Kadence Elements 템플릿 및 Meta Box를 사용하여 맞춤형 스폰서 목록 및 배너를 만드는 방법
게시 됨: 2022-05-03
Kadence Blocks Pro 1.7은 동적 콘텐츠를 사용하여 사이트를 만들려는 WordPress 사이트 소유자를 위한 Meta Box 지원을 도입했습니다. 최근 iThemes 교육 웨비나에서 Kadence 설립자 Ben Ritner는 Meta Box, Kadence Theme 및 Kadence Blocks Pro를 사용하여 맞춤형 후원 디스플레이를 설정하는 방법에 대한 개요를 제공했습니다. 새로운 여행 블로그 시작 템플릿을 사용하여 Ben은 게시물에서 관련 스폰서 데이터를 사용하여 링크가 있는 스폰서 로고를 표시하는 방법을 보여주었습니다. 이 모든 것은 단 한 줄의 코드도 건드리지 않고 수행되었습니다. Kadence는 모든 동적 관계를 처리합니다.
여기에서 전체 웨비나를 시청할 수 있으며 Meta Box로 이를 구현하는 방법에 대한 자세한 내용은 아래를 참조하세요.
WordPress의 맞춤형 스폰서 목록이 쉬워졌습니다.
사용자 정의 게시물 유형을 사용하는 것은 WordPress 데이터베이스에 한 번 저장된 동일한 콘텐츠를 여러 위치에 표시하는 훌륭한 방법입니다. 이 사용 사례의 경우 스폰서 콘텐츠 및 링크를 위한 간단한 저장 영역이 있으며 이 스폰서 콘텐츠를 여러 위치에 표시합니다. 예를 들어 후원자는 우리 사이트의 여러 게시물을 후원할 수 있지만 우리는 콘텐츠를 한 번만 입력하고 여러 위치에 콘텐츠를 표시하면 됩니다.
작업을 위한 도구
이 구현을 사용하려면 몇 가지가 필요합니다.
- 케이던스 블록. 이것은 리포지토리에서 사용할 수 있는 무료 플러그인입니다. 플러그인 > 새로 추가 로 이동하여 Kadence Blocks를 검색합니다.
- 케이던스 테마 . Appearance > Themes 에서 Kadence를 검색합니다.
- 케이던스 블록 프로. 동적 콘텐츠 도구에 액세스하려면 Kadence Blocks의 Pro 버전이 필요합니다.
- 케이던스 테마 프로 플러그인. Kadence Elements의 기능을 활용하여 코드가 없는 동적 콘텐츠를 간단하게 만드십시오.
- 메타박스. 플러그인 > 새로 추가 로 이동하여 Meta Box를 검색합니다. 이 튜토리얼은 Meta Box의 무료 버전에서 작동합니다. 또는 일부 단계가 다를 수 있지만 고급 사용자 정의 필드를 사용하여 유사하게 구현할 수 있습니다.
- CPT UI. Meta Box의 Pro 버전을 사용하지 않는 경우 WordPress 사이트에서 사용자 정의 게시물 유형을 설정하려면 이 무료 플러그인이 필요합니다.
1단계: 사용자 정의 게시물 유형 설정
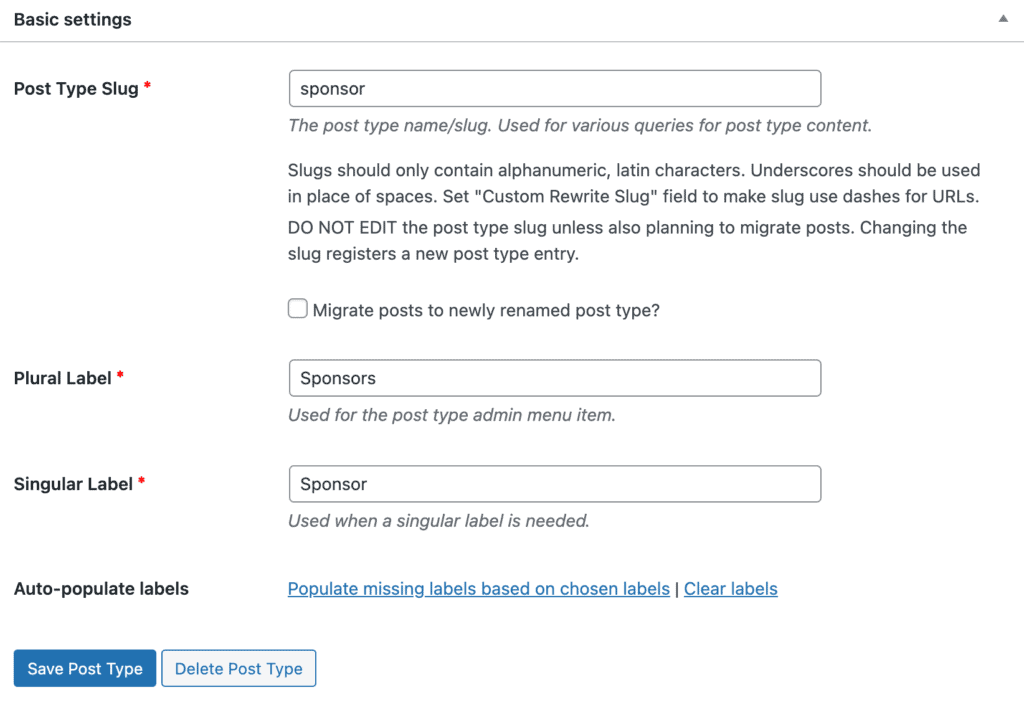
CPT UI 플러그인을 사용하여 사용자 정의 게시물 유형을 설정합니다. 여기서는 사용자 정의 게시물 유형을 스폰서/스폰서로 설정합니다.

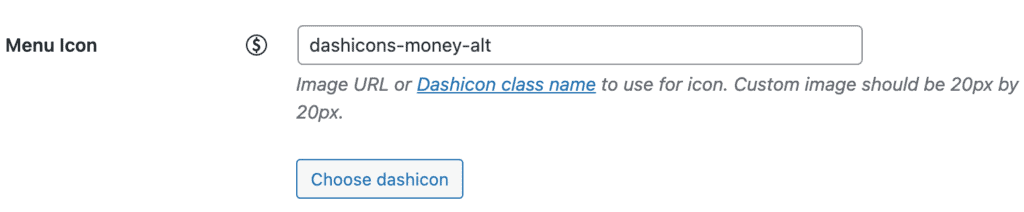
스폰서 게시물 유형에 대한 아이콘을 설정할 수 있습니다. wp-admin 왼쪽 사이드바의 게시물 유형 옆에 표시됩니다.

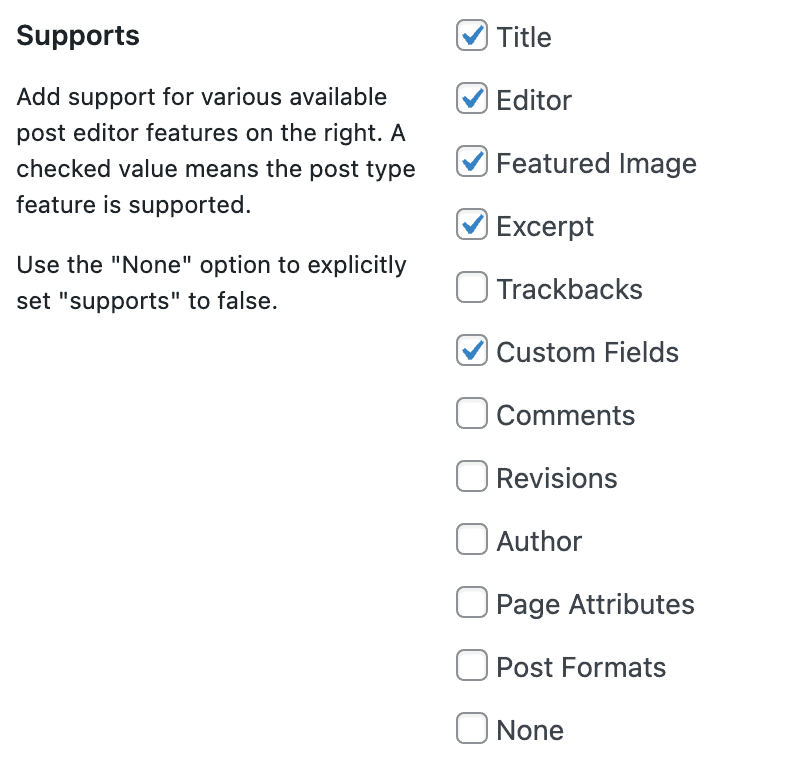
스폰서 게시물 유형에 대한 아이콘을 설정하기 위해 아래로 스크롤하고 게시물 유형이 사용자 정의 필드를 사용하는지 확인합니다.

2단계: Meta Box로 사용자 정의 필드 설정하기
다음으로 Meta Box로 사용자 정의 필드를 설정합니다. 메타 상자 > 사용자 정의 필드 로 이동하여 새로 추가하십시오. Post Sponsor 및 Sponsor Settings라는 두 개의 메타 상자 사용자 정의 필드 그룹을 설정합니다. 이 예에서는 필드 수를 제한하고 있지만 스폰서의 필드를 확장하여 다양한 콘텐츠 유형을 포함할 수 있습니다.

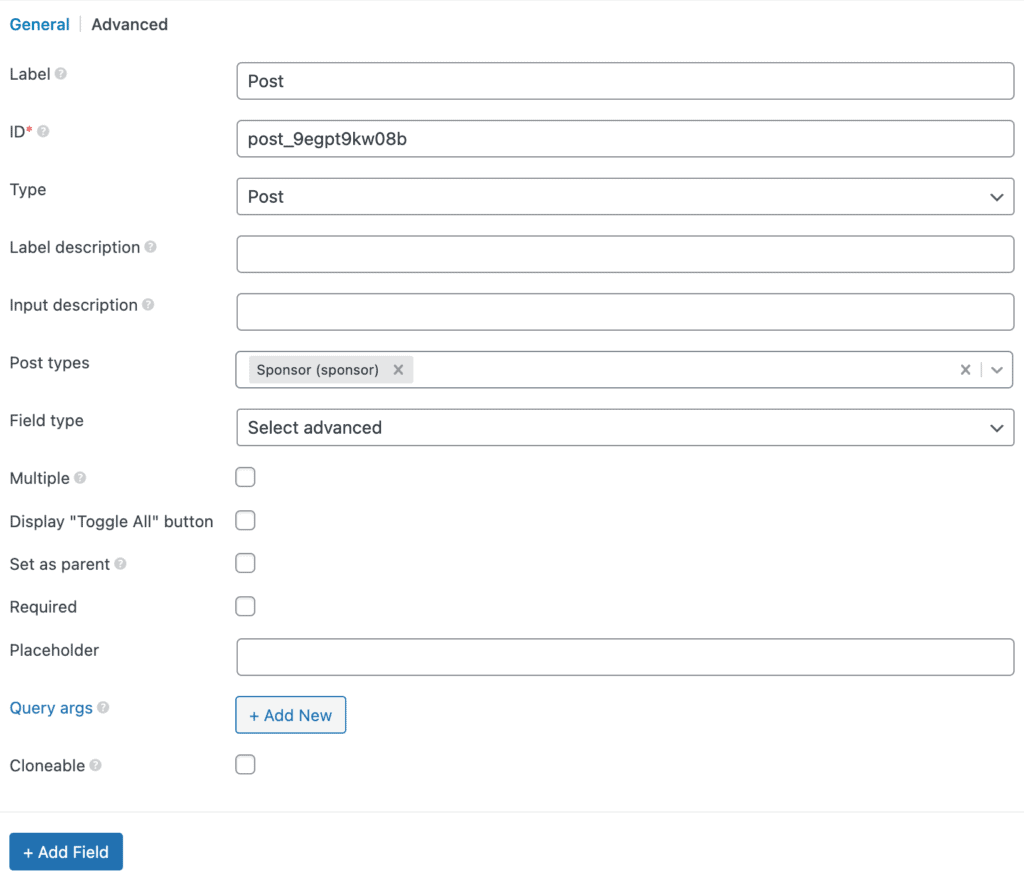
Post Sponsor 필드 그룹의 경우 WordPress 사이트의 블로그 게시물에 스폰서 정보가 표시됩니다.

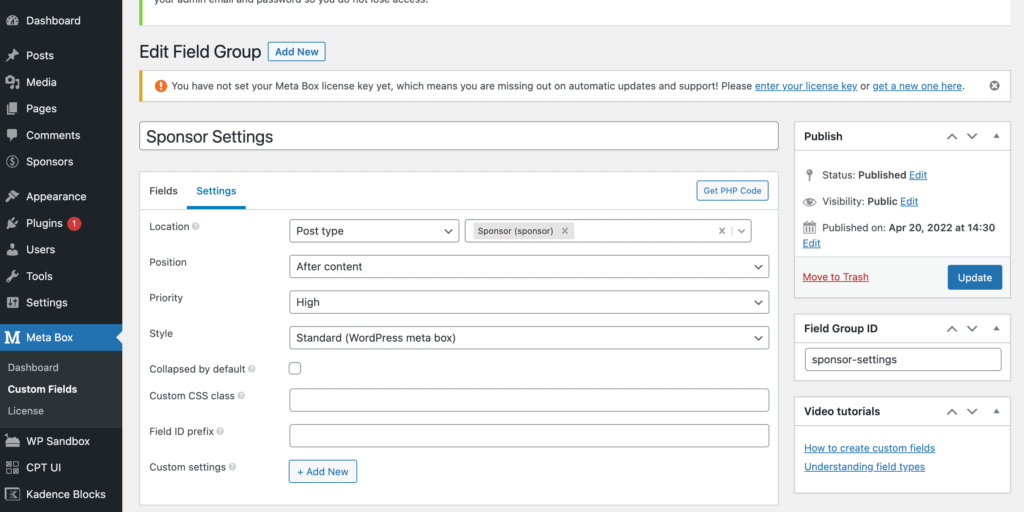
후원자 설정의 경우 후원자 링크와 후원자 작은 이미지에 대한 두 개의 필드를 설정합니다. 스폰서 게시물 자체에 추천 이미지를 사용합니다.

3단계: 스폰서 콘텐츠 추가
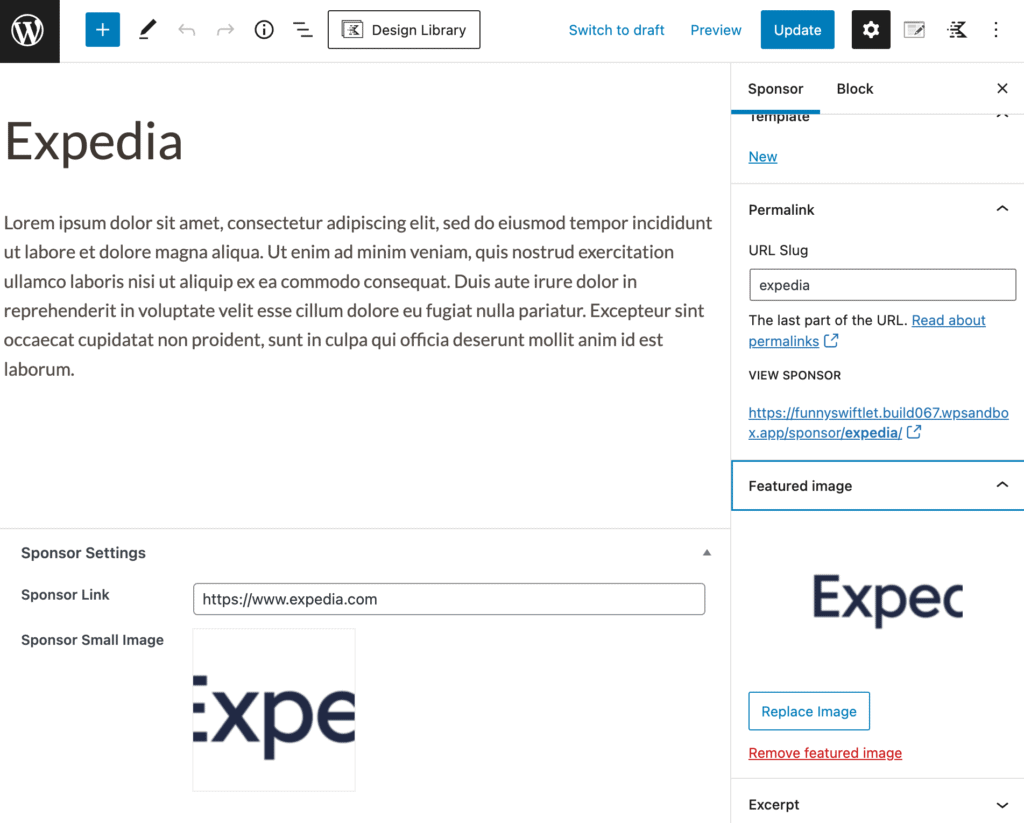
사용자 정의 필드가 설정되면 블로그 게시물을 추가하는 것만큼 쉽게 새 콘텐츠를 추가할 수 있습니다. 이 예에서는 블로그 게시물 제목 공간에 후원자 이름을 입력하고 블로그 게시물 콘텐츠 영역에 후원자 설명을 입력하고 후원자 작은 로고, 후원자 링크의 추가 필드를 입력했습니다. 큰 로고에 추천 이미지를 사용합니다. 후원자 이미지가 다른 것을 원했다면 대신 큰 로고 필드를 쉽게 추가할 수 있었을 것입니다.

4단계: Kadence 템플릿을 사용하면 쉽게 만들 수 있습니다.
여기서부터 재미가 시작됩니다. 이제 사용자 정의 필드 설정을 통해 콘텐츠를 WordPress에 입력했으므로 단 몇 번의 클릭만으로 이 콘텐츠가 원하는 사이트에 표시되도록 할 수 있습니다. 또한 새로운 콘텐츠에 스폰서를 빠르게 추가하고 콘텐츠를 다시 추가할 필요 없이 스폰서십을 이전 게시물로 이동할 수 있는 추가 이점이 있습니다. Kadence Elements Templating은 스폰서십을 쉽게 추가하는 데 필요한 모든 도구를 제공합니다. 사이트의 다양한 영역에 빠르고 쉽게

게시물에 후원 배너를 추가한 다음 동일한 콘텐츠를 사용하여 후원 페이지용 템플릿도 만들고 있습니다. 이 모든 것은 Kadence Elements Templates에서 관리할 수 있습니다.
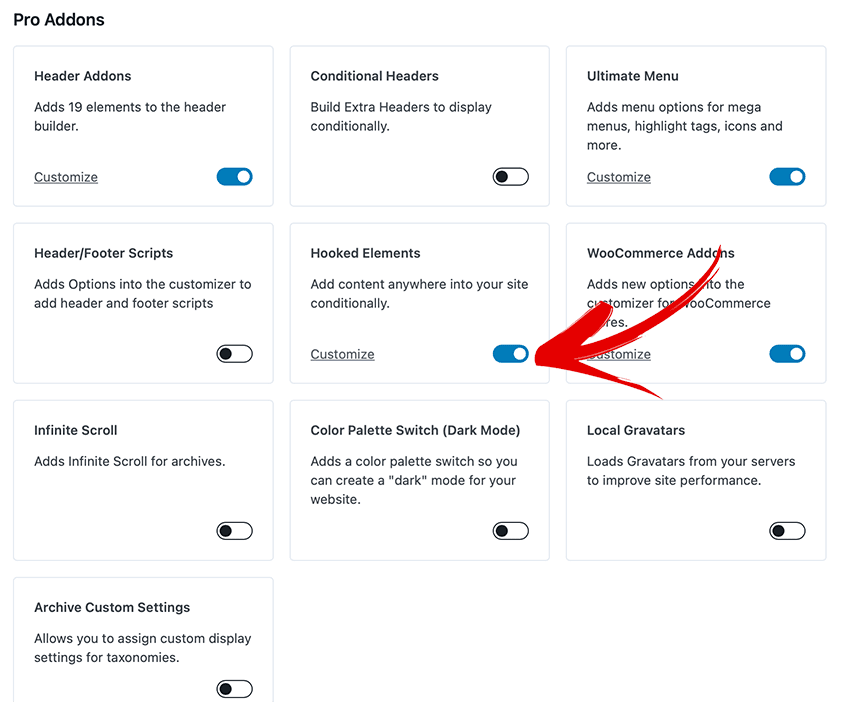
Kadence Elements Template을 사용하려면 Kadence Theme Pro 플러그인이 설치되어 있는지 확인한 다음 Kadence Hooked Elements 토글이 켜져 있는지 확인하십시오.

5단계: 게시물에 스폰서 배너 추가
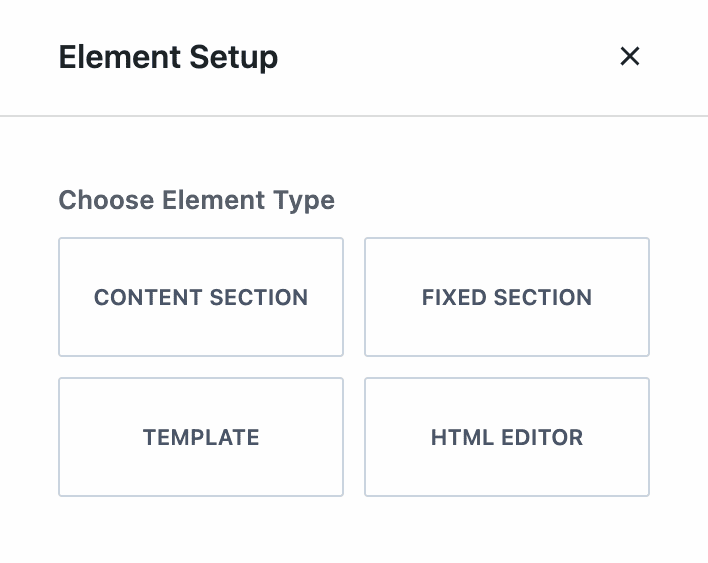
게시물에 스폰서 배너를 추가하기 때문에 이미 생성된 게시물에 인라인 콘텐츠를 추가할 것입니다. 따라서 Kadence Elements Content Section을 선택합니다. 이것은 Kadence가 우리 사이트 내의 이미 존재하는 게시물/페이지에 콘텐츠를 배치하도록 지시합니다.
Appearance > Kadence > Elements 로 이동하여 Kadence Elements Template을 시작하십시오. 새로 추가 를 클릭한 다음 다음에 나타나는 대화 상자에서 콘텐츠 섹션 을 선택합니다.

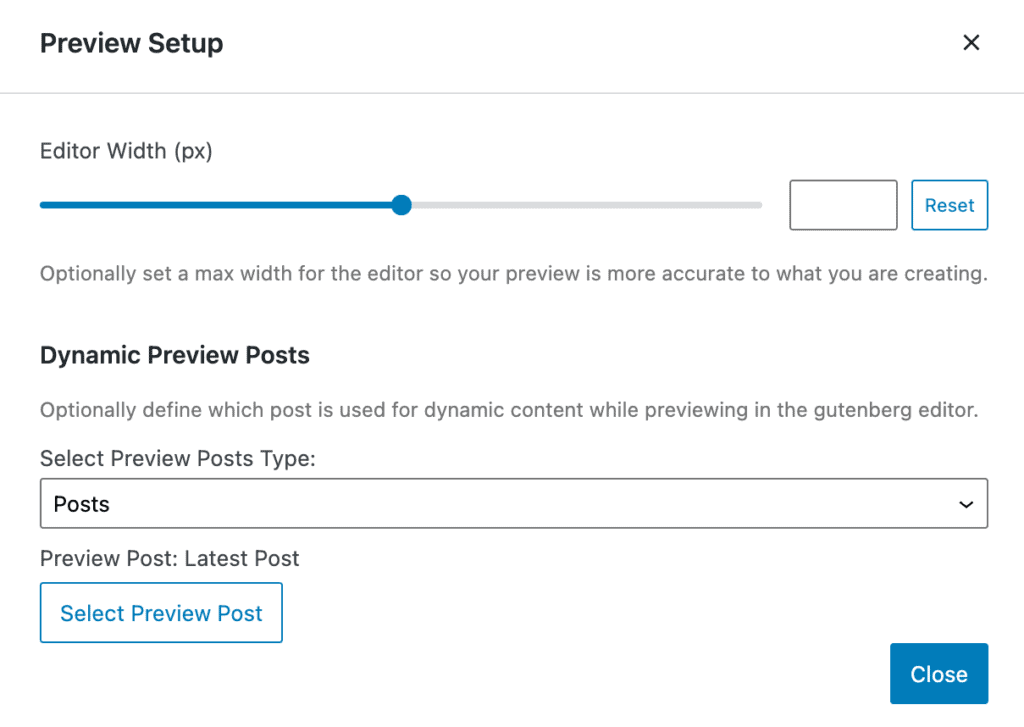
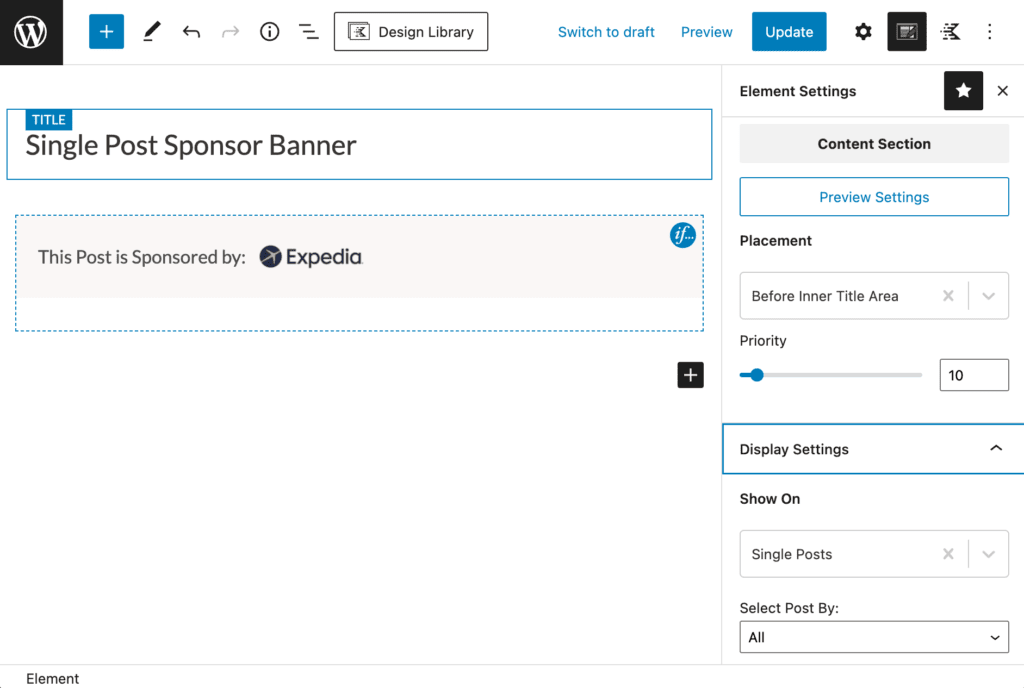
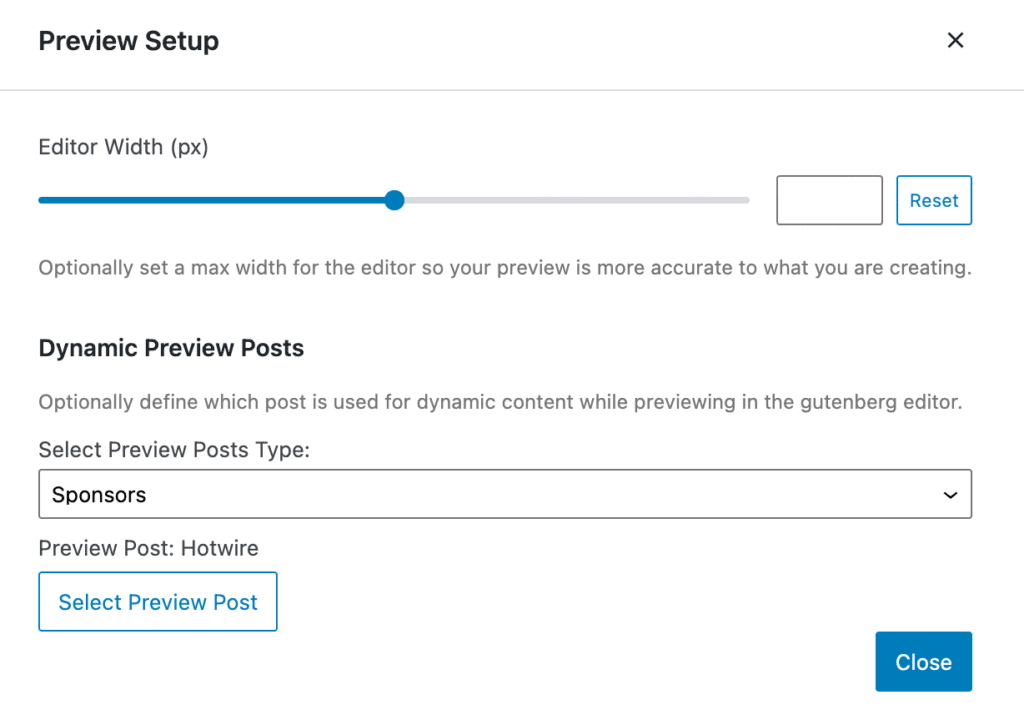
템플릿의 제목을 이해하기 쉬운 것으로 지정하세요. 단일 포스트 스폰서 배너 라는 제목을 붙였습니다. 다음으로 게시물 중 하나를 선택하여 이를 위한 스폰서 배너를 모델링할 수 있습니다. "미리보기 설정"에서 이 작업을 수행합니다.

이것이 설정되면 후원자 배너를 우리가 원하는 방식으로 표시하도록 설정할 수 있습니다. 우리가 설정해야 할 가장 중요한 요소는 위치와 표시입니다. 이 예에서는 내부 제목 영역(배치 설정)과 모든 단일 게시물(디스플레이 설정)에 배너가 표시되도록 설정하고 있습니다.

6단계: 스폰서 게시물에 배너 할당
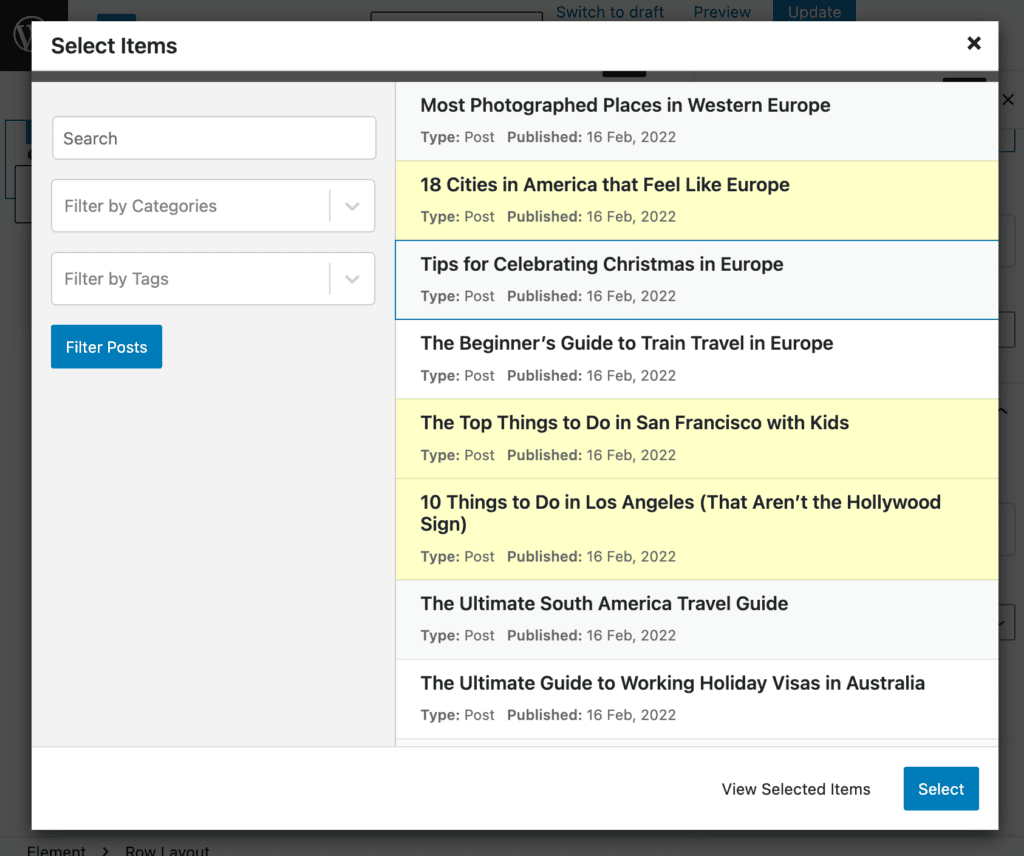
스폰서 배너가 표시될 게시물을 쉽게 선택할 수 있는 방법에는 여러 가지가 있습니다. 가장 쉬운 방법은 요소의 표시 설정에서 개별 게시물을 선택하는 것입니다. "Show On"을 선택하여 "Single Posts"를 표시한 다음 "Select Post By"를 개별로 설정합니다. 그런 다음 "항목 선택" 버튼을 클릭하여 이 특정 요소를 표시할 게시물을 쉽게 선택할 수 있는 대화 상자를 엽니다.

이 방법을 선택하면 모든 배너에 대해 별도의 요소 콘텐츠 섹션이 생깁니다.
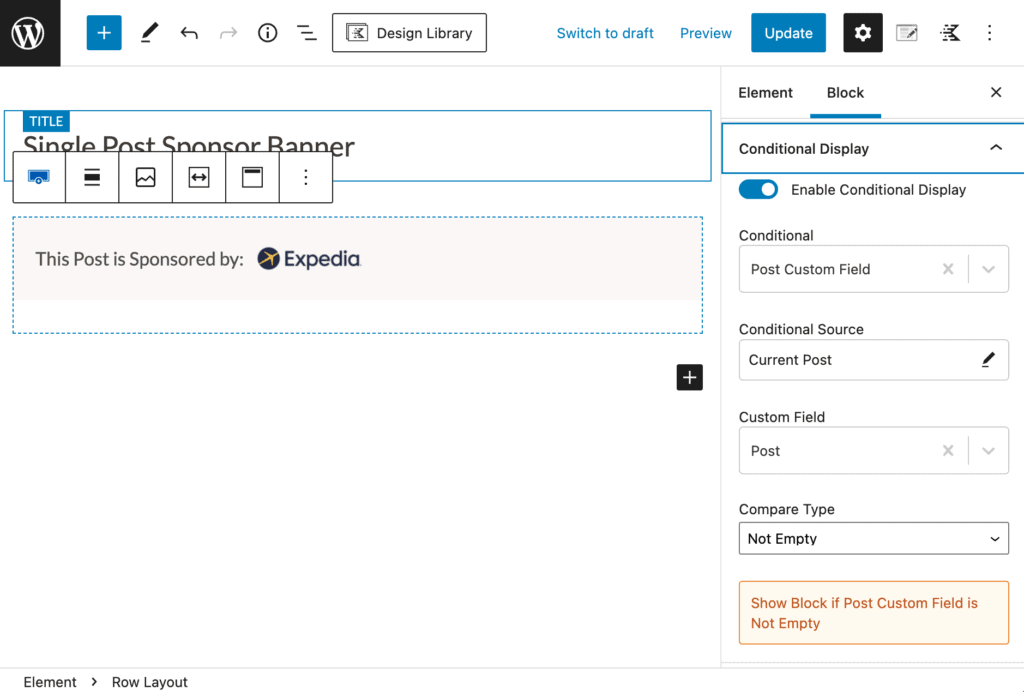
또는 모든 배너에 대해 하나의 콘텐츠 섹션을 갖고 각 블록에 대해 조건부 로그인을 사용하여 표시를 설정할 수 있습니다.

귀하의 사이트와 팀에 적합한 방식으로 스폰서 배너를 구성할 방법을 결정해야 합니다.
7단계: 스폰서 게시물 템플릿 설정
각 스폰서 배너는 스폰서 페이지로 연결되도록 설정됩니다. 후원 페이지를 Kadence Elements Template으로 설정했습니다. 먼저 단일 게시물 템플릿을 미리 볼 스폰서를 선택합니다. 여기서는 Hotwire를 선택합니다.

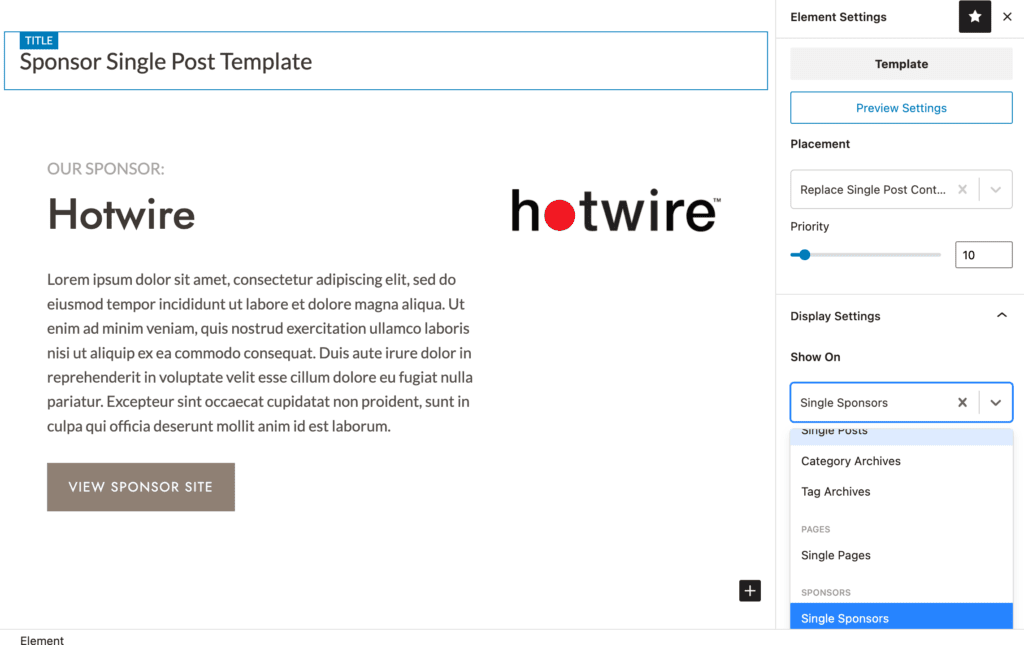
다음으로 배치에 대한 Kadence Elements 템플릿 설정을 "단일 게시물 콘텐츠 교체"로 설정하고 디스플레이 설정을 단일 스폰서로 설정합니다.

그런 다음 동적 콘텐츠를 사용하여 템플릿을 구축하여 스폰서 사용자 정의 게시물 유형에 입력된 콘텐츠에서 특정 스폰서 정보를 가져올 수 있습니다. "스폰서 사이트 보기"는 스폰서 맞춤 게시물 유형의 스폰서 링크로 연결됩니다.
이렇게 하면 사이트 방문자를 스폰서 사이트로 보내기 전에 스폰서 게시물의 배너가 링크할 스폰서 페이지가 사이트에 동적으로 추가됩니다.
Kadence를 사용하면 동적으로 생성된 페이지를 쉽게 추가할 수 있습니다.
어떤 유형의 사용자 정의 포스트 유형 생성 도구를 사용하든지 Kadence Elements 템플릿 및 콘텐츠 섹션을 사용하면 동적으로 생성된 콘텐츠를 WordPress 사이트에 쉽게 추가할 수 있습니다. 이 튜토리얼을 통해 Kadence Elements를 사용하여 코드 한 줄도 건드리지 않고 쉽고 빠르게 맞춤형 사이트를 구축하는 방법에 대한 더 많은 아이디어를 얻을 수 있기를 바랍니다.
