Kadence Elements Şablonları ve Meta Kutusu ile Özel Sponsor Listesi ve Banner Nasıl Oluşturulur
Yayınlanan: 2022-05-03
Kadence Blocks Pro 1.7, dinamik içerik kullanarak siteler oluşturmak isteyen WordPress site sahipleri için Meta Box desteğini tanıttı. Yakın tarihli bir iThemes Eğitimi web seminerinde, Kadence Kurucusu Ben Ritner, özelleştirilmiş sponsorluk ekranları ayarlamak için Meta Box, Kadence Teması ve Kadence Blocks Pro'nun nasıl kullanılacağına dair bir genel bakış sağladı. Yeni Seyahat Blogu başlangıç şablonunu kullanan Ben, bağlantılarla birlikte sponsor logolarını göstermek için gönderilerde ilgili sponsor verilerinin nasıl kullanılacağını gösterdi. Bütün bunlar tek bir kod satırına dokunmadan yapıldı; Kadence, tüm dinamik ilişkileri sizin için yönetir.
Web seminerinin tamamını buradan izleyebilirsiniz ve bunun Meta Box ile nasıl uygulanacağı hakkında daha fazla ayrıntı aşağıdadır.
WordPress'te Özel Sponsor Listeleme Kolaylaştı
Özel gönderi türlerini kullanmak, WordPress veritabanınızda bir kez depolanan aynı içeriği birden çok yerde görüntülemenin mükemmel bir yoludur. Bu kullanım durumu için, sponsor içeriği ve bağlantılar için basit bir depolama alanımız var ve bu sponsor içeriğini birden çok yerde gösteriyoruz. Örneğin, bir sponsor sitemizde birden fazla gönderiye sponsor olabilir, ancak içeriği yalnızca bir kez girmemiz ve içeriği birden çok yerde görüntülememiz gerekir.
İş için Araçlar
Bu uygulamayı kullanmak için birkaç şeye ihtiyacınız olacak.
- Kadence Blokları. Bu, depoda bulunan ücretsiz eklentidir. Eklentiler > Yeni Ekle'ye gidin ve Kadence Bloklarını arayın.
- Kadence Tema . Görünüm > Temalar altında Kadence'i arayın.
- Kadence Blokları Pro. Dinamik içerik araçlarına erişmek için Kadence Blocks'un Pro sürümüne ihtiyacınız olacak.
- Kadence Tema Pro Eklentisi. Kodsuz dinamik içeriği basit hale getirmek için Kadence Elements'in gücünü ortaya çıkarın.
- Meta Kutusu. Eklentiler > Yeni Ekle'ye gidin ve Meta Box'ı arayın. Bu eğitim, Meta Box'ın ücretsiz sürümüyle çalışır. Alternatif olarak, bunu benzer şekilde uygulamak için Gelişmiş Özel Alanları kullanabilirsiniz, ancak bazı adımlar farklı olacaktır.
- CPT kullanıcı arayüzü. Meta Box'ın Pro sürümünü kullanmıyorsanız, WordPress sitenizde özel gönderi türlerini ayarlamak için bu ücretsiz eklentiye ihtiyacınız olacak.
1. Adım: Özel Gönderi Türlerini Ayarlama
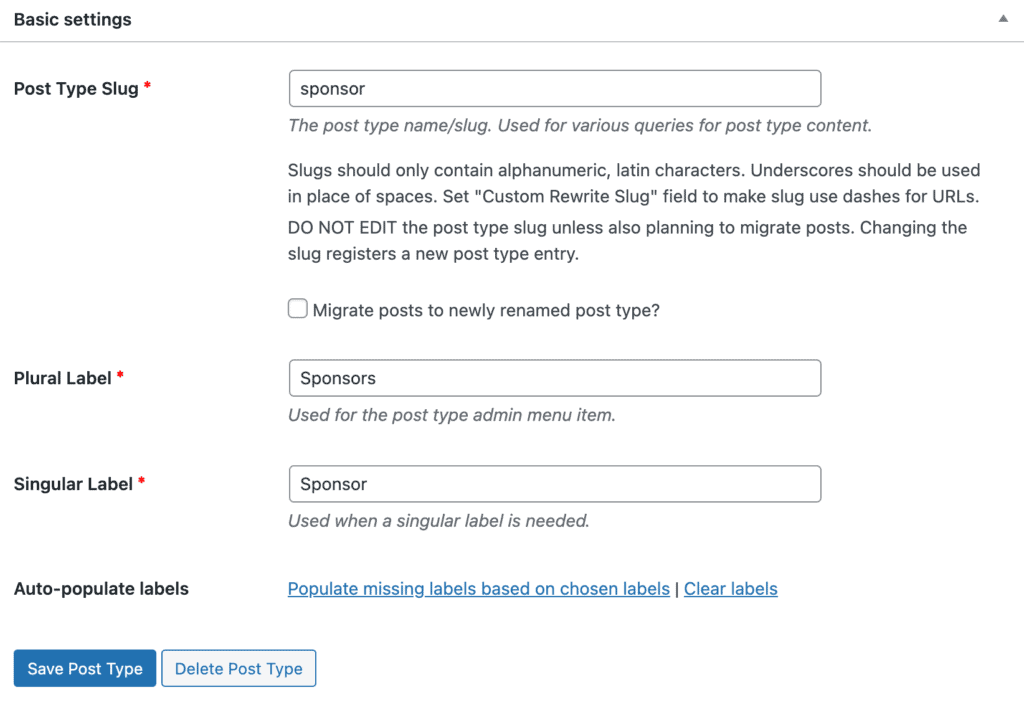
CPT UI eklentisini kullanarak özel gönderi türlerini ayarlayın. Burada, özel gönderi türünü sponsor/sponsor olarak ayarladık.

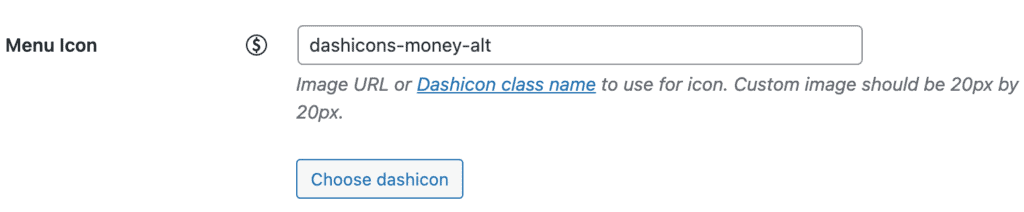
Sponsor gönderi tipimiz için bir ikon belirleyebiliriz. Bu, wp-admin sol kenar çubuğundaki gönderi türünün yanında gösterilecektir.

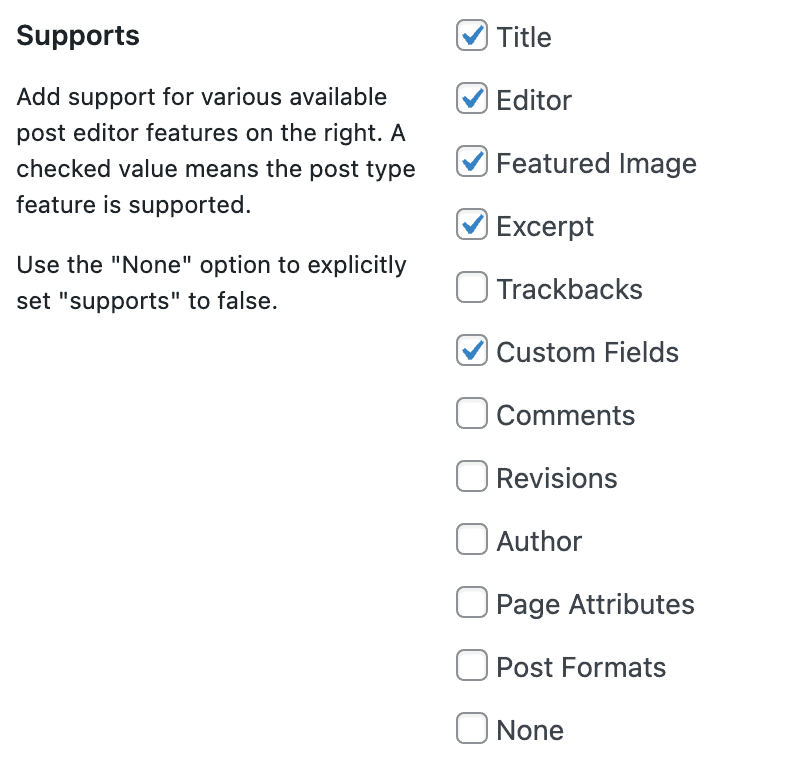
Sponsor gönderi türü için simgeyi ayarlamak için aşağı kaydırıyoruz ve gönderi türünün Özel Alanları kullanmasını sağlıyoruz.

2. Adım: Meta Box ile Özel Alanlar Ayarlama
Ardından, Meta Box ile özel alanlarımızı ayarlayacağız. Meta Kutusu > Özel Alanlar'a gidin ve Yeni Ekle. İki meta kutusu özel alan grubu oluşturacağız, Sponsor Gönder ve Sponsor Ayarları. Örneğimiz için, alan sayısını sınırlıyoruz, ancak sponsorların alanlarını kesinlikle birçok farklı içerik türünü içerecek şekilde genişletebilirsiniz.

Sponsor Gönder alan grubu için bu, WordPress sitesinin blog gönderilerinde sponsor bilgilerini gösterecektir.

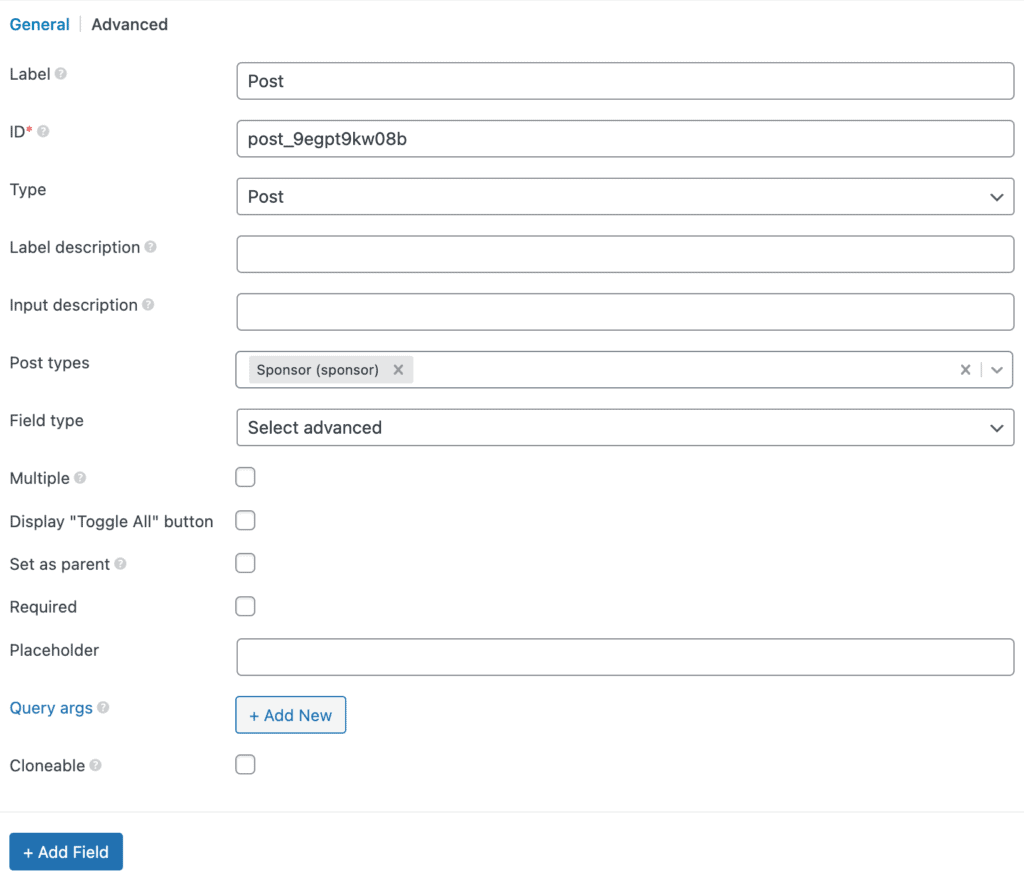
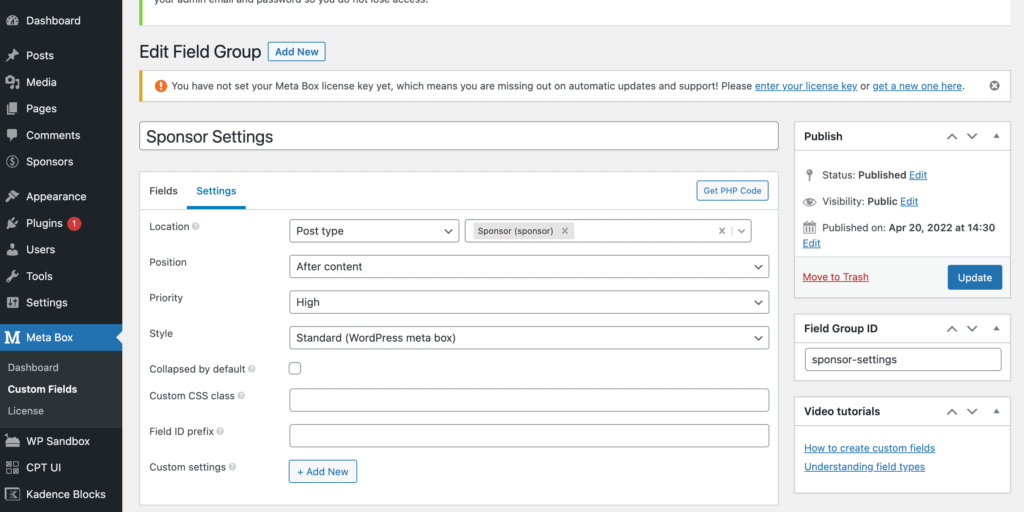
Sponsor Ayarları için bu, sponsor bağlantısı için iki alan ve bir sponsor küçük resmi oluşturacaktır. Öne çıkan görseli sponsor gönderileri için kullanacağız.

3. Adım: Sponsor İçeriğini Ekleme
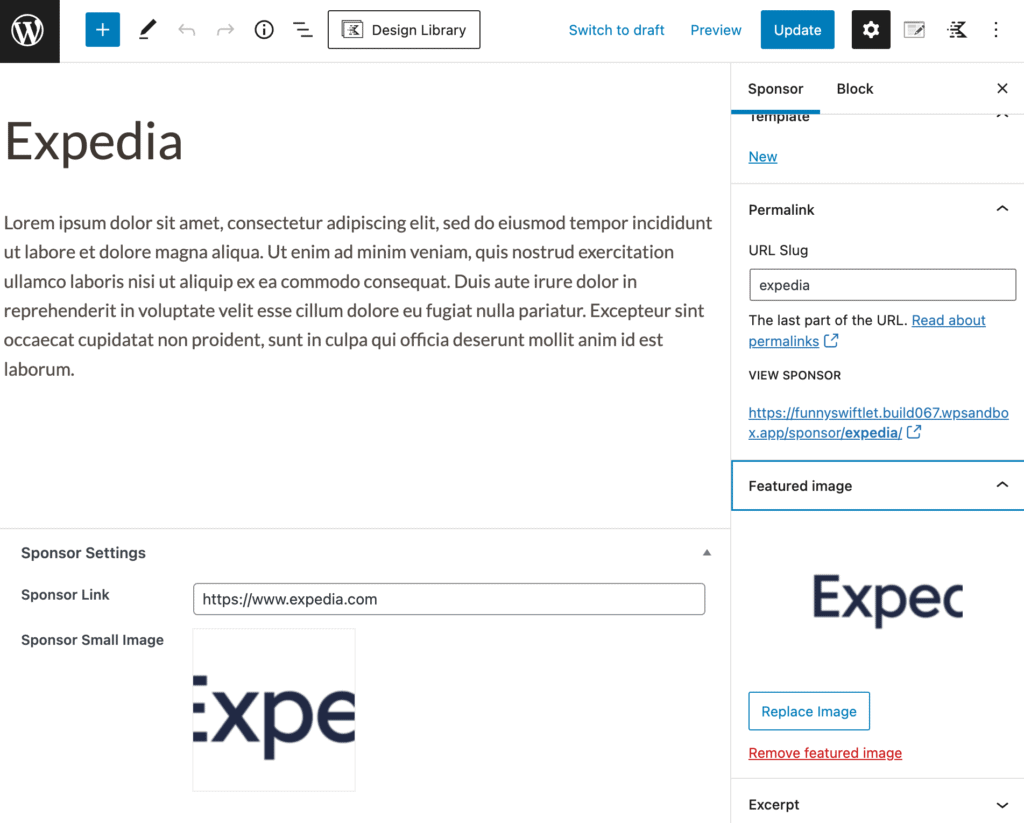
Özel alanlarınızı ayarladıktan sonra, yeni içerik eklemek, bir blog yazısı eklemek kadar kolaydır. Örneğimizde, blog yazısı başlığı alanına girilen sponsor adını, blog yazısı içerik alanına girilen bir sponsor açıklamasını ve ayrıca sponsor küçük logosunun ek alanlarını, sponsor bağlantısını aldık ve büyük logo için öne çıkan görseli kullanın. Sponsor özellikli görselin başka bir şey olmasını isteseydik, bunun yerine kolayca büyük bir logo alanı ekleyebilirdik.

Adım 4: Kadence Şablonu Oluşturma Bunu Kolaylaştırıyor
eğlence burada başlıyor. Artık içeriğimizi özel alan kurulumumuz aracılığıyla WordPress'e girdiğimize göre, yalnızca birkaç tıklamayla kolayca bu içeriğin sitemizde istediğimiz yerde görüntülenmesini sağlayabiliriz. Ayrıca, yeni içeriğe hızlı bir şekilde sponsor ekleyebilme, içeriği tekrar eklemek zorunda kalmadan sponsorlukları eski gönderilere taşıyabilme gibi ek avantajlara da sahibiz. Kadence Elements Şablonlama, sponsorlukları kolayca eklemek için ihtiyacınız olan tüm araçları size sunar. sitenizin çeşitli alanlarına hızlı ve kolay bir şekilde

Gönderilerimize sponsorluk banner'larımızı ekliyoruz ve ardından aynı içeriği sponsor sayfalarımız için de bir şablon oluşturmak için kullanıyoruz. Tüm bunlar Kadence Elements Şablonlarında yönetilebilir.
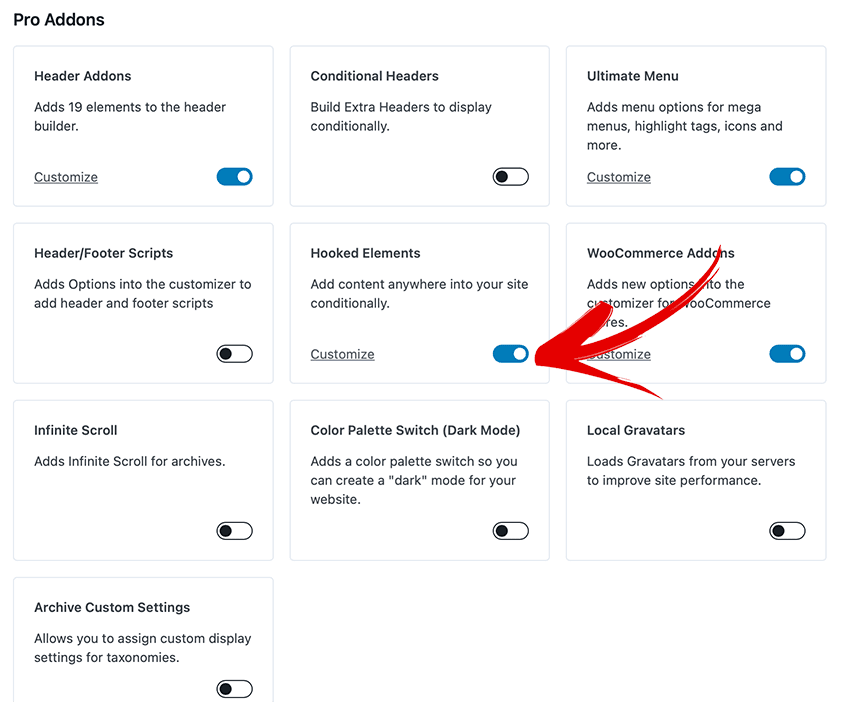
Kadence Elements Şablonlarını kullanmak için Kadence Theme Pro eklentisinin kurulu olduğundan ve ardından Kadence Hooked Elements geçişinin açık olduğundan emin olun.

Adım 5: Gönderilere Sponsor Afişleri Ekleme
Gönderilerimize sponsor banner'ları eklediğimiz için, önceden oluşturduğumuz gönderilere satır içi içerik ekleyeceğiz. Bu nedenle Kadence Elements İçerik Bölümünü seçiyoruz. Bu, Kadence'e içeriği sitemizde zaten var olan yazılara/sayfalara yerleştirmesini söyler.
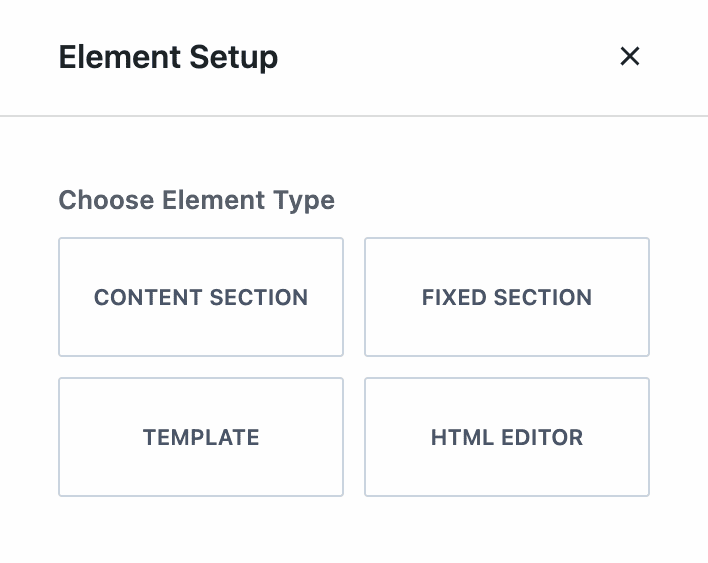
Kadence Elements Şablonlarını kullanmaya başlamak için Görünüm > Kadence > Elements'e gidin. Yeni Ekle 'yi tıklayın, ardından gelen diyalogdan İçerik Bölümü'nü seçin.

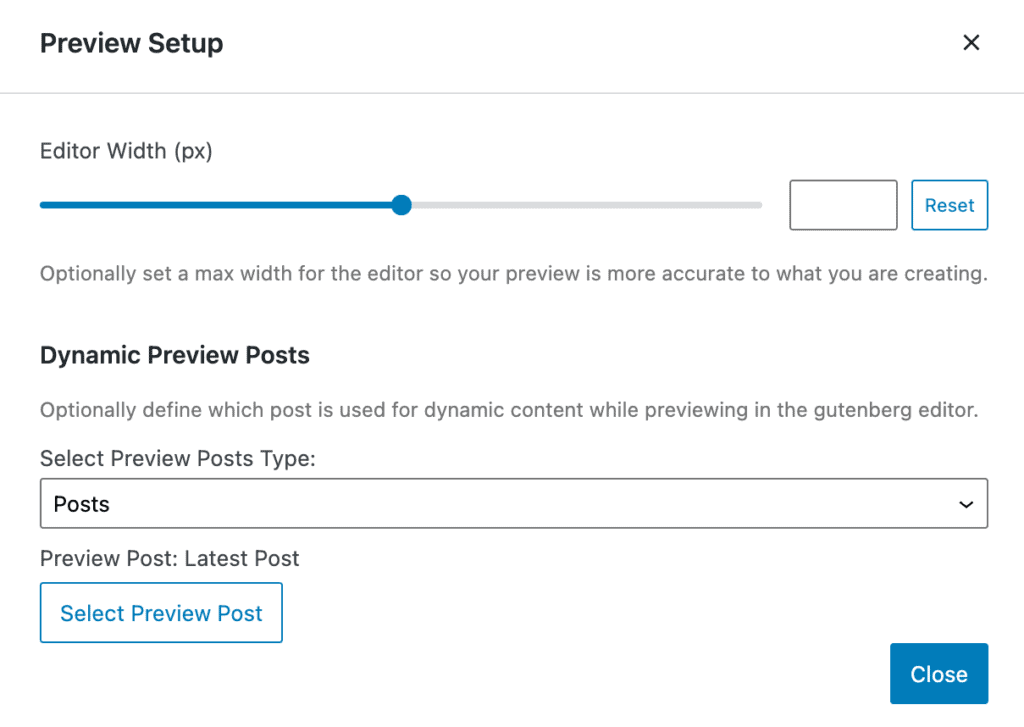
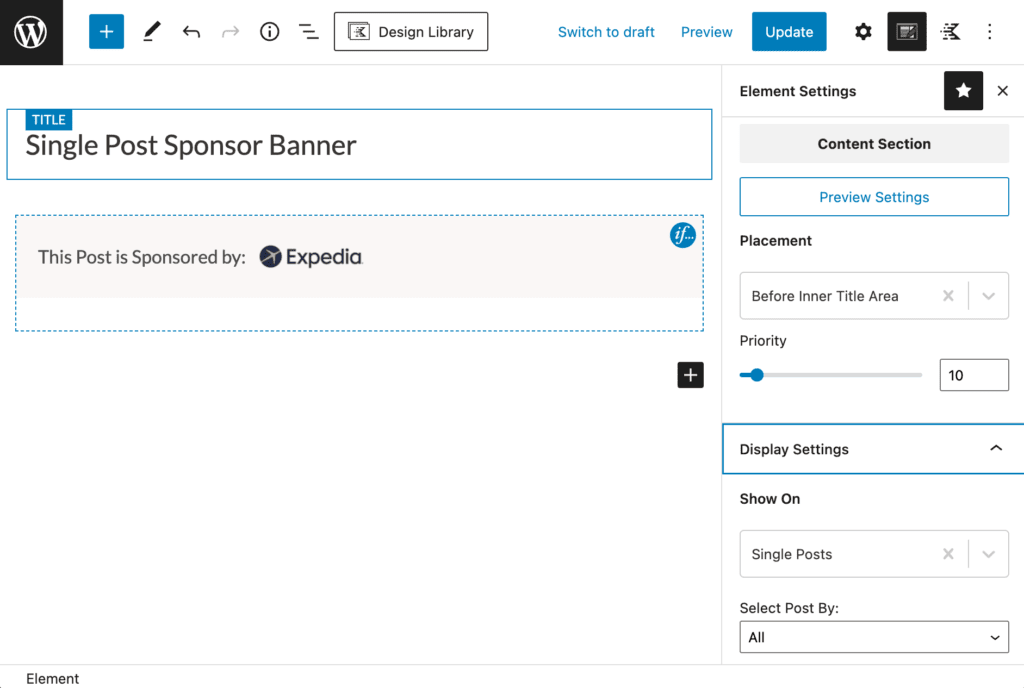
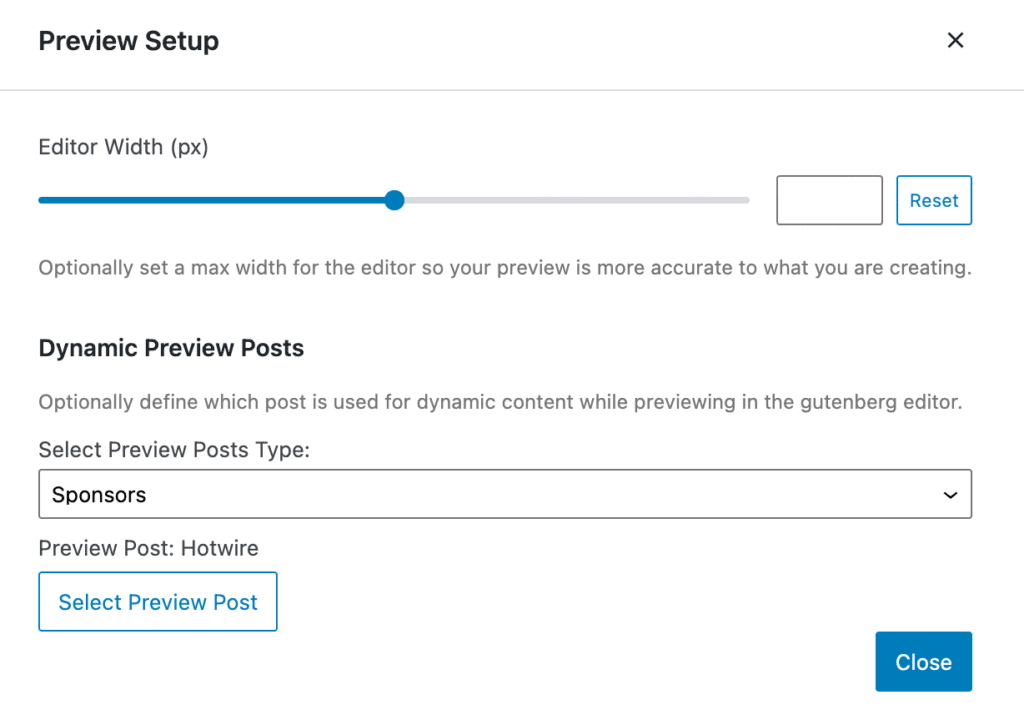
Şablonunuza sizin için anlamlı olan bir ad verin. Buna Tek Mesaj Sponsoru Banner adını verdik. Ardından, bunun için sponsor banner'ınızı modellemek için gönderilerden birini seçmek isteyeceksiniz. Bunu "Önizleme Ayarları" altında yapacaksınız.

Bu ayarlandıktan sonra, sponsor başlığımızı istediğimiz gibi görünecek şekilde kurmaya başlayabiliriz. Ayarlamamız gereken en önemli unsurlar konum ve görüntüdür. Örneğimiz için, banner'ımızı iç başlık alanından önce (Yerleşim Ayarlarında) ve tüm gönderilerde (Görüntü Ayarlarında) görünecek şekilde ayarlıyoruz.

Adım 6: Sponsorlu Gönderilere Banner Atama
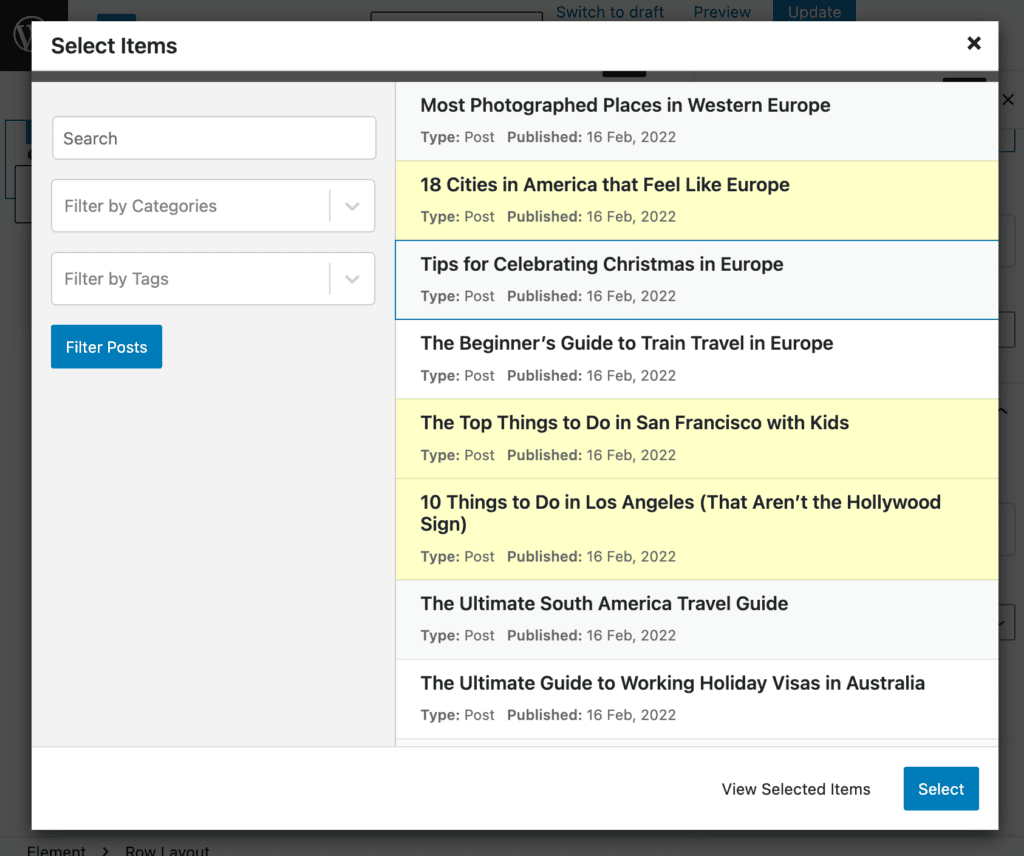
Sponsorumuzun banner'ının görüneceği gönderileri kolayca seçmenin birkaç yolu vardır. En kolay yol, öğemizin görüntü ayarlarından tek tek gönderileri seçmektir. “Tek Gönderileri” göstermek için “Göster”i seçeceğiz ve ardından “Gönderi Seç”i bireysel olarak ayarlayacağız. Ardından, bu belirli öğeyi göstermek istediğimiz gönderileri kolayca seçebileceğimiz bir diyalog açmak için “Öğeleri Seç” düğmesini tıklayın.

Bu şekilde çalışmayı seçersek, her banner için ayrı bir içerik bölümümüz olacak.
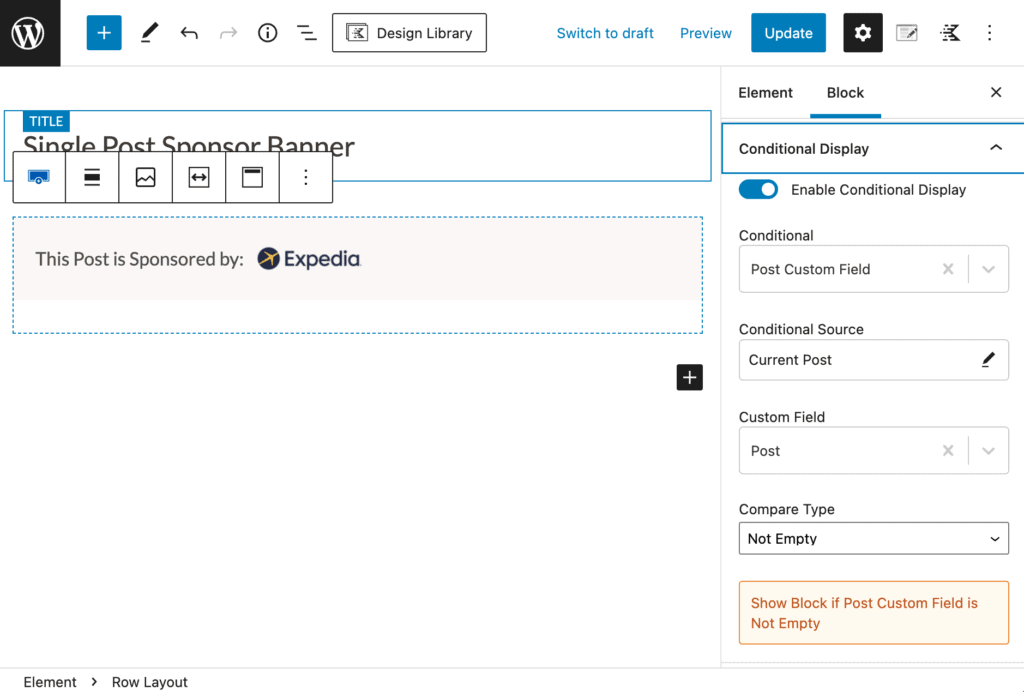
Alternatif olarak, tüm afişler için bir içerik bölümümüz olabilir ve her blok için koşullu oturum açma kullanarak ekranı ayarlayabiliriz.

Sponsor banner'larınızı siteniz ve ekibiniz için anlamlı olacak şekilde nasıl düzenlemek istediğinize karar vermeniz gerekir.
7. Adım: Sponsor Gönderi Şablonlarımızı Ayarlama
Her sponsor başlığı, bir sponsor sayfasına bağlantı verecek şekilde ayarlanmıştır. Sponsor sayfamızı Kadence Elements Template olarak kurduk. İlk olarak, tek gönderi şablonunu önizlemek için bir sponsor seçin. Burada Hotwire'ı seçiyoruz.

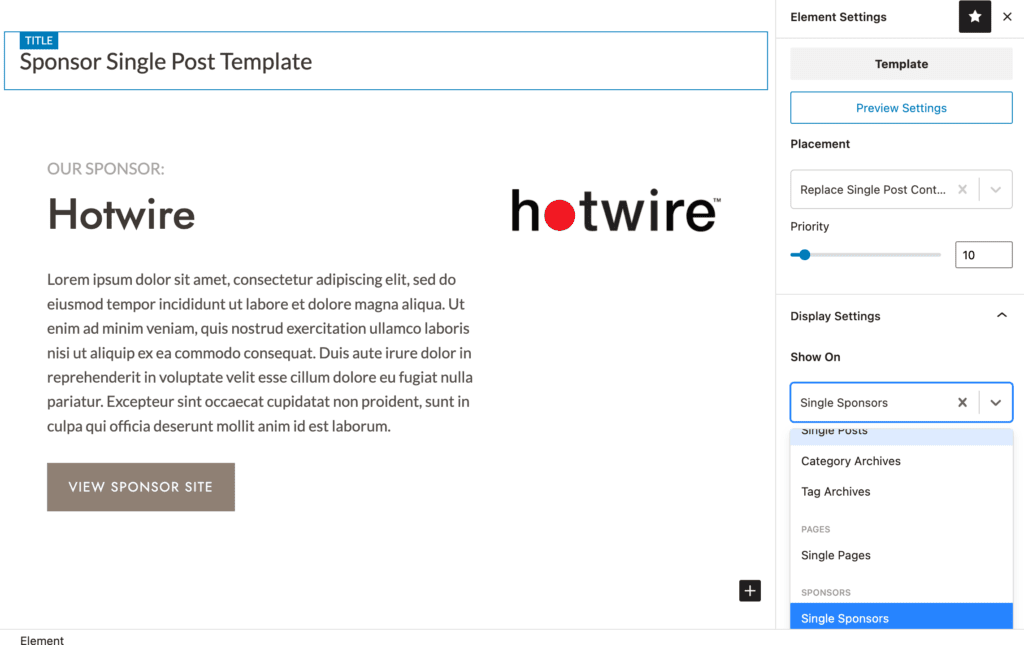
Ardından, yerleştirme için Kadence Elements Şablon ayarlarımızı “Tek Gönderi İçeriğini Değiştir” ve Görüntü Ayarlarını Tek Sponsorlar olarak belirledik.

Ardından, Sponsor özel gönderi türümüze girilen içerikten belirli sponsor bilgilerini çekmek için dinamik içerik kullanarak şablonumuzu oluşturabiliriz. "Sponsor Sitesini Görüntüle" bağlantılarımız, Sponsor özel gönderi türümüzdeki sponsor bağlantısına bağlanır.
Bu, site ziyaretçilerimizi sponsorumuzun sitesine göndermeden önce sponsorlu yayınlarımızdaki afişlerimizin bağlantı vereceği sponsor sayfalarımızı dinamik olarak sitemize ekleyecektir.
Kadence ile Dinamik Olarak Oluşturulmuş Sayfalar Eklemek Çok Kolay
Ne tür özel yazı tipi oluşturma araçları kullanırsanız kullanın, Kadence Elements şablonlama ve içerik bölümlerini kullanarak WordPress sitenize dinamik olarak oluşturulmuş içerik eklemek kolaydır. Bu öğreticinin, bir kod satırına dokunmadan kolayca ve hızlı bir şekilde özel siteler oluşturmak için Kadence Elements'i nasıl kullanacağınız konusunda size daha fazla fikir verdiğini umuyoruz.
