Come creare un annuncio e un banner personalizzati per gli sponsor con i modelli Kadence Elements e Meta Box
Pubblicato: 2022-05-03
Kadence Blocks Pro 1.7 ha introdotto il supporto Meta Box per i proprietari di siti WordPress che desiderano creare siti utilizzando contenuti dinamici. In un recente webinar di formazione su iThemes, il fondatore di Kadence Ben Ritner ha fornito una panoramica su come utilizzare Meta Box, Kadence Theme e Kadence Blocks Pro per impostare visualizzazioni di sponsorizzazione personalizzate. Utilizzando il nuovo modello di avvio Blog di viaggio, Ben ha mostrato come utilizzare i dati degli sponsor correlati nei post per mostrare i loghi degli sponsor con i collegamenti. Tutto questo è stato fatto senza toccare una singola riga di codice; Kadence gestisce tutte le relazioni dinamiche per te.
Puoi guardare l'intero webinar qui e maggiori dettagli su come implementarlo con Meta Box sono di seguito.
Elenco sponsor personalizzato in WordPress reso facile
L'utilizzo di tipi di post personalizzati è un modo eccellente per visualizzare lo stesso contenuto, archiviato una volta nel database di WordPress, in più posizioni. Per questo caso d'uso, abbiamo una semplice area di archiviazione per i contenuti e i collegamenti degli sponsor e mostriamo questi contenuti degli sponsor in più posizioni. Ad esempio, uno sponsor potrebbe sponsorizzare più post sul nostro sito, ma dobbiamo inserire il contenuto solo una volta e visualizzare il contenuto in più punti.
Strumenti per il lavoro
Per utilizzare questa implementazione, avrai bisogno di alcune cose.
- Blocchi di Kadence. Questo è il plugin gratuito disponibile sul repository. Vai su Plugin > Aggiungi nuovo e cerca Blocchi Kadence.
- Tema di Kadence . Cerca Kadence in Aspetto > Temi .
- Blocchi Kadence Pro. Per accedere agli strumenti di contenuto dinamico, avrai bisogno della versione Pro di Kadence Blocks.
- Plugin Kadence Theme Pro. Sblocca la potenza di Kadence Elements per semplificare i contenuti dinamici senza codice.
- Meta-scatola. Vai su Plugin > Aggiungi nuovo e cerca Meta Box. Questo tutorial funziona con la versione gratuita di Meta Box. In alternativa, puoi utilizzare i campi personalizzati avanzati per implementarlo in modo simile, anche se alcuni passaggi saranno diversi.
- Interfaccia utente CPT. Se non stai utilizzando la versione Pro di Meta Box, avrai bisogno di questo plugin gratuito per impostare i tipi di post personalizzati nel tuo sito WordPress.
Passaggio 1: impostazione dei tipi di post personalizzati
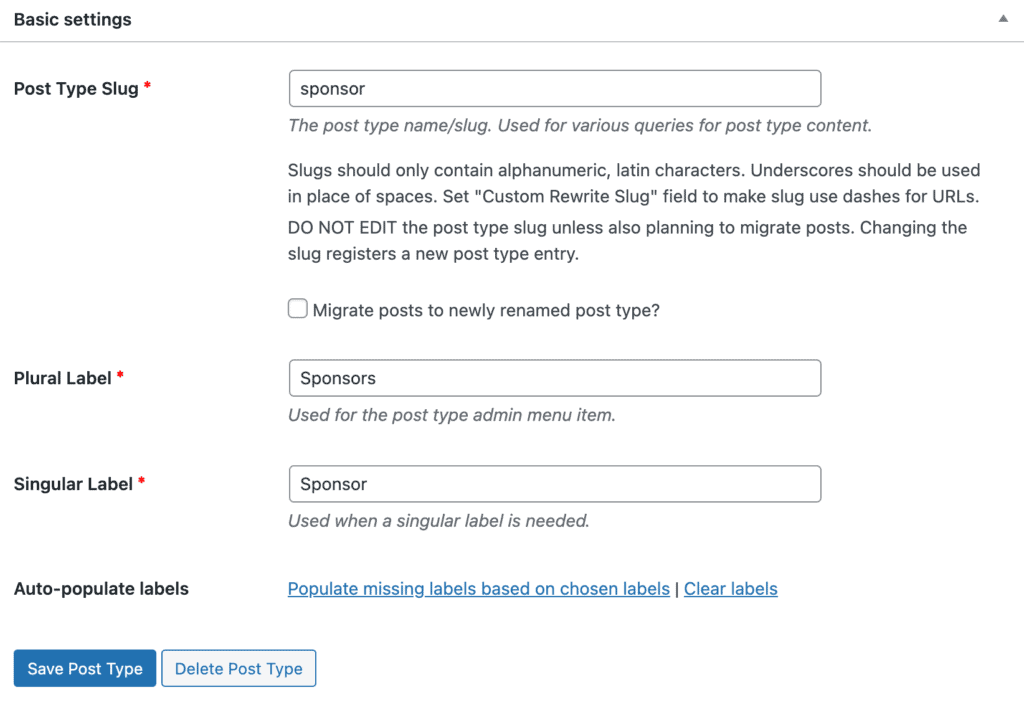
Utilizzando il plug-in dell'interfaccia utente CPT, imposta i tipi di post personalizzati. Qui, impostiamo il tipo di post personalizzato come sponsor/sponsor.

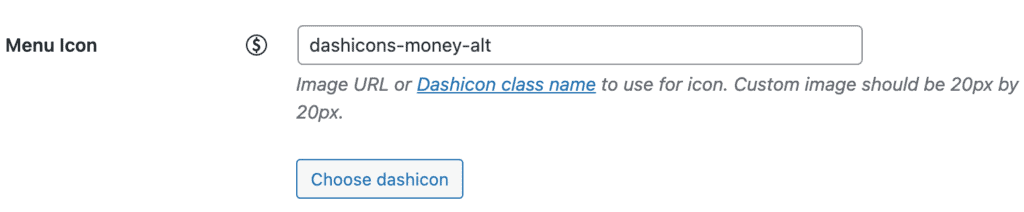
Possiamo impostare un'icona per il nostro tipo di post sponsor. Questo verrà mostrato accanto al tipo di post nella barra laterale sinistra di wp-admin.

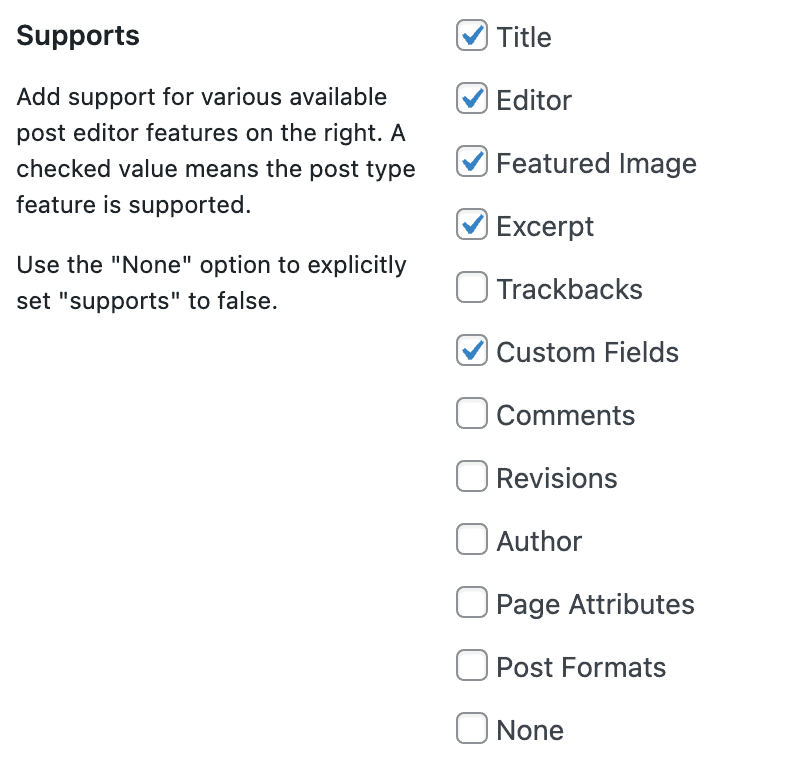
Scorriamo verso il basso per impostare l'icona per il tipo di post degli sponsor e ci assicuriamo che il tipo di post utilizzi i campi personalizzati.

Passaggio 2: impostazione di campi personalizzati con Meta Box
Successivamente, imposteremo i nostri campi personalizzati con Meta Box. Passa a Meta Box > Campi personalizzati e Aggiungi nuovo. Imposteremo due gruppi di campi personalizzati meta box, Post Sponsor e Impostazioni sponsor. Per il nostro esempio, stiamo limitando il numero di campi, ma puoi sicuramente espandere i campi per gli sponsor per contenere molti tipi di contenuto diversi.

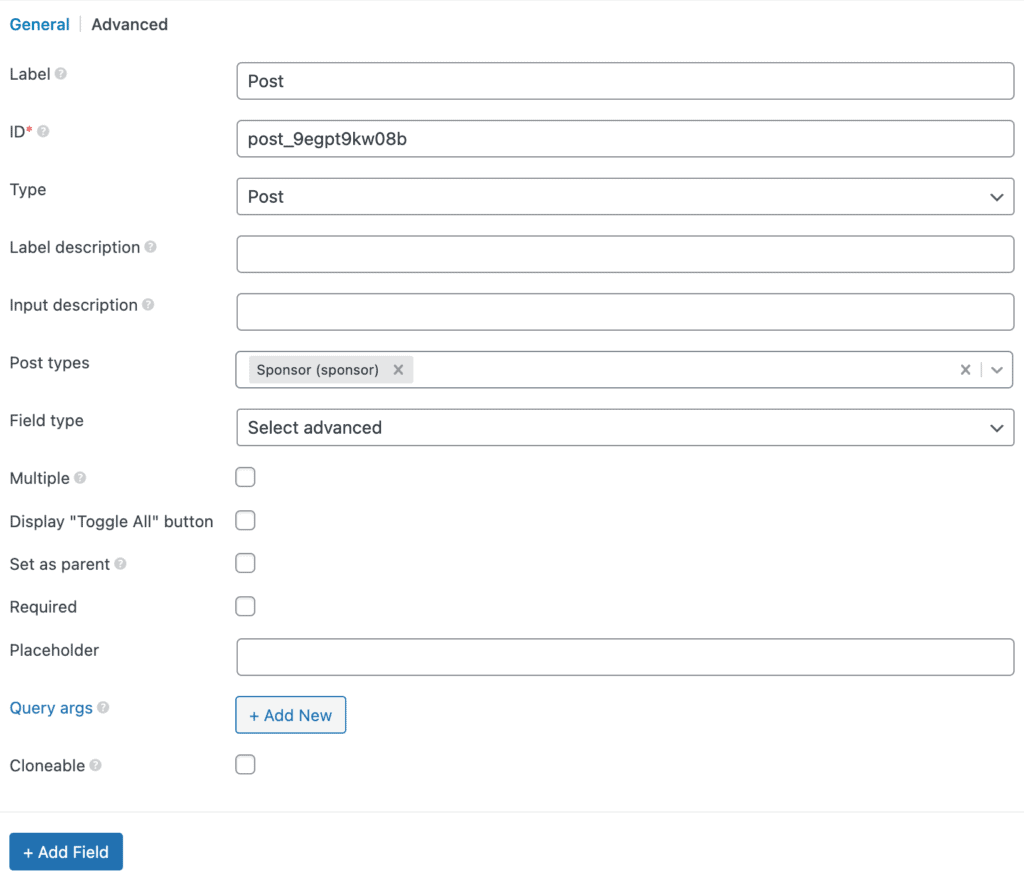
Per il gruppo di campi Post Sponsor, questo mostrerà le informazioni dello sponsor sui post del blog del sito WordPress.

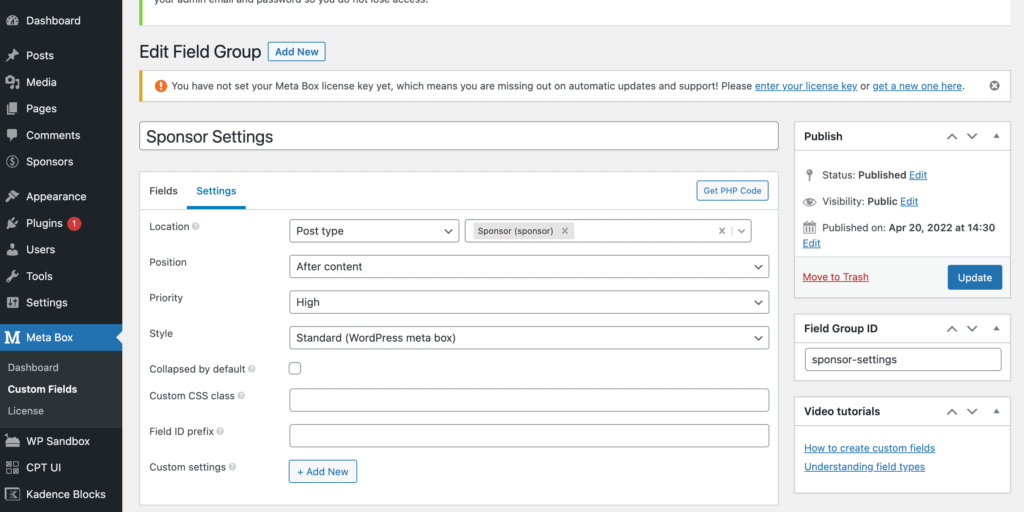
Per le Impostazioni dello sponsor, verranno impostati due campi per il link dello sponsor e una piccola immagine dello sponsor. Useremo l'immagine in primo piano per i post degli sponsor stessi.

Passaggio 3: aggiunta del contenuto dello sponsor
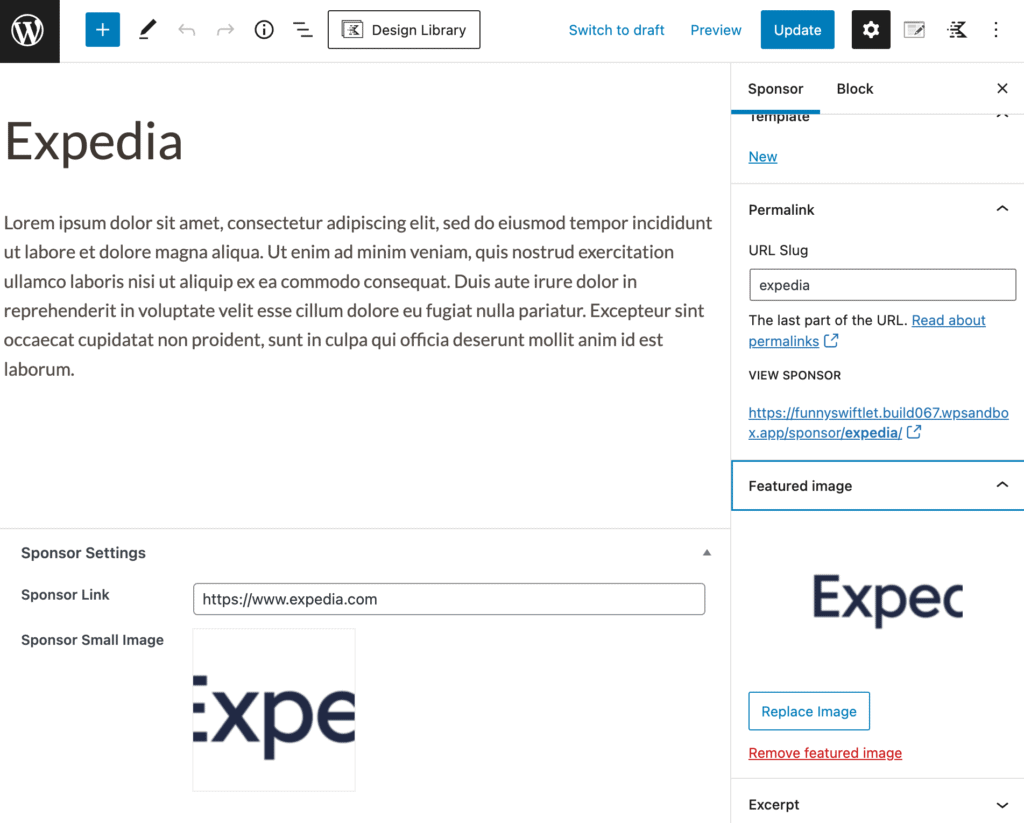
Una volta impostati i campi personalizzati, aggiungere nuovi contenuti è facile come aggiungere un post sul blog. Nel nostro esempio, abbiamo inserito il nome dello sponsor nello spazio per il titolo del post del blog, una descrizione dello sponsor inserita nell'area del contenuto del post del blog, più i campi aggiuntivi del logo piccolo dello sponsor, il link dello sponsor e lo faremo utilizzare l'immagine in primo piano per il logo grande. Se volessimo che l'immagine in primo piano dello sponsor fosse qualcos'altro, avremmo potuto facilmente aggiungere un campo logo grande.

Passaggio 4: la creazione di modelli Kadence rende tutto più semplice
È qui che inizia il divertimento. Ora che abbiamo inserito i nostri contenuti in WordPress tramite il nostro campo personalizzato impostato, possiamo facilmente, con pochi clic, assicurarci che questo contenuto venga visualizzato sul nostro sito dove lo desideriamo. Abbiamo anche l'ulteriore vantaggio di poter aggiungere rapidamente sponsor a nuovi contenuti, spostare le sponsorizzazioni su post più vecchi senza dover aggiungere nuovamente il contenuto. Kadence Elements Templating ti offre tutti gli strumenti necessari per aggiungere facilmente le sponsorizzazioni in varie aree del tuo sito in modo rapido e semplice.

Stiamo aggiungendo i nostri banner di sponsorizzazione ai nostri post, quindi utilizziamo lo stesso contenuto anche per creare un modello per le nostre pagine sponsor. Tutto questo può essere gestito in Kadence Elements Templates.
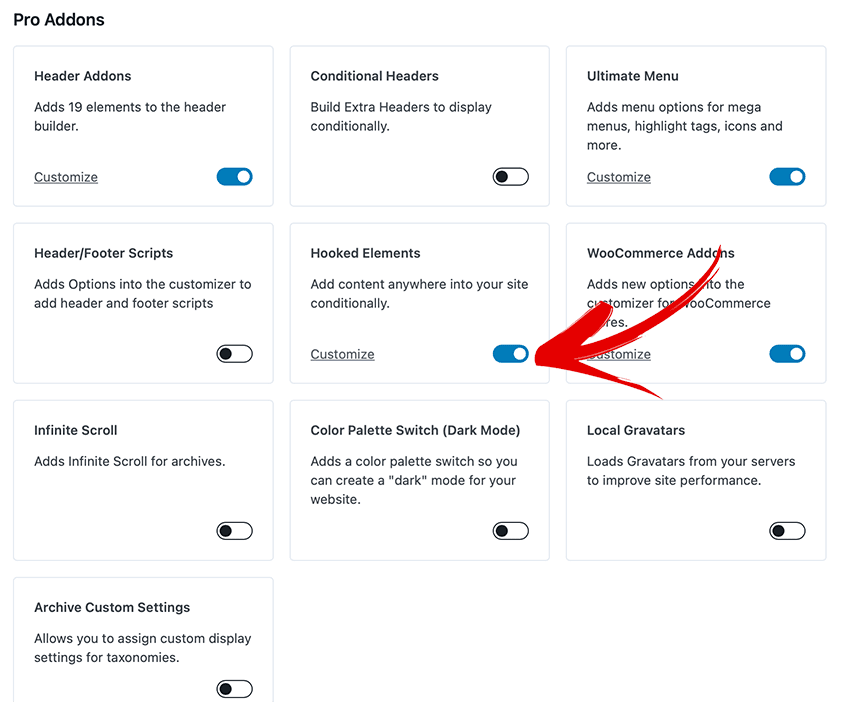
Per utilizzare i modelli Kadence Elements, assicurati di aver installato il plug-in Kadence Theme Pro, quindi assicurati di aver attivato l'interruttore Kadence Hooked Elements.

Passaggio 5: aggiunta di banner sponsor ai post
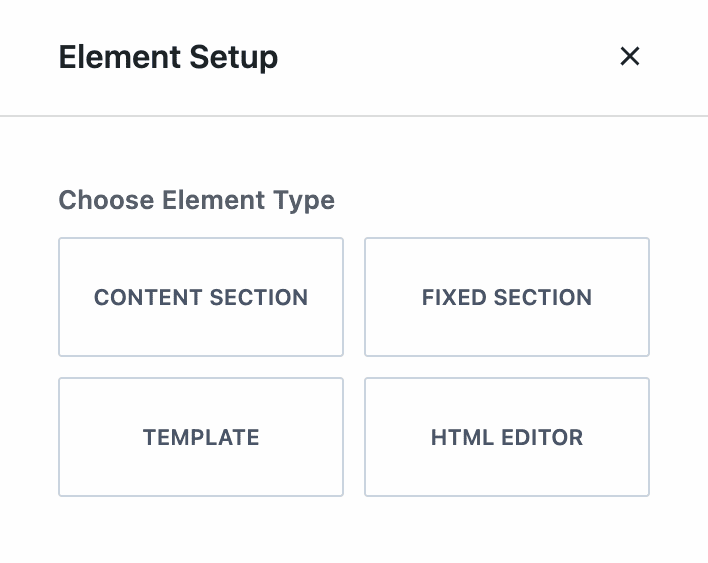
Poiché stiamo aggiungendo banner sponsor ai nostri post, aggiungeremo contenuti in linea ai post che abbiamo già creato. Pertanto, stiamo selezionando Kadence Elements Content Section. Questo dice a Kadence di posizionare il contenuto su post/pagine già esistenti all'interno del nostro sito.
Passa a Aspetto > Kadence > Elementi per iniziare con i modelli di elementi Kadence. Fai clic su Aggiungi nuovo , quindi scegli Sezione contenuto dalla finestra di dialogo successiva.

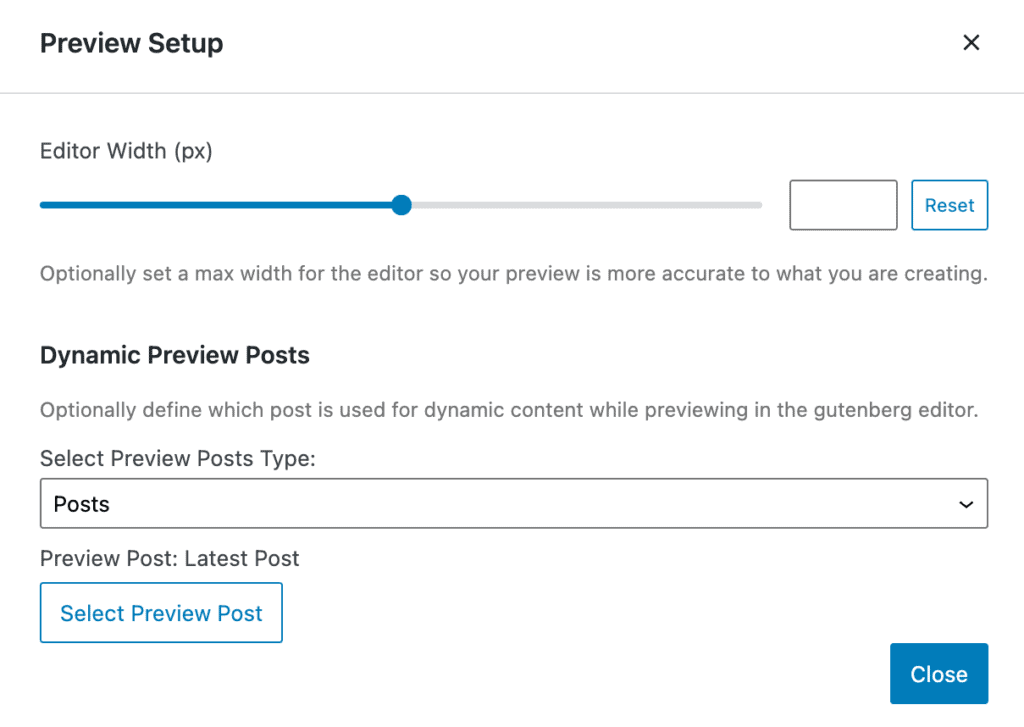
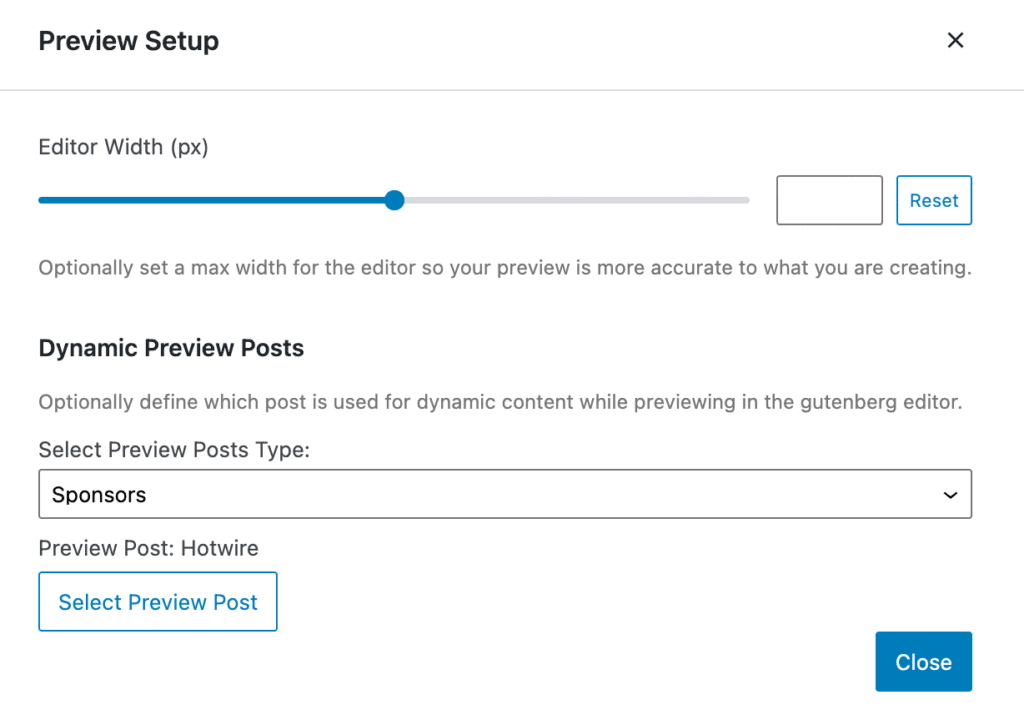
Assegna al tuo modello un titolo che abbia senso per te. L'abbiamo intitolato Banner di sponsor a post singolo . Successivamente, ti consigliamo di scegliere uno dei post per modellare il tuo banner sponsor per questo. Lo farai in "Impostazioni di anteprima".

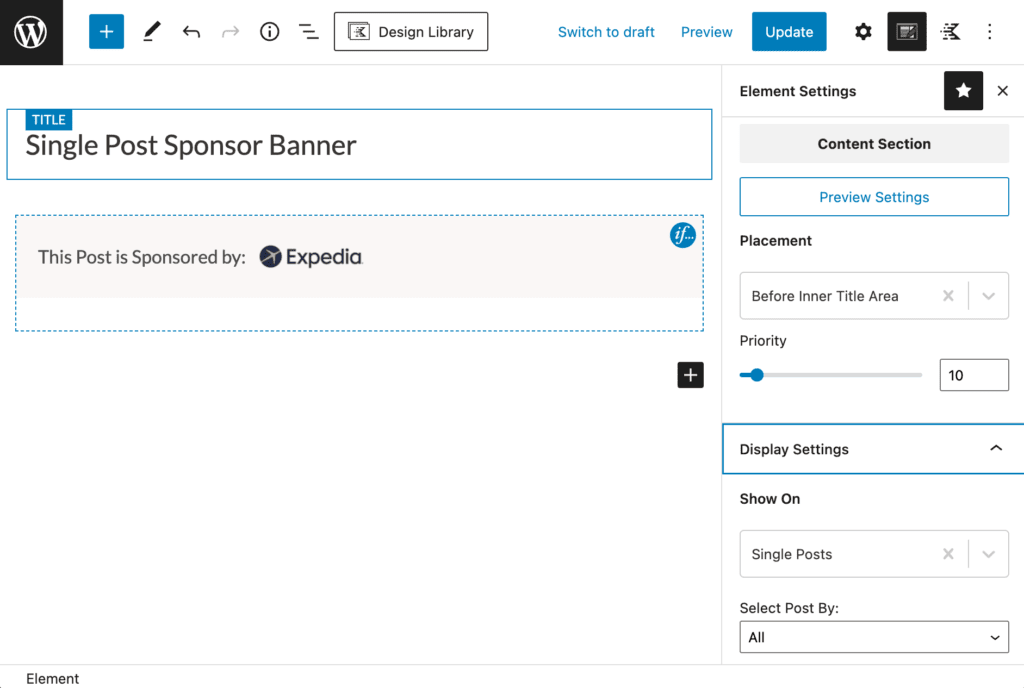
Una volta impostato, possiamo iniziare a impostare il nostro banner sponsor per avere l'aspetto che vorremmo. Gli elementi più importanti che dobbiamo impostare sono la posizione e la visualizzazione. Per il nostro esempio, stiamo impostando il nostro banner in modo che venga visualizzato prima dell'area interna del titolo (in Impostazioni posizionamento) e su tutti i singoli post (in Impostazioni display).

Passaggio 6: assegnazione di banner ai post sponsorizzati
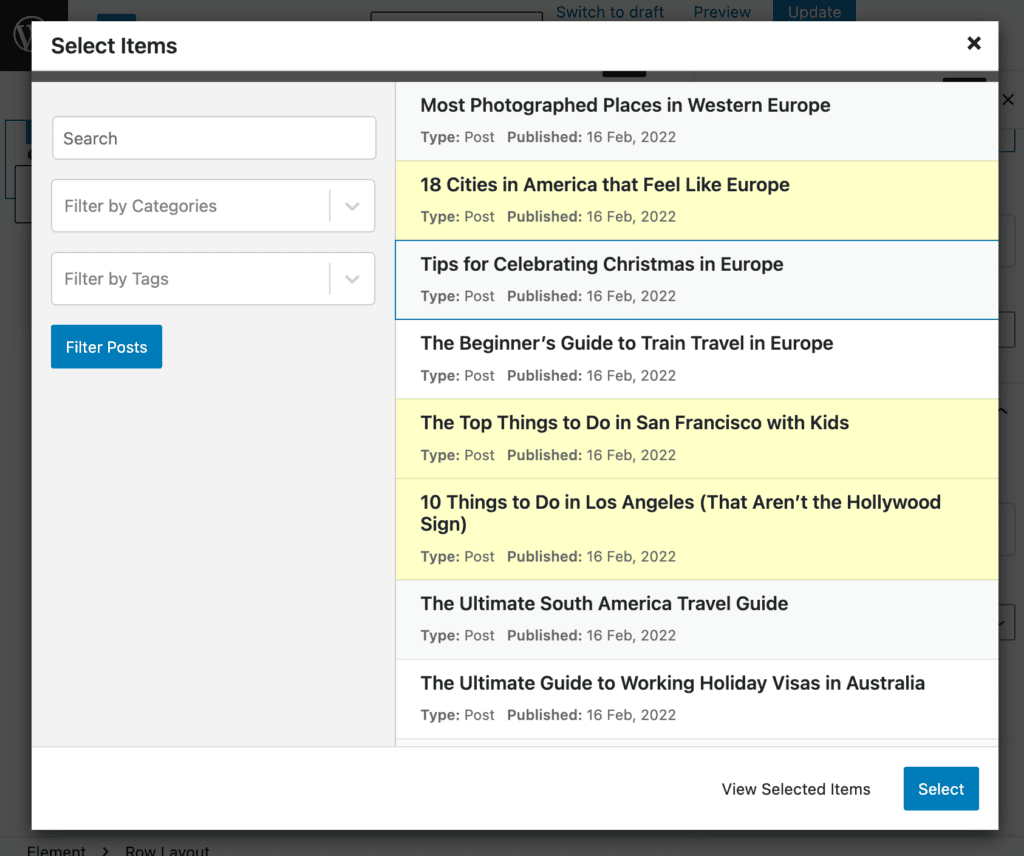
Ci sono diversi modi in cui possiamo scegliere facilmente i post su cui apparirà il banner del nostro sponsor. Il modo più semplice è scegliere i singoli post nelle impostazioni di visualizzazione del nostro elemento. Sceglieremo "Mostra su" per mostrare "Post singoli, quindi "Seleziona post per" impostato su individuale. Quindi, fai clic sul pulsante "Seleziona elementi" per aprire una finestra di dialogo in cui possiamo facilmente scegliere i post su cui vorremmo mostrare questo particolare elemento.

Se scegliamo di lavorare in questo modo, avremo una sezione di contenuto dell'elemento separata per ogni banner.
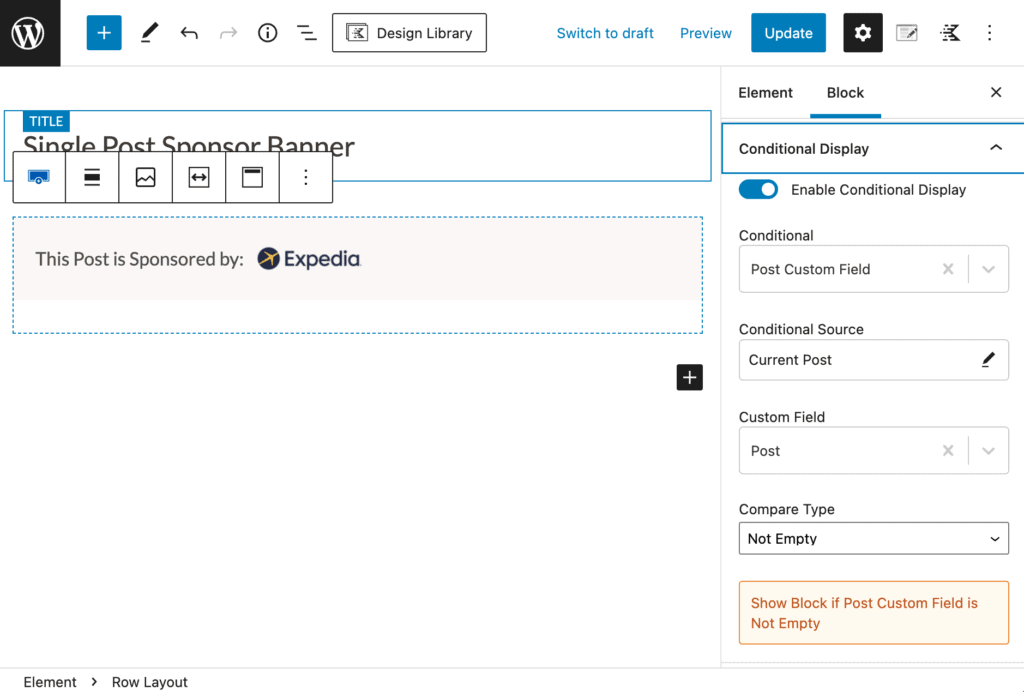
In alternativa, possiamo avere una sezione di contenuto per tutti i banner e impostare la visualizzazione utilizzando il login condizionale per ogni blocco.

Dovrai decidere come organizzare i tuoi banner sponsor in un modo che abbia senso per il tuo sito e il tuo team.
Passaggio 7: impostare i nostri modelli di post per gli sponsor
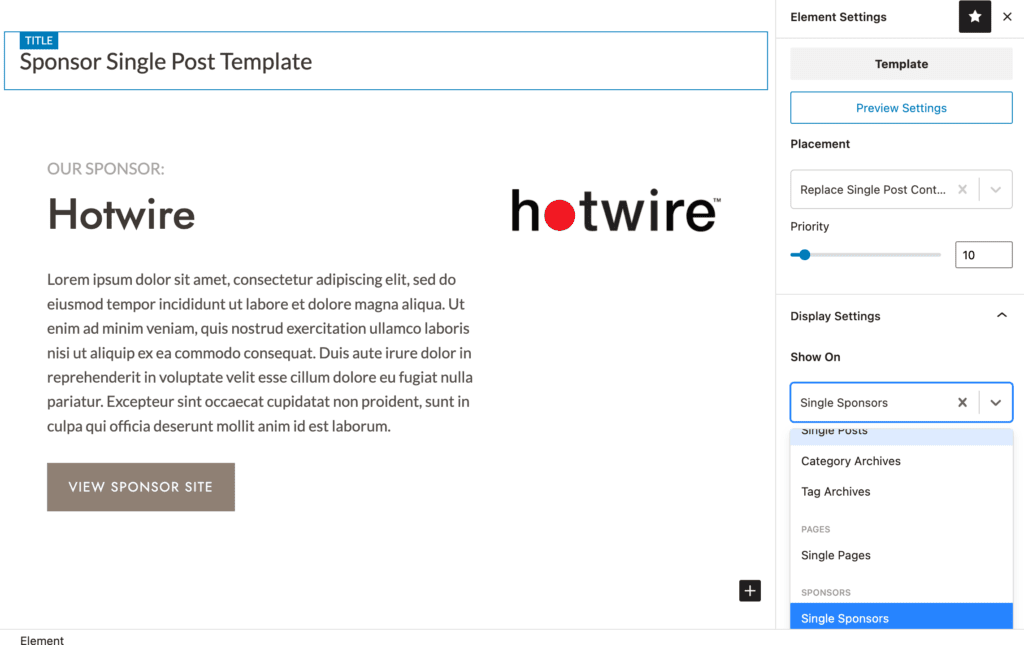
Ogni banner sponsor è impostato per collegarsi a una pagina sponsor. Abbiamo impostato la nostra pagina sponsor come modello Kadence Elements. Innanzitutto, seleziona uno sponsor per visualizzare in anteprima il modello di post singolo. Qui selezioniamo Hotwire.

Successivamente, impostiamo le impostazioni del modello Kadence Elements per il posizionamento su "Sostituisci contenuto post singolo" e le impostazioni di visualizzazione su sponsor singoli.

Possiamo quindi creare il nostro modello utilizzando il contenuto dinamico per estrarre le informazioni specifiche dello sponsor dal contenuto inserito nel nostro tipo di post personalizzato Sponsor. Il nostro "Visualizza sito sponsor" si collega al link sponsor nel nostro tipo di post personalizzato Sponsor.
Ciò aggiungerà dinamicamente le nostre pagine sponsor al nostro sito a cui i nostri banner sui nostri post sponsorizzati si collegheranno prima di inviare i visitatori del nostro sito al sito del nostro sponsor.
Aggiungere pagine generate dinamicamente è facile con Kadence
Indipendentemente dal tipo di strumenti di generazione del tipo di post personalizzati che utilizzi, aggiungere contenuti generati dinamicamente al tuo sito WordPress è facile utilizzando i modelli e le sezioni dei contenuti di Kadence Elements. Ci auguriamo che questo tutorial ti abbia dato più idee su come utilizzare Kadence Elements per creare siti personalizzati in modo facile e veloce senza mai toccare una riga di codice.
