Kadence와 함께 동적 콘텐츠를 사용하는 방법
게시 됨: 2022-03-30
Kadence Pro 플러그인의 가장 큰 이점 중 하나는 동적 콘텐츠를 활용하는 WordPress 웹사이트를 만드는 기능입니다. 이 블로그 게시물에서는 직원 디렉터리 목록의 특정 예를 통해 이러한 이점 중 일부를 살펴보겠습니다.
우리는 Kadence Beat의 최근 에피소드에서 동적 콘텐츠의 사용 사례와 이점에 대해 논의했으며 사용자가 동적 콘텐츠로 사이트 구축을 시작하여 시간을 절약하고 기술 수준이 낮은 사용자에게 권한을 부여하며 보다 유용한 사이트 방문자를 위한 효과적인 콘텐츠. 이러한 개념 중 일부를 다루는 동적 콘텐츠에 대해 더 폭넓은 설명을 원하면 해당 에피소드를 듣거나 대본을 읽는 것이 좋습니다.
동적 콘텐츠란 무엇입니까?
일반적으로 동적 콘텐츠는 정적이 아닌 사이트에 입력된 모든 콘텐츠입니다. 예를 들어 사용자가 로그인하여 사이트에서 자신의 계정을 검토할 때 게시물이나 페이지에 정적으로 입력되지 않고 WordPress 데이터베이스에서 동적으로 가져온 자신의 계정 정보를 보고 있습니다.
이 자습서의 목적에 따라 동적 콘텐츠는 사용자 지정 게시물 유형에 입력되고 WordPress 사용자 지정 게시물 유형을 사용하여 사이트 디자인과 완전히 분리된 모든 것입니다.
본질적으로 WordPress 사이트의 모든 것은 동적 콘텐츠입니다. 게시물 및 페이지 콘텐츠는 디자인 요소와 분리된 데이터베이스에 저장되므로 재디자인이 더 쉬워집니다.
이 튜토리얼에서는 한 단계 더 나아가 콘텐츠를 지정된 필드로 분리한 다음 Kadence Elements Template에 표시됩니다. 콘텐츠는 WordPress 관리자의 특정 필드에 입력되며 여러 페이지에 동적으로 표시됩니다. 그러나 템플릿 자체인 한 페이지만 디자인하면 됩니다.
동적 콘텐츠를 사용하면 사이트 소유자가 몇 개의 템플릿에 표시되는 수많은 항목의 데이터베이스를 만들 수 있으므로 데이터를 더 쉽게 입력하고 디자인을 더 쉽게 만들고 사이트 관리를 훨씬 더 단순화할 수 있습니다.
동적 콘텐츠는 언제 사용해야 합니까?
동적 콘텐츠는 웹사이트의 콘텐츠 표시를 제어하는 강력한 방법입니다. 다음은 특정 문제를 해결하기 위해 동적 콘텐츠를 사용할 수 있는 몇 가지 예입니다.
동일한 컨테이너에 맞는 콘텐츠입니다. 말하자면 비슷한 버킷에 들어갈 수 있는 콘텐츠가 있다는 뜻입니다. 직원 디렉토리 예에서 직원의 이름, 이메일, 소셜 링크, 약력, 사진, 전화번호 또는 기타 특정 매개변수는 동적 콘텐츠의 탁월한 사용 사례가 될 것입니다. 콘텐츠가 스프레드시트에 잘 맞는다면 이상적인 것으로 간주될 수 있습니다.
많은 콘텐츠. 직원 수가 적다면 동적 콘텐츠를 만드는 노력이 그만한 가치가 없을 수 있습니다. 그러나 많은 직원과 같이 콘텐츠가 많은 경우 콘텐츠를 처리하기 위해 사용자 정의 필드를 구축하는 것이 매우 합리적입니다.
여러 위치에서 다르게 표시되어야 하는 콘텐츠입니다. 여러 위치에서 콘텐츠를 다르게 표시하는 경우 콘텐츠를 한 곳에 저장하고 여러 보기에서 다르게 스타일을 지정하는 것이 좋은 결정인 경우가 많습니다. 한 가지 예는 여러 직원의 이름과 전화번호가 목록에 표시되는 직원 디렉터리일 수 있지만 링크에는 한 직원과 관련된 모든 정보가 표시됩니다. 또는 한 부서의 직원을 한 페이지에 표시하고 한 직원의 페이지를 보기 위해 클릭할 수 있는 링크도 제공하는 페이지를 원할 수 있습니다.
자주 바뀌는 내용. 콘텐츠를 자주 추가 및 제거하는 경우 비기술 직원이 업데이트를 처리하도록 하는 것이 좋습니다. 직원을 자주 들락거린다면 HR 직원이 워크플로의 일부로 공개 콘텐츠를 관리하게 하면 효율성을 최적화할 수 있습니다. 예산에 민감하고 콘텐츠 자체를 관리할 수 있는 클라이언트를 위한 사이트를 구축하는 경우 동적 콘텐츠 구현을 구축하기 위해 조금 더 지출하는 것이 장기적으로 최상의 솔루션이 될 수 있습니다.
복잡하거나 고유한 레이아웃 요구 사항. 복잡하고 독특한 레이아웃에 콘텐츠를 추가하고 기술이 아닌 직원을 추가하는 경우 레이아웃을 혼란스럽게 만들 기회가 있을 수 있습니다. 디자인과 콘텐츠를 분리하는 것은 데이터 입력이 디자인 결정에 전혀 노출되지 않도록 하려는 경우에 유용할 수 있습니다.
자주 바뀌는 디자인. 사이트가 재설계될 때 대규모 사무실에 대한 직원 목록의 스타일을 변경하는 것은 어려울 수 있습니다. 디자인과 컨텐츠를 분리하면 디자인의 기준과 취향이 수시로 바뀌는 시대에 사이트를 새롭게 디자인할 수 있습니다.
동적 콘텐츠를 사용하기로 결정하는 것은 확실히 사례별로 수행되어야 하며 이러한 모든 이유 또는 몇 가지 이유를 통합할 수 있습니다. 예를 들어 페이지가 몇 개 밖에 없다면 자주 변경되는 디자인에 동적 콘텐츠가 필요하지 않기 때문입니다. 빈번한 콘텐츠 변경으로 인해 동적 콘텐츠가 필요하지 않을 수도 있습니다. 그러나 다른 몇 가지 이유와 함께 동적 콘텐츠에 대한 중요한 사용 사례가 있습니다.
고객을 위한 제안서에서 이러한 이유를 사용하면 고객을 위해 구축할 수 있는 웹 사이트의 동적 콘텐츠에 대한 투자 수익을 설명하는 데 도움이 될 수 있습니다.
동적 콘텐츠를 시작하는 데 필요한 것
동적 콘텐츠를 시작하는 것은 쉽지만 몇 가지가 필요합니다.
- 사용자 정의 포스트 유형 UI 플러그인 . 이 플러그인은 WordPress.org 저장소에서 무료로 사용할 수 있습니다. 사용 가능한 프로 버전이 있지만 이 예에서는 무료 버전이 잘 작동합니다.
- 고급 사용자 정의 필드 플러그인 . 이 플러그인은 WordPress.org 저장소에서 무료로 사용할 수 있습니다. 다시 말하지만, 프로 버전이 있지만 이 예에서는 무료가 작동합니다.
- Kadence Blocks Pro 및 Kadence Theme Pro 플러그인. 절약하려면 Kadence Bundle로 시작하는 것이 좋습니다. 이 예에서는 Kadence Essentials Bundle로 충분하지만 Kadence Full Bundle은 Kadence Conversions 및 WooCommerce 매장용 Kadence Shop Kit와 같이 고려할 수 있는 다른 여러 도구도 제공합니다.
이러한 플러그인을 설치하고 활성화하면 동적 콘텐츠를 시작할 수 있습니다.
동적 콘텐츠의 예: 직원 디렉토리 구축
이 자습서의 예에서는 직원 디렉터리에 대해 동적 콘텐츠를 사용하고 있습니다. 가상의 회사에는 50명으로 구성된 회사의 직원이 있으며 모두 다양한 부서에 있습니다. 수익이 증가함에 따라 일부 부서가 성장할 것이라는 사실을 알고 있기 때문에 부서별로 구분하고 싶습니다. 우리는 웹 팀이 직원 목록을 관리하는 것을 원하지 않지만 인사 변경 사항이 있을 때 HR의 Jane은 워크플로에 직원 추가, 제거 및 편집을 포함할 것입니다. Jane은 사이트 디자인을 귀찮게 하고 싶지 않고 웹 팀은 Jane을 위해 이것을 빠르고 쉽게 만들고 싶어하므로 사용자 정의 게시물 유형 및 동적 콘텐츠에 대한 완벽한 사례입니다.
사용자 정의 게시물 유형 UI로 사용자 정의 필드 설정
설정하려는 필드를 정의하는 것은 스프레드시트로 쉽게 수행할 수 있습니다. 이 예에서는 직원 디렉토리에 다음 필드를 사용하고 있습니다.
- 이름
- 성
- 이메일 주소
- 핸드폰
- 전기
- 사진
정의한 후에는 Custom Post Type UI 플러그인을 사용하여 WordPress 사이트에서 설정할 수 있습니다.
또는 직원의 사진에 추천 이미지를 사용하여 동적으로 호출할 수 있지만 비기술자에게 데이터 입력을 넘겨줄 것이기 때문에 별도의 필드를 사용하여 직원의 모든 요소가 한곳에 들어가야 합니다.
Custom Post Type UI 플러그인 설치 및 활성화
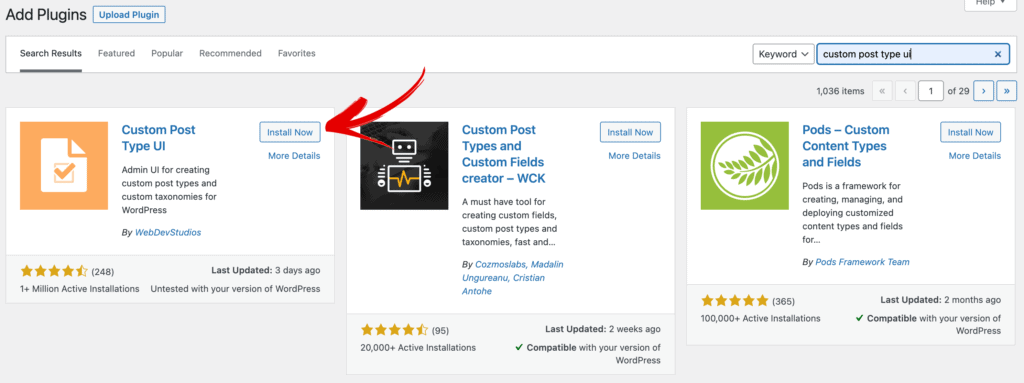
플러그인 대시보드에서 "새로 추가"를 클릭하고 Custom Post Type UI를 검색합니다. "지금 설치"를 클릭한 다음 "활성화"를 클릭합니다.

사용자 정의 게시물 유형 이름 추가
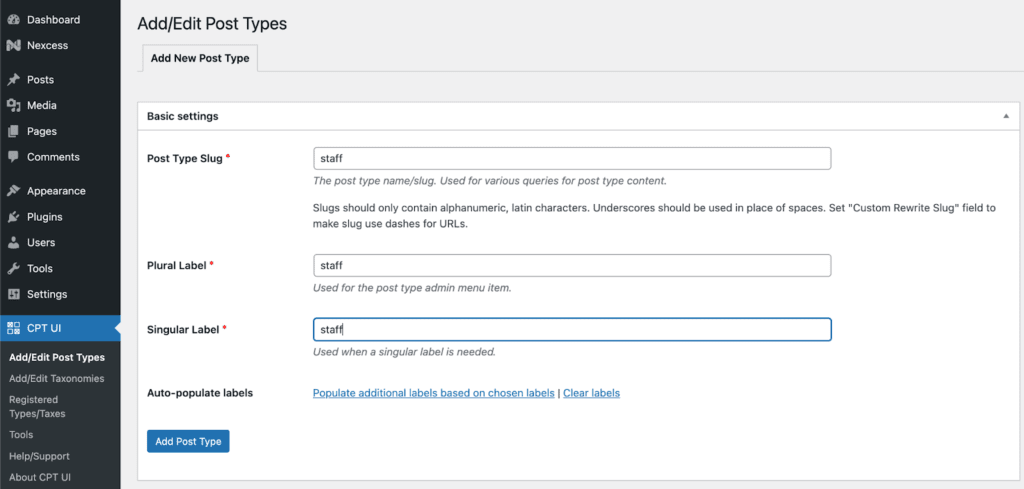
설치 및 활성화되면 CPT UI > 게시물 유형 추가/편집으로 이동합니다. 다음으로 사용하려는 게시물 유형 이름을 추가합니다. 이 예에서는 게시물 유형에 "직원"을 추가하고 단수 및 복수 이름 지정에도 이를 사용합니다. 이러한 값은 wp-admin 탐색에서 끝나므로 wp-admin에서 이를 보게 될 청중에게 의미 있는 것을 선택해야 합니다.

원하는 경우 대시 아이콘을 추가하는 기능을 포함하여 CPT UI가 제공하는 다양한 사용자 정의가 있습니다. 이 모든 것은 선택 사항입니다. 대시 아이콘을 선택하면 직원 게시물 유형 옆의 왼쪽 사이드바에 표시되고, 그렇지 않으면 핀이 표시됩니다.
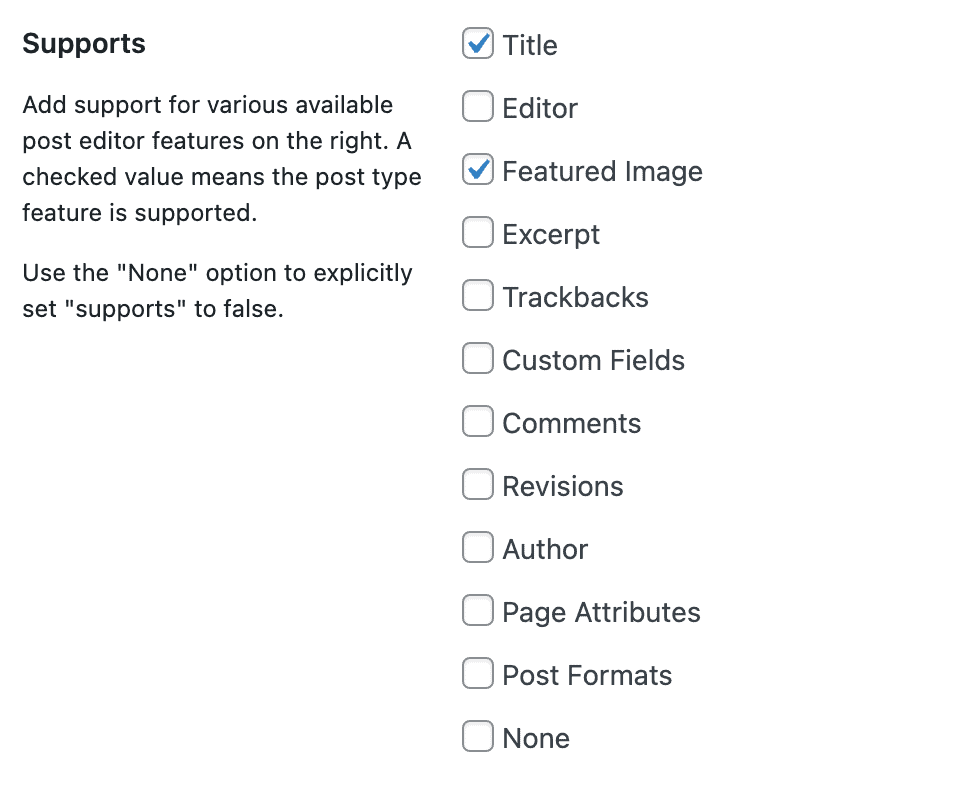
이 예에서는 wp-admin에서 데이터 항목을 사용하는 사람들만 정의된 필드를 사용하기를 원하므로 "지원"에서 편집기를 끕니다.

고급 사용자 정의 필드 플러그인 설치 및 활성화
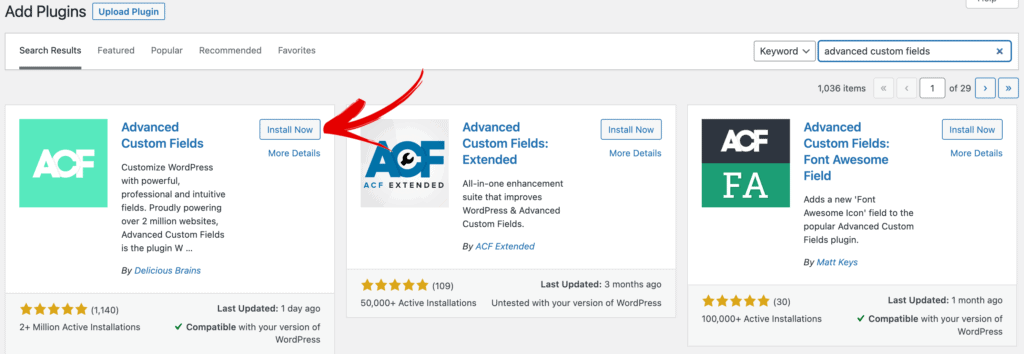
플러그인 대시보드에서 "새로 추가"를 클릭하고 고급 사용자 정의 필드를 검색합니다. "지금 설치"를 클릭한 다음 "활성화"를 클릭합니다.

고급 사용자 정의 필드를 사용하여 사용자 정의 필드 추가
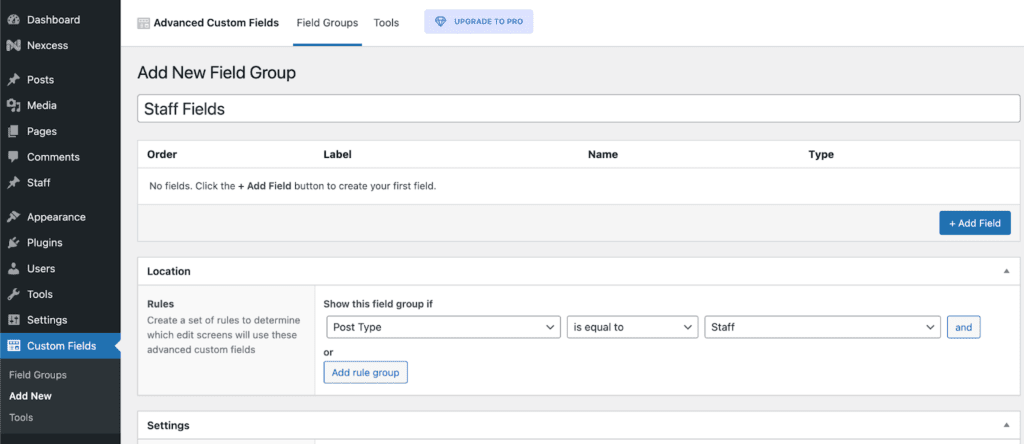
다음으로 사이트에 중요하다고 판단한 직원 필드를 채웁니다. 이것은 고급 사용자 정의 필드 내에서 수행됩니다. 사용자 정의 필드 > 새로 추가 로 이동합니다.
여기에서 표시할 사용자 정의 필드 그룹과 표시할 위치를 정의합니다.
이 예에서는 사용자 정의 필드의 이름을 "직원 필드"로 지정하고 "위치" 아래의 "직원" 게시물 유형 내에 표시되도록 정의합니다.

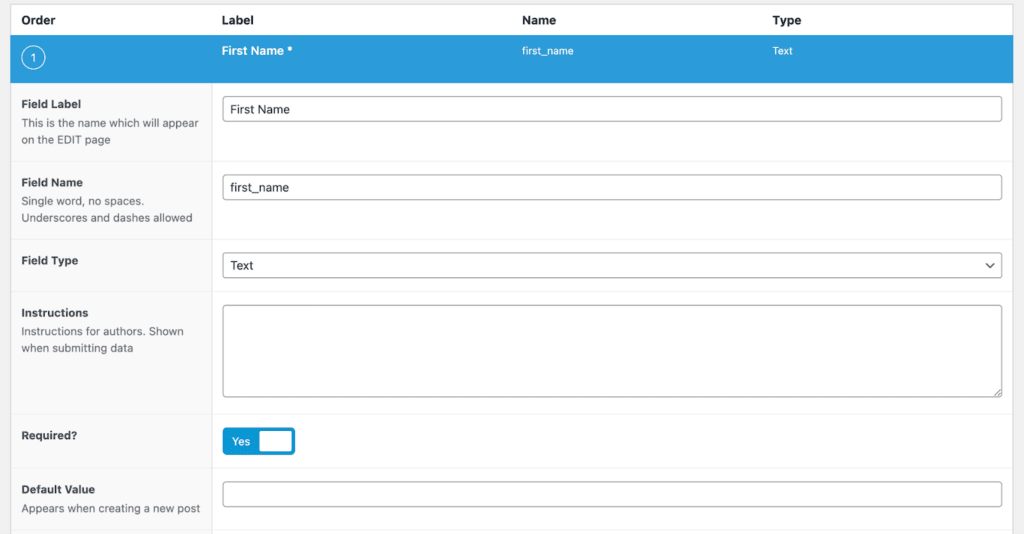
이제 위에서 결정한 개별 필드를 추가합니다. "+ 필드 추가" 버튼을 클릭하여 시작합니다. 참고: 이 자습서 외에도 도움이 될 수 있는 필드 설정이 많이 있지만 이제 막 시작하는 사람들을 위해 간단하게 유지하겠습니다.
시작하고 "이름"에 대한 필드 레이블을 입력하면 "필드 이름"이 자동으로 "first_name"을 채웁니다. 우리는 이것을 텍스트 필드 유형으로 유지하고 이것을 필수로 만들 것입니다.

이름 추가가 완료되면 "+ 필드 추가" 버튼을 클릭하여 성인 두 번째 필드를 추가합니다. 우리는 그것을 텍스트 필드로 추가할 것이고 또한 그것을 필수로 만들 것입니다.
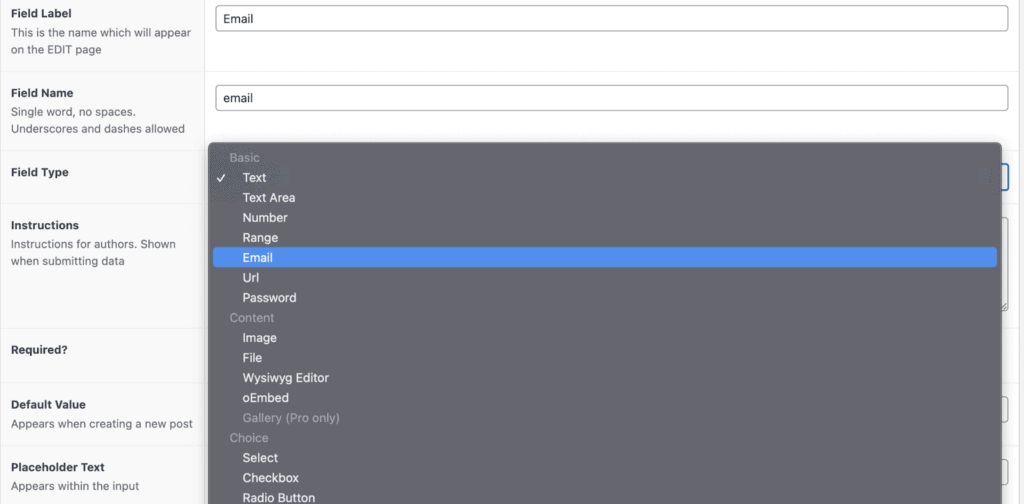
이메일에 대해서도 동일한 작업을 수행하지만 여기에서는 필드 유형을 "이메일"로 선택합니다.

전화의 경우 "텍스트" 필드와 유사하게 이를 추가합니다.
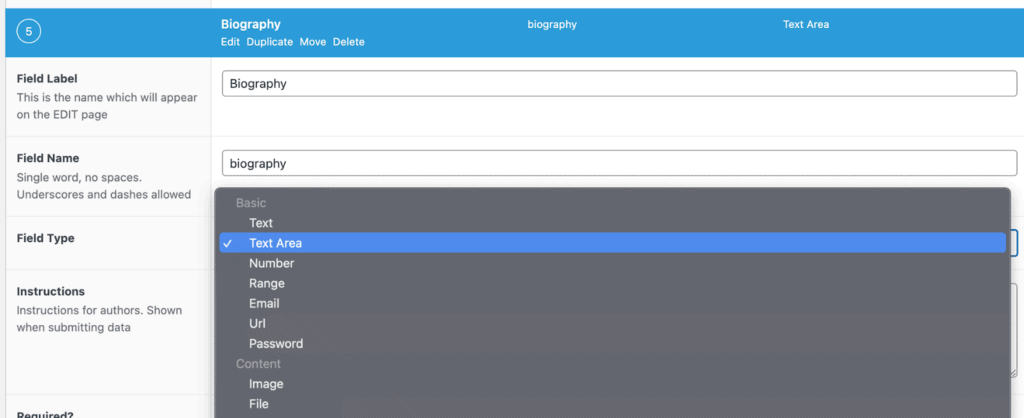
전기의 경우 평소보다 더 많은 텍스트가 있을 수 있으므로 더 큰 블록으로 만들어 보겠습니다. "텍스트 영역"은 더 큰 상자를 제공합니다.

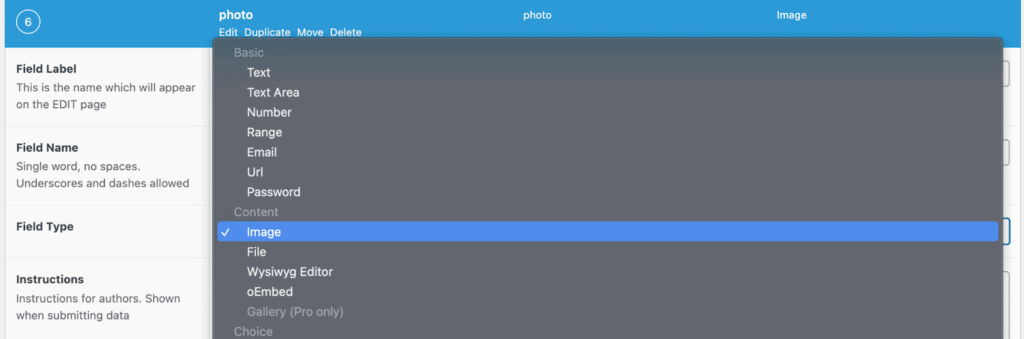
사진의 경우 이미지 필드 유형을 선택합니다. 데이터 입력 사람들이 귀하의 요구에 맞는 콘텐츠를 추가하도록 설정할 수 있는 여러 매개변수가 있습니다. 오늘은 이를 제한하지 않습니다.

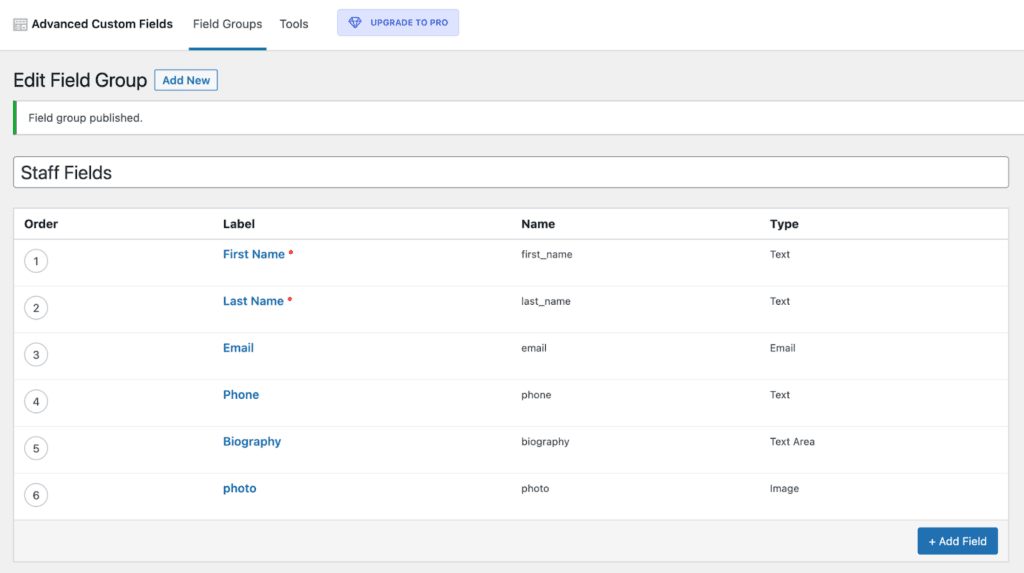
필드를 입력했으면 일반 페이지에서처럼 "게시"를 클릭하십시오. 그러면 입력한 모든 필드의 목록이 표시되며 원하는 경우 필드를 쉽게 끌어다 놓기로 재정렬할 수 있습니다. 이렇게 하면 직원 추가/편집 페이지의 필드 표시 순서가 변경됩니다.

사용자 정의 게시물 유형 필드에 콘텐츠 입력
사용자 정의 게시물 유형에 대한 직원 필드를 정의했으므로 게시물 유형이 어떻게 배치되는지 볼 수 있도록 콘텐츠 입력을 시작할 수 있습니다.
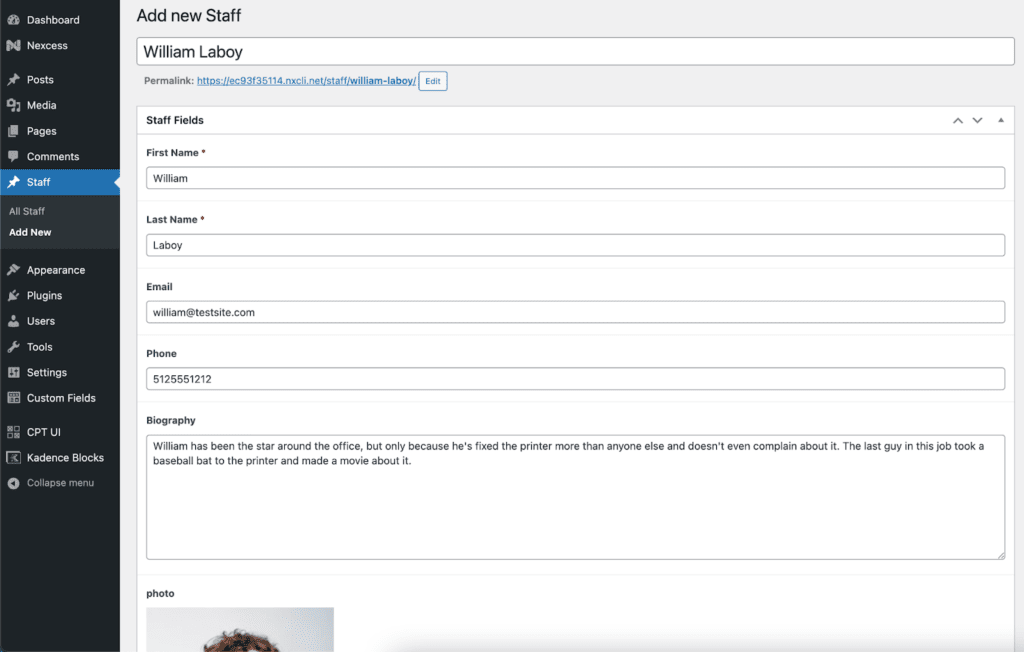
직원 > 새로 추가 로 이동하여 입력할 준비가 된 나열된 모든 필드를 확인합니다. 이 시점에서 입력을 위해 직원 데이터 채우기를 클라이언트 또는 HR 담당자에게 넘기거나 직접 일부 데이터를 추가할 수 있습니다. 콘텐츠는 나중에 Kadence 및 Kadence Blocks를 사용하여 추가할 때까지 사이트에 표시되지 않습니다.
주요 에이전트가 나열되는 Kadence의 Real Estate Starter Template에서 일부 콘텐츠를 추가할 것입니다.

Kadence 및 Kadence 블록을 사용하여 동적 콘텐츠 표시
직원이 추가되면 이제 Kadence 및 Kadence Blocks를 사용하여 사이트에 콘텐츠를 추가할 수 있습니다.
Kadence Theme 및 Kadence Blocks 무료 버전 설치
Kadence Theme 및 Kadence Blocks의 무료 버전이 이미 설치되어 있어야 합니다. 그렇지 않은 경우 WordPress.org 저장소에서 무료로 사용할 수 있습니다. 모양 > 테마 에서 테마를 설치하고 "새로 추가"를 클릭할 수 있습니다. "Kadence"를 검색하면 Kadence 테마가 표시됩니다.

테마 블록 위로 마우스를 가져 가면 "설치"가 표시되고 활성화됩니다. 프로덕션 사이트에서 Kadence 테마를 활성화하면 이전 테마의 일부 설정이 손실될 수 있습니다. 새로운 사이트나 준비 사이트에 테마를 설치하는 것이 좋습니다. 이것은 블록 플러그인과 관련이 없습니다.
Kadence Blocks의 경우 플러그인 > 새로 추가 로 이동합니다. Kadence를 검색하고 Kadence Blocks 플러그인을 설치합니다.

Kadence Blocks Pro 및 Kadence Theme Pro 설치
Kadence Theme 및 Kadence Blocks의 프로 버전의 경우 KadenceWP.com 계정에서 다운로드한 zip 파일에서 이를 설치해야 합니다. 플러그인 > 새로 추가 를 클릭한 다음 "플러그인 업로드"를 클릭하여 이러한 프리미엄 추가 기능을 추가하십시오.
그런 다음 라이센스 키를 추가하십시오. 라이센스 활성화 위치에 대한 링크와 함께 페이지 상단에 유용한 링크가 표시됩니다.


동적 콘텐츠를 위한 Kadence Elements 템플릿 설정
콘텐츠를 입력하면 WordPress 데이터베이스에 있지만 사이트 프런트 엔드에는 표시되지 않습니다. 실제로 "직원 보기" 또는 "미리보기"를 클릭해도 입력한 내용이 표시되지 않습니다. 우리는 단지 빈 페이지를 보게 될 것입니다. 사용자 정의 콘텐츠를 표시하려면 Kadence Elements Template을 설정해야 합니다.
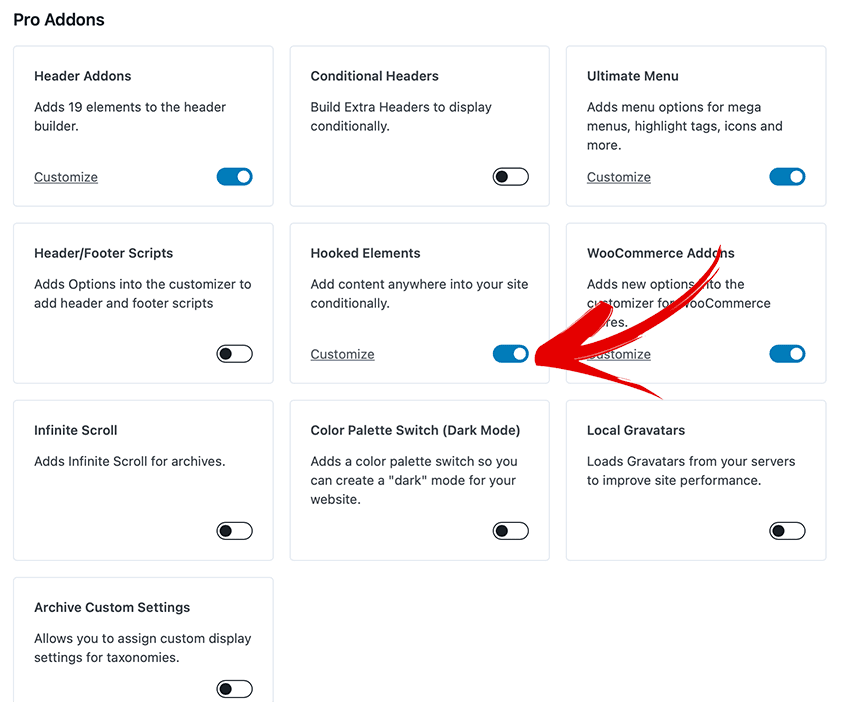
후크 요소 활성화
Kadence에서는 가시성을 위해 Kadence Hooked Elements 기능을 활성화해야 합니다.

활성화되면 왼쪽 사이드바의 모양 > 케이던스 아래에 "요소"라는 새 탐색 요소가 표시됩니다. 여기를 클릭하면 모든 Kadence Elements를 관리할 수 있는 새 영역이 열립니다. 거기에서 Kadence Elements 아래의 "새로 추가"를 클릭하고 "템플릿"을 선택하십시오. 오른쪽 상단 모서리에 있는 Kadence Elements 아이콘을 클릭하여 Kadence Elements 설정 패널이 열려 있는지 확인합니다.
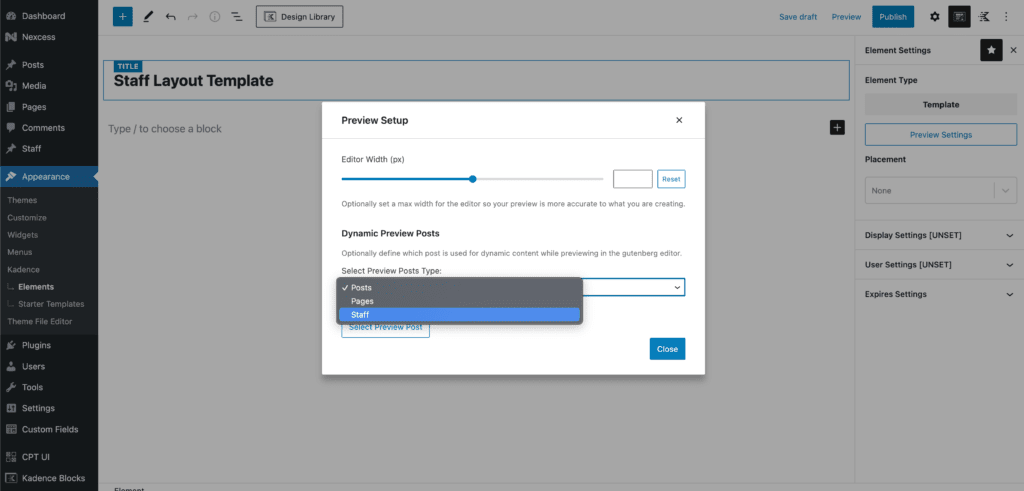
미리보기 설정 구성
다음으로 미리보기 설정 버튼을 클릭하여 미리보기 설정을 시작하겠습니다. "미리보기 게시물 유형 선택:"에서 "직원"을 선택하여 Kadence Elements가 템플릿이 사용되는 방식을 알 수 있도록 합니다.

그런 다음 "미리보기 게시물 선택"이라는 버튼을 클릭하고 템플릿 구성을 위한 모델로 사용할 직원을 선택합니다. 이런 식으로 전달되는 동적 콘텐츠는 실제 직원이 제공하므로 실제 데이터를 사용하여 편집기에서 템플릿을 구성할 수 있습니다.
중요: 콘텐츠를 원하는 대로 가장 정확하게 배치할 수 있도록 선택한 직원의 모든 필드가 채워져 있는지 확인하는 것이 좋습니다.
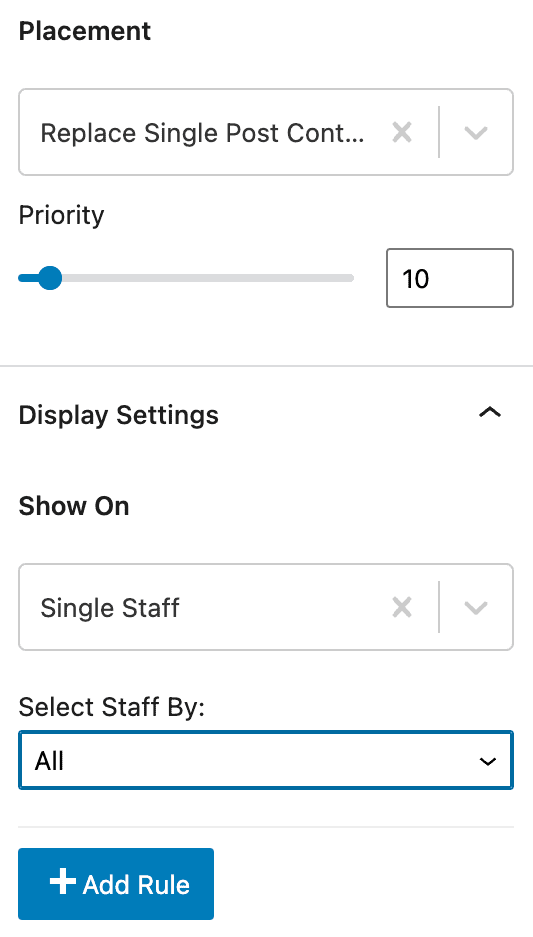
배치 및 디스플레이 설정 구성
그런 다음 "배치" 아래의 드롭다운을 클릭하고 "단일 게시물 콘텐츠 바꾸기"를 선택합니다. 그런 다음 "디스플레이 설정"에서 "단일 직원"이라는 옵션을 찾습니다. 여기에서 우리는 템플릿이 단일 직원 항목에 대한 단일 게시물 콘텐츠에 사용될 것이라고 Kadence Elements에 알립니다.

일단 이것들이 설정되면, 우리는 템플릿 구축을 시작할 수 있습니다.
동적 콘텐츠를 사용하도록 Kadence Elements 템플릿을 구성하는 방법
이제 템플릿에 동적 콘텐츠를 사용할 것이라고 말했으므로 동적 콘텐츠를 배치할 위치를 템플릿에 알려야 합니다.

템플릿 편집기의 "TITLE"은 컨텐츠 디자이너가 템플릿을 서로 구분할 수 있도록 wp-admin에서만 사용되며 사이트의 프런트 엔드에는 표시되지 않습니다.
직원의 헤드라인 설정
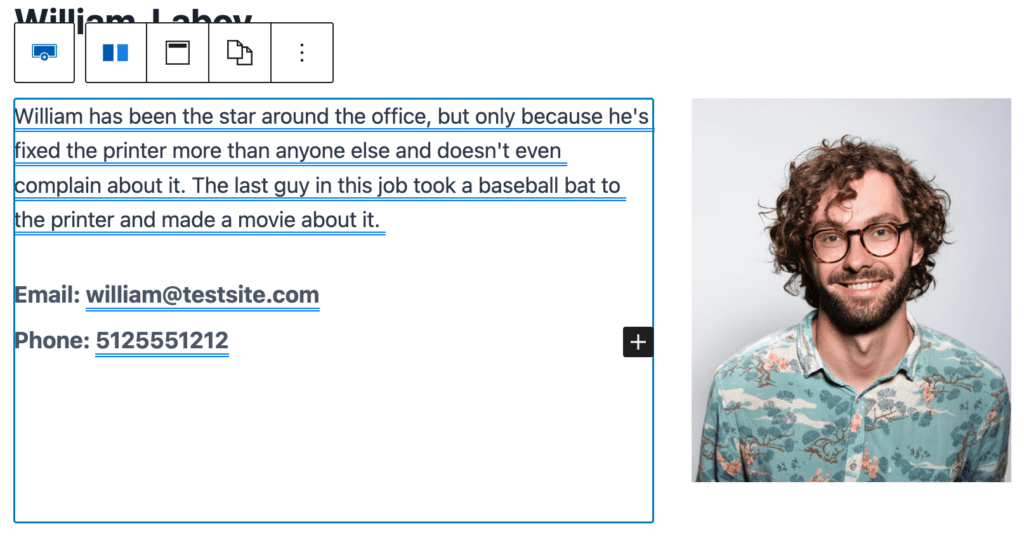
직원의 성과 이름이 있는 페이지에 헤드라인을 추가하고 있습니다. "고급 텍스트" 블록을 사용하고 있습니다. Kadence Blocks Pro를 사용할 때 고급 텍스트 블록에는 동적 콘텐츠에서 콘텐츠를 그릴 수 있는 기능이 있습니다. 동적 콘텐츠를 설정할 수 있는 위치를 나타내는 실린더가 표시됩니다.

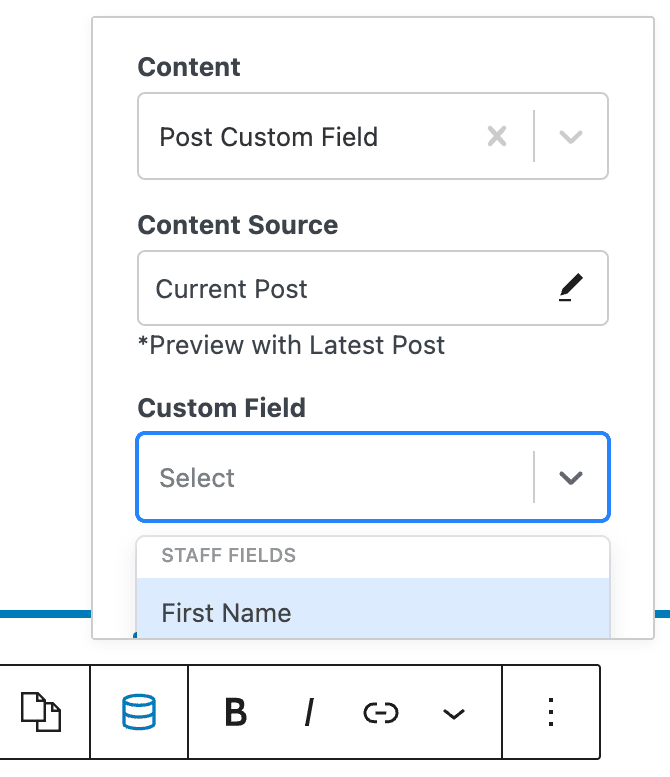
"동적 콘텐츠" 아이콘을 클릭하면 "사용자 정의 필드 게시" 옵션이 있는 드롭다운이 표시됩니다. 이것을 클릭하면 이전에 설정한 사용자 정의 필드를 선택하는 옵션이 표시됩니다.

이름 필드를 선택하면 미리 보기 설정에서 설정한 샘플 직원의 이름이 채워집니다. 그런 다음 공백을 추가한 다음 Dynamic Content 실린더를 다시 클릭하여 성을 선택합니다. 고급 텍스트 필드에 파란색 밑줄이 표시되어 이것이 동적 콘텐츠임을 시각적으로 알 수 있습니다. 다음과 같이 보입니다.

미리보기 설정에서 샘플 직원을 선택하지 않은 경우 동적 콘텐츠가 아래와 같이 "콘텐츠 없음"으로 표시되어 템플릿 설정이 어렵고 혼란스러울 수 있습니다.

직원 디렉토리의 모든 콘텐츠를 채우는 각 단계를 반복할 수 있습니다. 동적 내용을 설정할 수 있도록 텍스트 항목에 대해 고급 텍스트 블록을 사용하는지 확인하십시오. 표준 Gutenberg 블록은 동적 콘텐츠를 가져올 수 없습니다. 고급 텍스트 블록은 텍스트를 표준 H2 ~ H6 헤드라인, 단락 또는 콘텐츠 주변의 span 및 div 태그로 설정할 수 있습니다.
직원 약력 및 사진 설정
직원 약력 및 사진의 경우 Kadence Row Layout 블록을 사용하여 이러한 요소를 나란히 배치합니다. 왼쪽 열에 고급 텍스트 블록을 추가하고 전기 필드의 동적 콘텐츠를 추가하여 이름 및 성 필드를 추가한 것과 동일한 방식으로 약력을 채웁니다. 고급 텍스트 블록의 스타일을 단락으로 지정하여 전체 사이트 테마의 디자인을 상속합니다.
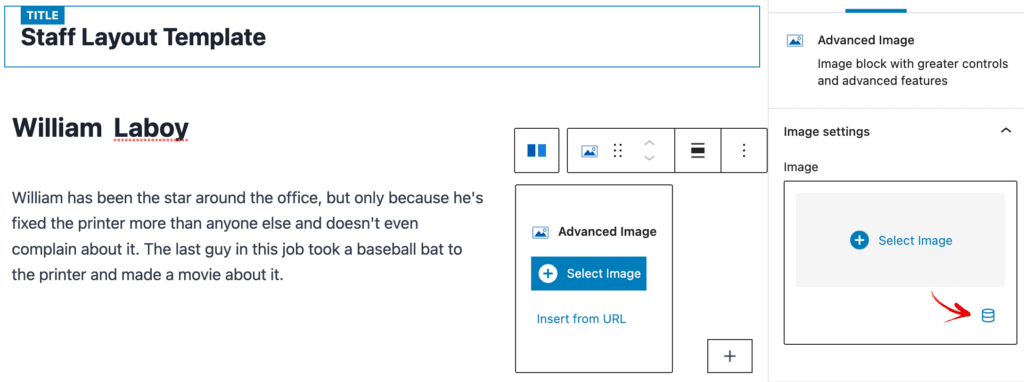
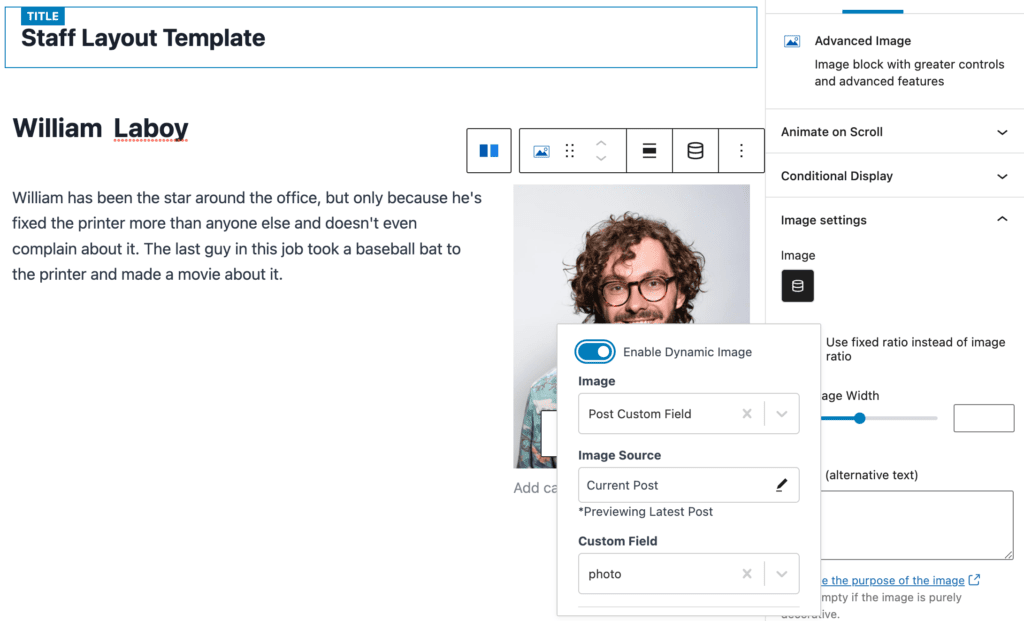
사진의 경우 오른쪽 열에 고급 이미지 블록을 추가합니다. 그런 다음 사진 사용자 정의 필드를 찾을 수 있도록 오른쪽 사이드바의 고급 이미지 블록을 "동적 이미지 활성화"로 구성합니다.

활성화되면 "사용자 정의 필드 게시"를 다시 선택하고 이 블록에 대한 "사진" 사용자 정의 필드를 선택할 수 있는 새 옵션이 표시됩니다.

동일한 블록에서 정적 및 동적 텍스트 혼합
동일한 블록 내에서 정적 텍스트와 동적 텍스트를 혼합하는 것도 가능합니다. 샘플 레이아웃에서 고급 텍스트 블록을 추가하고 "Email:"을 입력한 다음 이름, 성 및 전기를 추가한 것과 같은 방식으로 직원 사용자 정의 필드에서 동적 텍스트를 가져옵니다. 우리는 이것을 H6으로 설정하여 우리가 원하는 방식으로 스타일을 지정했습니다. 우리는 전화도 마찬가지입니다.

완성된 템플릿 보기
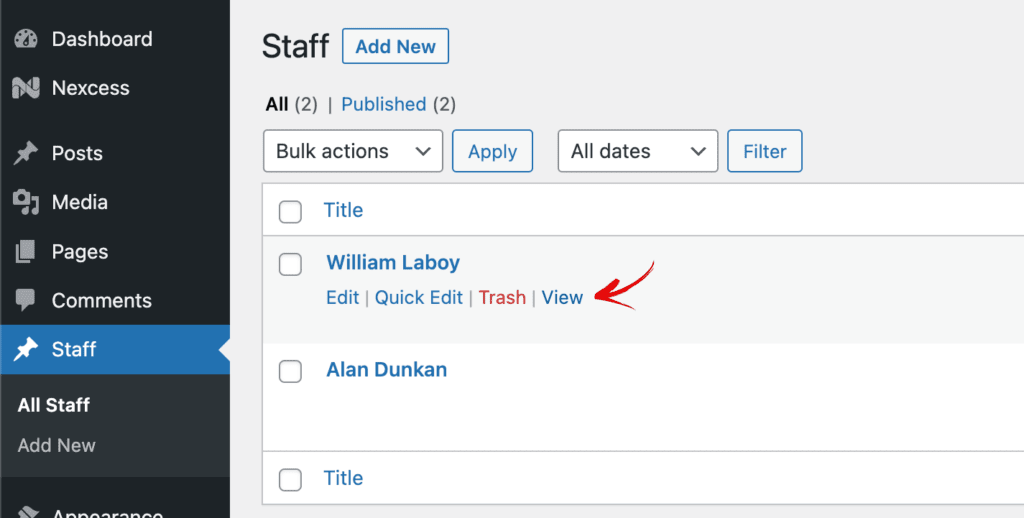
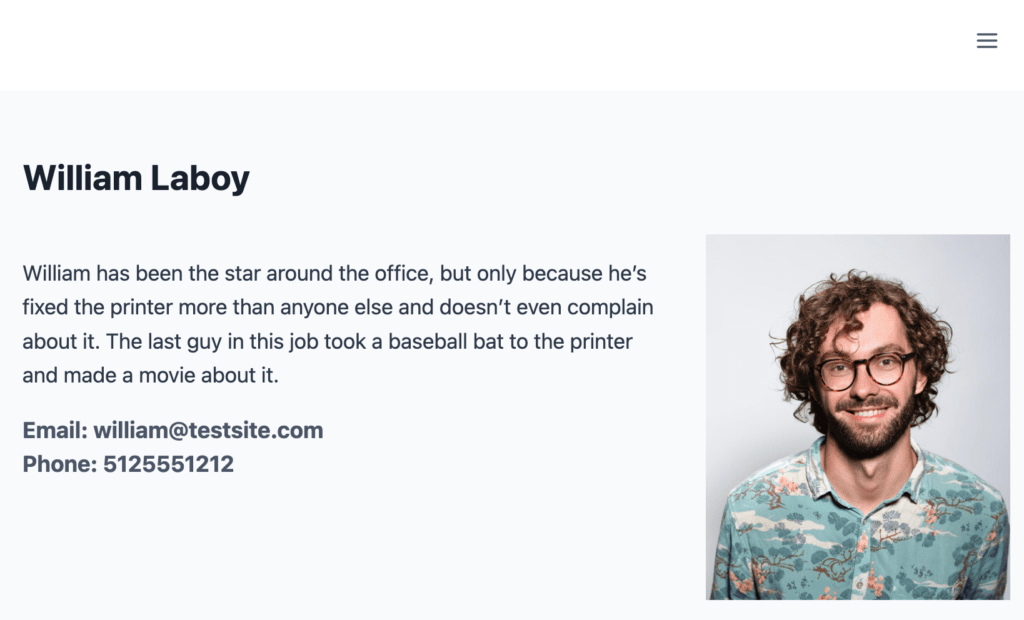
직원 페이지 템플릿이 완료되면 게시를 클릭하기만 하면 됩니다. 각 직원을 보려면 왼쪽 wp-admin 탐색으로 이동하여 모든 직원을 봅니다. 여기에서 각 개별 직원을 보고 템플릿이 적용될 때 어떻게 보이는지 확인할 수 있습니다.

레이아웃은 간단하지만 자신만의 감각과 디자인 전문성을 추가할 때 동적 콘텐츠로 무엇을 할 수 있는지에 대한 아이디어를 제공합니다!

직원 카테고리 만들기
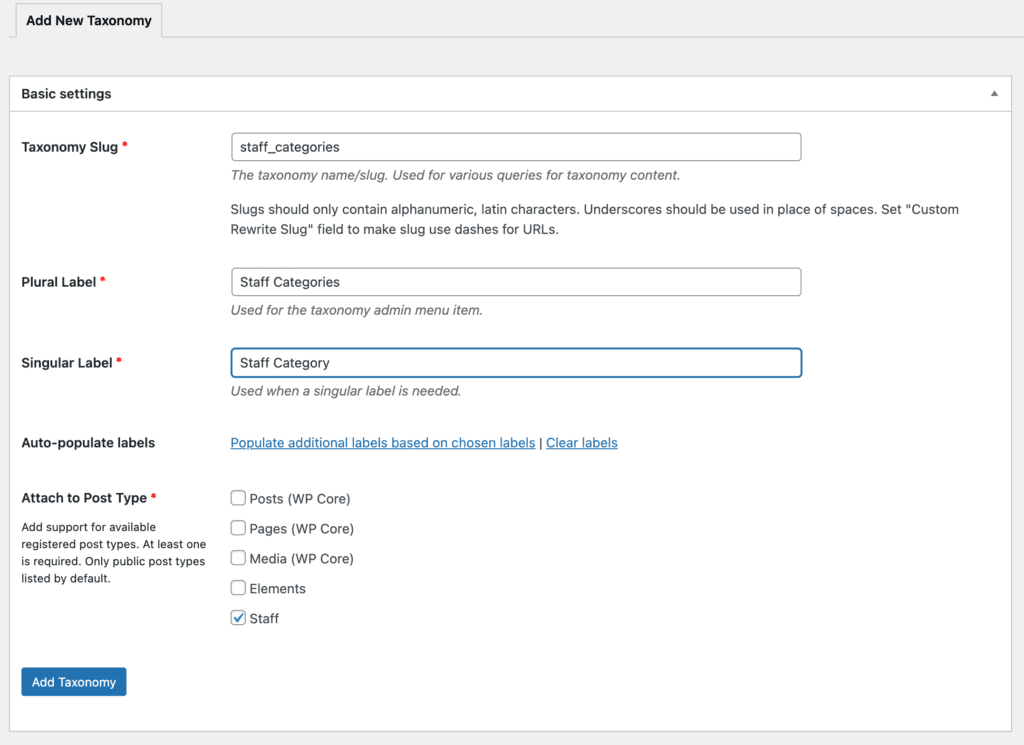
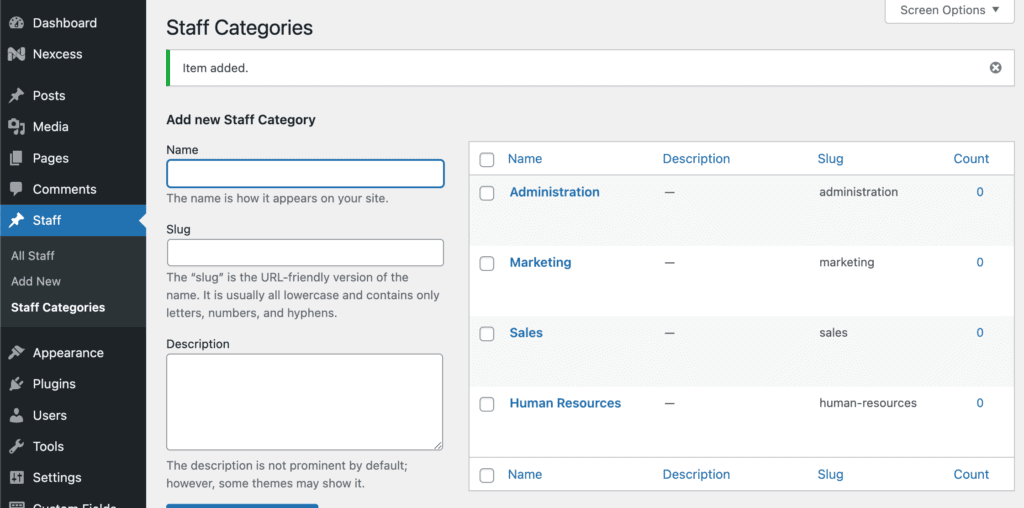
예를 들어 부서별로 직원을 분류하려는 경우 직원 범주를 추가할 수도 있습니다. 그렇게 하려면 Custom Post Type UI 플러그인에서 직원 게시물 유형에 분류를 위한 분류를 추가해야 합니다. CPT UI > 분류 추가/편집 으로 이동합니다. 다음으로, 분류 슬러그와 복수 및 단수 항목을 모두 입력하십시오. 우리가 한 일은 다음과 같습니다.

그런 다음 "직원" 아래에 "직원 범주"라는 새 옵션이 표시되며 여기에서 조직의 구조에 따라 직원 범주를 추가할 수 있습니다.

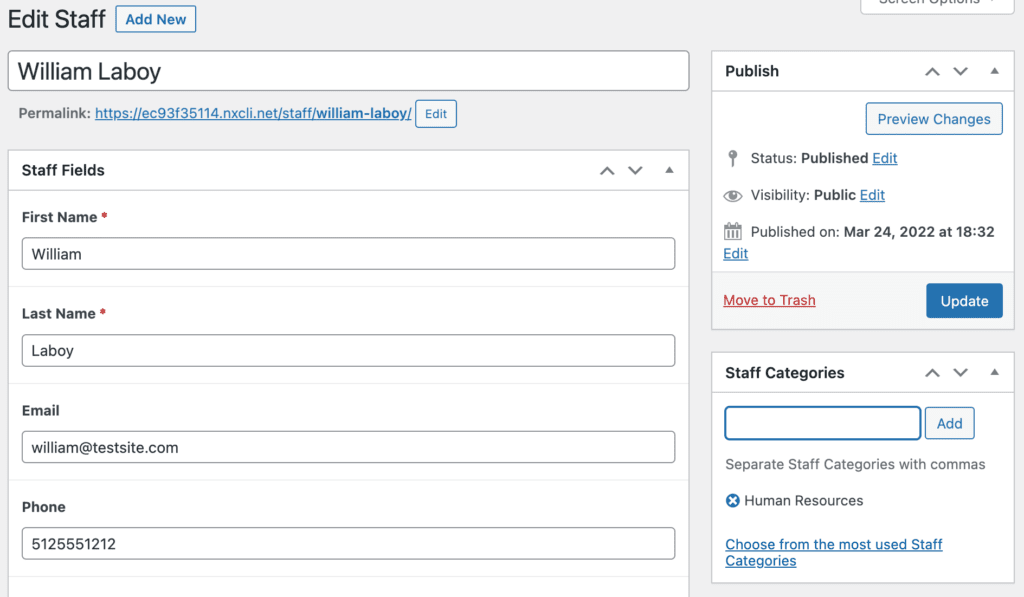
그런 다음 추가한 범주에 직원을 추가할 수 있습니다. 분류는 게시물 사이드바에서 사용할 수 있으며 직원 구성원은 여러 직원 범주에 추가할 수 있습니다. 아래에서 William을 인사부에 추가합니다.

이러한 방식으로 Kadence Elements 템플릿을 사용하여 별도의 아카이브 페이지를 추가할 수 있습니다.
직원 아카이브 페이지 추가
이제 각 개별 직원에 대한 템플릿을 추가했으므로 모든 직원이 나열되는 아카이브 페이지를 추가할 수도 있습니다.
이를 위해 우리는 새로운 Kadence Elements Template을 추가할 것입니다. 모양 > Kadence > 요소 로 이동하여 "새로 추가"를 선택하고 "템플릿"을 선택합니다.
WordPress 관리 대시보드에서 구별하기 위해 모든 직원을 "직원 아카이브 템플릿"으로 나열하도록 아카이브 페이지의 제목을 지정합니다.
다시 한 번 오른쪽 모서리에 있는 Kadence Elements 아이콘을 클릭하고 먼저 미리 보기 설정으로 이동합니다. 다시 스태프를 선택한 다음 아카이브 설정에 대한 모델 스태프 구성원을 선택하십시오.
모든 직원 목록에 대해 하나의 아카이브 항목을 설정하기 때문에 우리가 만들고 있는 것을 보다 사실적으로 보여주기 위해 편집기 너비를 400으로 설정했습니다. 아카이브 페이지에서 반복될 직원의 인스턴스를 하나만 생성하고 있습니다.
아카이브 배치 및 디스플레이 설정
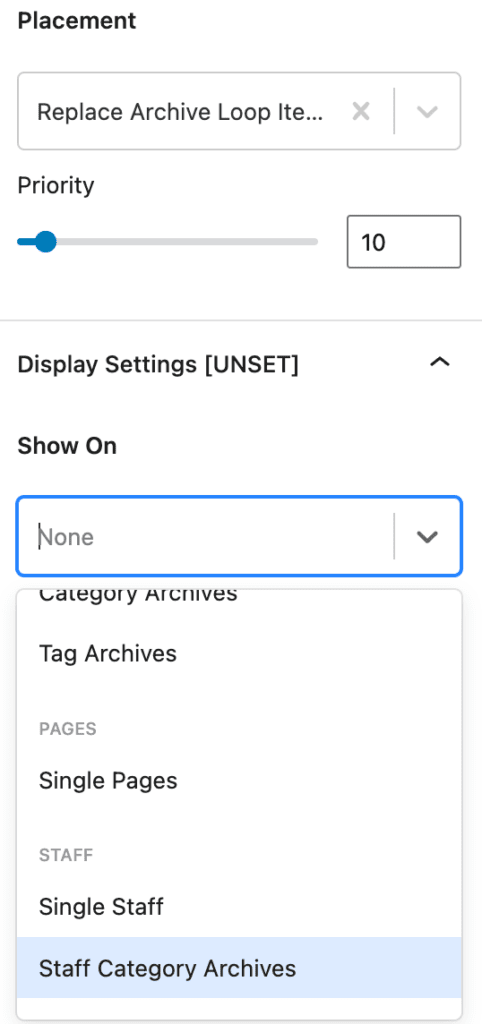
배치 설정의 경우 "아카이브 루프 항목 콘텐츠 교체"를 선택하고 디스플레이 설정에 대해 직원 카테고리 아카이브를 선택합니다.

아카이브 템플릿 동적 콘텐츠
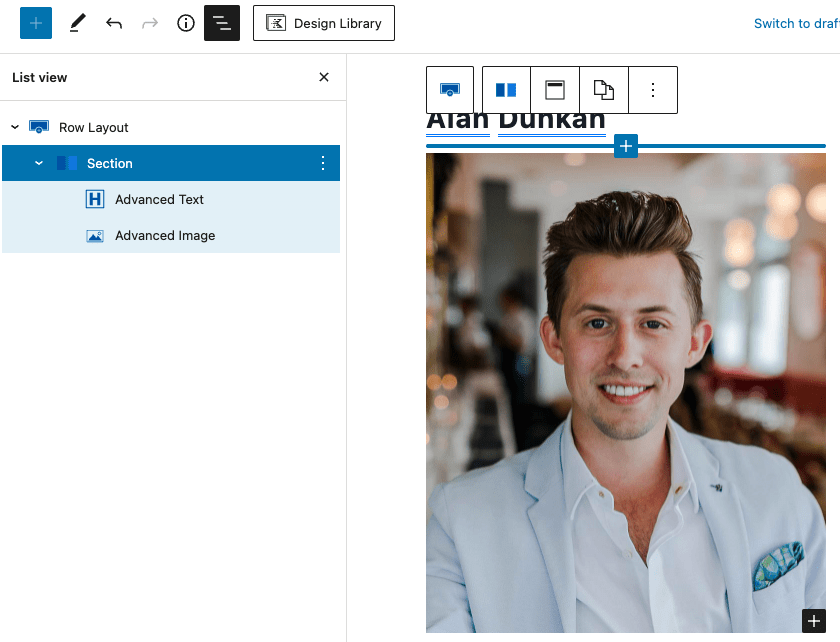
콘텐츠를 작성할 때 이름, 사진 및 추가하려는 기타 콘텐츠를 포함하여 전체 섹션에 동적 오버레이 링크를 사용할 수 있도록 콘텐츠를 행 레이아웃 블록에 배치하는 것이 좋습니다. 이 작업을 수행하는 방법은 다음과 같습니다.
먼저 하나의 열만 있는 행 레이아웃을 추가합니다. 다음으로, 행 레이아웃 섹션 블록 내에 고급 텍스트 블록을 추가합니다. 여기에서 이름과 성을 동적 텍스트로 추가합니다. "동적 콘텐츠" 원통 아이콘을 클릭하면 "사용자 정의 필드 게시" 옵션이 있는 드롭다운이 표시됩니다. 이것을 클릭하면 이전에 설정한 사용자 정의 필드를 선택하는 옵션이 표시됩니다. 이름을 추가한 다음 공백을 추가한 다음 같은 방식으로 성을 추가합니다.
다음으로 고급 이미지 블록을 추가하고 직원 사진 사용자 정의 필드를 찾을 수 있도록 오른쪽 사이드바의 고급 이미지 블록을 "동적 이미지 활성화"로 구성합니다. 다음과 같이 표시됩니다.

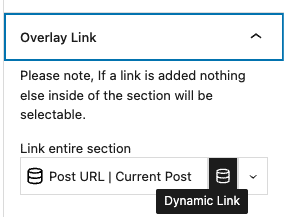
다음으로, 행 레이아웃 섹션에 추가하여 직원의 개별 페이지에 대한 동적 링크를 추가합니다. 추가한 동적 텍스트가 포함된 섹션을 선택한 다음 오른쪽 사이드바에서 오버레이 링크에 대한 섹션 설정을 찾습니다. "동적 링크 활성화"를 켠 다음 게시 URL | 아카이브 페이지에서 해당 섹션 내의 직원 정보를 클릭하면 직원의 상세 게시물 페이지로 이동하는 현재 게시물 동적 콘텐츠입니다.

Kadence로 동적 콘텐츠를 생성 및 표시하는 것은 간단합니다.
어떤 종류의 동적 콘텐츠가 조직에 적합하든 Kadence Elements Template은 사이트 방문자에게 동적 콘텐츠를 표시할 수 있는 쉬운 방법을 만듭니다. Kadence Elements 템플릿은 모든 Kadence 번들에서 사용할 수 있는 Kadence Theme Pro 플러그인에서만 사용할 수 있습니다.
Kadence에서 사용자 정의 게시물 유형을 사용하고 있습니까?
사용자 정의 게시물 유형을 사용하여 강력한 구현을 구축했다면 아래 의견에서 경험을 공유하십시오. Kadence로 WordPress 사이트를 구축할 때 시간을 절약하고 비즈니스 역량을 강화할 수 있는 방법은 무한합니다. 여러분의 의견을 듣고 싶습니다.
