Cum să creați o listă și un banner personalizat de sponsor cu șabloane Kadence Elements și Meta Box
Publicat: 2022-05-03
Kadence Blocks Pro 1.7 a introdus suportul Meta Box pentru proprietarii de site-uri WordPress care doresc să creeze site-uri folosind conținut dinamic. Într-un webinar recent iThemes Training, fondatorul Kadence, Ben Ritner, a oferit o prezentare generală a modului de utilizare a Meta Box, a Kadence Theme și a Kadence Blocks Pro pentru a configura afișaje personalizate de sponsorizare. Folosind noul șablon de pornire Blog de călătorie, Ben a arătat cum să folosească datele legate de sponsor în postări pentru a afișa siglele sponsorului cu linkuri. Toate acestea au fost făcute fără a atinge o singură linie de cod; Kadence se ocupă de toate relațiile dinamice pentru tine.
Puteți urmări întregul webinar aici, iar mai multe detalii despre cum să implementați acest lucru cu Meta Box sunt mai jos.
Listare personalizată a sponsorilor în WordPress este ușor
Utilizarea tipurilor de postări personalizate este o modalitate excelentă de a afișa același conținut, stocat o singură dată în baza de date WordPress, în mai multe locuri. Pentru acest caz de utilizare, avem o zonă simplă de stocare pentru conținutul sponsorului și link-uri și afișăm acest conținut sponsor în mai multe locuri. De exemplu, un sponsor ar putea sponsoriza mai multe postări pe site-ul nostru, dar trebuie să introducem conținutul o singură dată și să afișăm conținutul în mai multe locuri.
Instrumente pentru job
Pentru a utiliza această implementare, veți avea nevoie de câteva lucruri.
- Blocuri Kadence. Acesta este pluginul gratuit disponibil pe repo. Accesați Plugin-uri > Adăugați nou și căutați Kadence Blocks.
- Tema Kadence . Căutați Kadence sub Aspect > Teme .
- Kadence Blocks Pro. Pentru a accesa instrumente de conținut dinamic, veți avea nevoie de versiunea Pro a Kadence Blocks.
- Pluginul Kadence Theme Pro. Deblocați puterea Kadence Elements pentru a simplifica conținutul dinamic fără cod.
- Meta Box. Accesați Plugin-uri > Adăugați nou și căutați Meta Box. Acest tutorial funcționează cu versiunea gratuită a Meta Box. Puteți utiliza alternativ câmpuri personalizate avansate pentru a implementa acest lucru în mod similar, deși unii dintre pași vor fi diferiți.
- CPT UI. Dacă nu utilizați versiunea Pro a Meta Box, veți avea nevoie de acest plugin gratuit pentru a configura tipurile de postări personalizate pe site-ul dvs. WordPress.
Pasul 1: Configurarea tipurilor de postări personalizate
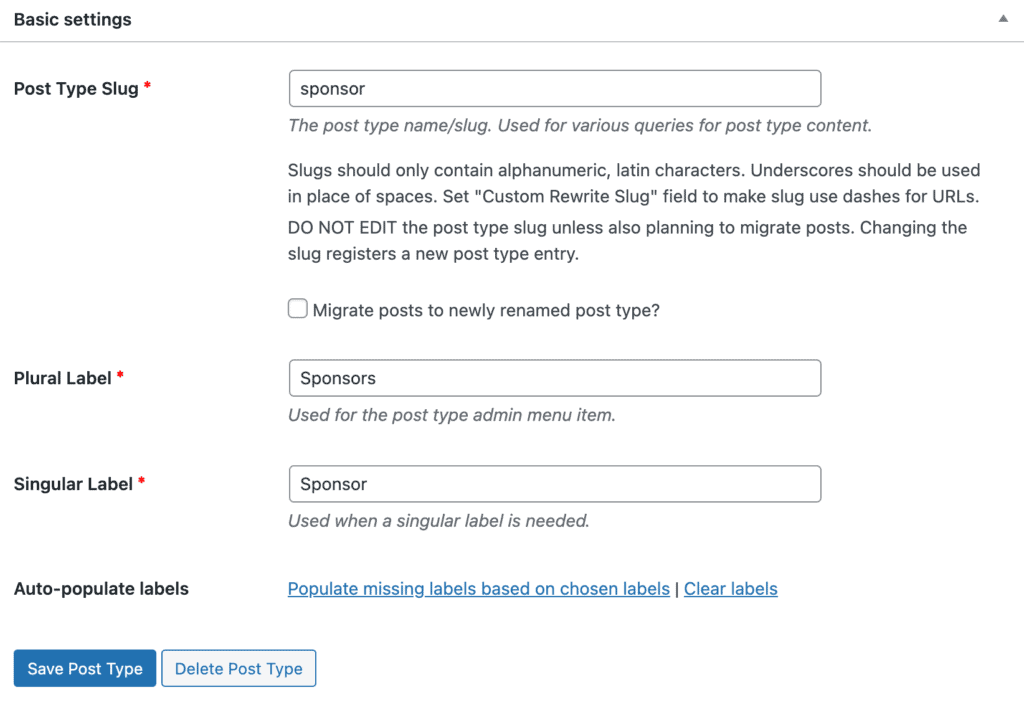
Folosind pluginul CPT UI, configurați tipurile de postări personalizate. Aici, am configurat tipul de postare personalizat ca sponsor/sponsori.

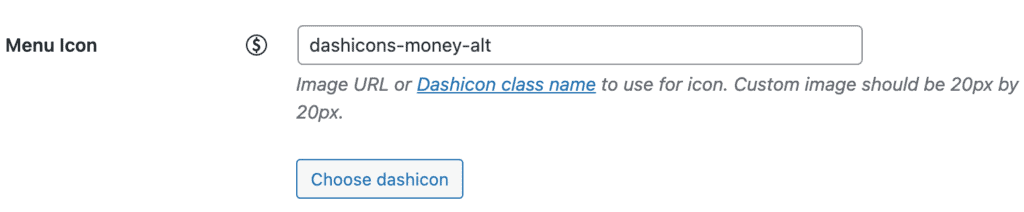
Putem seta o pictogramă pentru tipul nostru de postare sponsor. Aceasta se va afișa lângă tipul de postare în bara laterală din stânga wp-admin.

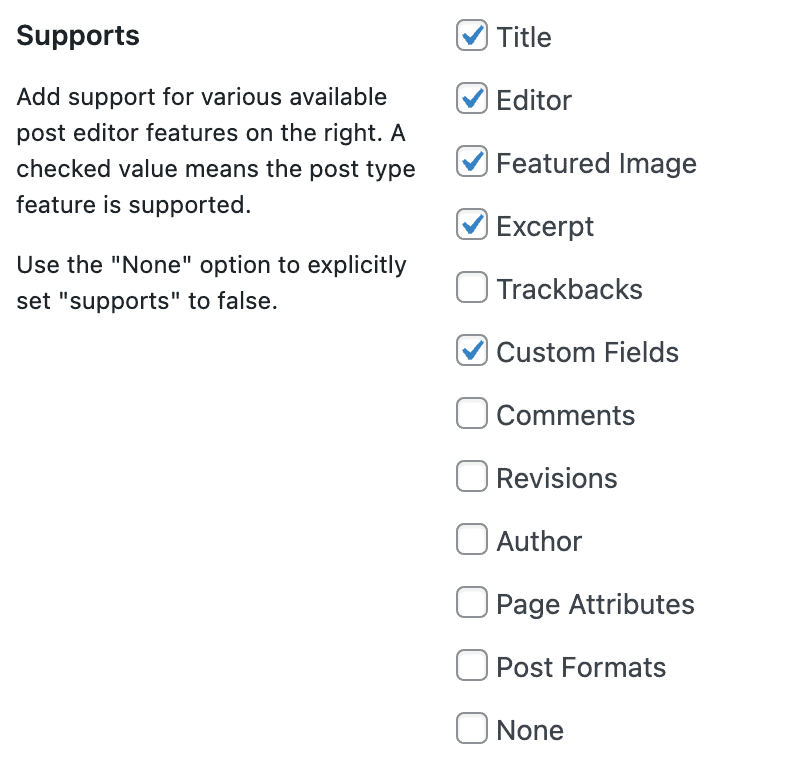
Derulăm în jos pentru a seta pictograma pentru tipul de postare Sponsor și ne asigurăm că tipul de postare folosește Câmpuri personalizate.

Pasul 2: Configurarea câmpurilor personalizate cu Meta Box
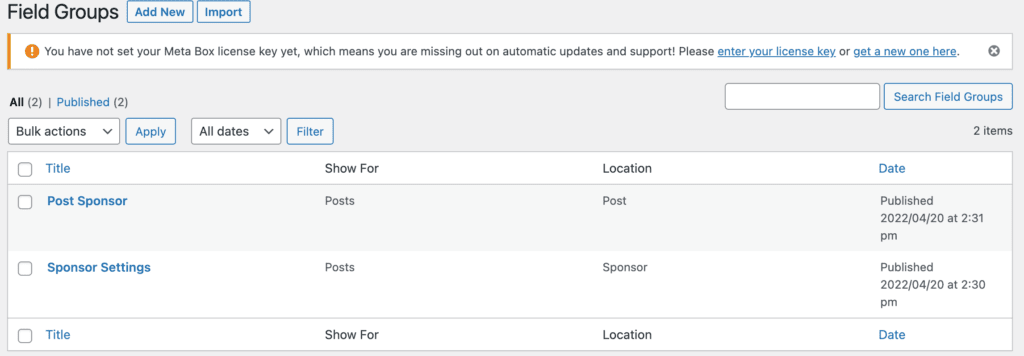
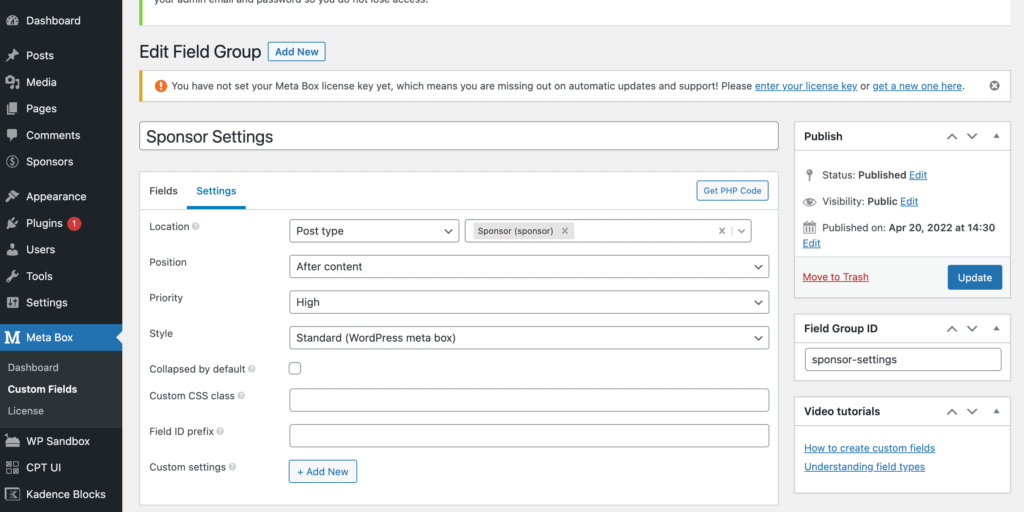
În continuare, vom configura câmpurile noastre personalizate cu Meta Box. Navigați la Meta Box > Câmpuri personalizate și Adăugați nou. Vom configura două grupuri de câmpuri personalizate metabox, Setări pentru Sponsor și Sponsor. Pentru exemplul nostru, limităm numărul de câmpuri, dar cu siguranță puteți extinde câmpurile pentru sponsori pentru a conține multe tipuri de conținut diferite.

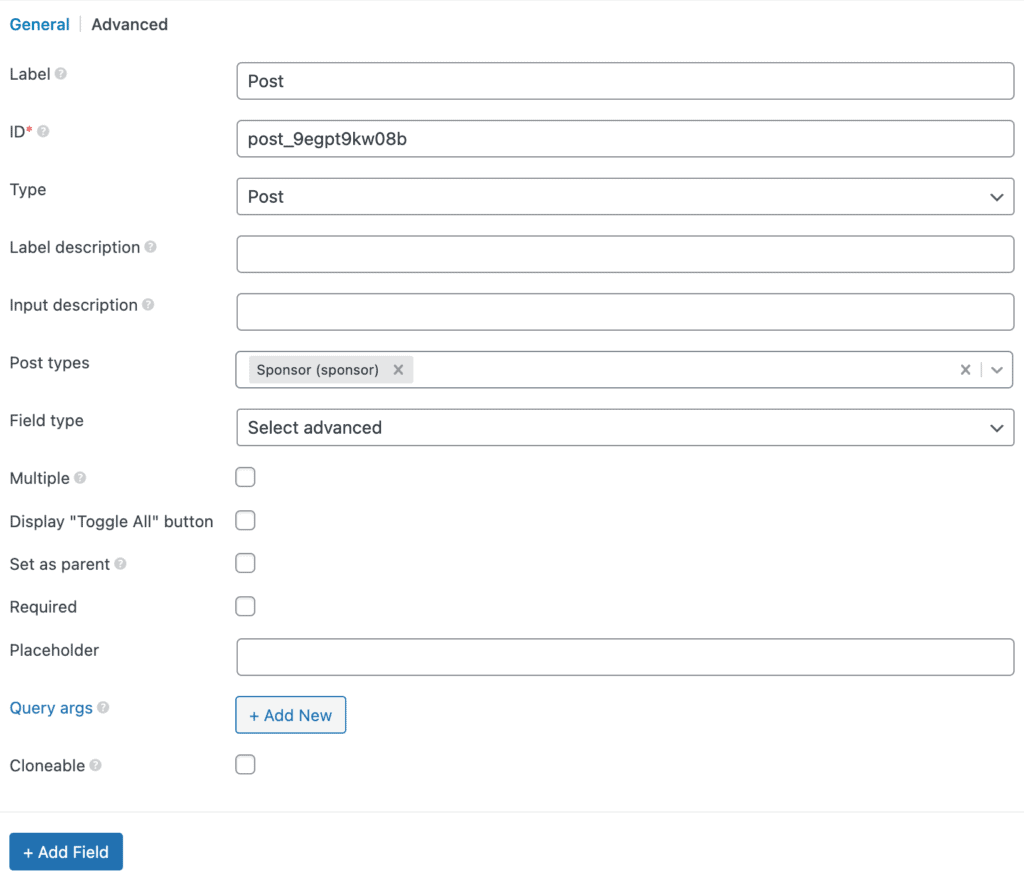
Pentru grupul de câmpuri Post Sponsor, acesta va afișa informațiile despre sponsor în postările de blog ale site-ului WordPress.

Pentru Setările sponsorului, aceasta va configura două câmpuri pentru linkul sponsorului și o imagine mică a sponsorului. Vom folosi imaginea prezentată pentru postările sponsorului în sine.

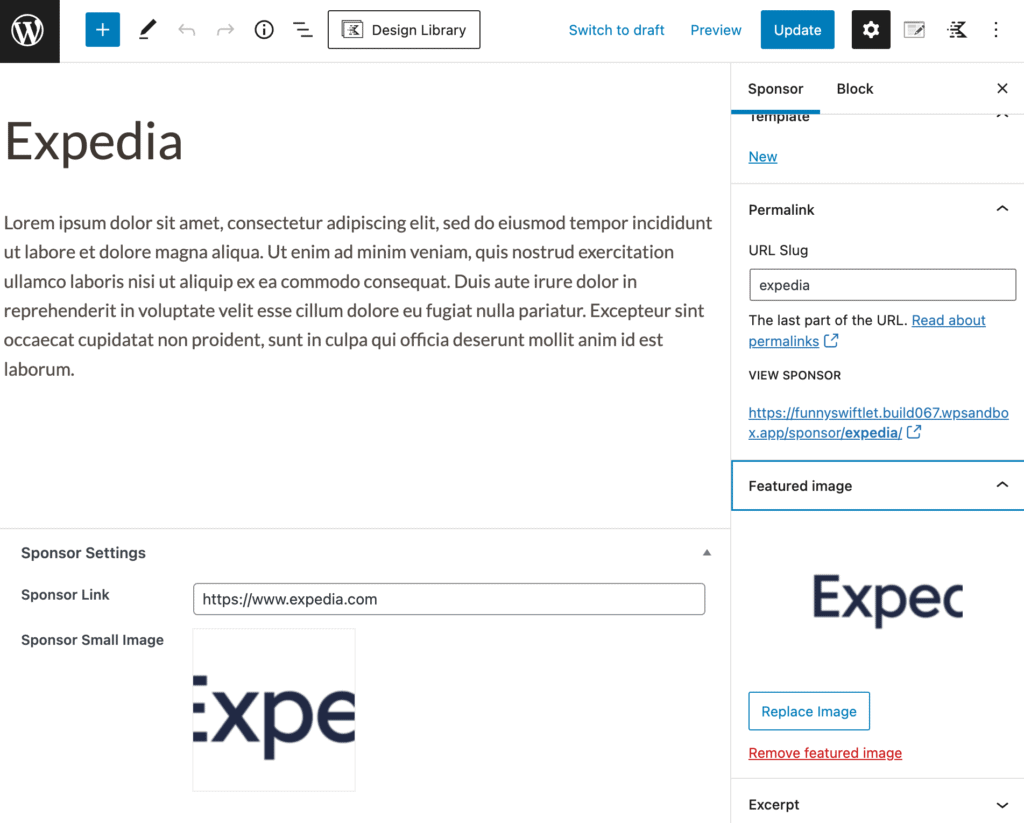
Pasul 3: Adăugarea conținutului sponsorului
Odată ce ați configurat câmpurile personalizate, adăugarea de conținut nou este la fel de simplă ca și adăugarea unei postări pe blog. În exemplul nostru, avem numele sponsorului introdus în spațiul pentru titlul postării de blog, o descriere a sponsorului introdusă în zona de conținut a postării de blog, plus câmpurile suplimentare ale siglei mici ale sponsorului, linkul sponsorului și vom utilizați imaginea prezentată pentru logo-ul mare. Dacă am fi vrut ca imaginea prezentată a sponsorului să fie altceva, am fi putut adăuga cu ușurință un câmp mare de siglă.

Pasul 4: Kadence Templating face acest lucru ușor
Aici începe distracția. Acum că ne-am introdus conținutul în WordPress prin intermediul câmpului nostru personalizat configurat, ne putem cu ușurință – cu doar câteva clicuri – să ne asigurăm că acest conținut este afișat pe site-ul nostru acolo unde ne dorim. Avem, de asemenea, avantajul suplimentar de a putea adăuga rapid sponsori la conținut nou, de a muta sponsorizările în postări mai vechi fără a fi nevoie să re-adăugăm conținutul înapoi. Kadence Elements Templating vă oferă toate instrumentele de care aveți nevoie pentru a adăuga cu ușurință sponsorizări. la diferite zone ale site-ului dvs. rapid și ușor.

Adăugăm bannerele noastre de sponsorizare la postările noastre și apoi folosim același conținut pentru a crea un șablon și pentru paginile noastre de sponsor. Toate acestea pot fi gestionate în Șabloanele Kadence Elements.
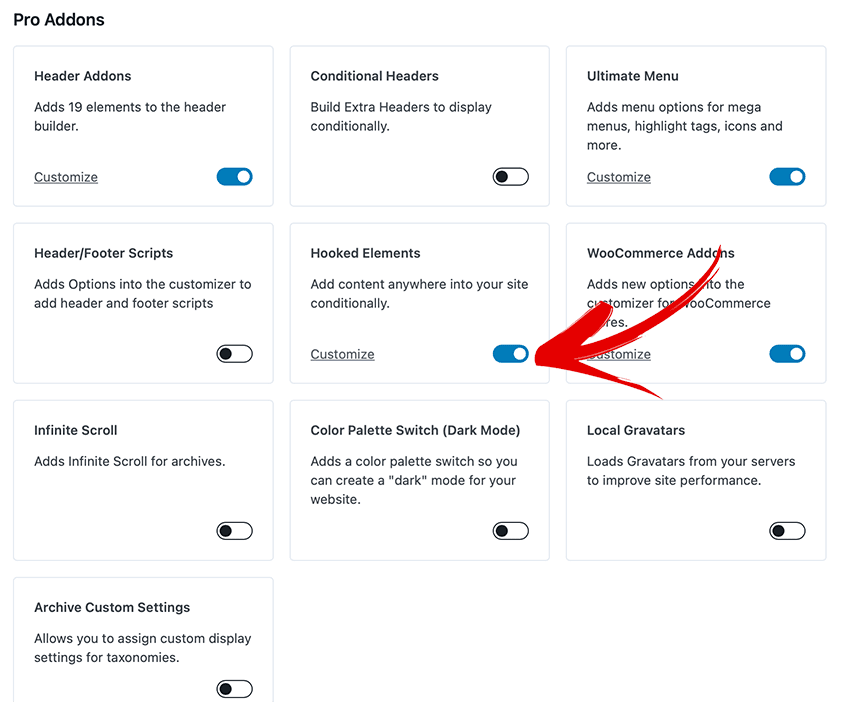
Pentru a utiliza Șabloanele Kadence Elements, asigurați-vă că aveți instalat pluginul Kadence Theme Pro și apoi asigurați-vă că ați activat comutatorul Kadence Hooked Elements.

Pasul 5: Adăugarea bannerelor sponsorilor la postări
Deoarece adăugăm bannere sponsor la postările noastre, vom adăuga conținut inline la postările pe care le-am creat deja. Ca atare, selectăm secțiunea de conținut Kadence Elements. Acest lucru îi spune lui Kadence să plaseze conținutul pe postări/pagini deja existente pe site-ul nostru.
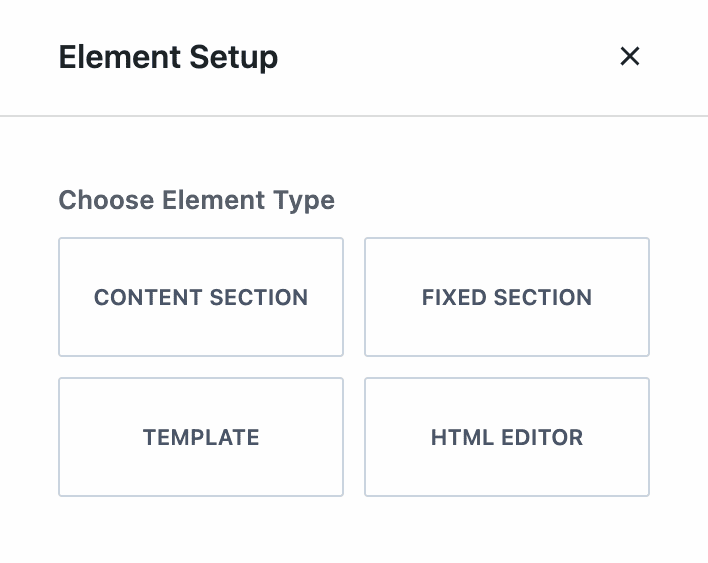
Navigați la Aspect > Kadence > Elemente pentru a începe cu șabloanele Kadence Elements. Faceți clic pe Adăugați nou , apoi alegeți Secțiunea de conținut din dialogul care urmează.

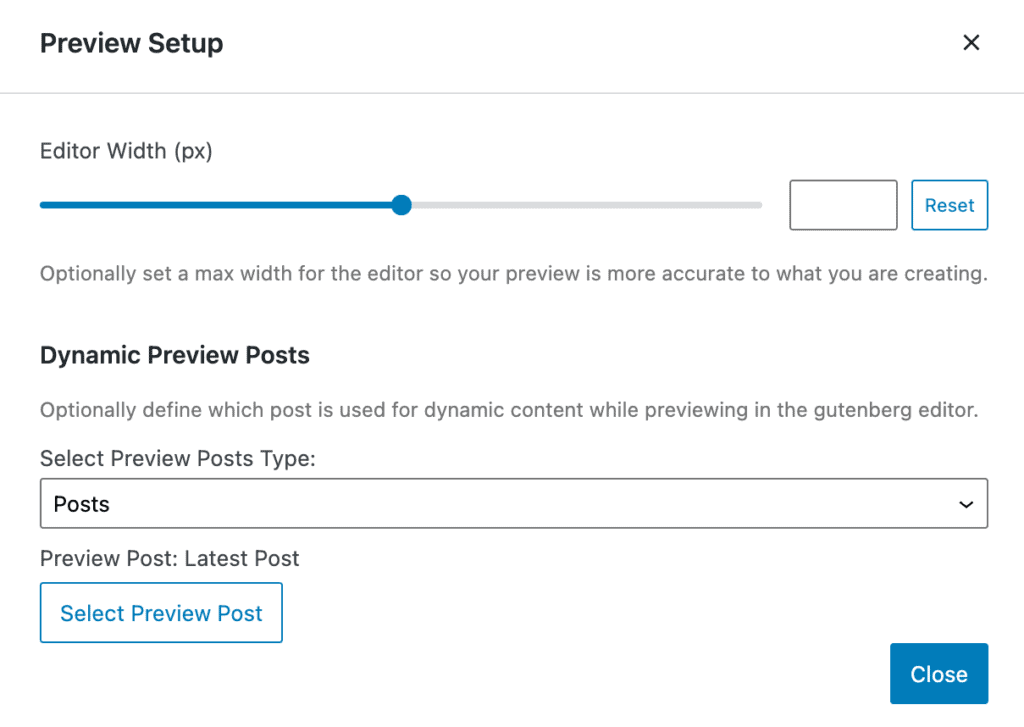
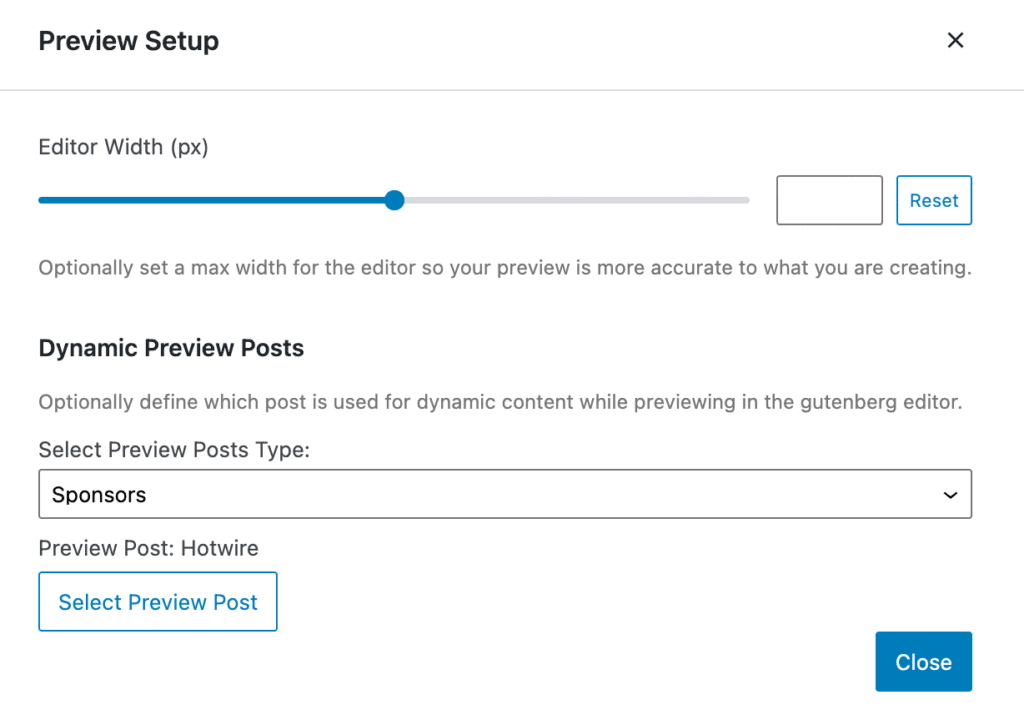
Dați un titlu șablonului cu ceva care are sens pentru dvs. L-am intitulat Banner Sponsor pentru Postare Unică . În continuare, veți dori să alegeți una dintre postările pentru a vă modela bannerul sponsorului pentru aceasta. Veți face acest lucru în „Setări de previzualizare”.

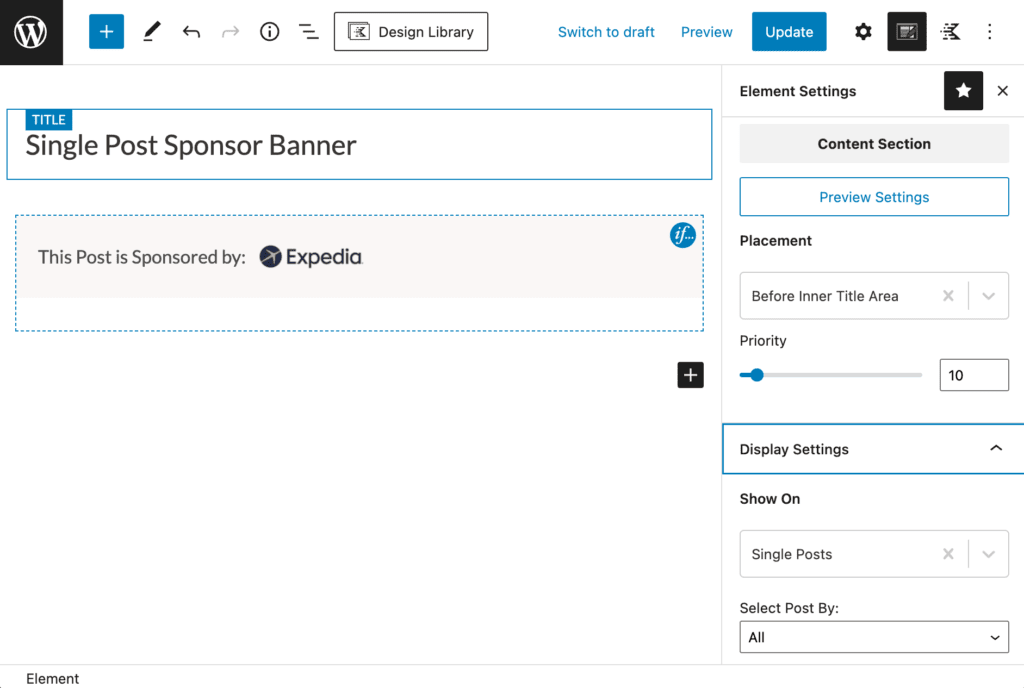
Odată setat acest lucru, putem începe să configuram bannerul nostru de sponsor pentru a arăta așa cum ne-am dori. Cele mai importante elemente pe care trebuie să le setăm sunt poziția și afișarea. Pentru exemplul nostru, ne setăm bannerul să apară înaintea zonei interioare de titlu (în Setări de plasare) și pe toate postările individuale (în Setări de afișare).

Pasul 6: Atribuirea de bannere postărilor sponsorizate
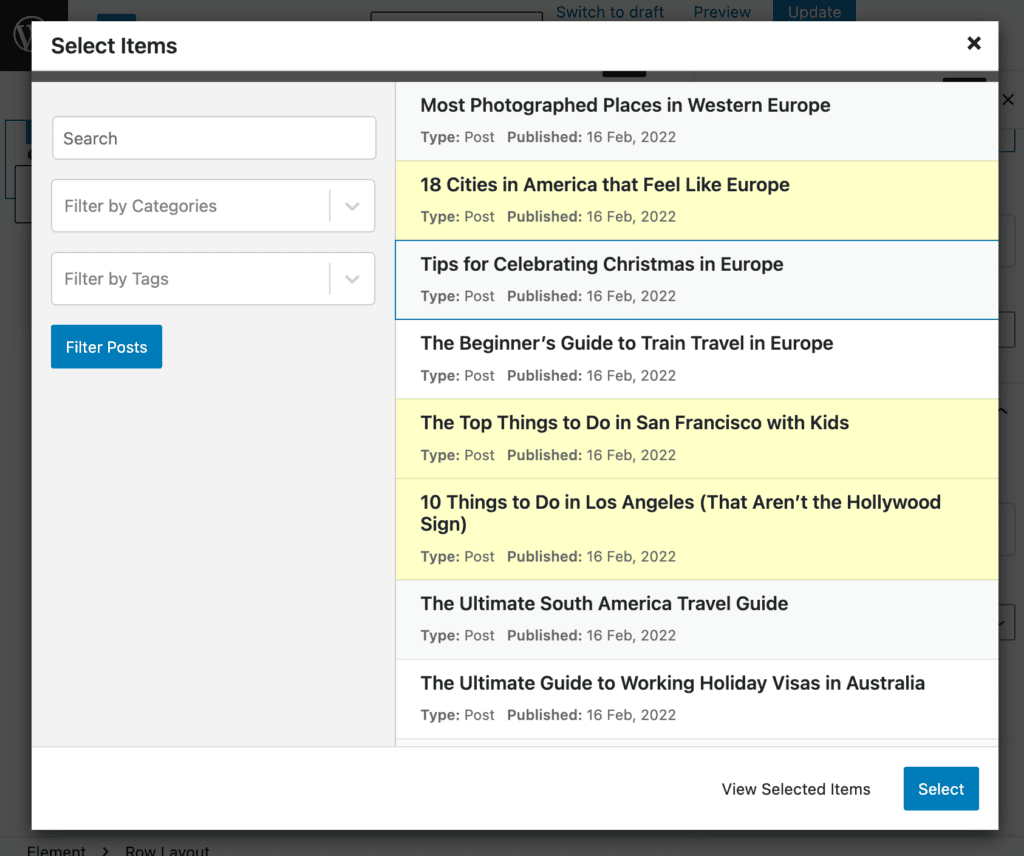
Există mai multe moduri prin care putem alege cu ușurință postările pe care va apărea bannerul sponsorului nostru. Cel mai simplu mod este să alegeți postările individuale din setările de afișare ale elementului nostru. Vom alege „Afișați pe” pentru a afișa „Postări unice, apoi „Selectați postarea după” setat la individual. Apoi, faceți clic pe butonul „Selectați articole” pentru a deschide un dialog în care putem alege cu ușurință postările pe care dorim să arătăm acest anumit element.

Dacă optăm să lucrăm în acest fel, vom avea o secțiune separată de conținut pentru fiecare banner.
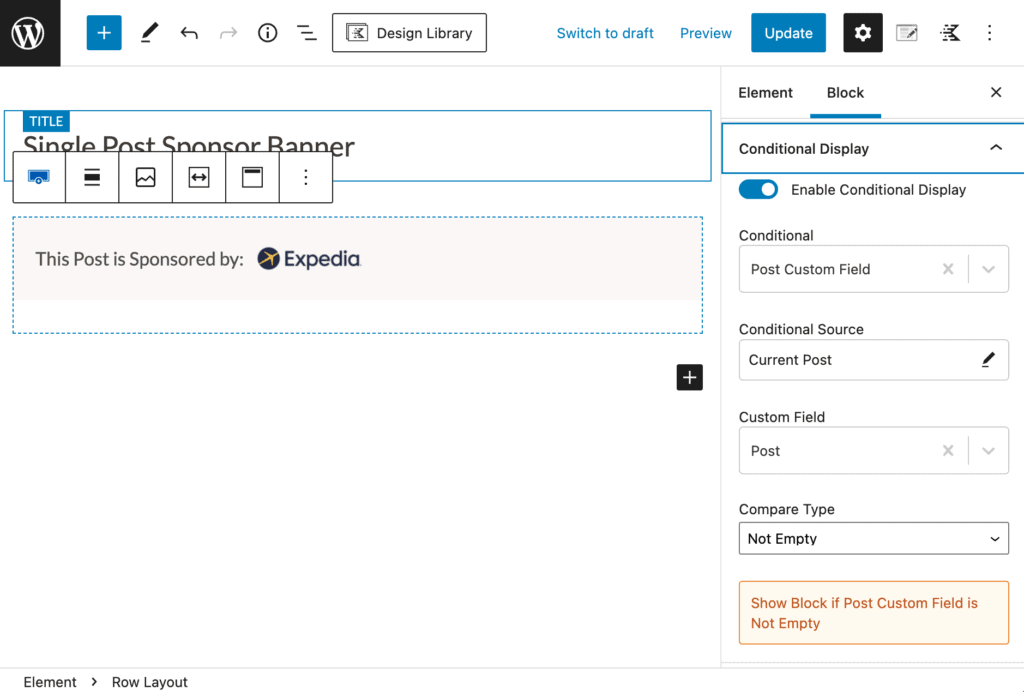
Alternativ, putem avea o secțiune de conținut pentru toate bannerele și putem seta afișarea folosind autentificare condiționată pentru fiecare bloc.

Va trebui să decideți cum doriți să vă organizați bannerele sponsorului într-un mod care să aibă sens pentru site-ul și echipa dvs.
Pasul 7: Configurarea șabloanelor noastre de postări pentru sponsori
Fiecare banner de sponsor este setat să trimită către o pagină de sponsor. Am configurat pagina noastră de sponsor ca un șablon Kadence Elements. Mai întâi, selectați un sponsor pentru a previzualiza șablonul de postare unică. Aici, selectăm Hotwire.

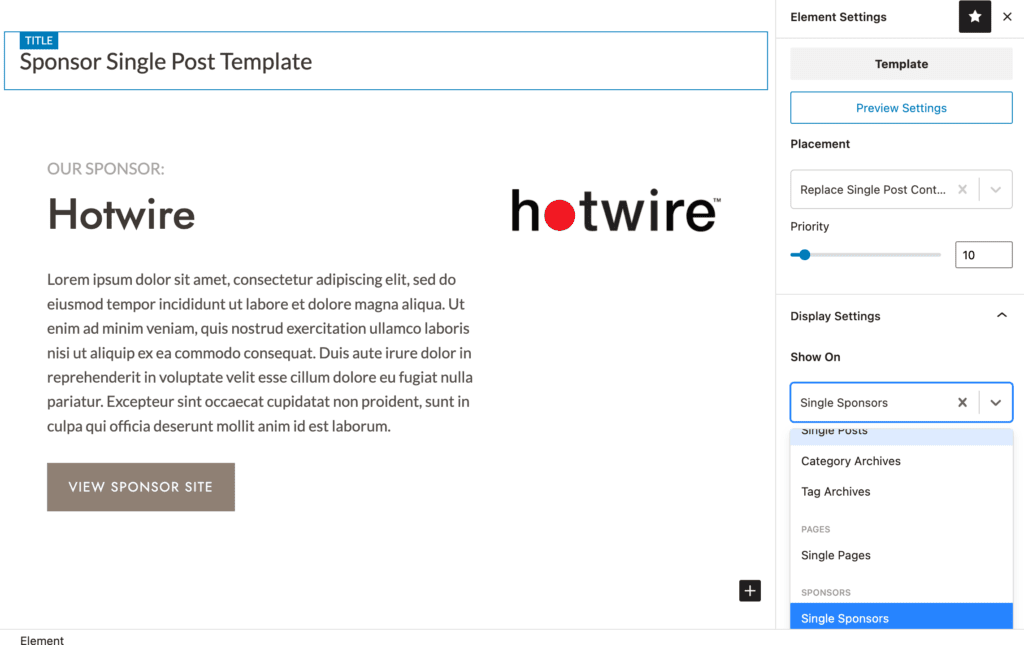
Apoi, setăm setările noastre Kadence Elements Template pentru plasare la „Înlocuiește conținutul unei singure postări” și Setările de afișare la Sponsor unic.

Ne putem construi apoi șablonul folosind conținut dinamic pentru a extrage informațiile specifice ale sponsorului din conținutul introdus în tipul nostru de postare personalizată Sponsor. „Vizualizați site-ul sponsorului” face legătura cu linkul sponsorului din tipul nostru de postare personalizată a sponsorului.
Acest lucru va adăuga în mod dinamic paginile noastre de sponsor pe site-ul nostru către care bannerele noastre de pe postările noastre sponsorizate le vor trimite înainte de a trimite vizitatorii site-ului nostru pe site-ul sponsorului nostru.
Adăugarea de pagini generate dinamic este ușoară cu Kadence
Indiferent de tipul de instrumente personalizate de generare a tipurilor de postări pe care le utilizați, adăugarea de conținut generat dinamic pe site-ul dvs. WordPress este ușoară folosind șabloanele Kadence Elements și secțiunile de conținut. Sperăm că acest tutorial v-a oferit mai multe idei despre cum să utilizați Kadence Elements pentru a crea site-uri personalizate ușor și rapid, fără a atinge vreodată o linie de cod.
