Comment créer une liste de sponsors et une bannière personnalisées avec les modèles Kadence Elements et Meta Box
Publié: 2022-05-03
Kadence Blocks Pro 1.7 a introduit la prise en charge de Meta Box pour les propriétaires de sites WordPress cherchant à créer des sites utilisant du contenu dynamique. Dans un récent webinaire de formation iThemes, le fondateur de Kadence, Ben Ritner, a expliqué comment utiliser Meta Box, le thème Kadence et Kadence Blocks Pro pour configurer des affichages de parrainage personnalisés. À l'aide du nouveau modèle de démarrage Travel Blog, Ben a montré comment utiliser les données de sponsor associées dans les publications pour afficher les logos des sponsors avec des liens. Tout cela a été fait sans toucher à une seule ligne de code ; Kadence gère toutes les relations dynamiques pour vous.
Vous pouvez regarder l'intégralité du webinaire ici, et plus de détails sur la façon de l'implémenter avec Meta Box sont ci-dessous.
Liste de sponsors personnalisée dans WordPress en toute simplicité
L'utilisation de types de publication personnalisés est un excellent moyen d'afficher le même contenu, stocké une fois dans votre base de données WordPress, à plusieurs endroits. Pour ce cas d'utilisation, nous avons une zone de stockage simple pour le contenu et les liens du sponsor, et nous affichons ce contenu du sponsor à plusieurs endroits. Par exemple, un sponsor peut parrainer plusieurs publications sur notre site, mais nous n'avons qu'à saisir le contenu une seule fois et à afficher le contenu à plusieurs endroits.
Outils pour le travail
Pour utiliser cette implémentation, vous aurez besoin de quelques éléments.
- Blocs Kadence. Ceci est le plugin gratuit disponible sur le repo. Accédez à Plugins > Ajouter un nouveau et recherchez Kadence Blocks.
- Thème Cadence . Recherchez Kadence sous Apparence > Thèmes .
- Kadence Blocks Pro. Pour accéder aux outils de contenu dynamique, vous aurez besoin de la version Pro de Kadence Blocks.
- Plugin Kadence Theme Pro. Libérez la puissance de Kadence Elements pour simplifier le contenu dynamique sans code.
- Boîte méta. Allez dans Plugins> Ajouter nouveau et recherchez Meta Box. Ce tutoriel fonctionne avec la version gratuite de Meta Box. Vous pouvez également utiliser les champs personnalisés avancés pour implémenter cela de la même manière, bien que certaines étapes soient différentes.
- Interface utilisateur CPT. Si vous n'utilisez pas la version Pro de Meta Box, vous aurez besoin de ce plugin gratuit pour configurer les types de publication personnalisés sur votre site WordPress.
Étape 1 : Configurer les types de publication personnalisés
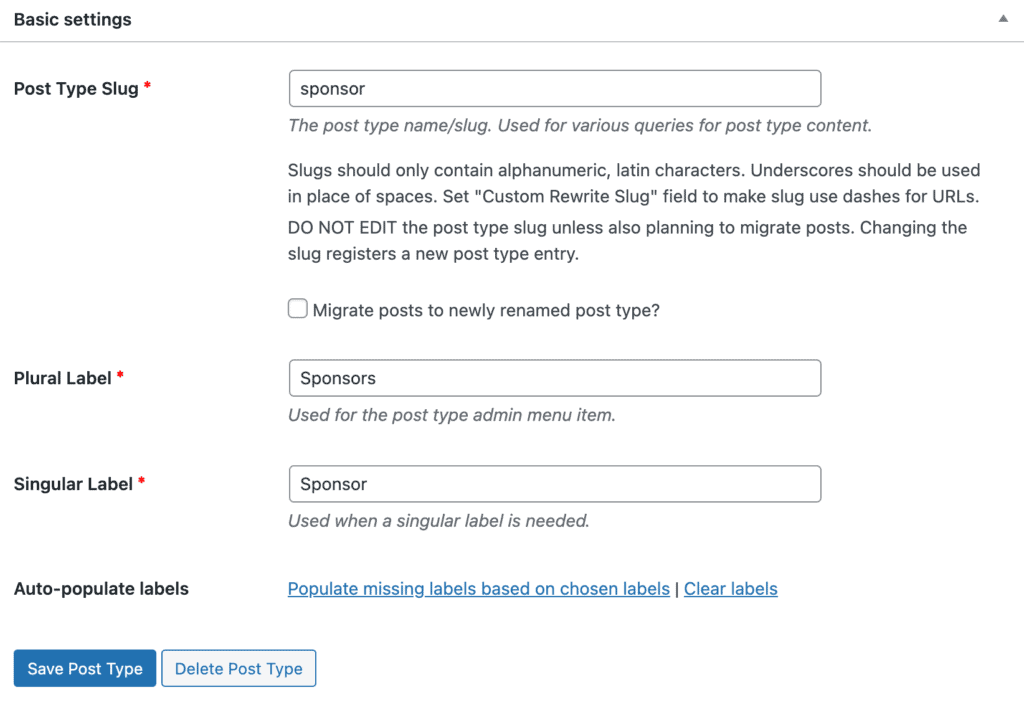
À l'aide du plug-in CPT UI, configurez les types de publication personnalisés. Ici, nous configurons le type de publication personnalisé en tant que sponsor/sponsors.

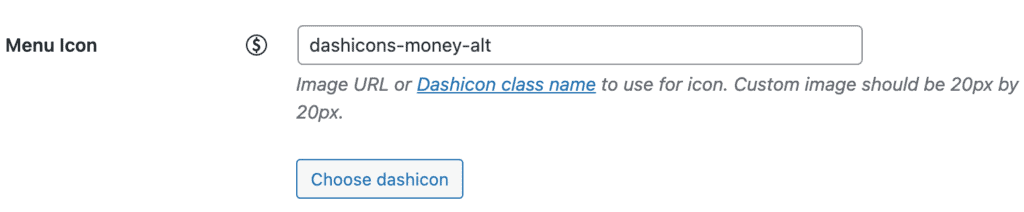
Nous pouvons définir une icône pour notre type de publication de sponsor. Cela s'affichera à côté du type de publication dans la barre latérale gauche de wp-admin.

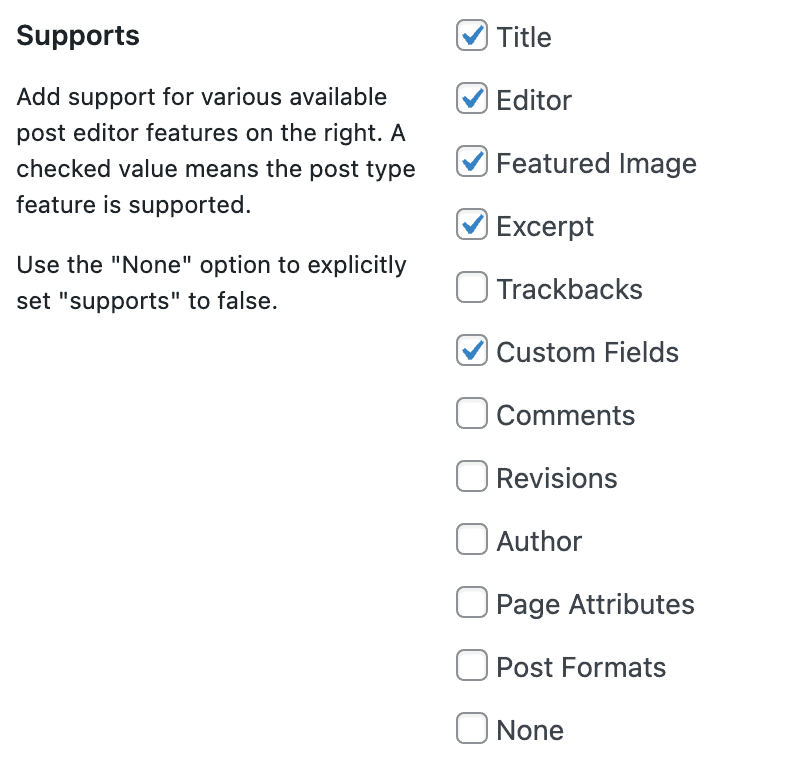
Nous faisons défiler vers le bas pour définir l'icône du type de publication Sponsors et nous nous assurons que le type de publication utilise des champs personnalisés.

Étape 2 : Configurer des champs personnalisés avec Meta Box
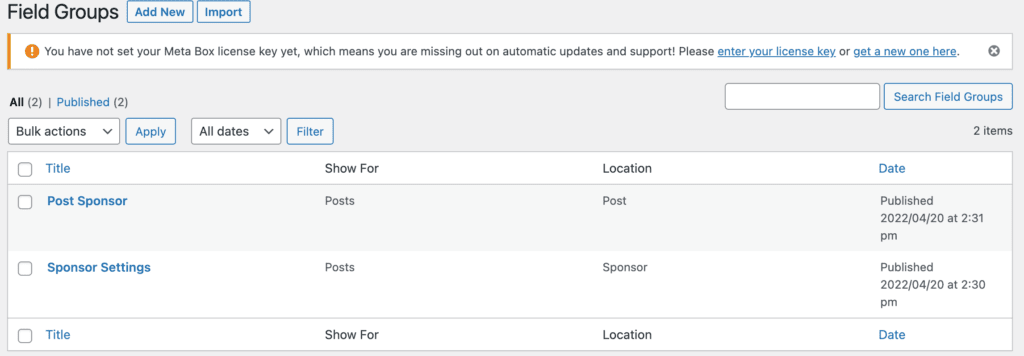
Ensuite, nous allons configurer nos champs personnalisés avec Meta Box. Accédez à Meta Box > Champs personnalisés et Ajouter nouveau. Nous allons configurer deux groupes de champs personnalisés de boîte méta, Post Sponsor et Sponsor Settings. Pour notre exemple, nous limitons le nombre de champs, mais vous pouvez certainement étendre les champs pour les sponsors afin qu'ils contiennent de nombreux types de contenu différents.

Pour le groupe de champs Post Sponsor, cela affichera les informations du sponsor sur les articles de blog du site WordPress.

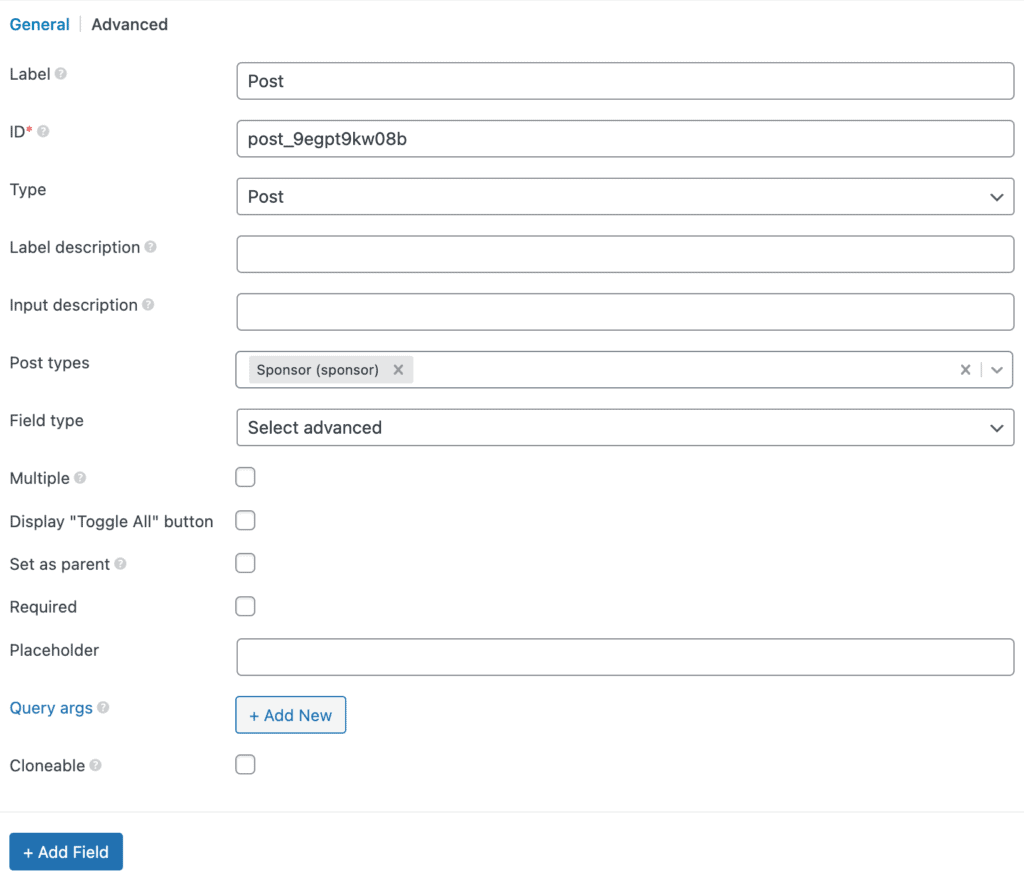
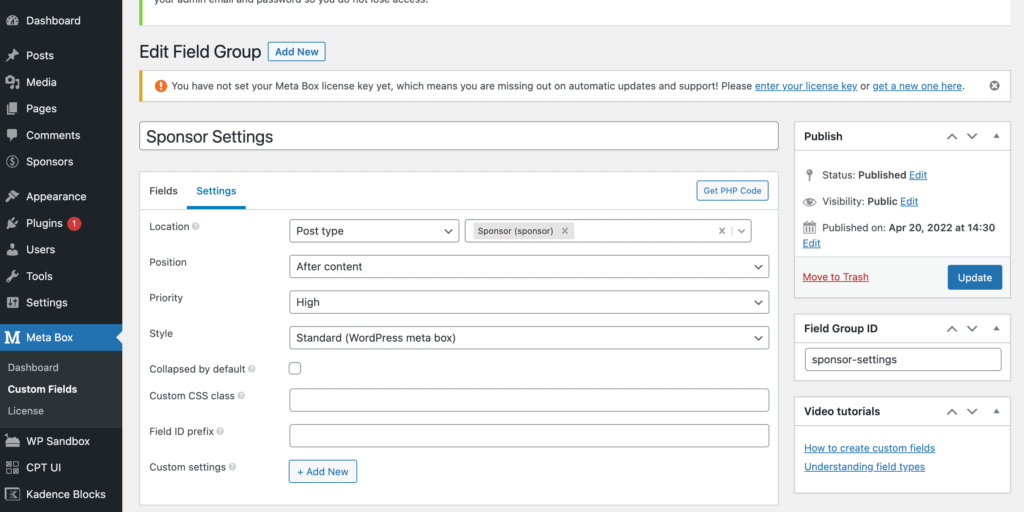
Pour les paramètres du sponsor, cela configurera deux champs pour le lien du sponsor et une petite image du sponsor. Nous utiliserons l'image sélectionnée pour les messages des sponsors eux-mêmes.

Étape 3 : Ajouter le contenu du sponsor
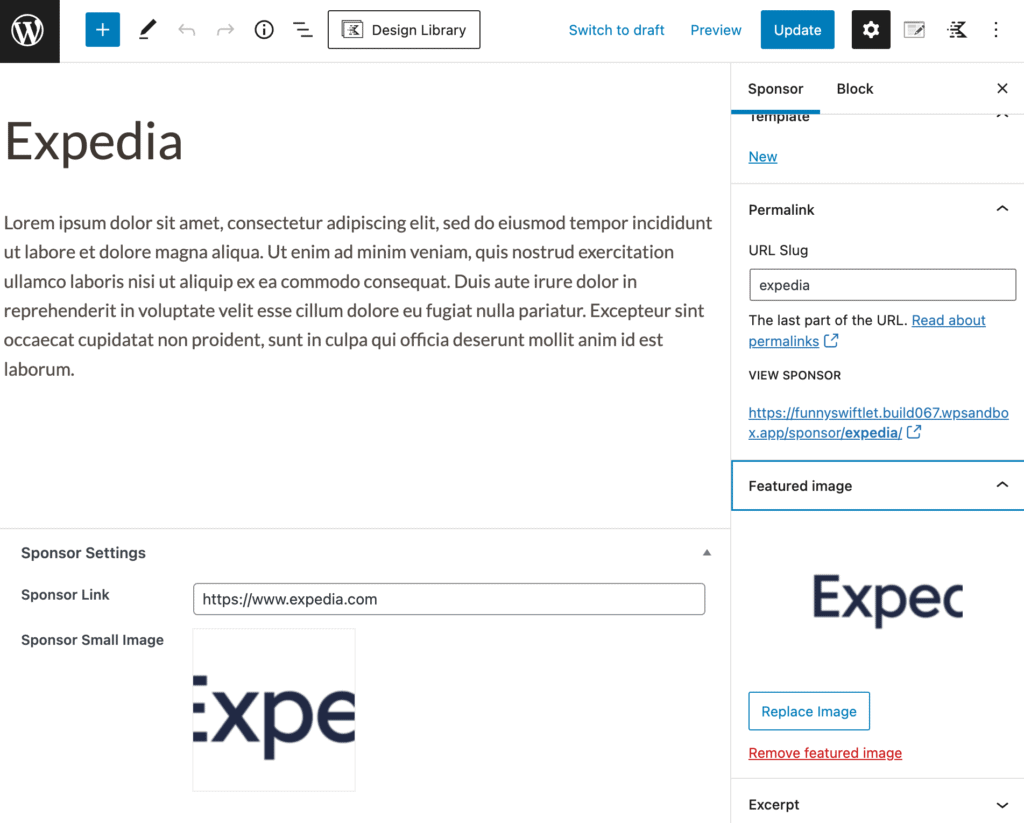
Une fois que vous avez configuré vos champs personnalisés, l'ajout de nouveau contenu est aussi simple que l'ajout d'un article de blog. Dans notre exemple, nous avons le nom du sponsor entré dans l'espace pour le titre de l'article de blog, une description du sponsor entrée dans la zone de contenu de l'article de blog, plus les champs supplémentaires du petit logo du sponsor, le lien du sponsor, et nous allons utiliser l'image en vedette pour le grand logo. Si nous voulions que l'image du sponsor soit autre chose, nous aurions pu facilement ajouter un grand champ de logo à la place.

Étape 4 : Kadence Templating rend cela facile
C'est là que le plaisir commence. Maintenant que notre contenu est entré dans WordPress via notre configuration de champ personnalisé, nous pouvons facilement, en quelques clics, nous assurer que ce contenu est affiché sur notre site là où nous le voulons. Nous avons également l'avantage supplémentaire de pouvoir ajouter rapidement des sponsors à un nouveau contenu, déplacer des sponsors vers des publications plus anciennes sans avoir à rajouter le contenu. Kadence Elements Templating vous donne tous les outils dont vous avez besoin pour ajouter facilement des sponsors. à divers endroits de votre site rapidement et facilement.

Nous ajoutons nos bannières de parrainage à nos publications, puis nous utilisons le même contenu pour créer également un modèle pour nos pages de parrainage. Tout cela peut être géré dans les modèles Kadence Elements.
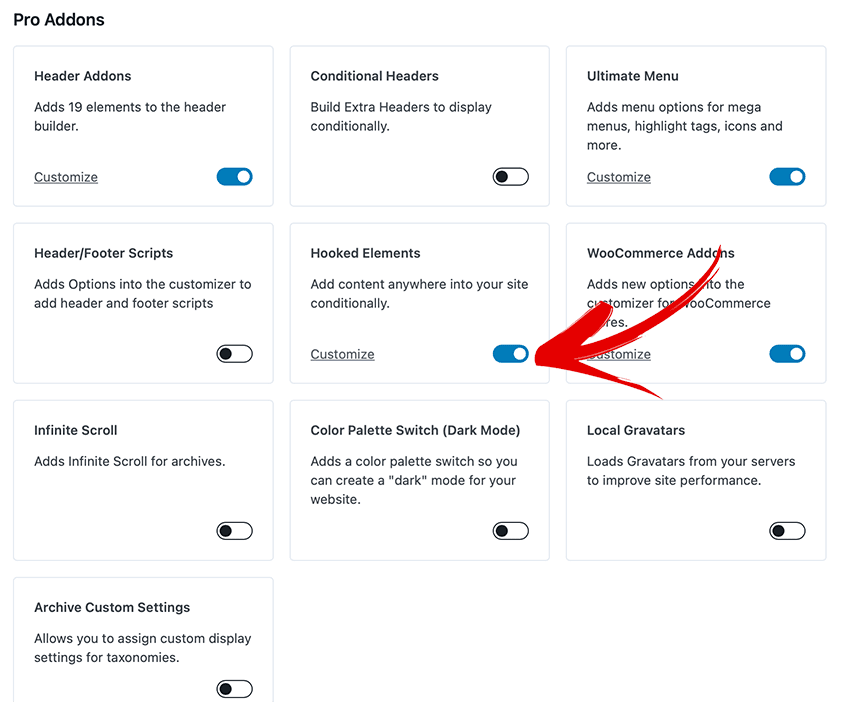
Pour utiliser les modèles Kadence Elements, assurez-vous que le plug-in Kadence Theme Pro est installé, puis assurez-vous que la bascule Kadence Hooked Elements est activée.

Étape 5 : Ajouter des bannières de sponsors aux publications
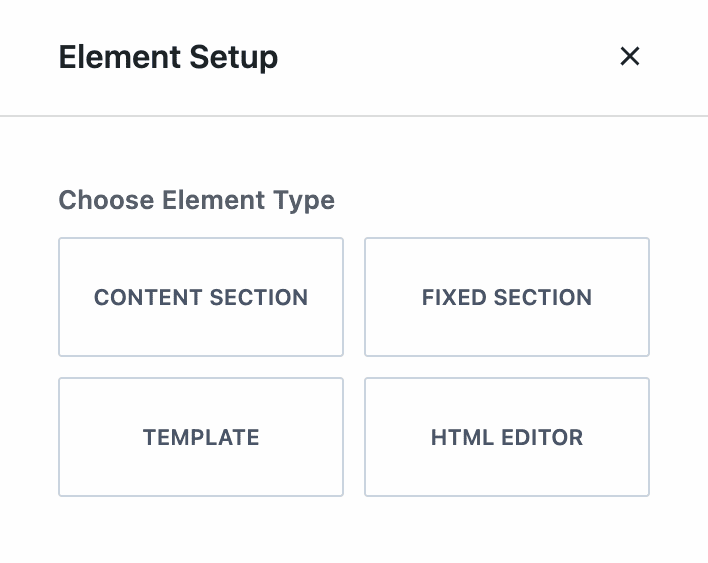
Étant donné que nous ajoutons des bannières de sponsors à nos publications, nous ajouterons du contenu en ligne aux publications que nous avons déjà créées. En tant que tel, nous sélectionnons la section de contenu de Kadence Elements. Cela indique à Kadence de placer le contenu sur des publications/pages déjà existantes sur notre site.
Accédez à Apparence > Kadence > Elements pour démarrer avec les modèles Kadence Elements. Cliquez sur Ajouter nouveau , puis choisissez Section de contenu dans la boîte de dialogue qui vient ensuite.

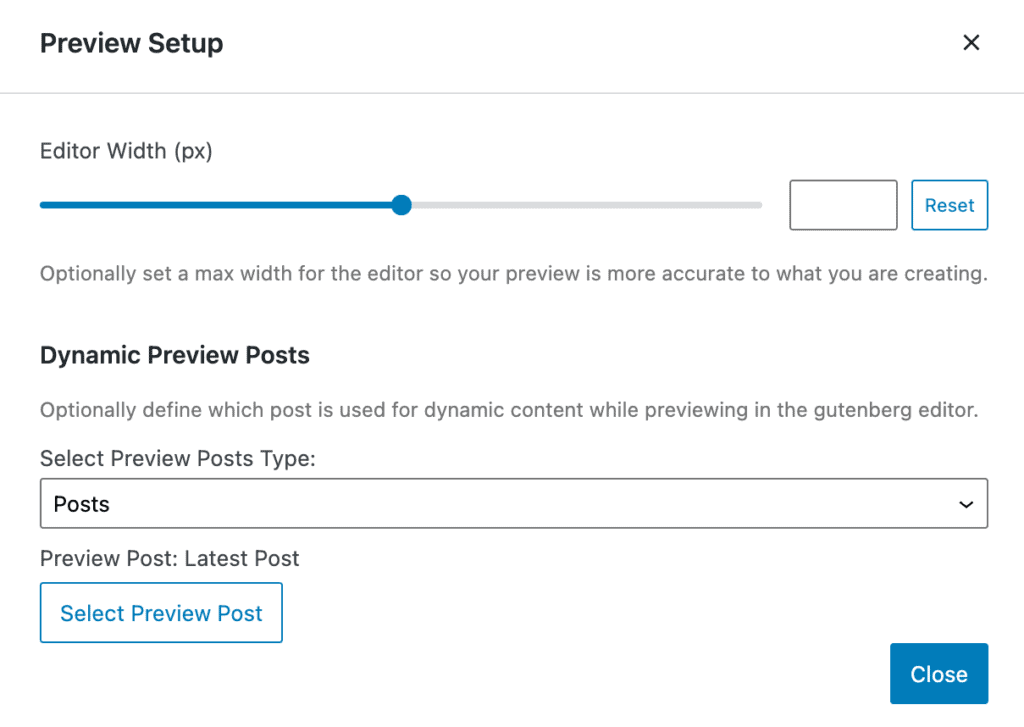
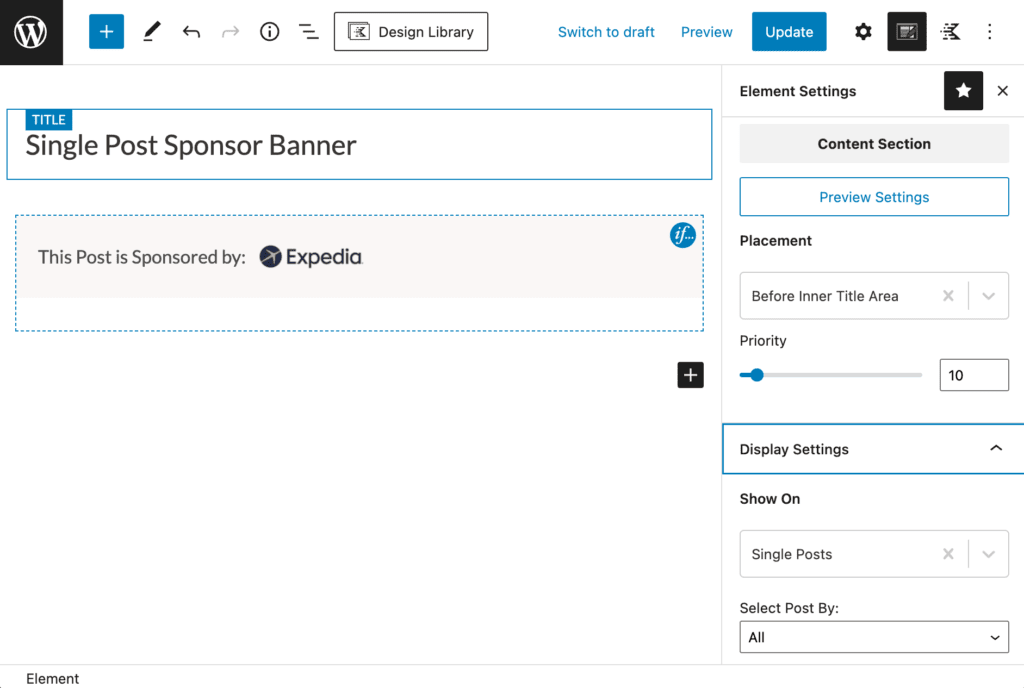
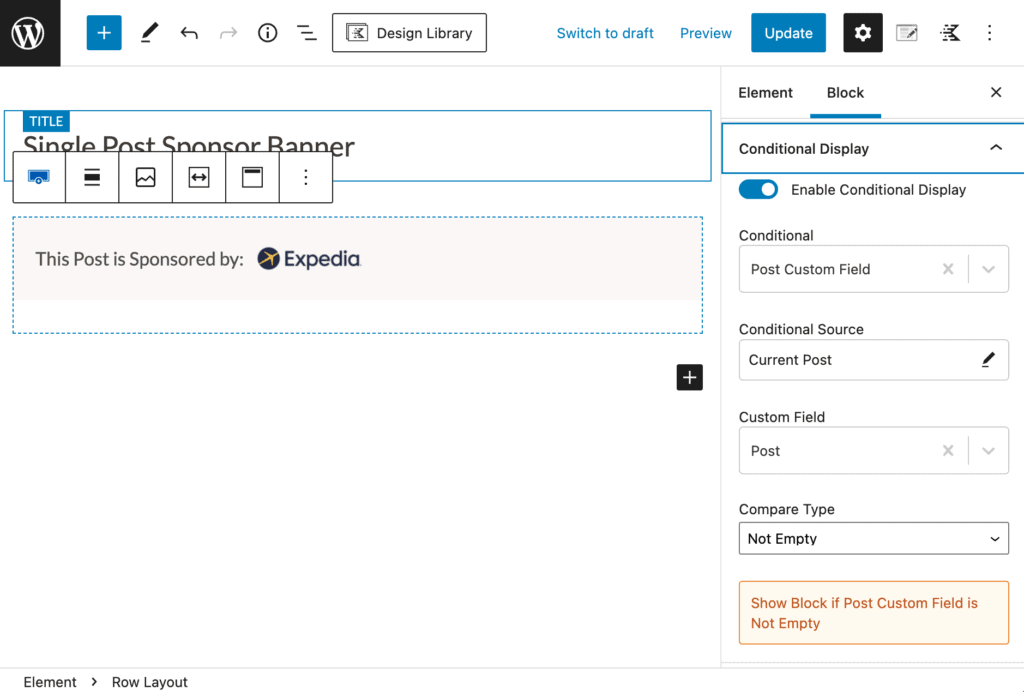
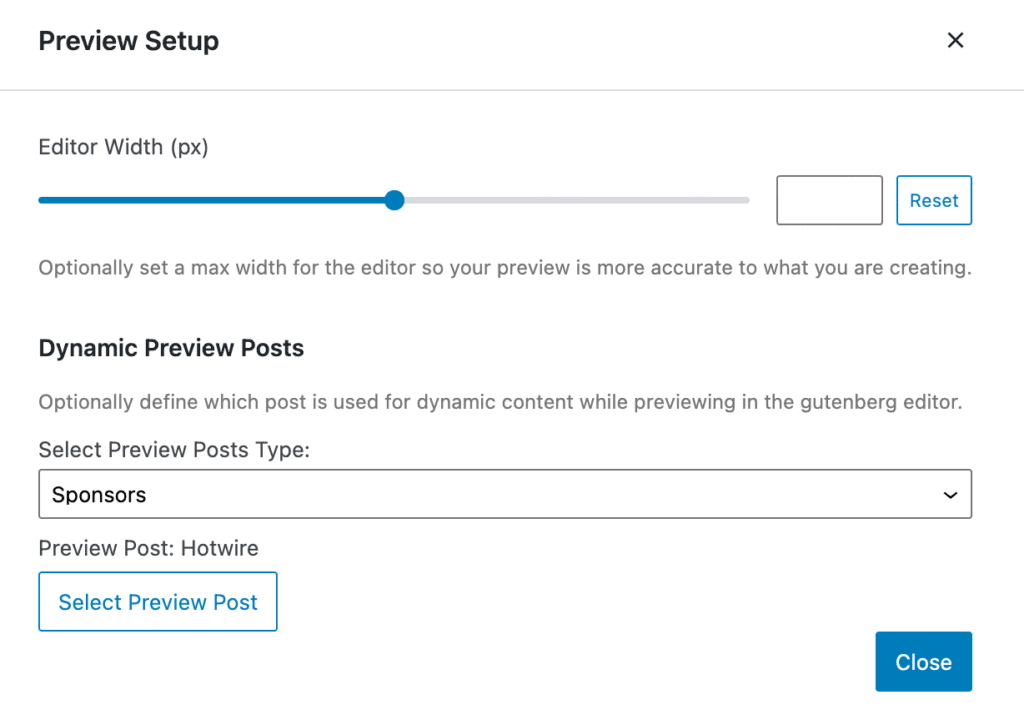
Donnez à votre modèle un titre qui a du sens pour vous. Nous l'avons intitulé Single Post Sponsor Banner . Ensuite, vous voudrez choisir l'un des messages pour modéliser votre bannière de sponsor pour cela. Vous le ferez sous "Paramètres d'aperçu".

Une fois que cela est défini, nous pouvons commencer à configurer notre bannière de sponsor pour qu'elle ressemble à ce que nous souhaitons. Les éléments les plus importants que nous devons définir sont la position et l'affichage. Pour notre exemple, nous configurons notre bannière pour qu'elle s'affiche avant la zone de titre interne (dans les paramètres de placement) et sur tous les messages individuels (dans les paramètres d'affichage).

Étape 6 : Attribuer des bannières aux publications sponsorisées
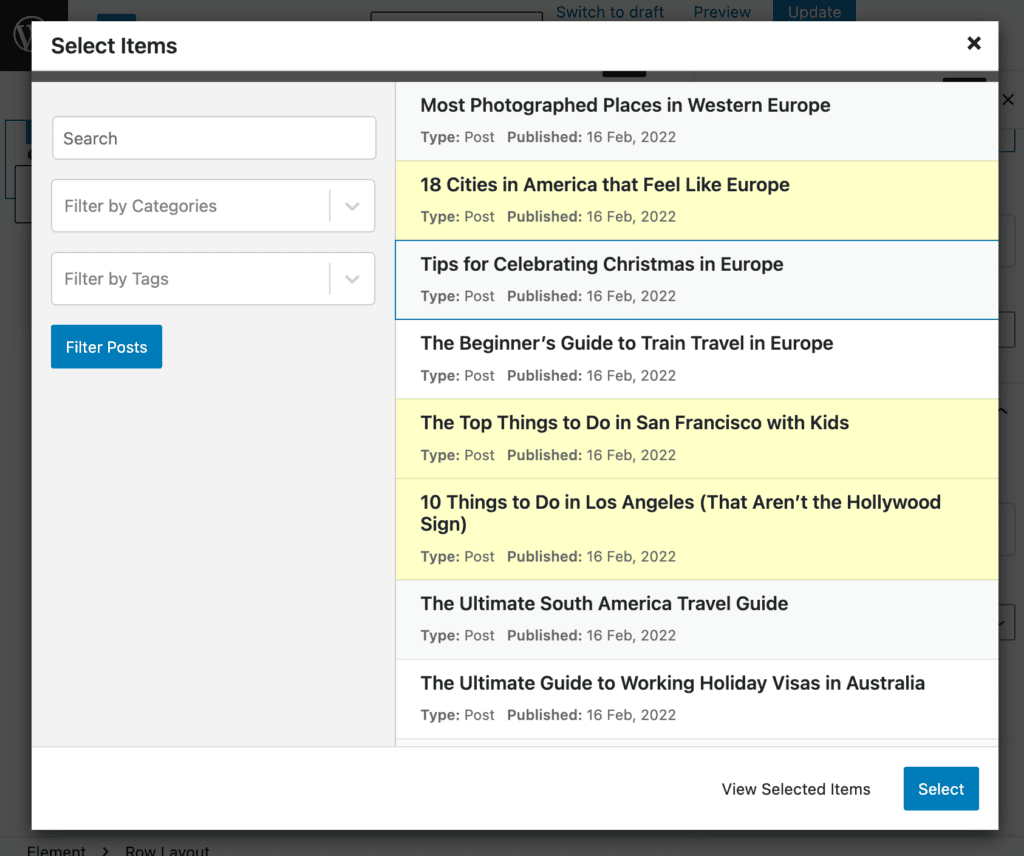
Il existe plusieurs façons de choisir facilement les messages sur lesquels la bannière de notre sponsor apparaîtra. Le moyen le plus simple consiste à choisir les publications individuelles dans les paramètres d'affichage de notre élément. Nous choisirons "Afficher sur" pour afficher "Messages uniques, puis "Sélectionner la publication par" défini sur individuel. Ensuite, cliquez sur le bouton "Sélectionner les éléments" pour ouvrir une boîte de dialogue sur laquelle nous pouvons facilement choisir les publications sur lesquelles nous aimerions afficher cet élément particulier.

Si nous choisissons de travailler de cette façon, nous aurons une section de contenu d'élément distincte pour chaque bannière.
Alternativement, nous pouvons avoir une section de contenu pour toutes les bannières et définir l'affichage en utilisant une connexion conditionnelle pour chaque bloc.

Vous devrez décider comment vous souhaitez organiser vos bannières de sponsors d'une manière qui a du sens pour votre site et votre équipe.
Étape 7 : Configuration de nos modèles de publication de sponsor
Chaque bannière de sponsor est configurée pour être liée à une page de sponsor. Nous avons configuré notre page de parrainage en tant que modèle Kadence Elements. Tout d'abord, sélectionnez un sponsor pour prévisualiser le modèle de publication unique. Ici, nous sélectionnons Hotwire.

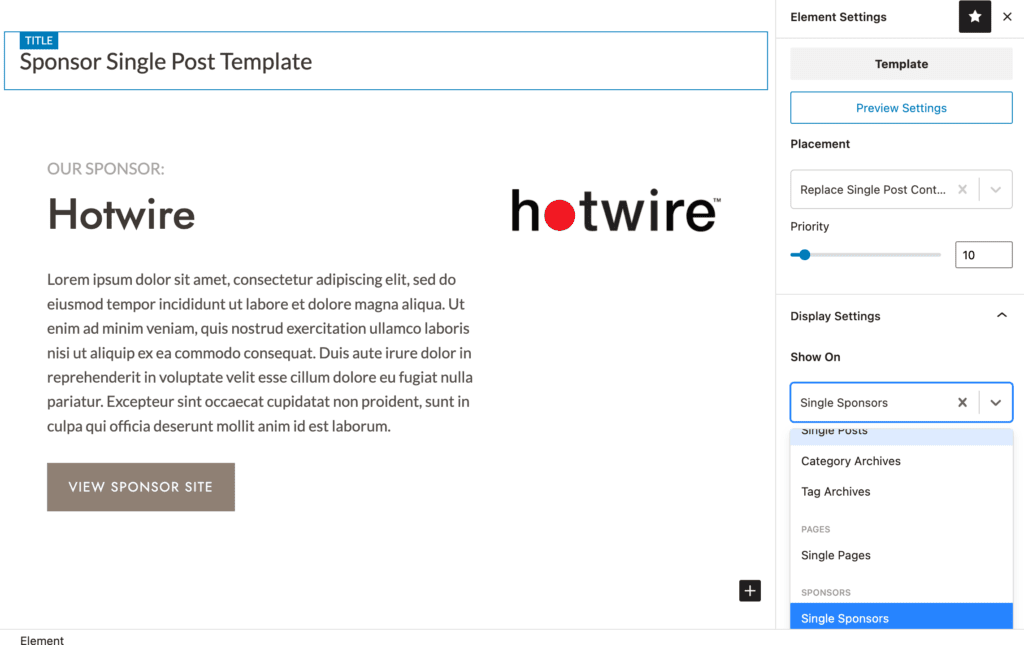
Ensuite, nous définissons les paramètres de notre modèle Kadence Elements pour le placement sur "Remplacer le contenu d'une publication unique" et les paramètres d'affichage pour les sponsors uniques.

Nous pouvons ensuite créer notre modèle en utilisant du contenu dynamique pour extraire les informations spécifiques du sponsor à partir du contenu saisi dans notre type de publication personnalisé Sponsor. Nos liens "Afficher le site du sponsor" vers le lien du sponsor dans notre type de publication personnalisé Sponsor.
Cela ajoutera dynamiquement nos pages de sponsors à notre site auxquelles nos bannières sur nos publications sponsorisées seront liées avant d'envoyer les visiteurs de notre site vers le site de notre sponsor.
Ajouter des pages générées dynamiquement est facile avec Kadence
Quel que soit le type d'outils de génération de type de publication personnalisés que vous utilisez, l'ajout de contenu généré dynamiquement à votre site WordPress est facile à l'aide des sections de modèles et de contenu de Kadence Elements. Nous espérons que ce tutoriel vous a donné plus d'idées sur la façon d'utiliser Kadence Elements pour créer des sites personnalisés facilement et rapidement sans jamais toucher à une ligne de code.
