วิธีสร้างรายชื่อผู้สนับสนุนที่กำหนดเองและแบนเนอร์ด้วยเทมเพลต Kadence Elements และ Meta Box
เผยแพร่แล้ว: 2022-05-03
Kadence Blocks Pro 1.7 นำเสนอการสนับสนุน Meta Box สำหรับเจ้าของไซต์ WordPress ที่ต้องการสร้างไซต์โดยใช้เนื้อหาแบบไดนามิก ในการสัมมนาผ่านเว็บเกี่ยวกับ iThemes Training ล่าสุด Ben Ritner ผู้ก่อตั้ง Kadence ได้ให้ภาพรวมเกี่ยวกับวิธีใช้ Meta Box, ธีม Kadence และ Kadence Blocks Pro เพื่อตั้งค่าการแสดงผู้สนับสนุนที่กำหนดเอง ด้วยการใช้เทมเพลตเริ่มต้นของ Travel Blog ใหม่ เบ็นได้แสดงวิธีใช้ข้อมูลสปอนเซอร์ที่เกี่ยวข้องในโพสต์เพื่อแสดงโลโก้ของสปอนเซอร์พร้อมลิงก์ ทั้งหมดนี้ทำโดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว Kadence จัดการความสัมพันธ์แบบไดนามิกทั้งหมดสำหรับคุณ
คุณสามารถรับชมการสัมมนาผ่านเว็บทั้งหมดได้ที่นี่ และรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการใช้งานสิ่งนี้กับ Meta Box อยู่ด้านล่าง
รายชื่อผู้สนับสนุนที่กำหนดเองใน WordPress Made Easy
การใช้ประเภทโพสต์ที่กำหนดเองเป็นวิธีที่ยอดเยี่ยมในการแสดงเนื้อหาเดียวกัน ซึ่งจัดเก็บไว้ในฐานข้อมูล WordPress ของคุณครั้งเดียว ในหลายที่ สำหรับกรณีการใช้งานนี้ เรามีพื้นที่จัดเก็บอย่างง่ายสำหรับเนื้อหาและลิงก์ของผู้สนับสนุน และเราแสดงเนื้อหาผู้สนับสนุนนี้ในหลายที่ ตัวอย่างเช่น ผู้สนับสนุนสามารถสนับสนุนหลายโพสต์บนเว็บไซต์ของเรา แต่เราต้องป้อนเนื้อหาเพียงครั้งเดียวและแสดงเนื้อหาในหลายที่
เครื่องมือสำหรับงาน
เพื่อที่จะใช้การติดตั้งนี้ คุณจะต้องมีบางสิ่ง
- คาเดนซ์ บล็อก. นี่คือปลั๊กอินฟรีที่มีอยู่ใน repo ไปที่ Plugins > Add New และค้นหา Kadence Blocks
- ธีม Kadence ค้นหา Kadence ภายใต้ ลักษณะที่ปรากฏ > ธีม
- Kadence Blocks Pro ในการเข้าถึงเครื่องมือเนื้อหาแบบไดนามิก คุณจะต้องมี Kadence Blocks เวอร์ชัน Pro
- ปลั๊กอิน Kadence Theme Pro ปลดล็อกพลังของ Kadence Elements เพื่อทำให้เนื้อหาไดนามิกแบบไม่มีโค้ดเป็นเรื่องง่าย
- เมต้าบ็อกซ์. ไปที่ Plugins > Add New และค้นหา Meta Box บทช่วยสอนนี้ใช้งานได้กับ Meta Box เวอร์ชันฟรี คุณสามารถใช้ฟิลด์กำหนดเองขั้นสูงเพื่อใช้งานในลักษณะเดียวกัน แม้ว่าบางขั้นตอนจะแตกต่างออกไป
- ซีพีที UI หากคุณไม่ได้ใช้ Meta Box เวอร์ชัน Pro คุณจะต้องใช้ปลั๊กอินฟรีนี้เพื่อตั้งค่าประเภทโพสต์ที่กำหนดเองในไซต์ WordPress ของคุณ
ขั้นตอนที่ 1: การตั้งค่าประเภทโพสต์ที่กำหนดเอง
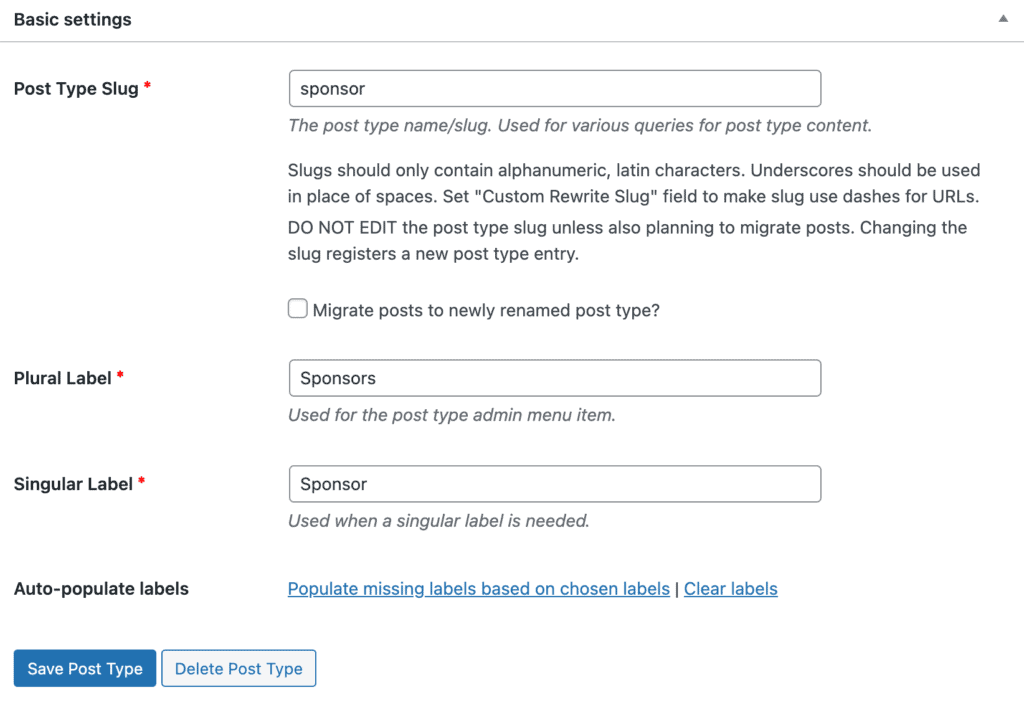
ใช้ปลั๊กอิน CPT UI ตั้งค่าประเภทโพสต์ที่กำหนดเอง ที่นี่ เราตั้งค่าประเภทโพสต์ที่กำหนดเองเป็นสปอนเซอร์/สปอนเซอร์

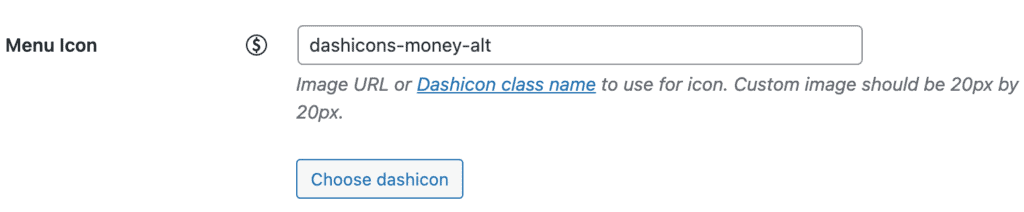
เราสามารถตั้งค่าไอคอนสำหรับประเภทโพสต์ผู้สนับสนุนของเรา สิ่งนี้จะแสดงถัดจากประเภทโพสต์บนแถบด้านข้างซ้ายของผู้ดูแลระบบ wp-admin

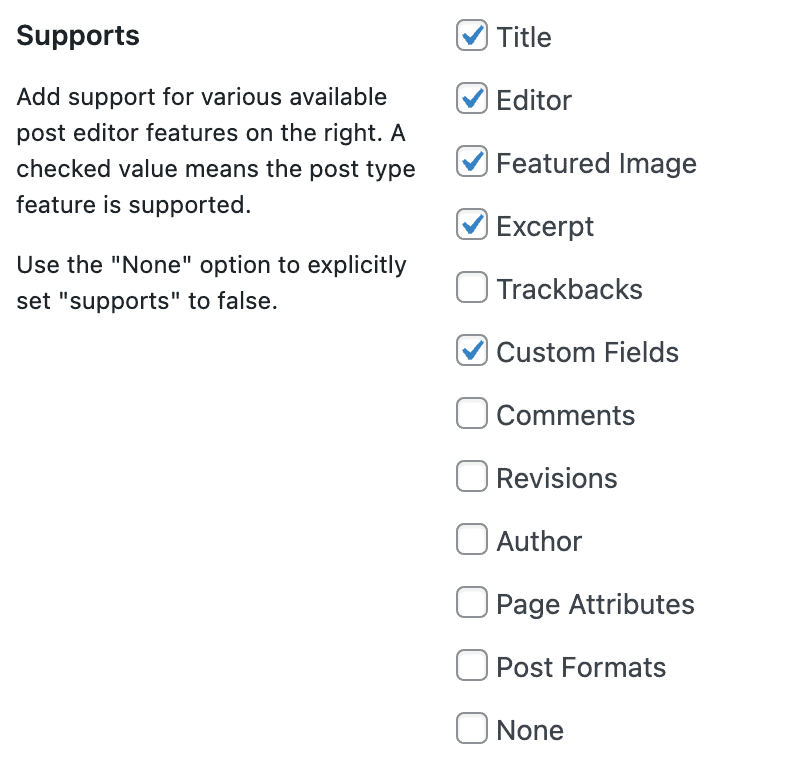
เราเลื่อนลงมาเพื่อตั้งค่าไอคอนสำหรับประเภทโพสต์ของผู้สนับสนุน และเรามั่นใจว่าประเภทโพสต์นั้นใช้ฟิลด์ที่กำหนดเอง

ขั้นตอนที่ 2: การตั้งค่าฟิลด์ที่กำหนดเองด้วย Meta Box
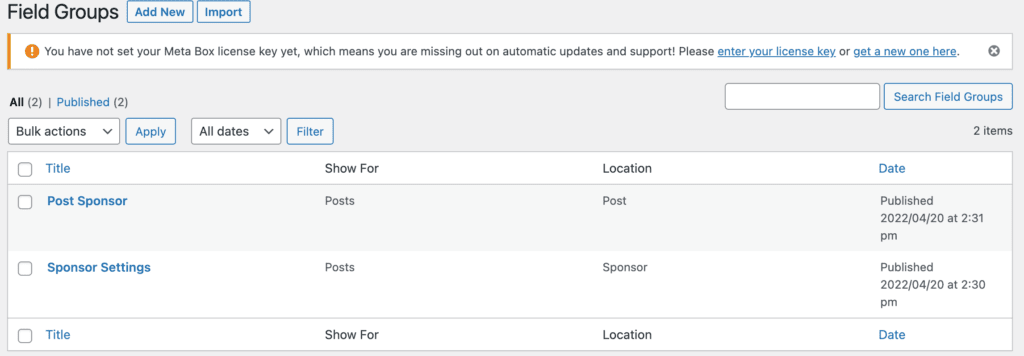
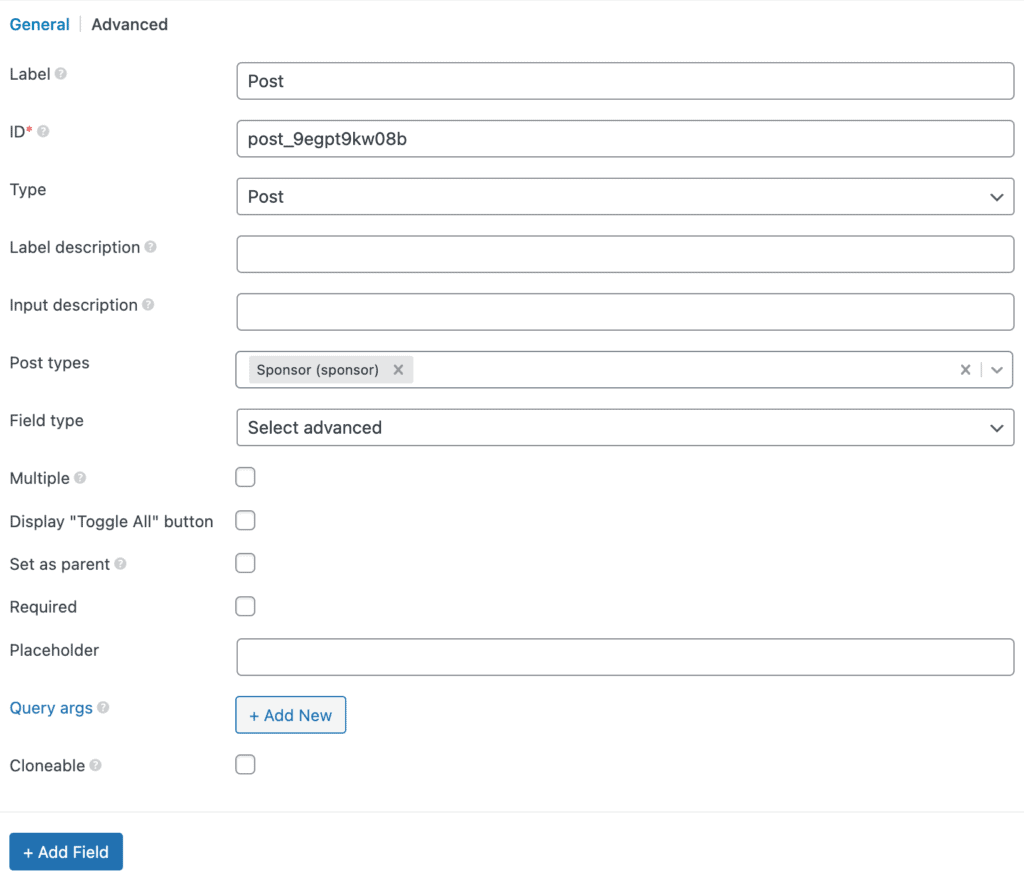
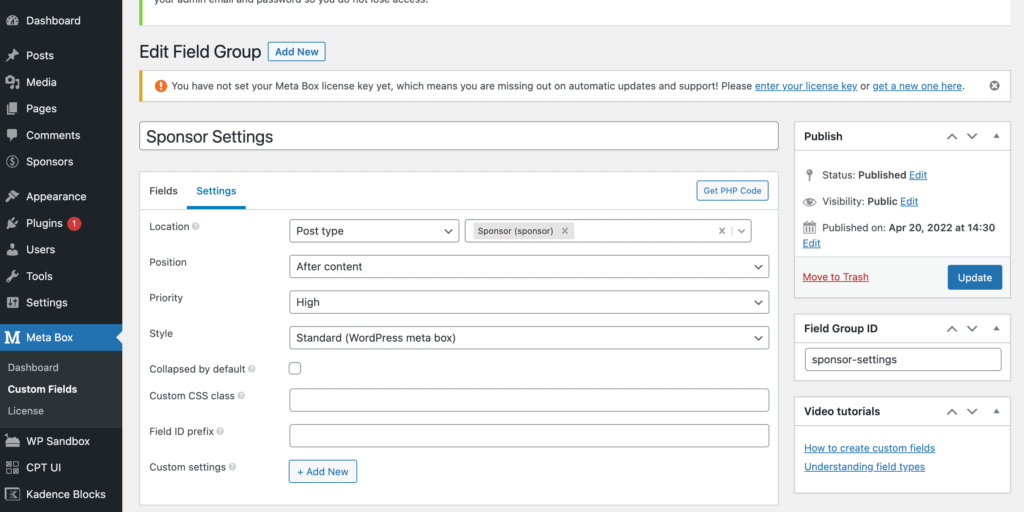
ต่อไป เราจะตั้งค่าฟิลด์แบบกำหนดเองของเราด้วย Meta Box ไปที่ Meta Box > Custom Fields และเพิ่มใหม่ เราจะตั้งค่ากลุ่มฟิลด์แบบกำหนดเองของเมตาบ็อกซ์สองกลุ่ม การตั้งค่าโพสต์สปอนเซอร์และสปอนเซอร์ ตัวอย่างเช่น เรากำลังจำกัดจำนวนฟิลด์ แต่คุณสามารถขยายฟิลด์สำหรับผู้สนับสนุนให้มีประเภทเนื้อหาที่แตกต่างกันได้อย่างแน่นอน

สำหรับกลุ่มฟิลด์ Post Sponsor จะแสดงข้อมูลผู้สนับสนุนในบล็อกโพสต์ของไซต์ WordPress

สำหรับการตั้งค่าสปอนเซอร์ สิ่งนี้จะตั้งค่าสองฟิลด์สำหรับลิงค์สปอนเซอร์และรูปภาพขนาดเล็กของสปอนเซอร์ เราจะใช้รูปภาพเด่นสำหรับโพสต์ของผู้สนับสนุนเอง

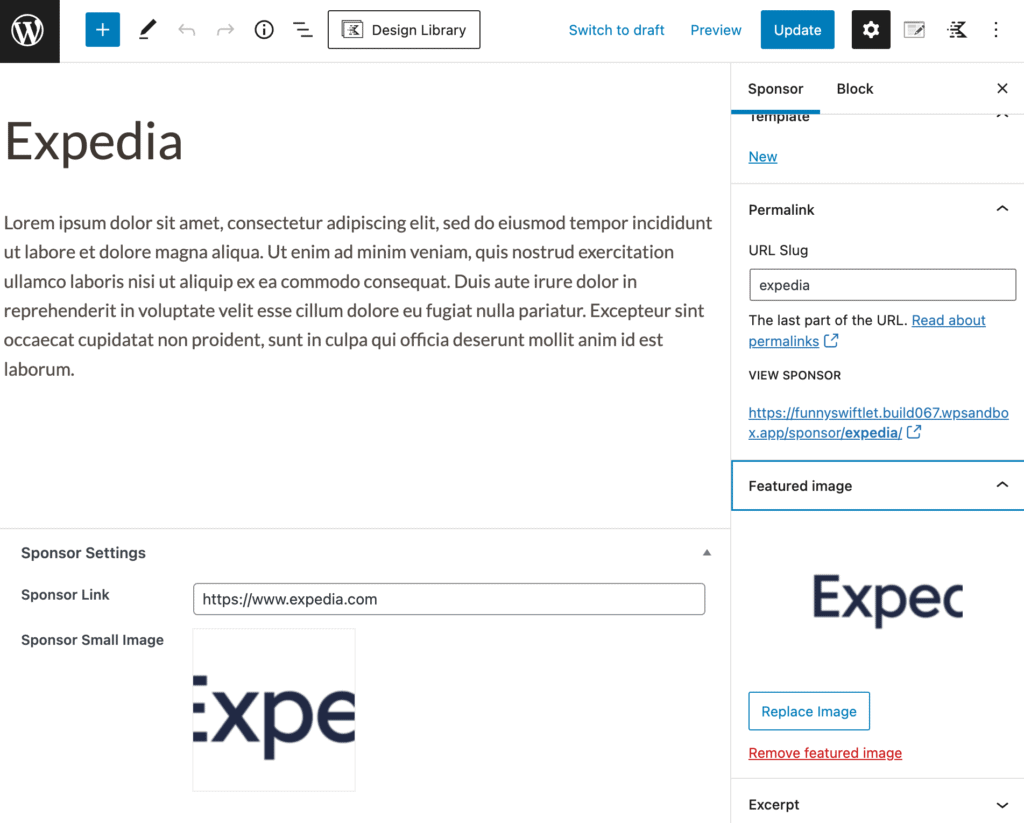
ขั้นตอนที่ 3: การเพิ่มเนื้อหาผู้สนับสนุน
เมื่อคุณตั้งค่าฟิลด์ที่กำหนดเองแล้ว การเพิ่มเนื้อหาใหม่ทำได้ง่ายเหมือนกับการเพิ่มโพสต์ในบล็อก ในตัวอย่างของเรา เราได้ป้อนชื่อผู้สนับสนุนลงในช่องว่างสำหรับชื่อโพสต์บล็อก คำอธิบายผู้สนับสนุนที่ป้อนในพื้นที่เนื้อหาโพสต์บล็อก บวกช่องเพิ่มเติมของโลโก้ขนาดเล็กของผู้สนับสนุน ลิงก์ผู้สนับสนุน และเราจะ ใช้รูปภาพเด่นสำหรับโลโก้ขนาดใหญ่ หากเราต้องการให้รูปภาพเด่นของผู้สนับสนุนเป็นอย่างอื่น เราอาจเพิ่มช่องโลโก้ขนาดใหญ่แทนได้ง่ายๆ

ขั้นตอนที่ 4: Kadence Templating ทำให้สิ่งนี้ง่าย
นี่คือจุดเริ่มต้นของความสนุก ตอนนี้เราได้ใส่เนื้อหาของเราใน WordPress ผ่านการตั้งค่าฟิลด์ที่กำหนดเองแล้ว เราสามารถมั่นใจได้ว่าเนื้อหานี้จะแสดงบนไซต์ของเราในที่ที่เราต้องการ - ด้วยการคลิกเพียงไม่กี่ครั้ง นอกจากนี้เรายังมีประโยชน์เพิ่มเติมในการเพิ่มผู้สนับสนุนในเนื้อหาใหม่อย่างรวดเร็ว ย้ายการสนับสนุนไปยังโพสต์เก่าโดยไม่ต้องเพิ่มเนื้อหากลับเข้าไปใหม่ Kadence Elements Templating มอบเครื่องมือทั้งหมดที่คุณต้องการเพื่อเพิ่มการสนับสนุนได้อย่างง่ายดาย ไปยังส่วนต่างๆ ของไซต์ของคุณอย่างรวดเร็วและง่ายดาย

เรากำลังเพิ่มแบนเนอร์ผู้สนับสนุนในโพสต์ของเรา จากนั้นเราใช้เนื้อหาเดียวกันเพื่อสร้างเทมเพลตสำหรับหน้าผู้สนับสนุนของเราด้วย ทั้งหมดนี้สามารถจัดการได้ในเทมเพลต Kadence Elements
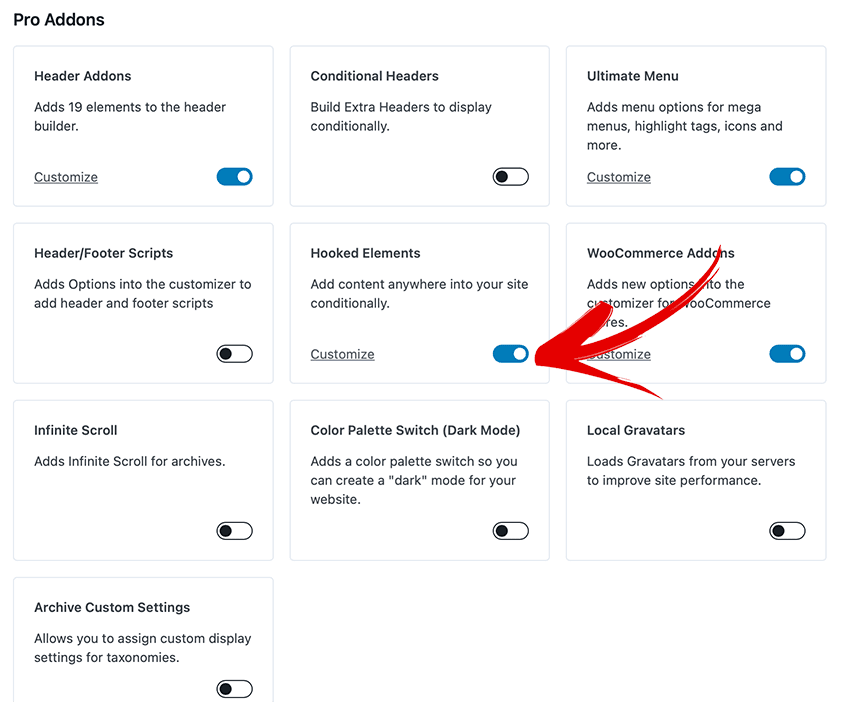
หากต้องการใช้เทมเพลต Kadence Elements ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งปลั๊กอิน Kadence Theme Pro แล้ว จากนั้นตรวจสอบให้แน่ใจว่าคุณได้เปิดสวิตช์ Kadence Hooked Elements

ขั้นตอนที่ 5: การเพิ่มแบนเนอร์ผู้สนับสนุนในโพสต์
เนื่องจากเรากำลังเพิ่มแบนเนอร์ผู้สนับสนุนในโพสต์ของเรา เราจะเพิ่มเนื้อหาแบบอินไลน์ให้กับโพสต์ที่เราได้สร้างไว้แล้ว ด้วยเหตุนี้ เรากำลังเลือกส่วนเนื้อหาองค์ประกอบ Kadence สิ่งนี้บอกให้ Kadence วางเนื้อหาบนโพสต์/หน้าที่มีอยู่แล้วภายในเว็บไซต์ของเรา
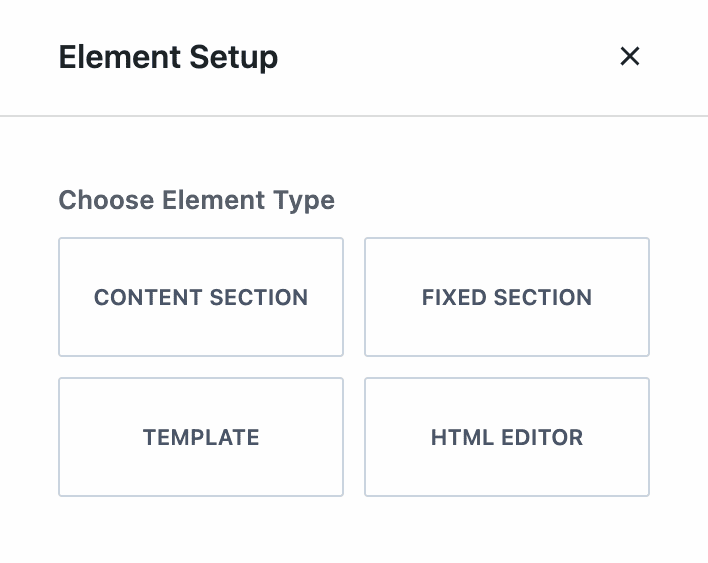
ไปที่ ลักษณะที่ปรากฏ > Kadence > องค์ประกอบ เพื่อเริ่มต้นกับแม่แบบองค์ประกอบ Kadence คลิก เพิ่มใหม่ จากนั้นเลือก ส่วนเนื้อหา จากกล่องโต้ตอบถัดไป

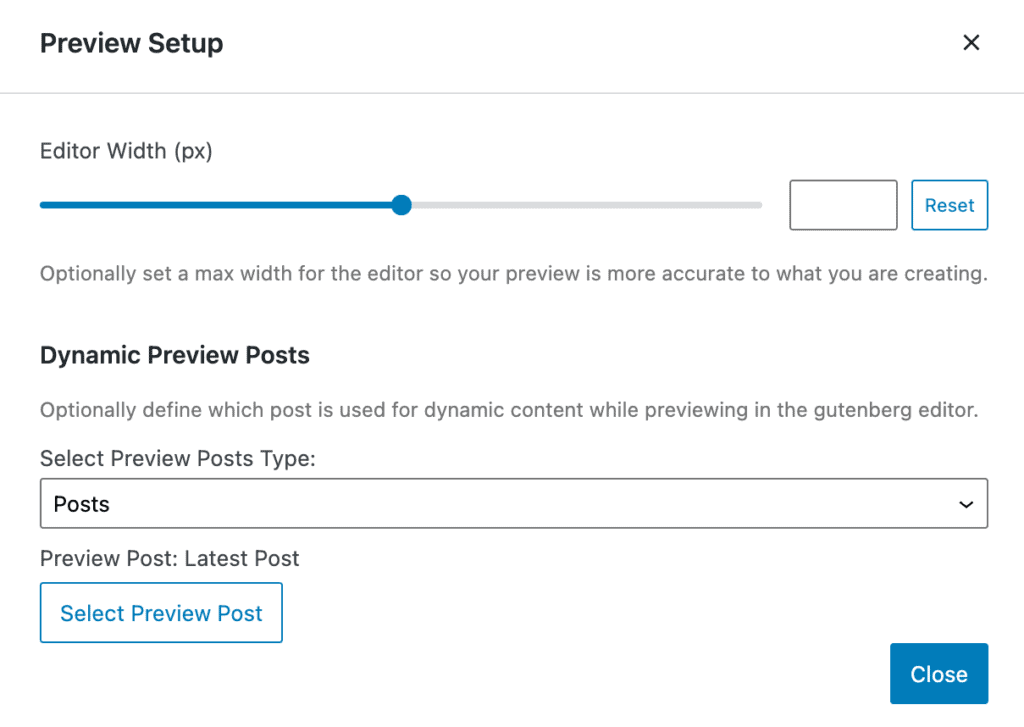
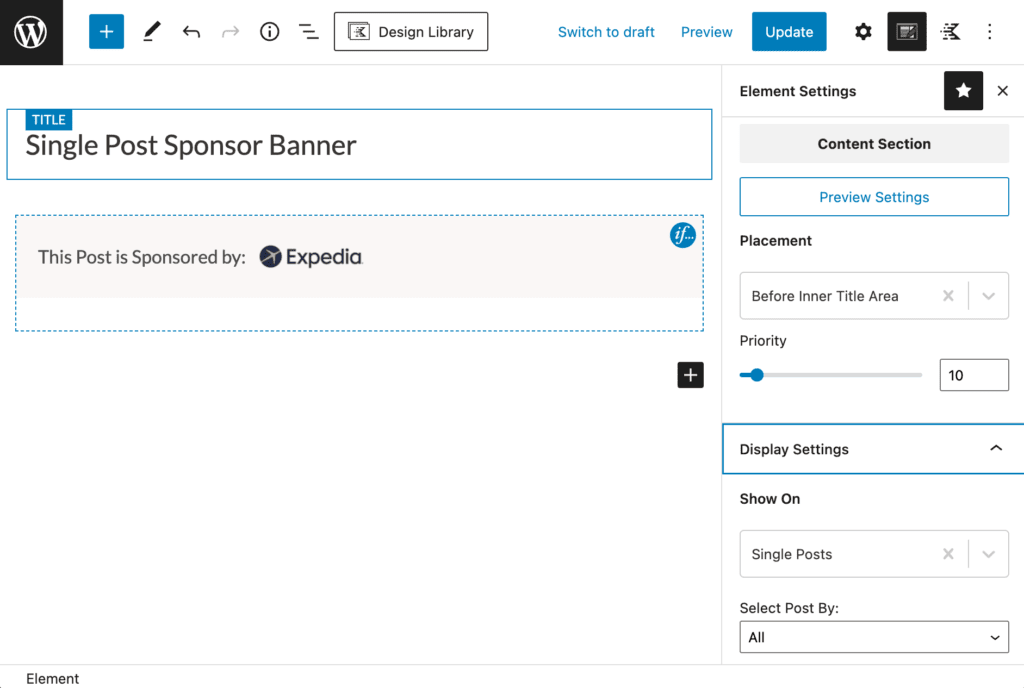
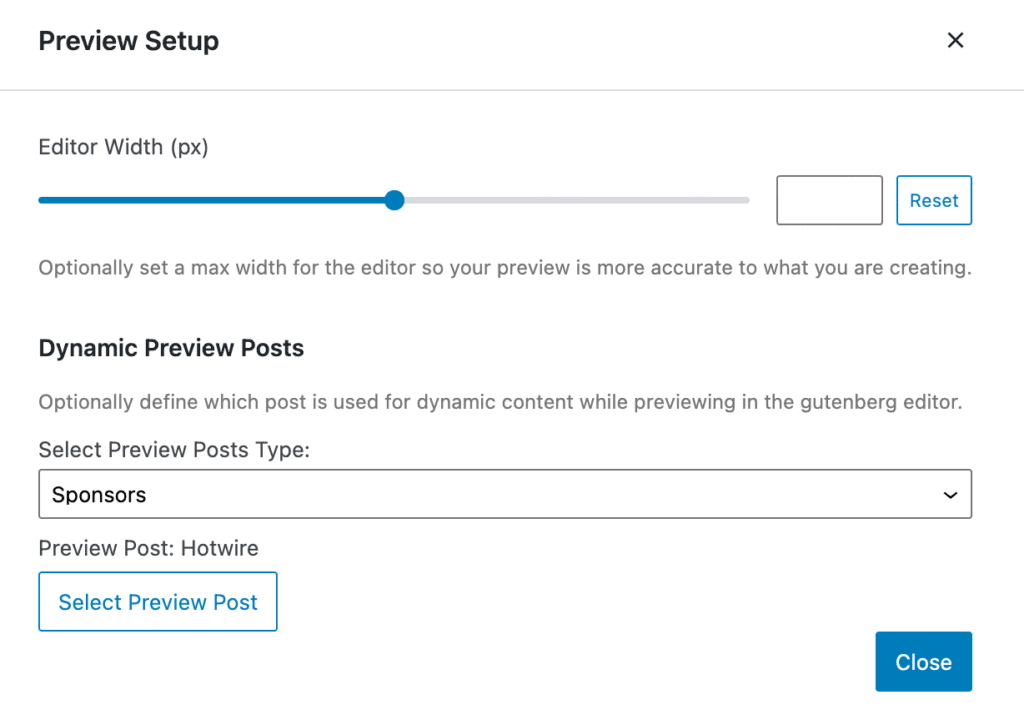
ตั้งชื่อเทมเพลตให้เหมาะสมกับคุณ เราตั้งชื่อมันว่า แบนเนอร์สปอนเซอร์โพสต์เดียว ต่อไป คุณจะต้องเลือกโพสต์หนึ่งเพื่อสร้างต้นแบบแบนเนอร์ผู้สนับสนุนของคุณสำหรับสิ่งนี้ คุณจะต้องดำเนินการภายใต้ “การตั้งค่าการแสดงตัวอย่าง”

เมื่อตั้งค่าเรียบร้อยแล้ว เราสามารถเริ่มตั้งค่าแบนเนอร์ผู้สนับสนุนเพื่อให้มีลักษณะตามที่เราต้องการ องค์ประกอบที่สำคัญที่สุดที่เราต้องตั้งค่าคือตำแหน่งและการแสดงผล สำหรับตัวอย่างของเรา เรากำลังตั้งค่าแบนเนอร์ให้แสดงก่อนพื้นที่ชื่อด้านใน (ในการตั้งค่าตำแหน่ง) และในโพสต์เดียวทั้งหมด (ในการตั้งค่าการแสดงผล)

ขั้นตอนที่ 6: การกำหนดแบนเนอร์ให้กับโพสต์ที่ได้รับการสนับสนุน
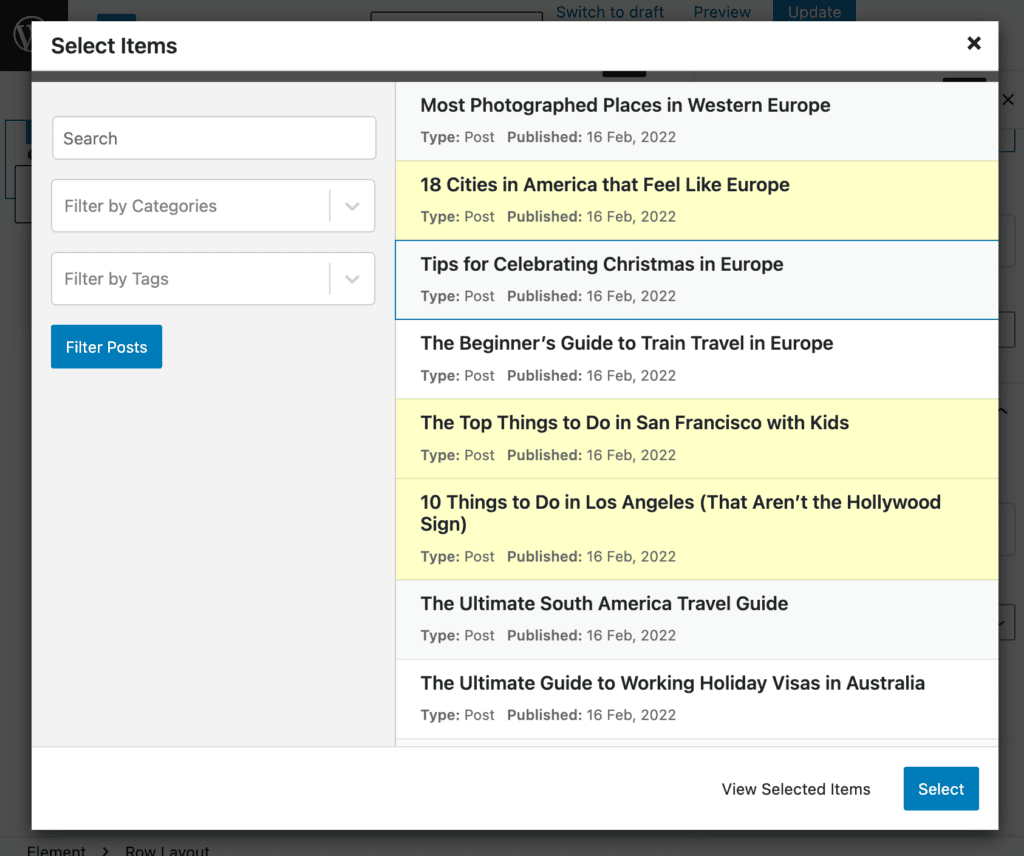
มีหลายวิธีที่เราสามารถเลือกโพสต์ที่จะแสดงแบนเนอร์ของผู้สนับสนุนได้อย่างง่ายดาย วิธีที่ง่ายที่สุดคือเลือกโพสต์แต่ละรายการในการตั้งค่าการแสดงผลขององค์ประกอบของเรา เราจะเลือก "แสดงบน" เพื่อแสดง "โพสต์เดี่ยว แล้วเลือก "เลือกโพสต์โดย" เป็นรายบุคคล จากนั้นคลิกปุ่ม "เลือกรายการ" เพื่อเปิดกล่องโต้ตอบที่เราสามารถเลือกโพสต์ที่ต้องการแสดงองค์ประกอบเฉพาะนี้ได้อย่างง่ายดาย

หากเราเลือกใช้วิธีนี้ เราจะมีส่วนเนื้อหาองค์ประกอบแยกต่างหากสำหรับทุกแบนเนอร์
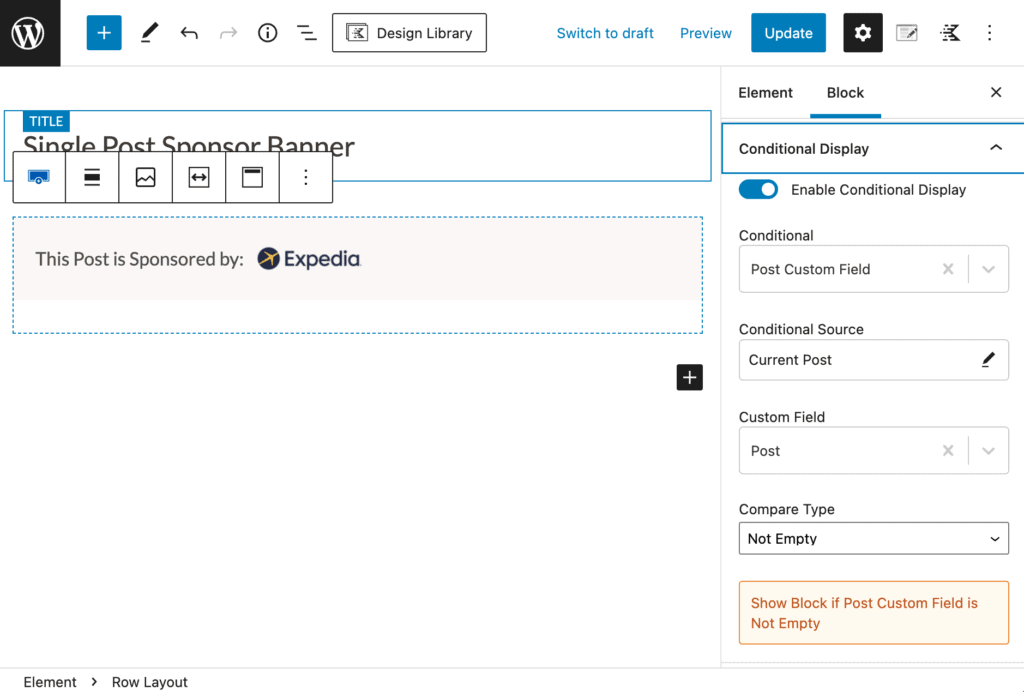
อีกทางหนึ่ง เราสามารถมีส่วนเนื้อหาหนึ่งส่วนสำหรับแบนเนอร์ทั้งหมด และตั้งค่าการแสดงผลโดยใช้การเข้าสู่ระบบแบบมีเงื่อนไขสำหรับแต่ละบล็อก

คุณจะต้องตัดสินใจว่าคุณต้องการจัดระเบียบแบนเนอร์ผู้สนับสนุนในลักษณะที่เหมาะสมสำหรับไซต์และทีมของคุณอย่างไร
ขั้นตอนที่ 7: การตั้งค่าเทมเพลตโพสต์ผู้สนับสนุนของเรา
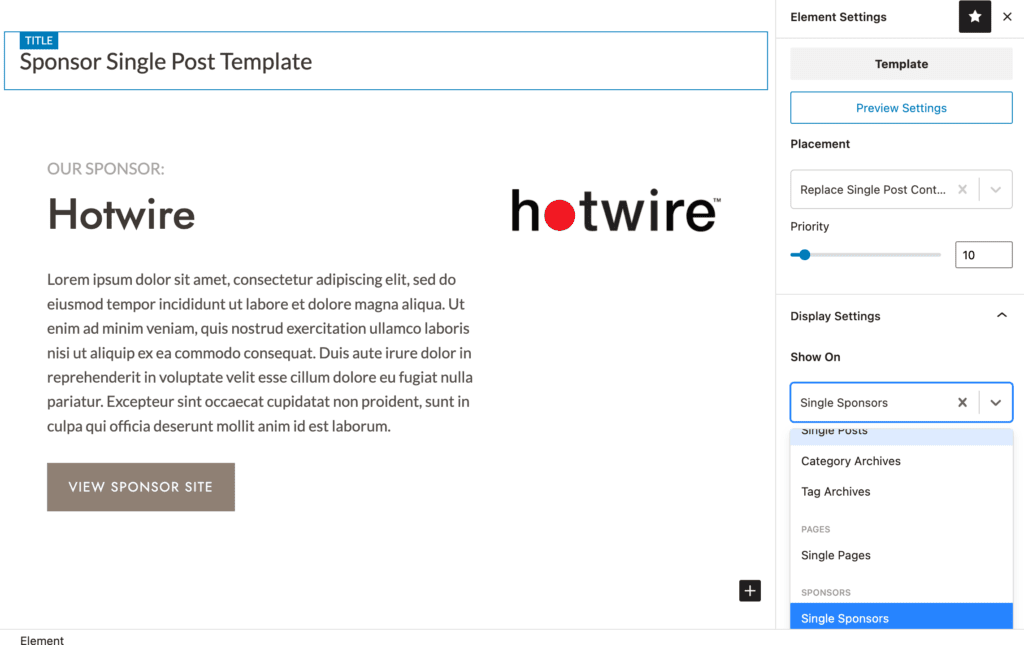
แบนเนอร์สปอนเซอร์แต่ละอันถูกตั้งค่าให้เชื่อมโยงไปยังเพจสปอนเซอร์ เราตั้งค่าหน้าผู้สนับสนุนเป็นเทมเพลต Kadence Elements ขั้นแรก เลือกผู้สนับสนุนเพื่อดูตัวอย่างเทมเพลตโพสต์เดียว ที่นี่เราเลือก Hotwire

ต่อไป เราตั้งค่าการตั้งค่าเทมเพลต Kadence Elements สำหรับการจัดวางเป็น "แทนที่เนื้อหาโพสต์เดียว" และการตั้งค่าการแสดงผลเป็นผู้สนับสนุนรายเดียว

จากนั้น เราสามารถสร้างเทมเพลตของเราโดยใช้เนื้อหาแบบไดนามิกเพื่อดึงข้อมูลผู้สนับสนุนเฉพาะจากเนื้อหาที่ป้อนลงในประเภทโพสต์ที่กำหนดเองของผู้สนับสนุน ลิงก์ "ดูไซต์ผู้สนับสนุน" ของเราไปยังลิงก์ผู้สนับสนุนในประเภทโพสต์ที่กำหนดเองของผู้สนับสนุน
สิ่งนี้จะเพิ่มหน้าผู้สนับสนุนของเราในไซต์ของเราแบบไดนามิกซึ่งแบนเนอร์ของเราในโพสต์ที่ได้รับการสนับสนุนของเราจะเชื่อมโยงไปก่อนที่จะส่งผู้เยี่ยมชมไซต์ของเราไปยังไซต์ของผู้สนับสนุนของเรา
การเพิ่มเพจที่สร้างขึ้นแบบไดนามิกนั้นง่ายดายด้วย Kadence
ไม่ว่าคุณจะใช้เครื่องมือสร้างประเภทโพสต์แบบกำหนดเองประเภทใด การเพิ่มเนื้อหาที่สร้างแบบไดนามิกไปยังไซต์ WordPress ของคุณนั้นง่ายดายโดยใช้เทมเพลต Kadence Elements และส่วนเนื้อหา เราหวังว่าบทช่วยสอนนี้จะให้แนวคิดเพิ่มเติมแก่คุณเกี่ยวกับวิธีใช้ Kadence Elements เพื่อสร้างไซต์ที่กำหนดเองอย่างง่ายดายและรวดเร็วโดยไม่ต้องแตะต้องโค้ดใดๆ
