Как создать собственный список спонсоров и баннер с помощью шаблонов Kadence Elements и Meta Box
Опубликовано: 2022-05-03
Kadence Blocks Pro 1.7 представила поддержку Meta Box для владельцев сайтов WordPress, желающих создавать сайты с использованием динамического контента. На недавнем вебинаре iThemes Training основатель Kadence Бен Ритнер представил обзор того, как использовать Meta Box, Kadence Theme и Kadence Blocks Pro для настройки индивидуальных спонсорских дисплеев. Используя новый начальный шаблон блога о путешествиях, Бен показал, как использовать связанные данные о спонсорах в сообщениях, чтобы отображать логотипы спонсоров со ссылками. Все это было сделано, не касаясь ни единой строчки кода; Kadence обрабатывает все динамические отношения для вас.
Вы можете посмотреть весь вебинар здесь, а более подробная информация о том, как реализовать это с помощью Meta Box, приведена ниже.
Пользовательский список спонсоров в WordPress — это просто
Использование пользовательских типов сообщений — отличный способ отображать один и тот же контент, сохраненный один раз в вашей базе данных WordPress, в нескольких местах. Для этого варианта использования у нас есть простая область хранения для спонсорского контента и ссылок, и мы отображаем этот спонсорский контент в нескольких местах. Например, спонсор может спонсировать несколько сообщений на нашем сайте, но нам нужно ввести контент только один раз и отобразить его в нескольких местах.
Инструменты для работы
Чтобы использовать эту реализацию, вам понадобится несколько вещей.
- Блоки Каденс. Это бесплатный плагин, доступный в репозитории. Перейдите в « Плагины» > «Добавить новый» и найдите блоки Kadence.
- Тема Каденс . Найдите Kadence в разделе « Внешний вид» > «Темы» .
- Каденс Блокс Про. Для доступа к инструментам динамического контента вам понадобится Pro-версия Kadence Blocks.
- Плагин Kadence Theme Pro. Раскройте потенциал Kadence Elements, чтобы сделать динамический контент без кода простым.
- Мета бокс. Перейдите в « Плагины» > «Добавить новый» и найдите Meta Box. Это руководство работает с бесплатной версией Meta Box. В качестве альтернативы вы можете использовать расширенные настраиваемые поля, чтобы реализовать это аналогичным образом, хотя некоторые шаги будут другими.
- Пользовательский интерфейс CPT. Если вы не используете Pro-версию Meta Box, вам понадобится этот бесплатный плагин для настройки пользовательских типов записей на вашем сайте WordPress.
Шаг 1: Настройка пользовательских типов сообщений
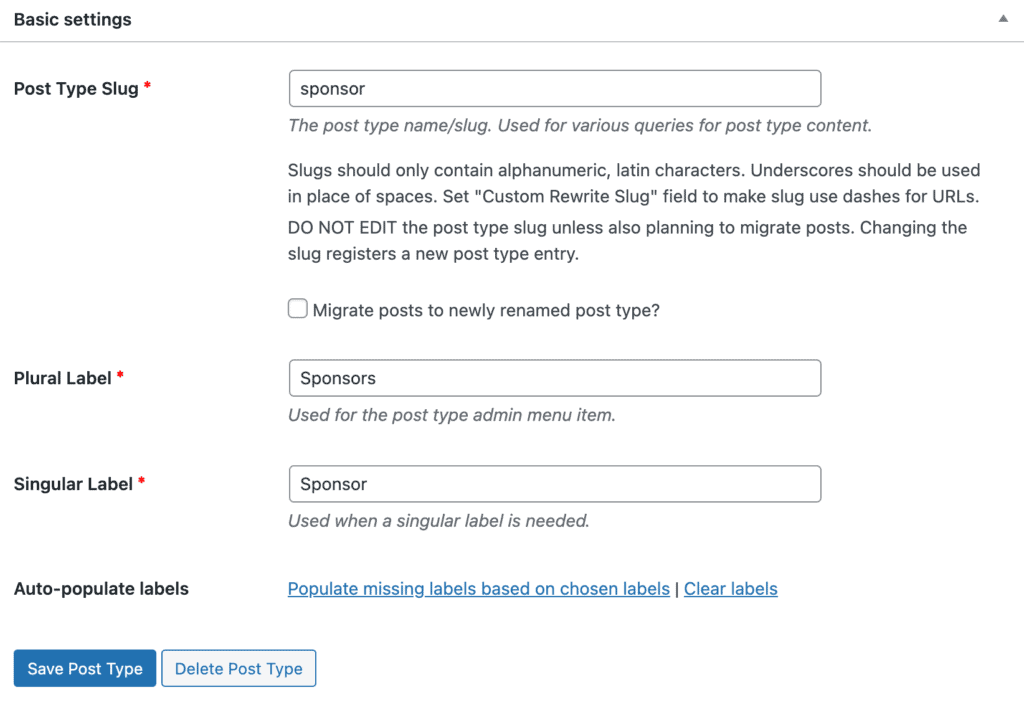
Используя плагин CPT UI, настройте пользовательские типы сообщений. Здесь мы настраиваем пользовательский тип сообщения как спонсор/спонсоры.

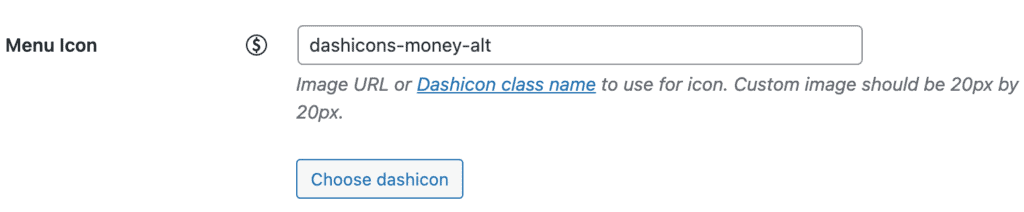
Мы можем установить значок для нашего типа публикации спонсора. Это будет отображаться рядом с типом сообщения на левой боковой панели wp-admin.

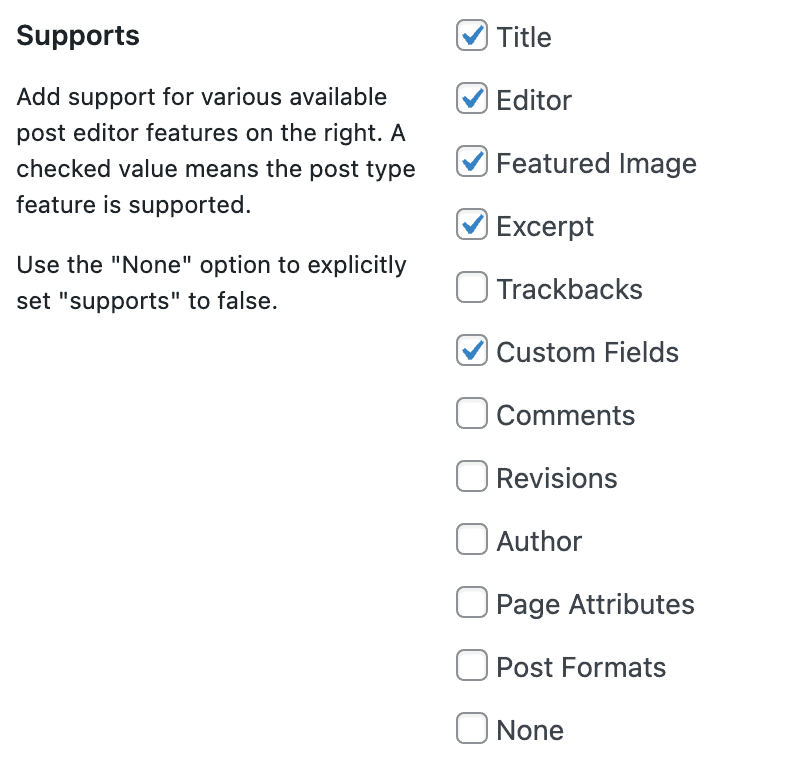
Мы прокручиваем вниз, чтобы установить значок для типа сообщения «Спонсоры», и мы гарантируем, что тип сообщения использует настраиваемые поля.

Шаг 2: Настройка настраиваемых полей с помощью Meta Box
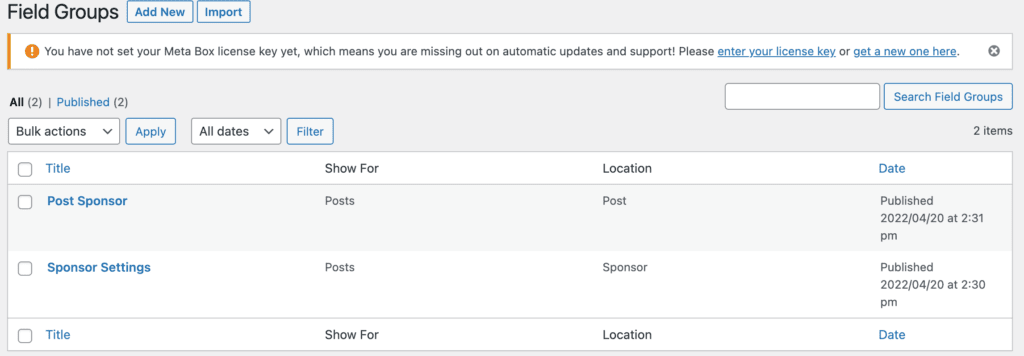
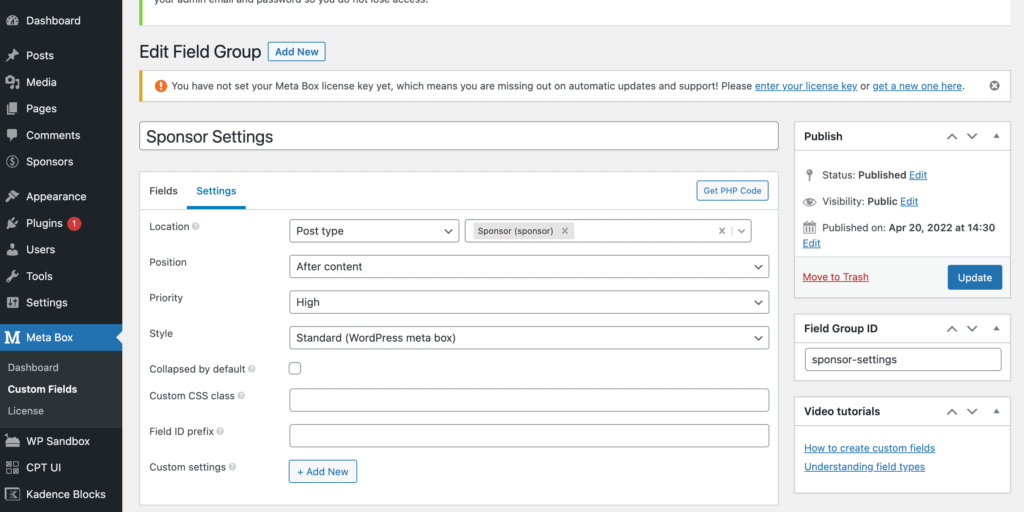
Далее мы настроим наши настраиваемые поля с помощью Meta Box. Перейдите в «Метабокс» > «Пользовательские поля» и «Добавить новое». Мы настроим две группы настраиваемых полей мета-бокса: Post Sponsor и Sponsor Settings. В нашем примере мы ограничиваем количество полей, но вы определенно можете расширить поля для спонсоров, чтобы они содержали много разных типов контента.

Для группы полей «Спонсор сообщения» здесь будет отображаться информация о спонсоре в сообщениях блога сайта WordPress.

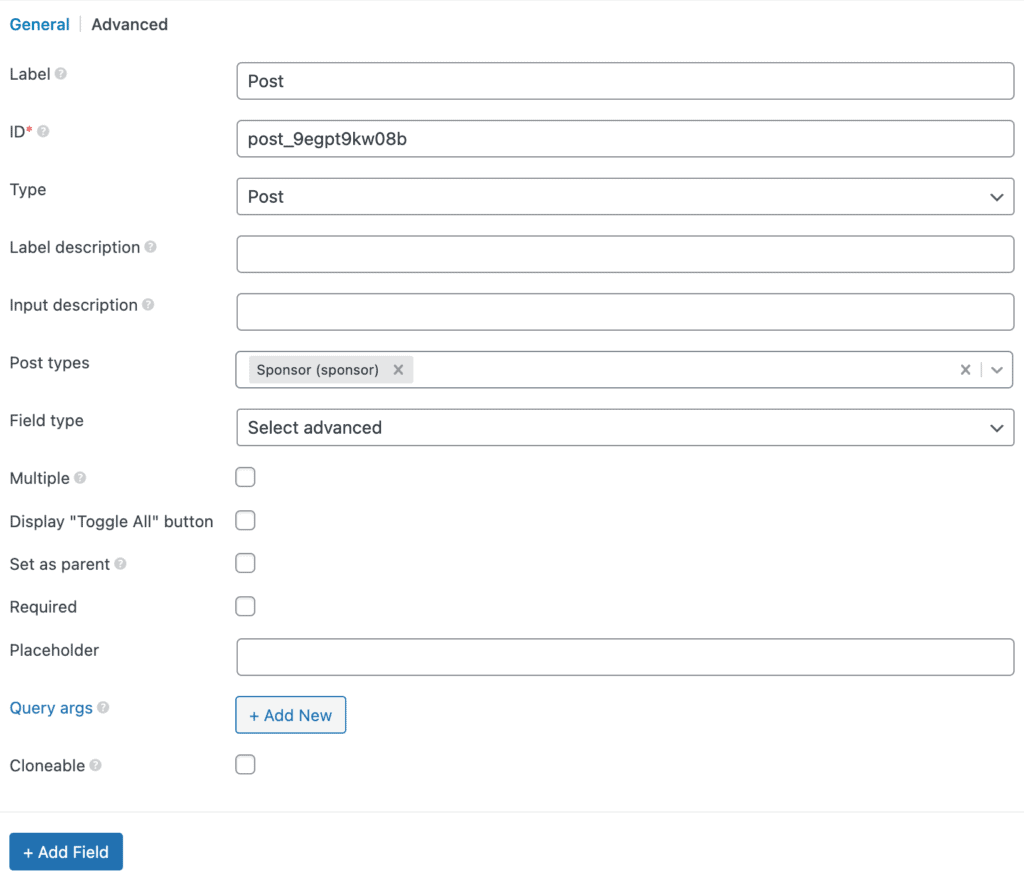
Для настроек спонсора это настроит два поля для ссылки спонсора и маленького изображения спонсора. Мы будем использовать избранное изображение для самих постов спонсоров.

Шаг 3: Добавление спонсорского контента
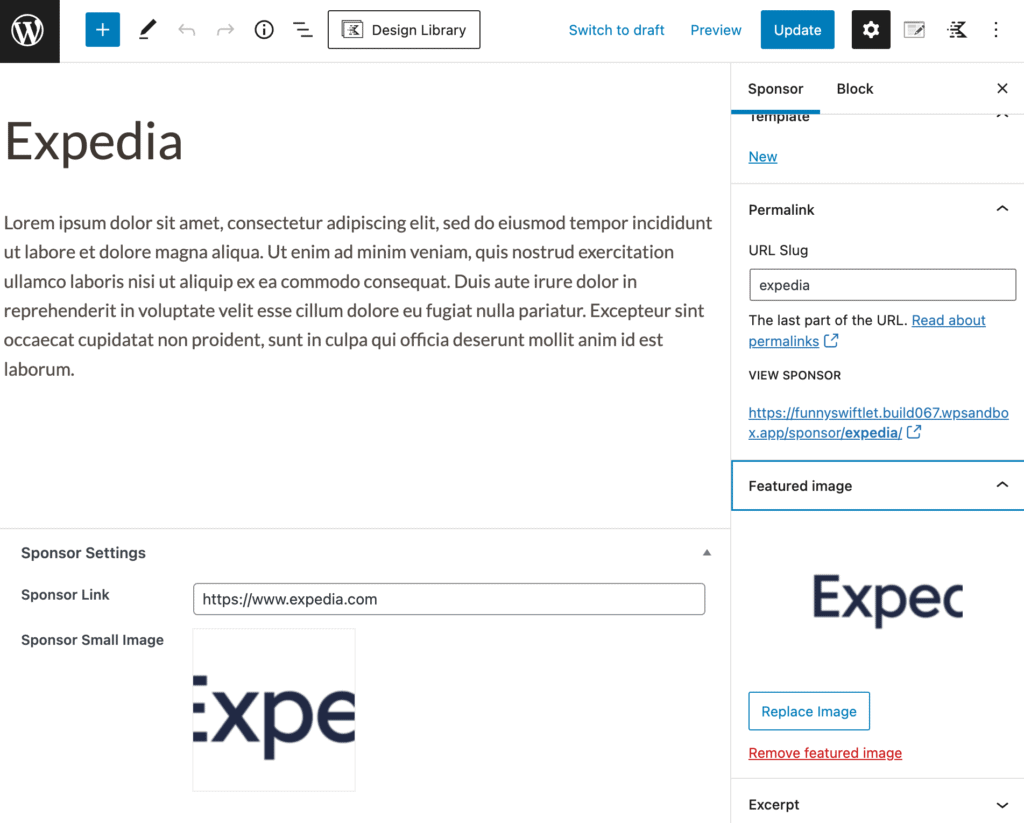
После того, как вы настроили свои настраиваемые поля, добавить новый контент так же просто, как добавить сообщение в блоге. В нашем примере у нас есть имя спонсора, введенное в поле для заголовка сообщения в блоге, описание спонсора, введенное в область содержимого сообщения в блоге, а также дополнительные поля небольшого логотипа спонсора, ссылка на спонсора, и мы использовать показанное изображение для большого логотипа. Если бы мы хотели, чтобы изображение спонсора было чем-то другим, мы могли бы легко добавить вместо него большое поле с логотипом.

Шаг 4: Шаблоны Kadence упрощают эту задачу
Здесь начинается самое интересное. Теперь, когда мы ввели наш контент в WordPress через настроенное настраиваемое поле, мы можем легко — всего за несколько кликов — убедиться, что этот контент отображается на нашем сайте там, где мы этого хотим. У нас также есть дополнительное преимущество, заключающееся в возможности быстро добавлять спонсоров к новому контенту, перемещать спонсорство к более старым сообщениям без необходимости повторного добавления контента обратно. Kadence Elements Templating предоставляет вам все инструменты, необходимые для простого добавления спонсорства. в различные разделы вашего сайта быстро и легко.

Мы добавляем наши спонсорские баннеры к нашим сообщениям, а затем используем тот же контент для создания шаблона для наших спонсорских страниц. Всем этим можно управлять в шаблонах Kadence Elements.
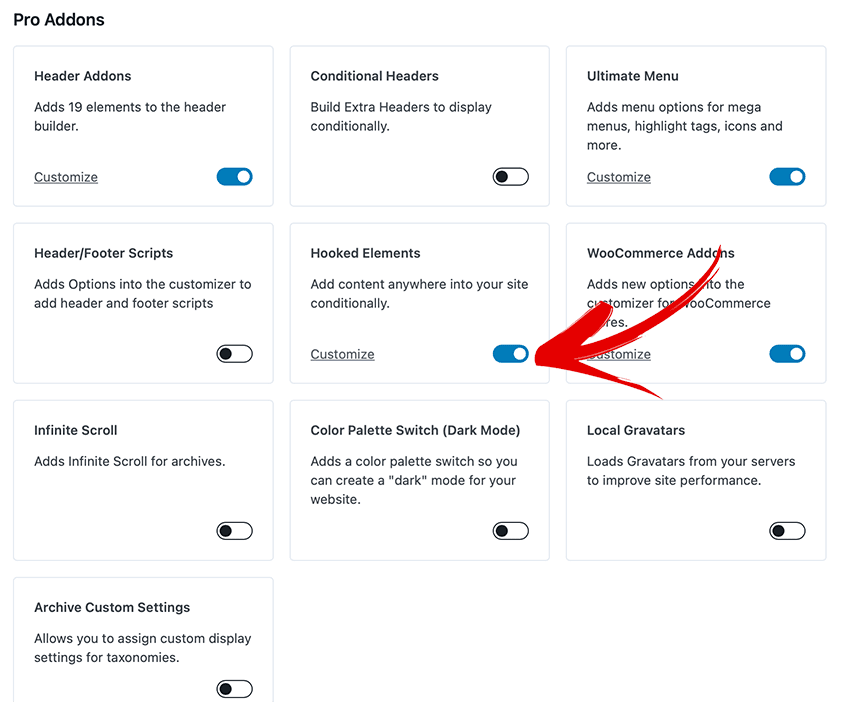
Чтобы использовать шаблоны Kadence Elements, убедитесь, что у вас установлен плагин Kadence Theme Pro, а затем убедитесь, что переключатель Kadence Hooked Elements включен.

Шаг 5: Добавление спонсорских баннеров к сообщениям
Поскольку мы добавляем баннеры спонсоров к нашим сообщениям, мы будем добавлять встроенный контент в сообщения, которые мы уже создали. Таким образом, мы выбираем раздел контента Kadence Elements. Это говорит Kadence размещать контент на уже существующих постах/страницах нашего сайта.
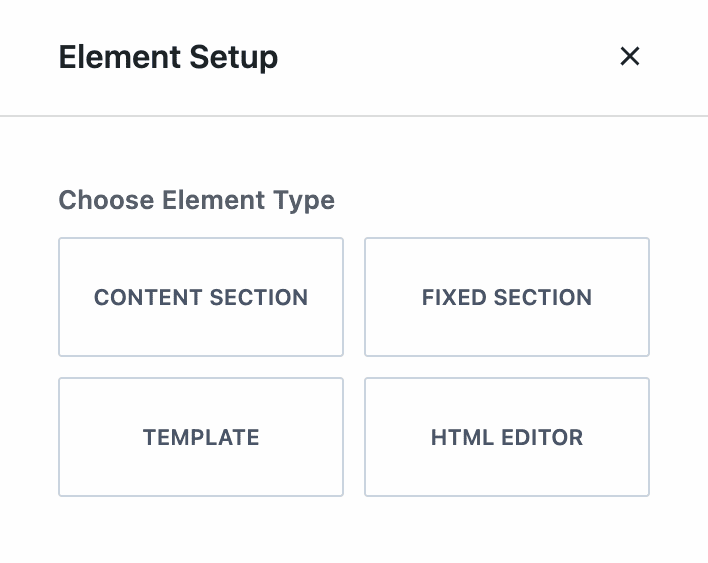
Перейдите в Внешний вид > Kadence > Элементы , чтобы начать работу с шаблонами Kadence Elements. Нажмите « Добавить новый », затем выберите « Раздел контента » в диалоговом окне, которое появится дальше.

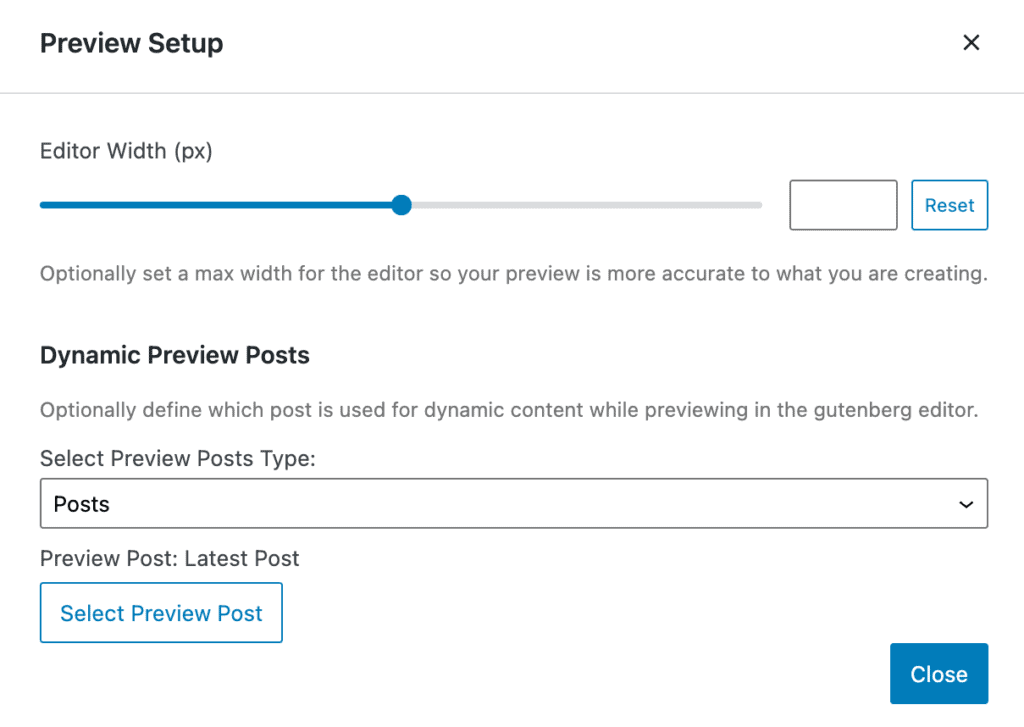
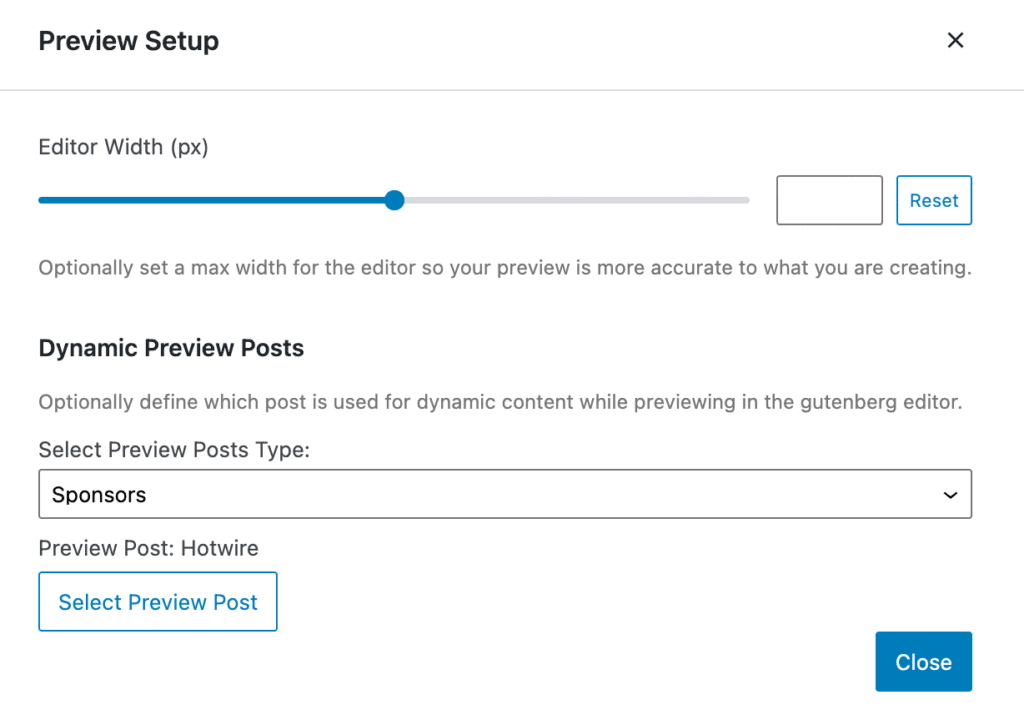
Назовите свой шаблон так, как вам удобно. Мы назвали его « Спонсорский баннер для одиночной публикации» . Затем вы захотите выбрать один из постов, чтобы смоделировать для него свой спонсорский баннер. Вы сделаете это в разделе «Настройки предварительного просмотра».

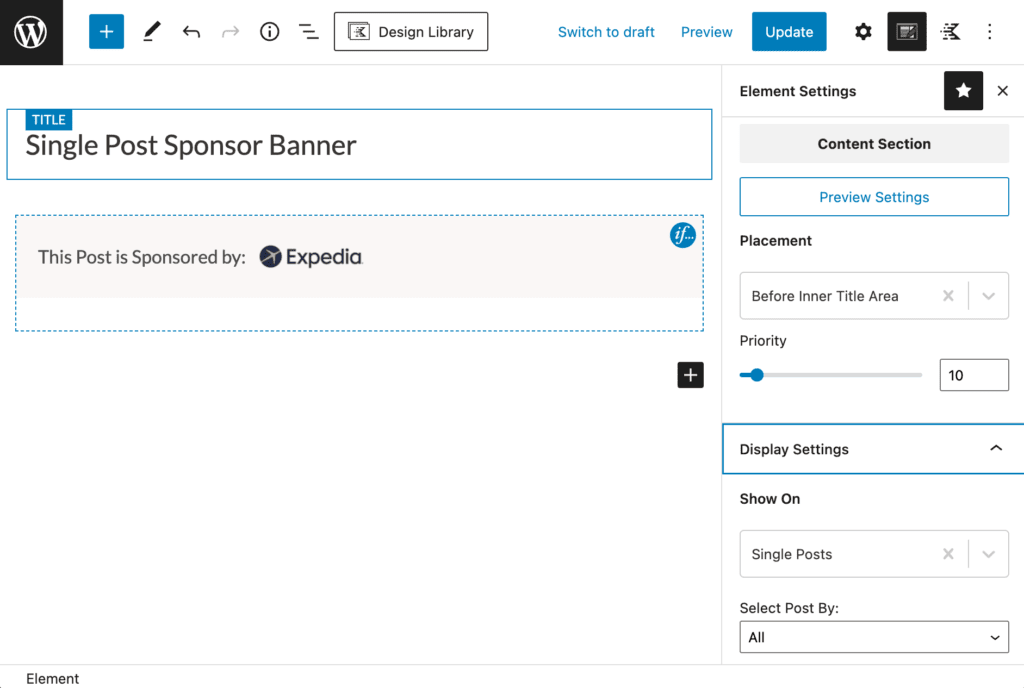
Как только это установлено, мы можем начать настраивать наш баннер спонсора, чтобы он выглядел так, как мы хотели бы. Наиболее важные элементы, которые нам нужно установить, — это положение и отображение. В нашем примере мы настраиваем наш баннер так, чтобы он отображался перед внутренней областью заголовка (в настройках размещения) и во всех отдельных сообщениях (в настройках отображения).

Шаг 6: Назначение баннеров рекламным сообщениям
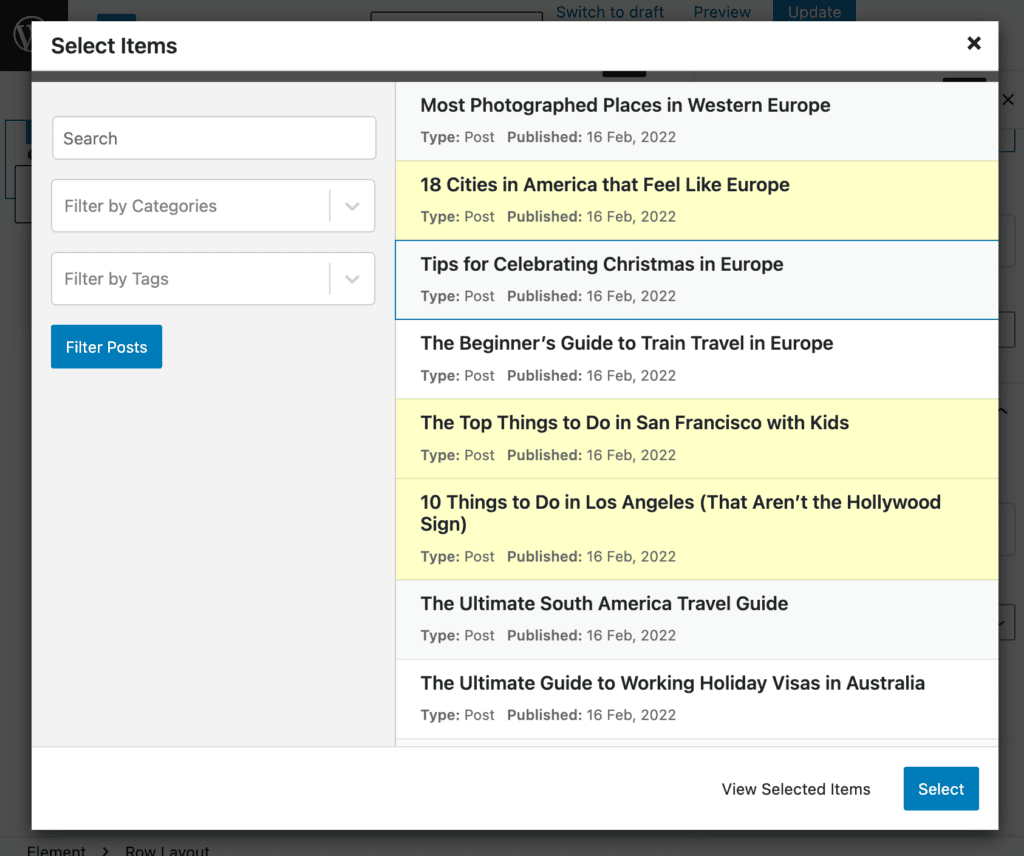
Есть несколько способов легко выбрать сообщения, на которых будет отображаться баннер нашего спонсора. Самый простой способ — выбрать отдельные сообщения в настройках отображения нашего элемента. Мы выберем «Показать», чтобы показать «Одиночные сообщения», а затем «Выбрать публикацию», установленную для отдельных. Затем нажмите кнопку «Выбрать элементы», чтобы открыть диалоговое окно, в котором мы можем легко выбрать сообщения, в которых мы хотели бы показать этот конкретный элемент.

Если мы решим работать таким образом, у нас будет отдельный раздел содержимого элемента для каждого баннера.
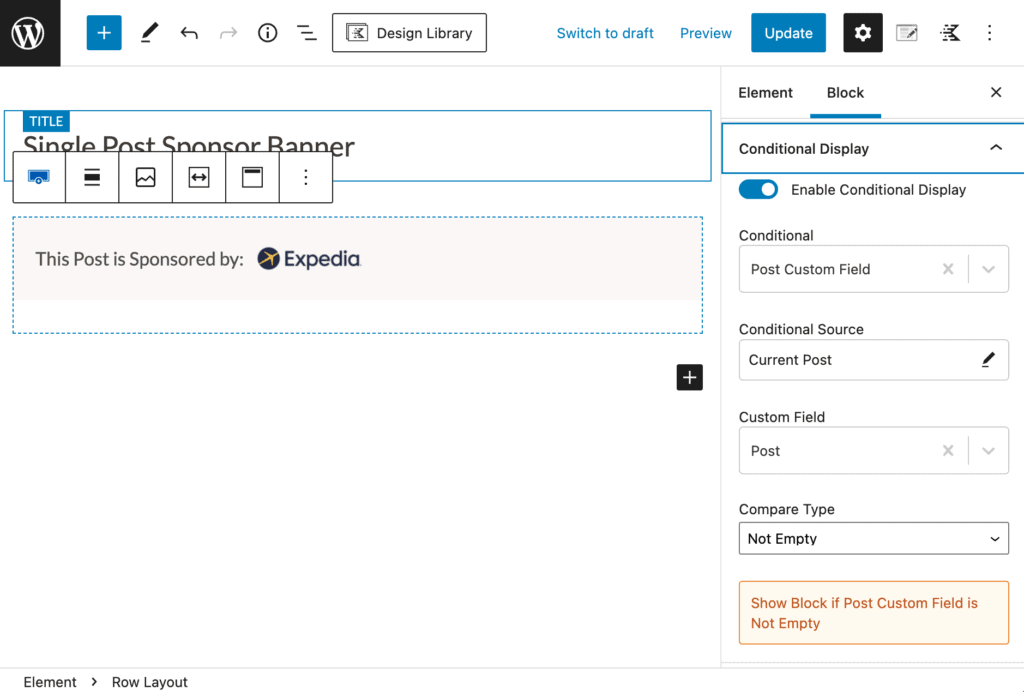
В качестве альтернативы мы можем иметь один раздел контента для всех баннеров и настроить отображение с использованием условного входа для каждого блока.

Вам нужно будет решить, как вы хотите организовать свои спонсорские баннеры таким образом, чтобы это имело смысл для вашего сайта и вашей команды.
Шаг 7: Настройка наших шаблонов спонсорских сообщений
Каждый баннер спонсора настроен на ссылку на страницу спонсора. Мы настроили нашу спонсорскую страницу как шаблон Kadence Elements. Сначала выберите спонсора для предварительного просмотра шаблона отдельной публикации. Здесь мы выбираем Hotwire.

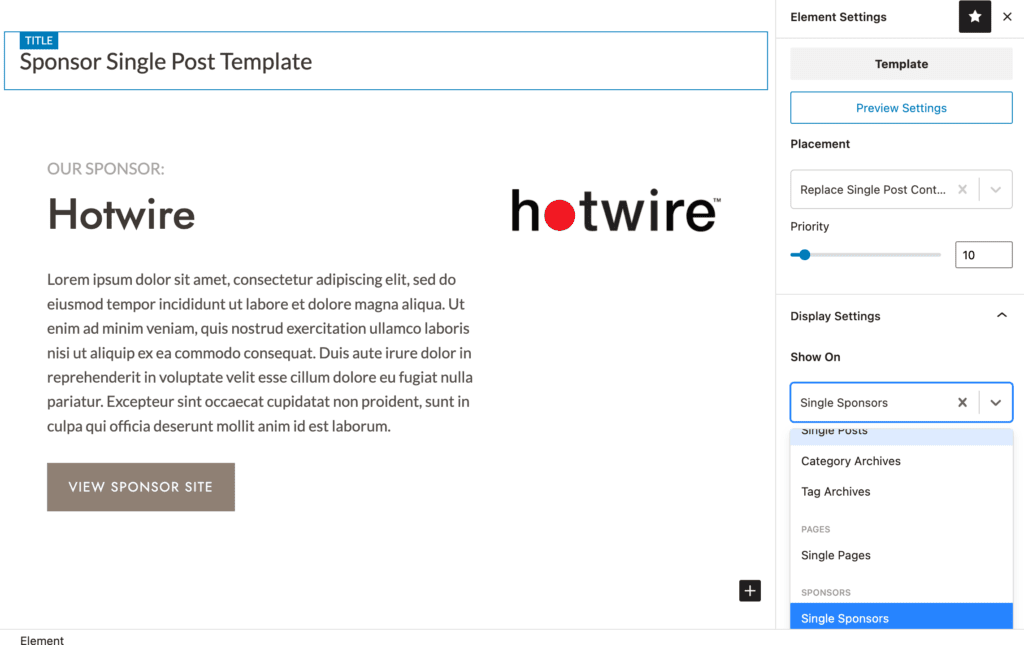
Затем мы установили в настройках шаблона Kadence Elements для размещения значение «Заменить содержимое отдельного сообщения» и настройки отображения для отдельных спонсоров.

Затем мы можем создать наш шаблон, используя динамический контент, чтобы извлечь конкретную информацию о спонсоре из контента, введенного в наш настраиваемый тип сообщения «Спонсор». Наш «Просмотр сайта спонсора» ссылается на ссылку спонсора в нашем пользовательском типе сообщения «Спонсор».
Это позволит динамически добавлять наши спонсорские страницы на наш сайт, на которые будут ссылаться наши баннеры в наших спонсируемых сообщениях, прежде чем отправлять посетителей нашего сайта на сайт нашего спонсора.
Добавление динамически сгенерированных страниц легко с Kadence
Независимо от того, какие инструменты генерации настраиваемых типов сообщений вы используете, добавление динамически генерируемого контента на ваш сайт WordPress очень просто с помощью разделов шаблонов и контента Kadence Elements. Мы надеемся, что это руководство дало вам больше идей о том, как использовать Kadence Elements для простого и быстрого создания пользовательских сайтов, даже не касаясь строки кода.
