Jak stworzyć niestandardową listę sponsorów i baner za pomocą szablonów Kadence Elements i MetaBox
Opublikowany: 2022-05-03
Kadence Blocks Pro 1.7 wprowadził obsługę Meta Box dla właścicieli witryn WordPress, którzy chcą tworzyć witryny z dynamiczną zawartością. W niedawnym seminarium internetowym poświęconym szkoleniu iThemes, założyciel Kadence, Ben Ritner, omówił sposób korzystania z Meta Box, motywu Kadence i Kadence Blocks Pro do konfigurowania spersonalizowanych wyświetlaczy sponsorowanych. Korzystając z nowego szablonu startowego Travel Blog, Ben pokazał, jak używać powiązanych danych sponsora w postach, aby wyświetlać logo sponsora z linkami. Wszystko to zostało zrobione bez dotykania ani jednej linii kodu; Kadence zajmuje się wszystkimi dynamicznymi relacjami za Ciebie.
Możesz obejrzeć całe webinarium tutaj, a więcej informacji o tym, jak wdrożyć to w Meta Box, znajduje się poniżej.
Niestandardowa lista sponsorów w WordPressie jest prosta
Korzystanie z niestandardowych typów postów to doskonały sposób na wyświetlanie tej samej treści, przechowywanej raz w bazie danych WordPress, w wielu miejscach. W tym przypadku użycia mamy prosty obszar do przechowywania treści i linków sponsorów, które wyświetlamy w wielu miejscach. Na przykład sponsor może sponsorować wiele postów na naszej stronie, ale musimy tylko raz wprowadzić treść i wyświetlić treść w wielu miejscach.
Narzędzia do pracy
Aby skorzystać z tej implementacji, będziesz potrzebować kilku rzeczy.
- Bloki Kadencji. To jest darmowa wtyczka dostępna w repozytorium. Przejdź do Wtyczki> Dodaj nowy i wyszukaj bloki Kadence.
- Motyw kadencji . Wyszukaj Kadence w sekcji Wygląd > Motywy .
- Kadence Bloki Pro. Aby uzyskać dostęp do narzędzi zawartości dynamicznej, potrzebujesz wersji Pro Kadence Blocks.
- Wtyczka Kadence Theme Pro. Odblokuj moc elementów Kadence, aby uprościć dynamiczne treści bez kodu.
- Meta pudełko. Przejdź do Wtyczki> Dodaj nowy i wyszukaj Meta Box. Ten samouczek działa z bezpłatną wersją Meta Box. Możesz alternatywnie użyć zaawansowanych pól niestandardowych, aby wdrożyć to w podobny sposób, chociaż niektóre kroki będą inne.
- Interfejs użytkownika CPT. Jeśli nie korzystasz z Meta Box w wersji Pro, będziesz potrzebować tej bezpłatnej wtyczki, aby skonfigurować niestandardowe typy postów w witrynie WordPress.
Krok 1: Konfigurowanie niestandardowych typów postów
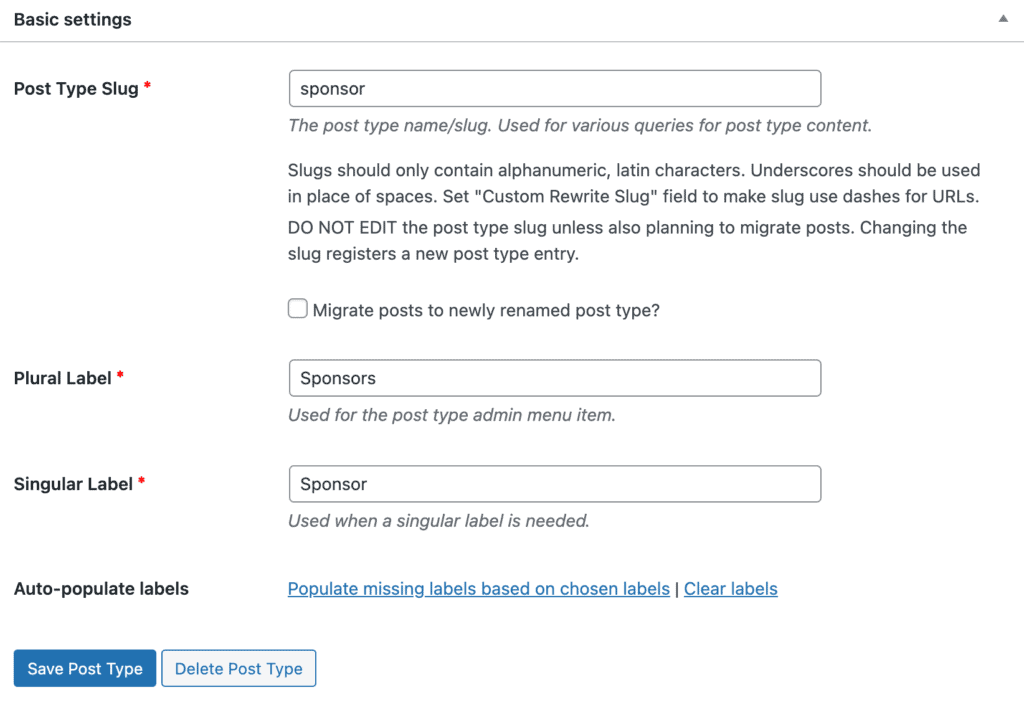
Korzystając z wtyczki CPT UI, skonfiguruj niestandardowe typy postów. Tutaj ustawiamy niestandardowy typ postu jako sponsor/sponsorzy.

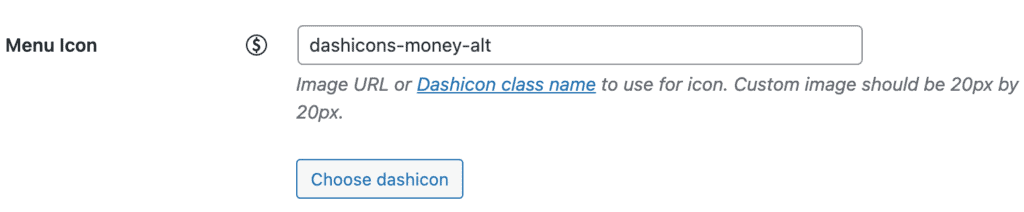
Możemy ustawić ikonę dla naszego typu postu sponsora. Zostanie to pokazane obok typu posta na lewym pasku bocznym wp-admin.

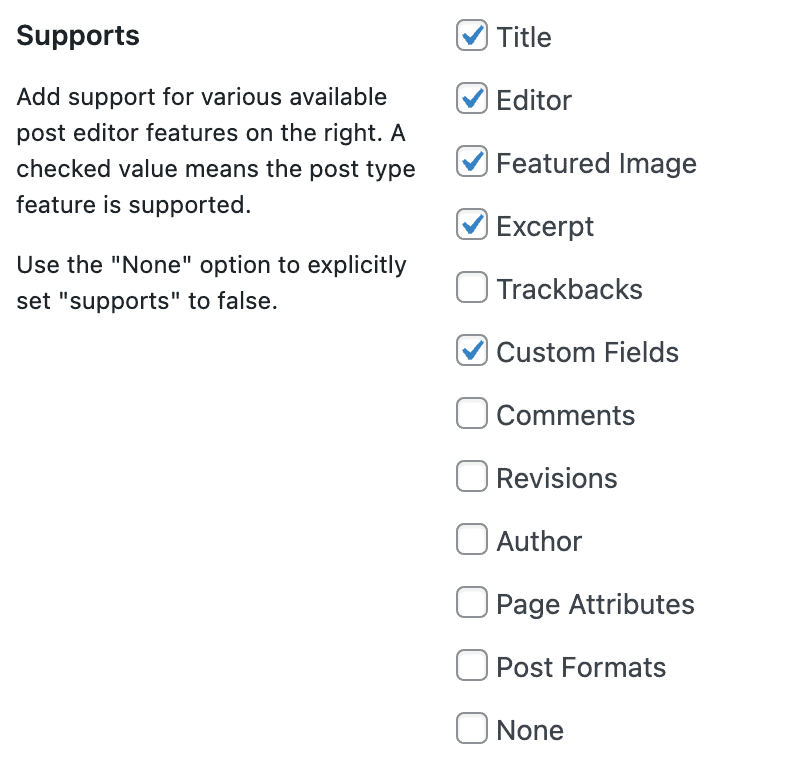
Przewijamy się w dół, aby ustawić ikonę dla typu postu Sponsorzy i upewniamy się, że typ postu korzysta z pól niestandardowych.

Krok 2: Konfigurowanie pól niestandardowych za pomocą Meta Box
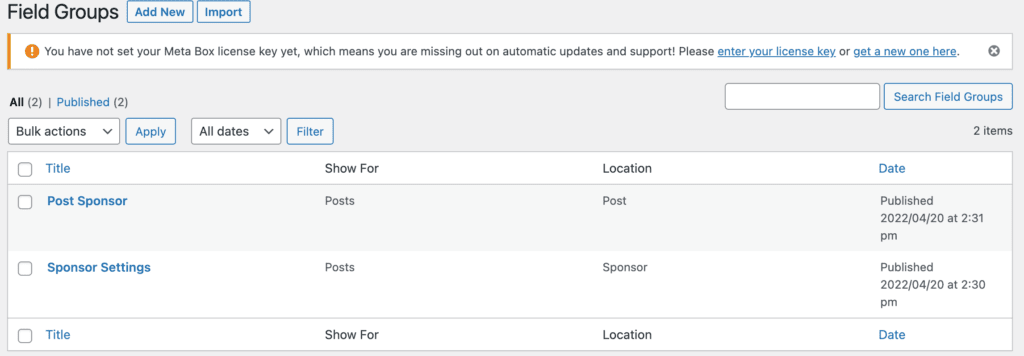
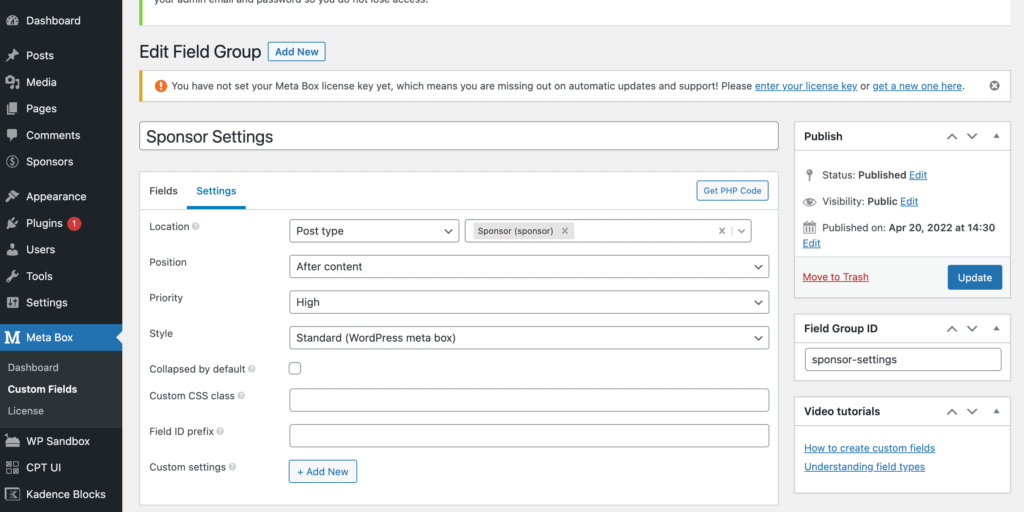
Następnie skonfigurujemy nasze pola niestandardowe za pomocą Meta Box. Przejdź do Meta Box > Pola niestandardowe i Dodaj nowe. Skonfigurujemy dwie grupy pól niestandardowych metabox, post sponsora i ustawienia sponsora. W naszym przykładzie ograniczamy liczbę pól, ale zdecydowanie możesz rozszerzyć pola dla sponsorów, aby zawierały wiele różnych typów zawartości.

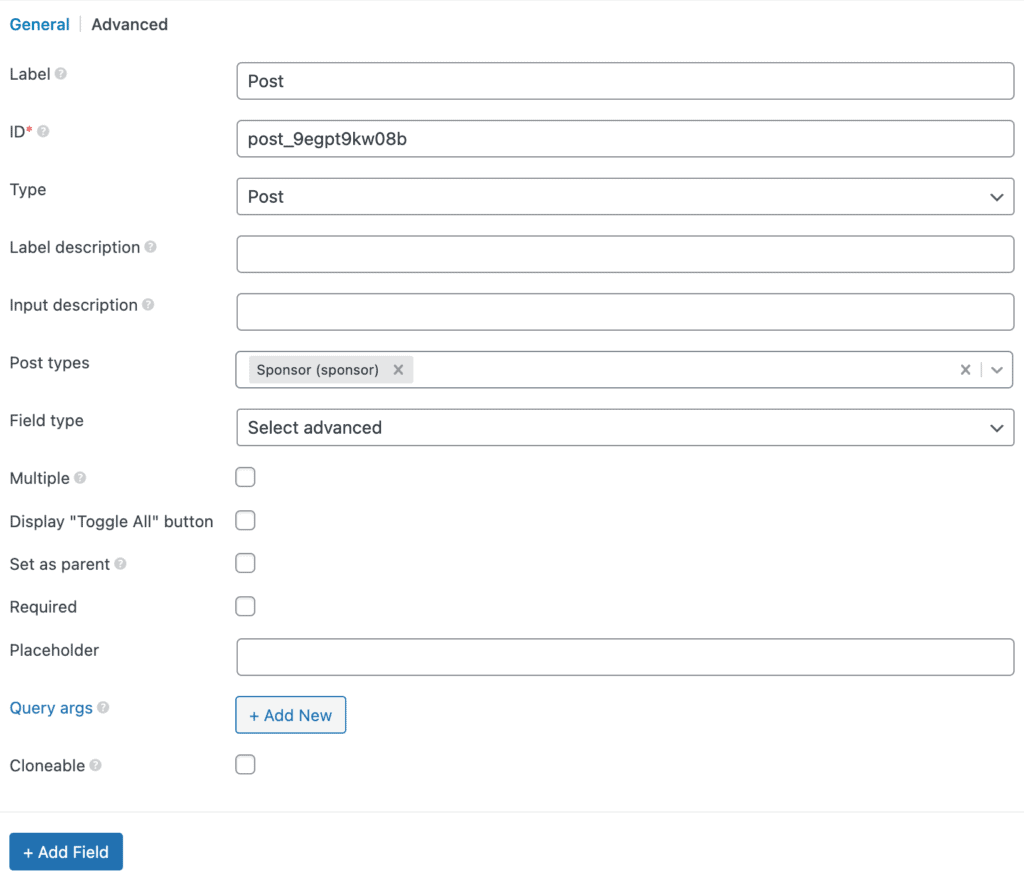
W przypadku grupy pól Sponsor posta spowoduje to wyświetlenie informacji o sponsorze w postach na blogu witryny WordPress.

W ustawieniach sponsora spowoduje to skonfigurowanie dwóch pól dla linku sponsora i małego obrazu sponsora. Wykorzystamy wyróżniony obraz dla samych postów sponsora.

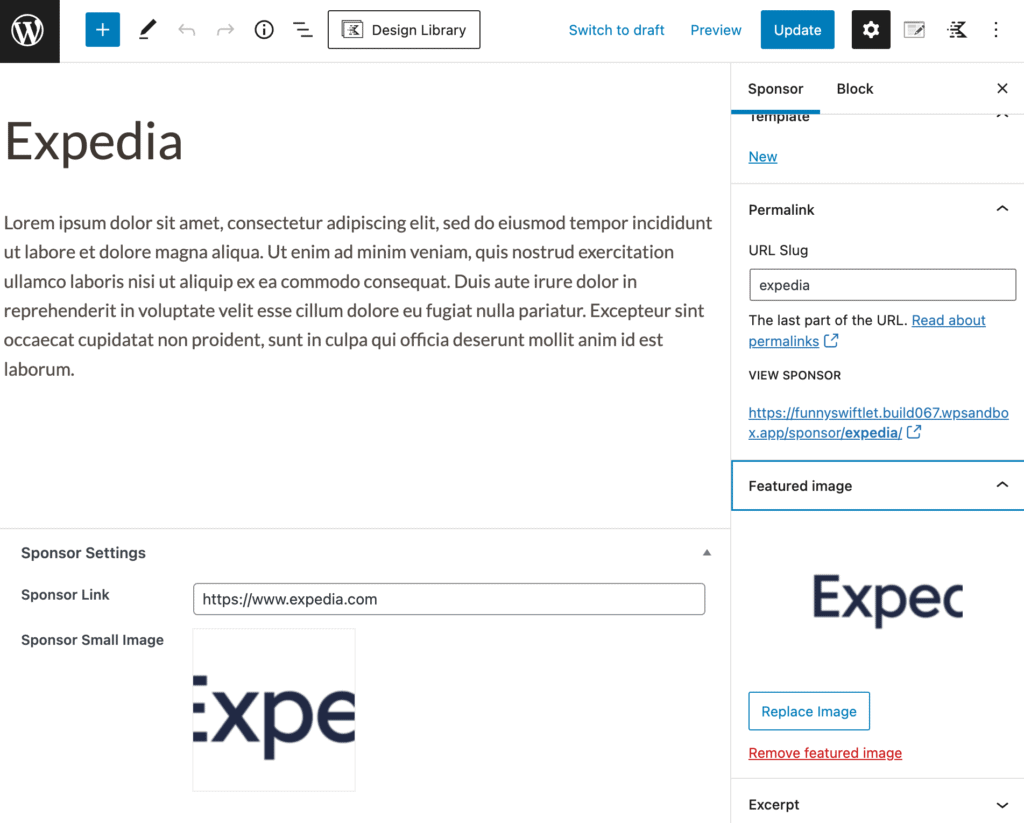
Krok 3: Dodawanie treści sponsora
Po skonfigurowaniu pól niestandardowych dodanie nowej treści jest tak proste, jak dodanie posta na blogu. W naszym przykładzie mamy nazwę sponsora wprowadzoną w miejsce na tytuł posta na blogu, opis sponsora wpisany w polu treści posta na blogu oraz dodatkowe pola małego logo sponsora, linku sponsora, a my użyj wyróżnionego obrazu jako dużego logo. Gdybyśmy chcieli, aby prezentowany obraz sponsora był czymś innym, moglibyśmy w zamian dodać duże pole na logo.

Krok 4: Szablonowanie Kadence to proste
Tu zaczyna się zabawa. Teraz, gdy mamy wprowadzoną zawartość do WordPressa za pomocą naszej konfiguracji pola niestandardowego, możemy łatwo — za pomocą zaledwie kilku kliknięć — upewnić się, że ta zawartość jest wyświetlana w naszej witrynie tam, gdzie chcemy. Mamy również tę dodatkową zaletę, że możemy szybko dodawać sponsorów do nowych treści, przenosić sponsoring do starszych postów bez konieczności ponownego dodawania treści. Kadence Elements Templating zapewnia wszystkie narzędzia potrzebne do łatwego dodawania sponsorów do różnych obszarów witryny szybko i łatwo.

Dodajemy banery sponsorskie do naszych postów, a następnie używamy tej samej treści do stworzenia szablonu dla naszych stron sponsorskich. Wszystkim tym można zarządzać w szablonach Kadence Elements.
Aby korzystać z szablonów Kadence Elements, upewnij się, że masz zainstalowaną wtyczkę Kadence Theme Pro, a następnie upewnij się, że masz włączony przełącznik Kadence Hooked Elements.

Krok 5: Dodawanie banerów sponsora do postów
Ponieważ do naszych postów dodajemy banery sponsorów, do postów, które już stworzyliśmy, dodamy zawartość wbudowaną. W związku z tym wybieramy sekcję treści elementów Kadence. To mówi Kadence, aby umieścić treść na już istniejących postach/stronach w naszej witrynie.
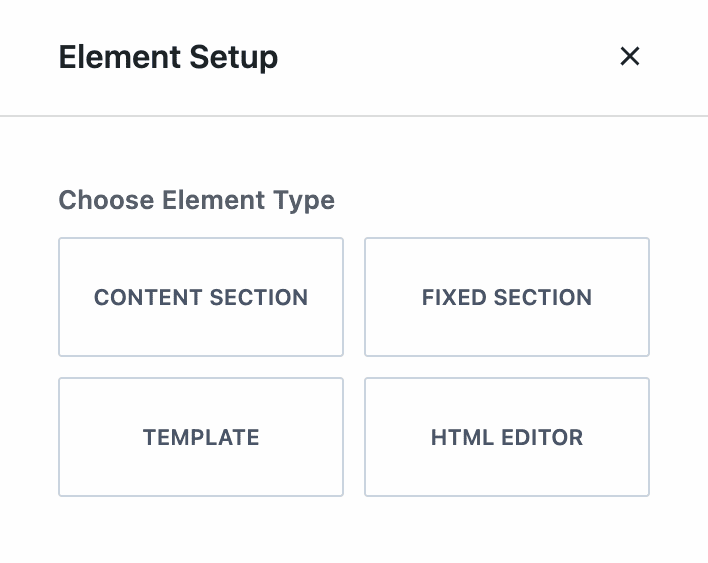
Przejdź do Wygląd > Kadence > Elementy , aby rozpocząć korzystanie z szablonów elementów Kadence. Kliknij w Dodaj nowy , a następnie w następnym oknie dialogowym wybierz Sekcja treści .

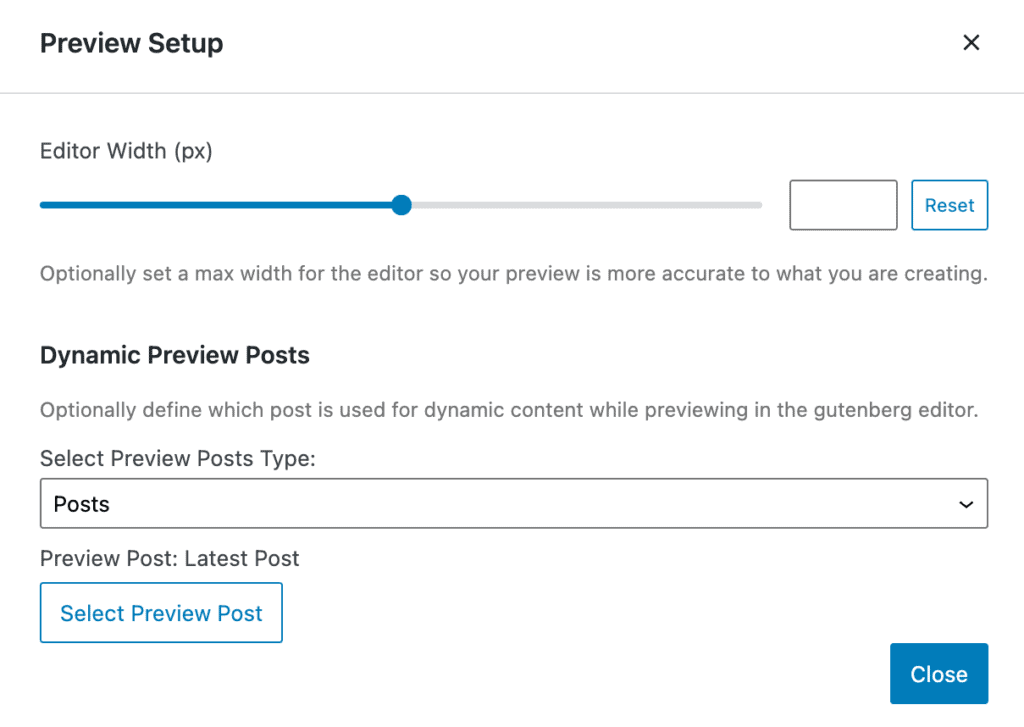
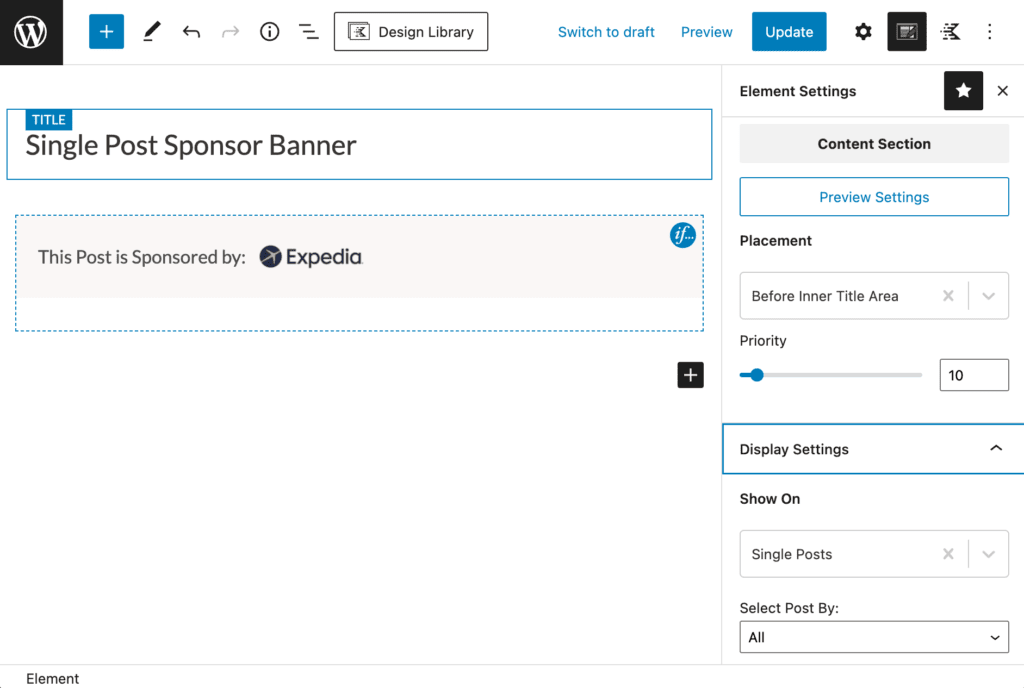
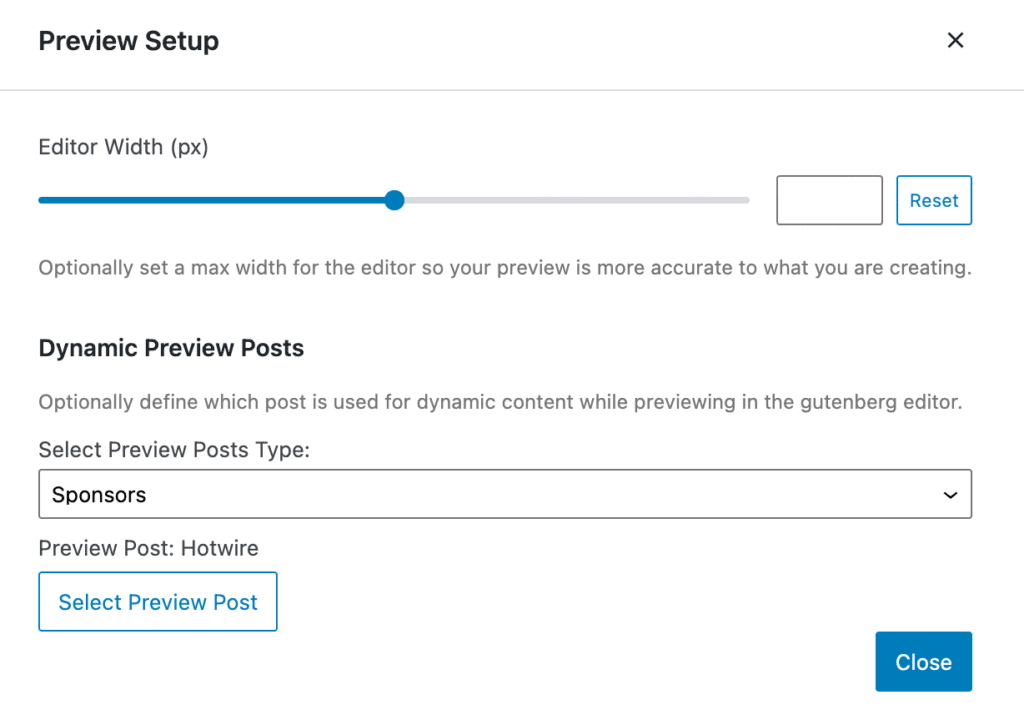
Nazwij swój szablon czymś, co ma dla Ciebie sens. Zatytułowaliśmy go Single Post Sponsor Banner . Następnie zechcesz wybrać jeden z postów, aby wymodelować w tym celu baner sponsora. Zrobisz to w „Ustawieniach podglądu”.

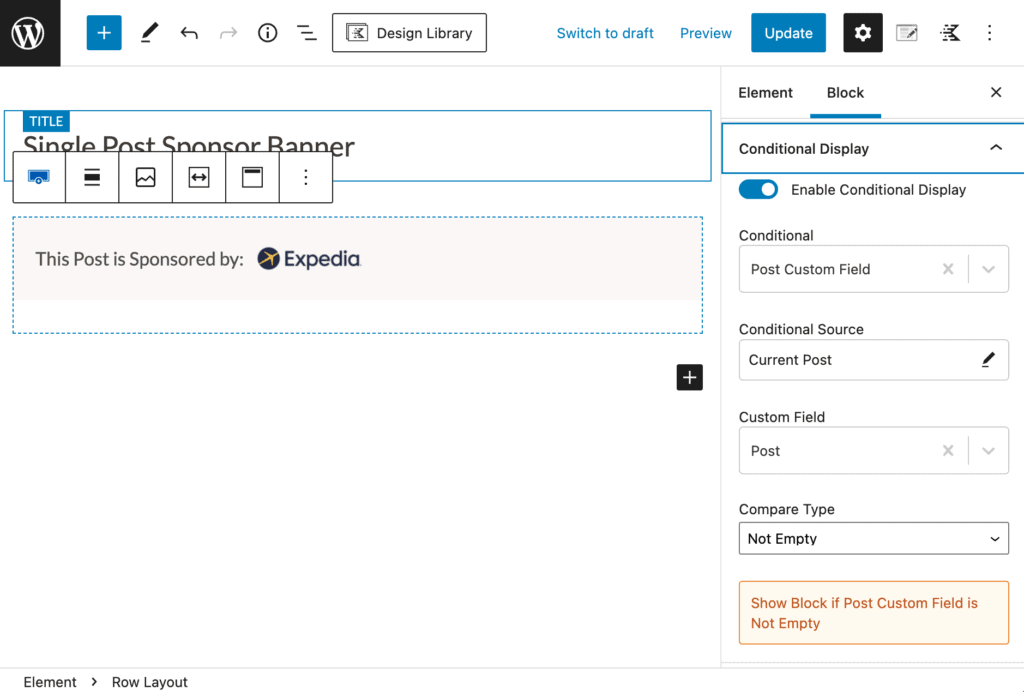
Po ustawieniu możemy zacząć ustawiać nasz baner sponsora, aby wyglądał tak, jak byśmy sobie życzyli. Najważniejszymi elementami, które musimy ustawić, są położenie i wyświetlanie. W naszym przykładzie ustawiamy baner tak, aby wyświetlał się przed wewnętrznym obszarem tytułu (w Ustawieniach rozmieszczania) i we wszystkich pojedynczych postach (w Ustawieniach wyświetlania).

Krok 6: Przypisywanie banerów do postów sponsorowanych
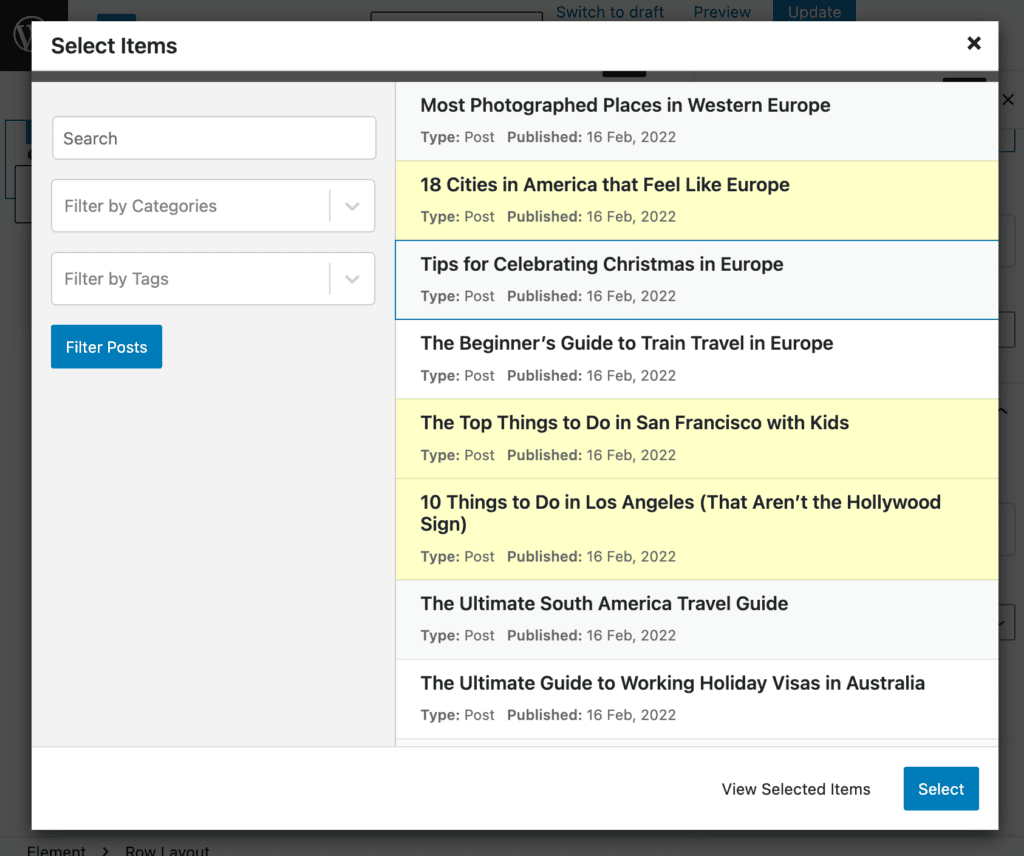
Istnieje wiele sposobów na łatwe wybranie postów, na których pojawi się baner naszego sponsora. Najprościej jest wybrać poszczególne posty w ustawieniach wyświetlania naszego elementu. Wybierzemy „Pokaż włączone”, aby wyświetlić „Pojedyncze posty”, a następnie „Wybierz post według” jako indywidualny. Następnie kliknij przycisk „Wybierz elementy”, aby otworzyć okno dialogowe, w którym możemy łatwo wybrać posty, na których chcemy pokazać ten konkretny element.

Jeśli zdecydujemy się pracować w ten sposób, będziemy mieć osobną sekcję treści elementu dla każdego banera.
Alternatywnie możemy mieć jedną sekcję treści dla wszystkich banerów i ustawić wyświetlanie za pomocą logowania warunkowego dla każdego bloku.

Musisz zdecydować, w jaki sposób chcesz zorganizować banery sponsora w sposób odpowiedni dla Twojej witryny i zespołu.
Krok 7: Konfigurowanie naszych szablonów postów sponsora
Każdy baner sponsora zawiera link do strony sponsora. Skonfigurowaliśmy naszą stronę sponsora jako szablon elementów Kadence. Najpierw wybierz sponsora, aby wyświetlić podgląd szablonu pojedynczego posta. Tutaj wybieramy Hotwire.

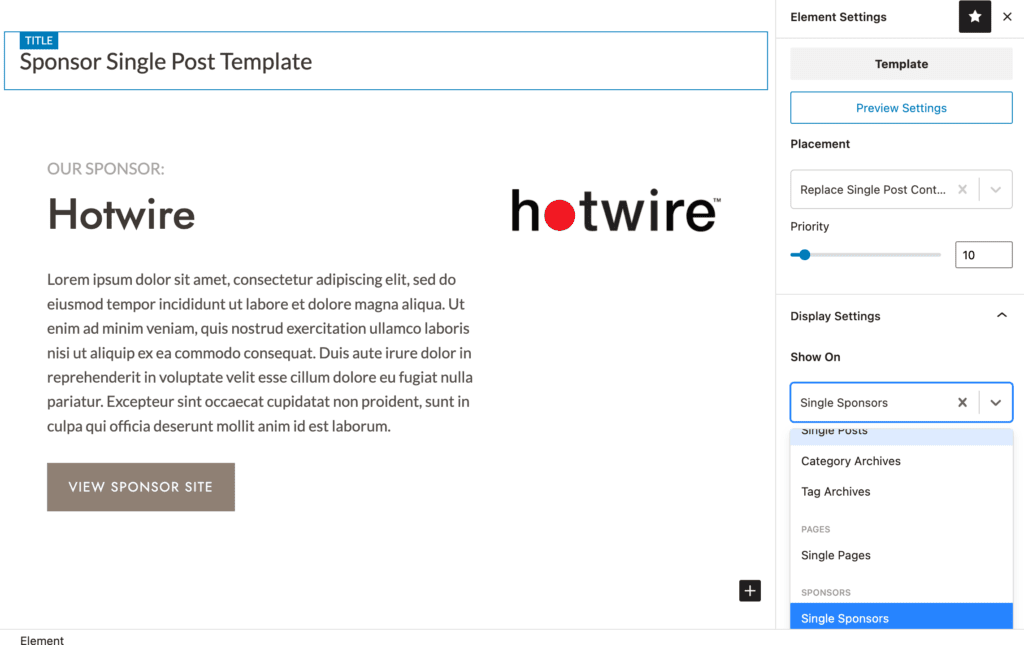
Następnie ustawiamy ustawienia szablonu elementów Kadence dotyczące umieszczania na „Zamień treść pojedynczego posta” i ustawienia wyświetlania na pojedynczych sponsorów.

Następnie możemy stworzyć nasz szablon, korzystając z treści dynamicznych, aby pobrać określone informacje o sponsorze z treści wprowadzonej do naszego niestandardowego typu posta Sponsora. Nasze łącza „Wyświetl witrynę sponsora” prowadzą do łącza sponsora w niestandardowym typie posta Sponsora.
Spowoduje to dynamiczne dodanie naszych stron sponsora do naszej witryny, do których będą linkować nasze banery w naszych sponsorowanych postach przed wysłaniem odwiedzających naszą witrynę do witryny naszego sponsora.
Dodawanie stron generowanych dynamicznie jest łatwe dzięki Kadence
Bez względu na to, jakiego typu niestandardowych narzędzi do generowania postów używasz, dodawanie dynamicznie generowanych treści do witryny WordPress jest łatwe dzięki szablonom Kadence Elements i sekcjom treści. Mamy nadzieję, że ten samouczek dostarczył więcej pomysłów na to, jak używać elementów Kadence do łatwego i szybkiego tworzenia niestandardowych witryn bez dotykania wiersza kodu.
