So erstellen Sie einen benutzerdefinierten Sponsoreneintrag und ein Banner mit Kadence Elements Templates und Meta Box
Veröffentlicht: 2022-05-03
Kadence Blocks Pro 1.7 führte die Meta Box-Unterstützung für WordPress-Site-Besitzer ein, die Websites mit dynamischen Inhalten erstellen möchten. In einem kürzlich abgehaltenen iThemes-Schulungs-Webinar gab Kadence-Gründer Ben Ritner einen Überblick über die Verwendung von Meta Box, dem Kadence-Theme und Kadence Blocks Pro, um benutzerdefinierte Sponsoring-Displays einzurichten. Anhand der neuen Startvorlage für Reiseblogs zeigte Ben, wie man verwandte Sponsorendaten in Posts verwendet, um Sponsorenlogos mit Links anzuzeigen. All dies geschah, ohne eine einzige Codezeile zu berühren; Kadence kümmert sich für Sie um alle dynamischen Beziehungen.
Sie können sich das gesamte Webinar hier ansehen, und weitere Details zur Implementierung mit Meta Box finden Sie weiter unten.
Benutzerdefiniertes Sponsoren-Listing in WordPress leicht gemacht
Die Verwendung benutzerdefinierter Beitragstypen ist eine hervorragende Möglichkeit, denselben Inhalt, der einmal in Ihrer WordPress-Datenbank gespeichert ist, an mehreren Stellen anzuzeigen. Für diesen Anwendungsfall haben wir einen einfachen Speicherbereich für Sponsoreninhalte und Links, und wir zeigen diese Sponsoreninhalte an mehreren Stellen an. Beispielsweise könnte ein Sponsor mehrere Posts auf unserer Website sponsern, aber wir müssen den Inhalt nur einmal eingeben und den Inhalt an mehreren Stellen anzeigen.
Werkzeuge für den Job
Um diese Implementierung zu verwenden, benötigen Sie einige Dinge.
- Kadenz-Blöcke. Dies ist das kostenlose Plugin, das im Repo verfügbar ist. Gehen Sie zu Plugins > Neu hinzufügen und suchen Sie nach Kadence Blocks.
- Kadenz-Thema . Suchen Sie unter Darstellung > Themen nach Kadence.
- Kadence Blocks Pro. Um auf Tools für dynamische Inhalte zuzugreifen, benötigen Sie die Pro-Version von Kadence Blocks.
- Kadence Theme Pro-Plugin. Schalten Sie die Leistungsfähigkeit von Kadence Elements frei, um dynamische Inhalte ohne Code einfach zu gestalten.
- Meta-Box. Gehen Sie zu Plugins > Neu hinzufügen und suchen Sie nach Meta Box. Dieses Tutorial funktioniert mit der kostenlosen Version von Meta Box. Sie können alternativ erweiterte benutzerdefinierte Felder verwenden, um dies auf ähnliche Weise zu implementieren, obwohl einige der Schritte anders sein werden.
- CPT-UI. Wenn Sie nicht die Pro-Version von Meta Box verwenden, benötigen Sie dieses kostenlose Plugin, um die benutzerdefinierten Beitragstypen auf Ihrer WordPress-Site einzurichten.
Schritt 1: Einrichten der benutzerdefinierten Beitragstypen
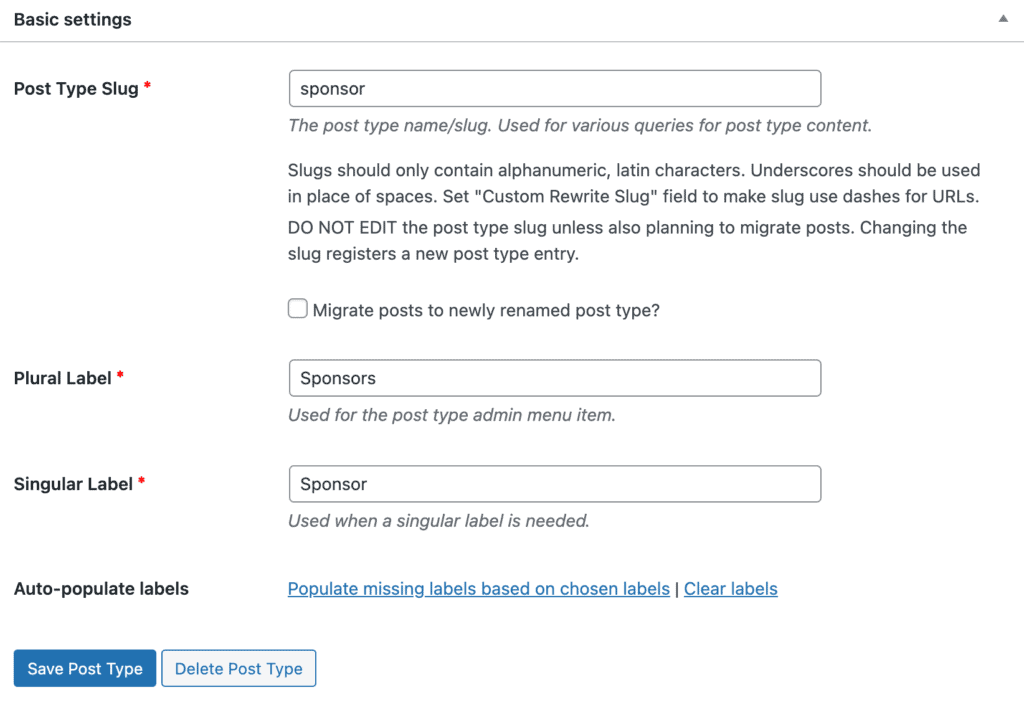
Richten Sie mithilfe des CPT-UI-Plugins die benutzerdefinierten Beitragstypen ein. Hier richten wir den benutzerdefinierten Beitragstyp als Sponsor/Sponsoren ein.

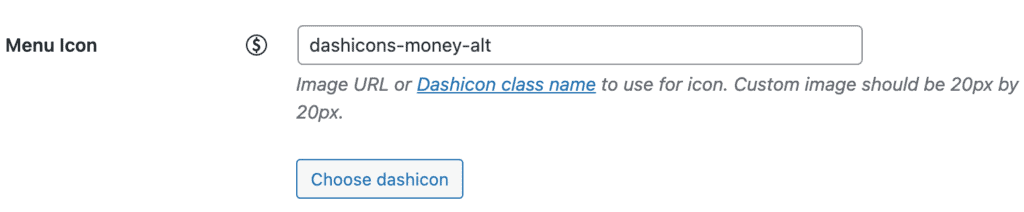
Wir können ein Symbol für unseren Sponsor-Beitragstyp festlegen. Dies wird neben dem Beitragstyp in der linken Seitenleiste von wp-admin angezeigt.

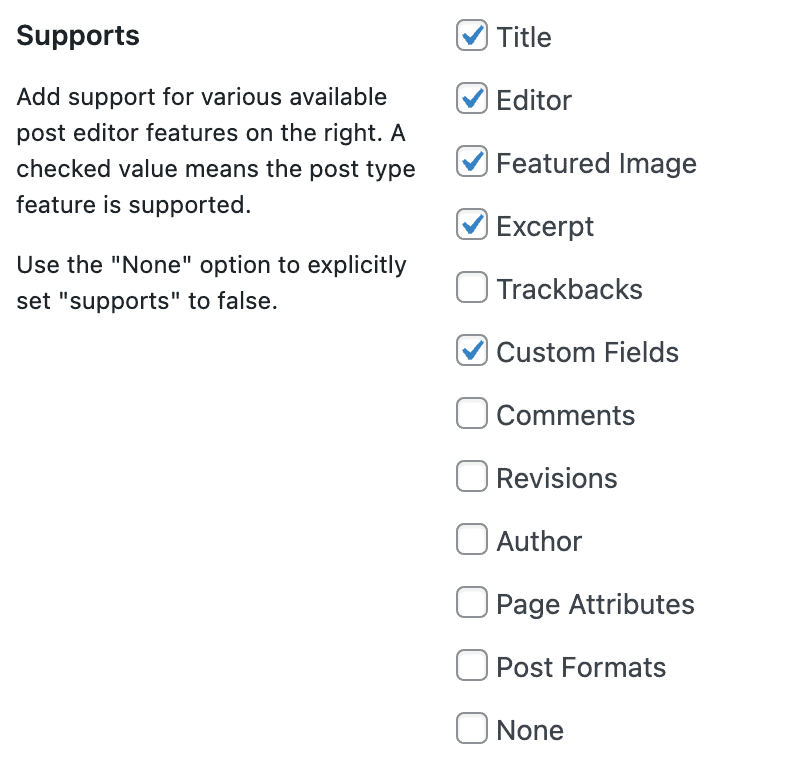
Wir scrollen nach unten, um das Symbol für den Beitragstyp „Sponsoren“ festzulegen, und stellen sicher, dass der Beitragstyp benutzerdefinierte Felder verwendet.

Schritt 2: Einrichten von benutzerdefinierten Feldern mit Meta Box
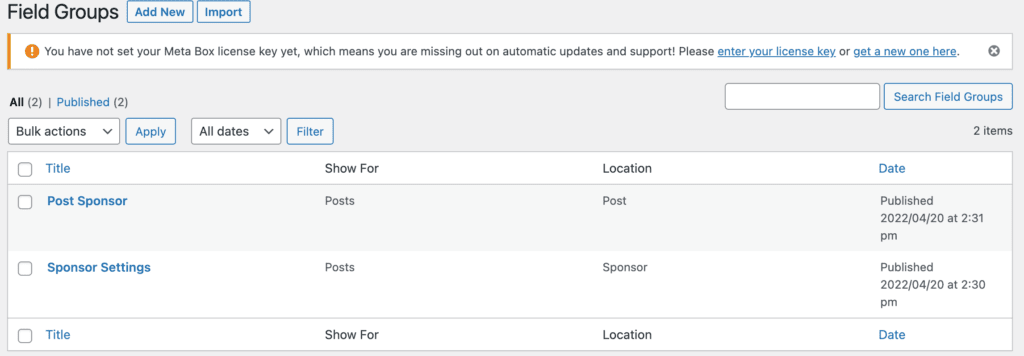
Als Nächstes richten wir unsere benutzerdefinierten Felder mit Meta Box ein. Navigieren Sie zu Meta Box > Benutzerdefinierte Felder und Neu hinzufügen. Wir richten zwei benutzerdefinierte Feldgruppen für Meta-Boxen ein, Post-Sponsor und Sponsor-Einstellungen. In unserem Beispiel beschränken wir die Anzahl der Felder, aber Sie können die Felder für Sponsoren auf jeden Fall erweitern, um viele verschiedene Inhaltstypen aufzunehmen.

Für die Feldgruppe „Post-Sponsor“ werden hier die Sponsor-Informationen in den Blog-Posts der WordPress-Site angezeigt.

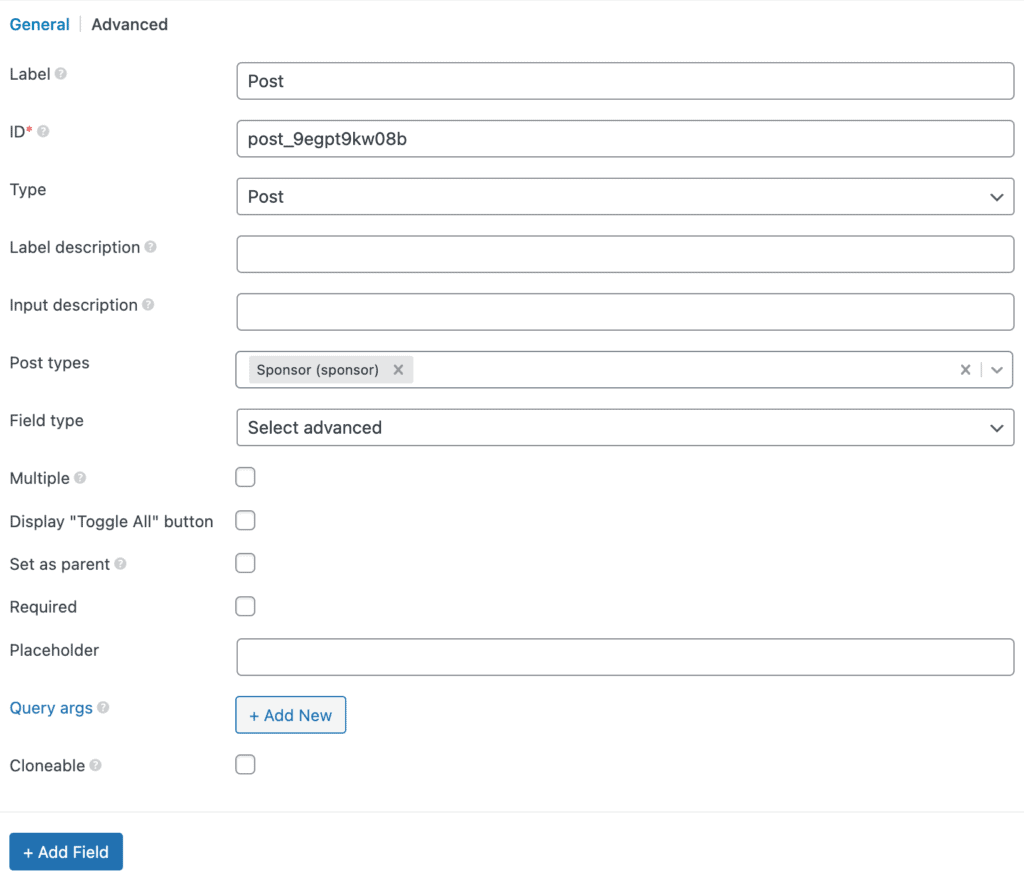
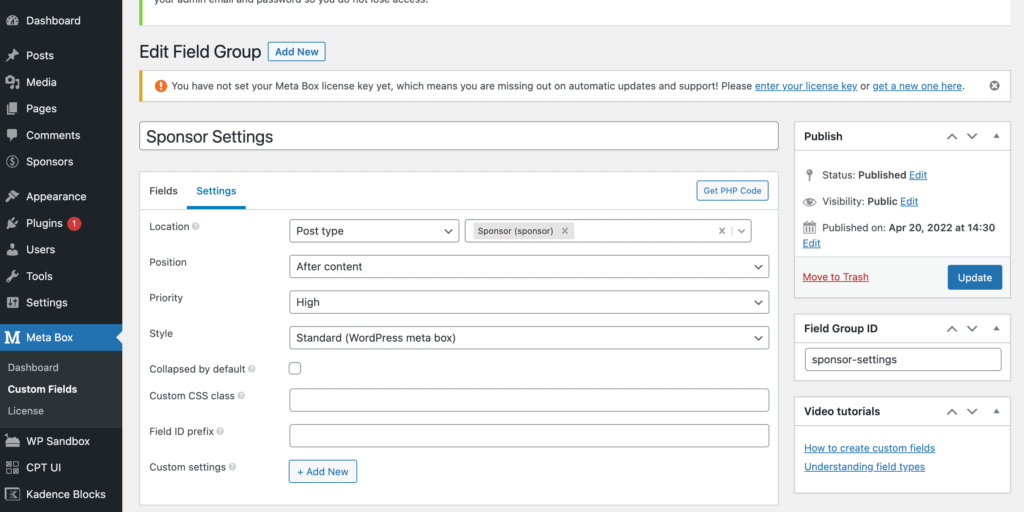
Für die Sponsoreneinstellungen werden dadurch zwei Felder für den Sponsorenlink und ein kleines Sponsorenbild eingerichtet. Wir verwenden das vorgestellte Bild für die Sponsorenbeiträge selbst.

Schritt 3: Sponsoreninhalt hinzufügen
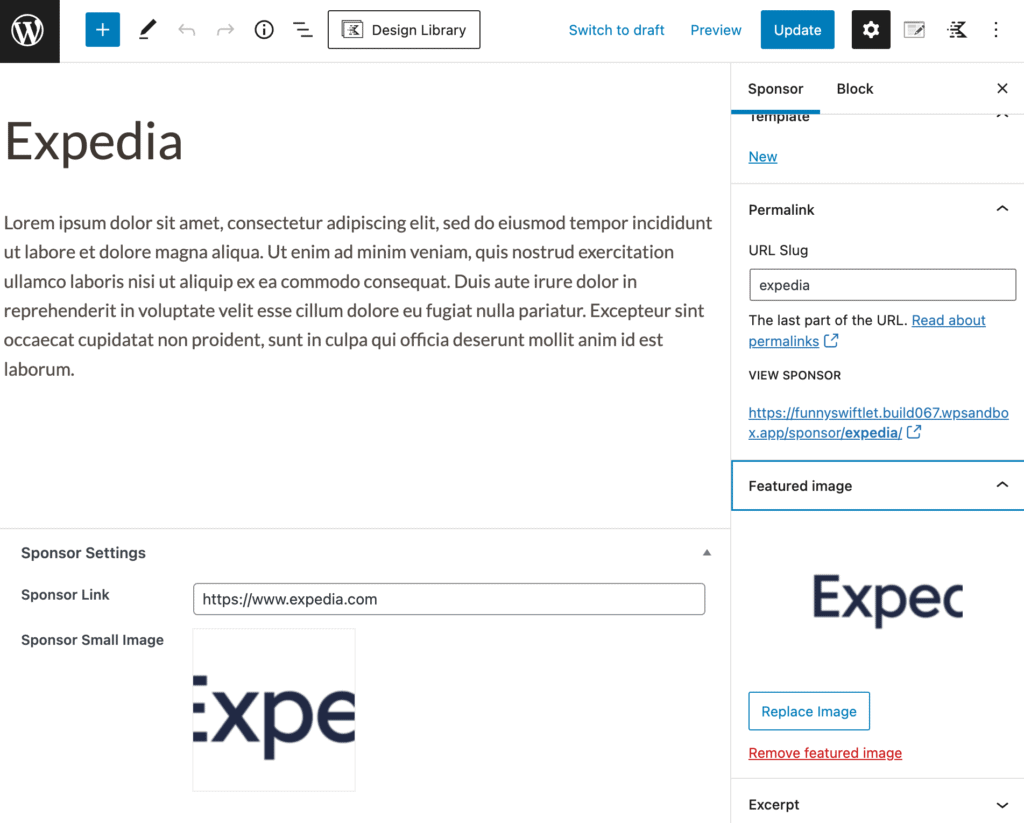
Sobald Sie Ihre benutzerdefinierten Felder eingerichtet haben, ist das Hinzufügen neuer Inhalte so einfach wie das Hinzufügen eines Blogbeitrags. In unserem Beispiel haben wir den Namen des Sponsors in das Feld für den Titel des Blogposts eingegeben, eine Sponsorbeschreibung, die in den Inhaltsbereich des Blogposts eingegeben wurde, plus die zusätzlichen Felder des kleinen Logos des Sponsors, den Sponsorlink und wir werden Verwenden Sie das vorgestellte Bild für das große Logo. Wenn wir wollten, dass das Bild des Sponsors etwas anderes ist, hätten wir stattdessen einfach ein großes Logofeld hinzufügen können.

Schritt 4: Kadence Templating macht dies einfach
Hier beginnt der Spaß. Jetzt, da wir unsere Inhalte über unser benutzerdefiniertes Feld in WordPress eingegeben haben, können wir ganz einfach – mit nur wenigen Klicks – sicherstellen, dass diese Inhalte auf unserer Website dort angezeigt werden, wo wir sie haben möchten. Wir haben auch den zusätzlichen Vorteil, dass wir schnell Sponsoren zu neuen Inhalten hinzufügen und Sponsorings zu älteren Beiträgen verschieben können, ohne den Inhalt erneut hinzufügen zu müssen. Kadence Elements Templating bietet Ihnen alle Tools, die Sie benötigen, um Sponsorings einfach hinzuzufügen zu verschiedenen Bereichen Ihrer Website schnell und einfach.

Wir fügen unsere Sponsoring-Banner zu unseren Beiträgen hinzu und verwenden dann denselben Inhalt, um auch eine Vorlage für unsere Sponsorenseiten zu erstellen. All dies kann in Kadence Elements Templates verwaltet werden.
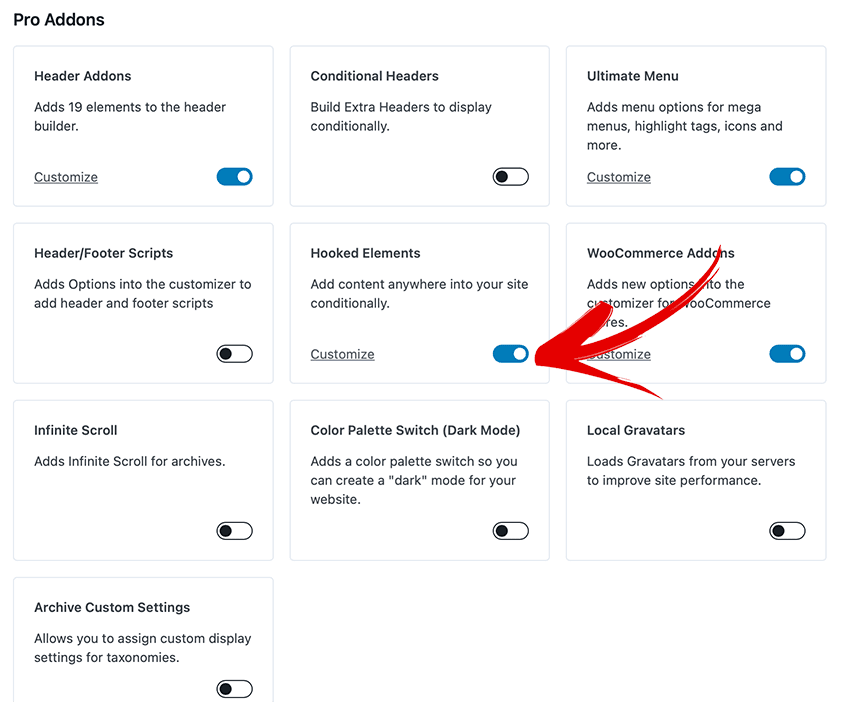
Um Kadence Elements-Vorlagen zu verwenden, vergewissern Sie sich, dass Sie das Kadence Theme Pro-Plugin installiert haben, und stellen Sie dann sicher, dass der Kadence Hooked Elements-Schalter aktiviert ist.

Schritt 5: Hinzufügen von Sponsor-Bannern zu Beiträgen
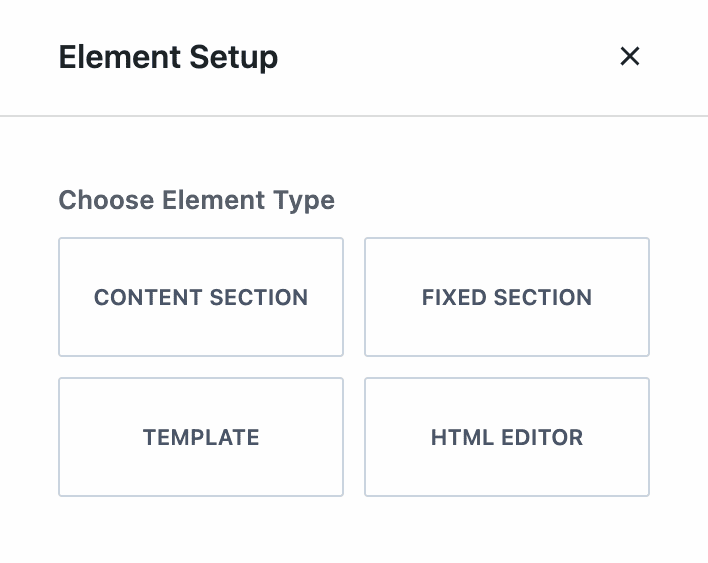
Da wir unseren Posts Sponsor-Banner hinzufügen, fügen wir Inline-Inhalte zu Posts hinzu, die wir bereits erstellt haben. Daher wählen wir den Inhaltsbereich von Kadence Elements aus. Dies weist Kadence an, den Inhalt auf bereits bestehenden Beiträgen/Seiten auf unserer Website zu platzieren.
Navigieren Sie zu Darstellung > Kadence > Elemente , um mit Kadence Elements Templates zu beginnen. Klicken Sie auf Neu hinzufügen und wählen Sie dann Inhaltsabschnitt aus dem nächsten Dialog.

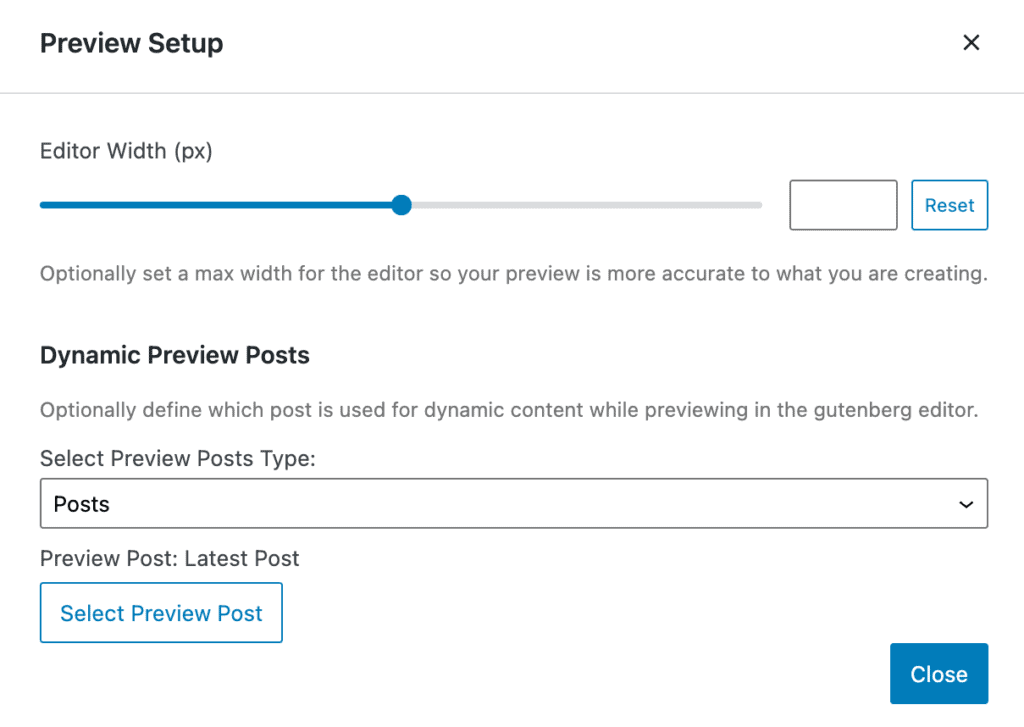
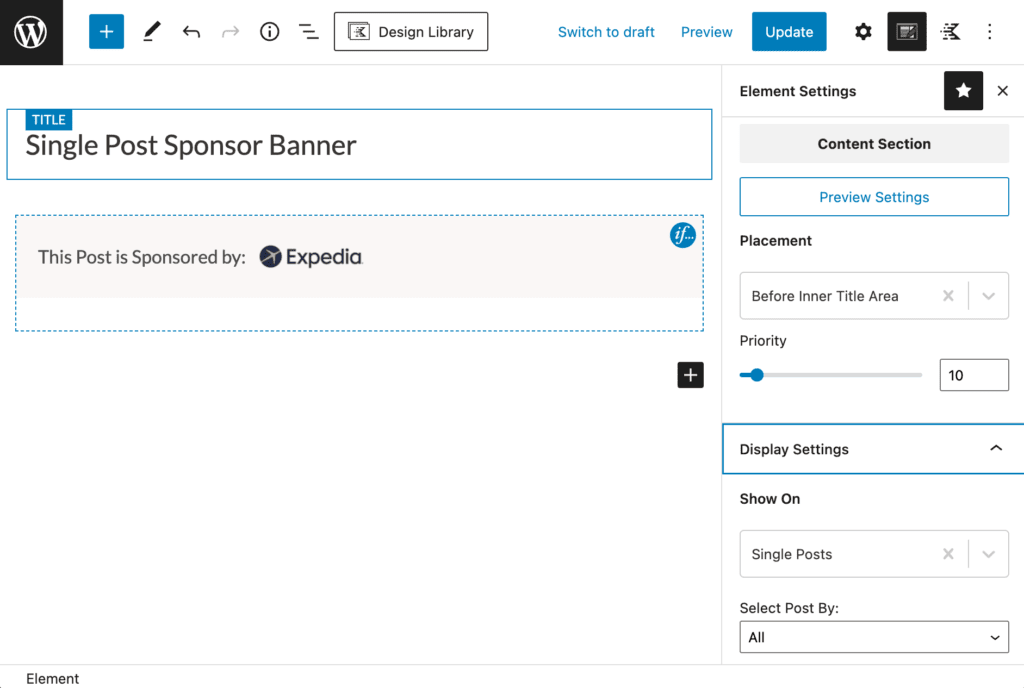
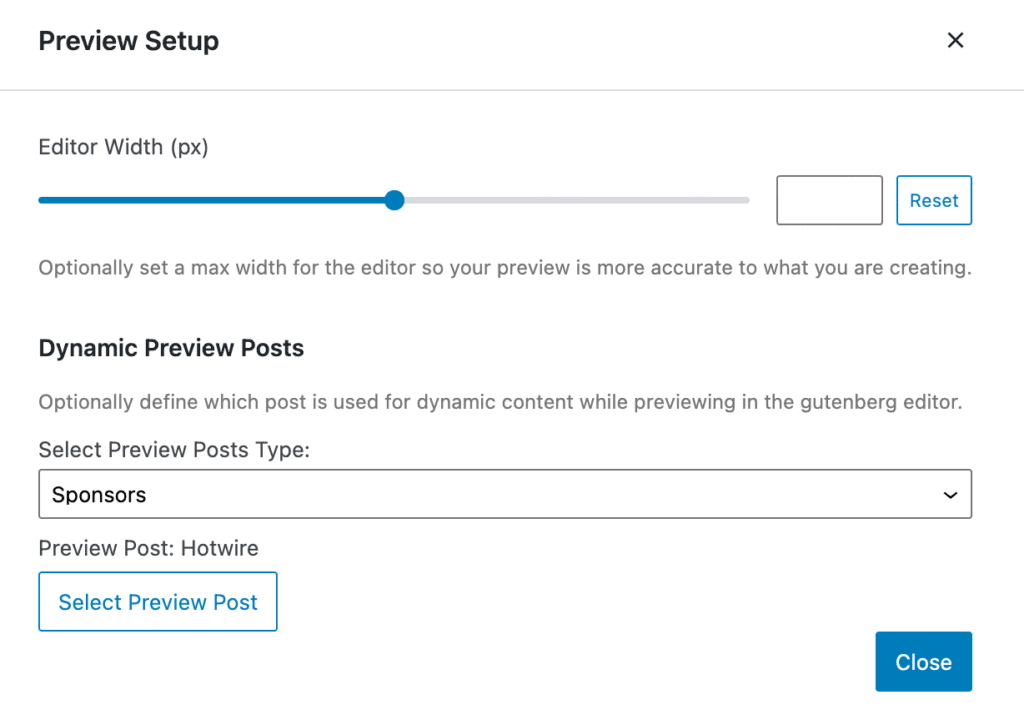
Geben Sie Ihrer Vorlage einen für Sie sinnvollen Titel. Wir haben es Single Post Sponsor Banner genannt . Als nächstes möchten Sie einen der Beiträge auswählen, um Ihr Sponsorenbanner dafür zu modellieren. Dies machst du unter „Vorschaueinstellungen“.

Sobald dies festgelegt ist, können wir damit beginnen, unser Sponsorenbanner so einzurichten, dass es so aussieht, wie wir es möchten. Die wichtigsten Elemente, die wir festlegen müssen, sind Position und Anzeige. In unserem Beispiel stellen wir unser Banner so ein, dass es vor dem inneren Titelbereich (in den Platzierungseinstellungen) und auf allen einzelnen Beiträgen (in den Anzeigeeinstellungen) angezeigt wird.

Schritt 6: Banner den Sponsored Posts zuweisen
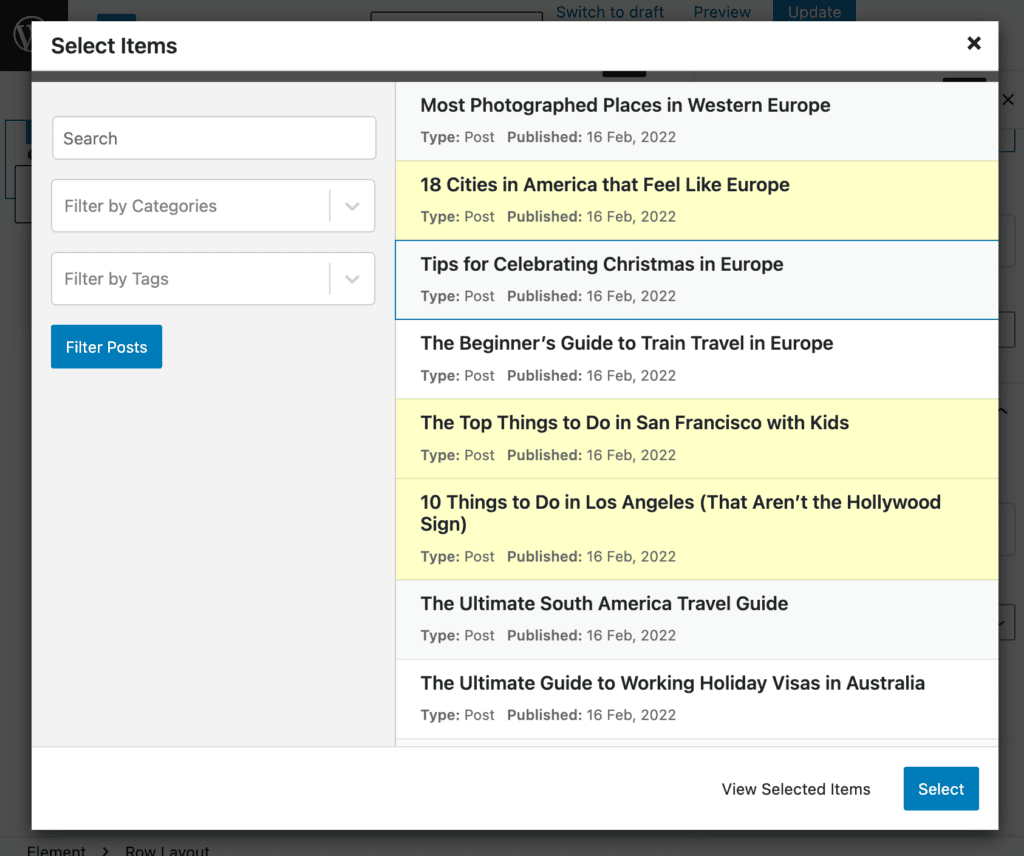
Es gibt eine Reihe von Möglichkeiten, wie wir ganz einfach die Beiträge auswählen können, auf denen das Banner unseres Sponsors erscheinen soll. Am einfachsten wählen Sie die einzelnen Beiträge in den Anzeigeeinstellungen unseres Elements aus. Wir wählen „Show On“, um „Single Posts“ anzuzeigen, und stellen dann „Select Post By“ auf „Individuell“ ein. Klicken Sie dann auf die Schaltfläche „Elemente auswählen“, um einen Dialog zu öffnen, in dem wir ganz einfach die Beiträge auswählen können, auf denen wir dieses bestimmte Element anzeigen möchten.

Wenn wir uns für diese Vorgehensweise entscheiden, haben wir für jedes Banner einen separaten Elementinhaltsbereich.
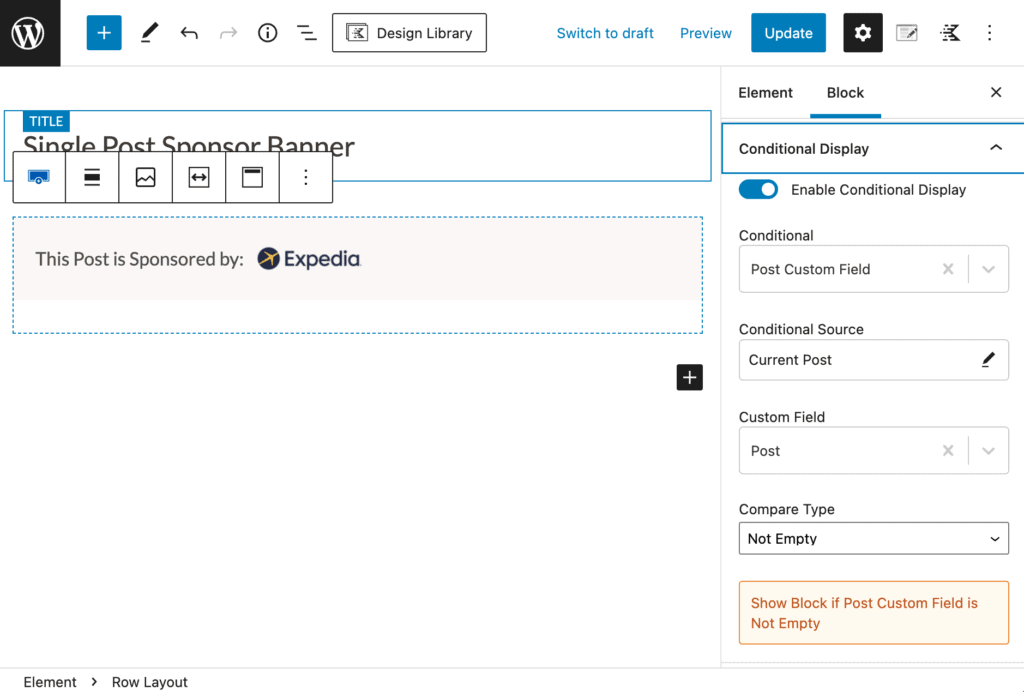
Alternativ können wir einen Inhaltsbereich für alle Banner haben und die Anzeige mit bedingter Anmeldung für jeden Block festlegen.

Sie müssen entscheiden, wie Sie Ihre Sponsorenbanner so organisieren möchten, dass es für Ihre Website und Ihr Team sinnvoll ist.
Schritt 7: Einrichten unserer Sponsor-Post-Vorlagen
Jedes Sponsorenbanner ist so eingestellt, dass es auf eine Sponsorenseite verlinkt. Wir haben unsere Sponsorenseite als Kadence Elements Template eingerichtet. Wählen Sie zunächst einen Sponsor aus, um eine Vorschau der einzelnen Beitragsvorlage anzuzeigen. Hier wählen wir Hotwire.

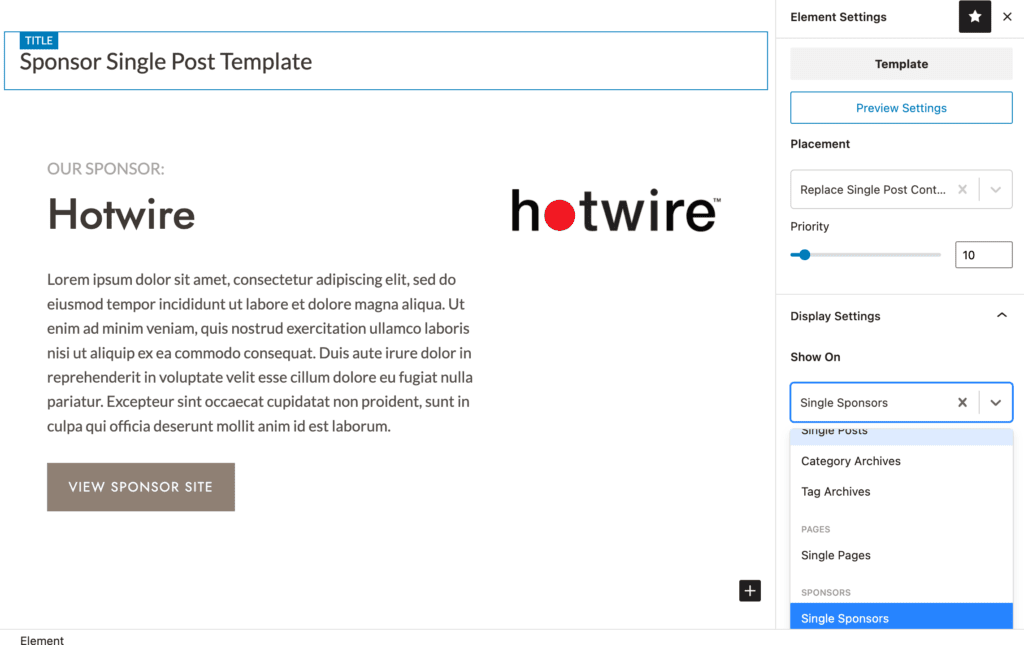
Als Nächstes setzen wir unsere Kadence Elements Template-Einstellungen für die Platzierung auf „Einzelnen Beitragsinhalt ersetzen“ und die Anzeigeeinstellungen auf Einzelne Sponsoren.

Wir können dann unsere Vorlage mit dynamischen Inhalten erstellen, um die spezifischen Sponsorinformationen aus den Inhalten abzurufen, die in unseren benutzerdefinierten Sponsor-Beitragstyp eingegeben wurden. Unsere „View Sponsor Site“-Links zum Sponsor-Link in unserem benutzerdefinierten Sponsor-Beitragstyp.
Dadurch werden unsere Sponsorenseiten dynamisch zu unserer Website hinzugefügt, auf die unsere Banner auf unseren gesponserten Beiträgen verlinken, bevor unsere Website-Besucher auf die Website unseres Sponsors weitergeleitet werden.
Das Hinzufügen dynamisch generierter Seiten ist mit Kadence ganz einfach
Unabhängig davon, welche Art von benutzerdefinierten Tools zum Generieren von Beitragstypen Sie verwenden, ist das Hinzufügen dynamisch generierter Inhalte zu Ihrer WordPress-Site mithilfe von Kadence Elements-Vorlagen und Inhaltsabschnitten einfach. Wir hoffen, dass Ihnen dieses Tutorial weitere Ideen gegeben hat, wie Sie Kadence Elements verwenden können, um benutzerdefinierte Websites einfach und schnell zu erstellen, ohne jemals eine Codezeile zu berühren.
