如何使用 Kadence Elements 模板和元框创建自定义赞助商列表和横幅
已发表: 2022-05-03
Kadence Blocks Pro 1.7 为希望使用动态内容创建网站的 WordPress 网站所有者引入了 Meta Box 支持。 在最近的 iThemes 培训网络研讨会上,Kadence 创始人 Ben Ritner 概述了如何使用 Meta Box、Kadence Theme 和 Kadence Blocks Pro 来设置定制的赞助展示。 使用新的 Travel Blog 入门模板,Ben 展示了如何在帖子中使用相关的赞助商数据来显示带有链接的赞助商徽标。 所有这些都是在没有触及任何一行代码的情况下完成的。 Kadence 为您处理所有动态关系。
您可以在此处观看整个网络研讨会,有关如何使用 Meta Box 实现此功能的更多详细信息如下。
WordPress中的自定义赞助商列表变得容易
使用自定义帖子类型是在多个位置显示相同内容的绝佳方式,这些内容存储在您的 WordPress 数据库中一次。 对于此用例,我们为赞助商内容和链接提供了一个简单的存储区域,并且我们在多个位置显示了此赞助商内容。 例如,赞助商可以赞助我们网站上的多个帖子,但我们只需输入一次内容并在多个位置显示内容。
工作工具
为了使用这个实现,你需要一些东西。
- 卡登斯块。 这是 repo 上提供的免费插件。 转到插件 > 添加新的并搜索 Kadence 块。
- Kadence 主题。 在外观 > 主题下搜索 Kadence。
- Kadence Blocks Pro。 要访问动态内容工具,您需要专业版的 Kadence Blocks。
- Kadence Theme Pro 插件。 解锁 Kadence Elements 的强大功能,让无代码动态内容变得简单。
- 元框。 转到插件> 添加新并搜索 Meta Box。 本教程适用于 Meta Box 的免费版本。 您也可以使用高级自定义字段以类似方式实现这一点,尽管某些步骤会有所不同。
- 彩管界面。 如果您没有使用 Meta Box 的 Pro 版本,您将需要这个免费插件来在您的 WordPress 网站中设置自定义帖子类型。
第 1 步:设置自定义帖子类型
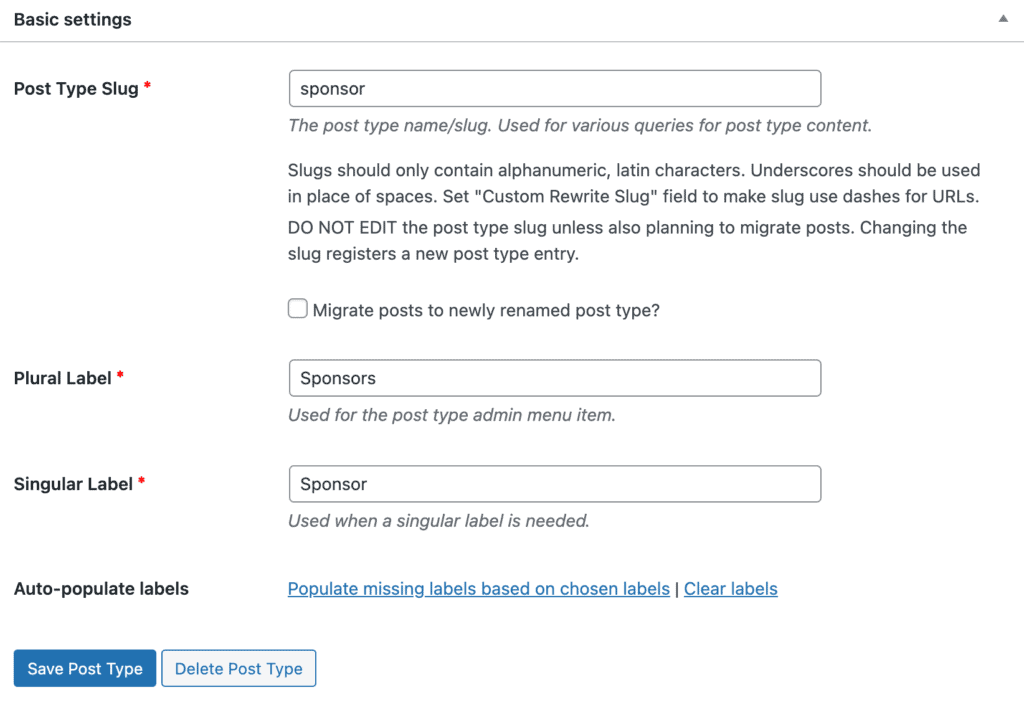
使用 CPT UI 插件,设置自定义帖子类型。 在这里,我们将自定义帖子类型设置为赞助商/赞助商。

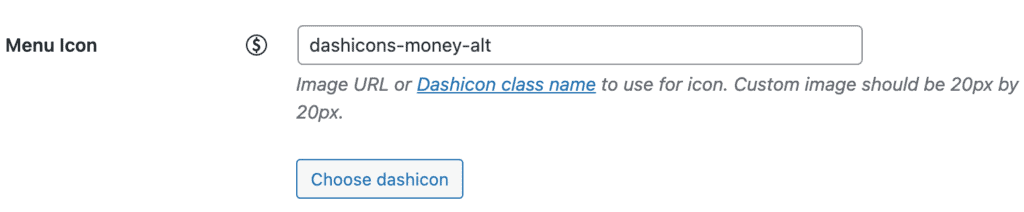
我们可以为我们的赞助商帖子类型设置一个图标。 这将显示在 wp-admin 左侧边栏上的帖子类型旁边。

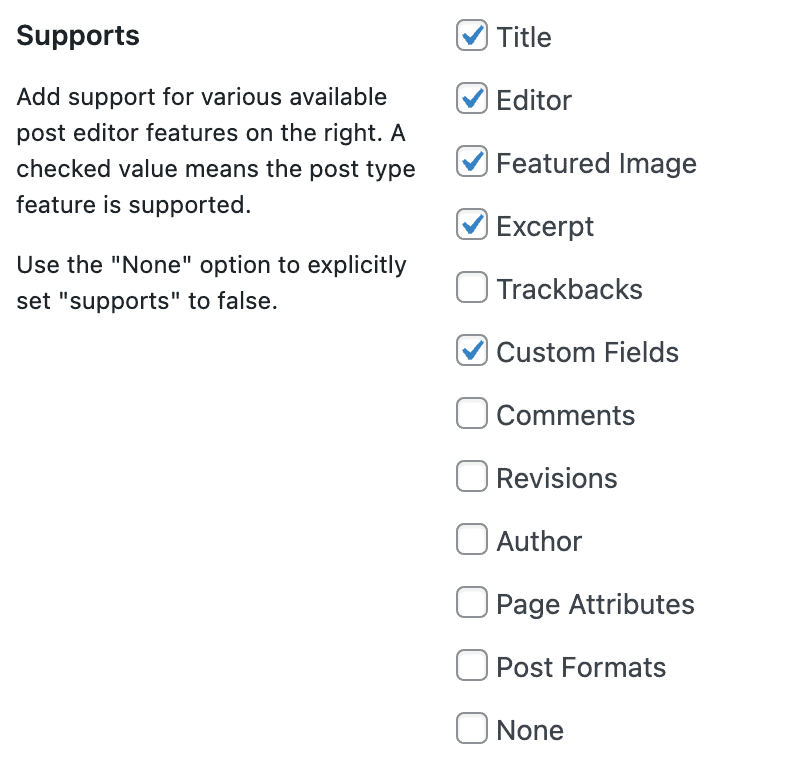
我们向下滚动以设置赞助商帖子类型的图标,并确保帖子类型使用自定义字段。

第 2 步:使用 Meta Box 设置自定义字段
接下来,我们将使用 Meta Box 设置自定义字段。 导航到元框 > 自定义字段并添加新的。 我们将设置两个元框自定义字段组,Post Sponsor 和 Sponsor Settings。 对于我们的示例,我们限制了字段的数量,但您绝对可以扩展赞助商的字段以包含许多不同的内容类型。

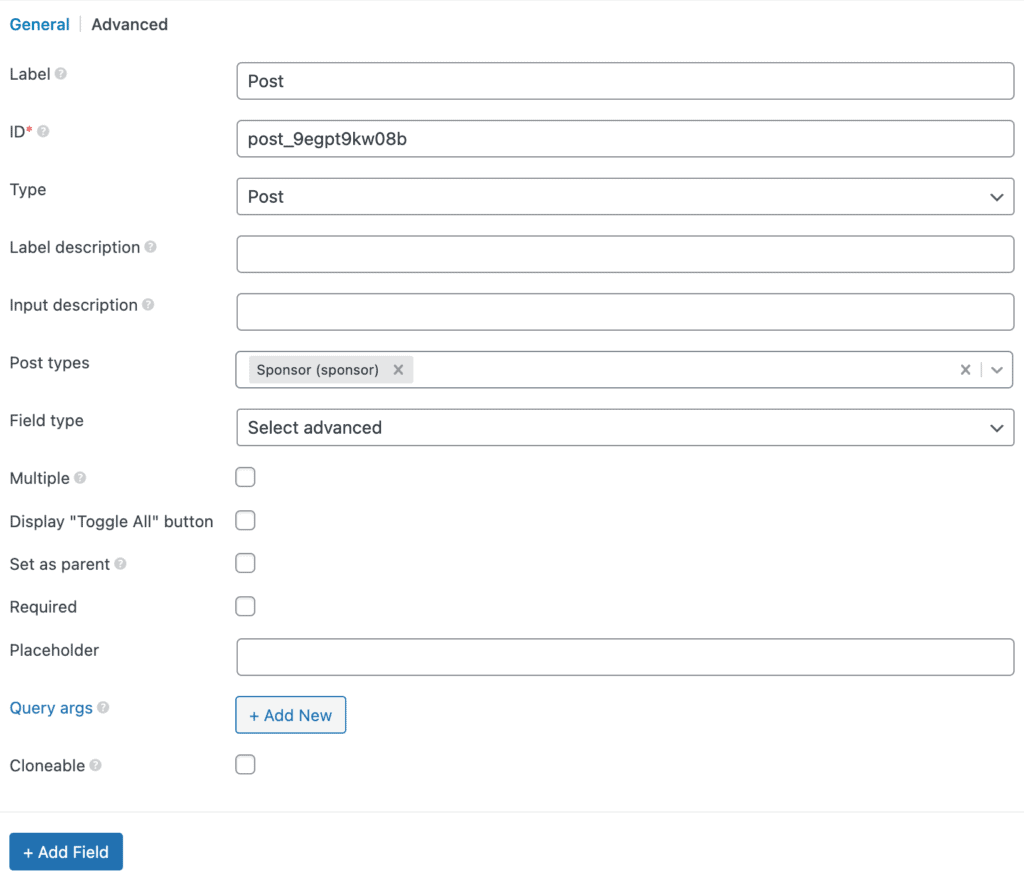
对于 Post Sponsor 字段组,这将在 WordPress 站点的博客文章中显示赞助商信息。

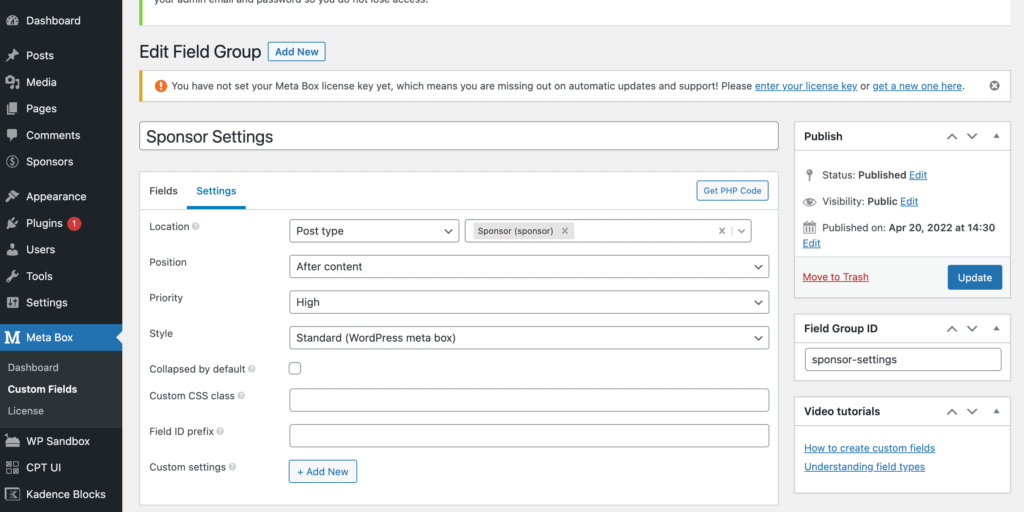
对于赞助商设置,这将为赞助商链接和赞助商小图像设置两个字段。 我们将使用特色图片作为赞助商帖子本身。

第 3 步:添加赞助商内容
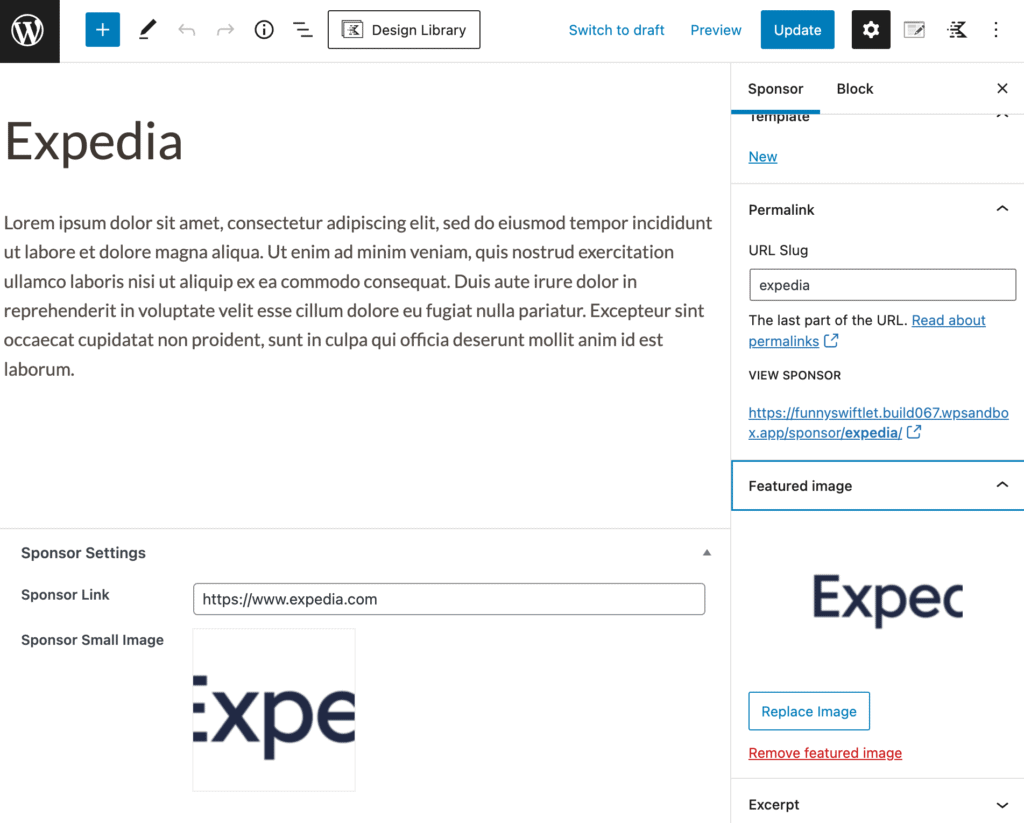
设置自定义字段后,添加新内容就像添加博客文章一样简单。 在我们的示例中,我们在博客文章标题的空间中输入了赞助商名称,在博客文章内容区域输入了赞助商描述,以及赞助商小徽标、赞助商链接的附加字段,我们将为大标志使用特色图片。 如果我们希望赞助商特色图片是别的东西,我们可以很容易地添加一个大的徽标字段。

第 4 步:Kadence 模板让这一切变得简单
这就是乐趣的开始。 现在我们已经通过我们的自定义字段设置将我们的内容输入到 WordPress 中,我们可以轻松地——只需点击几下——确保该内容显示在我们想要的网站上。 我们还有一个额外的好处,那就是能够快速将赞助商添加到新内容,将赞助商转移到旧帖子,而无需重新添加内容。Kadence Elements Templating 为您提供了轻松添加赞助商所需的所有工具快速轻松地访问您网站的各个区域。

我们将赞助横幅添加到我们的帖子中,然后我们也使用相同的内容为我们的赞助商页面创建模板。 所有这些都可以在 Kadence Elements 模板中进行管理。
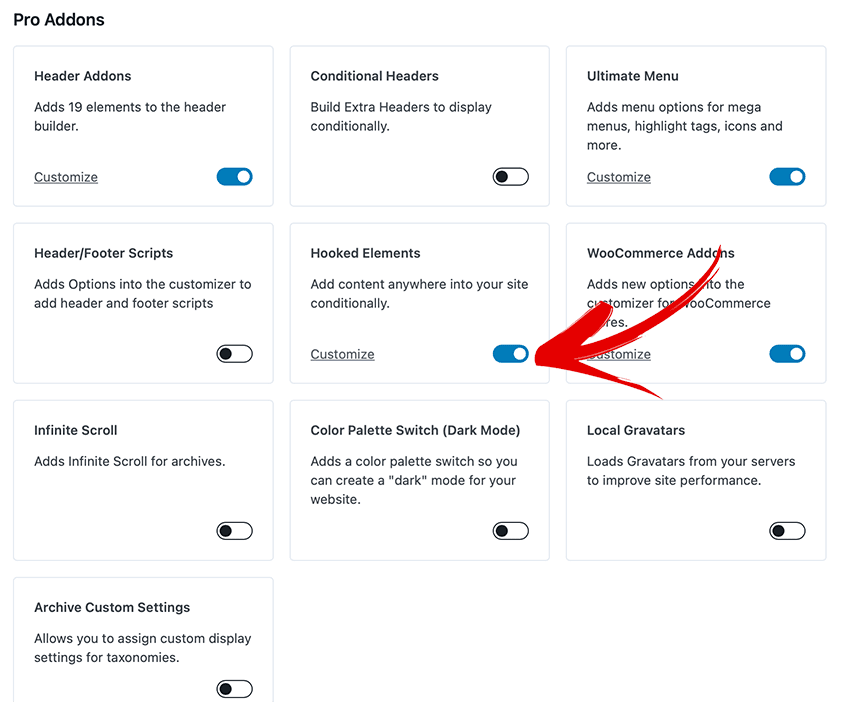
要使用 Kadence Elements 模板,请确保您已安装 Kadence Theme Pro 插件,然后确保您已打开 Kadence Hooked Elements 开关。

第 5 步:在帖子中添加赞助商横幅
因为我们正在为我们的帖子添加赞助商横幅,所以我们将为我们已经创建的帖子添加内联内容。 因此,我们选择了 Kadence Elements Content Section。 这告诉 Kadence 将内容放在我们网站内现有的帖子/页面上。
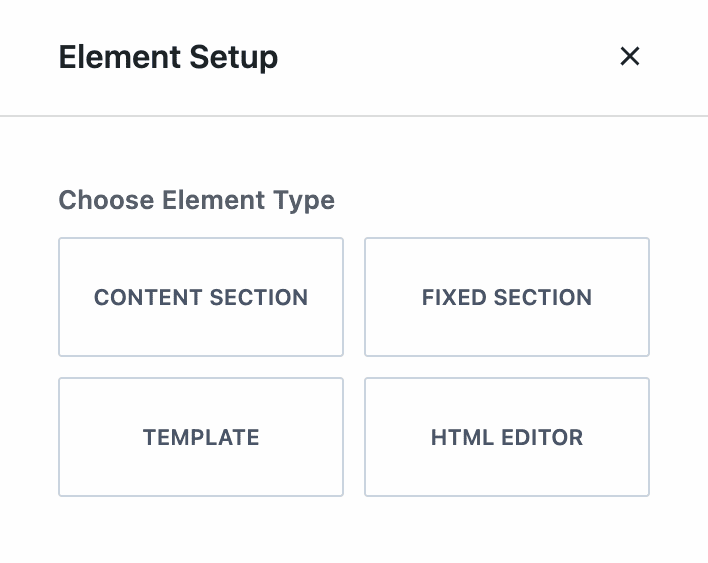
导航到外观 > Kadence > 元素以开始使用 Kadence 元素模板。 单击Add New ,然后从接下来出现的对话框中选择Content Section 。

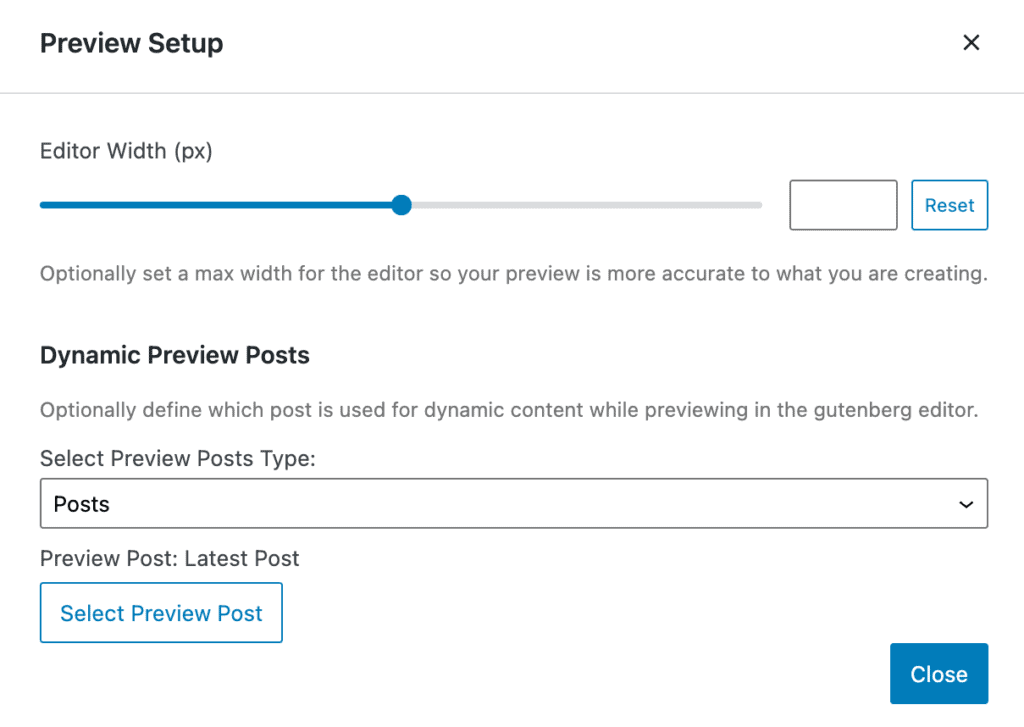
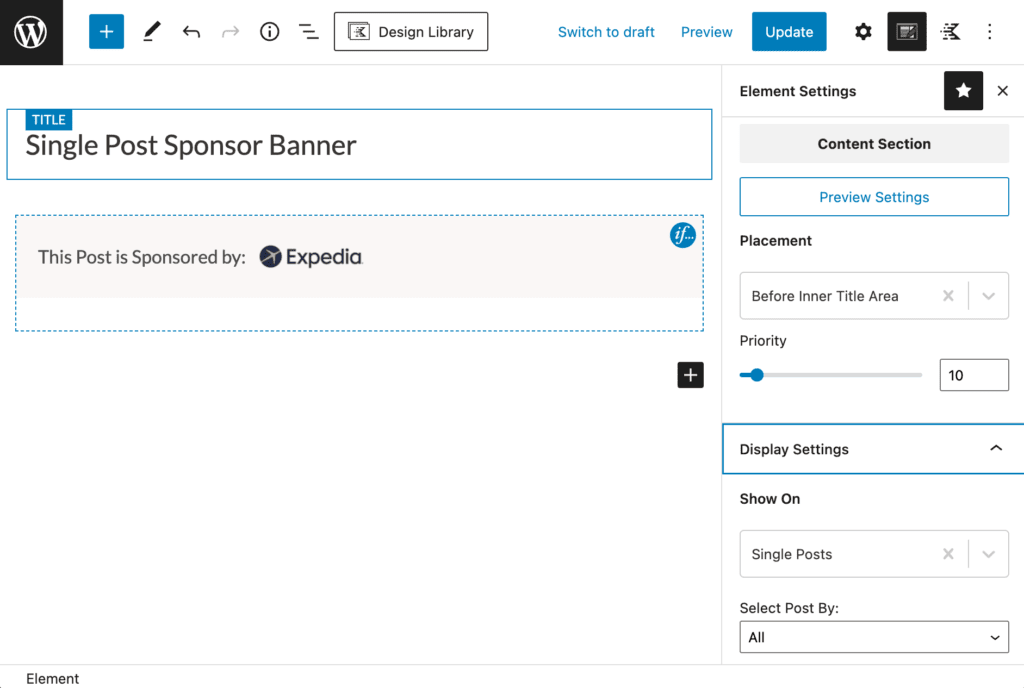
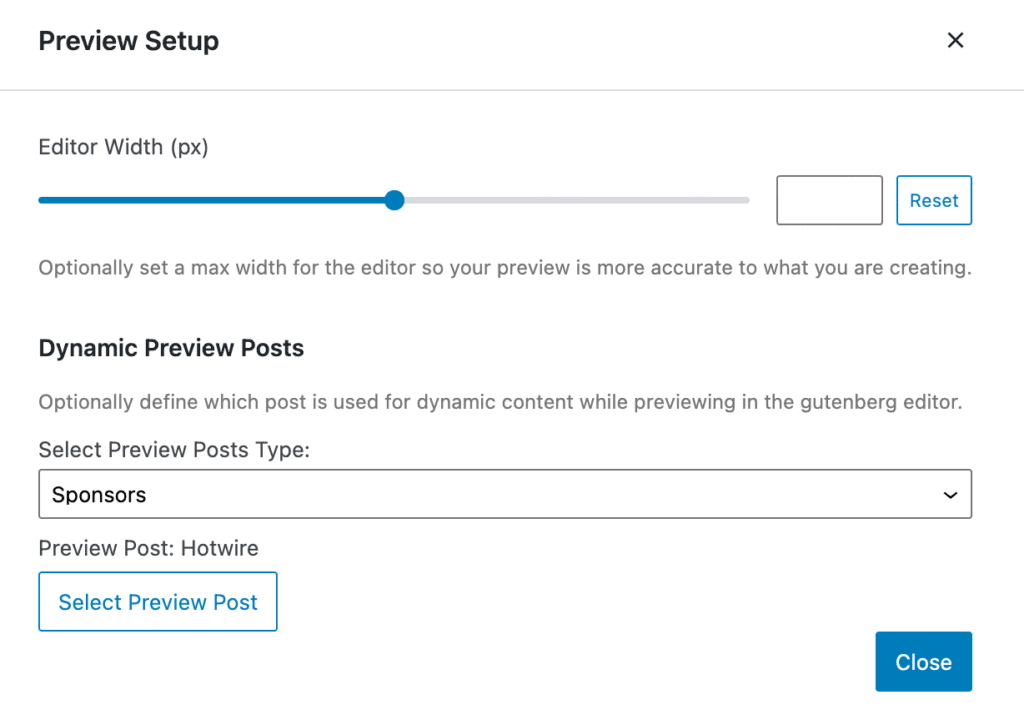
为您的模板命名对您有意义的内容。 我们将其命名为Single Post Sponsor Banner 。 接下来,您需要选择其中一个帖子来为此建模您的赞助商横幅。 您将在“预览设置”下执行此操作。

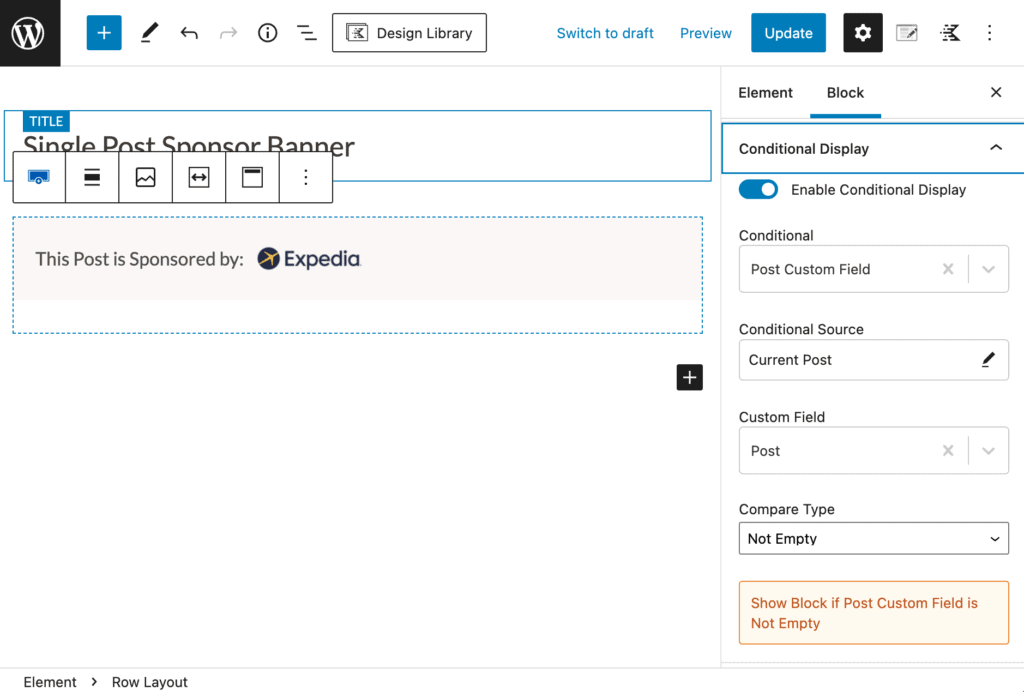
设置好之后,我们就可以开始设置赞助商横幅,使其看起来像我们想要的那样。 我们需要设置的最重要的元素是位置和显示。 对于我们的示例,我们将横幅设置为显示在内部标题区域之前(在放置设置中)和所有单个帖子(在显示设置中)。

第 6 步:为赞助帖子分配横幅
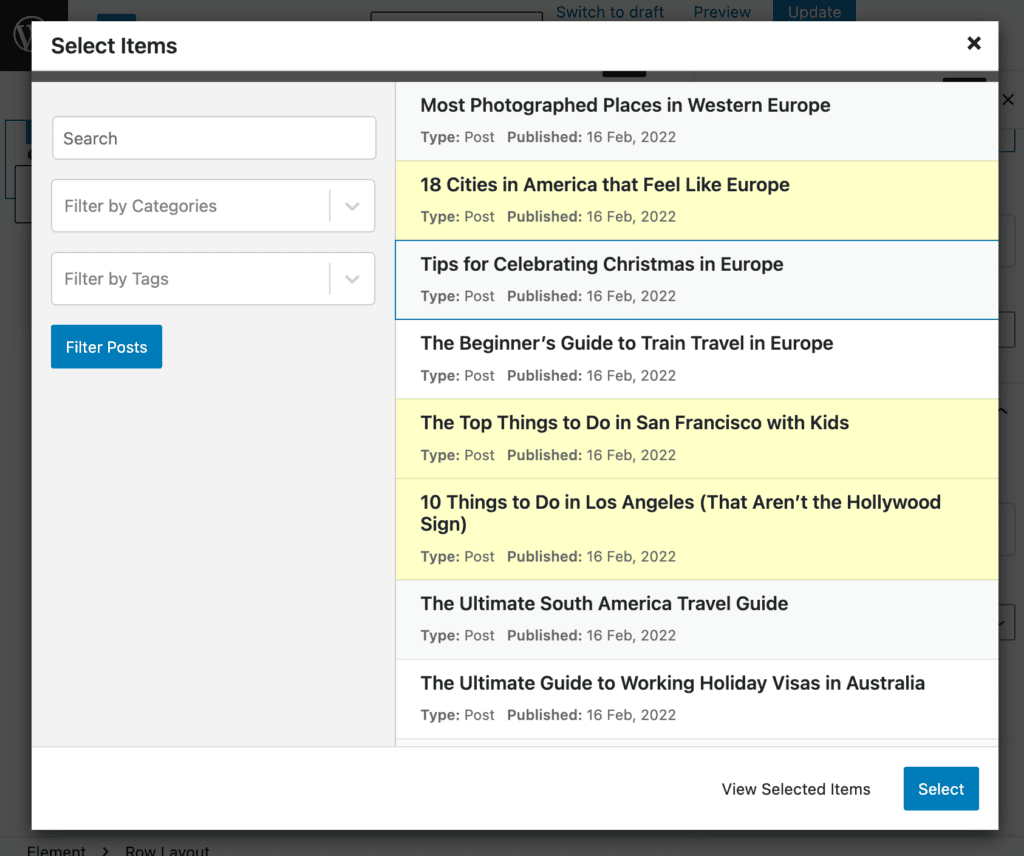
我们可以通过多种方式轻松选择将出现赞助商横幅的帖子。 最简单的方法是在我们元素的显示设置中选择单个帖子。 我们将选择“Show On”来显示“Single Posts”,然后将“Select Post By”设置为个人。 然后,单击“选择项目”按钮打开一个对话框,我们可以在该对话框中轻松选择我们想要显示此特定元素的帖子。

如果我们选择以这种方式工作,我们将为每个横幅提供一个单独的元素内容部分。
或者,我们可以为所有横幅设置一个内容部分,并使用条件登录为每个块设置显示。

您需要决定如何以对您的网站和团队有意义的方式组织您的赞助商横幅。
第 7 步:设置我们的赞助商帖子模板
每个赞助商横幅都设置为链接到赞助商页面。 我们将赞助商页面设置为 Kadence 元素模板。 首先,选择赞助商来预览单个帖子模板。 在这里,我们选择 Hotwire。

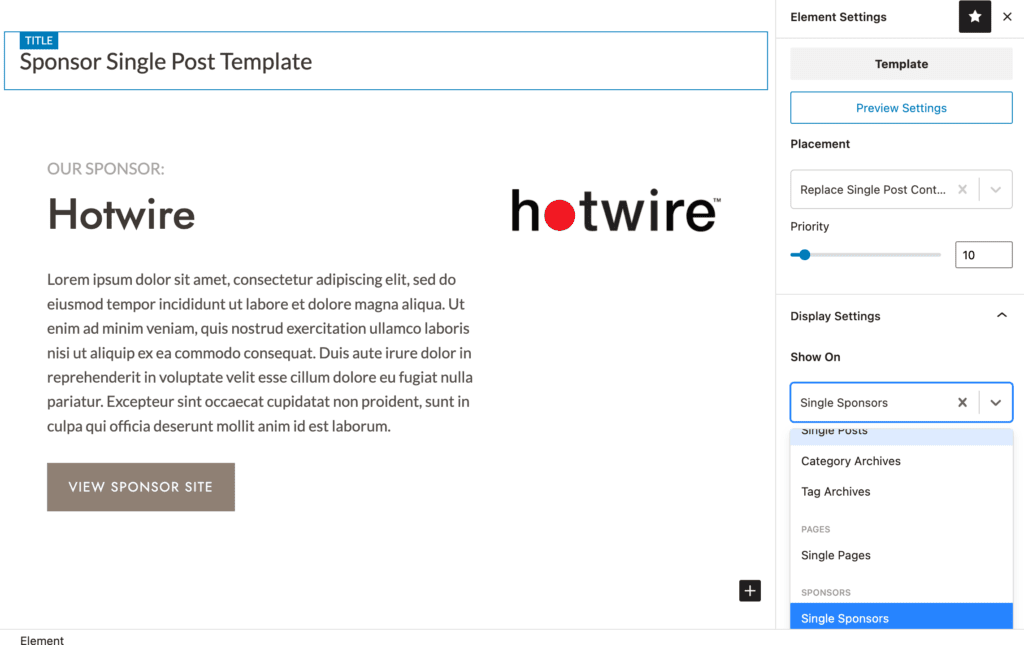
接下来,我们将放置的 Kadence Elements 模板设置设置为“替换单个帖子内容”,并将显示设置设置为单个赞助商。

然后,我们可以使用动态内容构建我们的模板,以从输入到我们的赞助商自定义帖子类型的内容中提取特定赞助商信息。 我们的“查看赞助商网站”链接到赞助商自定义帖子类型中的赞助商链接。
这会将我们的赞助商页面动态添加到我们的网站,在将我们的网站访问者发送到我们的赞助商网站之前,我们的赞助帖子上的横幅将链接到这些页面。
使用 Kadence 轻松添加动态生成的页面
无论您使用哪种类型的自定义帖子类型生成工具,使用 Kadence Elements 模板和内容部分可以轻松地将动态生成的内容添加到您的 WordPress 站点。 我们希望本教程为您提供更多关于如何使用 Kadence Elements 轻松快速地构建自定义网站的想法,而无需接触任何代码。
