Cómo crear una lista de patrocinadores y un banner personalizados con plantillas de Kadence Elements y Meta Box
Publicado: 2022-05-03
Kadence Blocks Pro 1.7 introdujo la compatibilidad con Meta Box para los propietarios de sitios de WordPress que buscan crear sitios con contenido dinámico. En un seminario web reciente de capacitación de iThemes, el fundador de Kadence, Ben Ritner, brindó una descripción general de cómo usar Meta Box, Kadence Theme y Kadence Blocks Pro para configurar pantallas de patrocinio personalizadas. Usando la nueva plantilla de inicio de blog de viajes, Ben mostró cómo usar datos de patrocinadores relacionados en publicaciones para mostrar logotipos de patrocinadores con enlaces. Todo esto se hizo sin tocar una sola línea de código; Kadence maneja todas las relaciones dinámicas por usted.
Puede ver el seminario web completo aquí y, a continuación, encontrará más detalles sobre cómo implementar esto con Meta Box.
Listado personalizado de patrocinadores en WordPress simplificado
El uso de tipos de publicaciones personalizadas es una excelente manera de mostrar el mismo contenido, almacenado una vez en su base de datos de WordPress, en varios lugares. Para este caso de uso, tenemos un área de almacenamiento simple para el contenido y los enlaces del patrocinador, y mostramos este contenido del patrocinador en varios lugares. Por ejemplo, un patrocinador podría patrocinar varias publicaciones en nuestro sitio, pero solo tenemos que ingresar el contenido una vez y mostrar el contenido en varios lugares.
Herramientas para el trabajo
Para usar esta implementación, necesitará algunas cosas.
- Bloques Kadence. Este es el complemento gratuito disponible en el repositorio. Vaya a Complementos > Agregar nuevo y busque Kadence Blocks.
- Tema Kadence . Busque Kadence en Apariencia > Temas .
- Bloques Kadence Pro. Para acceder a las herramientas de contenido dinámico, necesitará la versión Pro de Kadence Blocks.
- Complemento Kadence Theme Pro. Libere el poder de Kadence Elements para simplificar el contenido dinámico sin código.
- Metabox. Vaya a Complementos > Agregar nuevo y busque Meta Box. Este tutorial funciona con la versión gratuita de Meta Box. Alternativamente, puede usar Campos personalizados avanzados para implementar esto de manera similar, aunque algunos de los pasos serán diferentes.
- Interfaz de usuario de CPT. Si no está utilizando la versión Pro de Meta Box, necesitará este complemento gratuito para configurar los tipos de publicaciones personalizadas en su sitio de WordPress.
Paso 1: Configuración de los tipos de publicaciones personalizadas
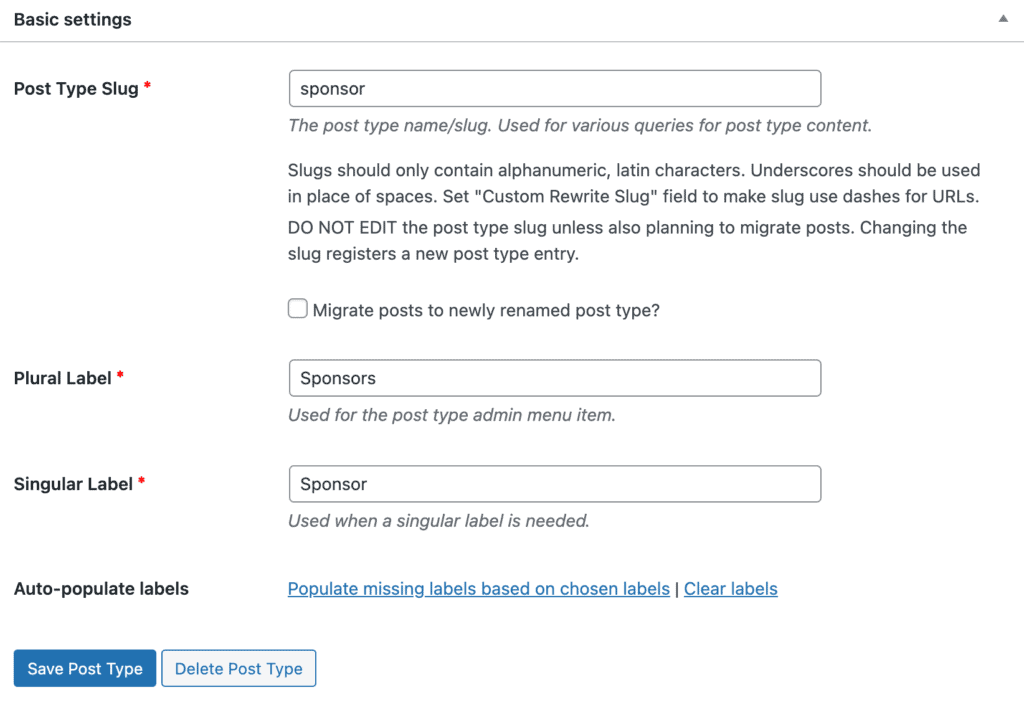
Con el complemento de la interfaz de usuario de CPT, configure los tipos de publicaciones personalizadas. Aquí, configuramos el tipo de publicación personalizada como patrocinador/patrocinadores.

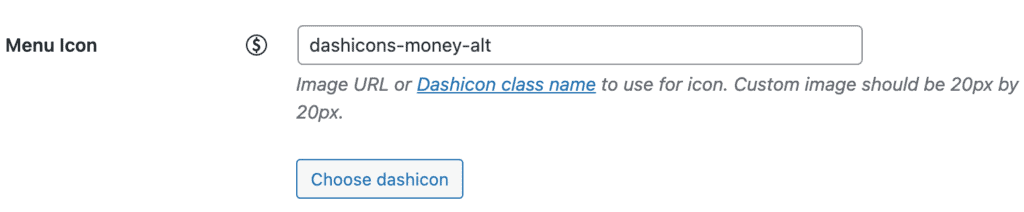
Podemos establecer un icono para nuestro tipo de publicación de patrocinador. Esto se mostrará junto al tipo de publicación en la barra lateral izquierda de wp-admin.

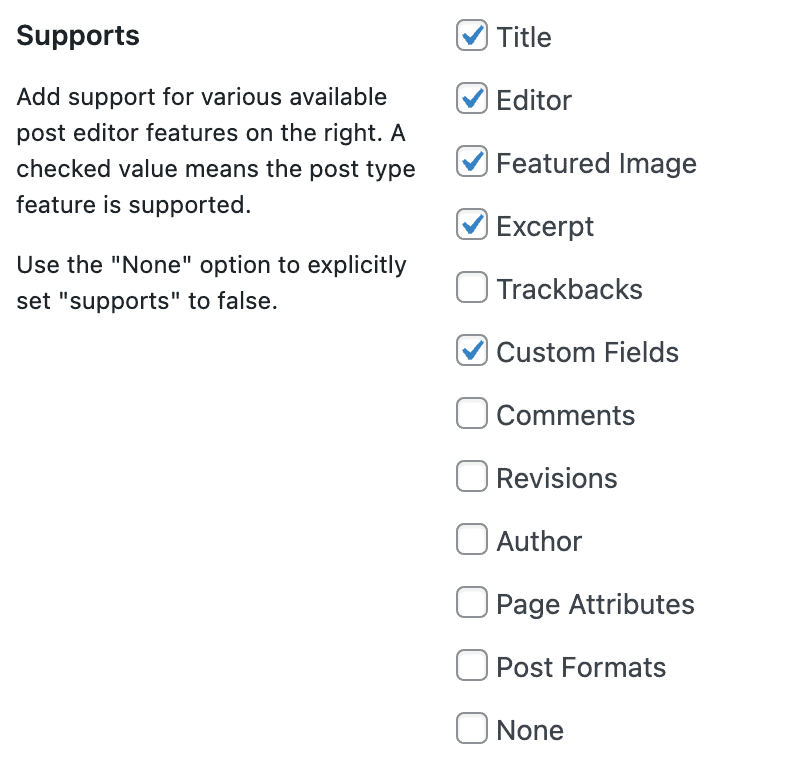
Nos desplazamos hacia abajo para configurar el ícono para el tipo de publicación de los patrocinadores y nos aseguramos de que el tipo de publicación use campos personalizados.

Paso 2: Configuración de campos personalizados con Meta Box
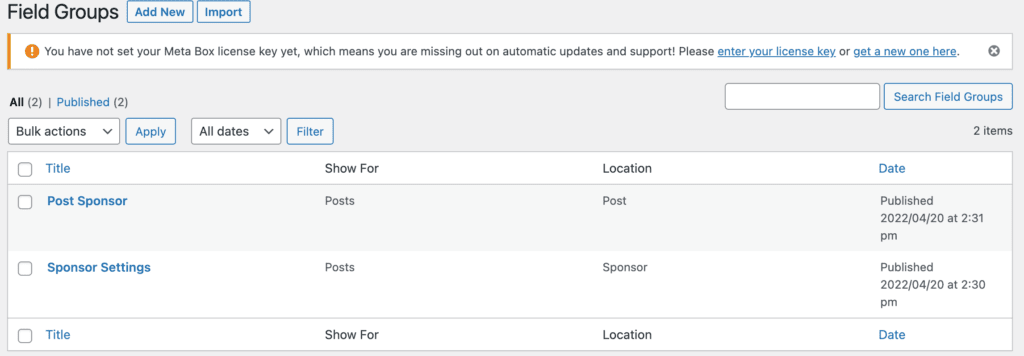
A continuación, configuraremos nuestros campos personalizados con Meta Box. Navegue a Meta Box > Campos personalizados y Agregar nuevo. Configuraremos dos grupos de campos personalizados de cuadro meta, Patrocinador de publicación y Configuración de patrocinador. Para nuestro ejemplo, estamos limitando la cantidad de campos, pero definitivamente puede expandir los campos para que los patrocinadores contengan muchos tipos de contenido diferentes.

Para el grupo de campo Patrocinador de publicación, esto mostrará la información del patrocinador en las publicaciones de blog del sitio de WordPress.

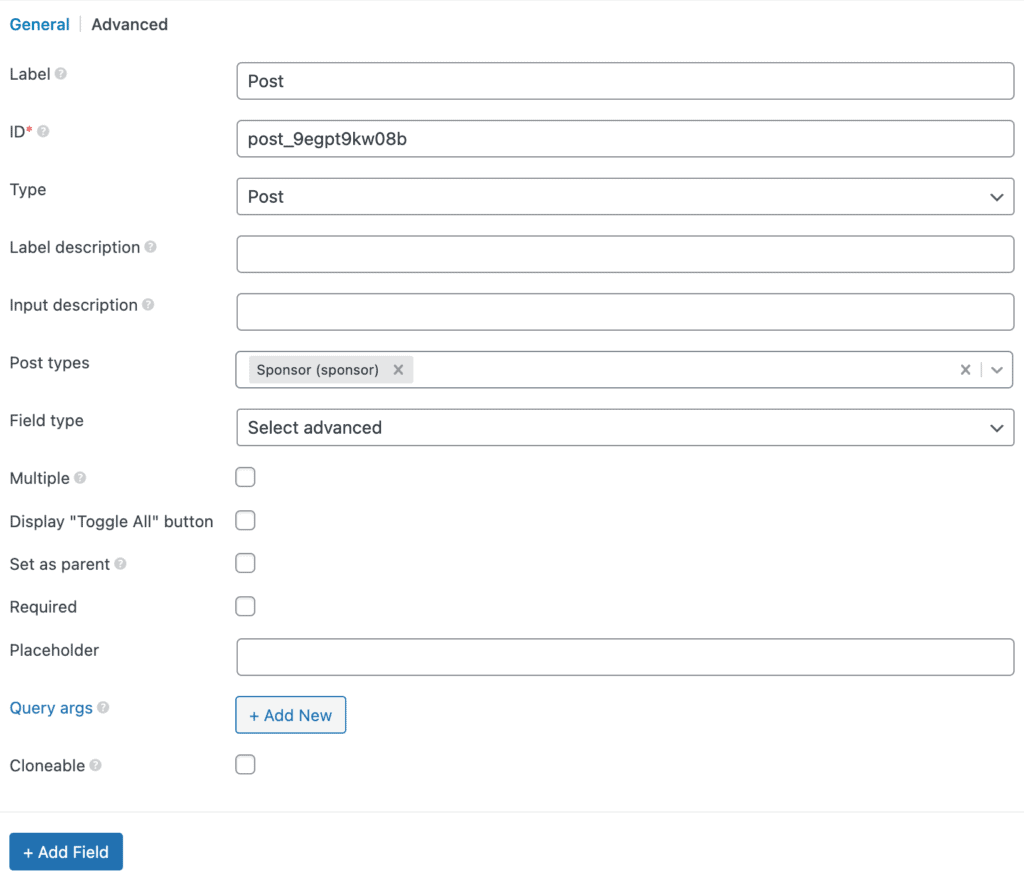
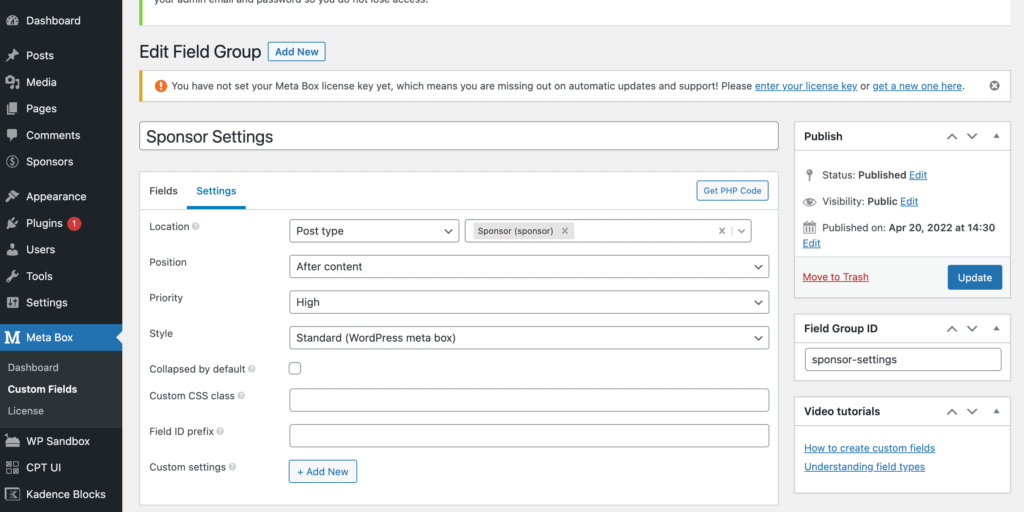
Para la configuración del patrocinador, esto configurará dos campos para el enlace del patrocinador y una imagen pequeña del patrocinador. Usaremos la imagen destacada para las publicaciones del patrocinador.

Paso 3: agregar el contenido del patrocinador
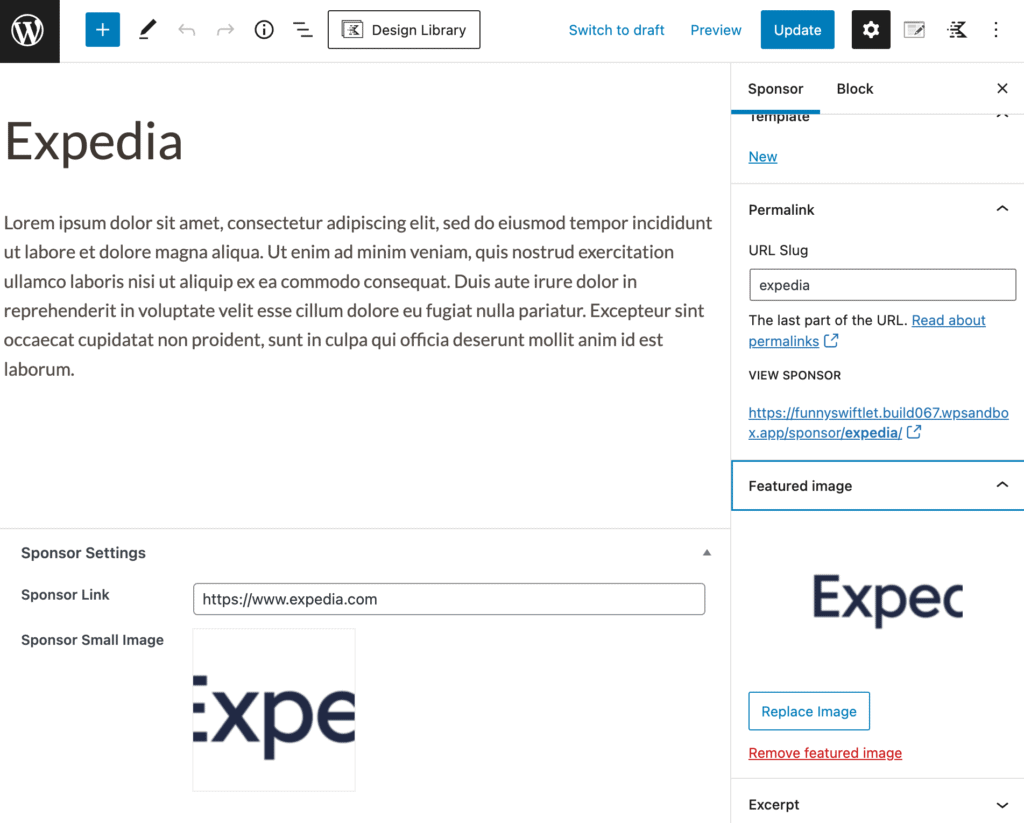
Una vez que haya configurado sus campos personalizados, agregar contenido nuevo es tan fácil como agregar una publicación de blog. En nuestro ejemplo, ingresamos el nombre del patrocinador en el espacio para el título de la publicación del blog, una descripción del patrocinador ingresada en el área de contenido de la publicación del blog, además de los campos adicionales del logotipo pequeño del patrocinador, el enlace del patrocinador y utilice la imagen destacada para el logotipo grande. Si quisiéramos que la imagen destacada del patrocinador fuera otra cosa, podríamos haber agregado fácilmente un campo de logotipo grande en su lugar.

Paso 4: las plantillas de Kadence lo hacen fácil
Aquí es donde la diversión comienza. Ahora que hemos ingresado nuestro contenido en WordPress a través de nuestra configuración de campo personalizado, podemos fácilmente, con solo unos pocos clics, asegurarnos de que este contenido se muestre en nuestro sitio donde lo queremos. También tenemos el beneficio adicional de poder agregar rápidamente patrocinadores a contenido nuevo, mover patrocinios a publicaciones más antiguas sin tener que volver a agregar el contenido. Kadence Elements Templating le brinda todas las herramientas que necesita para agregar patrocinios fácilmente a varias áreas de su sitio de forma rápida y sencilla.

Estamos agregando nuestros banners de patrocinio a nuestras publicaciones y luego estamos usando el mismo contenido para crear una plantilla para nuestras páginas de patrocinio también. Todo esto se puede administrar en las plantillas de Kadence Elements.
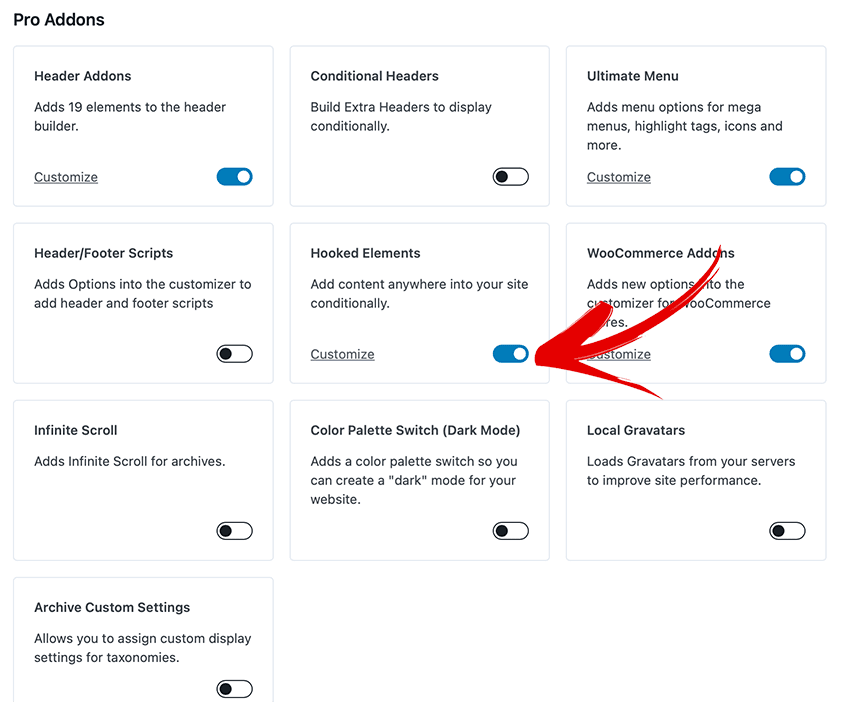
Para usar las plantillas de Kadence Elements, asegúrese de tener instalado el complemento Kadence Theme Pro y luego asegúrese de tener activado el botón de alternancia Kadence Hooked Elements.

Paso 5: agregar pancartas de patrocinadores a las publicaciones
Debido a que estamos agregando pancartas de patrocinadores a nuestras publicaciones, agregaremos contenido en línea a las publicaciones que ya hemos creado. Como tal, estamos seleccionando la sección de contenido de Kadence Elements. Esto le dice a Kadence que coloque el contenido en publicaciones/páginas ya existentes dentro de nuestro sitio.
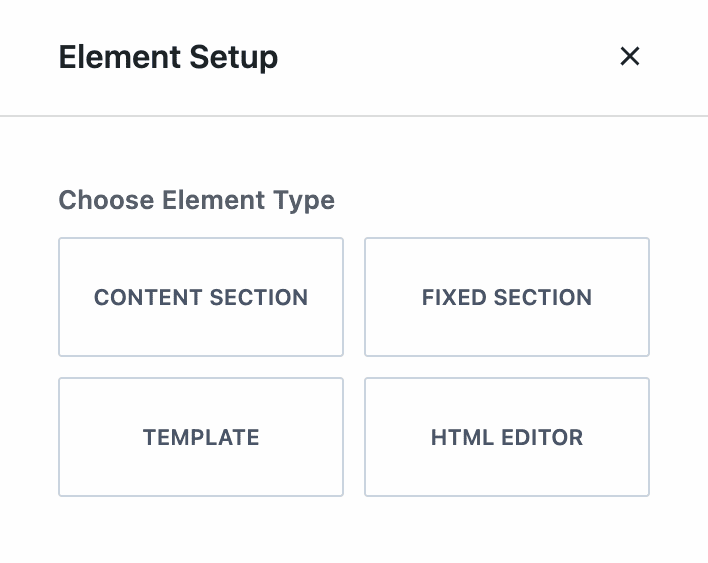
Vaya a Apariencia > Kadence > Elementos para comenzar con las plantillas de elementos de Kadence. Haga clic en Agregar nuevo y, a continuación, seleccione Sección de contenido en el cuadro de diálogo que aparece a continuación.

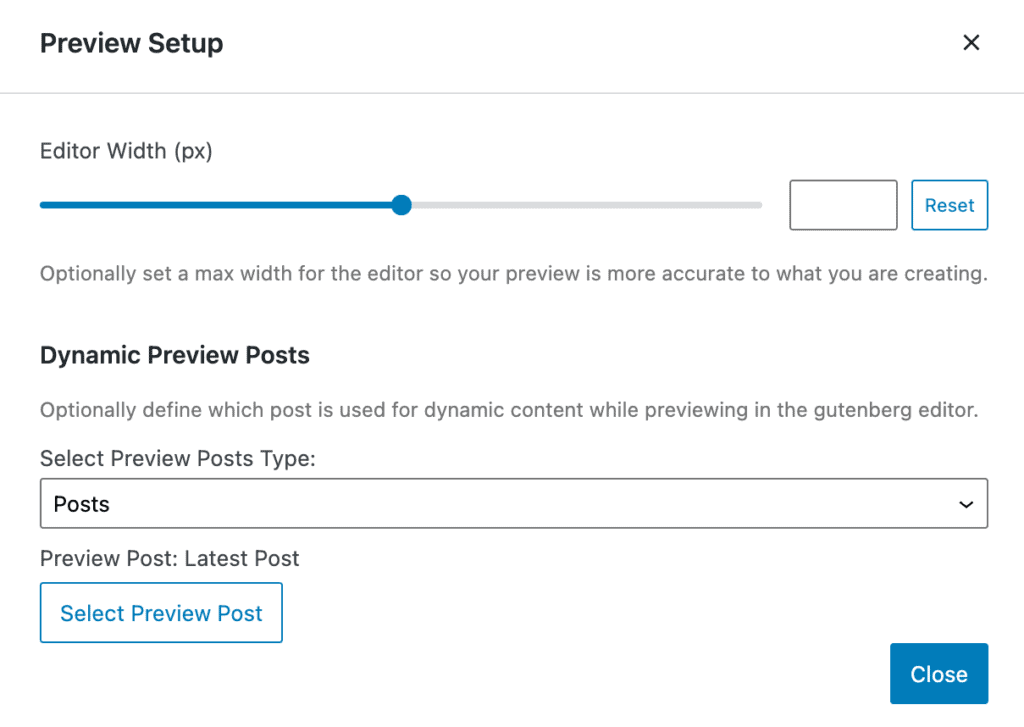
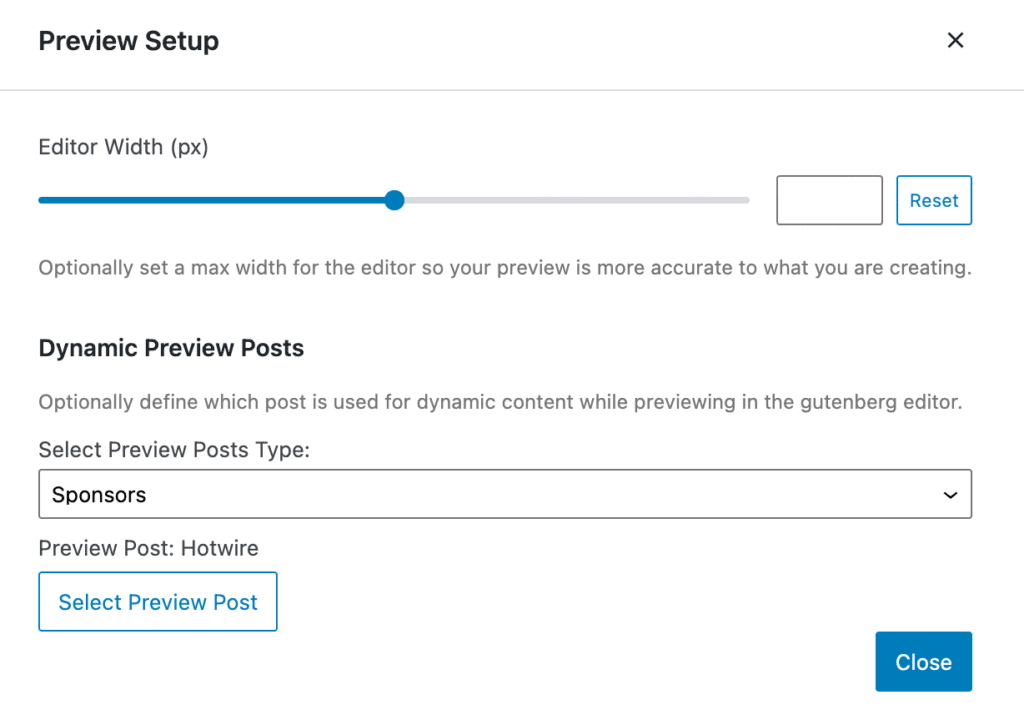
Titula tu plantilla con algo que tenga sentido para ti. Lo titulamos Banner de patrocinador de publicación única . A continuación, querrá elegir una de las publicaciones para modelar su banner de patrocinador para esto. Lo harás en "Configuración de vista previa".

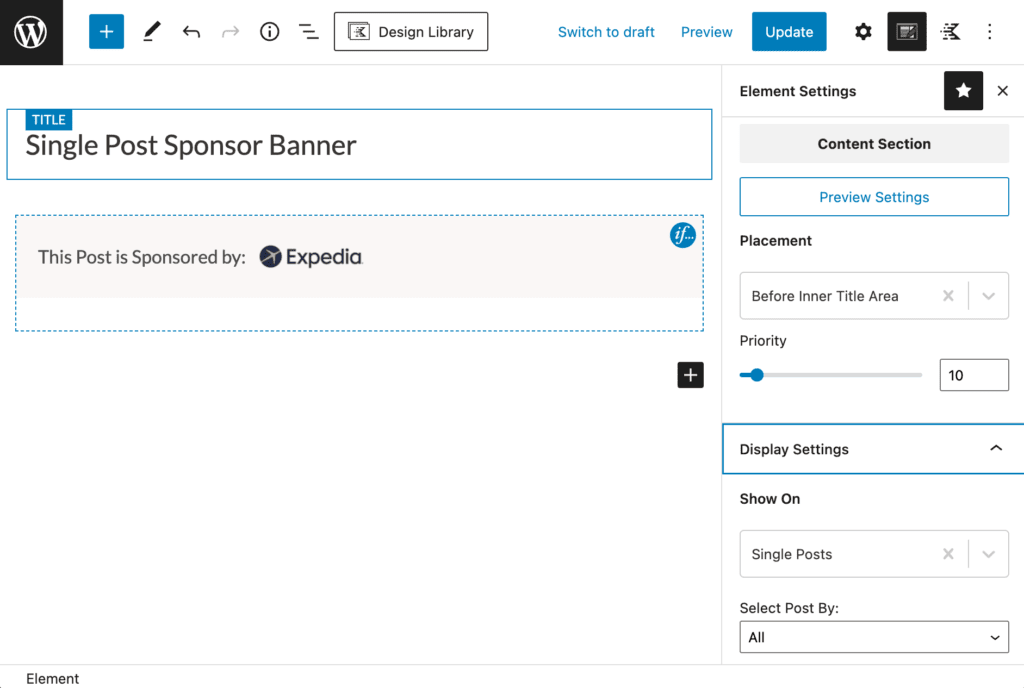
Una vez que esto está configurado, podemos comenzar a configurar nuestro banner de patrocinador para que se vea de la manera que nos gustaría. Los elementos más importantes que debemos configurar son la posición y la visualización. Para nuestro ejemplo, estamos configurando nuestro banner para que se muestre antes del área de título interior (en Configuración de ubicación) y en todas las publicaciones individuales (en Configuración de visualización).

Paso 6: Asignación de banners a las publicaciones patrocinadas
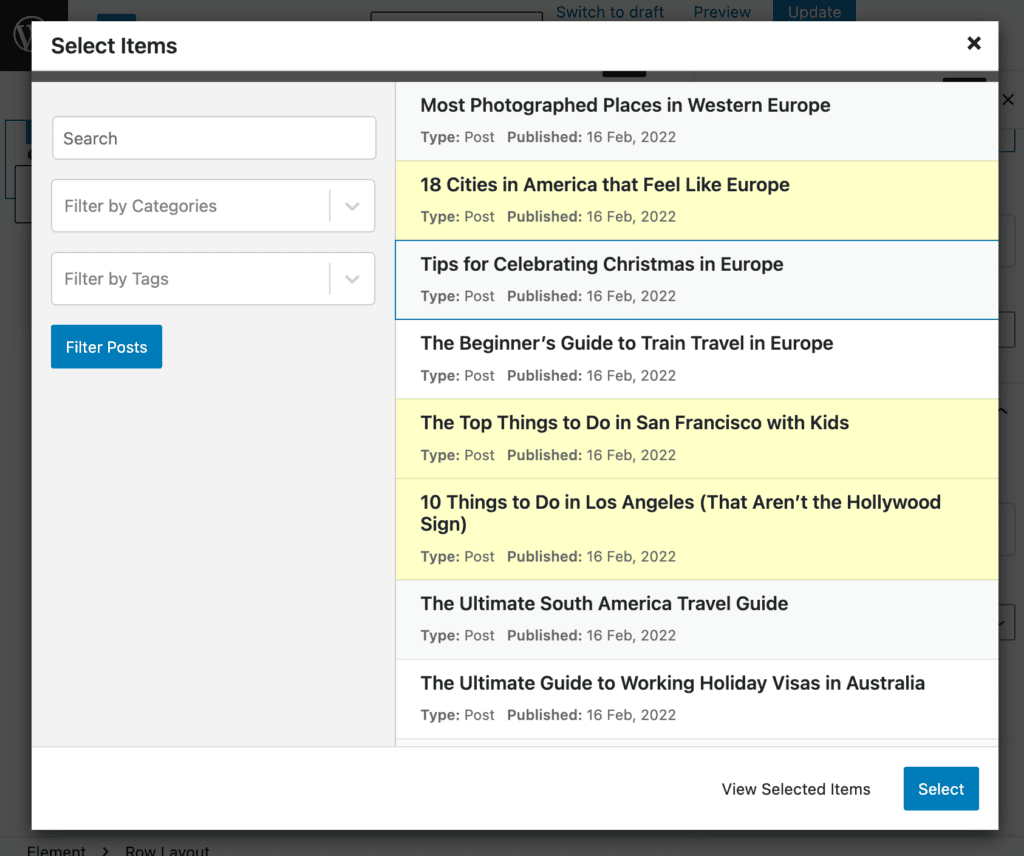
Hay varias formas de elegir fácilmente las publicaciones en las que aparecerá el banner de nuestro patrocinador. La forma más fácil es elegir las publicaciones individuales en la configuración de visualización de nuestro elemento. Elegiremos "Mostrar en" para mostrar "Publicaciones individuales", y luego "Seleccionar publicación por" configurado como individual. Luego, haga clic en el botón "Seleccionar elementos" para abrir un diálogo en el que podemos elegir fácilmente las publicaciones en las que nos gustaría mostrar este elemento en particular.

Si optamos por trabajar de esta manera, tendremos una sección de contenido de elementos separada para cada banner.
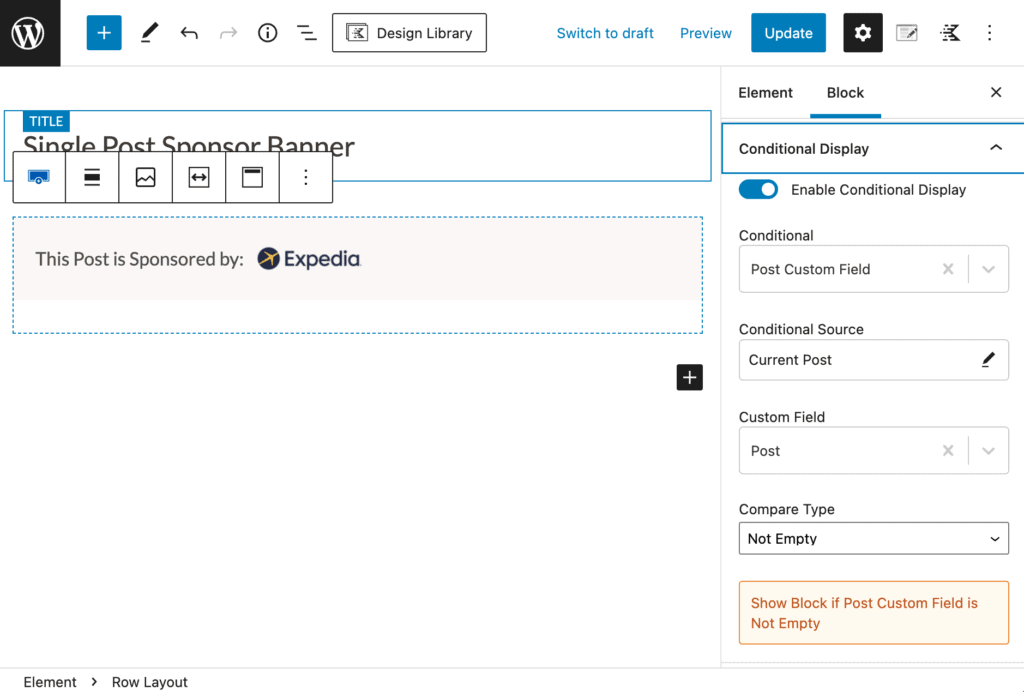
Alternativamente, podemos tener una sección de contenido para todos los banners y configurar la visualización usando un inicio de sesión condicional para cada bloque.

Deberá decidir cómo le gustaría organizar los banners de sus patrocinadores de una manera que tenga sentido para su sitio y su equipo.
Paso 7: configurar nuestras plantillas de publicaciones de patrocinadores
Cada banner de patrocinador está configurado para vincular a una página de patrocinador. Configuramos nuestra página de patrocinadores como una plantilla de Kadence Elements. Primero, seleccione un patrocinador para obtener una vista previa de la plantilla de publicación única. Aquí, seleccionamos Hotwire.

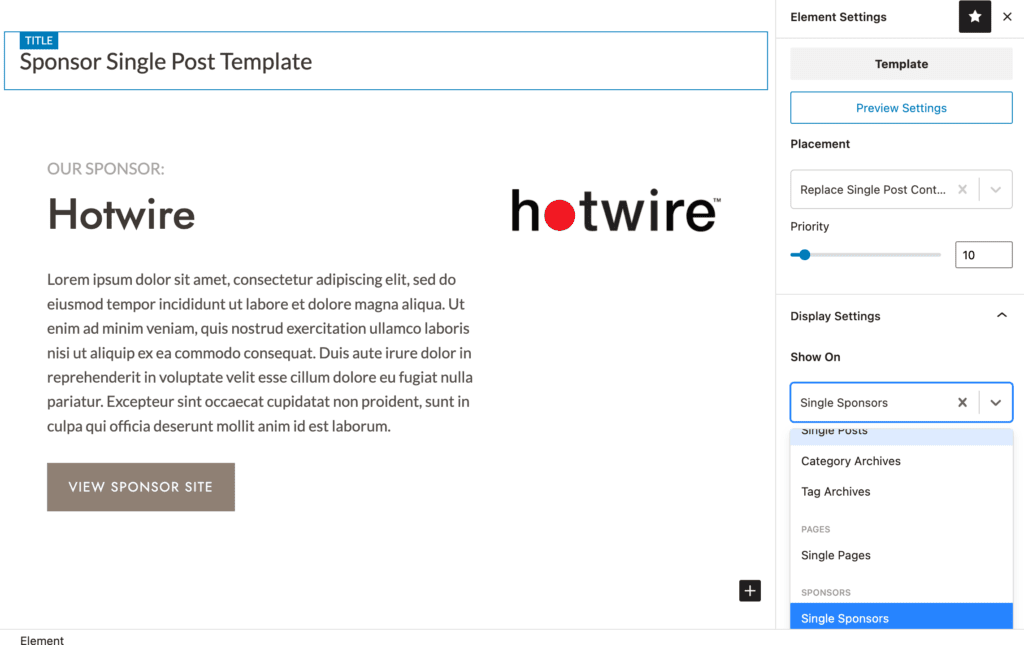
A continuación, configuramos la configuración de nuestra Plantilla de Elementos de Kadence para la ubicación en "Reemplazar contenido de publicación única" y la Configuración de visualización en Patrocinadores únicos.

Luego podemos construir nuestra plantilla utilizando contenido dinámico para extraer la información específica del patrocinador del contenido ingresado en nuestro tipo de publicación personalizada de patrocinador. Nuestro "Ver sitio del patrocinador" se vincula al enlace del patrocinador en nuestro tipo de publicación personalizada del patrocinador.
Esto agregará dinámicamente nuestras páginas de patrocinadores a nuestro sitio a las que se vincularán nuestros banners en nuestras publicaciones patrocinadas antes de enviar a los visitantes de nuestro sitio al sitio de nuestro patrocinador.
Agregar páginas generadas dinámicamente es fácil con Kadence
No importa qué tipo de herramientas de generación de tipo de publicación personalizada utilice, agregar contenido generado dinámicamente a su sitio de WordPress es fácil usando las secciones de contenido y plantillas de Kadence Elements. Esperamos que este tutorial le brinde más ideas sobre cómo usar Kadence Elements para crear sitios personalizados de manera fácil y rápida sin siquiera tocar una línea de código.
