Kadence Blocks 2.4 및 Kadence Blocks Pro 1.7 소개
게시 됨: 2022-04-12
Kadence 팀은 Kadence Blocks 무료 및 Kadence Blocks Pro에 새로운 기능을 도입하여 WordPress 사이트 소유자가 Kadence로 보다 효과적인 웹사이트를 만들 수 있도록 돕게 된 것을 기쁘게 생각합니다. Kadence Blocks의 무료 버전에 추가된 가장 영향력 있는 기능으로는 Row Layout 블록 외부에서 사용할 수 있는 Section 블록이 있는 플렉스 컨트롤 레이아웃, 새로운 Show More 블록 및 갤러리 콘텐츠를 동적으로 소싱하는 옵션이 있습니다. Kadence Blocks Pro에서는 이제 동적 목록 블록에 대한 새로운 기능과 Meta Box를 사용한 동적 콘텐츠 지원을 찾을 수 있습니다.
이러한 새로운 기능과 함께 Kadence Blocks 무료 및 Kadence Blocks Pro에는 Kadence Blocks 플러그인이 WordPress 사이트에서 사용할 수 있는 가장 효율적인 블록 구축 플러그인이 되도록 여러 가지 버그 수정 및 다양한 코드 구성 요소의 리팩토링이 있습니다. Kadence Blocks 무료 및 Kadence Blocks Pro에 대한 전체 변경 로그는 당사 사이트와 플러그인 내에서 사용할 수 있습니다.
플렉스 컨트롤 레이아웃
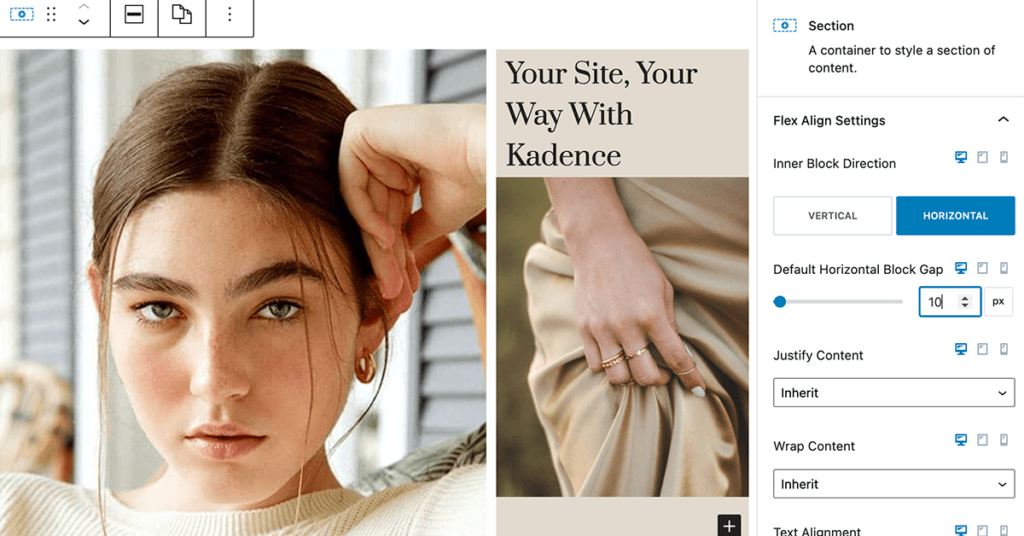
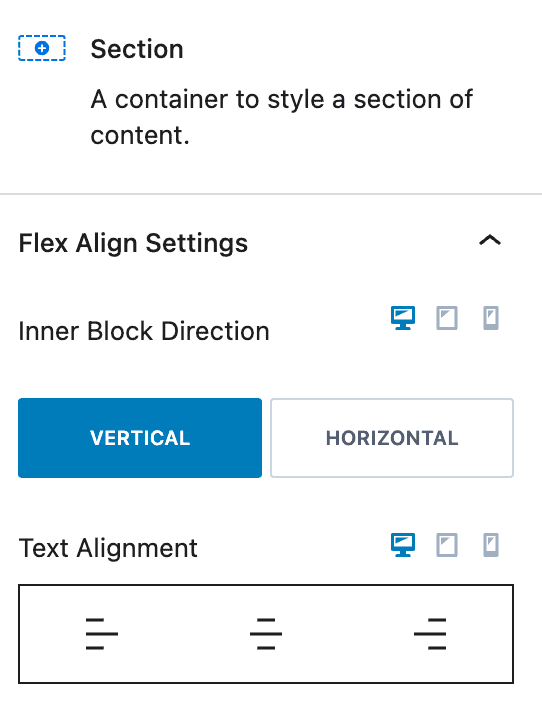
Flex 컨트롤 레이아웃은 사이트 소유자가 행 레이아웃 블록과 별개로 섹션 블록을 사용할 수 있는 기능을 제공합니다. 섹션 블록은 중첩되어 하나 이상의 섹션이 다른 섹션에 포함될 수 있습니다. 기본적으로 이러한 섹션은 수직 정렬로 추가되지만 섹션 블록의 새로운 Flex Align Settings를 사용하여 수평 정렬로 쉽게 변경할 수 있습니다. 데스크톱, 태블릿 및 모바일에 대해 독립적으로 설정할 수 있어 섹션이 표시되는 방식을 세부적으로 제어할 수 있습니다.

이 새로운 레이아웃 방법은 사이트 디자인에서 더 큰 창의성의 가능성을 열어줍니다. 행 레이아웃 블록은 내 섹션 블록에서도 계속 사용할 수 있습니다. 이 새로운 변경 사항은 유연성을 높이기 위한 추가 사항입니다.
새로운 섹션 블록이 있는 Flex 컨트롤 레이아웃은 Kadence 디자인 라이브러리와 함께 사용할 수 있으므로 Kadence 블록으로 새 레이아웃을 구축할 때 섹션, 스타터 팩 및 와이어프레임을 사용할 수 있습니다.
중첩 섹션과 행 레이아웃 및 섹션 사용
이 새로운 기능에 대해 가질 수 있는 가장 큰 질문 중 하나는 중첩된 섹션 블록을 사용하는 것과 비교하여 섹션과 함께 행 레이아웃을 사용할 때입니다. 열이 있는 콘텐츠를 작성할 때 행 레이아웃 블록을 사용하는 것이 좋습니다. 열을 만들기 위해 섹션 블록 내부에 섹션 블록을 중첩하면 행 레이아웃으로 수행할 수 없는 가능성을 제공하지만 일반적으로 예외적인 경우입니다. 그렇게 하면 표준 레이아웃을 원하는 사용자에게 더 혼란스럽고 제어하기 어려울 수 있습니다.
섹션 블록을 사용하는 데 도움이 되는 두 가지 방법이 있습니다. 고정된 섹션 크기와 배경 등과 같은 공통 처리를 위해 섹션을 함께 묶는 것입니다.
고정 섹션 크기
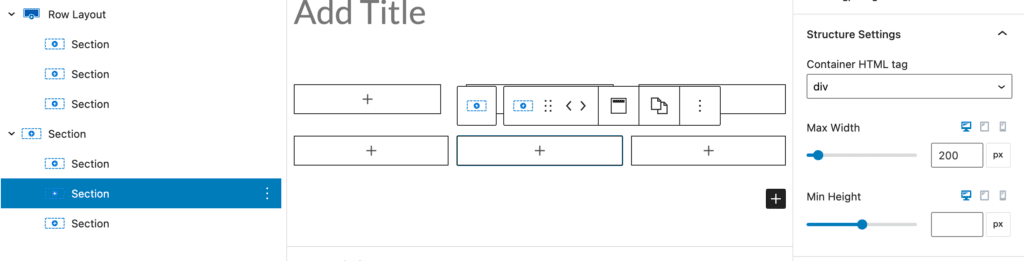
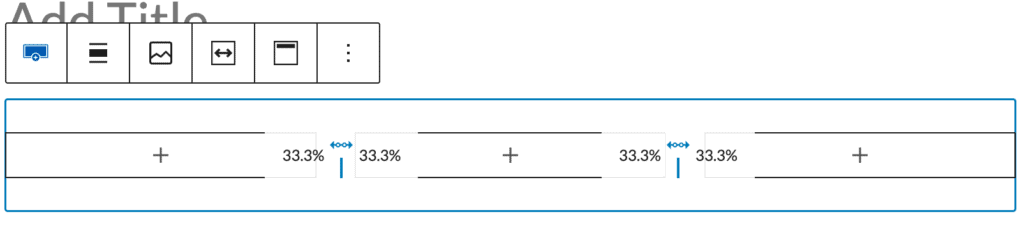
섹션 블록 내의 섹션 블록을 사용하면 고정된 크기의 기둥을 생성할 수 있으며 다른 기둥은 강제로 왼쪽 공간에 맞게 조정할 수 있습니다. 예를 들어 3열 레이아웃을 원하고 첫 번째 열에서 해당 열의 너비를 항상 200px로 유지하고 1열과 3열에서 나머지 공간을 채우기 위해 균등하게 확장하려는 경우를 가정해 보겠습니다.

행 레이아웃 블록의 열은 항상 백분율 너비이기 때문에 이러한 종류의 레이아웃은 행 레이아웃 블록에서 가능하지 않습니다.

일반적인 치료를 위해 섹션 블록을 함께 래핑
중첩 섹션 블록은 블록 그룹을 함께 래핑하고 배경, 테두리, 간격 등을 제공해야 할 때 큰 승리가 될 수 있습니다. 이전에는 단일 열로 행 레이아웃 블록을 중첩해야 했고 이제는 섹션을 추가하기만 하면 됩니다. 블록만 있으면 됩니다.
중첩된 섹션 블록을 사용하는 것은 성능 결정이 아닙니다.
많은 분들이 Elementor의 플렉스 박스 컨테이너와 더 작은 DOM(Document Object Model) 크기를 생성하기 때문에 성능 면에서 더 나은 방법에 대해 들어 보셨겠지만 Kadence에서는 상황이 다릅니다. Kadence Row Layout 블록은 항상 플렉스 박스를 사용했습니다. DOM 크기 측면에서 섹션 내부에 블록을 직접 중첩하는 경우에만 DOM 성능을 최적화할 수 있습니다. 섹션 블록 내부에 섹션 블록을 중첩하면 내부에 섹션 블록이 있는 행 레이아웃 블록을 사용하는 것과 동일한 DOM 크기가 생성됩니다.
따라서 Elementor 레이아웃은 새로운 플렉스 컨테이너로 성능이 향상되지만 새로운 블록 레이아웃 옵션은 이전 문제를 수정하지 않습니다. Kadence의 레이아웃 메커니즘은 이와 관련하여 항상 최적화되어 있으므로 콘텐츠 레이아웃 방식을 변경해도 성능이 향상되지 않습니다.

더 보기 차단
새로운 더 보기 블록을 사용하면 사이트 소유자가 초기 표시 시 최대 미리보기 높이 내에서 콘텐츠를 축소할 수 있습니다. 방문자가 콘텐츠를 확장할 수 있는 버튼이 표시되고 페이드 아웃 미리보기 옵션을 사용할 수 있습니다. 더 보기 블록에 사용된 버튼은 Kadence Blocks Advanced Button으로, 글꼴, 색상, 호버 동작, 상자 그림자, 테두리, 크기를 사용하여 더 보기/간단하게 보기 버튼의 스타일을 지정하고 버튼에 아이콘을 추가할 수도 있습니다.

더 보기 블록에는 섹션 블록, 고급 이미지 블록 및 기타 여러 블록을 비롯한 수많은 다른 블록이 포함될 수 있습니다. 확장 설정은 데스크톱, 태블릿 및 모바일 디스플레이에 대해 다르게 설정할 수 있습니다. Show More 블록은 이제 최신 버전의 Kadence Blocks에서 무료로 사용할 수 있으며 WordPress 플러그인 대시보드 또는 WordPress.org 저장소에서 다운로드할 수 있습니다.
동적 목록 블록
Kadence Blocks Pro에서 이제 Dynamic List라는 새로운 블록을 찾을 수 있습니다. 이 블록은 동적 콘텐츠로 작업하는 사이트 소유자 또는 동적 목록 내의 게시물 카테고리와 같은 카테고리/분류법을 사용하려는 경우에도 매우 강력합니다. Dynamic List 블록의 가장 이해하기 쉬운 사용 사례는 Kadence Elements Template 내에서 사용하는 것입니다. 예를 들어 헤드라인 아래에 특정 게시물에 대한 모든 카테고리를 동적으로 표시하려고 한다고 가정해 보겠습니다.
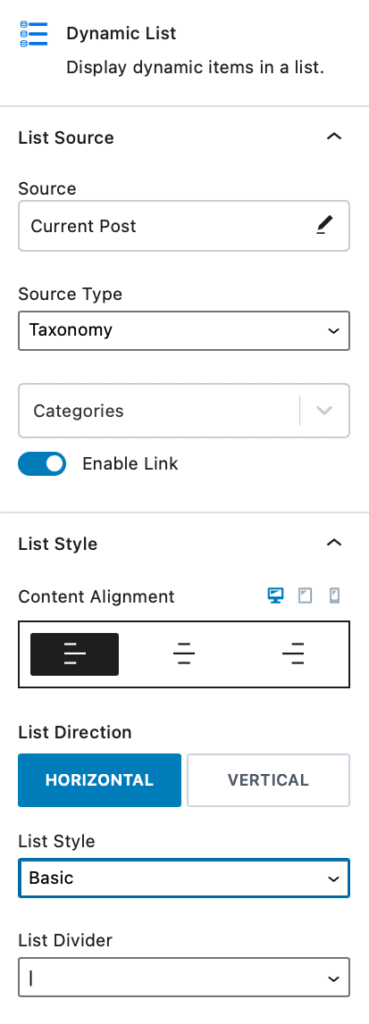
템플릿의 동적 목록 블록 설정에서 목록 소스를 현재 게시물로 선택한 다음 소스 유형으로 카테고리를 선택합니다.

그런 다음 Dynamic List 블록에서 사용할 수 있는 스타일링 기회가 강화됩니다. 목록이 표시되는 방식, 해당 목록 항목의 링크가 표시되는 방식을 선택하거나, 목록 항목 간에 원하는 구분선이 있는 목록 스타일을 선택하거나, 각 목록 항목을 알약으로 표시하도록 선택할 수 있습니다. 텍스트 변환(예: 대문자, 소문자 또는 대문자 사용) 및 텍스트 스타일 지정은 모두 현재 Kadence Blocks Pro에서 사용할 수 있는 Dynamic List 블록에서 사용할 수 있습니다.
고급 사용자 정의 필드 가이드와 같이 모든 종류의 동적 콘텐츠로 작업하는 경우 동적 목록 블록은 분류 또는 기타 목록을 표시하는 다양한 방법을 제공합니다. 직원 목록의 예로 동적 목록 블록을 사용하여 직원이 작업하는 부서, 가용성 또는 클라이언트 유형을 쉽게 표시할 수 있습니다.
메타박스 지원
Kadence Blocks Pro는 또한 사이트 소유자에게 Kadence Elements Template과 함께 사용자 정의 필드 툴킷인 Meta Box를 사용할 수 있는 기능을 제공합니다. 동적 콘텐츠에 이미 익숙하고 과거에 Meta Box를 사용한 적이 있다면 Kadence의 Meta Box 지원을 사용하는 것이 직관적으로 쉬울 것입니다. 이제 Kadence Elements Templates로 새 템플릿을 구축할 때 사용할 수 있는 Meta Box 동적 콘텐츠를 볼 수 있습니다. 앞으로 몇 주 안에 Kadence 및 Meta Box 사용에 대한 전체 가이드가 제공될 것입니다. Meta Box 지원은 Kadence Blocks Pro 플러그인에서 사용할 수 있으며 Kadence Elements Template은 Kadence Theme Pro 플러그인에서 사용할 수 있습니다.
Meta Box를 사용 중이고 Kadence로 보다 효과적인 레이아웃 구축을 탐색하고 싶다면 Kadence 번들 중 하나를 구입하여 두 플러그인을 모두 사용할 것을 적극 권장합니다. Kadence Full 번들은 WooCommerce용 Kadence Shop Kit, 블록 기반의 효과적인 팝업을 위한 Kadence Conversions, 슬라이드인 및 배너 등을 포함하여 훨씬 더 많은 기능을 제공합니다.
Kadence는 계속 혁신합니다
지난 몇 달 동안 Kadence 팀은 사이트 소유자가 보다 효과적인 사이트를 구축할 수 있도록 WordPress 커뮤니티에 새로운 기능을 지속적으로 제공했습니다. 이러한 새로운 기능은 Advanced Image 블록, Lottie 블록 및 Google Maps 블록과 같은 다른 혁신에 합류합니다.
Kadence의 성공은 활기찬 Kadence 커뮤니티 덕분입니다. Kadence Bundle 구매를 통한 작업 지원, 제품 개발 참여, 제품 및 기능 요청을 통해 우리 팀이 보다 효율적이고 효과적으로 제작할 수 있었습니다. 귀하의 지원에 감사드리며 앞으로 효과적인 사이트를 만드는 데 도움이 되는 더 많은 방법을 만들기를 기대합니다.
