Como criar uma lista de patrocinadores e um banner personalizados com modelos de elementos do Kadence e caixa de meta
Publicados: 2022-05-03
O Kadence Blocks Pro 1.7 introduziu o suporte Meta Box para proprietários de sites WordPress que desejam criar sites usando conteúdo dinâmico. Em um recente webinar de treinamento iThemes, o fundador do Kadence, Ben Ritner, forneceu uma visão geral de como usar o Meta Box, o tema Kadence e o Kadence Blocks Pro para configurar exibições de patrocínio personalizadas. Usando o novo modelo inicial do Blog de viagens, Ben mostrou como usar dados de patrocinadores relacionados em postagens para mostrar logotipos de patrocinadores com links. Tudo isso foi feito sem tocar em uma única linha de código; Kadence lida com todos os relacionamentos dinâmicos para você.
Você pode assistir a todo o webinar aqui, e mais detalhes sobre como implementar isso com o Meta Box estão abaixo.
Listagem de patrocinadores personalizada no WordPress facilitada
Usar tipos de postagem personalizados é uma excelente maneira de exibir o mesmo conteúdo, armazenado uma vez no banco de dados do WordPress, em vários lugares. Para este caso de uso, temos uma área de armazenamento simples para conteúdo e links do patrocinador e exibimos esse conteúdo do patrocinador em vários locais. Por exemplo, um patrocinador pode patrocinar várias postagens em nosso site, mas só precisamos inserir o conteúdo uma vez e exibi-lo em vários lugares.
Ferramentas para o trabalho
Para usar essa implementação, você precisará de algumas coisas.
- Blocos de Kadence. Este é o plugin gratuito disponível no repositório. Vá para Plugins > Adicionar Novo e procure por Blocos Kadence.
- Tema Kadence . Procure Kadence em Aparência > Temas .
- Kadence Blocks Pro. Para acessar as ferramentas de conteúdo dinâmico, você precisará da versão Pro do Kadence Blocks.
- Plugin Kadence Theme Pro. Desbloqueie o poder do Kadence Elements para simplificar o conteúdo dinâmico sem código.
- Caixa Meta. Vá para Plugins > Adicionar Novo e procure por Meta Box. Este tutorial funciona com a versão gratuita do Meta Box. Como alternativa, você pode usar Campos personalizados avançados para implementar isso da mesma forma, embora algumas das etapas sejam diferentes.
- CPT IU. Se você não estiver usando a versão Pro do Meta Box, precisará deste plugin gratuito para configurar os tipos de postagem personalizados em seu site WordPress.
Etapa 1: configurar os tipos de postagem personalizados
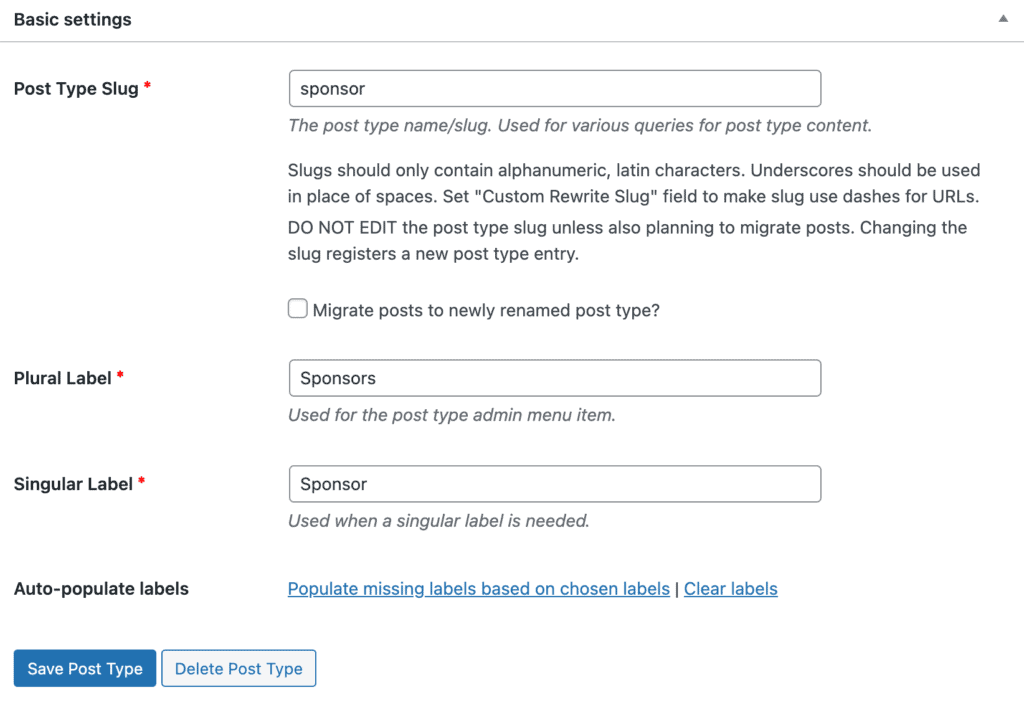
Usando o plug-in CPT UI, configure os tipos de postagem personalizados. Aqui, configuramos o tipo de postagem personalizada como patrocinador/patrocinadores.

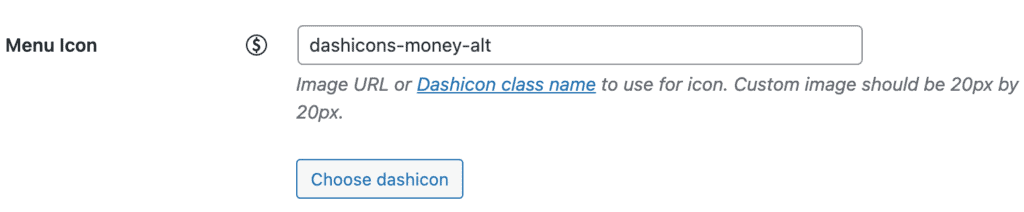
Podemos definir um ícone para o tipo de postagem do nosso patrocinador. Isso será exibido ao lado do tipo de postagem na barra lateral esquerda do wp-admin.

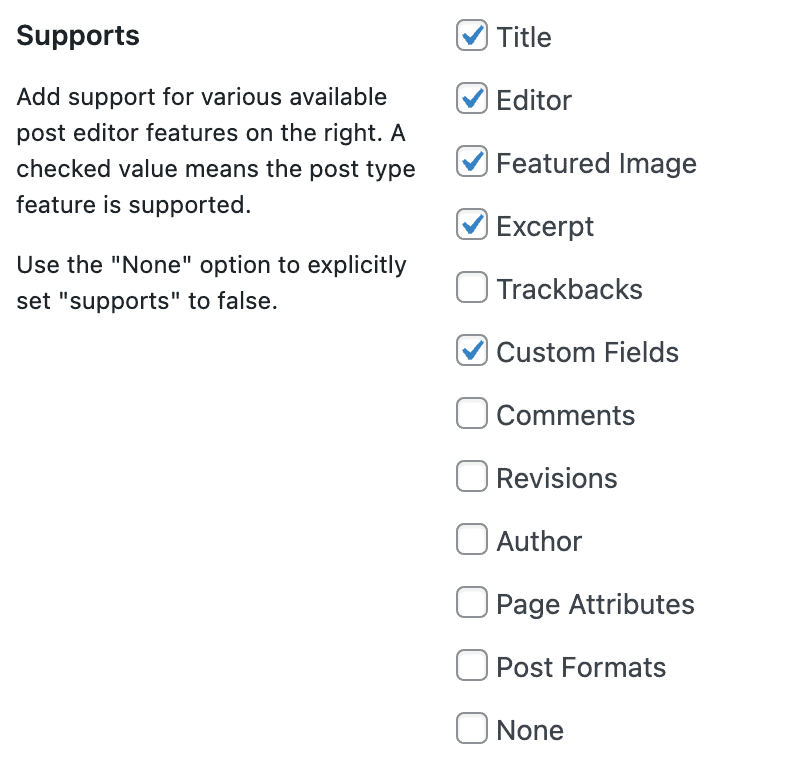
Rolamos para baixo para definir o ícone para o tipo de postagem de patrocinadores e garantimos que o tipo de postagem use campos personalizados.

Passo 2: Configurando Campos Personalizados com Meta Box
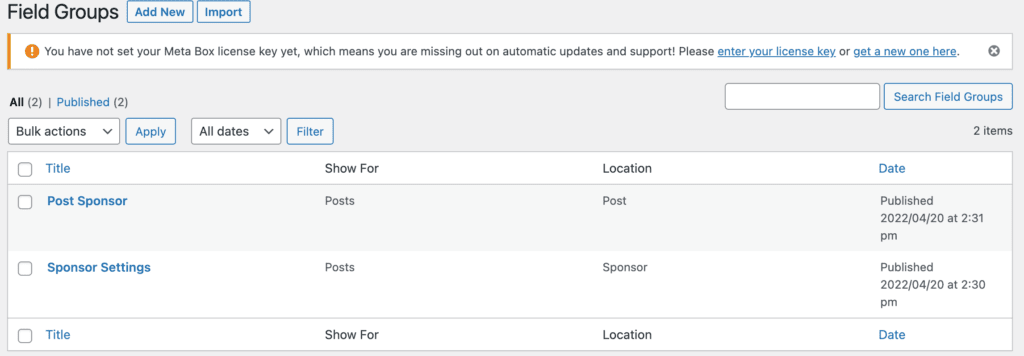
Em seguida, vamos configurar nossos campos personalizados com o Meta Box. Navegue até Meta Box > Custom Fields e Add New. Vamos configurar dois grupos de campos personalizados de meta box, Post Sponsor e Sponsor Settings. Para o nosso exemplo, estamos limitando o número de campos, mas você pode definitivamente expandir os campos para que os patrocinadores contenham muitos tipos de conteúdo diferentes.

Para o grupo de campos Post Sponsor, isso mostrará as informações do patrocinador nas postagens do blog do site WordPress.

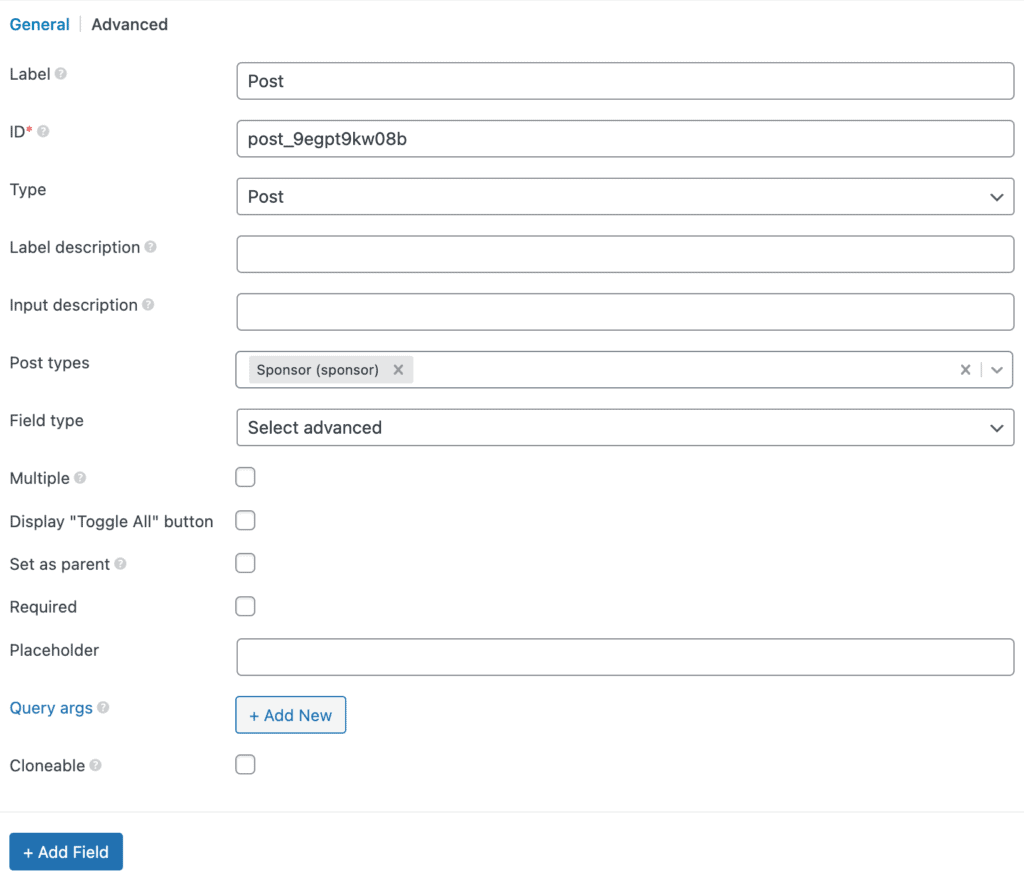
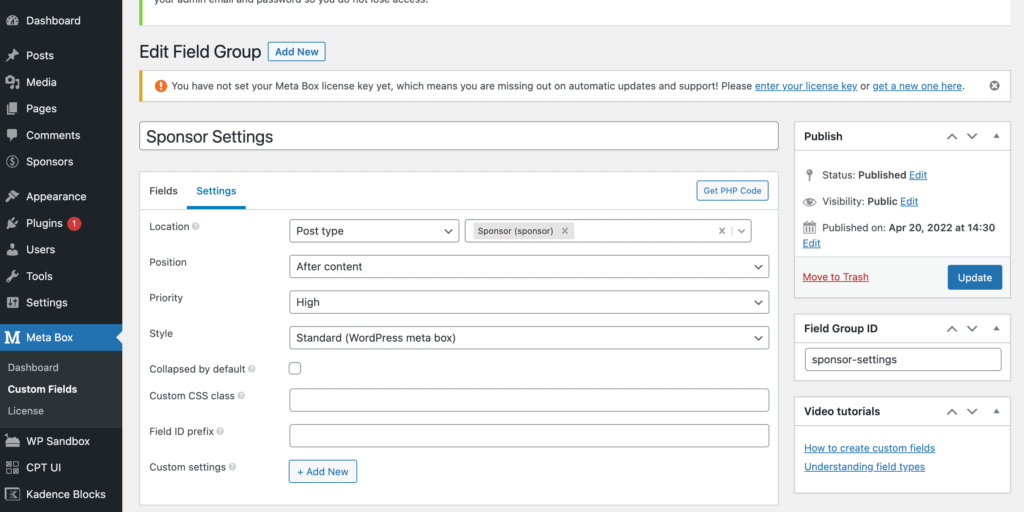
Para as Configurações do patrocinador, isso configurará dois campos para o link do patrocinador e uma pequena imagem do patrocinador. Usaremos a imagem em destaque para as próprias postagens do patrocinador.

Etapa 3: adicionar o conteúdo do patrocinador
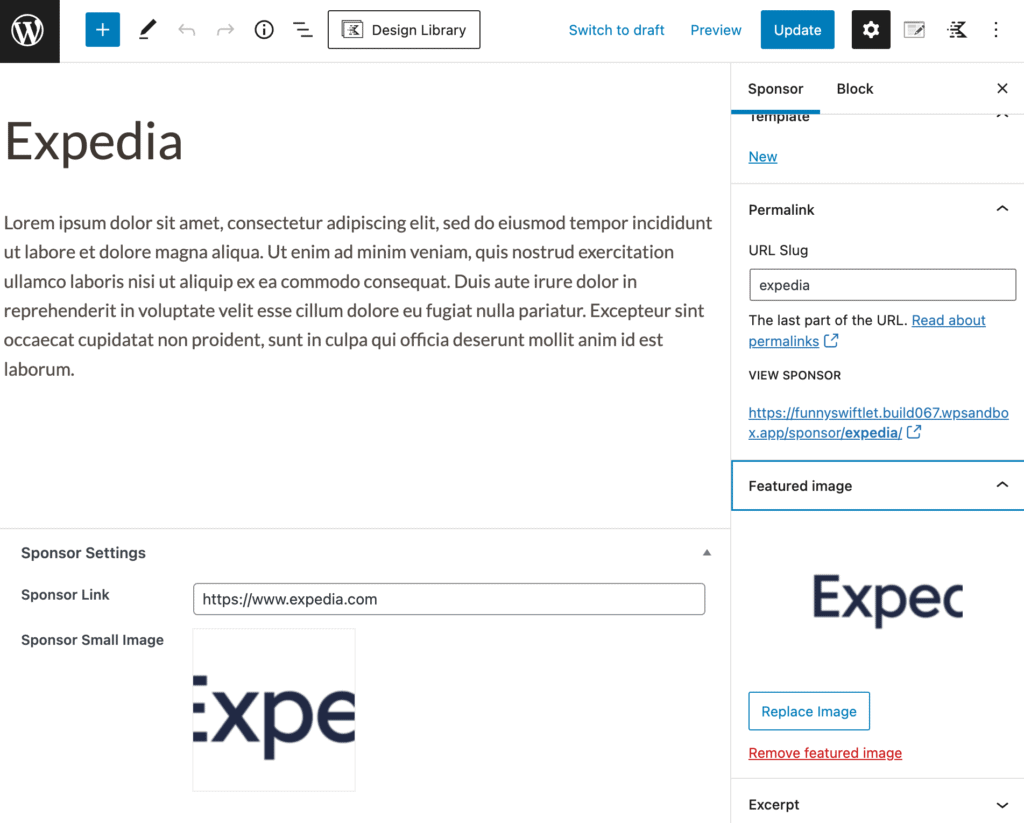
Depois de configurar seus campos personalizados, adicionar novo conteúdo é tão fácil quanto adicionar uma postagem no blog. Em nosso exemplo, temos o nome do patrocinador inserido no espaço para o título da postagem do blog, uma descrição do patrocinador inserida na área de conteúdo da postagem do blog, além dos campos adicionais do pequeno logotipo do patrocinador, o link do patrocinador e estar usando a imagem em destaque para o logotipo grande. Se quiséssemos que a imagem em destaque do patrocinador fosse outra coisa, poderíamos facilmente adicionar um campo de logotipo grande.

Etapa 4: o modelo Kadence facilita isso
Isto é onde a diversão começa. Agora que inserimos nosso conteúdo no WordPress por meio de nossa configuração de campo personalizado, podemos facilmente - com apenas alguns cliques - garantir que esse conteúdo seja exibido em nosso site onde desejamos. Também temos o benefício adicional de poder adicionar rapidamente patrocinadores a novos conteúdos, mover patrocínios para postagens mais antigas sem precisar adicionar novamente o conteúdo. O Kadence Elements Templating oferece todas as ferramentas necessárias para adicionar patrocínios facilmente para várias áreas do seu site de forma rápida e fácil.

Estamos adicionando nossos banners de patrocínio às nossas postagens e, em seguida, estamos usando o mesmo conteúdo para criar um modelo para nossas páginas de patrocinadores também. Tudo isso pode ser gerenciado no Kadence Elements Templates.
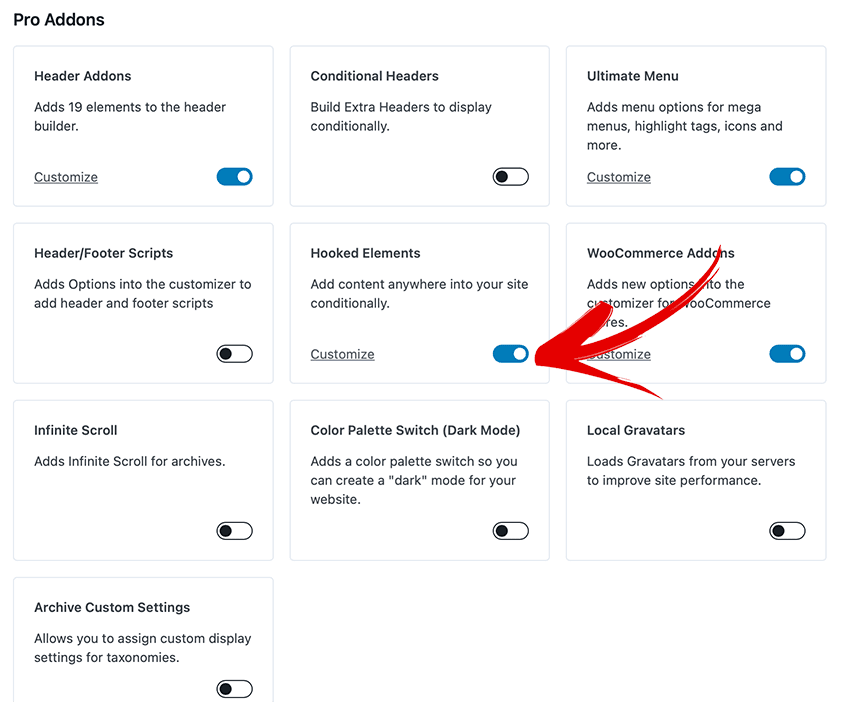
Para usar os Kadence Elements Templates, certifique-se de ter o plug-in Kadence Theme Pro instalado e, em seguida, certifique-se de ter a opção Kadence Hooked Elements ativada.

Etapa 5: adicionar banners de patrocinador às postagens
Como estamos adicionando banners de patrocinadores às nossas postagens, adicionaremos conteúdo in-line às postagens que já criamos. Como tal, estamos selecionando a seção de conteúdo do Kadence Elements. Isso diz ao Kadence para colocar o conteúdo em posts/páginas já existentes em nosso site.
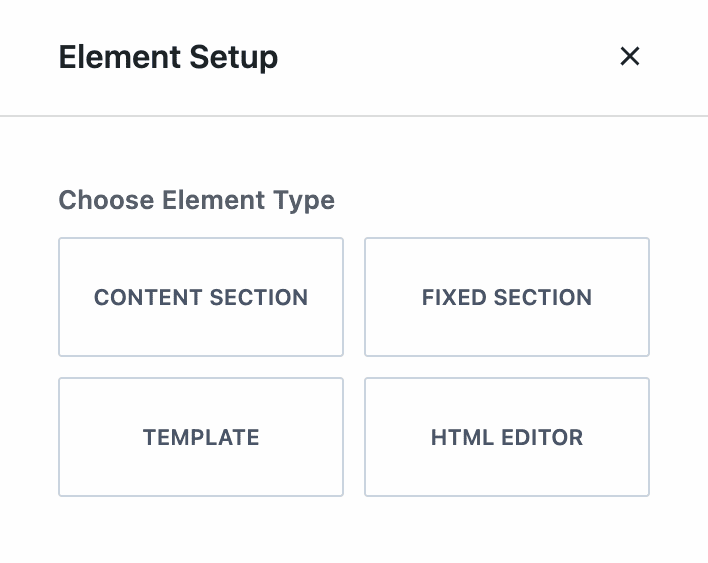
Navegue até Aparência > Kadence > Elementos para começar com os Modelos de Elementos do Kadence. Clique em Adicionar novo e escolha Seção de conteúdo na caixa de diálogo que vem a seguir.

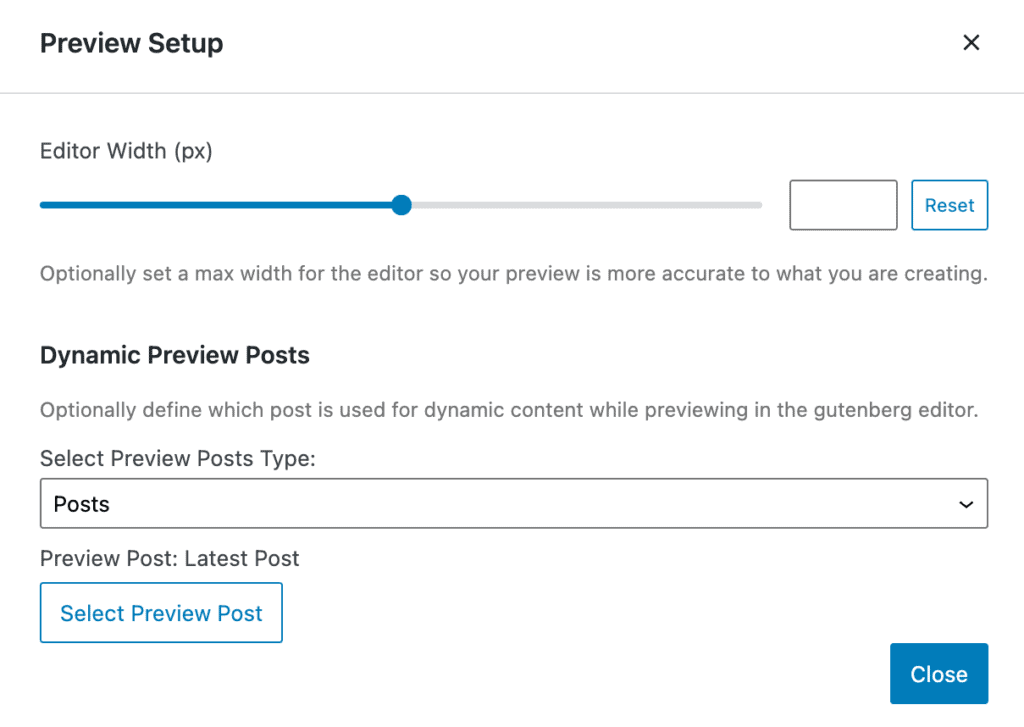
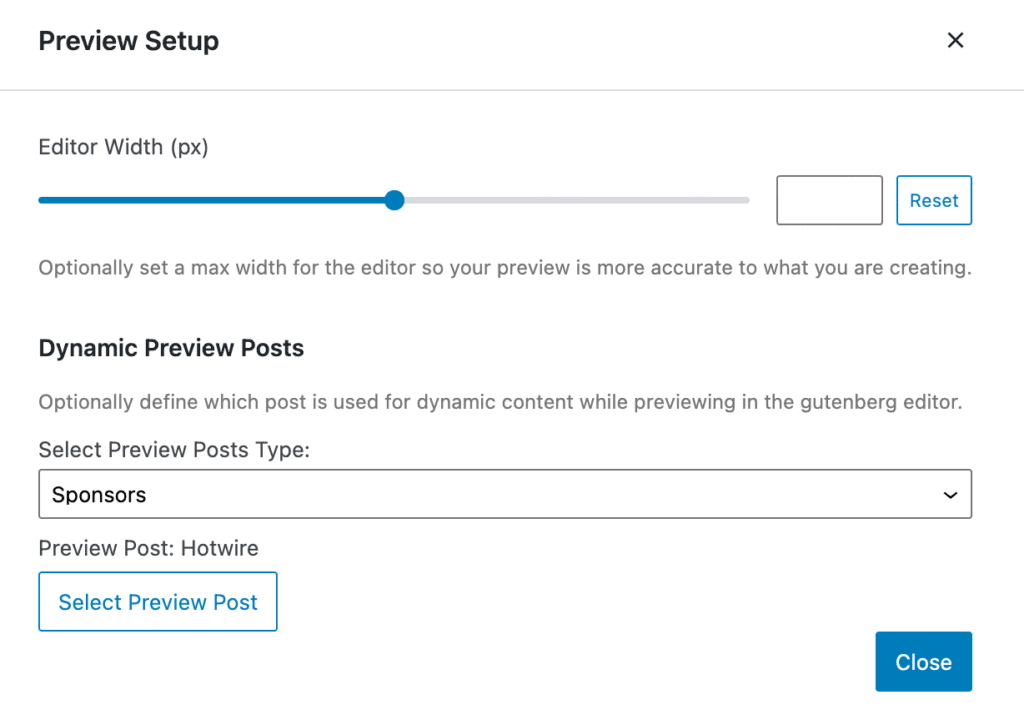
Dê um título ao seu modelo com algo que faça sentido para você. Nós o intitulamos Single Post Sponsor Banner . Em seguida, você deve escolher uma das postagens para modelar seu banner de patrocinador para isso. Você fará isso em "Configurações de visualização".

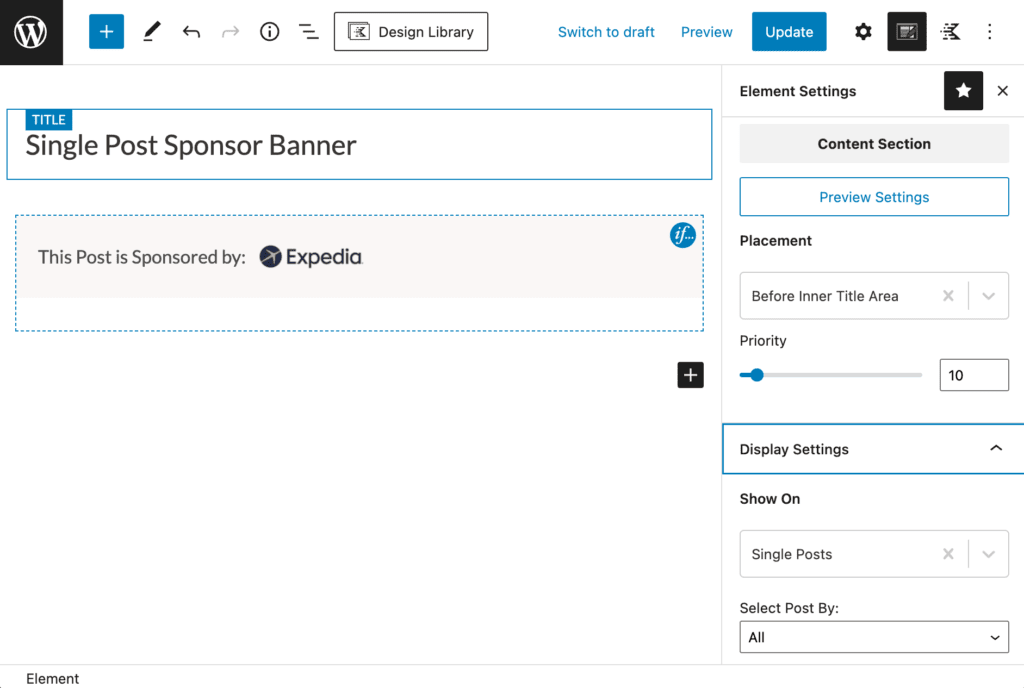
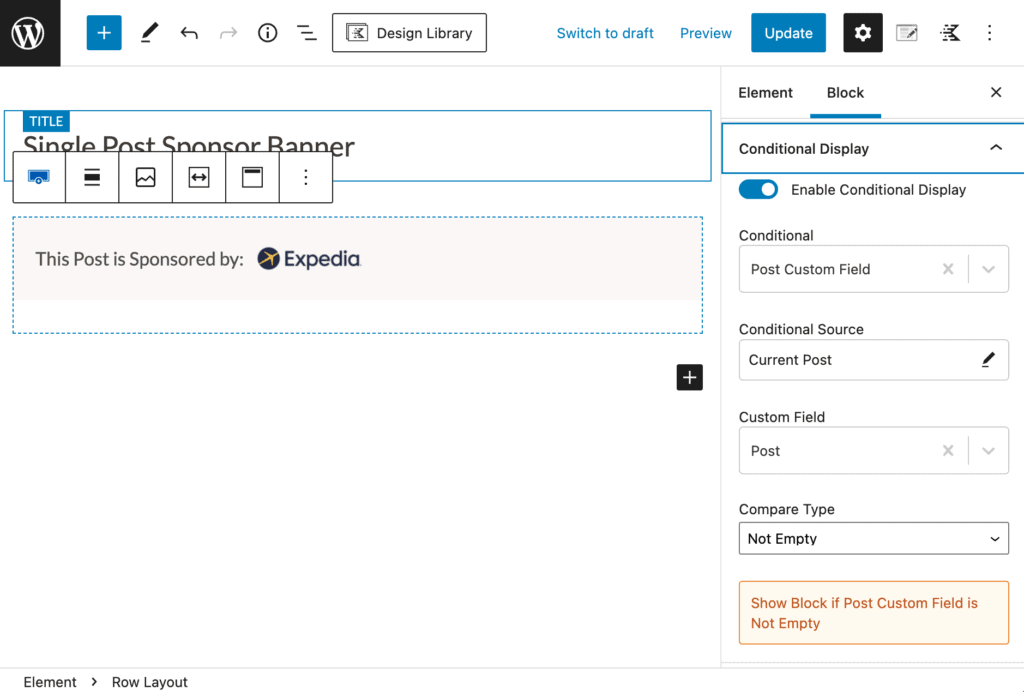
Assim que isso estiver definido, podemos começar a configurar nosso banner de patrocinador para ficar do jeito que gostaríamos. Os elementos mais importantes que precisamos definir são a posição e a exibição. Para o nosso exemplo, estamos configurando nosso banner para aparecer antes da área de título interna (em Configurações de posicionamento) e em todas as postagens individuais (em Configurações de exibição).

Passo 6: Atribuindo Banners aos Posts Patrocinados
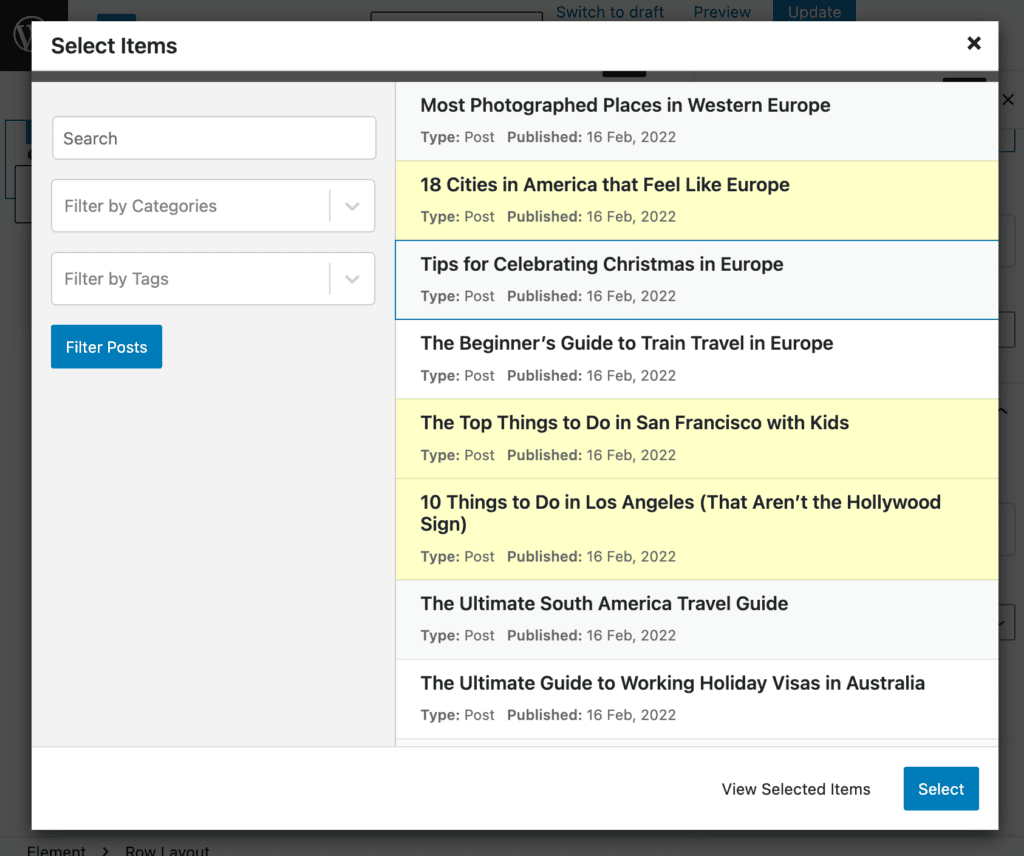
Existem várias maneiras de escolher facilmente as postagens nas quais o banner do nosso patrocinador aparecerá. A maneira mais fácil é escolher as postagens individuais nas configurações de exibição do nosso elemento. Escolheremos “Show On” para mostrar “Single Posts” e, em seguida, “Select Post By” definido como individual. Em seguida, clique no botão “Selecionar itens” para abrir uma caixa de diálogo na qual podemos escolher facilmente as postagens nas quais desejamos mostrar esse elemento específico.

Se optarmos por trabalhar desta forma, teremos uma seção de conteúdo de elemento separada para cada banner.
Alternativamente, podemos ter uma seção de conteúdo para todos os banners e definir a exibição usando login condicional para cada bloco.

Você precisará decidir como deseja organizar seus banners de patrocinador de uma maneira que faça sentido para seu site e sua equipe.
Etapa 7: configurando nossos modelos de postagem de patrocinador
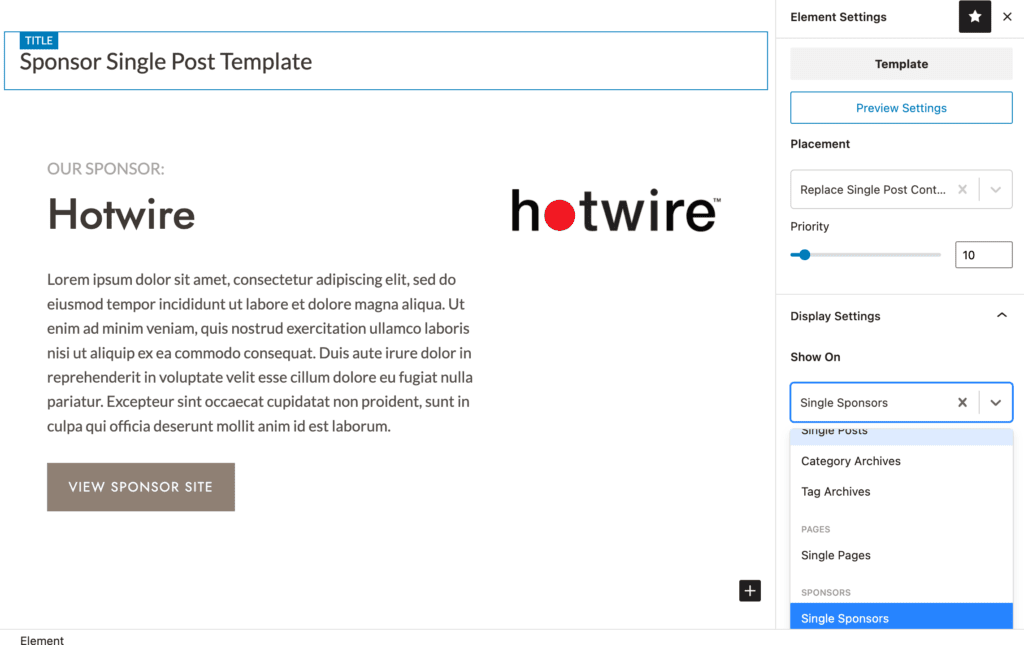
Cada banner de patrocinador é configurado para vincular a uma página de patrocinador. Configuramos nossa página de patrocinador como um modelo de elementos do Kadence. Primeiro, selecione um patrocinador para visualizar o modelo de postagem única. Aqui, selecionamos Hotwire.

Em seguida, definimos nossas configurações de modelo do Kadence Elements para posicionamento como "Substituir conteúdo de postagem única" e configurações de exibição para patrocinadores únicos.

Podemos então construir nosso modelo usando conteúdo dinâmico para extrair as informações específicas do patrocinador do conteúdo inserido em nosso tipo de postagem personalizada do patrocinador. Nosso “Visualizar site do patrocinador” está vinculado ao link do patrocinador em nosso tipo de postagem personalizada do patrocinador.
Isso adicionará dinamicamente nossas páginas de patrocinadores ao nosso site para as quais nossos banners em nossas postagens patrocinadas serão vinculados antes de enviar os visitantes do nosso site ao site do nosso patrocinador.
Adicionar páginas geradas dinamicamente é fácil com o Kadence
Não importa que tipo de ferramenta de geração de tipo de postagem personalizada você usa, adicionar conteúdo gerado dinamicamente ao seu site WordPress é fácil usando as seções de conteúdo e modelos do Kadence Elements. Esperamos que este tutorial tenha lhe dado mais ideias de como usar o Kadence Elements para construir sites personalizados de forma fácil e rápida, sem nunca tocar em uma linha de código.
