Cara Membuat Daftar Sponsor Kustom dan Banner dengan Template Kadence Elements dan Meta Box
Diterbitkan: 2022-05-03
Kadence Blocks Pro 1.7 memperkenalkan dukungan Meta Box untuk pemilik situs WordPress yang ingin membuat situs menggunakan konten dinamis. Dalam webinar Pelatihan iThemes baru-baru ini, Pendiri Kadence Ben Ritner memberikan gambaran umum tentang cara menggunakan Meta Box, Tema Kadence, dan Kadence Blocks Pro untuk menyiapkan tampilan sponsor yang disesuaikan. Dengan menggunakan template awal Blog Perjalanan yang baru, Ben menunjukkan cara menggunakan data sponsor terkait dalam postingan untuk menampilkan logo sponsor dengan tautan. Semua ini dilakukan tanpa menyentuh satu baris kode pun; Kadence menangani semua hubungan dinamis untuk Anda.
Anda dapat menonton seluruh webinar di sini, dan detail selengkapnya tentang cara menerapkannya dengan Meta Box ada di bawah.
Daftar Sponsor Kustom di WordPress Menjadi Mudah
Menggunakan jenis posting khusus adalah cara terbaik untuk menampilkan konten yang sama, disimpan sekali di database WordPress Anda, di banyak tempat. Untuk kasus penggunaan ini, kami memiliki area penyimpanan sederhana untuk konten dan tautan sponsor, dan kami menampilkan konten sponsor ini di banyak tempat. Misalnya, sponsor dapat mensponsori beberapa posting di situs kami, tetapi kami hanya perlu memasukkan konten sekali dan menampilkan konten di beberapa tempat.
Alat untuk Pekerjaan
Untuk menggunakan implementasi ini, Anda memerlukan beberapa hal.
- Blok Kadence. Ini adalah plugin gratis yang tersedia di repo. Buka Plugins > Add New dan cari Kadence Blocks.
- Tema Kadence . Cari Kadence di bawah Appearance > Themes .
- Kadence Blok Pro. Untuk mengakses alat konten dinamis, Anda memerlukan Kadence Blocks versi Pro.
- Plugin Kadence Theme Pro. Buka kekuatan Kadence Elements untuk membuat konten dinamis tanpa kode menjadi sederhana.
- Kotak Meta. Pergi ke Plugins > Add New dan cari Meta Box. Tutorial ini bekerja dengan versi gratis dari Meta Box. Sebagai alternatif, Anda dapat menggunakan Bidang Kustom Tingkat Lanjut untuk menerapkan ini dengan cara yang sama, meskipun beberapa langkahnya akan berbeda.
- CPT UI. Jika Anda tidak menggunakan Meta Box versi Pro, Anda memerlukan plugin gratis ini untuk mengatur jenis posting khusus di situs WordPress Anda.
Langkah 1: Menyiapkan Jenis Posting Kustom
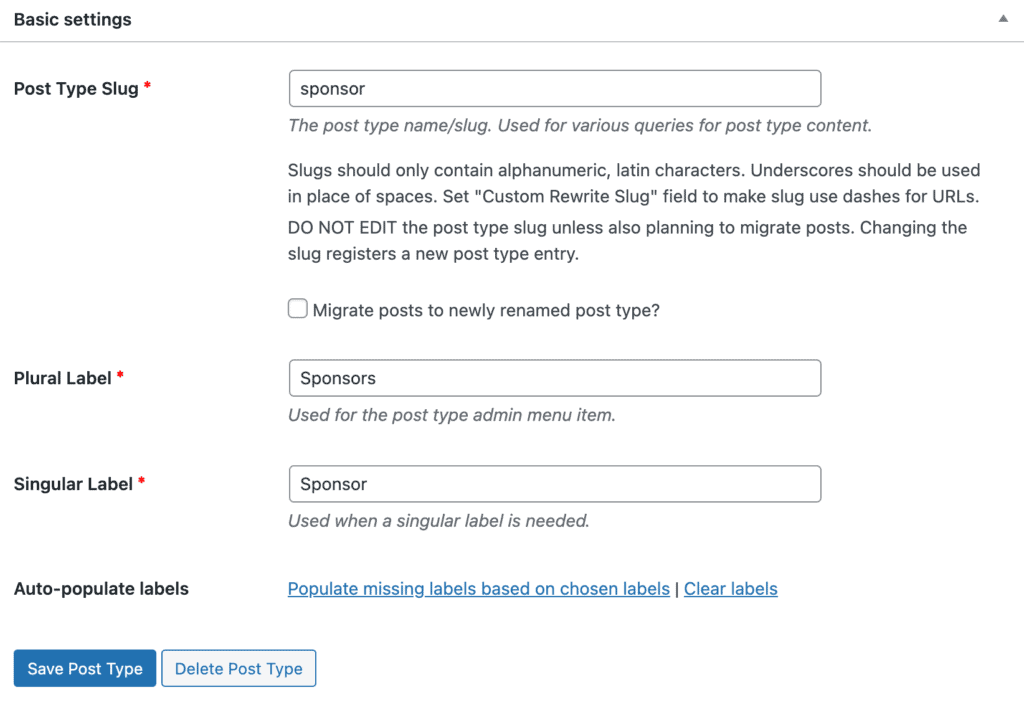
Menggunakan plugin CPT UI, atur jenis posting khusus. Di sini, kami mengatur jenis posting khusus sebagai sponsor/sponsor.

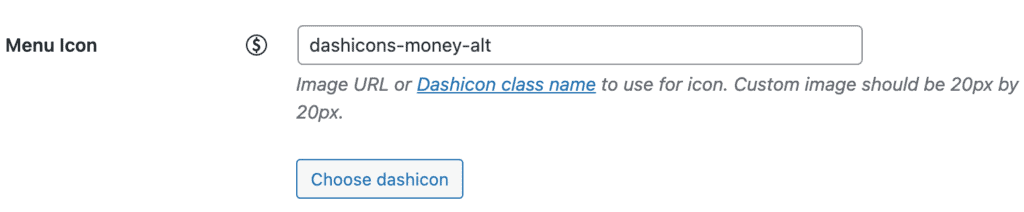
Kami dapat mengatur ikon untuk jenis posting sponsor kami. Ini akan ditampilkan di sebelah jenis posting di bilah sisi kiri wp-admin.

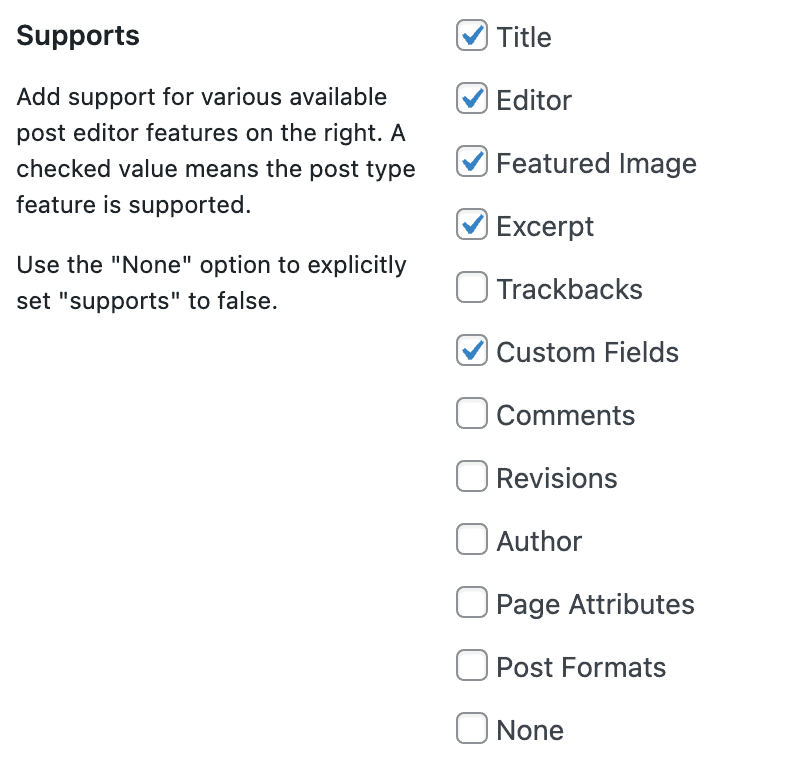
Kami menggulir ke bawah untuk mengatur ikon untuk jenis posting Sponsor, dan kami memastikan bahwa jenis posting menggunakan Bidang Kustom.

Langkah 2: Menyiapkan Bidang Kustom dengan Meta Box
Selanjutnya, kami akan menyiapkan bidang khusus kami dengan Meta Box. Arahkan ke Meta Box > Custom Fields dan Add New. Kami akan menyiapkan dua grup bidang khusus kotak meta, Posting Sponsor dan Pengaturan Sponsor. Untuk contoh kami, kami membatasi jumlah bidang, tetapi Anda pasti dapat memperluas bidang untuk sponsor agar berisi banyak jenis konten yang berbeda.

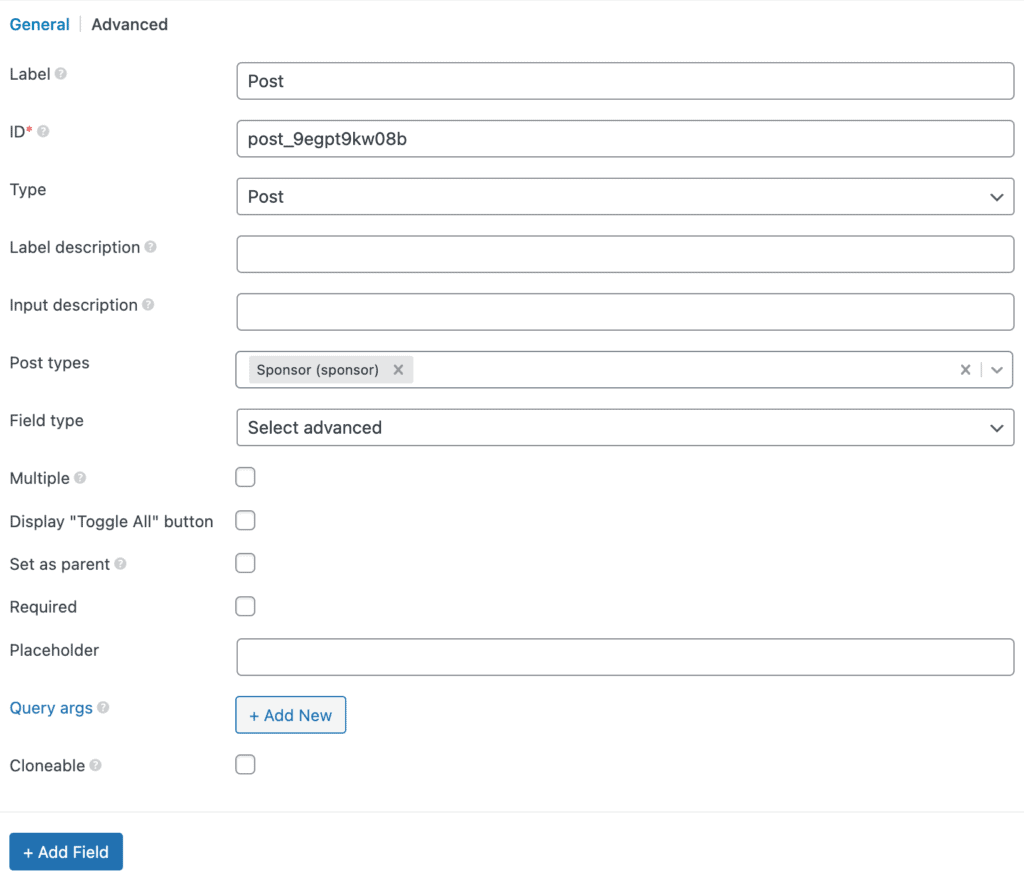
Untuk grup bidang Post Sponsor, ini akan menampilkan informasi sponsor pada posting blog situs WordPress.

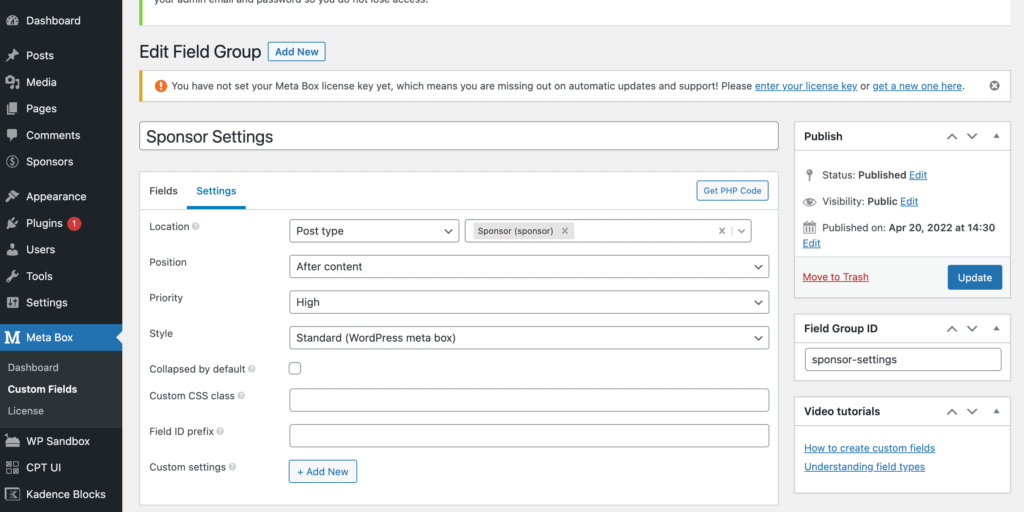
Untuk Pengaturan Sponsor, ini akan menyiapkan dua bidang untuk tautan sponsor dan gambar kecil sponsor. Kami akan menggunakan gambar unggulan untuk posting sponsor sendiri.

Langkah 3: Menambahkan Konten Sponsor
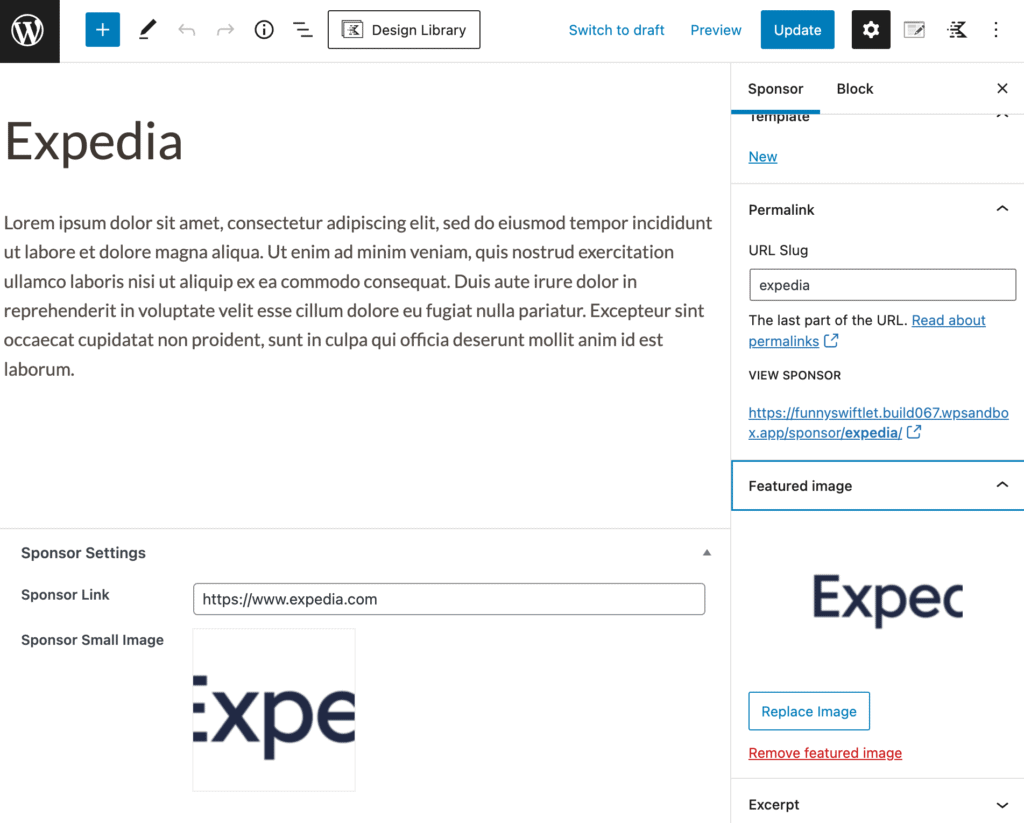
Setelah Anda menyiapkan bidang khusus, menambahkan konten baru semudah menambahkan posting blog. Dalam contoh kami, kami memasukkan nama sponsor di ruang untuk judul posting blog, deskripsi sponsor dimasukkan di area konten posting blog, ditambah bidang tambahan logo kecil sponsor, tautan sponsor, dan kami akan menggunakan gambar unggulan untuk logo besar. Jika kami ingin gambar unggulan sponsor menjadi sesuatu yang lain, kami dapat dengan mudah menambahkan bidang logo besar sebagai gantinya.

Langkah 4: Templat Kadence Membuat Ini Mudah
Di sinilah kesenangan dimulai. Sekarang setelah kami memasukkan konten ke WordPress melalui pengaturan bidang khusus kami, kami dapat dengan mudah — hanya dengan beberapa klik — memastikan bahwa konten ini ditampilkan di situs kami di tempat yang kami inginkan. Kami juga memiliki manfaat tambahan untuk dapat dengan cepat menambahkan sponsor ke konten baru, memindahkan sponsor ke posting lama tanpa harus menambahkan kembali konten. Templat Kadence Elements memberi Anda semua alat yang Anda butuhkan untuk menambahkan sponsor dengan mudah ke berbagai area situs Anda dengan cepat dan mudah.

Kami menambahkan spanduk sponsor kami ke posting kami, dan kemudian kami menggunakan konten yang sama untuk membuat template untuk halaman sponsor kami juga. Semua ini dapat dikelola di Templat Elemen Kadence.
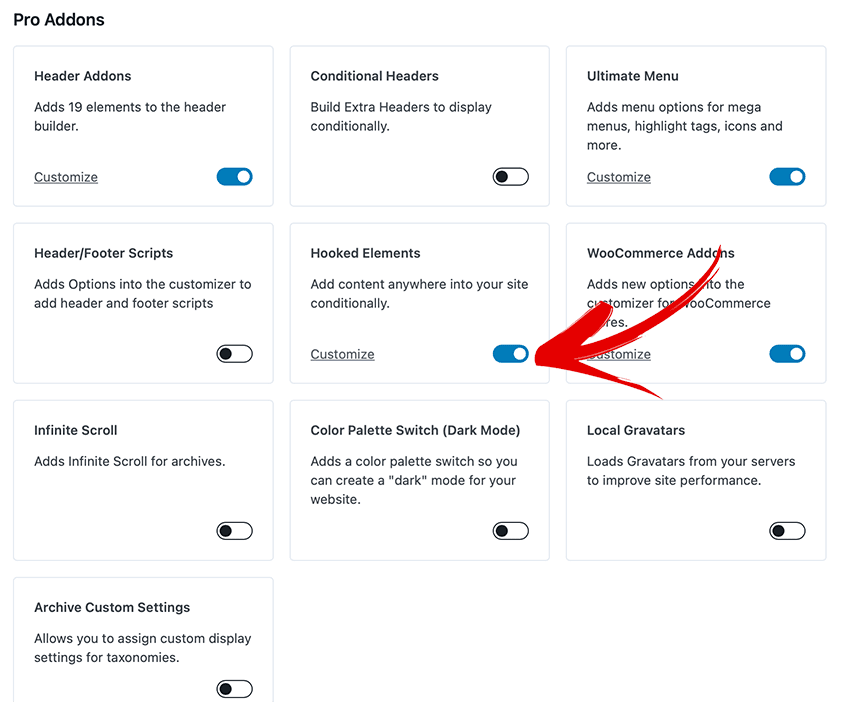
Untuk menggunakan Templat Kadence Elements, pastikan Anda telah menginstal plugin Kadence Theme Pro, dan kemudian pastikan Anda telah mengaktifkan sakelar Kadence Hooked Elements.

Langkah 5: Menambahkan Spanduk Sponsor ke Posting
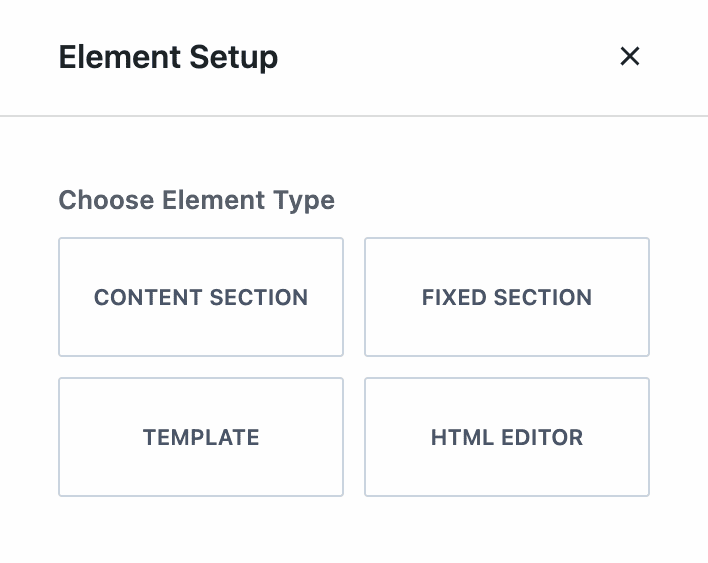
Karena kami menambahkan spanduk sponsor ke postingan kami, kami akan menambahkan konten sebaris ke postingan yang sudah kami buat. Karena itu, kami memilih Bagian Konten Elemen Kadence. Ini memberitahu Kadence untuk menempatkan konten pada posting/halaman yang sudah ada dalam situs kami.
Arahkan ke Appearance > Kadence > Elements untuk memulai dengan Kadence Elements Templates. Klik Tambah Baru , lalu pilih Bagian Konten dari dialog yang muncul berikutnya.

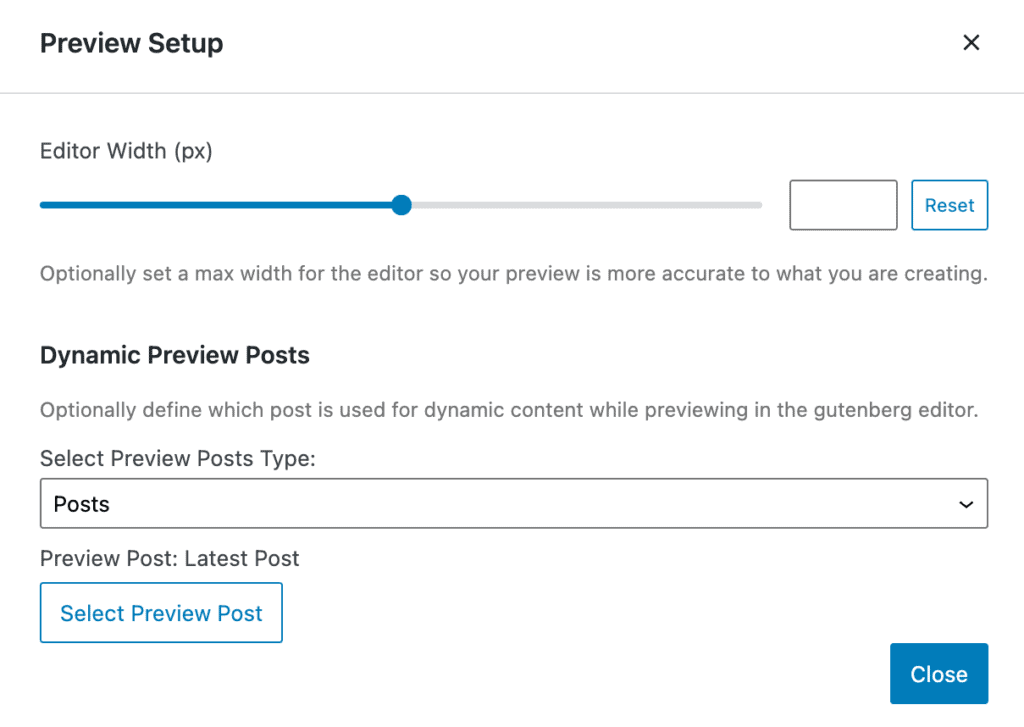
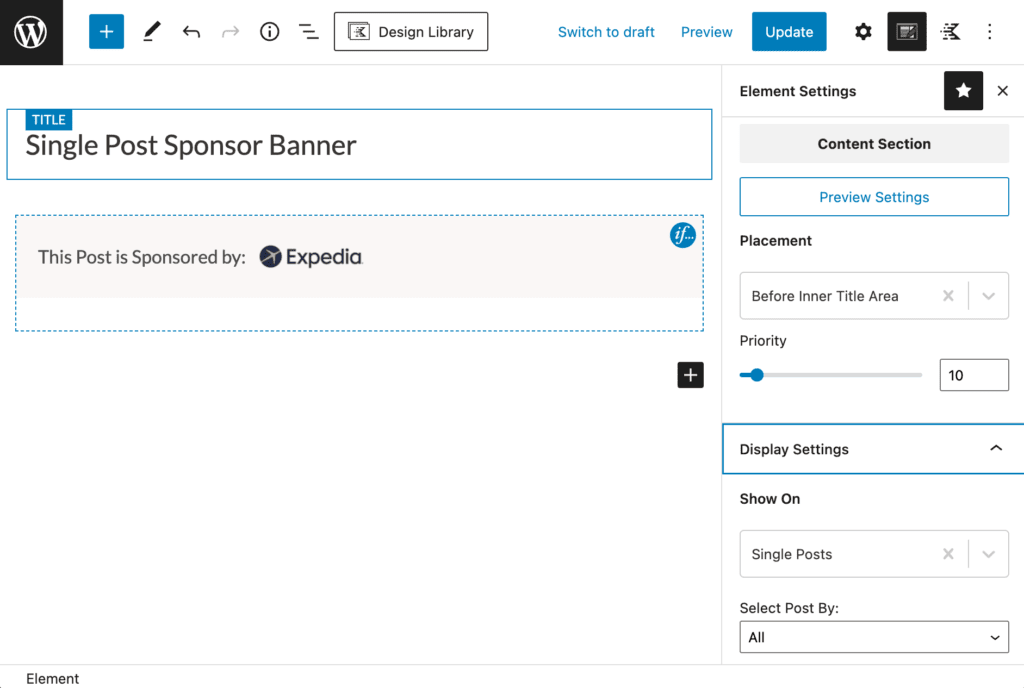
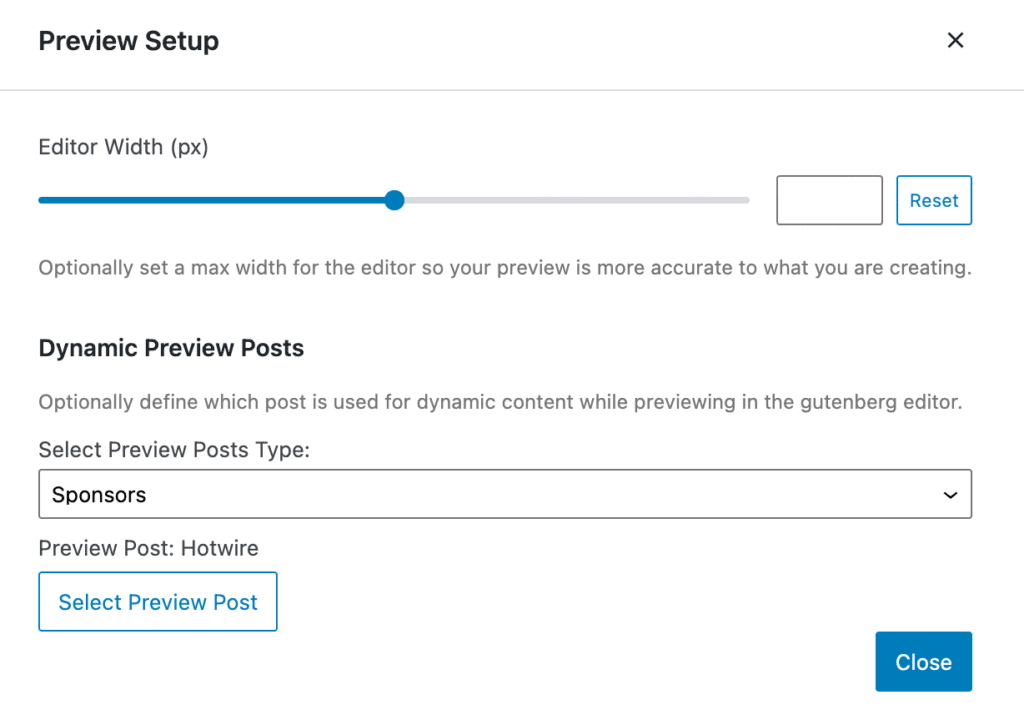
Beri judul template Anda sesuatu yang masuk akal bagi Anda. Kami beri judul Single Post Sponsor Banner . Selanjutnya, Anda ingin memilih salah satu posting untuk dijadikan model spanduk sponsor Anda untuk ini. Anda akan melakukannya di bawah "Pengaturan Pratinjau".

Setelah ini diatur, kita dapat mulai memasang spanduk sponsor agar terlihat seperti yang kita inginkan. Elemen terpenting yang perlu kita atur adalah posisi dan tampilan. Untuk contoh kami, kami mengatur spanduk kami untuk muncul di depan area judul bagian dalam (di Pengaturan Penempatan) dan di semua posting tunggal (di Pengaturan Tampilan).

Langkah 6: Menetapkan Spanduk ke Postingan Sponsor
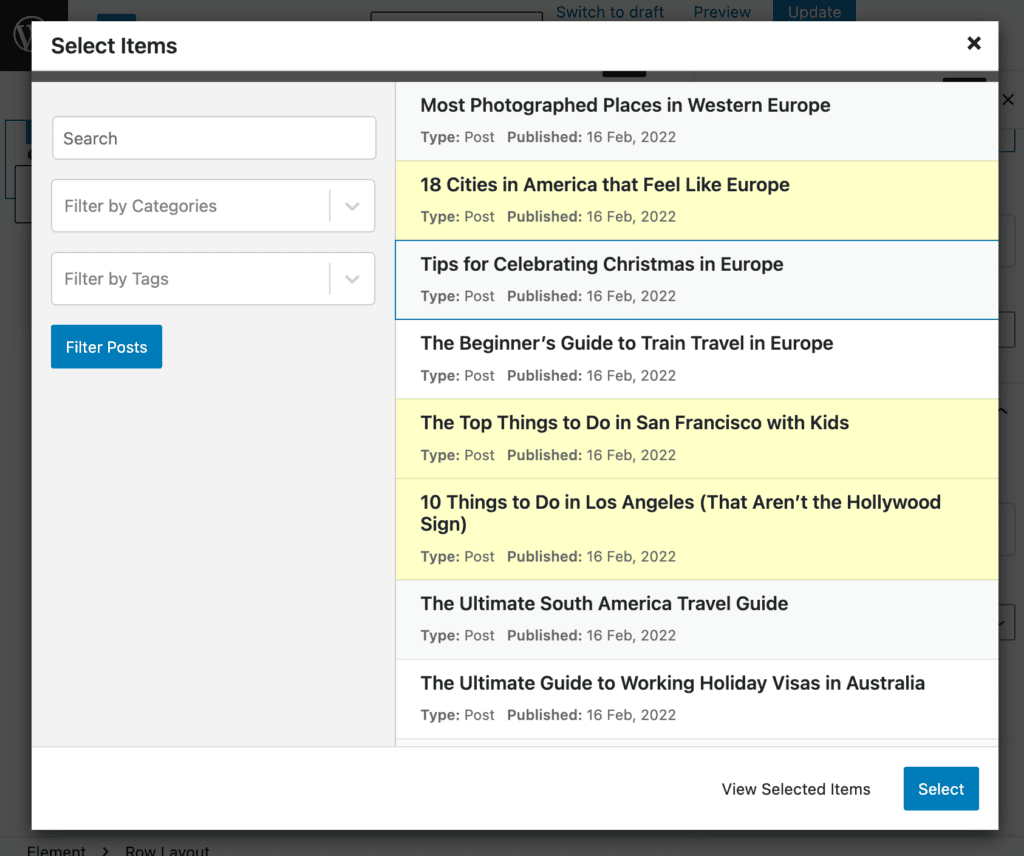
Ada beberapa cara agar kita dapat dengan mudah memilih posting di mana banner sponsor kita akan muncul. Cara termudah adalah memilih masing-masing posting pada pengaturan tampilan elemen kami. Kami akan memilih "Show On" untuk menampilkan "Single Posts, dan kemudian "Select Post By" diatur ke individu. Kemudian, klik tombol "Pilih Item" untuk membuka dialog di mana kita dapat dengan mudah memilih posting yang ingin kita tampilkan elemen khusus ini.

Jika kami memilih untuk bekerja dengan cara ini, kami akan memiliki bagian konten elemen terpisah untuk setiap spanduk.
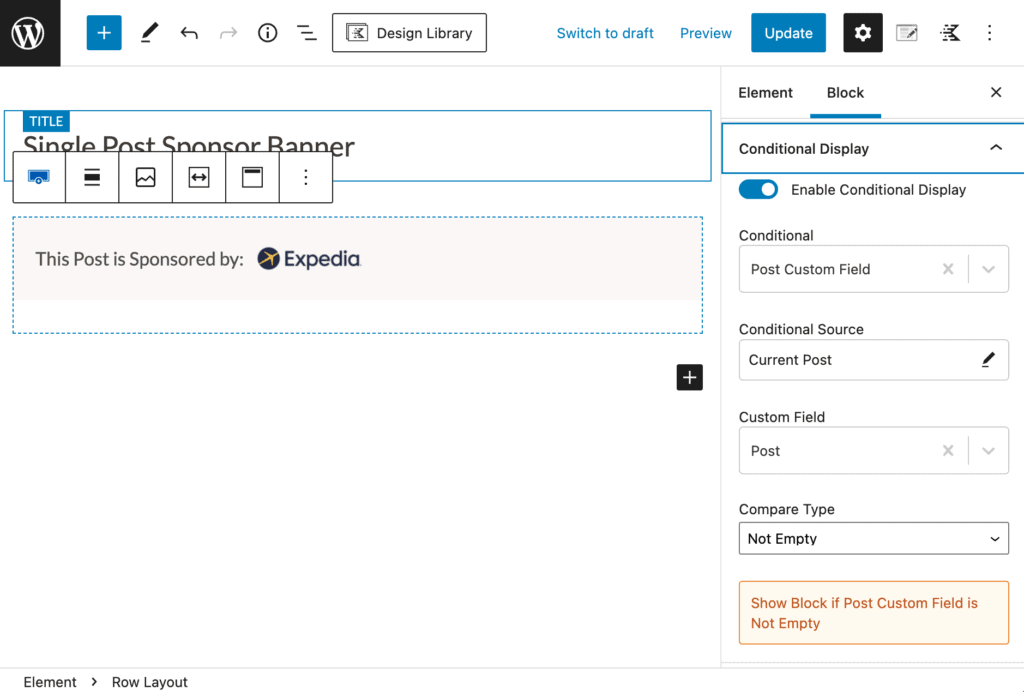
Atau, kita dapat memiliki satu bagian konten untuk semua spanduk, dan mengatur tampilan menggunakan login bersyarat untuk setiap blok.

Anda harus memutuskan bagaimana Anda ingin mengatur spanduk sponsor Anda dengan cara yang masuk akal untuk situs Anda dan tim Anda.
Langkah 7: Menyiapkan Template Posting Sponsor kami
Setiap spanduk sponsor diatur untuk ditautkan ke halaman sponsor. Kami menyiapkan halaman sponsor kami sebagai Templat Elemen Kadence. Pertama, pilih sponsor untuk melihat pratinjau template posting tunggal. Di sini, kami memilih Hotwire.

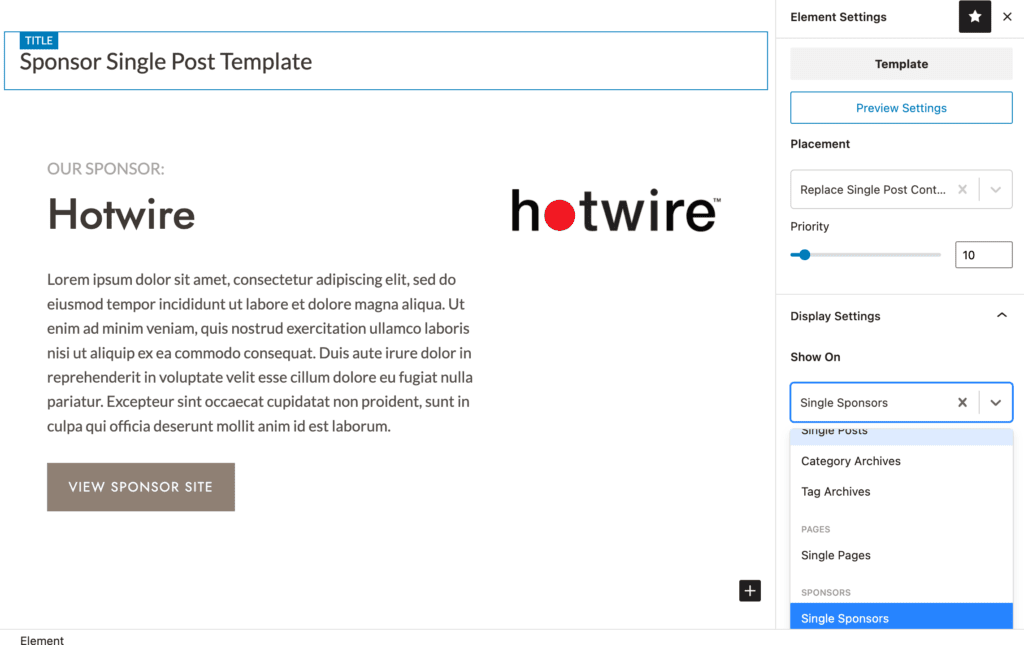
Selanjutnya, kami menetapkan pengaturan Templat Elemen Kadence kami untuk penempatan ke "Ganti Konten Posting Tunggal" dan Pengaturan Tampilan ke Sponsor Tunggal.

Kami kemudian dapat membangun template kami menggunakan konten dinamis untuk menarik informasi sponsor spesifik dari konten yang dimasukkan ke dalam jenis posting kustom Sponsor kami. Tautan "Lihat Situs Sponsor" kami ke tautan sponsor di jenis kiriman khusus Sponsor kami.
Ini akan secara dinamis menambahkan halaman sponsor kami ke situs kami yang akan ditautkan oleh spanduk kami di posting sponsor kami sebelum mengirim pengunjung situs kami ke situs sponsor kami.
Menambahkan Halaman yang Dihasilkan Secara Dinamis itu Mudah dengan Kadence
Apa pun jenis alat pembuatan jenis posting khusus yang Anda gunakan, menambahkan konten yang dibuat secara dinamis ke situs WordPress Anda dengan mudah menggunakan templating Elemen Kadence dan bagian konten. Kami harap tutorial ini memberi Anda lebih banyak ide tentang cara menggunakan Kadence Elements untuk membangun situs kustom dengan mudah dan cepat tanpa pernah menyentuh sebaris kode pun.
