如何使用 Kadence Elements 模板和元框創建自定義贊助商列表和橫幅
已發表: 2022-05-03
Kadence Blocks Pro 1.7 為希望使用動態內容創建網站的 WordPress 網站所有者引入了 Meta Box 支持。 在最近的 iThemes 培訓網絡研討會上,Kadence 創始人 Ben Ritner 概述瞭如何使用 Meta Box、Kadence Theme 和 Kadence Blocks Pro 來設置定制的讚助展示。 使用新的 Travel Blog 入門模板,Ben 展示瞭如何在帖子中使用相關的讚助商數據來顯示帶有鏈接的讚助商徽標。 所有這些都是在沒有觸及任何一行代碼的情況下完成的。 Kadence 為您處理所有動態關係。
您可以在此處觀看整個網絡研討會,有關如何使用 Meta Box 實現此功能的更多詳細信息如下。
WordPress中的自定義贊助商列表變得容易
使用自定義帖子類型是在多個位置顯示相同內容的絕佳方式,這些內容存儲在您的 WordPress 數據庫中一次。 對於此用例,我們為贊助商內容和鏈接提供了一個簡單的存儲區域,並且我們在多個位置顯示了此贊助商內容。 例如,贊助商可以贊助我們網站上的多個帖子,但我們只需輸入一次內容並在多個位置顯示內容。
工作工具
為了使用這個實現,你需要一些東西。
- 卡登斯塊。 這是 repo 上提供的免費插件。 轉到插件 > 添加新的並蒐索 Kadence 塊。
- Kadence 主題。 在外觀 > 主題下搜索 Kadence。
- Kadence Blocks Pro。 要訪問動態內容工具,您需要專業版的 Kadence Blocks。
- Kadence Theme Pro 插件。 解鎖 Kadence Elements 的強大功能,讓無代碼動態內容變得簡單。
- 元框。 轉到插件> 添加新並蒐索 Meta Box。 本教程適用於 Meta Box 的免費版本。 您也可以使用高級自定義字段以類似方式實現這一點,儘管某些步驟會有所不同。
- 彩管界面。 如果您沒有使用 Meta Box 的 Pro 版本,您將需要這個免費插件來在您的 WordPress 網站中設置自定義帖子類型。
第 1 步:設置自定義帖子類型
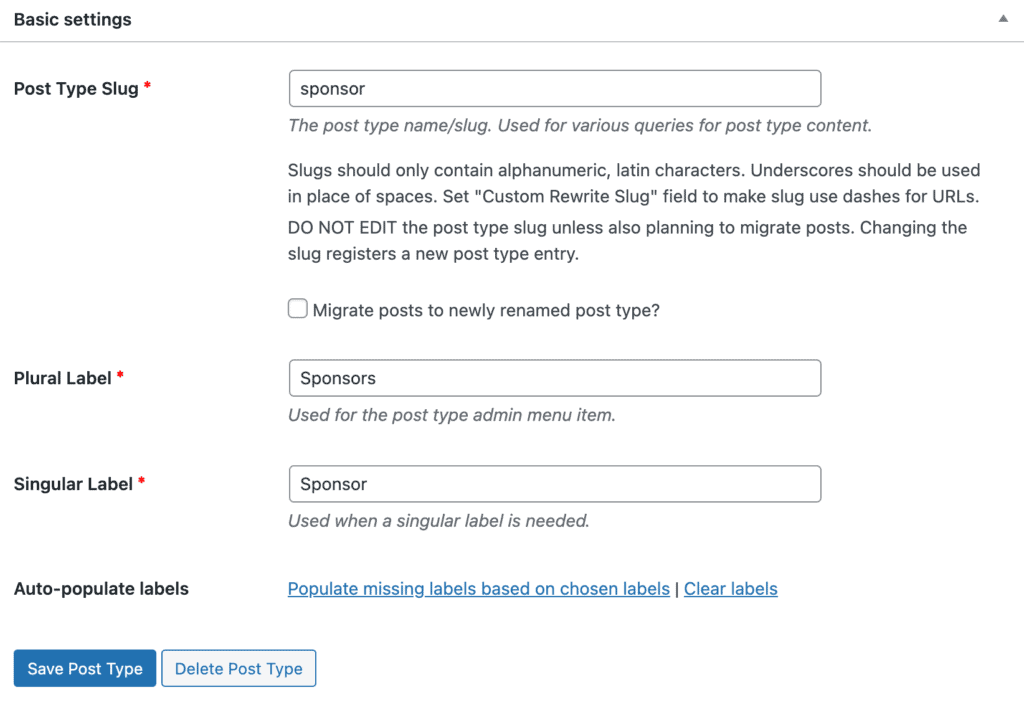
使用 CPT UI 插件,設置自定義帖子類型。 在這裡,我們將自定義帖子類型設置為贊助商/贊助商。

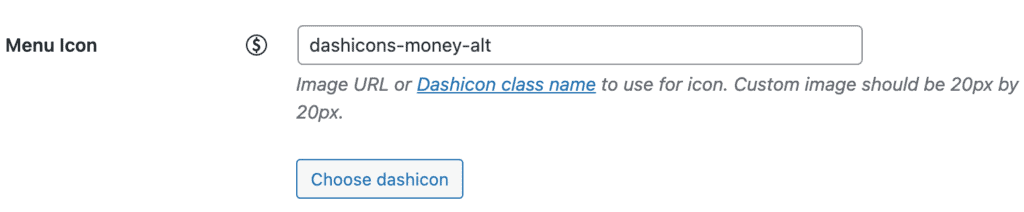
我們可以為我們的讚助商帖子類型設置一個圖標。 這將顯示在 wp-admin 左側邊欄上的帖子類型旁邊。

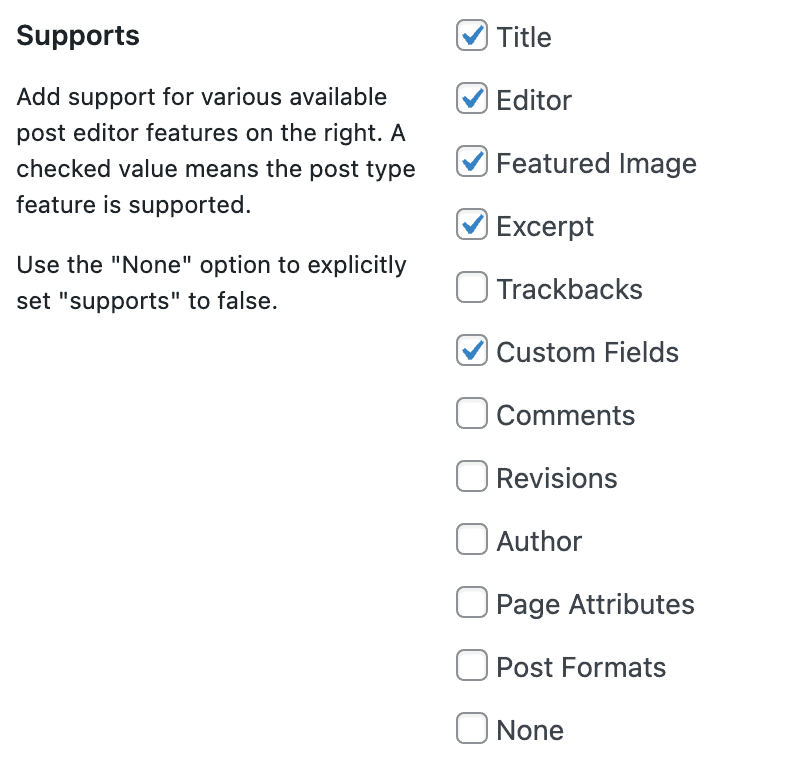
我們向下滾動以設置贊助商帖子類型的圖標,並確保帖子類型使用自定義字段。

第 2 步:使用 Meta Box 設置自定義字段
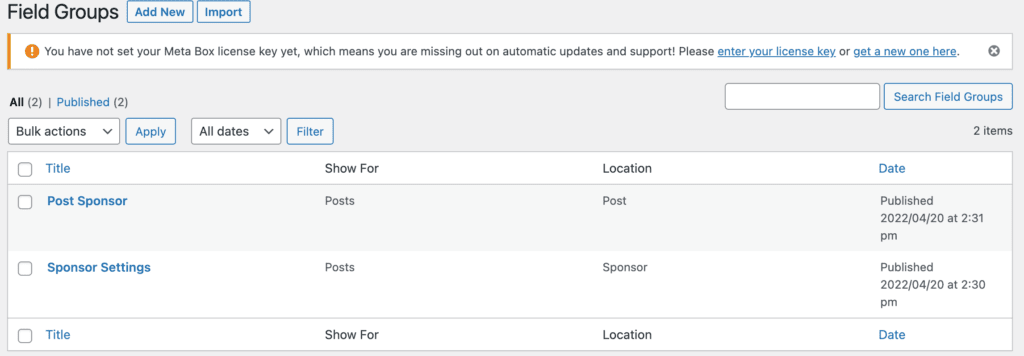
接下來,我們將使用 Meta Box 設置自定義字段。 導航到元框 > 自定義字段並添加新的。 我們將設置兩個元框自定義字段組,Post Sponsor 和 Sponsor Settings。 對於我們的示例,我們限制了字段的數量,但您絕對可以擴展贊助商的字段以包含許多不同的內容類型。

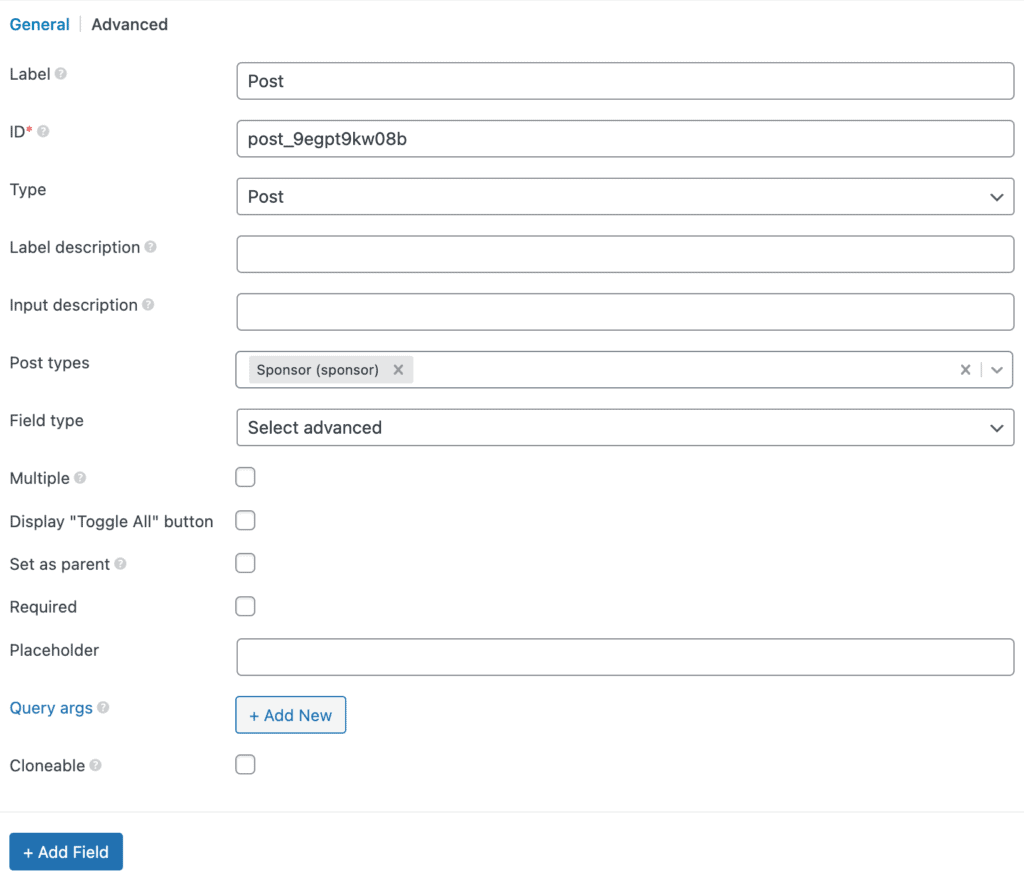
對於 Post Sponsor 字段組,這將在 WordPress 站點的博客文章中顯示贊助商信息。

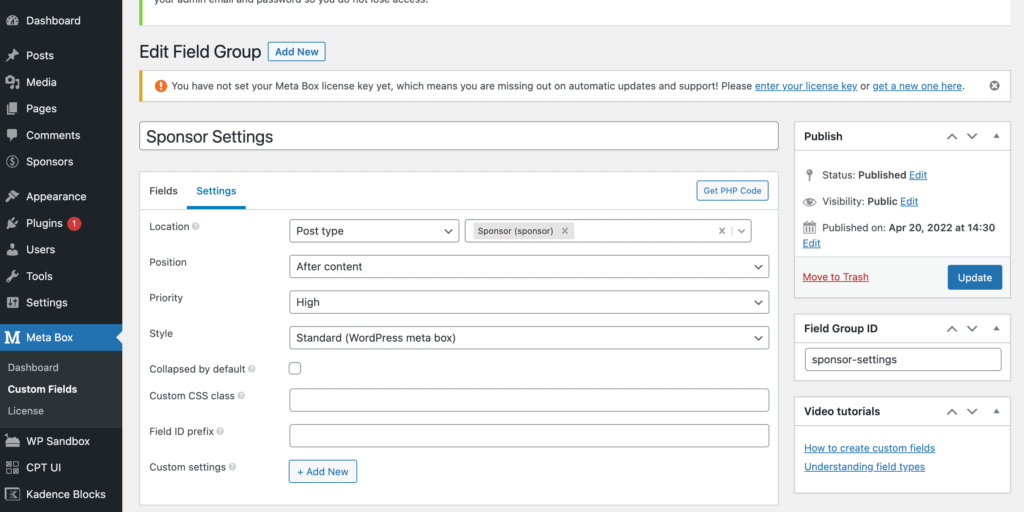
對於贊助商設置,這將為贊助商鏈接和讚助商小圖像設置兩個字段。 我們將使用特色圖片作為贊助商帖子本身。

第 3 步:添加贊助商內容
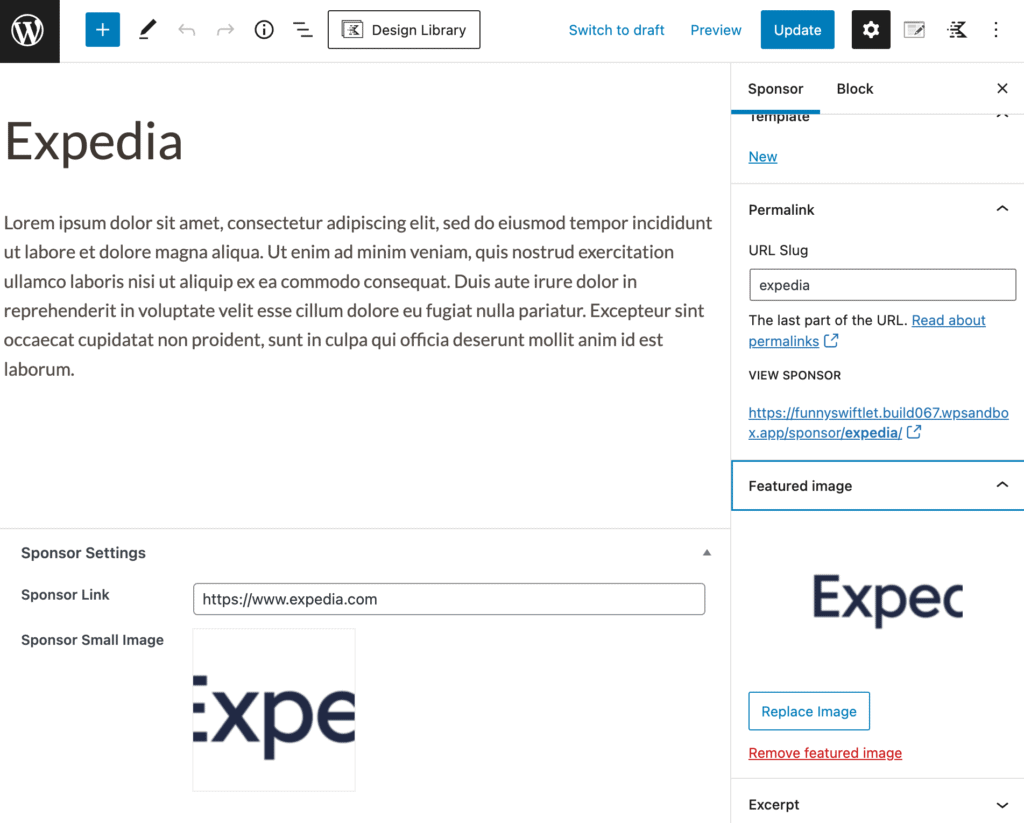
設置自定義字段後,添加新內容就像添加博客文章一樣簡單。 在我們的示例中,我們在博客文章標題的空間中輸入了贊助商名稱,在博客文章內容區域輸入了贊助商描述,以及贊助商小徽標、贊助商鏈接的附加字段,我們將為大標誌使用特色圖片。 如果我們希望贊助商特色圖片是別的東西,我們可以很容易地添加一個大的徽標字段。

第 4 步:Kadence 模板讓這一切變得簡單
這就是樂趣的開始。 現在我們已經通過我們的自定義字段設置將我們的內容輸入到 WordPress 中,我們可以輕鬆地——只需點擊幾下——確保該內容顯示在我們想要的網站上。 我們還有一個額外的好處是能夠快速將贊助商添加到新內容,將贊助商轉移到舊帖子,而無需重新添加內容。Kadence Elements 模板為您提供了輕鬆添加贊助商所需的所有工具快速輕鬆地訪問您網站的各個區域。

我們將贊助橫幅添加到我們的帖子中,然後我們也使用相同的內容為我們的讚助商頁面創建模板。 所有這些都可以在 Kadence Elements 模板中進行管理。
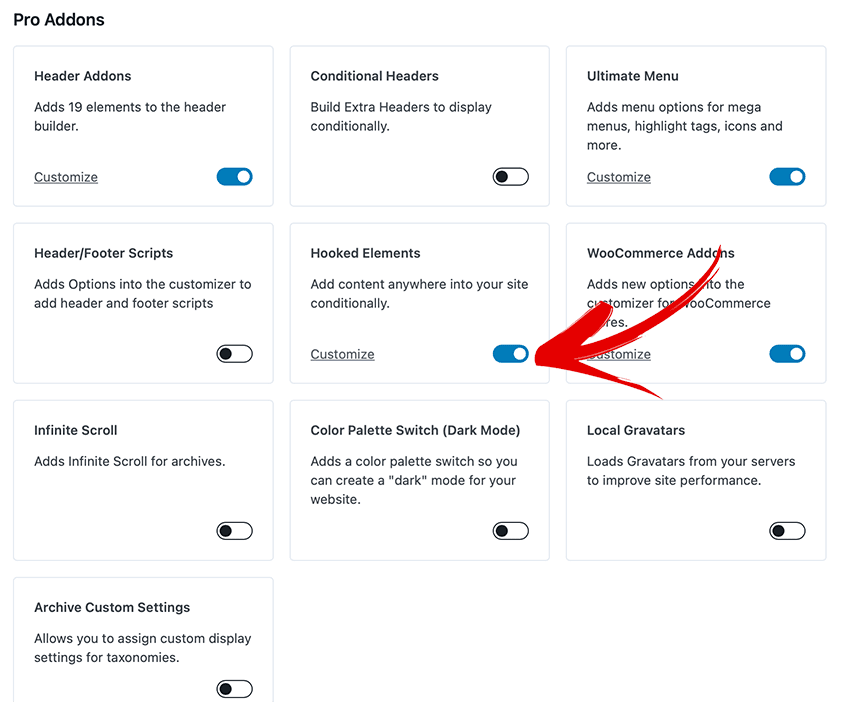
要使用 Kadence Elements 模板,請確保您已安裝 Kadence Theme Pro 插件,然後確保您已打開 Kadence Hooked Elements 開關。

第 5 步:在帖子中添加贊助商橫幅
因為我們正在為我們的帖子添加贊助商橫幅,所以我們將為我們已經創建的帖子添加內聯內容。 因此,我們選擇了 Kadence Elements Content Section。 這告訴 Kadence 將內容放在我們網站內現有的帖子/頁面上。
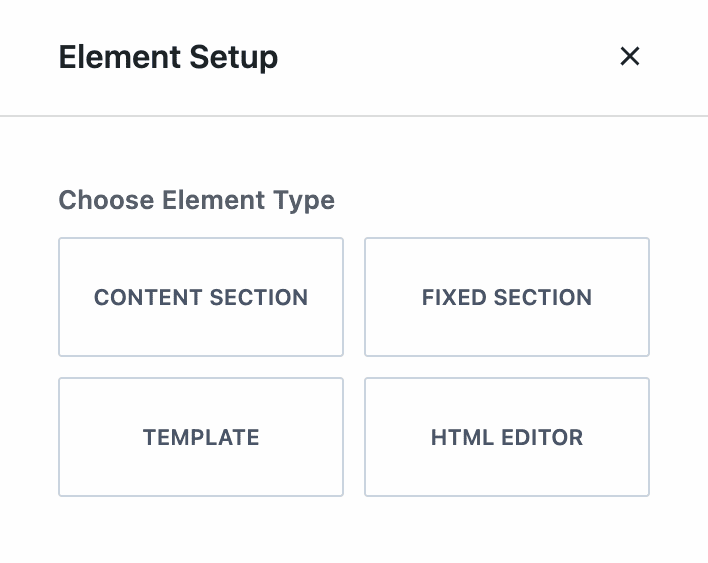
導航到外觀 > Kadence > 元素以開始使用 Kadence 元素模板。 單擊Add New ,然後從接下來出現的對話框中選擇Content Section 。

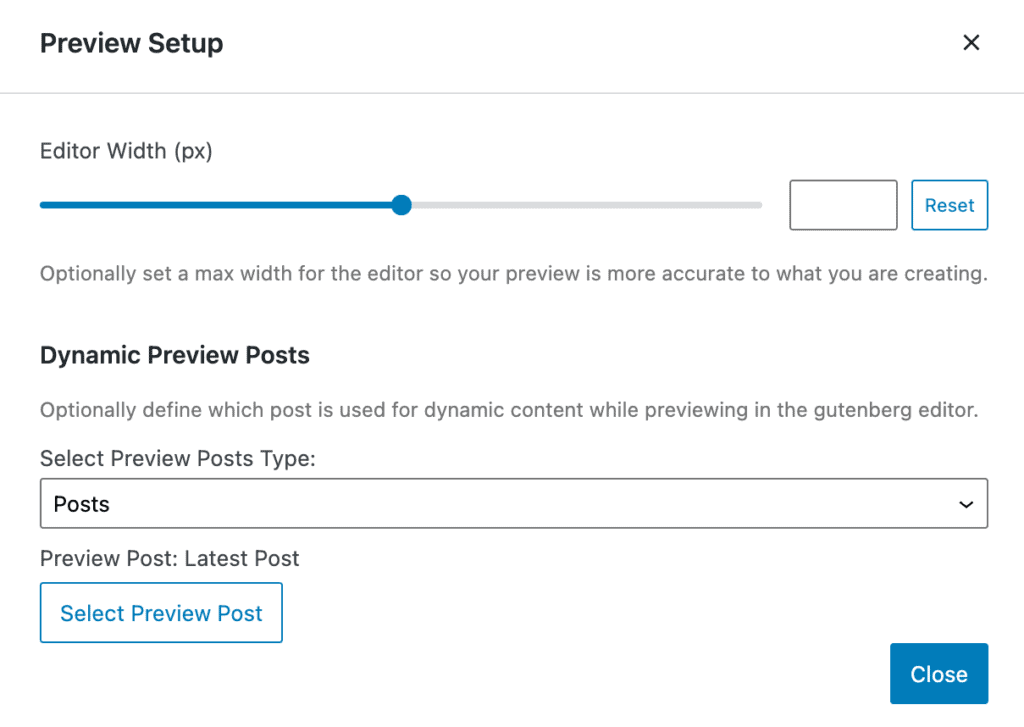
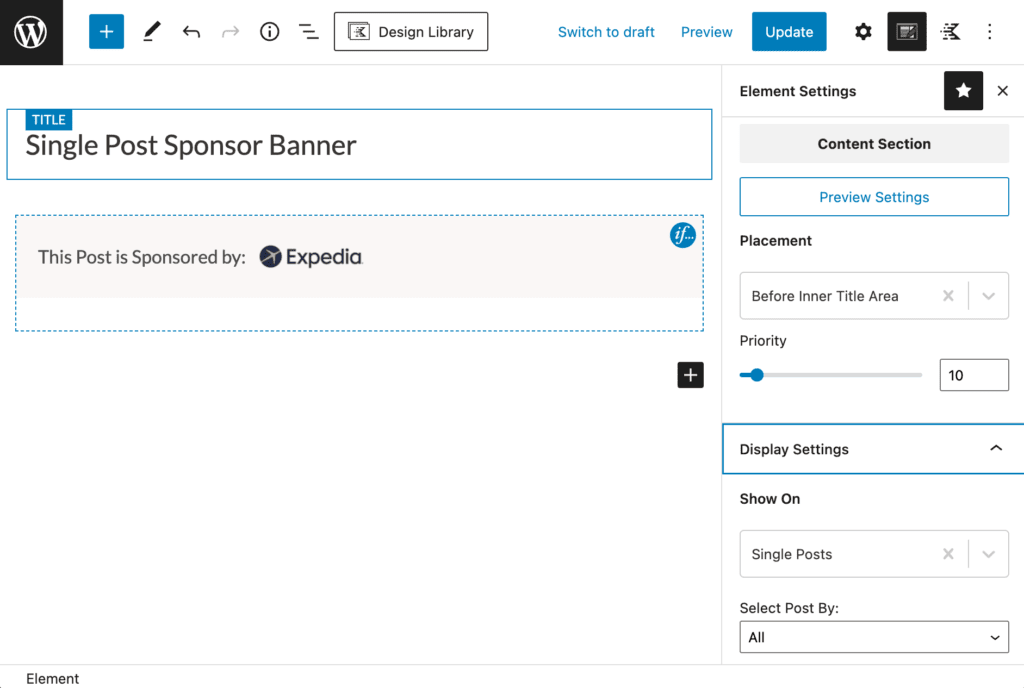
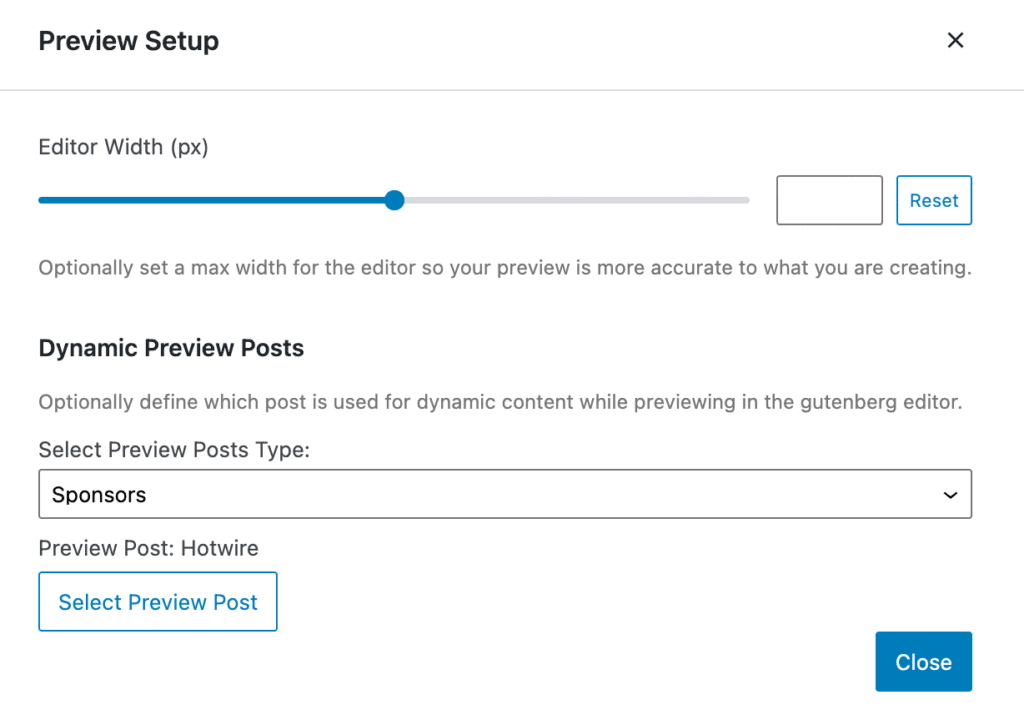
為您的模板命名對您有意義的內容。 我們將其命名為Single Post Sponsor Banner 。 接下來,您需要選擇其中一個帖子來為此建模您的讚助商橫幅。 您將在“預覽設置”下執行此操作。

設置好之後,我們就可以開始設置贊助商橫幅,使其看起來像我們想要的那樣。 我們需要設置的最重要的元素是位置和顯示。 對於我們的示例,我們將橫幅設置為顯示在內部標題區域之前(在放置設置中)和所有單個帖子(在顯示設置中)。

第 6 步:為贊助帖子分配橫幅
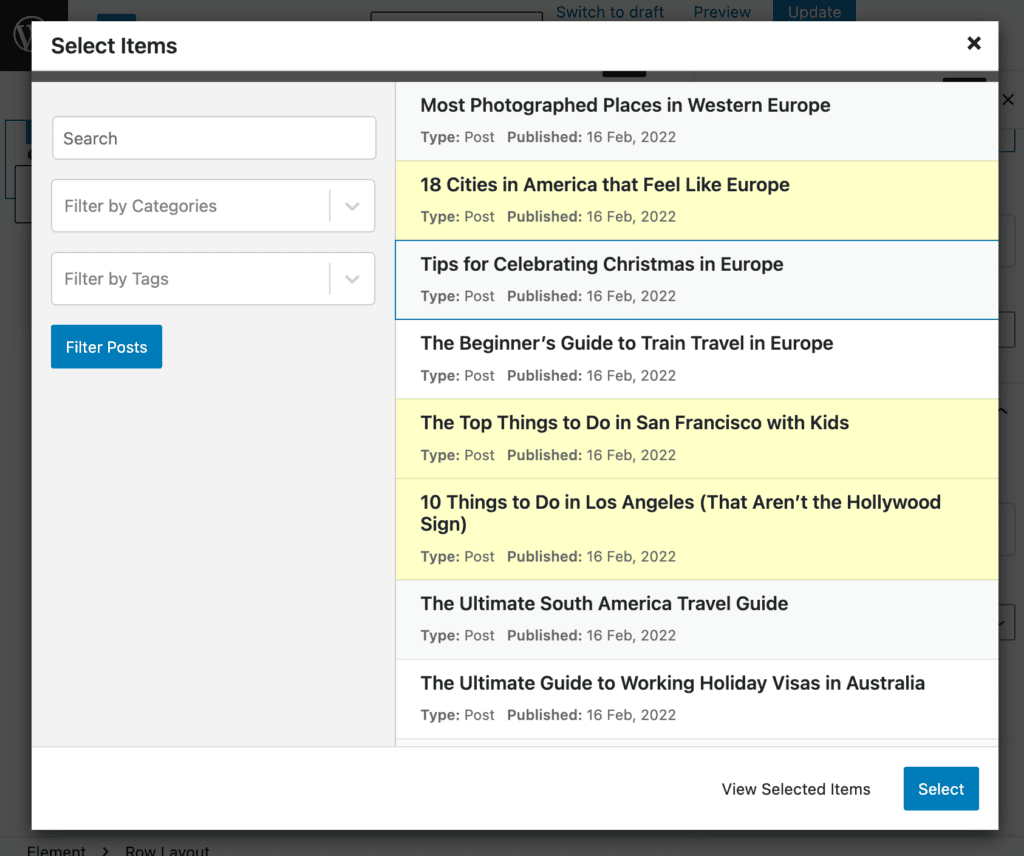
我們可以通過多種方式輕鬆選擇將出現贊助商橫幅的帖子。 最簡單的方法是在我們元素的顯示設置中選擇單個帖子。 我們將選擇“Show On”來顯示“Single Posts”,然後將“Select Post By”設置為個人。 然後,單擊“選擇項目”按鈕打開一個對話框,我們可以在該對話框中輕鬆選擇我們想要顯示此特定元素的帖子。

如果我們選擇以這種方式工作,我們將為每個橫幅提供一個單獨的元素內容部分。
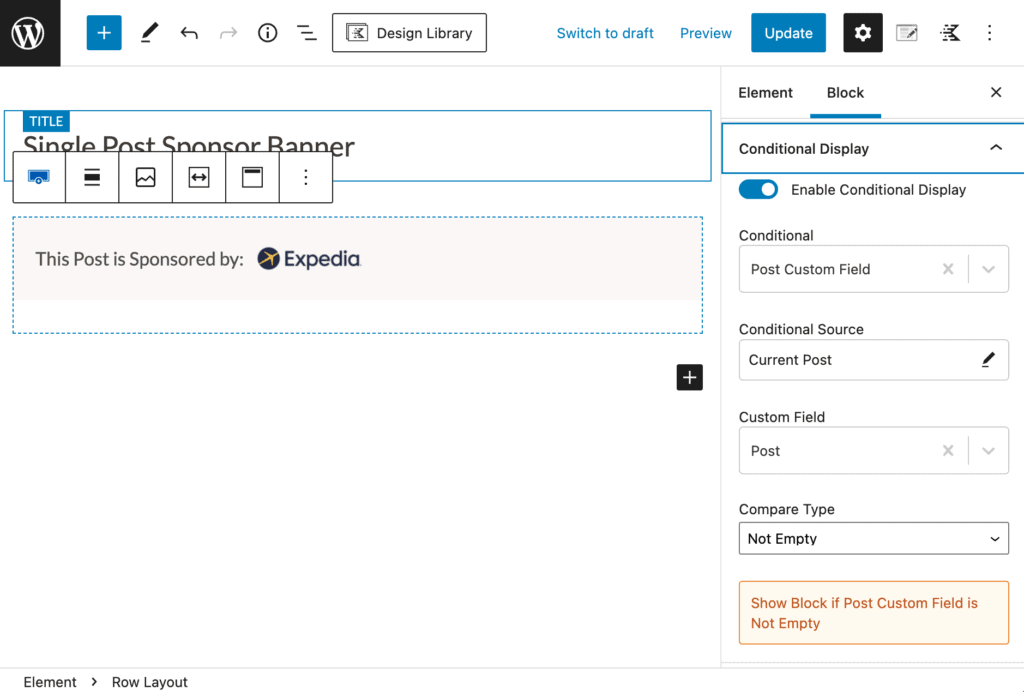
或者,我們可以為所有橫幅設置一個內容部分,並使用條件登錄為每個塊設置顯示。

您需要決定如何以對您的網站和團隊有意義的方式組織您的讚助商橫幅。
第 7 步:設置我們的讚助商帖子模板
每個贊助商橫幅都設置為鏈接到贊助商頁面。 我們將贊助商頁面設置為 Kadence 元素模板。 首先,選擇贊助商來預覽單個帖子模板。 在這裡,我們選擇 Hotwire。

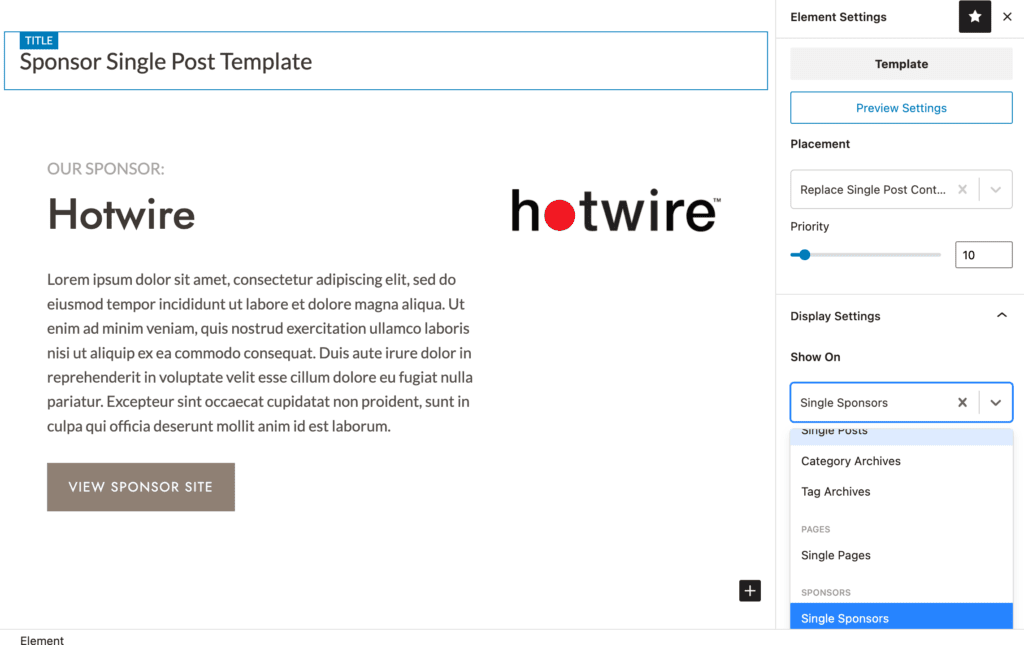
接下來,我們將放置的 Kadence Elements 模板設置設置為“替換單個帖子內容”,並將顯示設置設置為單個贊助商。

然後,我們可以使用動態內容構建我們的模板,以從輸入到我們的讚助商自定義帖子類型的內容中提取特定贊助商信息。 我們的“查看贊助商網站”鏈接到贊助商自定義帖子類型中的讚助商鏈接。
這會將我們的讚助商頁面動態添加到我們的網站,在將我們的網站訪問者發送到我們的讚助商網站之前,我們的讚助帖子上的橫幅將鏈接到這些頁面。
使用 Kadence 輕鬆添加動態生成的頁面
無論您使用哪種類型的自定義帖子類型生成工具,使用 Kadence Elements 模板和內容部分可以輕鬆地將動態生成的內容添加到您的 WordPress 站點。 我們希望本教程為您提供更多關於如何使用 Kadence Elements 輕鬆快速地構建自定義網站的想法,而無需接觸任何代碼。
