Comment utiliser le contenu dynamique avec Kadence
Publié: 2022-03-30
L'un des plus grands avantages des plugins Kadence Pro est la possibilité de créer des sites Web WordPress qui exploitent le contenu dynamique. Dans cet article de blog, nous passons en revue certains de ces avantages avec un exemple spécifique d'une liste d'annuaires du personnel.
Nous avons discuté des cas d'utilisation et des avantages du contenu dynamique dans un épisode récent de The Kadence Beat, et nous voulions fournir un didacticiel pas à pas afin que vous puissiez commencer à créer des sites avec du contenu dynamique pour gagner du temps, responsabiliser les utilisateurs moins techniques et créer des sites plus utiles. et un contenu efficace pour les visiteurs de votre site. Si vous souhaitez une explication plus large du contenu dynamique qui touche à certains de ces concepts, nous vous recommandons d'écouter cet épisode (ou de lire la transcription).
Qu'est-ce qu'un contenu dynamique ?
Le contenu dynamique, d'une manière générale, est tout contenu entré sur votre site qui n'est pas statique. Par exemple, lorsqu'un utilisateur est connecté et consulte son compte sur votre site, il visualise ses propres informations de compte qui sont dynamiquement extraites de la base de données WordPress plutôt que saisies statiquement dans un article ou une page.
Aux fins de ce didacticiel, le contenu dynamique est tout ce qui est entré dans un type de publication personnalisé et complètement séparé de la conception de votre site à l'aide des types de publication personnalisés WordPress.
Essentiellement, tout ce qui se trouve sur votre site WordPress est un contenu dynamique. Le contenu des publications et des pages est stocké dans une base de données séparée de vos éléments de conception, ce qui facilite la refonte.
Dans ce didacticiel, nous allons plus loin et séparons le contenu dans des champs spécifiés qui sont ensuite affichés dans un modèle Kadence Elements. Le contenu est entré dans des champs spécifiques dans l'administrateur WordPress et il est affiché dynamiquement sur plusieurs pages. Cependant, une seule page doit être conçue, le modèle lui-même.
Le contenu dynamique permet aux propriétaires de sites de créer une base de données de nombreux éléments affichés sur quelques modèles seulement, ce qui facilite la saisie des données, la conception et la gestion du site beaucoup plus simplifiée.
Quand utiliser du contenu dynamique ?
Le contenu dynamique est un moyen puissant de contrôler l'affichage du contenu sur votre site Web. Voici quelques exemples de cas où le contenu dynamique pourrait être utilisé pour résoudre un problème spécifique :
Contenu qui tient dans les mêmes conteneurs. Cela signifie que vous avez du contenu qui peut s'intégrer dans des compartiments similaires, pour ainsi dire. Dans notre exemple d'annuaire du personnel, le nom, l'e-mail, les liens sociaux, la biographie, la photo, le numéro de téléphone ou tout autre paramètre spécifique des membres du personnel constitueraient un excellent cas d'utilisation pour le contenu dynamique. Si votre contenu s'intègre bien dans une feuille de calcul, il peut être considéré comme idéal.
Beaucoup de contenu. Si vous ne disposez que d'une petite équipe, l'effort de création de contenu dynamique n'en vaut peut-être pas la peine. Mais si vous avez beaucoup de contenu, comme beaucoup de membres du personnel, la création de champs personnalisés pour gérer le contenu a beaucoup de sens.
Contenu qui doit être affiché différemment à plusieurs endroits. Si vous affichez le contenu différemment à plusieurs endroits, il est souvent judicieux de stocker le contenu à un seul endroit et de le styliser différemment sur ces multiples vues. Un exemple pourrait être un répertoire du personnel, où le nom et le numéro de téléphone de plusieurs membres du personnel sont affichés dans une liste, mais un lien affichera toutes les informations associées à un membre du personnel. Ou, peut-être voulez-vous avoir une page qui montre les membres du personnel d'un service sur une seule page et fournir également un lien sur lequel cliquer pour afficher la page d'un membre du personnel.
Contenu qui change fréquemment. Si vous ajoutez et supprimez fréquemment du contenu, il peut être judicieux de confier les mises à jour à du personnel non technique. Si vous embarquez et sortez souvent du personnel, il est très logique que le personnel des RH gère le contenu destiné au public dans le cadre de leur flux de travail pour optimiser l'efficacité. Si vous créez un site pour un client soucieux de son budget et ouvert à la gestion de contenu lui-même, dépenser un peu plus pour créer une mise en œuvre de contenu dynamique à l'avance pourrait être la meilleure solution pour lui à long terme.
Exigences de mise en page complexes ou uniques. Si vous ajoutez du contenu à des mises en page complexes et uniques et que vous ajoutez du personnel non technique dans le mélange, la possibilité de créer des ravages dans la mise en page peut exister. La séparation de la conception et du contenu peut être utile dans le cas où vous souhaitez que la saisie de données n'ait aucune exposition aux décisions de conception.
Design qui change souvent. Relooker une liste de personnel pour un grand bureau lorsqu'un site est repensé peut être pénible. Séparer la conception du contenu peut entraîner des refontes de site à une époque où les normes et les goûts en matière de conception peuvent changer souvent.
Prendre la décision d'utiliser du contenu dynamique est certainement quelque chose qui doit être fait au cas par cas et peut incorporer toutes ces raisons ou seulement quelques-unes. Le simple fait que vous ayez un design qui change souvent ne nécessite pas de contenu dynamique si vous n'avez que quelques pages, par exemple. Et les changements de contenu fréquents peuvent ne pas nécessiter de contenu dynamique. Mais couplé avec certaines des autres raisons, vous avez des cas d'utilisation importants pour le contenu dynamique.
L'utilisation de ces raisons dans une proposition pour un client peut être utile pour expliquer le retour sur investissement du contenu dynamique d'un site Web que vous pourriez créer pour lui.
Ce dont vous avez besoin pour démarrer avec le contenu dynamique
Démarrer avec le contenu dynamique est facile, mais vous aurez besoin de quelques éléments.
- Plugin d'interface utilisateur de type de message personnalisé . Ce plugin est disponible gratuitement sur le référentiel WordPress.org. Il existe une version pro disponible, mais pour cet exemple, la version gratuite fonctionnera très bien.
- Plugin Champs personnalisés avancés . Ce plugin est disponible gratuitement sur le référentiel WordPress.org. Encore une fois, il existe une version pro, mais la version gratuite fonctionnera pour cet exemple.
- Plugins Kadence Blocks Pro et Kadence Theme Pro . Pour économiser, nous vous recommandons de commencer avec un pack Kadence. Le Kadence Essentials Bundle suffira pour cet exemple, mais le Kadence Full Bundle fournit également un certain nombre d'autres outils que vous pourriez envisager, tels que Kadence Conversions et Kadence Shop Kit pour les magasins WooCommerce.
Une fois ces plugins installés et activés, vous pouvez commencer avec du contenu dynamique.
Un exemple de cas de contenu dynamique : création d'un annuaire du personnel
Pour notre exemple dans ce didacticiel, nous utilisons du contenu dynamique pour un annuaire du personnel. Dans notre entreprise fictive, nous avons un effectif de 50 personnes, et ils sont tous dans différents départements. Nous aimerions également les séparer par leur département, car nous savons que quelques départements se développeront à mesure que les revenus augmenteront. Nous ne voulons pas que notre équipe Web gère la liste du personnel, mais Jane des RH va inclure l'ajout, la suppression et la modification des membres du personnel dans son flux de travail lorsqu'il y a des changements de personnel. Jane ne veut pas se soucier de la conception du site et l'équipe Web veut rendre cela rapide et facile pour Jane, c'est donc un cas parfait pour les types de publication personnalisés et le contenu dynamique.
Configuration de champs personnalisés avec l'interface utilisateur de type de publication personnalisée
Définir les champs que vous souhaitez configurer est facile à faire avec une feuille de calcul. Pour notre exemple, nous utilisons les champs suivants pour notre annuaire du personnel :
- Prénom
- Nom de famille
- Adresse e-mail
- Téléphoner
- Biographie
- Photo
Une fois définis, vous pouvez les configurer dans votre site WordPress à l'aide du plugin Custom Post Type UI.
Vous pouvez également utiliser l'image en vedette pour la photo du membre du personnel et l'appeler de manière dynamique, mais puisque nous allons confier la saisie des données à une personne non technique, nous allons utiliser un champ séparé pour nous assurer que tous les éléments qu'ils besoin d'entrer sont en un seul endroit.
Installez et activez le plug-in d'interface utilisateur Custom Post Type
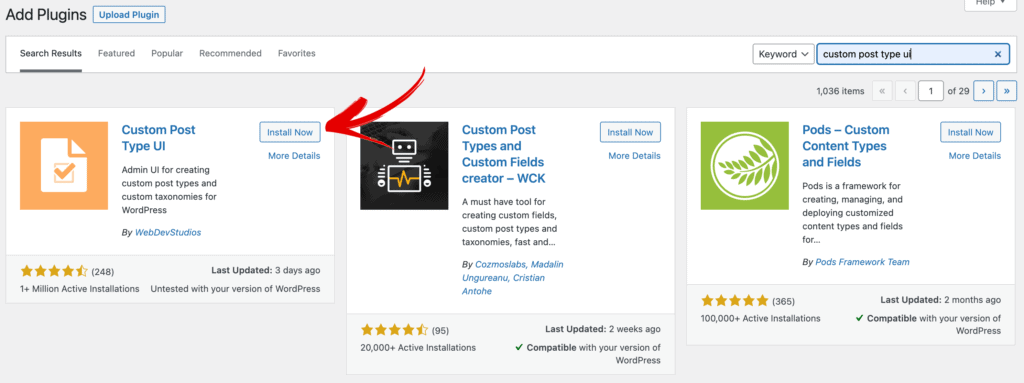
Dans le tableau de bord de votre plugin, cliquez sur "Ajouter un nouveau" et recherchez l'interface utilisateur de type de publication personnalisée. Cliquez sur "Installer maintenant" puis sur "Activer".

Ajouter le nom du type de publication personnalisé
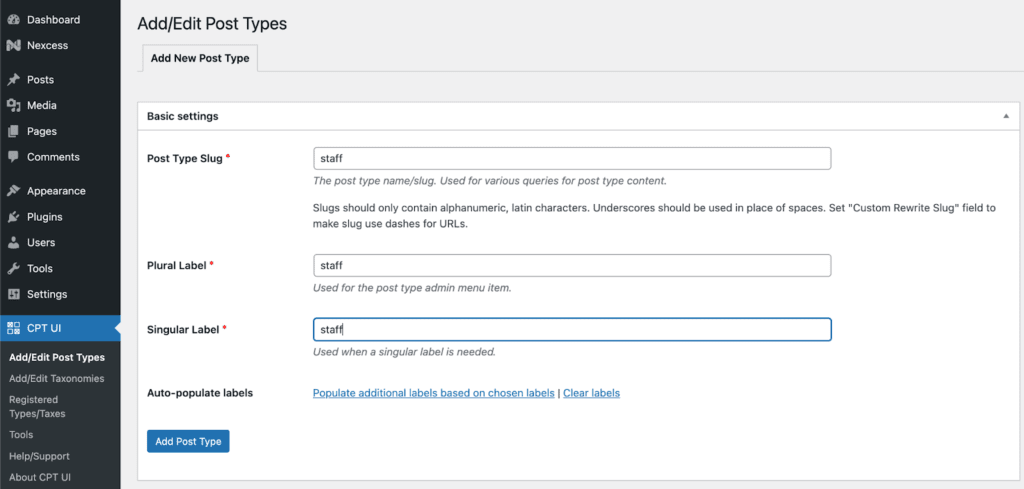
Une fois installé et activé, accédez à CPT UI > Add/Edit Post Types . Ensuite, ajoutez le nom du type de publication que vous souhaitez utiliser. Pour notre exemple, nous ajoutons "personnel" pour notre type de message, et l'utilisons également pour les noms au singulier et au pluriel. Ces valeurs se retrouveront dans votre navigation wp-admin, alors assurez-vous de choisir quelque chose de significatif pour le public qui le verra dans wp-admin.

Il existe un certain nombre de personnalisations proposées par l'interface utilisateur CPT, y compris la possibilité d'ajouter un dashicon si vous le souhaitez. Tous ces éléments sont facultatifs. Si vous choisissez un dashicon, cela s'affichera dans la barre latérale gauche à côté du type de publication du personnel, sinon vous verrez une épingle.
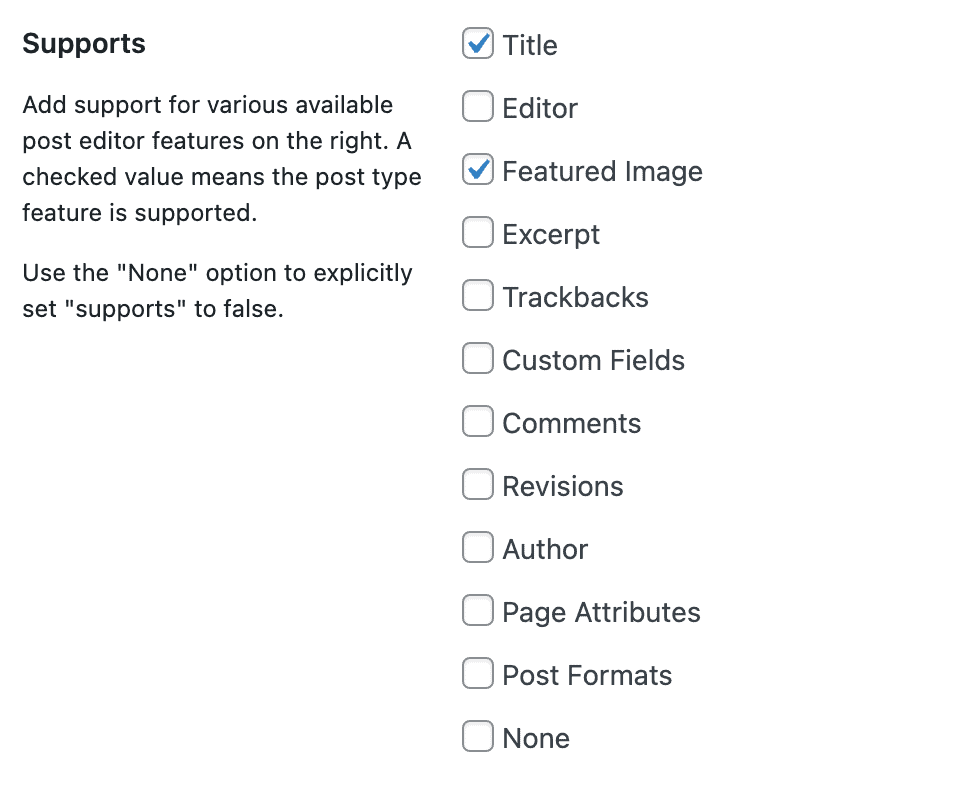
Pour notre exemple, nous voulons que seules les personnes utilisant notre saisie de données sur wp-admin utilisent nos champs définis, nous désactivons donc l'éditeur sous "Supports".

Installez et activez le plug-in Advanced Custom Fields
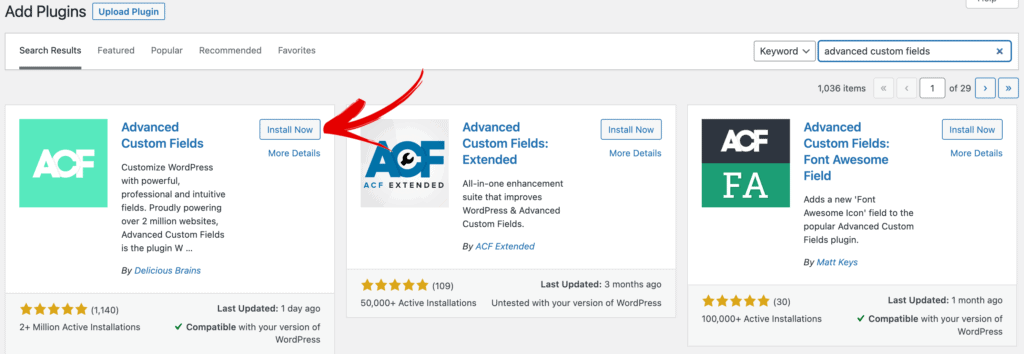
Dans le tableau de bord de votre plugin, cliquez sur "Ajouter un nouveau" et recherchez les champs personnalisés avancés. Cliquez sur "Installer maintenant" puis sur "Activer".

Ajouter les champs personnalisés à l'aide des champs personnalisés avancés
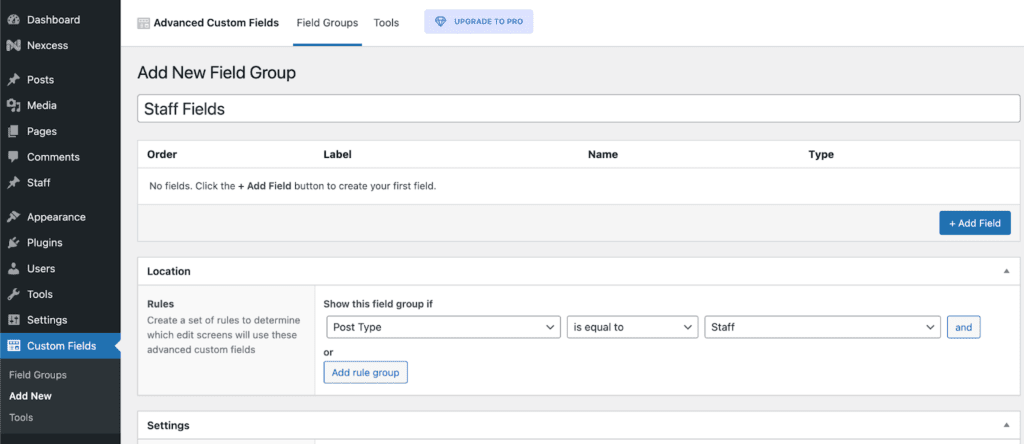
Ensuite, nous remplirons les champs du personnel que nous avons déterminés comme étant importants pour notre site. Cela se fait dans les champs personnalisés avancés. Accédez à Champs personnalisés > Ajouter nouveau .
Ici, nous définirons quel groupe de champs personnalisés nous aimerions afficher et où nous aimerions qu'ils soient affichés.
Pour notre exemple, nous nommons nos champs personnalisés "Champs du personnel" et nous définissons qu'ils sont affichés dans le type de publication "personnel" sous "Emplacement".

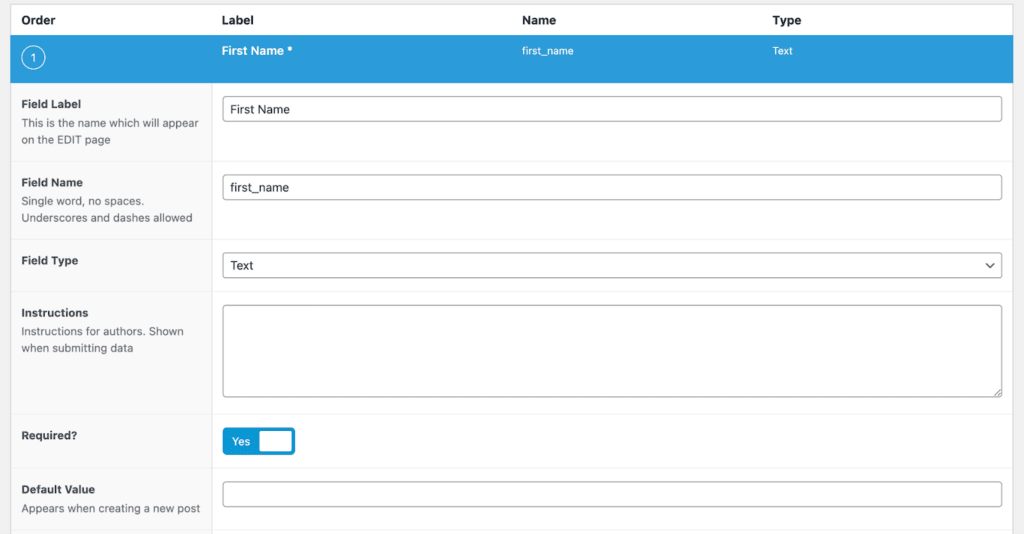
Maintenant, nous allons ajouter nos champs individuels que nous avons déterminés ci-dessus. Cliquez sur le bouton "+ Ajouter un champ" pour commencer. Remarque : il existe un certain nombre de paramètres de champ qui peuvent vous être utiles au-delà de ce didacticiel, mais nous allons rester simples pour ceux qui ne font que commencer.
Au fur et à mesure que nous commençons et que nous tapons l'étiquette du champ pour le "Prénom", notez que le "Nom du champ" remplira automatiquement "prénom" pour nous. Nous garderons ce type de champ de texte et nous le rendrons obligatoire.

Une fois que nous aurons terminé d'ajouter le prénom, nous cliquerons sur le bouton "+ Ajouter un champ" pour ajouter notre deuxième champ, qui est le nom de famille. Nous l'ajouterons également en tant que champ de texte, et nous le rendrons également obligatoire.
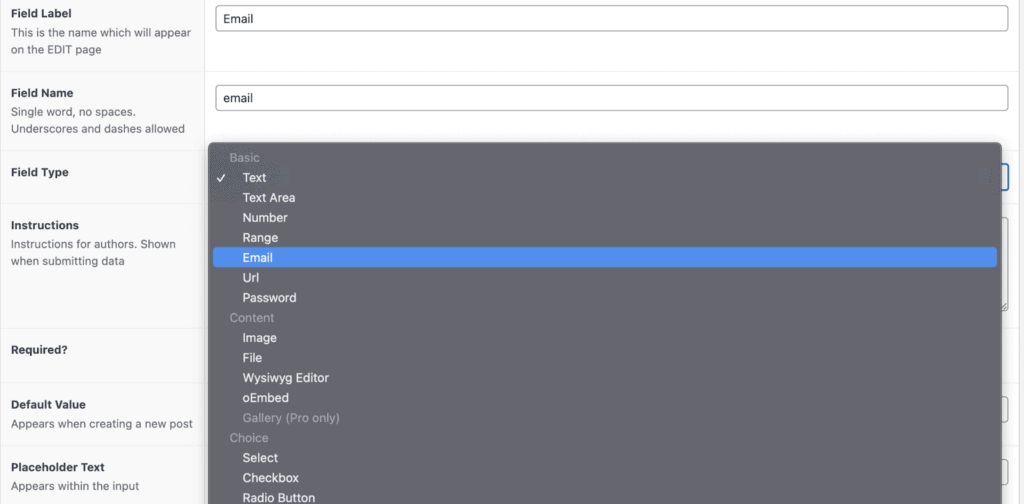
Nous ferons de même pour l'e-mail, mais ici nous choisirons le type de champ comme "E-mail".

Pour le téléphone, nous l'ajouterons de la même manière en tant que champ "Texte".
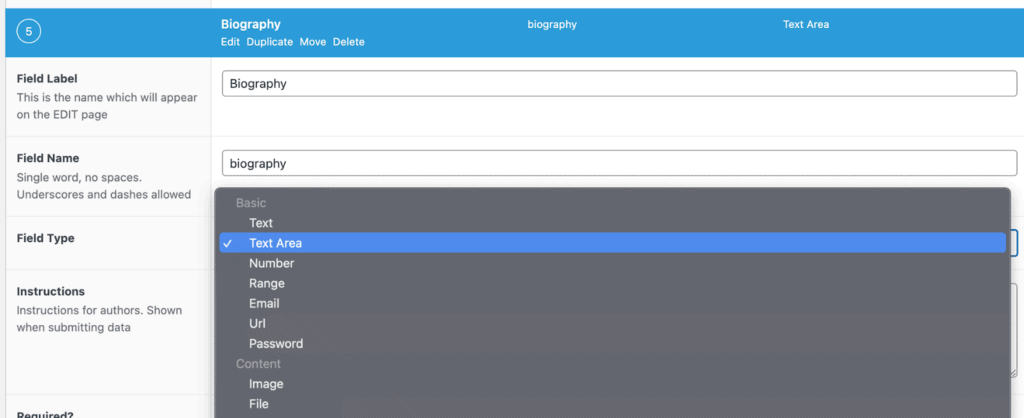
Pour la biographie, nous pouvons avoir plus de texte que la normale, alors faisons-en un bloc plus grand. La "zone de texte" fournira une boîte plus grande.

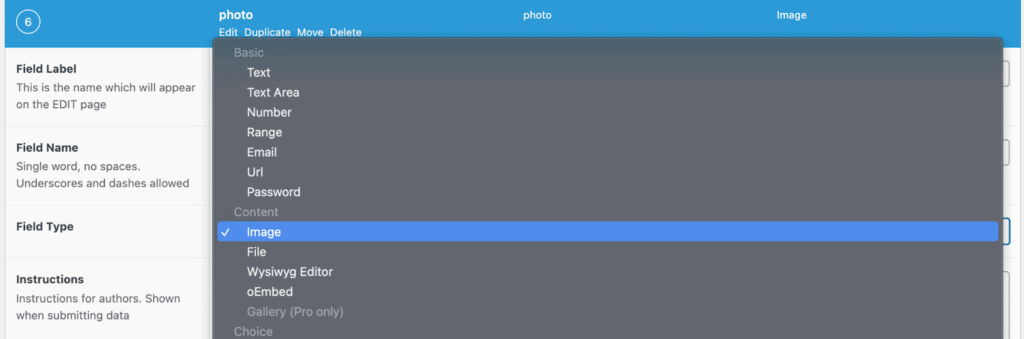
Pour Photo, nous allons sélectionner un type de champ d'image. Il existe un certain nombre de paramètres que vous pouvez définir pour vous assurer que vos personnes chargées de la saisie des données ajoutent du contenu adapté à vos besoins. Pour aujourd'hui, nous ne restreignons pas cela.

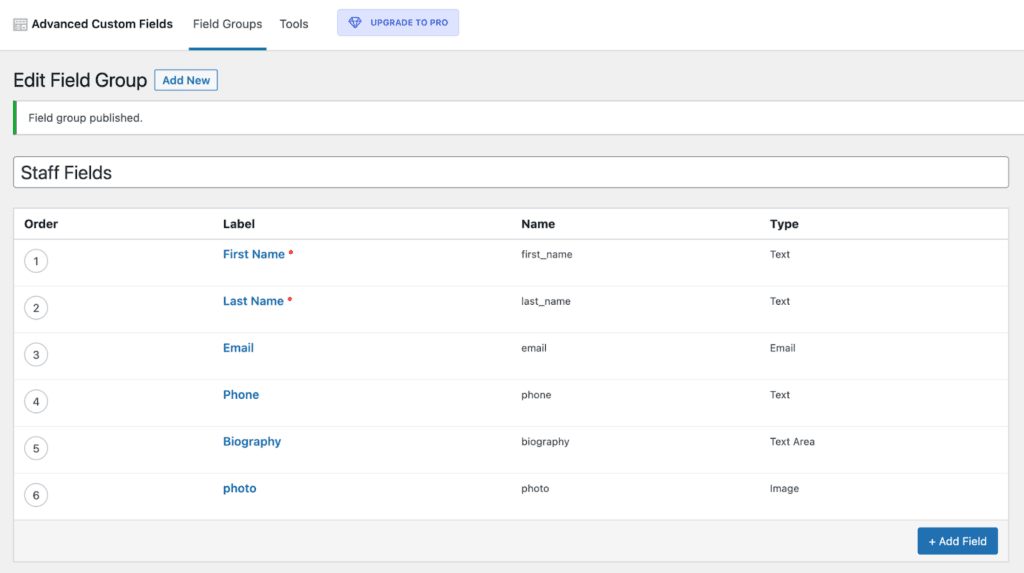
Une fois nos champs renseignés, cliquez sur "Publier" comme vous le feriez pour une page normale. Vous verrez alors la liste de tous les champs que vous avez entrés, et vous pouvez facilement glisser/déposer pour réorganiser vos champs si vous le souhaitez. Cela réorganisera l'affichage des champs sur votre page d'ajout/modification des membres du personnel.

Saisie de contenu dans vos champs de type de publication personnalisés
Maintenant que vous avez défini vos champs de personnel pour votre type de publication personnalisé, vous pouvez commencer à saisir du contenu afin de voir comment votre type de publication sera présenté.
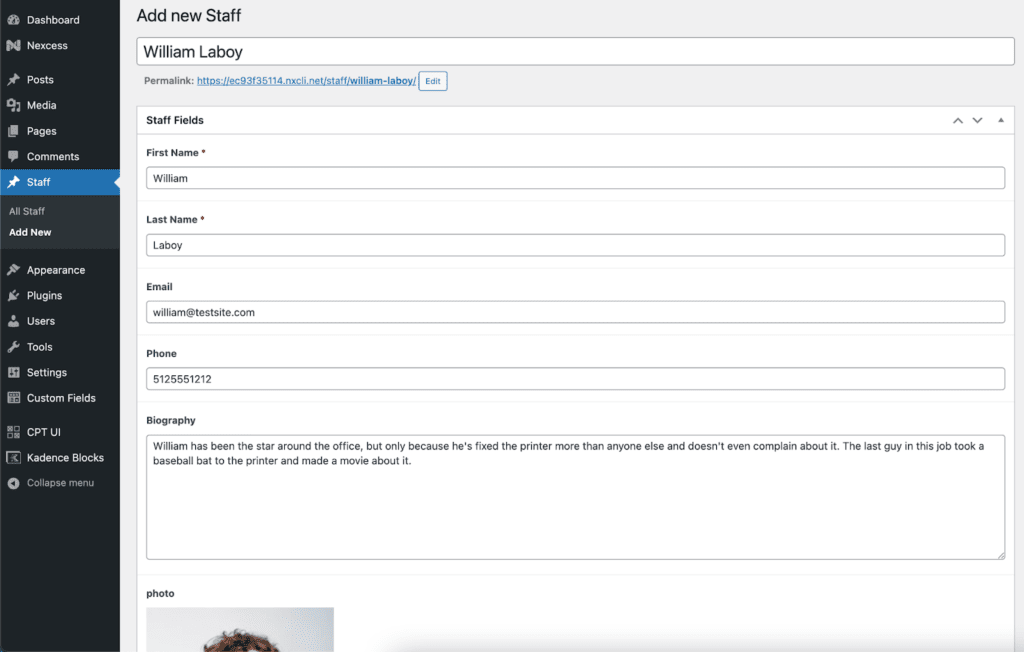
Accédez à Personnel> Ajouter nouveau pour voir tous vos champs répertoriés, prêts à être saisis. À ce stade, vous pouvez transmettre la population de données du personnel à votre client ou à votre représentant des RH pour saisie ou ajouter vous-même des données. Le contenu ne sera pas visible sur votre site tant que vous ne l'aurez pas ajouté ultérieurement à l'aide de Kadence et des blocs Kadence.
Nous ajouterons du contenu du modèle de démarrage immobilier de Kadence où les agents en vedette sont répertoriés.

Affichage de votre contenu dynamique à l'aide de Kadence et des blocs Kadence
Une fois que les membres de votre personnel ont été ajoutés, vous pouvez maintenant commencer à ajouter du contenu à votre site en utilisant Kadence et Kadence Blocks.
Installation des versions gratuites du thème Kadence et des blocs Kadence
Vous devriez déjà avoir les versions gratuites du thème Kadence et des blocs Kadence installés. Sinon, vous pouvez les trouver gratuitement sur le référentiel WordPress.org. Vous pouvez installer le thème sous Apparence > Thèmes et cliquer sur « Ajouter nouveau ». Une recherche de "Kadence" vous montrera le thème Kadence.

Passez la souris sur le bloc de thème pour voir « Installer », puis activez-le. Sachez que si vous activez le thème Kadence sur un site de production, certains paramètres de votre thème précédent peuvent être perdus. Nous vous recommandons d'installer le thème sur un nouveau site ou un site intermédiaire ; ce n'est pas un problème avec le plugin blocks.

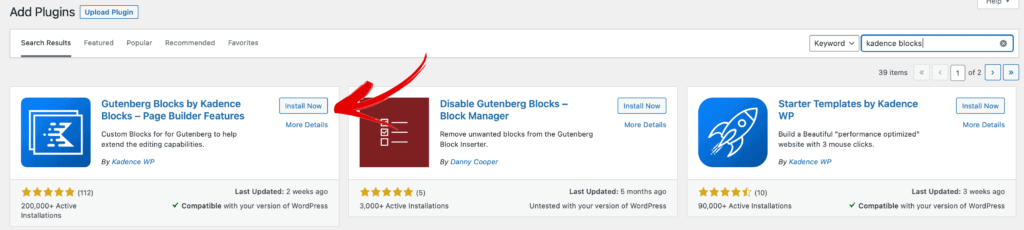
Pour Kadence Blocks, rendez-vous sur Plugins > Add New . Recherchez Kadence et installez le plugin Kadence Blocks.

Installation de Kadence Blocks Pro et Kadence Theme Pro
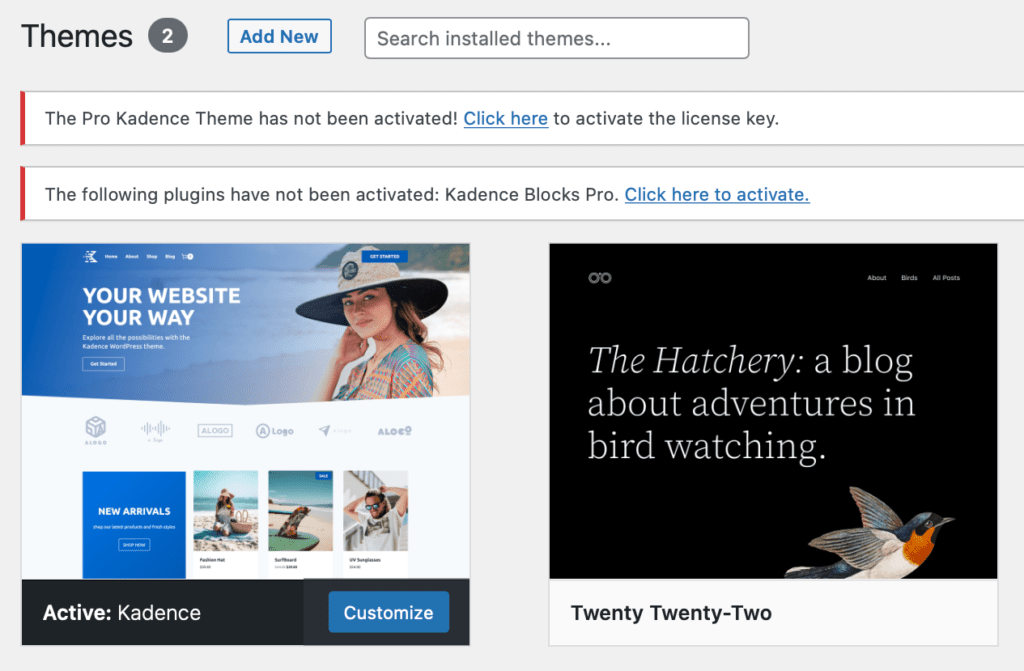
Pour les versions pro du thème Kadence et des blocs Kadence, vous devrez les installer à partir de fichiers zip téléchargés depuis votre compte KadenceWP.com. Cliquez sur Plugins> Ajouter un nouveau , puis sur "Télécharger le plugin" pour ajouter ces modules complémentaires premium.
Ensuite, ajoutez votre clé de licence. Vous verrez des liens utiles en haut de la page avec un lien vers l'emplacement d'activation de la licence.

Configuration des modèles Kadence Elements pour le contenu dynamique
Une fois que nous avons saisi notre contenu, il est dans notre base de données WordPress, mais n'est pas visible sur le front-end de notre site. En fait, si nous cliquons sur "Afficher le personnel" ou même "Aperçu", aucun des contenus saisis ne s'affichera. Nous verrons juste une page blanche. Nous devrons configurer des modèles Kadence Elements pour afficher notre contenu personnalisé.
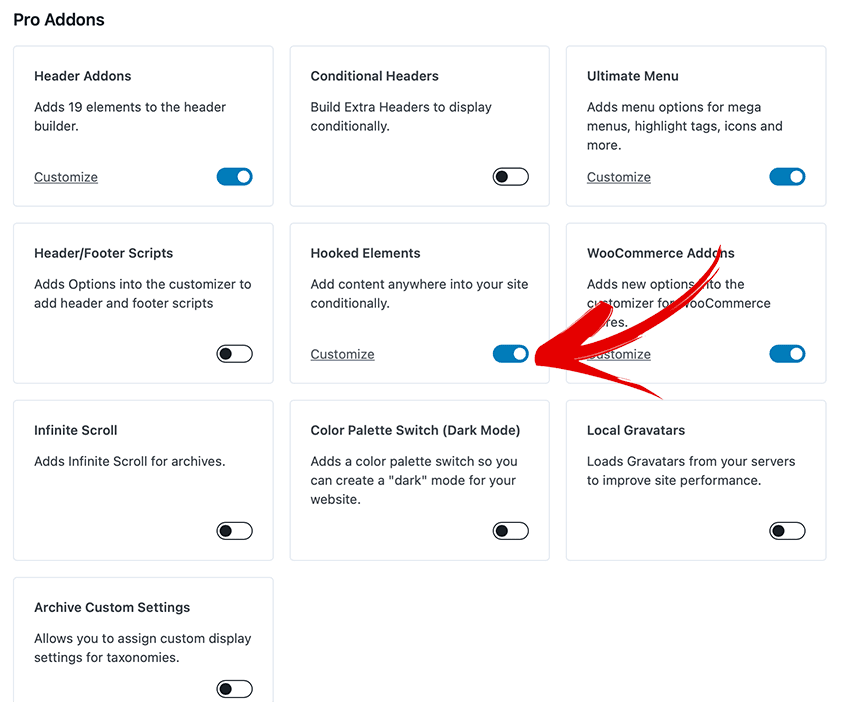
Activer les éléments accrochés
Dans Kadence, nous devons activer notre fonctionnalité Kadence Hooked Elements pour la visibilité.

Une fois activé, nous verrons un nouvel élément de navigation dans la barre latérale gauche sous Apparence> Kadence appelé "Éléments". Si nous cliquons ici, cela ouvre une nouvelle zone où nous pouvons gérer tous nos éléments Kadence. Une fois là-bas, cliquez sur "Ajouter un nouveau" sous Kadence Elements, et choisissez "Modèles". Assurez-vous que le panneau des paramètres de Kadence Elements est ouvert en cliquant sur l'icône Kadence Elements dans le coin supérieur droit.
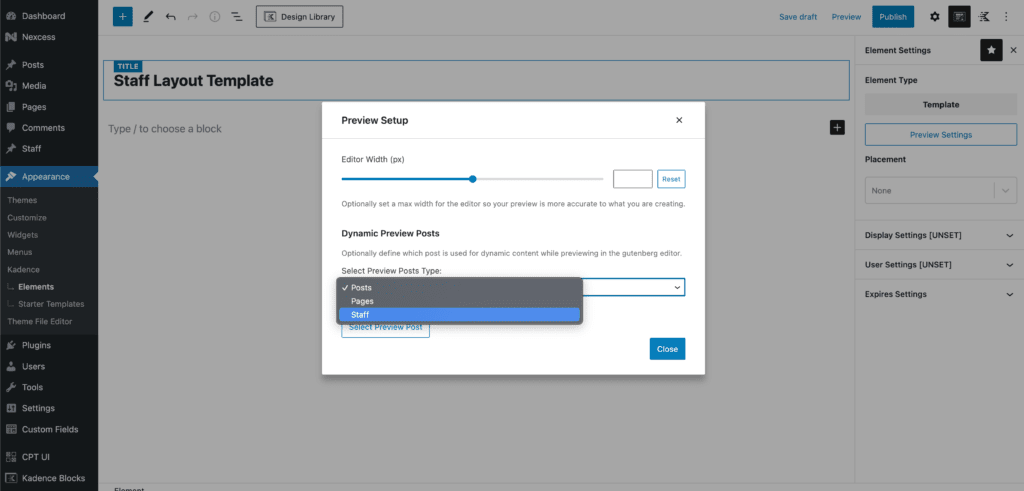
Configuration des paramètres d'aperçu
Ensuite, nous allons commencer à configurer nos paramètres d'aperçu en cliquant sur le bouton Paramètres d'aperçu. Sous "Sélectionner le type de messages de prévisualisation :", choisissez "Personnel" afin que Kadence Elements sache comment notre modèle sera utilisé.

Ensuite, cliquez sur le bouton "Sélectionner l'aperçu du message" et choisissez les membres de votre personnel que vous souhaitez utiliser comme modèle pour configurer le modèle. De cette façon, le contenu dynamique qui sera transmis proviendra d'un membre réel du personnel, ce qui vous permettra de configurer le modèle dans votre éditeur à l'aide de données du monde réel.
Important : c'est une bonne idée de s'assurer que le membre du personnel sélectionné a rempli tous ses champs afin que vous puissiez placer le contenu le plus précisément possible comme vous voudriez qu'il soit vu.
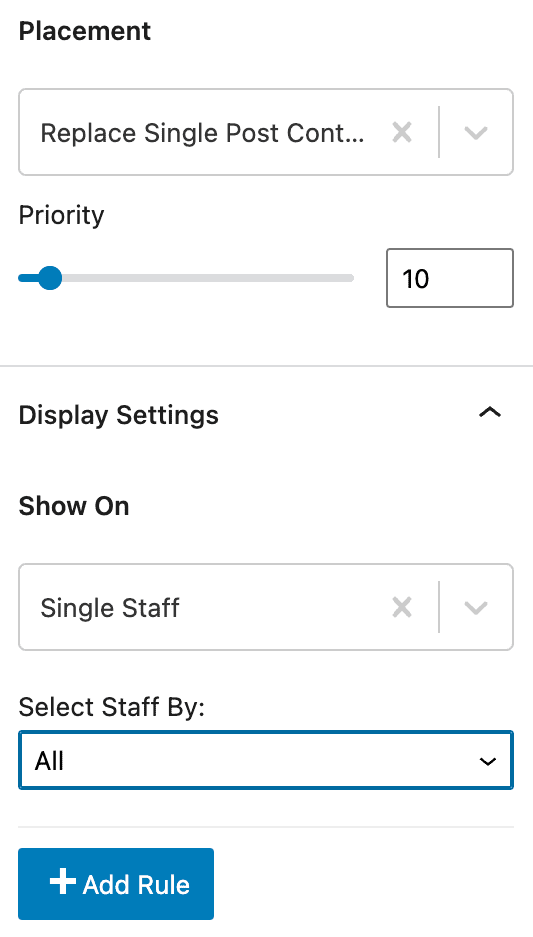
Configuration des paramètres de positionnement et d'affichage
Ensuite, cliquez sur le menu déroulant sous "Placement" et choisissez "Remplacer le contenu de la publication unique". Ensuite, sous "Paramètres d'affichage", recherchez l'option qui dit "Personne unique". Ici, nous indiquons à Kadence Elements que notre modèle sera utilisé pour le contenu de publication unique pour les entrées de personnel unique.

Une fois ceux-ci définis, nous pouvons commencer à créer notre modèle.
Comment configurer les modèles Kadence Elements pour utiliser le contenu dynamique
Maintenant que nous avons indiqué à notre modèle que nous utiliserons du contenu dynamique, nous devons indiquer à notre modèle où nous plaçons ce contenu dynamique.

Notez que le "TITRE" sur l'éditeur de modèles n'est utilisé que dans wp-admin pour aider les concepteurs de contenu à distinguer les modèles les uns des autres et ne sera pas affiché sur le front-end du site.
Définir le titre de notre membre du personnel
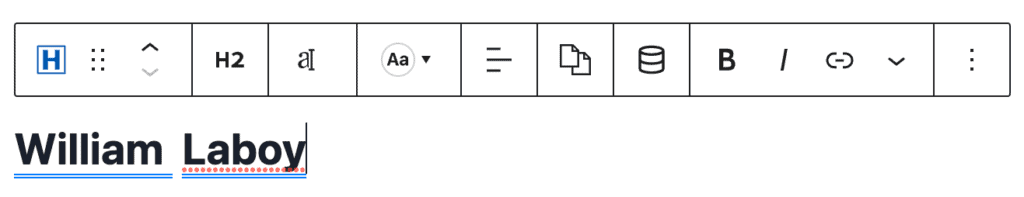
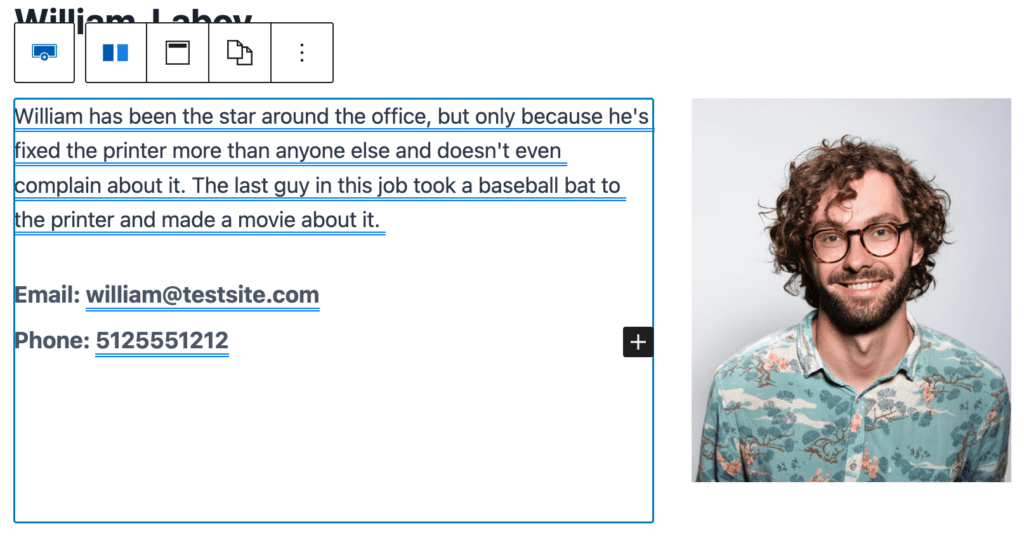
Nous ajoutons un titre à la page avec le prénom et le nom du membre du personnel. Nous utilisons le bloc "Texte avancé". Lors de l'utilisation de Kadence Blocks Pro, notre bloc de texte avancé a la capacité de tirer du contenu du contenu dynamique. Vous verrez un cylindre qui indique où le contenu dynamique peut être défini.

Cliquez sur l'icône "Contenu dynamique" pour voir une liste déroulante avec l'option "Poster un champ personnalisé". Lorsque vous cliquez dessus, il vous montrera l'option de sélectionner les champs personnalisés configurés précédemment.

Une fois que nous avons sélectionné le champ Prénom, nous remplissons le prénom du membre du personnel de l'échantillon que nous avons configuré dans les paramètres d'aperçu. Nous pouvons ensuite ajouter un espace, puis cliquer à nouveau sur le cylindre Dynamic Content pour sélectionner le nom de famille. Ils apparaîtront dans le champ de texte avancé comme soulignés en bleu afin que vous sachiez visuellement qu'il s'agit d'un contenu dynamique. Cela ressemble à ceci :

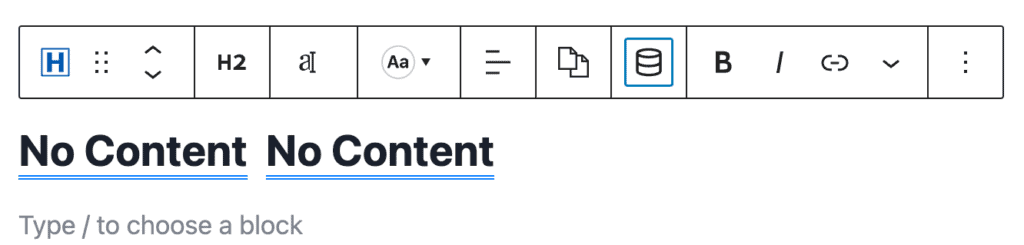
Si vous n'avez pas sélectionné d'exemple de membre du personnel sous Paramètres d'aperçu, votre contenu dynamique apparaîtra comme "Aucun contenu" comme indiqué ci-dessous, ce qui peut rendre la configuration d'un modèle difficile et déroutante.

Vous pouvez répéter chaque étape en remplissant tout le contenu de votre répertoire du personnel. Assurez-vous que pour les éléments de texte, vous utilisez le bloc Texte avancé afin de pouvoir définir le contenu dynamique. Les blocs Gutenberg standard ne pourront pas extraire de contenu dynamique. Le bloc Texte avancé peut définir le texte comme un titre standard H2 à H6, un paragraphe ou même des balises span et div autour de tout contenu.
Mise en place de la biographie et de la photo du personnel
Pour la biographie et la photo du personnel, nous utilisons un bloc Kadence Row Layout pour placer ces éléments côte à côte. Nous remplissons la biographie de la même manière que nous avons ajouté les champs Prénom et Nom, en ajoutant un bloc Texte avancé dans la colonne de gauche et en ajoutant du contenu dynamique du champ biographie. Nous stylisons le bloc de texte avancé comme un paragraphe afin qu'il hérite de la conception du thème du site entier.
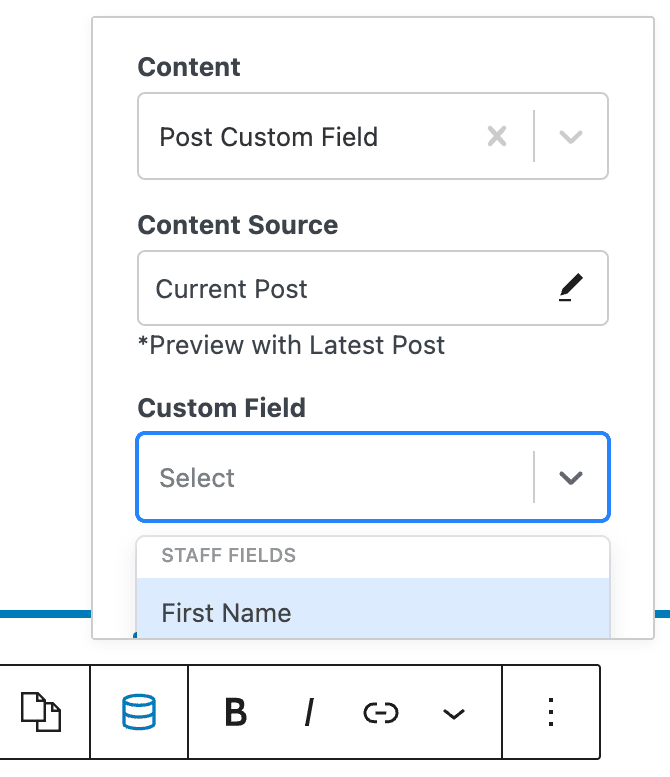
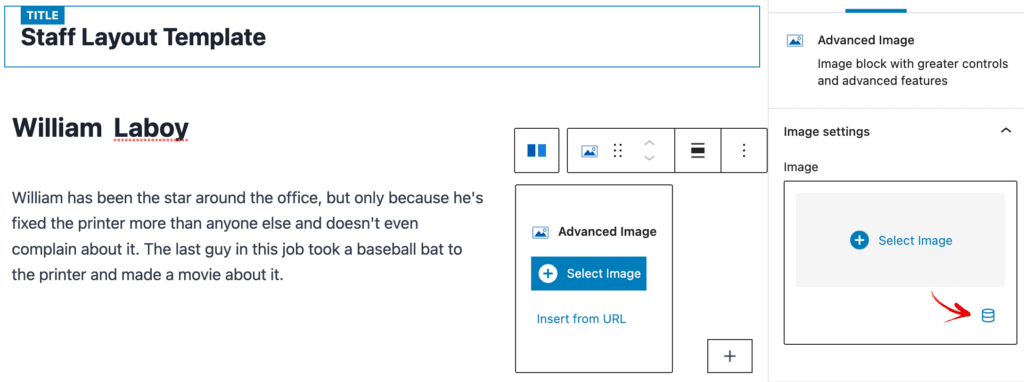
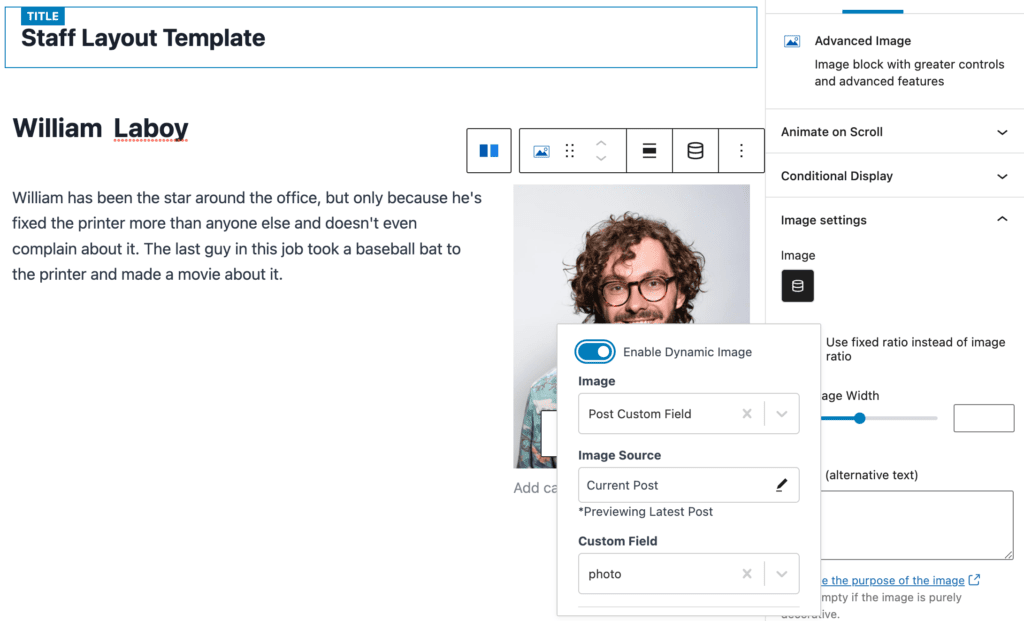
Pour la photo, nous ajoutons un bloc Advanced Image dans la colonne de droite. Nous configurons ensuite le bloc Image avancée dans la barre latérale de droite sur "Activer l'image dynamique" afin que nous puissions trouver le champ personnalisé de la photo.

Une fois activé, nous verrons une nouvelle option où nous pourrons à nouveau sélectionner "Post Custom Field" et sélectionner le champ personnalisé "photo" pour ce bloc.

Mélanger du texte statique et dynamique dans le même bloc
Il est également possible d'entremêler du texte statique et du texte dynamique au sein d'un même bloc. Dans notre exemple de mise en page, nous ajoutons un bloc de texte avancé et tapons "Email :", puis extrayons le texte dynamique des champs personnalisés du personnel de la même manière que nous avons ajouté le prénom, le nom et la biographie. Nous les avons définis sur un H6 afin qu'ils soient stylés comme nous le souhaitons. Nous faisons la même chose pour le téléphone.

Affichage du modèle finalisé
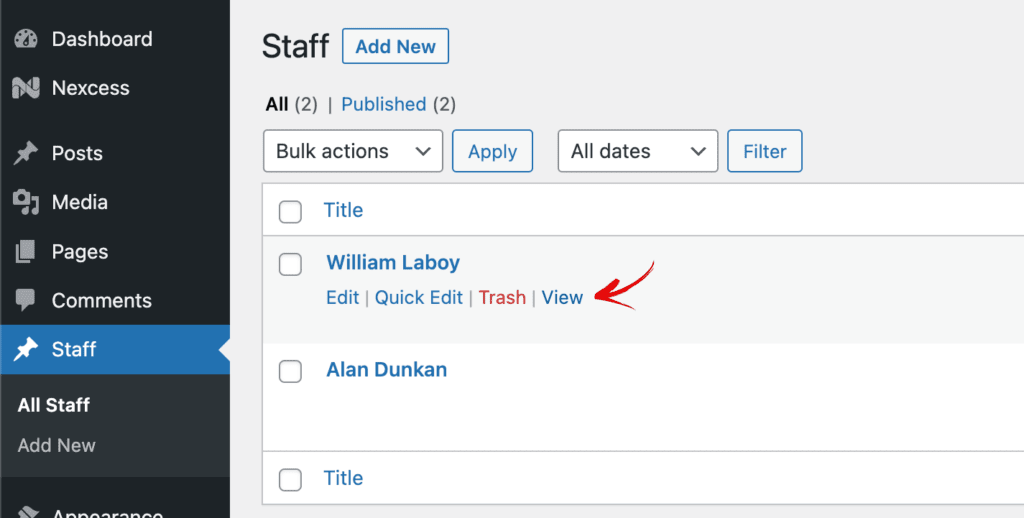
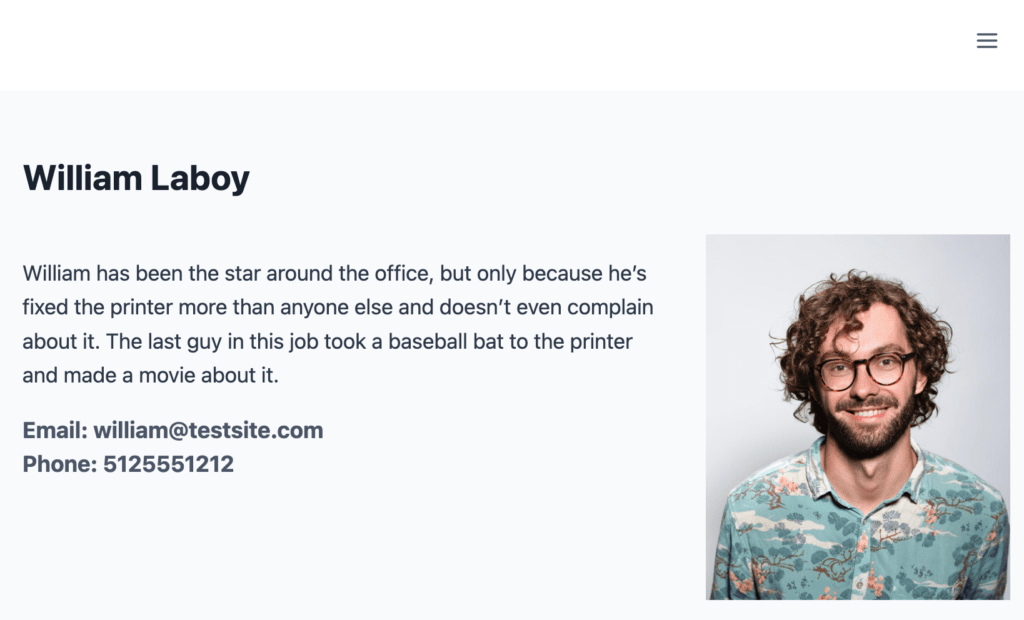
Une fois que vous avez terminé votre modèle de page du personnel, cliquez simplement sur publier. Pour afficher chaque membre du personnel, naviguez sur le côté gauche de la navigation wp-admin pour afficher tout le personnel. Là, vous pouvez voir chaque membre du personnel pour voir à quoi il ressemble lorsque le modèle lui est appliqué.

Notre mise en page est simple, mais elle vous donne une idée de ce que vous pouvez faire avec du contenu dynamique lorsque vous ajoutez votre propre talent et votre expertise en matière de conception !

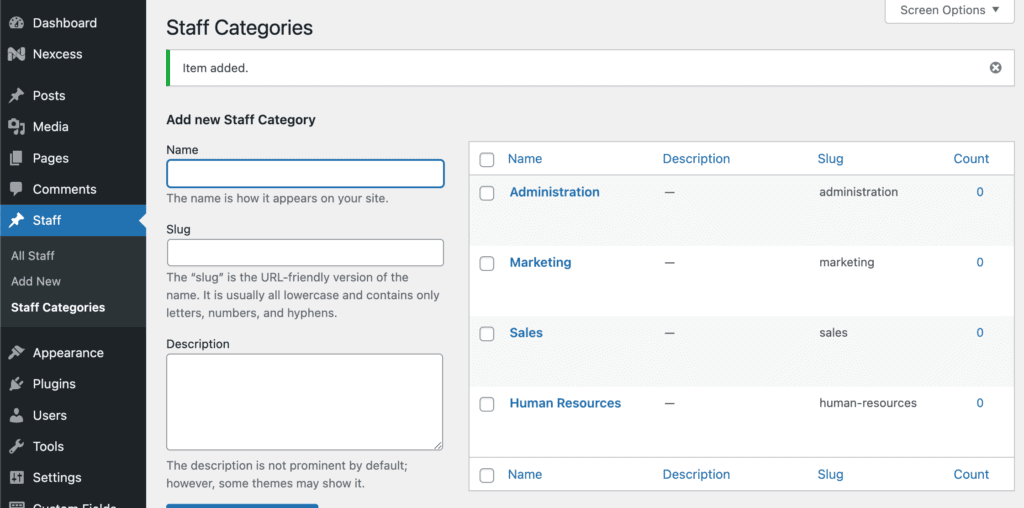
Création de catégories de personnel
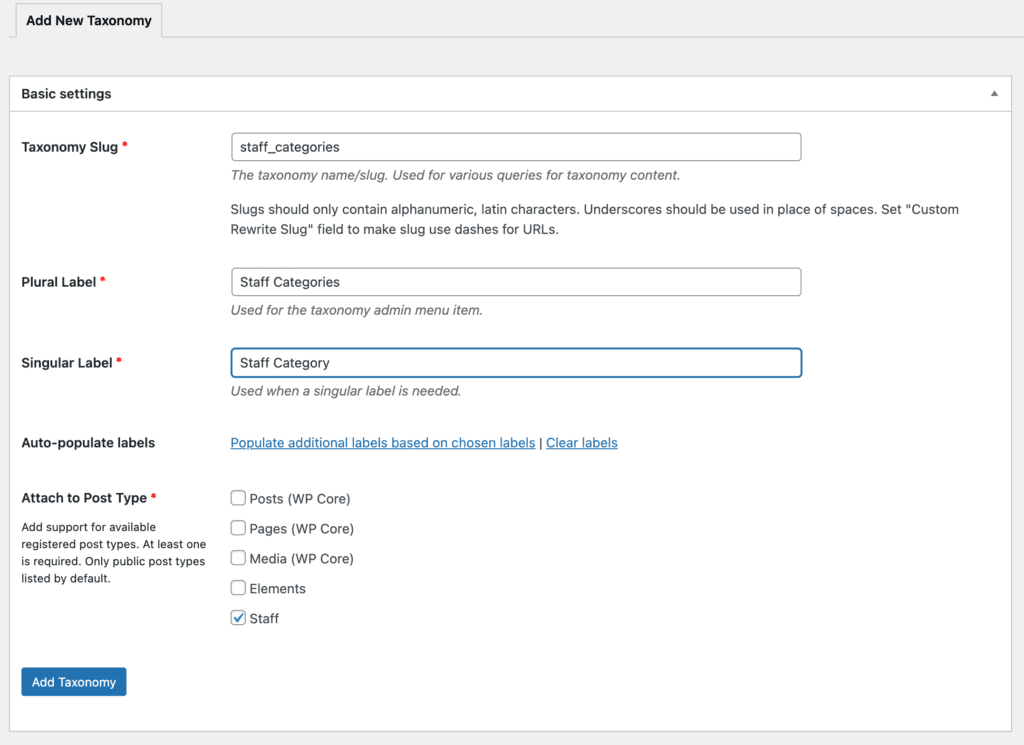
Nous pouvons également ajouter des catégories de personnel, si par exemple nous souhaitons catégoriser les membres de notre personnel par département. Pour ce faire, nous devons ajouter une taxonomie pour la catégorisation aux types de publication de notre personnel dans le plug-in d'interface utilisateur Custom Post Type. Accédez à l' interface utilisateur CPT > Ajouter/Modifier des taxonomies . Ensuite, entrez votre slug de taxonomie, ainsi que les entrées au pluriel et au singulier. Voici ce que nous avons fait :

Nous voyons alors maintenant une nouvelle option sous "Personnel" appelée "Catégories de personnel" où nous pouvons commencer à ajouter notre catégorisation du personnel en fonction de la structure de notre organisation.

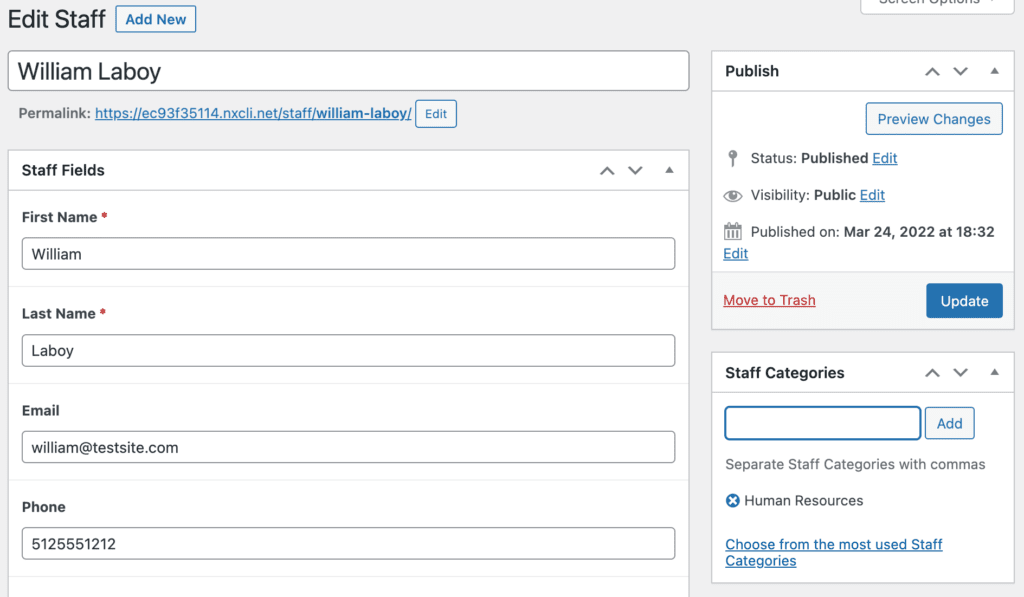
Ensuite, vous pouvez ajouter votre personnel à la catégorie que vous avez ajoutée. La catégorisation est disponible dans la barre latérale des messages et les membres du personnel peuvent être ajoutés à plusieurs catégories de personnel. Ci-dessous, nous ajoutons William aux Ressources Humaines :

De cette façon, vous pouvez ajouter des pages d'archives distinctes à l'aide des modèles Kadence Elements.
Ajout d'une page d'archives du personnel
Maintenant que nous avons ajouté un modèle pour chaque membre du personnel, nous pouvons également ajouter une page d'archives sur laquelle tous les membres de notre personnel sont répertoriés.
Pour ce faire, nous ajouterons un nouveau modèle Kadence Elements. Accédez à Apparence> Kadence> Éléments et choisissez "Ajouter un nouveau" et choisissez "Modèle".
Nous intitulons notre page d'archives pour répertorier tous les membres du personnel "Modèle d'archive du personnel" pour le différencier dans le tableau de bord d'administration WordPress.
Encore une fois, nous cliquerons sur notre icône Kadence Elements dans le coin droit, et nous irons d'abord aux paramètres de prévisualisation. Encore une fois, sélectionnez Personnel, puis choisissez un membre du personnel modèle pour la configuration de l'archive.
Étant donné que nous configurons un élément d'archive pour notre liste de tous les membres du personnel, nous avons défini la largeur de l'éditeur sur 400 afin qu'il nous montre de manière plus réaliste ce que nous créons. Nous ne créons qu'une seule instance d'un membre du personnel qui sera répétée sur la page d'archives.
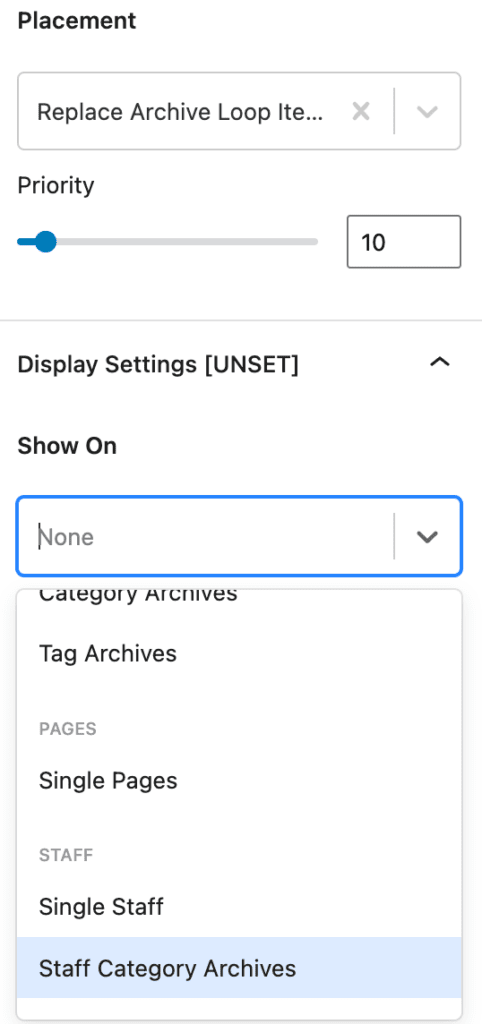
Paramètres de placement et d'affichage des archives
Pour les paramètres de placement, choisissez "Remplacer le contenu de l'élément de la boucle d'archive" et sélectionnez Archive de la catégorie du personnel pour les paramètres d'affichage.

Archiver le contenu dynamique du modèle
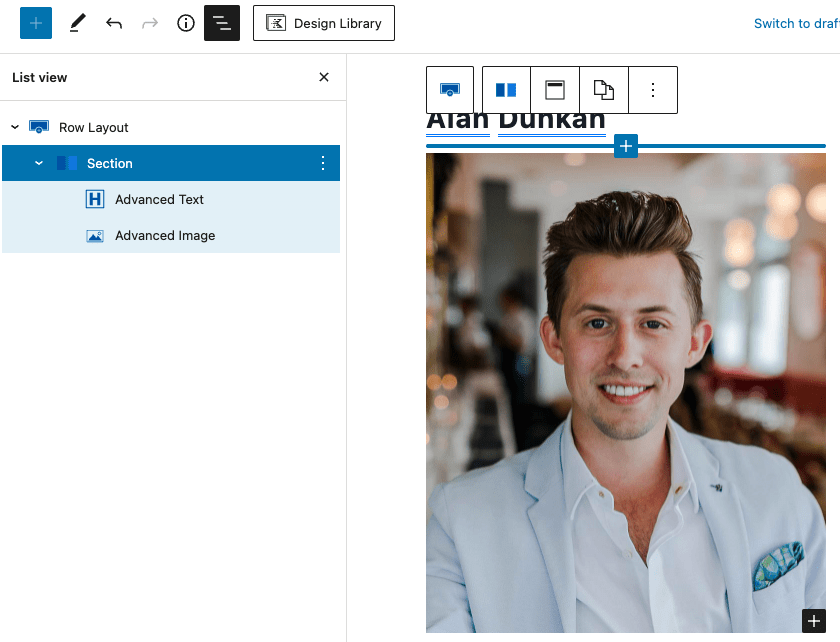
Lors de la création du contenu, nous vous recommandons de placer le contenu dans un bloc Row Layout afin que nous puissions utiliser un lien de superposition dynamique sur toute la section, y compris le nom, la photo et tout autre contenu que nous aimerions y ajouter. Voici comment procéder.
Tout d'abord, ajoutez la disposition des lignes avec une seule colonne. Ensuite, ajoutez un bloc de texte avancé dans le bloc Row Layout Section. Là, nous ajouterons à la fois le prénom et le nom de famille en tant que texte dynamique. Cliquez sur l'icône de cylindre "Contenu dynamique" pour voir une liste déroulante qui a "Post Custom Field" comme option. Lorsque vous cliquez dessus, il vous montrera l'option de sélectionner les champs personnalisés configurés précédemment. Ajoutez le prénom, puis un espace, puis ajoutez le nom de famille de la même manière.
Ensuite, nous ajouterons un bloc Image avancée, puis nous configurerons le bloc Image avancée dans la barre latérale droite sur "Activer l'image dynamique" afin que nous puissions trouver le champ personnalisé de la photo du personnel. Voici à quoi cela ressemblera :

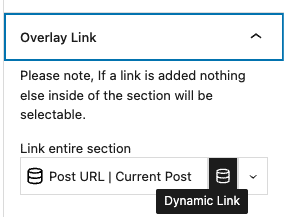
Ensuite, nous ajouterons un lien dynamique vers la page individuelle du membre du personnel en l'ajoutant à la section Disposition des lignes. Sélectionnez la section qui contient le texte dynamique que vous avez ajouté, puis dans la barre latérale droite, recherchez le paramètre de section pour le lien de superposition. Activez "Activer le lien dynamique", puis sélectionnez l'URL de publication | Contenu dynamique de la publication actuelle afin que sur la page d'archives, tout clic sur les informations du membre du personnel dans cette section navigue vers la page de publication détaillée du membre du personnel.

Créer et afficher du contenu dynamique avec Kadence est simple
Quel que soit le type de contenu dynamique qui a du sens pour votre organisation, Kadence Elements Templates vous permet d'afficher facilement du contenu dynamique aux visiteurs de votre site. Les modèles Kadence Elements sont disponibles uniquement avec le plugin Kadence Theme Pro, disponible dans tous les bundles Kadence.
Utilisez-vous des types de publication personnalisés avec Kadence ?
Partagez vos expériences dans les commentaires ci-dessous si vous avez créé une implémentation puissante à l'aide de types de publication personnalisés. Il existe des moyens illimités de gagner du temps et de responsabiliser leurs entreprises lors de la création de sites WordPress avec Kadence, et nous aimerions connaître le vôtre.
