Présentation de Kadence Blocks 2.4 et Kadence Blocks Pro 1.7
Publié: 2022-04-12
L'équipe Kadence est ravie d'introduire de nouvelles fonctionnalités dans Kadence Blocks free et Kadence Blocks Pro pour aider les propriétaires de sites WordPress à créer des sites Web plus efficaces avec Kadence. Les ajouts les plus percutants à la version gratuite de Kadence Blocks incluent des dispositions de contrôle flexibles avec des blocs Section qui peuvent être utilisés en dehors du bloc Row Layout, un nouveau bloc Show More et une option pour sourcer dynamiquement le contenu de la galerie. Dans Kadence Blocks Pro, vous trouverez désormais une nouvelle fonctionnalité pour un bloc de liste dynamique ainsi que la prise en charge du contenu dynamique à l'aide de Meta Box.
Parallèlement à ces nouvelles fonctionnalités, Kadence Blocks gratuit et Kadence Blocks Pro ont un certain nombre de corrections de bogues et de refactorisation de divers composants de code pour garantir que les plugins Kadence Blocks sont les plugins de construction de blocs les plus efficaces disponibles pour votre site WordPress. Le journal des modifications complet pour Kadence Blocks free et Kadence Blocks Pro est disponible sur notre site et dans les plugins.
Dispositions de contrôle Flex
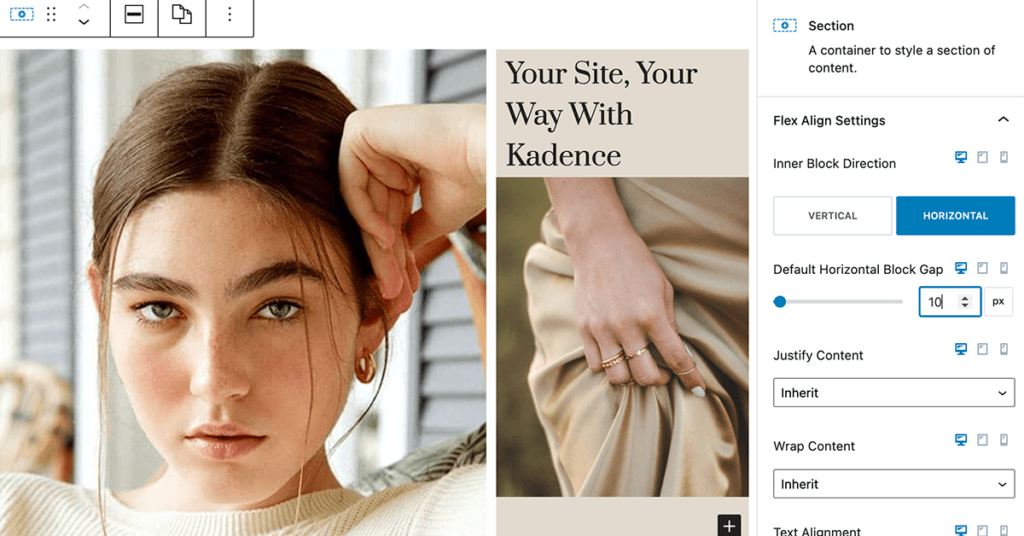
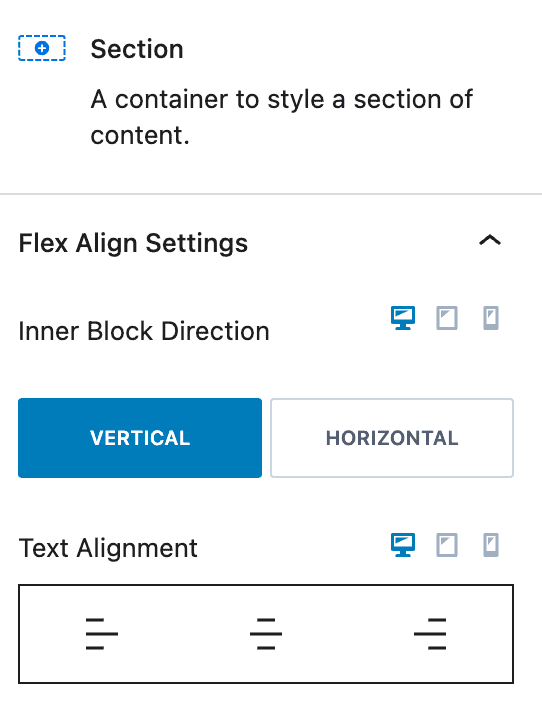
Les mises en page de contrôle Flex offrent la possibilité aux propriétaires de sites d'utiliser le bloc Section indépendamment du bloc Row Layout. Les blocs de section peuvent être imbriqués afin que plusieurs sections puissent être contenues dans une autre section. Par défaut, ces sections seront ajoutées avec un alignement vertical, cependant, elles peuvent facilement être modifiées en alignement horizontal avec les nouveaux paramètres Flex Align dans le bloc Section. Ceux-ci peuvent être définis indépendamment pour le bureau, la tablette et le mobile, ajoutant un contrôle granulaire sur la façon dont vos sections sont affichées.

Cette nouvelle méthode de mise en page ouvre le potentiel d'une plus grande créativité dans la conception du site. Le bloc Row Layout est également toujours disponible avec les blocs Section à l'intérieur. Ce nouveau changement est un ajout pour une plus grande flexibilité.
Les mises en page de contrôle Flex avec le nouveau bloc Section peuvent être utilisées en tandem avec la bibliothèque de conception Kadence, ce qui vous permet d'utiliser des sections, des packs de démarrage et des structures filaires lors de la création d'une nouvelle mise en page avec les blocs Kadence.
Utilisation de sections imbriquées par rapport aux dispositions et sections de lignes
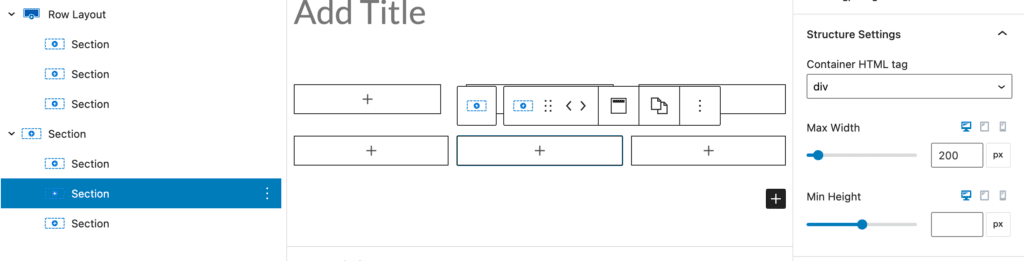
L'une des plus grandes questions que vous pourriez avoir avec cette nouvelle fonctionnalité est de savoir quand utiliser les dispositions de ligne avec des sections par rapport à l'utilisation de blocs de section imbriqués. Lors de la création de contenu avec des colonnes, nous vous recommandons d'utiliser un bloc Row Layout. L'imbrication de blocs Section à l'intérieur de blocs Section dans le but de créer des colonnes offre des possibilités qui ne peuvent pas être réalisées avec une disposition en ligne, mais ce sont généralement des cas extrêmes. Cela peut être plus déroutant et plus difficile à contrôler pour les utilisateurs qui souhaitent simplement une mise en page standard.
L'utilisation des blocs Section peut être avantageuse de deux manières : taille de section fixe et emballage des sections ensemble pour un traitement commun, tel qu'un arrière-plan, etc.
Taille de section fixe
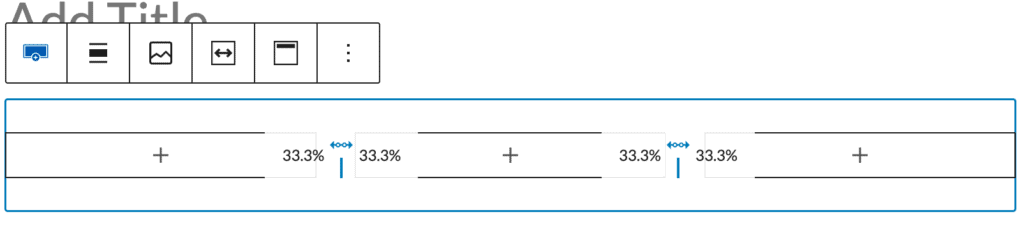
Les blocs de section dans les blocs de section permettent de créer une colonne avec une taille fixe, tout en forçant les autres colonnes à s'adapter à l'espace laissé. Par exemple, disons que vous voulez une mise en page à trois colonnes et dans la première colonne, vous voulez que la largeur de cette colonne soit toujours de 200 pixels tandis que dans les colonnes un et trois, vous voulez que celles-ci s'étendent uniformément pour remplir le reste de l'espace.

Ce type de mise en page n'est pas possible dans le bloc de mise en page en ligne car les colonnes du bloc de mise en page en ligne ont toujours une largeur en pourcentage.

Envelopper les blocs de section ensemble pour un traitement commun
L'imbrication des blocs de section peut être une énorme victoire lorsque vous avez juste besoin d'envelopper un groupe de blocs ensemble et de leur donner un arrière-plan, une bordure, un espacement, etc. bloc est tout ce qui est nécessaire.
L'utilisation de blocs Section imbriqués n'est pas une décision de performance
Alors que beaucoup d'entre vous ont peut-être entendu parler des conteneurs de boîtes flexibles d'Elementor et de la façon dont ils sont meilleurs pour les performances car ils créent une taille DOM (Document Object Model) plus petite, ce n'est pas la même situation avec Kadence. Le bloc Kadence Row Layout a toujours utilisé une boîte flexible. En termes de taille DOM, vous n'optimiserez les performances DOM que si vous imbriquez un bloc directement à l'intérieur de Section. L'imbrication de blocs Section à l'intérieur de blocs Section créera la même taille DOM que l'utilisation d'un bloc Row Layout avec des blocs Section à l'intérieur.

Ainsi, alors que les mises en page Elementor connaissent des améliorations de performances avec leurs nouveaux conteneurs flexibles, nos nouvelles options de mise en page de blocs ne résolvent pas un problème précédent. Les mécanismes de mise en page de Kadence ont toujours été optimisés à cet égard, il n'y a donc aucune amélioration des performances en modifiant la façon dont vous mettez en page votre contenu.
Afficher plus de blocs
Le nouveau bloc Afficher plus permet aux propriétaires de sites de réduire le contenu dans une hauteur d'aperçu maximale lors de l'affichage initial. Des boutons permettant aux visiteurs de développer le contenu sont affichés et une option de prévisualisation en fondu est disponible. Les boutons utilisés dans le bloc Afficher plus sont le bouton avancé Kadence Blocks, qui vous permet de styliser les boutons Afficher plus/Afficher moins en utilisant n'importe quelle police, couleur, comportement de survol, ombres de boîte, bordures, dimensionnement et même ajouter des icônes à vos boutons.

Le bloc Afficher plus peut contenir de nombreux autres blocs, notamment le bloc Section, le bloc Image avancée et bien d'autres. Les paramètres d'extension peuvent être définis différemment pour l'affichage sur ordinateur, tablette et mobile. Le bloc Show More est maintenant disponible dans la dernière version de Kadence Blocks gratuite, disponible en téléchargement dans votre tableau de bord de plugins WordPress ou depuis le référentiel WordPress.org.
Bloc de liste dynamique
Dans Kadence Blocks Pro, vous trouverez maintenant un nouveau bloc appelé Dynamic List. Ce bloc est incroyablement puissant pour les propriétaires de sites travaillant avec du contenu dynamique, ou même si vous souhaitez utiliser des catégories/taxonomies telles que les catégories de publication dans une liste dynamique. Le cas d'utilisation le plus facile à comprendre pour le bloc Liste dynamique est de l'utiliser dans un modèle Kadence Elements. Supposons, par exemple, que vous souhaitiez afficher dynamiquement toutes les catégories d'un article particulier sous le titre.
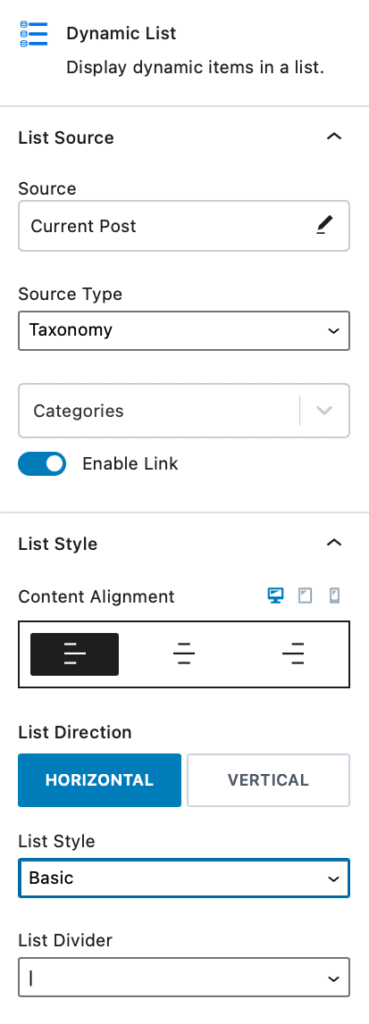
Dans les paramètres du bloc Liste dynamique de votre modèle, vous devez sélectionner la source de la liste comme publication actuelle, puis sélectionner Catégories pour le type de source.

Ensuite, les opportunités de style disponibles dans le bloc Liste dynamique sont stimulantes. Vous pouvez sélectionner le mode d'affichage de votre liste, la manière dont le lien sur cet élément de liste est affiché, choisir un style de liste avec un séparateur de votre choix entre les éléments de la liste ou choisir d'afficher chaque élément de la liste sous forme de pilule. La transformation de texte (c'est-à-dire majuscules, minuscules ou majuscules) et le style de texte sont tous disponibles dans le bloc Liste dynamique disponible maintenant dans Kadence Blocks Pro.
Si vous travaillez avec n'importe quel type de contenu dynamique, comme avec notre guide Champs personnalisés avancés, le bloc Liste dynamique propose de nombreuses méthodes d'affichage de la catégorisation ou d'autres listes. Par exemple, avec la liste du personnel, vous pouvez facilement afficher les services, la disponibilité ou les types de clients avec lesquels un personnel travaille à l'aide de blocs de liste dynamique.
Prise en charge de la méta-boîte
Kadence Blocks Pro offre également aux propriétaires de sites la possibilité d'utiliser Meta Box, une boîte à outils de champs personnalisés, avec les modèles Kadence Elements. Si vous êtes déjà familiarisé avec le contenu dynamique et que vous avez utilisé Meta Box dans le passé, l'utilisation du support Meta Box de Kadence sera intuitivement facile pour vous. Vous verrez maintenant le contenu dynamique Meta Box disponible lorsque vous créez un nouveau modèle avec Kadence Elements Templates. Nous aurons un guide complet pour utiliser Kadence et Meta Box dans les semaines à venir. La prise en charge de Meta Box est disponible dans le plugin Kadence Blocks Pro, et Kadence Elements Templates est disponible dans le plugin Kadence Theme Pro.
Si vous utilisez Meta Box et que vous souhaitez explorer la création de mises en page plus efficaces avec Kadence, nous vous recommandons fortement d'obtenir l'un des bundles Kadence pour obtenir les deux plugins. L'offre groupée Kadence Full offre encore plus de fonctionnalités et de capacités, notamment Kadence Shop Kit pour WooCommerce, Kadence Conversions pour des fenêtres contextuelles, des diapositives et des bannières efficaces basées sur des blocs, et bien plus encore.
Kadence continue d'innover
Au cours des derniers mois, l'équipe de Kadence a continué à apporter de nouvelles fonctionnalités à la communauté WordPress pour aider les propriétaires de sites à créer des sites plus efficaces. Ces nouvelles fonctionnalités s'ajoutent à d'autres innovations telles que le bloc Advanced Image, le bloc Lottie et le bloc Google Maps.
Le succès de Kadence peut être attribué à la dynamique communauté Kadence. C'est votre soutien à notre travail par l'achat d'un pack Kadence, votre engagement dans le développement de produits et vos demandes de produits et de fonctionnalités qui ont aidé notre équipe à créer plus efficacement. Nous vous sommes reconnaissants de votre soutien et nous sommes impatients de créer d'autres moyens de vous aider à créer des sites efficaces à l'avenir.
