Kadence ile Dinamik İçerik nasıl kullanılır?
Yayınlanan: 2022-03-30
Kadence Pro eklentilerinin en büyük avantajlarından biri, dinamik içerikten yararlanan WordPress web siteleri oluşturma yeteneğidir. Bu blog gönderisinde, belirli bir personel dizini listesi örneği ile bu avantajlardan bazılarını inceleyeceğiz.
The Kadence Beat'in yakın tarihli bir bölümünde dinamik içeriğin kullanım örneklerini ve faydalarını tartıştık ve zamandan tasarruf etmek, daha az teknik kullanıcıyı güçlendirmek ve daha kullanışlı siteler oluşturmak için dinamik içerikli siteler oluşturmaya başlayabilmeniz için bir öğretici kılavuz sağlamak istedik. ve site ziyaretçileriniz için etkili içerik. Bu kavramların bazılarına değinen dinamik içeriğin daha geniş bir açıklamasını istiyorsanız, o bölümü dinlemenizi (veya dökümü okumanızı) öneririz.
Dinamik içerik nedir?
Genel olarak dinamik içerik, sitenize girilen ve statik olmayan herhangi bir içeriktir. Örneğin, bir kullanıcı sitenizde oturum açtığında ve hesabını gözden geçirdiğinde, bir gönderiye veya sayfaya statik olarak girilmek yerine WordPress veritabanından dinamik olarak alınan kendi hesap bilgilerini görüntülüyor.
Bu öğreticinin amaçları doğrultusunda, dinamik içerik, özel bir gönderi türüne girilen ve WordPress özel gönderi türleri kullanılarak sitenizin tasarımından tamamen ayrılan her şeydir.
Özünde, WordPress sitenizdeki her şey dinamik içeriktir. Gönderi ve sayfa içeriği, tasarım öğelerinizden ayrılmış bir veritabanında depolanarak yeniden tasarımı kolaylaştırır.
Bu öğreticide, bir adım daha ileri götürüyoruz ve içeriği daha sonra Kadence Elements Şablonunda gösterilen belirli alanlara ayırıyoruz. İçerik, WordPress yöneticisindeki belirli alanlara girilir ve birden çok sayfada dinamik olarak görüntülenir. Ancak, yalnızca bir sayfanın tasarlanması gerekir, şablonun kendisi.
Dinamik içerik, site sahiplerinin yalnızca birkaç şablonda görüntülenen çok sayıda öğeden oluşan bir veritabanı oluşturmasına olanak tanıyarak veri girişini kolaylaştırır, tasarımı kolaylaştırır ve site yönetimini çok daha basitleştirir.
Dinamik içeriği ne zaman kullanmalısınız?
Dinamik içerik, web sitenizdeki içeriğin görüntülenmesini kontrol etmenin güçlü bir yoludur. Belirli bir sorunu çözmek için dinamik içeriğin ne zaman kullanılabileceğine dair birkaç örnek:
Aynı kapsayıcılara sığan içerik. Bu, tabiri caizse benzer kovalara sığabilecek içeriğiniz olduğu anlamına gelir. Personel dizini örneğimizde, personelin adı, e-postası, sosyal bağlantıları, biyografisi, fotoğrafı, telefon numarası veya diğer belirli parametreler, dinamik içerik için mükemmel bir kullanım örneği olacaktır. İçeriğiniz bir elektronik tabloya iyi uyuyorsa, ideal olarak kabul edilebilir.
Çok fazla içerik. Sadece küçük bir kadronuz varsa, dinamik içerik oluşturmak için harcadığınız çabaya değmeyebilir. Ancak, çok sayıda personel gibi çok sayıda içeriğiniz varsa, içeriği işlemek için özel alanlar oluşturmak çok mantıklıdır.
Birden çok yerde farklı şekilde gösterilmesi gereken içerik. İçeriği birden çok yerde farklı gösteriyorsanız, içeriği tek bir yerde depolamak ve bu birden çok görünümde farklı şekilde biçimlendirmek genellikle harika bir karardır. Bir örnek, birden fazla personelin adının ve telefon numarasının bir listede gösterildiği bir personel dizini olabilir, ancak bir bağlantı, bir personel üyesiyle ilişkili tüm bilgileri gösterecektir. Veya belki de bir departmandaki personeli tek bir sayfada gösteren ve ayrıca bir personelin sayfasını görüntülemek için tıklamak için bir bağlantı sağlayan bir sayfanız olmasını isteyebilirsiniz.
Sık sık değişen içerik. Sık sık içerik ekliyor ve kaldırıyorsanız, güncellemeleri teknik olmayan personelin yönetmesi mantıklı olabilir. Personeli sık sık işe alıyor ve alıyorsanız, İK personelinin iş akışının bir parçası olarak halka açık içeriği yönetmesi verimliliği optimize etmek için çok mantıklıdır. Bütçe bilincine sahip ve içeriği kendileri yönetmeye açık bir müşteri için bir site oluşturuyorsanız, önceden dinamik bir içerik uygulaması oluşturmak için biraz daha fazla harcamak uzun vadede onlar için en iyi çözüm olabilir.
Karmaşık veya benzersiz yerleşim gereksinimleri. Karmaşık ve benzersiz mizanpajlara içerik ekliyorsanız ve karışıma teknik olmayan personel ekliyorsanız, mizanpaj tahribatı yaratma fırsatı olabilir. Tasarım ve içeriği ayırmak, veri girişinin tasarım kararlarına sıfır maruz kalmasını istediğiniz bir durumda yardımcı olabilir.
Sık sık değişen tasarım. Bir site yeniden tasarlanırken, büyük bir ofis için listelenmiş bir personel listesini yeniden tasarlamak acı verici olabilir. Tasarım standartlarının ve zevklerin sıklıkla değişebildiği bir çağda tasarımı içerikten ayırmak, site tasarımlarını yeniden yapabilir.
Dinamik içerik kullanma kararının verilmesi kesinlikle duruma göre yapılması gereken bir şeydir ve bu nedenlerin tümünü veya sadece birkaçını içerebilir. Örneğin, yalnızca birkaç sayfanız varsa, genellikle değişen bir tasarımınız olduğu için dinamik içerik gerektirmez. Ve sık içerik değişiklikleri dinamik içerik gerektirmeyebilir. Ancak diğer nedenlerle birleştiğinde, dinamik içerik için önemli kullanım durumlarınız var.
Bu nedenleri bir müşteriye yönelik bir teklifte kullanmak, onlar için oluşturabileceğiniz bir web sitesi için dinamik içerik için yatırım getirisini açıklamada yardımcı olabilir.
Dinamik içeriğe başlamak için neye ihtiyacınız var?
Dinamik içeriğe başlamak kolaydır, ancak birkaç şeye ihtiyacınız olacak.
- Özel Yazı Tipi UI eklentisi . Bu eklenti WordPress.org deposunda ücretsiz olarak mevcuttur. Mevcut bir profesyonel sürüm var, ancak bu örnek için ücretsiz sürüm gayet iyi çalışacak.
- Gelişmiş Özel Alanlar eklentisi . Bu eklenti WordPress.org deposunda ücretsiz olarak mevcuttur. Yine, profesyonel bir sürüm var, ancak bu örnek için ücretsiz çalışacak.
- Kadence Blocks Pro ve Kadence Theme Pro eklentileri. Kaydetmek için bir Kadence Bundle ile başlamanızı öneririz. Kadence Essentials Bundle bu örnek için yeterli olacaktır, ancak Kadence Full Bundle ayrıca, Kadence Conversions ve WooCommerce mağazaları için Kadence Shop Kit gibi göz önünde bulundurmak isteyebileceğiniz bir dizi başka araç da sağlar.
Bu eklentileri yükledikten ve etkinleştirdikten sonra dinamik içerikle başlayabilirsiniz.
Dinamik içerik için örnek bir durum: bir personel dizini oluşturma
Bu öğreticideki örneğimizde, bir personel dizini için dinamik içerik kullanıyoruz. Kurgusal şirketimizde 50 kişilik bir şirket kadromuz var ve hepsi çeşitli departmanlarda. Gelir arttıkça birkaç departmanın da büyüyeceğini bildiğimiz için onları departmanlarına göre ayırmak istiyoruz. Web ekibimizin personel listesini yönetmesini istemiyoruz, ancak İK'daki Jane, personel değişiklikleri olduğunda iş akışına personel ekleme, çıkarma ve düzenleme işlemlerini dahil edecek. Jane, site tasarımıyla uğraşmak istemiyor ve web ekibi bunu Jane için hızlı ve kolay hale getirmek istiyor, bu nedenle bu, özel gönderi türleri ve dinamik içerik için mükemmel bir durum.
Özel Gönderi Türü Kullanıcı Arayüzü ile özel alanlar ayarlama
Ayarlamak istediğiniz alanları tanımlamak, bir e-tablo ile kolaydır. Örneğimizde, personel dizinimiz için aşağıdaki alanları kullanıyoruz:
- İlk adı
- Soyadı
- E
- Telefon
- biyografi
- Fotoğraf
Bir kez tanımlandıktan sonra, Özel Yazı Tipi Kullanıcı Arayüzü eklentisini kullanarak bunları WordPress sitenizde ayarlayabilirsiniz.
Alternatif olarak, öne çıkan resmi personel üyesinin fotoğrafı için kullanabilir ve buna dinamik olarak adlandırabilirsiniz, ancak veri girişini teknik olmayan bir kişiye devredeceğimiz için, tüm öğelerin aynı olduğundan emin olmak için ayrı bir alanla gidiyoruz. tek bir yerde girmek gerekir.
Özel Gönderi Türü UI eklentisini kurun ve etkinleştirin
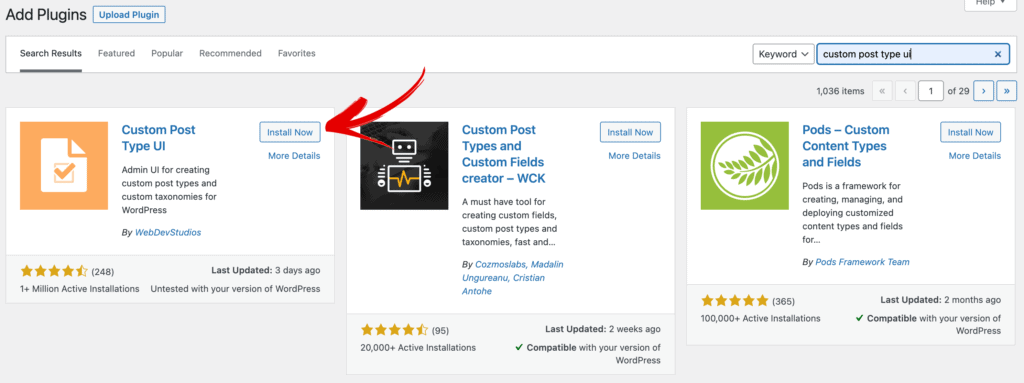
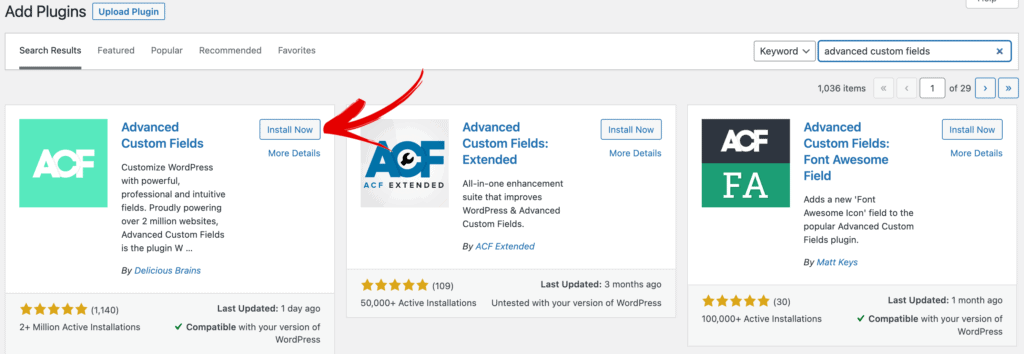
Eklenti kontrol panelinizde "Yeni Ekle"yi tıklayın ve Özel Yazı Tipi Kullanıcı Arayüzü'nü arayın. "Şimdi Kur" u ve ardından "Etkinleştir"i tıklayın.

Özel gönderi türü adını ekleyin
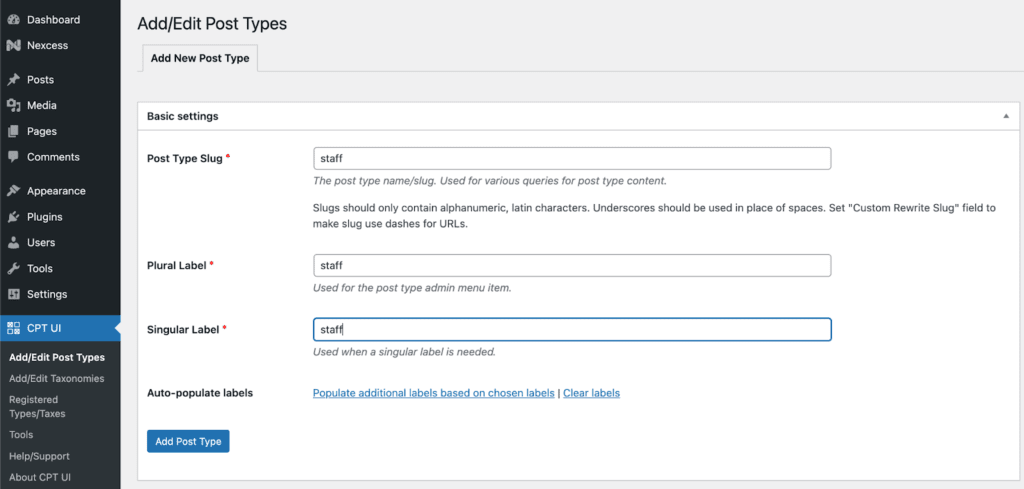
Kurulduktan ve etkinleştirildikten sonra, CPT Kullanıcı Arayüzü > Gönderi Türlerini Ekle/Düzenle seçeneğine gidin. Ardından, kullanmak istediğiniz gönderi türü adını ekleyin. Örneğimiz için, yazı türümüz için “personel” ekliyoruz ve bunu tekil ve çoğul adlandırma için de kullanıyoruz. Bu değerler wp-admin navigasyonunuzda sona erecek, bu nedenle wp-admin'de görecek izleyiciler için anlamlı bir şey seçtiğinizden emin olun.

İstenirse bir dashicon ekleme yeteneği de dahil olmak üzere CPT UI'nin sunduğu bir dizi özelleştirme vardır. Bunların hepsi isteğe bağlıdır. Bir tire işareti seçerseniz, sol kenar çubuğunda personel gönderi türünün yanında gösterilir, aksi takdirde bir iğne görürsünüz.
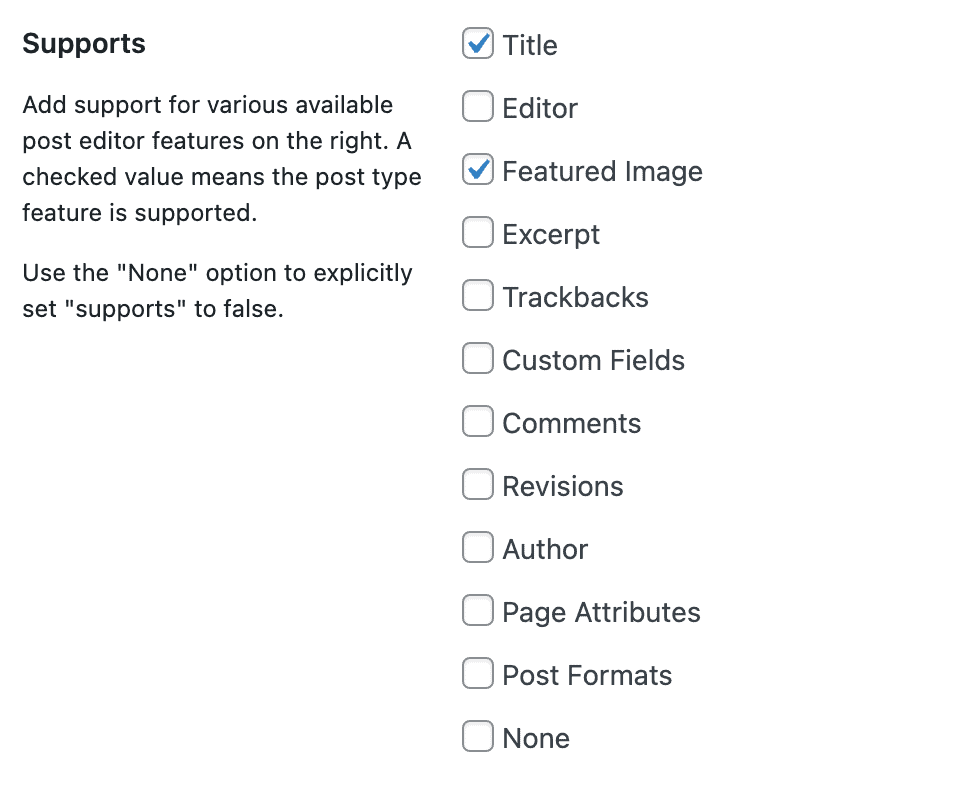
Örneğimiz için, yalnızca wp-admin'deki veri girişimizi kullanan kişilerin tanımlı alanlarımızı kullanmasını istiyoruz, bu nedenle “Destekler” altındaki düzenleyiciyi kapatıyoruz.

Gelişmiş Özel Alanlar eklentisini kurun ve etkinleştirin
Eklenti kontrol panelinizde "Yeni Ekle"yi tıklayın ve Gelişmiş Özel Alanları arayın. "Şimdi Kur" u ve ardından "Etkinleştir"i tıklayın.

Gelişmiş Özel Alanları kullanarak özel alanları ekleyin
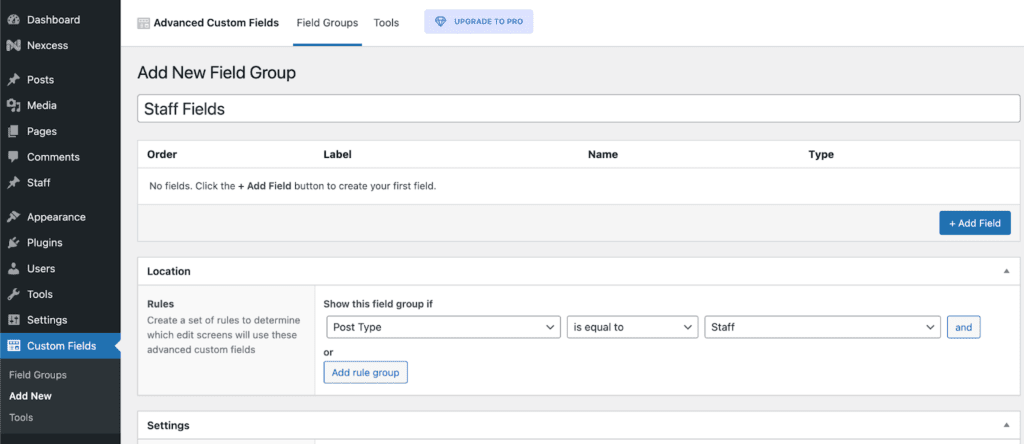
Ardından, sitemiz için önemli olduğunu belirlediğimiz personel alanlarını dolduracağız. Bu, Gelişmiş Özel Alanlar içinde yapılır. Özel Alanlar > Yeni Ekle'ye gidin.
Burada, hangi özel alan grubunu görüntülemek istediğimizi ve nerede görüntülenmesini istediğimizi tanımlayacağız.
Örneğimiz için özel alanlarımıza “Personel Alanları” adını veriyoruz ve bunların “Location” altında “personel” yazı tipinde gösterilmesini tanımlıyoruz.

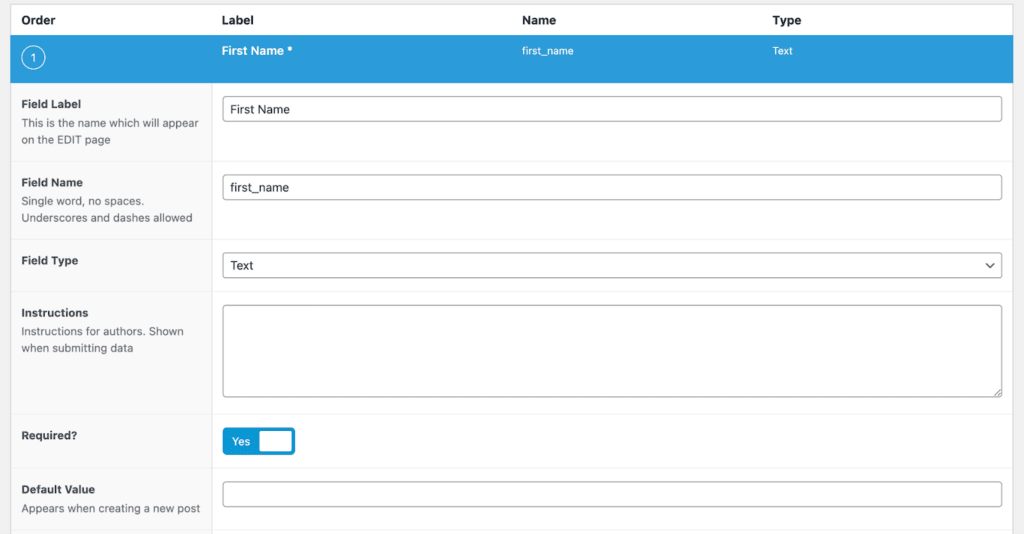
Şimdi yukarıda belirlediğimiz bireysel alanlarımızı ekleyeceğiz. Başlamak için "+ Alan Ekle" düğmesini tıklayın. Not: Bu öğreticinin ötesinde size yardımcı olabilecek bir dizi saha ayarı vardır, ancak yeni başlayanlar için bunu basit tutacağız.
Başladığımızda ve “İlk Ad” için Alan Etiketini yazarken, “Alan Adı”nın bizim için otomatik olarak “ilk_adı” yazacağını unutmayın. Bunu bir metin alanı türü olarak tutacağız ve bunu zorunlu hale getireceğiz.

Ad eklemeyi tamamladıktan sonra, ikinci alanımız olan Soyadı eklemek için “+ Alan Ekle” düğmesini tıklayacağız. Bunu da bir metin alanı olarak ekleyeceğiz ve bunu da gerekli kılacağız.
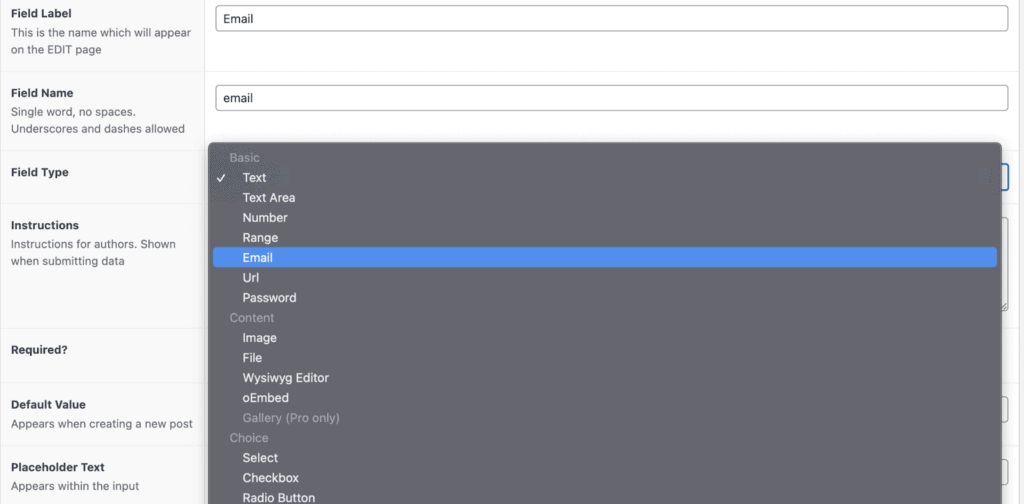
E-posta için de aynısını yapacağız, ancak burada Alan Türünü “E-posta” olarak seçeceğiz.

Telefon için bunu benzer şekilde “Metin” alanı olarak ekleyeceğiz.
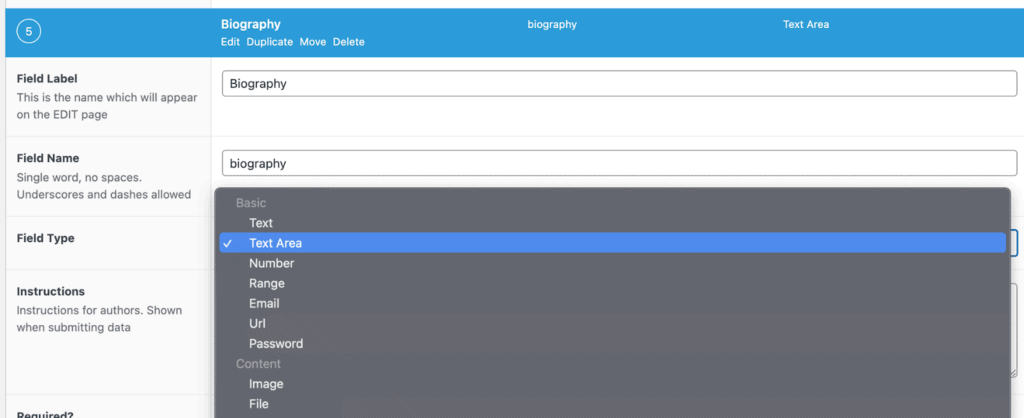
Biyografi için normalden daha fazla metnimiz olabilir, o yüzden daha büyük bir blox yapalım. “Metin Alanı” daha büyük bir kutu sağlayacaktır.

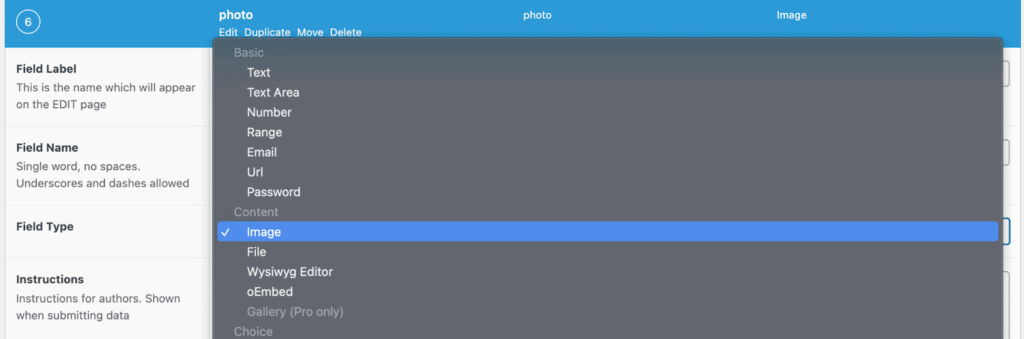
Fotoğraf için bir görüntü alanı türü seçeceğiz. Veri girişi yapan kişilerin ihtiyaçlarınıza uygun içerik eklemesini sağlamak için ayarlayabileceğiniz bir dizi parametre vardır. Bugün için bunu kısıtlamıyoruz.

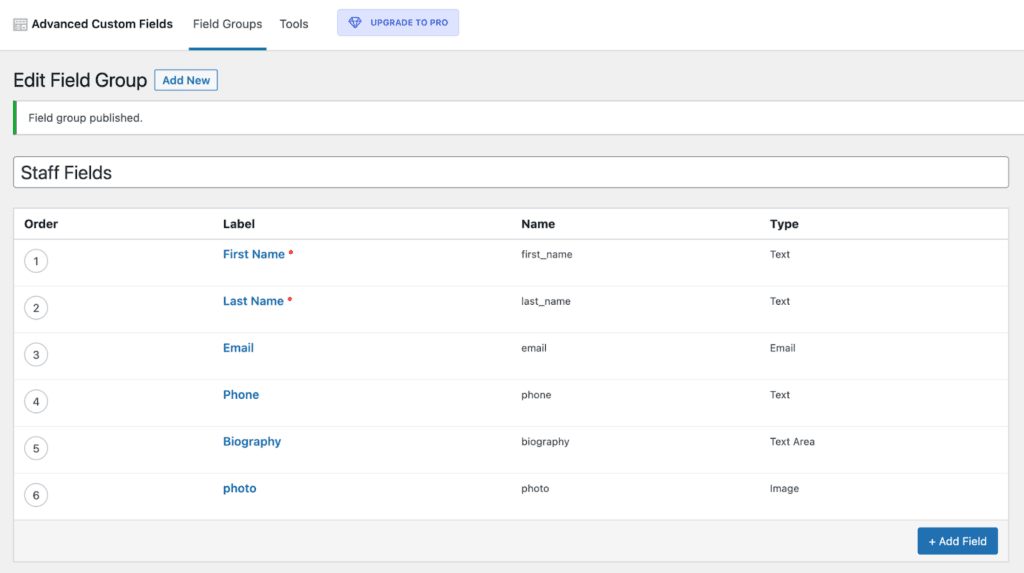
Alanlarımızı girdikten sonra normal bir sayfada yaptığınız gibi “Yayınla”ya tıklayın. Ardından girdiğiniz tüm alanların listesini göreceksiniz ve isterseniz alanlarınızı yeniden sıralamak için kolayca sürükleyip bırakabilirsiniz. Bu, personel ekleme/düzenleme sayfanızdaki alanların görünümünü yeniden sıralayacaktır.

Özel gönderi türü alanlarınıza içerik girme
Artık personel alanlarınızı özel gönderi türünüze tanımladığınıza göre, gönderi türünüzün nasıl düzenleneceğini görebilmeniz için içerik girmeye başlayabilirsiniz.
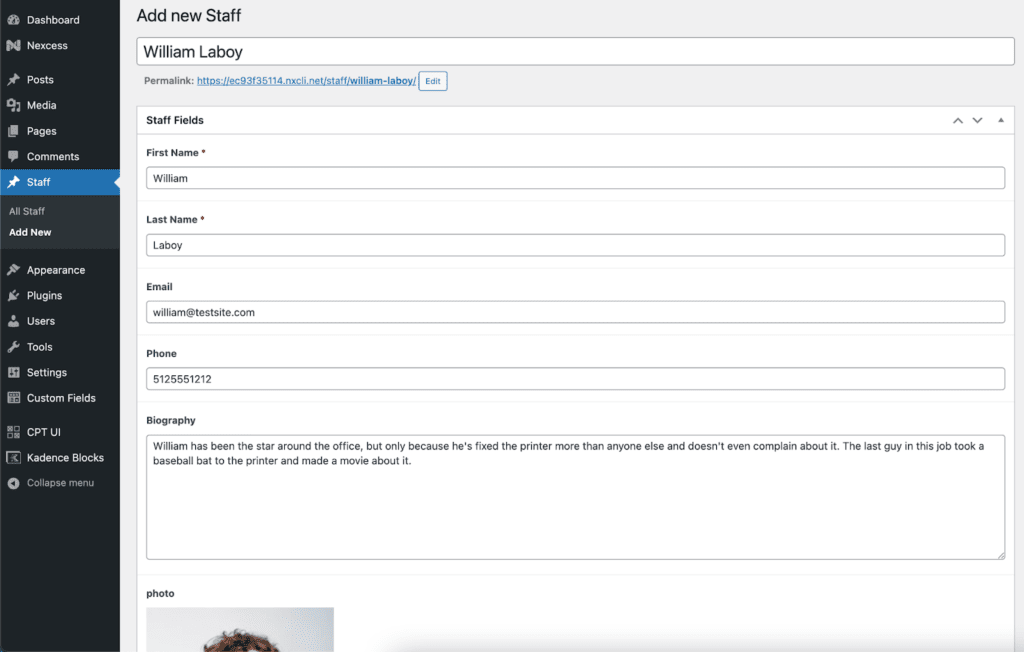
Listelenen tüm alanlarınızı girişe hazır halde görmek için Personel > Yeni Ekle'ye gidin. Bu noktada, personel veri popülasyonunu giriş için müşterinize veya İK temsilcinize devredebilir veya kendiniz bir miktar veri ekleyebilirsiniz. İçerik, daha sonra Kadence ve Kadence Bloklarını kullanarak ekleyene kadar sitenizde görünmeyecektir.
Öne çıkan acentelerin listelendiği Kadence'in Emlak Başlangıç Şablonundan bazı içerikler ekleyeceğiz.

Kadence ve Kadence Bloklarını Kullanarak Dinamik İçeriğinizi Gösterme
Personeliniz eklendikten sonra artık Kadence ve Kadence Bloklarını kullanarak sitenize içerik eklemeye başlayabilirsiniz.
Kadence Theme ve Kadence Blocks ücretsiz sürümlerini yükleme
Kadence Teması ve Kadence Bloklarının ücretsiz sürümlerinin zaten kurulu olması gerekir. Değilse, bunları WordPress.org deposunda ücretsiz olarak bulabilirsiniz. Temayı Görünüm > Temalar altında ve "Yeni Ekle"yi tıklayarak yükleyebilirsiniz. “Kadence” araması size Kadence temasını gösterecektir.

“Yükle”yi görmek için tema bloğunun üzerine gelin ve ardından etkinleştirin. Bir üretim sitesinde Kadence temasını etkinleştirirseniz, önceki temanızın bazı ayarlarının kaybolabileceğini unutmayın. Temayı yeni bir siteye veya hazırlama sitesine yüklemenizi öneririz; bu, blok eklentisi ile ilgili bir endişe değil.
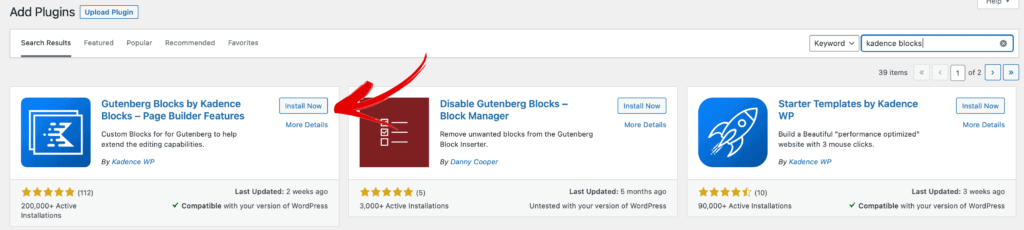
Kadence Blokları için Eklentiler > Yeni Ekle'ye gidin . Kadence'i arayın ve Kadence Blocks eklentisini yükleyin.


Kadence Blocks Pro ve Kadence Theme Pro'yu Yükleme
Kadence Theme ve Kadence Blocks'un profesyonel sürümleri için, bunları KadenceWP.com hesabınızdan indirilen zip dosyalarından yüklemeniz gerekir. Bu premium eklentileri eklemek için Eklentiler > Yeni Ekle 'yi ve ardından "Eklenti Yükle"yi tıklayın.
Ardından, lisans anahtarınızı ekleyin. Sayfanın üst kısmında, lisans etkinleştirme konumunun bağlantısını içeren faydalı bağlantılar göreceksiniz.

Dinamik içerik için Kadence Elements Şablonlarını ayarlama
İçeriğimizi girdikten sonra, WordPress veritabanımızda bulunur, ancak sitemizin ön ucunda görünmez. Aslında, “Personeli Görüntüle”ye veya hatta “Önizleme”ye tıklarsak, girilen içeriğin hiçbiri gösterilmeyecektir. Sadece boş bir sayfa göreceğiz. Özel içeriğimizi göstermek için Kadence Elements Şablonları kurmamız gerekecek.
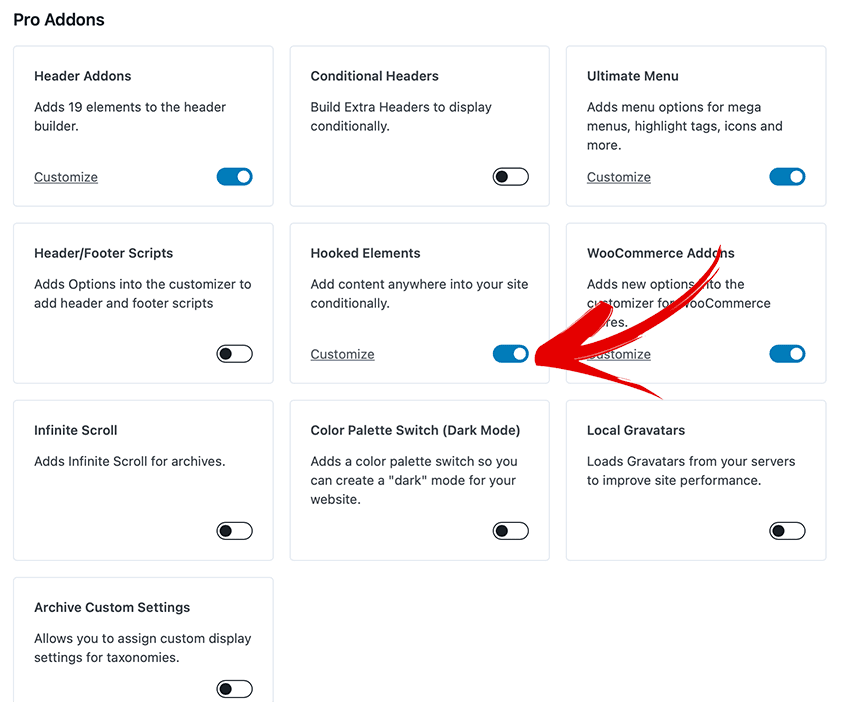
Kancalı Öğeleri Etkinleştir
Kadence'de görünürlük için Kadence Hooked Elements özelliğimizi etkinleştirmemiz gerekiyor.

Bu etkinleştirildiğinde, Görünüm > Kadence altında sol kenar çubuğunda "Öğeler" adlı yeni bir gezinme öğesi göreceğiz. Buraya tıklarsak tüm Kadence Elementlerimizi yönetebileceğimiz yeni bir alan açılır. Bir kez orada, Kadence Elements altındaki “Yeni Ekle”ye tıklayın ve “Şablonlar”ı seçin. Sağ üst köşedeki Kadence Elements simgesine tıklayarak Kadence Elements ayarları panelinin açık olduğundan emin olun.
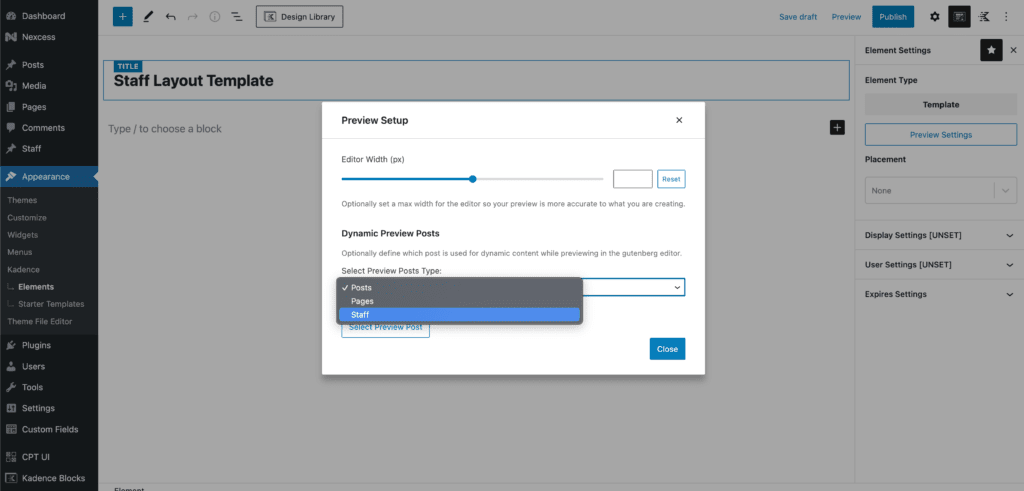
Önizleme Ayarlarını Yapılandırma
Ardından, Önizleme Ayarları düğmesine tıklayarak önizleme ayarlarımızı oluşturmaya başlayacağız. Kadence Elements'in şablonumuzun nasıl kullanılacağını bilmesi için "Önizleme Gönderi Türünü Seçin:" altında "Personel"i seçin.

Ardından, "Önizleme Gönderisini Seç" yazan düğmeyi tıklayın ve şablonu yapılandırmak için modeliniz olarak hangi personel üyelerinizi kullanmak istediğinizi seçin. Bu şekilde, gelen dinamik içerik, gerçek dünya verilerini kullanarak düzenleyicinizde şablonu yapılandırmanıza olanak tanıyan gerçek bir personelden olacaktır.
Önemli: İçeriği en doğru şekilde görünmesini istediğiniz şekilde yerleştirebilmeniz için seçilen personelin tüm alanlarının doldurulduğundan emin olmak iyi bir fikirdir.
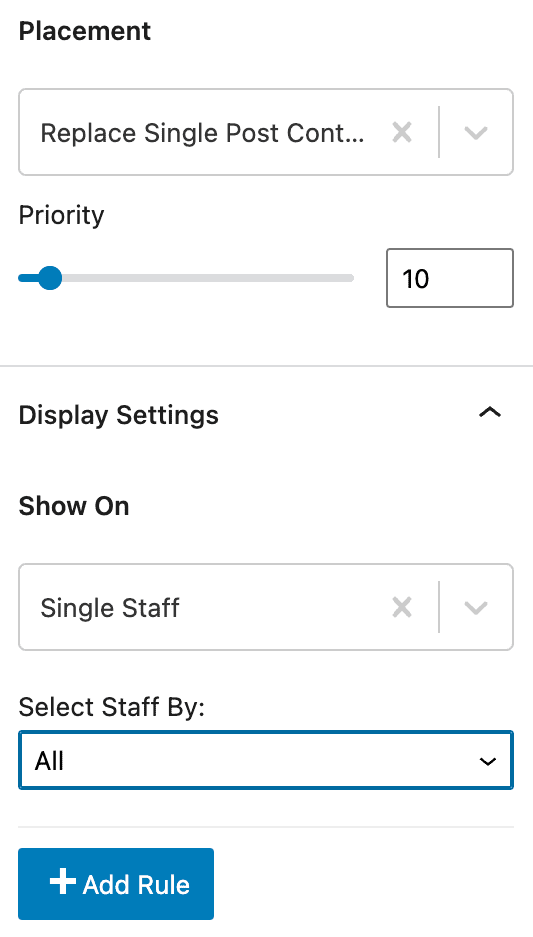
Yerleşim ve Görüntü Ayarlarını Yapılandırma
Ardından, "Yerleşim" altındaki açılır menüyü tıklayın ve "Tek Gönderi İçeriğini Değiştir"i seçin. Ardından, “Görüntü Ayarları” altında “Tek Personel” yazan seçeneği bulun. Burada Kadence Elements'e, şablonumuzun tek personel girişleri için tek gönderi içeriği için kullanılacağını söylüyoruz.

Bunlar ayarlandıktan sonra şablonumuzu oluşturmaya başlayabiliriz.
Dinamik içeriği kullanmak için Kadence Elements Şablonları nasıl yapılandırılır
Artık şablonumuza dinamik içerik kullanacağımızı söylediğimize göre, şablonumuza bu dinamik içeriği nereye yerleştireceğimizi söylememiz gerekiyor.

Şablon düzenleyicideki "BAŞLIK" yalnızca içerik tasarımcılarının şablonları birbirinden ayırt etmesine yardımcı olmak için wp-admin'de kullanılır ve sitenin ön ucunda görüntülenmez.
Personelimizin başlığını belirleme
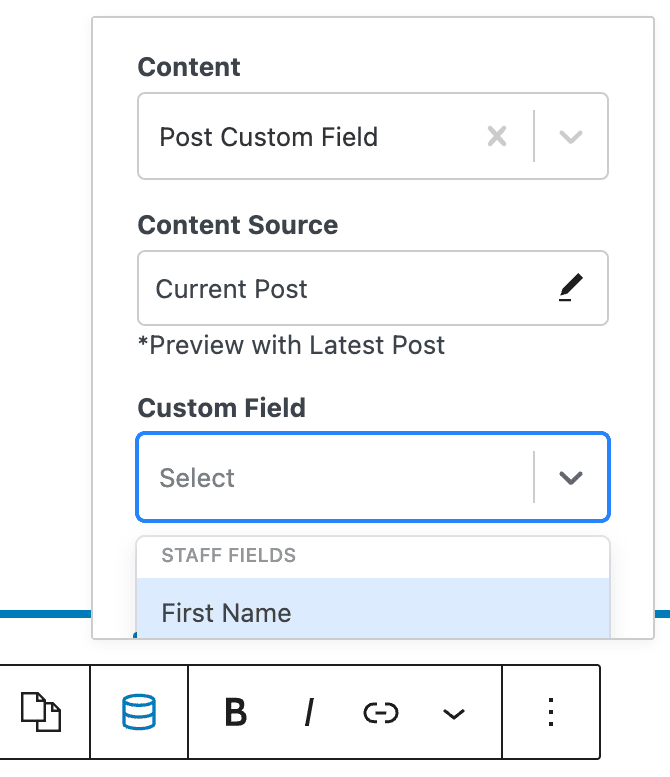
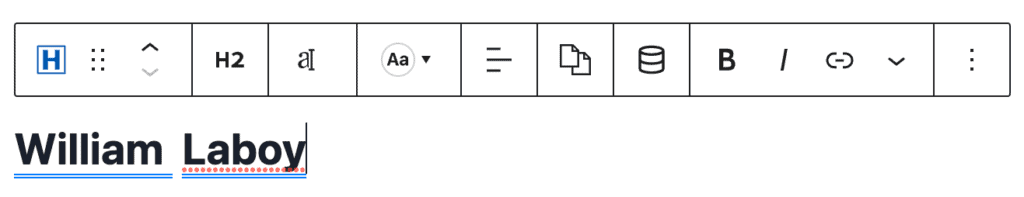
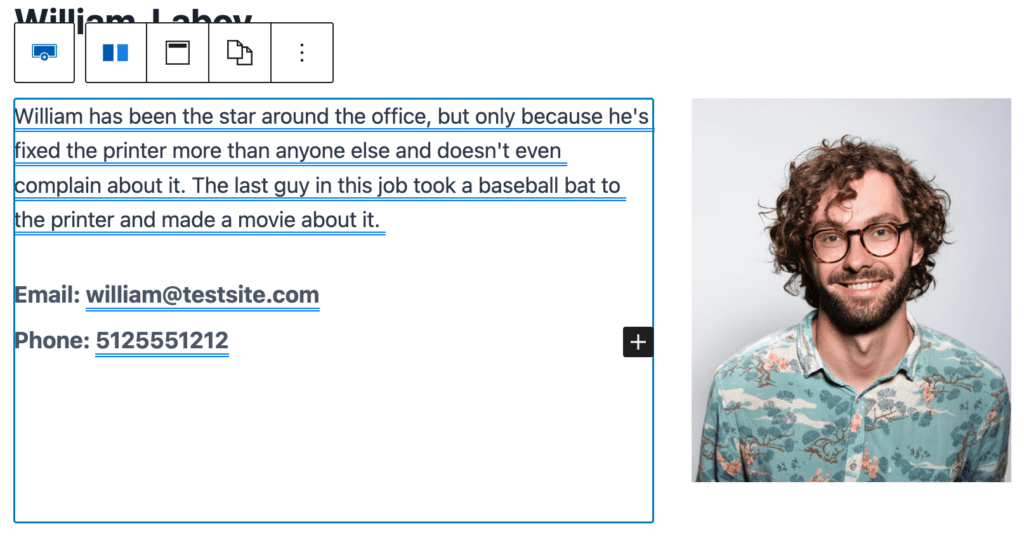
Sayfaya personelin adını ve soyadını içeren bir başlık ekliyoruz. “Gelişmiş Metin” bloğunu kullanıyoruz. Kadence Blocks Pro'yu kullanırken, Gelişmiş Metin bloğumuz dinamik içerikten içerik çizme yeteneğine sahiptir. Dinamik içeriğin nereye ayarlanabileceğini gösteren bir silindir göreceksiniz.

Seçenek olarak "Özel Alan Gönder" içeren bir açılır menüyü görmek için "Dinamik İçerik" simgesini tıklayın. Bunu tıkladığınızda, önceden ayarlanmış özel alanları seçme seçeneğini size gösterecektir.

Ad alanını seçtikten sonra Önizleme Ayarlarında oluşturduğumuz örnek personelin ilk adını dolduracağız. Daha sonra bir boşluk ekleyebilir, ardından Soyadı seçmek için Dinamik İçerik silindirine tekrar tıklayabiliriz. Gelişmiş Metin Alanında mavi altı çizili olarak görünürler, böylece görsel olarak bunun dinamik içerik olduğunu bilirsiniz. Şuna benziyor:

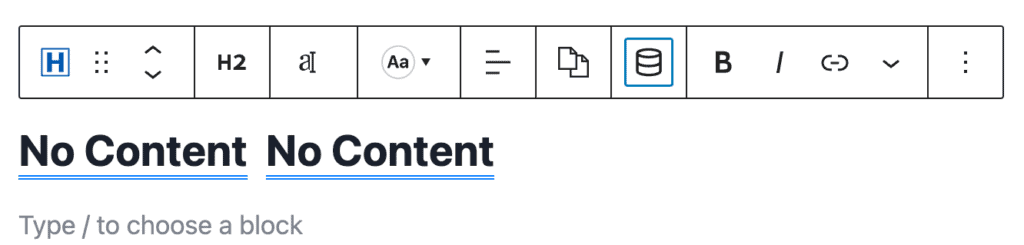
Önizleme Ayarları altında örnek bir personel seçmediyseniz, dinamik içeriğiniz aşağıda gösterildiği gibi "İçerik Yok" olarak görünür ve bu da bir şablon oluşturmayı zor ve kafa karıştırıcı hale getirebilir.

Personel dizininizdeki tüm içeriği doldurarak her adımı tekrarlayabilirsiniz. Dinamik içeriği ayarlayabilmeniz için metin öğeleri için Gelişmiş Metin bloğunu kullandığınızdan emin olun. Standart Gutenberg blokları dinamik içeriği çekemez. Gelişmiş Metin bloğu, metni herhangi bir içeriğin etrafında standart bir H2 ila H6 başlık, paragraf ve hatta yayılma ve div etiketleri olacak şekilde ayarlayabilir.
Personel biyografisini ve fotoğrafını ayarlama
Personel biyografisi ve fotoğrafı için bu öğeleri yan yana yerleştirmek için bir Kadence Satır Düzeni bloğu kullanıyoruz. Biyografiyi, sol sütuna bir Gelişmiş Metin bloğu ekleyerek ve biyografi alanının dinamik içeriğini ekleyerek, Ad ve Soyadı alanlarını eklediğimiz şekilde dolduruyoruz. Gelişmiş Metin bloğunu bir paragraf olarak biçimlendiriyoruz, böylece tasarımı tüm sitenin temasından devralıyor.
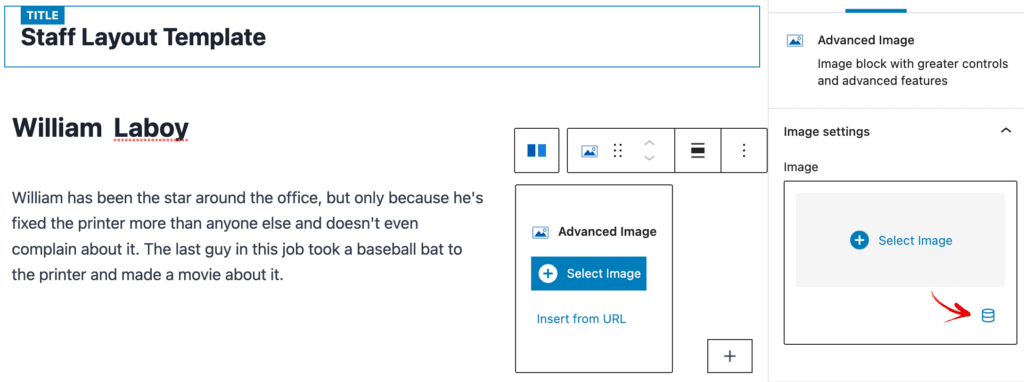
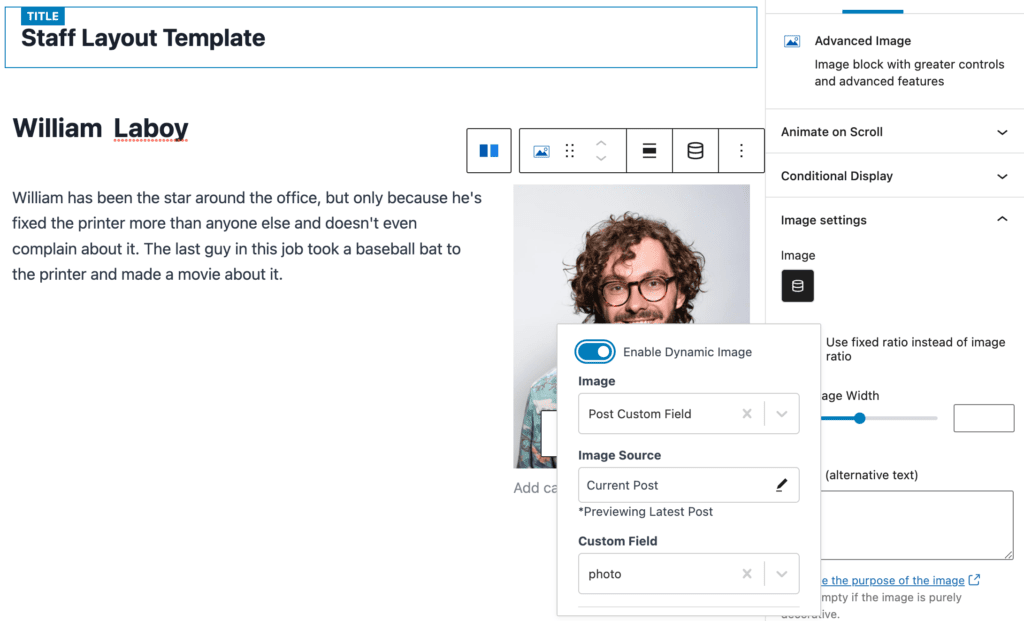
Fotoğraf için sağ sütuna Gelişmiş Görüntü bloğu ekliyoruz. Ardından, fotoğraf özel alanını bulabilmemiz için sağ kenar çubuğundaki Gelişmiş Görüntü bloğunu “Dinamik Görüntüyü Etkinleştir” olarak yapılandırıyoruz.

Etkinleştirildiğinde, yeniden "Özel Alan Gönder"i seçebileceğimiz ve bu blok için "fotoğraf" özel alanını seçebileceğimiz yeni bir seçenek göreceğiz.

Aynı blokta statik ve dinamik metni karıştırma
Aynı blok içinde statik metin ile dinamik metni birbirine karıştırmak da mümkündür. Örnek yerleşimimizde, gelişmiş bir metin bloğu ekliyoruz ve “E-posta:” yazıyoruz ve ardından Ad, Soyadı ve Biyografi'yi eklediğimiz şekilde personel özel alanlarından dinamik metni çekiyoruz. Bunları bir H6'ya ayarladık, böylece bizim istediğimiz şekilde tasarlanırlar. Aynı işlemi telefon için de yapıyoruz.

Kesinleşmiş şablonu görüntüleme
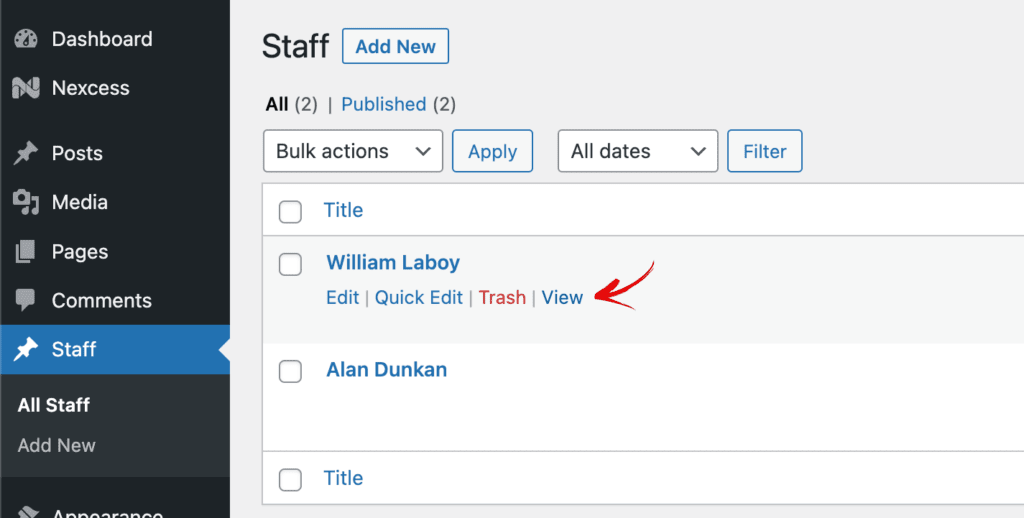
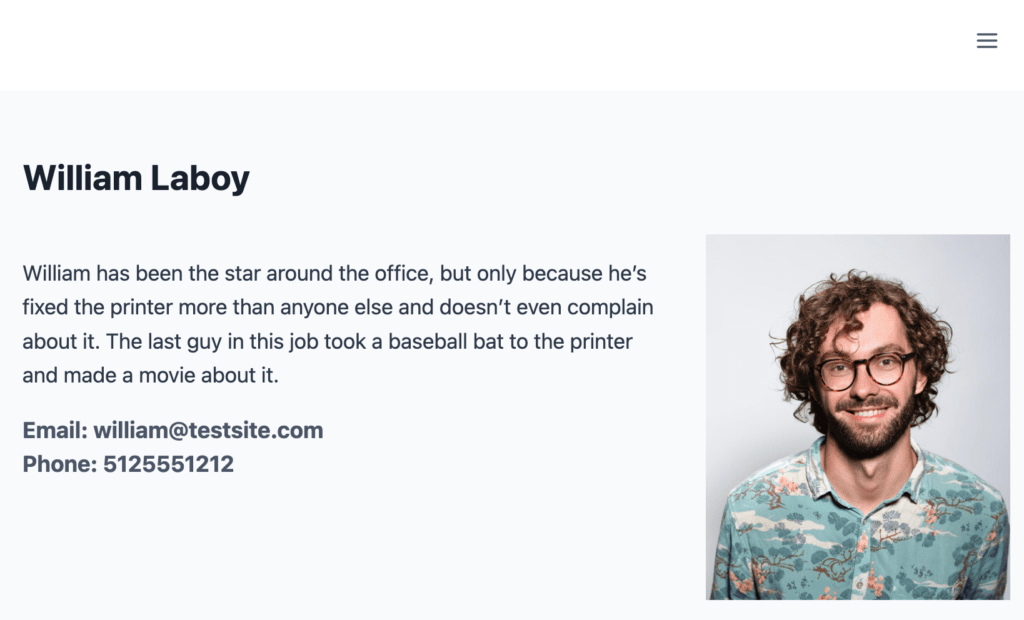
Personel sayfası şablonunuzu tamamladıktan sonra, yayınla'yı tıklamanız yeterlidir. Her bir personeli görüntülemek için, tüm personeli görüntülemek için sol taraftaki wp-admin navigasyonunda gezinin. Burada, şablon kendilerine uygulandığında nasıl göründüklerini görmek için her bir personeli tek tek görüntüleyebilirsiniz.

Düzenimiz basittir, ancak kendi yeteneğinizi ve tasarım uzmanlığınızı eklerken dinamik içerikle neler yapabileceğiniz konusunda size bir fikir verir!

Personel kategorileri oluşturma
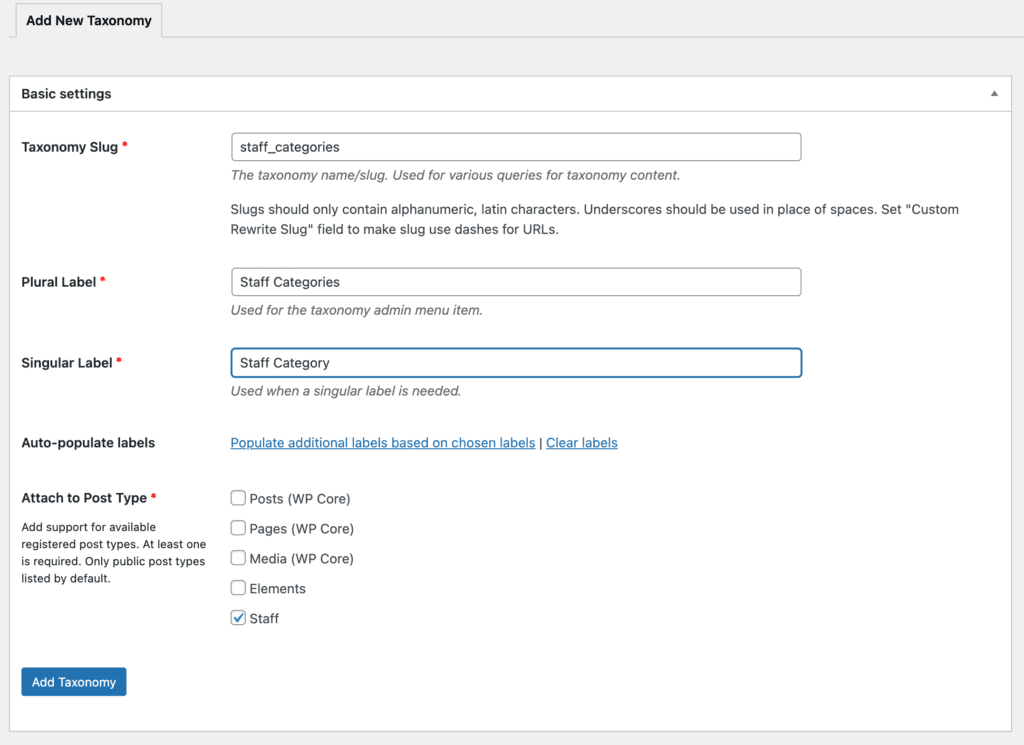
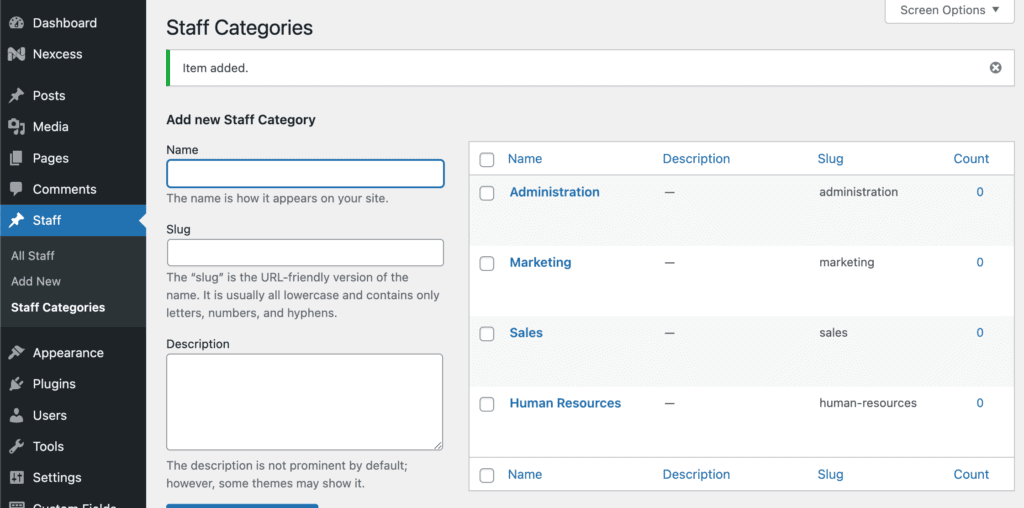
Örneğin, personelimizi departmana göre sınıflandırmak istersek, personel kategorileri de ekleyebiliriz. Bunu yapmak için, Özel Gönderi Türü UI eklentisindeki personel gönderi türlerimize kategorizasyon için bir sınıflandırma eklememiz gerekiyor. CPT Kullanıcı Arayüzü > Taksonomi Ekle/Düzenle seçeneğine gidin. Ardından, sınıflandırma bilginizi ve hem çoğul hem de tekil girişleri girin. İşte yaptığımız şey:

Artık “Personel” altında “Personel Kategorileri” adı verilen ve organizasyonumuzun yapısına göre personel kategorimizi eklemeye başlayabileceğimiz yeni bir seçenek görüyoruz.

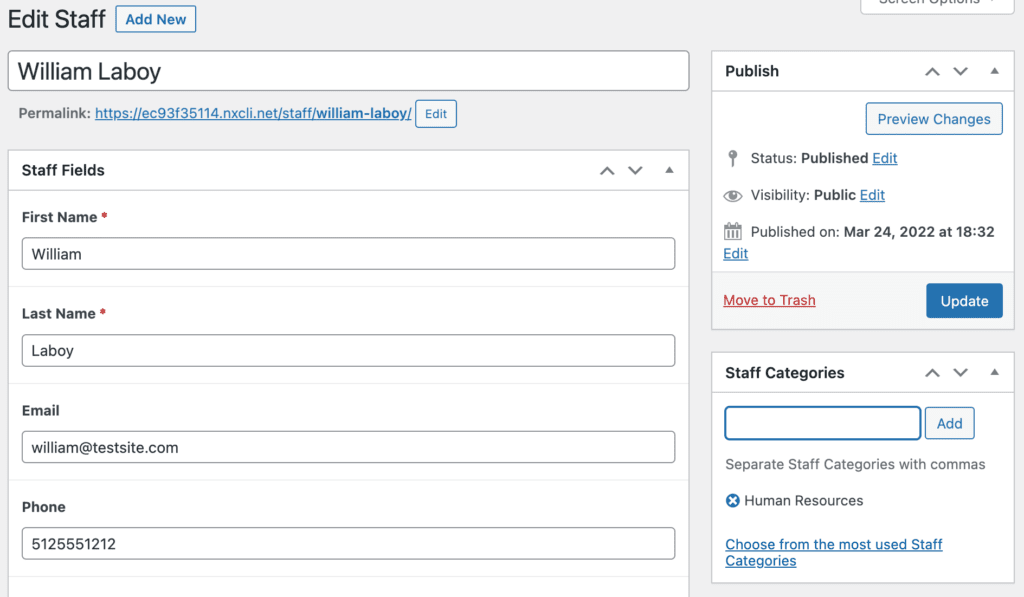
Ardından, eklediğiniz kategoriye personelinizi ekleyebilirsiniz. Sınıflandırma, gönderi kenar çubuğunda mevcuttur ve personel üyeleri birden fazla personel kategorisine eklenebilir. Aşağıda, William'ı İnsan Kaynaklarına ekliyoruz:

Bu şekilde Kadence Elements Şablonlarını kullanarak ayrı arşiv sayfaları ekleyebilirsiniz.
Personel arşiv sayfası ekleme
Artık her bir personel üyesi için bir şablon eklediğimize göre, tüm personel üyelerimizin listelendiği bir arşiv sayfası da ekleyebiliriz.
Bunu yapmak için yeni bir Kadence Elements Şablonu ekleyeceğiz. Görünüm > Kadence > Öğeler'e gidin ve "Yeni Ekle"yi seçin ve "Şablon"u seçin.
Arşiv sayfamızı, WordPress yönetici panosunda ayırt etmek için tüm personel üyelerini “Personel Arşiv Şablonu” listeleyecek şekilde adlandırıyoruz.
Bir kez daha sağ köşedeki Kadence Elements ikonumuza tıklayıp önce Önizleme Ayarlarına gideceğiz. Yine Personel'i seçin, ardından arşiv kurulumu için bir model personel üyesi seçin.
Tüm personel listemiz için bir arşiv öğesi oluşturduğumuz için, editör genişliğini 400'e ayarladık, böylece bize ne yarattığımızı daha gerçekçi bir şekilde göstersin. Arşiv sayfasında tekrarlanacak bir personel üyesinin yalnızca bir örneğini oluşturuyoruz.
Arşiv Yerleşimi ve Görüntüleme ayarları
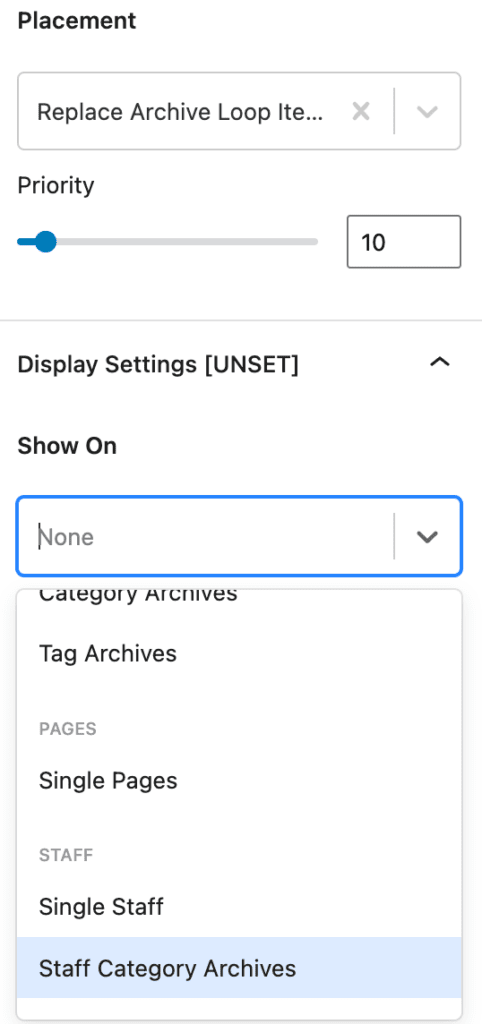
Yerleşim ayarları için "Arşiv Döngüsü Öğe İçeriğini Değiştir"i seçin ve Görüntüleme ayarları için Personel Kategorisi Arşivi'ni seçin.

Arşiv şablonu dinamik içeriği
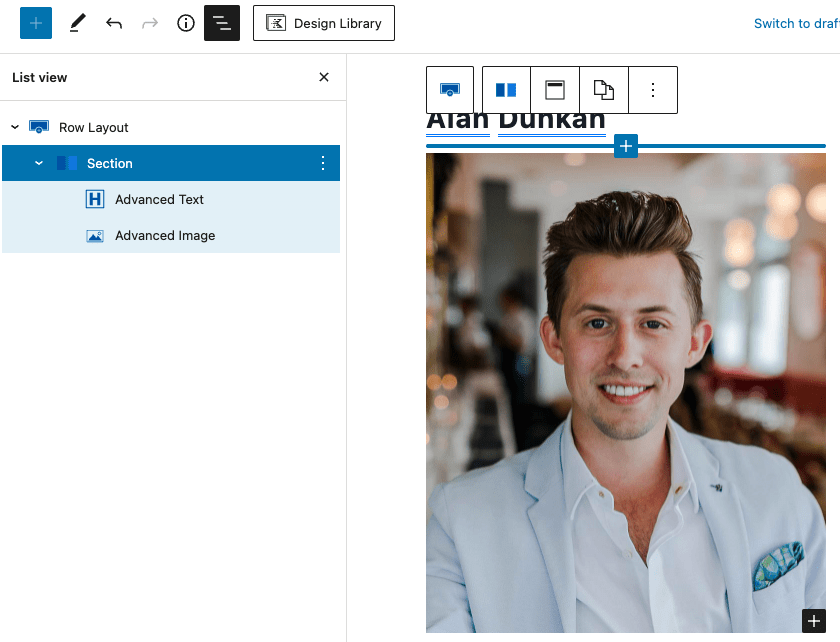
İçeriği oluştururken, ad, fotoğraf ve buraya eklemek istediğimiz diğer içerikler dahil tüm bölüm üzerinde dinamik bir Yer Paylaşımlı Bağlantı kullanabilmemiz için içeriği bir Satır Düzeni bloğuna yerleştirmenizi öneririz. Bunu nasıl yapacağınız aşağıda açıklanmıştır.
İlk olarak, yalnızca bir sütunla Satır Düzenini ekleyin. Ardından, Satır Düzeni Bölümü bloğuna bir Gelişmiş Metin bloğu ekleyin. Orada, hem Ad hem de Soyadı dinamik metin olarak ekleyeceğiz. Seçenek olarak "Özel Alan Gönder" içeren bir açılır menüyü görmek için "Dinamik İçerik" silindir simgesini tıklayın. Bunu tıkladığınızda, önceden ayarlanmış özel alanları seçme seçeneğini size gösterecektir. Adı, ardından bir boşluk ekleyin, ardından aynı şekilde Soyadı ekleyin.
Ardından, bir Gelişmiş Resim bloğu ekleyeceğiz ve ardından personel fotoğrafı özel alanını bulabilmemiz için sağ kenar çubuğundaki Gelişmiş Resim bloğunu “Dinamik Resmi Etkinleştir” olarak yapılandıracağız. İşte böyle görünecek:

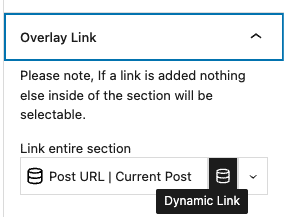
Ardından, Satır Düzeni Bölümüne ekleyerek personelin bireysel sayfasına dinamik bir bağlantı ekleyeceğiz. Eklediğiniz dinamik metni içeren Bölümü seçin ve ardından sağ kenar çubuğunda Bindirme Bağlantısı için Bölüm ayarını arayın. "Dinamik Bağlantıyı Etkinleştir"i açın ve Gönderi URL'sini seçin | Mevcut Gönderi dinamik içeriği, böylece arşiv sayfasında, o Bölümdeki personel bilgilerine yapılan herhangi bir tıklama, personelin ayrıntılı gönderi sayfasına gidecektir.

Kadence ile dinamik içerik oluşturmak ve görüntülemek basittir
Kuruluşunuz için ne tür dinamik içerik mantıklı olursa olsun, Kadence Elements Şablonları, site ziyaretçilerinize dinamik içerik göstermeniz için kolay bir yol oluşturur. Kadence Elements Şablonları, yalnızca tüm Kadence Paketlerinde bulunan Kadence Theme Pro eklentisi ile kullanılabilir.
Kadence ile özel gönderi türleri mi kullanıyorsunuz?
Özel gönderi türlerini kullanarak güçlü bir uygulama oluşturduysanız, deneyimlerinizi aşağıdaki yorumlarda paylaşın. Kadence ile WordPress siteleri oluştururken zamandan tasarruf etmenin ve işletmelerini güçlendirmenin sınırsız yolu vardır ve sizinkini de duymak isteriz.
