Kadence Blocks 2.4 ve Kadence Blocks Pro 1.7 ile Tanışın
Yayınlanan: 2022-04-12
Kadence ekibi, WordPress site sahiplerinin Kadence ile daha etkili web siteleri oluşturmalarına yardımcı olmak için hem ücretsiz Kadence Blocks hem de Kadence Blocks Pro'da yeni özellikler sunmaktan mutluluk duyar. Kadence Blocks'un ücretsiz sürümüne yapılan en etkili eklemeler arasında, Satır Düzeni bloğunun dışında kullanılabilen Bölüm bloklarına sahip esnek kontrol düzenleri, yeni bir Daha Fazla Göster bloğu ve dinamik olarak galeri içeriğine kaynak oluşturma seçeneği yer alıyor. Kadence Blocks Pro'da artık Dinamik Liste bloğu için yeni bir yeteneğin yanı sıra Meta Box kullanan dinamik içerik desteği bulacaksınız.
Bu yeni özelliklerin yanı sıra, hem Kadence Blocks ücretsiz hem de Kadence Blocks Pro, Kadence Blocks eklentilerinin WordPress siteniz için mevcut en verimli blok oluşturma eklentileri olmasını sağlamak için bir dizi hata düzeltmesine ve çeşitli kod bileşenlerinin yeniden düzenlenmesine sahiptir. Ücretsiz Kadence Blocks ve Kadence Blocks Pro için tam değişiklik günlüğü sitemizde ve eklentilerde mevcuttur.
Esnek Kontrol Düzenleri
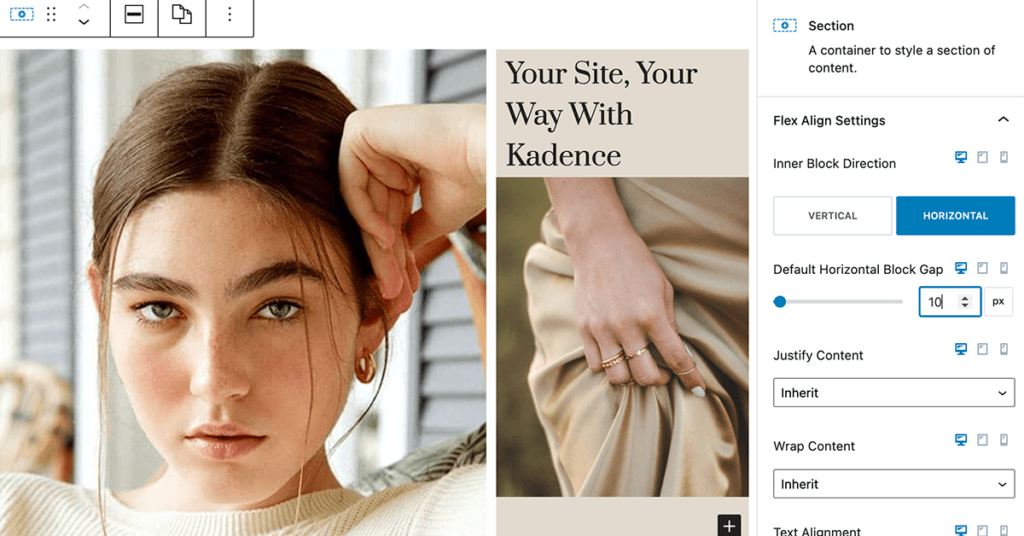
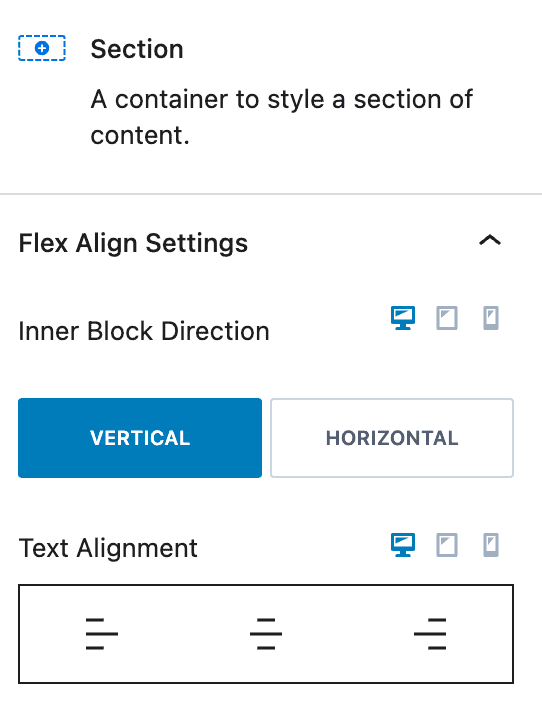
Esnek kontrol düzenleri, site sahiplerinin Bölüm bloğunu Satır Düzeni bloğundan bağımsız olarak kullanma olanağı sunar. Bölüm blokları iç içe yerleştirilebilir, böylece birden fazla Bölüm başka bir bölüm içinde bulunabilir. Varsayılan olarak bu bölümler dikey hizalama ile eklenecektir, ancak Bölüm bloğundaki yeni Esnek Hizalama Ayarları ile kolayca yatay hizalamaya değiştirilebilirler. Bunlar, masaüstü, tablet ve mobil için bağımsız olarak ayarlanabilir ve bölümlerinizin nasıl görüntülendiğine ayrıntılı kontrol eklenebilir.

Bu yeni yerleşim yöntemi, site tasarımında daha fazla yaratıcılık potansiyelini açar. Satır Düzeni bloğu, içinde Bölüm blokları ile hala kullanılabilir. Bu yeni değişiklik, daha fazla esneklik için bir ektir.
Yeni Bölüm bloğuna sahip esnek kontrol düzenleri, Kadence Tasarım Kitaplığı ile birlikte kullanılabilir ve Kadence Blokları ile yeni bir düzen oluştururken Bölümleri, Başlangıç Paketlerini ve Tel Çerçeveleri kullanmanıza olanak tanır.
İç İçe Bölümleri ve Satır Düzenleri ve Bölümleri Kullanma
Bu yeni yetenekle ilgili olabilecek en büyük sorulardan biri, iç içe Bölüm bloklarını kullanmak yerine Bölümlerle Satır Düzenlerini ne zaman kullanacağınızdır. Sütunlarla içerik oluştururken bir Satır Düzeni bloğu kullanmanızı öneririz. Bölüm bloklarını sütun yapmak amacıyla Bölüm bloklarının içine yerleştirmek, Satır Düzeni ile yapılamayacak olanaklar sağlar, ancak bunlar genellikle uç durumlardır. Bunu yapmak, yalnızca standart bir düzen isteyen kullanıcılar için daha kafa karıştırıcı ve kontrol edilmesi daha zor olabilir.
Bölüm bloklarını kullanmanın faydalı olabileceği iki yol vardır: sabit bölüm boyutu ve arka plan vb. gibi ortak bir işlem için Bölümleri bir araya sarmak.
Sabit Bölüm Boyutu
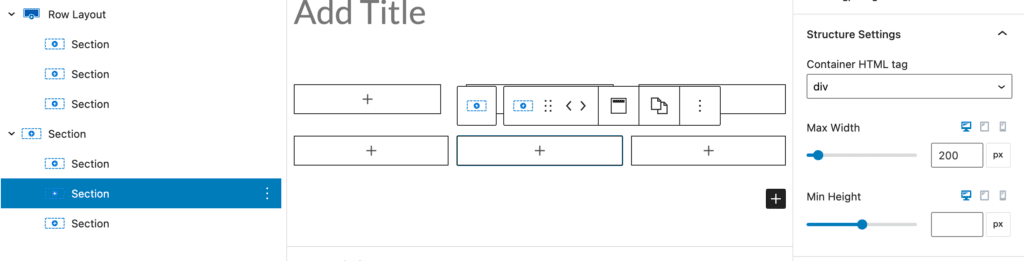
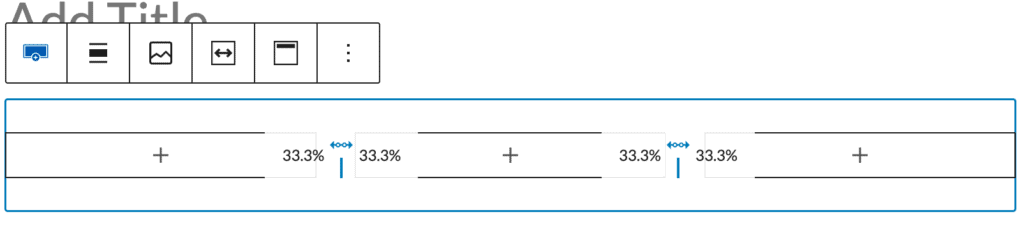
Bölüm blokları içindeki bölüm blokları, diğer sütunları kalan boşluğa uyum sağlamaya zorlarken, sabit boyutta bir sütun oluşturmanıza olanak tanır. Örneğin, üç sütunlu bir yerleşim düzeni istediğinizi ve ilk sütunda o sütunun genişliğinin her zaman 200 piksel olmasını istediğinizi, birinci ve üçüncü sütunlarda ise bunların alanın geri kalanını doldurmak için eşit şekilde genişlemesini istediğinizi varsayalım.

Satır yerleşim bloğunda bu tür bir yerleşim mümkün değildir çünkü satır yerleşim bloğundaki sütunlar her zaman bir yüzde genişliğidir.

Ortak tedavi için Bölüm bloklarını bir araya getirme
Bir grup bloğu birbirine sarmanız ve onlara bir arka plan, kenarlık, boşluk, vb. vermeniz gerektiğinde, Bölüm bloklarını İç içe yerleştirme büyük bir kazanç olabilir. Daha önce bir Satır Düzeni bloğunu tek bir sütunla iç içe yerleştirmeniz gerekiyordu ve şimdi sadece bir Bölüm eklediniz blok gerekli olan tek şey.
Yuvalanmış Bölüm bloklarını kullanmak bir performans kararı değildir
Birçoğunuz Elementor'dan esnek kutu kapları ve daha küçük bir DOM (Belge Nesne Modeli) boyutu oluşturdukları için performans açısından nasıl daha iyi olduklarını duymuş olsanız da, bu Kadence ile aynı durum değil. Kadence Row Layout bloğu her zaman esnek kutu kullanmıştır. DOM boyutu açısından, yalnızca doğrudan Bölümün içine bir blok yerleştiriyorsanız DOM performansını optimize edersiniz. Bölüm bloklarını Bölüm bloklarının içine yerleştirmek, içinde Bölüm blokları olan bir Satır Düzeni bloğu kullanmakla aynı DOM boyutunu oluşturur.
Bu nedenle, Elementor düzenleri yeni esnek kapsayıcılarıyla performans iyileştirmeleri yaşarken, yeni blok düzeni seçeneklerimiz önceki bir sorunu çözmüyor. Kadence'in yerleşim mekanizmaları bu konuda her zaman optimize edilmiştir, bu nedenle içeriğinizi düzenleme şeklinizi değiştirerek performans iyileştirmesi yapılmaz.

Daha Fazla Blok Göster
Yeni Daha Fazlasını Göster bloğu, site sahiplerinin içeriği ilk görüntülendiğinde maksimum önizleme yüksekliği içinde daraltmasına olanak tanır. Ziyaretçilerin içeriği genişletmesine izin veren düğmeler gösterilir ve bir karartma önizleme seçeneği mevcuttur. Daha Fazla Göster bloğunda kullanılan düğmeler, herhangi bir yazı tipi, renk, fareyle üzerine gelme davranışı, kutu gölgeleri, kenarlıklar, boyutlandırma kullanarak Daha Fazla Göster/Daha Az Göster düğmelerine stil vermenizi ve hatta düğmelerinize simgeler eklemenizi sağlayan Kadence Blokları Gelişmiş Düğmesidir.

Daha Fazla Göster Bloğu, Bölüm bloğu, Gelişmiş Görüntü bloğu ve diğerleri dahil olmak üzere çok sayıda başka blok içerebilir. Genişletme ayarları masaüstü, tablet ve mobil ekran için farklı şekilde ayarlanabilir. Daha Fazlasını Göster bloğu artık Kadence Blocks'un ücretsiz en son sürümünde, WordPress eklentileri panonuzdan veya WordPress.org deposundan indirilebilir.
Dinamik Liste Bloğu
Kadence Blocks Pro'da artık Dinamik Liste adında yeni bir blok bulacaksınız. Bu blok, dinamik içerikle çalışan site sahipleri için veya dinamik bir liste içinde gönderi kategorileri gibi kategoriler/taksonomiler kullanmak isteseniz bile inanılmaz derecede güçlüdür. Dinamik Liste bloğu için anlaşılması en kolay kullanım durumu, onu bir Kadence Elements Şablonu içinde kullanmaktır. Örneğin, belirli bir gönderi için tüm kategorileri başlığın altında dinamik olarak göstermek istediğinizi varsayalım.
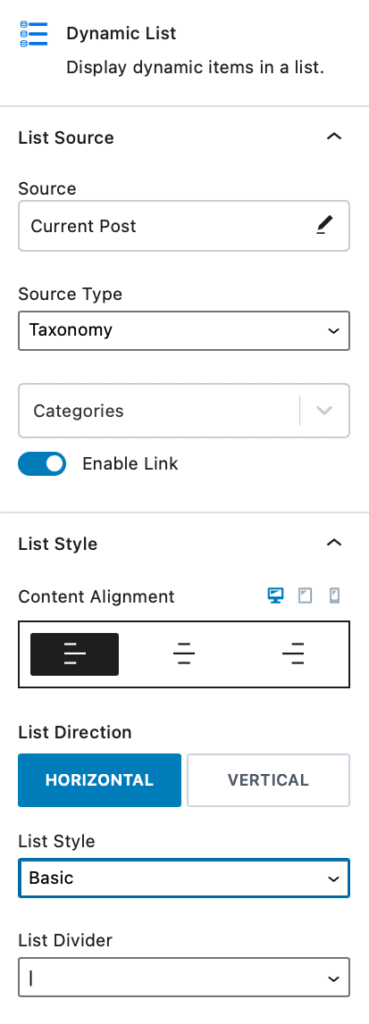
Şablonunuzdaki Dinamik Liste blok ayarlarında, Geçerli Gönderi olarak Liste Kaynağını ve ardından kaynak türü için Kategoriler'i seçersiniz.

Ardından, Dinamik Liste bloğunda bulunan stil fırsatları güçleniyor. Listenizin nasıl görüntüleneceğini, o liste öğesindeki bağlantının nasıl görüntüleneceğini seçebilir, liste öğeleri arasında seçtiğiniz bir ayırıcıya sahip bir liste stili seçebilir veya her liste öğesini bir hap olarak görüntülemeyi seçebilirsiniz. Metin dönüştürme (yani büyük harf, küçük harf veya büyük harf kullanımı) ve metin stilinin tümü, artık Kadence Blocks Pro'da bulunan Dinamik Liste bloğunda mevcuttur.
Gelişmiş Özel Alanlar kılavuzumuz gibi herhangi bir türde dinamik içerikle çalışıyorsanız, Dinamik Liste bloğu, kategorileri veya diğer listeleri görüntülemek için çok sayıda yöntem sunar. Personel listesine bir örnek olarak, Dinamik Liste bloklarını kullanarak bir personelin birlikte çalıştığı departmanları, müsaitlik durumunu veya müşteri türlerini kolayca görüntüleyebilirsiniz.
Meta Kutu Desteği
Kadence Blocks Pro ayrıca site sahiplerine Kadence Elements Şablonları ile özel bir alan araç seti olan Meta Box'ı kullanma olanağı sunar. Dinamik içeriğe zaten aşinaysanız ve geçmişte Meta Box kullandıysanız, Kadence'in Meta Box desteğini kullanmak sezgisel olarak sizin için kolay olacaktır. Kadence Elements Templates ile yeni bir şablon oluşturduğunuzda, artık Meta Box dinamik içeriğinin size sunulduğunu göreceksiniz. Önümüzdeki haftalarda Kadence ve Meta Box kullanımına yönelik eksiksiz bir kılavuzumuz olacak. Meta Box desteği, Kadence Blocks Pro eklentisinde mevcuttur ve Kadence Elements Templates, Kadence Theme Pro eklentisinde mevcuttur.
Meta Box kullanıyorsanız ve Kadence ile daha etkili düzenler oluşturmayı keşfetmek istiyorsanız, her iki eklentiyi de almak için Kadence Paketlerinden birini almanızı şiddetle tavsiye ederiz. Kadence Full paketini almak, WooCommerce için Kadence Shop Kit, blok tabanlı etkin açılır pencereler, slaytlar ve afişler için Kadence Conversions ve çok daha fazlası dahil olmak üzere daha da fazla özellik ve yetenek sağlar.
Kadence Yeniliklere Devam Ediyor
Son birkaç aydır Kadence ekibi, site sahiplerinin daha etkili siteler oluşturmasına yardımcı olmak için WordPress topluluğuna yeni özellikler getirmeye devam etti. Bu yeni yetenekler, Gelişmiş Resim bloğu, Lottie bloğu ve Google Haritalar bloğu gibi diğer yeniliklere katılıyor.
Kadence'nin başarısı, canlı Kadence topluluğuna atfedilebilir. Kadence Bundle satın alarak çalışmalarımıza desteğiniz, ürün geliştirme ile olan etkileşiminiz ve ekibimizin daha verimli ve etkili bir şekilde oluşturmasına yardımcı olan ürün ve özellik isteklerinizdir. Desteğiniz için minnettarız ve gelecekte etkili siteler oluşturmanıza yardımcı olacak daha fazla yol yaratmayı sabırsızlıkla bekliyoruz.
