Как использовать динамический контент с Kadence
Опубликовано: 2022-03-30
Одним из самых больших преимуществ плагинов Kadence Pro является возможность создавать веб-сайты WordPress, использующие динамический контент. В этом сообщении блога мы рассмотрим некоторые из этих преимуществ на конкретном примере списка сотрудников в каталоге.
Мы обсудили варианты использования и преимущества динамического контента в недавнем выпуске The Kadence Beat, и мы хотели предоставить пошаговое руководство, чтобы вы могли начать создавать сайты с динамическим контентом, чтобы сэкономить время, расширить возможности менее технических пользователей и создать более полезные и эффективный контент для посетителей вашего сайта. Если вам нужно более подробное объяснение динамического контента, затрагивающее некоторые из этих концепций, мы рекомендуем прослушать этот эпизод (или прочитать расшифровку).
Что такое динамический контент?
Динамический контент, вообще говоря, — это любой контент, размещенный на вашем сайте, который не является статическим. Например, когда пользователь входит в систему и просматривает свою учетную запись на вашем сайте, он просматривает информацию о своей учетной записи, которая динамически извлекается из базы данных WordPress, а не вводится статически в сообщении или на странице.
Для целей этого руководства динамический контент — это все, что вводится в настраиваемый тип записи и полностью отделено от дизайна вашего сайта с использованием настраиваемых типов записей WordPress.
По сути, все на вашем сайте WordPress представляет собой динамический контент. Контент постов и страниц хранится в базе данных отдельно от ваших элементов дизайна, что упрощает редизайн.
В этом уроке мы делаем еще один шаг вперед и разделяем содержимое на указанные поля, которые затем отображаются в шаблоне Kadence Elements. Контент вводится в определенные поля в панели администратора WordPress и динамически отображается на нескольких страницах. Однако необходимо разработать только одну страницу — сам шаблон.
Динамический контент позволяет владельцам сайтов создавать базу данных из множества элементов, отображаемых всего в нескольких шаблонах, что упрощает ввод данных, проектирование и управление сайтом.
Когда следует использовать динамический контент?
Динамический контент — это мощный способ управления отображением контента на вашем веб-сайте. Вот несколько примеров использования динамического контента для решения конкретной проблемы:
Контент, который помещается в одни и те же контейнеры. Это означает, что у вас есть контент, который может поместиться, так сказать, в похожие корзины. В нашем примере с каталогом сотрудников имя сотрудника, электронная почта, социальные ссылки, биография, фотография, номер телефона или любые другие конкретные параметры могли бы стать отличным вариантом использования для динамического контента. Если ваш контент хорошо вписывается в электронную таблицу, то его можно считать идеальным.
Много контента. Если у вас небольшой штат сотрудников, усилия по созданию динамического контента могут не стоить усилий. Но если у вас много контента, например, много сотрудников, создание настраиваемых полей для обработки контента имеет большой смысл.
Контент, который должен отображаться по-разному в разных местах. Если вы показываете контент по-разному в разных местах, часто бывает отличным решением хранить контент в одном месте и по-разному оформлять его в этих нескольких представлениях. Одним из примеров может быть справочник персонала, где имена и номера телефонов нескольких сотрудников отображаются в виде списка, но ссылка будет отображать всю информацию, связанную с одним сотрудником. Или, возможно, вы хотите иметь страницу, на которой отображаются сотрудники одного отдела на одной странице, а также предоставить ссылку, по которой можно щелкнуть, чтобы просмотреть страницу одного сотрудника.
Контент, который часто меняется. Если вы часто добавляете и удаляете контент, имеет смысл поручить обновления нетехническим специалистам. Если вы часто работаете с персоналом и уходите от него, то, чтобы сотрудники отдела кадров управляли общедоступным контентом как частью своего рабочего процесса, имеет смысл оптимизировать эффективность. Если вы создаете сайт для клиента, который ограничен в средствах и открыт для самостоятельного управления контентом, потратить немного больше на создание реализации динамического контента заранее может быть лучшим решением для них в долгосрочной перспективе.
Сложные или уникальные требования к макету. Если вы добавляете контент в сложные и уникальные макеты и добавляете в смесь нетехнический персонал, может существовать возможность создать хаос в макете. Разделение дизайна и контента может быть полезно в случае, когда вы хотите, чтобы ввод данных не подвергал влиянию дизайнерских решений.
Дизайн, который часто меняется. Рестайлинг списка сотрудников для большого офиса при изменении дизайна сайта может быть проблемой. Отделение дизайна от контента может привести к изменению дизайна сайта в эпоху, когда стандарты дизайна и вкусы могут часто меняться.
Принятие решения об использовании динамического контента определенно должно приниматься в каждом конкретном случае и может включать в себя все эти причины или лишь некоторые из них. Просто потому, что у вас есть дизайн, который часто меняется, не требуется динамический контент, если, например, у вас всего несколько страниц. А частые изменения контента могут не требовать динамического контента. Но в сочетании с некоторыми другими причинами у вас есть важные варианты использования динамического контента.
Использование этих причин в предложении для клиента может быть полезным для объяснения окупаемости инвестиций в динамический контент для веб-сайта, который вы, возможно, создаете для него.
Что нужно для начала работы с динамическим контентом
Начать работу с динамическим содержимым несложно, но вам понадобится несколько вещей.
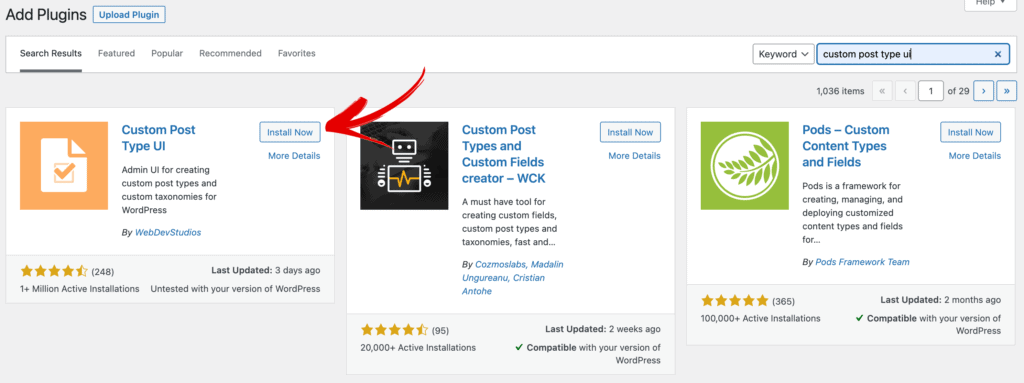
- Плагин Custom Post Type UI . Этот плагин находится в свободном доступе в репозитории WordPress.org. Доступна профессиональная версия, но для этого примера подойдет и бесплатная версия.
- Расширенный плагин настраиваемых полей . Этот плагин находится в свободном доступе в репозитории WordPress.org. Опять же, есть профессиональная версия, но для этого примера подойдет и бесплатная.
- Плагины Kadence Blocks Pro и Kadence Theme Pro . Чтобы сэкономить, мы рекомендуем начать с Kadence Bundle. Пакета Kadence Essentials Bundle будет достаточно для этого примера, но Kadence Full Bundle также предоставляет ряд других инструментов, которые вы, возможно, захотите рассмотреть, например, Kadence Conversions и Kadence Shop Kit для магазинов WooCommerce.
Установив и активировав эти плагины, вы можете приступить к работе с динамическим контентом.
Пример динамического контента: создание каталога персонала
В нашем примере в этом руководстве мы используем динамическое содержимое для каталога персонала. В нашей вымышленной компании у нас есть штат из 50 человек, и все они работают в разных отделах. Мы также хотели бы разделить их по отделам, так как мы знаем, что несколько отделов будут расти по мере увеличения доходов. Мы не хотим, чтобы наша веб-команда управляла списком сотрудников, но Джейн из отдела кадров будет включать добавление, удаление и редактирование сотрудников в свой рабочий процесс при кадровых изменениях. Джейн не хочет возиться с дизайном сайта, а веб-команда хочет сделать это быстро и легко для Джейн, поэтому это идеальный случай для пользовательских типов сообщений и динамического контента.
Настройка настраиваемых полей с пользовательским интерфейсом пользовательского типа записи
Определение полей, которые вы хотели бы настроить, легко сделать с помощью электронной таблицы. В нашем примере мы используем следующие поля для нашего каталога персонала:
- Имя
- Фамилия
- Адрес электронной почты
- Телефон
- биография
- Фото
После определения вы можете настроить их на своем сайте WordPress с помощью плагина Custom Post Type UI.
В качестве альтернативы вы можете использовать избранное изображение для фотографии сотрудника и вызвать его динамически, но, поскольку мы собираемся передать ввод данных нетехническому специалисту, мы создадим отдельное поле, чтобы гарантировать, что все элементы, которые они нужно ввести находятся в одном месте.
Установите и активируйте плагин Custom Post Type UI.
На панели инструментов плагина нажмите «Добавить новый» и найдите пользовательский интерфейс пользовательского типа публикации. Нажмите «Установить сейчас», а затем «Активировать».

Добавьте имя пользовательского типа записи
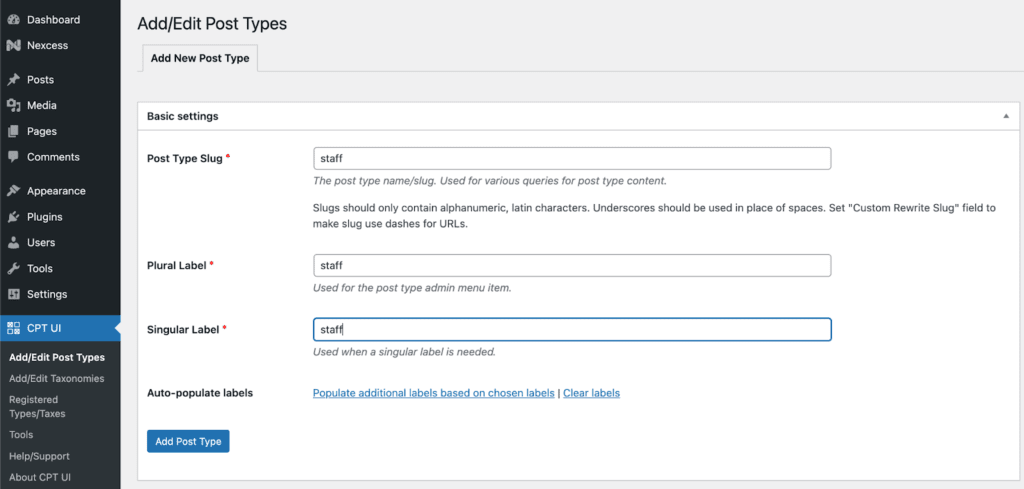
После установки и активации перейдите в CPT UI > Add/Edit Post Types . Затем добавьте имя типа записи, которое вы хотите использовать. В нашем примере мы добавляем «персонал» для нашего типа записи и используем его также для именования в единственном и множественном числе. Эти значения попадут в вашу навигацию wp-admin, поэтому убедитесь, что вы выбрали что-то значимое для аудитории, которая увидит это в wp-admin.

Пользовательский интерфейс CPT предлагает ряд настроек, включая возможность добавления тире, если это необходимо. Все это необязательно. Если вы выберете дашикон, он будет отображаться на левой боковой панели рядом с типом поста персонала, в противном случае вы увидите булавку.
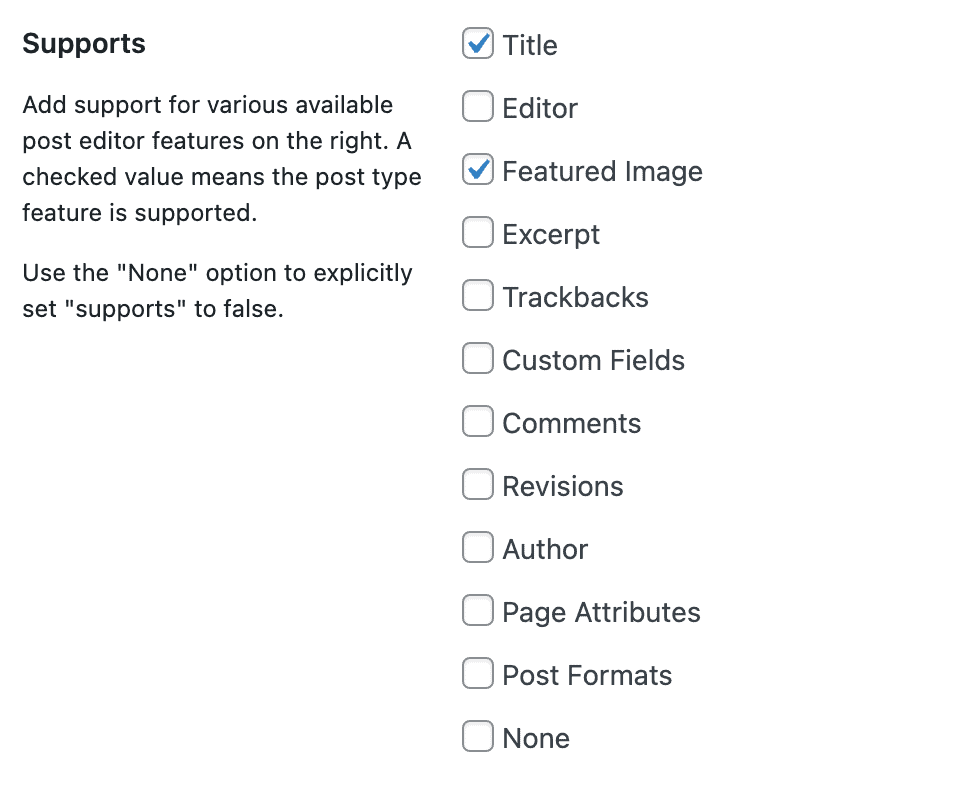
В нашем примере мы хотим, чтобы люди, использующие наш ввод данных на wp-admin, использовали наши определенные поля, поэтому мы отключаем редактор в разделе «Поддержка».

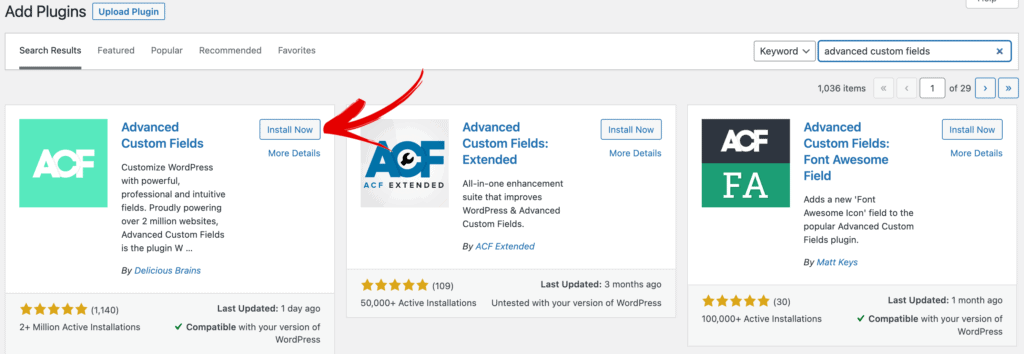
Установите и активируйте плагин Advanced Custom Fields
На панели инструментов плагина нажмите «Добавить новый» и выполните поиск дополнительных настраиваемых полей. Нажмите «Установить сейчас», а затем «Активировать».

Добавьте настраиваемые поля с помощью расширенных настраиваемых полей.
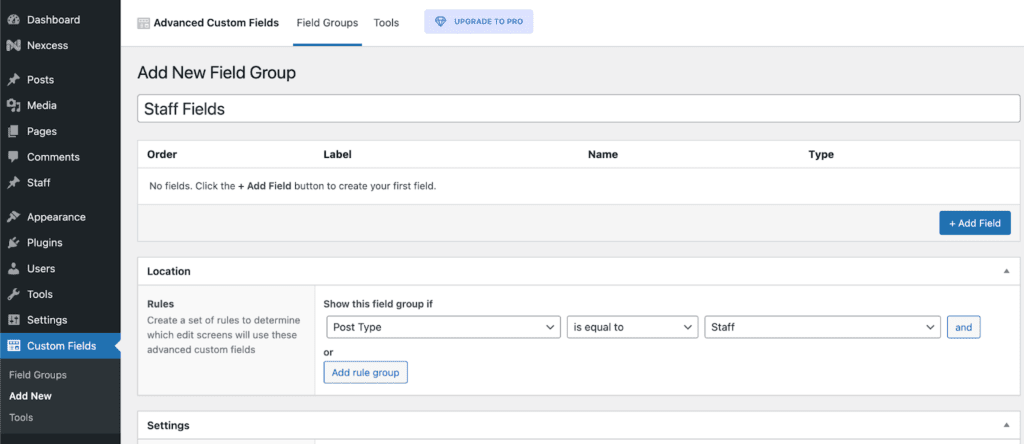
Далее мы заполним поля сотрудников, которые, как мы определили, важны для нашего сайта. Это делается в дополнительных настраиваемых полях. Перейдите в « Пользовательские поля» > «Добавить новый» .
Здесь мы определим, какую группу настраиваемых полей мы хотели бы отображать и где мы хотели бы, чтобы они отображались.
В нашем примере мы называем наши настраиваемые поля «Поля персонала» и определяем, что они отображаются в типе записи «персонал» в разделе «Местоположение».

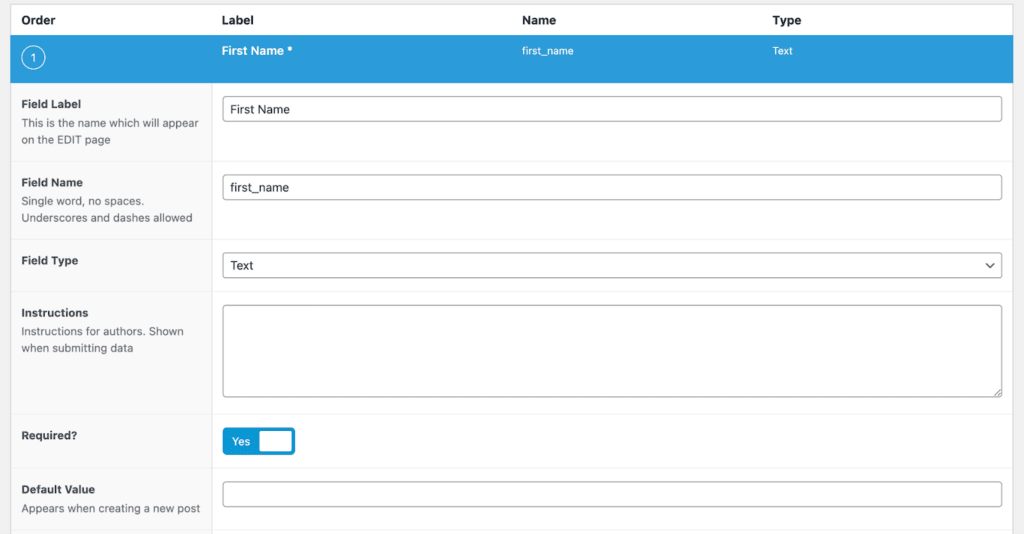
Теперь мы добавим наши отдельные поля, которые мы определили выше. Нажмите кнопку «+ Добавить поле», чтобы начать. Примечание. Существует ряд настроек полей, которые могут быть вам полезны помимо этого руководства, но мы собираемся сделать их простыми для тех, кто только начинает.
Когда мы начнем и введем метку поля для «Имени», обратите внимание, что «Имя поля» автоматически заполнит для нас «first_name». Мы оставим это как текстовое поле и сделаем его обязательным.

После того, как мы завершим добавление имени, мы нажмем кнопку «+ Добавить поле», чтобы добавить наше второе поле, которое является фамилией. Мы также добавим это как текстовое поле и сделаем это обязательным.
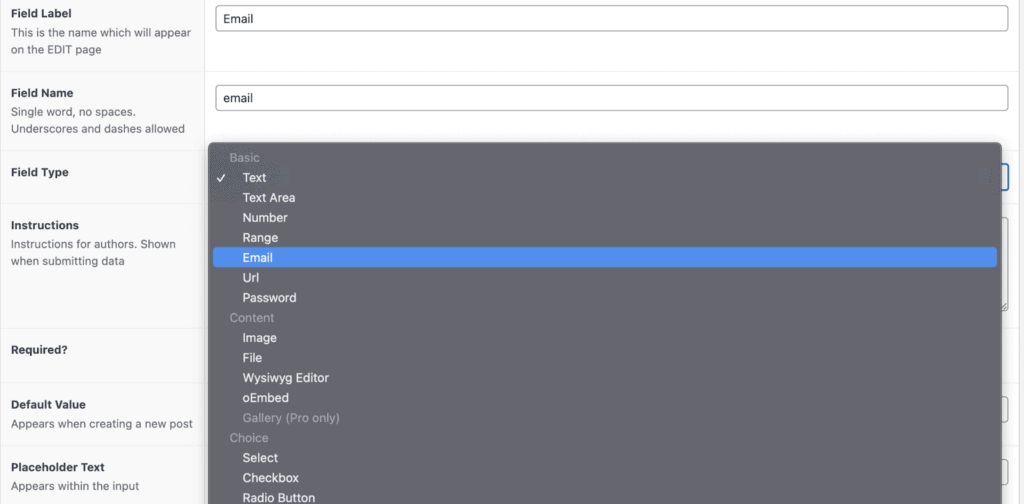
Мы сделаем то же самое для электронной почты, но здесь мы выберем тип поля «Электронная почта».

Для телефона мы добавим это так же, как поле «Текст».
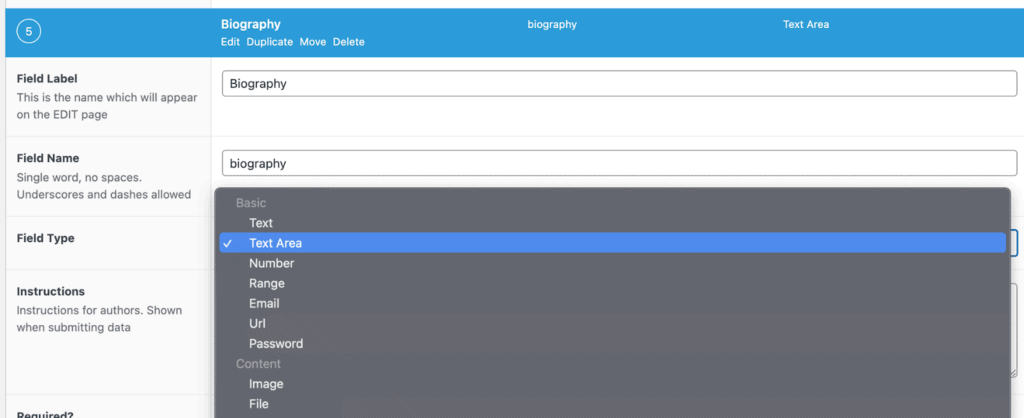
Для биографии у нас может быть больше текста, чем обычно, поэтому давайте сделаем его большим блоком. «Текстовая область» предоставит большую рамку.

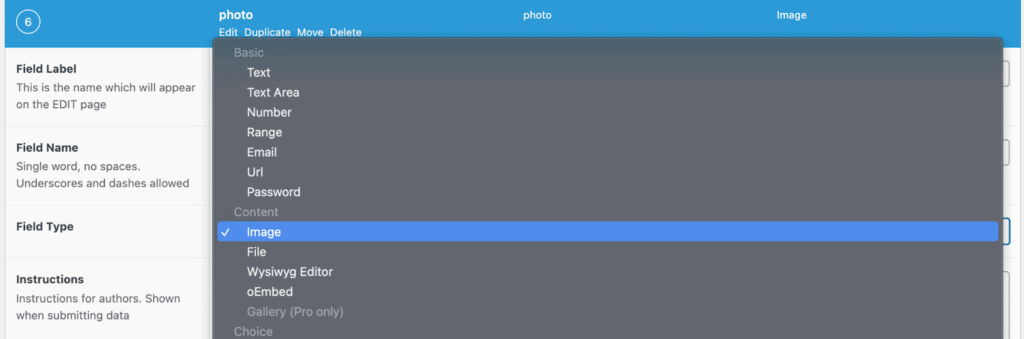
Для Фото мы выберем тип поля изображения. Существует ряд параметров, которые вы можете установить, чтобы убедиться, что ваши люди, вводящие данные, добавляют контент, который соответствует вашим потребностям. На сегодня мы не ограничиваем это.

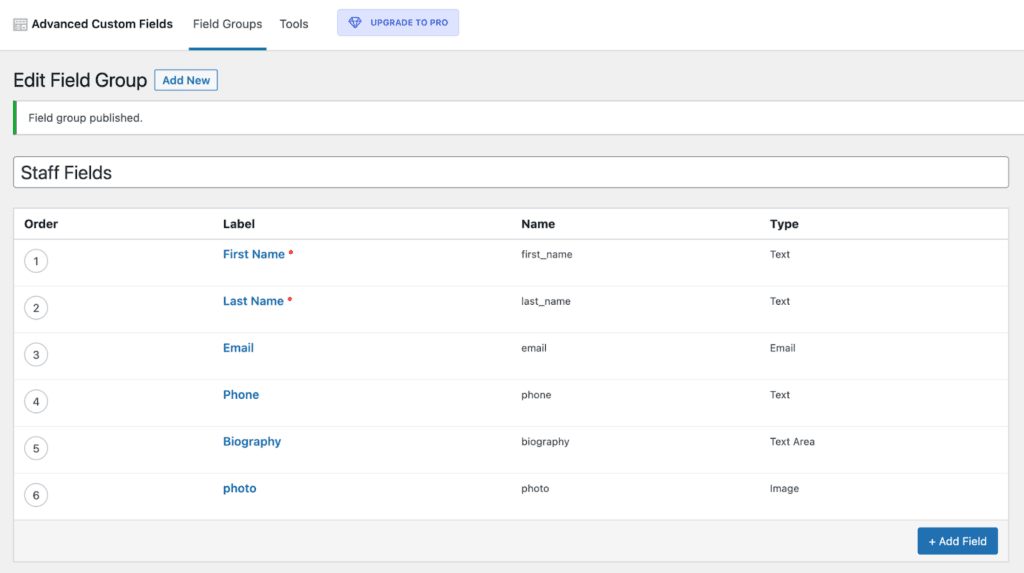
После того, как мы ввели наши поля, нажмите «Опубликовать», как на обычной странице. Затем вы увидите список всех полей, которые вы ввели, и вы можете легко перетащить их, чтобы изменить порядок полей, если это необходимо. Это изменит порядок отображения полей на странице добавления/редактирования сотрудников.

Ввод содержимого в поля настраиваемого типа сообщения
Теперь, когда вы определили свои поля персонала для своего пользовательского типа сообщения, вы можете начать вводить контент, чтобы увидеть, как будет выглядеть ваш тип сообщения.
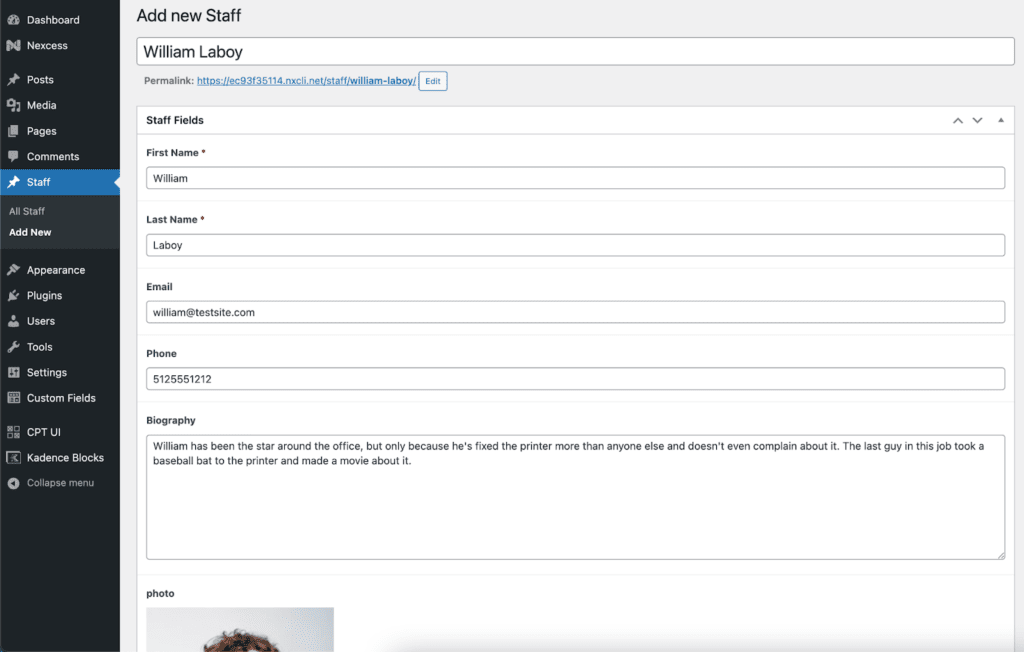
Перейдите в раздел « Персонал» > «Добавить новый» , чтобы просмотреть список всех ваших полей, готовых к вводу. На этом этапе вы можете передать набор данных о персонале своему клиенту или представителю отдела кадров для ввода или добавить некоторые данные самостоятельно. Контент не будет отображаться на вашем сайте, пока вы не добавите его позже с помощью Kadence и блоков Kadence.
Мы добавим некоторый контент из стартового шаблона Kadence Real Estate, в котором перечислены рекомендуемые агенты.

Отображение вашего динамического контента с использованием блоков Kadence и Kadence
После того, как ваши сотрудники были добавлены, вы можете начать добавлять контент на свой сайт, используя Kadence и блоки Kadence.
Установка бесплатных версий Kadence Theme и Kadence Blocks
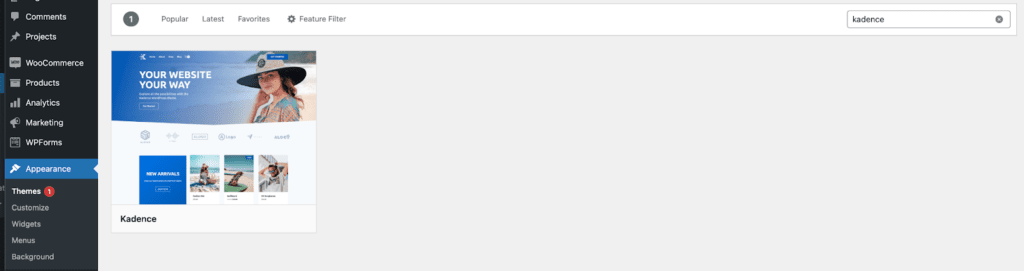
У вас уже должны быть установлены бесплатные версии темы Kadence и блоков Kadence. Если нет, вы можете найти их в свободном доступе в репозитории WordPress.org. Вы можете установить тему в разделе « Внешний вид»> «Темы » и нажать «Добавить новую». Поиск «Kadence» покажет вам тему Kadence.

Наведите указатель мыши на блок темы, чтобы увидеть «Установить», а затем активируйте. Имейте в виду, что если вы активируете тему Kadence на рабочем сайте, некоторые настройки вашей предыдущей темы могут быть потеряны. Мы рекомендуем установить тему на свежий сайт или тестовый сайт; это не касается плагина блоков.

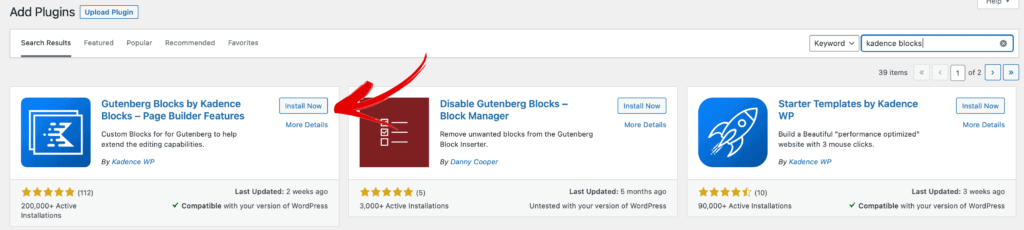
Для блоков Kadence перейдите в « Плагины» > «Добавить новый» . Найдите Kadence и установите плагин Kadence Blocks.

Установка Kadence Blocks Pro и Kadence Theme Pro
Для профессиональных версий Kadence Theme и Kadence Blocks вам необходимо установить их из zip-файлов, загруженных из вашей учетной записи KadenceWP.com. Нажмите « Плагины» > «Добавить новый », а затем «Загрузить плагин», чтобы добавить эти надстройки премиум-класса.
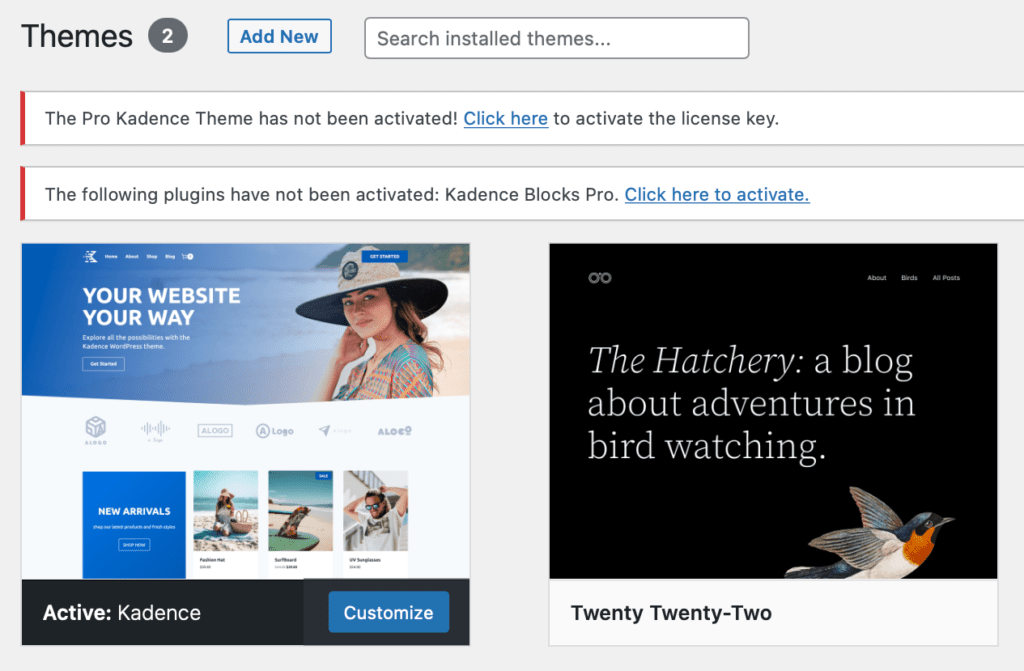
Затем добавьте лицензионный ключ. В верхней части страницы вы увидите полезные ссылки со ссылкой на место для активации лицензии.

Настройка шаблонов Kadence Elements для динамического контента
После того, как мы ввели наш контент, он находится в нашей базе данных WordPress, но не виден в интерфейсе нашего сайта. На самом деле, если мы нажмем «Просмотр персонала» или даже «Предварительный просмотр», ни один из введенных материалов не будет отображаться. Мы просто увидим пустую страницу. Нам нужно будет настроить шаблоны Kadence Elements для отображения нашего пользовательского контента.
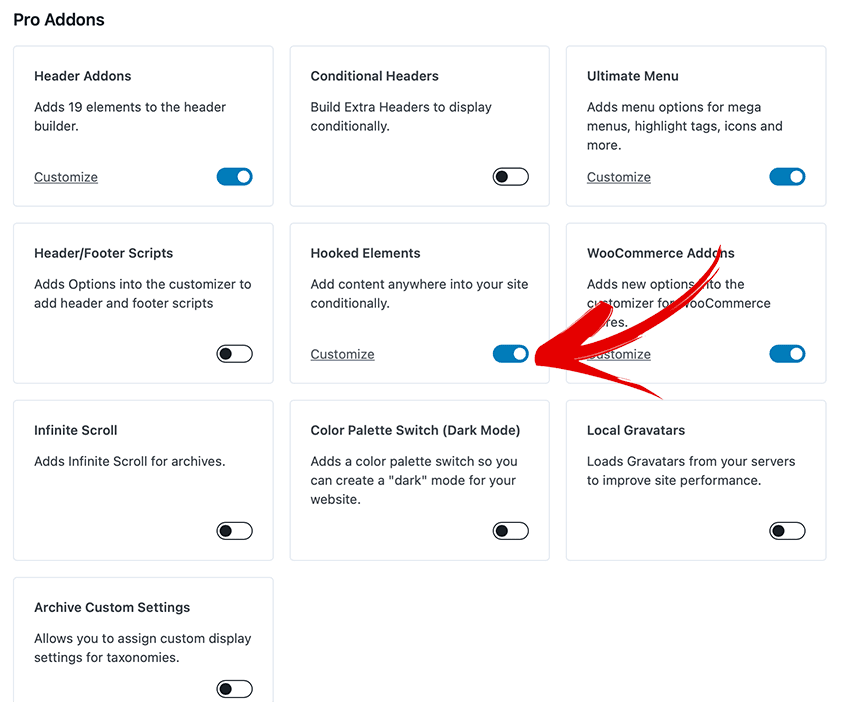
Активировать зацепленные элементы
В Kadence нам нужно активировать нашу функцию Kadence Hooked Elements для видимости.

Как только это будет активировано, мы увидим новый элемент навигации на левой боковой панели в разделе « Внешний вид»> «Каденция » под названием «Элементы». Если мы нажмем здесь, откроется новая область, где мы можем управлять всеми нашими элементами Kadence. Оказавшись там, нажмите «Добавить новый» в разделе «Элементы Kadence» и выберите «Шаблоны». Убедитесь, что панель настроек Kadence Elements открыта, щелкнув значок Kadence Elements в правом верхнем углу.
Настройка параметров предварительного просмотра
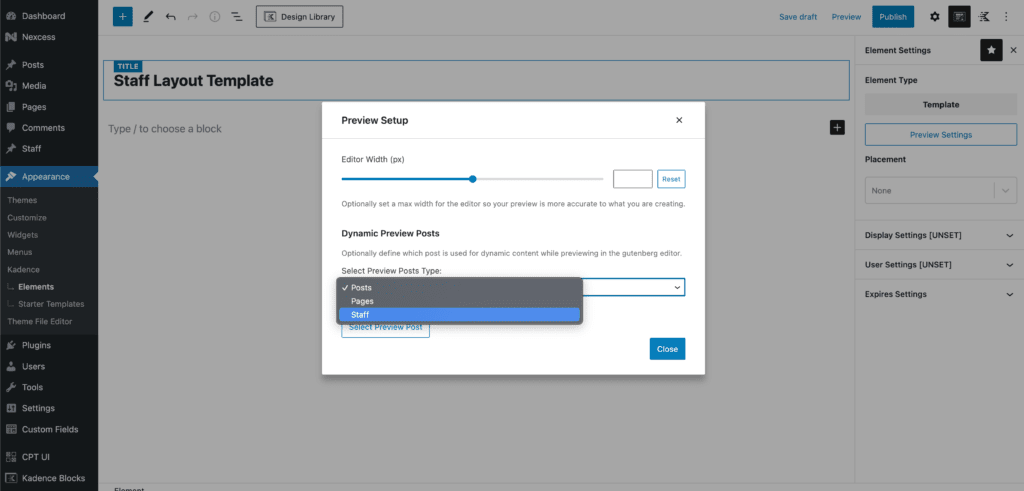
Далее мы начнем настройку параметров предварительного просмотра, нажав кнопку «Настройки предварительного просмотра». В разделе «Выбор типа сообщений для предварительного просмотра:» выберите «Персонал», чтобы Kadence Elements знал, как будет использоваться наш шаблон.

Затем нажмите кнопку с надписью «Выбрать пост для предварительного просмотра» и выберите, кого из ваших сотрудников вы хотите использовать в качестве модели для настройки шаблона. Таким образом, динамический контент будет исходить от реального сотрудника, что позволит вам настроить шаблон в редакторе с использованием реальных данных.
Важно: рекомендуется убедиться, что выбранный сотрудник заполнил все свои поля, чтобы вы могли наиболее точно разместить контент так, как вы хотите, чтобы он был виден.
Настройка параметров размещения и отображения
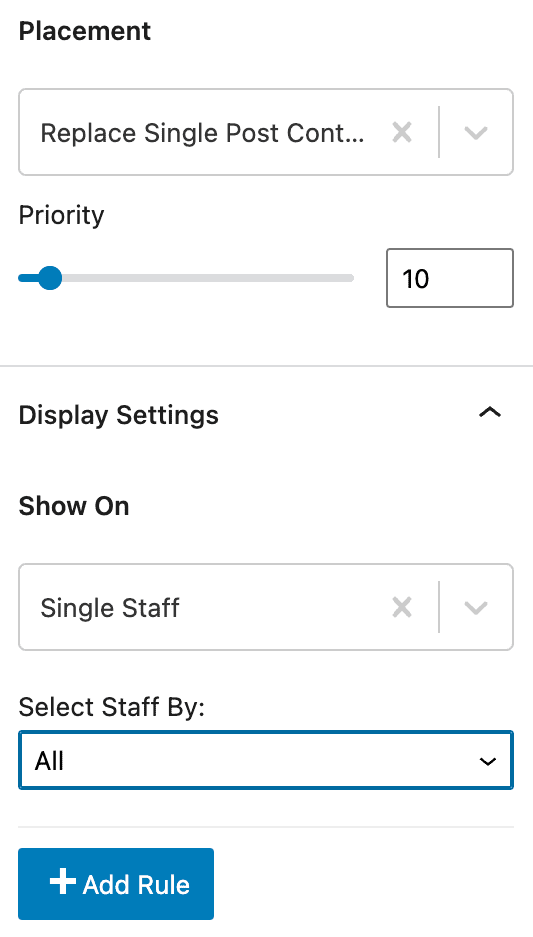
Затем щелкните раскрывающийся список в разделе «Размещение» и выберите «Заменить содержимое отдельной публикации». Затем в разделе «Настройки отображения» найдите параметр «Один нотоносец». Здесь мы сообщаем Kadence Elements, что наш шаблон будет использоваться для содержимого отдельной записи для отдельных записей персонала.

Как только они установлены, мы можем начать создавать наш шаблон.
Как настроить шаблоны Kadence Elements для использования динамического контента
Теперь, когда мы сообщили нашему шаблону, что будем использовать динамический контент, нам нужно сообщить нашему шаблону, где мы размещаем этот динамический контент.

Обратите внимание, что «TITLE» в редакторе шаблонов используется только в wp-admin, чтобы помочь дизайнерам контента отличать шаблоны друг от друга, и не будет отображаться во внешнем интерфейсе сайта.
Установка заголовка нашего сотрудника
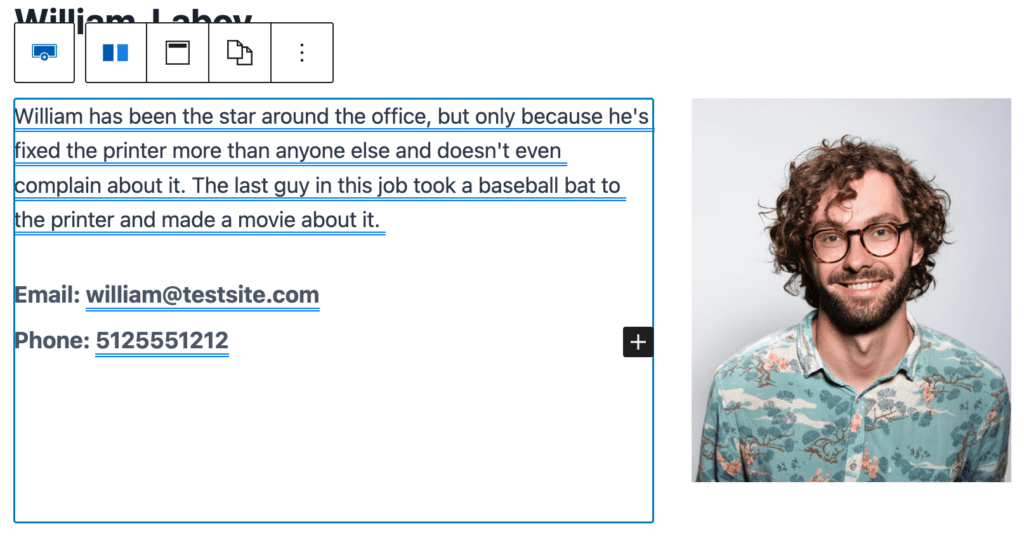
Мы добавляем заголовок на страницу с именем и фамилией сотрудника. Мы используем блок «Расширенный текст». При использовании Kadence Blocks Pro наш расширенный текстовый блок имеет возможность рисовать содержимое из динамического содержимого. Вы увидите цилиндр, указывающий, где можно установить динамическое содержимое.

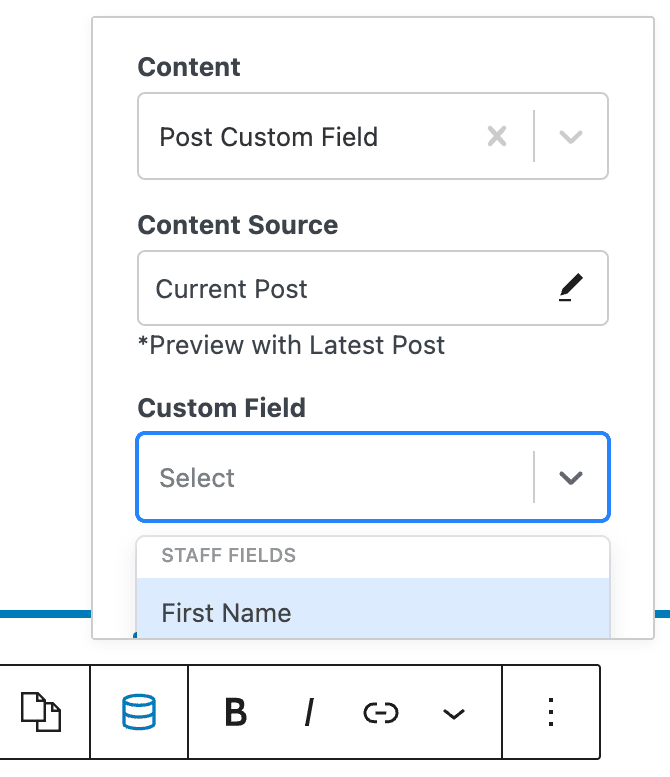
Щелкните значок «Динамический контент», чтобы увидеть раскрывающийся список с опцией «Опубликовать настраиваемое поле». Когда вы нажмете это, он покажет вам возможность выбрать настраиваемые поля, настроенные ранее.

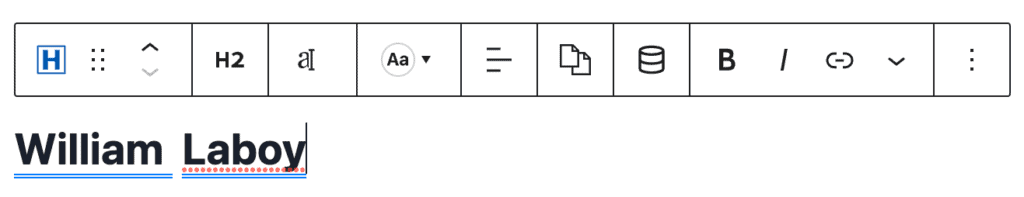
Как только мы выберем поле «Имя», мы заполним имя сотрудника образца, которое мы настроили в настройках предварительного просмотра. Затем мы можем добавить пробел, а затем снова щелкнуть цилиндр динамического содержимого, чтобы выбрать фамилию. Они будут отображаться в расширенном текстовом поле как подчеркнутые синим цветом, чтобы вы визуально знали, что это динамический контент. Это выглядит примерно так:

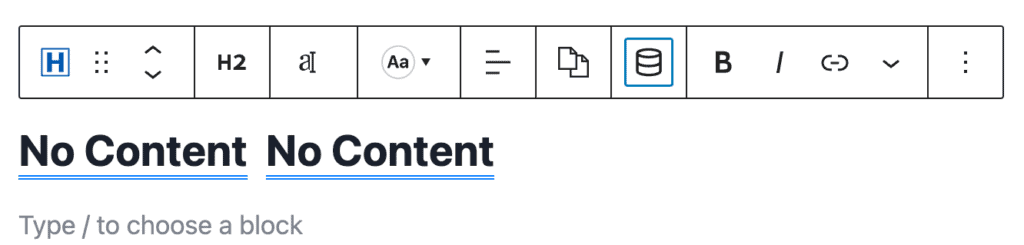
Если вы не выбрали пример сотрудника в настройках предварительного просмотра, ваш динамический контент будет отображаться как «Нет контента», как показано ниже, что может затруднить настройку шаблона и запутать его.

Вы можете повторить каждый шаг, заполнив весь контент в вашем каталоге сотрудников. Убедитесь, что для текстовых элементов вы используете блок «Расширенный текст», чтобы можно было установить динамическое содержимое. Стандартные блоки Гутенберга не смогут извлекать динамический контент. Блок «Расширенный текст» может установить текст в виде стандартного заголовка, абзаца от H2 до H6 или даже тегов span и div вокруг любого контента.
Настройка биографии и фото персонала
Для биографии и фотографии персонала мы используем блок макета Kadence Row, чтобы разместить эти элементы рядом. Мы заполняем биографию так же, как добавляли поля «Имя» и «Фамилия», добавляя блок расширенного текста в левый столбец и добавляя динамическое содержимое поля биографии. Мы оформляем блок «Расширенный текст» как абзац, чтобы он наследовал дизайн всей темы сайта.
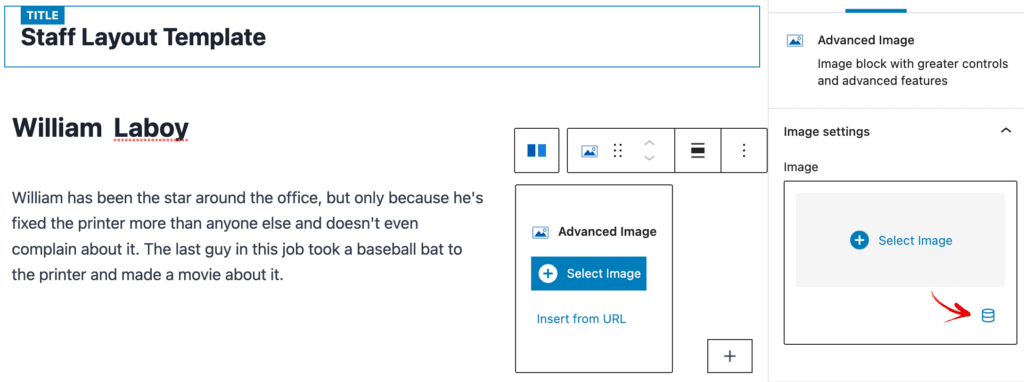
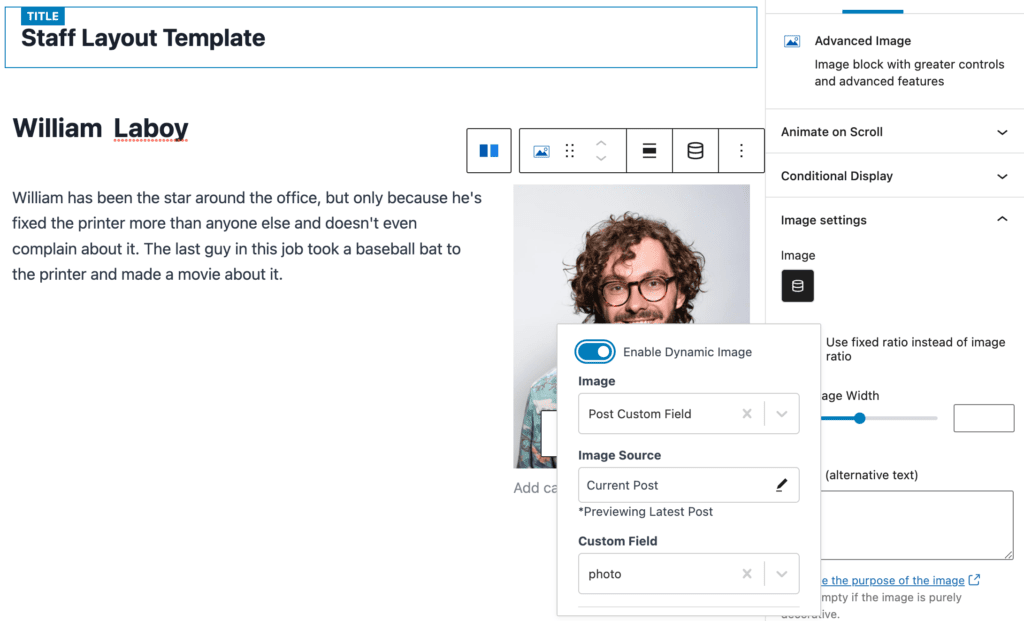
Для фотографии мы добавляем блок Advanced Image в правый столбец. Затем мы настраиваем блок «Расширенное изображение» на правой боковой панели на «Включить динамическое изображение», чтобы мы могли найти пользовательское поле фотографии.

После включения мы увидим новую опцию, в которой мы можем снова выбрать «Опубликовать настраиваемое поле» и выбрать настраиваемое поле «фото» для этого блока.

Смешивание статического и динамического текста в одном блоке
Также возможно смешивать статический текст и динамический текст в одном и том же блоке. В нашем примере макета мы добавляем расширенный текстовый блок и вводим «Электронная почта:», а затем извлекаем динамический текст из настраиваемых полей персонала таким же образом, как мы добавляли имя, фамилию и биографию. Мы установили для них значение H6, чтобы они выглядели так, как нам хотелось бы. То же самое делаем для телефона.

Просмотр готового шаблона
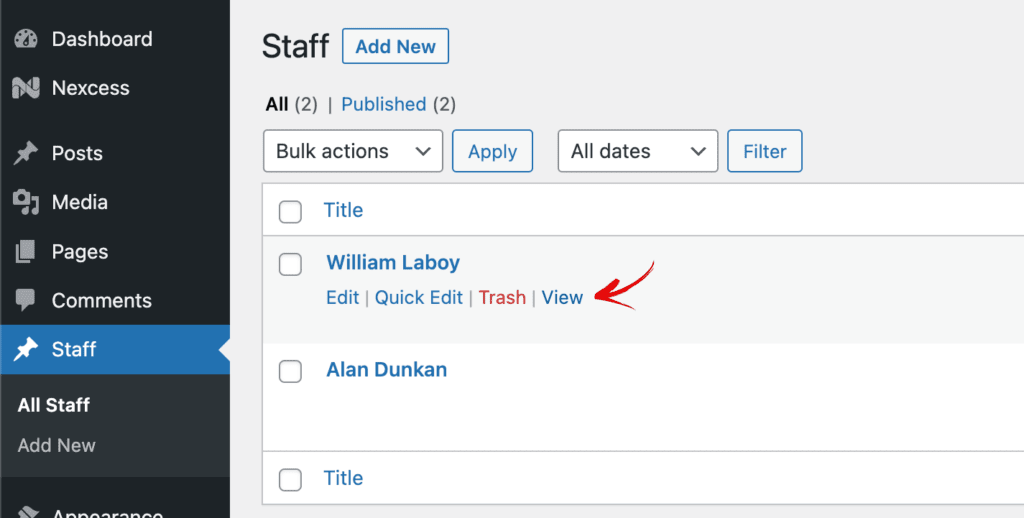
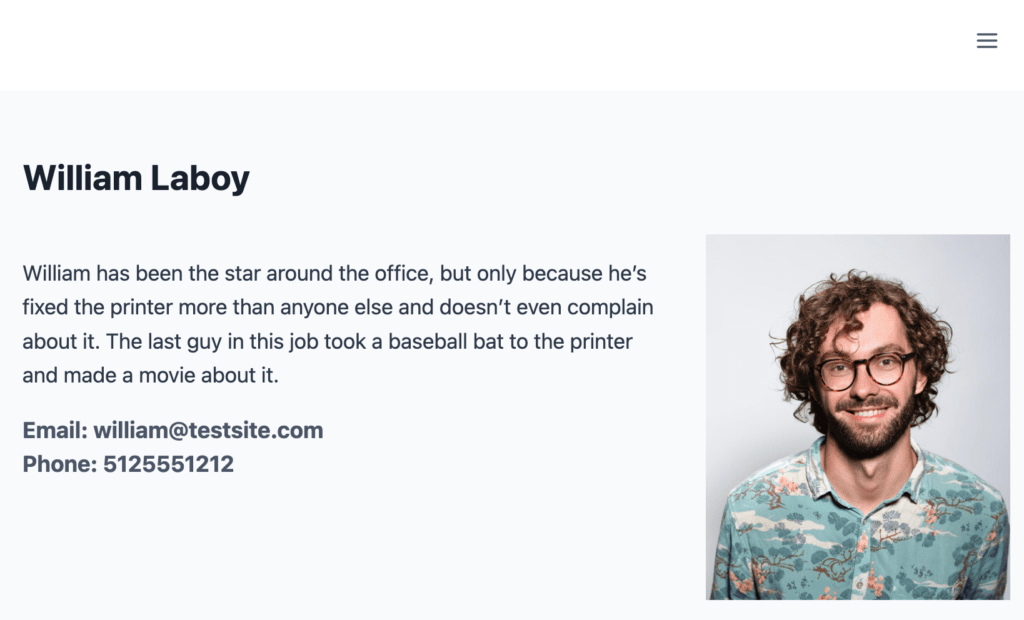
Когда вы закончите шаблон страницы персонала, просто нажмите «Опубликовать». Чтобы просмотреть каждого сотрудника, перейдите по левой стороне навигации wp-admin, чтобы просмотреть всех сотрудников. Там вы можете просмотреть каждого отдельного сотрудника, чтобы увидеть, как они выглядят, когда к ним применяется шаблон.

Наш макет прост, но он дает вам представление о том, что вы можете делать с динамическим контентом, добавляя свой собственный талант и дизайнерский опыт!

Создание категорий персонала
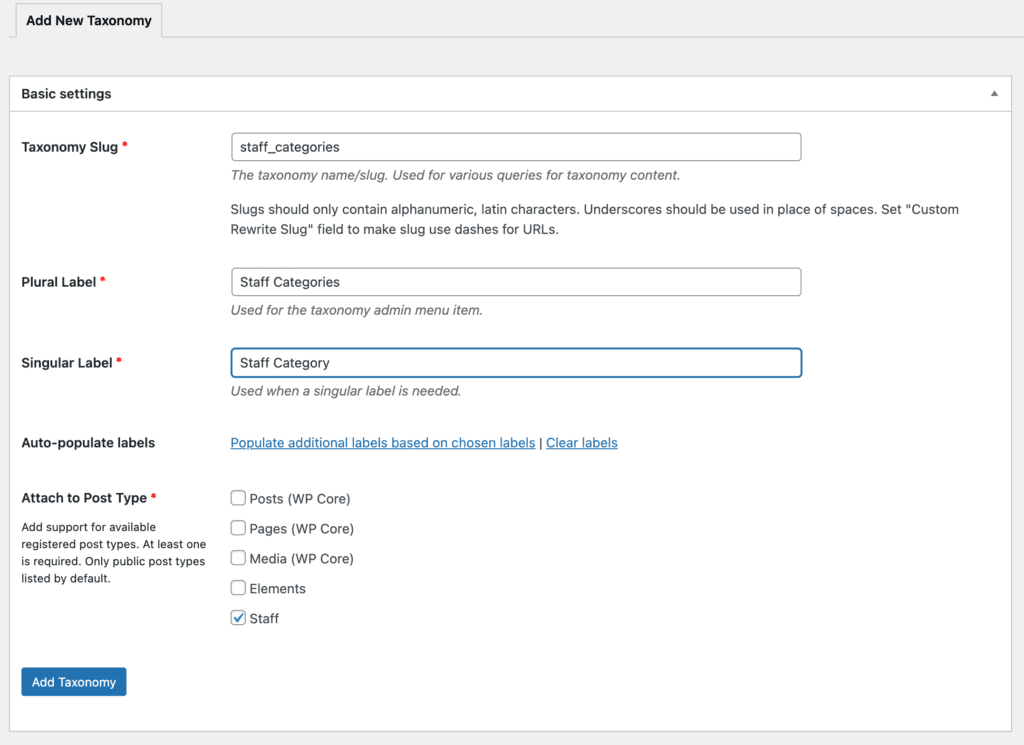
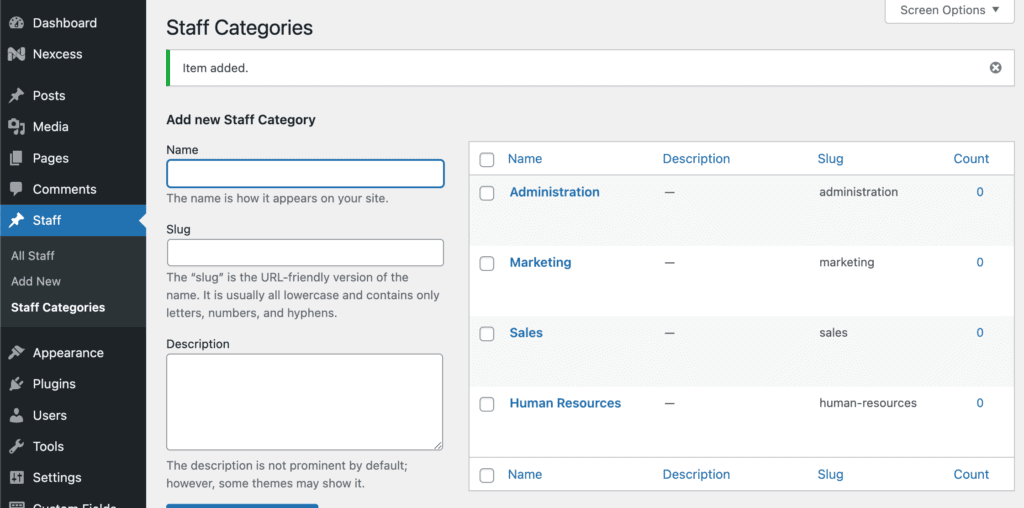
Мы также можем добавить категории сотрудников, если, например, мы хотим классифицировать наших сотрудников по отделам. Для этого нам нужно добавить таксономию для категоризации к типам постов наших сотрудников в плагине Custom Post Type UI. Перейдите к пользовательскому интерфейсу CPT > Добавить/редактировать таксономии . Затем введите слаг таксономии, а также записи как во множественном, так и в единственном числе. Вот что мы сделали:

Затем мы видим новую опцию в разделе «Персонал» под названием «Категории персонала», где мы можем начать добавлять нашу категоризацию персонала на основе структуры нашей организации.

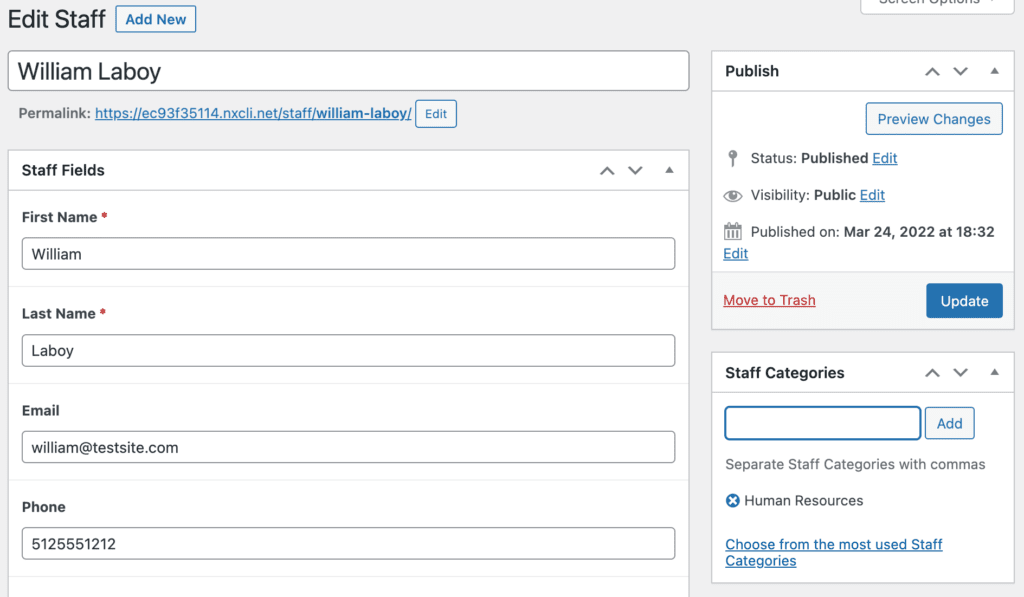
Затем вы можете добавить своих сотрудников в любую категорию, которую вы добавили. Категоризация доступна на боковой панели сообщения, и сотрудников можно добавить в несколько категорий сотрудников. Ниже мы добавляем Уильяма в отдел кадров:

Таким образом, вы можете добавлять отдельные страницы архива с помощью шаблонов Kadence Elements.
Добавление страницы архива сотрудников
Теперь, когда мы добавили шаблон для каждого отдельного сотрудника, мы также можем добавить страницу архива, на которой перечислены все наши сотрудники.
Для этого мы добавим новый шаблон Kadence Elements. Перейдите к « Внешний вид»> «Каденс»> «Элементы », выберите «Добавить новый» и выберите «Шаблон».
Мы озаглавим нашу страницу архива, чтобы перечислить всех сотрудников, «Шаблон архива персонала», чтобы выделить ее в панели администратора WordPress.
Еще раз, мы щелкнем значок Kadence Elements в правом углу и сначала перейдем к настройкам предварительного просмотра. Снова выберите «Сотрудники», затем выберите модель сотрудника для настройки архива.
Поскольку мы настраиваем один элемент архива для списка всех сотрудников, мы устанавливаем ширину редактора на 400, чтобы он более реалистично отображал то, что мы создаем. Мы создаем только один экземпляр сотрудника, который будет повторяться на странице архива.
Настройки размещения и отображения архива
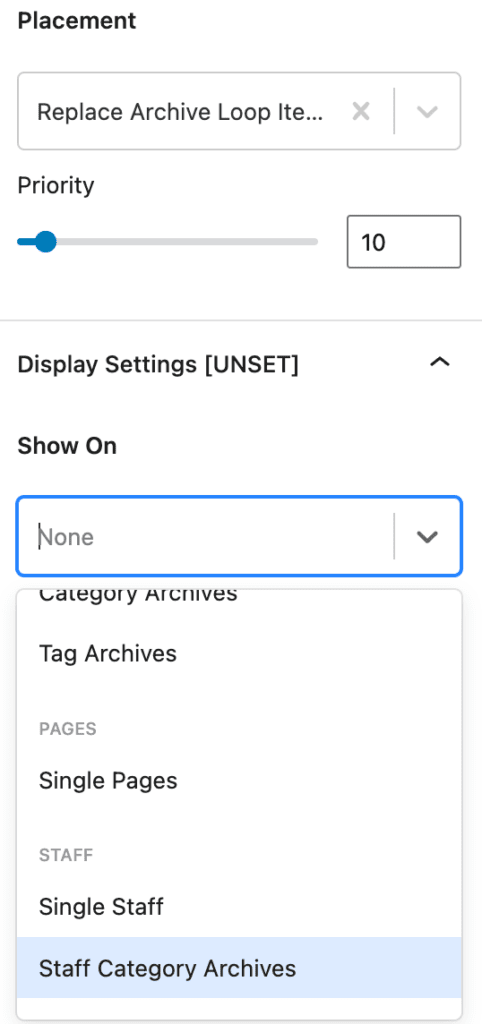
Для настроек размещения выберите «Заменить содержимое элемента цикла архива» и выберите «Архив категории персонала» для настроек отображения.

Архивировать динамическое содержимое шаблона
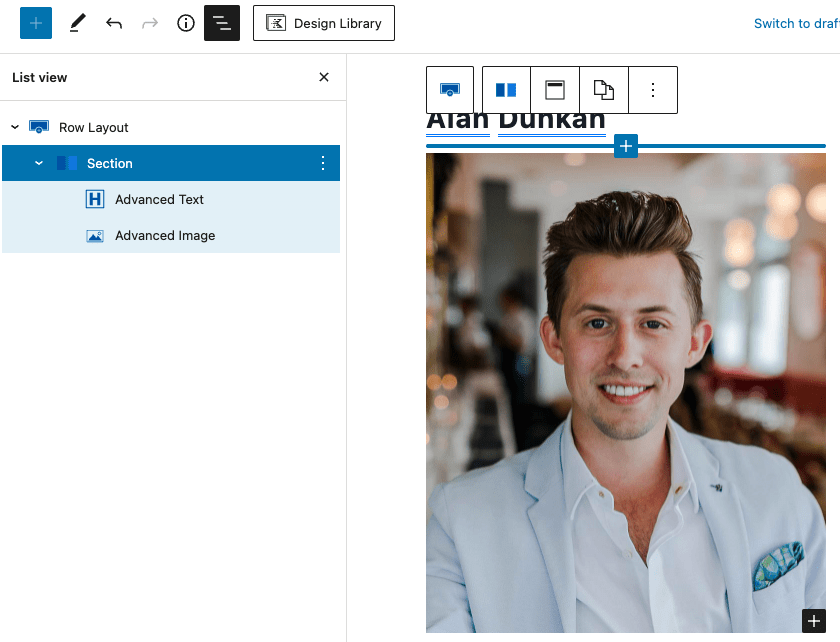
При создании контента мы рекомендуем размещать контент в блоке Row Layout, чтобы мы могли использовать динамическую ссылку наложения по всему разделу, включая имя, фотографию и любой другой контент, который мы хотели бы добавить туда. Вот как это сделать.
Сначала добавьте макет строки только с одним столбцом. Затем добавьте блок Advanced Text в блок Row Layout Section. Там мы добавим имя и фамилию в виде динамического текста. Щелкните значок цилиндра «Динамический контент», чтобы увидеть раскрывающийся список с опцией «Добавить пользовательское поле». Когда вы нажмете это, он покажет вам возможность выбрать настраиваемые поля, настроенные ранее. Добавьте Имя, затем пробел, затем таким же образом добавьте Фамилию.
Затем мы добавим блок «Расширенное изображение», а затем настроим блок «Расширенное изображение» на правой боковой панели на «Включить динамическое изображение», чтобы мы могли найти настраиваемое поле фотографии персонала. Вот как это будет выглядеть:

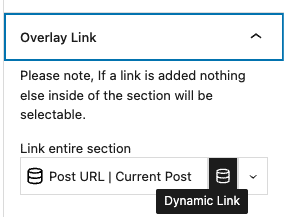
Далее мы добавим динамическую ссылку на индивидуальную страницу сотрудника, добавив ее в раздел макета строки. Выберите раздел, содержащий добавленный вами динамический текст, а затем на правой боковой панели найдите параметр раздела для ссылки наложения. Включите «Включить динамическую ссылку», а затем выберите URL-адрес публикации | Текущее динамическое содержимое публикации, чтобы на странице архива любой щелчок по информации о сотруднике в этом разделе переходил на страницу сведений о сотруднике.

Создавать и отображать динамический контент с помощью Kadence очень просто
Независимо от того, какой динамический контент имеет смысл для вашей организации, шаблоны Kadence Elements обеспечивают простой способ отображения динамического контента посетителям вашего сайта. Шаблоны Kadence Elements доступны только с плагином Kadence Theme Pro, доступным во всех пакетах Kadence.
Используете ли вы настраиваемые типы сообщений с Kadence?
Поделитесь своим опытом в комментариях ниже, если вы создали мощную реализацию с использованием пользовательских типов сообщений. Существует неограниченное количество способов сэкономить время и расширить возможности своего бизнеса при создании сайтов WordPress с помощью Kadence, и мы будем рады услышать ваши мнения.
