Представляем Kadence Blocks 2.4 и Kadence Blocks Pro 1.7
Опубликовано: 2022-04-12
Команда Kadence рада представить новые функции как в Kadence Blocks free, так и в Kadence Blocks Pro, чтобы помочь владельцам сайтов WordPress создавать более эффективные веб-сайты с помощью Kadence. Наиболее впечатляющие дополнения к бесплатной версии Kadence Blocks включают гибкие макеты элементов управления с блоками Section, которые можно использовать вне блока Row Layout, новый блок Show More и возможность динамического источника содержимого галереи. В Kadence Blocks Pro теперь вы найдете новую возможность для блока динамического списка, а также поддержку динамического контента с использованием Meta Box.
Наряду с этими новыми функциями, как Kadence Blocks free, так и Kadence Blocks Pro имеют ряд исправлений ошибок и рефакторинг различных компонентов кода, чтобы гарантировать, что плагины Kadence Blocks являются наиболее эффективными плагинами для построения блоков, доступными для вашего сайта WordPress. Полный журнал изменений как для Kadence Blocks free, так и для Kadence Blocks Pro доступен на нашем сайте и в плагинах.
Макеты управления Flex
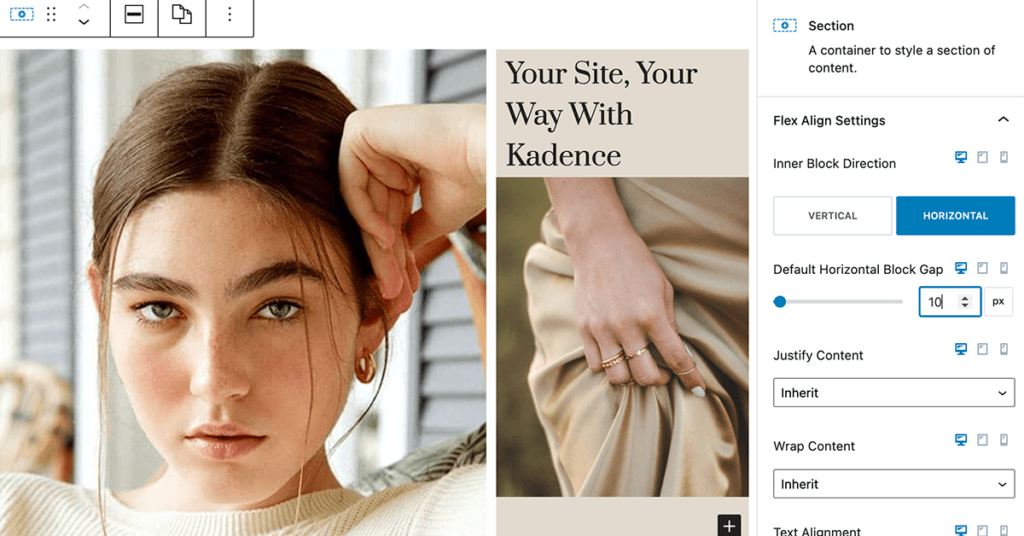
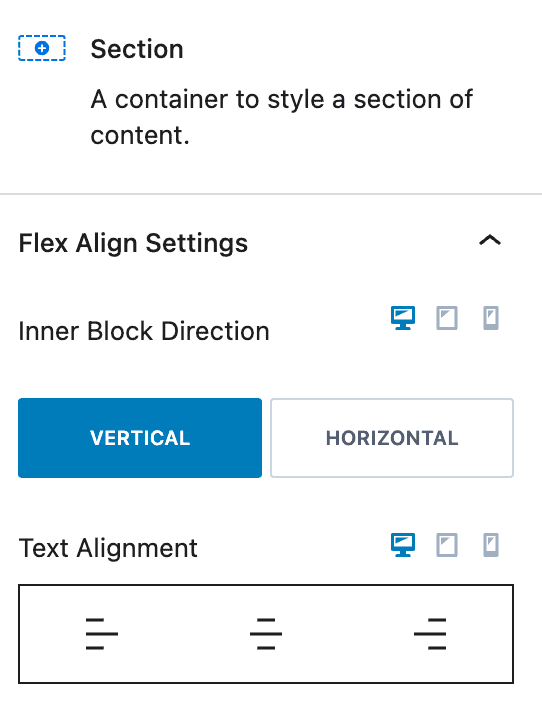
Гибкие макеты элементов управления позволяют владельцам сайтов использовать блок Section независимо от блока Row Layout. Блоки разделов могут быть вложены друг в друга, так что в другом разделе может содержаться более одного раздела. По умолчанию эти разделы будут добавлены с вертикальным выравниванием, однако их можно легко изменить на горизонтальное выравнивание с помощью новых настроек Flex Align Settings в блоке Section. Их можно настроить независимо для настольных компьютеров, планшетов и мобильных устройств, добавляя детальный контроль над отображением ваших разделов.

Этот новый метод компоновки открывает возможности для большего творчества в дизайне сайта. Блок Row Layout также по-прежнему доступен с блоками Section внутри. Это новое изменение является дополнением для большей гибкости.
Макеты управления Flex с новым блоком Section можно использовать в тандеме с библиотекой Kadence Design Library, что позволяет использовать Sections, Starter Packs и Wireframes при создании нового макета с помощью блоков Kadence.
Использование вложенных разделов вместо макетов строк и разделов
Один из самых больших вопросов, который может возникнуть у вас с этой новой возможностью, — когда использовать макеты строк с разделами, а когда использовать вложенные блоки разделов. При построении контента со столбцами мы рекомендуем использовать блок Row Layout. Вложение блоков разделов внутрь блоков разделов с целью создания столбцов предоставляет возможности, которые нельзя реализовать с помощью макета строки, но это, как правило, крайние случаи. Это может быть более запутанным и сложным для пользователей, которым просто нужен стандартный макет.
Есть два способа использования блоков разделов: фиксированный размер раздела и объединение разделов для общей обработки, например фона и т. д.
Фиксированный размер секции
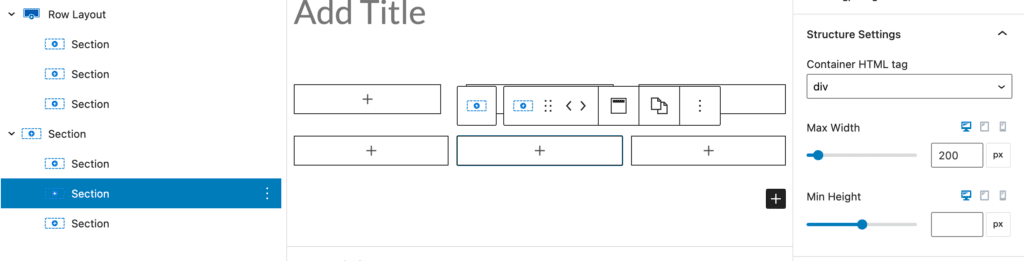
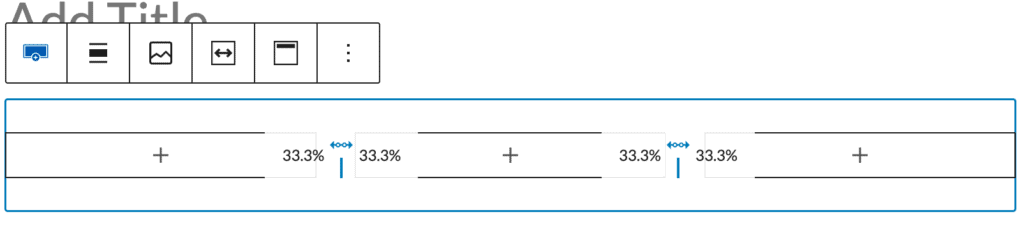
Блоки разделов внутри блоков разделов позволяют создать столбец фиксированного размера, заставляя другие столбцы адаптироваться к оставшемуся пространству. Например, предположим, вам нужен макет из трех столбцов, и в первом столбце вы хотите, чтобы ширина этого столбца всегда была 200 пикселей, а в столбцах один и три вы хотите, чтобы они равномерно расширялись, чтобы заполнить остальную часть пространства.

Этот тип макета невозможен в блоке макета строки, потому что столбцы в блоке макета строки всегда имеют ширину в процентах.

Объединение блоков разделов вместе для общей обработки
Вложение блоков разделов может быть огромным выигрышем, когда вам просто нужно объединить группу блоков и задать им фон, границу, интервал и т. д. Раньше вам нужно было вложить блок макета строки с одним столбцом, а теперь просто добавить раздел. Блок - это все, что нужно.
Использование вложенных блоков Section не влияет на производительность.
Хотя многие из вас, возможно, слышали о контейнерах flex box от Elementor и о том, насколько они лучше для производительности, поскольку они создают меньший размер DOM (объектная модель документа), с Kadence все обстоит иначе. Блок Kadence Row Layout всегда использовал flex box. Что касается размера DOM, вы бы оптимизировали производительность DOM только в том случае, если вы вкладываете блок непосредственно внутрь Section. Вложение блоков Section внутри блоков Section создаст тот же размер DOM, что и при использовании блока Row Layout с блоками Section внутри.
Таким образом, хотя макеты Elementor улучшают производительность благодаря новым гибким контейнерам, наши новые параметры блочного макета не решают предыдущую проблему. Механизмы компоновки Kadence всегда были оптимизированы в этом отношении, поэтому изменение способа компоновки контента не приводит к повышению производительности.

Показать больше Блок
Новый блок «Показать больше» позволяет владельцам сайтов сворачивать содержимое в пределах максимальной высоты предварительного просмотра при первоначальном отображении. Отображаются кнопки, позволяющие посетителям расширять содержимое, и доступна опция постепенного предварительного просмотра. Кнопки, используемые в блоке «Показать больше», — это расширенная кнопка Kadence Blocks, которая позволяет вам стилизовать кнопки «Показать больше/Показать меньше», используя любой шрифт, цвет, поведение при наведении, тени, границы, размер и даже добавлять значки к вашим кнопкам.

Блок «Показать больше» может содержать множество других блоков, включая блок «Раздел», блок «Расширенное изображение» и многие другие. Параметры расширения могут быть установлены по-разному для настольного компьютера, планшета и мобильного дисплея. Блок «Показать больше» теперь доступен в последней бесплатной версии Kadence Blocks, которую можно загрузить на панели инструментов WordPress или из репозитория WordPress.org.
Блок динамического списка
В Kadence Blocks Pro теперь вы найдете новый блок под названием «Динамический список». Этот блок невероятно полезен для владельцев сайтов, работающих с динамическим контентом, или даже если вы хотите использовать категории/таксономии, такие как категории сообщений в динамическом списке. Самый простой для понимания вариант использования блока Dynamic List — использовать его в шаблоне Kadence Elements. Предположим, например, что вы хотите динамически отображать все категории для определенного сообщения под заголовком.
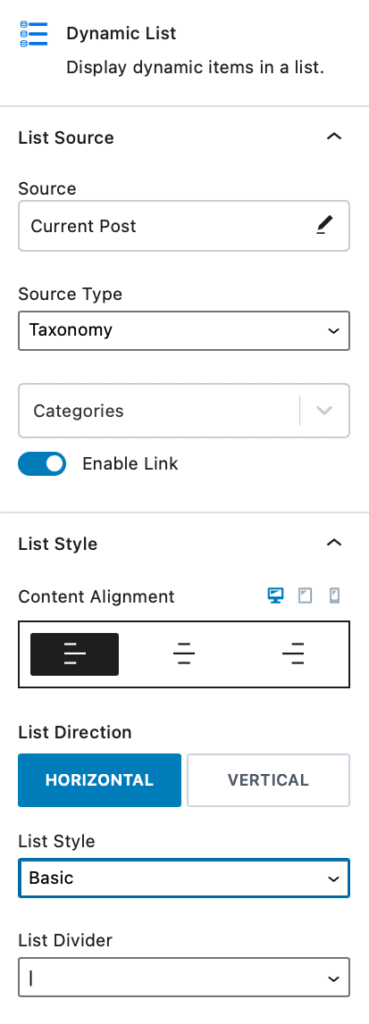
В настройках блока «Динамический список» в вашем шаблоне вы должны выбрать «Источник списка» в качестве «Текущий пост», а затем выбрать «Категории» для типа источника.

Кроме того, возможности стилей, доступные в блоке «Динамический список», расширяют возможности. Вы можете выбрать, как будет отображаться ваш список, как будет отображаться ссылка на этот элемент списка, выбрать стиль списка с разделителем по вашему выбору между элементами списка или выбрать отображение каждого элемента списка в виде таблетки. Преобразование текста (т. е. прописные, строчные или заглавные) и стиль текста доступны в блоке «Динамический список», который теперь доступен в Kadence Blocks Pro.
Если вы работаете с каким-либо динамическим контентом, например, с нашим руководством по расширенным пользовательским полям, блок «Динамический список» предлагает множество методов отображения категорий или других списков. В качестве примера со списком сотрудников вы можете легко отобразить отделы, доступность или типы клиентов, с которыми работает персонал, используя блоки динамического списка.
Поддержка метабоксов
Kadence Blocks Pro также предлагает владельцам сайтов возможность использовать Meta Box, набор инструментов для настраиваемых полей, с шаблонами Kadence Elements. Если вы уже знакомы с динамическим контентом и использовали Meta Box в прошлом, то использование поддержки Kadence Meta Box будет для вас интуитивно простым. Теперь вы увидите динамический контент Meta Box, доступный вам при создании нового шаблона с помощью шаблонов Kadence Elements. В ближайшие недели у нас будет полное руководство по использованию Kadence и Meta Box. Поддержка Meta Box доступна в плагине Kadence Blocks Pro, а шаблоны Kadence Elements доступны в плагине Kadence Theme Pro.
Если вы используете Meta Box и хотите изучить создание более эффективных макетов с помощью Kadence, мы настоятельно рекомендуем приобрести один из пакетов Kadence, чтобы получить оба плагина. Получение пакета Kadence Full предоставляет еще больше функций и возможностей, включая Kadence Shop Kit для WooCommerce, Kadence Conversions для эффективных всплывающих окон, слайдов и баннеров на основе блоков и многое другое.
Kadence продолжает внедрять инновации
В течение последних нескольких месяцев команда Kadence продолжала предлагать новые функции сообществу WordPress, чтобы помочь владельцам сайтов создавать более эффективные сайты. Эти новые возможности дополняют другие инновации, такие как блок Advanced Image, блок Lottie и блок Google Maps.
Успех Kadence можно объяснить активным сообществом Kadence. Именно ваша поддержка нашей работы посредством покупки Kadence Bundle, ваше участие в разработке продукта, а также ваши запросы на продукты и функции помогли нашей команде работать более эффективно и результативно. Мы благодарны за вашу поддержку и надеемся, что в будущем мы создадим больше способов, которые помогут вам создавать эффективные сайты.
