Apresentando o Kadence Blocks 2.4 e o Kadence Blocks Pro 1.7
Publicados: 2022-04-12
A equipe do Kadence tem o prazer de apresentar novos recursos no Kadence Blocks free e no Kadence Blocks Pro para ajudar os proprietários de sites WordPress a criar sites mais eficazes com o Kadence. As adições mais impactantes à versão gratuita do Kadence Blocks incluem layouts de controle flexível com blocos de seção que podem ser usados fora do bloco Layout de linha, um novo bloco Mostrar mais e uma opção para gerar conteúdo de galeria dinamicamente. No Kadence Blocks Pro, agora você encontrará um novo recurso para um bloco de lista dinâmica, bem como suporte para conteúdo dinâmico usando o Meta Box.
Junto com esses novos recursos, o Kadence Blocks free e o Kadence Blocks Pro têm várias correções de bugs e refatoração de vários componentes de código para garantir que os plug-ins do Kadence Blocks sejam os plug-ins de construção de blocos mais eficientes disponíveis para o seu site WordPress. O changelog completo do Kadence Blocks free e do Kadence Blocks Pro está disponível em nosso site e nos plugins.
Layouts de controle flexível
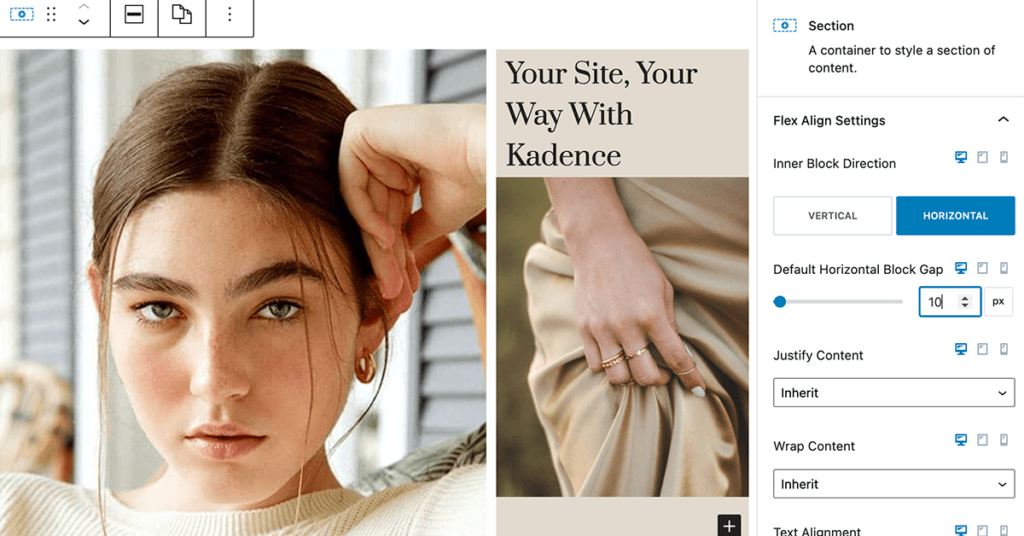
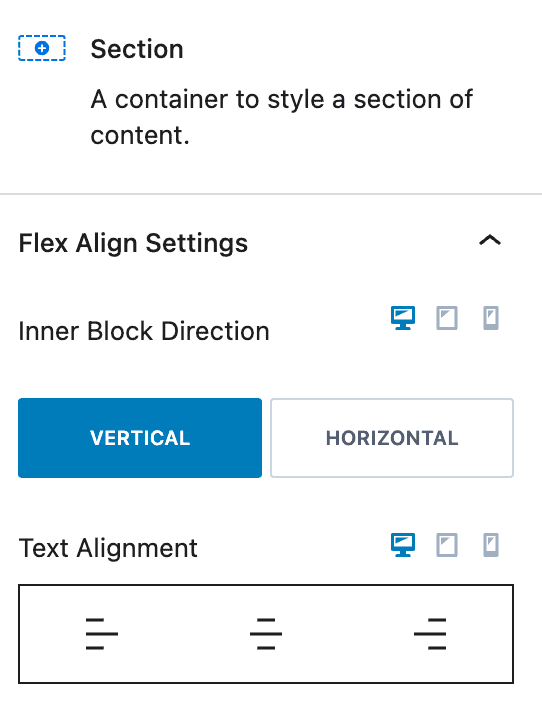
Os layouts de controle flexível oferecem aos proprietários do site a capacidade de usar o bloco de seção independente do bloco de layout de linha. Blocos de seção podem ser aninhados para que mais de uma seção possa estar contida em outra seção. Por padrão, essas seções serão adicionadas com alinhamento vertical, no entanto, elas podem ser facilmente alteradas para alinhamento horizontal com as novas configurações de alinhamento flexível no bloco de seção. Eles podem ser definidos independentemente para desktop, tablet e celular, adicionando controle granular à forma como suas seções são exibidas.

Este novo método de layout abre o potencial para uma maior criatividade no design do site. O bloco de layout de linha também está disponível com blocos de seção. Esta nova mudança é uma adição para maior flexibilidade.
Os layouts de controle flexível com o novo bloco de seção podem ser usados em conjunto com a biblioteca de projetos do Kadence, permitindo que você use seções, pacotes iniciais e wireframes ao construir um novo layout com os blocos do Kadence.
Como usar seções aninhadas versus layouts e seções de linha
Uma das maiores dúvidas que você pode ter com esse novo recurso é quando usar Layouts de linha com seções versus usar blocos de seção aninhados. Ao criar conteúdo com colunas, recomendamos que você use um bloco de layout de linha. Aninhar blocos de seção dentro de blocos de seção com a finalidade de criar colunas oferece possibilidades que não podem ser feitas com um layout de linha, mas geralmente são casos extremos. Fazer isso pode ser mais confuso e mais difícil de controlar para usuários que desejam apenas um layout padrão.
Há duas maneiras de usar blocos de Seção que podem ser benéficos: tamanho fixo de seção e agrupar Seções para um tratamento comum, como um plano de fundo, etc.
Tamanho Fixo da Seção
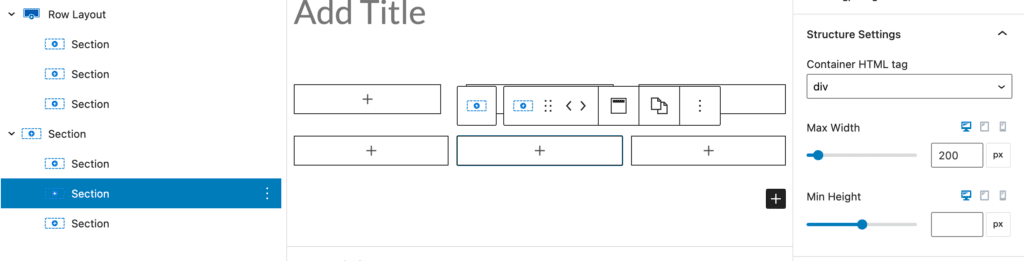
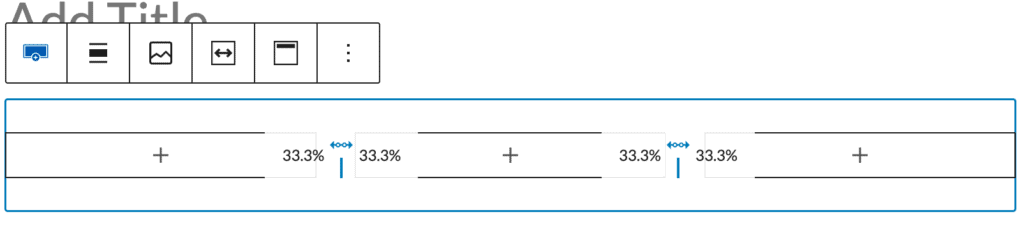
Blocos de seção dentro de blocos de seção permitem que você crie uma coluna com um tamanho fixo, enquanto força as outras colunas a se adaptarem ao espaço deixado. Por exemplo, digamos que você queira um layout de três colunas e na primeira coluna você queira que a largura dessa coluna seja sempre de 200px, enquanto nas colunas um e três você quer que elas se expandam uniformemente para preencher o restante do espaço.

Esse tipo de layout não é possível no bloco de layout de linha porque as colunas no bloco de layout de linha são sempre uma largura percentual.

Envolvendo blocos de seção juntos para tratamento comum
Aninhar blocos de seção pode ser uma grande vitória quando você só precisa agrupar um grupo de blocos e dar a eles um plano de fundo, borda, espaçamento etc. Anteriormente, você precisava aninhar um bloco de layout de linha com uma única coluna e agora apenas adicionar uma seção bloco é tudo o que é necessário.
Usar blocos de seção aninhados não é uma decisão de desempenho
Embora muitos de vocês já tenham ouvido falar sobre os contêineres flex box da Elementor e sobre como eles são melhores para o desempenho porque criam um tamanho menor do DOM (Document Object Model), essa não é a mesma situação com o Kadence. O bloco Kadence Row Layout sempre usou flex box. Em termos de tamanho do DOM, você só otimizaria o desempenho do DOM se estivesse aninhando um bloco diretamente dentro de Section. Aninhar blocos de seção dentro de blocos de seção criará o mesmo tamanho de DOM que usar um bloco de layout de linha com blocos de seção dentro.

Portanto, embora os layouts Elementor apresentem melhorias de desempenho com seus novos contêineres flexíveis, nossas novas opções de layout de bloco não estão corrigindo um problema anterior. Os mecanismos de layout do Kadence sempre foram otimizados nesse sentido, portanto, não há melhoria de desempenho alterando a maneira como você organiza seu conteúdo.
Mostrar mais bloco
O novo bloco Mostrar mais permite que os proprietários do site recolham o conteúdo dentro de uma altura máxima de visualização na exibição inicial. Botões que permitem aos visitantes expandir o conteúdo são mostrados e uma opção de visualização de fade out está disponível. Os botões usados no bloco Mostrar mais são o botão avançado do Kadence Blocks, que permite estilizar os botões Mostrar mais/mostrar menos usando qualquer fonte, cor, comportamento de foco, sombras de caixa, bordas, dimensionamento e até adicionar ícones aos seus botões.

O bloco Mostrar mais pode conter vários outros blocos, incluindo o bloco Seção, o bloco Imagem avançada e muitos outros. As configurações de expansão podem ser definidas de forma diferente para desktop, tablet e tela móvel. O bloco Show More já está disponível na versão mais recente do Kadence Blocks gratuitamente, disponível para download no painel de plugins do WordPress ou no repositório WordPress.org.
Bloco de lista dinâmica
No Kadence Blocks Pro, agora você encontrará um novo bloco chamado Lista Dinâmica. Esse bloco é incrivelmente poderoso para proprietários de sites que trabalham com conteúdo dinâmico ou mesmo se você quiser usar categorias/taxonomias como categorias de postagem em uma lista dinâmica. O caso de uso mais fácil de entender para o bloco Lista Dinâmica é usá-lo em um Modelo de Elementos do Kadence. Digamos, por exemplo, que você queira mostrar dinamicamente todas as categorias de uma postagem específica abaixo do título.
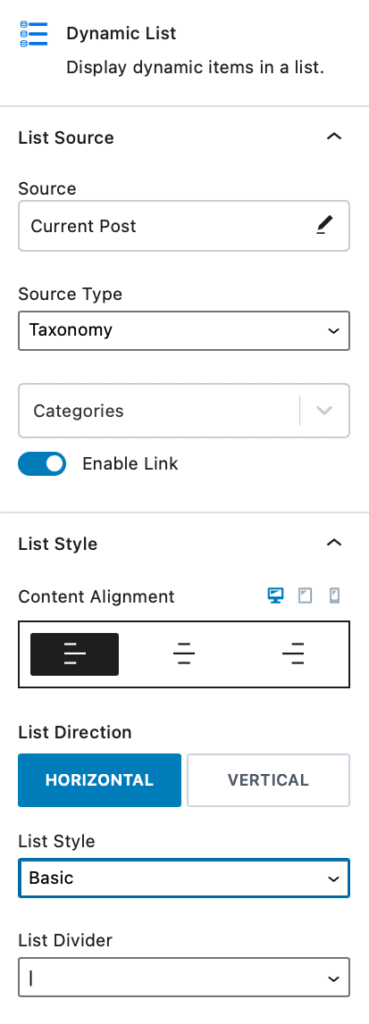
Nas configurações do bloco de lista dinâmica em seu modelo, você selecionaria a fonte da lista como a postagem atual e, em seguida, selecionaria categorias para o tipo de fonte.

Então, as oportunidades de estilo disponíveis no bloco Lista Dinâmica são poderosas. Você pode selecionar como sua lista é exibida, como o link nesse item de lista é exibido, escolher um estilo de lista com um divisor de sua escolha entre os itens da lista ou optar por exibir cada item da lista como uma pílula. A transformação de texto (ou seja, maiúsculas, minúsculas ou maiúsculas) e o estilo do texto estão todos disponíveis no bloco Lista Dinâmica, disponível agora no Kadence Blocks Pro.
Se você estiver trabalhando com qualquer tipo de conteúdo dinâmico, como nosso guia Campos personalizados avançados, o bloco Lista dinâmica oferece vários métodos de exibição de categorização ou outras listas. Como exemplo com a lista de funcionários, você pode exibir facilmente departamentos, disponibilidade ou tipos de clientes com os quais uma equipe trabalha usando blocos de lista dinâmica.
Suporte para Meta Box
O Kadence Blocks Pro também oferece aos proprietários de sites a capacidade de usar o Meta Box, um kit de ferramentas de campos personalizados, com Kadence Elements Templates. Se você já está familiarizado com o conteúdo dinâmico e já usou o Meta Box no passado, usar o suporte ao Meta Box do Kadence será intuitivamente fácil para você. Agora você verá o conteúdo dinâmico da Meta Box disponível para você quando criar um novo modelo com os Modelos de Elementos do Kadence. Teremos um guia completo para usar Kadence e Meta Box nas próximas semanas. O suporte ao Meta Box está disponível no plug-in Kadence Blocks Pro, e o Kadence Elements Templates está disponível no plug-in Kadence Theme Pro.
Se você estiver usando o Meta Box e gostaria de explorar a construção de layouts mais eficazes com o Kadence, é altamente recomendável obter um dos Pacotes do Kadence para obter os dois plugins. Obter o pacote Kadence Full fornece ainda mais recursos e capacidades, incluindo Kadence Shop Kit para WooCommerce, Kadence Conversions para pop-ups, slide-ins e banners eficazes baseados em blocos e muito mais.
Kadence continua a inovar
Nos últimos meses, a equipe do Kadence continuou a trazer novos recursos para a comunidade WordPress para ajudar os proprietários de sites a criar sites mais eficazes. Esses novos recursos se juntam a outras inovações, como o bloco Advanced Image, o bloco Lottie e o bloco Google Maps.
O sucesso do Kadence pode ser atribuído à vibrante comunidade Kadence. É o seu apoio ao nosso trabalho através da compra de um Pacote Kadence, seu envolvimento com o desenvolvimento de produtos e suas solicitações de produtos e recursos que ajudaram nossa equipe a criar com mais eficiência e eficácia. Agradecemos seu apoio e esperamos criar mais maneiras de ajudá-lo a criar sites eficazes no futuro.
