Como usar o conteúdo dinâmico com o Kadence
Publicados: 2022-03-30
Um dos maiores benefícios dos plugins do Kadence Pro é a capacidade de criar sites WordPress que aproveitam o conteúdo dinâmico. Nesta postagem do blog, apresentamos alguns desses benefícios com um exemplo específico de listagem de diretório de funcionários.
Discutimos os casos de uso e os benefícios do conteúdo dinâmico em um episódio recente do The Kadence Beat e queríamos fornecer um tutorial passo a passo para que você possa começar a criar sites com conteúdo dinâmico para economizar tempo, capacitar usuários menos técnicos e criar sites mais úteis e conteúdo eficaz para os visitantes do seu site. Se você quiser uma explicação mais ampla do conteúdo dinâmico que aborda alguns desses conceitos, recomendamos ouvir esse episódio (ou ler a transcrição).
O que é conteúdo dinâmico?
Conteúdo dinâmico, em geral, é qualquer conteúdo inserido em seu site que não seja estático. Por exemplo, quando um usuário está logado e revisando sua conta em seu site, ele está visualizando suas próprias informações de conta que são extraídas dinamicamente do banco de dados do WordPress, em vez de inseridas estaticamente em uma postagem ou página.
Para os propósitos deste tutorial, conteúdo dinâmico é qualquer coisa que seja inserida em um tipo de postagem personalizada e separada completamente do design do seu site usando tipos de postagem personalizados do WordPress.
Em essência, tudo no seu site WordPress é conteúdo dinâmico. O conteúdo da postagem e da página é armazenado em um banco de dados separado de seus elementos de design, facilitando o redesenho.
Neste tutorial, estamos dando um passo adiante e separando o conteúdo em campos especificados que são mostrados em um Modelo de Elementos do Kadence. O conteúdo é inserido em campos específicos no administrador do WordPress e é exibido dinamicamente em várias páginas. No entanto, apenas uma página precisa ser projetada, o próprio modelo.
O conteúdo dinâmico permite que os proprietários de sites criem um banco de dados de vários itens exibidos em apenas alguns modelos, facilitando a entrada de dados, o design e o gerenciamento do site muito mais simplificado.
Quando você deve usar conteúdo dinâmico?
O conteúdo dinâmico é uma maneira poderosa de controlar a exibição de conteúdo em seu site. Aqui estão alguns exemplos de quando o conteúdo dinâmico pode ser usado para resolver um problema específico:
Conteúdo que cabe nos mesmos containers. Isso significa que você tem conteúdo que pode caber em buckets semelhantes, por assim dizer. Em nosso exemplo de diretório de equipe, o nome dos membros da equipe, e-mail, links sociais, biografia, foto, número de telefone ou quaisquer outros parâmetros específicos seriam um excelente caso de uso para conteúdo dinâmico. Se o seu conteúdo se encaixa bem em uma planilha, ele pode ser considerado ideal.
Muito conteúdo. Se você tem apenas uma pequena equipe, o esforço para criar conteúdo dinâmico pode não valer a pena. Mas se você tiver muito conteúdo, como muitos membros da equipe, criar campos personalizados para lidar com o conteúdo faz muito sentido.
Conteúdo que deve ser exibido de forma diferente em vários locais. Se você estiver exibindo conteúdo de maneira diferente em vários locais, geralmente é uma ótima decisão armazenar conteúdo em um local e estilizá-lo de maneira diferente nessas várias visualizações. Um exemplo pode ser um diretório de equipe, onde o nome e o número de telefone de vários membros da equipe são mostrados em uma lista, mas um link mostrará todas as informações associadas a um membro da equipe. Ou talvez você queira ter uma página que mostre membros da equipe em um departamento em uma página e também forneça um link para clicar para visualizar a página de um membro da equipe.
Conteúdo que muda com frequência. Se você estiver adicionando e removendo conteúdo com frequência, pode fazer sentido ter uma equipe não técnica para lidar com as atualizações. Se você está entrando e saindo da equipe com frequência, fazer com que a equipe de RH gerencie o conteúdo voltado para o público como parte de seu fluxo de trabalho faz muito sentido para otimizar a eficiência. Se você estiver criando um site para um cliente que está preocupado com o orçamento e aberto para gerenciar o conteúdo por conta própria, gastar um pouco mais para criar uma implementação de conteúdo dinâmica antecipadamente pode ser a melhor solução para eles a longo prazo.
Requisitos de layout complexos ou exclusivos. Se você estiver adicionando conteúdo a layouts complexos e exclusivos e adicionando pessoal não técnico à mistura, a oportunidade de criar estragos no layout pode existir. Separar design e conteúdo pode ser útil em um caso em que você deseja que a entrada de dados tenha exposição zero às decisões de design.
Design que muda com frequência. Reestilizar uma lista de funcionários para um grande escritório quando um site é redesenhado pode ser uma dor de cabeça. Separar o design do conteúdo pode fazer o redesenho do site em uma época em que os padrões e gostos de design podem mudar com frequência.
Tomar a decisão de usar conteúdo dinâmico é definitivamente algo que deve ser feito caso a caso e pode incorporar todos esses motivos ou apenas alguns. Só porque você tem um design que muda muitas vezes não requer conteúdo dinâmico se você tiver apenas algumas páginas, por exemplo. E alterações frequentes de conteúdo podem não exigir conteúdo dinâmico. Mas, juntamente com alguns dos outros motivos, você tem casos de uso importantes para conteúdo dinâmico.
Usar esses motivos em uma proposta para um cliente pode ser útil para explicar o retorno do investimento em conteúdo dinâmico para um site que você pode estar criando para eles.
O que você precisa para começar com conteúdo dinâmico
É fácil começar com conteúdo dinâmico, mas você precisará de algumas coisas.
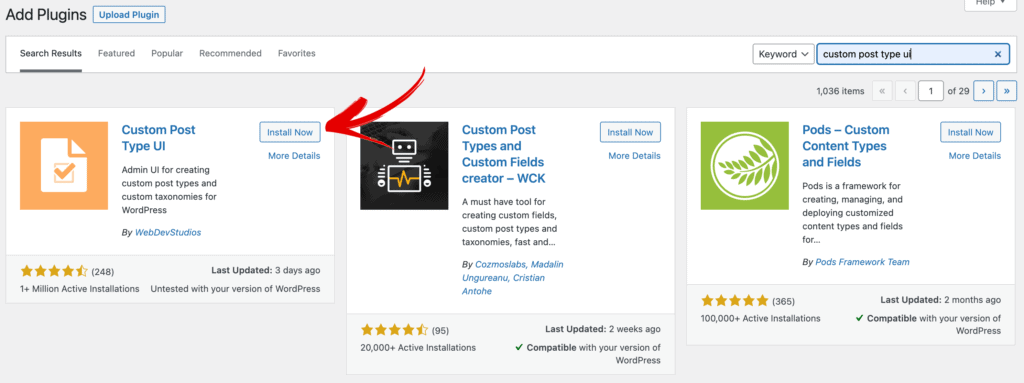
- Plug-in de interface do usuário de tipo de postagem personalizado . Este plugin está disponível gratuitamente no repositório WordPress.org. Existe uma versão pro disponível, mas para este exemplo, a versão gratuita funcionará bem.
- Plugin de Campos Personalizados Avançados . Este plugin está disponível gratuitamente no repositório WordPress.org. Novamente, existe uma versão pro, mas a versão gratuita funcionará para este exemplo.
- Plugins Kadence Blocks Pro e Kadence Theme Pro . Para economizar, recomendamos começar com um Pacote Kadence. O Kadence Essentials Bundle será suficiente para este exemplo, mas o Kadence Full Bundle também fornece várias outras ferramentas que você pode considerar, como Kadence Conversions e Kadence Shop Kit para lojas WooCommerce.
Depois de instalar e ativar esses plugins, você pode começar a usar o conteúdo dinâmico.
Um caso de exemplo para conteúdo dinâmico: construindo um diretório de staff
Para nosso exemplo neste tutorial, estamos usando conteúdo dinâmico para um diretório de equipe. Em nossa empresa fictícia, temos uma equipe de 50 pessoas, e todas estão em vários departamentos. Também gostaríamos de separá-los por departamento, pois sabemos que alguns departamentos crescerão à medida que a receita aumentar. Não queremos que nossa equipe da Web gerencie a lista de funcionários, mas Jane no RH incluirá adicionar, remover e editar membros da equipe em seu fluxo de trabalho quando houver mudanças de pessoal. Jane não quer se preocupar com o design do site e a equipe da web quer tornar isso rápido e fácil para Jane, então esse é o caso perfeito para tipos de postagem personalizados e conteúdo dinâmico.
Configurando campos personalizados com a interface do usuário de tipo de postagem personalizada
Definir os campos com os quais você gostaria de configurar é fácil de fazer com uma planilha. Para nosso exemplo, estamos usando os seguintes campos para nosso diretório de funcionários:
- Primeiro nome
- Último nome
- Endereço de email
- Telefone
- Biografia
- foto
Uma vez definido, você pode configurá-los em seu site WordPress usando o plugin Custom Post Type UI.
Alternativamente, você pode usar a imagem em destaque para a foto do membro da equipe e chamá-la dinamicamente, mas como vamos entregar a entrada de dados para uma pessoa não técnica, vamos com um campo separado para garantir que todos os elementos precisa entrar estão em um só lugar.
Instale e ative o plugin Custom Post Type UI
No painel do seu plug-in, clique em “Adicionar novo” e procure por Custom Post Type UI. Clique em “Instalar agora” e depois em “Ativar”.

Adicione o nome do tipo de postagem personalizado
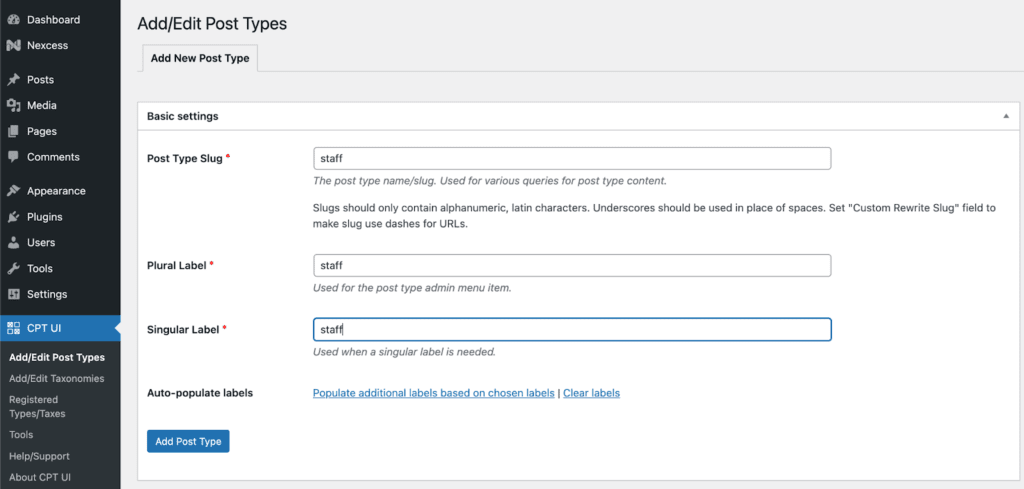
Uma vez instalado e ativado, navegue até CPT UI > Add/Edit Post Types . Em seguida, adicione o nome do tipo de postagem que você gostaria de usar. Para nosso exemplo, estamos adicionando “staff” para nosso tipo de postagem e usando isso também para nomenclatura no singular e no plural. Esses valores terminarão na navegação do wp-admin, portanto, certifique-se de escolher algo significativo para o público que o verá no wp-admin.

Há uma série de personalizações que a CPT UI oferece, incluindo a capacidade de adicionar um dashicon, se desejado. Todos estes são opcionais. Se você escolher um traço, ele será exibido na barra lateral esquerda ao lado do tipo de postagem da equipe, caso contrário, você verá um alfinete.
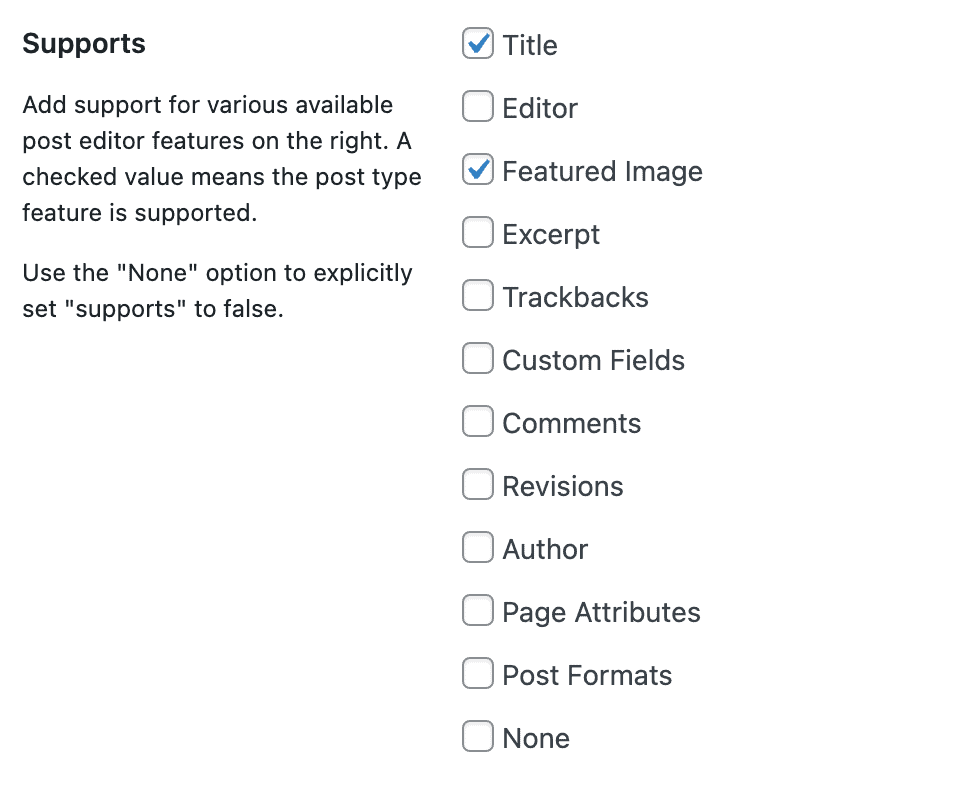
Para o nosso exemplo, queremos apenas que as pessoas que usam nossa entrada de dados no wp-admin usem nossos campos definidos, então estamos desligando o editor em “Suportes”.

Instale e ative o plug-in Advanced Custom Fields
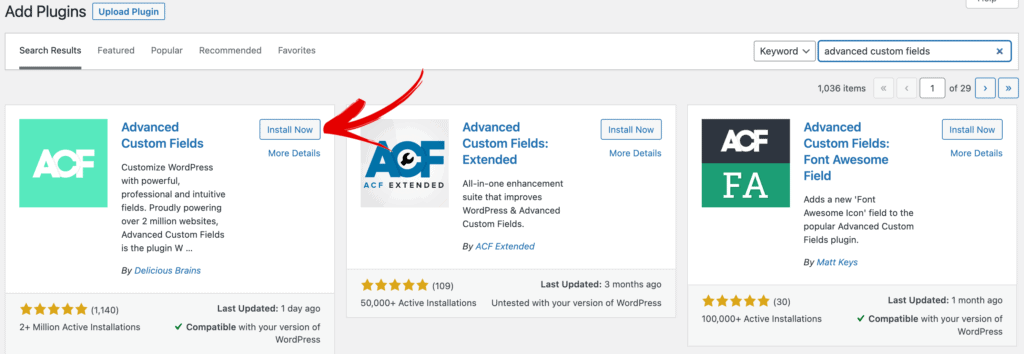
No painel do plug-in, clique em “Adicionar novo” e procure por Campos personalizados avançados. Clique em “Instalar agora” e depois em “Ativar”.

Adicione os campos personalizados usando Campos personalizados avançados
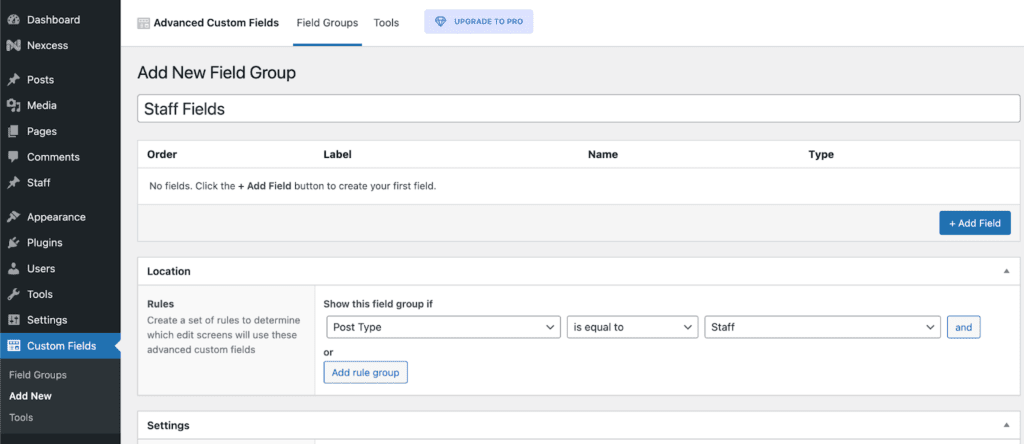
Em seguida, preencheremos os campos de equipe que determinamos serem importantes para nosso site. Isso é feito em Campos personalizados avançados. Navegue até Campos personalizados > Adicionar novo .
Aqui, definiremos qual grupo de campos personalizados gostaríamos de exibir e onde gostaríamos de exibi-los.
Para o nosso exemplo, estamos nomeando nossos campos personalizados como "Campos de equipe" e definindo que eles sejam mostrados no tipo de postagem "equipe" em "Local".

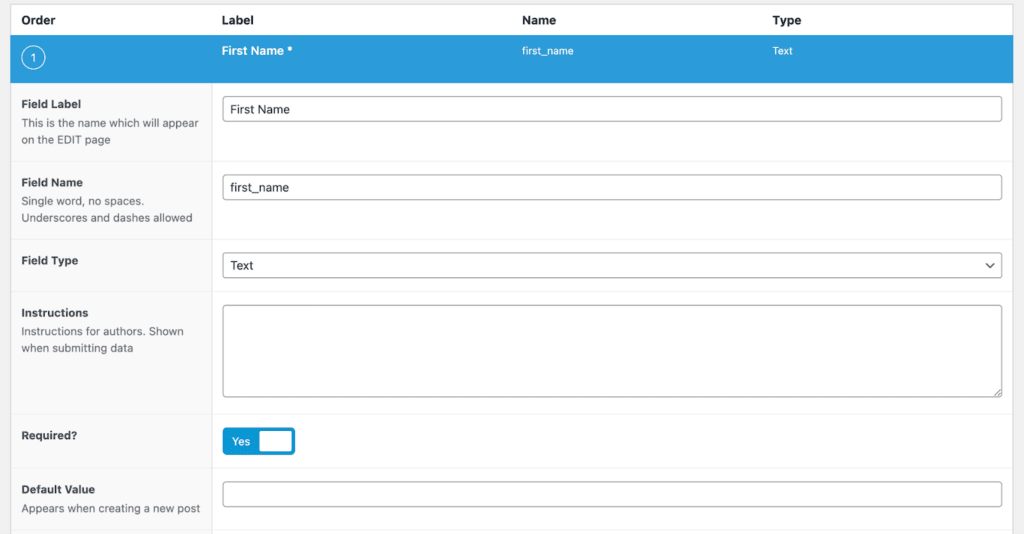
Agora, adicionaremos nossos campos individuais que determinamos acima. Clique no botão “+ Adicionar campo” para começar. Observação: há várias configurações de campo que podem ser úteis para você além deste tutorial, mas vamos simplificar para aqueles que estão apenas começando.
À medida que começamos e digitamos Field Label para o “First Name”, observe que o “Field Name” preencherá automaticamente “first_name” para nós. Manteremos esse tipo de campo de texto e tornaremos isso obrigatório.

Assim que terminarmos de adicionar o nome, clicaremos no botão “+ Adicionar campo” para adicionar nosso segundo campo, que é o sobrenome. Também o adicionaremos como um campo de texto e também o tornaremos obrigatório.
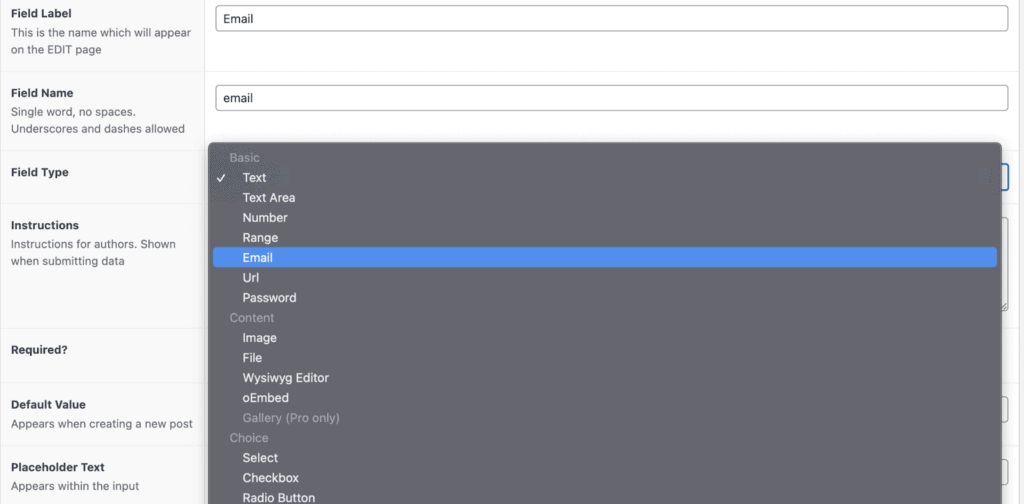
Faremos o mesmo para E-mail, mas aqui escolheremos o Tipo de campo para ser “E-mail”.

Para Telefone, adicionaremos isso de forma semelhante a um campo "Texto".
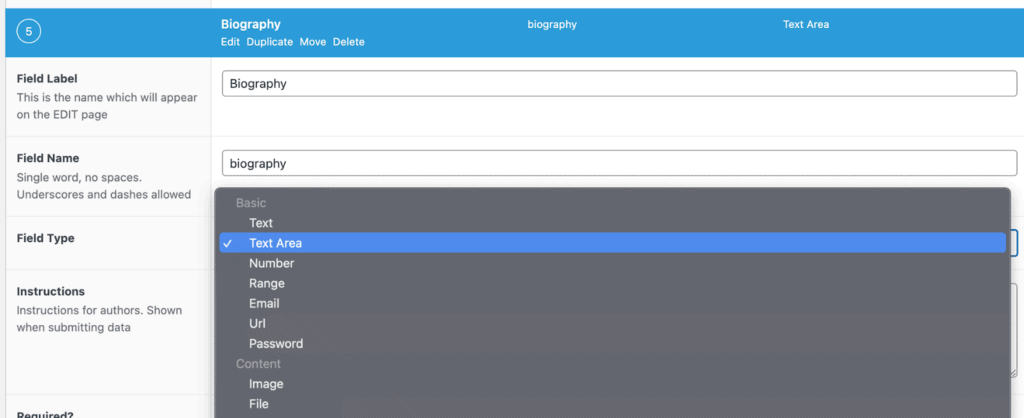
Para Biografia, podemos ter mais texto do que o normal, então vamos fazer um bloco maior. A “Área de Texto” fornecerá uma caixa maior.

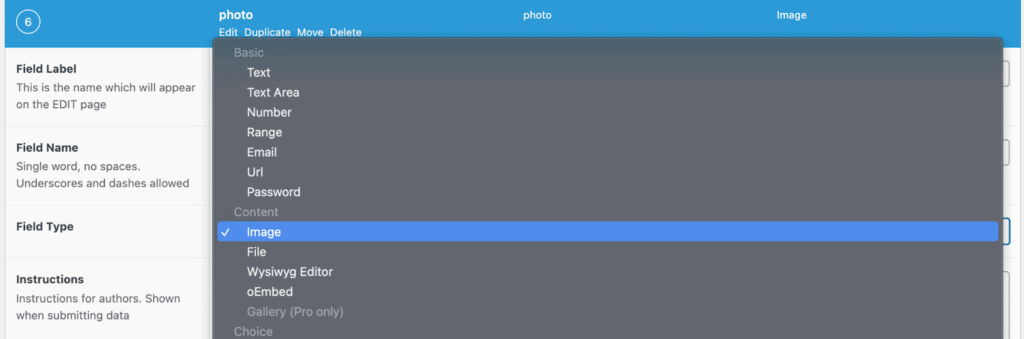
Para Foto, selecionaremos um tipo de campo de imagem. Há vários parâmetros que você pode definir para garantir que seu pessoal de entrada de dados adicione conteúdo que atenda às suas necessidades. Por hoje, não estamos restringindo isso.

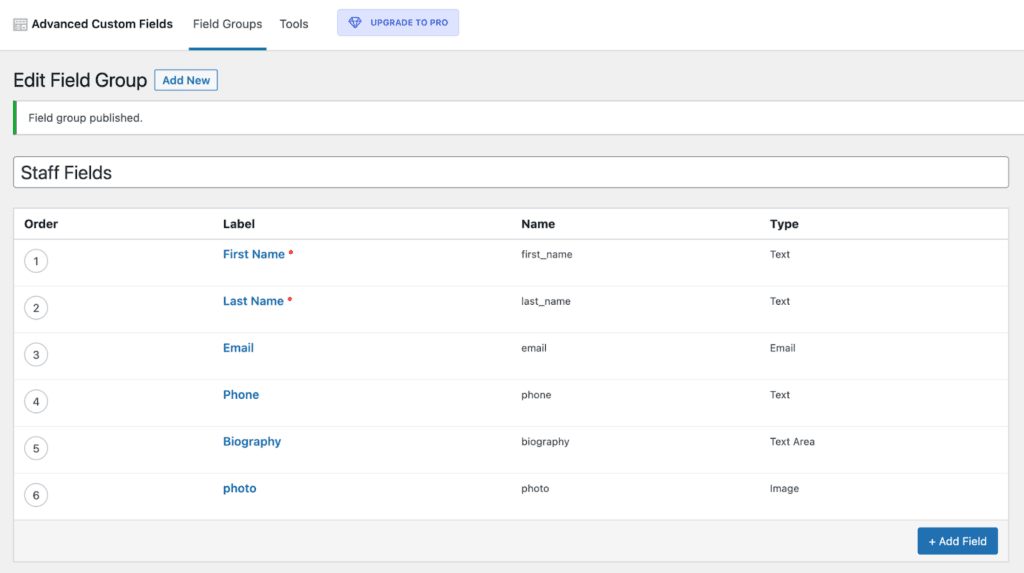
Depois de inserir nossos campos, clique em "Publicar" como faria para uma página normal. Você verá a lista de todos os campos inseridos e poderá arrastar/soltar facilmente para reordenar seus campos, se desejar. Isso reordenará a exibição dos campos em sua página de adicionar/editar membros da equipe.

Inserindo conteúdo em seus campos de tipo de postagem personalizados
Agora que você definiu seus campos de equipe para seu tipo de postagem personalizado, pode começar a inserir conteúdo para ver como seu tipo de postagem ficará.
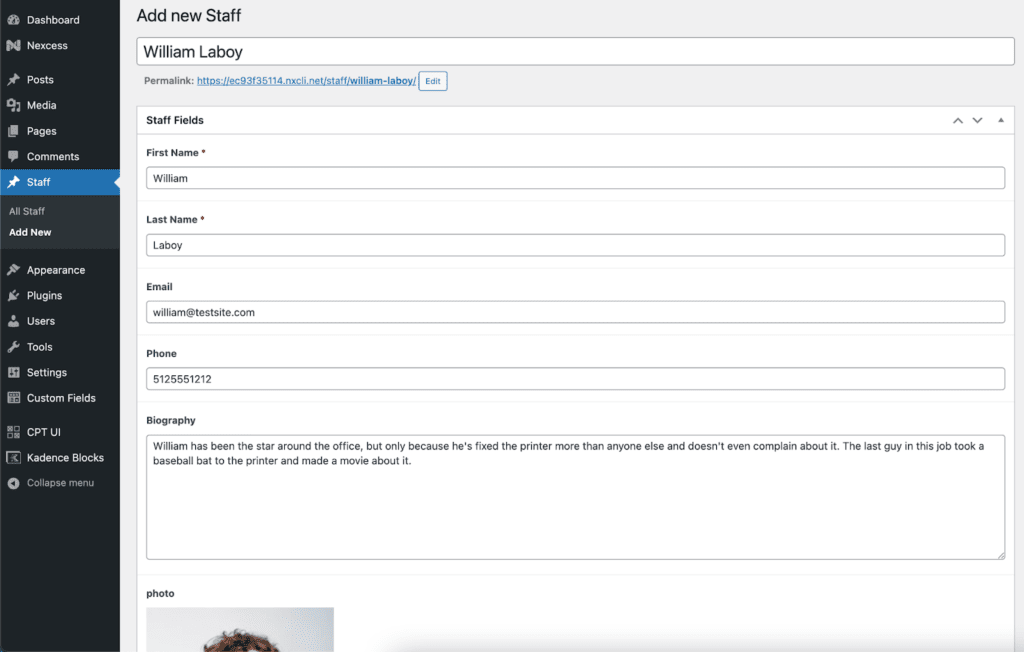
Navegue até Staff > Add New para ver todos os seus campos listados, prontos para entrada. Nesse ponto, você pode entregar o preenchimento de dados da equipe ao seu cliente ou representante de RH para entrada ou adicionar alguns dados você mesmo. O conteúdo não ficará visível em seu site até que você o adicione posteriormente usando Kadence e Kadence Blocks.
Adicionaremos algum conteúdo do Modelo Inicial de Imóveis do Kadence, onde os agentes em destaque estão listados.

Mostrando seu conteúdo dinâmico usando Kadence & Kadence Blocks
Depois que os membros da sua equipe forem adicionados, agora você pode começar a adicionar conteúdo ao seu site usando o Kadence e o Kadence Blocks.
Instalando as versões gratuitas do Kadence Theme e do Kadence Blocks
Você já deve ter as versões gratuitas do Kadence Theme e Kadence Blocks instaladas. Caso contrário, você pode encontrá-los gratuitamente no repositório WordPress.org. Você pode instalar o tema em Aparência > Temas e clicar em “Adicionar novo”. Uma pesquisa por “Kadence” mostrará o tema Kadence.

Passe o mouse sobre o bloco de tema para ver “Instalar” e, em seguida, ative. Esteja ciente de que se você ativar o tema Kadence em um site de produção, algumas das configurações do seu tema anterior podem ser perdidas. Recomendamos instalar o tema em um novo site ou site de teste; isso não é uma preocupação com o plugin de blocos.
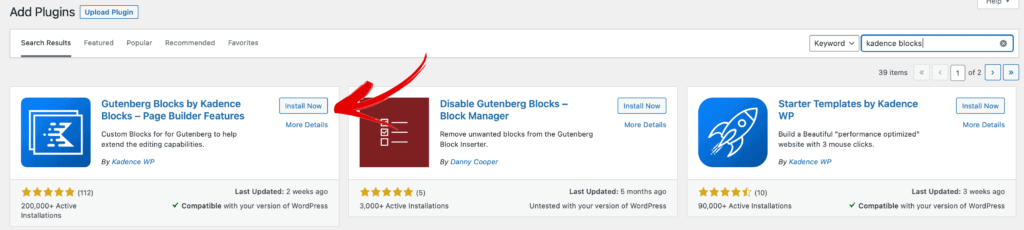
Para Kadence Blocks, vá para Plugins > Add New . Procure por Kadence e instale o plugin Kadence Blocks.


Instalando o Kadence Blocks Pro e o Kadence Theme Pro
Para as versões pro do Kadence Theme e do Kadence Blocks, você precisará instalá-los a partir de arquivos zip baixados da sua conta KadenceWP.com. Clique em Plugins > Adicionar Novo e depois em “Carregar Plugin” para adicionar esses complementos premium.
Em seguida, adicione sua chave de licença. Você verá links úteis na parte superior da página com um link para o local de ativação da licença.

Configurando modelos de elementos do Kadence para conteúdo dinâmico
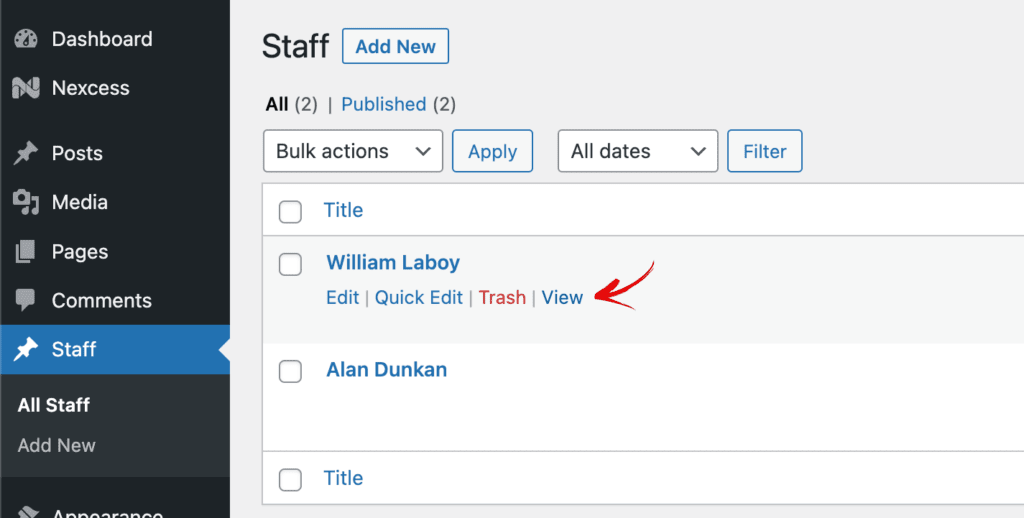
Assim que tivermos nosso conteúdo inserido, ele estará em nosso banco de dados do WordPress, mas não será visível no front-end do nosso site. De fato, se clicarmos em “Visualizar equipe” ou até mesmo em “Visualizar”, nenhum conteúdo inserido será exibido. Veremos apenas uma página em branco. Precisaremos configurar os Modelos de Elementos do Kadence para mostrar nosso conteúdo personalizado.
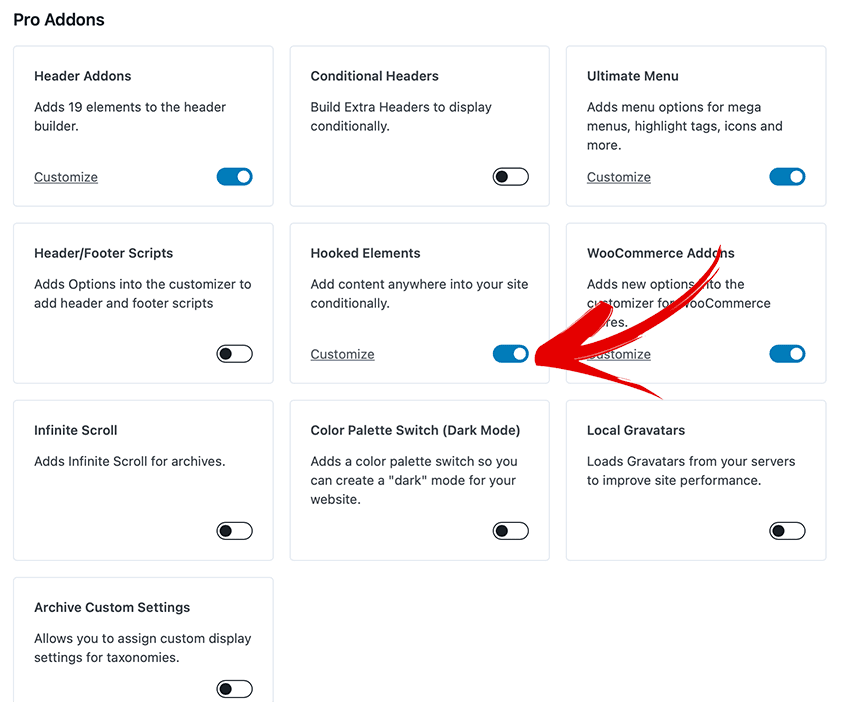
Ativar elementos em gancho
No Kadence, precisamos ativar nosso recurso Kadence Hooked Elements para visibilidade.

Uma vez ativado, veremos um novo elemento de navegação na barra lateral esquerda em Aparência > Kadence chamado “Elementos”. Se clicarmos aqui, abre-se uma nova área onde podemos gerir todos os nossos Elementos Kadence. Uma vez lá, clique em "Adicionar novo" em Kadence Elements e escolha "Modelos". Certifique-se de que o painel de configurações do Kadence Elements esteja aberto clicando no ícone do Kadence Elements no canto superior direito.
Configurando as configurações de visualização
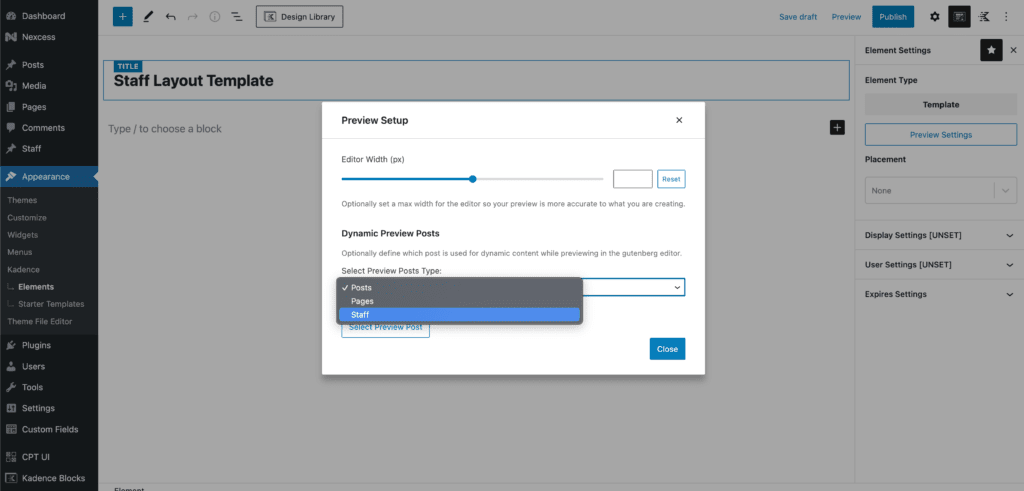
Em seguida, começaremos a configurar nossas configurações de visualização clicando no botão Configurações de visualização. Em “Select Preview Posts Type:” escolha “Staff” para que o Kadence Elements saiba como nosso template será usado.

Em seguida, clique no botão que diz “Selecionar postagem de visualização” e escolha quais membros de sua equipe você gostaria de usar como modelo para configurar o modelo. Dessa forma, o conteúdo dinâmico que chega será de um membro da equipe real, o que permitirá que você configure o modelo em seu editor usando dados do mundo real.
Importante: é uma boa ideia garantir que o membro da equipe selecionado tenha todos os seus campos preenchidos para que você possa colocar o conteúdo com mais precisão como gostaria que fosse visto.
Como definir as configurações de veiculação e exibição
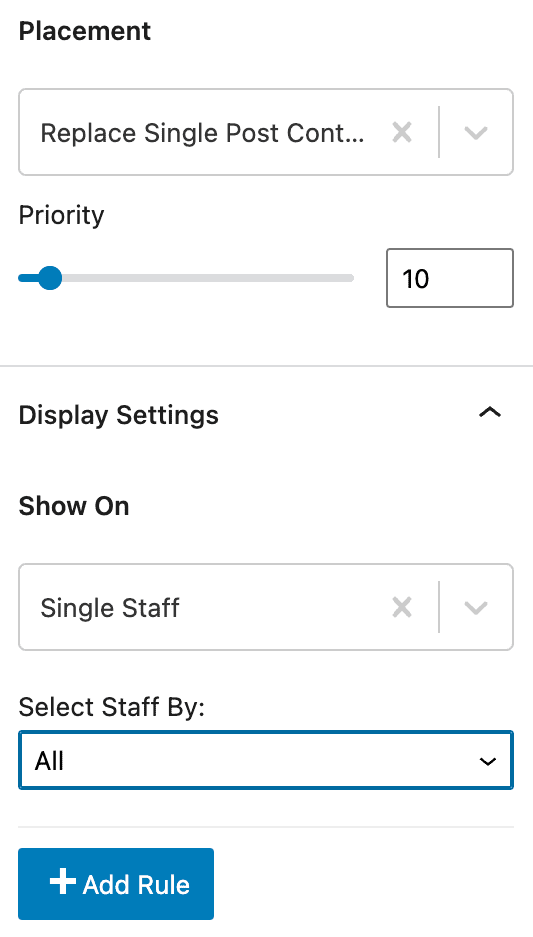
Em seguida, clique no menu suspenso em “Posicionamento” e escolha “Substituir conteúdo de postagem única”. Em seguida, em "Configurações de exibição", encontre a opção "Equipe única". Aqui, estamos dizendo ao Kadence Elements que nosso modelo será usado para o conteúdo de postagem única para entradas de equipe única.

Uma vez definidos, podemos começar a construir nosso modelo.
Como configurar os modelos do Kadence Elements para usar conteúdo dinâmico
Agora que informamos ao nosso modelo que usaremos conteúdo dinâmico, precisamos informar ao nosso modelo onde estamos colocando esse conteúdo dinâmico.

Observe que o “TITLE” no editor de modelos é usado apenas no wp-admin para ajudar os designers de conteúdo a distinguir os modelos uns dos outros e não será exibido no front-end do site.
Definindo o título do nosso membro da equipe
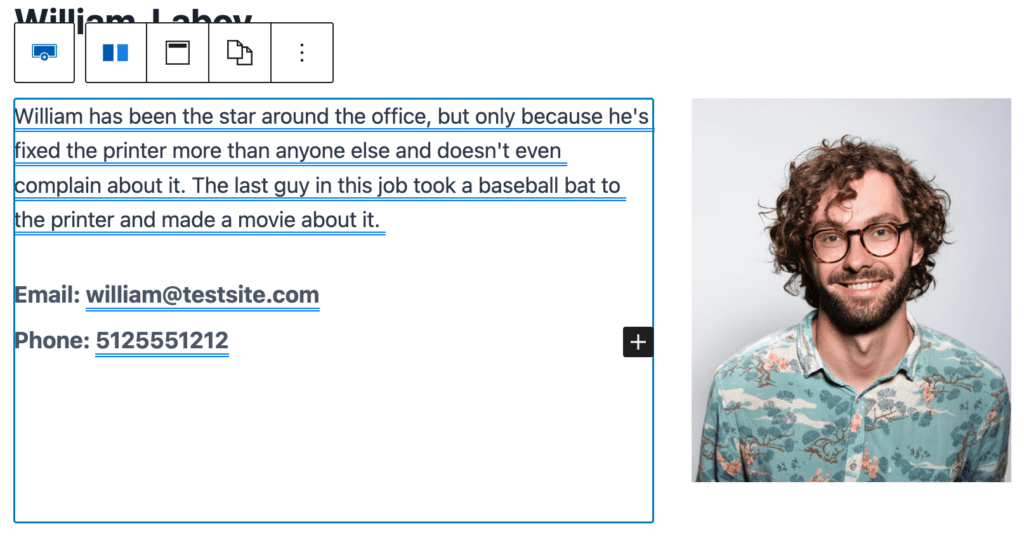
Estamos adicionando um título à página com o nome e sobrenome do membro da equipe. Estamos usando o bloco “Texto Avançado”. Ao usar o Kadence Blocks Pro, nosso bloco de texto avançado tem a capacidade de extrair conteúdo de conteúdo dinâmico. Você verá um cilindro que indica onde o conteúdo dinâmico pode ser definido.

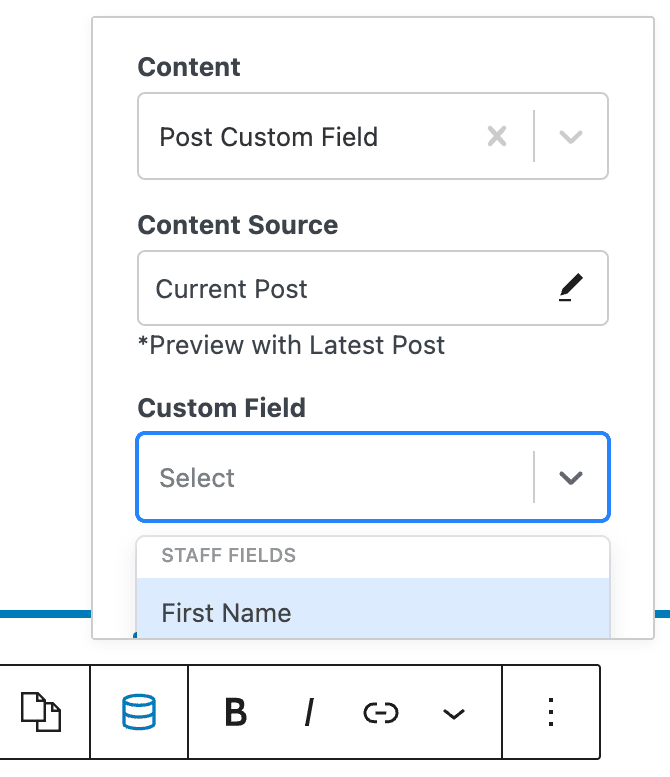
Clique no ícone “Conteúdo Dinâmico” para ver uma lista suspensa que tem “Post Custom Field” como opção. Quando você clicar nele, ele mostrará a opção de selecionar os campos personalizados configurados anteriormente.

Depois de selecionar o campo Nome, preencheremos o primeiro nome do membro da equipe de amostra que configuramos nas Configurações de visualização. Podemos então adicionar um espaço e clicar novamente no cilindro Conteúdo Dinâmico para selecionar o Sobrenome. Eles aparecerão no Campo de texto avançado sublinhado em azul para que você saiba visualmente que este é um conteúdo dinâmico. Parece algo assim:

Se você não selecionou um membro da equipe de amostra em Configurações de visualização, seu conteúdo dinâmico aparecerá como "Sem conteúdo", conforme mostrado abaixo, o que pode dificultar e confundir a configuração de um modelo.

Você pode repetir cada etapa preenchendo todo o conteúdo em seu diretório de equipe. Certifique-se de que, para itens de texto, você use o bloco de texto avançado para poder definir o conteúdo dinâmico. Os blocos padrão do Gutenberg não poderão extrair conteúdo dinâmico. O bloco de texto avançado pode definir o texto para ser um título padrão H2 a H6, parágrafo ou até tags span e div em torno de qualquer conteúdo.
Configurando a biografia e a foto da equipe
Para a biografia e a foto da equipe, estamos usando um bloco Kadence Row Layout para colocar esses elementos lado a lado. Preenchemos a biografia da mesma forma que adicionamos os campos Nome e Sobrenome, adicionando um bloco de texto avançado à coluna da esquerda e adicionando conteúdo dinâmico do campo biografia. Estilizamos o bloco de texto avançado como um parágrafo para que ele herde o design de todo o tema do site.
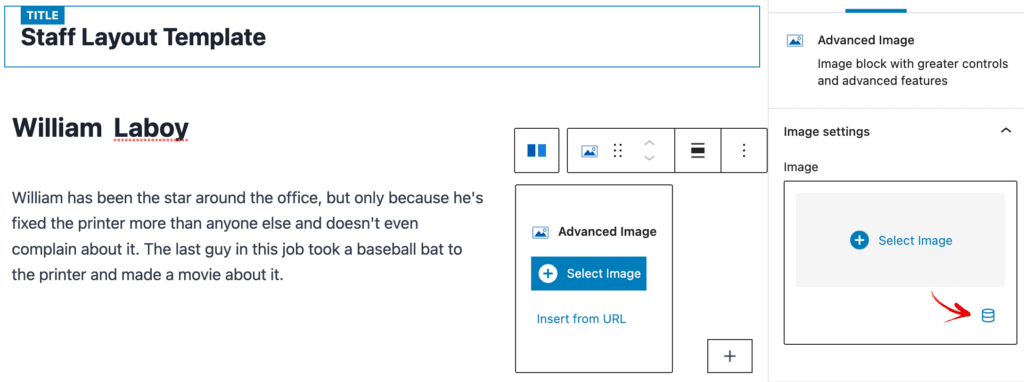
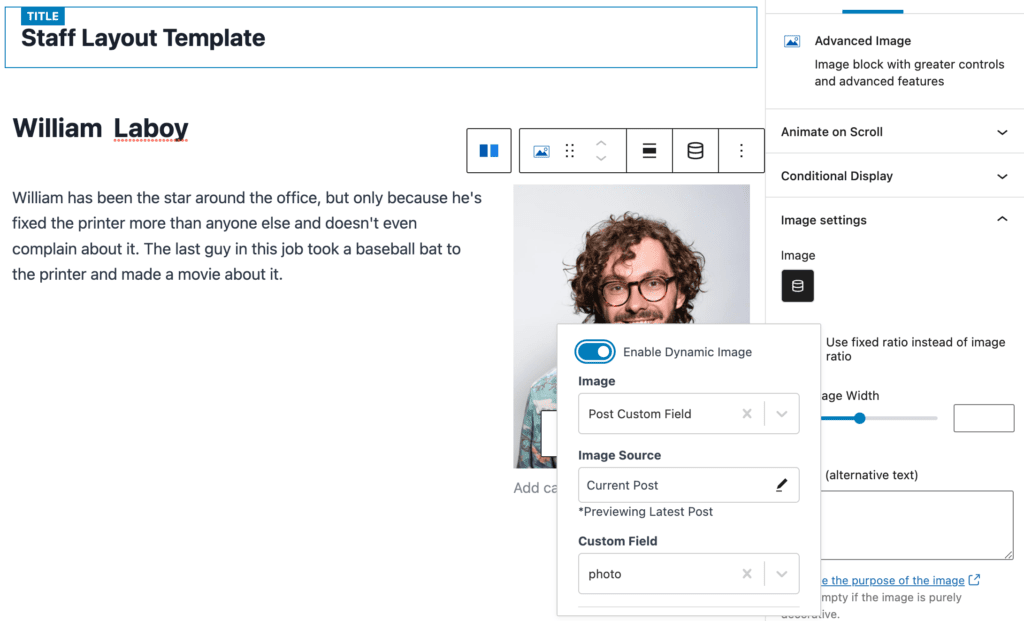
Para a foto, adicionamos um bloco de Imagem Avançada na coluna da direita. Em seguida, configuramos o bloco Advanced Image na barra lateral direita para “Enable Dynamic Image” para que possamos encontrar o campo personalizado da foto.

Uma vez habilitada, veremos uma nova opção onde podemos selecionar novamente “Post Custom Field” e selecionar o campo customizado “photo” para este bloco.

Misturando texto estático e dinâmico no mesmo bloco
Também é possível misturar texto estático e texto dinâmico dentro do mesmo bloco. Em nosso layout de exemplo, adicionamos um bloco de texto avançado e digitamos “E-mail:” e, em seguida, extraímos o texto dinâmico dos campos personalizados da equipe da mesma forma que adicionamos Nome, Sobrenome e Biografia. Nós os configuramos para um H6 para que sejam estilizados da maneira que gostaríamos. Fazemos o mesmo para o telefone.

Visualizando o modelo finalizado
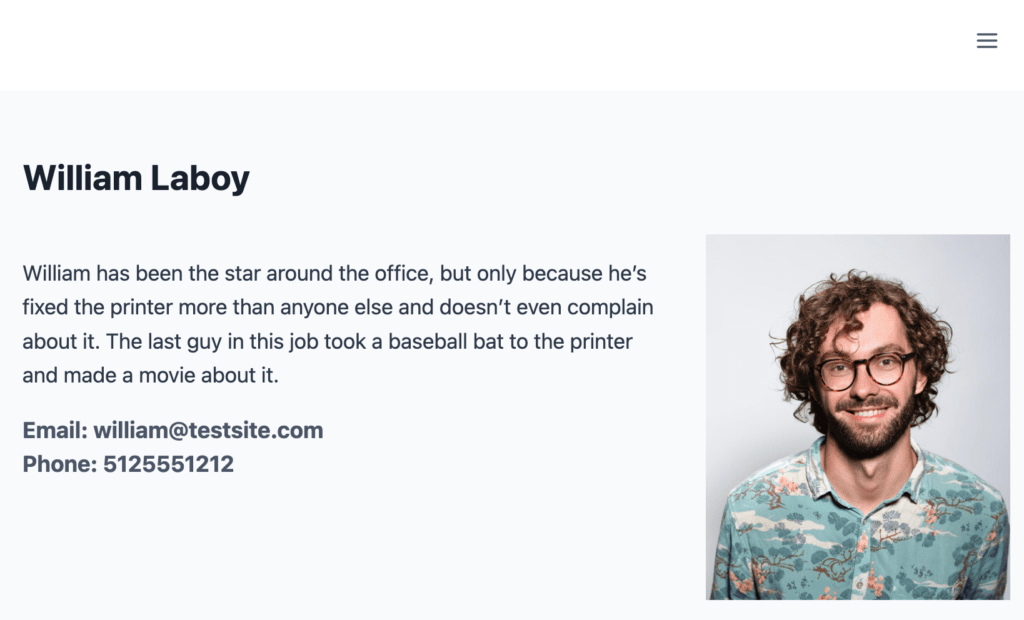
Depois de concluir o modelo de página da equipe, basta clicar em publicar. Para visualizar cada membro da equipe, navegue no lado esquerdo da navegação wp-admin para visualizar toda a equipe. Lá, você pode visualizar cada membro da equipe individual para ver como eles ficam quando o modelo é aplicado a eles.

Nosso layout é simples, mas dá uma ideia do que você pode fazer com conteúdo dinâmico ao adicionar seu próprio talento e experiência em design!

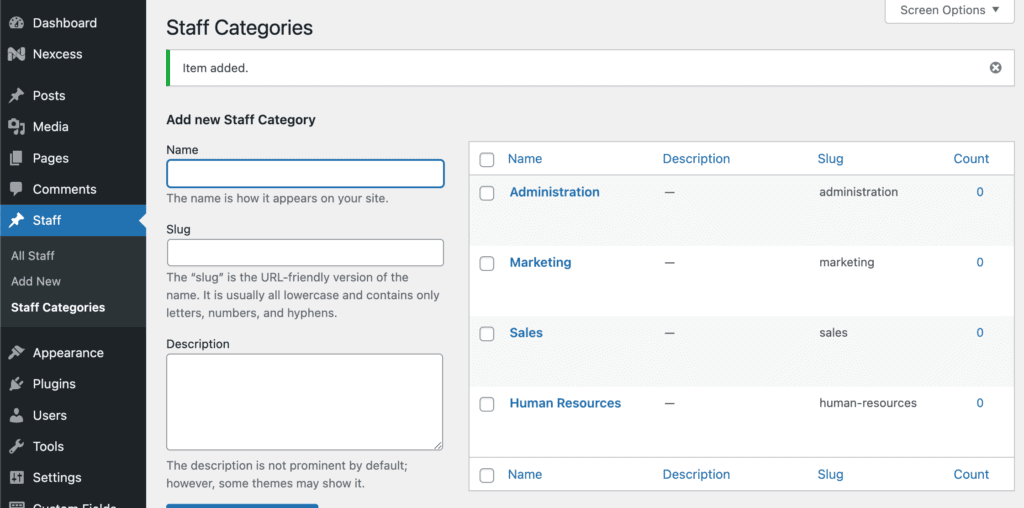
Criando categorias de equipe
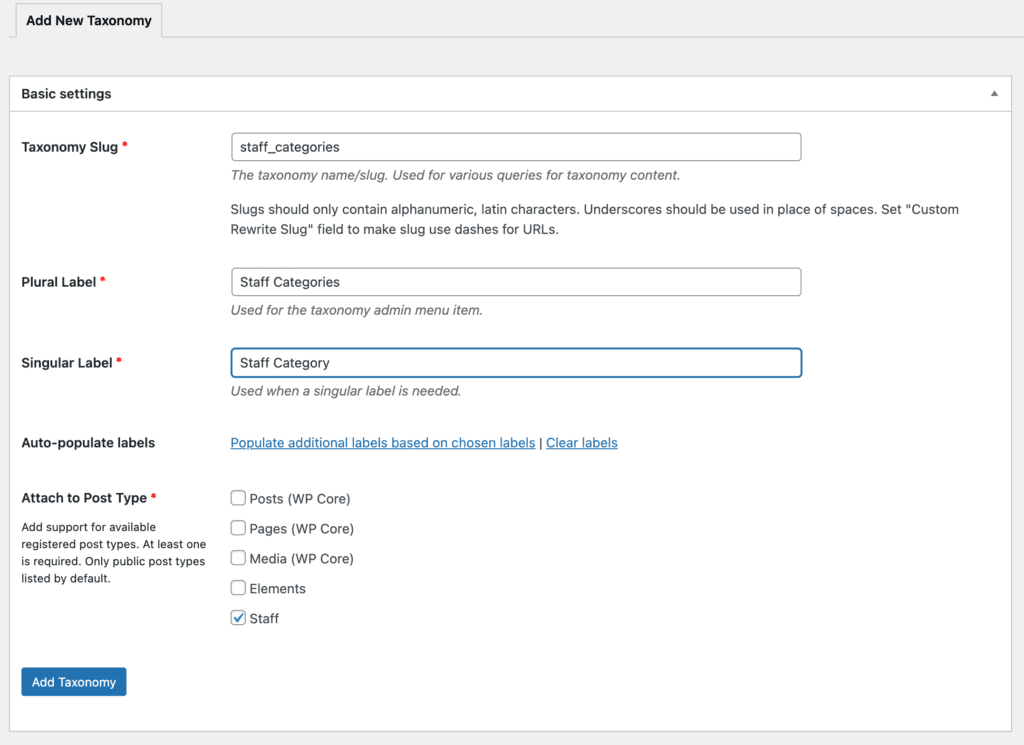
Também podemos adicionar categorias de funcionários, se, por exemplo, quisermos categorizar nossos funcionários por departamento. Para fazer isso, precisamos adicionar uma taxonomia para categorização aos nossos tipos de postagem da equipe no plug-in Custom Post Type UI. Navegue até CPT UI > Adicionar/editar taxonomias . Em seguida, insira seu slug de taxonomia e as entradas no plural e no singular. Aqui está o que fizemos:

Agora, vemos uma nova opção em “Pessoal” chamada “Categorias de funcionários”, onde podemos começar a adicionar nossa categorização de funcionários com base na estrutura de nossa organização.

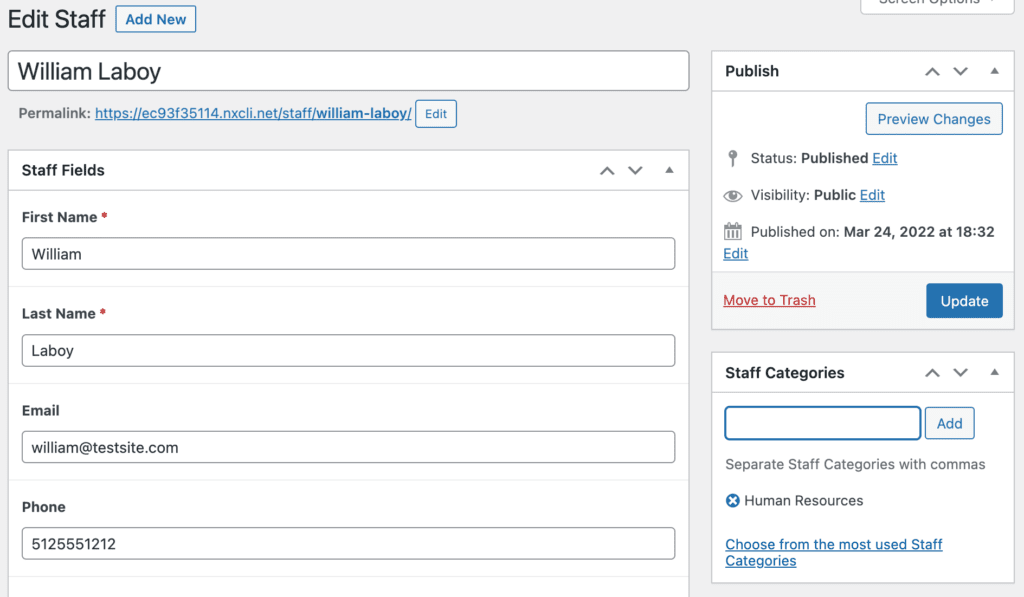
Em seguida, você pode adicionar sua equipe a qualquer categoria que você adicionou. A categorização está disponível na barra lateral do post e os membros da equipe podem ser adicionados a várias categorias de equipe. Abaixo, adicionamos William aos Recursos Humanos:

Desta forma, você pode adicionar páginas de arquivo separadas usando o Kadence Elements Templates.
Adicionando uma página de arquivo da equipe
Agora que adicionamos um modelo para cada membro da equipe individual, também podemos adicionar uma página de arquivo na qual todos os membros da nossa equipe estão listados.
Para fazer isso, adicionaremos um novo modelo de elementos do Kadence. Navegue até Aparência > Kadence > Elementos e escolha "Adicionar novo" e escolha "Modelo".
Intitulamos nossa página de arquivo para listar todos os membros da equipe de “Modelo de arquivo da equipe” para diferenciá-la no painel de administração do WordPress.
Mais uma vez, clicaremos no ícone do Kadence Elements no canto direito e iremos primeiro para as Configurações de visualização. Novamente, selecione Equipe e, em seguida, escolha um membro da equipe modelo para a configuração do arquivamento.
Como estamos configurando um item de arquivo para nossa listagem de todos os membros da equipe, definimos a largura do editor para 400 para que ele nos mostre de forma mais realista o que estamos criando. Estamos criando apenas uma instância de um membro da equipe que será repetida na página de arquivo.
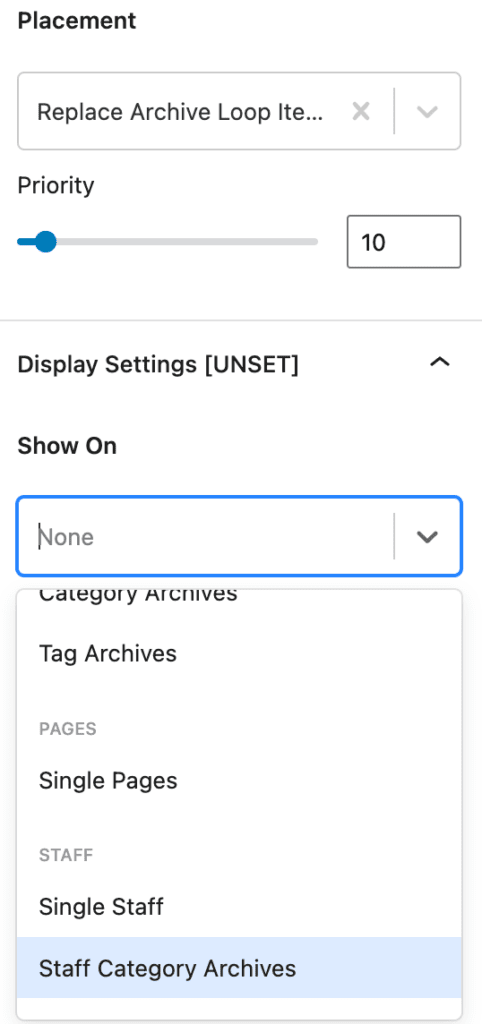
Arquivar configurações de posicionamento e exibição
Para configurações de posicionamento, escolha “Substituir conteúdo de item de loop de arquivo” e selecione Arquivo de categoria de equipe para as configurações de exibição.

Conteúdo dinâmico do modelo de arquivamento
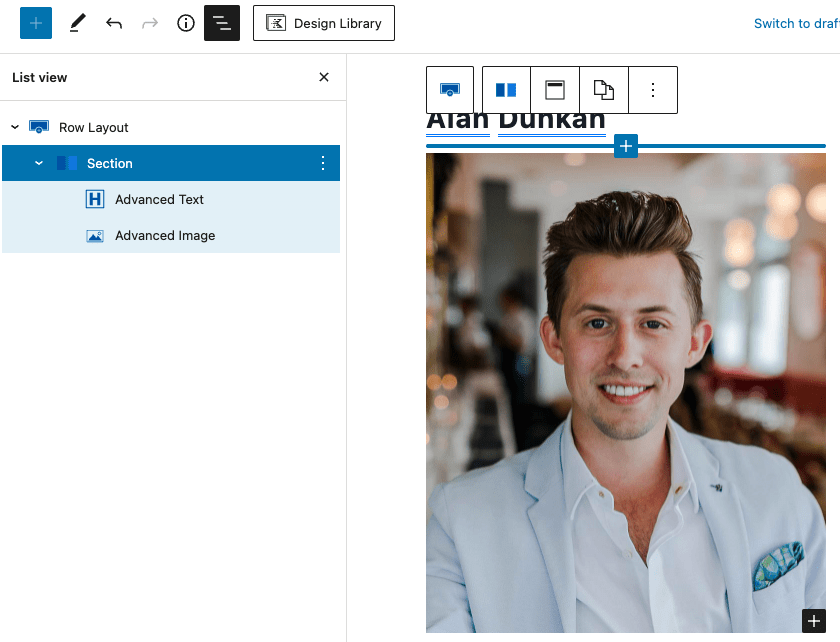
Ao criar o conteúdo, recomendamos colocar o conteúdo em um bloco de layout de linha para que possamos usar um link de sobreposição dinâmico em toda a seção, incluindo o nome, a foto e qualquer outro conteúdo que queiramos adicionar lá. Veja como fazer isso.
Primeiro, adicione o Layout de Linha com apenas uma coluna. Em seguida, adicione um bloco de texto avançado no bloco de seção de layout de linha. Lá, adicionaremos o nome e o sobrenome como texto dinâmico. Clique no ícone do cilindro “Conteúdo Dinâmico” para ver uma lista suspensa que tem “Post Custom Field” como opção. Quando você clicar nele, ele mostrará a opção de selecionar os campos personalizados configurados anteriormente. Adicione o nome, depois um espaço e, em seguida, adicione o sobrenome da mesma maneira.
Em seguida, adicionaremos um bloco de Imagem Avançada e, em seguida, configuraremos o bloco de Imagem Avançada na barra lateral direita para “Ativar Imagem Dinâmica” para que possamos encontrar o campo personalizado da foto da equipe. Veja como será:

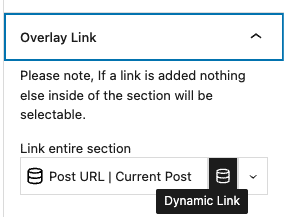
Em seguida, adicionaremos um link dinâmico à página individual do membro da equipe, adicionando-o à seção de layout de linha. Selecione a Seção que contém o texto dinâmico que você adicionou e, na barra lateral direita, procure a configuração Seção para Link de sobreposição. Ative a opção “Ativar link dinâmico” e selecione a URL de postagem | Conteúdo dinâmico da postagem atual para que, na página de arquivo, qualquer clique nas informações do membro da equipe nessa seção navegue até a página de postagem de detalhes do membro da equipe.

Criar e exibir conteúdo dinâmico com o Kadence é simples
Não importa que tipo de conteúdo dinâmico faça sentido para sua organização, o Kadence Elements Templates cria uma maneira fácil de exibir conteúdo dinâmico para os visitantes do seu site. Os modelos de elementos do Kadence estão disponíveis apenas com o plug-in Kadence Theme Pro, disponível em todos os pacotes do Kadence.
Você está usando tipos de postagem personalizados com o Kadence?
Compartilhe suas experiências nos comentários abaixo se você criou uma implementação poderosa usando tipos de postagem personalizados. Existem maneiras ilimitadas de economizar tempo e capacitar seus negócios ao criar sites WordPress com o Kadence, e adoraríamos ouvir a sua.
