Cara menggunakan Konten Dinamis dengan Kadence
Diterbitkan: 2022-03-30
Salah satu manfaat terbesar dari plugin Kadence Pro adalah kemampuan untuk membuat situs web WordPress yang memanfaatkan konten dinamis. Dalam posting blog ini, kami membahas beberapa manfaat ini dengan contoh spesifik dari daftar direktori staf.
Kami membahas kasus penggunaan dan manfaat konten dinamis pada episode terbaru The Kadence Beat, dan kami ingin memberikan panduan tutorial sehingga Anda dapat mulai membuat situs dengan konten dinamis untuk menghemat waktu, memberdayakan pengguna yang kurang teknis, dan membuat lebih bermanfaat dan konten yang efektif untuk pengunjung situs Anda. Jika Anda menginginkan penjelasan yang lebih luas tentang konten dinamis yang menyentuh beberapa konsep ini, kami sarankan untuk mendengarkan episode tersebut (atau membaca transkripnya).
Apa itu konten dinamis?
Konten dinamis, secara umum, adalah konten apa pun yang dimasukkan di situs Anda yang tidak statis. Misalnya, ketika pengguna masuk dan meninjau akun mereka di situs Anda, mereka melihat informasi akun mereka sendiri yang diambil secara dinamis dari database WordPress daripada dimasukkan secara statis dalam sebuah posting atau halaman.
Untuk keperluan tutorial ini, konten dinamis adalah segala sesuatu yang dimasukkan ke dalam jenis posting kustom dan dipisahkan sepenuhnya dari desain situs Anda menggunakan jenis posting kustom WordPress.
Intinya, semua yang ada di situs WordPress Anda adalah konten dinamis. Konten postingan dan halaman disimpan dalam database yang terpisah dari elemen desain Anda, membuat desain ulang lebih mudah.
Dalam tutorial ini, kami mengambil satu langkah lebih jauh dan memisahkan konten ke dalam bidang tertentu yang kemudian ditampilkan dalam Template Elemen Kadence. Konten dimasukkan ke dalam bidang tertentu di admin WordPress, dan ditampilkan secara dinamis di beberapa halaman. Namun, hanya satu halaman yang perlu dirancang, yaitu template itu sendiri.
Konten dinamis memungkinkan pemilik situs untuk membuat database dari banyak item yang ditampilkan hanya pada beberapa template, membuat entri data lebih mudah, desain lebih mudah, dan manajemen situs jauh lebih disederhanakan.
Kapan sebaiknya Anda menggunakan konten dinamis?
Konten dinamis adalah cara ampuh untuk mengontrol tampilan konten di situs web Anda. Berikut adalah beberapa contoh saat konten dinamis dapat digunakan untuk memecahkan masalah tertentu:
Konten yang muat dalam wadah yang sama. Ini berarti bahwa Anda memiliki konten yang dapat masuk ke dalam ember yang sama, sehingga untuk berbicara. Dalam contoh direktori staf kami, nama anggota staf, email, tautan sosial, biografi, foto, nomor telepon, atau parameter spesifik lainnya akan menjadi contoh penggunaan yang sangat baik untuk konten dinamis. Jika konten Anda cocok dengan baik dalam spreadsheet, maka itu bisa dianggap ideal.
Banyak konten. Jika Anda hanya memiliki staf kecil, maka upaya untuk membuat konten dinamis mungkin tidak sepadan dengan usaha. Tetapi jika Anda memiliki banyak konten, seperti banyak anggota staf, membuat bidang khusus untuk menangani konten sangat masuk akal.
Konten yang harus ditampilkan secara berbeda di beberapa lokasi. Jika Anda menampilkan konten secara berbeda di beberapa lokasi, sering kali merupakan keputusan yang baik untuk menyimpan konten di satu tempat dan menatanya secara berbeda pada beberapa tampilan tersebut. Salah satu contoh mungkin direktori staf, di mana nama dan nomor telepon beberapa anggota staf ditampilkan dalam daftar, tetapi tautan akan menampilkan semua informasi yang terkait dengan satu anggota staf. Atau, mungkin Anda ingin memiliki halaman yang menampilkan anggota staf di satu departemen pada satu halaman dan juga menyediakan tautan untuk diklik untuk melihat halaman salah satu anggota staf.
Konten yang sering berubah. Jika Anda sering menambahkan dan menghapus konten, mungkin masuk akal jika staf non-teknis menangani pembaruan. Jika Anda sering berada di dalam dan di luar staf asrama, meminta staf SDM mengelola konten publik sebagai bagian dari alur kerja mereka sangat masuk akal untuk mengoptimalkan efisiensi. Jika Anda membangun situs untuk klien yang sadar anggaran dan terbuka untuk mengelola konten sendiri, menghabiskan sedikit lebih banyak untuk membangun implementasi konten dinamis di awal mungkin merupakan solusi terbaik bagi mereka dalam jangka panjang.
Persyaratan tata letak yang kompleks atau unik. Jika Anda menambahkan konten ke tata letak yang kompleks dan unik dan menambahkan staf non-teknis ke dalam campuran, peluang untuk membuat kekacauan tata letak bisa ada. Memisahkan desain dan konten dapat membantu dalam kasus di mana Anda ingin entri data tidak memiliki eksposur terhadap keputusan desain.
Desain yang sering berubah. Menata ulang daftar staf untuk kantor besar saat sebuah situs didesain ulang bisa jadi menyebalkan. Memisahkan desain dari konten dapat membuat desain ulang situs di era di mana standar dan selera desain sering berubah.
Membuat keputusan untuk menggunakan konten dinamis jelas merupakan sesuatu yang harus dilakukan berdasarkan kasus per kasus dan dapat menggabungkan semua alasan ini atau hanya beberapa alasan. Hanya karena Anda memiliki desain yang sering berubah tidak memerlukan konten dinamis jika Anda hanya memiliki beberapa halaman, misalnya. Dan perubahan konten yang sering mungkin tidak memerlukan konten dinamis. Tetapi ditambah dengan beberapa alasan lain, Anda memiliki kasus penggunaan penting untuk konten dinamis.
Menggunakan alasan ini dalam proposal untuk klien dapat membantu dalam menjelaskan laba atas investasi untuk konten dinamis untuk situs web yang mungkin Anda buat untuk mereka.
Apa yang Anda butuhkan untuk memulai dengan konten dinamis
Memulai dengan konten dinamis itu mudah, tetapi Anda memerlukan beberapa hal.
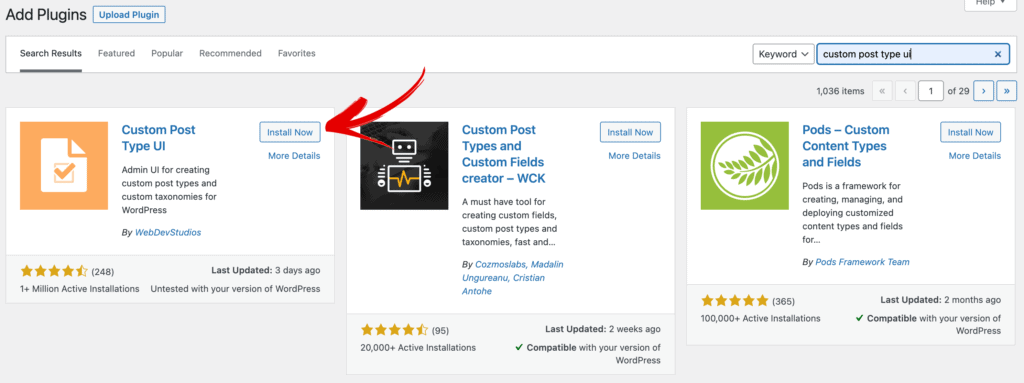
- Plugin UI Jenis Pos Kustom . Plugin ini tersedia secara gratis di repositori WordPress.org. Ada versi pro yang tersedia, tetapi untuk contoh ini, versi gratisnya akan berfungsi dengan baik.
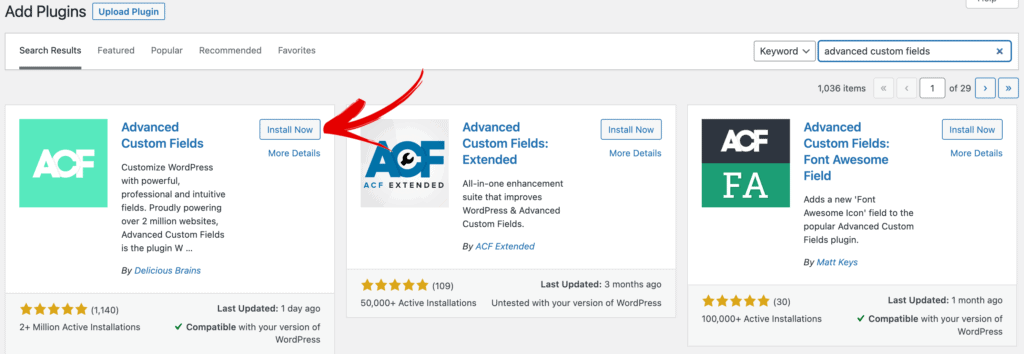
- Plugin Bidang Kustom Tingkat Lanjut . Plugin ini tersedia secara gratis di repositori WordPress.org. Sekali lagi, ada versi pro, tetapi gratis akan berfungsi untuk contoh ini.
- Plugin Kadence Blocks Pro & Kadence Theme Pro . Untuk menghemat, kami sarankan untuk memulai dengan Kadence Bundle. Kadence Essentials Bundle akan cukup untuk contoh ini, tetapi Kadence Full Bundle juga menyediakan sejumlah alat lain yang mungkin ingin Anda pertimbangkan, seperti Kadence Conversions dan Kadence Shop Kit untuk toko WooCommerce.
Setelah Anda menginstal dan mengaktifkan plugin ini, Anda dapat memulai dengan konten dinamis.
Contoh kasus untuk konten dinamis: membangun direktori staf
Untuk contoh kami dalam tutorial ini, kami menggunakan konten dinamis untuk direktori staf. Di perusahaan fiksi kami, kami memiliki staf yang terdiri dari 50 orang, dan mereka semua berada di berbagai departemen. Kami juga ingin memisahkan mereka berdasarkan departemennya, karena kita tahu beberapa departemen akan tumbuh seiring dengan peningkatan pendapatan. Kami tidak ingin tim web kami mengelola daftar staf, tetapi Jane di HR akan menyertakan penambahan, penghapusan, dan pengeditan anggota staf ke alur kerjanya saat ada perubahan personel. Jane tidak ingin repot dengan desain situs dan tim web ingin membuat ini cepat dan mudah untuk Jane, jadi ini adalah kasus yang sempurna untuk jenis posting kustom dan konten dinamis.
Menyiapkan bidang khusus dengan UI Jenis Posting Kustom
Menentukan bidang yang ingin Anda siapkan mudah dilakukan dengan spreadsheet. Untuk contoh kami, kami menggunakan bidang berikut untuk direktori staf kami:
- Nama depan
- Nama keluarga
- Alamat email
- Telepon
- Biografi
- Foto
Setelah ditentukan, Anda dapat mengaturnya di situs WordPress Anda menggunakan plugin Custom Post Type UI.
Anda juga dapat menggunakan gambar unggulan untuk foto anggota staf dan memanggilnya secara dinamis, tetapi karena kami akan menyerahkan entri data ke orang non-teknis, kami akan menggunakan bidang terpisah untuk memastikan bahwa semua elemen mereka perlu masuk berada di satu tempat.
Instal & aktifkan plugin UI Jenis Posting Kustom
Di dasbor plugin Anda, klik "Tambah Baru" dan cari UI Jenis Posting Kustom. Klik "Instal Sekarang" dan kemudian "Aktifkan."

Tambahkan nama jenis kiriman khusus
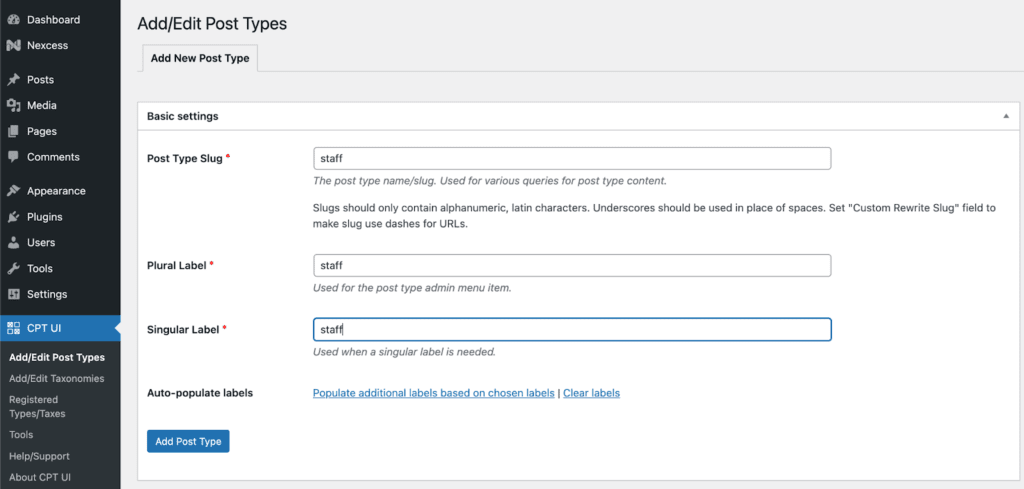
Setelah diinstal dan diaktifkan, navigasikan ke CPT UI > Add/Edit Post Types . Selanjutnya, tambahkan nama jenis posting yang ingin Anda gunakan. Untuk contoh kami, kami menambahkan "staf" untuk jenis posting kami, dan menggunakannya juga untuk penamaan tunggal dan jamak. Nilai-nilai ini akan berakhir di navigasi wp-admin Anda, jadi pastikan Anda memilih sesuatu yang berarti bagi audiens yang akan melihatnya di wp-admin.

Ada sejumlah penyesuaian yang ditawarkan CPT UI, termasuk kemampuan untuk menambahkan tanda hubung jika diinginkan. Semua ini opsional. Jika Anda memilih tanda hubung, itu akan ditampilkan di bilah sisi kiri di sebelah jenis posting staf, jika tidak, Anda akan melihat pin.
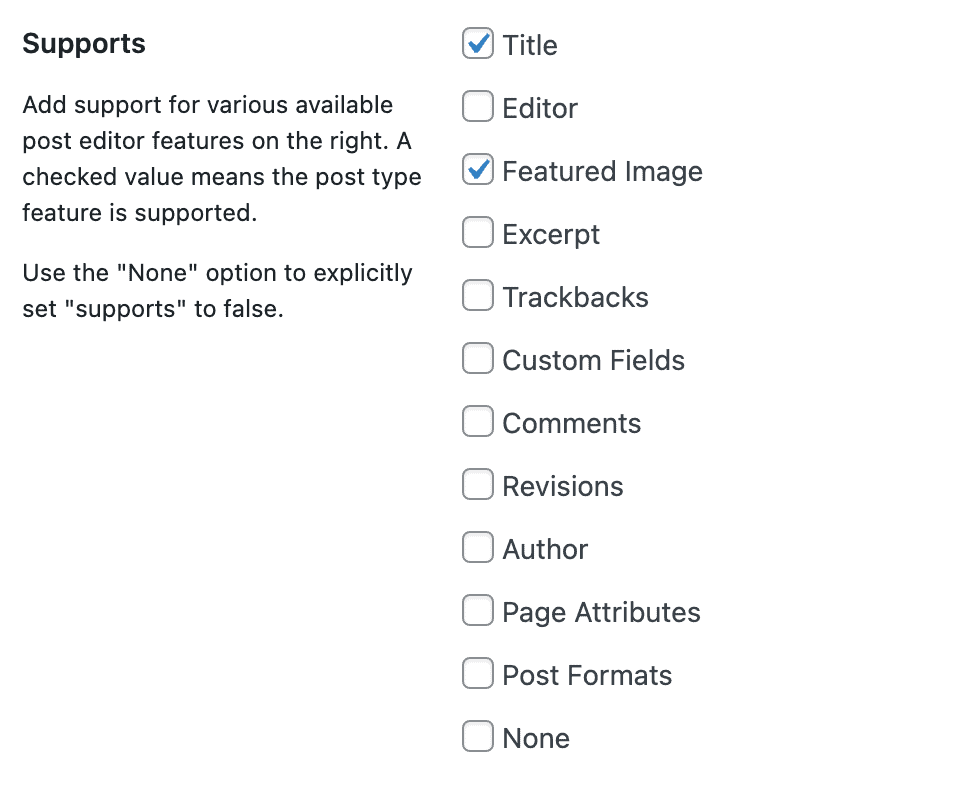
Untuk contoh kami, kami hanya ingin orang yang menggunakan entri data kami di wp-admin untuk menggunakan bidang yang kami tentukan, jadi kami mematikan editor di bawah "Dukungan."

Instal & aktifkan plugin Bidang Kustom Tingkat Lanjut
Di dasbor plugin Anda, klik "Tambah Baru" dan cari Bidang Kustom Tingkat Lanjut. Klik "Instal Sekarang" dan kemudian "Aktifkan."

Tambahkan bidang khusus menggunakan Bidang Khusus Tingkat Lanjut
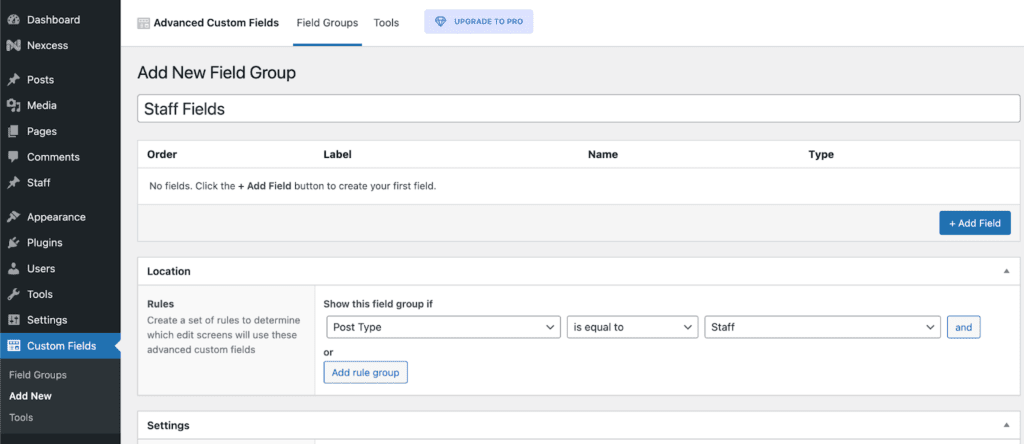
Selanjutnya, kami akan mengisi bidang staf yang kami tentukan penting untuk situs kami. Ini dilakukan dalam Bidang Kustom Lanjutan. Navigasikan ke Bidang Kustom > Tambah Baru .
Di sini, kami akan menentukan grup bidang khusus mana yang ingin kami tampilkan, dan di mana kami ingin bidang itu ditampilkan.
Untuk contoh kami, kami menamai bidang khusus kami "Bidang Staf" dan kami mendefinisikan bahwa mereka ditampilkan dalam jenis posting "staf" di bawah "Lokasi."

Sekarang, kami akan menambahkan bidang individual yang kami tentukan di atas. Klik tombol “+ Tambahkan Bidang” untuk memulai. Catatan: ada sejumlah pengaturan bidang yang mungkin membantu Anda di luar tutorial ini, tetapi kami akan membuatnya sederhana bagi mereka yang baru memulai.
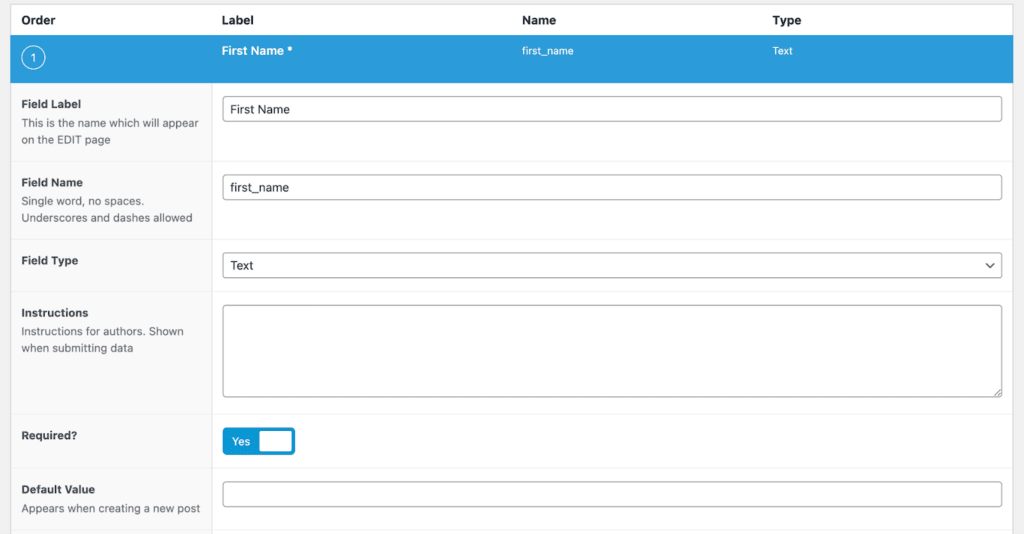
Saat kita memulai dan mengetikkan Label Bidang untuk "Nama Depan", perhatikan bahwa "Nama Bidang" akan secara otomatis mengisi "nama_depan" untuk kita. Kami akan menjaga ini sebagai jenis bidang teks dan kami akan membuat ini diperlukan.

Setelah kita selesai menambahkan First Name, kita akan mengklik tombol “+ Add Field” untuk menambahkan field kedua kita, yaitu Last Name. Kami akan menambahkannya sebagai bidang teks juga, dan kami akan membuatnya diperlukan juga.
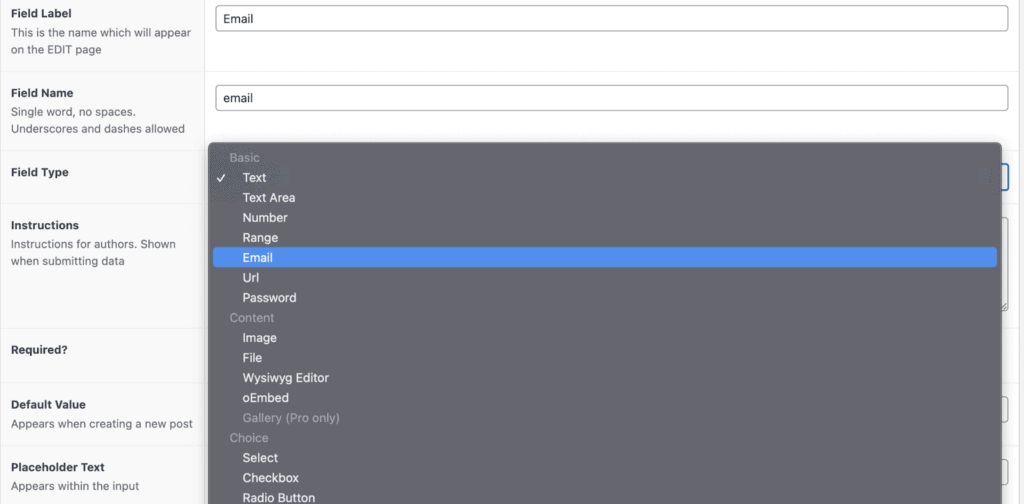
Kami akan melakukan hal yang sama untuk Email, tetapi di sini kami akan memilih Jenis Bidang menjadi "Email."

Untuk Telepon, kami akan menambahkan ini dengan cara yang sama sebagai bidang "Teks".
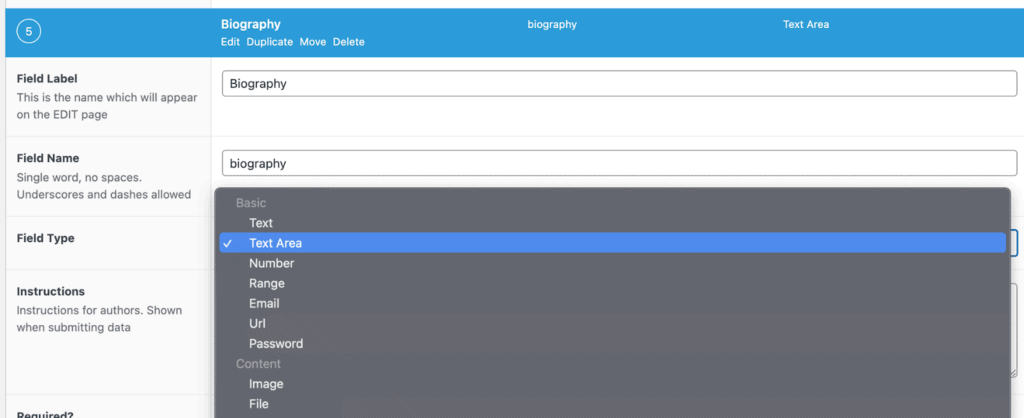
Untuk Biografi, kami mungkin memiliki lebih banyak teks daripada biasanya, jadi mari kita buat blox yang lebih besar. "Area Teks" akan menyediakan kotak yang lebih besar.

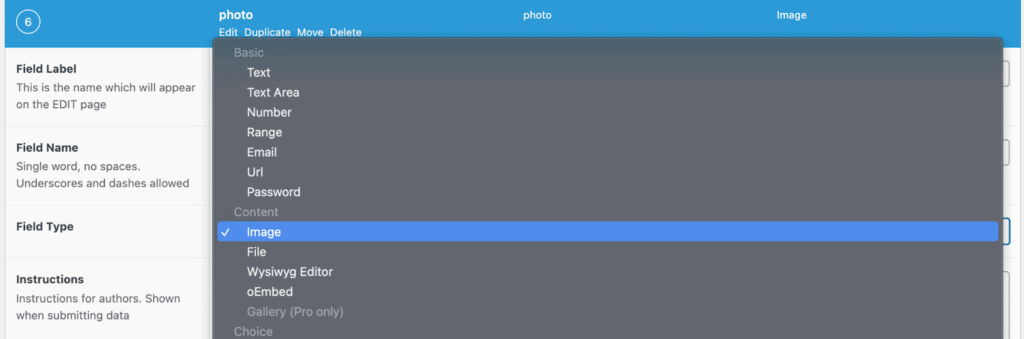
Untuk Foto, kami akan memilih jenis bidang gambar. Ada sejumlah parameter yang dapat Anda atur untuk memastikan bahwa entri data Anda menambahkan konten yang sesuai dengan kebutuhan Anda. Untuk hari ini, kami tidak membatasi ini.

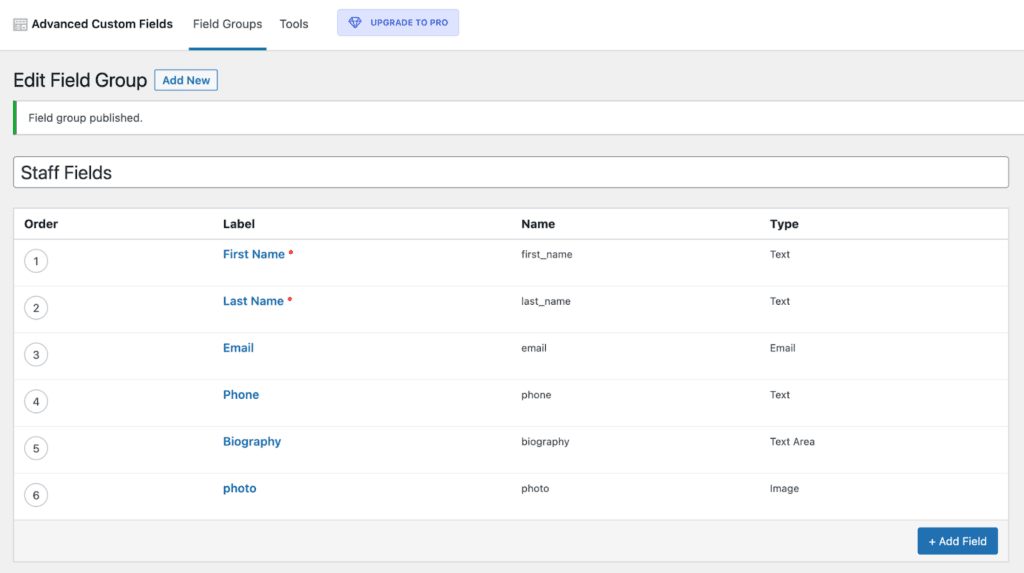
Setelah bidang kami dimasukkan, klik "Terbitkan" seperti yang Anda lakukan untuk halaman normal. Anda kemudian akan melihat daftar semua bidang yang telah Anda masukkan, dan Anda dapat dengan mudah menarik/melepaskan untuk menyusun ulang bidang Anda jika diinginkan. Ini akan mengatur ulang tampilan bidang pada halaman tambah/edit anggota staf Anda.

Memasukkan konten ke bidang jenis kiriman khusus Anda
Sekarang setelah Anda menentukan bidang staf Anda ke jenis posting kustom Anda, Anda dapat mulai memasukkan konten sehingga Anda dapat melihat bagaimana jenis posting Anda akan ditata.
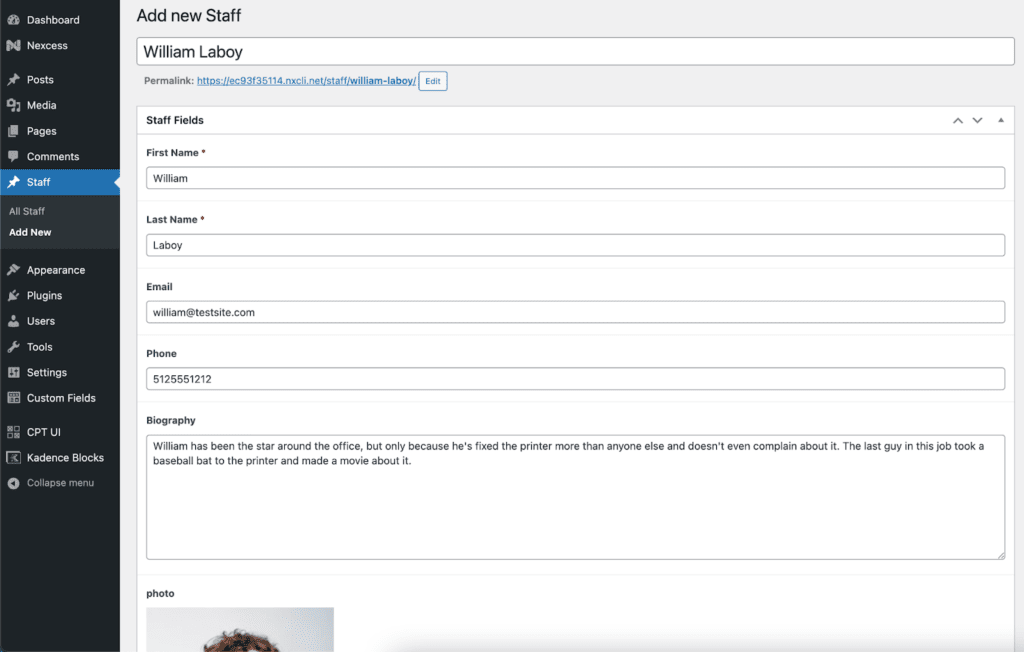
Navigasikan ke Staf > Tambah Baru untuk melihat semua bidang Anda terdaftar, siap untuk masuk. Pada titik ini, Anda dapat menyerahkan populasi data staf ke klien atau perwakilan SDM Anda untuk dimasukkan atau menambahkan beberapa data sendiri. Konten tidak akan terlihat di situs Anda sampai Anda menambahkannya nanti menggunakan Kadence dan Kadence Blocks.
Kami akan menambahkan beberapa konten dari Template Pemula Real Estat Kadence tempat agen unggulan terdaftar.

Menampilkan Konten Dinamis Anda Menggunakan Kadence & Kadence Blocks
Setelah anggota staf Anda ditambahkan, Anda sekarang dapat mulai menambahkan konten ke situs Anda menggunakan Kadence dan Kadence Blocks.
Menginstal Tema Kadence dan Kadence Blocks versi gratis
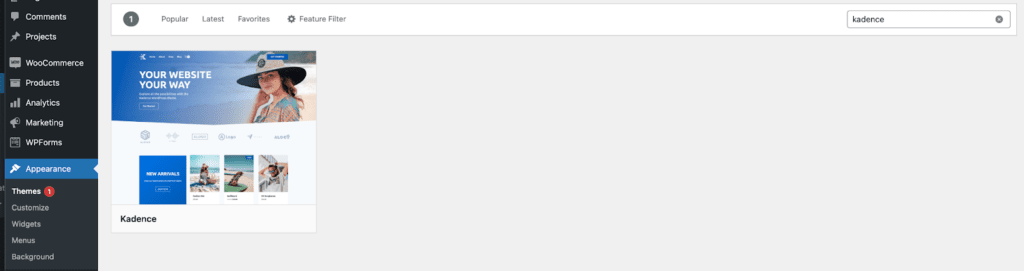
Anda seharusnya sudah menginstal Kadence Theme dan Kadence Blocks versi gratis. Jika tidak, Anda dapat menemukannya secara gratis di repositori WordPress.org. Anda dapat menginstal tema di bawah Penampilan> Tema dan mengklik "Tambah Baru." Pencarian untuk "Kadence" akan menampilkan tema Kadence.

Arahkan kursor ke blok tema untuk melihat "Instal" dan kemudian aktifkan. Ketahuilah bahwa jika Anda mengaktifkan tema Kadence di situs produksi, beberapa pengaturan tema Anda sebelumnya dapat hilang. Kami menyarankan untuk memasang tema di situs baru atau situs pementasan; ini bukan masalah dengan plugin blok.

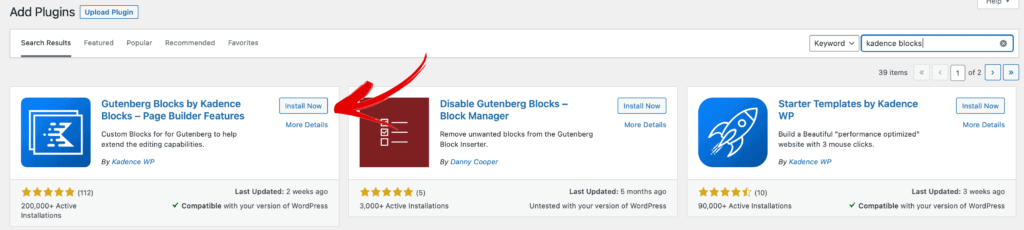
Untuk Blok Kadence, buka Plugins > Add New . Cari Kadence dan instal plugin Kadence Blocks.

Memasang Kadence Blocks Pro dan Kadence Theme Pro
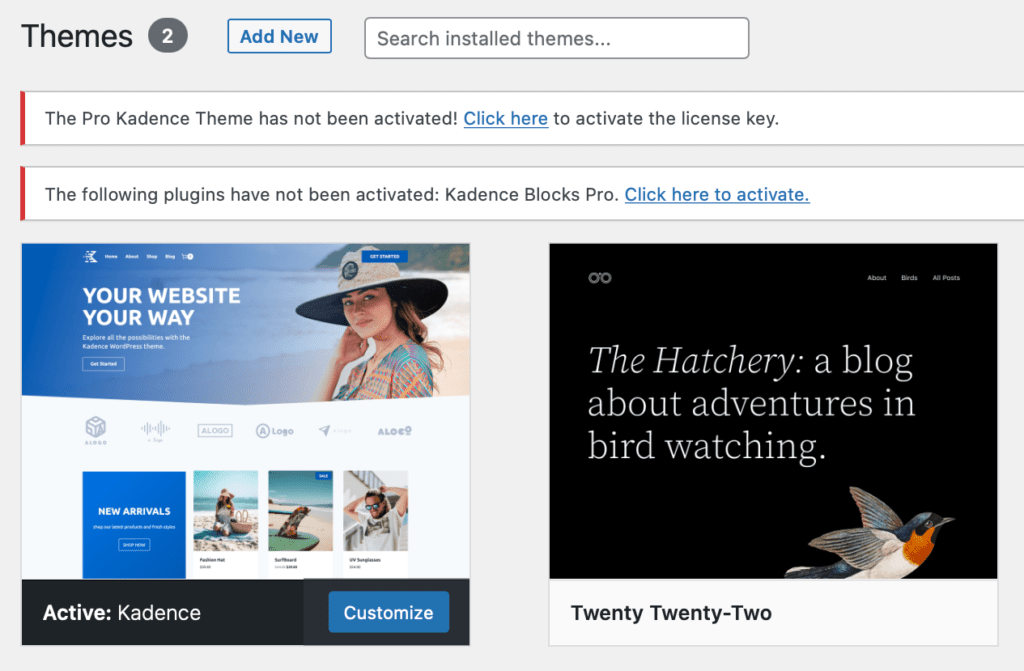
Untuk versi pro Kadence Theme dan Kadence Blocks, Anda harus menginstalnya dari file zip yang diunduh dari akun KadenceWP.com Anda. Klik Plugins > Add New , lalu “Upload Plugin” untuk menambahkan add-on premium ini.
Kemudian, tambahkan kunci lisensi Anda. Anda akan melihat tautan bermanfaat di bagian atas laman dengan tautan ke lokasi aktivasi lisensi.

Menyiapkan Template Elemen Kadence untuk konten dinamis
Setelah kami memasukkan konten kami, itu ada di database WordPress kami, namun tidak terlihat di ujung depan situs kami. Faktanya, jika kita mengklik "Lihat Staf" atau bahkan "Pratinjau", tidak ada konten yang dimasukkan akan ditampilkan. Kami hanya akan melihat halaman kosong. Kita perlu menyiapkan Template Elemen Kadence untuk menampilkan konten khusus kita.
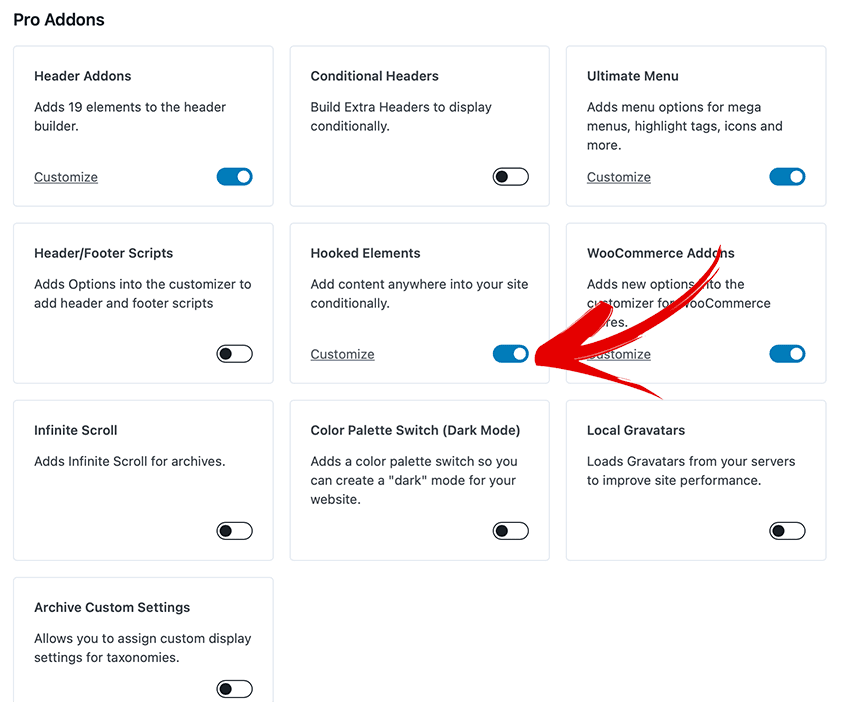
Aktifkan Elemen Ketagihan
Di Kadence, kita perlu mengaktifkan fitur Kadence Hooked Elements untuk visibilitas.

Setelah diaktifkan, kita akan melihat elemen navigasi baru di bilah sisi kiri di bawah Appearance > Kadence yang disebut “Elements.” Jika kita klik di sini, ini akan membuka area baru di mana kita dapat mengelola semua Elemen Kadence kita. Sesampai di sana, klik "Tambah Baru" di bawah Elemen Kadence, dan pilih "Templat." Pastikan panel pengaturan Kadence Elements terbuka dengan mengklik ikon Kadence Elements di sudut kanan atas.
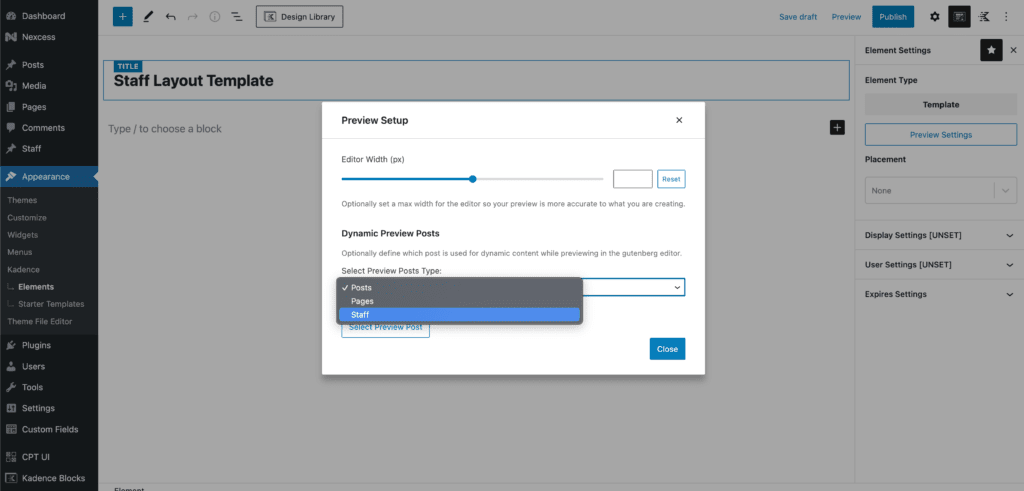
Mengonfigurasi Pengaturan Pratinjau
Selanjutnya, kita akan mulai mengatur pengaturan pratinjau kita dengan mengklik tombol Pengaturan Pratinjau. Di bawah “Select Preview Posts Type:” pilih “Staff” sehingga Kadence Elements tahu bagaimana template kita akan digunakan.

Selanjutnya, klik tombol yang bertuliskan “Pilih Posting Pratinjau” dan pilih anggota staf mana yang ingin Anda gunakan sebagai model untuk mengonfigurasi template. Dengan cara ini, konten dinamis yang datang akan berasal dari anggota staf yang sebenarnya, yang akan memungkinkan Anda untuk mengonfigurasi template di editor Anda menggunakan data dunia nyata.
Penting: merupakan ide yang baik untuk memastikan bahwa anggota staf yang dipilih telah mengisi semua bidangnya sehingga Anda dapat menempatkan konten dengan paling akurat seperti yang Anda inginkan untuk dilihat.
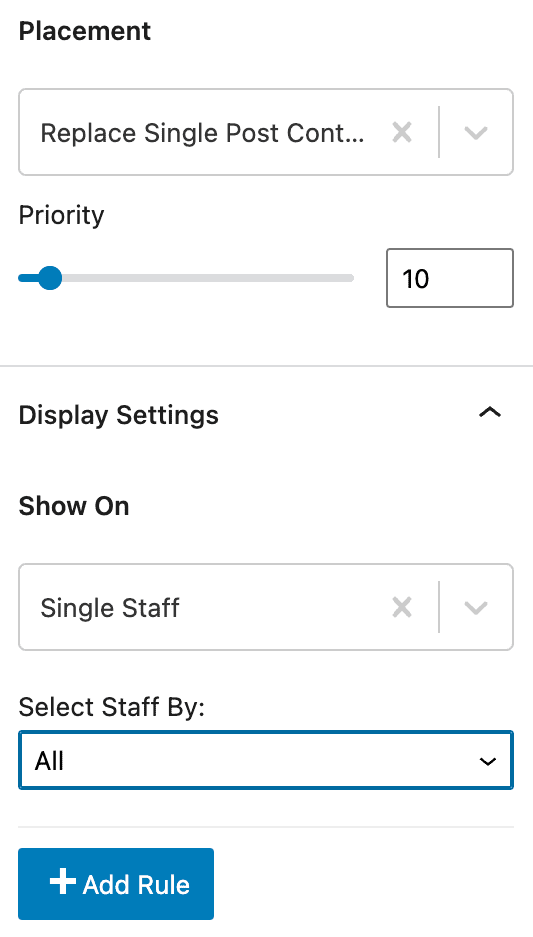
Mengonfigurasi Pengaturan Penempatan dan Tampilan
Selanjutnya, klik tarik-turun di bawah "Penempatan" dan pilih "Ganti Konten Postingan Tunggal." Selanjutnya, di bawah "Pengaturan Tampilan" temukan opsi yang mengatakan "Staf Tunggal." Di sini, kami memberi tahu Kadence Elements bahwa template kami akan digunakan untuk konten posting tunggal untuk entri staf tunggal.

Setelah ini diatur, kita dapat mulai membangun template kita.
Cara mengonfigurasi Templat Elemen Kadence untuk menggunakan konten dinamis
Sekarang setelah kami memberi tahu template kami bahwa kami akan menggunakan konten dinamis, kami perlu memberi tahu template kami di mana kami menempatkan konten dinamis itu.

Catatan, "TITLE" pada editor Template hanya digunakan di wp-admin untuk membantu desainer konten membedakan template satu sama lain dan tidak akan ditampilkan di bagian depan situs.
Mengatur judul anggota staf kami
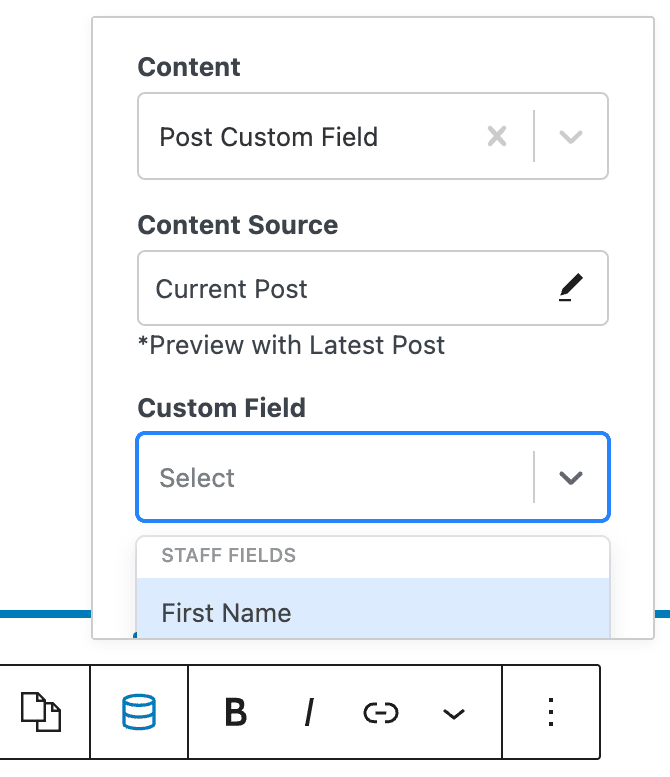
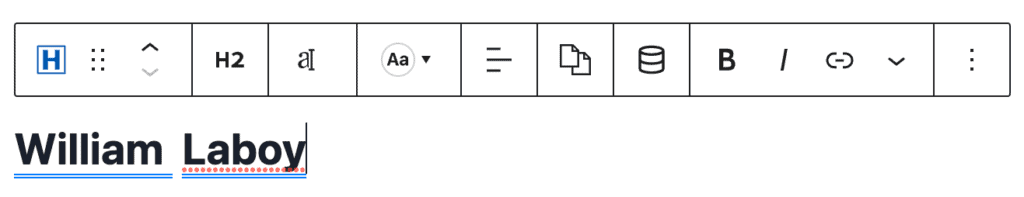
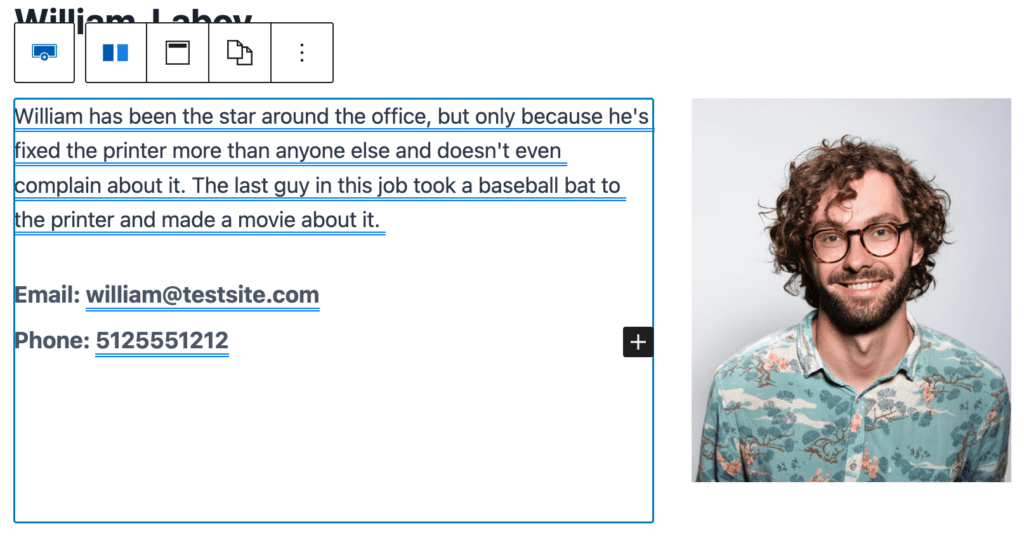
Kami menambahkan judul ke halaman dengan nama depan dan belakang anggota staf. Kami menggunakan blok "Teks Lanjutan". Saat menggunakan Kadence Blocks Pro, blok Teks Lanjutan kami memiliki kemampuan untuk menggambar konten dari konten dinamis. Anda akan melihat silinder yang menunjukkan di mana konten dinamis dapat diatur.

Klik ikon "Konten Dinamis" untuk melihat tarik-turun yang memiliki "Posting Bidang Kustom" sebagai opsi. Ketika Anda mengklik ini, itu akan menunjukkan kepada Anda opsi untuk memilih bidang khusus yang disiapkan sebelumnya.

Setelah kami memilih bidang Nama Depan, kami akan mengisi nama depan anggota staf sampel yang kami siapkan di Pengaturan Pratinjau. Kami kemudian dapat menambahkan spasi, lalu klik silinder Konten Dinamis lagi untuk memilih Nama Belakang. Mereka akan muncul di Bidang Teks Lanjutan seperti yang digarisbawahi dengan warna biru sehingga Anda tahu secara visual bahwa ini adalah konten dinamis. Ini terlihat seperti ini:

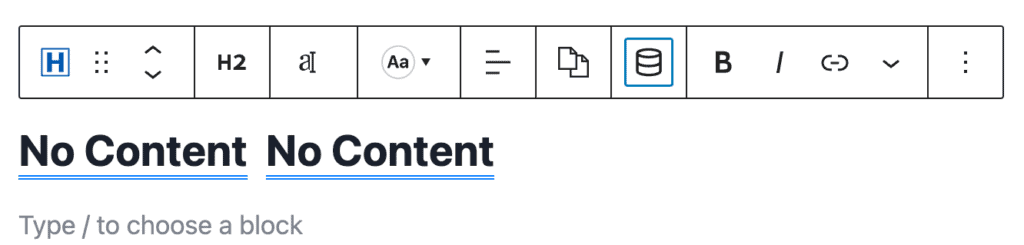
Jika Anda tidak memilih anggota staf sampel di bawah Pengaturan Pratinjau, konten dinamis Anda akan muncul sebagai "Tidak Ada Konten" seperti yang ditunjukkan di bawah ini, yang dapat membuat pengaturan template menjadi sulit dan membingungkan.

Anda dapat mengulangi setiap langkah mengisi semua konten di direktori staf Anda. Pastikan bahwa untuk item teks, Anda menggunakan blok Teks Lanjutan sehingga Anda dapat mengatur konten dinamis. Blok Gutenberg standar tidak akan dapat menarik konten dinamis. Blok Teks Lanjutan dapat mengatur teks menjadi judul standar H2 hingga H6, paragraf, atau bahkan tag span dan div di sekitar konten apa pun.
Menyiapkan biografi & foto staf
Untuk bio dan foto staf, kami menggunakan blok Tata Letak Baris Kadence untuk menempatkan elemen-elemen ini secara berdampingan. Kami mengisi bio dengan cara yang sama seperti kami menambahkan bidang Nama Depan dan Belakang, dengan menambahkan blok Teks Lanjutan ke kolom kiri dan menambahkan konten dinamis bidang biografi. Kami menata blok Teks Lanjutan sebagai paragraf sehingga mewarisi desain dari seluruh tema situs.
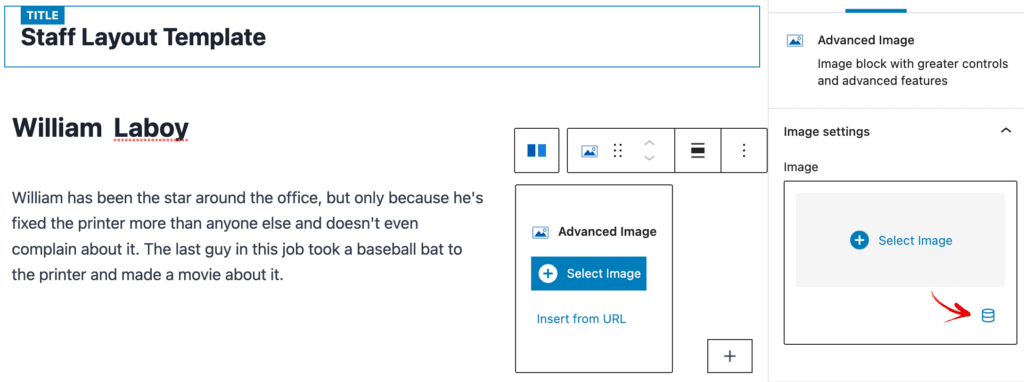
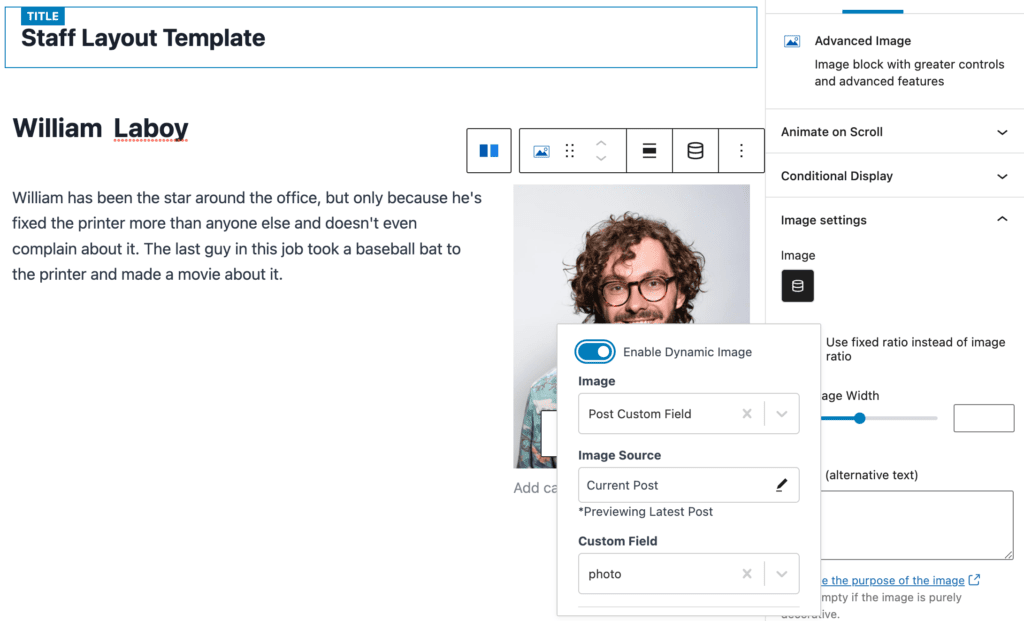
Untuk foto, kami menambahkan blok Gambar Lanjutan ke kolom kanan. Kami kemudian mengonfigurasi blok Gambar Lanjutan di bilah sisi kanan ke "Aktifkan Gambar Dinamis" sehingga kami dapat menemukan bidang khusus foto.

Setelah diaktifkan, kita akan melihat opsi baru di mana kita dapat kembali memilih "Posting Bidang Kustom" dan pilih bidang khusus "foto" untuk blok ini.

Mencampur teks statis dan dinamis di blok yang sama
Dimungkinkan juga untuk mencampur teks statis dan teks dinamis dalam blok yang sama. Dalam tata letak sampel kami, kami menambahkan blok teks lanjutan dan mengetik "Email:" dan kemudian menarik teks dinamis dari bidang khusus staf dengan cara yang sama seperti kami menambahkan Nama Depan, Nama Belakang, dan Biografi. Kami mengatur ini ke H6 sehingga ditata seperti yang kami inginkan. Kami melakukan hal yang sama untuk telepon.

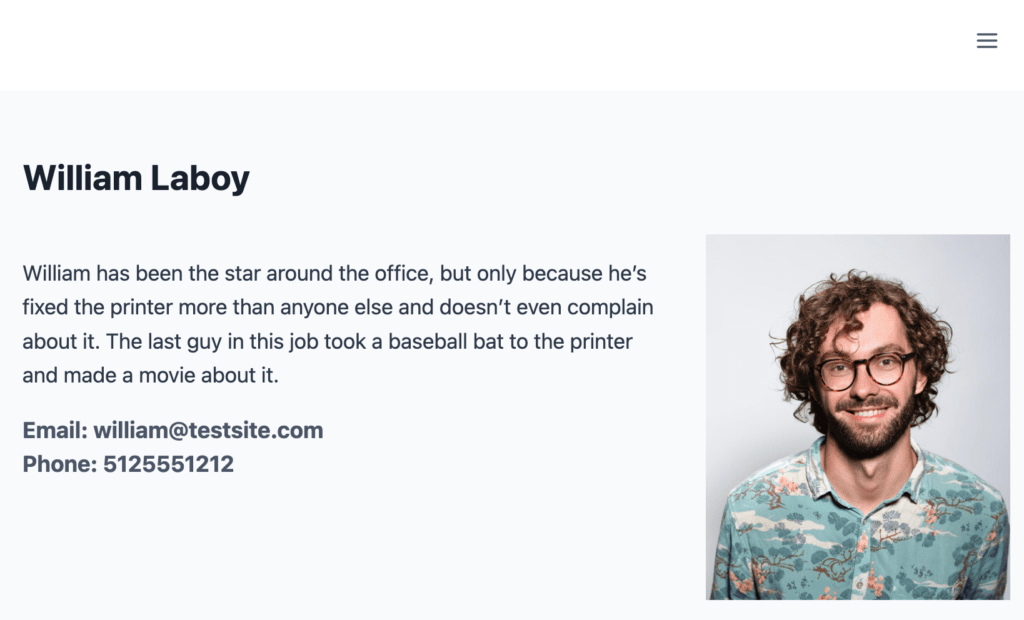
Melihat template yang sudah selesai
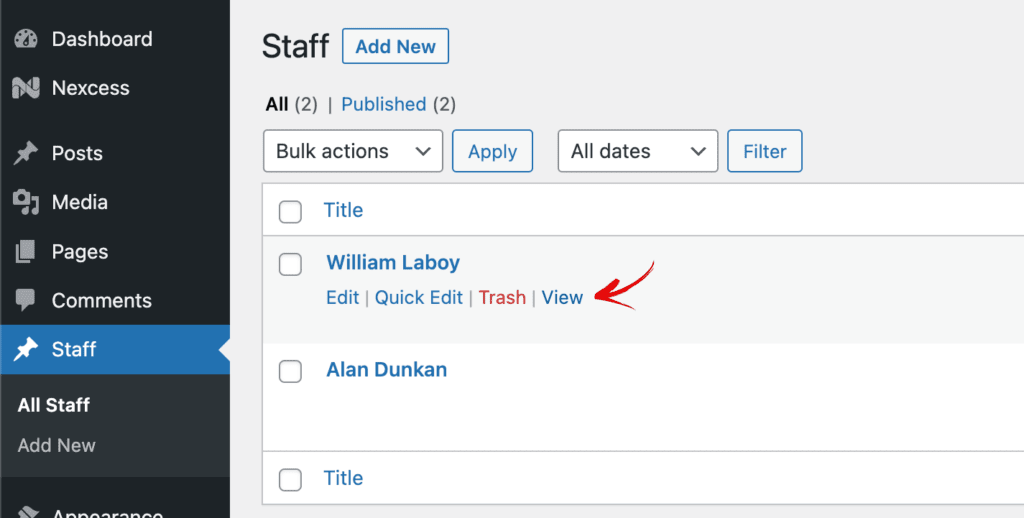
Setelah templat halaman staf Anda selesai, cukup klik terbitkan. Untuk melihat setiap anggota staf, navigasikan di sebelah kiri navigasi wp-admin untuk melihat semua staf. Di sana, Anda dapat melihat setiap anggota staf individu untuk melihat bagaimana mereka terlihat ketika template diterapkan pada mereka.

Tata letak kami sederhana, tetapi memberi Anda gambaran tentang apa yang dapat Anda lakukan dengan konten dinamis saat menambahkan bakat dan keahlian desain Anda sendiri!

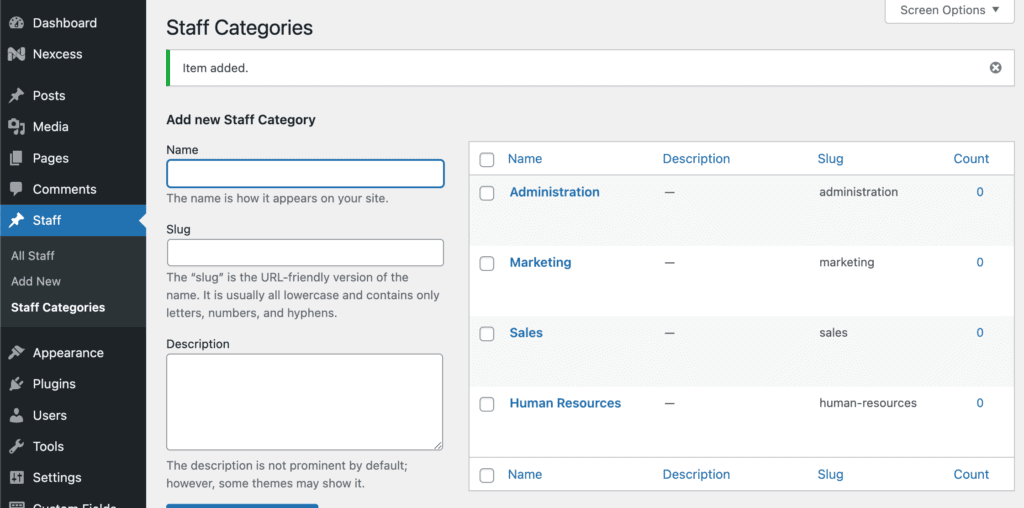
Membuat kategori staf
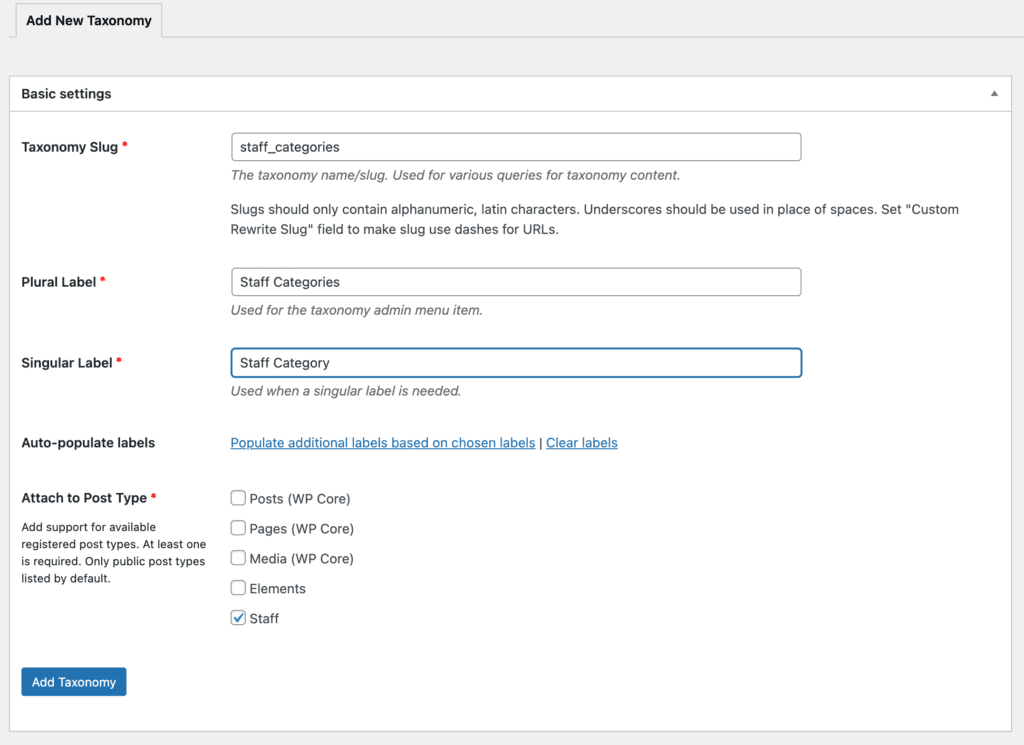
Kami juga dapat menambahkan kategori staf, jika misalnya kami ingin mengkategorikan anggota staf kami berdasarkan departemen. Untuk melakukannya, kita perlu menambahkan taksonomi untuk kategorisasi ke jenis posting staf kita di plugin Custom Post Type UI. Arahkan ke UI CPT > Tambah/Edit Taksonomi . Selanjutnya, masukkan siput taksonomi Anda, dan entri jamak dan tunggal. Inilah yang kami lakukan:

Kami kemudian sekarang melihat opsi baru di bawah "Staf" yang disebut "Kategori Staf" di mana kami dapat mulai menambahkan kategorisasi staf kami berdasarkan struktur organisasi kami.

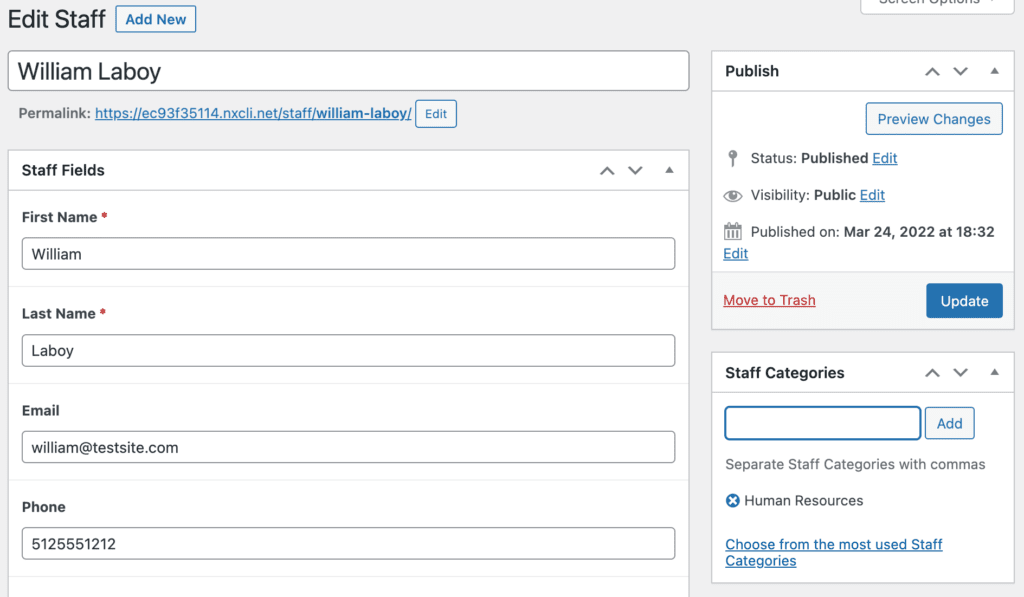
Kemudian, Anda dapat menambahkan staf Anda ke kategori mana pun yang telah Anda tambahkan. Kategorisasi tersedia di bilah sisi pos, dan anggota staf dapat ditambahkan ke beberapa kategori staf. Di bawah ini, kami menambahkan William ke Sumber Daya Manusia:

Dengan cara ini, Anda dapat menambahkan halaman arsip terpisah menggunakan Templat Kadence Elements.
Menambahkan halaman arsip staf
Sekarang setelah kami menambahkan template untuk setiap anggota staf, kami juga dapat menambahkan halaman arsip di mana semua anggota staf kami terdaftar.
Untuk melakukannya, kami akan menambahkan Template Elemen Kadence baru. Arahkan ke Appearance > Kadence > Elements dan pilih "Add New" dan pilih "Template."
Kami memberi judul halaman arsip kami untuk mencantumkan semua anggota staf "Templat Arsip Staf" untuk membedakannya di dasbor admin WordPress.
Sekali lagi, kita akan mengklik ikon Kadence Elements di sudut kanan, dan kita akan pergi ke Pengaturan Pratinjau terlebih dahulu. Sekali lagi, pilih Staf, lalu pilih anggota staf model untuk pengaturan arsip.
Karena kami menyiapkan satu item arsip untuk daftar semua anggota staf kami, kami mengatur lebar editor menjadi 400 sehingga lebih realistis menunjukkan kepada kami apa yang kami buat. Kami hanya membuat satu contoh anggota staf yang akan diulang di halaman arsip.
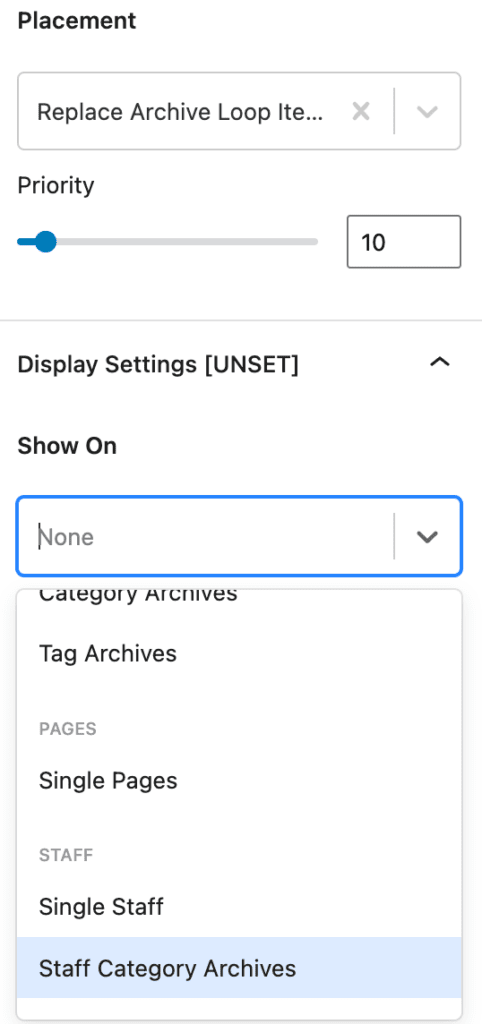
Pengaturan Penempatan Arsip dan Tampilan
Untuk pengaturan Penempatan, pilih “Ganti Konten Item Loop Arsip” dan pilih Arsip Kategori Staf untuk pengaturan Tampilan.

Konten dinamis templat arsip
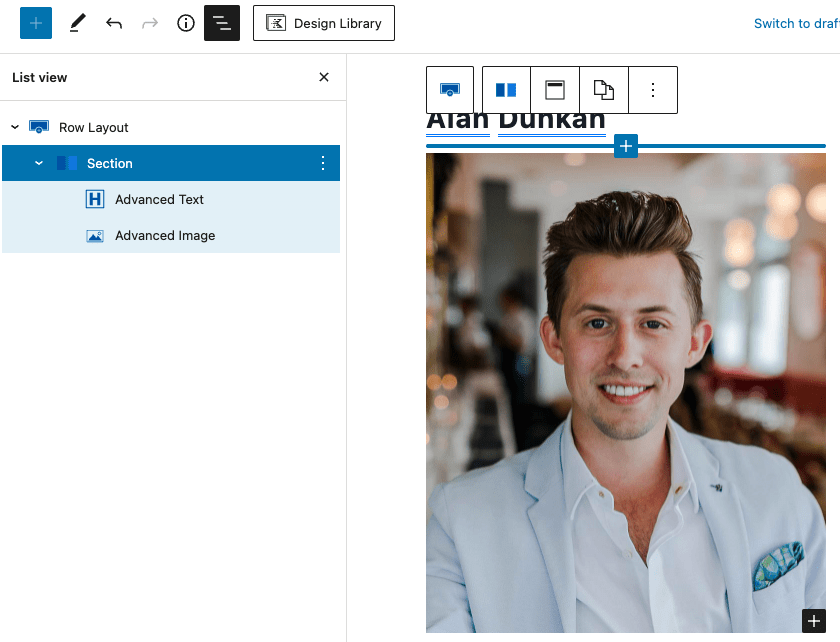
Saat membuat konten, sebaiknya tempatkan konten di blok Tata Letak Baris sehingga kami dapat menggunakan Tautan Hamparan dinamis di seluruh bagian, termasuk nama, foto, dan konten lain yang ingin kami tambahkan di sana. Berikut cara melakukannya.
Pertama, tambahkan Layout Baris dengan hanya satu kolom. Selanjutnya, tambahkan blok Teks Lanjutan di dalam blok Bagian Tata Letak Baris. Di sana, kami akan menambahkan Nama Depan dan Nama Belakang sebagai teks dinamis. Klik ikon silinder "Konten Dinamis" untuk melihat tarik-turun yang memiliki "Posting Bidang Kustom" sebagai opsi. Ketika Anda mengklik ini, itu akan menunjukkan kepada Anda opsi untuk memilih bidang khusus yang disiapkan sebelumnya. Tambahkan Nama Depan, lalu spasi, lalu tambahkan Nama Belakang dengan cara yang sama.
Selanjutnya, kami akan menambahkan blok Gambar Lanjutan, dan kami kemudian akan mengonfigurasi blok Gambar Lanjutan di bilah sisi kanan ke "Aktifkan Gambar Dinamis" sehingga kami dapat menemukan bidang kustom foto staf. Inilah yang akan terlihat seperti:

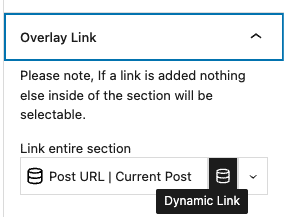
Selanjutnya, kita akan menambahkan tautan dinamis ke halaman individual anggota staf dengan menambahkannya ke Bagian Tata Letak Baris. Pilih Bagian yang berisi teks dinamis yang telah Anda tambahkan, lalu di bilah sisi kanan, cari pengaturan Bagian untuk Tautan Hamparan. Aktifkan "Aktifkan Tautan Dinamis", lalu pilih URL Posting | Konten dinamis Posting saat ini sehingga pada halaman arsip, setiap klik ke informasi anggota staf dalam Bagian itu akan menavigasi ke halaman posting detail anggota staf.

Membuat & menampilkan konten dinamis dengan Kadence sangatlah mudah
Apa pun jenis konten dinamis yang masuk akal untuk organisasi Anda, Templat Elemen Kadence menciptakan cara mudah bagi Anda untuk menampilkan konten dinamis kepada pengunjung situs Anda. Template Elemen Kadence hanya tersedia dengan plugin Kadence Theme Pro, tersedia di semua Bundel Kadence.
Apakah Anda menggunakan jenis posting khusus dengan Kadence?
Bagikan pengalaman Anda di komentar di bawah jika Anda telah membuat implementasi yang kuat menggunakan jenis posting khusus. Ada cara tak terbatas untuk menghemat waktu dan memberdayakan bisnis mereka saat membangun situs WordPress dengan Kadence, dan kami akan senang mendengar Anda.
