So verwenden Sie dynamische Inhalte mit Kadence
Veröffentlicht: 2022-03-30
Einer der größten Vorteile von Kadence Pro-Plugins ist die Möglichkeit, WordPress-Websites zu erstellen, die dynamische Inhalte nutzen. In diesem Blogbeitrag gehen wir einige dieser Vorteile anhand eines konkreten Beispiels für einen Mitarbeiterverzeichniseintrag durch.
Wir haben die Anwendungsfälle und Vorteile dynamischer Inhalte in einer kürzlich erschienenen Folge von The Kadence Beat besprochen, und wir wollten eine exemplarische Anleitung bereitstellen, damit Sie beginnen können, Websites mit dynamischen Inhalten zu erstellen, um Zeit zu sparen, weniger technisch versierte Benutzer zu unterstützen und nützlichere Inhalte zu erstellen und effektive Inhalte für Ihre Website-Besucher. Wenn Sie eine umfassendere Erklärung dynamischer Inhalte wünschen, die einige dieser Konzepte berühren, empfehlen wir Ihnen, sich diese Episode anzuhören (oder das Transkript zu lesen).
Was sind dynamische Inhalte?
Dynamischer Inhalt ist im Allgemeinen jeder Inhalt, der auf Ihrer Website eingegeben wird und nicht statisch ist. Wenn beispielsweise ein Benutzer angemeldet ist und sein Konto auf Ihrer Website überprüft, sieht er seine eigenen Kontoinformationen, die dynamisch aus der WordPress-Datenbank abgerufen und nicht statisch in einen Beitrag oder eine Seite eingegeben werden.
Für die Zwecke dieses Tutorials ist dynamischer Inhalt alles, was in einen benutzerdefinierten Beitragstyp eingegeben und mithilfe von benutzerdefinierten WordPress-Beitragstypen vollständig vom Design Ihrer Website getrennt wird.
Im Wesentlichen handelt es sich bei allem auf Ihrer WordPress-Seite um dynamische Inhalte. Post- und Seiteninhalte werden in einer von Ihren Designelementen getrennten Datenbank gespeichert, was die Neugestaltung vereinfacht.
In diesem Tutorial gehen wir noch einen Schritt weiter und trennen Inhalte in bestimmte Felder, die dann in einer Kadence Elements-Vorlage angezeigt werden. Der Inhalt wird in bestimmte Felder im WordPress-Admin eingegeben und dynamisch auf mehreren Seiten angezeigt. Es muss jedoch nur eine Seite gestaltet werden, die Vorlage selbst.
Dynamische Inhalte ermöglichen Websitebesitzern, eine Datenbank mit zahlreichen Elementen zu erstellen, die auf nur wenigen Vorlagen angezeigt werden, was die Dateneingabe erleichtert, das Design erleichtert und die Websiteverwaltung erheblich vereinfacht.
Wann sollten Sie dynamische Inhalte verwenden?
Dynamische Inhalte sind eine leistungsstarke Möglichkeit, die Anzeige von Inhalten auf Ihrer Website zu steuern. Hier sind einige Beispiele dafür, wann dynamische Inhalte verwendet werden könnten, um ein bestimmtes Problem zu lösen:
Inhalte, die in dieselben Container passen. Das bedeutet, dass Sie Inhalte haben, die sozusagen in ähnliche Buckets passen können. In unserem Mitarbeiterverzeichnis-Beispiel wären der Name, die E-Mail-Adresse, die sozialen Links, die Biografie, das Foto, die Telefonnummer oder andere spezifische Parameter der Mitarbeiter ein hervorragender Anwendungsfall für dynamische Inhalte. Wenn Ihr Inhalt gut in eine Tabelle passt, kann er als ideal angesehen werden.
Viel Inhalt. Wenn Sie nur wenig Personal haben, lohnt sich der Aufwand für die Erstellung dynamischer Inhalte möglicherweise nicht. Wenn Sie jedoch viele Inhalte haben, z. B. viele Mitarbeiter, ist das Erstellen benutzerdefinierter Felder zur Handhabung der Inhalte sehr sinnvoll.
Inhalte, die an mehreren Orten unterschiedlich angezeigt werden müssen. Wenn Sie Inhalte an mehreren Orten unterschiedlich anzeigen, ist es oft eine gute Entscheidung, Inhalte an einem Ort zu speichern und sie in diesen verschiedenen Ansichten unterschiedlich zu gestalten. Ein Beispiel könnte ein Mitarbeiterverzeichnis sein, in dem der Name und die Telefonnummer mehrerer Mitarbeiter in einer Liste angezeigt werden, aber ein Link alle Informationen anzeigt, die einem Mitarbeiter zugeordnet sind. Oder vielleicht möchten Sie eine Seite haben, die Mitarbeiter in einer Abteilung auf einer Seite zeigt und auch einen Link bietet, durch den Sie sich durchklicken können, um die Seite eines Mitarbeiters anzuzeigen.
Inhalte, die sich häufig ändern. Wenn Sie häufig Inhalte hinzufügen und entfernen, kann es sinnvoll sein, die Aktualisierungen von nicht-technischem Personal durchführen zu lassen. Wenn Sie häufig Mitarbeiter ein- und aussteigen, ist es sehr sinnvoll, die öffentlich zugänglichen Inhalte als Teil ihres Arbeitsablaufs von HR-Mitarbeitern verwalten zu lassen, um die Effizienz zu optimieren. Wenn Sie eine Website für einen preisbewussten Kunden erstellen, der bereit ist, Inhalte selbst zu verwalten, ist es auf lange Sicht möglicherweise die beste Lösung, etwas mehr für die Implementierung dynamischer Inhalte im Voraus auszugeben.
Komplexe oder einzigartige Layoutanforderungen. Wenn Sie Inhalt zu komplexen und einzigartigen Layouts hinzufügen und nicht-technisches Personal in die Mischung aufnehmen, besteht die Möglichkeit, Layout-Chaos zu verursachen. Das Trennen von Design und Inhalt kann hilfreich sein, wenn Sie möchten, dass die Dateneingabe keinen Einfluss auf Designentscheidungen hat.
Design, das sich oft ändert. Die Neugestaltung einer Mitarbeiterliste für ein großes Büro, wenn eine Website neu gestaltet wird, kann mühsam sein. Das Trennen des Designs vom Inhalt kann Website-Redesigns in einer Zeit ermöglichen, in der sich Designstandards und Geschmäcker häufig ändern können.
Die Entscheidung, dynamische Inhalte zu verwenden, sollte definitiv von Fall zu Fall getroffen werden und kann alle oder nur einige dieser Gründe umfassen. Nur weil Sie ein Design haben, das sich ändert, ist oft kein dynamischer Inhalt erforderlich, wenn Sie beispielsweise nur wenige Seiten haben. Und häufige Inhaltsänderungen erfordern möglicherweise keine dynamischen Inhalte. Aber in Verbindung mit einigen anderen Gründen haben Sie wichtige Anwendungsfälle für dynamische Inhalte.
Die Verwendung dieser Gründe in einem Angebot für einen Kunden kann hilfreich sein, um den Return on Investment für dynamische Inhalte für eine Website zu erläutern, die Sie möglicherweise für ihn erstellen.
Was Sie für den Einstieg in dynamische Inhalte benötigen
Der Einstieg in dynamische Inhalte ist einfach, aber Sie benötigen ein paar Dinge.
- Custom Post Type UI-Plugin . Dieses Plugin ist im WordPress.org-Repository frei verfügbar. Es ist eine Pro-Version verfügbar, aber für dieses Beispiel wird die kostenlose Version gut funktionieren.
- Plugin für erweiterte benutzerdefinierte Felder . Dieses Plugin ist im WordPress.org-Repository frei verfügbar. Auch hier gibt es eine Pro-Version, aber kostenlos funktioniert für dieses Beispiel.
- Kadence Blocks Pro- und Kadence Theme Pro- Plugins. Um zu sparen, empfehlen wir den Einstieg mit einem Kadence Bundle. Das Kadence Essentials Bundle reicht für dieses Beispiel aus, aber das Kadence Full Bundle bietet auch eine Reihe anderer Tools, die Sie vielleicht in Betracht ziehen möchten, wie z. B. Kadence Conversions und Kadence Shop Kit für WooCommerce-Shops.
Sobald Sie diese Plugins installiert und aktiviert haben, können Sie mit dynamischen Inhalten beginnen.
Ein Beispielfall für dynamische Inhalte: Erstellen eines Mitarbeiterverzeichnisses
Für unser Beispiel in diesem Tutorial verwenden wir dynamische Inhalte für ein Mitarbeiterverzeichnis. In unserem fiktiven Unternehmen haben wir 50 Mitarbeiter, die alle in verschiedenen Abteilungen arbeiten. Wir möchten sie auch nach Abteilungen trennen, da wir wissen, dass einige Abteilungen mit steigenden Einnahmen wachsen werden. Wir möchten nicht, dass unser Webteam die Personalliste verwaltet, aber Jane in der Personalabteilung wird Mitarbeiter zu ihrem Arbeitsablauf hinzufügen, entfernen und bearbeiten, wenn es Personaländerungen gibt. Jane möchte sich nicht um das Website-Design kümmern und das Webteam möchte dies schnell und einfach für Jane machen, daher ist dies ein perfekter Fall für benutzerdefinierte Posttypen und dynamische Inhalte.
Einrichten von benutzerdefinierten Feldern mit der Benutzeroberfläche für benutzerdefinierte Beitragstypen
Das Definieren der Felder, die Sie einrichten möchten, ist mit einer Tabellenkalkulation einfach. In unserem Beispiel verwenden wir die folgenden Felder für unser Mitarbeiterverzeichnis:
- Vorname
- Familienname, Nachname
- E-Mail-Addresse
- Telefon
- Biografie
- Foto
Einmal definiert, kannst du diese mit dem Custom Post Type UI-Plugin auf deiner WordPress-Seite einrichten.
Sie könnten alternativ das vorgestellte Bild für das Foto des Mitarbeiters verwenden und dieses dynamisch aufrufen, aber da wir die Dateneingabe an eine nicht-technische Person übergeben werden, verwenden wir ein separates Feld, um sicherzustellen, dass alle Elemente vorhanden sind eingeben müssen, sind an einem Ort.
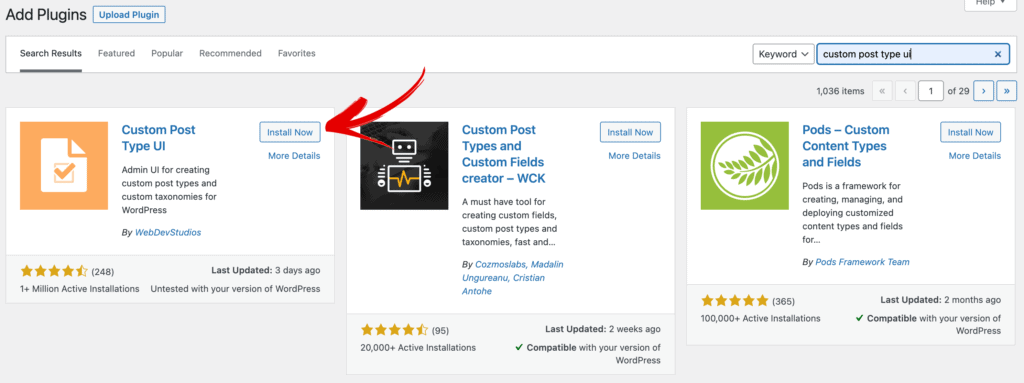
Installieren und aktivieren Sie das Custom Post Type UI-Plugin
Klicken Sie in Ihrem Plugin-Dashboard auf „Neu hinzufügen“ und suchen Sie nach Custom Post Type UI. Klicken Sie auf „Jetzt installieren“ und dann auf „Aktivieren“.

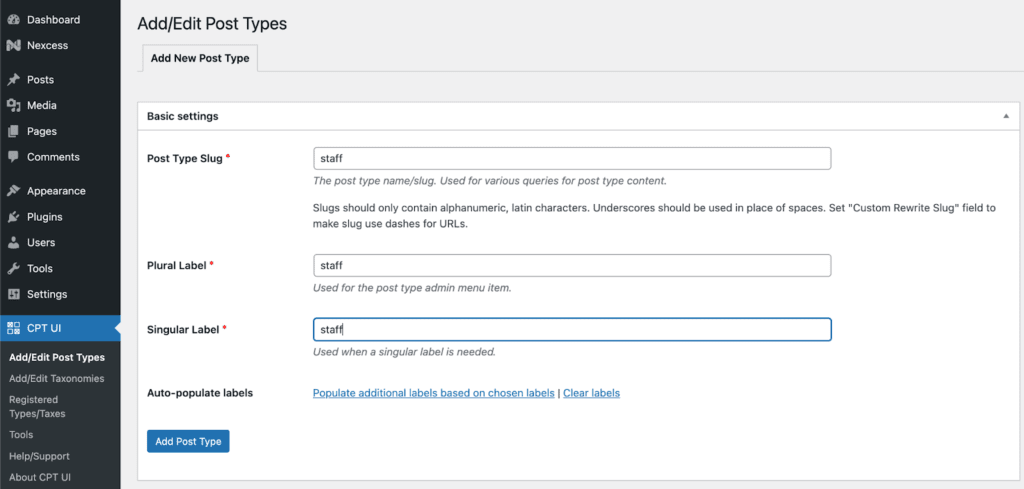
Fügen Sie den Namen des benutzerdefinierten Beitragstyps hinzu
Navigieren Sie nach der Installation und Aktivierung zu CPT UI > Post Types hinzufügen/bearbeiten . Fügen Sie als Nächstes den Namen des Beitragstyps hinzu, den Sie verwenden möchten. In unserem Beispiel fügen wir „Mitarbeiter“ für unseren Beitragstyp hinzu und verwenden dies auch für die Benennung im Singular und Plural. Diese Werte landen in Ihrer wp-admin-Navigation, stellen Sie also sicher, dass Sie etwas Sinnvolles für das Publikum auswählen, das es in wp-admin sehen wird.

Es gibt eine Reihe von Anpassungsmöglichkeiten für die CPT-Benutzeroberfläche, einschließlich der Möglichkeit, bei Bedarf ein Dashicon hinzuzufügen. All dies ist optional. Wenn Sie ein Dashicon auswählen, wird dieses in der linken Seitenleiste neben dem Mitarbeiterposttyp angezeigt, andernfalls sehen Sie eine Stecknadel.
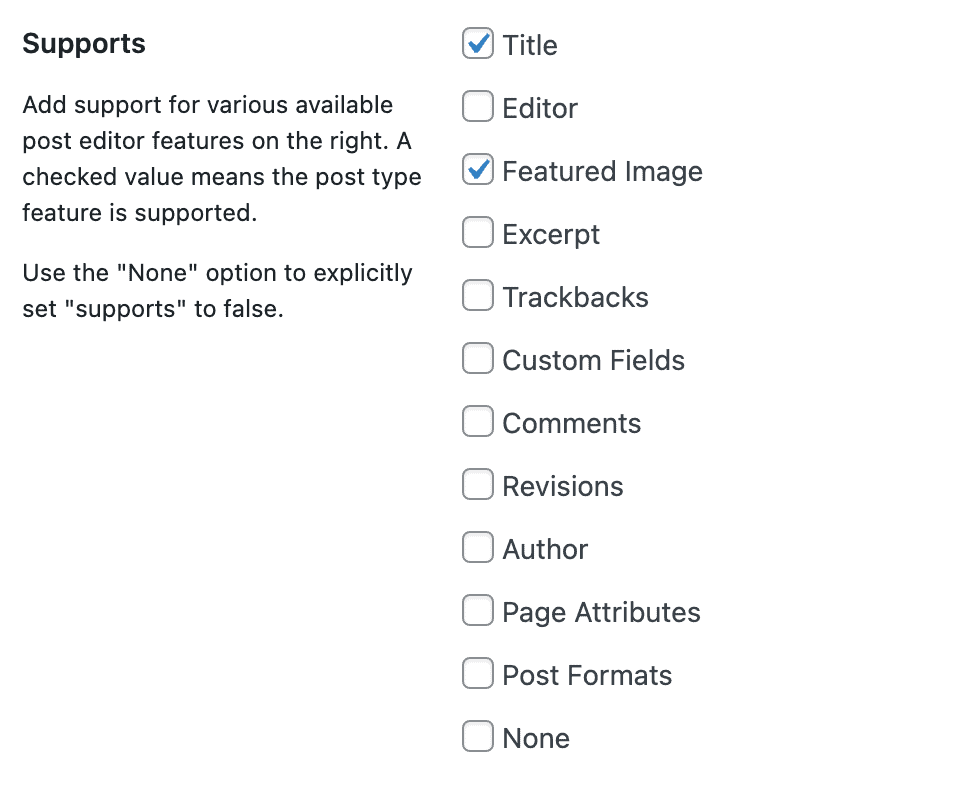
In unserem Beispiel möchten wir nur, dass Personen, die unsere Dateneingabe in wp-admin verwenden, unsere definierten Felder verwenden, also schalten wir den Editor unter „Supports“ aus.

Installieren und aktivieren Sie das Plugin für erweiterte benutzerdefinierte Felder
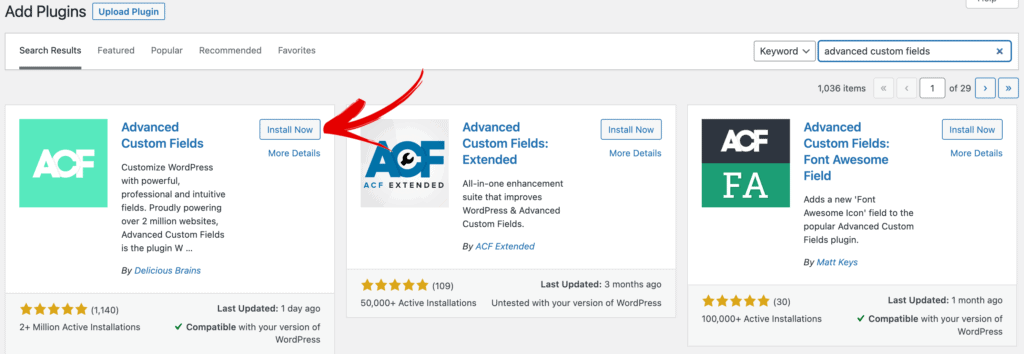
Klicken Sie in Ihrem Plugin-Dashboard auf „Neu hinzufügen“ und suchen Sie nach „Erweiterte benutzerdefinierte Felder“. Klicken Sie auf „Jetzt installieren“ und dann auf „Aktivieren“.

Fügen Sie die benutzerdefinierten Felder mithilfe von Erweiterte benutzerdefinierte Felder hinzu
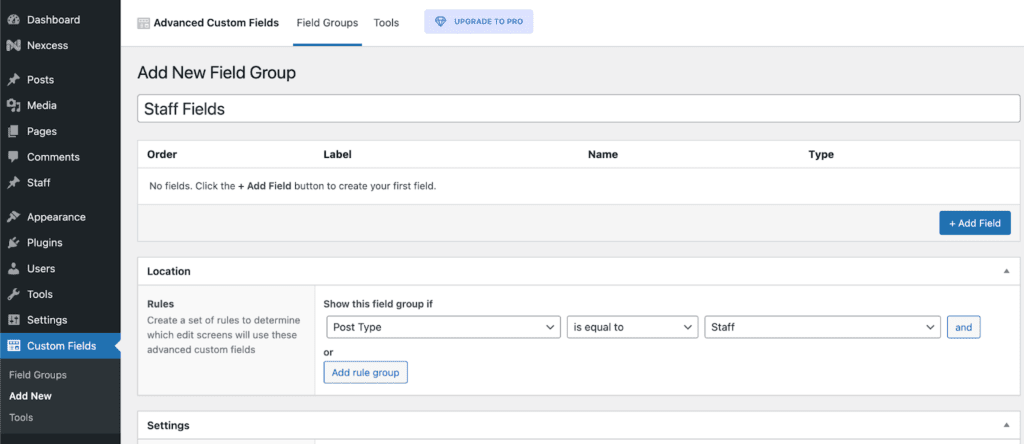
Als Nächstes füllen wir die Mitarbeiterfelder aus, die wir für unsere Website als wichtig erachtet haben. Dies erfolgt in den erweiterten benutzerdefinierten Feldern. Navigieren Sie zu Benutzerdefinierte Felder > Neu hinzufügen .
Hier definieren wir, welche Gruppe von benutzerdefinierten Feldern wir anzeigen möchten und wo sie angezeigt werden sollen.
In unserem Beispiel nennen wir unsere benutzerdefinierten Felder „Personalfelder“ und definieren, dass sie im Beitragstyp „Personal“ unter „Standort“ angezeigt werden.

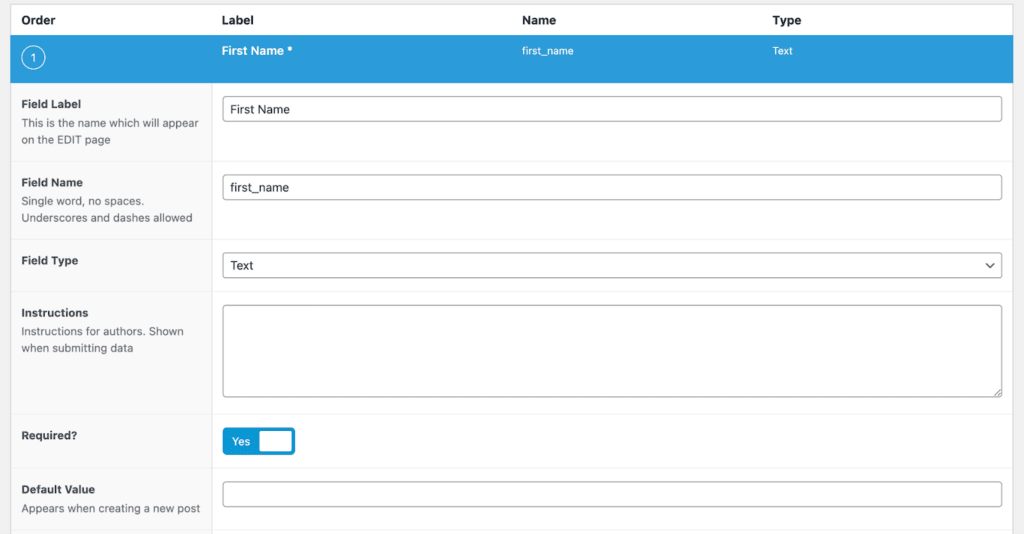
Jetzt fügen wir unsere einzelnen Felder hinzu, die wir oben bestimmt haben. Klicken Sie auf die Schaltfläche „+ Feld hinzufügen“, um zu beginnen. Hinweis: Es gibt eine Reihe von Feldeinstellungen, die für Sie über dieses Tutorial hinaus hilfreich sein können, aber wir werden es für diejenigen, die gerade erst anfangen, einfach halten.
Wenn wir beginnen und die Feldbezeichnung für den „Vornamen“ eingeben, beachten Sie, dass der „Feldname“ automatisch „Vorname“ für uns ausfüllt. Wir behalten dies als Textfeldtyp bei und machen es erforderlich.

Nachdem wir den Vornamen hinzugefügt haben, klicken wir auf die Schaltfläche „+ Feld hinzufügen“, um unser zweites Feld, den Nachnamen, hinzuzufügen. Wir fügen das auch als Textfeld hinzu und machen es auch erforderlich.
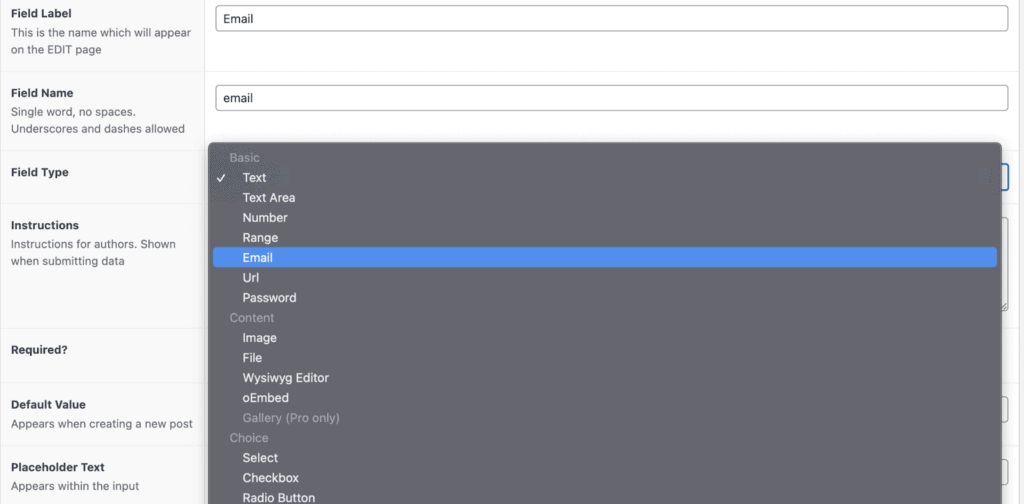
Wir machen dasselbe für E-Mail, aber hier wählen wir den Feldtyp „E-Mail“.

Für Telefon fügen wir dies ähnlich wie ein „Text“-Feld hinzu.
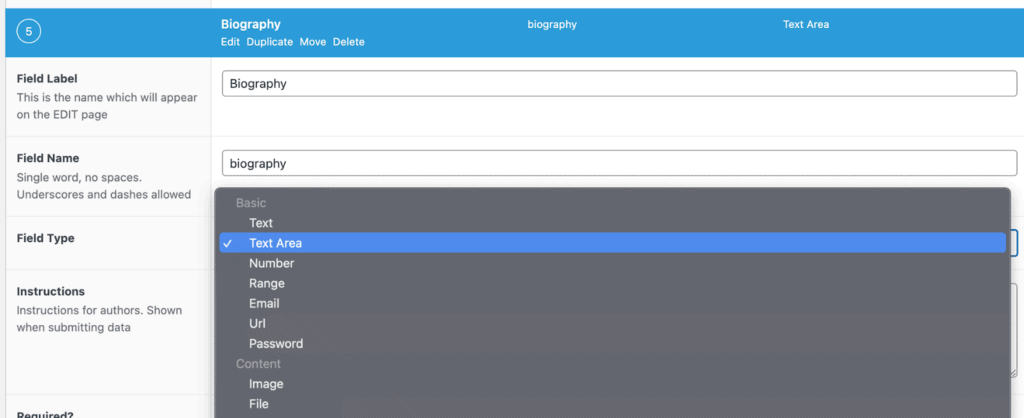
Für die Biografie haben wir möglicherweise mehr Text als normal, also machen wir daraus einen größeren Block. Der „Textbereich“ bietet ein größeres Feld.

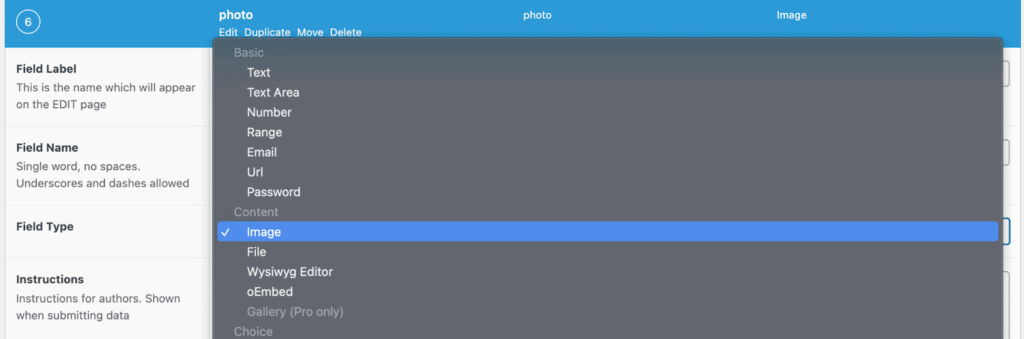
Für Foto wählen wir einen Bildfeldtyp aus. Es gibt eine Reihe von Parametern, die Sie festlegen können, um sicherzustellen, dass Ihre Mitarbeiter für die Dateneingabe Inhalte hinzufügen, die Ihren Anforderungen entsprechen. Für heute schränken wir dies nicht ein.

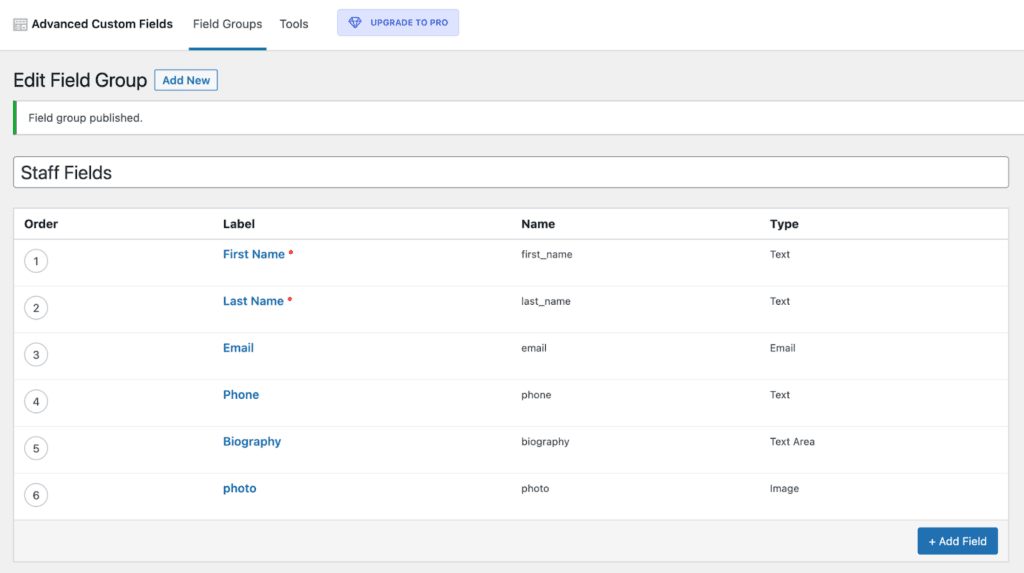
Sobald wir unsere Felder eingegeben haben, klicken Sie auf „Veröffentlichen“, wie Sie es für eine normale Seite tun würden. Sie sehen dann die Liste aller Felder, die Sie eingegeben haben, und Sie können Ihre Felder bei Bedarf einfach per Drag & Drop neu anordnen. Dadurch wird die Anzeige der Felder auf Ihrer Seite zum Hinzufügen/Bearbeiten von Mitarbeitern neu angeordnet.

Eingabe von Inhalten in Ihre benutzerdefinierten Beitragstypfelder
Nachdem Sie Ihre Mitarbeiterfelder für Ihren benutzerdefinierten Beitragstyp definiert haben, können Sie mit der Eingabe von Inhalten beginnen, damit Sie sehen können, wie Ihr Beitragstyp aussehen wird.
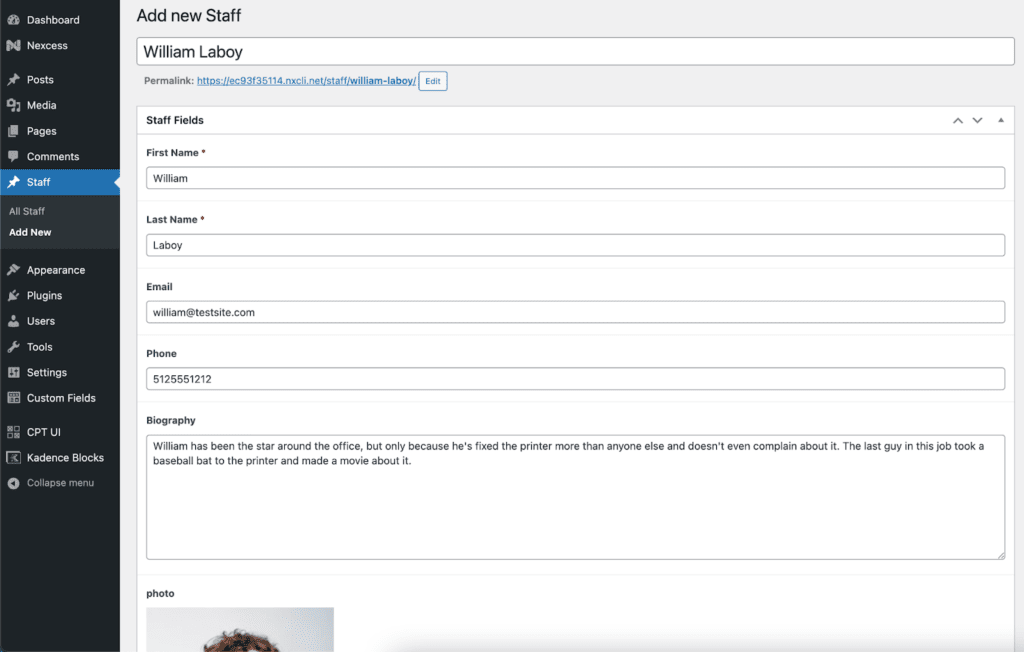
Navigieren Sie zu Mitarbeiter > Neu hinzufügen, um alle Ihre aufgelisteten Felder anzuzeigen, die zur Eingabe bereit sind. An dieser Stelle können Sie die Personaldatenpopulation Ihrem Kunden oder HR-Vertreter zur Eingabe übergeben oder selbst einige Daten hinzufügen. Der Inhalt wird auf Ihrer Website erst sichtbar, wenn Sie ihn später mithilfe von Kadence und Kadence Blocks hinzufügen.
Wir fügen einige Inhalte aus Kadences Immobilien-Starter-Vorlage hinzu, in der die vorgestellten Makler aufgelistet sind.

Zeigen Sie Ihre dynamischen Inhalte mit Kadence & Kadence-Blöcken
Sobald Ihre Mitarbeiter hinzugefügt wurden, können Sie nun mit dem Hinzufügen von Inhalten zu Ihrer Website mit Kadence und Kadence-Blöcken beginnen.
Installieren der kostenlosen Versionen von Kadence Theme und Kadence Blocks
Sie sollten bereits die kostenlosen Versionen von Kadence Theme und Kadence Blocks installiert haben. Wenn nicht, finden Sie diese frei verfügbar im WordPress.org-Repository. Sie können das Design unter Darstellung > Designs installieren und auf „Neu hinzufügen“ klicken. Eine Suche nach „Kadence“ zeigt Ihnen das Kadence-Thema.

Bewegen Sie den Mauszeiger über den Themenblock, um „Installieren“ zu sehen, und aktivieren Sie ihn dann. Beachten Sie, dass einige der Einstellungen Ihres vorherigen Designs verloren gehen können, wenn Sie das Kadence-Design auf einer Produktionsseite aktivieren. Wir empfehlen, das Theme auf einer neuen Site oder Staging-Site zu installieren; Dies ist kein Problem mit dem Blöcke-Plugin.

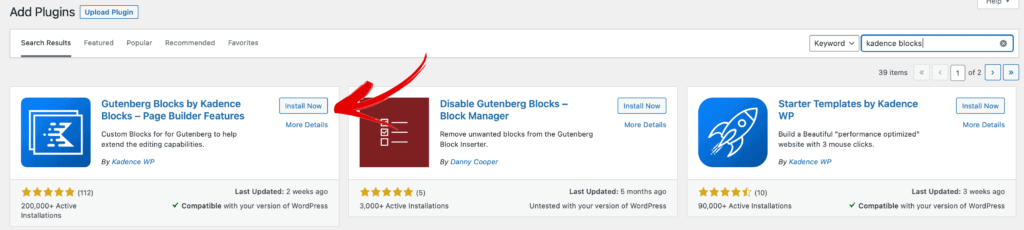
Gehen Sie für Kadence-Blöcke zu Plugins > Add New . Suche nach Kadence und installiere das Kadence Blocks Plugin.

Installation von Kadence Blocks Pro und Kadence Theme Pro
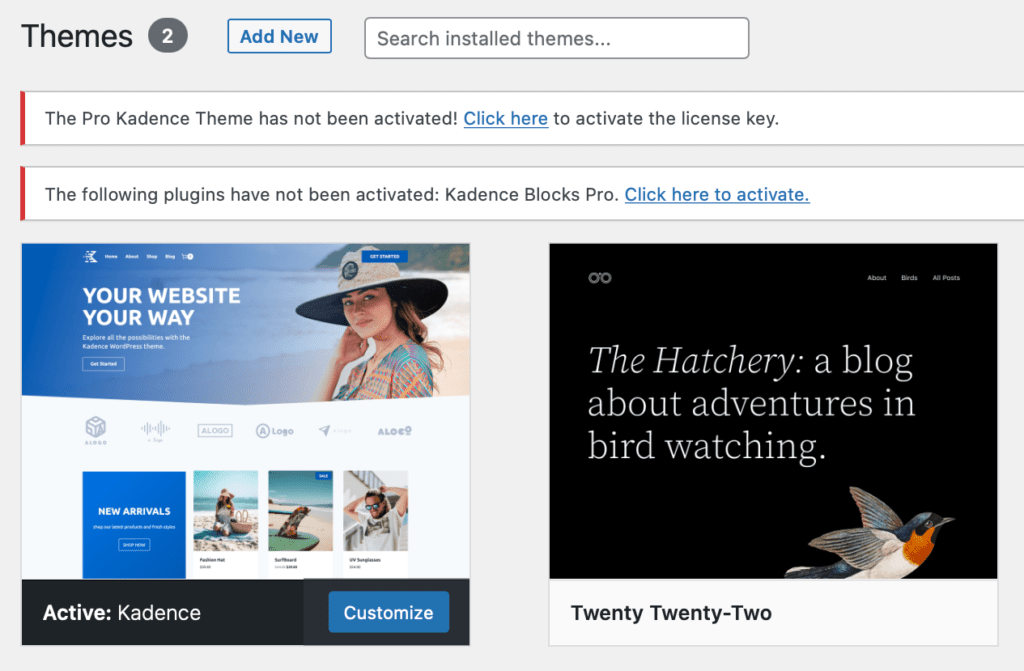
Für die Pro-Versionen von Kadence Theme und Kadence Blocks müssen Sie diese aus ZIP-Dateien installieren, die Sie von Ihrem KadenceWP.com-Konto heruntergeladen haben. Klicken Sie auf Plugins > Neu hinzufügen und dann auf „Plugin hochladen“, um diese Premium-Add-Ons hinzuzufügen.
Fügen Sie dann Ihren Lizenzschlüssel hinzu. Oben auf der Seite sehen Sie hilfreiche Links mit einem Link zum Ort für die Lizenzaktivierung.

Einrichten von Kadence Elements-Vorlagen für dynamische Inhalte
Nachdem wir unsere Inhalte eingegeben haben, befinden sie sich in unserer WordPress-Datenbank, sind jedoch nicht im Frontend unserer Website sichtbar. Wenn wir auf „Mitarbeiter anzeigen“ oder sogar „Vorschau“ klicken, wird keiner der eingegebenen Inhalte angezeigt. Wir sehen nur eine leere Seite. Wir müssen Kadence Elements Templates einrichten, um unsere benutzerdefinierten Inhalte anzuzeigen.
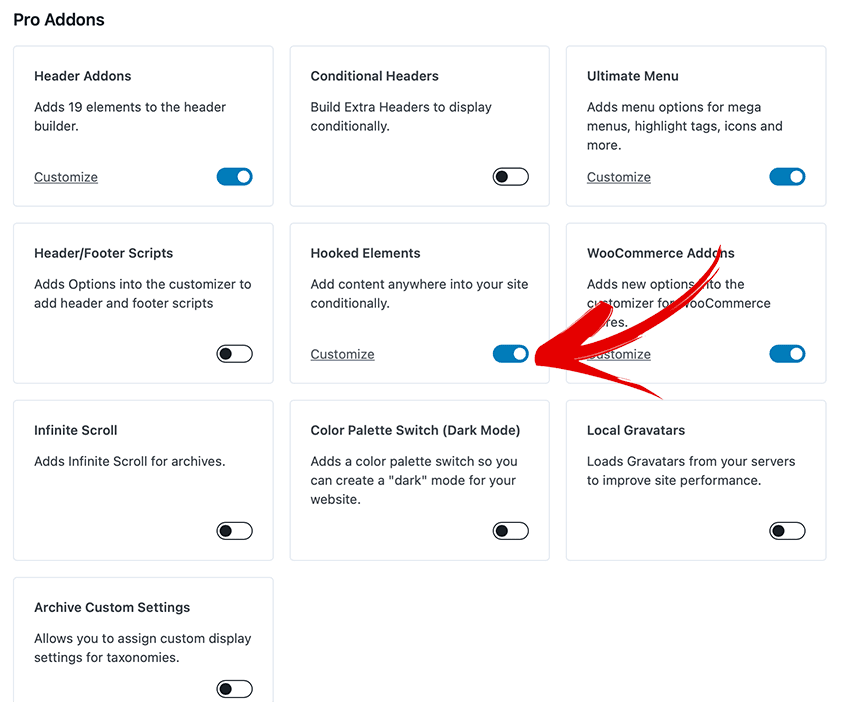
Hakenelemente aktivieren
In Kadence müssen wir unsere Kadence Hooked Elements-Funktion für die Sichtbarkeit aktivieren.

Sobald dies aktiviert ist, sehen wir in der linken Seitenleiste unter Darstellung > Kadence ein neues Navigationselement mit dem Namen „Elements“. Wenn wir hier klicken, öffnet sich ein neuer Bereich, in dem wir alle unsere Kadence-Elemente verwalten können. Klicken Sie dort unter Kadence Elements auf „Neu hinzufügen“ und wählen Sie „Vorlagen“. Stellen Sie sicher, dass das Kadence Elements-Einstellungsfenster geöffnet ist, indem Sie auf das Kadence Elements-Symbol in der oberen rechten Ecke klicken.
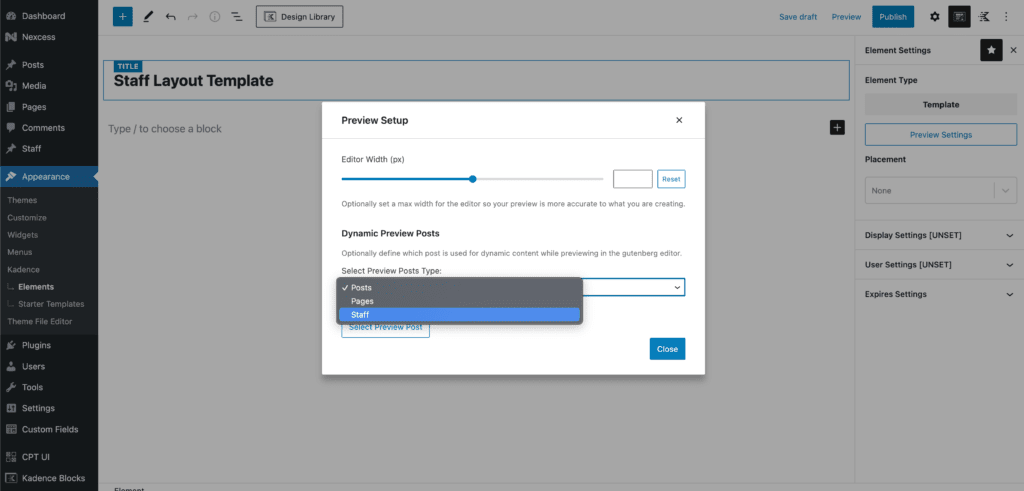
Vorschaueinstellungen konfigurieren
Als Nächstes beginnen wir mit der Einrichtung unserer Vorschaueinstellungen, indem wir auf die Schaltfläche Vorschaueinstellungen klicken. Wählen Sie unter „Vorschau-Beitragstyp auswählen:“ „Mitarbeiter“ aus, damit Kadence Elements weiß, wie unsere Vorlage verwendet wird.

Klicken Sie als Nächstes auf die Schaltfläche „Preview Post auswählen“ und wählen Sie aus, welchen Ihrer Mitarbeiter Sie als Modell für die Konfiguration der Vorlage verwenden möchten. Auf diese Weise stammt der durchkommende dynamische Inhalt von einem echten Mitarbeiter, sodass Sie die Vorlage in Ihrem Editor mit realen Daten konfigurieren können.
Wichtig: Es ist eine gute Idee sicherzustellen, dass alle Felder des ausgewählten Mitarbeiters ausgefüllt sind, damit Sie den Inhalt so platzieren können, wie Sie ihn sehen möchten.
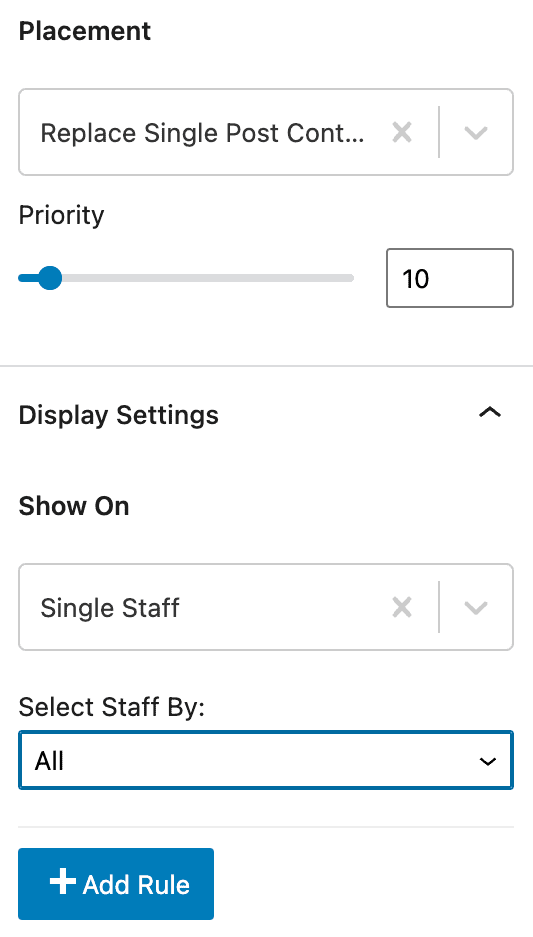
Platzierungs- und Anzeigeeinstellungen konfigurieren
Klicken Sie als Nächstes auf das Dropdown-Menü unter „Platzierung“ und wählen Sie „Inhalt eines einzelnen Beitrags ersetzen“. Als nächstes finden Sie unter „Anzeigeeinstellungen“ die Option „Einzelne Notenzeile“. Hier teilen wir Kadence Elements mit, dass unsere Vorlage für den Inhalt einzelner Posts für einzelne Mitarbeitereinträge verwendet wird.

Sobald diese festgelegt sind, können wir mit dem Erstellen unserer Vorlage beginnen.
So konfigurieren Sie Kadence Elements-Vorlagen für die Verwendung dynamischer Inhalte
Nachdem wir unserer Vorlage nun mitgeteilt haben, dass wir dynamische Inhalte verwenden werden, müssen wir unserer Vorlage mitteilen, wo wir diese dynamischen Inhalte platzieren.

Beachten Sie, dass der „TITEL“ im Vorlageneditor nur in wp-admin verwendet wird, um Inhaltsdesignern dabei zu helfen, Vorlagen voneinander zu unterscheiden, und wird nicht im Frontend der Website angezeigt.
Einstellen der Überschrift unseres Mitarbeiters
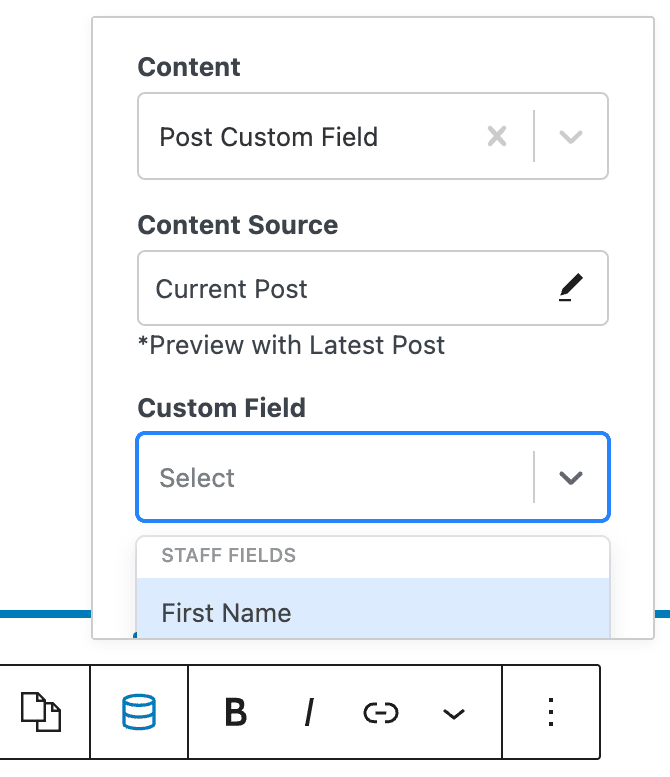
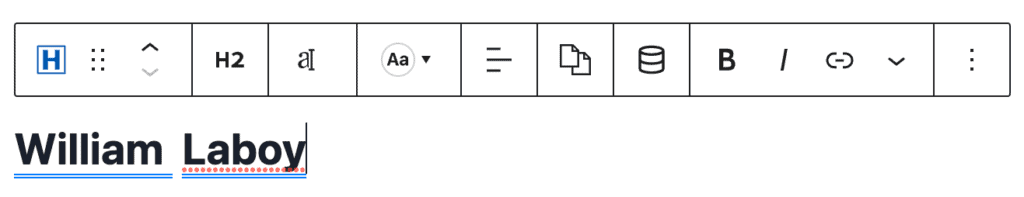
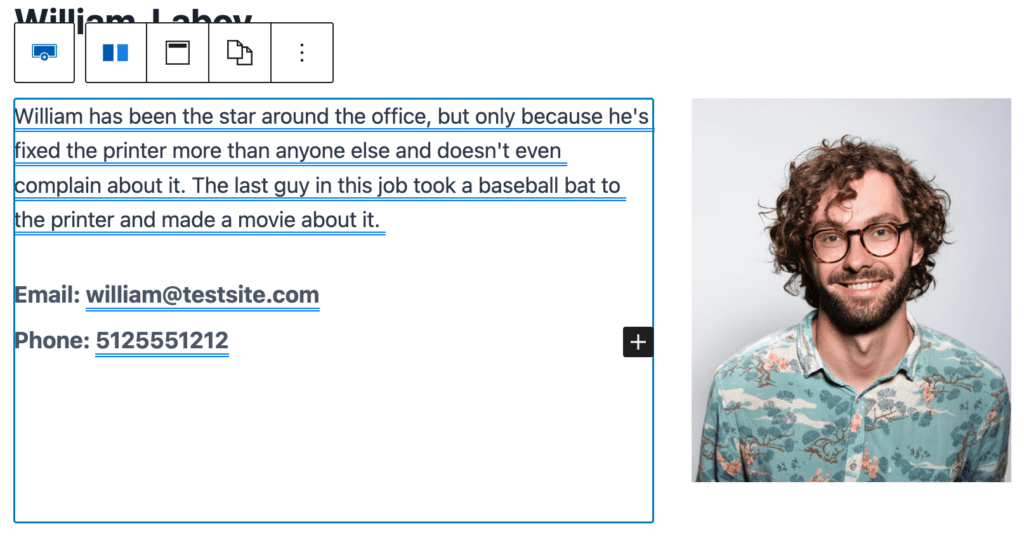
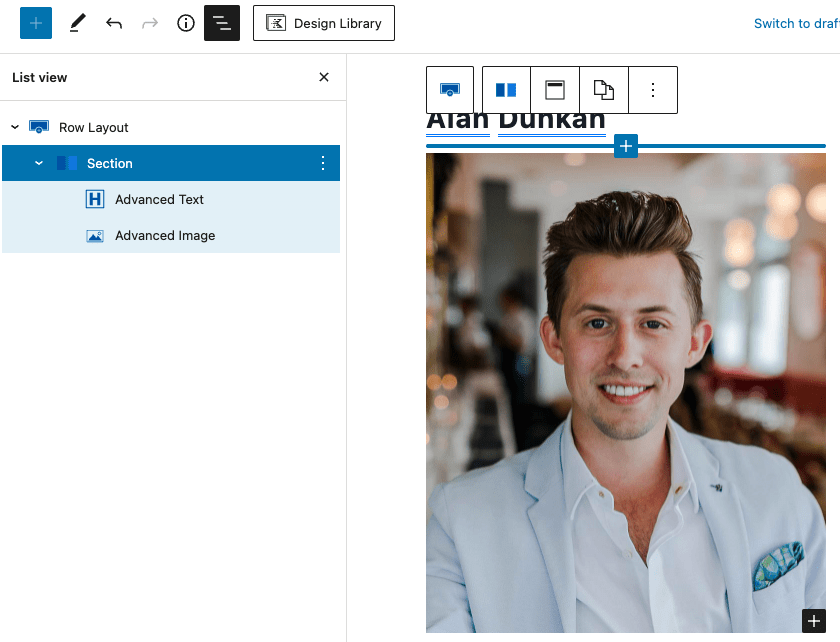
Wir fügen der Seite eine Überschrift mit dem Vor- und Nachnamen des Mitarbeiters hinzu. Wir verwenden den Block „Erweiterter Text“. Bei der Verwendung von Kadence Blocks Pro kann unser erweiterter Textblock Inhalte aus dynamischen Inhalten zeichnen. Sie sehen einen Zylinder, der angibt, wo dynamische Inhalte festgelegt werden können.

Klicken Sie auf das Symbol „Dynamischer Inhalt“, um ein Dropdown-Menü mit der Option „Benutzerdefiniertes Feld veröffentlichen“ anzuzeigen. Wenn Sie darauf klicken, wird Ihnen die Option angezeigt, die zuvor eingerichteten benutzerdefinierten Felder auszuwählen.

Sobald wir das Feld „Vorname“ ausgewählt haben, füllen wir den Vornamen des Beispielmitarbeiters aus, den wir in den Vorschaueinstellungen eingerichtet haben. Wir können dann ein Leerzeichen hinzufügen und dann erneut auf den Zylinder für dynamische Inhalte klicken, um den Nachnamen auszuwählen. Sie werden im erweiterten Textfeld blau unterstrichen angezeigt, damit Sie visuell erkennen, dass es sich um dynamischen Inhalt handelt. Es sieht in etwa so aus:

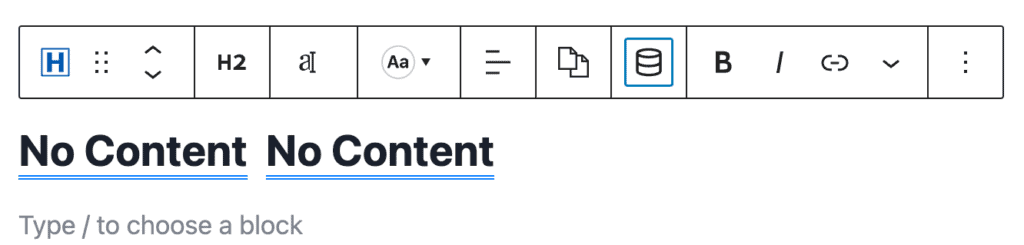
Wenn Sie unter Vorschaueinstellungen keinen Beispielmitarbeiter ausgewählt haben, wird Ihr dynamischer Inhalt wie unten gezeigt als „Kein Inhalt“ angezeigt, was das Einrichten einer Vorlage schwierig und verwirrend machen kann.

Sie können jeden Schritt wiederholen, um den gesamten Inhalt in Ihrem Mitarbeiterverzeichnis zu füllen. Stellen Sie sicher, dass Sie für Textelemente den erweiterten Textblock verwenden, damit Sie den dynamischen Inhalt festlegen können. Standard-Gutenberg-Blöcke können keine dynamischen Inhalte abrufen. Der erweiterte Textblock kann Text als Standard-H2- bis H6-Überschrift, Absatz oder sogar Span- und Div-Tags um jeden Inhalt herum festlegen.
Biografie und Foto des Personals einrichten
Für die Personalbiografie und das Foto verwenden wir einen Kadence Row Layout-Block, um diese Elemente nebeneinander zu platzieren. Wir füllen die Biografie auf die gleiche Weise aus, wie wir die Felder „Vorname“ und „Nachname“ hinzugefügt haben, indem wir der linken Spalte einen erweiterten Textblock hinzufügen und dynamischen Inhalt des Biografiefelds hinzufügen. Wir gestalten den erweiterten Textblock als Absatz, sodass er das Design des gesamten Site-Themas erbt.
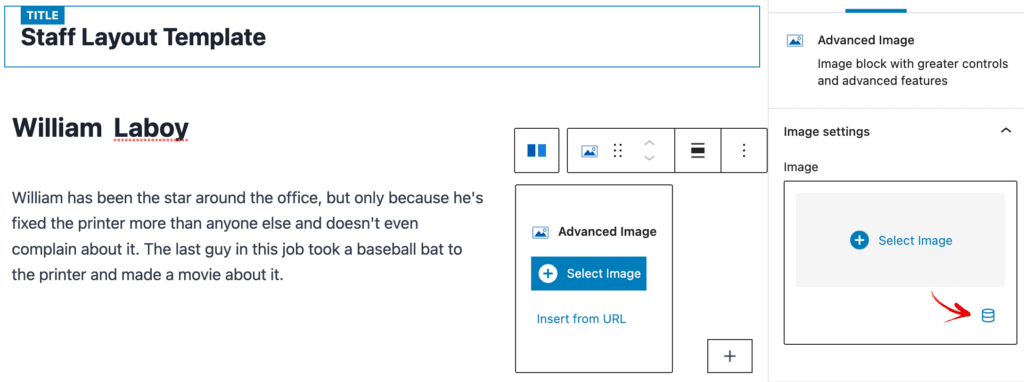
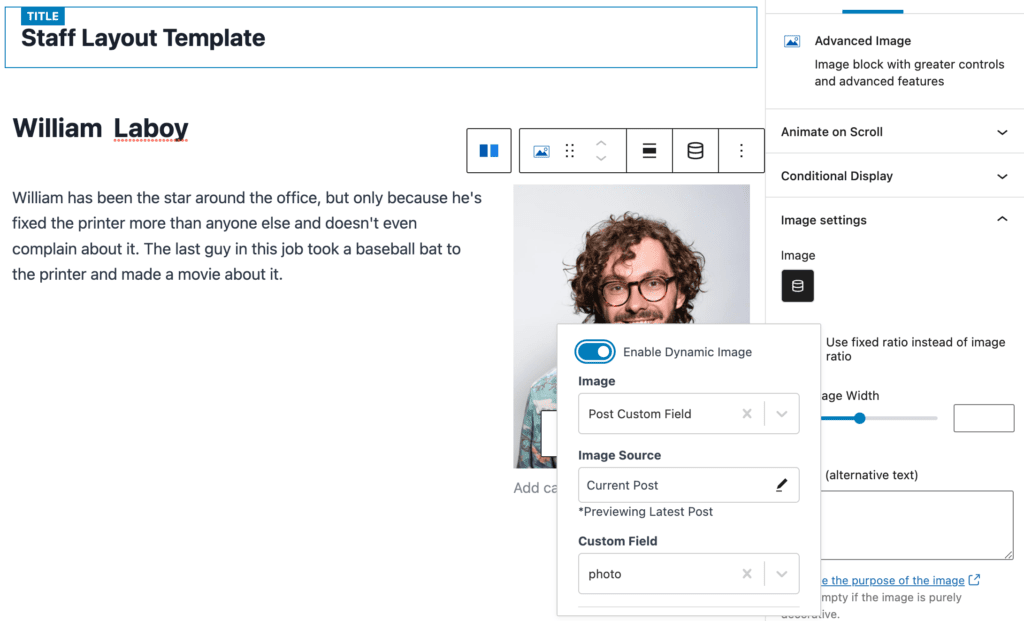
Für das Foto fügen wir der rechten Spalte einen erweiterten Bildblock hinzu. Wir konfigurieren dann den Advanced Image-Block in der rechten Seitenleiste auf „Enable Dynamic Image“, damit wir das benutzerdefinierte Fotofeld finden können.

Nach der Aktivierung sehen wir eine neue Option, mit der wir erneut „Benutzerdefiniertes Feld posten“ und das benutzerdefinierte Feld „Foto“ für diesen Block auswählen können.

Mischen von statischem und dynamischem Text im selben Block
Es ist auch möglich, statischen Text und dynamischen Text innerhalb desselben Blocks zu vermischen. In unserem Beispiellayout fügen wir einen erweiterten Textblock hinzu und geben „E-Mail:“ ein und ziehen dann den dynamischen Text aus den benutzerdefinierten Feldern der Mitarbeiter auf die gleiche Weise ein, wie wir Vorname, Nachname und Biografie hinzugefügt haben. Wir haben diese auf einen H6 eingestellt, damit sie so gestylt sind, wie wir es möchten. Wir tun dasselbe für das Telefon.

Anzeigen der fertigen Vorlage
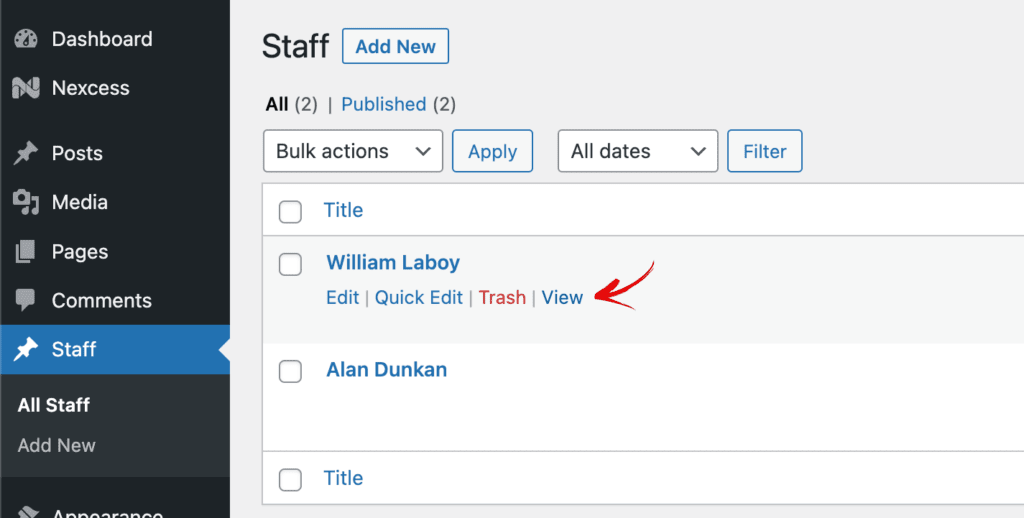
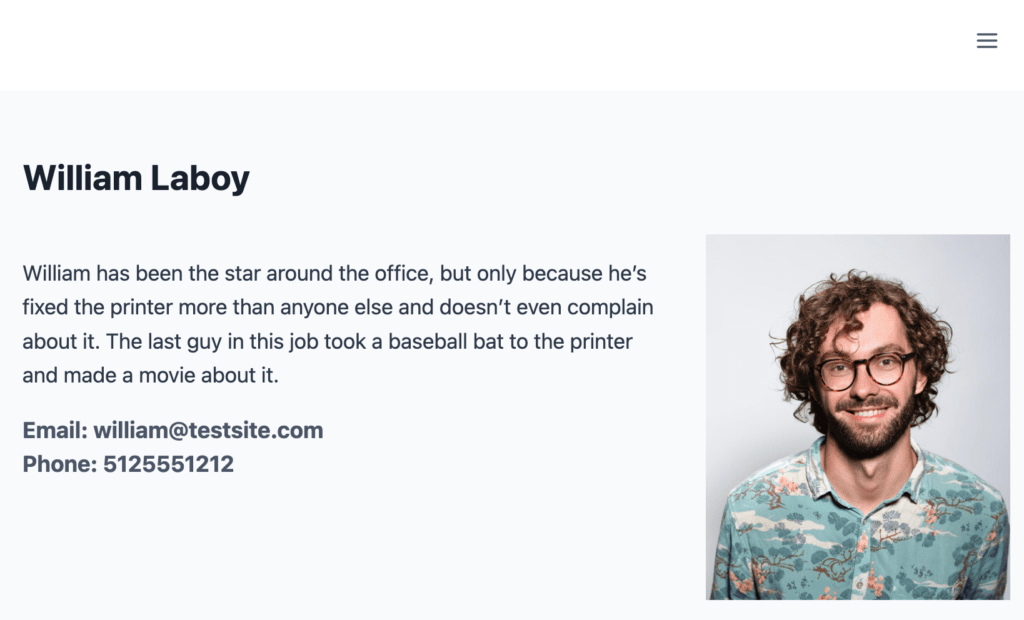
Sobald Sie Ihre Mitarbeiterseitenvorlage fertiggestellt haben, klicken Sie einfach auf „Veröffentlichen“. Um jeden Mitarbeiter anzuzeigen, navigieren Sie auf der linken Seite zur wp-admin-Navigation, um alle Mitarbeiter anzuzeigen. Dort können Sie jeden einzelnen Mitarbeiter anzeigen, um zu sehen, wie er aussieht, wenn die Vorlage auf ihn angewendet wird.

Unser Layout ist einfach, aber es gibt Ihnen eine Vorstellung davon, was Sie mit dynamischen Inhalten machen können, wenn Sie Ihr eigenes Flair und Design-Know-how hinzufügen!

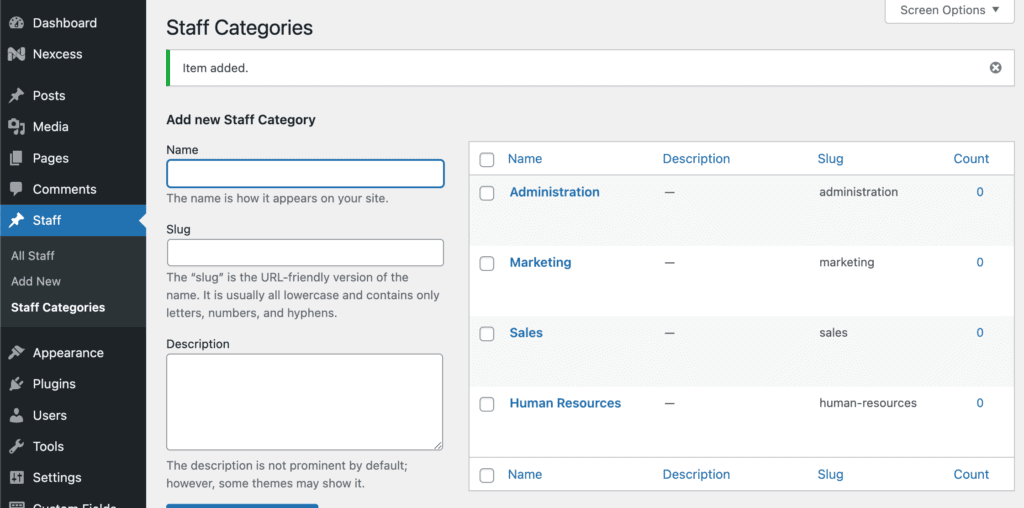
Personalkategorien erstellen
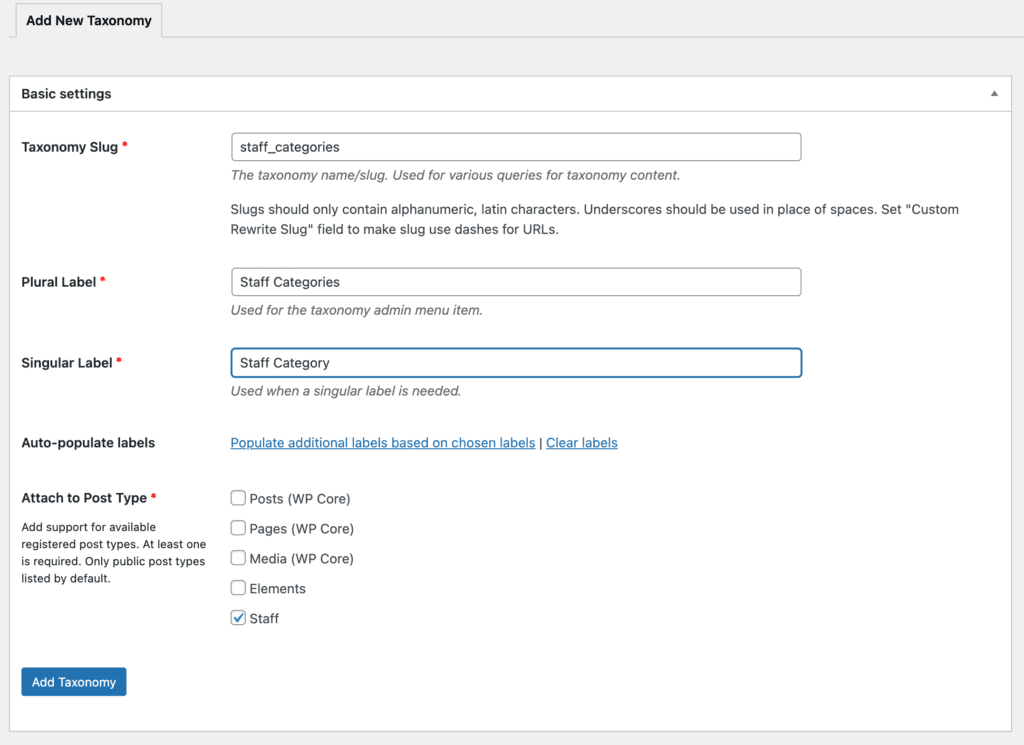
Wir können auch Mitarbeiterkategorien hinzufügen, wenn wir beispielsweise unsere Mitarbeiter nach Abteilungen kategorisieren möchten. Dazu müssen wir eine Taxonomie zur Kategorisierung unserer Mitarbeiter-Posttypen im Custom Post Type UI-Plugin hinzufügen. Navigieren Sie zu CPT-Benutzeroberfläche > Taxonomien hinzufügen/bearbeiten . Geben Sie als Nächstes Ihren Taxonomie-Slug sowie Plural- und Singular-Einträge ein. Folgendes haben wir getan:

Wir sehen dann jetzt eine neue Option unter „Personal“ namens „Personalkategorien“, wo wir beginnen können, unsere Personalkategorisierung basierend auf der Struktur unserer Organisation hinzuzufügen.

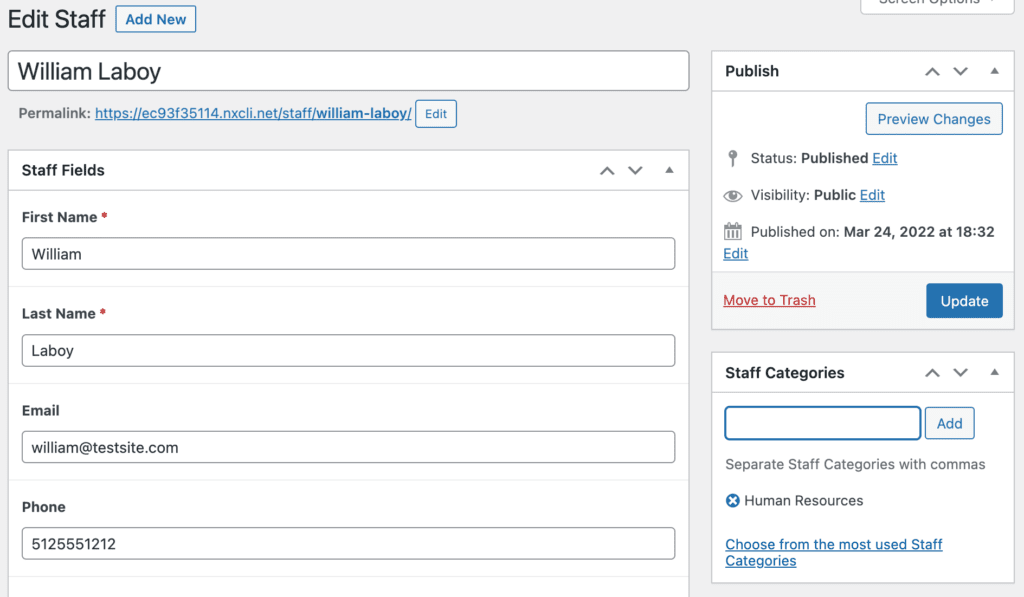
Anschließend können Sie Ihre Mitarbeiter zu der von Ihnen hinzugefügten Kategorie hinzufügen. Die Kategorisierung ist in der Post-Seitenleiste verfügbar, und Mitarbeiter können mehreren Mitarbeiterkategorien hinzugefügt werden. Unten fügen wir William zur Personalabteilung hinzu:

Auf diese Weise können Sie mithilfe von Kadence Elements-Vorlagen separate Archivseiten hinzufügen.
Hinzufügen einer Mitarbeiterarchivseite
Nachdem wir nun eine Vorlage für jeden einzelnen Mitarbeiter hinzugefügt haben, können wir auch eine Archivseite hinzufügen, auf der alle unsere Mitarbeiter aufgelistet sind.
Dazu fügen wir ein neues Kadence Elements Template hinzu. Navigieren Sie zu Aussehen > Kadence > Elemente und wählen Sie „Neu hinzufügen“ und dann „Vorlage“.
Wir nennen unsere Archivseite, um alle Mitarbeiter aufzulisten, „Mitarbeiterarchivvorlage“, um sie im WordPress-Admin-Dashboard zu unterscheiden.
Wir klicken erneut auf unser Kadence Elements-Symbol in der rechten Ecke und gehen zuerst zu den Vorschaueinstellungen. Wählen Sie erneut Mitarbeiter und dann einen Modellmitarbeiter für das eingerichtete Archiv aus.
Da wir ein Archivelement für unsere Auflistung aller Mitarbeiter einrichten, setzen wir die Editorbreite auf 400, damit sie uns realistischer zeigt, was wir erstellen. Wir erstellen nur eine Instanz eines Mitarbeiters, die auf der Archivseite wiederholt wird.
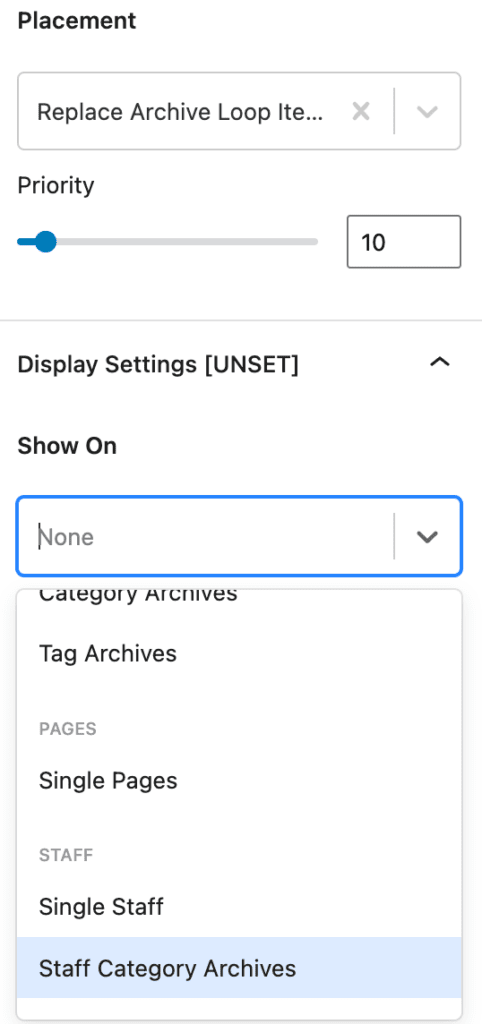
Archivplatzierung und Anzeigeeinstellungen
Wählen Sie für die Platzierungseinstellungen „Inhalt der Archivschleife ersetzen“ und wählen Sie für die Anzeigeeinstellungen das Mitarbeiterkategoriearchiv aus.

Dynamische Inhalte von Vorlagen archivieren
Beim Erstellen des Inhalts empfehlen wir, den Inhalt in einem Zeilenlayoutblock zu platzieren, damit wir einen dynamischen Overlay-Link über den gesamten Abschnitt verwenden können, einschließlich des Namens, des Fotos und aller anderen Inhalte, die wir dort hinzufügen möchten. Hier erfahren Sie, wie Sie dies tun.
Fügen Sie zuerst das Zeilenlayout mit nur einer Spalte hinzu. Fügen Sie als Nächstes einen erweiterten Textblock innerhalb des Zeilenlayoutabschnittsblocks hinzu. Dort fügen wir sowohl den Vornamen als auch den Nachnamen als dynamischen Text hinzu. Klicken Sie auf das Zylindersymbol „Dynamischer Inhalt“, um ein Dropdown-Menü mit der Option „Benutzerdefiniertes Feld veröffentlichen“ anzuzeigen. Wenn Sie darauf klicken, wird Ihnen die Option angezeigt, die zuvor eingerichteten benutzerdefinierten Felder auszuwählen. Fügen Sie den Vornamen, dann ein Leerzeichen und dann den Nachnamen auf die gleiche Weise hinzu.
Als Nächstes fügen wir einen erweiterten Bildblock hinzu und konfigurieren dann den erweiterten Bildblock in der rechten Seitenleiste auf „Dynamisches Bild aktivieren“, damit wir das benutzerdefinierte Feld für Mitarbeiterfotos finden können. So wird das aussehen:

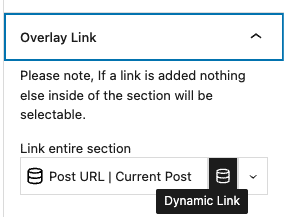
Als Nächstes fügen wir einen dynamischen Link zur individuellen Seite des Mitarbeiters hinzu, indem wir ihn zum Abschnitt „Zeilenlayout“ hinzufügen. Wählen Sie den Abschnitt aus, der den von Ihnen hinzugefügten dynamischen Text enthält, und suchen Sie dann in der rechten Seitenleiste nach der Abschnittseinstellung für Overlay-Link. Schalten Sie „Dynamischen Link aktivieren“ ein und wählen Sie dann die Beitrags-URL | Dynamischer Inhalt des aktuellen Beitrags, sodass auf der Archivseite jeder Klick auf die Informationen des Mitarbeiters in diesem Abschnitt zur Detailseite des Beitrags des Mitarbeiters navigiert.

Das Erstellen und Anzeigen dynamischer Inhalte mit Kadence ist einfach
Ganz gleich, welche Art dynamischer Inhalt für Ihr Unternehmen sinnvoll ist, Kadence Elements Templates bietet Ihnen eine einfache Möglichkeit, Ihren Website-Besuchern dynamische Inhalte anzuzeigen. Kadence Elements Templates sind nur mit dem Kadence Theme Pro Plugin verfügbar, das in allen Kadence Bundles verfügbar ist.
Verwenden Sie benutzerdefinierte Beitragstypen mit Kadence?
Teilen Sie Ihre Erfahrungen in den Kommentaren unten mit, wenn Sie eine leistungsstarke Implementierung mit benutzerdefinierten Beitragstypen erstellt haben. Es gibt unbegrenzte Möglichkeiten, Zeit zu sparen und ihre Unternehmen beim Erstellen von WordPress-Sites mit Kadence zu stärken, und wir würden uns freuen, Ihre zu hören.
