Einführung von Kadence Blocks 2.4 und Kadence Blocks Pro 1.7
Veröffentlicht: 2022-04-12
Das Kadence-Team freut sich, neue Funktionen sowohl in Kadence Blocks Free als auch in Kadence Blocks Pro vorzustellen, um WordPress-Site-Eigentümern dabei zu helfen, effektivere Websites mit Kadence zu erstellen. Zu den wirkungsvollsten Ergänzungen der kostenlosen Version von Kadence-Blöcken gehören Flex-Control-Layouts mit Abschnittsblöcken, die außerhalb des Zeilenlayoutblocks verwendet werden können, ein neuer Mehr anzeigen-Block und eine Option zum dynamischen Quellen von Galerieinhalten. In Kadence Blocks Pro finden Sie jetzt eine neue Funktion für einen dynamischen Listenblock sowie Unterstützung für dynamische Inhalte mit Meta Box.
Neben diesen neuen Funktionen verfügen sowohl Kadence Blocks Free als auch Kadence Blocks Pro über eine Reihe von Fehlerkorrekturen und Überarbeitungen verschiedener Codekomponenten, um sicherzustellen, dass Kadence Blocks-Plugins die effizientesten Blockbuilding-Plugins sind, die für Ihre WordPress-Site verfügbar sind. Das vollständige Änderungsprotokoll sowohl für Kadence Blocks Free als auch für Kadence Blocks Pro ist auf unserer Website und in den Plugins verfügbar.
Flex Control-Layouts
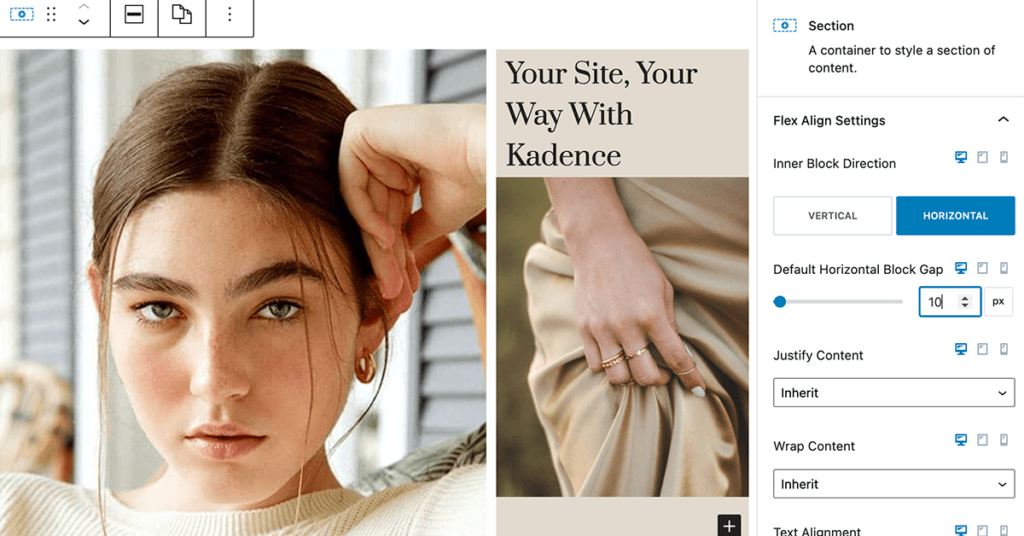
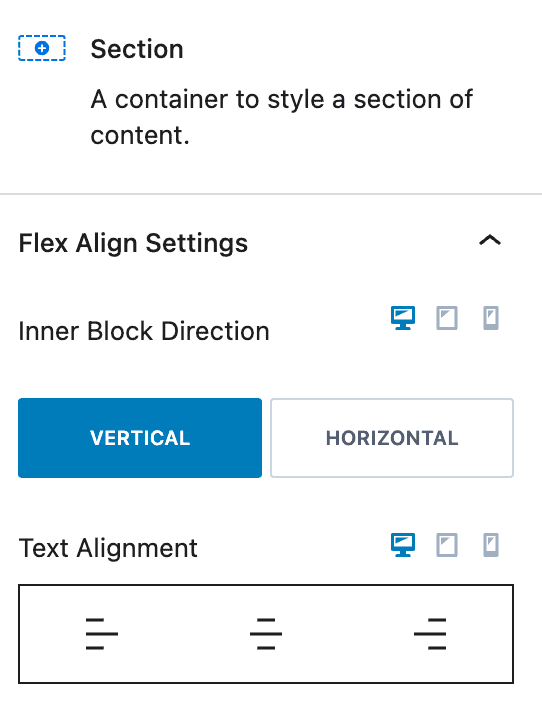
Flex-Control-Layouts bieten Websitebesitzern die Möglichkeit, den Abschnittsblock unabhängig vom Zeilenlayoutblock zu verwenden. Abschnittsblöcke können verschachtelt werden, sodass mehr als ein Abschnitt in einem anderen Abschnitt enthalten sein kann. Standardmäßig werden diese Abschnitte mit vertikaler Ausrichtung hinzugefügt, sie können jedoch mit den neuen Flex Align-Einstellungen im Abschnittsblock einfach auf horizontale Ausrichtung geändert werden. Diese können unabhängig voneinander für Desktop, Tablet und Mobilgerät festgelegt werden, wodurch eine detaillierte Steuerung der Anzeige Ihrer Abschnitte hinzugefügt wird.

Diese neue Methode des Layouts eröffnet das Potenzial für mehr Kreativität bei der Gestaltung von Websites. Der Zeilenlayoutblock ist auch weiterhin mit darin enthaltenen Abschnittsblöcken verfügbar. Diese neue Änderung ist eine Ergänzung für mehr Flexibilität.
Flex-Control-Layouts mit dem neuen Section-Block können zusammen mit der Kadence Design Library verwendet werden, sodass Sie Sections, Starter Packs und Wireframes verwenden können, wenn Sie ein neues Layout mit Kadence-Blöcken erstellen.
Verwenden von verschachtelten Abschnitten im Vergleich zu Zeilenlayouts und Abschnitten
Eine der größten Fragen, die Sie möglicherweise bei dieser neuen Funktion haben, ist, wann Sie Zeilenlayouts mit Abschnitten im Vergleich zur Verwendung von verschachtelten Abschnittsblöcken verwenden sollten. Beim Erstellen von Inhalten mit Spalten empfehlen wir die Verwendung eines Zeilenlayoutblocks. Das Verschachteln von Abschnittsblöcken innerhalb von Abschnittsblöcken zum Erstellen von Spalten bietet Möglichkeiten, die mit einem Zeilenlayout nicht möglich sind, aber das sind im Allgemeinen Randfälle. Dies kann für Benutzer, die nur ein Standardlayout wünschen, verwirrender und schwieriger zu kontrollieren sein.
Die Verwendung von Abschnittsblöcken kann auf zwei Arten von Vorteil sein: feste Abschnittsgröße und Zusammenfügen von Abschnitten für eine gemeinsame Behandlung, z. B. einen Hintergrund usw.
Feste Abschnittsgröße
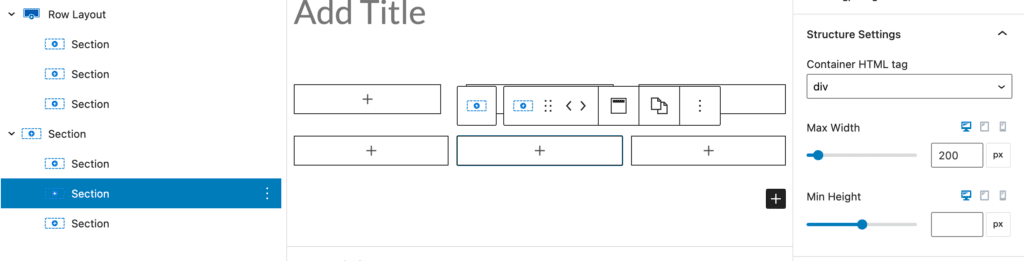
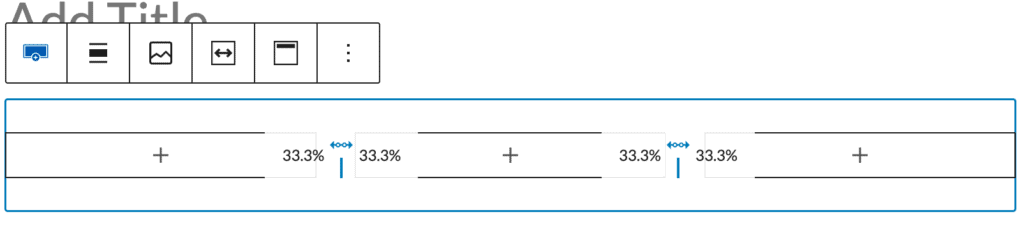
Abschnittsblöcke innerhalb von Abschnittsblöcken ermöglichen es Ihnen, eine Spalte mit fester Größe zu erstellen, während die anderen Spalten gezwungen werden, sich an den verbleibenden Platz anzupassen. Angenommen, Sie möchten ein dreispaltiges Layout und in der ersten Spalte soll die Breite dieser Spalte immer 200 Pixel betragen, während Sie in den Spalten eins und drei möchten, dass diese gleichmäßig erweitert werden, um den Rest des Platzes auszufüllen.

Diese Art von Layout ist im Zeilenlayoutblock nicht möglich, da Spalten im Zeilenlayoutblock immer eine prozentuale Breite haben.

Abschnittsblöcke zusammenwickeln für gemeinsame Behandlung
Das Verschachteln von Abschnittsblöcken kann ein großer Gewinn sein, wenn Sie nur eine Gruppe von Blöcken zusammenfügen und ihnen einen Hintergrund, einen Rahmen, einen Abstand usw. geben müssen. Früher mussten Sie einen Zeilenlayoutblock mit einer einzelnen Spalte verschachteln und jetzt nur noch einen Abschnitt hinzufügen Block ist alles, was benötigt wird.
Die Verwendung verschachtelter Section-Blöcke ist keine Leistungsentscheidung
Während viele von Ihnen vielleicht von Flexbox-Containern von Elementor gehört haben und darüber, wie sie die Leistung verbessern, weil sie eine kleinere DOM-Größe (Document Object Model) erstellen, ist dies bei Kadence nicht dieselbe Situation. Der Kadence Row Layout-Block hat immer eine Flexbox verwendet. In Bezug auf die DOM-Größe würden Sie die DOM-Leistung nur optimieren, wenn Sie einen Block direkt in Abschnitt verschachteln. Das Verschachteln von Section-Blöcken innerhalb von Section-Blöcken erzeugt die gleiche DOM-Größe wie die Verwendung eines Zeilenlayout-Blocks mit Section-Blöcken darin.

Während Elementor-Layouts mit ihren neuen Flex-Containern Leistungsverbesserungen erfahren, beheben unsere neuen Block-Layout-Optionen kein früheres Problem. Die Layout-Mechanismen von Kadence wurden in dieser Hinsicht immer optimiert, sodass es keine Leistungsverbesserung gibt, wenn Sie die Art und Weise ändern, wie Sie Ihre Inhalte gestalten.
Mehr Block anzeigen
Der neue Block „Mehr anzeigen“ ermöglicht es Websitebesitzern, Inhalte bei der ersten Anzeige innerhalb einer maximalen Vorschauhöhe zu reduzieren. Es werden Schaltflächen angezeigt, mit denen Besucher den Inhalt erweitern können, und eine Option zum Ausblenden der Vorschau ist verfügbar. Die im Block „Mehr anzeigen“ verwendeten Schaltflächen sind erweiterte Schaltflächen von Kadence-Blöcken, mit denen Sie die Schaltflächen „Mehr anzeigen“/„Weniger anzeigen“ mit einer beliebigen Schriftart, Farbe, Hover-Verhalten, Boxschatten, Rahmen, Größe und sogar Symbolen zu Ihren Schaltflächen hinzufügen können.

Der Block „Mehr anzeigen“ kann zahlreiche andere Blöcke enthalten, darunter den Block „Abschnitt“, den Block „Erweitertes Bild“ und viele andere. Die Erweiterungseinstellungen können für Desktop-, Tablet- und mobile Anzeige unterschiedlich festgelegt werden. Der Show More-Block ist jetzt in der neuesten Version von Kadence Blocks Free verfügbar, die in Ihrem WordPress-Plugin-Dashboard oder aus dem WordPress.org-Repository heruntergeladen werden kann.
Dynamischer Listenblock
In Kadence Blocks Pro finden Sie jetzt einen neuen Block namens Dynamische Liste. Dieser Block ist unglaublich leistungsfähig für Websitebesitzer, die mit dynamischen Inhalten arbeiten, oder sogar wenn Sie Kategorien/Taxonomien wie Beitragskategorien innerhalb einer dynamischen Liste verwenden möchten. Der am einfachsten zu verstehende Anwendungsfall für den dynamischen Listenblock ist die Verwendung innerhalb einer Kadence Elements-Vorlage. Nehmen wir zum Beispiel an, Sie möchten alle Kategorien für einen bestimmten Beitrag dynamisch unter der Überschrift anzeigen.
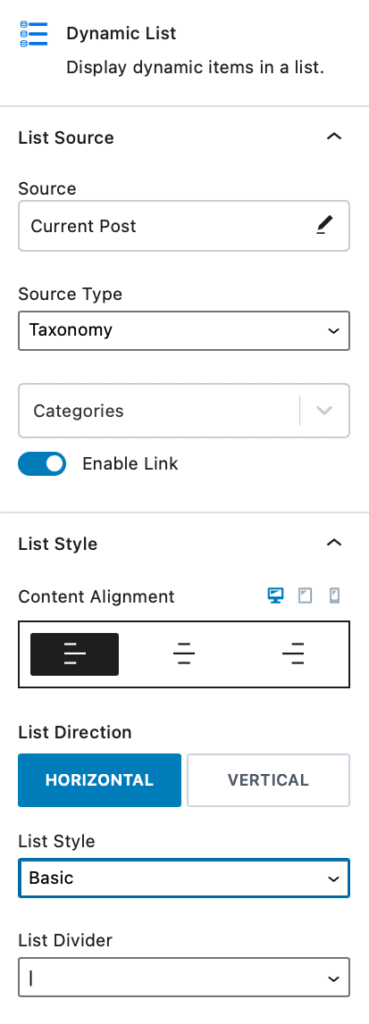
In den Blockeinstellungen für dynamische Listen in Ihrer Vorlage würden Sie die Listenquelle als aktuellen Beitrag auswählen und dann Kategorien als Quelltyp auswählen.

Dann sind die Styling-Möglichkeiten, die im Dynamic List-Block verfügbar sind, ermächtigend. Sie können auswählen, wie Ihre Liste angezeigt wird, wie der Link zu diesem Listenelement angezeigt wird, einen Listenstil mit einer Trennlinie Ihrer Wahl zwischen den Listenelementen auswählen oder jedes Listenelement als Pillen anzeigen. Textumwandlung (z. B. Großbuchstaben, Kleinbuchstaben oder Großschreibung) und Textgestaltung sind alle im dynamischen Listenblock verfügbar, der jetzt in Kadence Blocks Pro verfügbar ist.
Wenn Sie mit dynamischen Inhalten arbeiten, wie z. B. mit unserem Leitfaden zu erweiterten benutzerdefinierten Feldern, bietet der Block „Dynamische Liste“ zahlreiche Methoden zum Anzeigen von Kategorisierungen oder anderen Listen. Als Beispiel für die Mitarbeiterliste können Sie Abteilungen, Verfügbarkeit oder Arten von Kunden, mit denen ein Mitarbeiter arbeitet, mithilfe von dynamischen Listenblöcken anzeigen.
MetaBox-Unterstützung
Kadence Blocks Pro bietet Websitebesitzern auch die Möglichkeit, Meta Box, ein Toolkit für benutzerdefinierte Felder, mit Kadence Elements Templates zu verwenden. Wenn Sie bereits mit dynamischen Inhalten vertraut sind und Meta Box in der Vergangenheit verwendet haben, wird die Verwendung der Meta Box-Unterstützung von Kadence für Sie intuitiv einfach sein. Sie sehen jetzt dynamische Meta Box-Inhalte, die Ihnen zur Verfügung stehen, wenn Sie eine neue Vorlage mit Kadence Elements-Vorlagen erstellen. Wir werden in den kommenden Wochen eine vollständige Anleitung zur Verwendung von Kadence und Meta Box haben. Meta Box-Unterstützung ist im Kadence Blocks Pro-Plugin verfügbar, und Kadence Elements Templates ist im Kadence Theme Pro-Plugin verfügbar.
Wenn Sie Meta Box verwenden und mit Kadence effektivere Layouts erstellen möchten, empfehlen wir Ihnen dringend, eines der Kadence-Bundles zu erwerben, um beide Plugins zu erhalten. Der Kauf des Kadence Full-Bundles bietet noch mehr Funktionen und Möglichkeiten, einschließlich Kadence Shop Kit für WooCommerce, Kadence Conversions für blockbasierte effektive Popups, Slide-Ins und Banner und vieles mehr.
Kadence ist weiterhin innovativ
In den letzten Monaten hat das Kadence-Team der WordPress-Community weiterhin neue Funktionen zur Verfügung gestellt, um Website-Eigentümern dabei zu helfen, effektivere Websites zu erstellen. Diese neuen Funktionen verbinden sich mit anderen Innovationen wie dem Advanced Image-Block, dem Lottie-Block und dem Google Maps-Block.
Der Erfolg von Kadence ist auf die lebendige Kadence-Community zurückzuführen. Es ist Ihre Unterstützung unserer Arbeit durch den Kauf eines Kadence-Pakets, Ihr Engagement bei der Produktentwicklung und Ihre Produkt- und Funktionsanfragen, die unserem Team geholfen haben, effizienter und effektiver zu arbeiten. Wir sind Ihnen für Ihre Unterstützung dankbar und freuen uns darauf, Ihnen in Zukunft weitere Möglichkeiten zur Erstellung effektiver Websites zu bieten.
