如何在 Kadence 中使用動態內容
已發表: 2022-03-30
Kadence Pro 插件的最大好處之一是能夠創建利用動態內容的 WordPress 網站。 在這篇博文中,我們將通過一個員工目錄列表的具體示例來介紹其中的一些好處。
我們在最近一期的 The Kadence Beat 中討論了動態內容的用例和好處,我們希望提供一個教程演練,以便您可以開始使用動態內容構建站點,以節省時間、授權較少技術用戶並創建更有用的為您的網站訪問者提供有效的內容。 如果您想對涉及其中一些概念的動態內容進行更廣泛的解釋,我們建議您試聽該劇集(或閱讀成績單)。
什麼是動態內容?
一般來說,動態內容是在您的網站上輸入的任何非靜態內容。 例如,當用戶登錄並在您的網站上查看他們的帳戶時,他們正在查看自己的帳戶信息,這些信息是從 WordPress 數據庫中動態提取的,而不是靜態輸入到帖子或頁面中的。
就本教程而言,動態內容是輸入自定義帖子類型並使用 WordPress 自定義帖子類型與您的網站設計完全分離的任何內容。
從本質上講,您的 WordPress 網站上的所有內容都是動態內容。 帖子和頁面內容存儲在與您的設計元素分開的數據庫中,使重新設計更容易。
在本教程中,我們更進一步,將內容分離到指定的字段中,然後顯示在 Kadence 元素模板中。 內容被輸入到 WordPress 後台的特定字段中,並在多個頁面上動態顯示。 但是,只需要設計一頁,即模板本身。
動態內容允許站點所有者創建一個僅顯示在幾個模板上的大量項目的數據庫,從而使數據輸入更容易,設計更容易,並且站點管理更加簡化。
什麼時候應該使用動態內容?
動態內容是控製網站內容顯示的有效方式。 以下是一些動態內容可用於解決特定問題的示例:
適合相同容器的內容。 這意味著您擁有可以放入類似存儲桶的內容,可以這麼說。 在我們的員工目錄示例中,員工的姓名、電子郵件、社交鏈接、傳記、照片、電話號碼或任何其他特定參數將成為動態內容的絕佳用例。 如果您的內容很適合電子表格,那麼它可以被認為是理想的。
很多內容。 如果您只有少量員工,那麼創建動態內容的努力可能不值得。 但是如果你有很多內容,比如很多員工,那麼構建自定義字段來處理內容就很有意義。
必須在多個位置以不同方式顯示的內容。 如果您在多個位置以不同的方式顯示內容,那麼將內容存儲在一個位置並在多個視圖上以不同的方式設置樣式通常是一個很好的決定。 一個示例可能是員工目錄,其中多名員工的姓名和電話號碼顯示在列表中,但鏈接將顯示與一名員工相關的所有信息。 或者,也許您希望有一個頁面在一個頁面上顯示一個部門中的員工,並提供一個鏈接以單擊以查看一位員工的頁面。
經常變化的內容。 如果您經常添加和刪除內容,讓非技術人員處理更新可能是有意義的。 如果您經常上下班,讓人力資源人員管理面向公眾的內容作為其工作流程的一部分對於優化效率非常有意義。 如果您正在為註重預算並對自己管理內容持開放態度的客戶構建網站,那麼從長遠來看,花更多的錢來預先構建動態內容實施可能是他們的最佳解決方案。
複雜或獨特的佈局要求。 如果您要向複雜且獨特的佈局添加內容並將非技術人員添加到組合中,則可能存在造成佈局破壞的機會。 在您希望數據輸入對設計決策零暴露的情況下,分離設計和內容可能會有所幫助。
經常變化的設計。 重新設計網站時,重新設計大型辦公室的員工列表可能會很痛苦。 在設計標準和品味經常變化的時代,將設計與內容分離可以使網站重新設計。
做出使用動態內容的決定絕對應該根據具體情況進行,並且可能包含所有這些原因,也可能只是其中的幾個原因。 例如,如果您只有幾個頁面,那麼僅僅因為您的設計經常發生變化而不需要動態內容。 頻繁的內容更改可能不需要動態內容。 但再加上其他一些原因,您有動態內容的重要用例。
在為客戶的提案中使用這些原因有助於解釋您可能為他們構建的網站的動態內容的投資回報。
開始使用動態內容需要什麼
開始使用動態內容很容易,但您需要做一些事情。
- 自定義帖子類型 UI 插件。 該插件可在 WordPress.org 存儲庫中免費獲得。 有一個專業版可用,但對於這個例子,免費版可以正常工作。
- 高級自定義字段插件。 該插件可在 WordPress.org 存儲庫中免費獲得。 同樣,有一個專業版,但免費版適用於這個例子。
- Kadence Blocks Pro和Kadence Theme Pro插件。 為了節省,我們建議您開始使用 Kadence Bundle。 Kadence Essentials Bundle 足以滿足此示例,但 Kadence Full Bundle 還提供了許多您可能希望考慮的其他工具,例如 Kadence Conversions 和 Kadence Shop Kit for WooCommerce 商店。
安裝並激活這些插件後,您就可以開始使用動態內容了。
動態內容的示例案例:構建員工目錄
對於本教程中的示例,我們將動態內容用於人員目錄。 在我們虛構的公司中,我們有一個 50 人的公司,他們都在不同的部門。 我們也想按部門將它們分開,因為我們知道隨著收入的增加,一些部門會增長。 我們不希望我們的 Web 團隊管理員工列表,但 HR 中的 Jane 將在人事變動時將員工添加、刪除和編輯添加到她的工作流程中。 Jane 不想為網站設計而煩惱,而 Web 團隊想讓 Jane 快速輕鬆地完成此操作,因此這是自定義帖子類型和動態內容的完美案例。
使用自定義帖子類型 UI 設置自定義字段
使用電子表格很容易定義您想要設置的字段。 對於我們的示例,我們為員工目錄使用以下字段:
- 名
- 姓
- 電子郵件地址
- 電話
- 傳
- 照片
定義後,您可以使用自定義帖子類型 UI 插件在您的 WordPress 站點中進行設置。
您也可以將特色圖像用於工作人員的照片並動態調用它,但由於我們將把數據輸入交給非技術人員,我們將使用一個單獨的字段來確保他們的所有元素需要輸入在一個地方。
安裝並激活自定義帖子類型 UI 插件
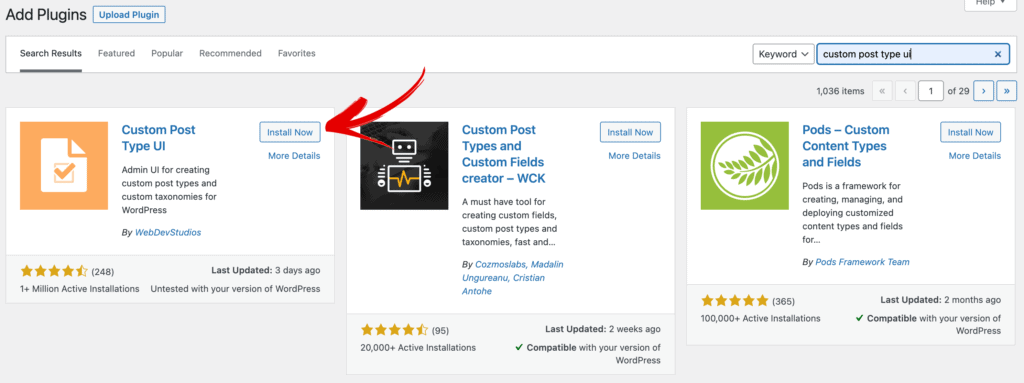
在您的插件儀表板中,單擊“添加新”並蒐索自定義帖子類型 UI。 單擊“立即安裝”,然後單擊“激活”。

添加自定義帖子類型名稱
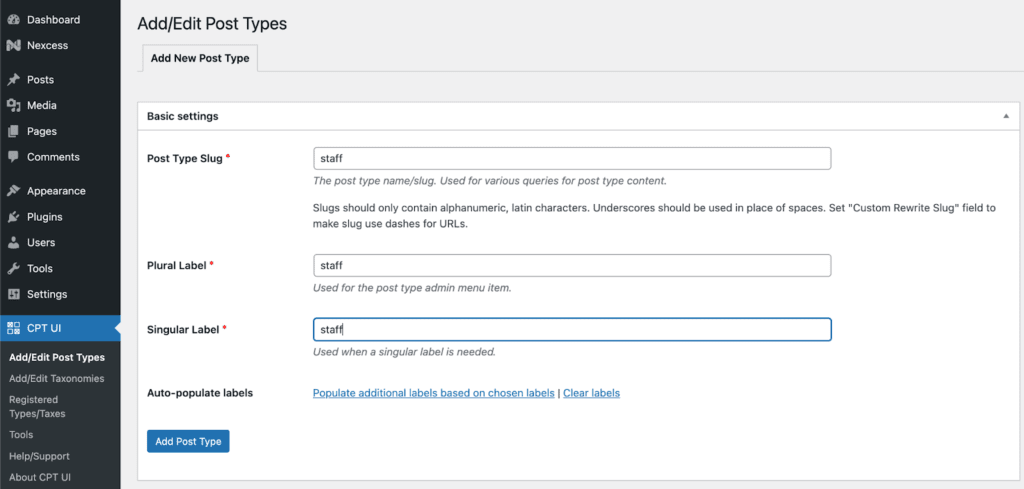
安裝並激活後,導航到CPT UI > Add/Edit Post Types 。 接下來,添加您要使用的帖子類型名稱。 在我們的示例中,我們為帖子類型添加了“staff”,並將其用於單數和復數命名。 這些值將最終出現在您的 wp-admin 導航中,因此請確保您選擇對將在 wp-admin 中看到它的觀眾有意義的東西。

CPT UI 提供了許多自定義功能,包括在需要時添加短劃線的功能。 所有這些都是可選的。 如果您選擇一個短劃線圖標,它將顯示在左側邊欄中的員工職位類型旁邊,否則您將看到一個圖釘。
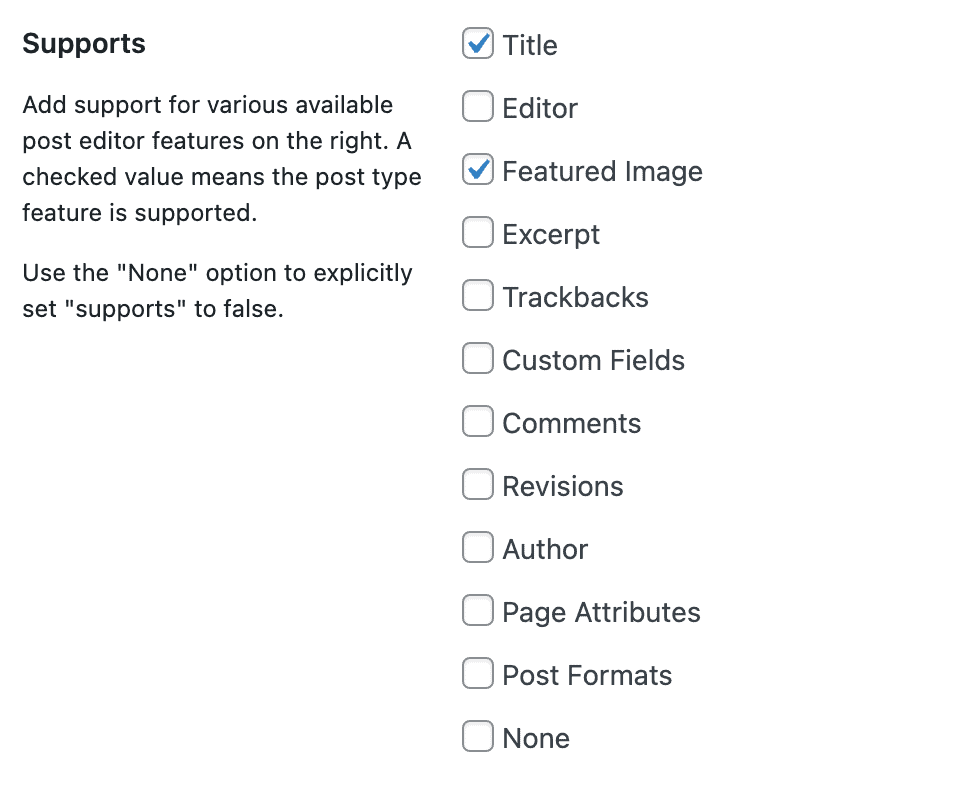
對於我們的示例,我們只希望人們在 wp-admin 上使用我們的數據輸入來使用我們定義的字段,因此我們將關閉“支持”下的編輯器。

安裝並激活高級自定義字段插件
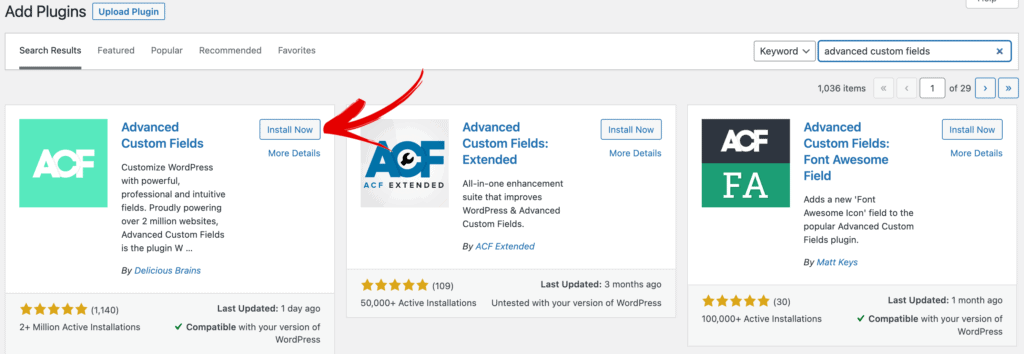
在您的插件儀表板中,單擊“添加新”並蒐索高級自定義字段。 單擊“立即安裝”,然後單擊“激活”。

使用高級自定義字段添加自定義字段
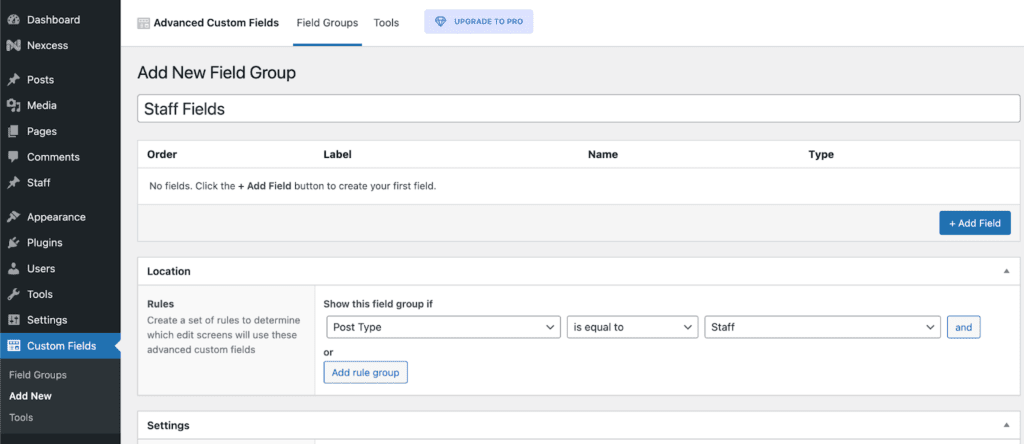
接下來,我們將填充我們確定對我們的站點很重要的人員字段。 這是在高級自定義字段中完成的。 導航到自定義字段 > 添加新的。
在這裡,我們將定義我們想要顯示的自定義字段組,以及我們希望它們顯示的位置。
對於我們的示例,我們將自定義字段命名為“員工字段”,並且我們定義它們顯示在“位置”下的“員工”帖子類型中。

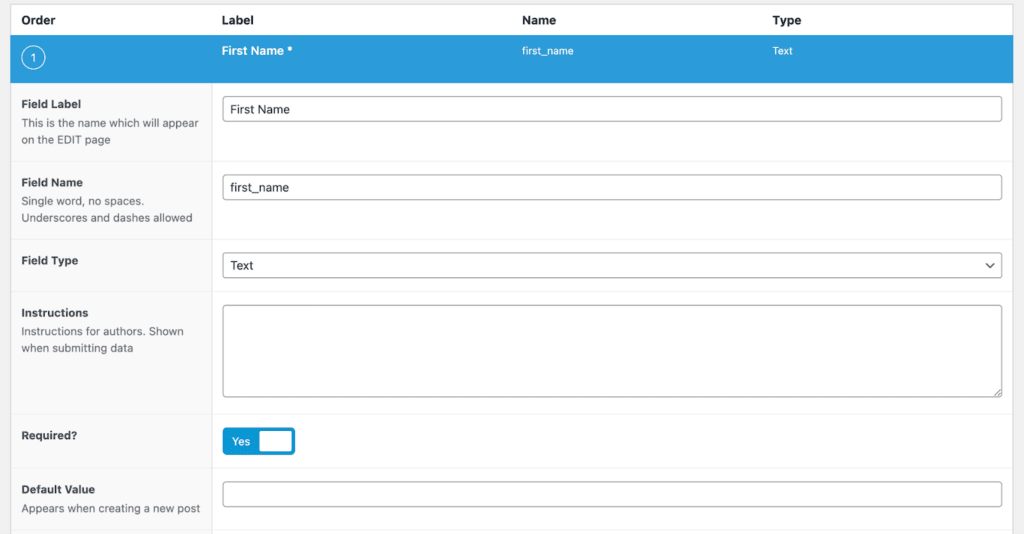
現在,我們將添加我們在上面確定的各個字段。 單擊“+ 添加字段”按鈕開始。 注意:除了本教程之外,還有許多字段設置可能對您有所幫助,但我們將為剛入門的人保持簡單。
當我們開始並為“名字”輸入字段標籤時,請注意“字段名稱”將自動為我們填充“名字”。 我們將其保留為文本字段類型,並將其設為必需。

完成添加名字後,我們將單擊“+ 添加字段”按鈕添加第二個字段,即姓氏。 我們也會將其添加為文本字段,並且我們也會將其設為必需。
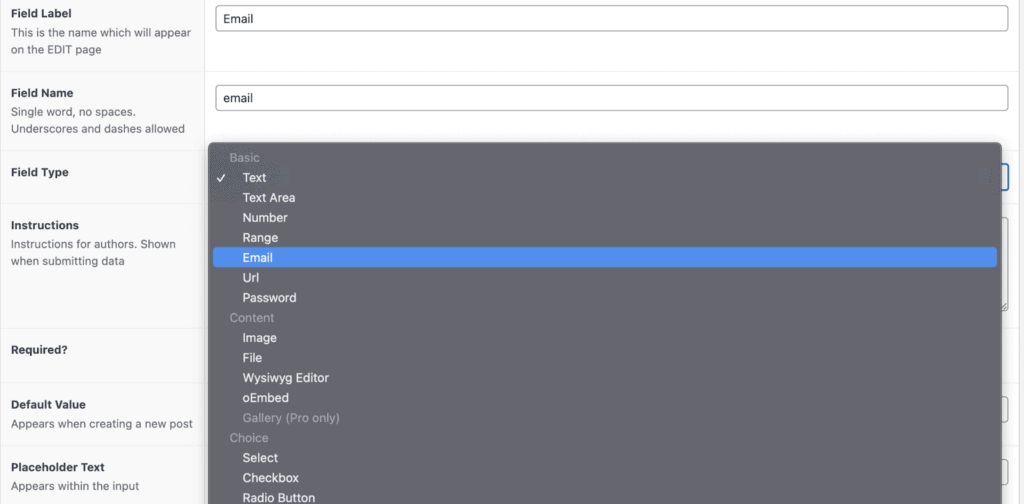
我們將對電子郵件執行相同的操作,但在這裡我們將字段類型選擇為“電子郵件”。

對於電話,我們將類似地添加為“文本”字段。
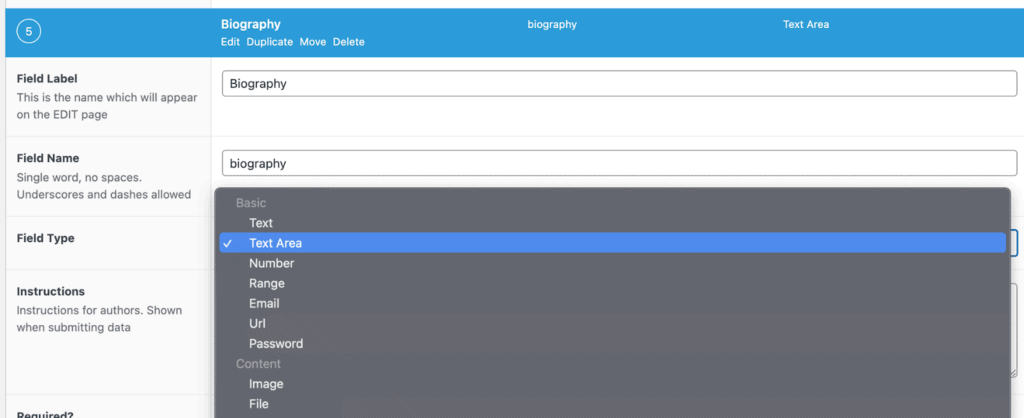
對於傳記,我們可能有比正常更多的文本,所以讓我們把它變成一個更大的 blox。 “文本區域”將提供一個更大的框。

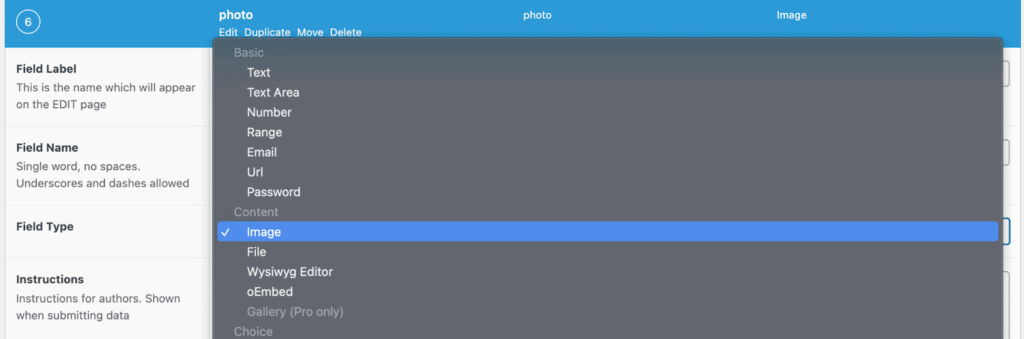
對於照片,我們將選擇圖像字段類型。 您可以設置許多參數,以確保您的數據輸入人員添加符合您需求的內容。 今天,我們不限制這一點。

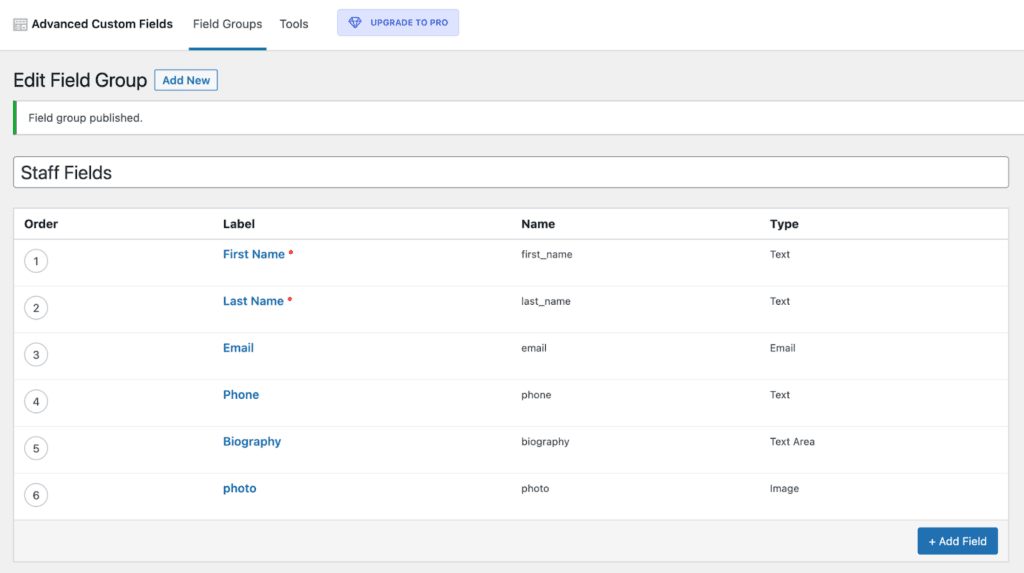
輸入字段後,單擊“發布”,就像普通頁面一樣。 然後,您將看到您輸入的所有字段的列表,如果需要,您可以輕鬆拖放以重新排列字段。 這將重新排序添加/編輯員工頁面上的字段顯示。

在您的自定義帖子類型字段中輸入內容
現在您已將人員字段定義為自定義帖子類型,您可以開始輸入內容,以便查看帖子類型的佈局。
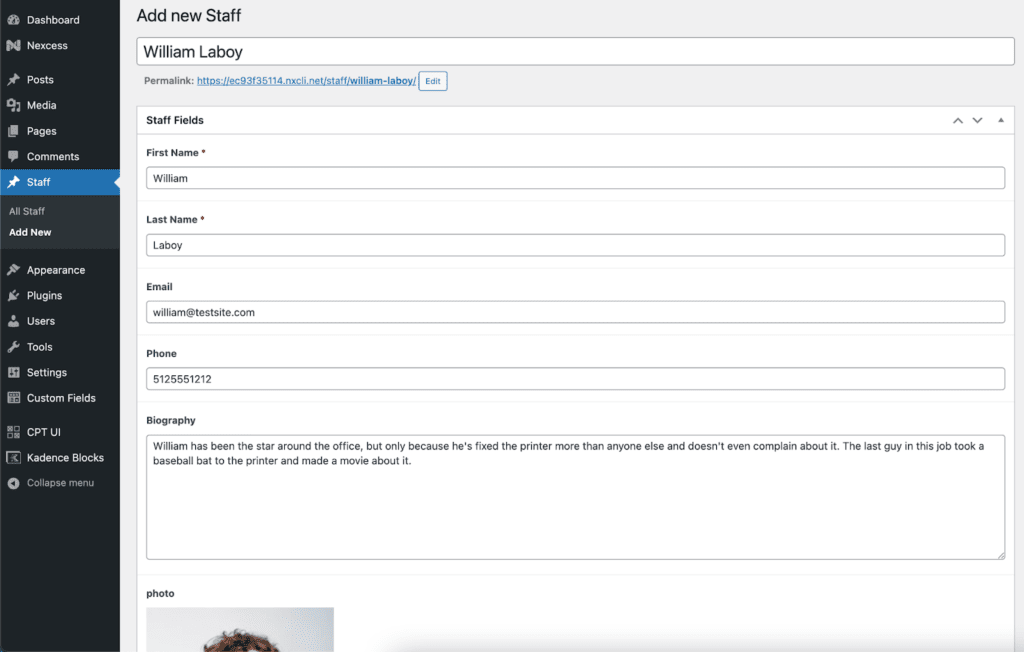
導航到Staff > Add New以查看列出的所有字段,準備好輸入。 此時,您可以將員工數據群移交給您的客戶或 HR 代表以供錄入或自己添加一些數據。 在您稍後使用 Kadence 和 Kadence Blocks 添加內容之前,該內容不會在您的網站上可見。
我們將從 Kadence 的房地產入門模板中添加一些內容,其中列出了特色代理。

使用 Kadence 和 Kadence 塊顯示您的動態內容
添加您的員工後,您現在可以開始使用 Kadence 和 Kadence Blocks 向您的站點添加內容。
安裝 Kadence Theme 和 Kadence Blocks 免費版本
您應該已經安裝了免費版本的 Kadence Theme 和 Kadence Blocks。 如果沒有,您可以在 WordPress.org 存儲庫中免費找到這些內容。 您可以在外觀 > 主題下安裝主題,然後單擊“添加新”。 搜索“Kadence”將顯示 Kadence 主題。

將鼠標懸停在主題塊上以查看“安裝”,然後激活。 請注意,如果您在生產站點上激活 Kadence 主題,您之前的一些主題設置可能會丟失。 我們建議在新站點或臨時站點上安裝主題; 這與塊插件無關。
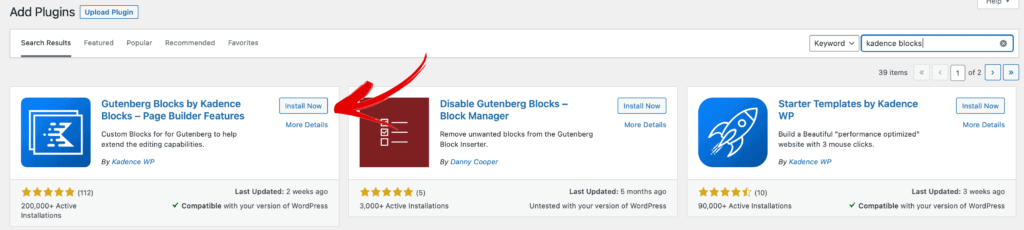
對於 Kadence Blocks,前往Plugins > Add New 。 搜索 Kadence 並安裝 Kadence Blocks 插件。

安裝 Kadence Blocks Pro 和 Kadence Theme Pro
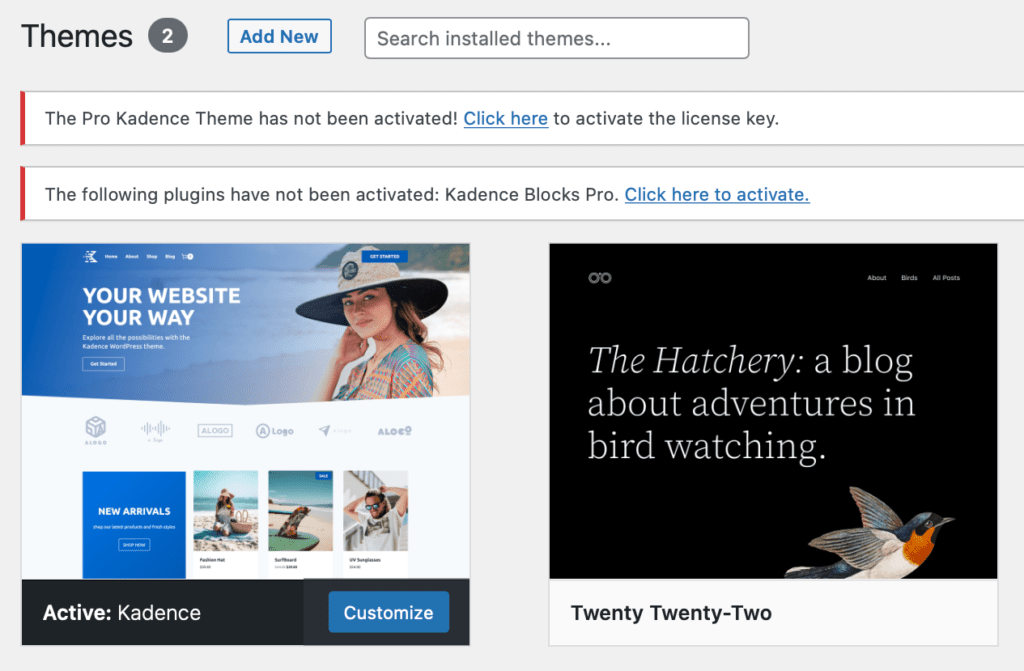
對於專業版的 Kadence Theme 和 Kadence Blocks,您需要從您的 KadenceWP.com 帳戶下載的 zip 文件中安裝它們。 單擊Plugins > Add New ,然後單擊“Upload Plugin”以添加這些高級插件。
然後,添加您的許可證密鑰。 您將在頁面頂部看到有用的鏈接,其中包含指向許可證激活位置的鏈接。

為動態內容設置 Kadence Elements 模板
一旦我們輸入了我們的內容,它就在我們的 WordPress 數據庫中,但是在我們網站的前端是不可見的。 事實上,如果我們點擊“查看員工”甚至“預覽”,輸入的內容都不會顯示。 我們只會看到一個空白頁。 我們需要設置 Kadence Elements 模板來顯示我們的自定義內容。

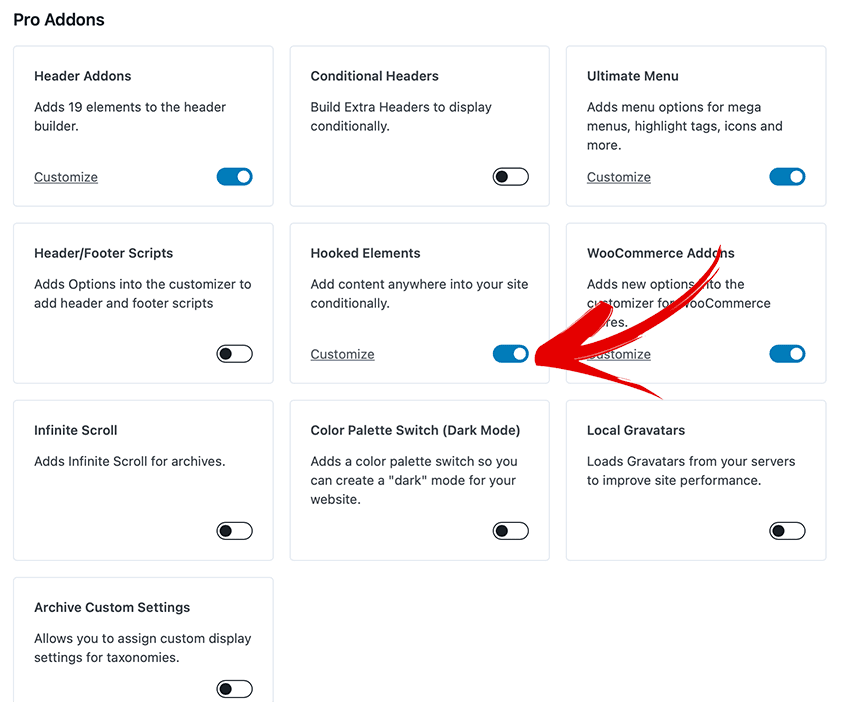
激活掛鉤元素
在 Kadence 中,我們需要激活 Kadence Hooked Elements 功能以獲得可見性。

一旦激活,我們將在左側邊欄的外觀 > Kadence下看到一個新的導航元素,稱為“元素”。 如果我們單擊此處,它將打開一個新區域,我們可以在其中管理所有 Kadence 元素。 在那裡,單擊 Kadence Elements 下的“Add New”,然後選擇“Templates”。 單擊右上角的 Kadence Elements 圖標,確保 Kadence Elements 設置面板已打開。
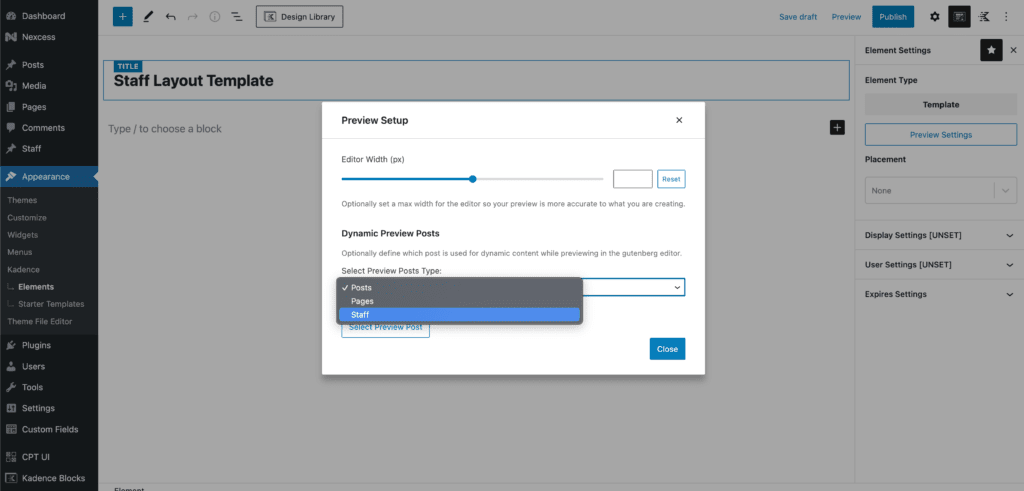
配置預覽設置
接下來,我們將通過單擊“預覽設置”按鈕開始設置我們的預覽設置。 在“Select Preview Posts Type:”下選擇“Staff”,以便 Kadence Elements 知道我們的模板將如何使用。

接下來,單擊“選擇預覽帖子”按鈕,然後選擇您希望將哪些員工用作配置模板的模型。 這樣,通過的動態內容將來自實際工作人員,這將允許您使用真實數據在編輯器中配置模板。
重要提示:最好確保所選員工的所有字段都已填寫,以便您可以最準確地放置您希望看到的內容。
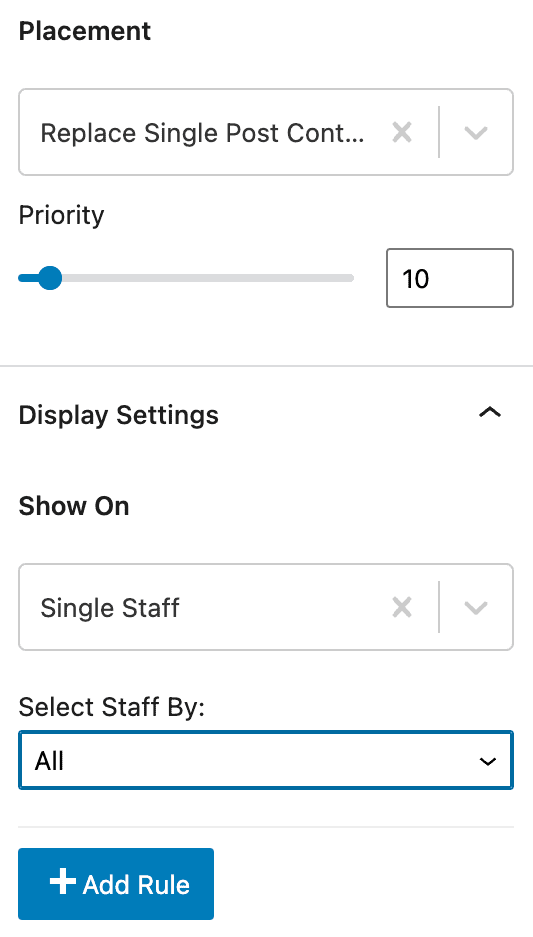
配置放置和顯示設置
接下來,單擊“放置”下的下拉菜單,然後選擇“替換單個帖子內容”。 接下來,在“顯示設置”下找到“單員工”選項。 在這裡,我們告訴 Kadence Elements,我們的模板將用於單個員工條目的單個帖子內容。

一旦這些都設置好了,我們就可以開始構建我們的模板了。
如何配置 Kadence 元素模板以使用動態內容
現在我們已經告訴我們的模板我們將使用動態內容,我們需要告訴我們的模板我們在哪裡放置動態內容。

注意,模板編輯器上的“TITLE”僅在 wp-admin 中使用,幫助內容設計者區分模板,不會顯示在網站前端。
設置我們員工的標題
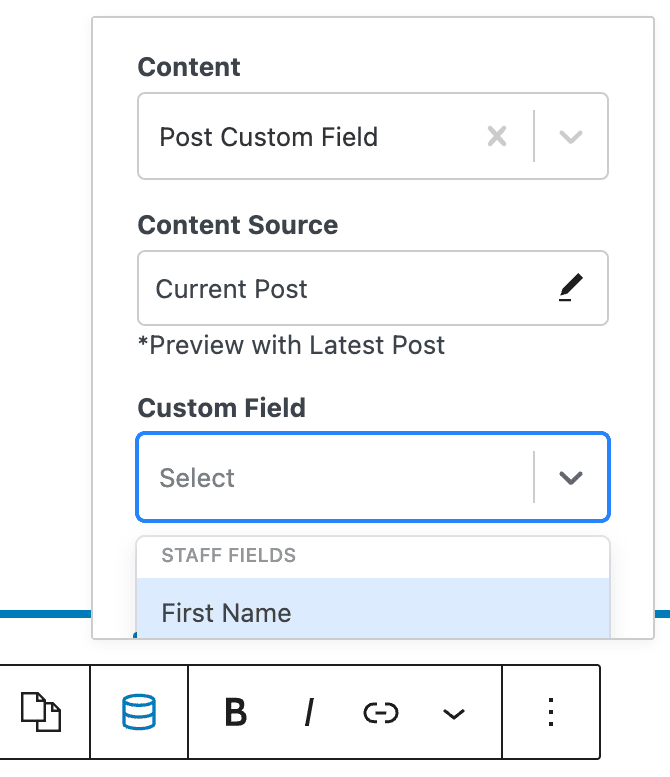
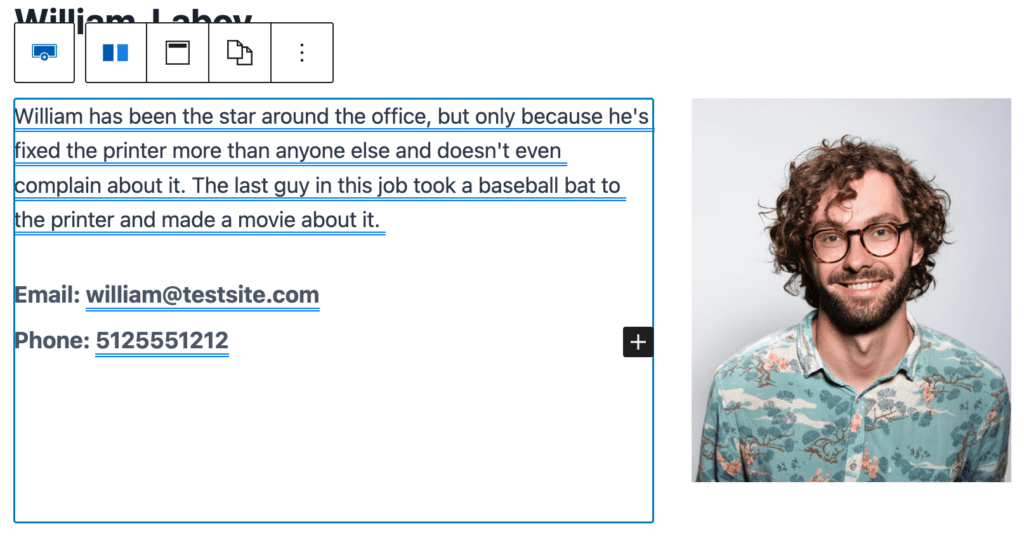
我們正在向頁面添加標題,其中包含工作人員的名字和姓氏。 我們正在使用“高級文本”塊。 使用 Kadence Blocks Pro 時,我們的高級文本塊能夠從動態內容中繪製內容。 您將看到一個圓柱體,指示可以設置動態內容的位置。

單擊“動態內容”圖標以查看包含“發布自定義字段”選項的下拉菜單。 單擊此按鈕時,它將顯示選擇先前設置的自定義字段的選項。

一旦我們選擇了名字字段,我們將填充我們在預覽設置中設置的示例員工的名字。 然後我們可以添加一個空格,然後再次單擊動態內容圓柱體以選擇姓氏。 它們將以藍色下劃線顯示在高級文本字段中,因此您可以直觀地知道這是動態內容。 它看起來像這樣:

如果您沒有在“預覽設置”下選擇樣本員工,您的動態內容將顯示為“無內容”,如下所示,這會使設置模板變得困難和混亂。

您可以重複每個步驟來填充員工目錄中的所有內容。 確保對於文本項目,您使用高級文本塊,以便您可以設置動態內容。 標準 Gutenberg 塊將無法提取動態內容。 高級文本塊可以將文本設置為標準的 H2 到 H6 標題、段落,甚至任何內容周圍的 span 和 div 標籤。
設置員工傳記和照片
對於員工簡歷和照片,我們使用 Kadence Row Layout 塊將這些元素並排放置。 我們以與添加名字和姓氏字段相同的方式填充簡歷,方法是向左列添加高級文本塊並添加傳記字段的動態內容。 我們將高級文本塊設置為段落,因此它繼承了整個網站主題的設計。
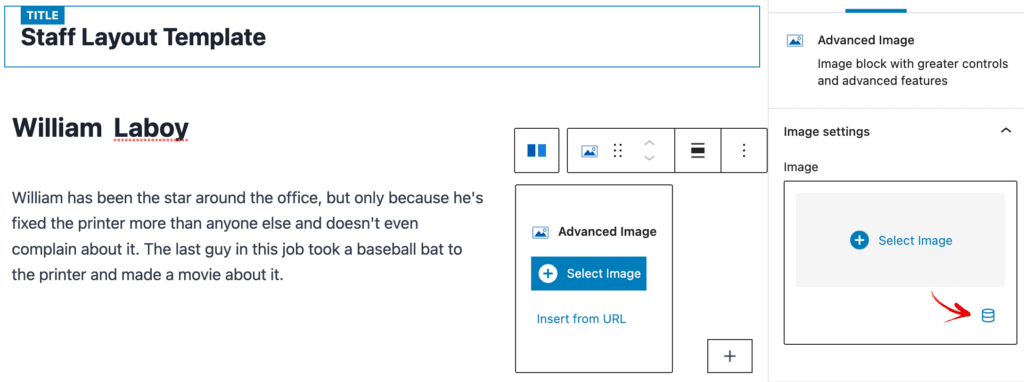
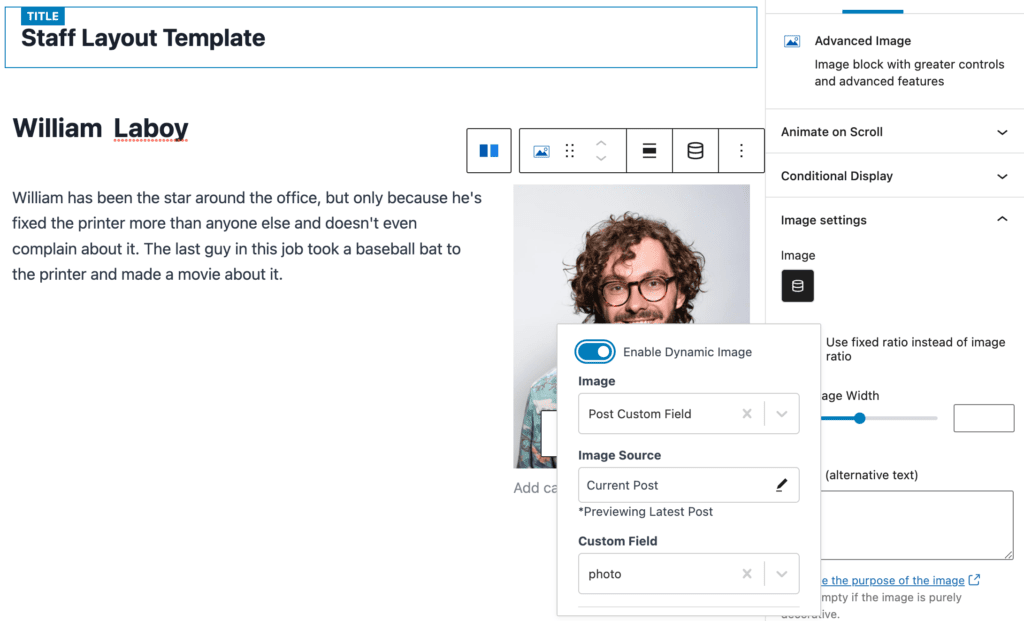
對於照片,我們在右欄中添加了一個高級圖像塊。 然後我們將右側邊欄中的高級圖像塊配置為“啟用動態圖像”,以便我們可以找到照片自定義字段。

啟用後,我們將看到一個新選項,我們可以再次選擇“發布自定義字段”並為此塊選擇“照片”自定義字段。

在同一塊中混合靜態和動態文本
也可以在同一塊中混合靜態文本和動態文本。 在我們的示例佈局中,我們添加了一個高級文本塊並鍵入“電子郵件:”,然後以與添加名字、姓氏和傳記相同的方式從員工自定義字段中提取動態文本。 我們將這些設置為 H6,以便按照我們想要的方式設置它們的樣式。 我們對電話也是如此。

查看最終模板
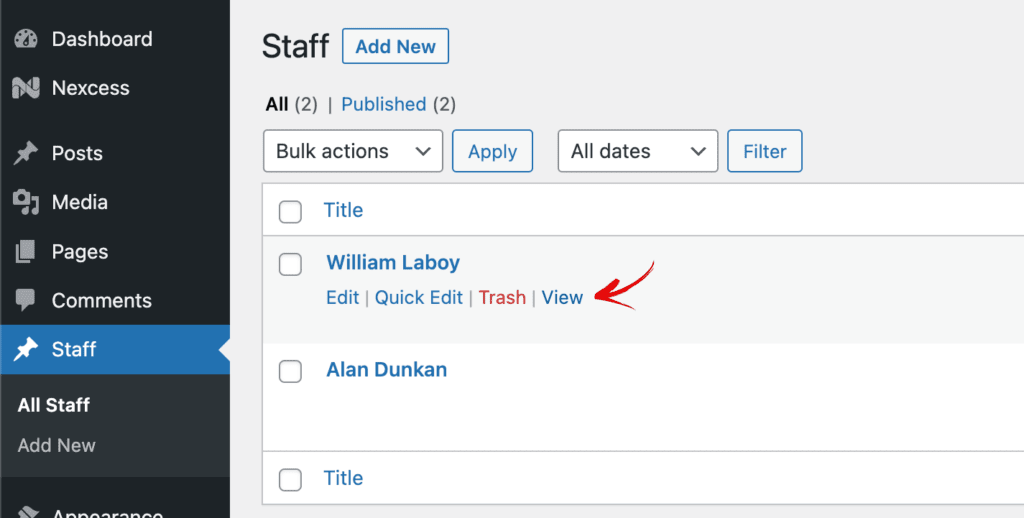
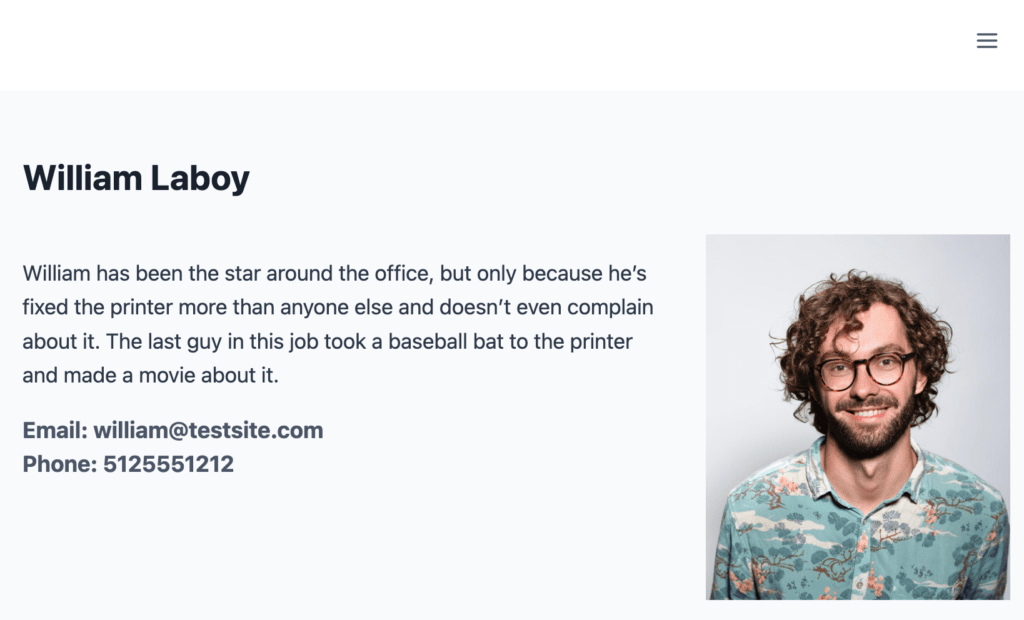
完成員工頁面模板後,只需單擊發布。 要查看每個員工,請在左側 wp-admin 導航中導航以查看所有員工。 在那裡,您可以查看每個員工,以了解他們在將模板應用到他們時的樣子。

我們的佈局很簡單,但它讓您了解在添加自己的天賦和設計專業知識時可以使用動態內容做什麼!

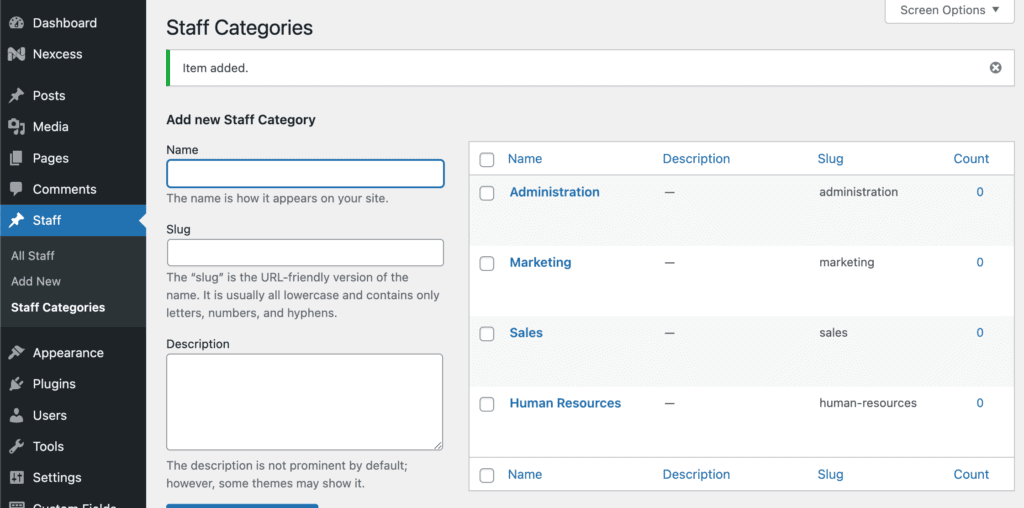
創建員工類別
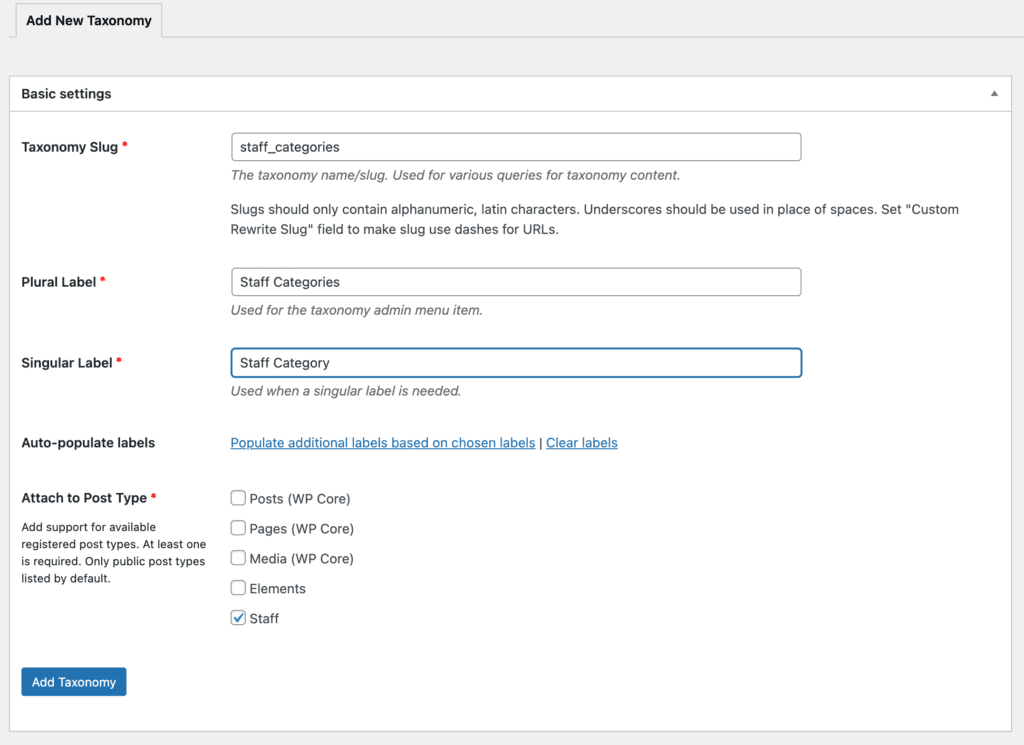
我們還可以添加員工類別,例如,如果我們想按部門對員工進行分類。 為此,我們需要在自定義帖子類型 UI 插件中為我們的員工帖子類型添加分類法。 導航到CPT UI > 添加/編輯分類法。 接下來,輸入您的分類 slug,以及復數和單數條目。 這是我們所做的:

然後,我們現在在“員工”下看到一個名為“員工類別”的新選項,我們可以在其中開始根據我們組織的結構添加員工分類。

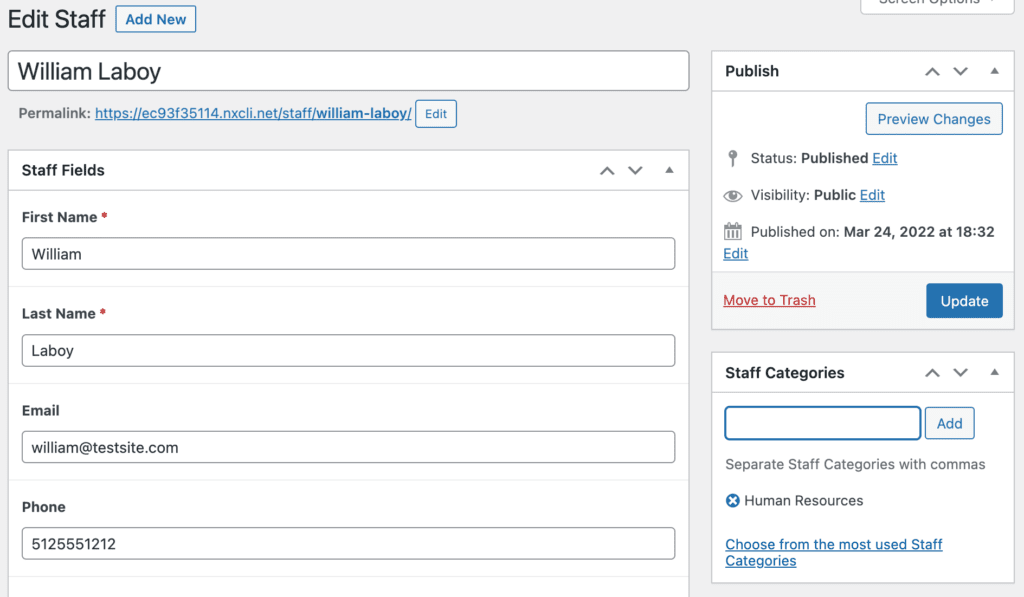
然後,您可以將您的員工添加到您添加的任何類別中。 帖子側邊欄上提供了分類,並且可以將員工添加到多個員工類別中。 下面,我們將 William 添加到人力資源部:

通過這種方式,您可以使用 Kadence Elements 模板添加單獨的存檔頁面。
添加員工檔案頁面
現在我們已經為每個員工添加了一個模板,我們還可以添加一個存檔頁面,其中列出了我們所有的員工。
為此,我們將添加一個新的 Kadence 元素模板。 導航到外觀 > Kadence > 元素並選擇“添加新”並選擇“模板”。
我們將存檔頁面命名為列出所有員工“員工存檔模板”,以便在 WordPress 管理儀表板中區分它。
再一次,我們將單擊右上角的 Kadence Elements 圖標,我們將首先進入預覽設置。 再次選擇員工,然後為存檔設置選擇一名模範員工。
因為我們正在為所有員工列表設置一個存檔項目,所以我們將編輯器寬度設置為 400,以便更真實地向我們展示我們正在創建的內容。 我們只創建一個將在存檔頁面上重複的工作人員實例。
存檔放置和顯示設置
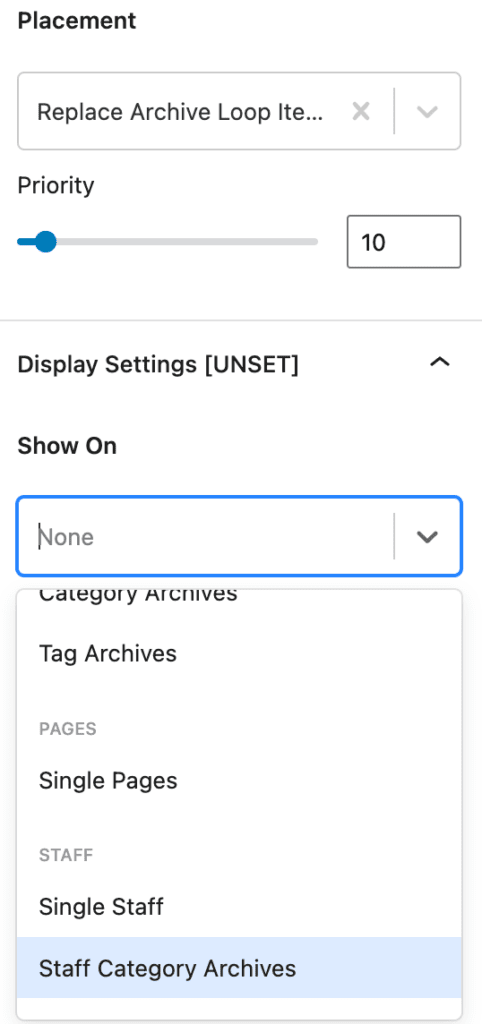
對於放置設置,選擇“替換存檔循環項目內容”並為顯示設置選擇員工類別存檔。

歸檔模板動態內容
在構建內容時,我們建議將內容放在行佈局塊中,以便我們可以在整個部分上使用動態覆蓋鏈接,包括名稱、照片和我們想要添加的任何其他內容。 這是如何做到這一點的。
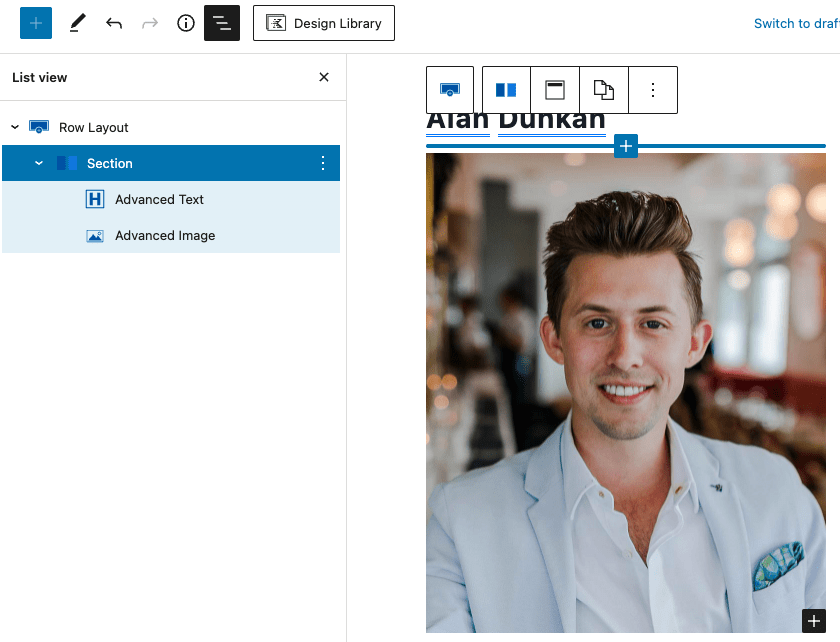
首先,添加只有一列的行佈局。 接下來,在 Row Layout Section 塊中添加一個 Advanced Text 塊。 在那裡,我們將名字和姓氏都添加為動態文本。 單擊“動態內容”圓柱圖標以查看包含“發布自定義字段”選項的下拉列表。 單擊此按鈕時,它將顯示選擇先前設置的自定義字段的選項。 添加名字,然後是空格,然後以相同的方式添加姓氏。
接下來,我們將添加一個高級圖像塊,然後將右側邊欄中的高級圖像塊配置為“啟用動態圖像”,以便我們可以找到員工照片自定義字段。 這就是它的樣子:

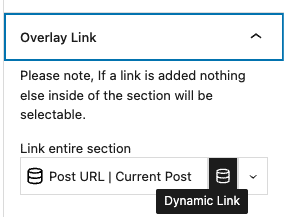
接下來,我們將通過將動態鏈接添加到行佈局部分來將動態鏈接添加到工作人員的個人頁面。 選擇包含您添加的動態文本的部分,然後在右側欄中,查找覆蓋鏈接的部分設置。 打開“啟用動態鏈接”,然後選擇發布 URL | 當前帖子動態內容,以便在存檔頁面上,對該部分中工作人員信息的任何點擊都將導航到該工作人員的詳細帖子頁面。

使用 Kadence 創建和顯示動態內容非常簡單
無論哪種動態內容對您的組織有意義,Kadence Elements Templates 都為您提供了一種向站點訪問者顯示動態內容的簡便方法。 Kadence Elements 模板僅適用於 Kadence Theme Pro 插件,可在所有 Kadence Bundles 中使用。
您是否在 Kadence 中使用自定義帖子類型?
如果您使用自定義帖子類型構建了強大的實現,請在下面的評論中分享您的經驗。 在使用 Kadence 構建 WordPress 網站時,有無數種方法可以節省時間並增強他們的業務能力,我們很想听聽您的意見。
