Cómo usar contenido dinámico con Kadence
Publicado: 2022-03-30
Uno de los mayores beneficios de los complementos de Kadence Pro es la capacidad de crear sitios web de WordPress que aprovechan el contenido dinámico. En esta publicación de blog, analizamos algunos de estos beneficios con un ejemplo específico de una lista de directorio de personal.
Discutimos los casos de uso y los beneficios del contenido dinámico en un episodio reciente de The Kadence Beat, y queríamos brindar un tutorial para que pueda comenzar a crear sitios con contenido dinámico para ahorrar tiempo, empoderar a los usuarios menos técnicos y crear más útiles. y contenido efectivo para los visitantes de su sitio. Si desea una explicación más amplia del contenido dinámico que toca algunos de estos conceptos, le recomendamos escuchar ese episodio (o leer la transcripción).
¿Qué es el contenido dinámico?
El contenido dinámico, en términos generales, es cualquier contenido ingresado en su sitio que no sea estático. Por ejemplo, cuando un usuario inicia sesión y revisa su cuenta en su sitio, está viendo la información de su propia cuenta que se extrae dinámicamente de la base de datos de WordPress en lugar de ingresarla estáticamente en una publicación o página.
A los efectos de este tutorial, el contenido dinámico es todo lo que se ingresa en un tipo de publicación personalizada y se separa completamente del diseño de su sitio utilizando los tipos de publicación personalizados de WordPress.
En esencia, todo en su sitio de WordPress es contenido dinámico. El contenido de la publicación y la página se almacena en una base de datos separada de los elementos de diseño, lo que facilita el rediseño.
En este tutorial, vamos un paso más allá y separamos el contenido en campos específicos que luego se muestran en una plantilla de Kadence Elements. El contenido se ingresa en campos específicos en el administrador de WordPress y se muestra dinámicamente en varias páginas. Sin embargo, solo se necesita diseñar una página, la plantilla en sí.
El contenido dinámico permite a los propietarios del sitio crear una base de datos de numerosos elementos que se muestran en solo unas pocas plantillas, lo que facilita la entrada de datos, el diseño y la administración del sitio.
¿Cuándo deberías usar contenido dinámico?
El contenido dinámico es una forma poderosa de controlar la visualización del contenido en su sitio web. Aquí hay algunos ejemplos de cuándo se podría usar el contenido dinámico para resolver un problema específico:
Contenido que cabe en los mismos contenedores. Esto significa que tiene contenido que puede encajar en cubos similares, por así decirlo. En nuestro ejemplo de directorio de personal, el nombre, el correo electrónico, los enlaces sociales, la biografía, la foto, el número de teléfono o cualquier otro parámetro específico de los miembros del personal serían un excelente caso de uso para el contenido dinámico. Si su contenido encaja bien en una hoja de cálculo, entonces puede considerarse ideal.
Mucho contenido. Si solo tiene un pequeño personal, es posible que el esfuerzo de crear contenido dinámico no valga la pena. Pero si tiene mucho contenido, como muchos miembros del personal, tiene mucho sentido crear campos personalizados para manejar el contenido.
Contenido que debe mostrarse de manera diferente en varias ubicaciones. Si está mostrando contenido de manera diferente en varias ubicaciones, a menudo es una buena decisión almacenar contenido en un solo lugar y darle un estilo diferente en esas vistas múltiples. Un ejemplo podría ser un directorio de personal, donde el nombre y el número de teléfono de varios miembros del personal se muestran en una lista, pero un enlace mostrará toda la información asociada con un miembro del personal. O tal vez desee tener una página que muestre a los miembros del personal en un departamento en una página y también proporcione un enlace para hacer clic para ver la página de un miembro del personal.
Contenido que cambia con frecuencia. Si agrega y elimina contenido con frecuencia, puede tener sentido que personal no técnico se encargue de las actualizaciones. Si tiene personal de entrada y salida con frecuencia, tener personal de recursos humanos que administre el contenido de cara al público como parte de su flujo de trabajo tiene mucho sentido para optimizar la eficiencia. Si está creando un sitio para un cliente consciente del presupuesto y abierto a administrar el contenido por sí mismo, gastar un poco más para crear una implementación de contenido dinámico por adelantado podría ser la mejor solución para ellos a largo plazo.
Requisitos de diseño complejos o únicos. Si agrega contenido a diseños complejos y únicos y agrega personal no técnico a la mezcla, puede existir la oportunidad de crear estragos en el diseño. Separar el diseño y el contenido puede ser útil en un caso en el que desee que la entrada de datos no tenga exposición a las decisiones de diseño.
Diseño que cambia a menudo. Cambiar el estilo de una lista de personal para una oficina grande cuando se rediseña un sitio puede ser una molestia. Separar el diseño del contenido puede hacer que el sitio se rediseñe en una era en la que los estándares de diseño y los gustos pueden cambiar con frecuencia.
Tomar la decisión de usar contenido dinámico definitivamente es algo que debe hacerse caso por caso y puede incorporar todas estas razones o solo algunas. El hecho de que tenga un diseño que cambia a menudo no requiere contenido dinámico si solo tiene unas pocas páginas, por ejemplo. Y es posible que los cambios frecuentes de contenido no requieran contenido dinámico. Pero junto con algunas de las otras razones, tiene casos de uso importantes para el contenido dinámico.
El uso de estos motivos en una propuesta para un cliente puede ser útil para explicar el retorno de la inversión del contenido dinámico de un sitio web que podría estar creando para ellos.
Lo que necesita para comenzar con el contenido dinámico
Comenzar con el contenido dinámico es fácil, pero necesitará algunas cosas.
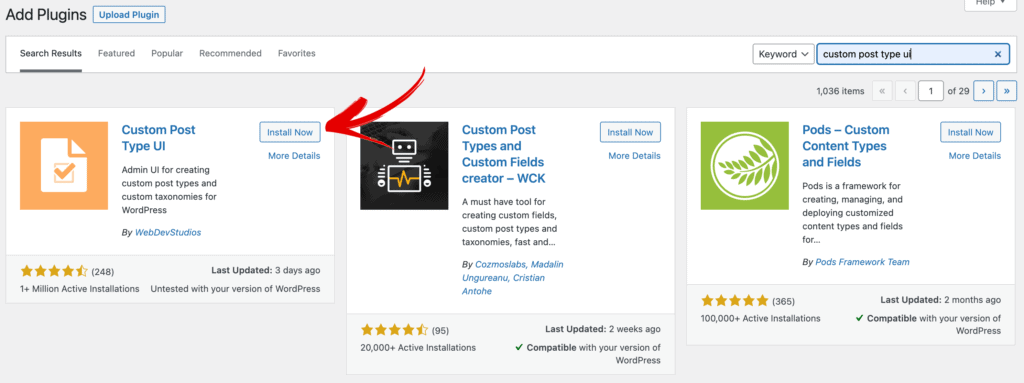
- Complemento de interfaz de usuario de tipo de publicación personalizada . Este complemento está disponible gratuitamente en el repositorio de WordPress.org. Hay una versión pro disponible, pero para este ejemplo, la versión gratuita funcionará bien.
- Complemento avanzado de campos personalizados . Este complemento está disponible gratuitamente en el repositorio de WordPress.org. Nuevamente, hay una versión pro, pero el libre albedrío funcionará para este ejemplo.
- Complementos Kadence Blocks Pro y Kadence Theme Pro . Para ahorrar, recomendamos comenzar con un paquete Kadence. El paquete Kadence Essentials será suficiente para este ejemplo, pero el paquete completo de Kadence también proporciona una serie de otras herramientas que quizás desee considerar, como las conversiones de Kadence y el kit de compras de Kadence para las tiendas WooCommerce.
Una vez que haya instalado y activado estos complementos, puede comenzar con el contenido dinámico.
Un caso de ejemplo para contenido dinámico: construir un directorio de personal
Para nuestro ejemplo en este tutorial, estamos usando contenido dinámico para un directorio de personal. En nuestra empresa ficticia, tenemos una plantilla de 50 personas, y todos están en varios departamentos. También nos gustaría separarlos por departamento, ya que sabemos que algunos departamentos crecerán a medida que aumenten los ingresos. No queremos que nuestro equipo web administre la lista de personal, pero Jane en Recursos Humanos incluirá la adición, eliminación y edición de miembros del personal en su flujo de trabajo cuando haya cambios de personal. Jane no quiere preocuparse por el diseño del sitio y el equipo web quiere que sea rápido y fácil para Jane, por lo que este es un caso perfecto para tipos de publicaciones personalizadas y contenido dinámico.
Configuración de campos personalizados con la interfaz de usuario de tipo de publicación personalizada
Definir los campos que le gustaría configurar es fácil de hacer con una hoja de cálculo. Para nuestro ejemplo, estamos usando los siguientes campos para nuestro directorio de personal:
- Primer nombre
- Apellido
- Dirección de correo electrónico
- Teléfono
- Biografía
- Foto
Una vez definidos, puede configurarlos en su sitio de WordPress utilizando el complemento de interfaz de usuario de tipo de publicación personalizada.
Alternativamente, podría usar la imagen destacada para la foto del miembro del personal y llamarla dinámicamente, pero dado que vamos a entregar la entrada de datos a una persona no técnica, vamos con un campo separado para asegurarnos de que todos los elementos necesita entrar están en un solo lugar.
Instale y active el complemento de interfaz de usuario de tipo de publicación personalizada
En el panel de control de su complemento, haga clic en "Agregar nuevo" y busque la interfaz de usuario de tipo de publicación personalizada. Haga clic en "Instalar ahora" y luego en "Activar".

Agregue el nombre del tipo de publicación personalizado
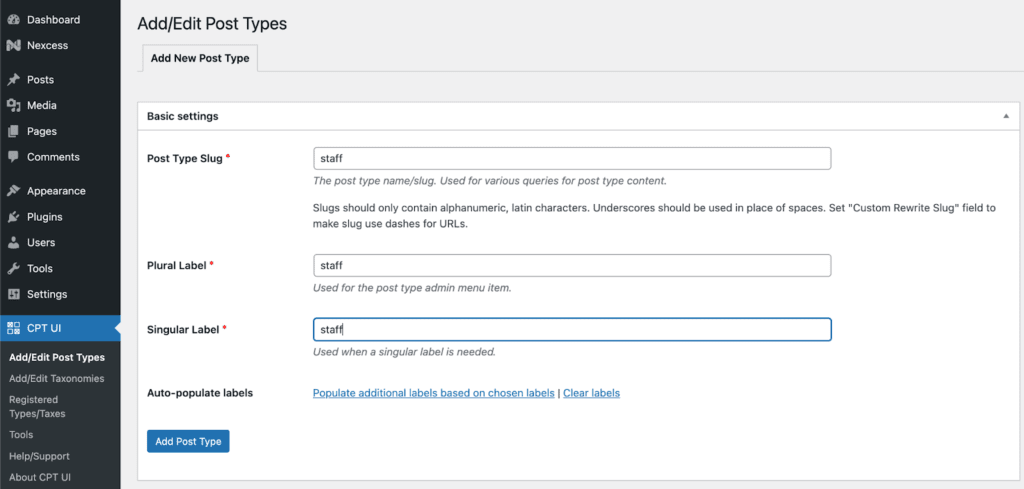
Una vez instalado y activado, vaya a CPT UI > Agregar/Editar tipos de publicación . A continuación, agregue el nombre del tipo de publicación que le gustaría usar. Para nuestro ejemplo, estamos agregando "personal" para nuestro tipo de publicación, y lo usamos también para nombres singulares y plurales. Estos valores terminarán en su navegación de wp-admin, así que asegúrese de elegir algo significativo para la audiencia que lo verá en wp-admin.

Hay una serie de personalizaciones que ofrece la interfaz de usuario de CPT, incluida la capacidad de agregar un dashicon si lo desea. Todos estos son opcionales. Si elige un dashicon, se mostrará en la barra lateral izquierda junto al tipo de publicación del personal; de lo contrario, verá un pin.
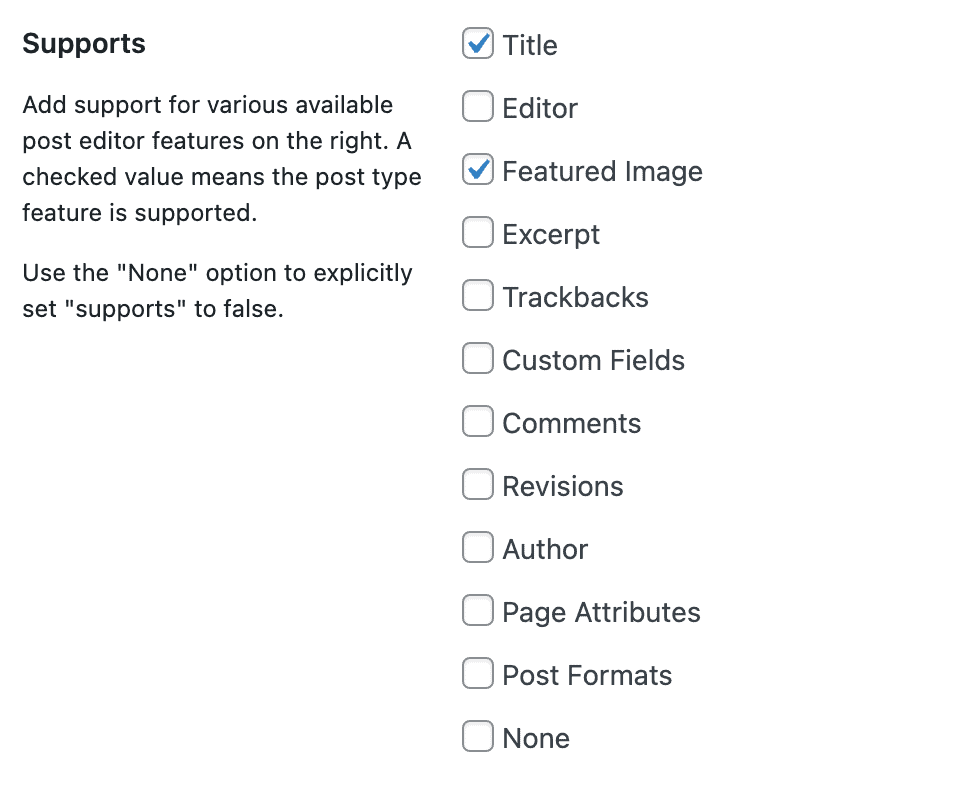
Para nuestro ejemplo, solo queremos que las personas que usan nuestra entrada de datos en wp-admin usen nuestros campos definidos, por lo que estamos desactivando el editor en "Soportes".

Instale y active el complemento Campos personalizados avanzados
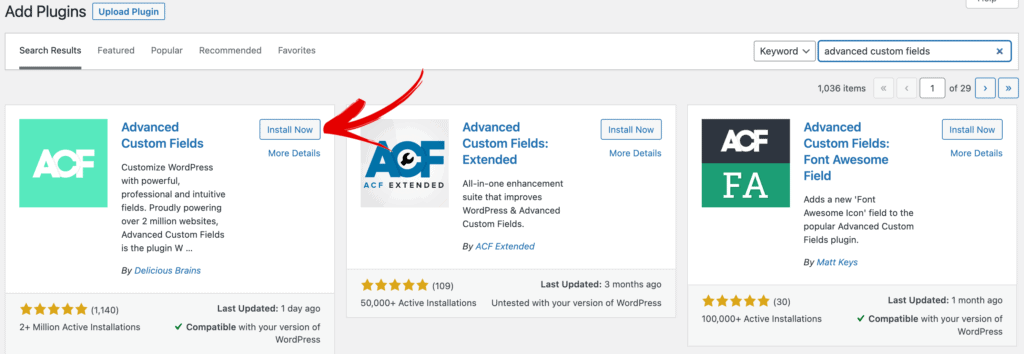
En el panel de su complemento, haga clic en "Agregar nuevo" y busque Campos personalizados avanzados. Haga clic en "Instalar ahora" y luego en "Activar".

Agregue los campos personalizados usando Campos personalizados avanzados
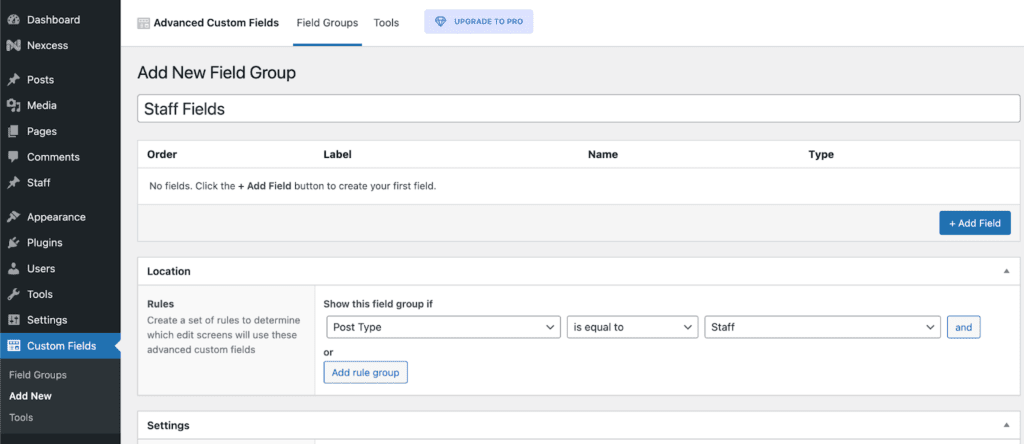
A continuación, completaremos los campos de personal que determinamos que son importantes para nuestro sitio. Esto se hace dentro de Campos personalizados avanzados. Vaya a Campos personalizados > Agregar nuevo .
Aquí, definiremos qué grupo de campos personalizados nos gustaría mostrar y dónde nos gustaría que se muestren.
Para nuestro ejemplo, estamos nombrando nuestros campos personalizados "Campos de personal" y estamos definiendo que se muestren dentro del tipo de publicación "personal" en "Ubicación".

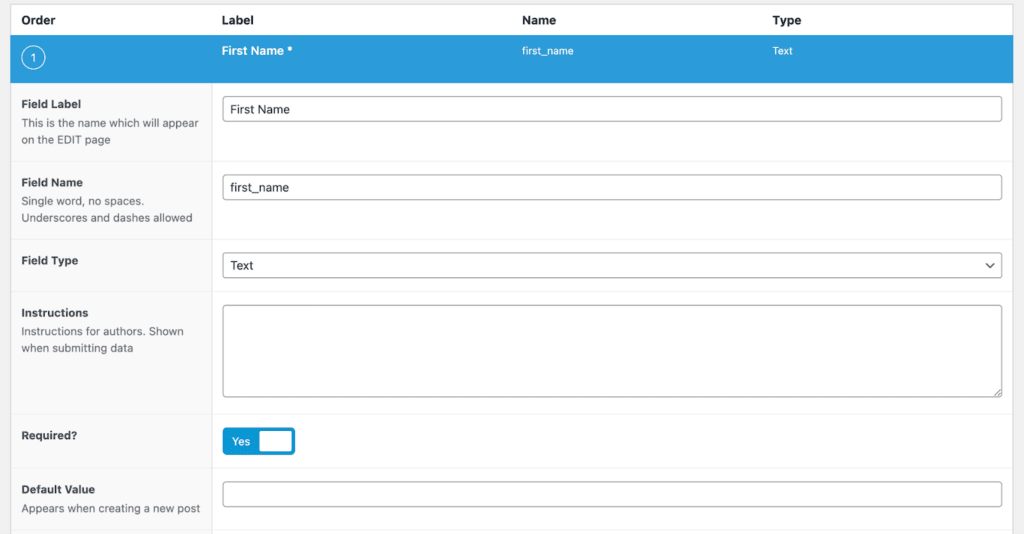
Ahora, agregaremos nuestros campos individuales que determinamos anteriormente. Haga clic en el botón "+ Agregar campo" para comenzar. Nota: hay una serie de configuraciones de campo que pueden ser útiles más allá de este tutorial, pero vamos a mantenerlo simple para aquellos que recién comienzan.
A medida que comenzamos y escribimos la Etiqueta de campo para el "Nombre", tenga en cuenta que el "Nombre de campo" completará automáticamente "nombre" para nosotros. Mantendremos este tipo de campo de texto y lo haremos obligatorio.

Una vez que hayamos completado la adición de Nombre, haremos clic en el botón "+ Agregar campo" para agregar nuestro segundo campo, que es Apellido. También lo agregaremos como un campo de texto y también lo haremos obligatorio.
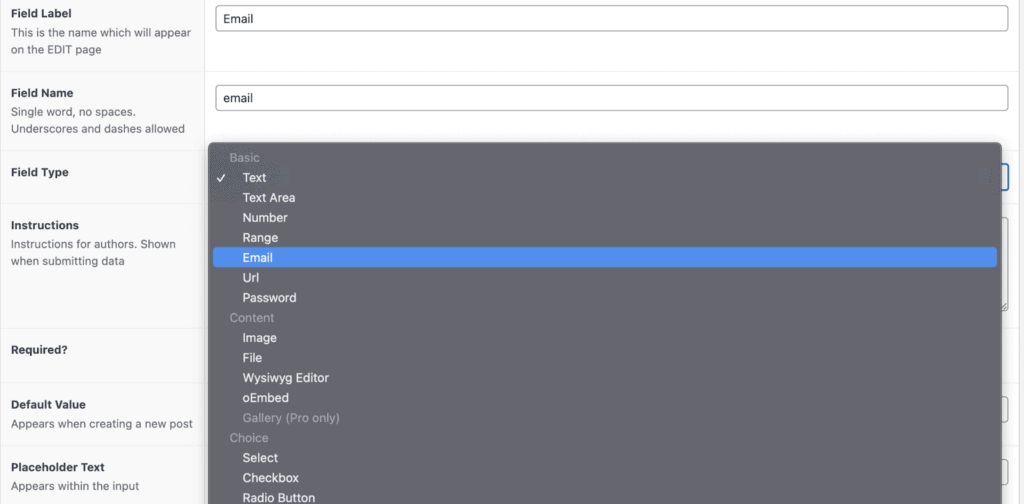
Haremos lo mismo para el correo electrónico, pero aquí elegiremos el Tipo de campo para que sea "Correo electrónico".

Para Teléfono, agregaremos esto de manera similar a un campo de "Texto".
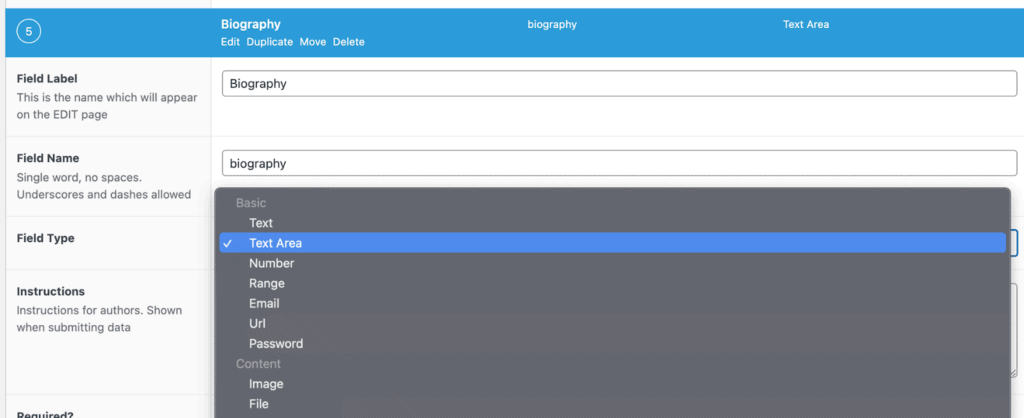
Para Biografía, es posible que tengamos más texto de lo normal, así que hagamos un bloque más grande. El "Área de texto" proporcionará un cuadro más grande.

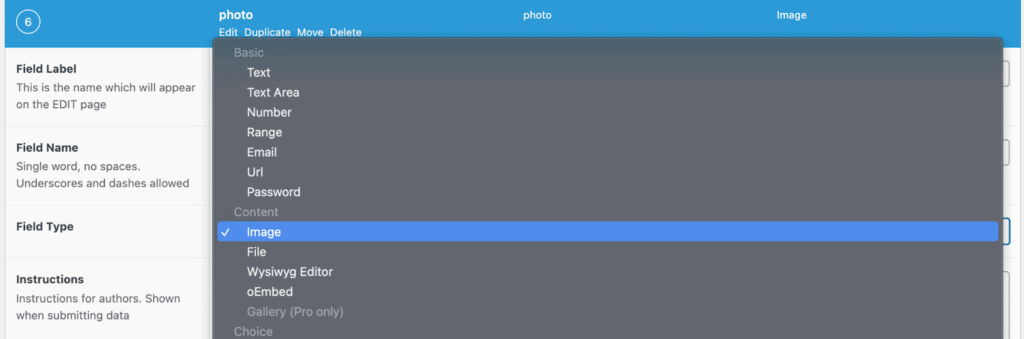
Para Foto, seleccionaremos un tipo de campo de imagen. Hay una serie de parámetros que puede configurar para garantizar que las personas que ingresan datos agreguen contenido que se adapte a sus necesidades. Por hoy, no estamos restringiendo esto.

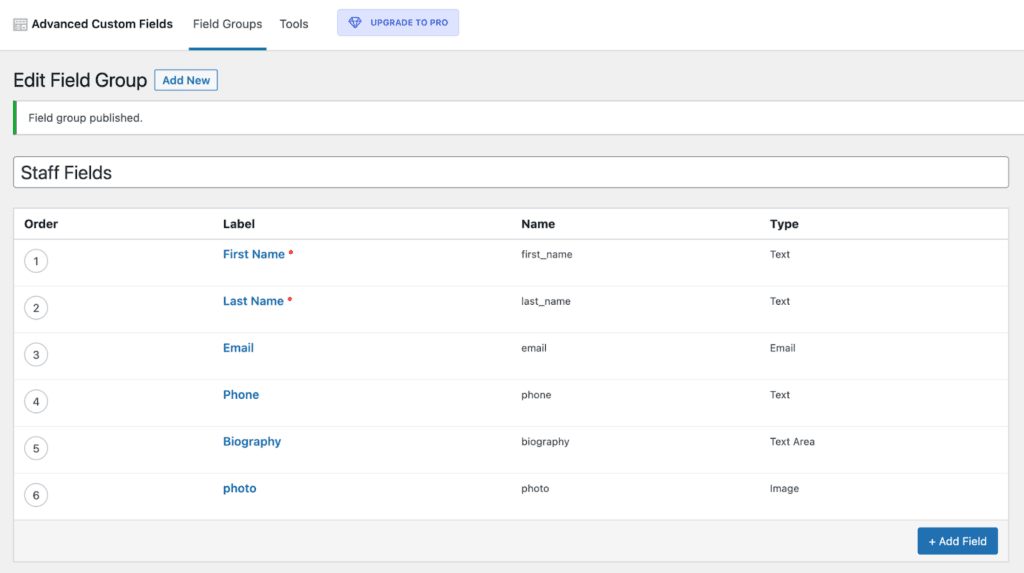
Una vez que hayamos ingresado nuestros campos, haga clic en "Publicar" como lo haría para una página normal. Luego verá la lista de todos los campos que ingresó, y puede arrastrar y soltar fácilmente para reordenar sus campos si lo desea. Esto reordenará la visualización de los campos en su página para agregar/editar miembros del personal.

Ingresar contenido en sus campos de tipo de publicación personalizados
Ahora que ha definido sus campos de personal para su tipo de publicación personalizada, puede comenzar a ingresar contenido para que pueda ver cómo se distribuirá su tipo de publicación.
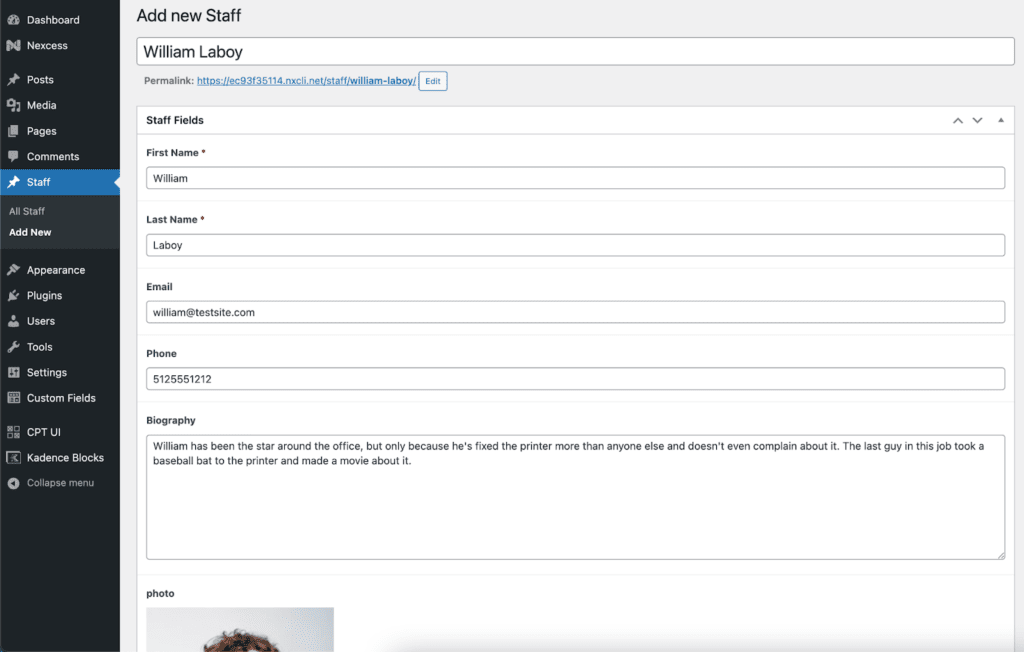
Vaya a Personal > Agregar nuevo para ver todos sus campos en la lista, listos para ingresar. En este punto, puede entregar la población de datos del personal a su cliente o representante de recursos humanos para que los ingrese o agregar algunos datos usted mismo. El contenido no será visible en su sitio hasta que lo agregue más tarde usando Kadence y Kadence Blocks.
Agregaremos algo de contenido de la plantilla de inicio de bienes raíces de Kadence donde se enumeran los agentes destacados.

Mostrar su contenido dinámico usando Kadence y Kadence Blocks
Una vez que se hayan agregado los miembros de su personal, ahora puede comenzar a agregar contenido a su sitio utilizando Kadence y Kadence Blocks.
Instalación de versiones gratuitas de Kadence Theme y Kadence Blocks
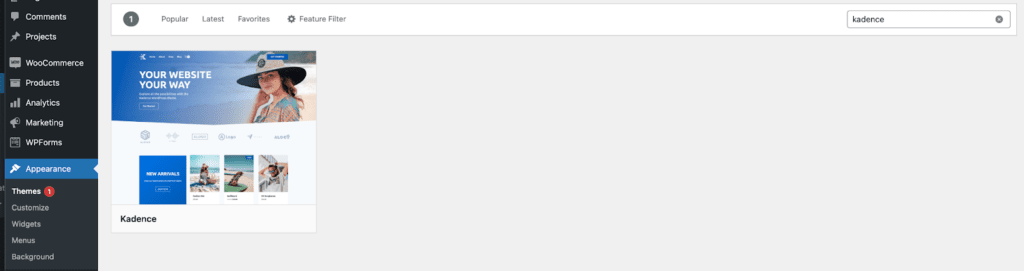
Ya debería tener instaladas las versiones gratuitas de Kadence Theme y Kadence Blocks. Si no, puede encontrarlos disponibles gratuitamente en el repositorio de WordPress.org. Puede instalar el tema en Apariencia > Temas y hacer clic en "Agregar nuevo". Una búsqueda de "Kadence" le mostrará el tema de Kadence.

Pase el cursor sobre el bloque temático para ver "Instalar" y luego actívelo. Tenga en cuenta que si activa el tema Kadence en un sitio de producción, se pueden perder algunas de las configuraciones de su tema anterior. Recomendamos instalar el tema en un sitio nuevo o en un sitio provisional; esto no es una preocupación con el complemento de bloques.
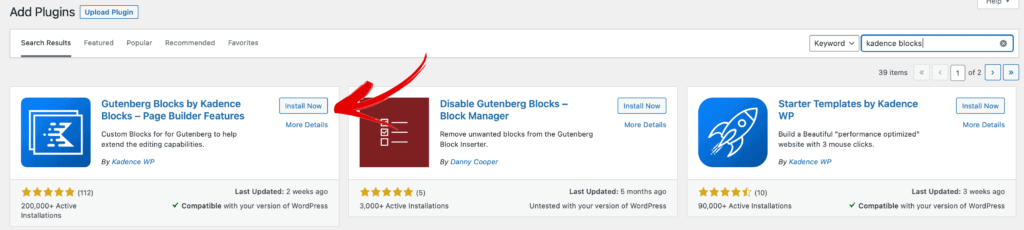
Para Kadence Blocks, diríjase a Complementos > Agregar nuevo . Busque Kadence e instale el complemento Kadence Blocks.


Instalación de Kadence Blocks Pro y Kadence Theme Pro
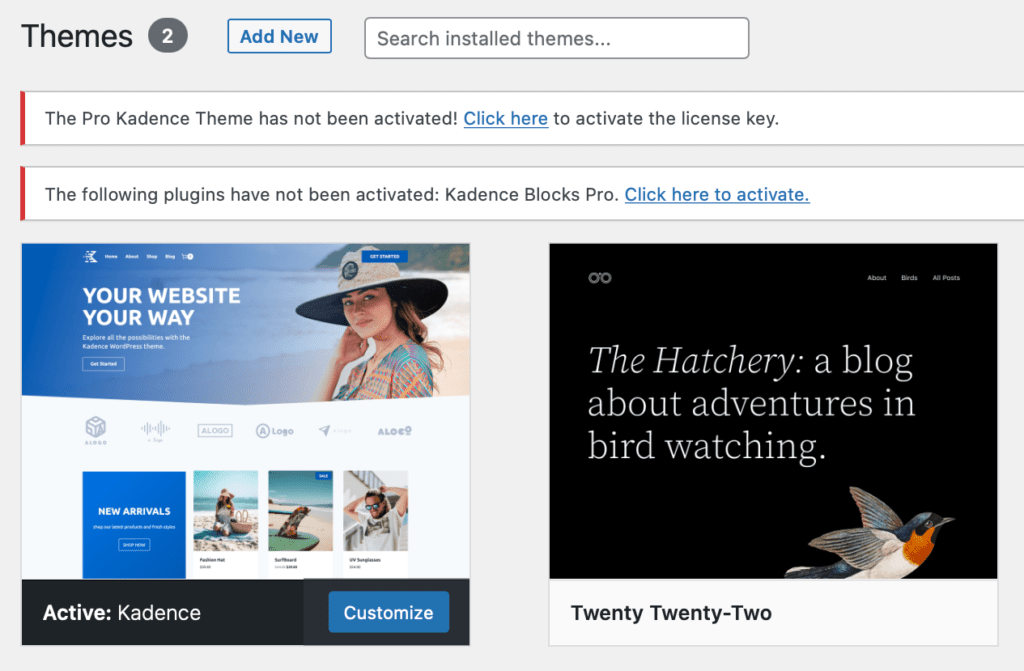
Para las versiones pro de Kadence Theme y Kadence Blocks, deberá instalarlos desde archivos zip descargados de su cuenta de KadenceWP.com. Haga clic en Complementos > Agregar nuevo , luego en "Cargar complemento" para agregar estos complementos premium.
Luego, agregue su clave de licencia. Verá enlaces útiles en la parte superior de la página con un enlace a la ubicación para la activación de la licencia.

Configuración de plantillas de Kadence Elements para contenido dinámico
Una vez que ingresamos nuestro contenido, está en nuestra base de datos de WordPress, sin embargo, no está visible en la parte frontal de nuestro sitio. De hecho, si hacemos clic en "Ver personal" o incluso en "Vista previa", no se mostrará ninguno de los contenidos ingresados. Solo veremos una página en blanco. Tendremos que configurar plantillas de Kadence Elements para mostrar nuestro contenido personalizado.
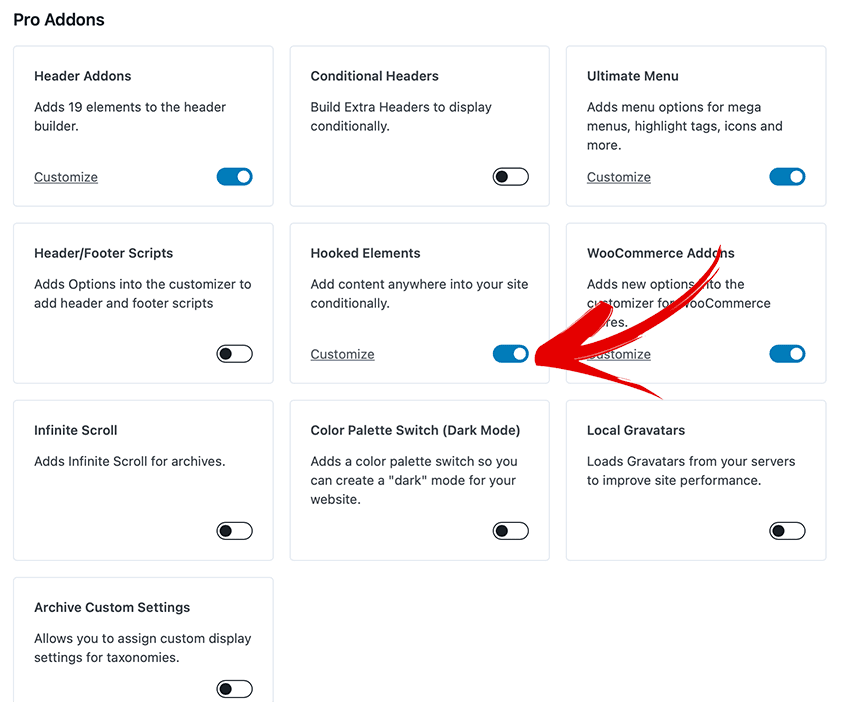
Activar elementos enlazados
En Kadence, necesitamos activar nuestra característica Kadence Hooked Elements para visibilidad.

Una vez que esté activado, veremos un nuevo elemento de navegación en la barra lateral izquierda en Apariencia > Kadence llamado "Elementos". Si hacemos clic aquí, se abre una nueva área donde podemos administrar todos nuestros Elementos Kadence. Una vez allí, haga clic en "Agregar nuevo" en Kadence Elements y elija "Plantillas". Asegúrese de que el panel de configuración de Kadence Elements esté abierto haciendo clic en el icono de Kadence Elements en la esquina superior derecha.
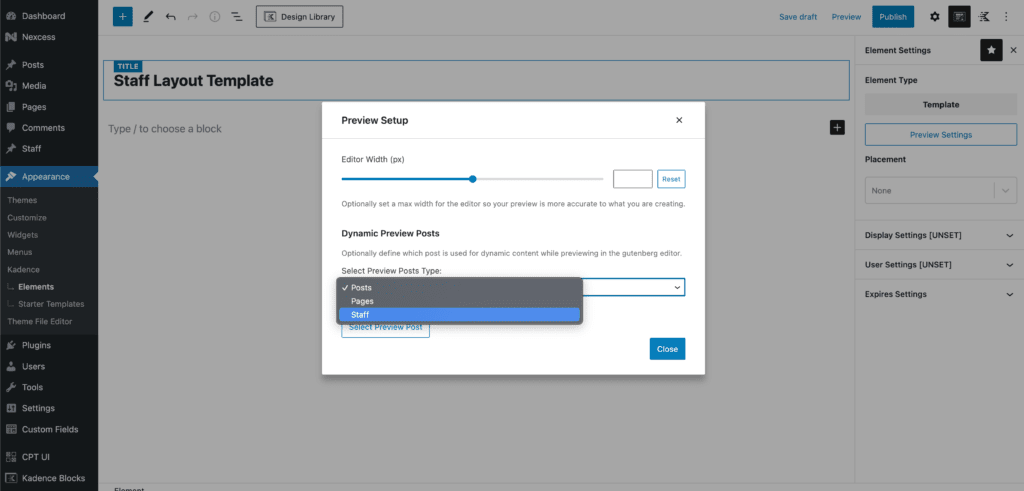
Configuración de los ajustes de vista previa
A continuación, comenzaremos a configurar nuestra configuración de vista previa haciendo clic en el botón Configuración de vista previa. En "Seleccionar tipo de publicación de vista previa:", elija "Personal" para que Kadence Elements sepa cómo se utilizará nuestra plantilla.

A continuación, haga clic en el botón que dice "Seleccionar publicación de vista previa" y elija cuál de los miembros de su personal le gustaría usar como modelo para configurar la plantilla. De esta manera, el contenido dinámico que se transmite será de un miembro real del personal, lo que le permitirá configurar la plantilla en su editor utilizando datos del mundo real.
Importante: es una buena idea asegurarse de que el miembro del personal seleccionado haya completado todos sus campos para que pueda colocar el contenido con mayor precisión como le gustaría que se viera.
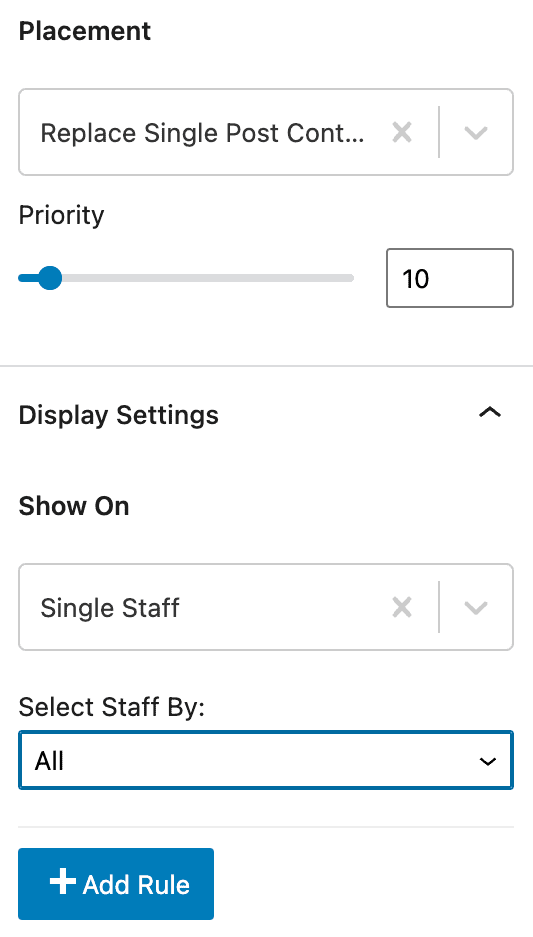
Configuración de los ajustes de ubicación y visualización
A continuación, haga clic en el menú desplegable debajo de "Ubicación" y elija "Reemplazar contenido de una sola publicación". A continuación, en "Configuración de pantalla", busque la opción que dice "Persona única". Aquí, le decimos a Kadence Elements que nuestra plantilla se usará para el contenido de publicación individual para entradas de personal individuales.

Una vez configurados, podemos comenzar a construir nuestra plantilla.
Cómo configurar plantillas de Kadence Elements para usar contenido dinámico
Ahora que le hemos dicho a nuestra plantilla que usaremos contenido dinámico, debemos decirle a nuestra plantilla dónde colocaremos ese contenido dinámico.

Tenga en cuenta que el "TÍTULO" en el editor de plantillas solo se usa en wp-admin para ayudar a los diseñadores de contenido a distinguir las plantillas entre sí y no se mostrará en la parte frontal del sitio.
Establecer el título de nuestro miembro del personal
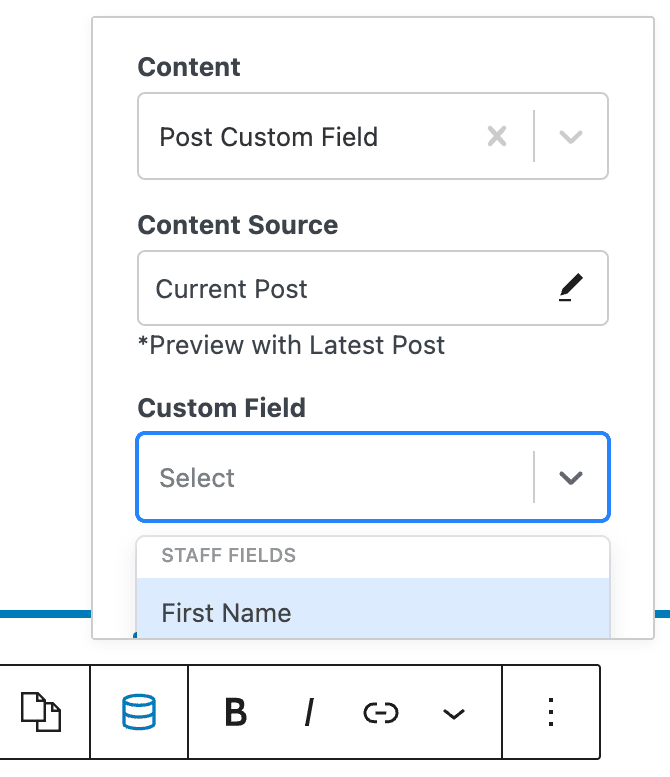
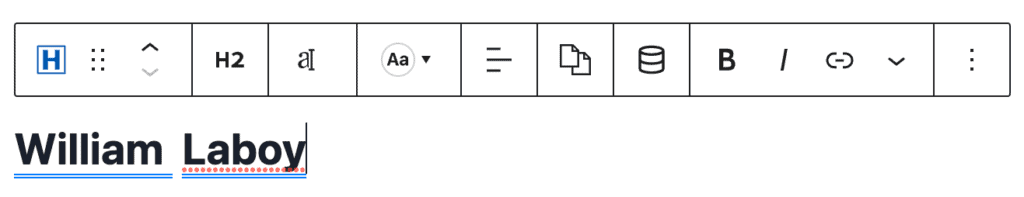
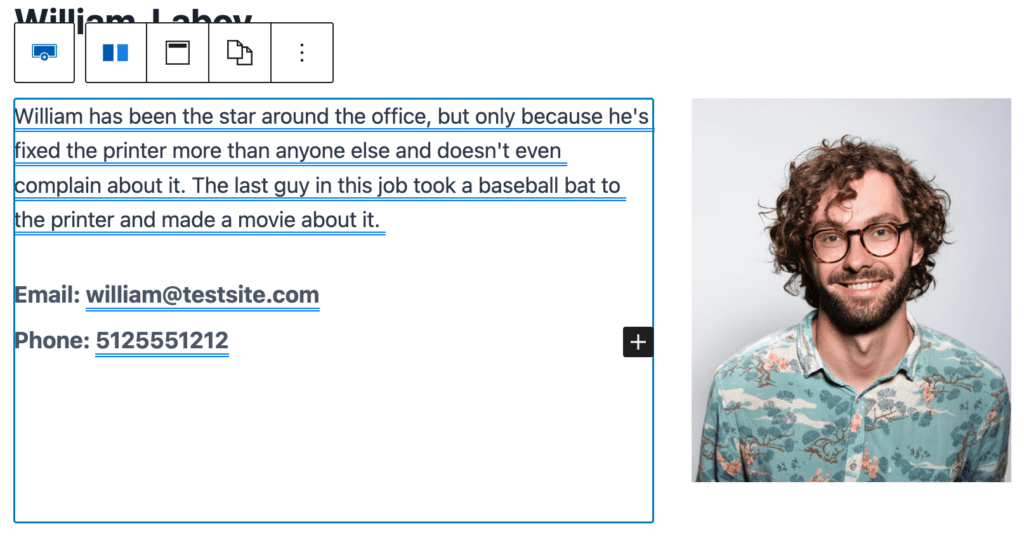
Estamos agregando un título a la página con el nombre y apellido del miembro del personal. Estamos usando el bloque "Texto avanzado". Al usar Kadence Blocks Pro, nuestro bloque de texto avanzado tiene la capacidad de dibujar contenido a partir de contenido dinámico. Verá un cilindro que indica dónde se puede configurar el contenido dinámico.

Haga clic en el icono "Contenido dinámico" para ver un menú desplegable que tiene "Publicar campo personalizado" como opción. Al hacer clic aquí, le mostrará la opción de seleccionar los campos personalizados configurados previamente.

Una vez que seleccionemos el campo Nombre, completaremos el nombre del miembro del personal de muestra que configuramos en Configuración de vista previa. Luego podemos agregar un espacio, luego hacer clic en el cilindro de Contenido dinámico nuevamente para seleccionar el Apellido. Aparecerán en el campo de texto avanzado subrayados en azul para que sepa visualmente que se trata de contenido dinámico. Se ve algo como esto:

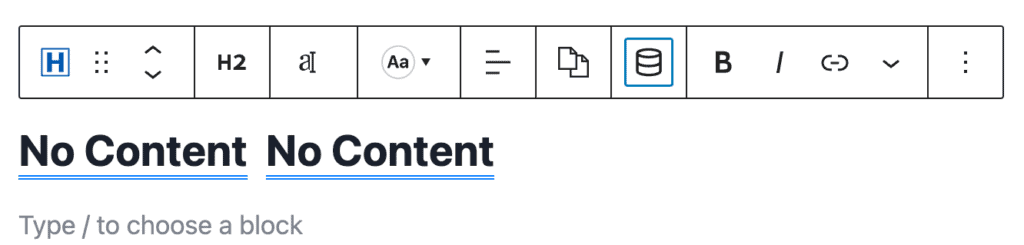
Si no seleccionó un miembro del personal de muestra en Configuración de vista previa, su contenido dinámico aparecerá como "Sin contenido" como se muestra a continuación, lo que puede dificultar y confundir la configuración de una plantilla.

Puede repetir cada paso llenando todo el contenido en su directorio de personal. Asegúrese de que, para los elementos de texto, use el bloque de texto avanzado para que pueda configurar el contenido dinámico. Los bloques estándar de Gutenberg no podrán extraer contenido dinámico. El bloque de texto avanzado puede configurar el texto para que sea un título estándar H2 a H6, párrafo o incluso etiquetas de extensión y div alrededor de cualquier contenido.
Configuración de la biografía y la foto del personal
Para la biografía y la foto del personal, estamos usando un bloque de diseño de fila Kadence para colocar estos elementos uno al lado del otro. Completamos la biografía de la misma manera que agregamos los campos Nombre y Apellido, agregando un bloque de Texto avanzado a la columna izquierda y agregando contenido dinámico del campo de biografía. Diseñamos el bloque de texto avanzado como un párrafo para que herede el diseño del tema de todo el sitio.
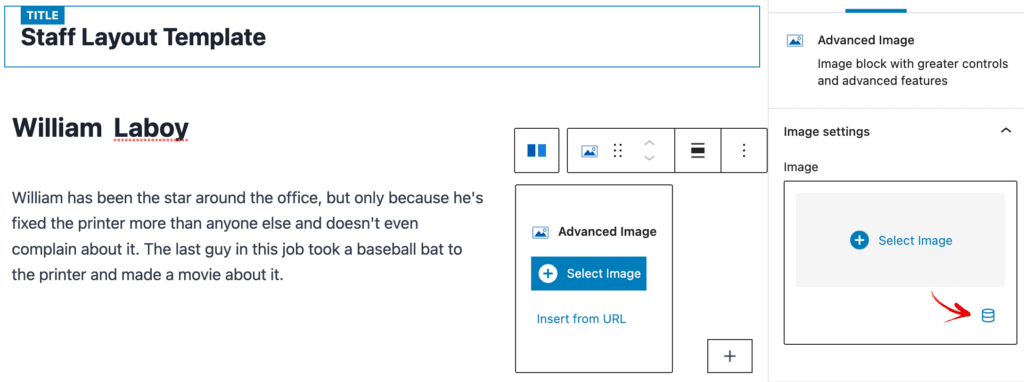
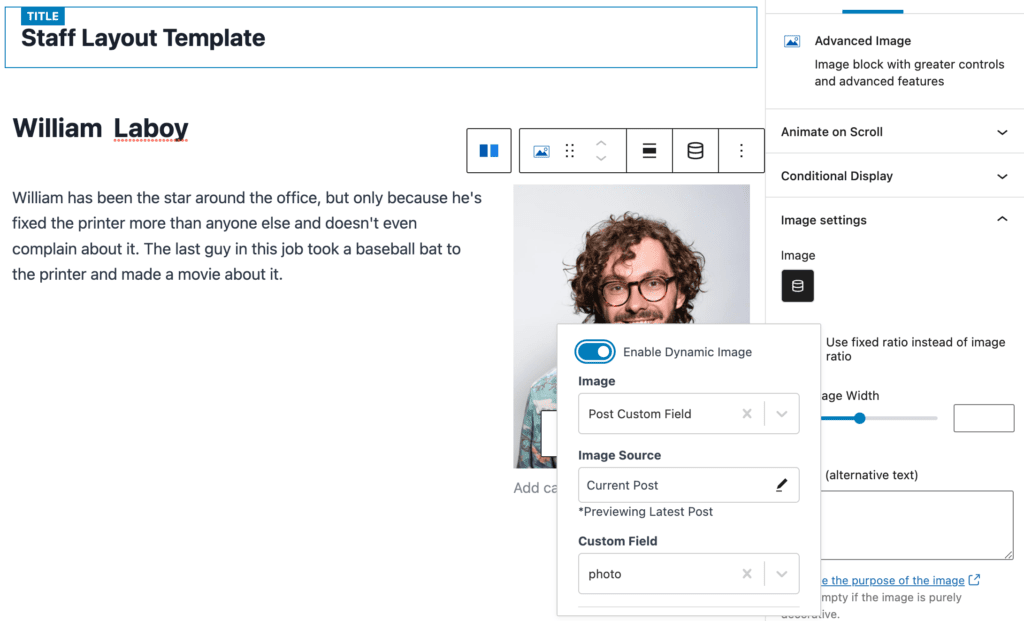
Para la foto, agregamos un bloque de Imagen avanzada a la columna de la derecha. Luego configuramos el bloque Imagen avanzada en la barra lateral derecha para "Habilitar imagen dinámica" para que podamos encontrar el campo personalizado de la foto.

Una vez habilitada, veremos una nueva opción donde podemos seleccionar nuevamente "Publicar campo personalizado" y seleccionar el campo personalizado "foto" para este bloque.

Mezclando texto estático y dinámico en el mismo bloque
También es posible entremezclar texto estático y texto dinámico dentro de un mismo bloque. En nuestro diseño de muestra, agregamos un bloque de texto avanzado y escribimos "Correo electrónico:" y luego extraemos el texto dinámico de los campos personalizados del personal de la misma manera que agregamos el Nombre, el Apellido y la Biografía. Los configuramos en un H6 para que tengan el estilo que nos gustaría. Hacemos lo mismo para el teléfono.

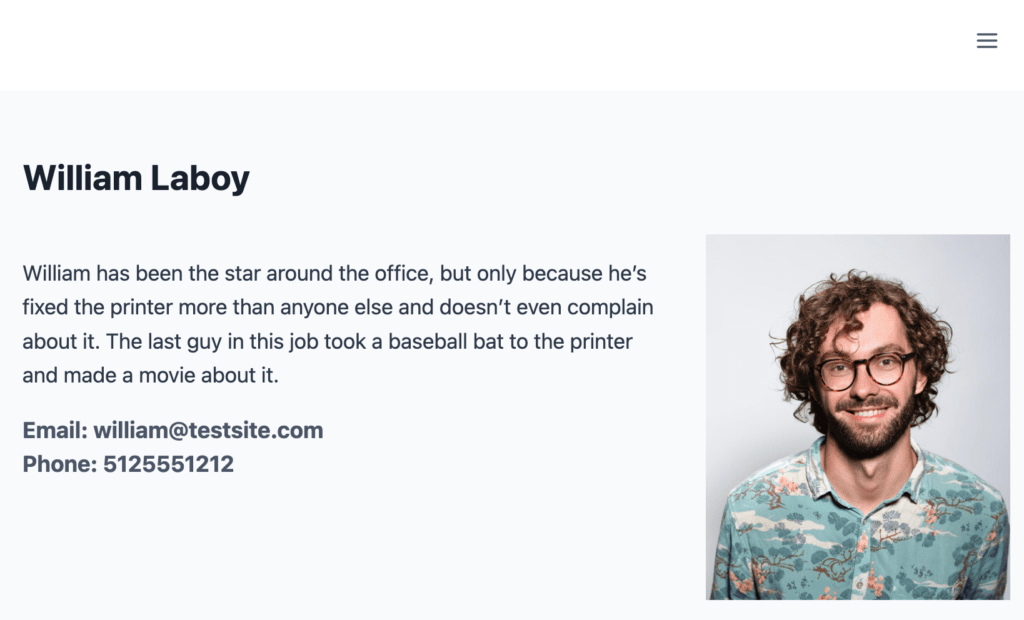
Ver la plantilla finalizada
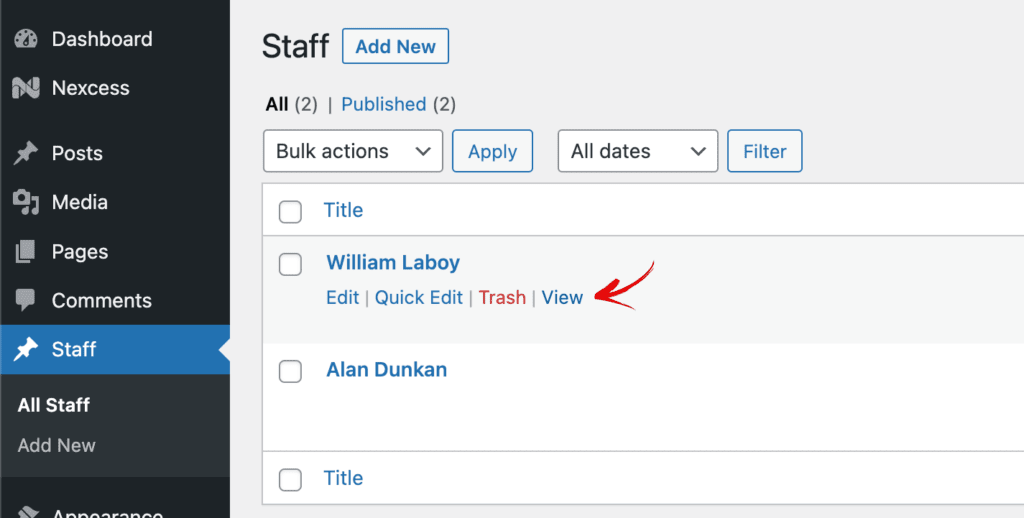
Una vez que haya completado la plantilla de su página de personal, simplemente haga clic en publicar. Para ver a cada miembro del personal, navegue en la navegación wp-admin del lado izquierdo para ver todo el personal. Allí, puede ver a cada miembro del personal individual para ver cómo se ven cuando se les aplica la plantilla.

Nuestro diseño es simple, pero le da una idea de lo que puede hacer con contenido dinámico al agregar su propio estilo y experiencia en diseño.

Creación de categorías de personal
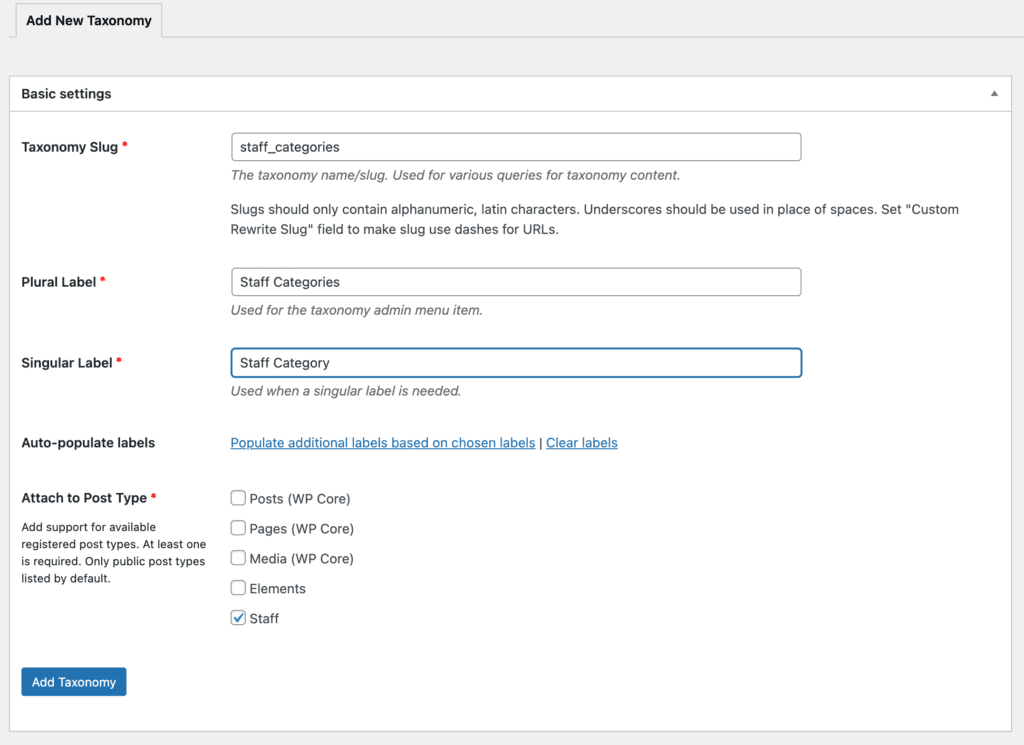
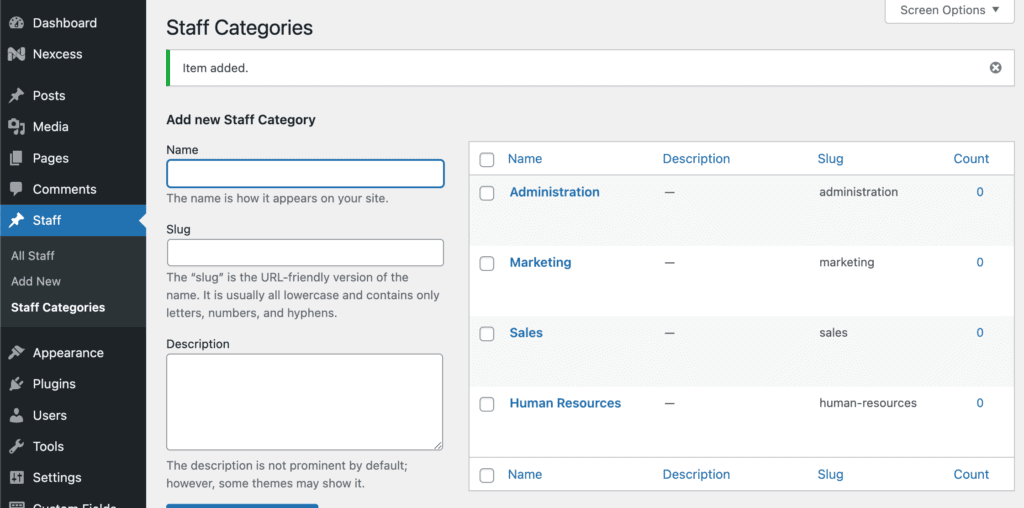
También podemos agregar categorías de personal, si por ejemplo quisiéramos categorizar a los miembros de nuestro personal por departamento. Para hacerlo, debemos agregar una taxonomía para la categorización de los tipos de publicaciones de nuestro personal en el complemento de interfaz de usuario de tipo de publicación personalizado. Vaya a IU de CPT > Agregar/Editar taxonomías . A continuación, ingrese su slug de taxonomía y las entradas en plural y singular. Esto es lo que hicimos:

Ahora vemos una nueva opción en "Personal" llamada "Categorías de personal" donde podemos comenzar a agregar nuestra categorización de personal según la estructura de nuestra organización.

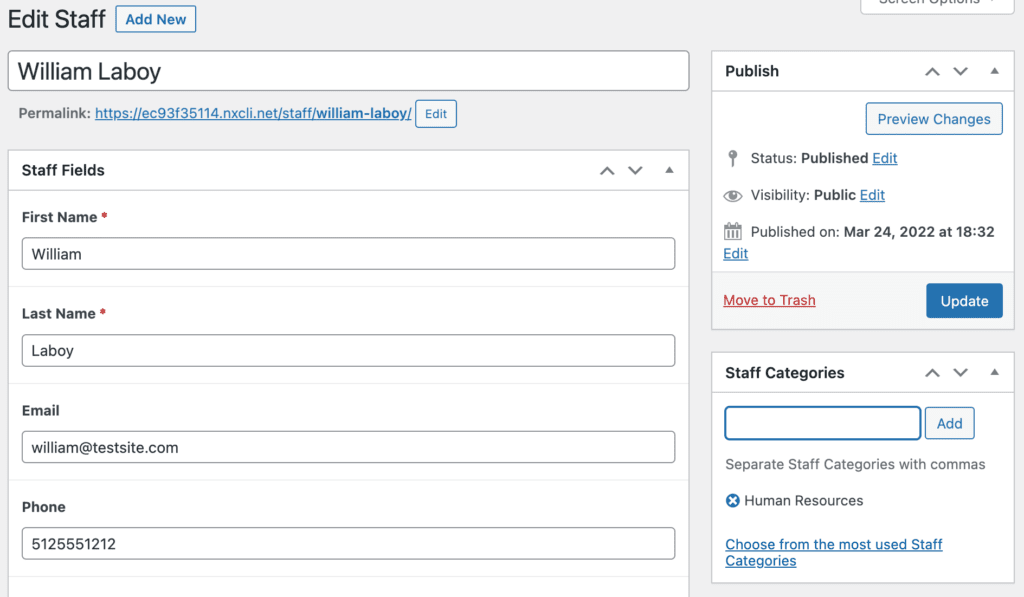
Luego, puede agregar su personal a cualquier categoría que haya agregado. La categorización está disponible en la barra lateral de la publicación y los miembros del personal se pueden agregar a varias categorías de personal. A continuación, agregamos a William a Recursos Humanos:

De esta forma, puede agregar páginas de archivo separadas utilizando las plantillas de Kadence Elements.
Agregar una página de archivo del personal
Ahora que hemos agregado una plantilla para cada miembro individual del personal, también podemos agregar una página de archivo en la que se enumeran todos los miembros de nuestro personal.
Para hacerlo, agregaremos una nueva plantilla de elementos de Kadence. Vaya a Apariencia > Kadence > Elementos y elija "Agregar nuevo" y elija "Plantilla".
Titulamos nuestra página de archivo para enumerar a todos los miembros del personal "Plantilla de archivo del personal" para diferenciarla en el panel de administración de WordPress.
Una vez más, haremos clic en el ícono de Kadence Elements en la esquina derecha y primero iremos a Configuración de vista previa. Nuevamente, seleccione Personal, luego elija un miembro del personal modelo para la configuración del archivo.
Debido a que estamos configurando un elemento de archivo para nuestra lista de todos los miembros del personal, configuramos el ancho del editor en 400 para que nos muestre de manera más realista lo que estamos creando. Solo estamos creando una instancia de un miembro del personal que se repetirá en la página de archivo.
Configuración de visualización y ubicación del archivo
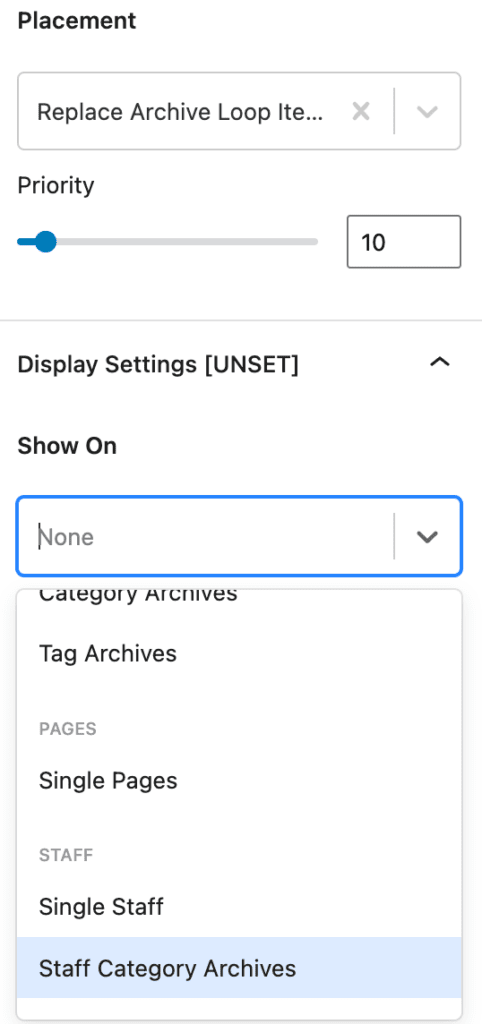
Para la configuración de ubicación, elija "Reemplazar contenido del elemento de bucle de archivo" y seleccione Archivo de categoría de personal para la configuración de visualización.

Plantilla de archivo de contenido dinámico
Al crear el contenido, recomendamos colocar el contenido en un bloque de diseño de fila para que podamos usar un enlace de superposición dinámico en toda la sección, incluido el nombre, la foto y cualquier otro contenido que nos gustaría agregar allí. Así es como se hace esto.
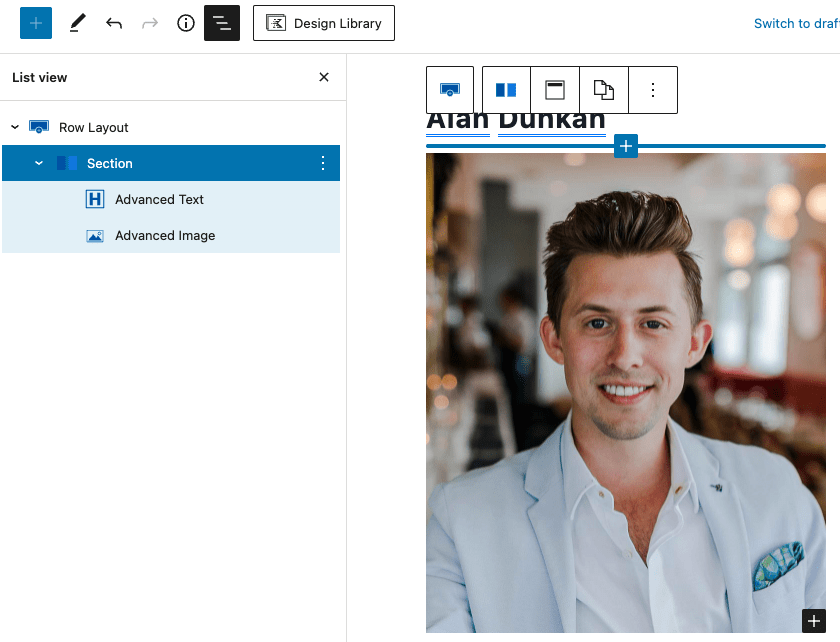
Primero, agregue el diseño de fila con una sola columna. A continuación, agregue un bloque de texto avanzado dentro del bloque de sección de diseño de fila. Allí, agregaremos tanto el Nombre como el Apellido como texto dinámico. Haga clic en el ícono del cilindro "Contenido dinámico" para ver un menú desplegable que tiene "Publicar campo personalizado" como una opción. Al hacer clic aquí, le mostrará la opción de seleccionar los campos personalizados configurados previamente. Agregue Nombre, luego un espacio, luego agregue Apellido de la misma manera.
A continuación, agregaremos un bloque de imagen avanzada y luego configuraremos el bloque de imagen avanzada en la barra lateral derecha para "Habilitar imagen dinámica" para que podamos encontrar el campo personalizado de la foto del personal. Así es como se verá:

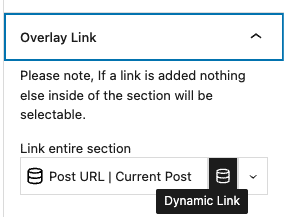
A continuación, agregaremos un enlace dinámico a la página individual del miembro del personal agregándolo a la Sección de diseño de fila. Seleccione la sección que contiene el texto dinámico que ha agregado y, luego, en la barra lateral derecha, busque la configuración de la sección para el enlace superpuesto. Active "Habilitar enlace dinámico" y luego seleccione Publicar URL | Publicar contenido dinámico actual para que en la página de archivo, cualquier clic en la información del miembro del personal dentro de esa Sección navegue a la página de detalles de la publicación del miembro del personal.

Crear y mostrar contenido dinámico con Kadence es simple
No importa qué tipo de contenido dinámico tenga sentido para su organización, las plantillas de elementos de Kadence crean una manera fácil de mostrar contenido dinámico a los visitantes de su sitio. Las plantillas de elementos de Kadence están disponibles solo con el complemento Kadence Theme Pro, disponible en todos los paquetes de Kadence.
¿Está utilizando tipos de publicaciones personalizadas con Kadence?
Comparta sus experiencias en los comentarios a continuación si ha creado una implementación poderosa utilizando tipos de publicaciones personalizadas. Hay formas ilimitadas de ahorrar tiempo y potenciar sus negocios al crear sitios de WordPress con Kadence, y nos encantaría conocer la suya.
