Jak korzystać z zawartości dynamicznej w Kadence
Opublikowany: 2022-03-30
Jedną z największych zalet wtyczek Kadence Pro jest możliwość tworzenia witryn WordPress wykorzystujących dynamiczną zawartość. W tym poście na blogu omawiamy niektóre z tych korzyści na konkretnym przykładzie wykazu w katalogu personelu.
W ostatnim odcinku The Kadence Beat omówiliśmy przypadki użycia i korzyści płynące z zawartości dynamicznej. Chcieliśmy udostępnić samouczek, dzięki któremu możesz zacząć tworzyć witryny z zawartością dynamiczną, aby zaoszczędzić czas, zapewnić mniej technicznym użytkownikom i stworzyć bardziej użyteczne i skuteczne treści dla odwiedzających Twoją witrynę. Jeśli potrzebujesz szerszego wyjaśnienia treści dynamicznych, które porusza niektóre z tych pojęć, zalecamy wysłuchanie tego odcinka (lub przeczytanie transkrypcji).
Co to jest zawartość dynamiczna?
Ogólnie rzecz biorąc, zawartość dynamiczna to dowolna zawartość wprowadzona w witrynie, która nie jest statyczna. Na przykład, gdy użytkownik jest zalogowany i przegląda swoje konto w Twojej witrynie, wyświetla informacje o swoim koncie, które są dynamicznie pobierane z bazy danych WordPress, a nie statycznie wprowadzane w poście lub na stronie.
Na potrzeby tego samouczka zawartość dynamiczna to wszystko, co jest wprowadzane do niestandardowego typu posta i całkowicie oddzielone od projektu witryny za pomocą niestandardowych typów postów WordPress.
Zasadniczo wszystko w Twojej witrynie WordPress jest treścią dynamiczną. Treść posta i strony jest przechowywana w bazie danych oddzielonej od elementów projektu, co ułatwia przeprojektowanie.
W tym samouczku idziemy o krok dalej i rozdzielamy zawartość na określone pola, które są następnie wyświetlane w szablonie elementów Kadence. Treść jest wprowadzana do określonych pól w panelu administracyjnym WordPressa i jest wyświetlana dynamicznie na wielu stronach. Jednak wystarczy zaprojektować tylko jedną stronę, sam szablon.
Zawartość dynamiczna umożliwia właścicielom witryn tworzenie bazy danych wielu elementów wyświetlanych w zaledwie kilku szablonach, co ułatwia wprowadzanie danych, projektowanie i znacznie upraszcza zarządzanie witryną.
Kiedy należy używać treści dynamicznych?
Treści dynamiczne to potężny sposób na kontrolowanie wyświetlania treści w Twojej witrynie. Oto kilka przykładów, w których dynamiczna zawartość może zostać użyta do rozwiązania konkretnego problemu:
Treść, która mieści się w tych samych pojemnikach. Oznacza to, że masz treści, które mogą zmieścić się w podobnych zasobnikach, że tak powiem. W naszym przykładzie z katalogiem pracowników imię i nazwisko, adres e-mail, linki społecznościowe, biografia, zdjęcie, numer telefonu lub inne określone parametry byłyby doskonałym przypadkiem użycia treści dynamicznych. Jeśli Twoje treści dobrze mieszczą się w arkuszu kalkulacyjnym, można je uznać za idealne.
Dużo treści. Jeśli masz tylko niewielki personel, wysiłek włożony w tworzenie dynamicznych treści może nie być tego wart. Ale jeśli masz dużo treści, na przykład wielu członków personelu, tworzenie niestandardowych pól do obsługi treści ma wiele sensu.
Treści, które muszą być wyświetlane inaczej w wielu lokalizacjach. Jeśli wyświetlasz zawartość w różny sposób w wielu lokalizacjach, często dobrą decyzją jest przechowywanie zawartości w jednym miejscu i zmienianie jej stylu w tych wielu widokach. Przykładem może być książka telefoniczna personelu, w której nazwisko i numer telefonu wielu członków personelu są pokazane na liście, ale łącze pokaże wszystkie informacje związane z jednym członkiem personelu. A może chcesz mieć stronę, która pokazuje członków personelu z jednego działu na jednej stronie, a także udostępnia łącze, przez które można kliknąć, aby wyświetlić stronę jednego członka personelu.
Treści, które często się zmieniają. Jeśli często dodajesz i usuwasz zawartość, może być sensowne, aby aktualizacje zajmowały się personelem nietechnicznym. Jeśli często wchodzisz na pokład i opuszczasz personel, zatrudnianie pracowników HR do zarządzania treściami dostępnymi publicznie w ramach ich przepływu pracy ma wiele sensu, aby zoptymalizować wydajność. Jeśli tworzysz witrynę dla klienta dbającego o budżet i otwartego na samodzielne zarządzanie treścią, wydatki na zbudowanie dynamicznej implementacji treści z góry mogą być dla nich najlepszym rozwiązaniem na dłuższą metę.
Złożone lub unikalne wymagania dotyczące układu. Jeśli dodajesz treści do złożonych i unikalnych układów oraz dodajesz personel nietechniczny do miksu, może istnieć możliwość stworzenia chaosu w układzie. Oddzielenie projektu i treści może być pomocne w przypadku, gdy chcesz, aby wprowadzanie danych miało zerową ekspozycję na decyzje projektowe.
Design, który często się zmienia. Zmiana stylu wykazu personelu w dużym biurze, gdy witryna jest przeprojektowana, może być uciążliwa. Oddzielenie projektu od treści może spowodować przeprojektowanie witryny w erze, w której standardy projektowania i gusta mogą się często zmieniać.
Podejmowanie decyzji o korzystaniu z treści dynamicznych jest zdecydowanie czymś, co powinno być podejmowane indywidualnie dla każdego przypadku i może uwzględniać wszystkie te powody lub tylko kilka. Tylko dlatego, że masz projekt, który często nie wymaga dynamicznej zawartości, jeśli masz na przykład tylko kilka stron. A częste zmiany treści mogą nie wymagać dynamicznej zawartości. Ale w połączeniu z niektórymi innymi przyczynami, masz ważne przypadki użycia zawartości dynamicznej.
Wykorzystanie tych powodów w ofercie dla klienta może być pomocne w wyjaśnieniu zwrotu z inwestycji w dynamiczne treści dla witryny, którą możesz dla niego zbudować.
Czego potrzebujesz, aby zacząć korzystać z treści dynamicznych
Rozpoczęcie korzystania z zawartości dynamicznej jest łatwe, ale potrzebujesz kilku rzeczy.
- Niestandardowa wtyczka interfejsu użytkownika typu postu . Ta wtyczka jest dostępna bezpłatnie w repozytorium WordPress.org. Dostępna jest wersja pro, ale w tym przykładzie darmowa wersja będzie działać dobrze.
- Zaawansowana wtyczka pól niestandardowych . Ta wtyczka jest dostępna bezpłatnie w repozytorium WordPress.org. Znowu jest wersja pro, ale w tym przykładzie będzie działać bezpłatna.
- Wtyczki Kadence Blocks Pro i Kadence Theme Pro . Aby zaoszczędzić, zalecamy rozpoczęcie pracy z pakietem Kadence. Pakiet Kadence Essentials wystarczy w tym przykładzie, ale Kadence Full Bundle zawiera również szereg innych narzędzi, które warto rozważyć, takich jak Kadence Conversions i Kadence Shop Kit dla sklepów WooCommerce.
Po zainstalowaniu i aktywowaniu tych wtyczek możesz zacząć korzystać z zawartości dynamicznej.
Przykładowy przypadek zawartości dynamicznej: budowanie katalogu personelu
W naszym przykładzie w tym samouczku używamy zawartości dynamicznej dla katalogu personelu. W naszej fikcyjnej firmie mamy 50-osobowy personel i wszyscy są w różnych działach. Chcielibyśmy również podzielić ich według działu, ponieważ wiemy, że kilka działów będzie rosło wraz ze wzrostem przychodów. Nie chcemy, aby nasz zespół internetowy zarządzał listą pracowników, ale Jane w dziale HR zamierza dodawać, usuwać i edytować członków personelu w swoim przepływie pracy, gdy nastąpią zmiany personalne. Jane nie chce zawracać sobie głowy projektowaniem witryny, a zespół internetowy chce, aby było to szybkie i łatwe dla Jane, więc jest to idealne rozwiązanie dla niestandardowych typów postów i dynamicznej zawartości.
Konfigurowanie niestandardowych pól za pomocą niestandardowego interfejsu użytkownika typu post
Definiowanie pól, które chcesz skonfigurować, jest łatwe w arkuszu kalkulacyjnym. W naszym przykładzie używamy następujących pól dla naszego katalogu personelu:
- Imię
- Nazwisko
- Adres e-mail
- Telefon
- Biografia
- Zdjęcie
Po zdefiniowaniu możesz je skonfigurować w swojej witrynie WordPress za pomocą wtyczki Custom Post Type UI.
Możesz alternatywnie użyć wyróżnionego obrazu jako zdjęcia członka personelu i wywołać to dynamicznie, ale ponieważ zamierzamy przekazać wprowadzanie danych osobie nietechnicznej, zamierzamy utworzyć osobne pole, aby upewnić się, że wszystkie elementy są trzeba wejść są w jednym miejscu.
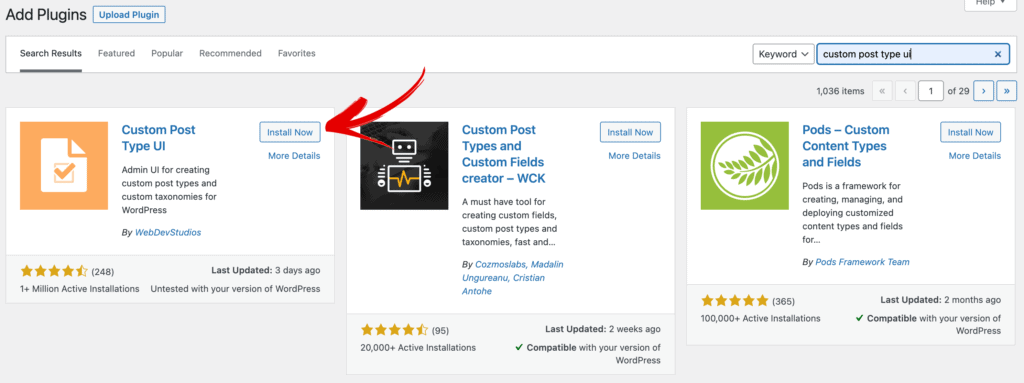
Zainstaluj i aktywuj wtyczkę Custom Post Type UI
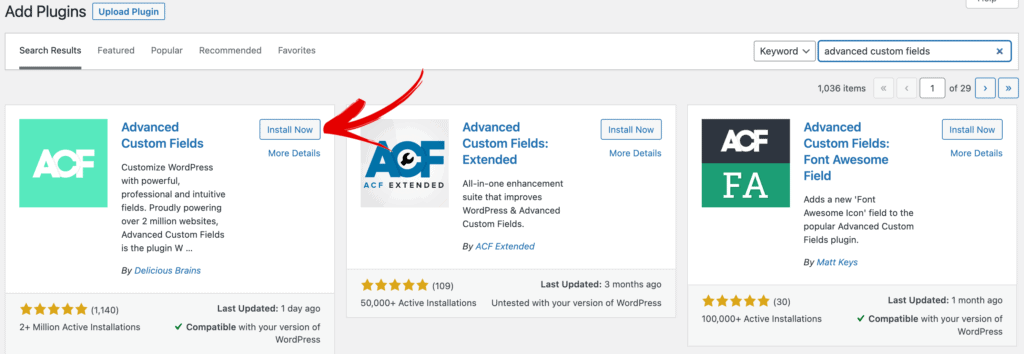
W panelu wtyczki kliknij „Dodaj nowy” i wyszukaj interfejs użytkownika typu niestandardowego posta. Kliknij „Zainstaluj teraz”, a następnie „Aktywuj”.

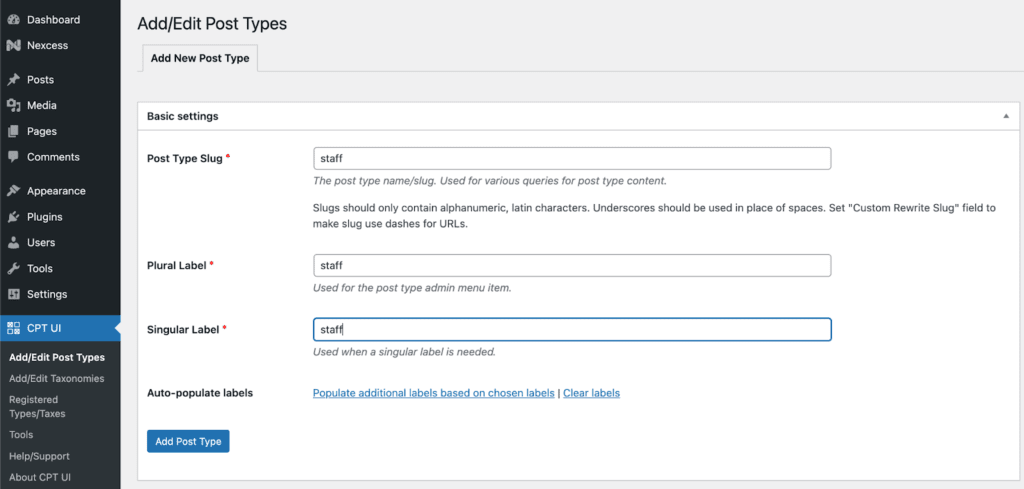
Dodaj niestandardową nazwę typu posta
Po zainstalowaniu i aktywacji przejdź do CPT UI > Dodaj/edytuj typy postów . Następnie dodaj nazwę typu posta, której chcesz użyć. W naszym przykładzie dodajemy „personel” dla naszego typu posta i używamy go również do nazewnictwa w liczbie pojedynczej i mnogiej. Te wartości znajdą się w nawigacji wp-admin, więc upewnij się, że wybierasz coś znaczącego dla odbiorców, którzy będą widzieć to w wp-admin.

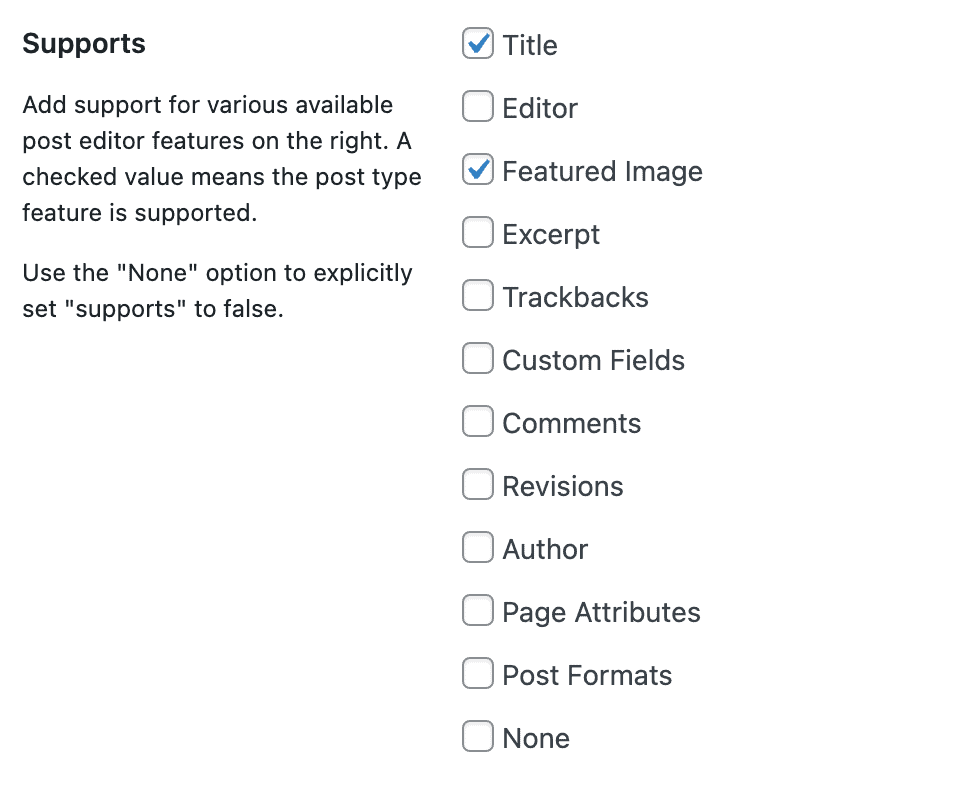
Istnieje wiele możliwości dostosowania interfejsu użytkownika CPT, w tym możliwość dodania w razie potrzeby myślnika. Wszystkie te są opcjonalne. Jeśli wybierzesz dashicon, który pojawi się na lewym pasku bocznym obok typu postu dotyczącego personelu, w przeciwnym razie zobaczysz pinezkę.
W naszym przykładzie chcemy, aby tylko osoby korzystające z naszego wpisu danych w wp-admin korzystały z naszych zdefiniowanych pól, więc wyłączamy edytor w sekcji „Wsparcie”.

Zainstaluj i aktywuj wtyczkę Advanced Custom Fields
W panelu wtyczki kliknij „Dodaj nowy” i wyszukaj zaawansowane pola niestandardowe. Kliknij „Zainstaluj teraz”, a następnie „Aktywuj”.

Dodaj pola niestandardowe za pomocą zaawansowanych pól niestandardowych
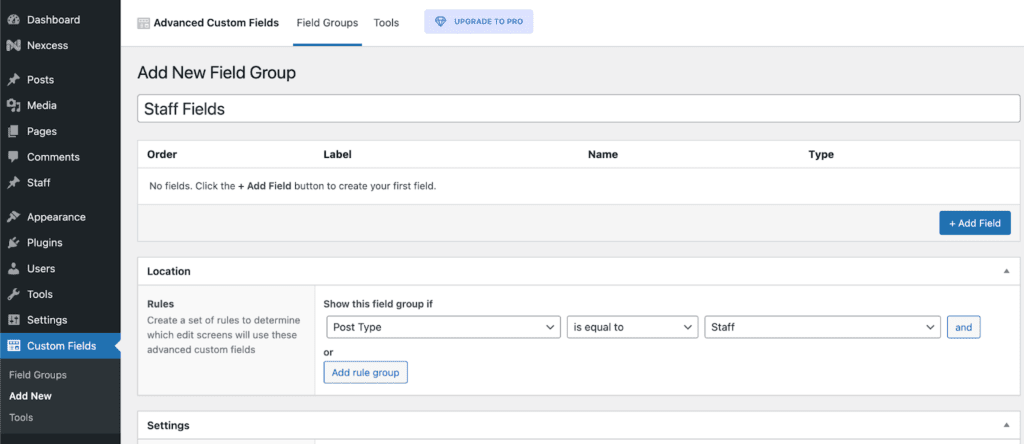
Następnie zapełnimy pola personelu, które uznaliśmy za ważne dla naszej witryny. Odbywa się to w ramach zaawansowanych pól niestandardowych. Przejdź do Pola niestandardowe > Dodaj nowy .
Tutaj określimy, jaką grupę pól niestandardowych chcemy wyświetlić i gdzie chcemy, aby były wyświetlane.
W naszym przykładzie nazywamy nasze pola niestandardowe „Pola personelu” i definiujemy, że są one wyświetlane w typie postu „personel” w „Lokalizacja”.

Teraz dodamy nasze indywidualne pola, które określiliśmy powyżej. Kliknij przycisk „+ Dodaj pole”, aby rozpocząć. Uwaga: istnieje wiele ustawień pól, które mogą być przydatne poza tym samouczkiem, ale zamierzamy zachować prostotę dla tych, którzy dopiero zaczynają.
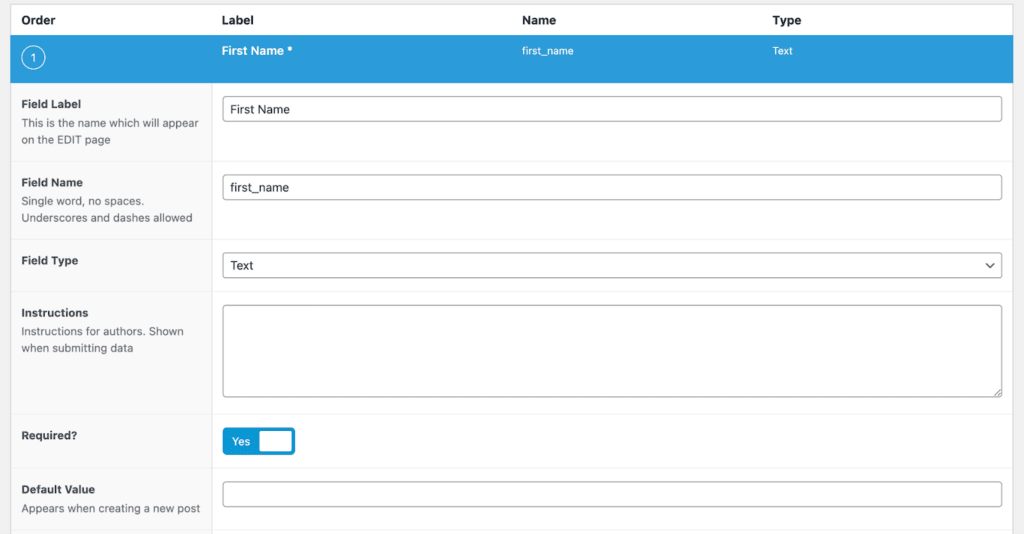
Gdy zaczniemy i wpiszemy etykietę pola dla "Imienia", zauważ, że "Nazwa pola" automatycznie wypełni dla nas "imię". Zachowamy to jako typ pola tekstowego i sprawimy, że będzie to wymagane.

Po zakończeniu dodawania imienia klikamy przycisk „+ Dodaj pole”, aby dodać drugie pole, którym jest nazwisko. Dodamy to również jako pole tekstowe i sprawimy, że to również będzie wymagane.
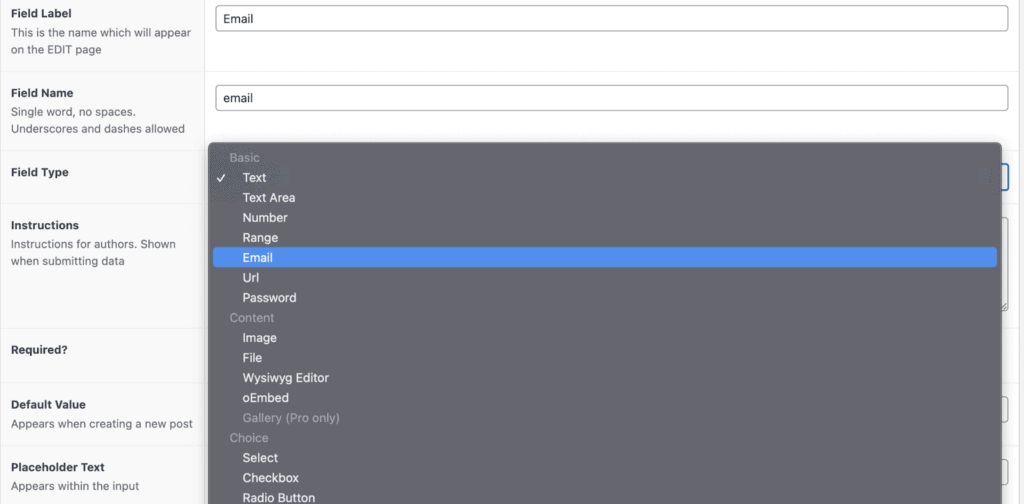
Zrobimy to samo dla poczty e-mail, ale tutaj wybierzemy typ pola na „E-mail”.

W przypadku telefonu dodamy to podobnie jak pole „Tekst”.
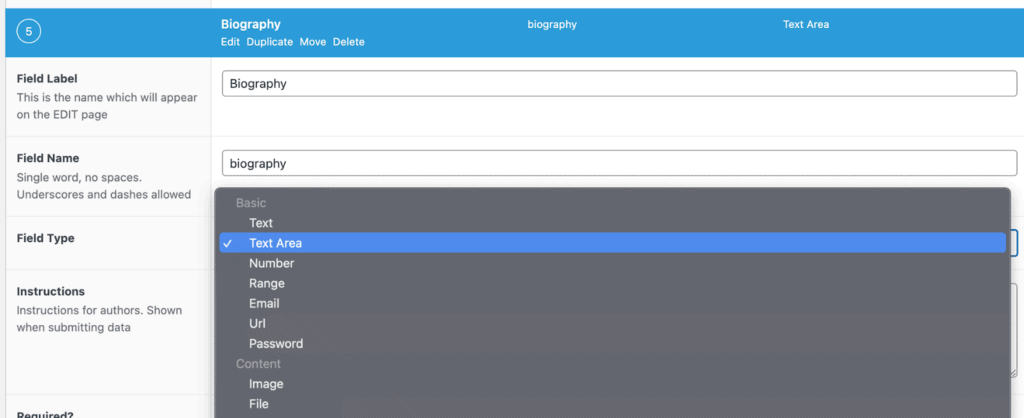
W przypadku Biografii możemy mieć więcej tekstu niż zwykle, więc zróbmy większy blok. „Obszar tekstowy” zapewni większe pole.

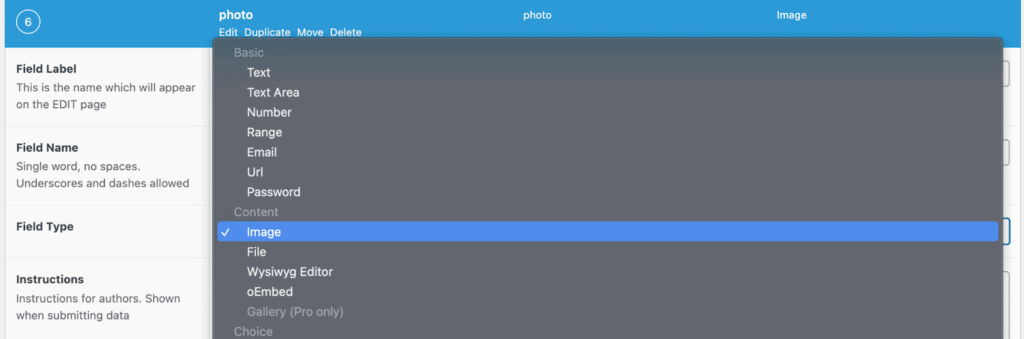
W przypadku zdjęcia wybierzemy typ pola obrazu. Istnieje wiele parametrów, które można ustawić, aby zapewnić, że osoby wprowadzające dane dodadzą zawartość, która będzie odpowiadać Twoim potrzebom. Na dziś nie ograniczamy tego.

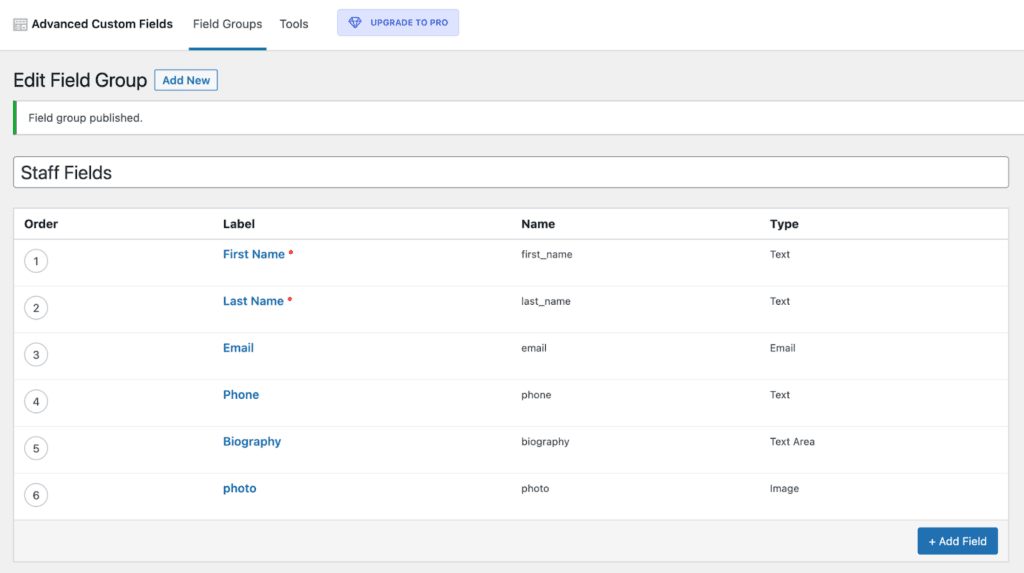
Po wprowadzeniu naszych pól kliknij „Opublikuj”, tak jak w przypadku zwykłej strony. Zobaczysz wtedy listę wszystkich wprowadzonych pól, a w razie potrzeby możesz łatwo przeciągnąć/upuścić, aby zmienić kolejność pól. Spowoduje to zmianę kolejności wyświetlania pól na stronie dodawania/edycji członków personelu.

Wprowadzanie treści do własnych pól typu post
Teraz, gdy już zdefiniowałeś pola personelu do niestandardowego typu posta, możesz zacząć wprowadzać treść, aby zobaczyć, jak będzie wyglądać Twój typ posta.
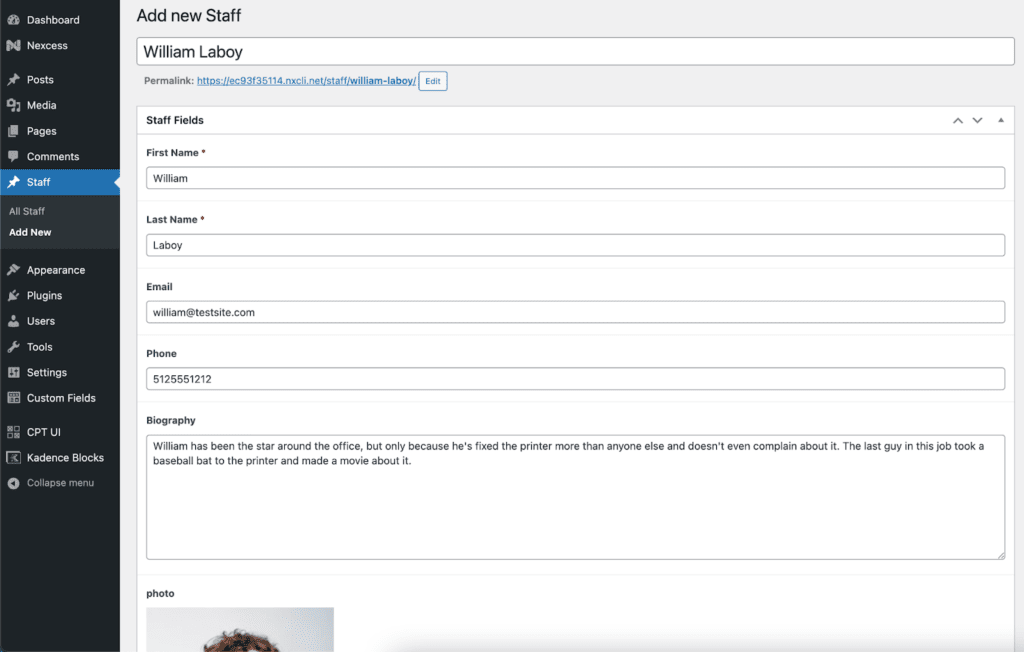
Przejdź do Personel > Dodaj nowy , aby zobaczyć wszystkie pola na liście, gotowe do wprowadzenia. W tym momencie możesz przekazać populację danych personelu swojemu klientowi lub przedstawicielowi HR w celu wprowadzenia lub samodzielnie dodać niektóre dane. Treść nie będzie widoczna w Twojej witrynie, dopóki nie dodasz jej później za pomocą bloków Kadence i Kadence.
Dodamy trochę treści z szablonu startowego firmy Kadence, w którym wymienieni są polecani agenci.

Wyświetlanie treści dynamicznych za pomocą bloków Kadence i Kadence
Po dodaniu członków personelu możesz teraz rozpocząć dodawanie treści do swojej witryny za pomocą bloków Kadence i Kadence.
Instalowanie darmowych wersji motywu Kadence i bloków Kadence
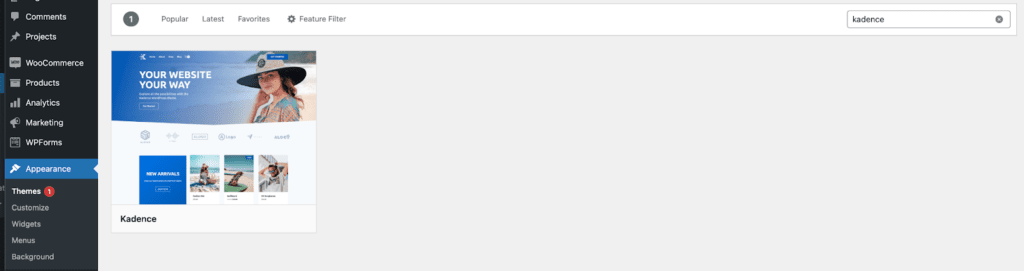
Powinieneś już mieć zainstalowane bezpłatne wersje motywu Kadence i bloków Kadence. Jeśli nie, możesz je znaleźć bezpłatnie w repozytorium WordPress.org. Możesz zainstalować motyw w obszarze Wygląd> Motywy i klikając "Dodaj nowy". Wyszukiwanie „Kadence” pokaże Ci motyw Kadence.

Najedź kursorem na blok tematyczny, aby zobaczyć „Zainstaluj”, a następnie aktywuj. Pamiętaj, że jeśli aktywujesz motyw Kadence w witrynie produkcyjnej, niektóre ustawienia poprzedniego motywu mogą zostać utracone. Zalecamy zainstalowanie motywu w nowej witrynie lub witrynie testowej; nie dotyczy to wtyczki bloków.

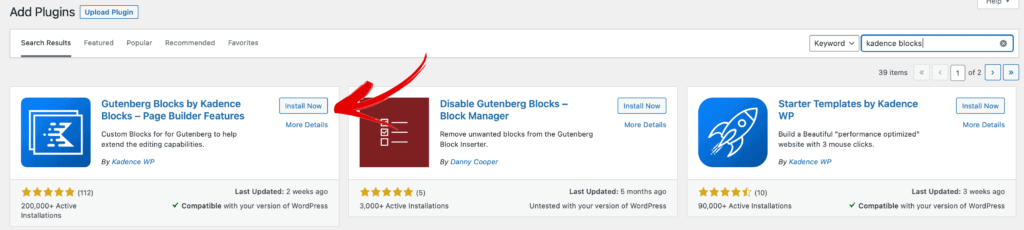
W przypadku bloków Kadence przejdź do Wtyczki> Dodaj nowy . Wyszukaj Kadence i zainstaluj wtyczkę Kadence Blocks.

Instalowanie Kadence Blocks Pro i Kadence Theme Pro
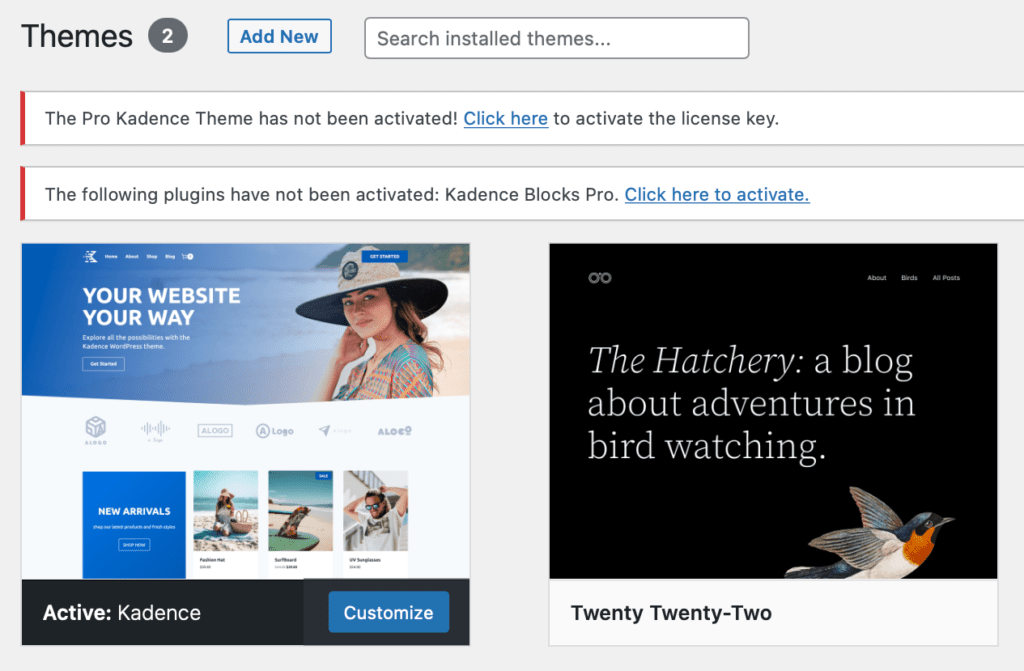
W przypadku wersji pro motywu Kadence i bloków Kadence należy je zainstalować z plików zip pobranych z konta KadenceWP.com. Kliknij Wtyczki > Dodaj nowy , a następnie „Prześlij wtyczkę”, aby dodać te dodatki premium.
Następnie dodaj swój klucz licencyjny. Na górze strony zobaczysz pomocne łącza z łączem do lokalizacji aktywacji licencji.

Konfigurowanie szablonów Kadence Elements dla treści dynamicznych
Po wprowadzeniu treści znajduje się ona w naszej bazie danych WordPress, jednak nie jest widoczna na interfejsie naszej witryny. W rzeczywistości, jeśli klikniemy „Wyświetl personel” lub nawet „Podgląd”, żadna z wprowadzonych treści nie zostanie wyświetlona. Zobaczymy tylko pustą stronę. Będziemy musieli skonfigurować szablony Kadence Elements, aby wyświetlać nasze niestandardowe treści.
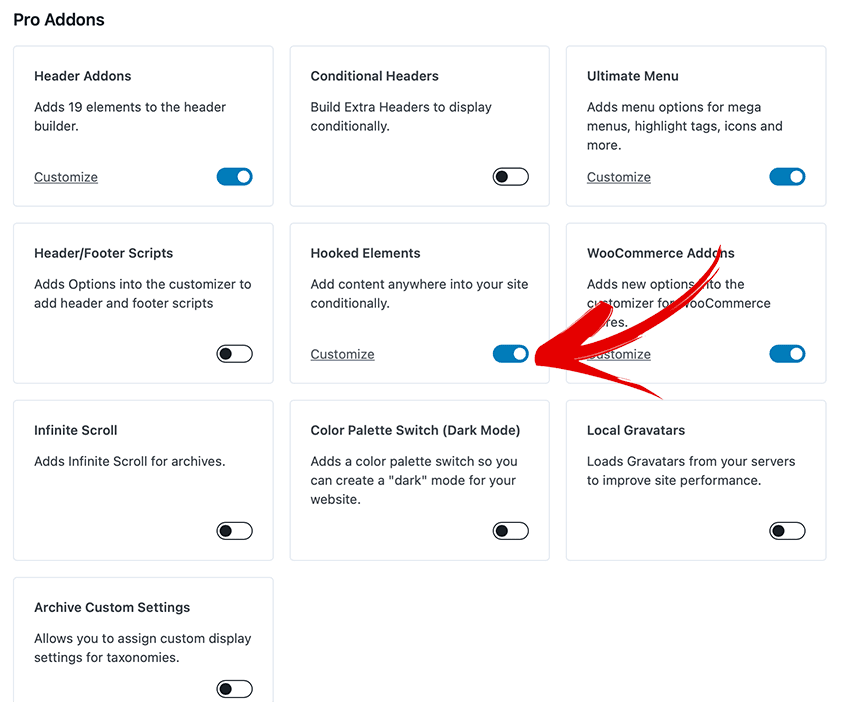
Aktywuj zaczepione elementy
W Kadence musimy aktywować naszą funkcję Kadence Hooked Elements, aby była widoczna.

Po aktywacji zobaczymy nowy element nawigacyjny na lewym pasku bocznym w obszarze Wygląd> Kadence o nazwie „Elementy”. Jeśli klikniemy tutaj, otworzy się nowy obszar, w którym możemy zarządzać wszystkimi naszymi elementami Kadence. Tam kliknij „Dodaj nowy” pod elementami Kadence i wybierz „Szablony”. Upewnij się, że panel ustawień Kadence Elements jest otwarty, klikając ikonę Kadence Elements w prawym górnym rogu.
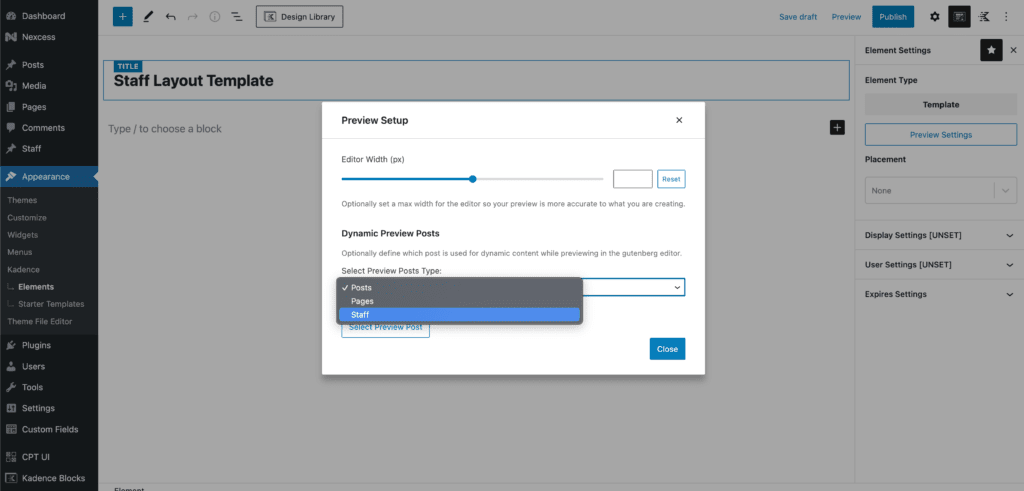
Konfiguracja ustawień podglądu
Następnie zaczniemy konfigurować ustawienia podglądu, klikając przycisk Ustawienia podglądu. W sekcji „Wybierz typ podglądu postów:” wybierz „Personel”, aby Kadence Elements wiedziało, jak będzie używany nasz szablon.

Następnie kliknij przycisk „Wybierz wpis podglądu” i wybierz, którego z członków personelu chcesz użyć jako modelu do konfiguracji szablonu. W ten sposób dynamiczna zawartość, która będzie przechodzić, będzie pochodzić od rzeczywistego członka personelu, co umożliwi skonfigurowanie szablonu w edytorze przy użyciu danych ze świata rzeczywistego.
Ważne: dobrym pomysłem jest upewnienie się, że wybrany członek personelu ma wypełnione wszystkie swoje pola, tak abyś mógł jak najdokładniej umieścić treść tak, jak chcesz, aby była widziana.
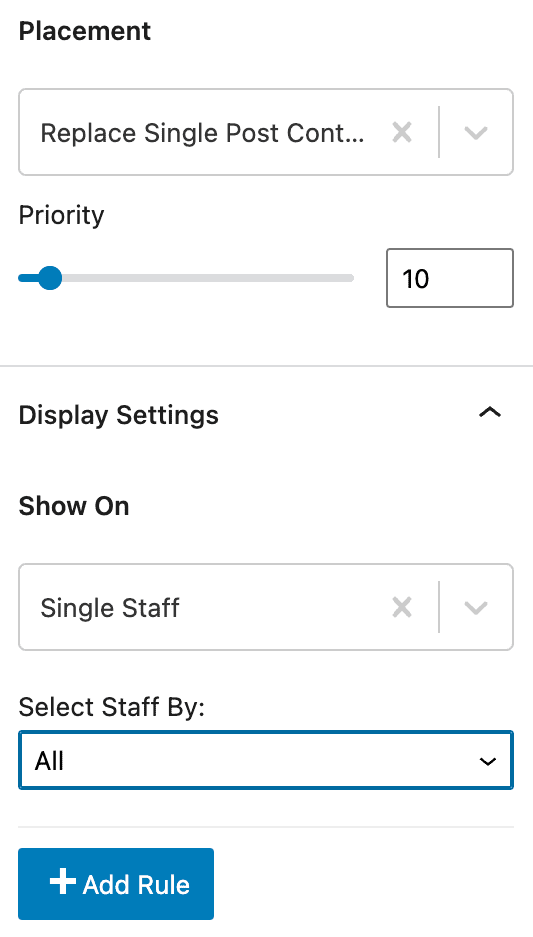
Konfigurowanie ustawień rozmieszczania i wyświetlania
Następnie kliknij menu rozwijane w sekcji „Miejsce docelowe” i wybierz „Zamień treść pojedynczego posta”. Następnie w sekcji „Ustawienia wyświetlania” znajdź opcję „Pojedynczy personel”. Tutaj mówimy Kadence Elements, że nasz szablon będzie używany do treści pojedynczego posta dla pojedynczych wpisów personelu.

Po ich ustawieniu możemy zacząć budować nasz szablon.
Jak skonfigurować szablony Kadence Elements do korzystania z zawartości dynamicznej?
Teraz, gdy powiedzieliśmy naszemu szablonowi, że będziemy używać zawartości dynamicznej, musimy powiedzieć naszemu szablonowi, gdzie umieszczamy tę zawartość dynamiczną.

Zwróć uwagę, że „TYTUŁ” w edytorze szablonów jest używany tylko w wp-admin, aby pomóc projektantom treści odróżnić szablony od siebie i nie będzie wyświetlany na interfejsie witryny.
Ustawianie nagłówka naszego pracownika
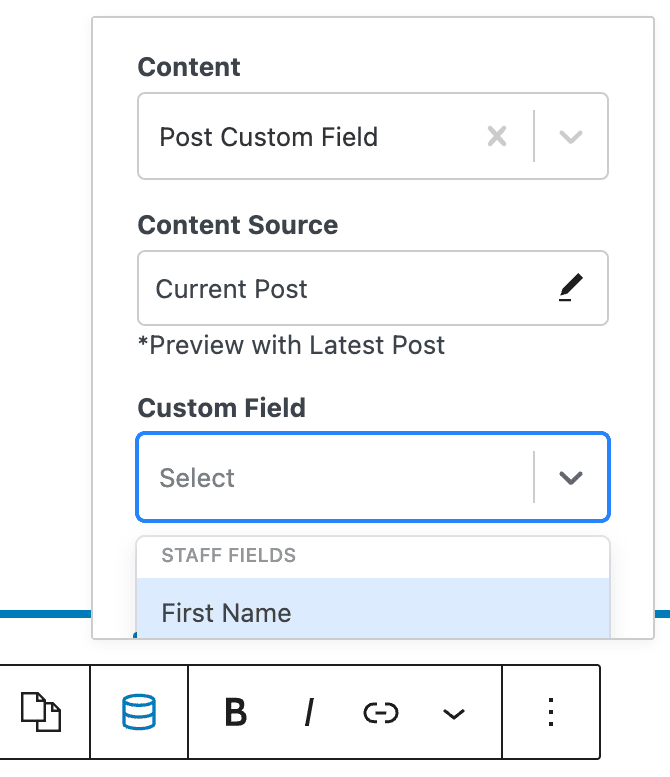
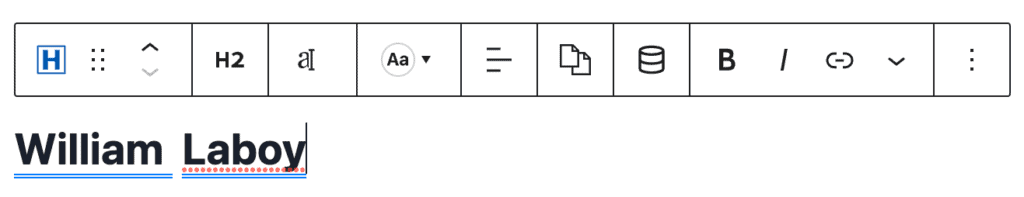
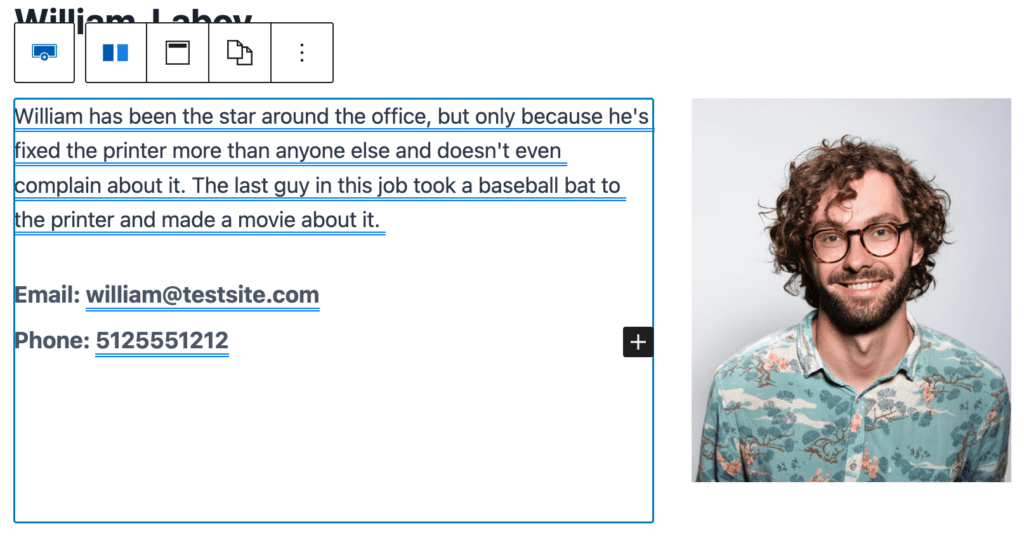
Dodajemy nagłówek do strony z imieniem i nazwiskiem pracownika. Używamy bloku „Tekst zaawansowany”. Podczas korzystania z Kadence Blocks Pro, nasz zaawansowany blok tekstu ma możliwość rysowania treści z zawartości dynamicznej. Zobaczysz cylinder, który wskazuje, gdzie można ustawić zawartość dynamiczną.

Kliknij ikonę „Treść dynamiczna”, aby wyświetlić menu rozwijane z opcją „Opublikuj pole niestandardowe”. Kliknięcie tego spowoduje wyświetlenie opcji wyboru wcześniej skonfigurowanych pól niestandardowych.

Po wybraniu pola Imię wypełnimy imię przykładowego członka personelu, którego ustawiliśmy w Ustawieniach podglądu. Następnie możemy dodać spację, a następnie ponownie kliknąć cylinder zawartości dynamicznej, aby wybrać nazwisko. Pojawią się one w zaawansowanym polu tekstowym jako podkreślone na niebiesko, więc wizualnie wiesz, że jest to zawartość dynamiczna. Wygląda to mniej więcej tak:

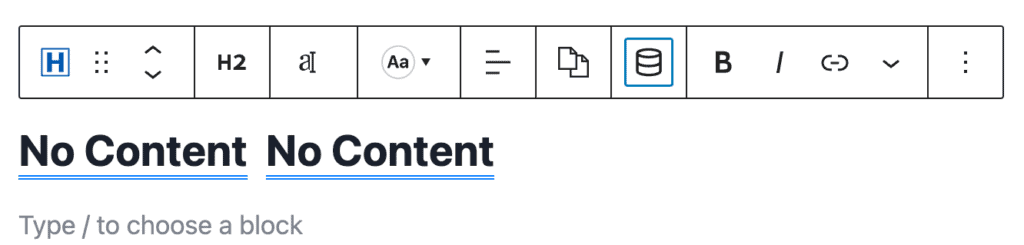
Jeśli nie wybrałeś przykładowego członka personelu w Ustawieniach podglądu, Twoja dynamiczna zawartość pojawi się jako „Brak treści”, jak pokazano poniżej, co może sprawić, że ustawienie szablonu będzie trudne i mylące.

Możesz powtórzyć każdy krok, wypełniając całą zawartość katalogu personelu. Upewnij się, że w przypadku elementów tekstowych używasz bloku tekstu zaawansowanego, aby można było ustawić zawartość dynamiczną. Standardowe bloki Gutenberga nie będą mogły pobierać zawartości dynamicznej. Blok tekstu zaawansowanego może ustawić tekst jako standardowy nagłówek od H2 do H6, akapit, a nawet znaczniki span i div wokół dowolnej treści.
Tworzenie biografii i zdjęcia personelu
W przypadku biografii i zdjęcia personelu używamy bloku Kadence Row Layout, aby umieścić te elementy obok siebie. Wypełniamy biografię w ten sam sposób, w jaki dodaliśmy pola Imię i Nazwisko, dodając blok Zaawansowany tekst do lewej kolumny i dodając dynamiczną zawartość pola biografii. Zaawansowany blok tekstu stylizujemy na akapit, dzięki czemu dziedziczy on projekt z motywu całej witryny.
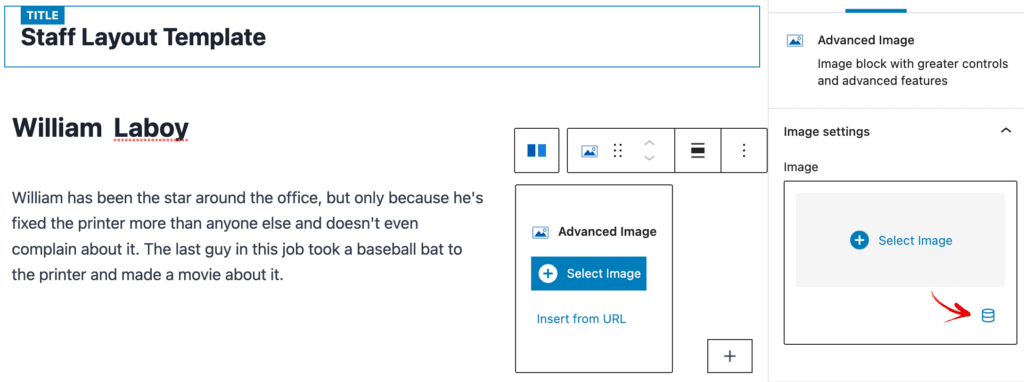
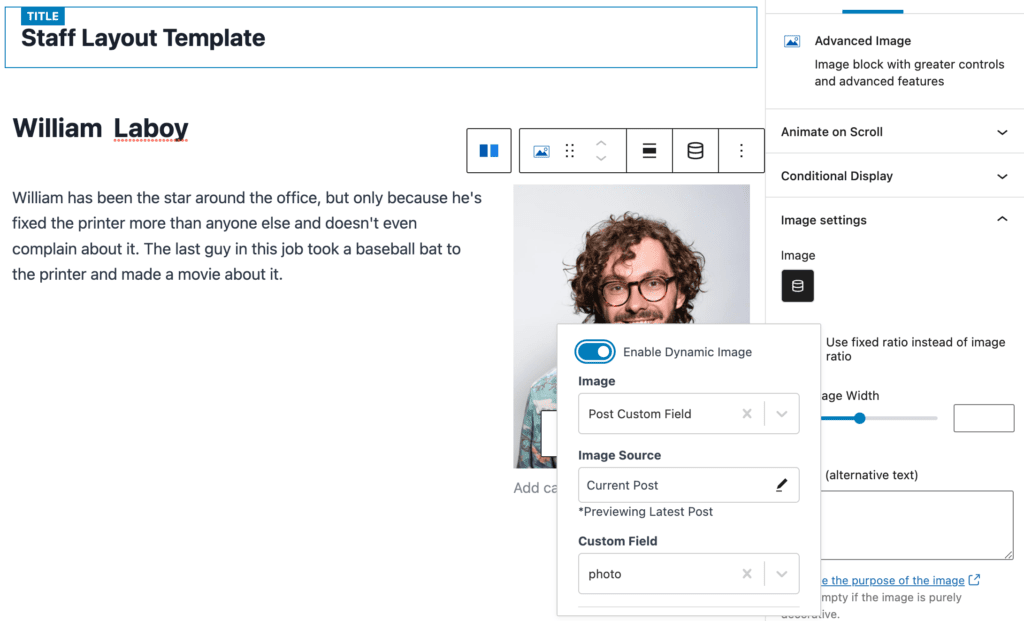
W przypadku zdjęcia dodajemy blok Advanced Image do prawej kolumny. Następnie konfigurujemy blok Zaawansowany obraz na prawym pasku bocznym na „Włącz obraz dynamiczny”, abyśmy mogli znaleźć niestandardowe pole zdjęcia.

Po włączeniu zobaczymy nową opcję, w której możemy ponownie wybrać „Opublikuj pole niestandardowe” i wybrać niestandardowe pole „zdjęcie” dla tego bloku.

Mieszanie tekstu statycznego i dynamicznego w tym samym bloku
Możliwe jest również przeplatanie tekstu statycznego i tekstu dynamicznego w tym samym bloku. W naszym przykładowym układzie dodajemy zaawansowany blok tekstowy i wpisujemy „E-mail:”, a następnie pobieramy dynamiczny tekst z niestandardowych pól personelu w taki sam sposób, w jaki dodaliśmy imię, nazwisko i biografię. Ustawiliśmy je na H6, więc są stylizowane tak, jak byśmy chcieli. To samo robimy z telefonem.

Przeglądanie sfinalizowanego szablonu
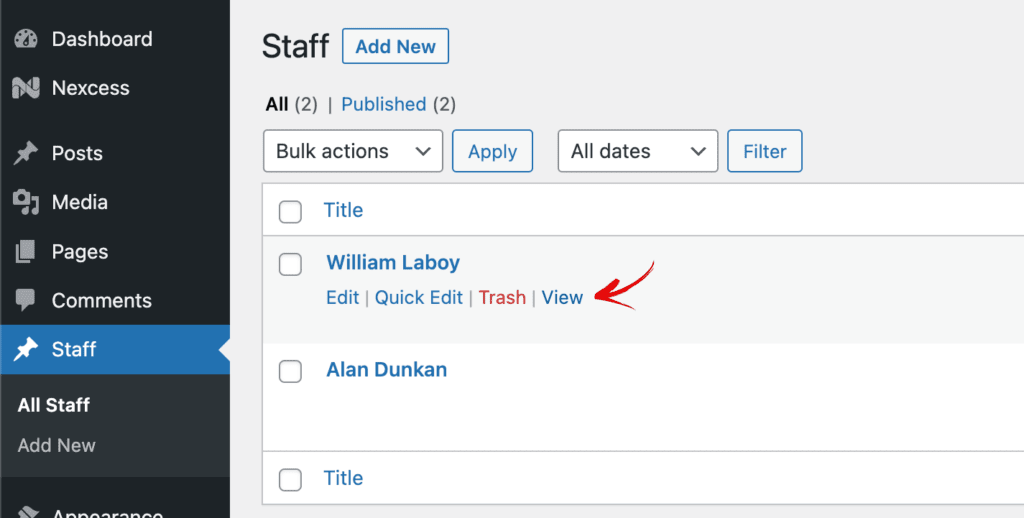
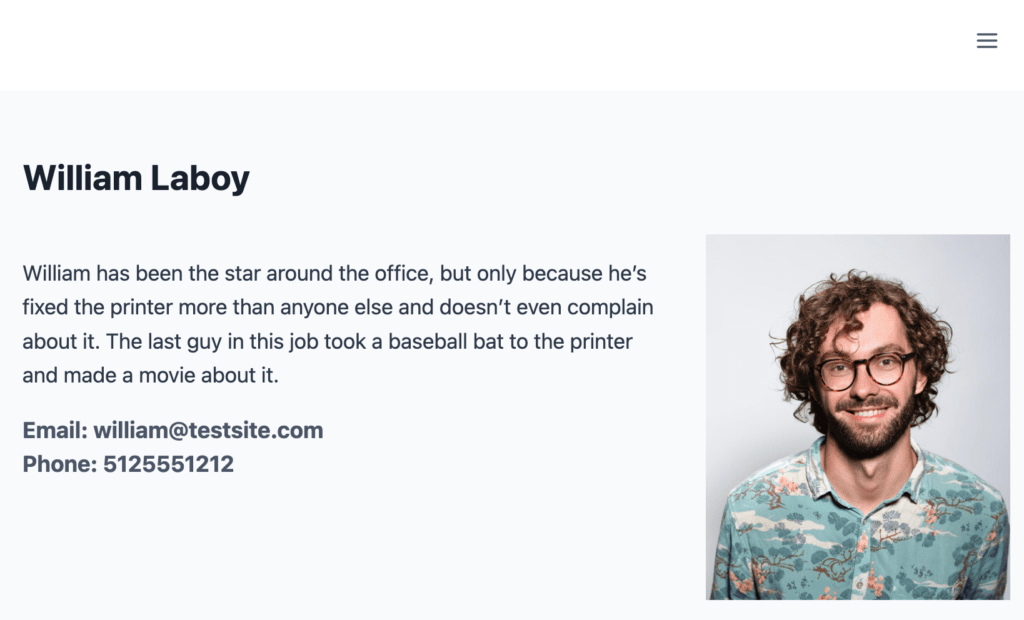
Po ukończeniu szablonu strony personelu po prostu kliknij publikuj. Aby wyświetlić każdego członka personelu, przejdź po lewej stronie nawigacji wp-admin, aby wyświetlić wszystkich pracowników. Tam możesz zobaczyć każdego członka personelu, aby zobaczyć, jak wygląda po zastosowaniu do niego szablonu.

Nasz układ jest prosty, ale daje wyobrażenie o tym, co możesz zrobić z dynamiczną zawartością, dodając swój własny styl i wiedzę projektową!

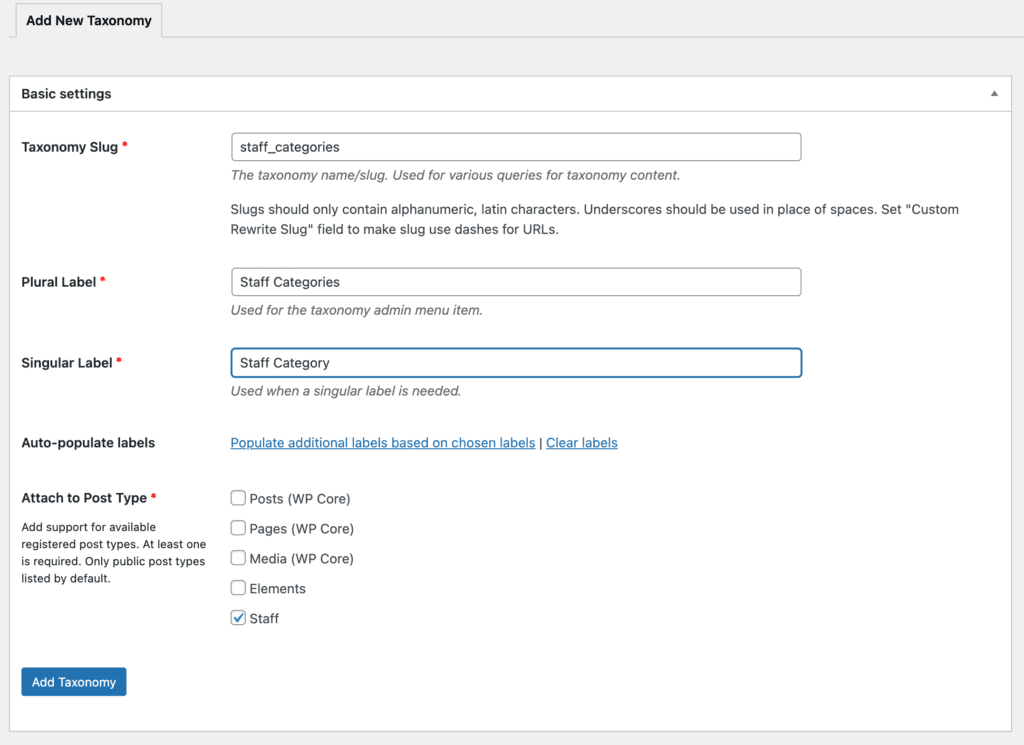
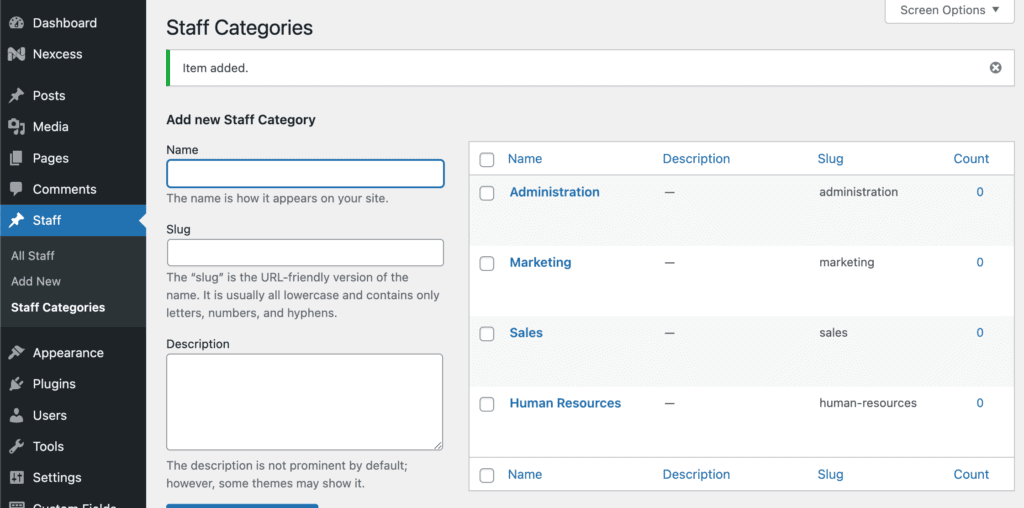
Tworzenie kategorii pracowników
Możemy również dodać kategorie pracowników, jeśli na przykład chcielibyśmy kategoryzować naszych pracowników według działów. Aby to zrobić, musimy dodać taksonomię do kategoryzacji do naszych typów postów pracowników we wtyczce Custom Post Type UI. Przejdź do CPT UI > Dodaj/edytuj taksonomie . Następnie wprowadź swoją taksonomię oraz wpisy w liczbie mnogiej i pojedynczej. Oto, co zrobiliśmy:

Teraz widzimy nową opcję w sekcji „Personel” o nazwie „Kategorie personelu”, w której możemy zacząć dodawać naszą kategoryzację personelu na podstawie struktury naszej organizacji.

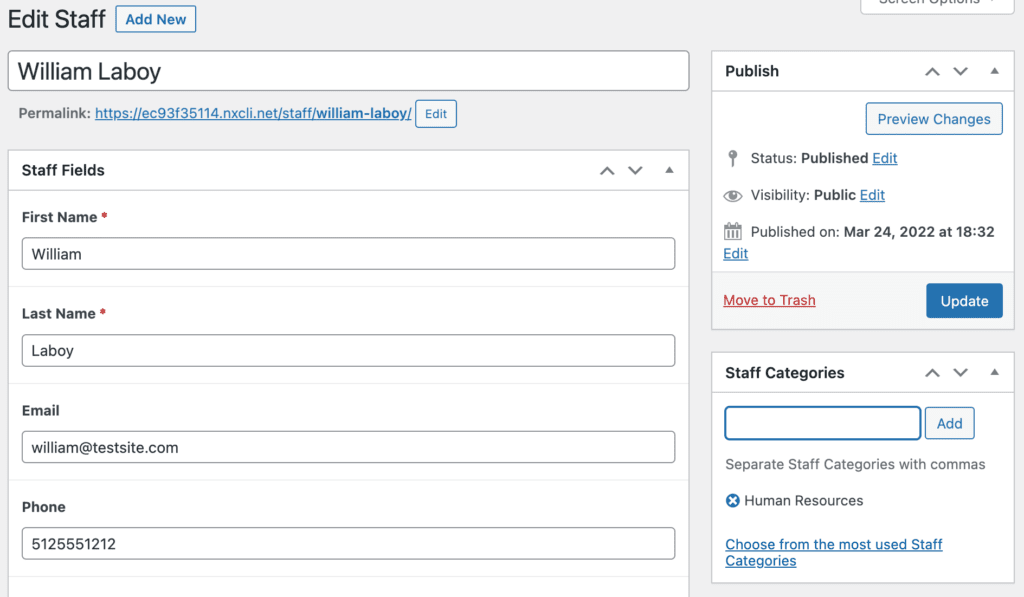
Następnie możesz dodać pracowników do dowolnej dodanej kategorii. Kategoryzacja jest dostępna na pasku bocznym stanowiska, a członków personelu można dodawać do wielu kategorii personelu. Poniżej dodajemy Williama do zasobów ludzkich:

W ten sposób możesz dodać oddzielne strony archiwum za pomocą szablonów Kadence Elements.
Dodawanie strony archiwum personelu
Teraz, gdy dodaliśmy szablon dla każdego członka personelu, możemy również dodać stronę archiwum, na której wymienieni są wszyscy nasi pracownicy.
W tym celu dodamy nowy szablon Kadence Elements. Przejdź do Wygląd > Kadence > Elementy i wybierz „Dodaj nowy” i wybierz „Szablon”.
Naszą stronę archiwum zatytułowaliśmy, aby wyświetlić listę wszystkich członków personelu „Szablon archiwum personelu”, aby odróżnić go na pulpicie administratora WordPress.
Ponownie klikniemy naszą ikonę elementów Kadence w prawym rogu i najpierw przejdziemy do ustawień podglądu. Ponownie wybierz Personel, a następnie wybierz modelowego członka personelu do konfiguracji archiwum.
Ponieważ konfigurujemy jeden element archiwum dla naszej listy wszystkich członków personelu, ustawiliśmy szerokość edytora na 400, aby bardziej realistycznie pokazywał nam, co tworzymy. Tworzymy tylko jedną instancję członka personelu, która zostanie powtórzona na stronie archiwum.
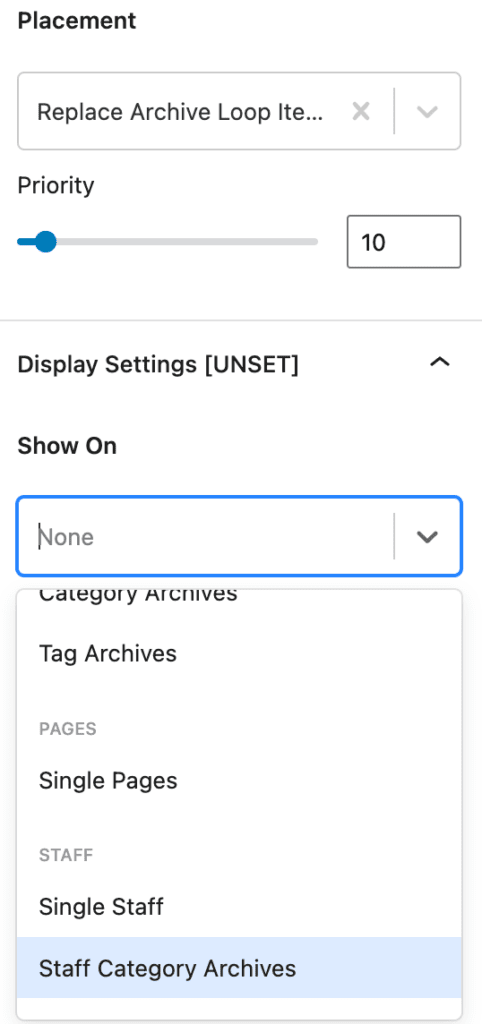
Ustawienia rozmieszczania i wyświetlania archiwów
W ustawieniach rozmieszczenia wybierz „Zamień zawartość elementu pętli archiwum” i wybierz Archiwum kategorii personelu w ustawieniach wyświetlania.

Dynamiczna zawartość szablonu archiwum
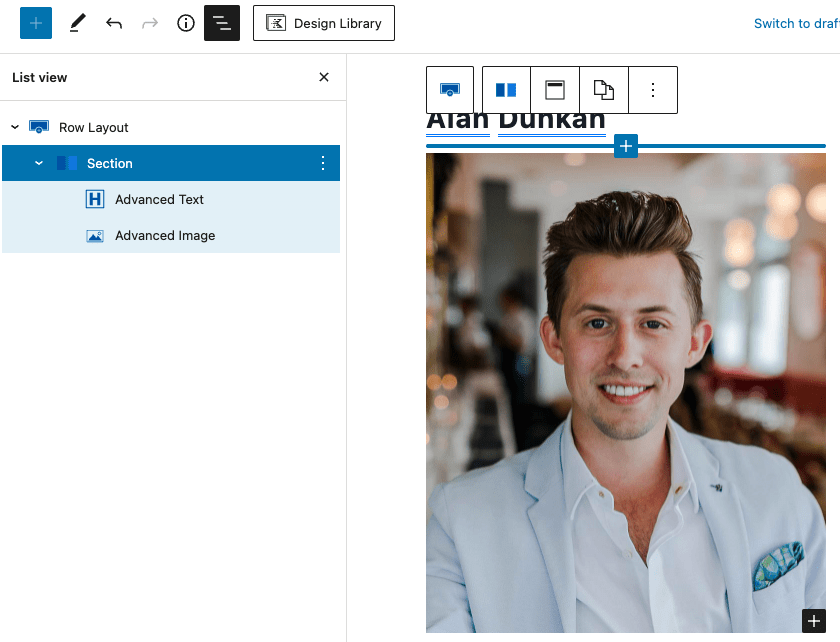
Podczas tworzenia treści zalecamy umieszczenie treści w bloku układu wiersza, abyśmy mogli użyć dynamicznego łącza nakładki w całej sekcji, w tym nazwie, zdjęciu i dowolnej innej treści, którą chcielibyśmy tam dodać. Oto jak to zrobić.
Najpierw dodaj układ wierszy z tylko jedną kolumną. Następnie dodaj blok tekstu zaawansowanego w bloku sekcji układu wiersza. Tam dodamy zarówno imię, jak i nazwisko jako tekst dynamiczny. Kliknij ikonę cylindra „Treść dynamiczna”, aby wyświetlić menu rozwijane z opcją „Opublikuj pole niestandardowe”. Kliknięcie tego spowoduje wyświetlenie opcji wyboru wcześniej skonfigurowanych pól niestandardowych. Dodaj imię, następnie spację, a następnie dodaj nazwisko w ten sam sposób.
Następnie dodamy blok Zaawansowany obraz, a następnie skonfigurujemy blok Zaawansowany obraz na prawym pasku bocznym na „Włącz obraz dynamiczny”, abyśmy mogli znaleźć niestandardowe pole zdjęcia personelu. Oto jak to będzie wyglądać:

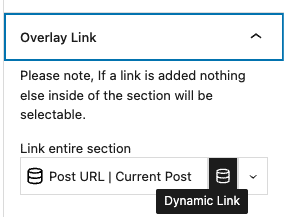
Następnie dodamy dynamiczny link do indywidualnej strony członka personelu, dodając go do sekcji Układ wiersza. Wybierz sekcję zawierającą dodany tekst dynamiczny, a następnie na prawym pasku bocznym poszukaj ustawienia Sekcja dla łącza nakładki. Włącz opcję „Włącz łącze dynamiczne”, a następnie wybierz adres URL posta | Aktualna dynamiczna zawartość posta, dzięki czemu na stronie archiwum każde kliknięcie informacji o członku personelu w tej sekcji spowoduje przejście do strony ze szczegółowymi informacjami o członku personelu.

Tworzenie i wyświetlanie dynamicznych treści za pomocą Kadence jest proste
Bez względu na to, jaki rodzaj zawartości dynamicznej ma sens dla Twojej organizacji, szablony Kadence Elements umożliwiają łatwe wyświetlanie zawartości dynamicznej odwiedzającym witrynę. Szablony Kadence Elements są dostępne tylko z wtyczką Kadence Theme Pro, dostępną we wszystkich pakietach Kadence.
Czy korzystasz z niestandardowych typów postów w Kadence?
Podziel się swoimi doświadczeniami w komentarzach poniżej, jeśli zbudowałeś potężną implementację przy użyciu niestandardowych typów postów. Istnieją nieograniczone sposoby na zaoszczędzenie czasu i wzmocnienie swoich firm podczas tworzenia witryn WordPress z Kadence. Chętnie poznamy Twoje.
