Come utilizzare il contenuto dinamico con Kadence
Pubblicato: 2022-03-30
Uno dei maggiori vantaggi dei plug-in Kadence Pro è la possibilità di creare siti Web WordPress che sfruttano i contenuti dinamici. In questo post del blog, esamineremo alcuni di questi vantaggi con un esempio specifico di elenco di directory del personale.
Abbiamo discusso dei casi d'uso e dei vantaggi dei contenuti dinamici in un recente episodio di The Kadence Beat e volevamo fornire un tutorial che ti consenta di iniziare a creare siti con contenuti dinamici per risparmiare tempo, potenziare gli utenti meno tecnici e creare contenuti più utili contenuti efficaci per i visitatori del tuo sito. Se desideri una spiegazione più ampia del contenuto dinamico che tocchi alcuni di questi concetti, ti consigliamo di ascoltare l'episodio (o leggere la trascrizione).
Che cos'è il contenuto dinamico?
Il contenuto dinamico, in generale, è qualsiasi contenuto inserito nel tuo sito che non è statico. Ad esempio, quando un utente ha effettuato l'accesso e sta rivedendo il proprio account sul tuo sito, sta visualizzando le informazioni sul proprio account che vengono estratte dinamicamente dal database di WordPress anziché immesse staticamente in un post o in una pagina.
Ai fini di questo tutorial, il contenuto dinamico è tutto ciò che viene inserito in un tipo di post personalizzato e separato completamente dal design del tuo sito utilizzando i tipi di post personalizzati di WordPress.
In sostanza, tutto sul tuo sito WordPress è contenuto dinamico. Il contenuto dei post e delle pagine viene archiviato in un database separato dagli elementi di progettazione, semplificando la riprogettazione.
In questo tutorial, stiamo facendo un ulteriore passo avanti e stiamo separando il contenuto in campi specificati che vengono poi mostrati in un Kadence Elements Template. Il contenuto viene inserito in campi specifici nell'amministratore di WordPress e viene visualizzato dinamicamente su più pagine. Tuttavia, è necessario progettare solo una pagina, il modello stesso.
Il contenuto dinamico consente ai proprietari di siti di creare un database di numerosi elementi visualizzati su pochi modelli, semplificando l'immissione dei dati, la progettazione e la gestione del sito molto più semplificata.
Quando dovresti usare i contenuti dinamici?
Il contenuto dinamico è un modo efficace per controllare la visualizzazione dei contenuti sul tuo sito web. Ecco alcuni esempi di quando il contenuto dinamico può essere utilizzato per risolvere un problema specifico:
Contenuti che rientrano negli stessi contenitori. Ciò significa che hai contenuti che possono rientrare in bucket simili, per così dire. Nel nostro esempio di directory del personale, il nome, l'e-mail, i collegamenti social, la biografia, la foto, il numero di telefono o qualsiasi altro parametro specifico dei membri del personale costituirebbero un eccellente caso d'uso per i contenuti dinamici. Se il tuo contenuto si adatta bene a un foglio di calcolo, può essere considerato l'ideale.
Un sacco di contenuti. Se hai solo un piccolo staff, lo sforzo per creare contenuti dinamici potrebbe non valere la pena. Ma se hai molti contenuti, ad esempio molti membri dello staff, la creazione di campi personalizzati per gestire il contenuto ha molto senso.
Contenuti che devono essere mostrati in modo diverso in più posizioni. Se stai mostrando i contenuti in modo diverso in più posizioni, è spesso un'ottima decisione archiviare i contenuti in un unico posto e modellarli in modo diverso su quelle viste multiple. Un esempio potrebbe essere una directory del personale, in cui il nome e il numero di telefono di più membri del personale sono mostrati in un elenco, ma un collegamento mostrerà tutte le informazioni associate a un membro del personale. Oppure, potresti voler avere una pagina che mostri i membri del personale in un dipartimento su una pagina e fornisca anche un collegamento su cui fare clic per visualizzare la pagina di un membro del personale.
Contenuti che cambiano frequentemente. Se aggiungi e rimuovi contenuti frequentemente, potrebbe avere senso che il personale non tecnico gestisca gli aggiornamenti. Se sei spesso a bordo e fuori dal personale, avere il personale delle risorse umane che gestisca i contenuti pubblici come parte del proprio flusso di lavoro ha molto senso per ottimizzare l'efficienza. Se stai creando un sito per un cliente attento al budget e aperto alla gestione dei contenuti da solo, spendere un po' di più per creare un'implementazione dinamica dei contenuti in anticipo potrebbe essere la soluzione migliore per loro a lungo termine.
Requisiti di layout complessi o unici. Se aggiungi contenuto a layout complessi e unici e aggiungi personale non tecnico al mix, può esistere l'opportunità di creare il caos del layout. Separare design e contenuto può essere utile nel caso in cui desideri che l'immissione dei dati non abbia un'esposizione zero alle decisioni di progettazione.
Design che cambia spesso. Il restyling di un elenco del personale per un grande ufficio quando un sito viene riprogettato può essere una seccatura. Separare il design dal contenuto può comportare riprogettazioni del sito in un'era in cui gli standard e i gusti del design possono cambiare spesso.
Prendere la decisione di utilizzare il contenuto dinamico è sicuramente qualcosa che dovrebbe essere fatto caso per caso e può incorporare tutti questi motivi o solo alcuni. Solo perché hai un design che cambia spesso non richiede contenuto dinamico se hai solo poche pagine, ad esempio. E le frequenti modifiche ai contenuti potrebbero non richiedere contenuti dinamici. Ma insieme ad alcuni degli altri motivi, hai casi d'uso importanti per il contenuto dinamico.
L'utilizzo di questi motivi in una proposta per un cliente può essere utile per spiegare il ritorno sull'investimento per i contenuti dinamici per un sito Web che potresti creare per loro.
Cosa ti serve per iniziare con i contenuti dinamici
Iniziare con i contenuti dinamici è facile, ma avrai bisogno di alcune cose.
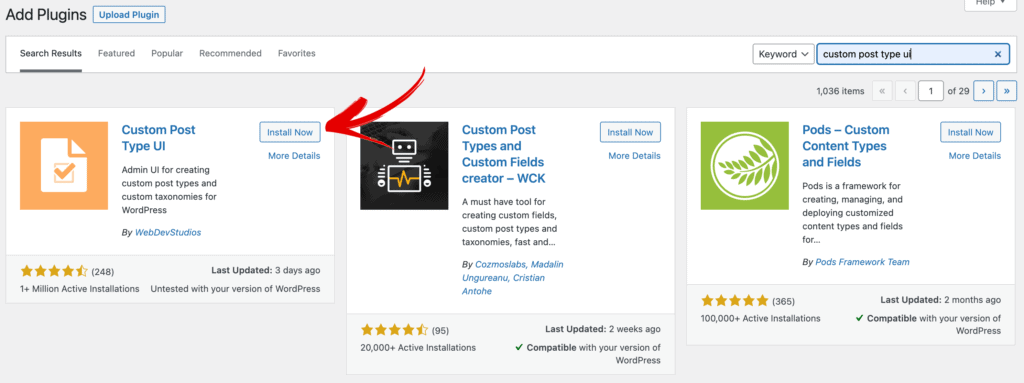
- Plugin dell'interfaccia utente del tipo di post personalizzato . Questo plugin è disponibile gratuitamente nel repository di WordPress.org. È disponibile una versione pro, ma per questo esempio la versione gratuita funzionerà perfettamente.
- Plug-in campi personalizzati avanzati . Questo plugin è disponibile gratuitamente nel repository di WordPress.org. Ancora una volta, esiste una versione pro, ma il libero arbitrio funzionerà per questo esempio.
- Plugin Kadence Blocks Pro e Kadence Theme Pro . Per risparmiare, ti consigliamo di iniziare con un Kadence Bundle. Il Kadence Essentials Bundle sarà sufficiente per questo esempio, ma il Kadence Full Bundle fornisce anche una serie di altri strumenti che potresti voler prendere in considerazione, come Kadence Conversions e Kadence Shop Kit per i negozi WooCommerce.
Dopo aver installato e attivato questi plugin, puoi iniziare con il contenuto dinamico.
Un esempio di contenuto dinamico: costruire una directory del personale
Per il nostro esempio in questo tutorial, stiamo usando il contenuto dinamico per una directory staff. Nella nostra azienda immaginaria, abbiamo uno staff di 50 persone, e sono tutte in vari dipartimenti. Vorremmo anche separarli in base al loro dipartimento, poiché sappiamo che alcuni dipartimenti cresceranno con l'aumento delle entrate. Non vogliamo che il nostro team web gestisca l'elenco del personale, ma Jane in HR includerà l'aggiunta, la rimozione e la modifica di membri del personale nel suo flusso di lavoro quando ci sono cambiamenti di personale. Jane non vuole preoccuparsi del design del sito e il team web vuole renderlo facile e veloce per Jane, quindi questo è un caso perfetto per tipi di post personalizzati e contenuti dinamici.
Impostazione di campi personalizzati con l'interfaccia utente del tipo di post personalizzato
La definizione dei campi con cui desideri impostare è facile con un foglio di calcolo. Per il nostro esempio, utilizziamo i seguenti campi per la nostra directory staff:
- Nome di battesimo
- Cognome
- Indirizzo e-mail
- Telefono
- Biografia
- Foto
Una volta definiti, puoi configurarli nel tuo sito WordPress utilizzando il plug-in dell'interfaccia utente del tipo di post personalizzato.
In alternativa, puoi utilizzare l'immagine in primo piano per la foto del membro dello staff e chiamarla in modo dinamico, ma poiché consegneremo l'immissione dei dati a una persona non tecnica, utilizzeremo un campo separato per garantire che tutti gli elementi bisogno di entrare sono in un posto.
Installa e attiva il plug-in dell'interfaccia utente del tipo di post personalizzato
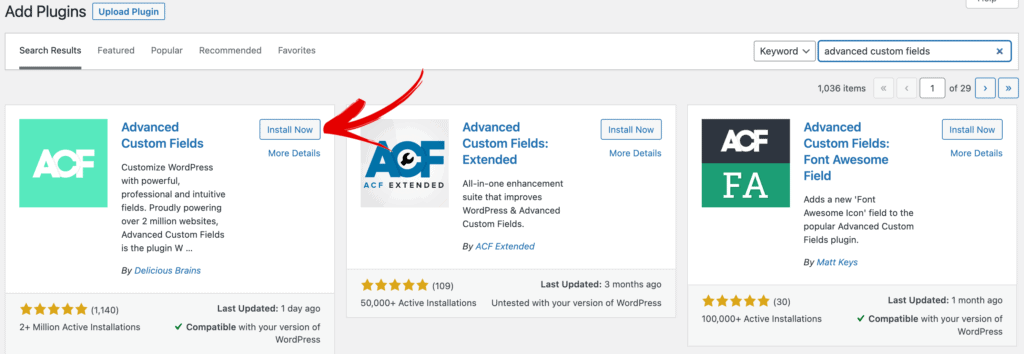
Nella dashboard del plug-in, fai clic su "Aggiungi nuovo" e cerca l'interfaccia utente del tipo di post personalizzato. Fai clic su "Installa ora" e quindi su "Attiva".

Aggiungi il nome del tipo di post personalizzato
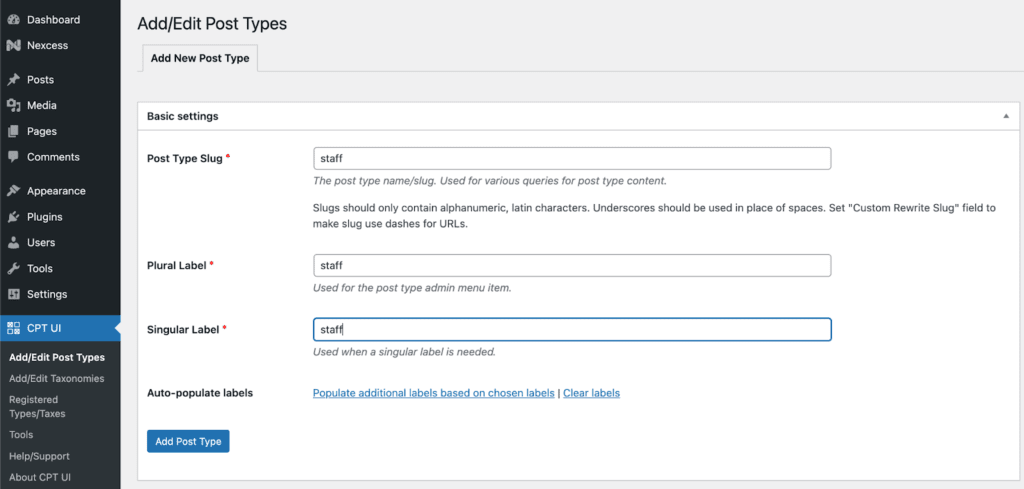
Una volta installato e attivato, vai a CPT UI > Aggiungi/Modifica tipi di post . Successivamente, aggiungi il nome del tipo di post che desideri utilizzare. Per il nostro esempio, stiamo aggiungendo "staff" per il nostro tipo di post e lo utilizziamo anche per la denominazione singolare e plurale. Questi valori finiranno nella navigazione di wp-admin, quindi assicurati di scegliere qualcosa di significativo per il pubblico che lo vedrà in wp-admin.

Ci sono una serie di personalizzazioni offerte dall'interfaccia utente di CPT, inclusa la possibilità di aggiungere un dashicon se lo si desidera. Tutti questi sono opzionali. Se scegli un dashicon, questo verrà mostrato nella barra laterale di sinistra accanto al tipo di post del personale, altrimenti vedrai una puntina.
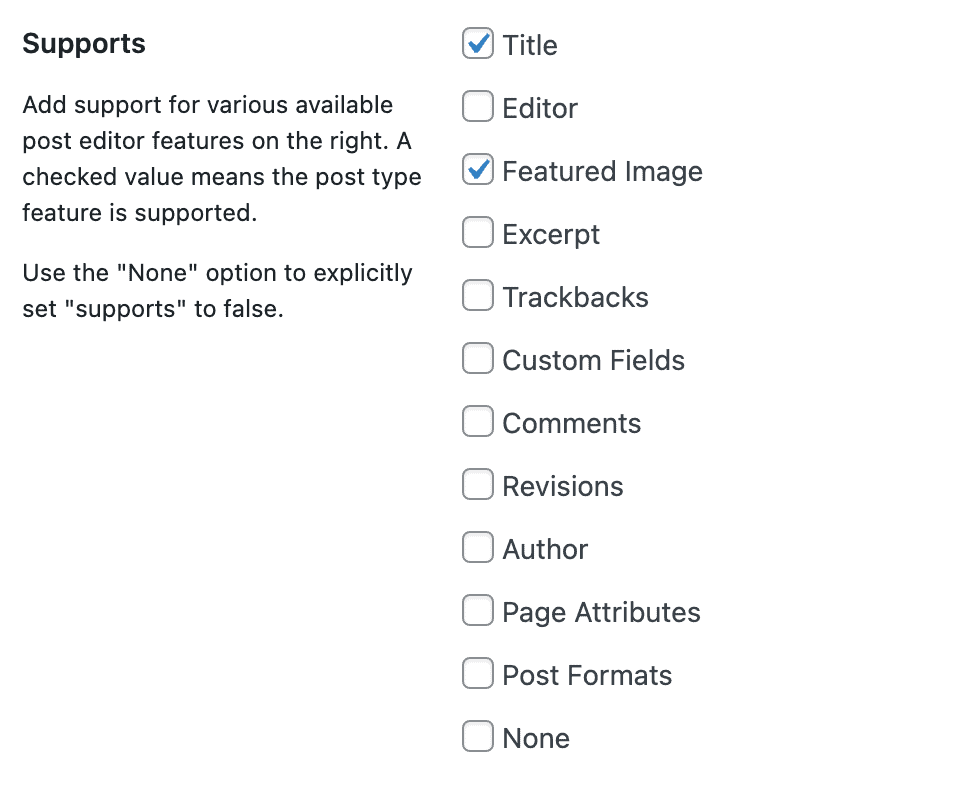
Per il nostro esempio, vogliamo solo che le persone che utilizzano il nostro inserimento dati su wp-admin utilizzino i nostri campi definiti, quindi stiamo disattivando l'editor in "Supporti".

Installa e attiva il plug-in Campi personalizzati avanzati
Nella dashboard del plug-in, fai clic su "Aggiungi nuovo" e cerca i campi personalizzati avanzati. Fai clic su "Installa ora" e quindi su "Attiva".

Aggiungi i campi personalizzati utilizzando i campi personalizzati avanzati
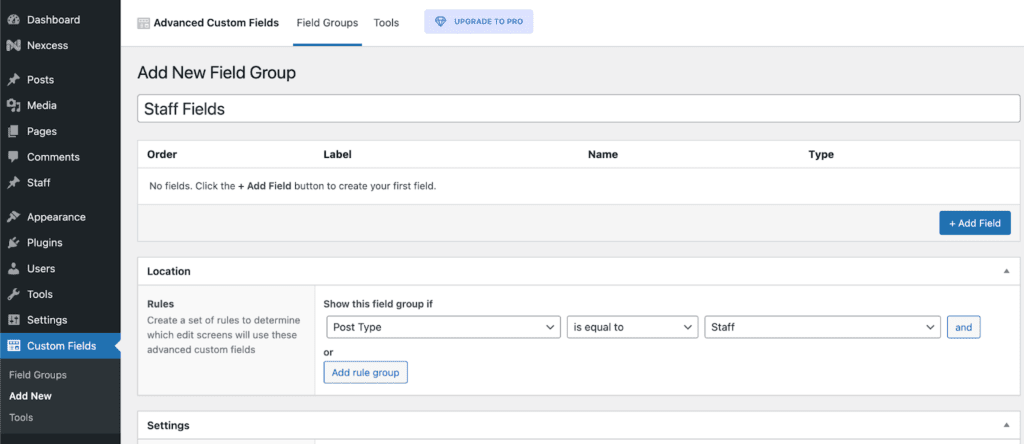
Successivamente, compileremo i campi del personale che abbiamo ritenuto importanti per il nostro sito. Questo viene fatto all'interno dei campi personalizzati avanzati. Passa a Campi personalizzati > Aggiungi nuovo .
Qui definiremo quale gruppo di campi personalizzati vorremmo visualizzare e dove vorremmo che fossero visualizzati.
Per il nostro esempio, chiamiamo i nostri campi personalizzati "Campi del personale" e definiamo che vengono mostrati all'interno del tipo di post "personale" in "Posizione".

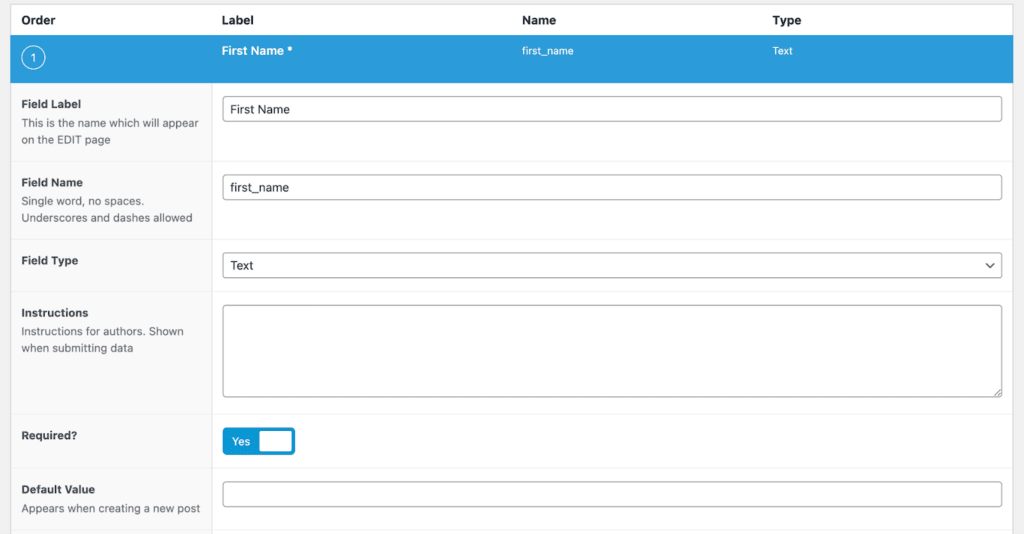
Ora aggiungeremo i nostri singoli campi che abbiamo determinato sopra. Fare clic sul pulsante "+ Aggiungi campo" per iniziare. Nota: ci sono una serie di impostazioni sul campo che potrebbero esserti utili oltre a questo tutorial, ma lo terremo semplice per coloro che hanno appena iniziato.
Quando iniziamo e digitiamo l'etichetta del campo per il "Nome", tieni presente che il "Nome del campo" popolerà automaticamente "first_name" per noi. Manterremo questo tipo di campo di testo e lo renderemo obbligatorio.

Una volta completata l'aggiunta del nome, faremo clic sul pulsante "+ Aggiungi campo" per aggiungere il nostro secondo campo, che è il cognome. Lo aggiungeremo anche come campo di testo e lo renderemo richiesto.
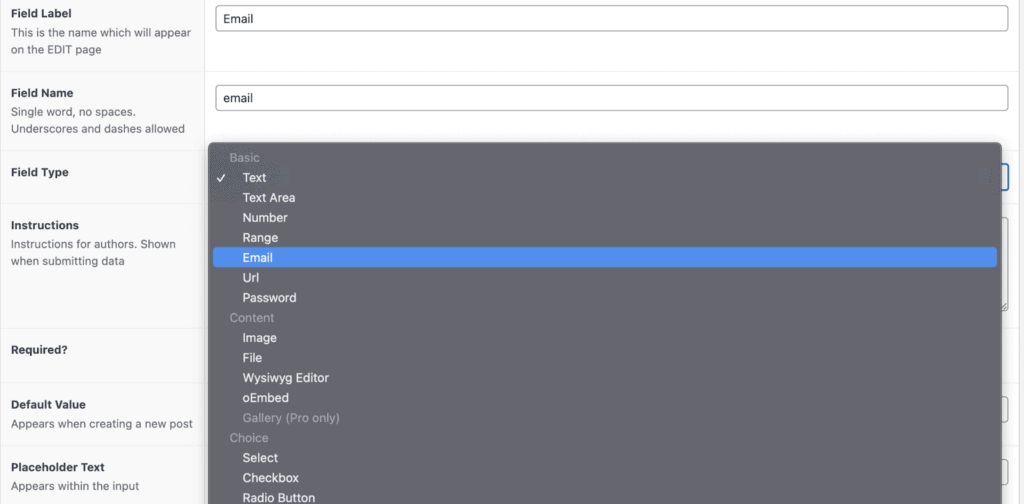
Faremo lo stesso per l'e-mail, ma qui sceglieremo il tipo di campo come "E-mail".

Per Telefono, lo aggiungeremo in modo simile come campo "Testo".
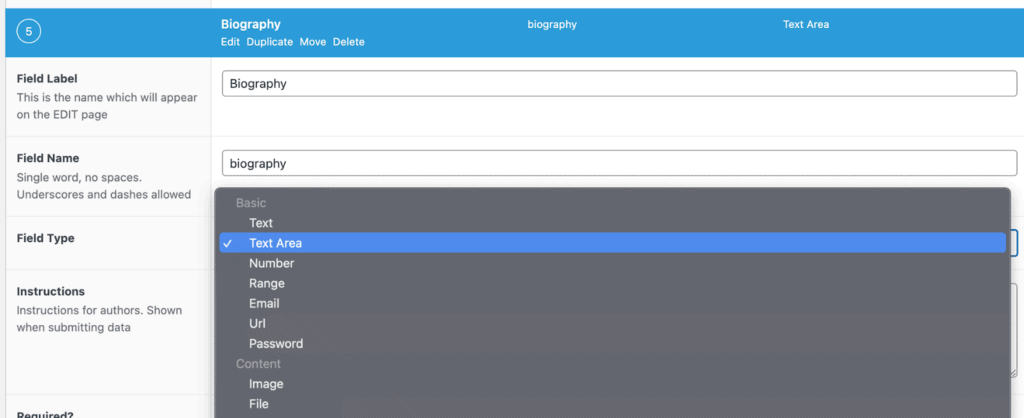
Per la biografia, potremmo avere più testo del normale, quindi rendiamolo più grande. L'"Area di testo" fornirà una casella più grande.

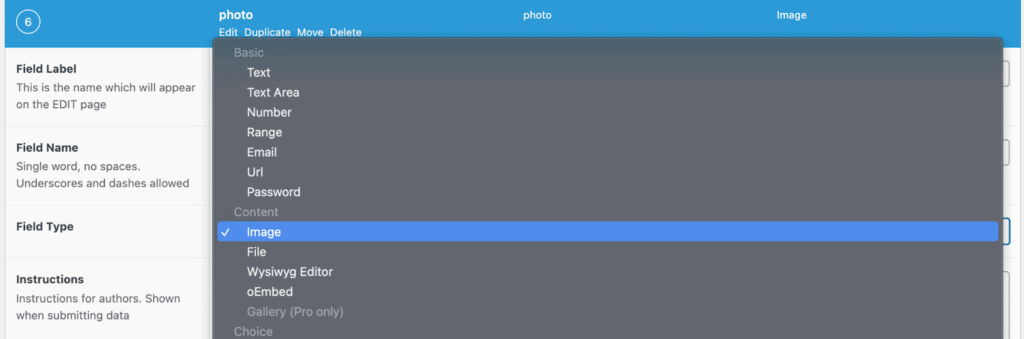
Per Foto, selezioneremo un tipo di campo immagine. Ci sono una serie di parametri che puoi impostare per assicurarti che le persone che inseriscono i dati aggiungano contenuto che soddisfi le tue esigenze. Per oggi, non stiamo limitando questo.

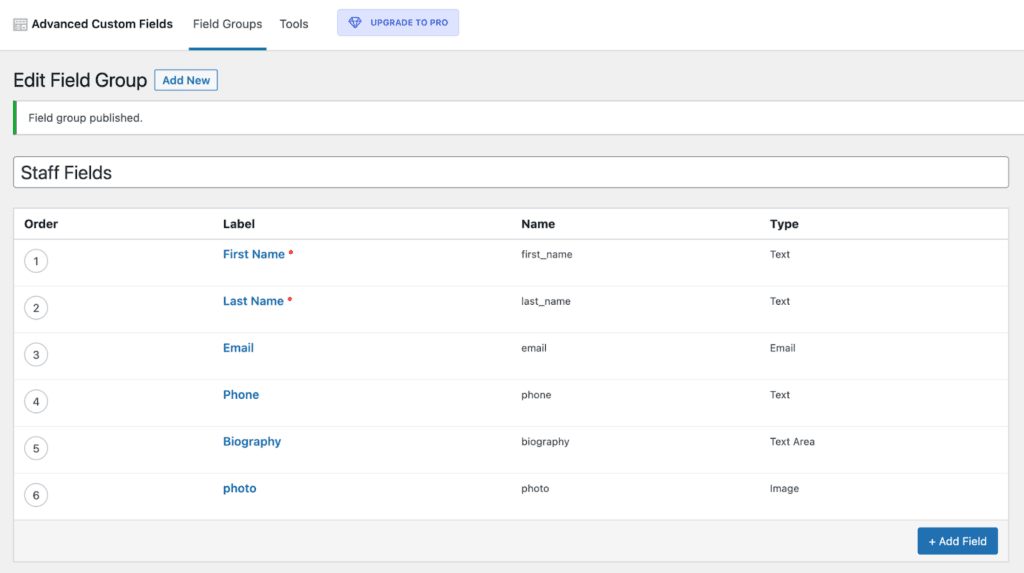
Una volta inseriti i nostri campi, fai clic su "Pubblica" come faresti per una pagina normale. Vedrai quindi l'elenco di tutti i campi che hai inserito e puoi facilmente trascinare/rilasciare per riordinare i campi, se lo desideri. Questo riordinerà la visualizzazione dei campi nella pagina di aggiunta/modifica dei membri dello staff.

Immissione del contenuto nei campi del tipo di post personalizzato
Ora che hai definito i campi del tuo staff per il tuo tipo di post personalizzato, puoi iniziare a inserire il contenuto in modo da poter vedere come sarà disposto il tuo tipo di post.
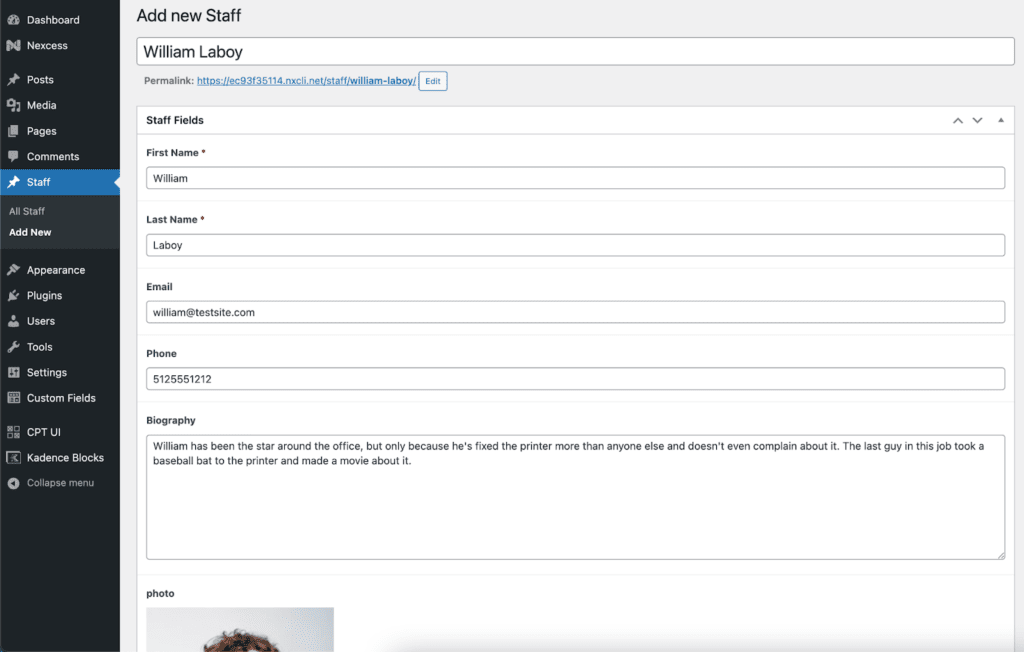
Passa a Staff > Aggiungi nuovo per vedere tutti i tuoi campi elencati, pronti per l'inserimento. A questo punto, puoi consegnare la popolazione dei dati del personale al tuo cliente o rappresentante delle risorse umane per l'ingresso o aggiungere tu stesso alcuni dati. Il contenuto non sarà visibile sul tuo sito finché non lo aggiungerai in seguito utilizzando Kadence e Kadence Blocks.
Aggiungeremo alcuni contenuti dal modello di avviamento immobiliare di Kadence in cui sono elencati gli agenti in primo piano.

Mostrare i tuoi contenuti dinamici usando i blocchi Kadence e Kadence
Una volta aggiunti i membri del tuo staff, ora puoi iniziare ad aggiungere contenuti al tuo sito utilizzando Kadence e Kadence Blocks.
Installazione delle versioni gratuite di Kadence Theme e Kadence Blocks
Dovresti già avere installato le versioni gratuite di Kadence Theme e Kadence Blocks. In caso contrario, puoi trovarli gratuitamente nel repository di WordPress.org. Puoi installare il tema in Aspetto > Temi e facendo clic su "Aggiungi nuovo". Una ricerca di "Kadence" ti mostrerà il tema Kadence.

Passa il mouse sopra il blocco del tema per vedere "Installa" e quindi attiva. Tieni presente che se attivi il tema Kadence su un sito di produzione, alcune delle impostazioni del tuo tema precedente potrebbero andare perse. Ti consigliamo di installare il tema su un nuovo sito o un sito di staging; questo non è un problema con il plugin dei blocchi.
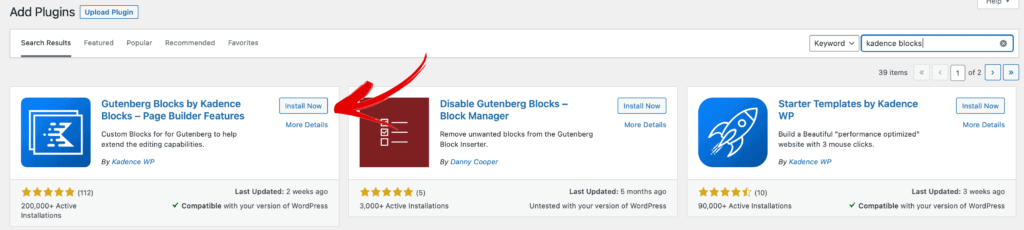
Per i blocchi Kadence, vai su Plugin> Aggiungi nuovo . Cerca Kadence e installa il plugin Kadence Blocks.


Installazione di Kadence Blocks Pro e Kadence Theme Pro
Per le versioni pro di Kadence Theme e Kadence Blocks, dovrai installarli da file zip scaricati dal tuo account KadenceWP.com. Fai clic su Plugin > Aggiungi nuovo , quindi su "Carica plug-in" per aggiungere questi componenti aggiuntivi premium.
Quindi, aggiungi la tua chiave di licenza. Vedrai collegamenti utili nella parte superiore della pagina con un collegamento alla posizione per l'attivazione della licenza.

Configurazione di modelli di elementi Kadence per contenuto dinamico
Una volta che abbiamo inserito il nostro contenuto, è nel nostro database di WordPress, tuttavia non è visibile sul front-end del nostro sito. In effetti, se facciamo clic su "Visualizza staff" o anche su "Anteprima", nessuno dei contenuti inseriti verrà visualizzato. Vedremo solo una pagina vuota. Dovremo impostare i modelli Kadence Elements per mostrare il nostro contenuto personalizzato.
Attiva elementi agganciati
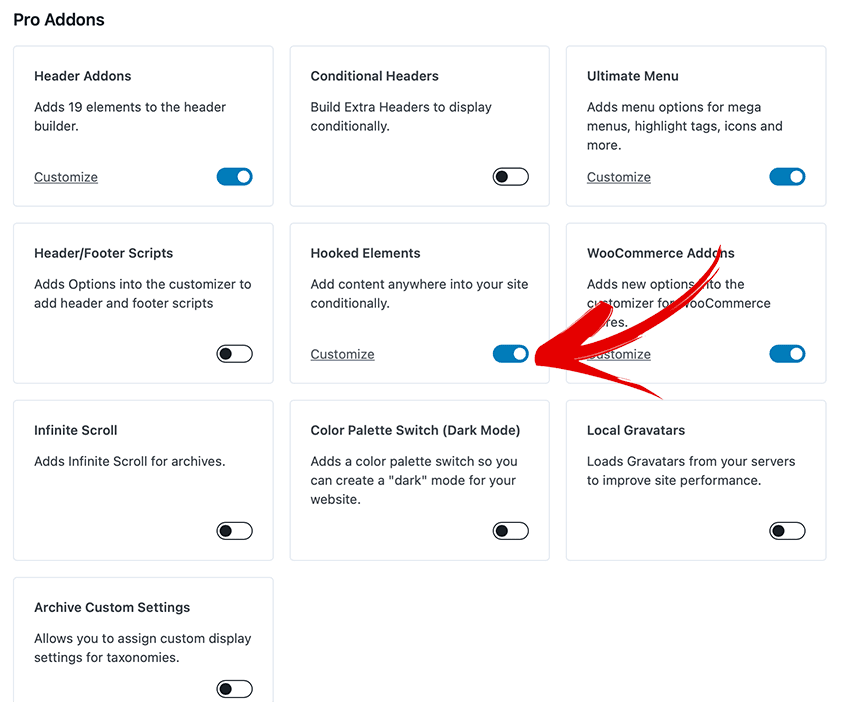
In Kadence, dobbiamo attivare la nostra funzione Kadence Hooked Elements per la visibilità.

Una volta attivato, vedremo un nuovo elemento di navigazione nella barra laterale sinistra in Aspetto> Kadence chiamato "Elementi". Se facciamo clic qui, si apre una nuova area in cui possiamo gestire tutti i nostri elementi Kadence. Una volta lì, fai clic su "Aggiungi nuovo" in Kadence Elements e scegli "Modelli". Assicurati che il pannello delle impostazioni di Kadence Elements sia aperto facendo clic sull'icona di Kadence Elements nell'angolo in alto a destra.
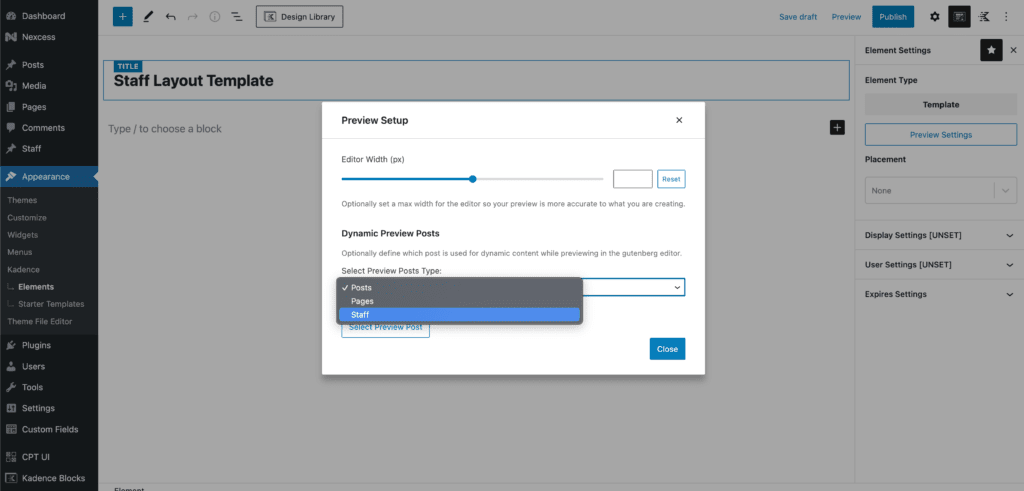
Configurazione delle impostazioni di anteprima
Successivamente, inizieremo a configurare le nostre impostazioni di anteprima facendo clic sul pulsante Impostazioni di anteprima. In "Seleziona il tipo di post in anteprima:" scegli "Staff" in modo che Kadence Elements sappia come verrà utilizzato il nostro modello.

Quindi, fai clic sul pulsante "Seleziona post in anteprima" e scegli quale membro del tuo staff desideri utilizzare come modello per configurare il modello. In questo modo, il contenuto dinamico che arriverà sarà da un vero membro dello staff, che ti permetterà di configurare il modello nel tuo editor usando i dati del mondo reale.
Importante: è una buona idea assicurarsi che il membro dello staff selezionato abbia tutti i campi compilati in modo da poter posizionare il contenuto con la massima precisione come si desidera che venga visualizzato.
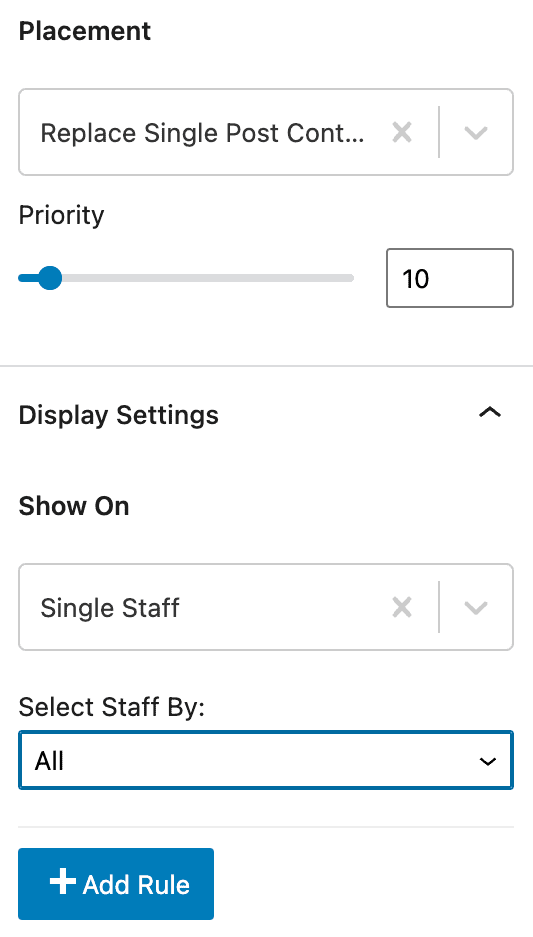
Configurazione delle impostazioni di posizionamento e visualizzazione
Quindi, fai clic sul menu a discesa in "Posizionamento" e scegli "Sostituisci contenuto del singolo post". Successivamente, in "Impostazioni di visualizzazione" trova l'opzione che dice "Rigo singolo". Qui, stiamo dicendo a Kadence Elements che il nostro modello verrà utilizzato per il contenuto del singolo post per le singole voci dello staff.

Una volta impostati questi, possiamo iniziare a costruire il nostro modello.
Come configurare i modelli di Kadence Elements per utilizzare il contenuto dinamico
Ora che abbiamo detto al nostro modello che utilizzeremo il contenuto dinamico, dobbiamo dire al nostro modello dove stiamo posizionando quel contenuto dinamico.

Nota, il "TITLE" nell'editor dei modelli viene utilizzato solo in wp-admin per aiutare i designer di contenuti a distinguere i modelli l'uno dall'altro e non verrà visualizzato sul front-end del sito.
Impostare il titolo del nostro membro del personale
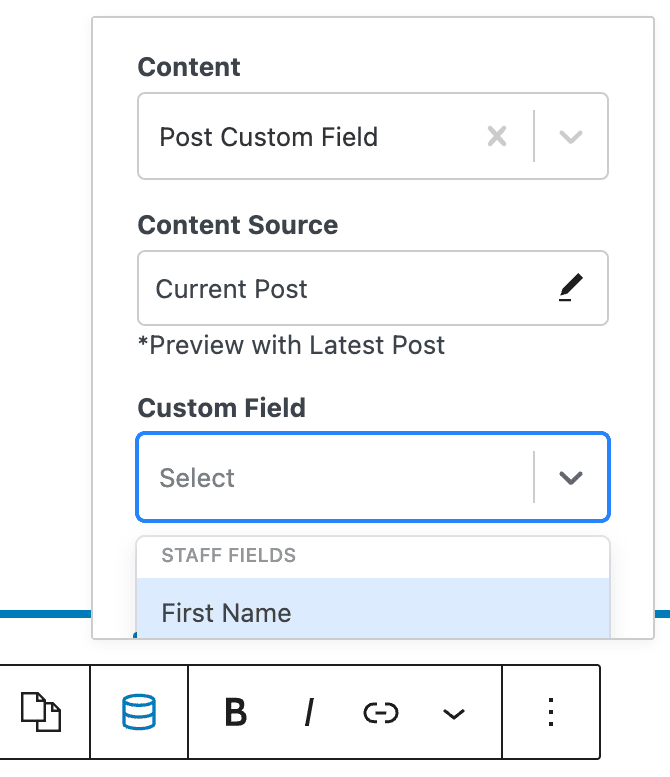
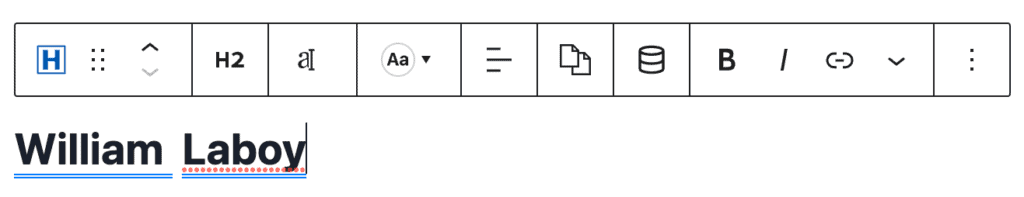
Stiamo aggiungendo un titolo alla pagina con il nome e il cognome del membro dello staff. Stiamo usando il blocco "Testo avanzato". Quando si utilizza Kadence Blocks Pro, il nostro blocco di testo avanzato ha la capacità di trarre contenuto da contenuto dinamico. Vedrai un cilindro che indica dove è possibile impostare il contenuto dinamico.

Fai clic sull'icona "Contenuto dinamico" per visualizzare un menu a discesa con "Posta campo personalizzato" come opzione. Quando fai clic su questo, ti mostrerà l'opzione per selezionare i campi personalizzati impostati in precedenza.

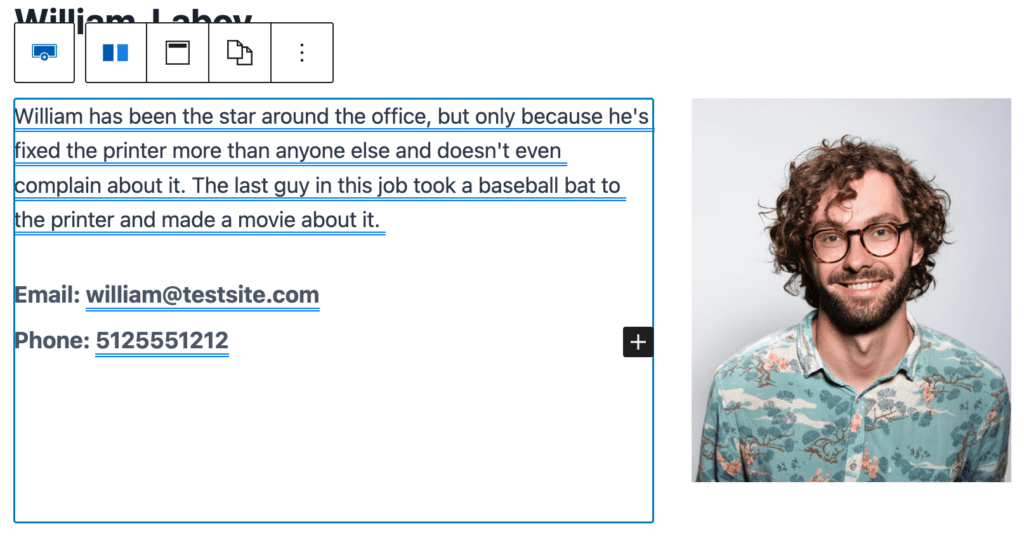
Dopo aver selezionato il campo Nome, popoleremo il nome del membro dello staff campione che abbiamo impostato in Impostazioni di anteprima. Possiamo quindi aggiungere uno spazio, quindi fare nuovamente clic sul cilindro del contenuto dinamico per selezionare il cognome. Appariranno nel campo di testo avanzato come sottolineato in blu in modo da sapere visivamente che si tratta di contenuto dinamico. Sembra qualcosa del genere:

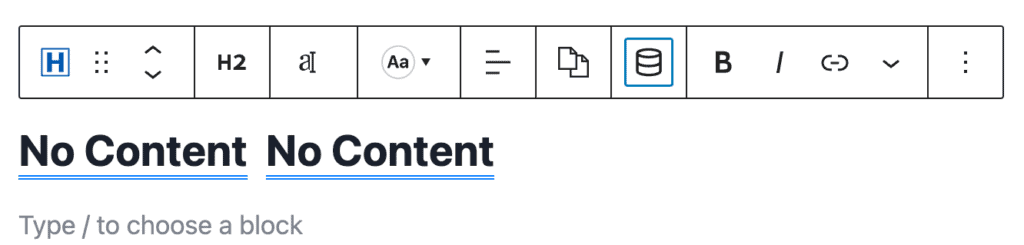
Se non hai selezionato un membro dello staff di esempio in Impostazioni di anteprima, il tuo contenuto dinamico verrà visualizzato come "Nessun contenuto" come mostrato di seguito, il che può rendere difficile e confusa l'impostazione di un modello.

Puoi ripetere ogni passaggio popolando tutto il contenuto nella tua directory staff. Assicurati di utilizzare il blocco di testo avanzato per gli elementi di testo in modo da poter impostare il contenuto dinamico. I blocchi Gutenberg standard non saranno in grado di estrarre contenuto dinamico. Il blocco di testo avanzato può impostare il testo in modo che sia un titolo standard da H2 a H6, un paragrafo o persino tag span e div attorno a qualsiasi contenuto.
Impostazione della biografia e della foto del personale
Per la biografia e la foto dello staff, stiamo usando un blocco Kadence Row Layout per posizionare questi elementi fianco a fianco. Popoliamo la biografia nello stesso modo in cui abbiamo aggiunto i campi Nome e Cognome, aggiungendo un blocco di testo avanzato alla colonna di sinistra e aggiungendo contenuto dinamico del campo biografia. Stiliamo il blocco di testo avanzato come un paragrafo in modo che erediti il design dal tema dell'intero sito.
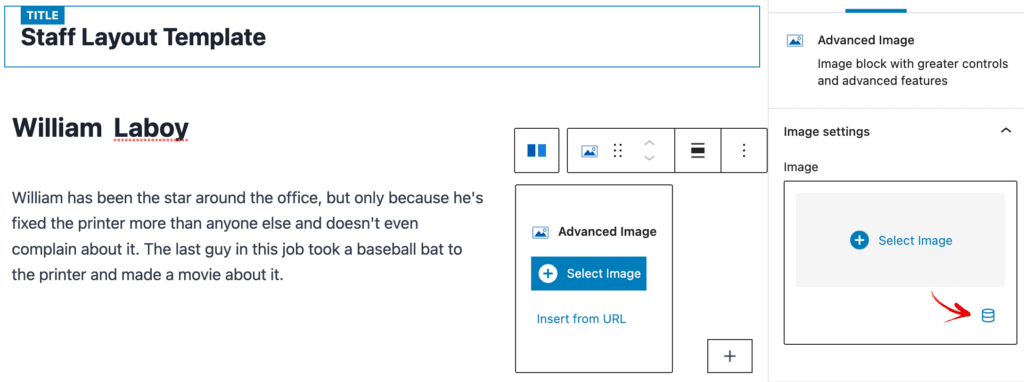
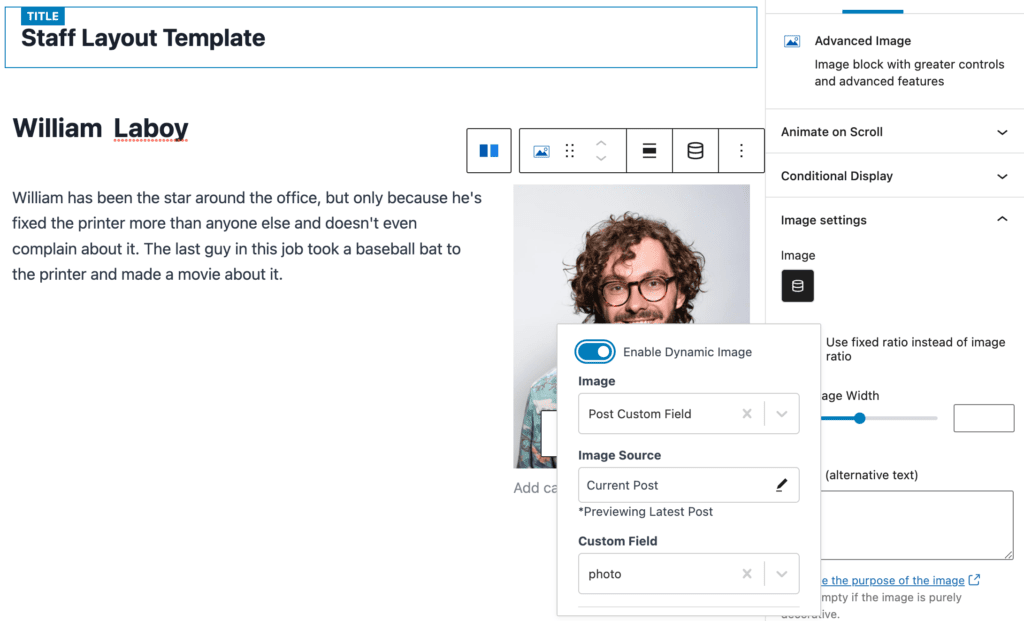
Per la foto, aggiungiamo un blocco Advanced Image nella colonna di destra. Quindi configuriamo il blocco Immagine avanzata nella barra laterale destra su "Abilita immagine dinamica" in modo da poter trovare il campo personalizzato della foto.

Una volta abilitato, vedremo una nuova opzione in cui possiamo selezionare nuovamente "Posta campo personalizzato" e selezionare il campo personalizzato "foto" per questo blocco.

Mescolare testo statico e dinamico nello stesso blocco
È anche possibile mescolare testo statico e testo dinamico all'interno dello stesso blocco. Nel nostro layout di esempio, aggiungiamo un blocco di testo avanzato e digitiamo "Email:" e quindi inseriamo il testo dinamico dai campi personalizzati del personale nello stesso modo in cui abbiamo aggiunto il nome, il cognome e la biografia. Li impostiamo su un H6 in modo che abbiano lo stile che vorremmo. Facciamo lo stesso per il telefono.

Visualizzazione del modello definitivo
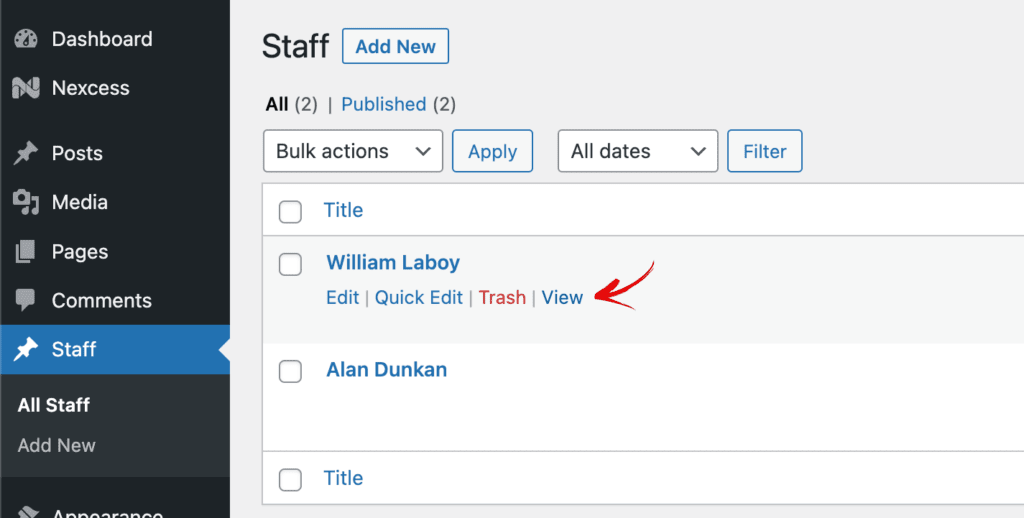
Una volta completato il modello di pagina dello staff, fai semplicemente clic su Pubblica. Per visualizzare ogni membro dello staff, naviga sul lato sinistro di navigazione wp-admin per visualizzare tutto lo staff. Lì puoi visualizzare ogni singolo membro dello staff per vedere come appare quando viene applicato il modello.

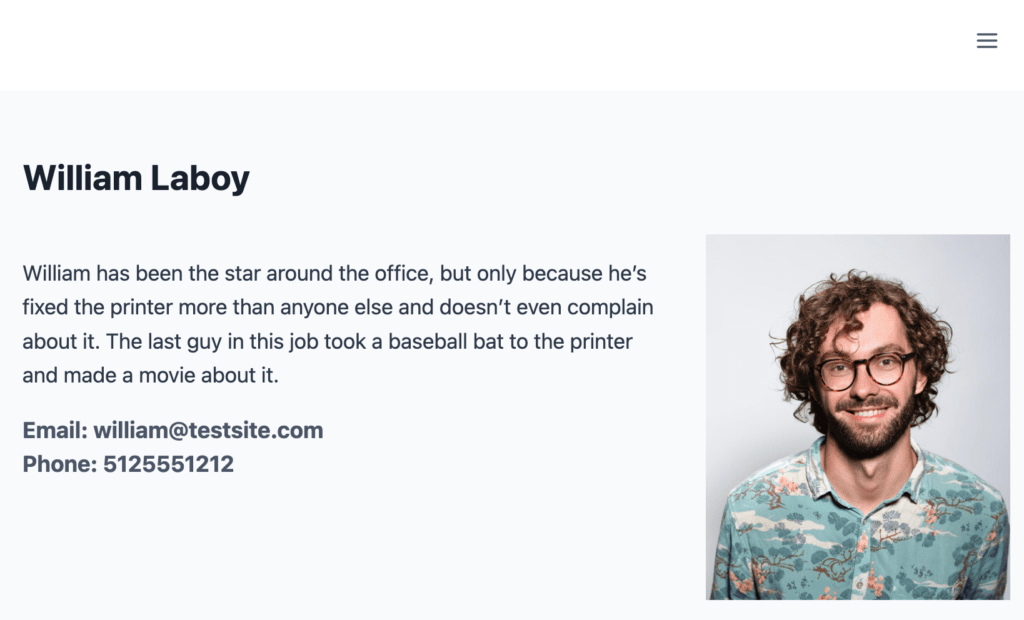
Il nostro layout è semplice, ma ti dà un'idea di cosa puoi fare con i contenuti dinamici quando aggiungi il tuo stile e la tua esperienza di progettazione!

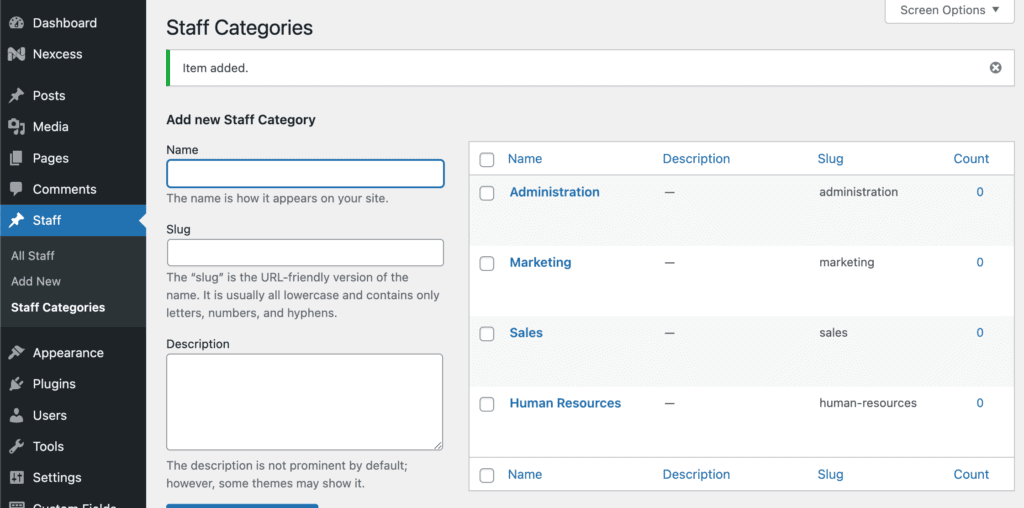
Creazione di categorie di personale
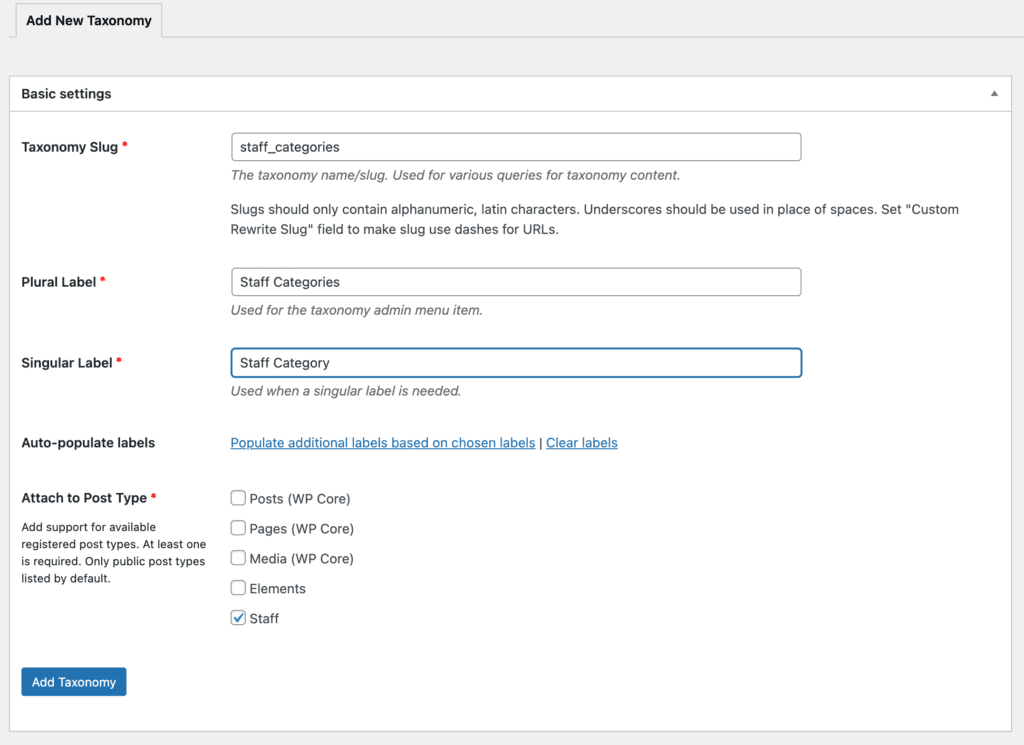
Possiamo anche aggiungere categorie di personale, se ad esempio desideriamo classificare i membri del nostro personale per reparto. Per fare ciò, dobbiamo aggiungere una tassonomia per la categorizzazione ai nostri tipi di post del personale nel plug-in dell'interfaccia utente del tipo di post personalizzato. Passare a CPT UI > Aggiungi/Modifica tassonomie . Quindi, inserisci il tuo slug della tassonomia e le voci sia plurale che singolare. Ecco cosa abbiamo fatto:

Quindi ora vediamo una nuova opzione in "Personale" chiamata "Categorie del personale" in cui possiamo iniziare ad aggiungere la nostra categorizzazione del personale in base alla struttura della nostra organizzazione.

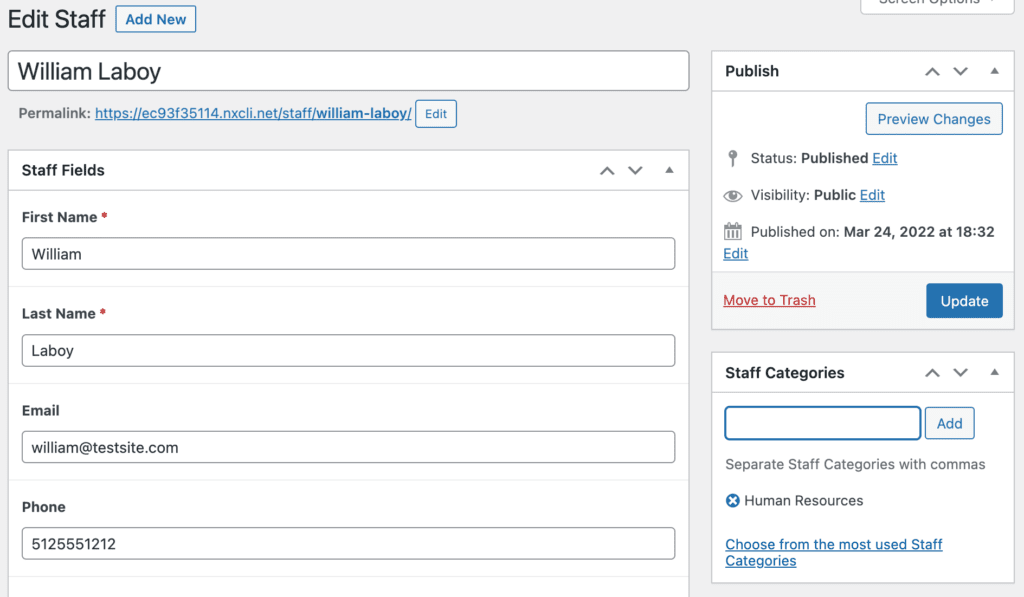
Quindi, puoi aggiungere il tuo staff a qualsiasi categoria tu abbia aggiunto. La categorizzazione è disponibile nella barra laterale del post e i membri dello staff possono essere aggiunti a più categorie di personale. Di seguito, aggiungiamo William alle Risorse Umane:

In questo modo, puoi aggiungere pagine di archivio separate usando Kadence Elements Templates.
Aggiunta di una pagina di archivio del personale
Ora che abbiamo aggiunto un modello per ogni singolo membro del personale, possiamo anche aggiungere una pagina di archivio in cui sono elencati tutti i membri del nostro personale.
Per fare ciò, aggiungeremo un nuovo modello Kadence Elements. Vai su Aspetto > Kadence > Elementi e scegli "Aggiungi nuovo" e scegli "Modello".
Intitoliamo la nostra pagina di archivio per elencare tutti i membri del personale "Modello di archivio del personale" per differenziarlo nella dashboard di amministrazione di WordPress.
Ancora una volta, faremo clic sulla nostra icona Kadence Elements nell'angolo a destra e andremo prima alle Impostazioni di anteprima. Ancora una volta, seleziona Staff, quindi scegli un membro dello staff modello per l'impostazione dell'archivio.
Poiché stiamo impostando un elemento di archivio per il nostro elenco di tutti i membri dello staff, impostiamo la larghezza dell'editor su 400 in modo che ci mostri in modo più realistico ciò che stiamo creando. Stiamo creando solo un'istanza di un membro dello staff che verrà ripetuta nella pagina di archivio.
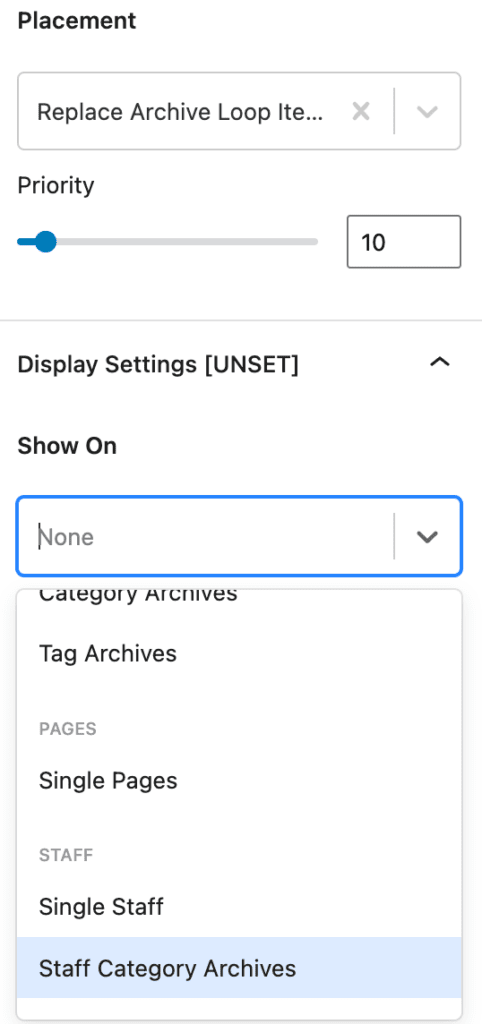
Posizionamento archivio e impostazioni di visualizzazione
Per le impostazioni del posizionamento, scegli "Sostituisci contenuto dell'elemento del ciclo di archiviazione" e seleziona Archivio categorie del personale per le impostazioni di visualizzazione.

Archivia il contenuto dinamico del modello
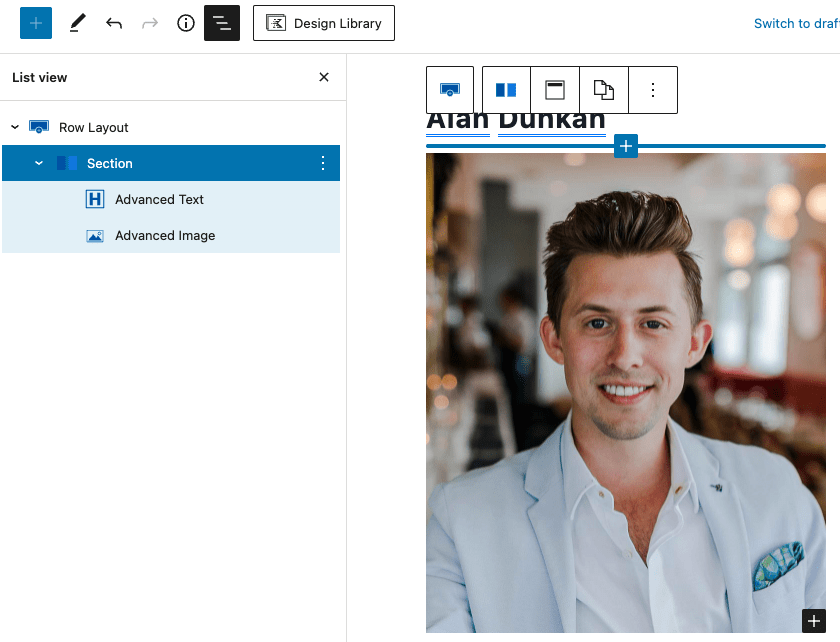
Quando crei il contenuto, ti consigliamo di posizionare il contenuto in un blocco di layout di riga in modo da poter utilizzare un collegamento di sovrapposizione dinamico sull'intera sezione, incluso il nome, la foto e qualsiasi altro contenuto che vorremmo aggiungere lì. Ecco come farlo.
Innanzitutto, aggiungi il layout di riga con una sola colonna. Quindi, aggiungi un blocco di testo avanzato all'interno del blocco Sezione layout riga. Lì, aggiungeremo sia il Nome che il Cognome come testo dinamico. Fai clic sull'icona del cilindro "Contenuto dinamico" per visualizzare un menu a discesa con "Posta campo personalizzato" come opzione. Quando fai clic su questo, ti mostrerà l'opzione per selezionare i campi personalizzati impostati in precedenza. Aggiungi Nome, quindi uno spazio, quindi aggiungi Cognome allo stesso modo.
Successivamente, aggiungeremo un blocco Immagine avanzata e configureremo il blocco Immagine avanzata nella barra laterale destra su "Abilita immagine dinamica" in modo da poter trovare il campo personalizzato della foto del personale. Ecco come apparirà:

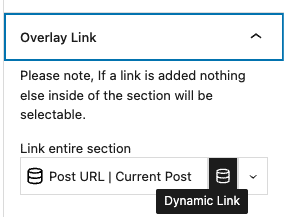
Successivamente, aggiungeremo un collegamento dinamico alla pagina individuale del membro dello staff aggiungendolo alla sezione Layout di riga. Seleziona la sezione che contiene il testo dinamico che hai aggiunto, quindi nella barra laterale destra cerca l'impostazione della sezione per il collegamento sovrapposto. Attiva "Abilita collegamento dinamico", quindi seleziona l'URL del post | Contenuto dinamico del post corrente in modo che nella pagina dell'archivio, qualsiasi clic sulle informazioni del membro dello staff all'interno di quella sezione porti alla pagina del post dei dettagli del membro dello staff.

Creare e visualizzare contenuti dinamici con Kadence è semplice
Indipendentemente dal tipo di contenuto dinamico che ha senso per la tua organizzazione, Kadence Elements Templates crea un modo semplice per mostrare contenuto dinamico ai visitatori del tuo sito. I modelli Kadence Elements sono disponibili solo con il plug-in Kadence Theme Pro, disponibile in tutti i Kadence Bundle.
Stai usando tipi di post personalizzati con Kadence?
Condividi le tue esperienze nei commenti qui sotto se hai creato un'implementazione potente utilizzando tipi di post personalizzati. Ci sono modi illimitati per risparmiare tempo e potenziare le loro attività durante la creazione di siti WordPress con Kadence, e ci piacerebbe sentire il tuo.
