วิธีใช้เนื้อหาแบบไดนามิกกับ Kadence
เผยแพร่แล้ว: 2022-03-30
ข้อดีอย่างหนึ่งของปลั๊กอิน Kadence Pro คือความสามารถในการสร้างเว็บไซต์ WordPress ที่ใช้ประโยชน์จากเนื้อหาแบบไดนามิก ในบล็อกโพสต์นี้ เราจะพูดถึงประโยชน์บางส่วนเหล่านี้ด้วยตัวอย่างเฉพาะของรายชื่อไดเรกทอรีพนักงาน
เราได้พูดคุยถึงกรณีการใช้งานและประโยชน์ของเนื้อหาไดนามิกในตอนล่าสุดของ The Kadence Beat และเราต้องการให้บทแนะนำแบบฝึกหัด เพื่อให้คุณสามารถเริ่มต้นสร้างไซต์ที่มีเนื้อหาแบบไดนามิกเพื่อประหยัดเวลา เพิ่มพลังให้ผู้ใช้ด้านเทคนิคน้อยลง และสร้างประโยชน์มากขึ้น และเนื้อหาที่มีประสิทธิภาพสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ หากคุณต้องการคำอธิบายกว้างๆ เกี่ยวกับเนื้อหาไดนามิกที่เกี่ยวกับแนวคิดเหล่านี้ เราแนะนำให้ฟังตอนนั้น (หรืออ่านการถอดเสียง)
เนื้อหาแบบไดนามิกคืออะไร?
เนื้อหาแบบไดนามิก โดยทั่วไปคือเนื้อหาใดๆ ที่ป้อนในไซต์ของคุณซึ่งไม่คงที่ ตัวอย่างเช่น เมื่อผู้ใช้เข้าสู่ระบบและตรวจทานบัญชีในไซต์ของคุณ พวกเขากำลังดูข้อมูลบัญชีของตนเองซึ่งดึงมาจากฐานข้อมูล WordPress แบบไดนามิก แทนที่จะป้อนแบบคงที่ในโพสต์หรือหน้า
สำหรับวัตถุประสงค์ของบทช่วยสอนนี้ เนื้อหาไดนามิกคือสิ่งที่ป้อนลงในประเภทโพสต์ที่กำหนดเองและแยกออกจากการออกแบบไซต์ของคุณโดยสิ้นเชิงโดยใช้ประเภทโพสต์ที่กำหนดเองของ WordPress
โดยพื้นฐานแล้ว ทุกอย่างบนไซต์ WordPress ของคุณเป็นเนื้อหาแบบไดนามิก เนื้อหาของโพสต์และหน้าถูกจัดเก็บไว้ในฐานข้อมูลที่แยกจากองค์ประกอบการออกแบบของคุณ ทำให้การออกแบบใหม่ง่ายขึ้น
ในบทช่วยสอนนี้ เรากำลังก้าวไปอีกขั้นหนึ่งและแยกเนื้อหาออกเป็นฟิลด์ที่ระบุซึ่งจะแสดงในเทมเพลต Kadence Elements เนื้อหาถูกป้อนลงในฟิลด์เฉพาะในผู้ดูแลระบบ WordPress และแสดงแบบไดนามิกในหลายหน้า อย่างไรก็ตาม ต้องออกแบบเพียงหน้าเดียวเท่านั้น เทมเพลตนั้นเอง
เนื้อหาแบบไดนามิกช่วยให้เจ้าของไซต์สร้างฐานข้อมูลของรายการจำนวนมากที่แสดงบนเทมเพลตเพียงไม่กี่แบบ ทำให้การป้อนข้อมูลง่ายขึ้น ออกแบบได้ง่ายขึ้น และการจัดการไซต์ง่ายขึ้นมาก
คุณควรใช้เนื้อหาแบบไดนามิกเมื่อใด
เนื้อหาแบบไดนามิกเป็นวิธีที่มีประสิทธิภาพในการควบคุมการแสดงเนื้อหาบนเว็บไซต์ของคุณ ต่อไปนี้คือตัวอย่างบางส่วนว่าเมื่อใดจึงจะสามารถใช้เนื้อหาไดนามิกเพื่อแก้ไขปัญหาเฉพาะได้:
เนื้อหาที่พอดีกับภาชนะเดียวกัน ซึ่งหมายความว่าคุณมีเนื้อหาที่สามารถใส่ลงในที่เก็บข้อมูลที่คล้ายกันได้ ในตัวอย่างไดเร็กทอรีพนักงานของเรา ชื่อพนักงาน อีเมล ลิงก์โซเชียล ประวัติ รูปภาพ หมายเลขโทรศัพท์ หรือพารามิเตอร์เฉพาะอื่นๆ จะทำให้เกิดกรณีการใช้งานที่ยอดเยี่ยมสำหรับเนื้อหาแบบไดนามิก หากเนื้อหาของคุณเข้ากับสเปรดชีตได้ดี ก็ถือว่าเนื้อหานั้นสมบูรณ์แบบ
เนื้อหาเยอะ. หากคุณมีพนักงานเพียงเล็กน้อย ความพยายามในการสร้างเนื้อหาแบบไดนามิกอาจไม่คุ้มกับความพยายาม แต่ถ้าคุณมีเนื้อหาจำนวนมาก เช่น พนักงานจำนวนมาก การสร้างฟิลด์ที่กำหนดเองเพื่อจัดการกับเนื้อหานั้นสมเหตุสมผลมาก
เนื้อหาที่ต้องแสดงต่างกันในหลายสถานที่ หากคุณกำลังแสดงเนื้อหาต่างกันในหลายตำแหน่ง มักจะเป็นการตัดสินใจที่ดีที่จะจัดเก็บเนื้อหาไว้ในที่เดียวและจัดรูปแบบให้แตกต่างออกไปในมุมมองที่หลากหลายเหล่านั้น ตัวอย่างหนึ่งอาจเป็นไดเร็กทอรีพนักงาน ซึ่งแสดงชื่อและหมายเลขโทรศัพท์ของพนักงานหลายคนในรายการ แต่ลิงก์จะแสดงข้อมูลทั้งหมดที่เกี่ยวข้องกับพนักงานคนหนึ่ง หรือบางทีคุณอาจต้องการมีเพจที่แสดงพนักงานในแผนกเดียวในหน้าเดียว และให้ลิงก์สำหรับคลิกผ่านเพื่อดูหน้าของพนักงานคนหนึ่ง
เนื้อหาที่เปลี่ยนแปลงบ่อย หากคุณกำลังเพิ่มและลบเนื้อหาบ่อยๆ อาจเป็นการดีที่จะให้เจ้าหน้าที่ที่ไม่ใช่ฝ่ายเทคนิคจัดการการอัปเดต หากคุณอยู่ในและนอกพนักงานประจำ การให้เจ้าหน้าที่ฝ่ายทรัพยากรบุคคลจัดการเนื้อหาที่เปิดเผยต่อสาธารณะซึ่งเป็นส่วนหนึ่งของเวิร์กโฟลว์ของพวกเขานั้นเหมาะสมอย่างยิ่งที่จะเพิ่มประสิทธิภาพ หากคุณกำลังสร้างไซต์สำหรับลูกค้าที่คำนึงถึงงบประมาณและเปิดรับการจัดการเนื้อหาด้วยตนเอง การใช้จ่ายเพิ่มเล็กน้อยเพื่อสร้างการใช้งานเนื้อหาแบบไดนามิกล่วงหน้าอาจเป็นทางออกที่ดีที่สุดสำหรับพวกเขาในระยะยาว
ข้อกำหนดเลย์เอาต์ที่ซับซ้อนหรือไม่เหมือนใคร หากคุณกำลังเพิ่มเนื้อหาลงในเลย์เอาต์ที่ซับซ้อนและไม่เหมือนใคร และเพิ่มเจ้าหน้าที่ที่ไม่ใช่ด้านเทคนิคลงในส่วนผสม โอกาสในการสร้างความเสียหายของเลย์เอาต์อาจมีอยู่จริง การแยกการออกแบบและเนื้อหาจะมีประโยชน์ในกรณีที่คุณต้องการป้อนข้อมูลเพื่อไม่ให้มีการเปิดเผยต่อการตัดสินใจด้านการออกแบบ
การออกแบบที่เปลี่ยนแปลงบ่อย การจัดระเบียบรายชื่อพนักงานใหม่ในสำนักงานขนาดใหญ่เมื่อเว็บไซต์ได้รับการออกแบบใหม่อาจเป็นเรื่องลำบาก การแยกการออกแบบออกจากเนื้อหาจะทำให้การออกแบบเว็บไซต์ใหม่ในยุคที่มาตรฐานการออกแบบและรสนิยมสามารถเปลี่ยนแปลงได้บ่อยครั้ง
การตัดสินใจใช้เนื้อหาแบบไดนามิกเป็นสิ่งที่ควรทำเป็นรายกรณีไปและอาจรวมเหตุผลทั้งหมดเหล่านี้หรือเพียงบางส่วน เพียงเพราะคุณมีการออกแบบที่เปลี่ยนแปลงบ่อยครั้ง ไม่ต้องการเนื้อหาแบบไดนามิก หากคุณมีเพียงไม่กี่หน้า เป็นต้น และการเปลี่ยนแปลงเนื้อหาบ่อยครั้งอาจไม่จำเป็นต้องมีเนื้อหาแบบไดนามิก แต่เมื่อรวมกับเหตุผลอื่นๆ แล้ว คุณมีกรณีการใช้งานที่สำคัญสำหรับเนื้อหาแบบไดนามิก
การใช้เหตุผลเหล่านี้ในข้อเสนอสำหรับลูกค้าอาจเป็นประโยชน์ในการอธิบายผลตอบแทนจากการลงทุนสำหรับเนื้อหาแบบไดนามิกสำหรับเว็บไซต์ที่คุณอาจกำลังสร้างสำหรับพวกเขา
สิ่งที่คุณต้องการเพื่อเริ่มต้นกับเนื้อหาแบบไดนามิก
การเริ่มต้นใช้งานเนื้อหาไดนามิกเป็นเรื่องง่าย แต่คุณจะต้องมีบางสิ่ง
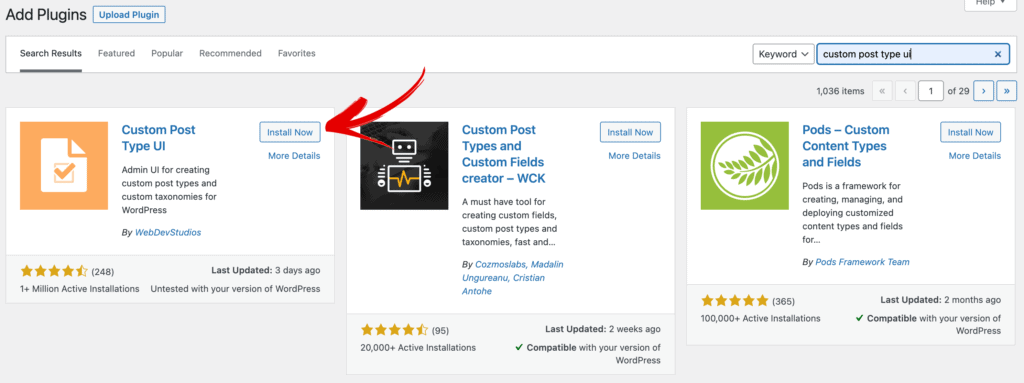
- ปลั๊กอิน UI ประเภทโพสต์ที่กำหนด เอง ปลั๊กอินนี้มีให้ใช้ฟรีบนพื้นที่เก็บข้อมูล WordPress.org มีรุ่นโปรให้ใช้งาน แต่สำหรับตัวอย่างนี้ รุ่นฟรีจะทำงานได้ดี
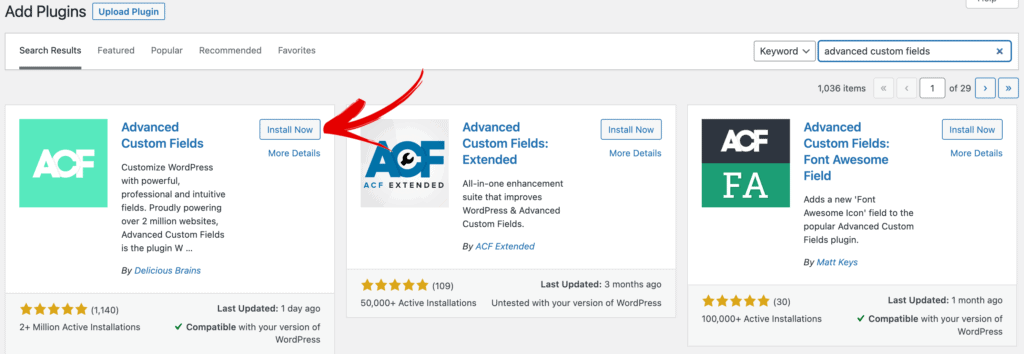
- ปลั๊กอินฟิลด์กำหนดเองขั้น สูง ปลั๊กอินนี้มีให้ใช้ฟรีบนพื้นที่เก็บข้อมูล WordPress.org อีกครั้งมีรุ่นโปร แต่จะใช้งานได้ฟรีสำหรับตัวอย่างนี้
- ปลั๊กอิน Kadence Blocks Pro และ Kadence Theme Pro ในการบันทึก เราแนะนำให้เริ่มต้นกับ Kadence Bundle Kadence Essentials Bundle จะเพียงพอสำหรับตัวอย่างนี้ แต่ Kadence Full Bundle ยังมีเครื่องมืออื่นๆ อีกมากมายที่คุณอาจต้องการพิจารณา เช่น Kadence Conversions และ Kadence Shop Kit สำหรับร้านค้า WooCommerce
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินเหล่านี้แล้ว คุณสามารถเริ่มต้นใช้งานเนื้อหาแบบไดนามิกได้
กรณีตัวอย่างสำหรับเนื้อหาแบบไดนามิก: การสร้างไดเร็กทอรีพนักงาน
สำหรับตัวอย่างของเราในบทช่วยสอนนี้ เรากำลังใช้เนื้อหาแบบไดนามิกสำหรับไดเร็กทอรีพนักงาน ในบริษัทสมมติของเรา เรามีพนักงาน 50 คนในบริษัท และพวกเขาทั้งหมดอยู่ในแผนกต่างๆ เราต้องการแยกพวกเขาตามแผนกของพวกเขาด้วย เนื่องจากเราทราบดีว่าแผนกต่างๆ จะเติบโตขึ้นเมื่อรายได้เพิ่มขึ้น เราไม่ต้องการให้ทีมงานเว็บของเราจัดการรายชื่อพนักงาน แต่เจนในฝ่ายทรัพยากรบุคคลจะรวมการเพิ่ม การลบ และการแก้ไขพนักงานในเวิร์กโฟลว์ของเธอเมื่อมีการเปลี่ยนแปลงบุคลากร เจนไม่ต้องการรบกวนการออกแบบไซต์และทีมงานเว็บต้องการทำให้เจนสะดวกและรวดเร็ว ดังนั้นจึงเป็นกรณีที่สมบูรณ์แบบสำหรับประเภทโพสต์ที่กำหนดเองและเนื้อหาแบบไดนามิก
การตั้งค่าฟิลด์แบบกำหนดเองด้วย UI ของประเภทโพสต์แบบกำหนดเอง
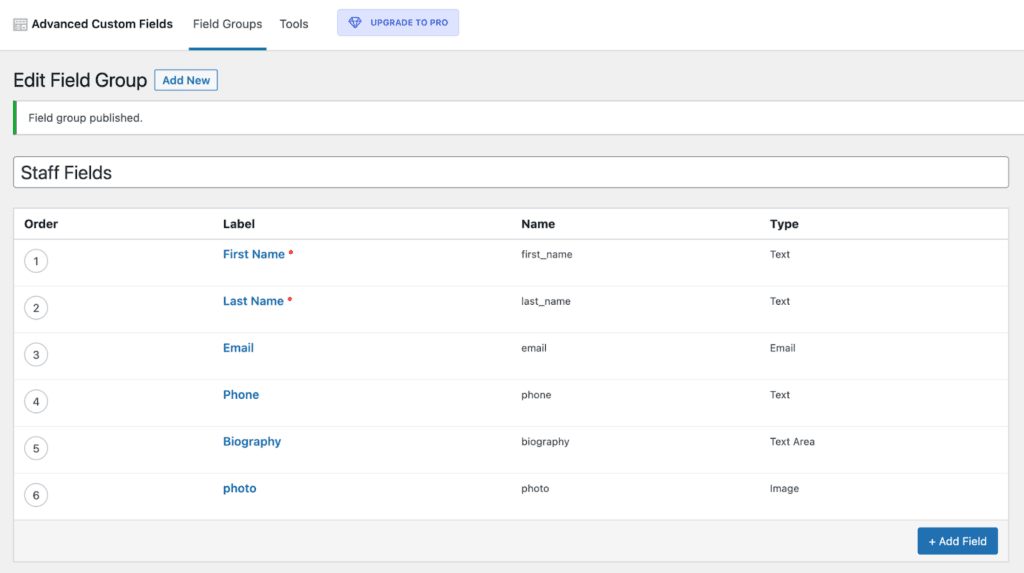
การกำหนดฟิลด์ที่คุณต้องการตั้งค่านั้นทำได้ง่ายด้วยสเปรดชีต สำหรับตัวอย่างของเรา เราใช้ฟิลด์ต่อไปนี้สำหรับไดเร็กทอรีพนักงานของเรา:
- ชื่อจริง
- นามสกุล
- ที่อยู่อีเมล
- โทรศัพท์
- ชีวประวัติ
- รูปถ่าย
เมื่อกำหนดแล้ว คุณสามารถตั้งค่าเหล่านี้ในไซต์ WordPress ของคุณได้โดยใช้ปลั๊กอิน Custom Post Type UI
คุณสามารถใช้รูปภาพเด่นสำหรับรูปถ่ายของพนักงานและเรียกสิ่งนั้นว่าไดนามิก แต่เนื่องจากเราจะเปลี่ยนการป้อนข้อมูลให้เป็นบุคคลที่ไม่ใช่ด้านเทคนิค เราจะแยกฟิลด์เพื่อให้แน่ใจว่าองค์ประกอบทั้งหมดที่พวกเขาทำ ต้องเข้าไปอยู่ในที่เดียว
ติดตั้งและเปิดใช้งานปลั๊กอิน Custom Post Type UI
ในแดชบอร์ดปลั๊กอิน คลิก "เพิ่มใหม่" และค้นหา UI ประเภทโพสต์ที่กำหนดเอง คลิก "ติดตั้งทันที" จากนั้น "เปิดใช้งาน"

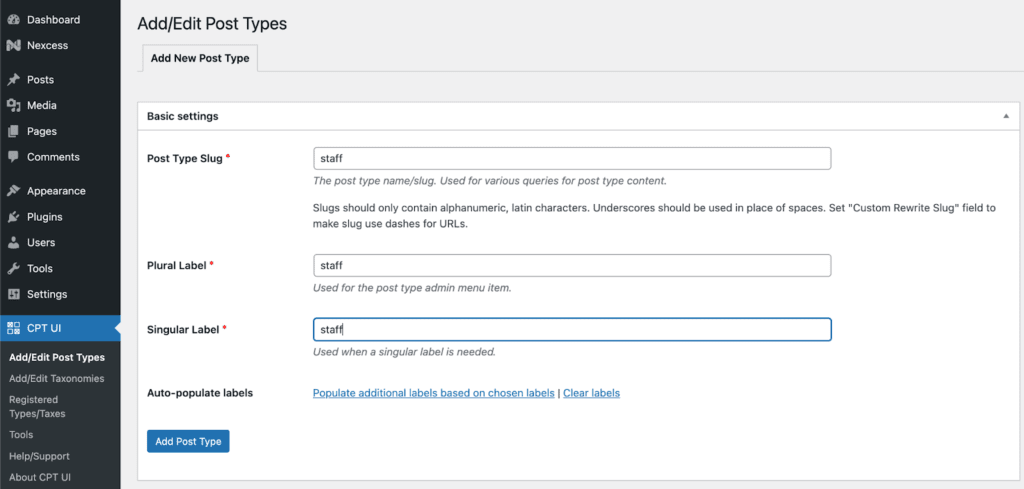
เพิ่มชื่อประเภทโพสต์ที่กำหนดเอง
เมื่อติดตั้งและเปิดใช้งานแล้ว ให้ไปที่ CPT UI > เพิ่ม/แก้ไขประเภทโพสต์ ถัดไป เพิ่มชื่อประเภทโพสต์ที่คุณต้องการใช้ สำหรับตัวอย่างของเรา เรากำลังเพิ่ม "staff" สำหรับประเภทโพสต์ของเรา และใช้สิ่งนั้นสำหรับการตั้งชื่อแบบเอกพจน์และพหูพจน์ด้วย ค่าเหล่านี้จะสิ้นสุดในการนำทาง wp-admin ของคุณ ดังนั้นให้แน่ใจว่าคุณเลือกสิ่งที่มีความหมายสำหรับผู้ชมที่จะมองเห็นใน wp-admin

มีการปรับแต่ง CPT UI มากมายรวมถึงความสามารถในการเพิ่ม dashicon หากต้องการ ทั้งหมดนี้เป็นทางเลือก หากคุณเลือก dashicon ที่จะแสดงในแถบด้านข้างทางซ้ายถัดจากประเภทโพสต์ของพนักงาน มิฉะนั้น คุณจะเห็นหมุด
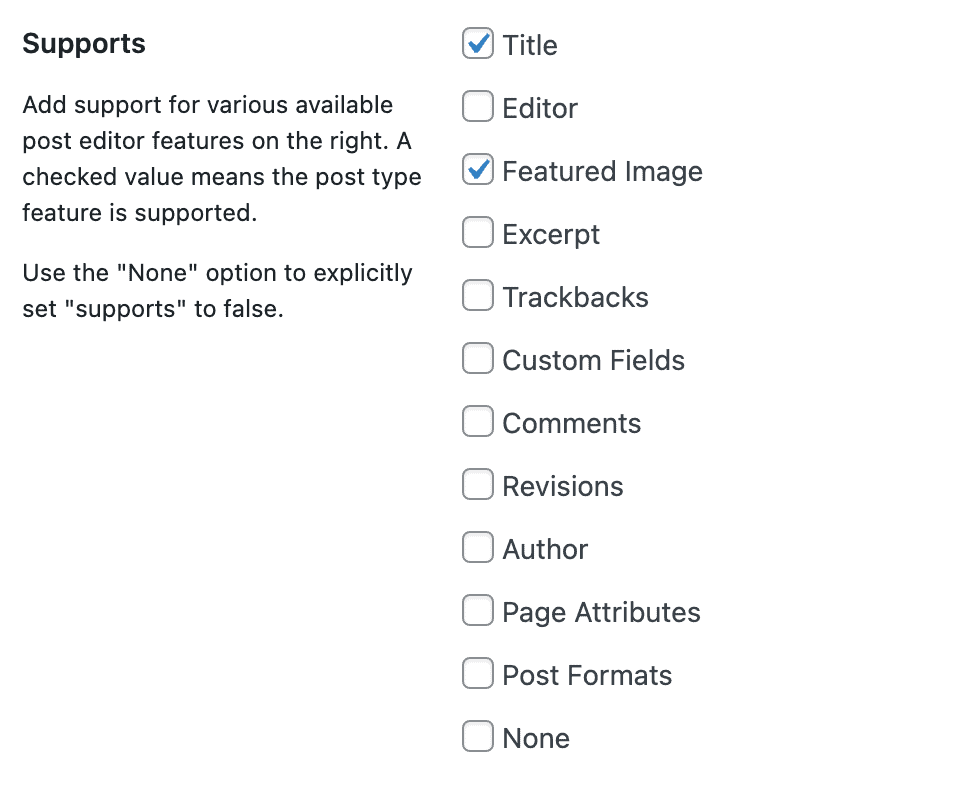
สำหรับตัวอย่างของเรา เราต้องการให้เฉพาะผู้ใช้ที่ใช้การป้อนข้อมูลของเราใน wp-admin เพื่อใช้ฟิลด์ที่กำหนดไว้ ดังนั้นเราจึงปิดตัวแก้ไขภายใต้ "การสนับสนุน"

ติดตั้งและเปิดใช้งานปลั๊กอิน Advanced Custom Fields
ในแดชบอร์ดปลั๊กอิน คลิก "เพิ่มใหม่" และค้นหาฟิลด์กำหนดเองขั้นสูง คลิก "ติดตั้งทันที" จากนั้น "เปิดใช้งาน"

เพิ่มฟิลด์กำหนดเองโดยใช้ฟิลด์กำหนดเองขั้นสูง
ต่อไป เราจะเติมข้อมูลในฟิลด์พนักงานที่เราพิจารณาว่ามีความสำคัญต่อไซต์ของเรา ทำได้ภายในฟิลด์กำหนดเองขั้นสูง นำทางไปยัง ฟิลด์ที่กำหนดเอง > เพิ่มใหม่
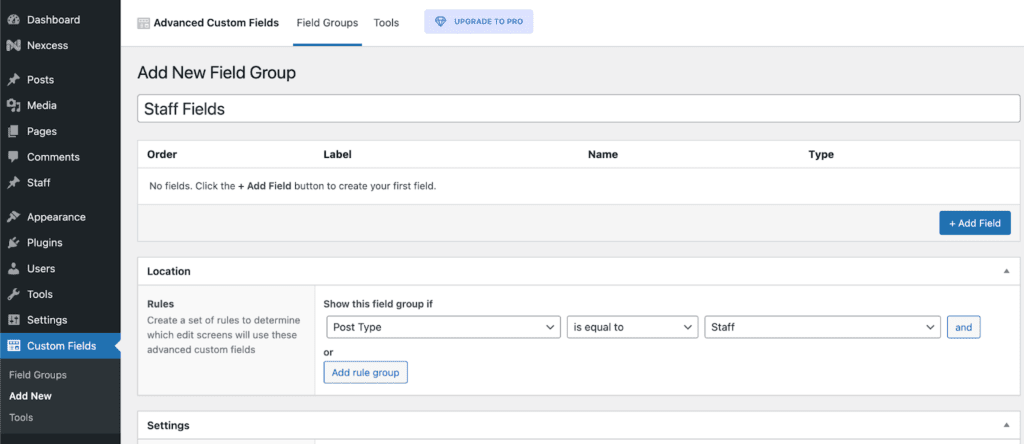
ที่นี่ เราจะกำหนดกลุ่มของฟิลด์ที่กำหนดเองที่เราต้องการแสดง และตำแหน่งที่เราต้องการให้แสดง
สำหรับตัวอย่างของเรา เรากำลังตั้งชื่อฟิลด์แบบกำหนดเองของเราว่า "Staff Fields" และเรากำลังกำหนดว่าฟิลด์เหล่านี้จะแสดงภายในประเภทโพสต์ "staff" ภายใต้ "Location"

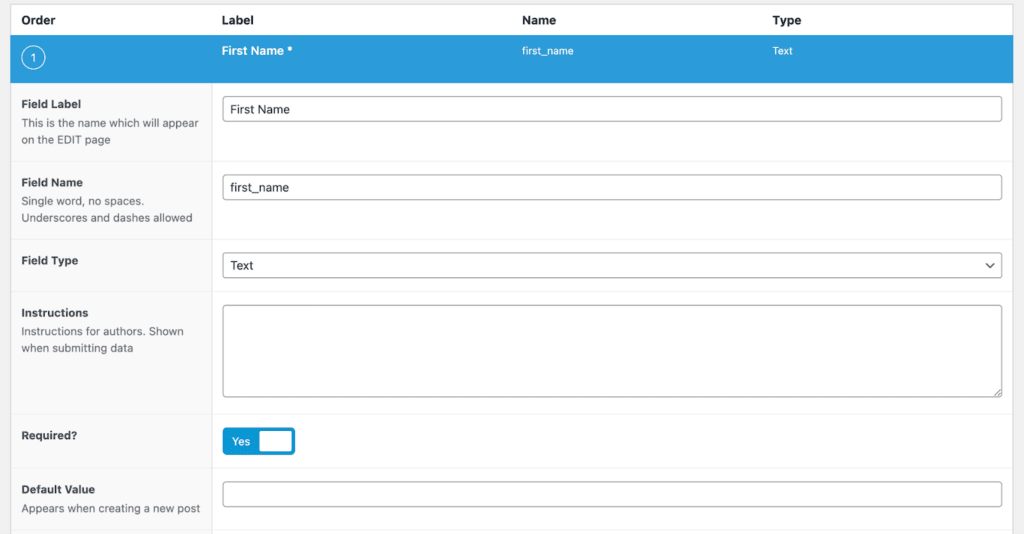
ตอนนี้ เราจะเพิ่มฟิลด์ส่วนบุคคลของเราที่เรากำหนดไว้ข้างต้น คลิกปุ่ม "+ เพิ่มฟิลด์" เพื่อเริ่มต้น หมายเหตุ: มีการตั้งค่าฟิลด์จำนวนหนึ่งที่อาจเป็นประโยชน์กับคุณนอกเหนือจากบทช่วยสอนนี้ แต่เราจะทำให้มันง่ายสำหรับผู้ที่เพิ่งเริ่มต้น
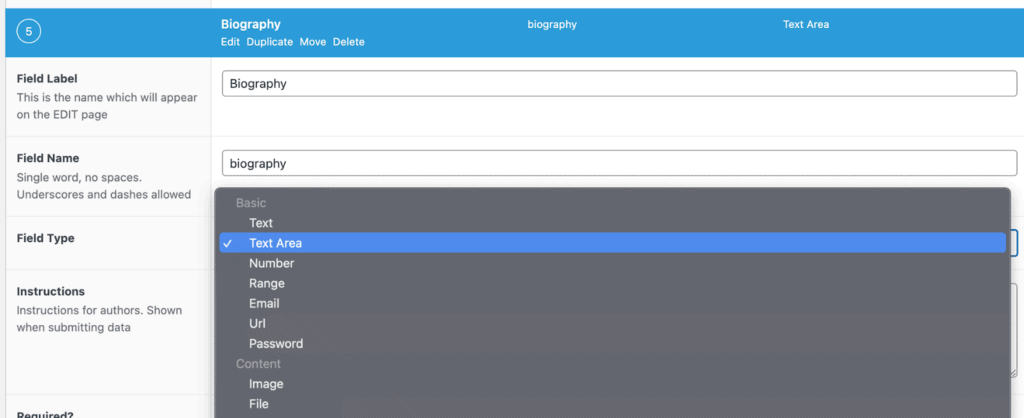
เมื่อเราเริ่มต้นและพิมพ์ Field Label สำหรับ "First Name" โปรดทราบว่า "Field Name" จะเติม "first_name" ให้เราโดยอัตโนมัติ เราจะเก็บประเภทฟิลด์ข้อความนี้ไว้และเราจะทำให้จำเป็น

เมื่อเราเพิ่มชื่อเสร็จแล้ว เราจะคลิกปุ่ม “+ เพิ่มฟิลด์” เพื่อเพิ่มฟิลด์ที่สองของเรา ซึ่งก็คือนามสกุล เราจะเพิ่มสิ่งนั้นเป็นช่องข้อความด้วย และเราจะทำให้สิ่งนั้นจำเป็นด้วย
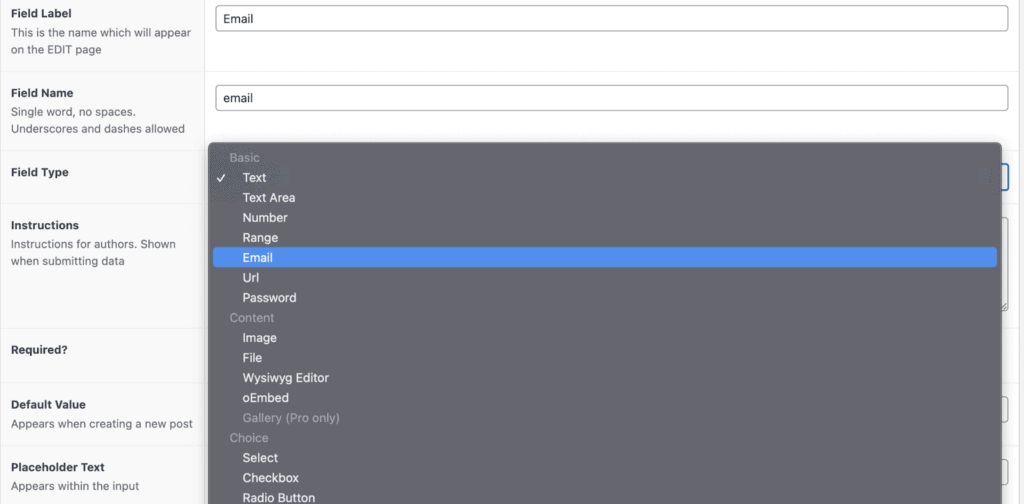
เราจะทำเช่นเดียวกันสำหรับอีเมล แต่ที่นี่เราจะเลือกประเภทฟิลด์เป็น "อีเมล"

สำหรับโทรศัพท์ เราจะเพิ่มส่วนนี้ในลักษณะเดียวกับช่อง "ข้อความ"
สำหรับชีวประวัติ เราอาจมีข้อความมากกว่าปกติ เรามาทำให้เป็นบล็อกที่ใหญ่ขึ้นกันเถอะ “พื้นที่ข้อความ” จะให้กล่องที่ใหญ่ขึ้น

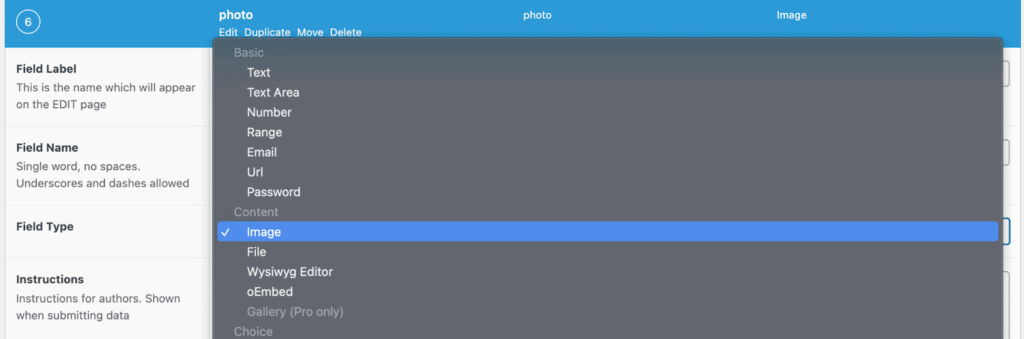
สำหรับรูปภาพ เราจะเลือกประเภทฟิลด์รูปภาพ มีพารามิเตอร์จำนวนหนึ่งที่คุณสามารถตั้งค่าได้เพื่อให้แน่ใจว่าบุคคลที่ป้อนข้อมูลของคุณเพิ่มเนื้อหาที่เหมาะกับความต้องการของคุณ สำหรับวันนี้ เราไม่ได้จำกัดสิ่งนี้

เมื่อเราป้อนข้อมูลในช่องของเราแล้ว ให้คลิก "เผยแพร่" เหมือนกับที่คุณทำกับหน้าปกติ จากนั้น คุณจะเห็นรายการของฟิลด์ทั้งหมดที่คุณป้อน และคุณสามารถลาก/วางเพื่อจัดลำดับฟิลด์ของคุณใหม่ได้หากต้องการ การดำเนินการนี้จะเรียงลำดับการแสดงฟิลด์ในหน้าเพิ่ม/แก้ไขสมาชิกพนักงานของคุณ

การป้อนเนื้อหาลงในช่องประเภทโพสต์ที่กำหนดเองของคุณ
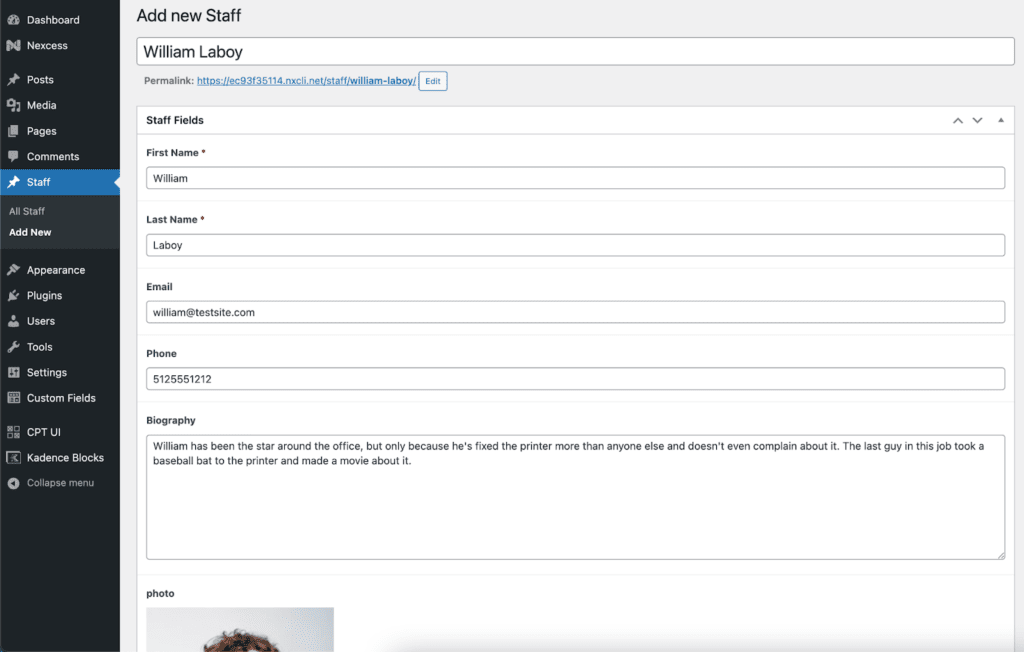
เมื่อคุณได้กำหนดฟิลด์พนักงานของคุณตามประเภทโพสต์ที่กำหนดเองแล้ว คุณสามารถเริ่มป้อนเนื้อหาเพื่อที่คุณจะได้เห็นว่าประเภทโพสต์ของคุณจะมีการจัดวางอย่างไร
ไปที่ พนักงาน > เพิ่มใหม่ เพื่อดูฟิลด์ทั้งหมดของคุณอยู่ในรายการ พร้อมสำหรับการเข้า ณ จุดนี้ คุณสามารถส่งประชากรข้อมูลพนักงานให้กับลูกค้าหรือตัวแทนฝ่ายทรัพยากรบุคคลเพื่อเข้าหรือเพิ่มข้อมูลด้วยตนเอง เนื้อหาจะไม่ปรากฏบนไซต์ของคุณจนกว่าคุณจะเพิ่มในภายหลังโดยใช้ Kadence และ Kadence Blocks
เราจะเพิ่มเนื้อหาบางส่วนจากเทมเพลตเริ่มต้นอสังหาริมทรัพย์ของ Kadence ซึ่งมีตัวแทนเด่นอยู่ในรายการ

การแสดงเนื้อหาแบบไดนามิกของคุณโดยใช้ Kadence & Kadence Blocks
เมื่อเพิ่มพนักงานของคุณแล้ว คุณสามารถเริ่มเพิ่มเนื้อหาลงในไซต์ของคุณได้โดยใช้ Kadence และ Kadence Blocks
การติดตั้ง Kadence Theme และ Kadence Blocks เวอร์ชันฟรี
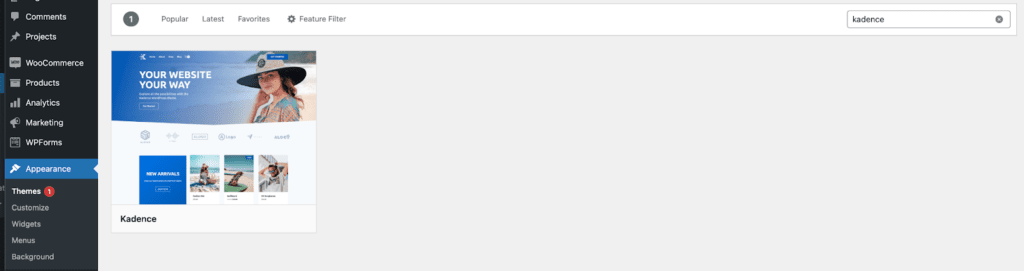
คุณควรมี Kadence Theme และ Kadence Blocks เวอร์ชันฟรีติดตั้งอยู่แล้ว หากไม่มี คุณสามารถค้นหาสิ่งเหล่านี้ได้ฟรีบนที่เก็บ WordPress.org คุณสามารถติดตั้งธีมภายใต้ ลักษณะที่ปรากฏ > ธีม แล้วคลิก “เพิ่มใหม่” การค้นหา "Kadence" จะแสดงธีม Kadence ให้คุณเห็น

วางเมาส์เหนือบล็อกธีมเพื่อดู "ติดตั้ง" แล้วเปิดใช้งาน โปรดทราบว่าหากคุณเปิดใช้งานธีม Kadence บนไซต์ที่ใช้งานจริง การตั้งค่าของธีมก่อนหน้าบางส่วนอาจสูญหายได้ เราแนะนำให้ติดตั้งธีมบนไซต์ใหม่หรือไซต์การแสดงละคร นี่ไม่ใช่ข้อกังวลกับปลั๊กอินบล็อก
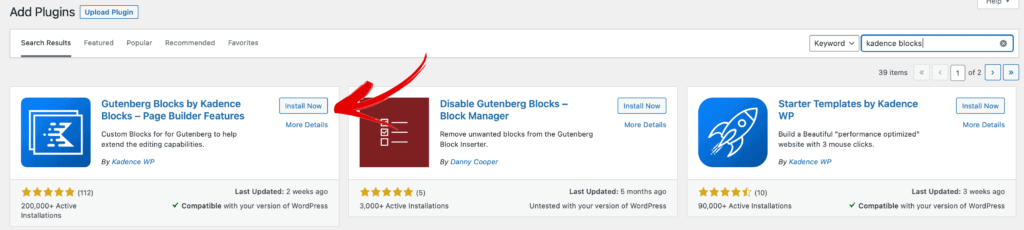
สำหรับ Kadence Blocks ให้ไปที่ Plugins > Add New ค้นหา Kadence และติดตั้งปลั๊กอิน Kadence Blocks

การติดตั้ง Kadence Blocks Pro และ Kadence Theme Pro
สำหรับ Kadence Theme และ Kadence Blocks เวอร์ชันโปร คุณจะต้องติดตั้งสิ่งเหล่านี้จากไฟล์ zip ที่ดาวน์โหลดจากบัญชี KadenceWP.com ของคุณ คลิก Plugins > Add New แล้วคลิก “Upload Plugin” เพื่อเพิ่มส่วนเสริมพรีเมียมเหล่านี้

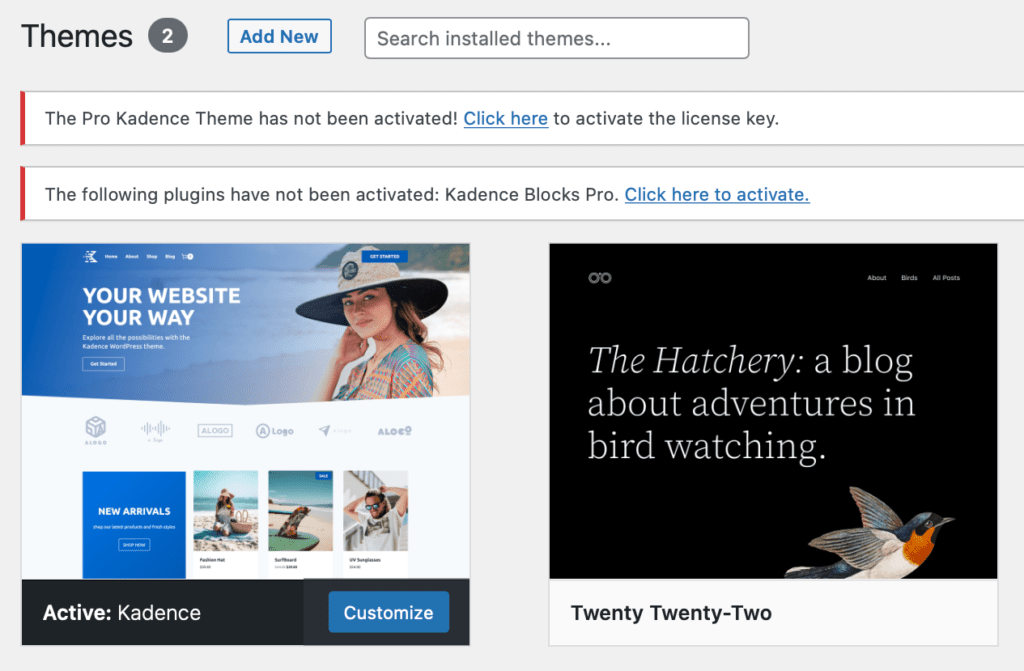
จากนั้น เพิ่มรหัสใบอนุญาตของคุณ คุณจะเห็นลิงก์ที่เป็นประโยชน์ที่ด้านบนของหน้าพร้อมลิงก์ไปยังตำแหน่งสำหรับการเปิดใช้งานใบอนุญาต

การตั้งค่าเทมเพลตองค์ประกอบ Kadence สำหรับเนื้อหาแบบไดนามิก
เมื่อเราป้อนเนื้อหาแล้ว เนื้อหานั้นจะอยู่ในฐานข้อมูล WordPress ของเรา แต่ไม่ปรากฏที่ส่วนหน้าของเว็บไซต์ของเรา ที่จริงแล้ว หากเราคลิก “ดูพนักงาน” หรือแม้แต่ “ดูตัวอย่าง” เนื้อหาที่ป้อนจะไม่แสดง เราจะเห็นหน้าว่างๆ เราจะต้องตั้งค่าเทมเพลต Kadence Elements เพื่อแสดงเนื้อหาที่กำหนดเองของเรา
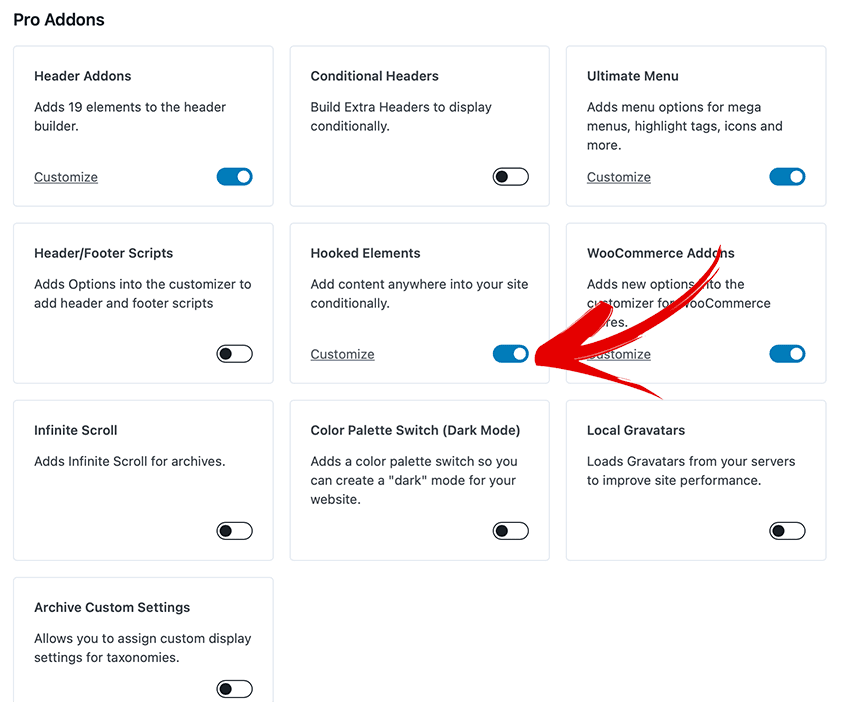
เปิดใช้งานองค์ประกอบที่ติดยาเสพติด
ใน Kadence เราจำเป็นต้องเปิดใช้งานคุณสมบัติ Kadence Hooked Elements เพื่อให้มองเห็นได้

เมื่อเปิดใช้งานเราจะเห็นองค์ประกอบการนำทางใหม่ที่แถบด้านข้างด้านซ้ายภายใต้ ลักษณะที่ปรากฏ> Kadence ที่เรียกว่า "องค์ประกอบ" หากเราคลิกที่นี่ จะเป็นการเปิดพื้นที่ใหม่ที่เราสามารถจัดการองค์ประกอบ Kadence ทั้งหมดได้ คลิก "เพิ่มใหม่" ใต้องค์ประกอบ Kadence แล้วเลือก "เทมเพลต" ตรวจสอบให้แน่ใจว่าแผงการตั้งค่าองค์ประกอบ Kadence เปิดอยู่โดยคลิกที่ไอคอนองค์ประกอบ Kadence ที่มุมบนขวา
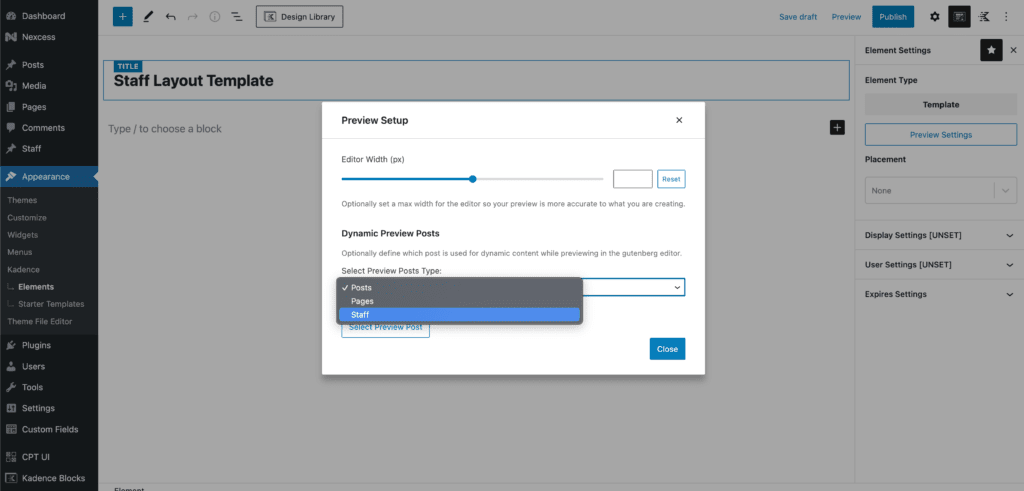
การกำหนดค่าการตั้งค่าการแสดงตัวอย่าง
ต่อไป เราจะเริ่มตั้งค่าการตั้งค่าการแสดงตัวอย่างของเราโดยคลิกปุ่มการตั้งค่าการแสดงตัวอย่าง ภายใต้ "เลือกประเภทโพสต์ตัวอย่าง:" เลือก "พนักงาน" เพื่อให้ Kadence Elements รู้ว่าจะใช้เทมเพลตของเราอย่างไร

ถัดไป ให้คลิกปุ่ม "เลือกโพสต์ตัวอย่าง" และเลือกพนักงานที่คุณต้องการใช้เป็นแบบจำลองในการกำหนดค่าเทมเพลต ด้วยวิธีนี้ เนื้อหาแบบไดนามิกที่ผ่านเข้ามาจะมาจากพนักงานจริง ซึ่งจะช่วยให้คุณสามารถกำหนดค่าเทมเพลตในตัวแก้ไขของคุณโดยใช้ข้อมูลในโลกแห่งความเป็นจริง
สำคัญ: เป็นความคิดที่ดีที่จะตรวจสอบให้แน่ใจว่าพนักงานที่เลือกได้กรอกข้อมูลในช่องทั้งหมดของตนแล้ว เพื่อให้คุณสามารถวางเนื้อหาได้อย่างแม่นยำที่สุดตามที่คุณต้องการให้ปรากฏ
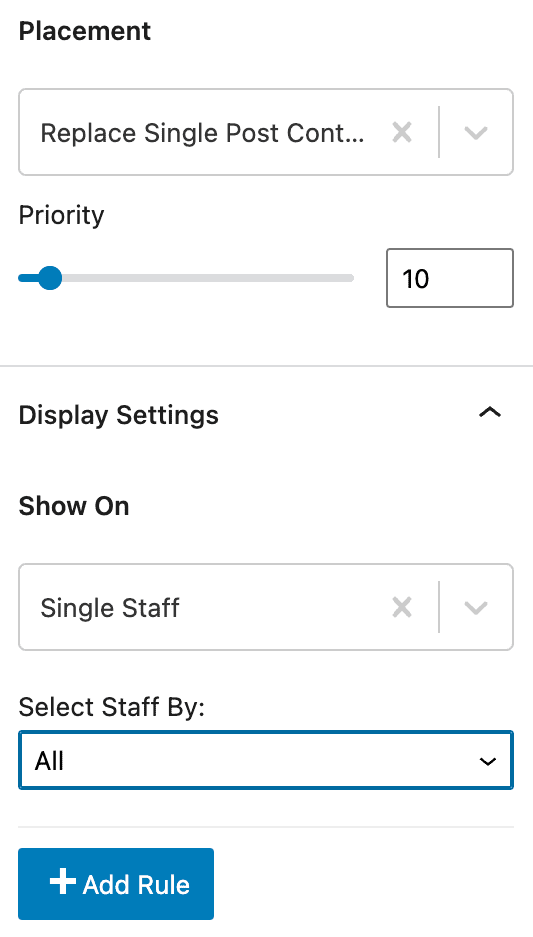
การกำหนดตำแหน่งและการตั้งค่าการแสดงผล
จากนั้น คลิกเมนูแบบเลื่อนลงใต้ "ตำแหน่ง" และเลือก "แทนที่เนื้อหาโพสต์เดียว" ถัดไป ในส่วน "การตั้งค่าการแสดงผล" ให้ค้นหาตัวเลือกที่ระบุว่า "พนักงานคนเดียว" ที่นี่ เรากำลังบอก Kadence Elements ว่าเทมเพลตของเราจะใช้สำหรับเนื้อหาโพสต์เดียวสำหรับรายการพนักงานคนเดียว

เมื่อตั้งค่าเรียบร้อยแล้ว ก็เริ่มสร้างเทมเพลตได้
วิธีกำหนดค่าเทมเพลต Kadence Elements เพื่อใช้เนื้อหาแบบไดนามิก
ตอนนี้เราได้แจ้งเทมเพลตของเราแล้วว่าเราจะใช้เนื้อหาไดนามิก เราจำเป็นต้องบอกเทมเพลตของเราว่าเราจะวางเนื้อหาแบบไดนามิกนั้นไว้ที่ใด

หมายเหตุ "TITLE" บนเครื่องมือแก้ไขเทมเพลตจะใช้เฉพาะใน wp-admin เพื่อช่วยให้ผู้ออกแบบเนื้อหาแยกเทมเพลตออกจากกัน และจะไม่แสดงที่ส่วนหน้าของไซต์
การตั้งพาดหัวข่าวของพนักงานของเรา
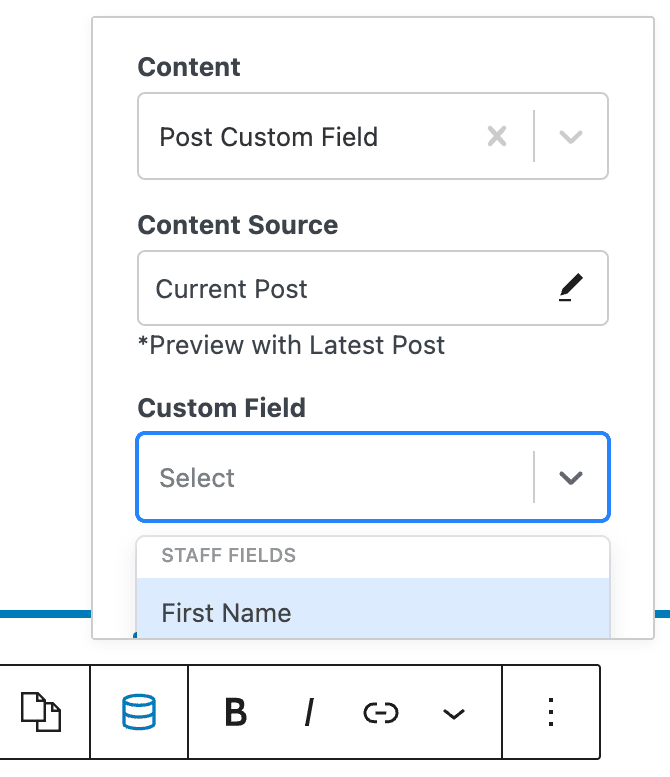
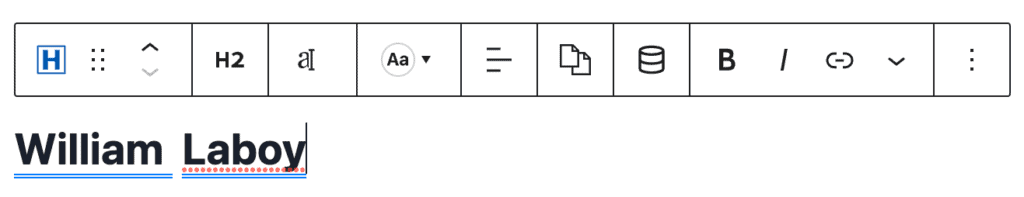
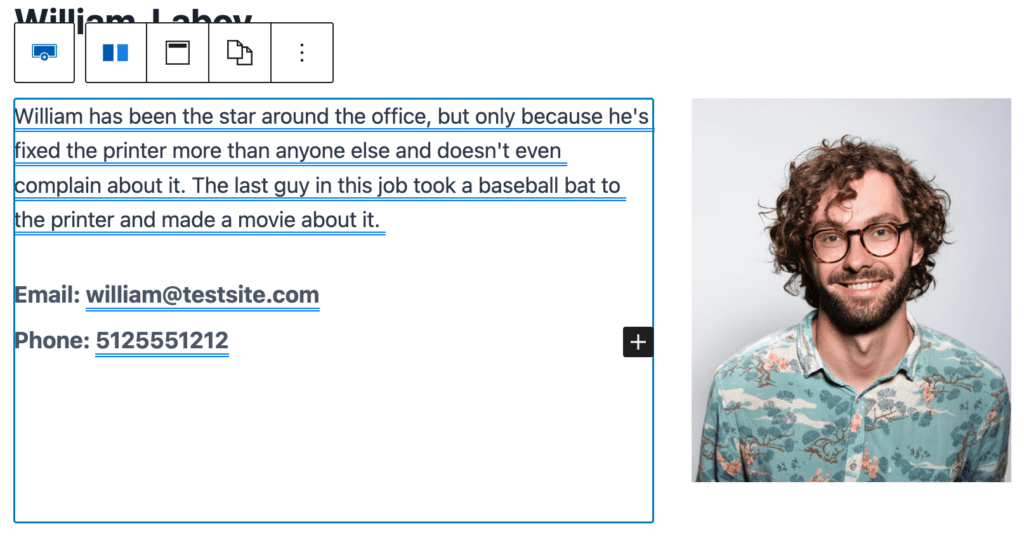
เรากำลังเพิ่มพาดหัวไปยังเพจที่มีชื่อและนามสกุลของพนักงาน เรากำลังใช้บล็อก "ข้อความขั้นสูง" เมื่อใช้ Kadence Blocks Pro บล็อกข้อความขั้นสูงของเรามีความสามารถในการวาดภาพเนื้อหาจากเนื้อหาแบบไดนามิก คุณจะเห็นรูปทรงกระบอกที่ระบุว่าสามารถตั้งค่าเนื้อหาแบบไดนามิกได้ที่ไหน

คลิกไอคอน "เนื้อหาแบบไดนามิก" เพื่อดูรายการแบบเลื่อนลงที่มี "โพสต์ฟิลด์ที่กำหนดเอง" เป็นตัวเลือก เมื่อคุณคลิกที่นี่ ระบบจะแสดงตัวเลือกให้คุณเลือกฟิลด์ที่กำหนดเองซึ่งตั้งค่าไว้ก่อนหน้านี้

เมื่อเราเลือกฟิลด์ First Name เราจะใส่ชื่อของพนักงานตัวอย่างที่เราตั้งค่าไว้ในการตั้งค่าการแสดงตัวอย่าง จากนั้นเราสามารถเพิ่มช่องว่างแล้วคลิกกระบอกเนื้อหาแบบไดนามิกอีกครั้งเพื่อเลือกนามสกุล สิ่งเหล่านี้จะปรากฏในฟิลด์ข้อความขั้นสูงโดยขีดเส้นใต้ด้วยสีน้ำเงิน ดังนั้นคุณจึงมองเห็นได้ว่านี่เป็นเนื้อหาแบบไดนามิก ดูเหมือนว่านี้:

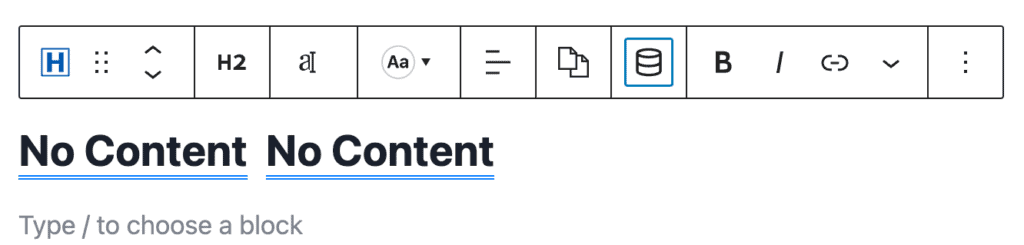
หากคุณไม่ได้เลือกตัวอย่างพนักงานภายใต้การตั้งค่าการแสดงตัวอย่าง เนื้อหาแบบไดนามิกของคุณจะแสดงเป็น “ไม่มีเนื้อหา” ดังที่แสดงด้านล่าง ซึ่งทำให้การตั้งค่าเทมเพลตยากและสับสน

คุณสามารถทำซ้ำแต่ละขั้นตอนโดยเติมเนื้อหาทั้งหมดในไดเร็กทอรีพนักงานของคุณ ตรวจสอบให้แน่ใจว่าสำหรับรายการข้อความ คุณใช้บล็อกข้อความขั้นสูง เพื่อให้คุณสามารถตั้งค่าเนื้อหาแบบไดนามิกได้ บล็อก Gutenberg มาตรฐานจะไม่สามารถดึงเนื้อหาแบบไดนามิกได้ บล็อกข้อความขั้นสูงสามารถตั้งค่าข้อความให้เป็นบรรทัดแรก H2 ถึง H6 มาตรฐาน ย่อหน้า หรือแม้แต่แท็กขยายและ div รอบๆ เนื้อหาใดๆ
การตั้งค่าประวัติพนักงานและรูปถ่าย
สำหรับประวัติและรูปถ่ายของพนักงาน เราใช้บล็อก Kadence Row Layout เพื่อวางองค์ประกอบเหล่านี้เคียงข้างกัน เราเติมข้อมูลชีวประวัติในลักษณะเดียวกับที่เราเพิ่มช่องชื่อและนามสกุล โดยเพิ่มบล็อกข้อความขั้นสูงในคอลัมน์ด้านซ้ายและเพิ่มเนื้อหาแบบไดนามิกของช่องประวัติ เราจัดรูปแบบบล็อกข้อความขั้นสูงเป็นย่อหน้า ดังนั้นจึงรับช่วงการออกแบบจากธีมของเว็บไซต์ทั้งหมด
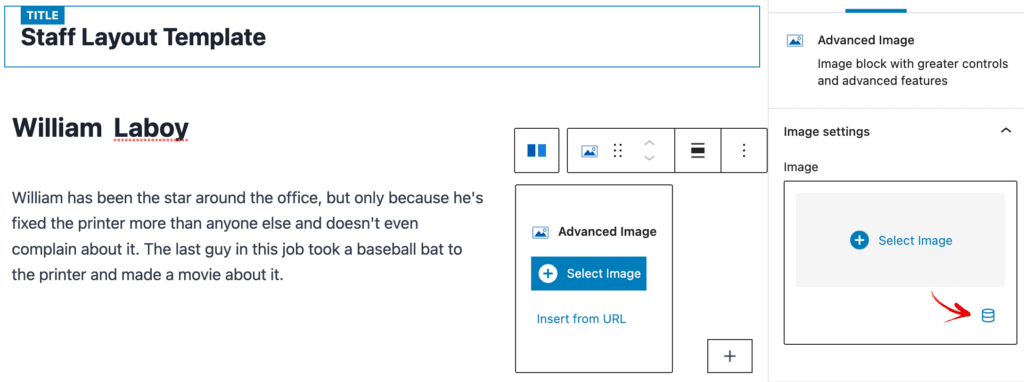
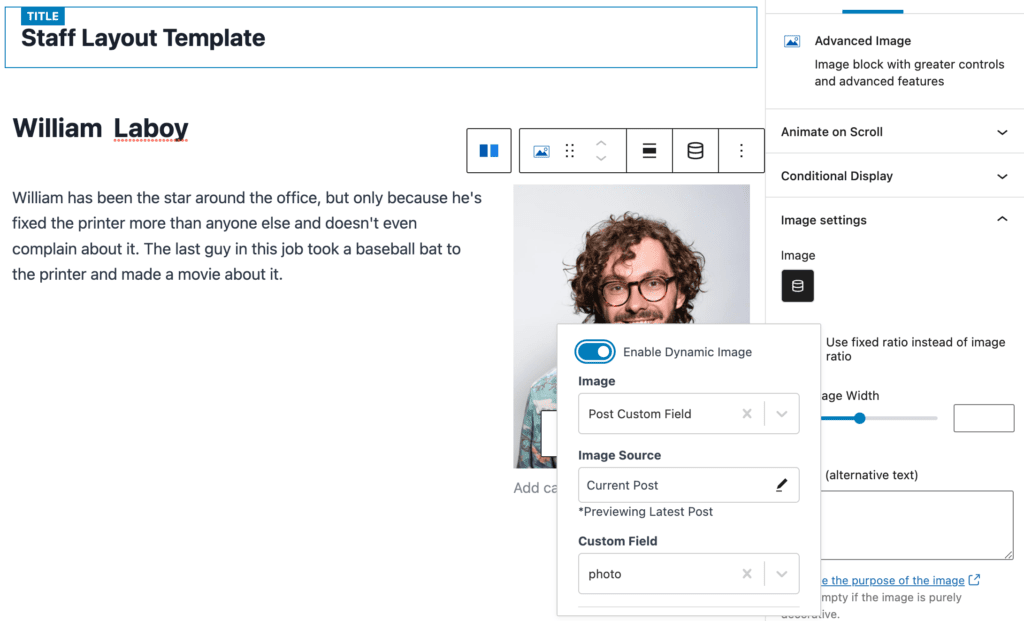
สำหรับรูปภาพ เราเพิ่มบล็อกรูปภาพขั้นสูงในคอลัมน์ด้านขวา จากนั้นเรากำหนดค่าบล็อกรูปภาพขั้นสูงในแถบด้านข้างขวาเป็น "เปิดใช้งานภาพไดนามิก" เพื่อให้เราสามารถค้นหาฟิลด์ที่กำหนดเองของรูปภาพ

เมื่อเปิดใช้งานแล้ว เราจะเห็นตัวเลือกใหม่ที่เราสามารถเลือก "โพสต์ฟิลด์ที่กำหนดเอง" ได้อีกครั้ง และเลือกฟิลด์ที่กำหนดเอง "ภาพถ่าย" สำหรับบล็อกนี้

ผสมข้อความคงที่และไดนามิกในบล็อกเดียวกัน
นอกจากนี้ยังสามารถรวมข้อความคงที่และข้อความไดนามิกภายในบล็อกเดียวกันได้ ในเลย์เอาต์ตัวอย่างของเรา เราเพิ่มบล็อกข้อความขั้นสูงแล้วพิมพ์ “Email:” จากนั้นดึงข้อความไดนามิกจากฟิลด์กำหนดเองของพนักงานในลักษณะเดียวกับที่เราเพิ่มชื่อ นามสกุล และชีวประวัติ เราตั้งค่าเหล่านี้เป็น H6 เพื่อให้มีสไตล์ตามที่เราต้องการ เราทำเช่นเดียวกันสำหรับโทรศัพท์

กำลังดูเทมเพลตที่เสร็จแล้ว
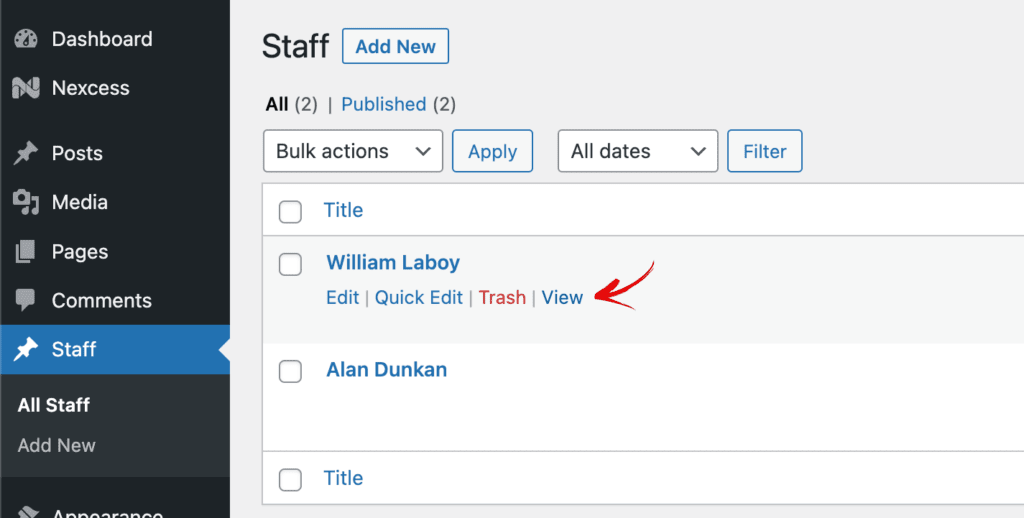
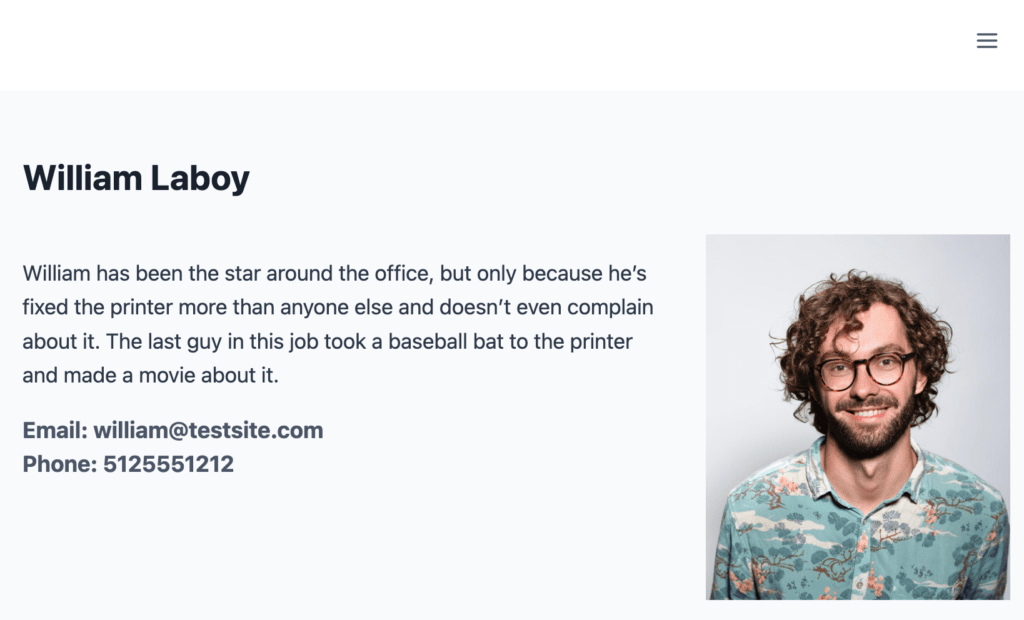
เมื่อคุณสร้างเทมเพลทเพจพนักงานเสร็จแล้ว เพียงคลิกเผยแพร่ หากต้องการดูพนักงานแต่ละคน ให้ไปที่การนำทาง wp-admin ทางด้านซ้ายเพื่อดูพนักงานทั้งหมด ที่นั่น คุณสามารถดูพนักงานแต่ละคนเพื่อดูว่าพวกเขามีลักษณะอย่างไรเมื่อเทมเพลตถูกนำไปใช้กับพวกเขา

เลย์เอาต์ของเราเรียบง่าย แต่ให้แนวคิดว่าคุณสามารถทำอะไรกับเนื้อหาไดนามิกเมื่อเพิ่มไหวพริบและความเชี่ยวชาญด้านการออกแบบของคุณเอง!

การสร้างหมวดหมู่พนักงาน
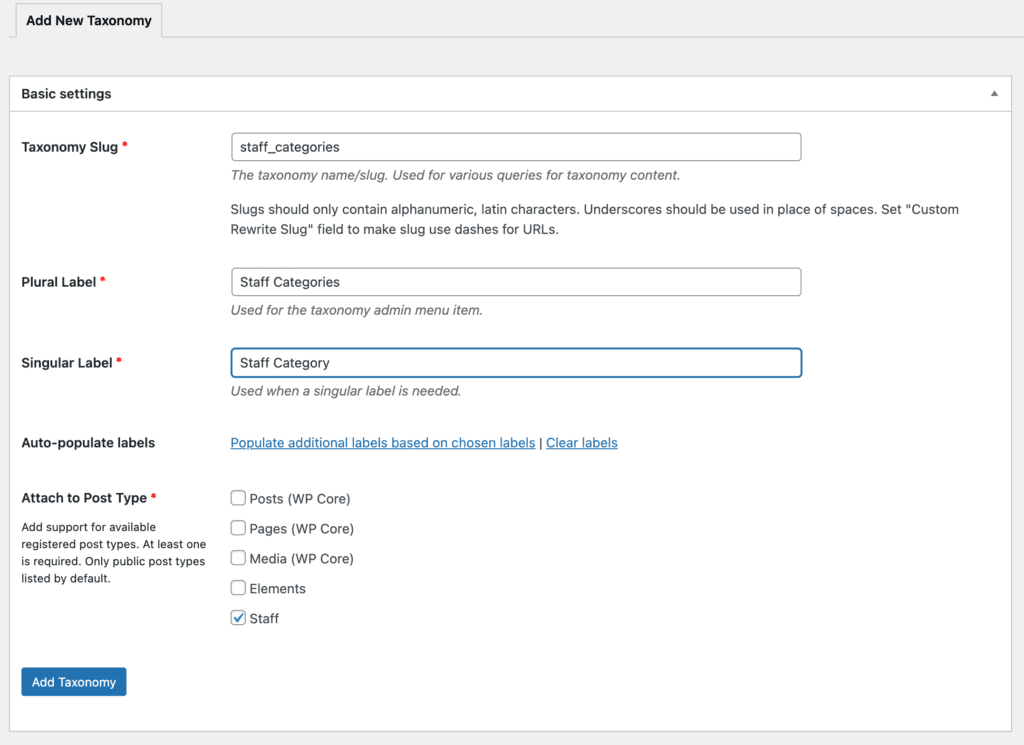
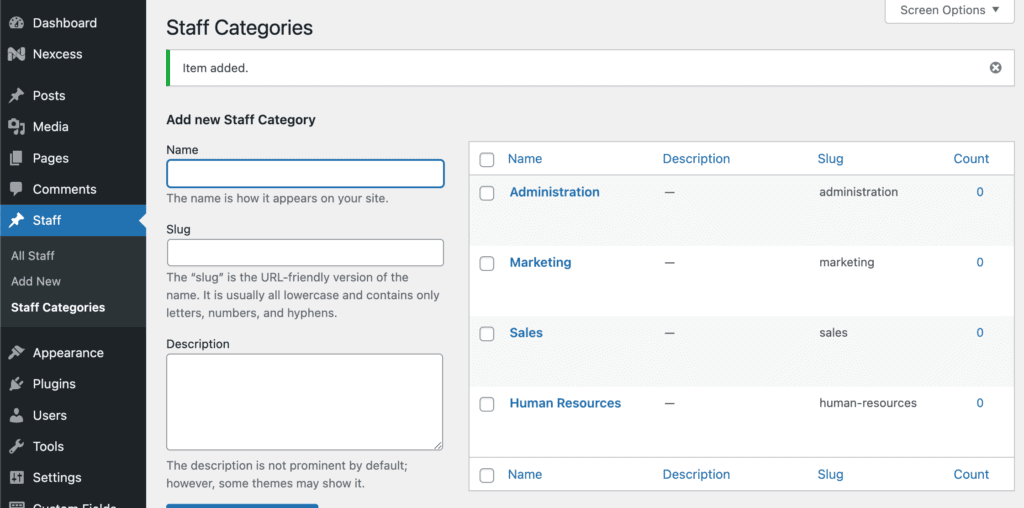
นอกจากนี้เรายังสามารถเพิ่มหมวดหมู่พนักงานได้ ตัวอย่างเช่น เราต้องการจัดหมวดหมู่พนักงานตามแผนก ในการทำเช่นนั้น เราจำเป็นต้องเพิ่มอนุกรมวิธานสำหรับการจัดหมวดหมู่ให้กับประเภทโพสต์ของพนักงานในปลั๊กอิน UI ของประเภทโพสต์ที่กำหนดเอง ไปที่ CPT UI > เพิ่ม/แก้ไข Taxonomies ถัดไป ป้อนทากอนุกรมวิธานของคุณ และรายการทั้งแบบพหูพจน์และเอกพจน์ นี่คือสิ่งที่เราทำ:

ตอนนี้เราเห็นตัวเลือกใหม่ภายใต้ "พนักงาน" ที่เรียกว่า "หมวดหมู่พนักงาน" ซึ่งเราสามารถเริ่มเพิ่มการจัดหมวดหมู่ของพนักงานตามโครงสร้างขององค์กรของเรา

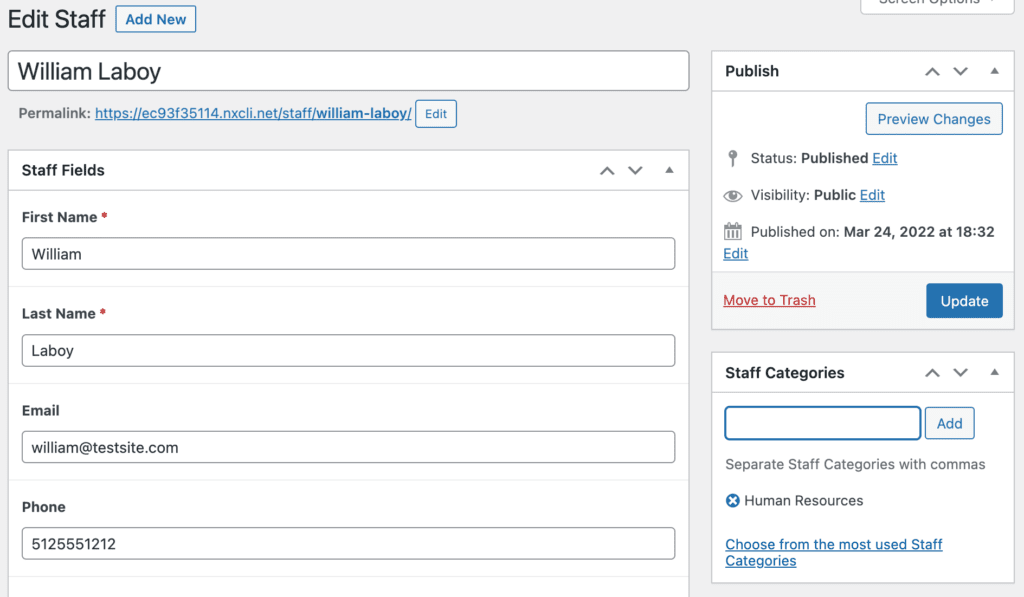
จากนั้นคุณสามารถเพิ่มพนักงานของคุณในหมวดหมู่ใดก็ได้ที่คุณเพิ่ม การจัดหมวดหมู่มีอยู่ในแถบด้านข้างของโพสต์ และคุณสามารถเพิ่มพนักงานลงในหมวดหมู่พนักงานได้หลายหมวดหมู่ ด้านล่างนี้ เราได้เพิ่ม William ให้กับฝ่ายทรัพยากรบุคคล:

ด้วยวิธีนี้ คุณสามารถเพิ่มหน้าเก็บถาวรแยกต่างหากโดยใช้เทมเพลต Kadence Elements
เพิ่มหน้าเอกสารพนักงาน
ตอนนี้เราได้เพิ่มเทมเพลตสำหรับพนักงานแต่ละคนแล้ว เรายังสามารถเพิ่มหน้าเก็บถาวรซึ่งมีรายชื่อพนักงานทั้งหมดของเราอยู่ในรายการ
ในการดำเนินการดังกล่าว เราจะเพิ่มเทมเพลต Kadence Elements ใหม่ ไปที่ Appearance > Kadence > Elements แล้วเลือก "Add New" แล้วเลือก "Template"
เราตั้งชื่อหน้าเอกสารของเราเพื่อแสดงรายชื่อพนักงานทุกคน "เทมเพลตการเก็บข้อมูลพนักงาน" เพื่อแยกความแตกต่างในแดชบอร์ดผู้ดูแลระบบ WordPress
อีกครั้ง เราจะคลิกไอคอนองค์ประกอบ Kadence ที่มุมขวา แล้วไปที่การตั้งค่าการแสดงตัวอย่างก่อน อีกครั้ง เลือก Staff จากนั้นเลือกโมเดลพนักงานสำหรับการตั้งค่าไฟล์เก็บถาวร
เนื่องจากเรากำลังตั้งค่ารายการเก็บถาวรหนึ่งรายการสำหรับรายชื่อพนักงานทั้งหมดของเรา เราจึงตั้งค่าความกว้างของตัวแก้ไขเป็น 400 เพื่อให้แสดงสิ่งที่เรากำลังสร้างได้สมจริงยิ่งขึ้น เรากำลังสร้างเพียงหนึ่งอินสแตนซ์ของพนักงานที่จะทำซ้ำในหน้าเก็บถาวร
จัดเก็บตำแหน่งและการตั้งค่าการแสดงผล
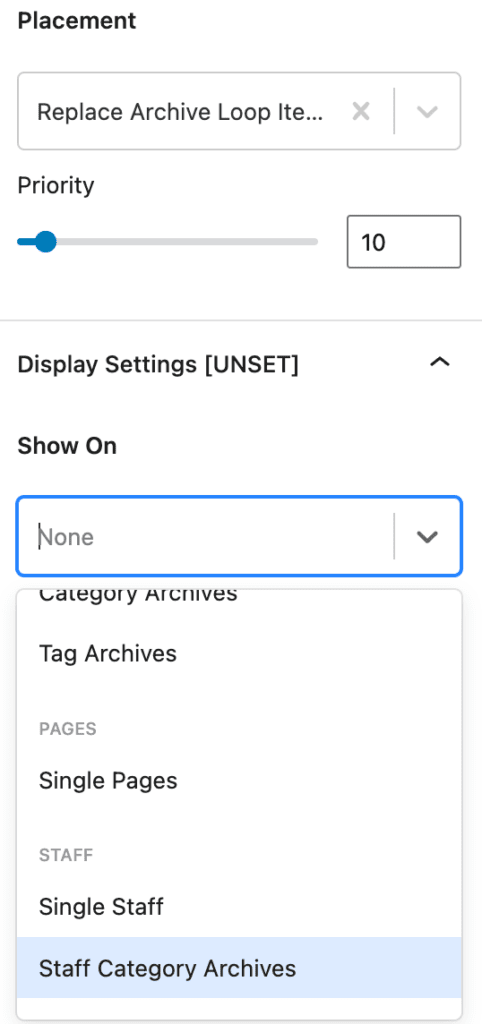
สำหรับการตั้งค่าการจัดวาง ให้เลือก "แทนที่เนื้อหารายการวนรอบที่เก็บถาวร" และเลือกเก็บถาวรหมวดหมู่พนักงานสำหรับการตั้งค่าการแสดงผล

เนื้อหาแบบไดนามิกของเทมเพลตที่เก็บถาวร
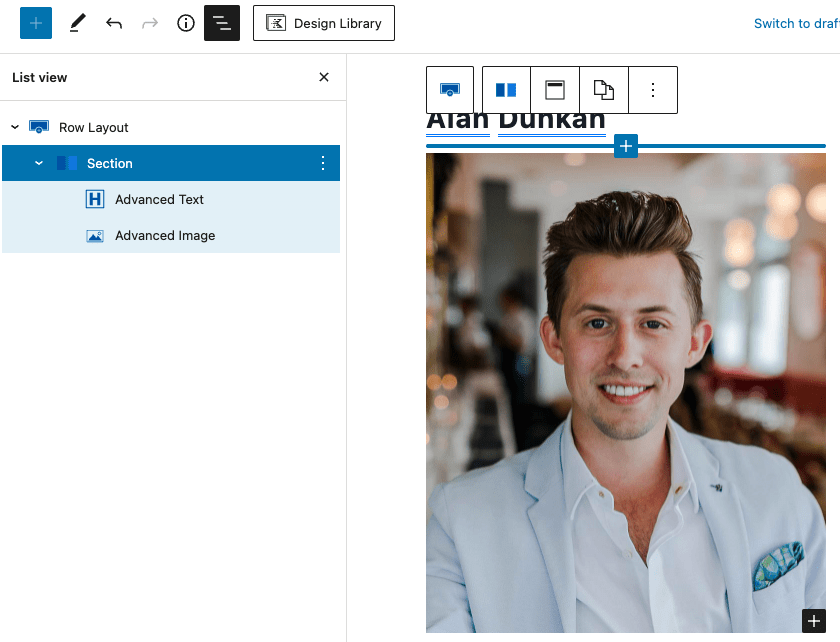
เมื่อสร้างเนื้อหา เราแนะนำให้วางเนื้อหาในบล็อก Row Layout เพื่อให้เราสามารถใช้ Overlay Link แบบไดนามิกทั่วทั้งส่วน รวมถึงชื่อ รูปภาพ และเนื้อหาอื่นๆ ที่เราต้องการเพิ่มในส่วนนั้น นี่คือวิธีการทำ
ขั้นแรก เพิ่ม Row Layout ที่มีเพียงคอลัมน์เดียว ถัดไป เพิ่มบล็อกข้อความขั้นสูงภายในบล็อกส่วนเค้าโครงแถว ที่นั่น เราจะเพิ่มทั้งชื่อและนามสกุลเป็นข้อความไดนามิก คลิกไอคอนรูปทรงกระบอก "เนื้อหาไดนามิก" เพื่อดูเมนูดรอปดาวน์ที่มี "โพสต์ฟิลด์ที่กำหนดเอง" เป็นตัวเลือก เมื่อคุณคลิกที่นี่ ระบบจะแสดงตัวเลือกให้คุณเลือกฟิลด์ที่กำหนดเองซึ่งตั้งค่าไว้ก่อนหน้านี้ เพิ่มชื่อ จากนั้นเว้นวรรค จากนั้นเพิ่มนามสกุลด้วยวิธีเดียวกัน
ต่อไป เราจะเพิ่มบล็อกรูปภาพขั้นสูง จากนั้นเราจะกำหนดค่าบล็อกรูปภาพขั้นสูงในแถบด้านข้างขวาเป็น "เปิดใช้งานรูปภาพแบบไดนามิก" เพื่อให้เราสามารถค้นหาฟิลด์กำหนดเองสำหรับรูปภาพของพนักงาน ซึ่งจะมีลักษณะดังนี้:

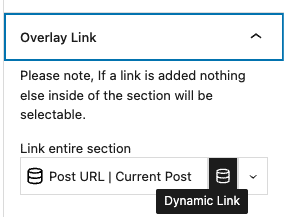
ต่อไป เราจะเพิ่มลิงก์แบบไดนามิกไปยังหน้าแต่ละหน้าของพนักงานโดยเพิ่มไปยังส่วนเค้าโครงแถว เลือกส่วนที่มีข้อความไดนามิกที่คุณเพิ่ม จากนั้นในแถบด้านข้างทางขวา ให้มองหาการตั้งค่าส่วนสำหรับลิงก์โอเวอร์เลย์ สลับ "เปิดใช้งานลิงก์แบบไดนามิก" จากนั้นเลือก URL ของโพสต์ | เนื้อหาไดนามิกของโพสต์ปัจจุบัน เพื่อให้ในหน้าเก็บถาวร การคลิกใดๆ ที่ไปยังข้อมูลของพนักงานภายในส่วนนั้นจะนำทางไปยังหน้าโพสต์รายละเอียดของพนักงาน

การสร้างและแสดงเนื้อหาแบบไดนามิกด้วย Kadence เป็นเรื่องง่าย
ไม่ว่าเนื้อหาแบบไดนามิกประเภทใดจะเหมาะสมสำหรับองค์กรของคุณ เทมเพลต Kadence Elements จะสร้างวิธีง่ายๆ สำหรับคุณในการแสดงเนื้อหาแบบไดนามิกต่อผู้เยี่ยมชมไซต์ของคุณ เทมเพลต Kadence Elements สามารถใช้ได้กับปลั๊กอิน Kadence Theme Pro เท่านั้น ซึ่งมีอยู่ใน Kadence Bundle ทั้งหมด
คุณใช้ประเภทโพสต์แบบกำหนดเองกับ Kadence หรือไม่
แบ่งปันประสบการณ์ของคุณในความคิดเห็นด้านล่าง หากคุณได้สร้างการใช้งานที่มีประสิทธิภาพโดยใช้ประเภทโพสต์ที่กำหนดเอง มีวิธีไม่จำกัดเวลาในการประหยัดเวลาและเพิ่มขีดความสามารถให้กับธุรกิจของพวกเขาเมื่อสร้างไซต์ WordPress ด้วย Kadence และเรายินดีที่จะรับฟังความคิดเห็นของคุณ
