如何在 Kadence 中使用动态内容
已发表: 2022-03-30
Kadence Pro 插件的最大好处之一是能够创建利用动态内容的 WordPress 网站。 在这篇博文中,我们将通过一个员工目录列表的具体示例来介绍其中的一些好处。
我们在最近一集 The Kadence Beat 中讨论了动态内容的用例和好处,我们希望提供一个教程演练,以便您可以开始构建具有动态内容的站点,以节省时间、授权较少技术用户并创建更有用的为您的网站访问者提供有效的内容。 如果您想对涉及其中一些概念的动态内容进行更广泛的解释,我们建议您试听该剧集(或阅读成绩单)。
什么是动态内容?
一般来说,动态内容是在您的网站上输入的任何非静态内容。 例如,当用户登录并在您的网站上查看他们的帐户时,他们正在查看自己的帐户信息,这些信息是从 WordPress 数据库中动态提取的,而不是静态输入到帖子或页面中的。
就本教程而言,动态内容是输入自定义帖子类型并使用 WordPress 自定义帖子类型与您的网站设计完全分离的任何内容。
从本质上讲,您的 WordPress 网站上的所有内容都是动态内容。 帖子和页面内容存储在与您的设计元素分开的数据库中,使重新设计更容易。
在本教程中,我们更进一步,将内容分离到指定的字段中,然后显示在 Kadence 元素模板中。 内容被输入到 WordPress 后台的特定字段中,并在多个页面上动态显示。 但是,只需要设计一页,即模板本身。
动态内容允许站点所有者创建一个仅显示在几个模板上的大量项目的数据库,从而使数据输入更容易,设计更容易,并且站点管理更加简化。
什么时候应该使用动态内容?
动态内容是控制网站内容显示的有效方式。 以下是一些动态内容可用于解决特定问题的示例:
适合相同容器的内容。 这意味着您拥有可以放入类似存储桶的内容,可以这么说。 在我们的员工目录示例中,员工的姓名、电子邮件、社交链接、传记、照片、电话号码或任何其他特定参数将成为动态内容的绝佳用例。 如果您的内容很适合电子表格,那么它可以被认为是理想的。
很多内容。 如果您只有少量员工,那么创建动态内容的努力可能不值得。 但是如果你有很多内容,比如很多员工,那么构建自定义字段来处理内容就很有意义。
必须在多个位置以不同方式显示的内容。 如果您在多个位置以不同的方式显示内容,那么将内容存储在一个位置并在多个视图上以不同的方式设置样式通常是一个很好的决定。 一个示例可能是员工目录,其中多名员工的姓名和电话号码显示在列表中,但链接将显示与一名员工相关的所有信息。 或者,也许您希望有一个页面在一个页面上显示一个部门中的员工,并提供一个链接以单击以查看一位员工的页面。
经常变化的内容。 如果您经常添加和删除内容,让非技术人员处理更新可能是有意义的。 如果您经常上下班,让人力资源人员管理面向公众的内容作为其工作流程的一部分对于优化效率非常有意义。 如果您正在为注重预算并对自己管理内容持开放态度的客户构建网站,那么从长远来看,花更多的钱来预先构建动态内容实施可能是他们的最佳解决方案。
复杂或独特的布局要求。 如果您要向复杂且独特的布局添加内容并将非技术人员添加到组合中,则可能存在造成布局破坏的机会。 在您希望数据输入对设计决策零暴露的情况下,分离设计和内容可能会有所帮助。
经常变化的设计。 重新设计网站时,重新设计大型办公室的员工列表可能会很痛苦。 在设计标准和品味经常变化的时代,将设计与内容分离可以使网站重新设计。
做出使用动态内容的决定绝对应该根据具体情况进行,并且可能包含所有这些原因,也可能只是其中的几个原因。 例如,如果您只有几个页面,那么仅仅因为您的设计经常发生变化而不需要动态内容。 频繁的内容更改可能不需要动态内容。 但再加上其他一些原因,您有动态内容的重要用例。
在为客户的提案中使用这些原因有助于解释您可能为他们构建的网站的动态内容的投资回报。
开始使用动态内容需要什么
开始使用动态内容很容易,但您需要做一些事情。
- 自定义帖子类型 UI 插件。 该插件可在 WordPress.org 存储库中免费获得。 有一个专业版可用,但对于这个例子,免费版可以正常工作。
- 高级自定义字段插件。 该插件可在 WordPress.org 存储库中免费获得。 同样,有一个专业版,但免费版适用于这个例子。
- Kadence Blocks Pro和Kadence Theme Pro插件。 为了节省,我们建议您开始使用 Kadence Bundle。 Kadence Essentials Bundle 足以满足此示例,但 Kadence Full Bundle 还提供了许多您可能希望考虑的其他工具,例如 Kadence Conversions 和 Kadence Shop Kit for WooCommerce 商店。
安装并激活这些插件后,您就可以开始使用动态内容了。
动态内容的示例案例:构建员工目录
对于本教程中的示例,我们将动态内容用于人员目录。 在我们虚构的公司中,我们有一个 50 人的公司,他们都在不同的部门。 我们也想按部门将它们分开,因为我们知道随着收入的增加,一些部门会增长。 我们不希望我们的 Web 团队管理员工列表,但 HR 中的 Jane 将在人事变动时将员工添加、删除和编辑添加到她的工作流程中。 Jane 不想为网站设计而烦恼,而 Web 团队想让 Jane 快速轻松地完成此操作,因此这是自定义帖子类型和动态内容的完美案例。
使用自定义帖子类型 UI 设置自定义字段
使用电子表格很容易定义您想要设置的字段。 对于我们的示例,我们为员工目录使用以下字段:
- 名
- 姓
- 电子邮件地址
- 电话
- 传
- 照片
定义后,您可以使用自定义帖子类型 UI 插件在您的 WordPress 站点中进行设置。
您也可以将特色图像用于工作人员的照片并动态调用它,但由于我们将把数据输入交给非技术人员,我们将使用一个单独的字段来确保他们的所有元素需要输入在一个地方。
安装并激活自定义帖子类型 UI 插件
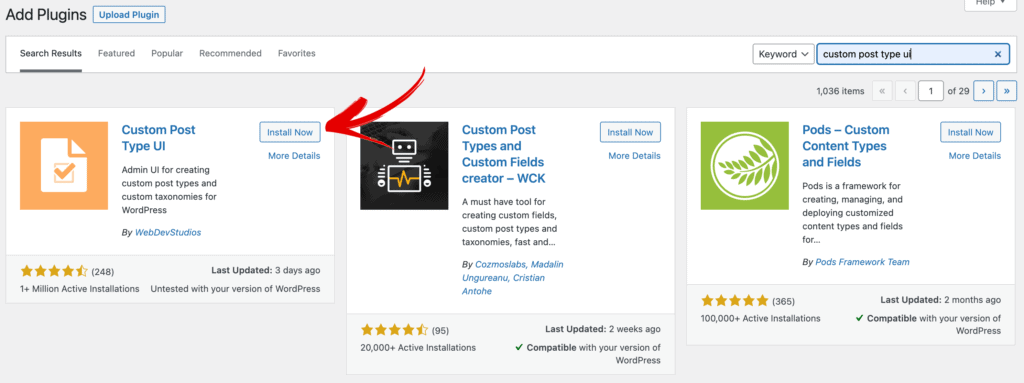
在您的插件仪表板中,单击“添加新”并搜索自定义帖子类型 UI。 单击“立即安装”,然后单击“激活”。

添加自定义帖子类型名称
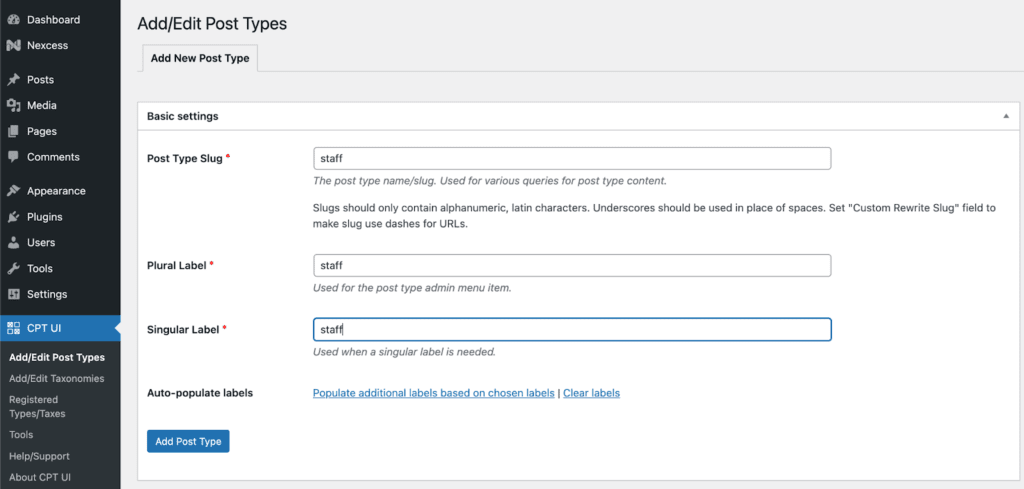
安装并激活后,导航到CPT UI > Add/Edit Post Types 。 接下来,添加您要使用的帖子类型名称。 在我们的示例中,我们为帖子类型添加了“staff”,并将其用于单数和复数命名。 这些值将最终出现在您的 wp-admin 导航中,因此请确保您选择对将在 wp-admin 中看到它的观众有意义的东西。

CPT UI 提供了许多自定义功能,包括在需要时添加短划线的功能。 所有这些都是可选的。 如果您选择一个短划线图标,它将显示在左侧边栏中的员工职位类型旁边,否则您将看到一个图钉。
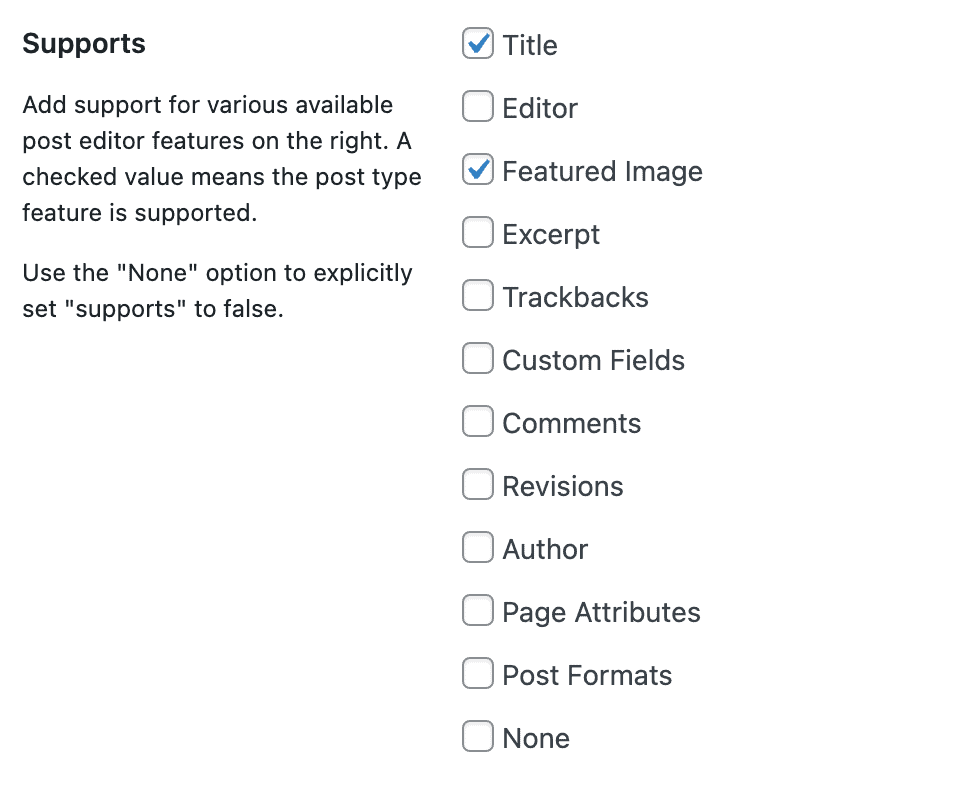
对于我们的示例,我们只希望人们在 wp-admin 上使用我们的数据输入来使用我们定义的字段,因此我们将关闭“支持”下的编辑器。

安装并激活高级自定义字段插件
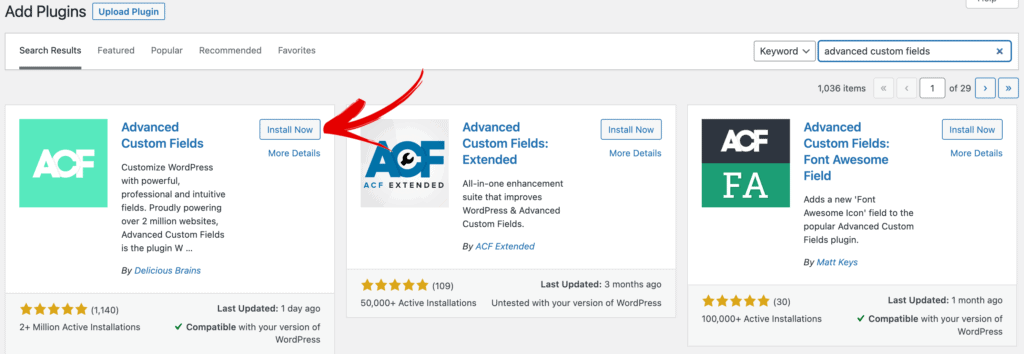
在您的插件仪表板中,单击“添加新”并搜索高级自定义字段。 单击“立即安装”,然后单击“激活”。

使用高级自定义字段添加自定义字段
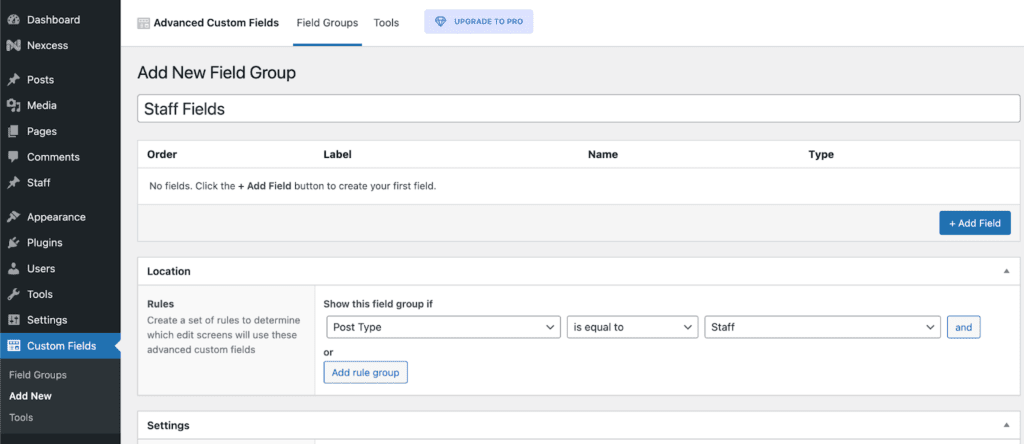
接下来,我们将填充我们确定对我们的站点很重要的人员字段。 这是在高级自定义字段中完成的。 导航到自定义字段 > 添加新的。
在这里,我们将定义我们想要显示的自定义字段组,以及我们希望它们显示的位置。
对于我们的示例,我们将自定义字段命名为“员工字段”,并且我们定义它们显示在“位置”下的“员工”帖子类型中。

现在,我们将添加我们在上面确定的各个字段。 单击“+ 添加字段”按钮开始。 注意:除了本教程之外,还有许多字段设置可能对您有所帮助,但我们将为刚入门的人保持简单。
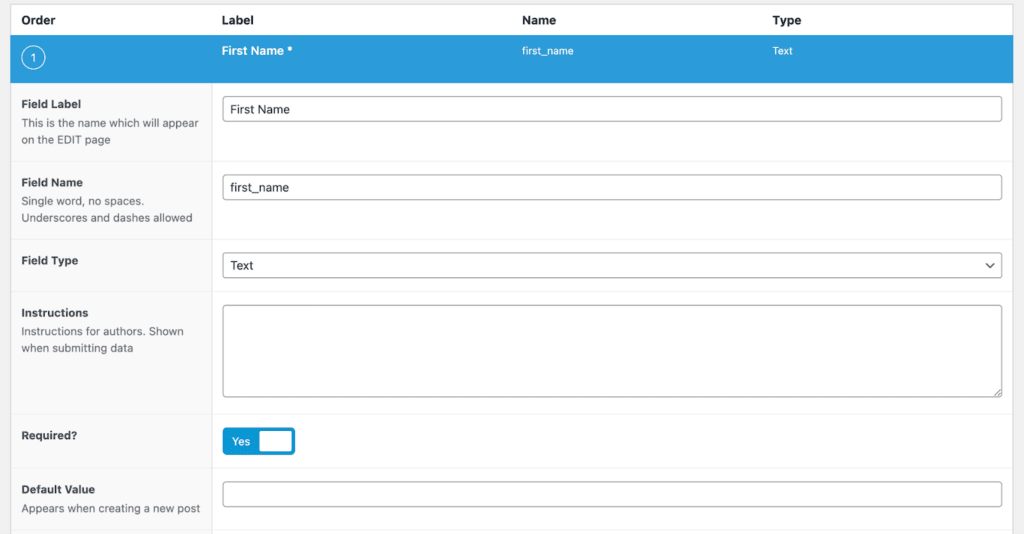
当我们开始并为“名字”输入字段标签时,请注意“字段名称”将自动为我们填充“名字”。 我们将其保留为文本字段类型,并将其设为必需。

完成添加名字后,我们将单击“+ 添加字段”按钮添加第二个字段,即姓氏。 我们也会将其添加为文本字段,并且我们也会将其设为必需。
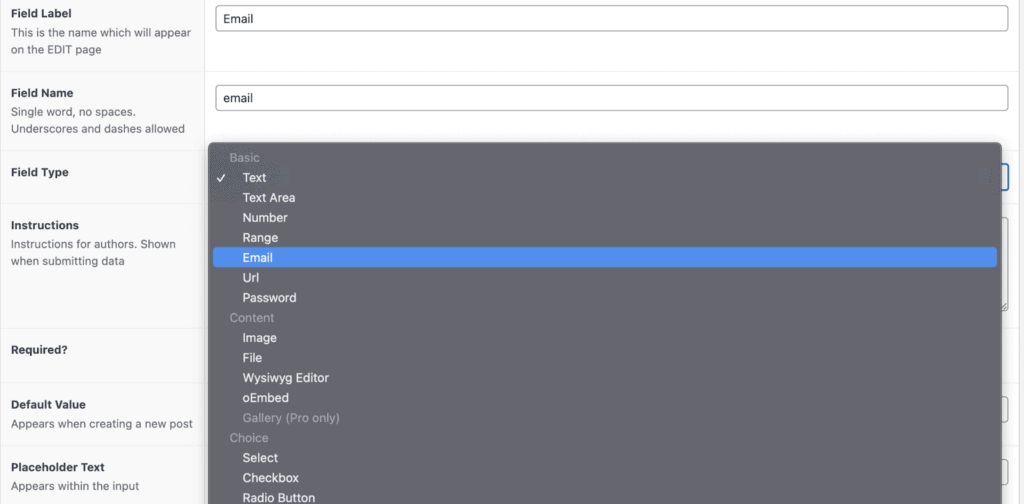
我们将对电子邮件执行相同的操作,但在这里我们将字段类型选择为“电子邮件”。

对于电话,我们将类似地添加为“文本”字段。
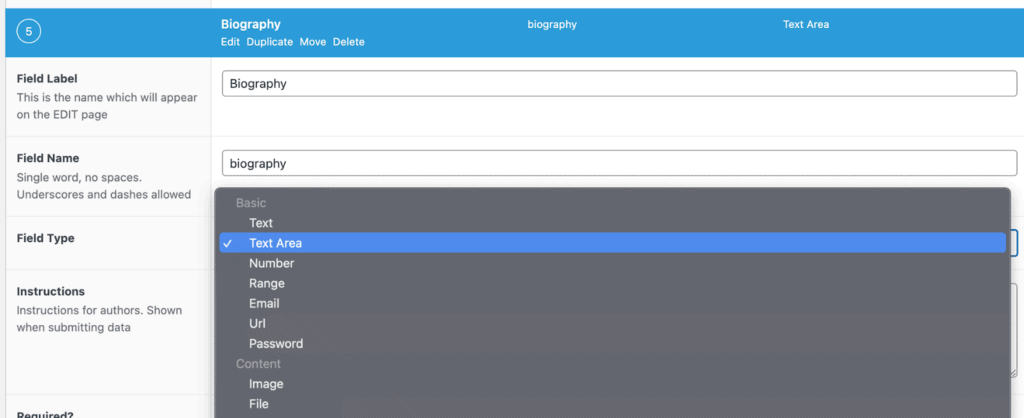
对于传记,我们可能有比正常更多的文本,所以让我们把它变成一个更大的 blox。 “文本区域”将提供一个更大的框。

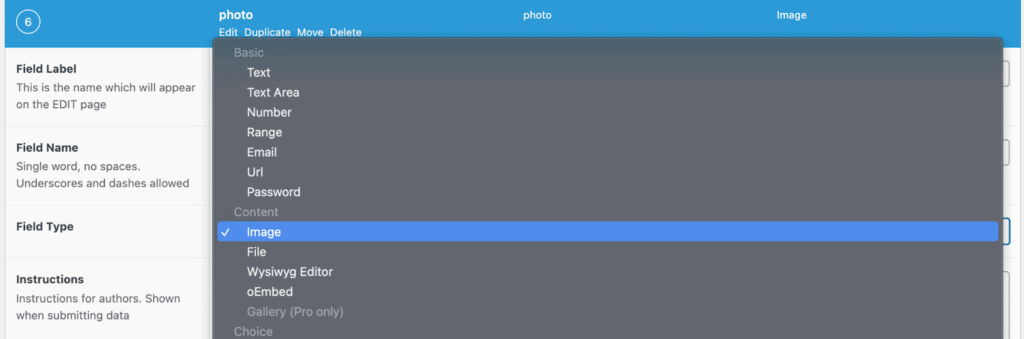
对于照片,我们将选择图像字段类型。 您可以设置许多参数,以确保您的数据输入人员添加符合您需求的内容。 今天,我们不限制这一点。

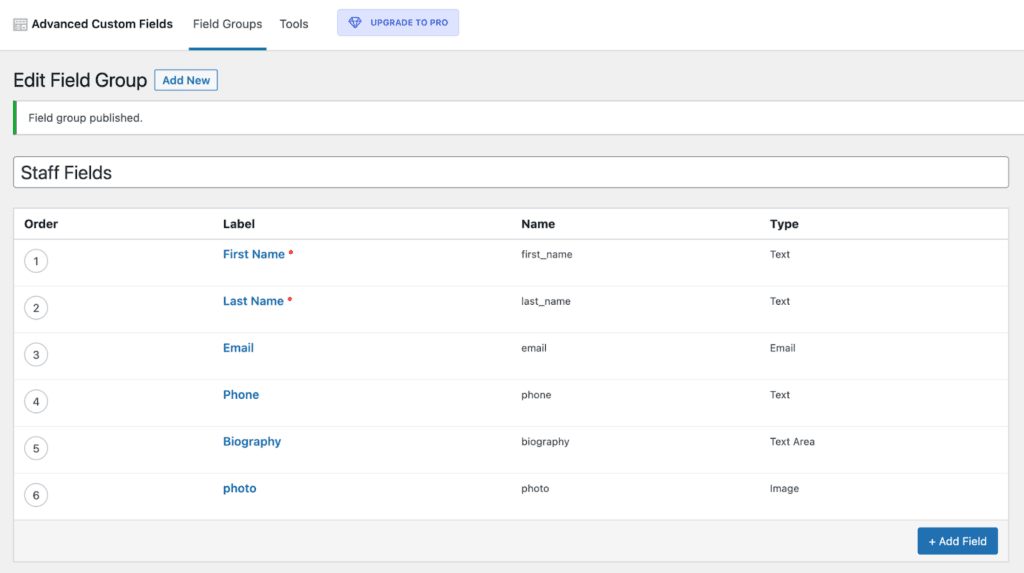
输入字段后,单击“发布”,就像普通页面一样。 然后,您将看到您输入的所有字段的列表,如果需要,您可以轻松拖放以重新排列字段。 这将重新排序添加/编辑员工页面上的字段显示。

在您的自定义帖子类型字段中输入内容
现在您已将人员字段定义为自定义帖子类型,您可以开始输入内容,以便查看帖子类型的布局。
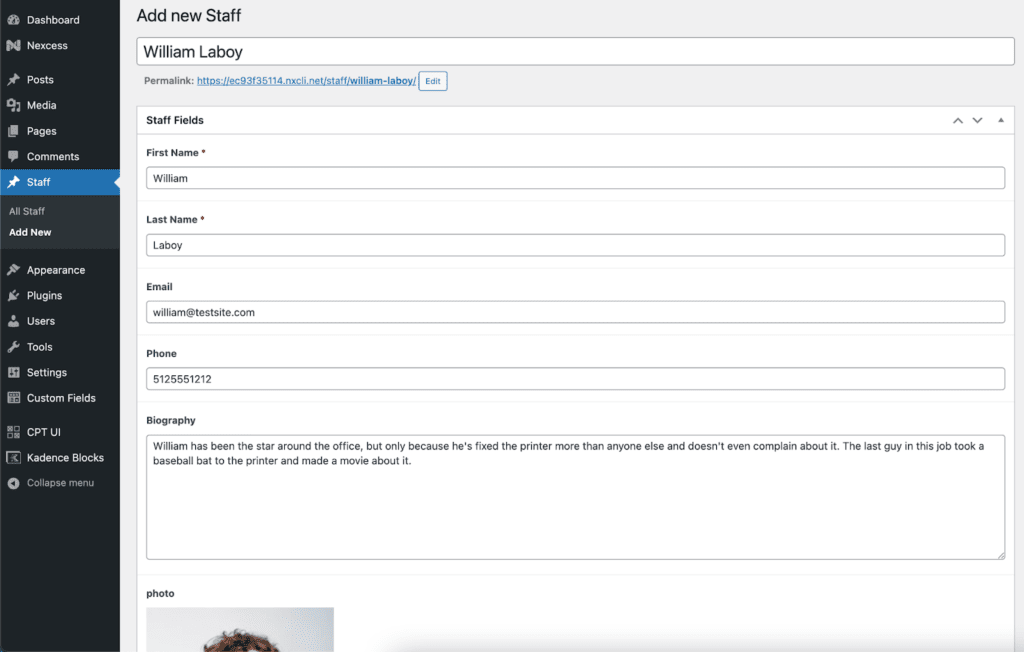
导航到Staff > Add New以查看列出的所有字段,准备好输入。 此时,您可以将员工数据群移交给您的客户或 HR 代表以供录入或自己添加一些数据。 在您稍后使用 Kadence 和 Kadence Blocks 添加内容之前,该内容不会在您的网站上可见。
我们将从 Kadence 的房地产入门模板中添加一些内容,其中列出了特色代理。

使用 Kadence 和 Kadence 块显示您的动态内容
添加您的员工后,您现在可以开始使用 Kadence 和 Kadence Blocks 向您的站点添加内容。
安装 Kadence Theme 和 Kadence Blocks 免费版本
您应该已经安装了免费版本的 Kadence Theme 和 Kadence Blocks。 如果没有,您可以在 WordPress.org 存储库中免费找到这些内容。 您可以在外观 > 主题下安装主题,然后单击“添加新”。 搜索“Kadence”将显示 Kadence 主题。

将鼠标悬停在主题块上以查看“安装”,然后激活。 请注意,如果您在生产站点上激活 Kadence 主题,您之前的一些主题设置可能会丢失。 我们建议在新站点或临时站点上安装主题; 这与块插件无关。
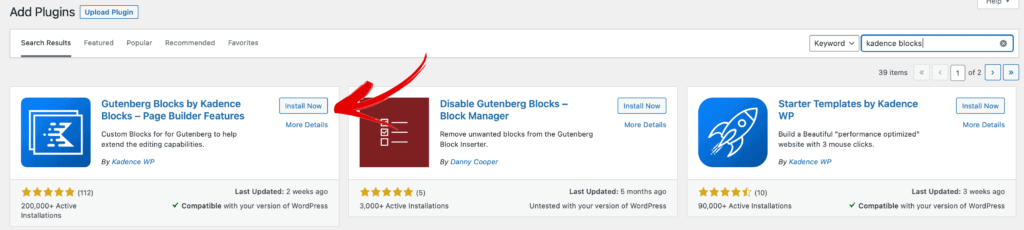
对于 Kadence Blocks,前往Plugins > Add New 。 搜索 Kadence 并安装 Kadence Blocks 插件。

安装 Kadence Blocks Pro 和 Kadence Theme Pro
对于专业版的 Kadence Theme 和 Kadence Blocks,您需要从您的 KadenceWP.com 帐户下载的 zip 文件中安装它们。 单击Plugins > Add New ,然后单击“Upload Plugin”以添加这些高级插件。
然后,添加您的许可证密钥。 您将在页面顶部看到有用的链接,其中包含指向许可证激活位置的链接。

为动态内容设置 Kadence Elements 模板
一旦我们输入了我们的内容,它就在我们的 WordPress 数据库中,但是在我们网站的前端是不可见的。 事实上,如果我们点击“查看员工”甚至“预览”,输入的内容都不会显示。 我们只会看到一个空白页。 我们需要设置 Kadence Elements 模板来显示我们的自定义内容。

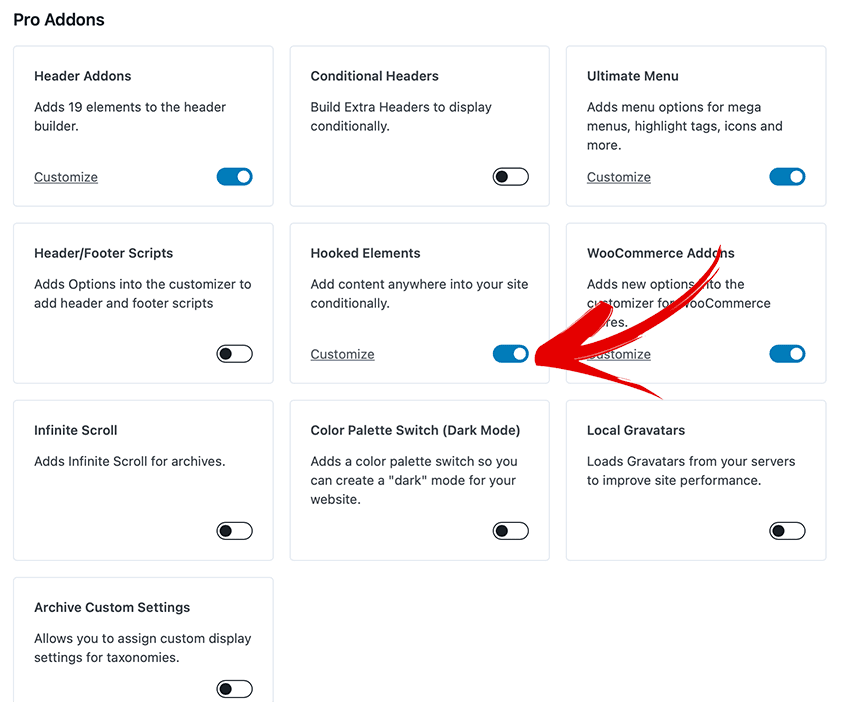
激活挂钩元素
在 Kadence 中,我们需要激活 Kadence Hooked Elements 功能以获得可见性。

一旦激活,我们将在左侧边栏的外观 > Kadence下看到一个新的导航元素,称为“元素”。 如果我们单击此处,它将打开一个新区域,我们可以在其中管理所有 Kadence 元素。 在那里,单击 Kadence Elements 下的“Add New”,然后选择“Templates”。 单击右上角的 Kadence Elements 图标,确保 Kadence Elements 设置面板已打开。
配置预览设置
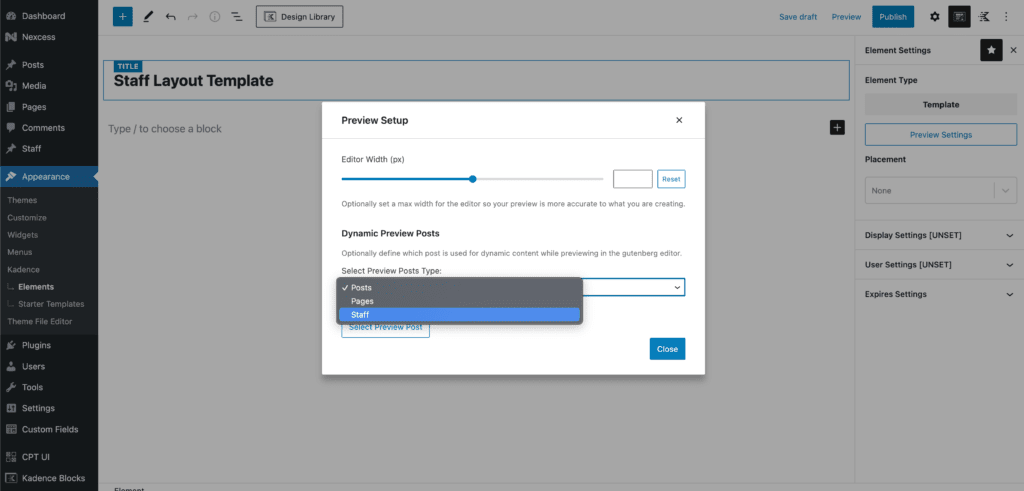
接下来,我们将通过单击“预览设置”按钮开始设置我们的预览设置。 在“Select Preview Posts Type:”下选择“Staff”,以便 Kadence Elements 知道我们的模板将如何使用。

接下来,单击“选择预览帖子”按钮,然后选择您希望将哪些员工用作配置模板的模型。 这样,通过的动态内容将来自实际工作人员,这将允许您使用真实数据在编辑器中配置模板。
重要提示:最好确保所选员工的所有字段都已填写,以便您可以最准确地放置您希望看到的内容。
配置放置和显示设置
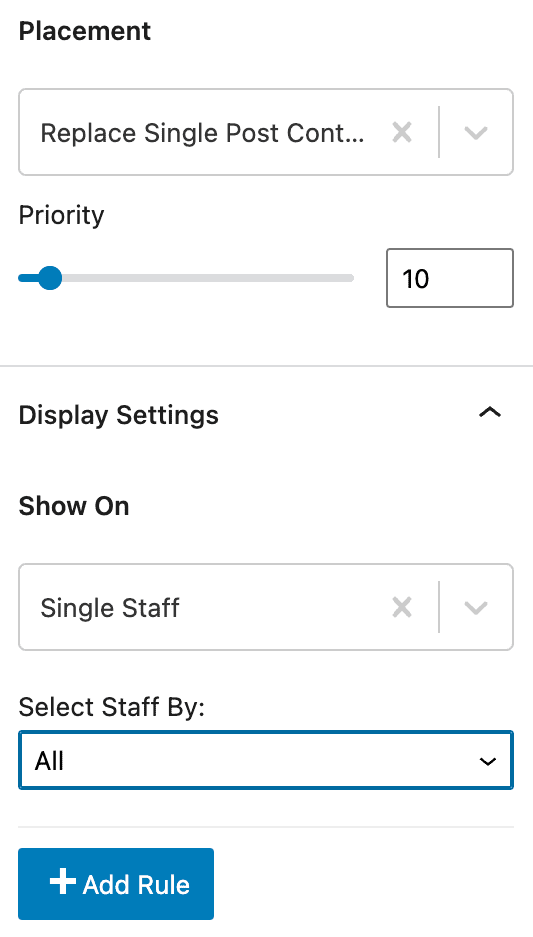
接下来,单击“放置”下的下拉菜单,然后选择“替换单个帖子内容”。 接下来,在“显示设置”下找到“单员工”选项。 在这里,我们告诉 Kadence Elements,我们的模板将用于单个员工条目的单个帖子内容。

一旦这些都设置好了,我们就可以开始构建我们的模板了。
如何配置 Kadence 元素模板以使用动态内容
现在我们已经告诉我们的模板我们将使用动态内容,我们需要告诉我们的模板我们在哪里放置动态内容。

注意,模板编辑器上的“TITLE”仅在 wp-admin 中使用,帮助内容设计者区分模板,不会显示在网站前端。
设置我们员工的标题
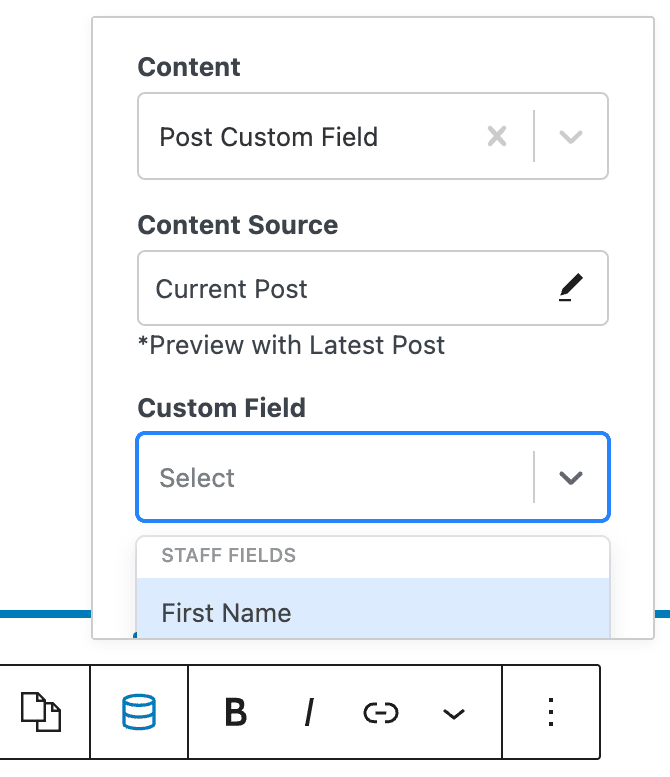
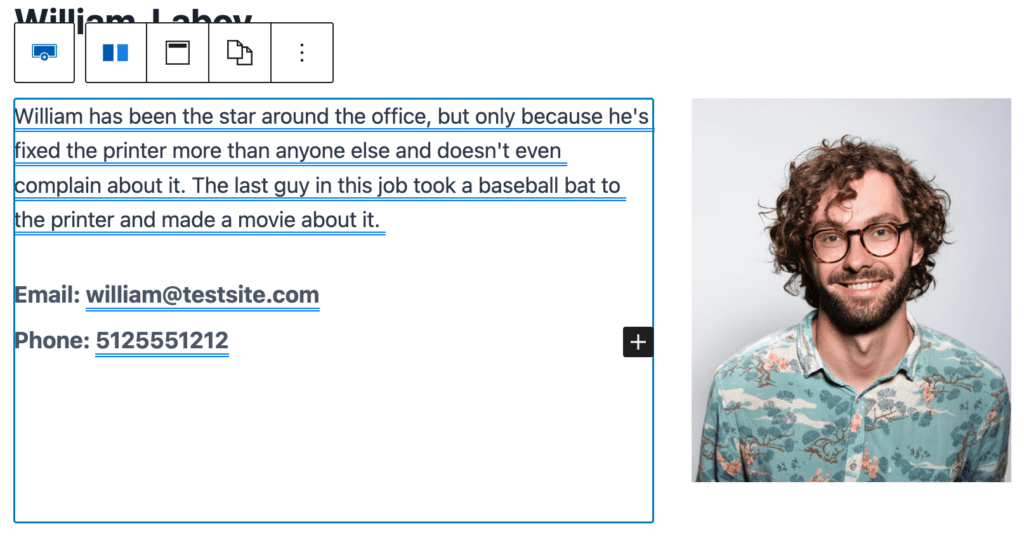
我们正在向页面添加标题,其中包含工作人员的名字和姓氏。 我们正在使用“高级文本”块。 使用 Kadence Blocks Pro 时,我们的高级文本块能够从动态内容中绘制内容。 您将看到一个圆柱体,指示可以设置动态内容的位置。

单击“动态内容”图标以查看包含“发布自定义字段”选项的下拉菜单。 单击此按钮时,它将显示选择先前设置的自定义字段的选项。

一旦我们选择了名字字段,我们将填充我们在预览设置中设置的示例员工的名字。 然后我们可以添加一个空格,然后再次单击动态内容圆柱体以选择姓氏。 它们将以蓝色下划线显示在高级文本字段中,因此您可以直观地知道这是动态内容。 它看起来像这样:

如果您没有在“预览设置”下选择样本员工,您的动态内容将显示为“无内容”,如下所示,这会使设置模板变得困难和混乱。

您可以重复每个步骤来填充员工目录中的所有内容。 确保对于文本项目,您使用高级文本块,以便您可以设置动态内容。 标准 Gutenberg 块将无法提取动态内容。 高级文本块可以将文本设置为标准的 H2 到 H6 标题、段落,甚至任何内容周围的 span 和 div 标签。
设置员工传记和照片
对于员工简历和照片,我们使用 Kadence Row Layout 块将这些元素并排放置。 我们以与添加名字和姓氏字段相同的方式填充简历,方法是向左列添加高级文本块并添加传记字段的动态内容。 我们将高级文本块设置为段落,因此它继承了整个网站主题的设计。
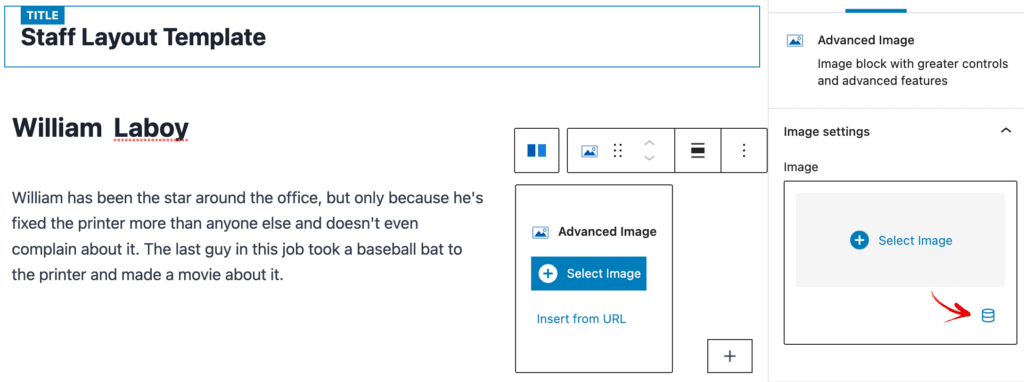
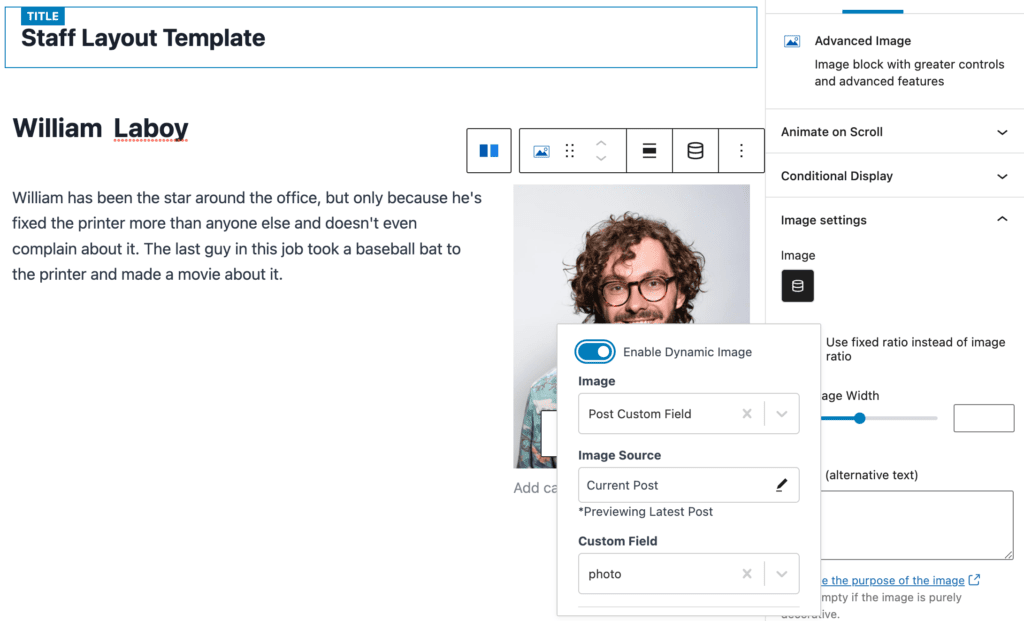
对于照片,我们在右栏中添加了一个高级图像块。 然后我们将右侧边栏中的高级图像块配置为“启用动态图像”,以便我们可以找到照片自定义字段。

启用后,我们将看到一个新选项,我们可以再次选择“发布自定义字段”并为此块选择“照片”自定义字段。

在同一块中混合静态和动态文本
也可以在同一块中混合静态文本和动态文本。 在我们的示例布局中,我们添加了一个高级文本块并键入“电子邮件:”,然后以与添加名字、姓氏和传记相同的方式从员工自定义字段中提取动态文本。 我们将这些设置为 H6,以便按照我们想要的方式设置它们的样式。 我们对电话也是如此。

查看最终模板
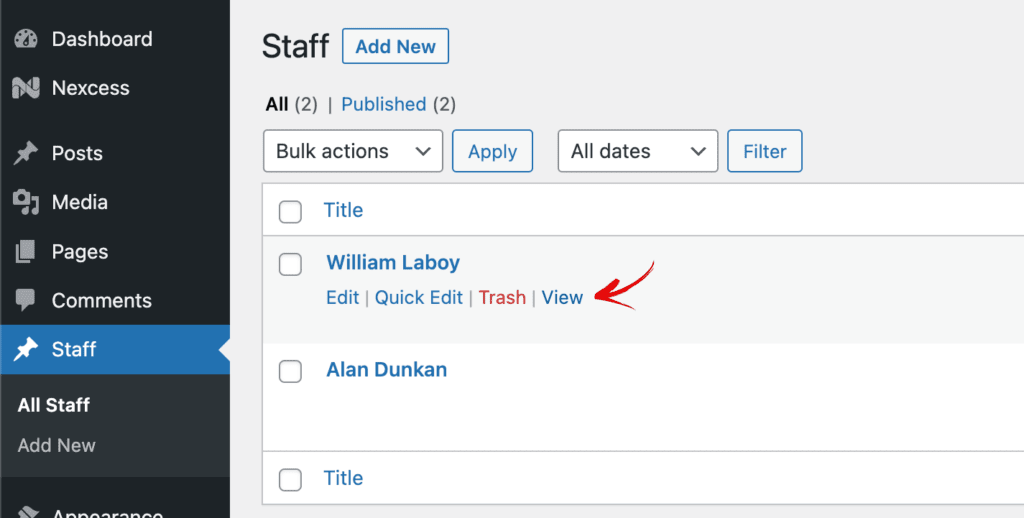
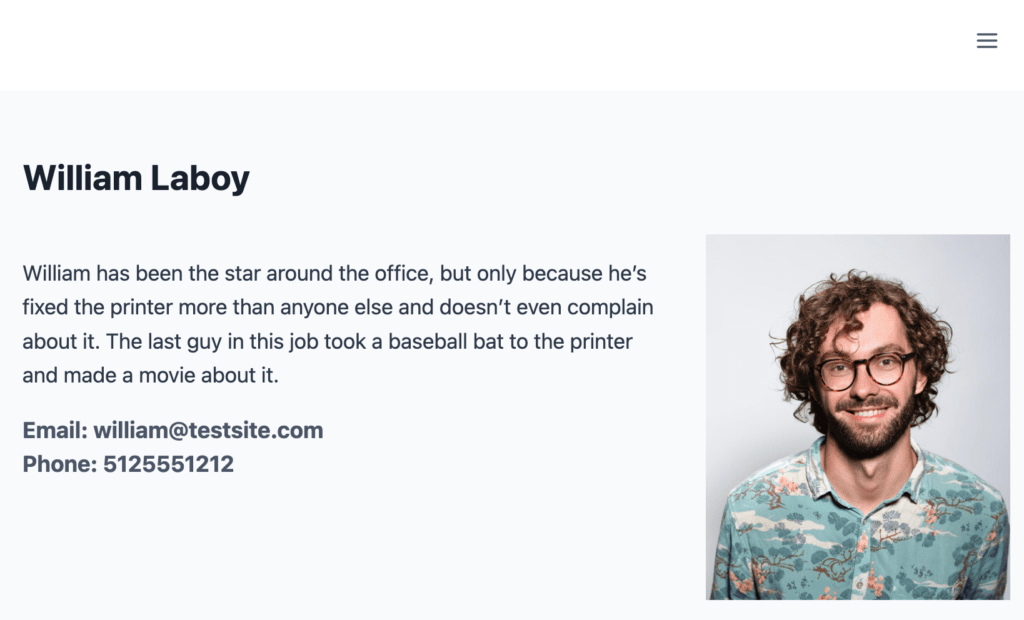
完成员工页面模板后,只需单击发布。 要查看每个员工,请在左侧 wp-admin 导航中导航以查看所有员工。 在那里,您可以查看每个员工,以了解他们在将模板应用到他们时的样子。

我们的布局很简单,但它让您了解在添加自己的天赋和设计专业知识时可以使用动态内容做什么!

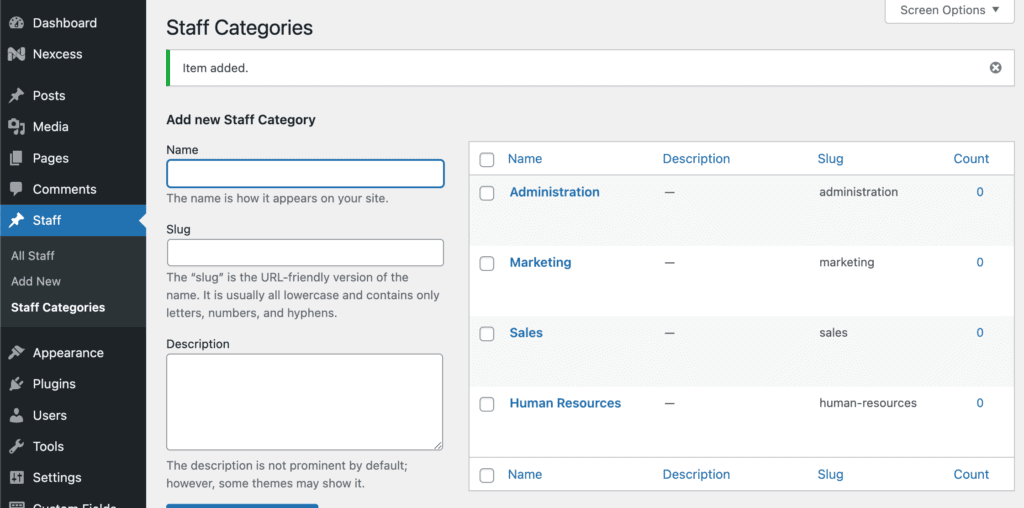
创建员工类别
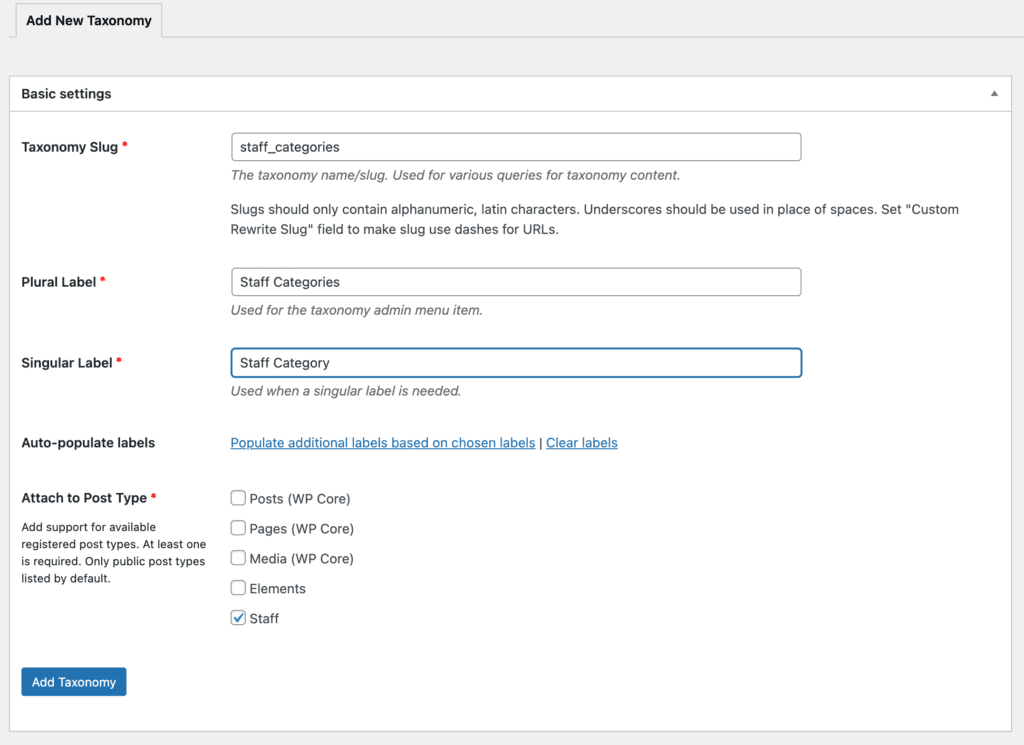
我们还可以添加员工类别,例如,如果我们想按部门对员工进行分类。 为此,我们需要在自定义帖子类型 UI 插件中为我们的员工帖子类型添加分类法。 导航到CPT UI > 添加/编辑分类法。 接下来,输入您的分类 slug,以及复数和单数条目。 这是我们所做的:

然后,我们现在在“员工”下看到一个名为“员工类别”的新选项,我们可以在其中开始根据我们组织的结构添加员工分类。

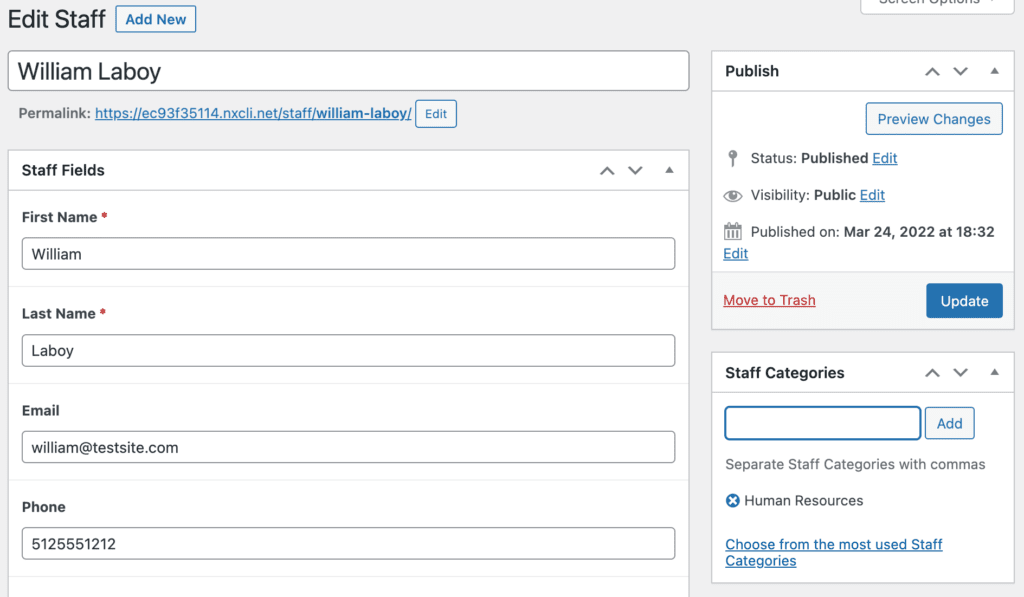
然后,您可以将您的员工添加到您添加的任何类别中。 帖子侧边栏上提供了分类,并且可以将员工添加到多个员工类别中。 下面,我们将 William 添加到人力资源部:

通过这种方式,您可以使用 Kadence Elements 模板添加单独的存档页面。
添加员工档案页面
现在我们已经为每个员工添加了一个模板,我们还可以添加一个存档页面,其中列出了我们所有的员工。
为此,我们将添加一个新的 Kadence 元素模板。 导航到外观 > Kadence > 元素并选择“添加新”并选择“模板”。
我们将存档页面命名为列出所有员工“员工存档模板”,以便在 WordPress 管理仪表板中区分它。
再一次,我们将单击右上角的 Kadence Elements 图标,我们将首先进入预览设置。 再次选择员工,然后为存档设置选择一名模范员工。
因为我们正在为所有员工列表设置一个存档项目,所以我们将编辑器宽度设置为 400,以便更真实地向我们展示我们正在创建的内容。 我们只创建一个将在存档页面上重复的工作人员实例。
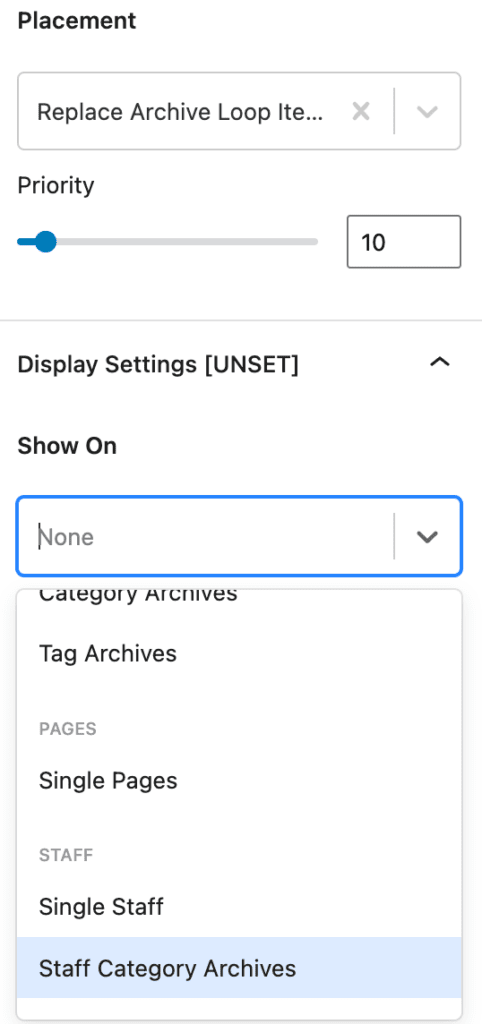
存档放置和显示设置
对于放置设置,选择“替换存档循环项目内容”并为显示设置选择员工类别存档。

归档模板动态内容
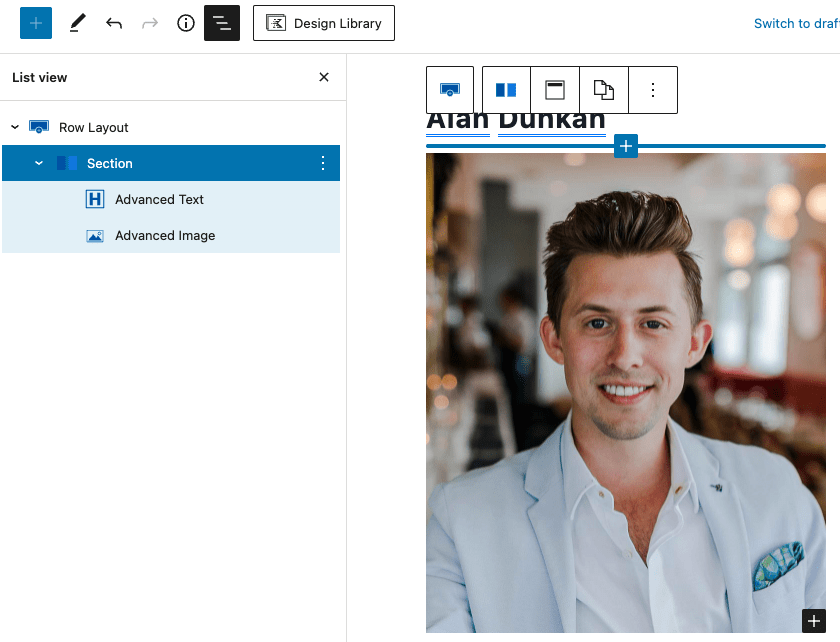
在构建内容时,我们建议将内容放在行布局块中,以便我们可以在整个部分上使用动态覆盖链接,包括名称、照片和我们想要添加的任何其他内容。 这是如何做到这一点的。
首先,添加只有一列的行布局。 接下来,在 Row Layout Section 块中添加一个 Advanced Text 块。 在那里,我们将名字和姓氏都添加为动态文本。 单击“动态内容”圆柱图标以查看包含“发布自定义字段”选项的下拉列表。 单击此按钮时,它将显示选择先前设置的自定义字段的选项。 添加名字,然后是空格,然后以相同的方式添加姓氏。
接下来,我们将添加一个高级图像块,然后将右侧边栏中的高级图像块配置为“启用动态图像”,以便我们可以找到员工照片自定义字段。 这就是它的样子:

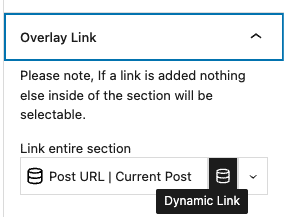
接下来,我们将通过将动态链接添加到行布局部分来将动态链接添加到工作人员的个人页面。 选择包含您添加的动态文本的部分,然后在右侧栏中,查找覆盖链接的部分设置。 打开“启用动态链接”,然后选择发布 URL | 当前帖子动态内容,以便在存档页面上,对该部分中工作人员信息的任何点击都将导航到该工作人员的详细帖子页面。

使用 Kadence 创建和显示动态内容非常简单
无论哪种动态内容对您的组织有意义,Kadence Elements Templates 都为您提供了一种向站点访问者显示动态内容的简便方法。 Kadence Elements 模板仅适用于 Kadence Theme Pro 插件,可在所有 Kadence Bundles 中使用。
您是否在 Kadence 中使用自定义帖子类型?
如果您使用自定义帖子类型构建了强大的实现,请在下面的评论中分享您的经验。 在使用 Kadence 构建 WordPress 网站时,有无数种方法可以节省时间并增强他们的业务能力,我们很想听听您的意见。
