Kadenceで動的コンテンツを使用する方法
公開: 2022-03-30
Kadence Proプラグインの最大の利点の1つは、動的コンテンツを活用するWordPressWebサイトを作成できることです。 このブログ投稿では、スタッフディレクトリリストの特定の例を使用して、これらの利点のいくつかについて説明します。
The Kadence Beatの最近のエピソードで、動的コンテンツの使用例と利点について説明しました。チュートリアルウォークスルーを提供して、動的コンテンツを使用したサイトの構築を開始し、時間を節約し、技術的なユーザーを減らし、より便利なものを作成できるようにしたいと考えました。サイト訪問者のための効果的なコンテンツ。 これらの概念のいくつかに触れる動的コンテンツのより広範な説明が必要な場合は、そのエピソードを聞く(またはトランスクリプトを読む)ことをお勧めします。
動的コンテンツとは何ですか?
動的コンテンツとは、一般的に、静的ではないサイトに入力されたコンテンツのことです。 たとえば、ユーザーがログインしてサイトで自分のアカウントを確認すると、投稿やページに静的に入力されるのではなく、WordPressデータベースから動的に取得される自分のアカウント情報が表示されます。
このチュートリアルでは、動的コンテンツとは、カスタム投稿タイプに入力され、WordPressカスタム投稿タイプを使用してサイトのデザインから完全に分離されたものです。
本質的に、WordPressサイトのすべては動的コンテンツです。 投稿とページのコンテンツは、デザイン要素とは別のデータベースに保存されるため、再デザインが容易になります。
このチュートリアルでは、さらに一歩進んで、コンテンツを指定されたフィールドに分割し、Kadence要素テンプレートに表示します。 コンテンツはWordPress管理者の特定のフィールドに入力され、複数のページに動的に表示されます。 ただし、設計する必要があるのはテンプレート自体の1ページだけです。
動的コンテンツにより、サイト所有者は、いくつかのテンプレートに表示される多数のアイテムのデータベースを作成できるため、データ入力が容易になり、設計が容易になり、サイト管理がはるかに簡素化されます。
動的コンテンツはいつ使用する必要がありますか?
動的コンテンツは、Webサイトでのコンテンツの表示を制御するための強力な方法です。 動的コンテンツを使用して特定の問題を解決できる場合の例を次に示します。
同じコンテナに収まるコンテンツ。 これは、いわば同様のバケットに収まるコンテンツがあることを意味します。 スタッフディレクトリの例では、スタッフの名前、電子メール、ソーシャルリンク、経歴、写真、電話番号、またはその他の特定のパラメータが、動的コンテンツの優れたユースケースになります。 コンテンツがスプレッドシートにうまく収まる場合は、理想的と見なすことができます。
たくさんのコンテンツ。 スタッフが少ない場合は、動的コンテンツを作成する努力は努力する価値がない可能性があります。 ただし、スタッフが多いなど、コンテンツが多い場合は、コンテンツを処理するためのカスタムフィールドを作成することは非常に理にかなっています。
複数の場所で異なる方法で表示する必要があるコンテンツ。 複数の場所で異なる方法でコンテンツを表示している場合は、コンテンツを1つの場所に保存し、それらの複数のビューで異なるスタイルを設定することをお勧めします。 一例として、複数のスタッフの名前と電話番号がリストに表示されているスタッフディレクトリがありますが、リンクには1人のスタッフに関連付けられているすべての情報が表示されます。 または、1つの部門のスタッフを1つのページに表示し、クリックして1人のスタッフのページを表示するためのリンクを提供するページが必要な場合もあります。
頻繁に変更されるコンテンツ。 コンテンツを頻繁に追加および削除する場合は、技術者以外のスタッフに更新を処理させるのが理にかなっている場合があります。 スタッフのオンとオフを頻繁に行う場合は、HRスタッフにワークフローの一部として公開コンテンツを管理させることは、効率を最適化するために非常に理にかなっています。 予算を意識し、コンテンツ自体を管理することにオープンなクライアント向けのサイトを構築している場合は、動的コンテンツの実装を事前に構築するためにもう少し費用をかけることが、長期的にはクライアントにとって最良のソリューションになる可能性があります。
複雑または固有のレイアウト要件。 複雑でユニークなレイアウトにコンテンツを追加し、技術者以外のスタッフをミックスに追加する場合、レイアウトの大混乱を引き起こす機会が存在する可能性があります。 デザインとコンテンツを分離することは、データ入力がデザインの決定にまったくさらされないようにしたい場合に役立ちます。
頻繁に変わるデザイン。 サイトが再設計されたときに大規模なオフィスのスタッフリストを再設計するのは面倒な場合があります。 デザインをコンテンツから分離することで、デザインの基準や好みが頻繁に変わる時代にサイトを再設計することができます。
動的コンテンツを使用することを決定することは、間違いなくケースバイケースで行う必要があり、これらの理由のすべてまたはほんの一部を組み込むことができます。 たとえば、ページ数が少ない場合、変更が動的コンテンツを必要としないことが多いデザインがあるからです。 また、コンテンツを頻繁に変更しても、動的コンテンツは必要ない場合があります。 しかし、他のいくつかの理由と相まって、動的コンテンツの重要なユースケースがあります。
クライアントへの提案でこれらの理由を使用すると、クライアントのために構築している可能性のあるWebサイトの動的コンテンツの投資収益率を説明するのに役立ちます。
動的コンテンツを開始するために必要なもの
動的コンテンツの使用を開始するのは簡単ですが、いくつか必要なものがあります。
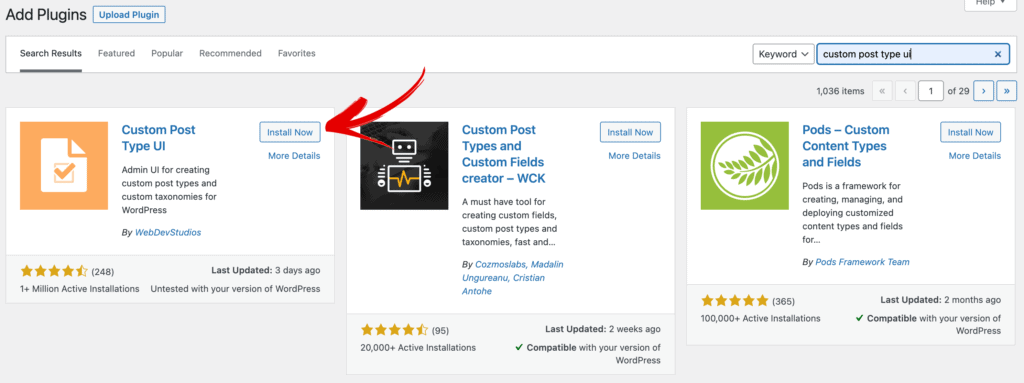
- カスタム投稿タイプUIプラグイン。 このプラグインは、WordPress.orgリポジトリから無料で入手できます。 利用可能なプロバージョンがありますが、この例では、無料バージョンで問題なく動作します。
- AdvancedCustomFieldsプラグイン。 このプラグインは、WordPress.orgリポジトリから無料で入手できます。 繰り返しになりますが、プロバージョンがありますが、この例では無料で動作します。
- KadenceBlocksProおよびKadenceThemeProプラグイン。 保存するには、Kadenceバンドルの使用を開始することをお勧めします。 この例では、Kadence Essentials Bundleで十分ですが、Kadence Full Bundleには、KadenceConversionsやWooCommerceストア用のKadenceShop Kitなど、検討したい他のツールも多数用意されています。
これらのプラグインをインストールしてアクティブ化すると、動的コンテンツの使用を開始できます。
動的コンテンツの例:スタッフディレクトリの構築
このチュートリアルの例では、スタッフディレクトリに動的コンテンツを使用しています。 私たちの架空の会社には、50人の会社のスタッフがいて、全員がさまざまな部門に所属しています。 収益が増えるにつれていくつかの部門が成長することがわかっているので、部門ごとに分けたいと思います。 Webチームがスタッフのリストを管理することは望ましくありませんが、HRのJaneは、人事異動があった場合に、ワークフローにスタッフメンバーを追加、削除、および編集することを含めます。 Janeはサイトのデザインに煩わされることを望んでおらず、WebチームはJaneがこれをすばやく簡単に行えるようにしたいと考えているため、これはカスタム投稿タイプや動的コンテンツに最適なケースです。
カスタム投稿タイプUIを使用したカスタムフィールドの設定
設定するフィールドの定義は、スプレッドシートを使用して簡単に行うことができます。 この例では、スタッフディレクトリに次のフィールドを使用しています。
- ファーストネーム
- 苗字
- 電子メールアドレス
- 電話
- バイオグラフィー
- 写真
定義したら、カスタム投稿タイプUIプラグインを使用してWordPressサイトでこれらを設定できます。
または、スタッフの写真に注目の画像を使用して動的に呼び出すこともできますが、データ入力を技術者以外の人に引き渡すため、すべての要素が確実に表示されるように別のフィールドを使用します入力する必要があります一箇所にあります。
カスタム投稿タイプUIプラグインをインストールしてアクティブ化する
プラグインダッシュボードで、[新規追加]をクリックして、カスタム投稿タイプUIを検索します。 [今すぐインストール]、[アクティブ化]の順にクリックします。

カスタム投稿タイプ名を追加します
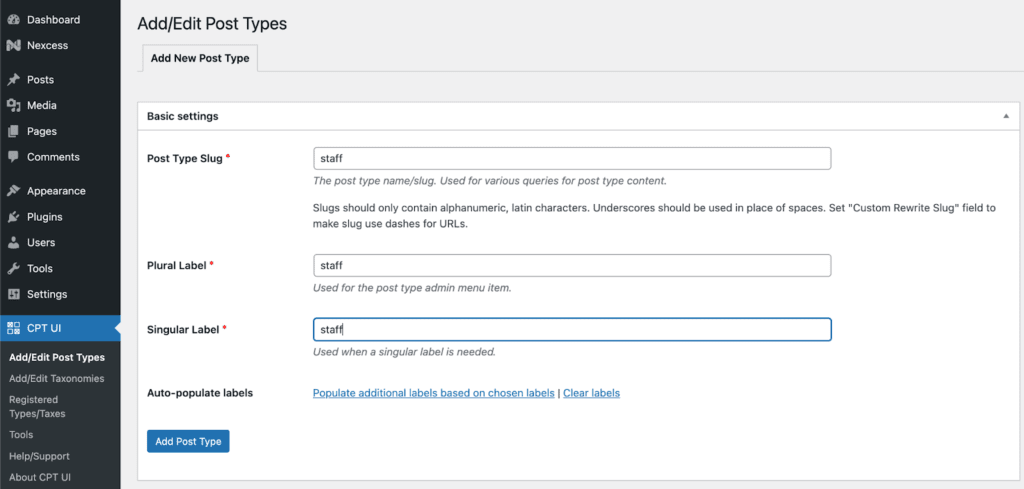
インストールしてアクティブ化したら、 [CPTUI]>[投稿タイプの追加/編集]に移動します。 次に、使用する投稿タイプ名を追加します。 この例では、投稿タイプに「スタッフ」を追加し、それを単数形および複数形の命名にも使用しています。 これらの値は最終的にwp-adminナビゲーションに表示されるため、wp-adminで表示される対象者にとって意味のあるものを選択するようにしてください。

必要に応じてダッシュアイコンを追加する機能など、CPTUIが提供するカスタマイズは多数あります。 これらはすべてオプションです。 ダッシュアイコンを選択すると、左側のサイドバーのスタッフの投稿タイプの横に表示されます。それ以外の場合は、ピンが表示されます。
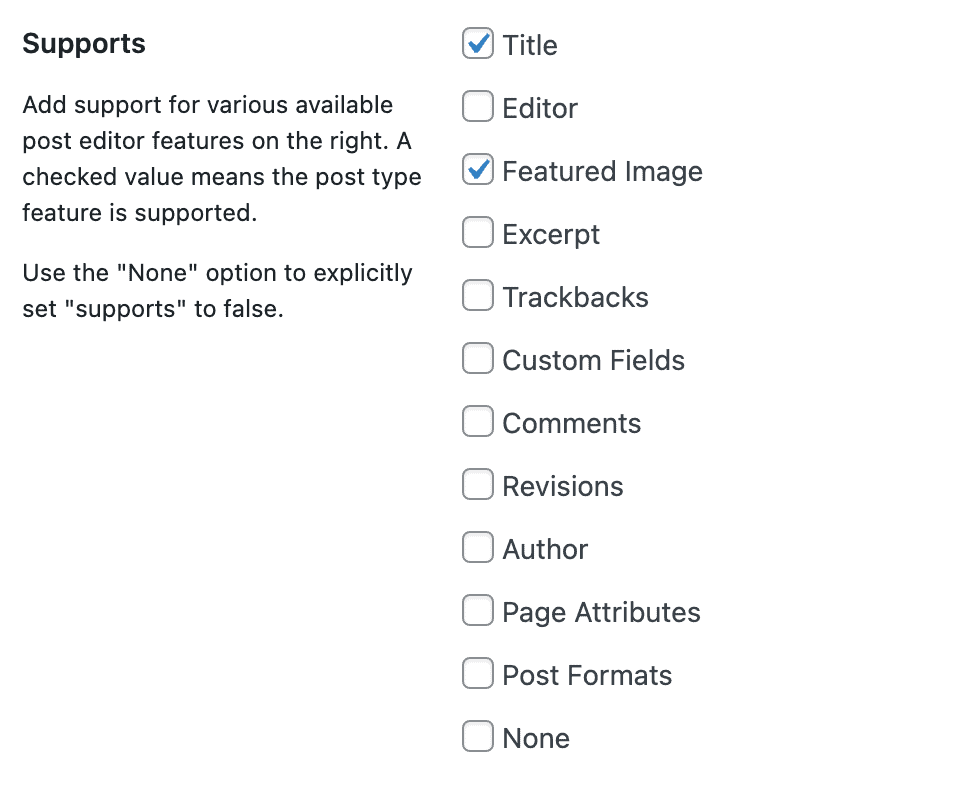
この例では、wp-adminのデータエントリを使用するユーザーのみが定義済みのフィールドを使用するようにしているため、[サポート]の下のエディターをオフにします。

AdvancedCustomFieldsプラグインをインストールしてアクティブ化します
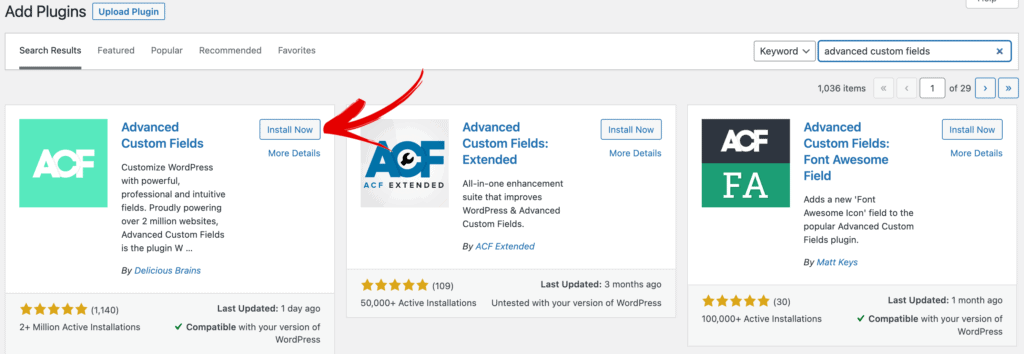
プラグインダッシュボードで、[新規追加]をクリックし、[高度なカスタムフィールド]を検索します。 [今すぐインストール]、[アクティブ化]の順にクリックします。

高度なカスタムフィールドを使用してカスタムフィールドを追加します
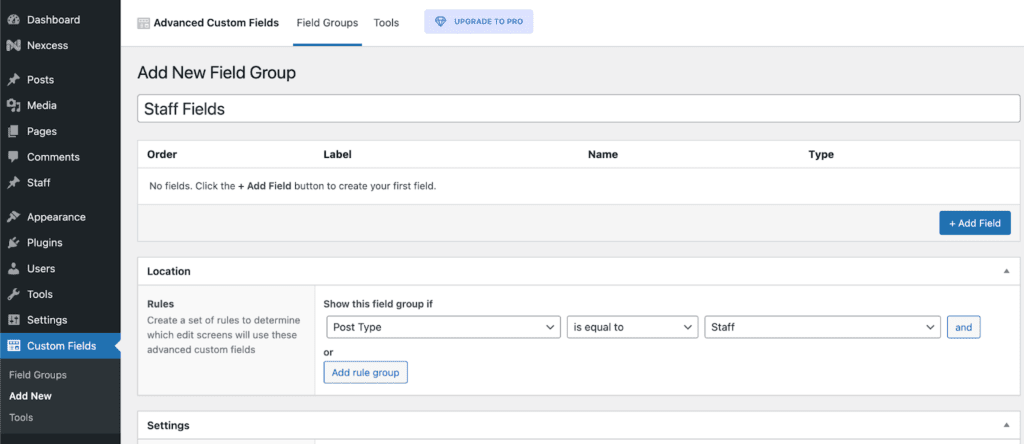
次に、サイトにとって重要であると判断したスタッフフィールドにデータを入力します。 これは、高度なカスタムフィールド内で行われます。 [カスタムフィールド]>[新規追加]に移動します。
ここでは、表示するカスタムフィールドのグループと、それらを表示する場所を定義します。
この例では、カスタムフィールドに「スタッフフィールド」という名前を付け、「場所」の下の「スタッフ」投稿タイプ内に表示されるように定義しています。

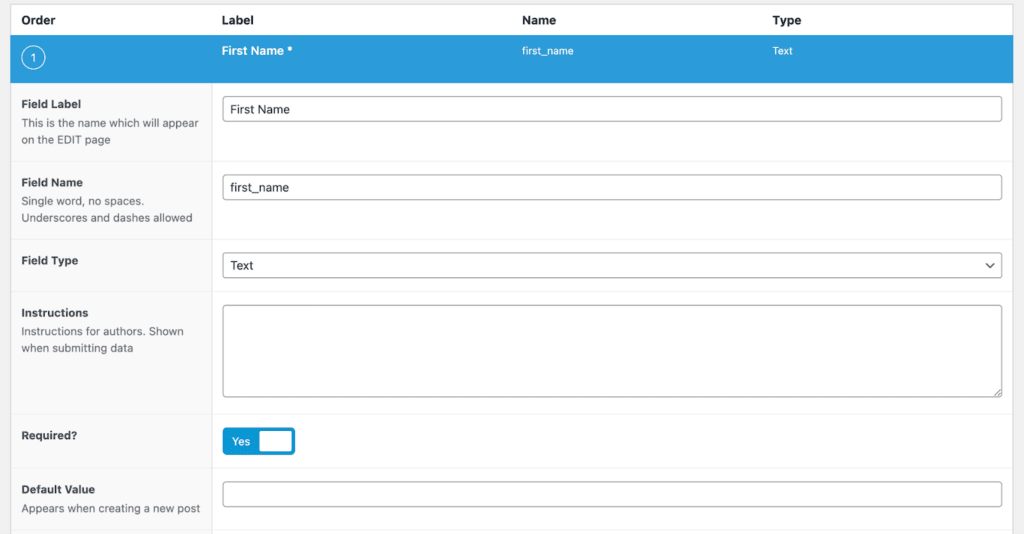
次に、上記で決定した個々のフィールドを追加します。 「+フィールドの追加」ボタンをクリックして開始します。 注:このチュートリアル以外にも役立つフィールド設定がいくつかありますが、始めたばかりの人のためにシンプルに保つつもりです。
開始して「名」のフィールドラベルを入力すると、「フィールド名」が自動的に「名」に入力されることに注意してください。 これをテキストフィールドタイプのままにし、これを必須にします。

名の追加が完了したら、[+フィールドの追加]ボタンをクリックして、2番目のフィールドである[名前]を追加します。 これもテキストフィールドとして追加し、必須にします。
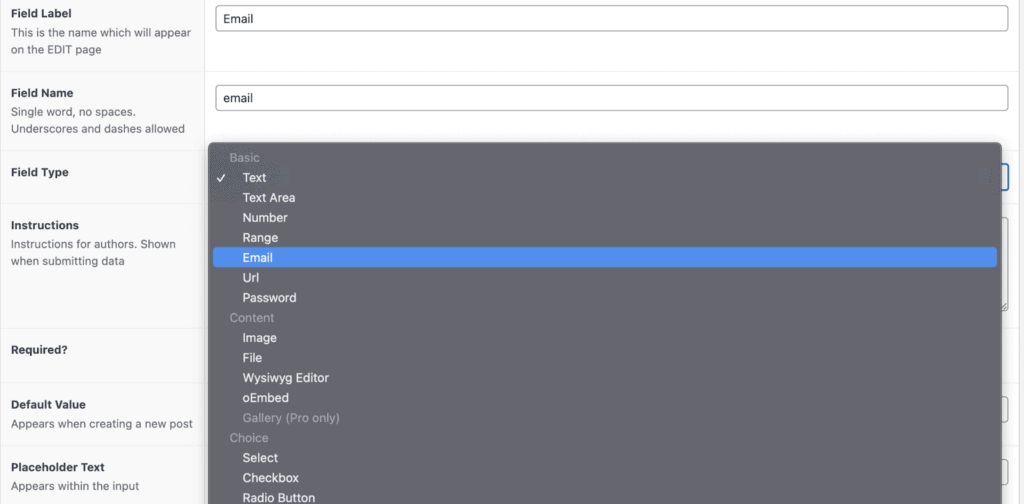
電子メールについても同じことを行いますが、ここではフィールドタイプを「電子メール」として選択します。

電話の場合、これを「テキスト」フィールドと同様に追加します。
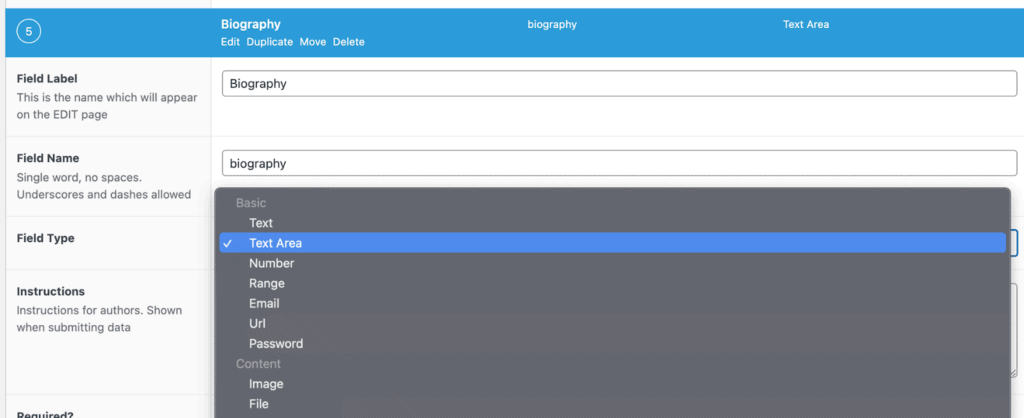
伝記の場合、通常より多くのテキストがある可能性があるので、それをより大きなブロックにしましょう。 「テキスト領域」は、より大きなボックスを提供します。

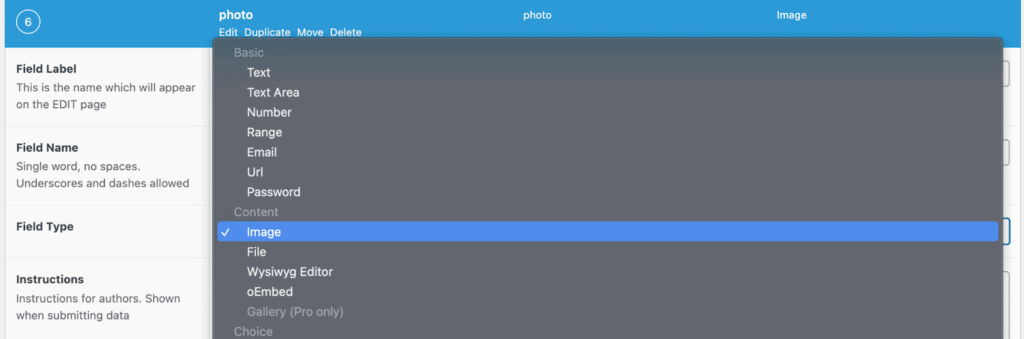
写真の場合、画像フィールドタイプを選択します。 データ入力担当者がニーズに合ったコンテンツを追加できるようにするために設定できるパラメーターは多数あります。 今日は、これを制限していません。

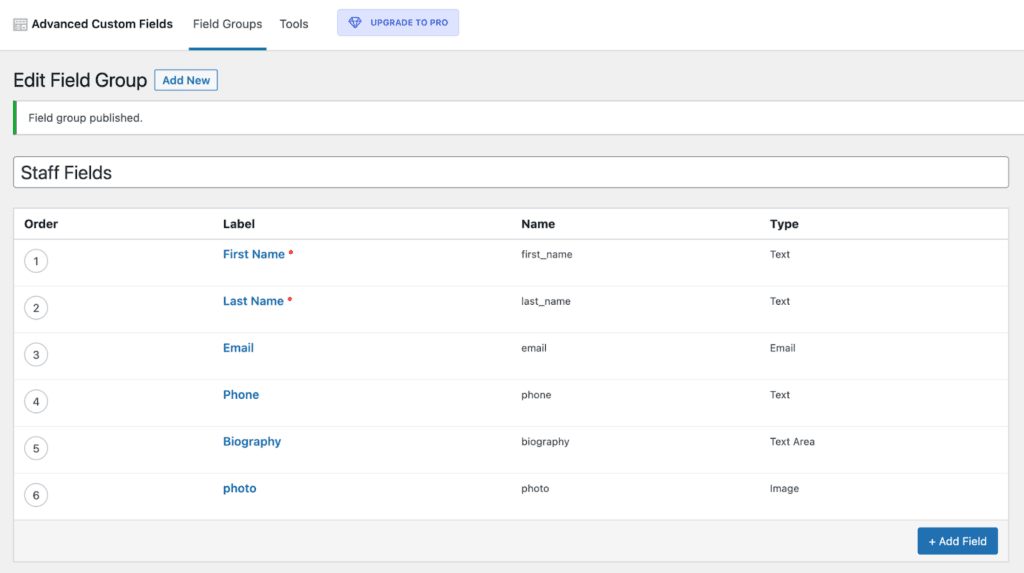
フィールドに入力したら、通常のページの場合と同じように[公開]をクリックします。 入力したすべてのフィールドのリストが表示され、必要に応じて簡単にドラッグ/ドロップしてフィールドを並べ替えることができます。 これにより、スタッフメンバーの追加/編集ページのフィールドの表示が並べ替えられます。

カスタム投稿タイプフィールドにコンテンツを入力する
スタッフフィールドをカスタム投稿タイプに定義したので、コンテンツの入力を開始して、投稿タイプがどのようにレイアウトされるかを確認できます。
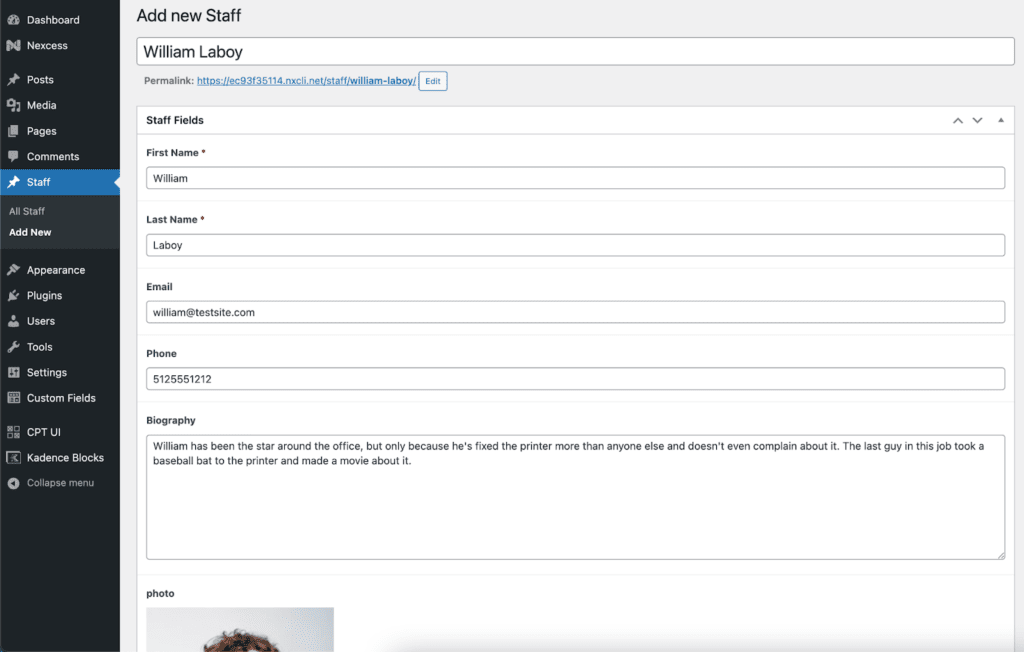
[スタッフ]>[新規追加]に移動して、リストされているすべてのフィールドを表示し、入力の準備をします。 この時点で、スタッフのデータ母集団をクライアントまたはHR担当者に渡して入力するか、自分でデータを追加することができます。 後でKadenceおよびKadenceBlocksを使用してコンテンツを追加するまで、コンテンツはサイトに表示されません。
注目のエージェントがリストされているKadenceの不動産スターターテンプレートからいくつかのコンテンツを追加します。

Kadence&Kadenceブロックを使用して動的コンテンツを表示する
スタッフが追加されると、KadenceおよびKadenceBlocksを使用してサイトにコンテンツを追加できるようになります。
KadenceテーマとKadenceブロックの無料バージョンのインストール
KadenceテーマとKadenceブロックの無料バージョンがすでにインストールされているはずです。 そうでない場合は、WordPress.orgリポジトリでこれらを無料で入手できます。 テーマは、[外観]> [テーマ]でインストールし、[新規追加]をクリックしてインストールできます。 「Kadence」を検索すると、Kadenceテーマが表示されます。

テーマブロックにカーソルを合わせて「インストール」を表示し、アクティブにします。 制作サイトでKadenceテーマをアクティブにすると、以前のテーマの設定の一部が失われる可能性があることに注意してください。 テーマを新しいサイトまたはステージングサイトにインストールすることをお勧めします。 これは、ブロックプラグインでは問題になりません。
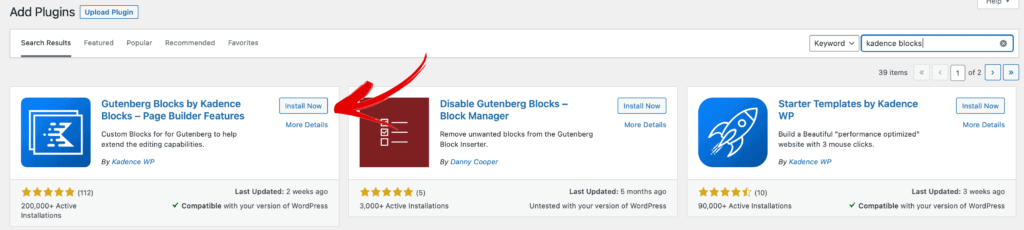
Kadenceブロックの場合は、 [プラグイン]>[新規追加]に移動します。 Kadenceを検索し、KadenceBlocksプラグインをインストールします。

KadenceBlocksProとKadenceThemeProのインストール
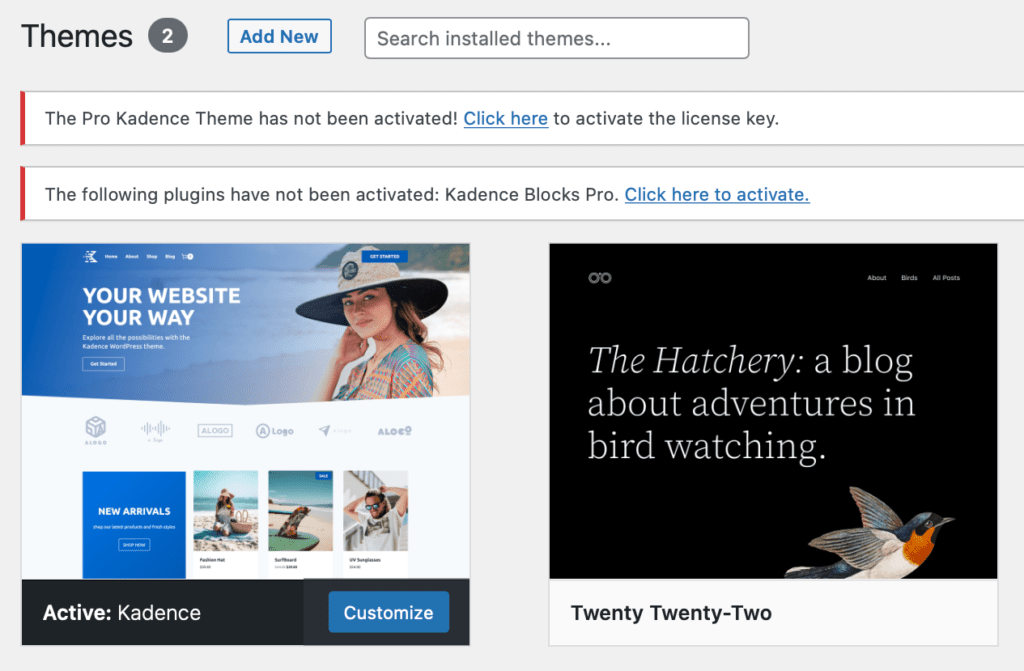
KadenceThemeおよびKadenceBlocksのプロバージョンの場合、KadenceWP.comアカウントからダウンロードしたzipファイルからこれらをインストールする必要があります。 [プラグイン]>[新規追加]、[プラグインのアップロード]の順にクリックして、これらのプレミアムアドオンを追加します。

次に、ライセンスキーを追加します。 ページの上部に、ライセンスをアクティブ化する場所へのリンクを含む役立つリンクが表示されます。

動的コンテンツ用のKadence要素テンプレートの設定
コンテンツを入力すると、WordPressデータベースに保存されますが、サイトのフロントエンドには表示されません。 実際、「スタッフの表示」または「プレビュー」をクリックしても、入力したコンテンツは表示されません。 空白のページが表示されます。 カスタムコンテンツを表示するには、KadenceElementsテンプレートを設定する必要があります。
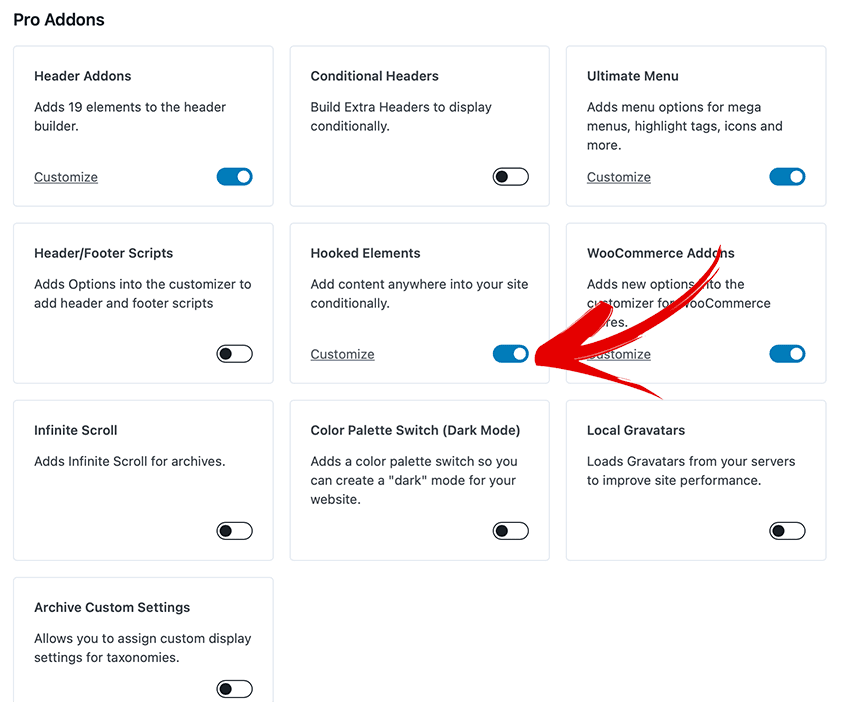
フックされた要素をアクティブにする
Kadenceでは、可視性のためにKadenceHookedElements機能をアクティブにする必要があります。

これがアクティブになると、左側のサイドバーの[外観]>[Kadence ]の下に「要素」と呼ばれる新しいナビゲーション要素が表示されます。 ここをクリックすると、すべてのKadence要素を管理できる新しい領域が開きます。 そこで、Kadence Elementsの下の「AddNew」をクリックし、「Templates」を選択します。 右上隅にあるKadenceElementsアイコンをクリックして、KadenceElements設定パネルが開いていることを確認します。
プレビュー設定の構成
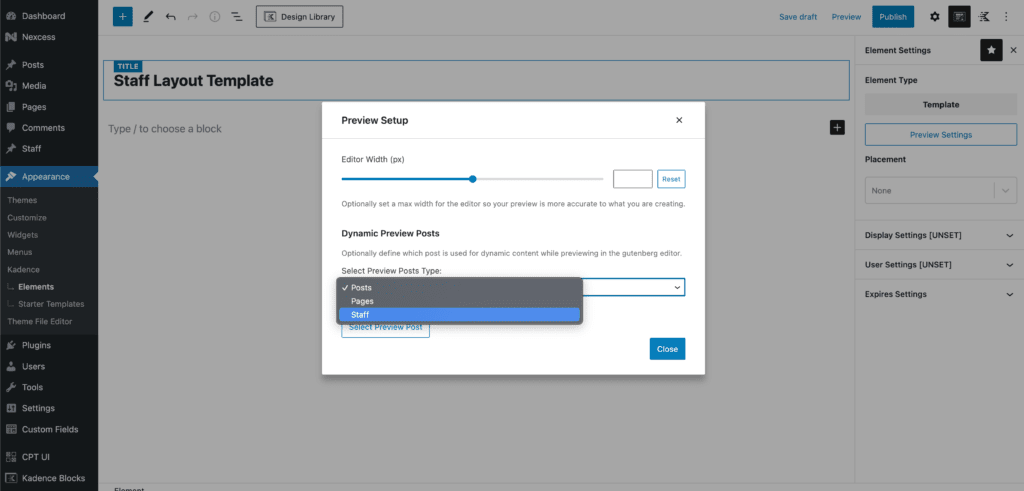
次に、[プレビュー設定]ボタンをクリックして、プレビュー設定のセットアップを開始します。 [プレビュー投稿タイプの選択:]で[スタッフ]を選択して、KadenceElementsがテンプレートの使用方法を認識できるようにします。

次に、「プレビュー投稿の選択」というボタンをクリックして、テンプレートを構成するためのモデルとして使用するスタッフを選択します。 このように、通過する動的コンテンツは実際のスタッフメンバーからのものになります。これにより、実際のデータを使用してエディターでテンプレートを構成できます。
重要:コンテンツを表示したいとおりに最も正確に配置できるように、選択したスタッフにすべてのフィールドが入力されていることを確認することをお勧めします。
配置と表示の設定の構成
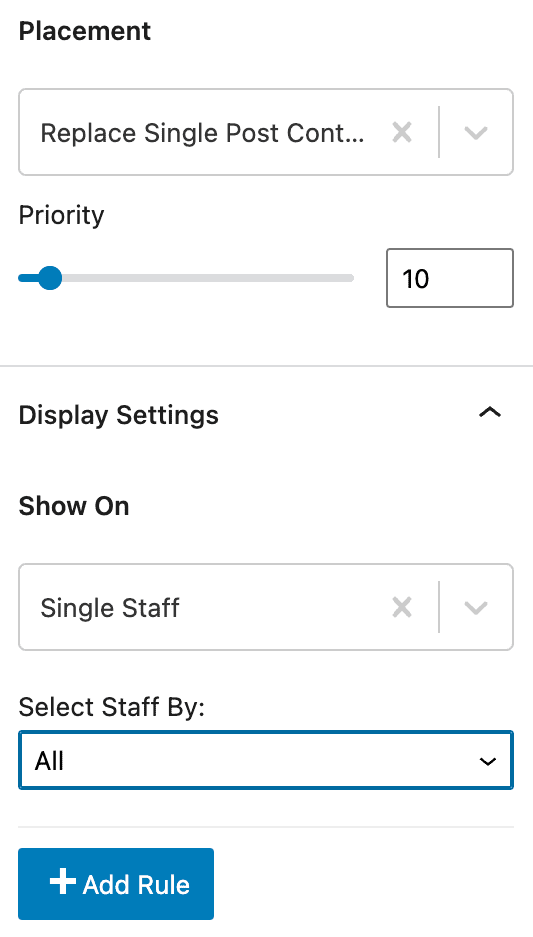
次に、[配置]の下のドロップダウンをクリックし、[単一投稿コンテンツを置き換える]を選択します。 次に、[表示設定]で[シングルスタッフ]というオプションを見つけます。 ここでは、Kadence Elementsに、テンプレートが単一のスタッフエントリの単一の投稿コンテンツに使用されることを伝えています。

これらを設定したら、テンプレートの作成を開始できます。
動的コンテンツを使用するようにKadence要素テンプレートを構成する方法
動的コンテンツを使用することをテンプレートに通知したので、その動的コンテンツを配置する場所をテンプレートに通知する必要があります。

テンプレートエディタの「タイトル」は、コンテンツデザイナがテンプレートを互いに区別できるようにするためにwp-adminでのみ使用され、サイトのフロントエンドには表示されないことに注意してください。
スタッフの見出しを設定する
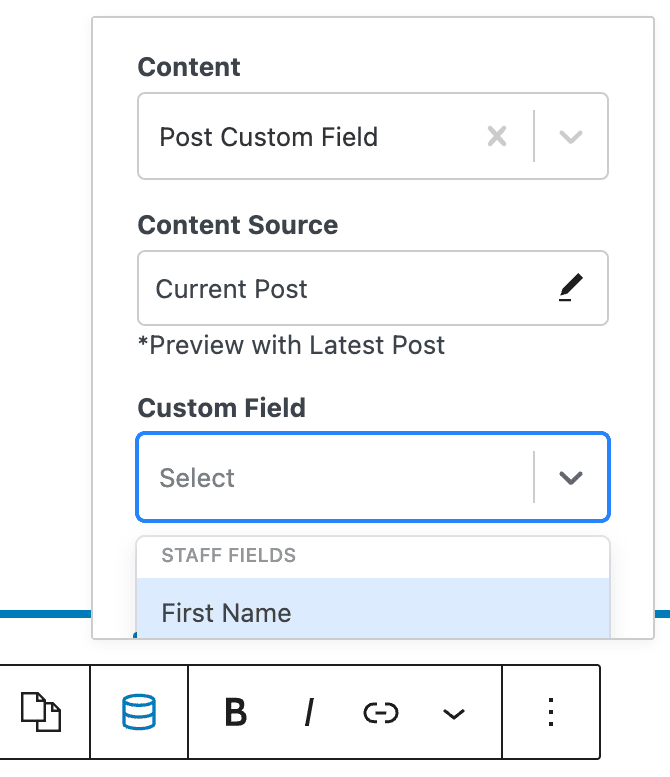
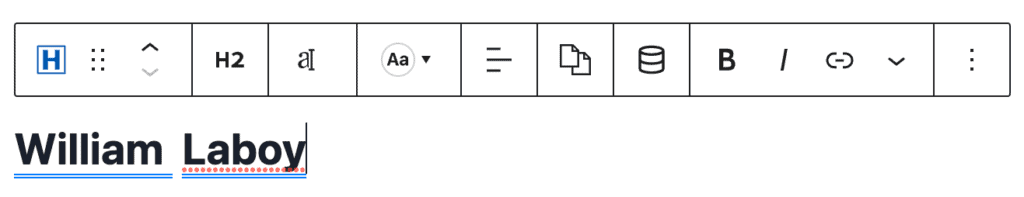
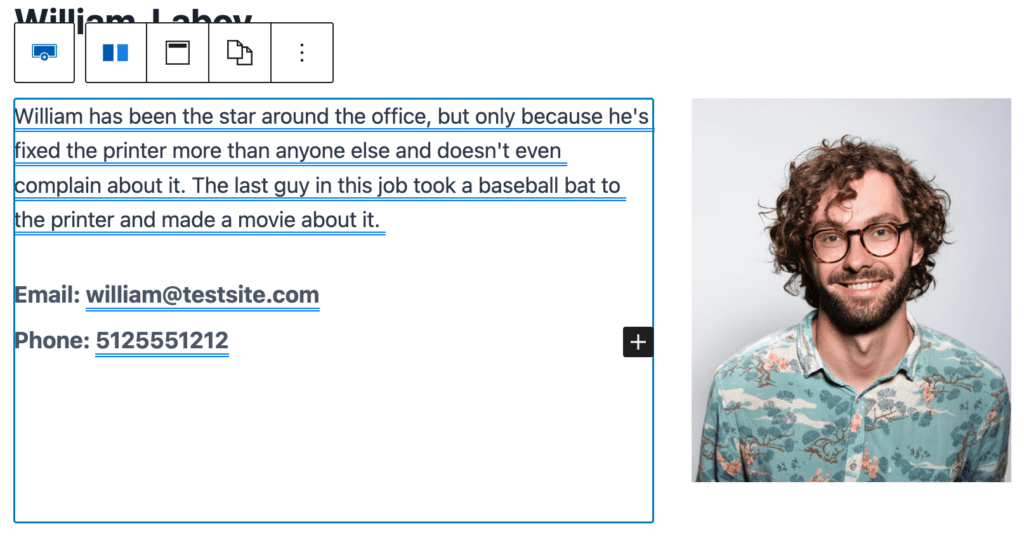
ページにスタッフの名前と名前の見出しを追加します。 「AdvancedText」ブロックを使用しています。 Kadence Blocks Proを使用する場合、AdvancedTextブロックには動的コンテンツからコンテンツを描画する機能があります。 動的コンテンツを設定できる場所を示す円柱が表示されます。

「動的コンテンツ」アイコンをクリックすると、オプションとして「カスタムフィールドの投稿」が表示されたドロップダウンが表示されます。 これをクリックすると、以前に設定したカスタムフィールドを選択するオプションが表示されます。

[名]フィールドを選択すると、プレビュー設定で設定したサンプルスタッフの名が入力されます。 次に、スペースを追加し、[動的コンテンツ]シリンダーをもう一度クリックして、[名前]を選択します。 高度なテキストフィールドに青色の下線付きで表示されるため、これが動的コンテンツであることが視覚的にわかります。 これは次のようになります。

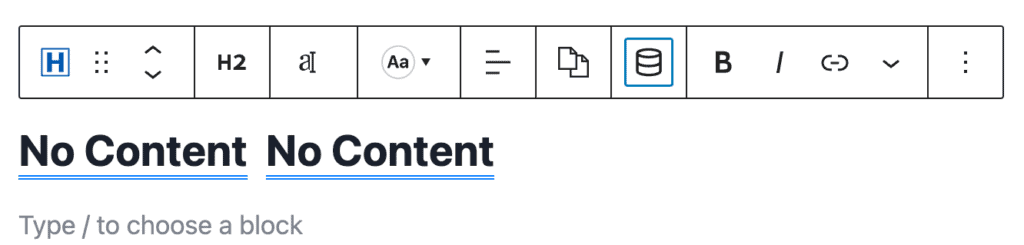
プレビュー設定でサンプルスタッフを選択しなかった場合、動的コンテンツは以下に示すように「コンテンツなし」と表示され、テンプレートの設定が困難で混乱する可能性があります。

各手順を繰り返して、スタッフディレクトリ内のすべてのコンテンツを入力できます。 テキストアイテムの場合は、動的コンテンツを設定できるようにAdvancedTextブロックを使用していることを確認してください。 標準のグーテンベルクブロックは動的コンテンツをプルできません。 Advanced Textブロックでは、テキストを標準のH2からH6の見出し、段落、または任意のコンテンツのスパンタグとdivタグに設定できます。
スタッフの経歴と写真の設定
スタッフの略歴と写真については、KadenceRowLayoutブロックを使用してこれらの要素を並べて配置しています。 左の列にAdvancedTextブロックを追加し、経歴フィールドの動的コンテンツを追加することにより、FirstNameフィールドとLastNameフィールドを追加したのと同じ方法で略歴を入力します。 Advanced Textブロックを段落としてスタイル設定し、サイト全体のテーマからデザインを継承するようにします。
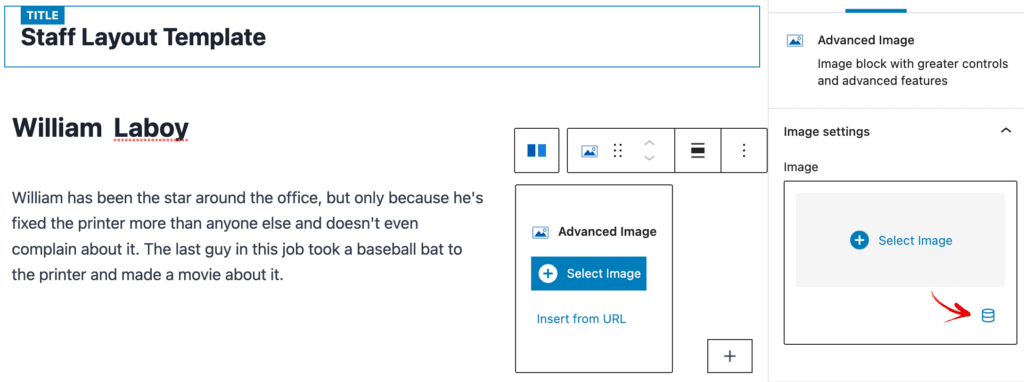
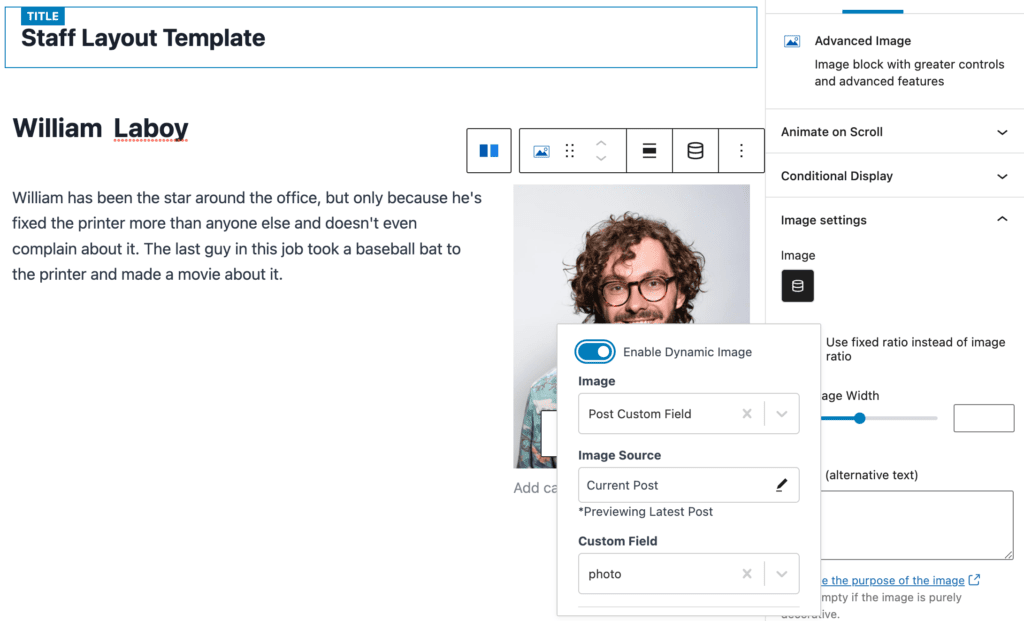
写真の場合、右側の列にAdvancedImageブロックを追加します。 次に、右側のサイドバーの[高度な画像]ブロックを[動的画像を有効にする]に構成して、写真のカスタムフィールドを見つけられるようにします。

有効にすると、新しいオプションが表示され、[カスタムフィールドの投稿]を再度選択して、このブロックの[写真]カスタムフィールドを選択できます。

同じブロックで静的テキストと動的テキストを混在させる
同じブロック内で静的テキストと動的テキストを混在させることもできます。 サンプルレイアウトでは、高度なテキストブロックを追加し、「Email:」と入力してから、名、姓、経歴を追加したのと同じ方法で、スタッフのカスタムフィールドから動的テキストを取得します。 これらをH6に設定して、希望どおりのスタイルに設定しました。 電話でも同じことをします。

完成したテンプレートの表示
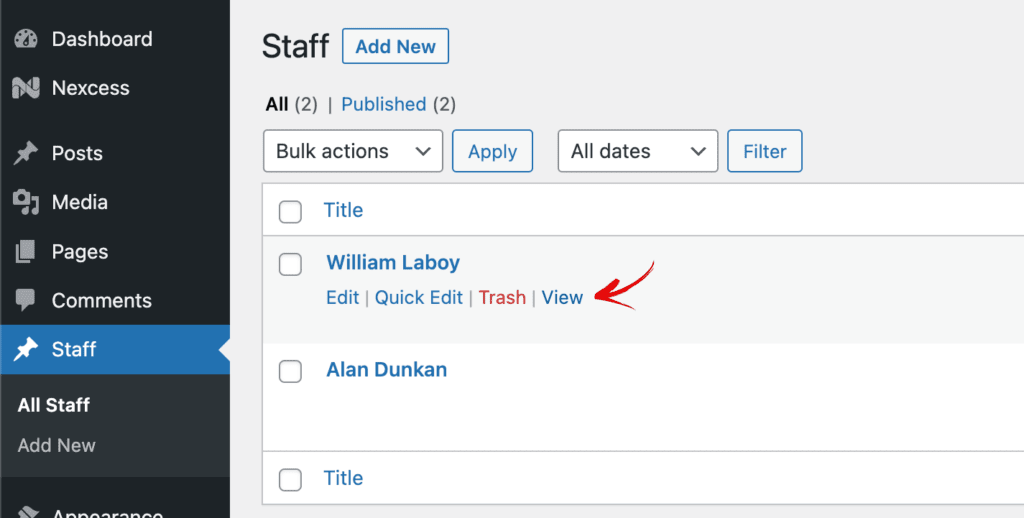
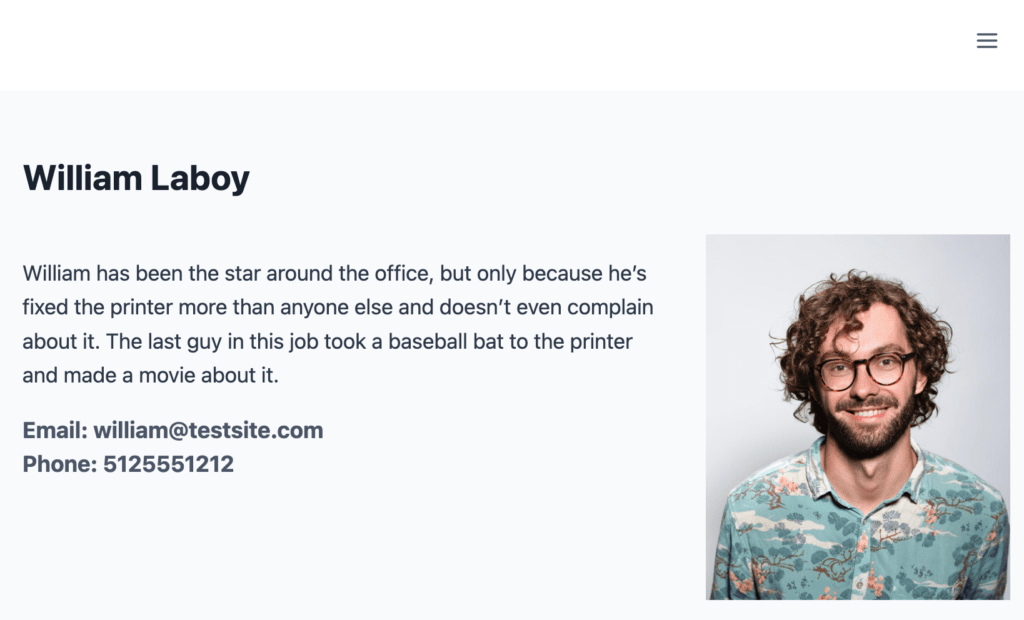
スタッフページテンプレートが完成したら、[公開]をクリックするだけです。 各スタッフを表示するには、左側のwp-adminナビゲーションに移動してすべてのスタッフを表示します。 そこでは、個々のスタッフメンバーを表示して、テンプレートが適用されたときにどのように見えるかを確認できます。

私たちのレイアウトはシンプルですが、独自のセンスとデザインの専門知識を追加するときに、動的コンテンツで何ができるかがわかります。

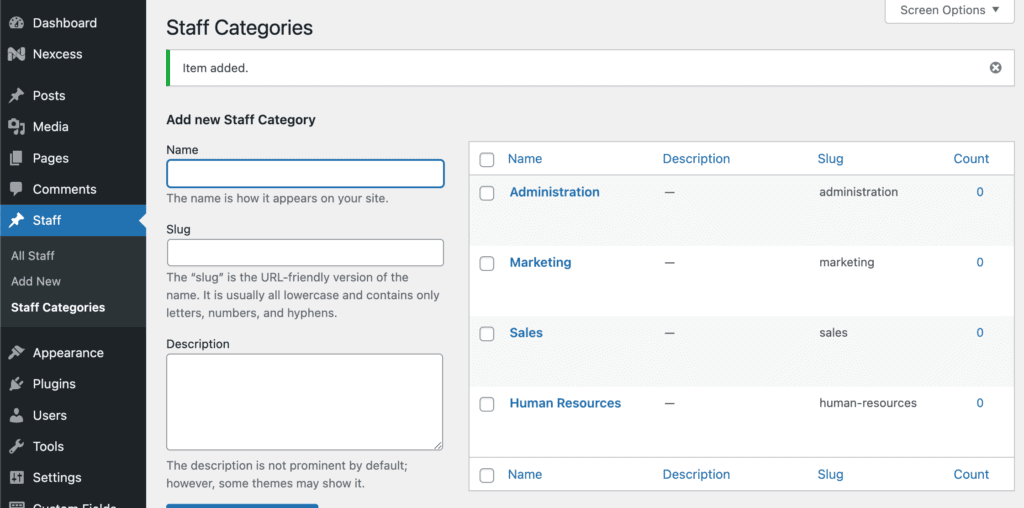
スタッフカテゴリの作成
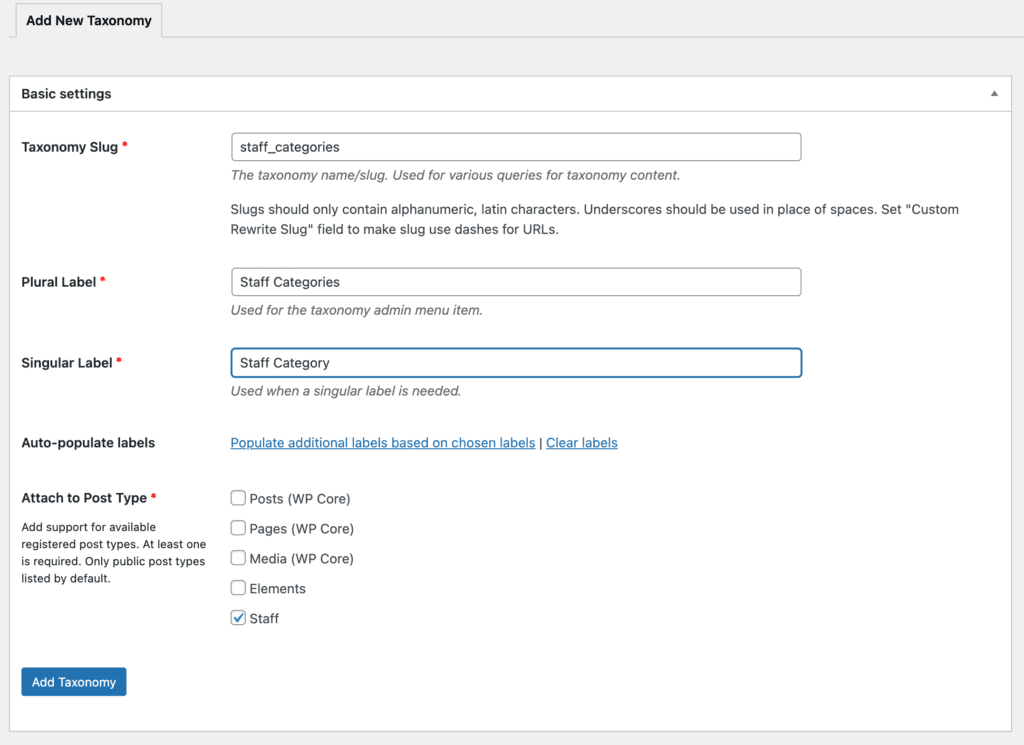
たとえば、スタッフを部門別に分類する場合は、スタッフカテゴリを追加することもできます。 そのためには、カスタム投稿タイプUIプラグインのスタッフ投稿タイプに分類の分類法を追加する必要があります。 [CPTUI]>[分類の追加/編集]に移動します。 次に、分類法のスラッグと、複数形と単数形の両方のエントリを入力します。 これが私たちがしたことです:

次に、「スタッフ」の下に「スタッフカテゴリ」と呼ばれる新しいオプションが表示され、組織の構造に基づいてスタッフの分類を追加できるようになります。

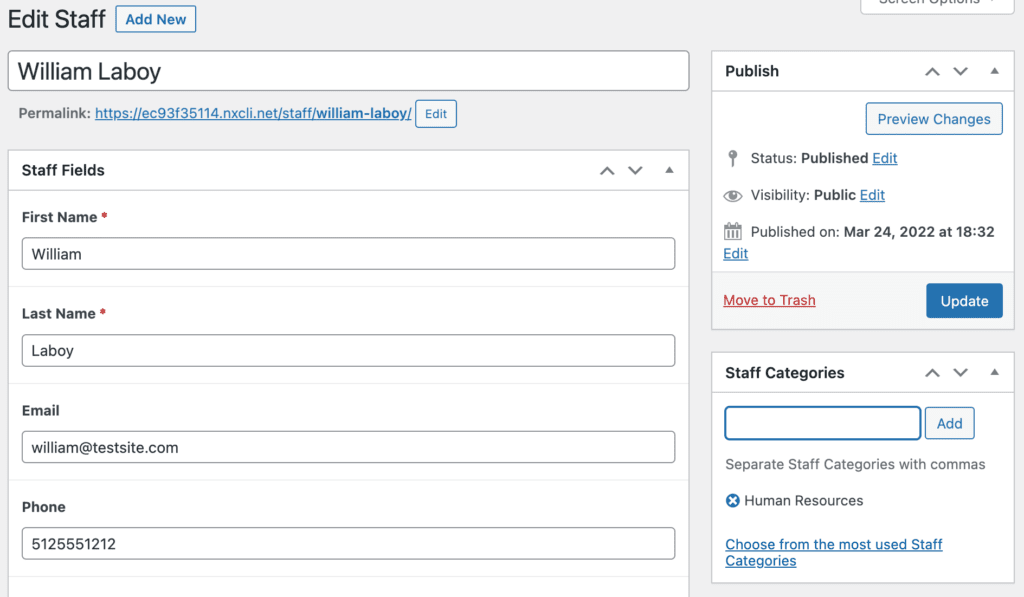
次に、追加したカテゴリにスタッフを追加できます。 分類は投稿サイドバーで利用でき、スタッフは複数のスタッフカテゴリに追加できます。 以下では、WilliamをHumanResourcesに追加します。

このようにして、KadenceElementsTemplatesを使用して個別のアーカイブページを追加できます。
スタッフアーカイブページの追加
個々のスタッフメンバーごとにテンプレートを追加したので、すべてのスタッフメンバーがリストされているアーカイブページを追加することもできます。
そのために、新しいKadence要素テンプレートを追加します。 [外観]>[Kadence]>[要素]に移動し、[新規追加]を選択して[テンプレート]を選択します。
アーカイブページにタイトルを付けて、WordPress管理ダッシュボードで区別するためにすべてのスタッフメンバー「スタッフアーカイブテンプレート」を一覧表示します。
もう一度、右隅にあるKadence Elementsアイコンをクリックし、最初にプレビュー設定に移動します。 ここでも、[スタッフ]を選択してから、アーカイブ設定のモデルスタッフメンバーを選択します。
すべてのスタッフのリストに1つのアーカイブアイテムを設定しているため、エディターの幅を400に設定して、作成しているものをよりリアルに表示します。 アーカイブページで繰り返されるスタッフのインスタンスを1つだけ作成しています。
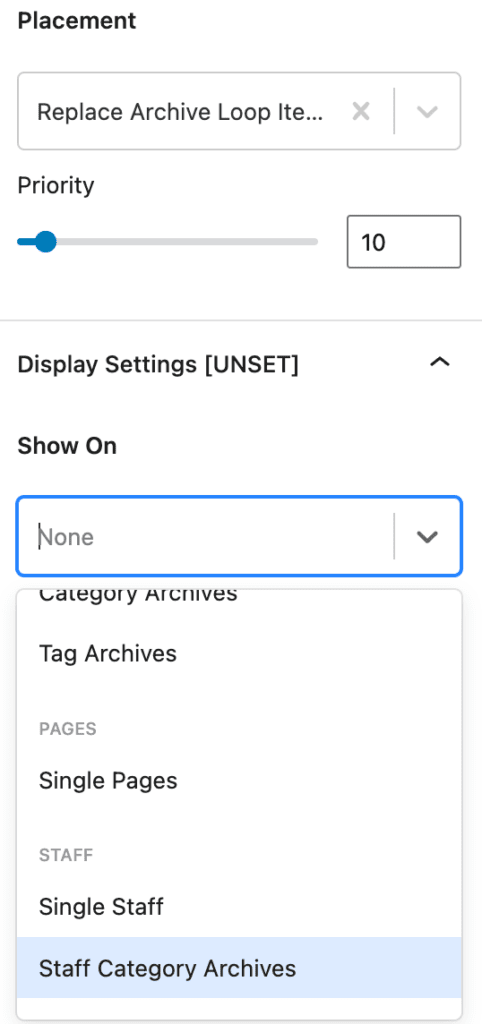
アーカイブの配置と表示の設定
配置設定で、「アーカイブループアイテムコンテンツの置換」を選択し、表示設定でスタッフカテゴリアーカイブを選択します。

テンプレートの動的コンテンツをアーカイブする
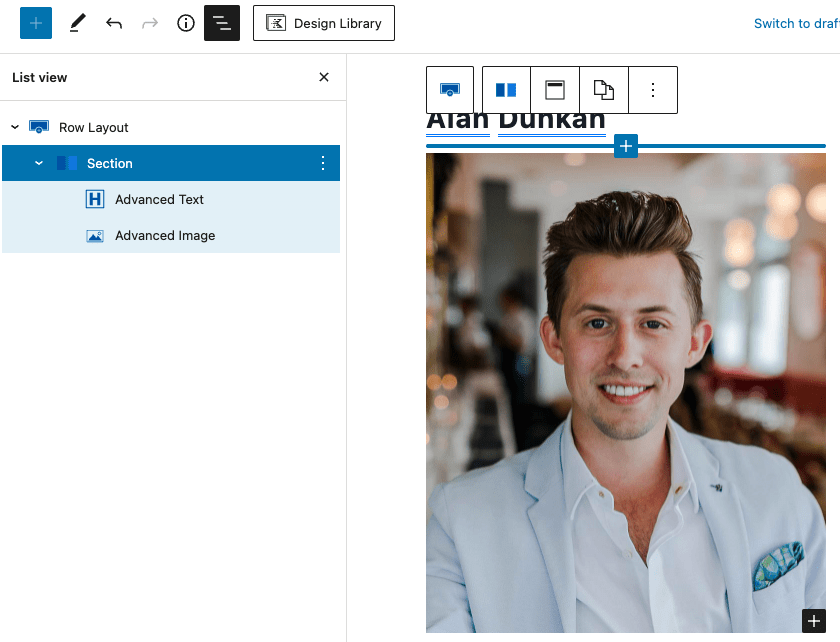
コンテンツを作成するときは、コンテンツを行レイアウトブロックに配置して、名前、写真、その他の追加するコンテンツを含むセクション全体で動的なオーバーレイリンクを使用できるようにすることをお勧めします。 これを行う方法は次のとおりです。
まず、1列のみの行レイアウトを追加します。 次に、RowLayoutSectionブロック内にAdvancedTextブロックを追加します。 そこで、名と名前の両方を動的テキストとして追加します。 「動的コンテンツ」シリンダーアイコンをクリックして、オプションとして「カスタムフィールドの投稿」があるドロップダウンを表示します。 これをクリックすると、以前に設定したカスタムフィールドを選択するオプションが表示されます。 同じ方法で、名、スペース、名前の順に追加します。
次に、Advanced Imageブロックを追加し、右側のサイドバーにあるAdvanced Imageブロックを「EnableDynamicImage」に設定して、スタッフの写真のカスタムフィールドを見つけられるようにします。 これは次のようになります。

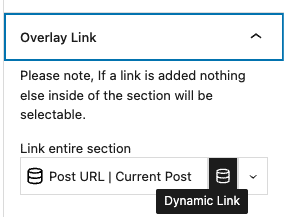
次に、行レイアウトセクションに追加することにより、スタッフの個々のページへの動的リンクを追加します。 追加した動的テキストを含むセクションを選択し、右側のサイドバーで[オーバーレイリンク]の[セクション]設定を探します。 [動的リンクを有効にする]をオンに切り替えてから、[投稿URL]|[投稿URL]を選択します。 現在の投稿の動的コンテンツ。アーカイブページで、そのセクション内のスタッフの情報をクリックすると、スタッフの詳細な投稿ページに移動します。

Kadenceを使用した動的コンテンツの作成と表示は簡単です
組織にとってどのような種類の動的コンテンツが理にかなっている場合でも、Kadence Elements Templatesを使用すると、サイトの訪問者に動的コンテンツを簡単に表示できます。 Kadence Elementsテンプレートは、すべてのKadenceバンドルで利用可能なKadenceThemeProプラグインでのみ利用できます。
Kadenceでカスタム投稿タイプを使用していますか?
カスタム投稿タイプを使用して強力な実装を構築した場合は、以下のコメントで経験を共有してください。 Kadenceを使用してWordPressサイトを構築する際に、時間を節約し、ビジネスに力を与える方法は無限にあります。ぜひご意見をお聞かせください。
