كيفية استخدام المحتوى الديناميكي مع Kadence
نشرت: 2022-03-30
تتمثل إحدى أعظم فوائد المكونات الإضافية لـ Kadence Pro في القدرة على إنشاء مواقع WordPress التي تستفيد من المحتوى الديناميكي. في منشور المدونة هذا ، نتصفح بعض هذه الفوائد بمثال محدد لقائمة دليل الموظفين.
لقد ناقشنا حالات استخدام وفوائد المحتوى الديناميكي في حلقة حديثة من The Kadence Beat ، وأردنا تقديم دليل تعليمي حتى تتمكن من البدء في إنشاء مواقع ذات محتوى ديناميكي لتوفير الوقت ، وتمكين المستخدمين الأقل تقنيًا ، وإنشاء المزيد من الفائدة. ومحتوى فعال لزوار موقعك. إذا كنت ترغب في الحصول على شرح أكثر شمولاً للمحتوى الديناميكي الذي يلامس بعض هذه المفاهيم ، فإننا نوصي بمنح هذه الحلقة الاستماع (أو قراءة النص).
ما هو المحتوى الديناميكي؟
المحتوى الديناميكي ، بشكل عام ، هو أي محتوى يتم إدخاله على موقعك غير ثابت. على سبيل المثال ، عندما يقوم المستخدم بتسجيل الدخول ومراجعة حسابه على موقعك ، فإنه يعرض معلومات حسابه الخاصة التي يتم سحبها ديناميكيًا من قاعدة بيانات WordPress بدلاً من إدخالها بشكل ثابت في منشور أو صفحة.
لأغراض هذا البرنامج التعليمي ، المحتوى الديناميكي هو أي شيء يتم إدخاله في نوع منشور مخصص ومنفصل تمامًا عن تصميم موقعك باستخدام أنواع المنشورات المخصصة في WordPress.
في الأساس ، كل شيء على موقع WordPress الخاص بك هو محتوى ديناميكي. يتم تخزين المنشور ومحتوى الصفحة في قاعدة بيانات منفصلة عن عناصر التصميم الخاصة بك ، مما يجعل إعادة التصميم أسهل.
في هذا البرنامج التعليمي ، نتخذ خطوة أخرى إلى الأمام ونفصل المحتوى إلى حقول محددة يتم عرضها بعد ذلك في نموذج عناصر Kadence. يتم إدخال المحتوى في حقول محددة في مدير WordPress ، ويتم عرضه ديناميكيًا على صفحات متعددة. ومع ذلك ، يلزم تصميم صفحة واحدة فقط ، النموذج نفسه.
يسمح المحتوى الديناميكي لأصحاب المواقع بإنشاء قاعدة بيانات للعديد من العناصر المعروضة على عدد قليل من القوالب ، مما يجعل إدخال البيانات أسهل ، والتصميم أسهل ، وإدارة الموقع أكثر بساطة.
متى يجب استخدام المحتوى الديناميكي؟
يعد المحتوى الديناميكي طريقة قوية للتحكم في عرض المحتوى على موقع الويب الخاص بك. فيما يلي بعض الأمثلة عن الحالات التي يمكن فيها استخدام المحتوى الديناميكي لحل مشكلة معينة:
المحتوى الذي يناسب نفس الحاويات. هذا يعني أن لديك محتوى يمكن أن يتناسب مع مجموعات مماثلة ، إذا جاز التعبير. في مثال دليل الموظفين لدينا ، قد يكون اسم الموظف أو البريد الإلكتروني أو الروابط الاجتماعية أو السيرة الذاتية أو الصورة أو رقم الهاتف أو أي معلمات أخرى محددة حالة استخدام ممتازة للمحتوى الديناميكي. إذا كان المحتوى الخاص بك يتلاءم جيدًا مع جدول بيانات ، فيمكن اعتباره مثاليًا.
الكثير من المحتوى. إذا كان لديك فريق عمل صغير فقط ، فقد لا يستحق الجهد المبذول لإنشاء محتوى ديناميكي الجهد المبذول. ولكن إذا كان لديك الكثير من المحتوى ، مثل الكثير من الموظفين ، فإن إنشاء حقول مخصصة للتعامل مع المحتوى أمر منطقي للغاية.
المحتوى الذي يجب أن يظهر بشكل مختلف في مواقع متعددة. إذا كنت تعرض المحتوى بشكل مختلف في مواقع متعددة ، فغالبًا ما يكون من الأفضل تخزين المحتوى في مكان واحد وتصميمه بشكل مختلف على طرق العرض المتعددة هذه. قد يكون أحد الأمثلة هو دليل الموظفين ، حيث يظهر اسم ورقم هاتف العديد من الموظفين في قائمة ، لكن الرابط سيعرض جميع المعلومات المرتبطة بموظف واحد. أو ، ربما ترغب في الحصول على صفحة تعرض الموظفين في قسم واحد على صفحة واحدة وكذلك توفير ارتباط للنقر عليه لعرض صفحة أحد أعضاء فريق العمل.
المحتوى الذي يتغير بشكل متكرر. إذا كنت تضيف محتوى وتزيله بشكل متكرر ، فقد يكون من المنطقي أن يتعامل فريق غير تقني مع التحديثات. إذا كنت تعمل داخل وخارج الموظفين في كثير من الأحيان ، فإن وجود موظفي الموارد البشرية يديرون المحتوى الذي يواجه الجمهور كجزء من سير العمل الخاص بهم أمر منطقي للغاية لتحسين الكفاءة. إذا كنت تنشئ موقعًا لعميل يراعي الميزانية ومنفتحًا لإدارة المحتوى بنفسه ، فقد يكون إنفاق المزيد لإنشاء تطبيق ديناميكي للمحتوى مقدمًا هو الحل الأفضل لهم على المدى الطويل.
متطلبات تخطيط معقدة أو فريدة. إذا كنت تضيف محتوى إلى تخطيطات معقدة وفريدة من نوعها وتضيف فريق عمل غير تقني إلى المزيج ، فيمكن أن توجد فرصة لإنشاء فوضى في التخطيط. يمكن أن يكون التصميم والمحتوى المنفصلان مفيدًا في الحالة التي تريد فيها عدم تعرض إدخال البيانات لقرارات التصميم.
تصميم يتغير كثيرًا. قد تكون إعادة تصميم قائمة الموظفين لمكتب كبير عند إعادة تصميم الموقع أمرًا مزعجًا. يمكن أن يؤدي فصل التصميم عن المحتوى إلى إعادة تصميم الموقع في عصر يمكن أن تتغير فيه معايير التصميم والأذواق كثيرًا.
من المؤكد أن اتخاذ قرار استخدام المحتوى الديناميكي أمر يجب القيام به على أساس كل حالة على حدة وقد يتضمن كل هذه الأسباب أو بعضها فقط. فقط لأن لديك تصميمًا يتغير غالبًا لا يتطلب محتوى ديناميكيًا إذا كان لديك فقط بضع صفحات ، على سبيل المثال. وقد لا تتطلب تغييرات المحتوى المتكررة محتوى ديناميكيًا. ولكن إلى جانب بعض الأسباب الأخرى ، لديك حالات استخدام مهمة للمحتوى الديناميكي.
يمكن أن يكون استخدام هذه الأسباب في اقتراح للعميل مفيدًا في شرح عائد الاستثمار للمحتوى الديناميكي لموقع ويب قد تقوم ببنائه لهم.
ما تحتاجه لبدء المحتوى الديناميكي
يعد بدء استخدام المحتوى الديناميكي أمرًا سهلاً ، لكنك ستحتاج إلى بعض الأشياء.
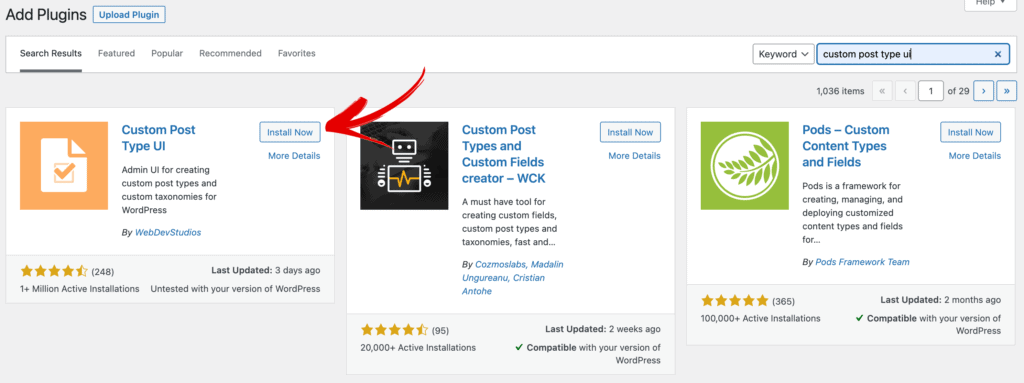
- Custom Post Type UI plugin . هذا البرنامج المساعد متاح مجانًا على مستودع WordPress.org. هناك إصدار احترافي متاح ، ولكن في هذا المثال ، ستعمل النسخة المجانية بشكل جيد.
- البرنامج المساعد Advanced Custom Fields . هذا البرنامج المساعد متاح مجانًا على مستودع WordPress.org. مرة أخرى ، هناك إصدار احترافي ، لكن الإرادة المجانية تعمل في هذا المثال.
- الإضافات Kadence Blocks Pro و Kadence Theme Pro . للحفظ ، نوصي بالبدء في استخدام حزمة Kadence. ستكون حزمة Kadence Essentials Bundle كافية في هذا المثال ، لكن حزمة Kadence الكاملة توفر أيضًا عددًا من الأدوات الأخرى التي قد ترغب في وضعها في الاعتبار ، مثل Kadence Conversions و Kadence Shop Kit لمتاجر WooCommerce.
بمجرد تثبيت هذه المكونات الإضافية وتنشيطها ، يمكنك البدء بالمحتوى الديناميكي.
مثال على المحتوى الديناميكي: بناء دليل للموظفين
بالنسبة لمثالنا في هذا البرنامج التعليمي ، نحن نستخدم محتوى ديناميكيًا لدليل الموظفين. في شركتنا الخيالية ، لدينا 50 موظفًا في الشركة ، وجميعهم في أقسام مختلفة. نود فصلهم عن طريق قسمهم أيضًا ، لأننا نعلم أن بعض الأقسام ستنمو مع زيادة الإيرادات. لا نريد أن يدير فريق الويب لدينا قائمة الموظفين ، لكن Jane in HR ستشمل إضافة أعضاء فريق العمل وإزالتهم وتحريرهم إلى سير عملها عند إجراء تغييرات في الموظفين. لا تريد Jane أن تهتم بتصميم الموقع ويريد فريق الويب أن يجعل هذا الأمر سريعًا وسهلاً لـ Jane ، لذا فهذه حالة مثالية لأنواع المنشورات المخصصة والمحتوى الديناميكي.
إعداد الحقول المخصصة باستخدام Custom Post Type UI
من السهل تحديد الحقول التي ترغب في إعدادها باستخدام جدول بيانات. على سبيل المثال لدينا ، نحن نستخدم الحقول التالية لدليل الموظفين لدينا:
- الاسم الأول
- الكنية
- عنوان بريد الكتروني
- هاتف
- سيرة شخصية
- صورة
بمجرد تحديدها ، يمكنك إعدادها في موقع WordPress الخاص بك باستخدام المكون الإضافي Custom Post Type UI.
يمكنك بدلاً من ذلك استخدام الصورة المميزة لصورة الموظف واستدعاء ذلك ديناميكيًا ، ولكن نظرًا لأننا سنقوم بتسليم إدخال البيانات إلى شخص غير تقني ، فإننا ننتقل إلى حقل منفصل للتأكد من أن جميع العناصر تحتاج للدخول في مكان واحد.
قم بتثبيت وتنشيط المكون الإضافي Custom Post Type UI
في لوحة معلومات البرنامج المساعد الخاص بك ، انقر فوق "إضافة جديد" وابحث عن Custom Post Type UI. انقر فوق "التثبيت الآن" ثم "تنشيط".

أضف اسم نوع المنشور المخصص
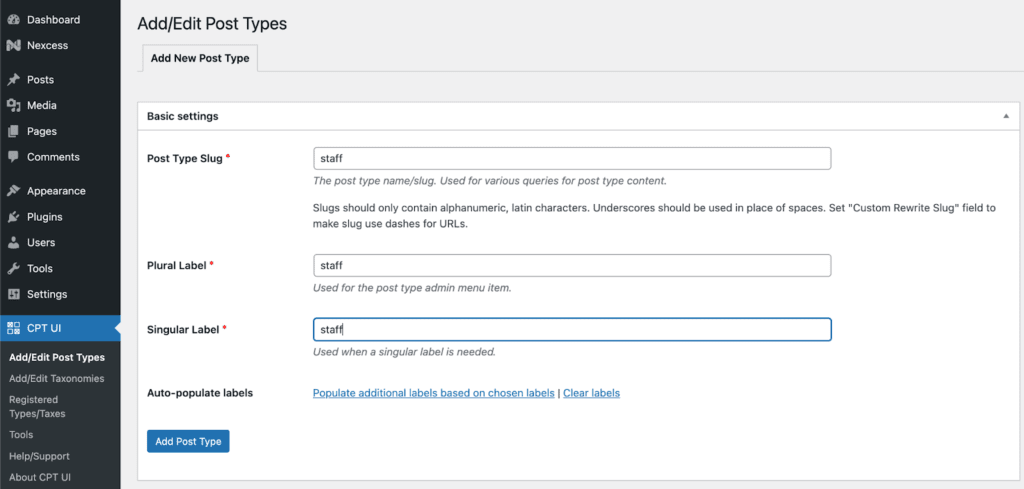
بمجرد التثبيت والتفعيل ، انتقل إلى CPT UI> إضافة / تحرير أنواع المنشورات . بعد ذلك ، أضف اسم نوع المنشور الذي ترغب في استخدامه. على سبيل المثال ، نضيف "طاقم عمل" لنوع المنشور الخاص بنا ، ونستخدم ذلك أيضًا لتسمية المفرد والجمع. ستنتهي هذه القيم في تنقل wp-admin ، لذا تأكد من اختيار شيء ذي معنى للجمهور الذي سيراه في wp-admin.

هناك عدد من التخصيصات التي يوفرها CPT UI ، بما في ذلك القدرة على إضافة رمز dash إذا رغبت في ذلك. كل هذه اختيارية. إذا اخترت رمز شرطة ، فسيظهر ذلك في الشريط الجانبي الأيسر بجوار نوع منشور الموظفين ، وإلا فسترى دبوسًا.
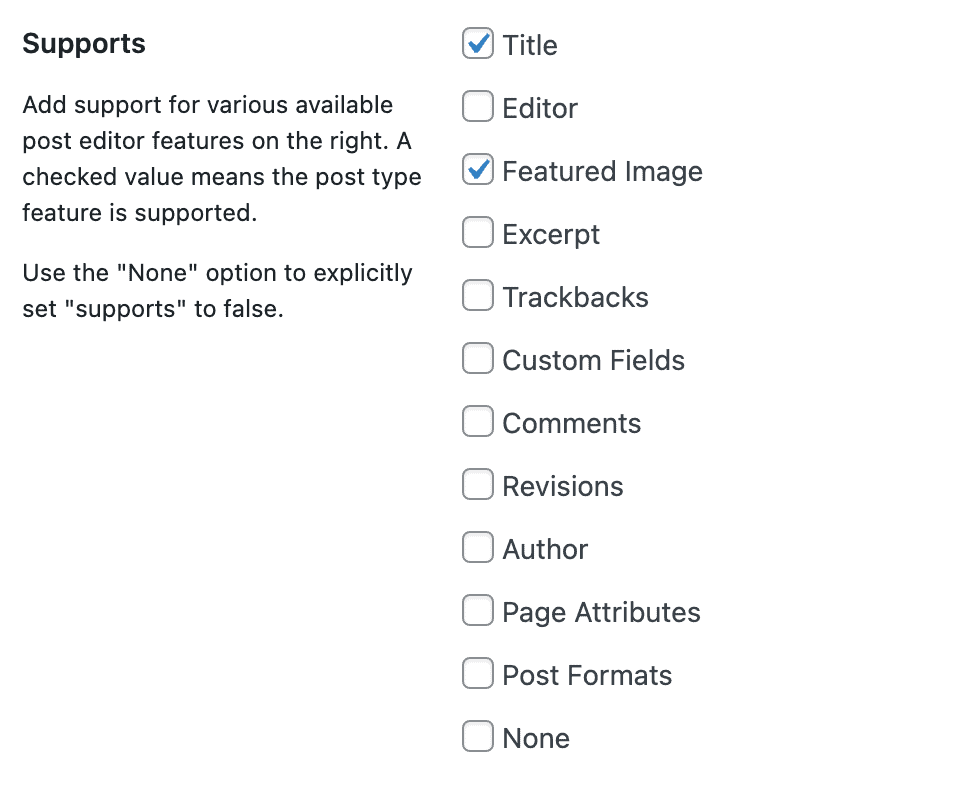
على سبيل المثال ، نريد فقط من الأشخاص الذين يستخدمون إدخال البيانات الخاص بنا على wp-admin أن يستخدموا الحقول المحددة لدينا ، لذلك نقوم بإيقاف تشغيل المحرر ضمن "يدعم".

قم بتثبيت وتنشيط المكون الإضافي Advanced Custom Fields
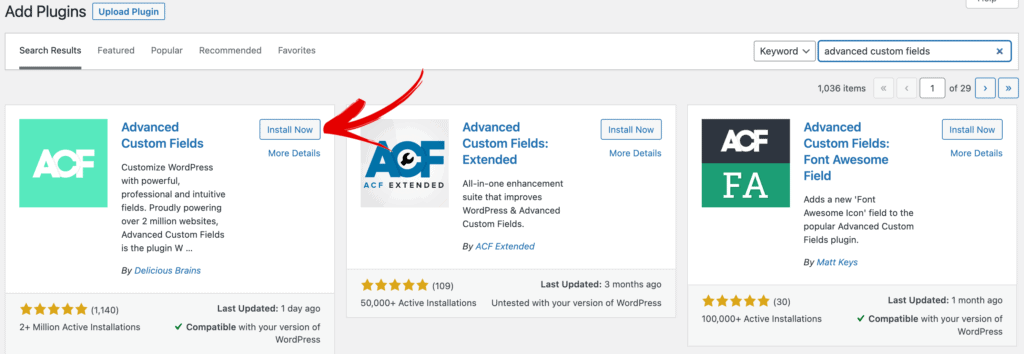
في لوحة معلومات البرنامج المساعد ، انقر على "إضافة جديد" وابحث عن الحقول المخصصة المتقدمة. انقر فوق "التثبيت الآن" ثم "تنشيط".

أضف الحقول المخصصة باستخدام الحقول المخصصة المتقدمة
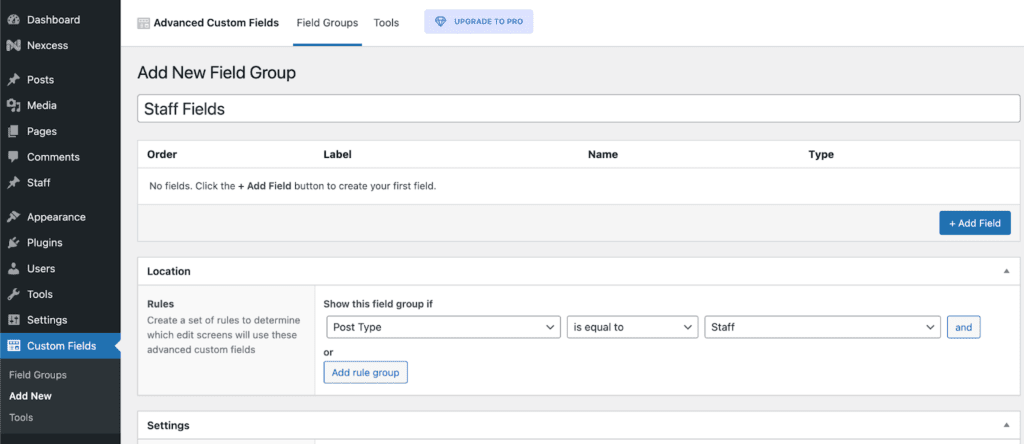
بعد ذلك ، سنقوم بملء حقول الموظفين التي قررنا أنها مهمة لموقعنا. يتم ذلك في الحقول المخصصة المتقدمة. انتقل إلى الحقول المخصصة> إضافة جديد .
هنا ، سوف نحدد مجموعة الحقول المخصصة التي نرغب في عرضها ، والمكان الذي نرغب في عرضها.
على سبيل المثال ، نقوم بتسمية حقولنا المخصصة "حقول الموظفين" ونحدد أنها معروضة في نوع الوظيفة "طاقم العمل" ضمن "الموقع".

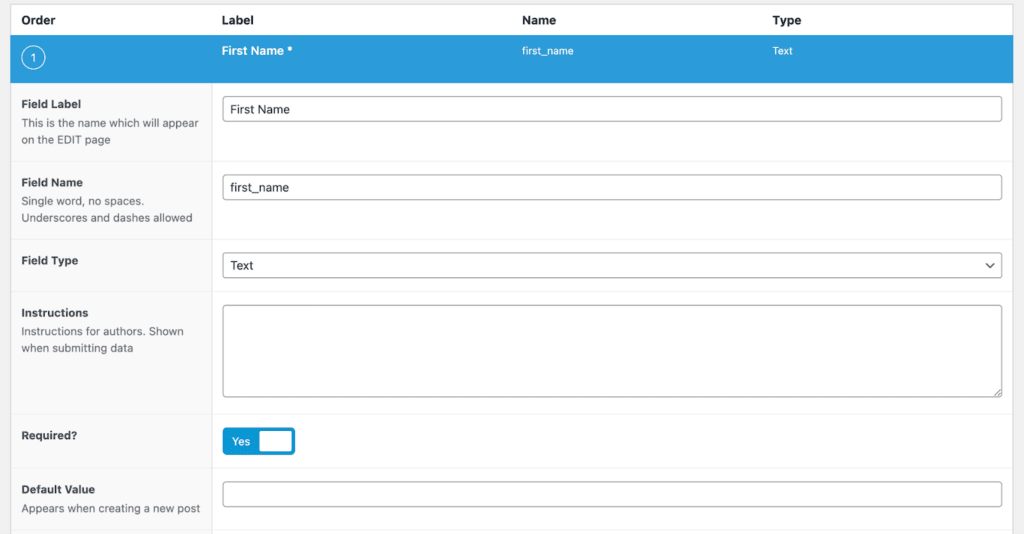
الآن ، سنضيف الحقول الفردية الخاصة بنا التي حددناها أعلاه. انقر فوق الزر "+ إضافة حقل" للبدء. ملاحظة: هناك عدد من الإعدادات الميدانية التي قد تكون مفيدة لك بعد هذا البرنامج التعليمي ، لكننا سنبقيها بسيطة لأولئك الذين بدأوا للتو.
عندما نبدأ ونكتب Field Label لـ "First Name" ، لاحظ أن "Field Name" سوف يملأ "first_name" تلقائيًا لنا. سنحتفظ بهذا نوع حقل نصي وسنجعل ذلك مطلوبًا.

بمجرد الانتهاء من إضافة الاسم الأول ، سنضغط على الزر "+ إضافة حقل" لإضافة حقلنا الثاني ، وهو اسم العائلة. سنضيف ذلك كحقل نصي أيضًا ، وسنجعل ذلك مطلوبًا أيضًا.
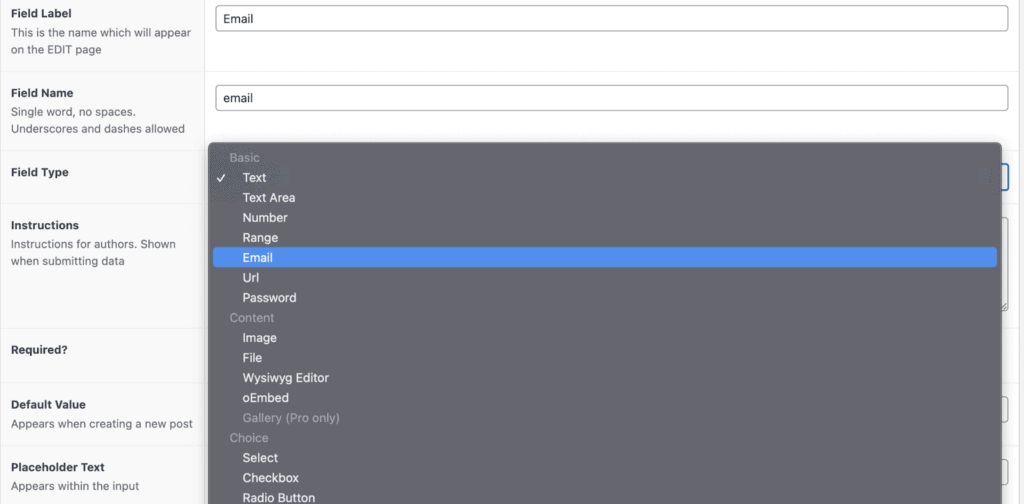
سنفعل الشيء نفسه للبريد الإلكتروني ، ولكن هنا سنختار نوع الحقل ليكون "بريد إلكتروني".

بالنسبة للهاتف ، سنضيف هذا بشكل مشابه كحقل "نص".
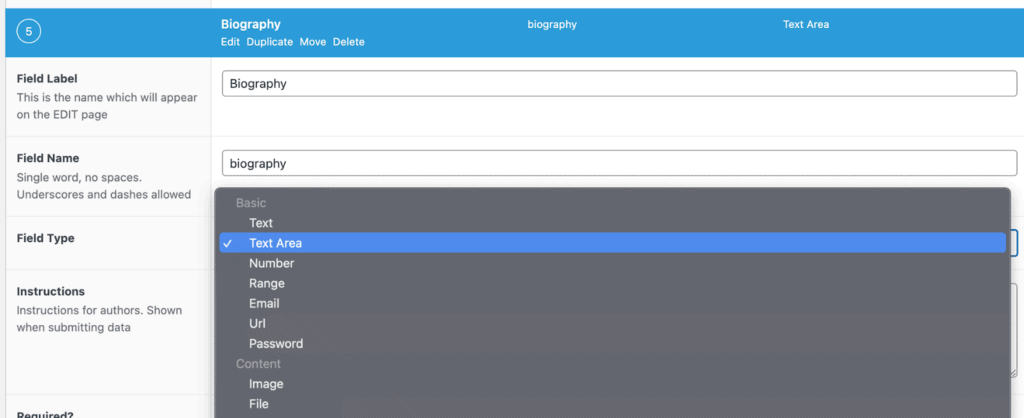
بالنسبة إلى السيرة الذاتية ، قد يكون لدينا نص أكثر من المعتاد ، لذلك دعونا نجعلها blox أكبر. ستوفر "منطقة النص" مربعًا أكبر.

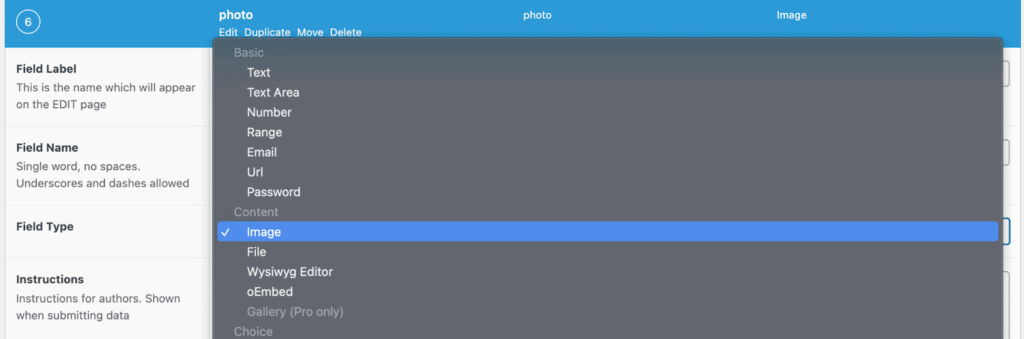
بالنسبة للصور ، سنختار نوع حقل الصورة. هناك عدد من المعلمات التي يمكنك تعيينها للتأكد من قيام الأشخاص الذين يقومون بإدخال البيانات بإضافة محتوى يناسب احتياجاتك. اليوم ، نحن لا نقيد هذا.

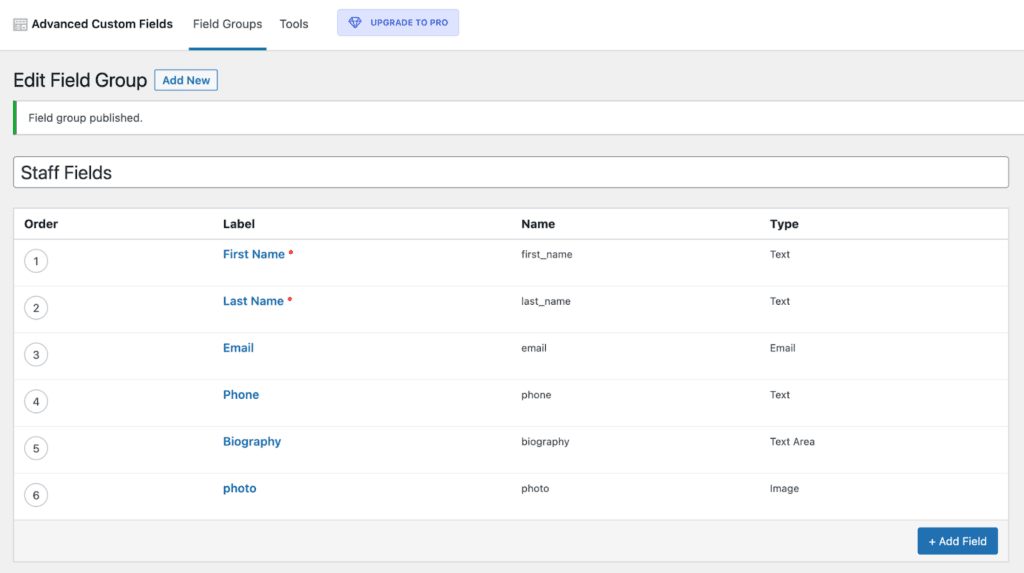
بمجرد إدخال الحقول الخاصة بنا ، انقر فوق "نشر" كما تفعل مع الصفحة العادية. سترى بعد ذلك قائمة بجميع الحقول التي أدخلتها ، ويمكنك بسهولة السحب / الإفلات لإعادة ترتيب الحقول إذا رغبت في ذلك. سيؤدي هذا إلى إعادة ترتيب عرض الحقول في صفحة إضافة / تحرير أعضاء فريق العمل.

إدخال المحتوى في حقول نوع المنشور المخصص الخاص بك
الآن بعد أن حددت حقول فريق العمل الخاصة بك لنوع المنشور المخصص الخاص بك ، يمكنك البدء في إدخال المحتوى حتى تتمكن من معرفة كيفية وضع نوع المنشور الخاص بك.
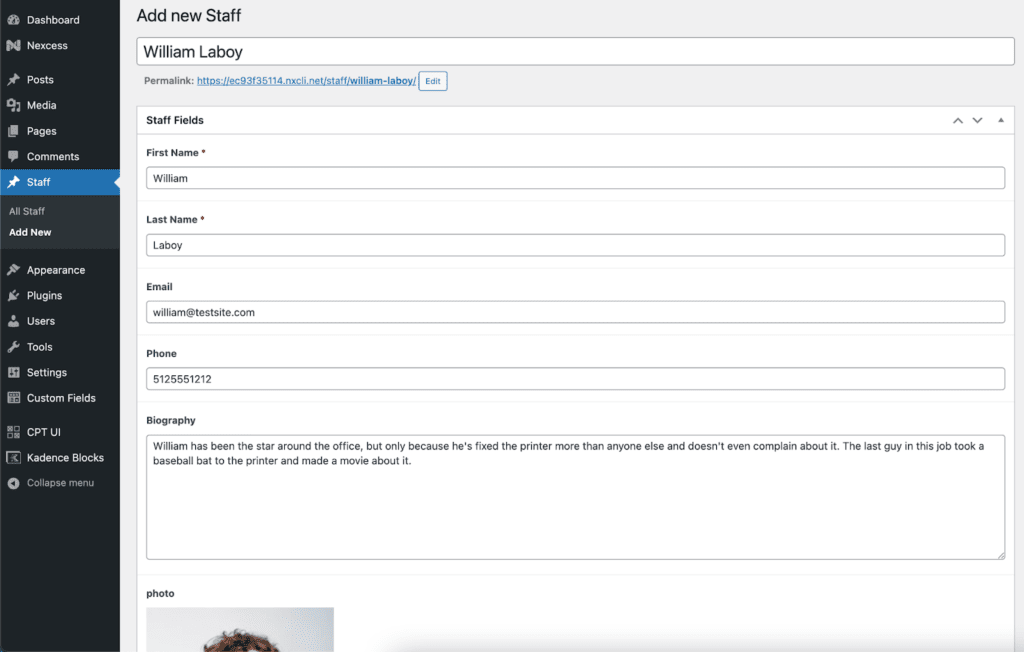
انتقل إلى طاقم العمل> إضافة جديد لرؤية جميع الحقول المدرجة وجاهزة للدخول. في هذه المرحلة ، يمكنك تسليم مجموعة بيانات الموظفين إلى العميل أو ممثل الموارد البشرية لإدخالها أو إضافة بعض البيانات بنفسك. لن يكون المحتوى مرئيًا على موقعك حتى تضيفه لاحقًا باستخدام Kadence و Kadence Blocks.
سنضيف بعض المحتوى من نموذج Real Estate Starter Template الخاص بـ Kadence حيث يتم سرد الوكلاء المميزين.

إظهار المحتوى الديناميكي الخاص بك باستخدام Kadence & Kadence Blocks
بمجرد إضافة أعضاء فريق العمل لديك ، يمكنك الآن البدء في إضافة محتوى إلى موقعك باستخدام Kadence و Kadence Blocks.
تثبيت إصدارات مجانية من Kadence Theme و Kadence Blocks
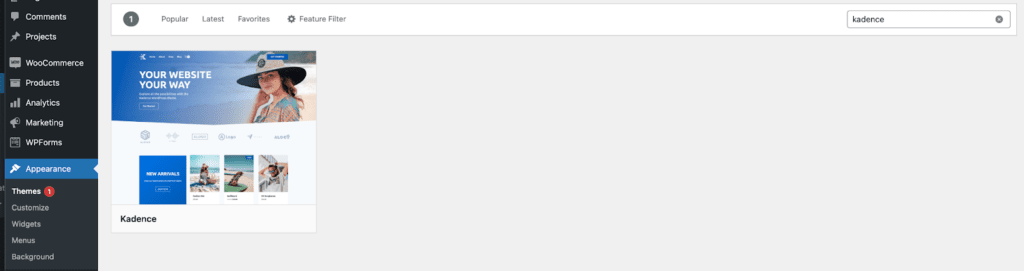
يجب أن يكون لديك بالفعل الإصدارات المجانية من Kadence Theme و Kadence Blocks مثبتة. إذا لم يكن الأمر كذلك ، فيمكنك العثور عليها مجانًا في مستودع WordPress.org. يمكنك تثبيت السمة ضمن المظهر> السمات والنقر على "إضافة جديد". سيظهر لك البحث عن "Kadence" موضوع Kadence.

مرر مؤشر الماوس فوق قالب السمة لرؤية "تثبيت" ثم التنشيط. اعلم أنه إذا قمت بتنشيط سمة Kadence على موقع إنتاج ، فقد تفقد بعض إعدادات السمة السابقة الخاصة بك. نوصي بتثبيت السمة على موقع جديد أو موقع مرحلي ؛ هذا ليس مصدر قلق مع المكون الإضافي block.
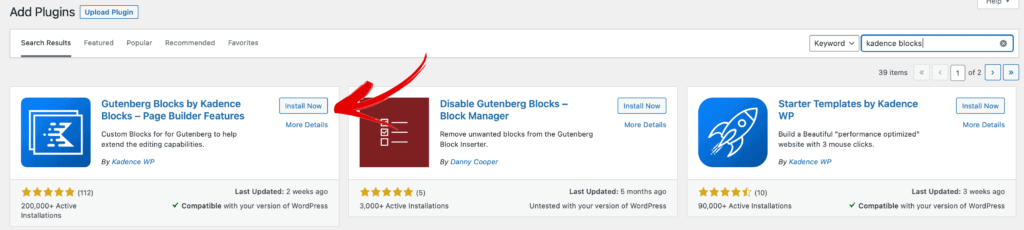
بالنسبة إلى Kadence Blocks ، توجه إلى Plugins> Add New . ابحث عن Kadence وقم بتثبيت المكون الإضافي Kadence Blocks.


تثبيت Kadence Blocks Pro و Kadence Theme Pro
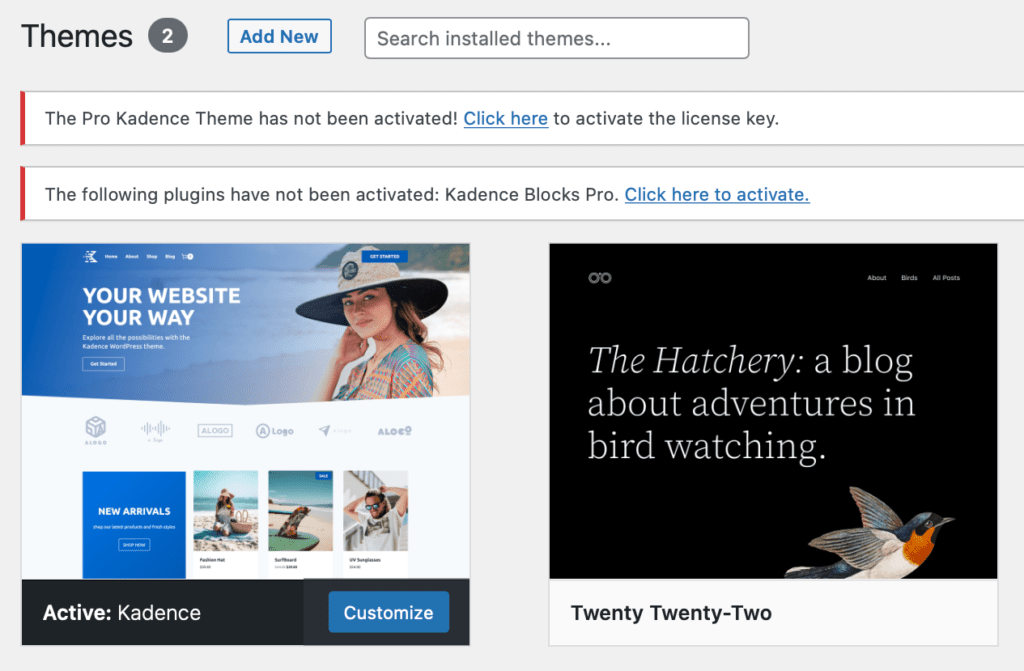
بالنسبة للإصدارات الاحترافية من Kadence Theme و Kadence Blocks ، ستحتاج إلى تثبيتها من ملفات مضغوطة تم تنزيلها من حسابك على KadenceWP.com. انقر فوق الإضافات> إضافة جديد ، ثم "تحميل البرنامج المساعد" لإضافة هذه الإضافات المميزة.
ثم أضف مفتاح الترخيص الخاص بك. سترى روابط مفيدة في الجزء العلوي من الصفحة مع ارتباط إلى الموقع لتنشيط الترخيص.

إعداد نماذج عناصر Kadence للمحتوى الديناميكي
بمجرد إدخال المحتوى الخاص بنا ، يكون موجودًا في قاعدة بيانات WordPress الخاصة بنا ، ولكنه غير مرئي في الواجهة الأمامية لموقعنا. في الواقع ، إذا نقرنا على "عرض الموظفين" أو حتى "معاينة" ، فلن يظهر أي محتوى تم إدخاله. سنرى فقط صفحة فارغة. سنحتاج إلى إعداد نماذج عناصر Kadence لإظهار المحتوى المخصص الخاص بنا.
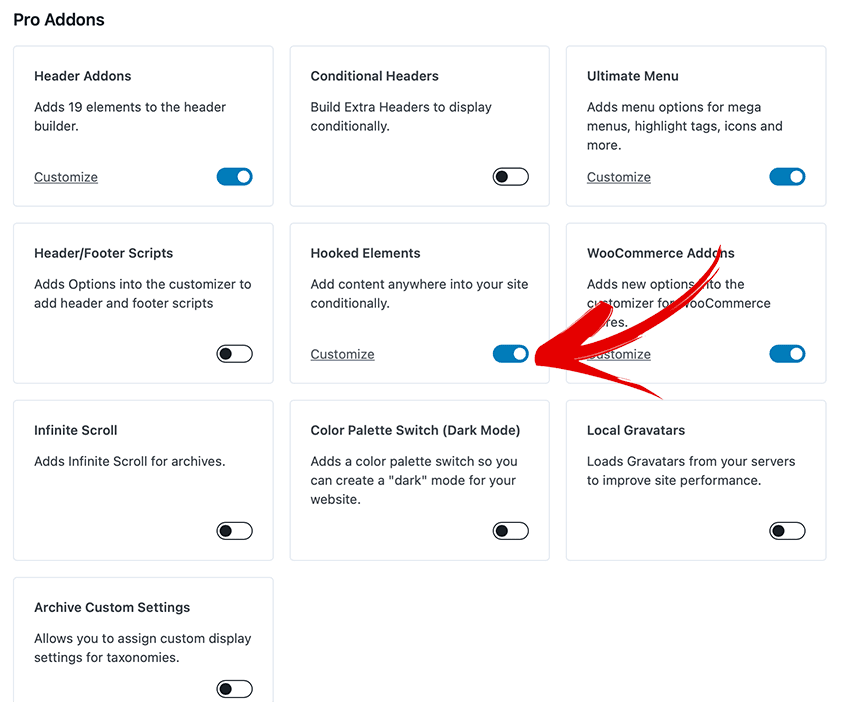
تفعيل Hooked Elements
في Kadence ، نحتاج إلى تنشيط ميزة Kadence Hooked Elements الخاصة بنا من أجل الرؤية.

بمجرد تنشيط ذلك ، سنرى عنصر تنقل جديدًا على الشريط الجانبي الأيسر ضمن المظهر> الكادنس يسمى "العناصر". إذا نقرنا هنا ، فسيتم فتح منطقة جديدة حيث يمكننا إدارة جميع عناصر Kadence الخاصة بنا. بمجرد الوصول إلى هناك ، انقر فوق "إضافة جديد" ضمن عناصر Kadence ، واختر "قوالب". تأكد من أن لوحة إعدادات Kadence Elements مفتوحة عن طريق النقر فوق رمز Kadence Elements في الزاوية اليمنى العليا.
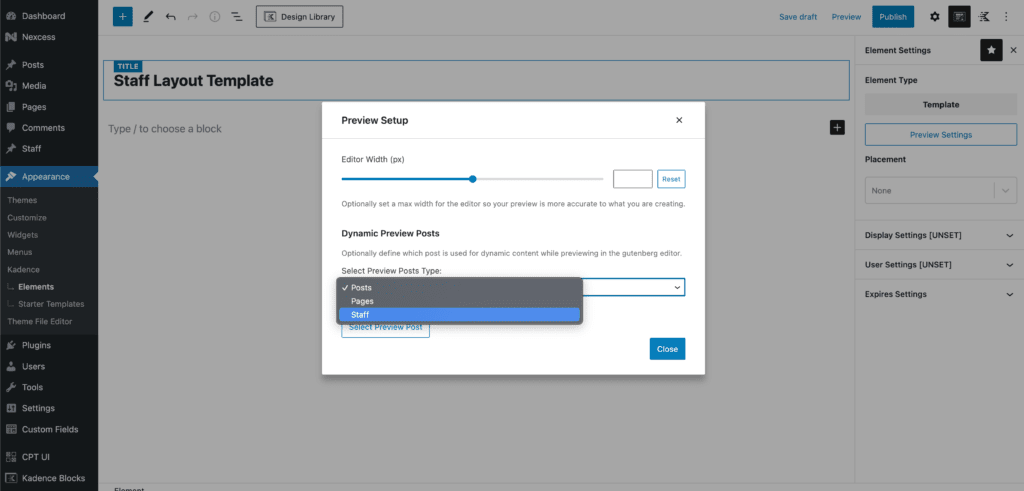
تكوين إعدادات المعاينة
بعد ذلك ، سنبدأ في إعداد إعدادات المعاينة الخاصة بنا من خلال النقر على زر معاينة الإعدادات. ضمن "تحديد نوع معاينة المنشورات:" اختر "طاقم العمل" حتى تعرف Kadence Elements كيف سيتم استخدام نموذجنا.

بعد ذلك ، انقر فوق الزر الذي يقول "حدد معاينة المنشور" واختر أي من أعضاء فريقك ترغب في استخدامه كنموذج لتكوين النموذج. بهذه الطريقة ، سيكون المحتوى الديناميكي الذي يأتي من خلال موظف فعلي ، مما سيسمح لك بتكوين القالب في المحرر الخاص بك باستخدام بيانات العالم الحقيقي.
هام: إنها فكرة جيدة أن تتأكد من أن الموظف المختار قد ملأ جميع الحقول الخاصة به بحيث يمكنك وضع المحتوى بدقة أكبر كما تريد.
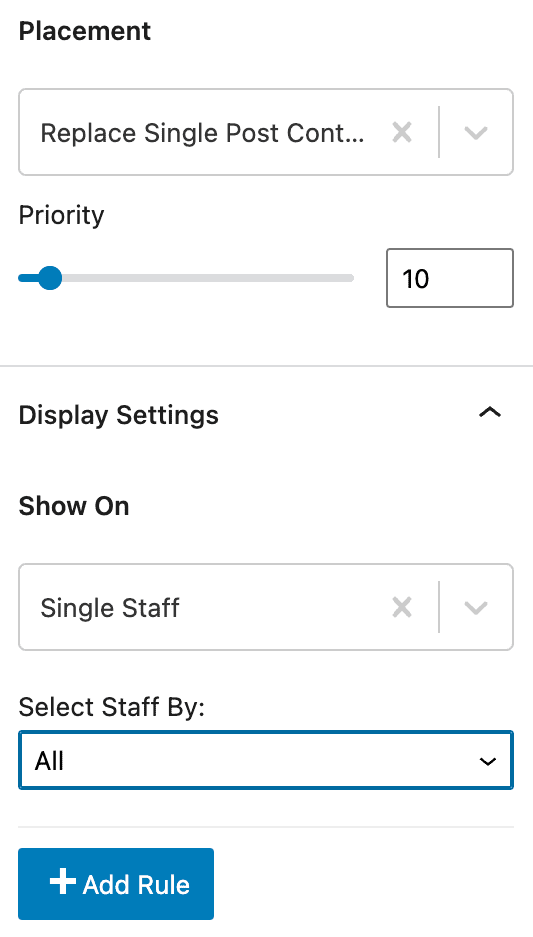
تكوين إعدادات العرض والعرض
بعد ذلك ، انقر فوق القائمة المنسدلة ضمن "الموضع" واختر "استبدال محتوى المنشور الفردي". بعد ذلك ، ضمن "إعدادات العرض" ، ابحث عن الخيار الذي يشير إلى "طاقم العمل الفردي". هنا ، نخبر Kadence Elements أنه سيتم استخدام نموذجنا لمحتوى المنشور الفردي لإدخالات الموظفين الفرديين.

بمجرد تعيينها ، يمكننا البدء في بناء القالب الخاص بنا.
كيفية تكوين قوالب عناصر Kadence لاستخدام المحتوى الديناميكي
الآن بعد أن أخبرنا نموذجنا بأننا سنستخدم محتوى ديناميكيًا ، نحتاج إلى إخبار نموذجنا بالمكان الذي نضع فيه هذا المحتوى الديناميكي.

لاحظ أن "TITLE" في محرر النماذج يُستخدم فقط في wp-admin لمساعدة مصممي المحتوى على تمييز القوالب عن بعضها البعض ولن يتم عرضها في الواجهة الأمامية للموقع.
تحديد عنوان موظفينا
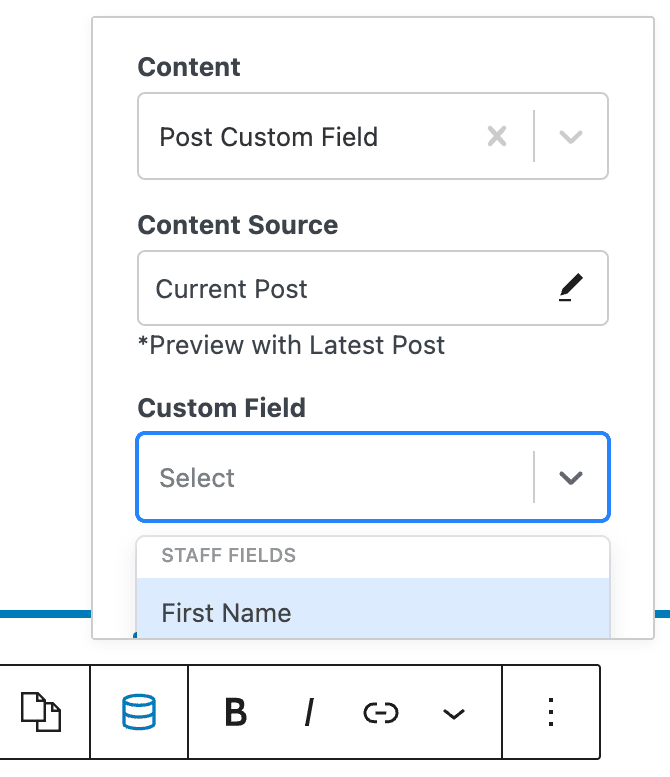
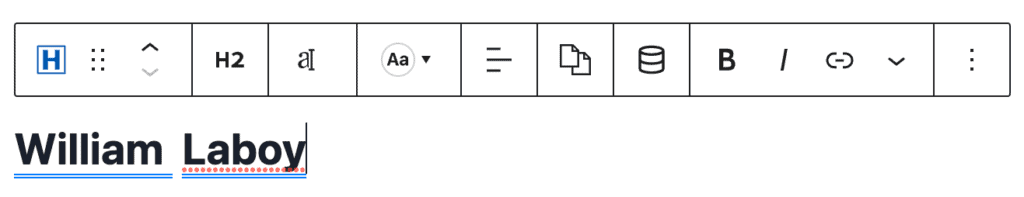
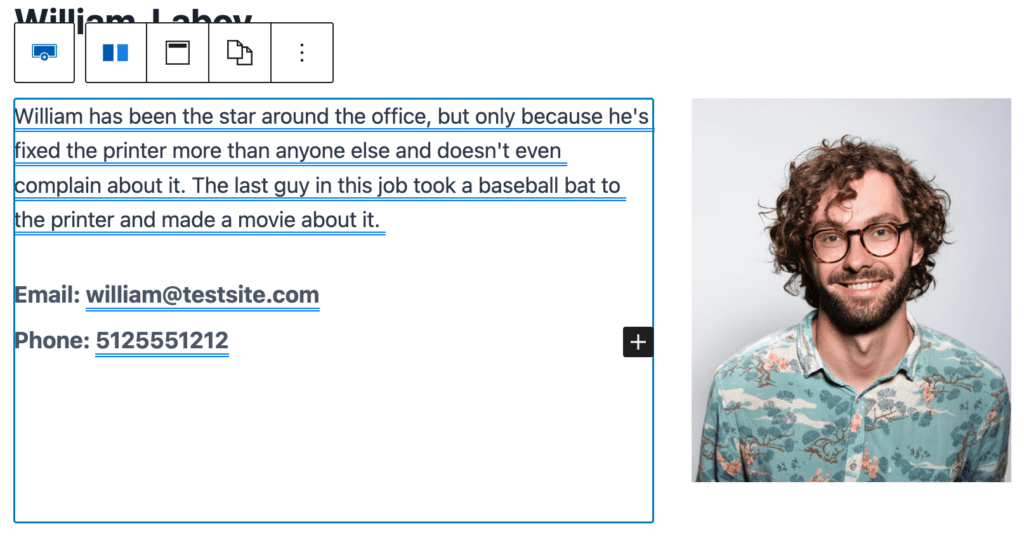
نقوم بإضافة عنوان إلى الصفحة مع الاسم الأول والأخير للموظف. نحن نستخدم كتلة "النص المتقدم". عند استخدام Kadence Blocks Pro ، فإن كتلة النص المتقدمة لدينا لديها القدرة على رسم المحتوى من المحتوى الديناميكي. سترى أسطوانة تشير إلى مكان تعيين المحتوى الديناميكي.

انقر فوق رمز "المحتوى الديناميكي" لرؤية القائمة المنسدلة التي تحتوي على "نشر حقل مخصص" كخيار. عند النقر فوق هذا ، سيُظهر لك خيار تحديد الحقول المخصصة التي تم إعدادها مسبقًا.

بمجرد تحديد حقل الاسم الأول ، سنقوم بملء الاسم الأول لعينة الموظف الذي قمنا بإعداده في إعدادات المعاينة. يمكننا بعد ذلك إضافة مسافة ، ثم النقر فوق أسطوانة المحتوى الديناميكي مرة أخرى لتحديد اسم العائلة. ستظهر في حقل النص المتقدم كما هو مسطر باللون الأزرق حتى تعرف بصريًا أن هذا محتوى ديناميكي. يبدو شيئًا كالتالي:

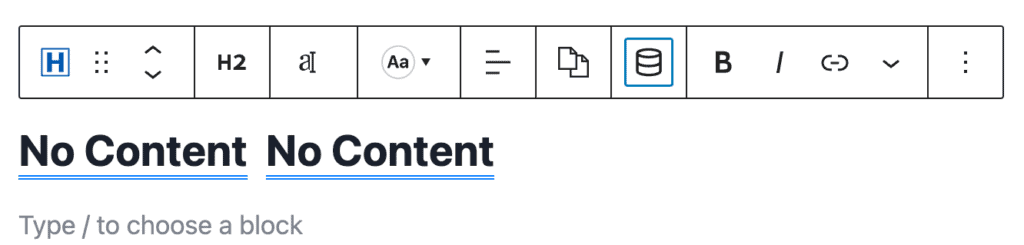
إذا لم تحدد عينة من أعضاء فريق العمل ضمن إعدادات المعاينة ، فسيظهر المحتوى الديناميكي الخاص بك على أنه "بلا محتوى" كما هو موضح أدناه ، مما قد يجعل إعداد قالب أمرًا صعبًا ومربكًا.

يمكنك تكرار كل خطوة لملء كل المحتوى في دليل الموظفين. تأكد من أنه بالنسبة للعناصر النصية ، يمكنك استخدام كتلة النص المتقدم بحيث يمكنك تعيين المحتوى الديناميكي. لن تتمكن كتل Gutenberg القياسية من سحب المحتوى الديناميكي. يمكن لكتلة النص المتقدم تعيين النص ليكون عنوانًا قياسيًا من H2 إلى H6 أو فقرة أو حتى علامات امتداد و div حول أي محتوى.
إعداد السيرة الذاتية والصورة للموظفين
بالنسبة إلى السيرة الذاتية للموظفين والصورة ، فإننا نستخدم كتلة Kadence Row Layout لوضع هذه العناصر جنبًا إلى جنب. نقوم بتعبئة السيرة الذاتية بنفس الطريقة التي أضفنا بها حقلي الاسم الأول والأخير ، عن طريق إضافة كتلة نصية متقدمة إلى العمود الأيسر وإضافة محتوى ديناميكي لحقل السيرة الذاتية. نقوم بتصميم قالب النص المتقدم كفقرة بحيث يرث التصميم من سمة الموقع بالكامل.
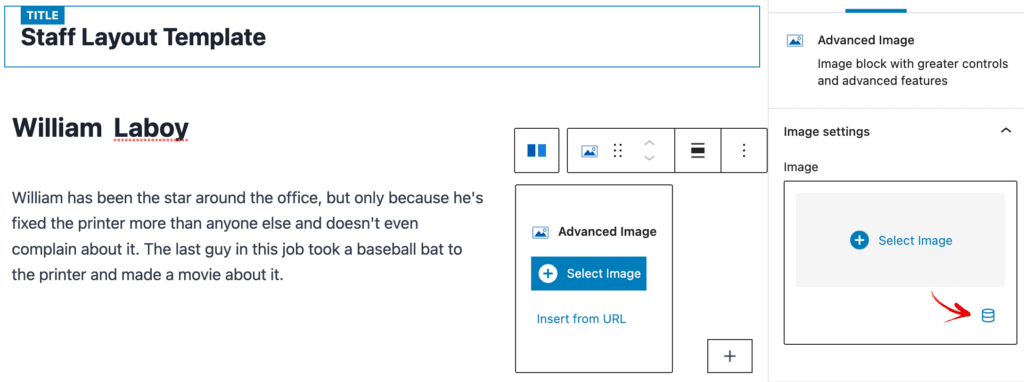
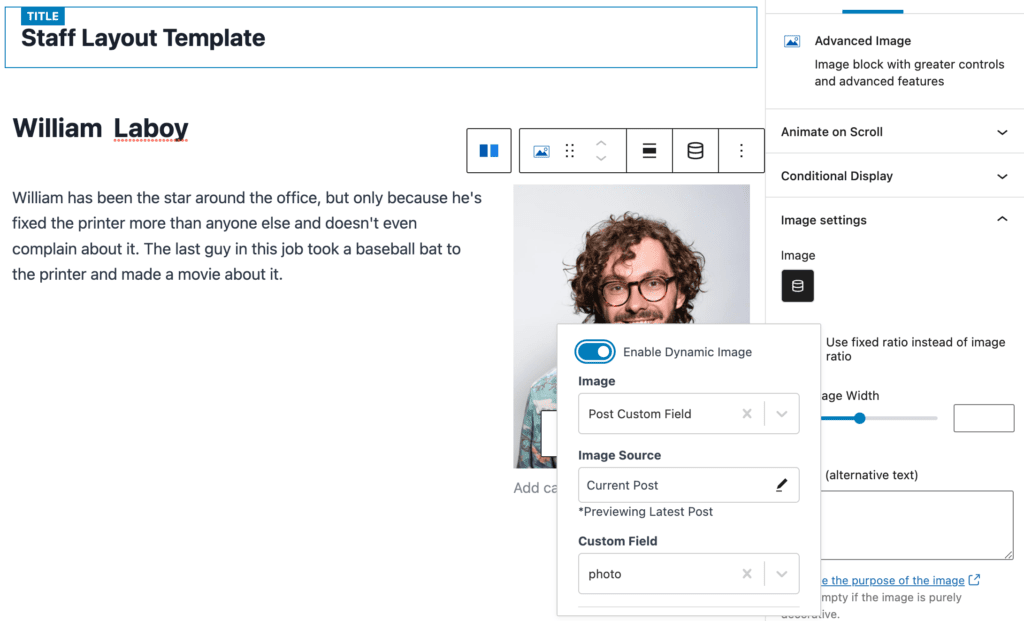
بالنسبة للصورة ، نضيف كتلة صورة متقدمة إلى العمود الأيمن. ثم نقوم بتكوين كتلة الصورة المتقدمة في الشريط الجانبي الأيمن لـ "تمكين الصورة الديناميكية" حتى نتمكن من العثور على حقل الصورة المخصص.

بمجرد التمكين ، سنرى خيارًا جديدًا حيث يمكننا مرة أخرى تحديد "نشر حقل مخصص" وتحديد الحقل المخصص "صورة" لهذه الكتلة.

خلط نص ثابت وديناميكي في نفس الكتلة
من الممكن أيضًا دمج نص ثابت ونص ديناميكي داخل نفس الكتلة. في نموذج التصميم الخاص بنا ، أضفنا كتلة نصية متقدمة واكتب "Email:" ثم اسحب النص الديناميكي من الحقول المخصصة للموظفين بنفس الطريقة التي أضفنا بها الاسم الأول واسم العائلة والسيرة الذاتية. قمنا بتعيينها على H6 حتى يتم تصميمها بالطريقة التي نحبها. نفعل نفس الشيء للهاتف.

عرض النموذج النهائي
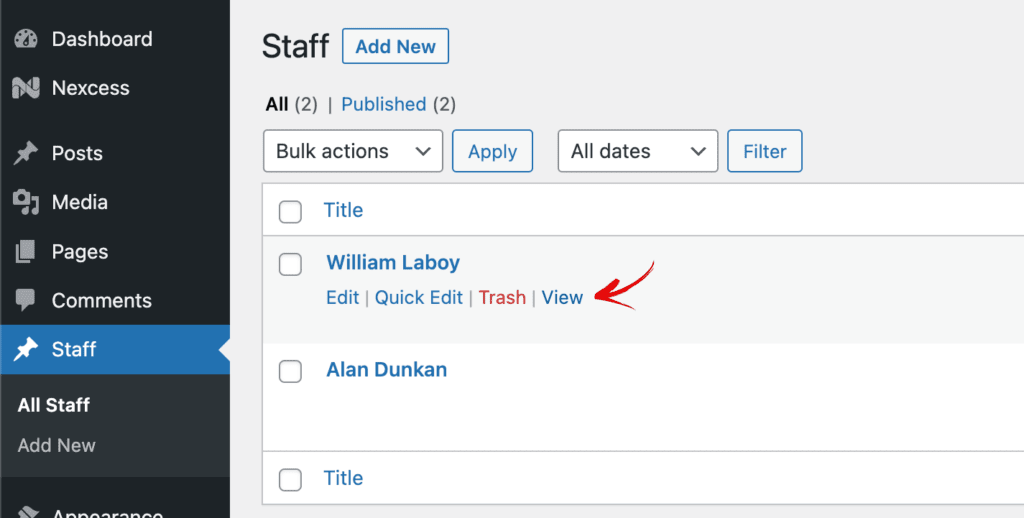
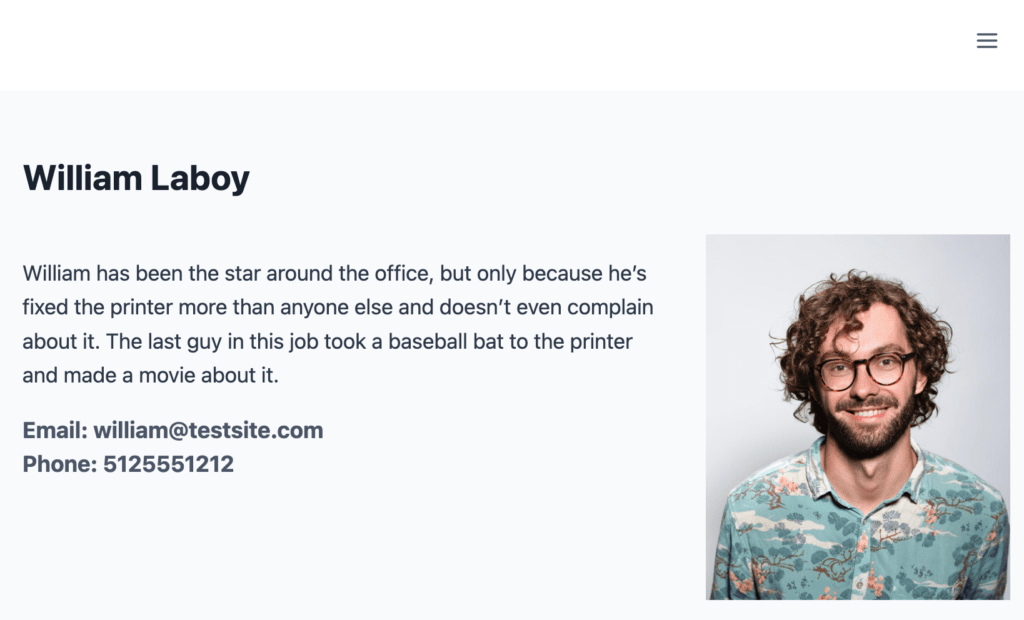
بمجرد الانتهاء من قالب صفحة فريق العمل ، ما عليك سوى النقر فوق "نشر". لعرض كل موظف ، انتقل على الجانب الأيسر من التنقل wp-admin لعرض جميع الموظفين. هناك ، يمكنك عرض كل فرد من أعضاء فريق العمل لترى كيف سيبدو عند تطبيق القالب عليهم.

تصميمنا بسيط ، لكنه يمنحك فكرة عما يمكنك فعله بالمحتوى الديناميكي عند إضافة ذوقك وخبرتك في التصميم!

تكوين فئات الموظفين
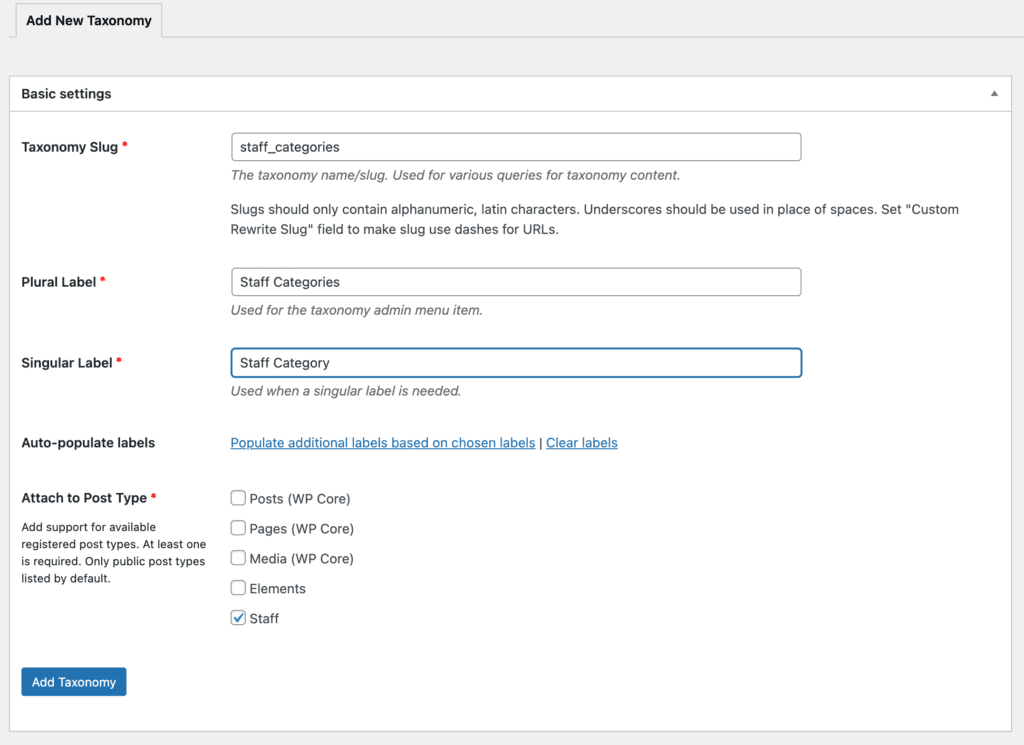
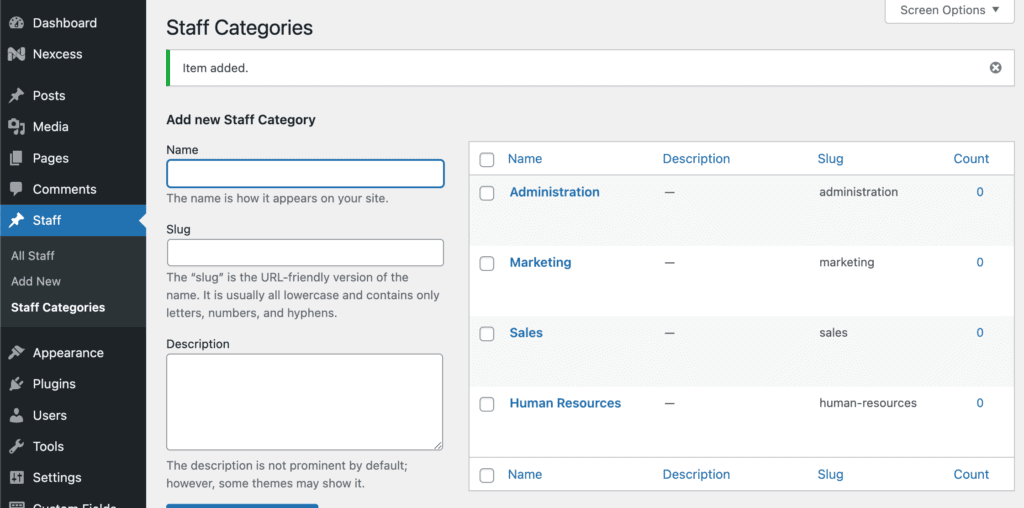
يمكننا أيضًا إضافة فئات للموظفين ، على سبيل المثال ، إذا أردنا تصنيف موظفينا حسب القسم. للقيام بذلك ، نحتاج إلى إضافة تصنيف للتصنيف إلى أنواع منشورات موظفينا في المكون الإضافي لواجهة مستخدم نوع المنشور المخصص. انتقل إلى CPT UI> إضافة / تحرير التصنيفات . بعد ذلك ، أدخل الارتفاع الثابت في التصنيف ، وإدخالات الجمع والمفرد. هذا ما فعلناه:

ثم نرى الآن خيارًا جديدًا ضمن "طاقم العمل" يسمى "فئات الموظفين" حيث يمكننا البدء في إضافة تصنيفنا للموظفين بناءً على هيكل مؤسستنا.

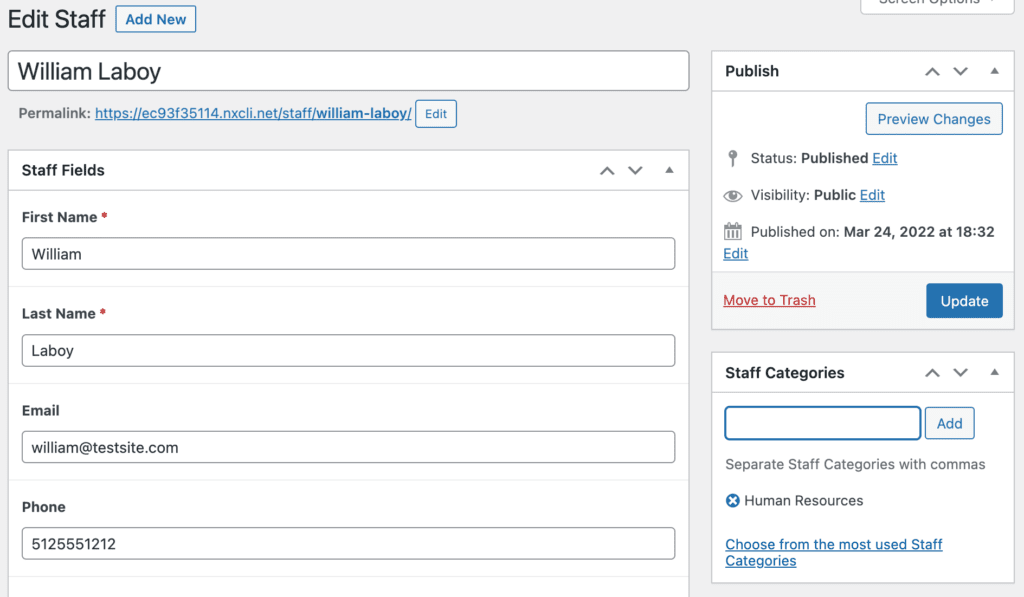
بعد ذلك ، يمكنك إضافة فريق العمل الخاص بك إلى أي فئة قمت بإضافتها. يتوفر التصنيف في الشريط الجانبي للنشر ، ويمكن إضافة أعضاء فريق العمل إلى عدة فئات للموظفين. أدناه ، نضيف ويليام إلى الموارد البشرية:

بهذه الطريقة ، يمكنك إضافة صفحات أرشيف منفصلة باستخدام قوالب عناصر Kadence.
إضافة صفحة أرشيف للموظفين
الآن بعد أن أضفنا نموذجًا لكل موظف على حدة ، يمكننا أيضًا إضافة صفحة أرشيف يتم سرد جميع أعضاء فريق العمل لدينا.
للقيام بذلك ، سنضيف قالب عناصر Kadence جديدًا. انتقل إلى Appearance> Kadence> Elements واختر "إضافة جديد" واختر "نموذج".
نقوم بتسمية صفحة الأرشيف الخاصة بنا لسرد جميع أعضاء فريق العمل "نموذج أرشيف الموظفين" لتمييزها في لوحة تحكم مسؤول WordPress.
مرة أخرى ، سوف نضغط على أيقونة Kadence Elements الخاصة بنا في الزاوية اليمنى ، وسنذهب إلى إعدادات المعاينة أولاً. مرة أخرى ، حدد طاقم العمل ، ثم اختر نموذجًا لعضو فريق العمل لإعداد الأرشيف.
نظرًا لأننا نقوم بإعداد عنصر أرشيف واحد لقائمة جميع أعضاء فريق العمل لدينا ، فقد قمنا بتعيين عرض المحرر على 400 بحيث يوضح لنا بشكل أكثر واقعية ما نقوم بإنشائه. نحن نقوم بإنشاء مثيل واحد فقط للموظف سيتم تكراره في صفحة الأرشيف.
وضع الأرشيف وإعدادات العرض
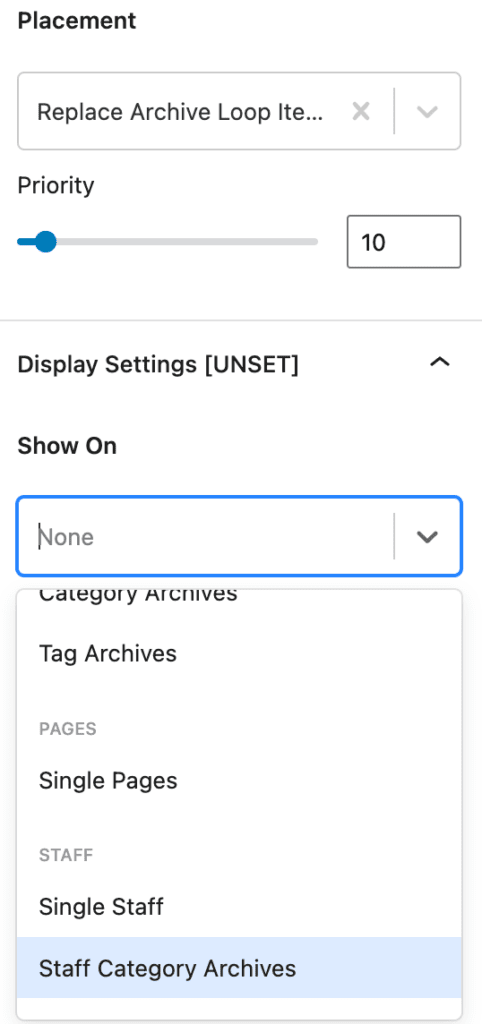
لإعدادات الموضع ، اختر "استبدال محتوى عنصر حلقة الأرشيف" وحدد أرشيف فئة الموظفين لإعدادات العرض.

أرشفة المحتوى الديناميكي للقالب
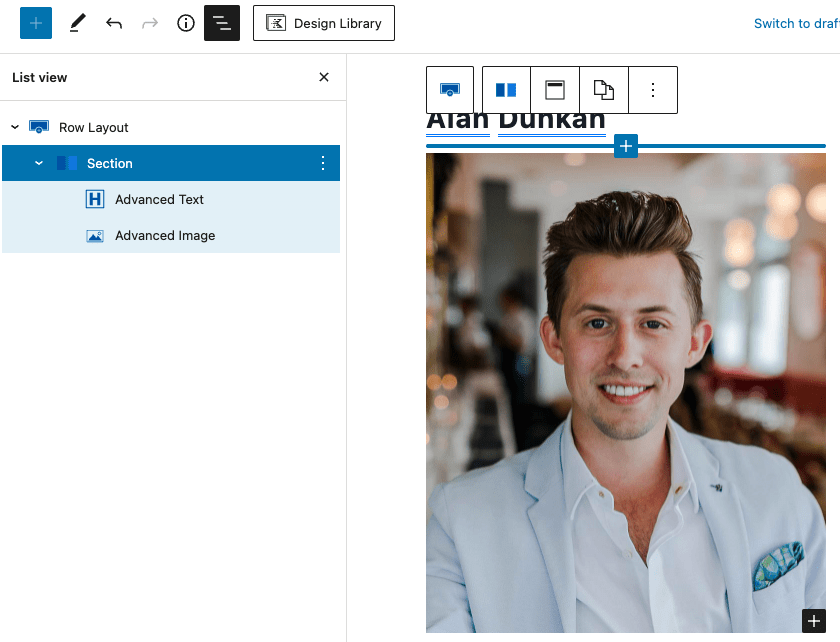
عند إنشاء المحتوى ، نوصي بوضع المحتوى في كتلة تخطيط الصف حتى نتمكن من استخدام رابط تراكب ديناميكي فوق القسم بأكمله ، بما في ذلك الاسم والصورة وأي محتوى آخر نود إضافته هناك. إليك كيفية القيام بذلك.
أولاً ، أضف تخطيط الصف بعمود واحد فقط. بعد ذلك ، أضف كتلة نصية متقدمة داخل كتلة قسم تخطيط الصف. هناك ، سنضيف كلاً من الاسم الأول واسم العائلة كنص ديناميكي. انقر فوق رمز الأسطوانة "المحتوى الديناميكي" لرؤية القائمة المنسدلة التي تحتوي على "نشر حقل مخصص" كخيار. عند النقر فوق هذا ، سيُظهر لك خيار تحديد الحقول المخصصة التي تم إعدادها مسبقًا. أضف الاسم الأول ، ثم مسافة ، ثم أضف اسم العائلة بنفس الطريقة.
بعد ذلك ، سنضيف كتلة صورة متقدمة ، وسنقوم بعد ذلك بتهيئة كتلة الصورة المتقدمة في الشريط الجانبي الأيمن لـ "تمكين الصورة الديناميكية" حتى نتمكن من العثور على حقل مخصص لصورة فريق العمل. إليك كيف سيبدو ذلك:

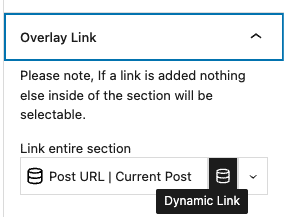
بعد ذلك ، سنضيف رابطًا ديناميكيًا إلى الصفحة الفردية للموظف عن طريق إضافته إلى قسم تخطيط الصف. حدد القسم الذي يحتوي على النص الديناميكي الذي أضفته ، ثم في الشريط الجانبي الأيمن ، ابحث عن إعداد القسم لـ Overlay Link. شغّل "تمكين الارتباط الديناميكي" ، ثم حدد عنوان URL للنشر | المحتوى الديناميكي للوظيفة الحالية بحيث أنه في صفحة الأرشيف ، فإن أي نقرة على معلومات الموظف داخل هذا القسم ستنتقل إلى صفحة نشر تفاصيل الموظف.

يعد إنشاء وعرض المحتوى الديناميكي باستخدام Kadence أمرًا بسيطًا
بغض النظر عن نوع المحتوى الديناميكي المناسب لمؤسستك ، فإن قوالب عناصر Kadence تنشئ طريقة سهلة لك لعرض المحتوى الديناميكي لزوار موقعك. تتوفر قوالب عناصر Kadence فقط مع المكون الإضافي Kadence Theme Pro ، والمتوفر في جميع حزم Kadence.
هل تستخدم أنواع المنشورات المخصصة مع Kadence؟
شارك تجاربك في التعليقات أدناه إذا كنت قد أنشأت تطبيقًا قويًا باستخدام أنواع المنشورات المخصصة. هناك طرق غير محدودة لتوفير الوقت وتمكين أعمالهم عند إنشاء مواقع WordPress باستخدام Kadence ، ويسعدنا سماع موقعك.
