Cum să utilizați conținutul dinamic cu Kadence
Publicat: 2022-03-30
Unul dintre cele mai mari beneficii ale pluginurilor Kadence Pro este capacitatea de a crea site-uri web WordPress care valorifică conținut dinamic. În această postare pe blog, parcurgem câteva dintre aceste beneficii cu un exemplu specific de listă cu directorul personalului.
Am discutat despre cazurile de utilizare și beneficiile conținutului dinamic într-un episod recent din The Kadence Beat și am dorit să oferim un tutorial pentru a putea începe să construiți site-uri cu conținut dinamic pentru a economisi timp, pentru a oferi mai puțini utilizatori tehnici și pentru a crea mai util. și conținut eficient pentru vizitatorii site-ului dvs. Dacă doriți o explicație mai amplă a conținutului dinamic, care să atingă unele dintre aceste concepte, vă recomandăm să ascultați episodul respectiv (sau să citiți transcrierea).
Ce este conținutul dinamic?
Conținutul dinamic, în general, este orice conținut introdus pe site-ul dvs. care nu este static. De exemplu, atunci când un utilizator este autentificat și își revizuiește contul pe site-ul dvs., acesta își vizualizează informațiile despre propriul cont care sunt extrase dinamic din baza de date WordPress, mai degrabă decât introduse static într-o postare sau pagină.
În scopul acestui tutorial, conținutul dinamic este orice lucru introdus într-un tip de postare personalizat și separat complet de designul site-ului dvs. folosind tipuri de postări personalizate WordPress.
În esență, totul pe site-ul tău WordPress este conținut dinamic. Conținutul postării și paginii este stocat într-o bază de date separată de elementele dvs. de design, ceea ce face reproiectarea mai ușoară.
În acest tutorial, facem un pas mai departe și separăm conținutul în câmpuri specificate, care este apoi afișat într-un șablon Kadence Elements. Conținutul este introdus în câmpuri specifice în administratorul WordPress și este afișat dinamic pe mai multe pagini. Cu toate acestea, trebuie proiectată o singură pagină, șablonul în sine.
Conținutul dinamic permite proprietarilor de site-uri să creeze o bază de date cu numeroase articole afișate pe doar câteva șabloane, facilitând introducerea datelor, proiectarea și gestionarea site-ului mult mai simplificată.
Când ar trebui să utilizați conținut dinamic?
Conținutul dinamic este o modalitate puternică de a controla afișarea conținutului pe site-ul dvs. Iată câteva exemple despre când conținutul dinamic poate fi utilizat pentru a rezolva o anumită problemă:
Conținut care se potrivește în aceleași containere. Aceasta înseamnă că aveți conținut care se poate încadra în găleți similare, ca să spunem așa. În exemplul directorului nostru de personal, numele membrilor personalului, e-mailul, linkurile sociale, biografia, fotografia, numărul de telefon sau orice alți parametri specifici ar fi un caz de utilizare excelent pentru conținutul dinamic. Dacă conținutul tău se potrivește bine într-o foaie de calcul, atunci poate fi considerat ideal.
Mult conținut. Dacă aveți doar un personal mic, atunci efortul de a crea conținut dinamic ar putea să nu merite efortul. Dar dacă aveți o mulțime de conținut, cum ar fi mulți membri ai personalului, construirea de câmpuri personalizate pentru a gestiona conținutul are foarte mult sens.
Conținut care trebuie afișat diferit în mai multe locații. Dacă afișați conținut diferit în mai multe locații, este adesea o decizie excelentă să stocați conținutul într-un singur loc și să îl stilați diferit pe acele vizualizări multiple. Un exemplu ar putea fi un director al personalului, în care numele și numărul de telefon al mai multor membri ai personalului sunt afișate într-o listă, dar un link va afișa toate informațiile asociate unui membru al personalului. Sau poate doriți să aveți o pagină care să arate membrii personalului dintr-un departament pe o singură pagină și, de asemenea, să furnizați un link pe care să faceți clic pentru a vedea pagina unui membru al personalului.
Conținut care se schimbă frecvent. Dacă adăugați și eliminați frecvent conținut, ar putea fi logic ca personalul non-tehnic să se ocupe de actualizări. Dacă sunteți deseori la îmbarcare și în afara personalului, ca personalul de resurse umane să gestioneze conținutul destinat publicului ca parte a fluxului de lucru este foarte logic pentru a optimiza eficiența. Dacă construiți un site pentru un client care este conștient de buget și deschis să gestioneze conținutul în sine, cheltuiți puțin mai mult pentru a construi o implementare dinamică a conținutului în avans ar putea fi cea mai bună soluție pentru ei pe termen lung.
Cerințe complexe sau unice de aspect. Dacă adăugați conținut la machete complexe și unice și adăugați personal non-tehnic în amestec, poate exista posibilitatea de a crea ravagii în aspect. Separarea designului și a conținutului poate fi utilă în cazul în care doriți ca introducerea datelor să nu aibă nicio expunere la deciziile de proiectare.
Design care se schimbă des. Remodelarea unei liste de personal pentru un birou mare atunci când un site este reproiectat poate fi o chinuri. Separarea designului de conținut poate face reproiectări ale site-ului într-o eră în care standardele și gusturile de design se pot schimba des.
Luarea deciziei de a utiliza conținut dinamic este cu siguranță ceva care ar trebui făcut de la caz la caz și poate include toate aceste motive sau doar câteva. Doar pentru că aveți un design care se modifică adesea, nu necesită conținut dinamic dacă aveți doar câteva pagini, de exemplu. Și modificările frecvente ale conținutului ar putea să nu necesite conținut dinamic. Dar, împreună cu unele dintre celelalte motive, aveți cazuri de utilizare importante pentru conținutul dinamic.
Folosirea acestor motive într-o propunere pentru un client poate fi utilă pentru a explica rentabilitatea investiției pentru conținutul dinamic pentru un site web pe care l-ați putea construi pentru el.
De ce aveți nevoie pentru a începe cu conținut dinamic
Începeți cu conținutul dinamic este ușor, dar veți avea nevoie de câteva lucruri.
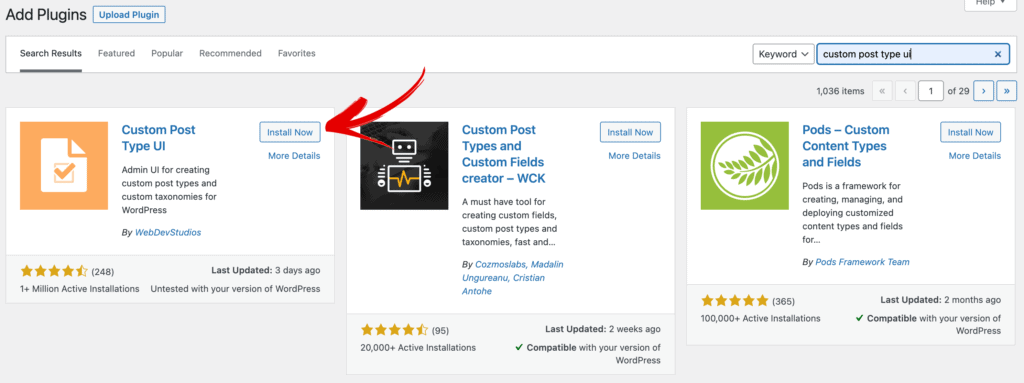
- Plugin personalizat pentru tipul de postare UI . Acest plugin este disponibil gratuit în depozitul WordPress.org. Există o versiune pro disponibilă, dar pentru acest exemplu, versiunea gratuită va funcționa bine.
- Plugin Advanced Custom Fields . Acest plugin este disponibil gratuit în depozitul WordPress.org. Din nou, există o versiune pro, dar gratuit va funcționa pentru acest exemplu.
- Pluginurile Kadence Blocks Pro și Kadence Theme Pro . Pentru a salva, vă recomandăm să începeți cu un pachet Kadence. Pachetul Kadence Essentials va fi suficient pentru acest exemplu, dar pachetul complet Kadence oferă și o serie de alte instrumente pe care ați dori să le luați în considerare, cum ar fi Kadence Conversions și Kadence Shop Kit pentru magazinele WooCommerce.
Odată ce aveți aceste plugin-uri instalate și activate, puteți începe cu conținut dinamic.
Un exemplu de caz pentru conținut dinamic: construirea unui director de personal
Pentru exemplul nostru din acest tutorial, folosim conținut dinamic pentru un director de personal. În compania noastră fictivă, avem un personal de 50 de persoane, toți sunt în diferite departamente. Am dori să-i separăm și în funcție de departamentul lor, deoarece știm că câteva departamente vor crește pe măsură ce veniturile vor crește. Nu dorim ca echipa noastră web să gestioneze lista personalului, dar Jane în HR va include adăugarea, eliminarea și editarea membrilor personalului în fluxul său de lucru atunci când au loc schimbări de personal. Jane nu vrea să se deranjeze cu designul site-ului, iar echipa web vrea să facă acest lucru rapid și ușor pentru Jane, așa că acesta este un caz perfect pentru tipurile de postări personalizate și conținut dinamic.
Configurarea câmpurilor personalizate cu interfața de utilizare a tipului de postare personalizat
Definirea câmpurilor cu care doriți să le configurați este ușor de făcut cu o foaie de calcul. Pentru exemplul nostru, folosim următoarele câmpuri pentru directorul personalului nostru:
- Nume
- Nume
- Adresa de e-mail
- Telefon
- Biografie
- Fotografie
Odată definite, le puteți configura pe site-ul dvs. WordPress folosind pluginul Custom Post Type UI.
Alternativ, puteți utiliza imaginea prezentată pentru fotografia membrului personalului și o apelați dinamic, dar, deoarece vom preda introducerea datelor unei persoane netehnice, vom folosi un câmp separat pentru a ne asigura că toate elementele le trebuie să intrați sunt într-un singur loc.
Instalați și activați pluginul Custom Post Type UI
În tabloul de bord al pluginului, faceți clic pe „Adăugați nou” și căutați interfața de utilizare pentru tipul de postare personalizat. Faceți clic pe „Instalare acum” și apoi pe „Activare”.

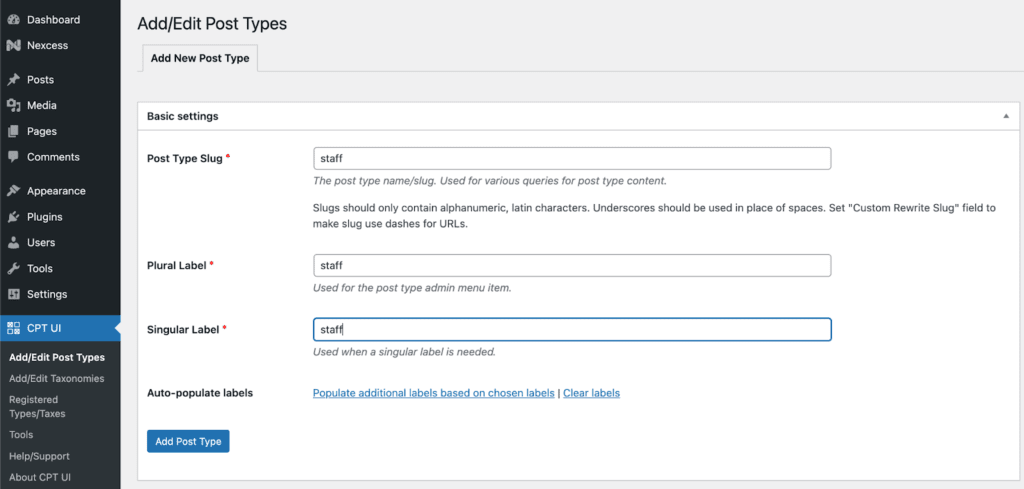
Adăugați numele tipului de postare personalizat
Odată instalat și activat, navigați la CPT UI > Adăugați/Editați tipuri de postări . Apoi, adăugați numele tipului de postare pe care doriți să îl utilizați. Pentru exemplul nostru, adăugăm „personal” pentru tipul nostru de postare și îl folosim și pentru denumirea la singular și la plural. Aceste valori vor ajunge în navigarea dvs. wp-admin, deci asigurați-vă că alegeți ceva semnificativ pentru publicul care îl va vedea în wp-admin.

Există o serie de personalizări oferite de CPT UI, inclusiv posibilitatea de a adăuga un dashicon dacă doriți. Toate acestea sunt opționale. Dacă alegeți un dashicon, acesta va apărea în bara laterală din stânga lângă tipul de postare a personalului, altfel veți vedea un indicator.
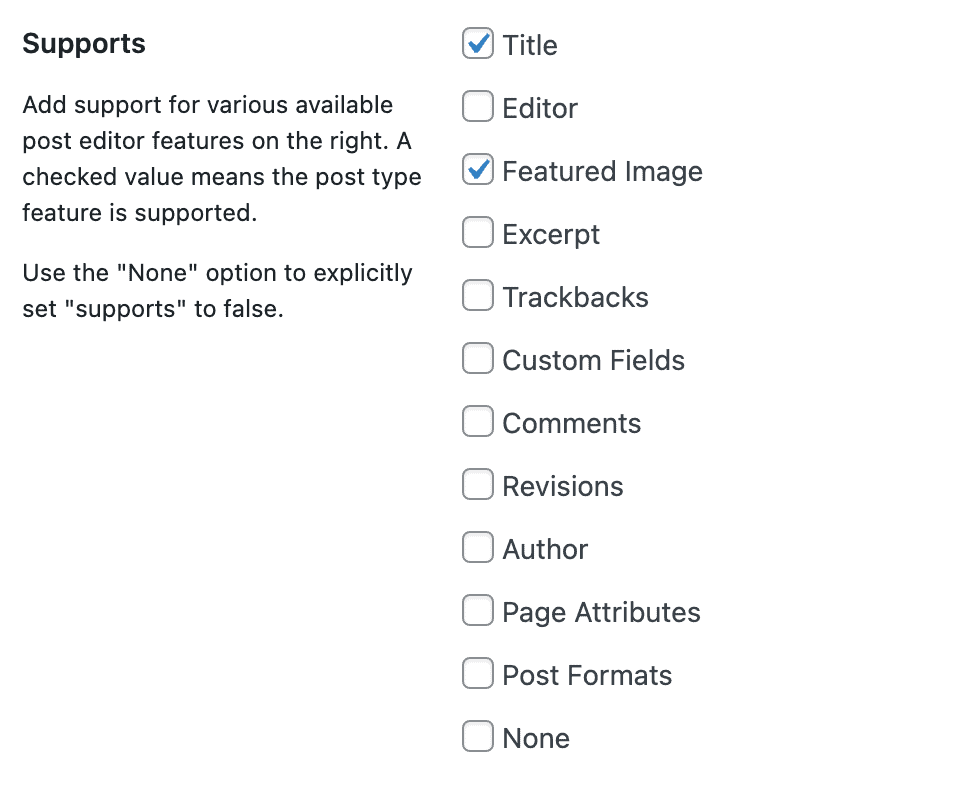
Pentru exemplul nostru, vrem doar ca oamenii care folosesc intrarea noastră de date pe wp-admin să folosească câmpurile noastre definite, așa că dezactivăm editorul din „Suporturi”.

Instalați și activați pluginul Advanced Custom Fields
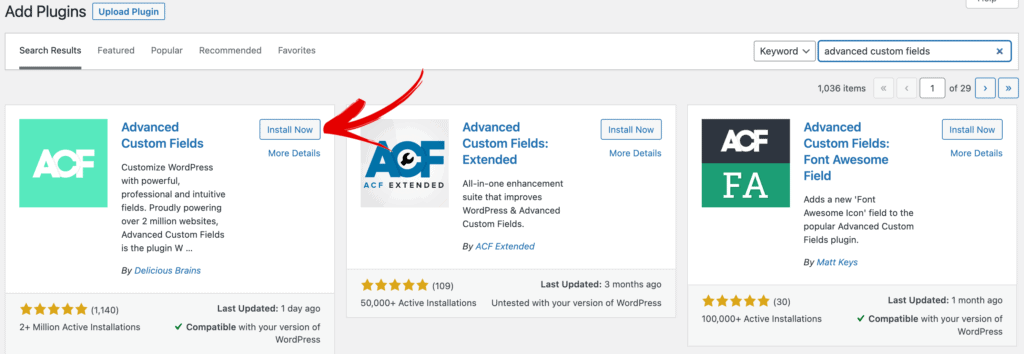
În tabloul de bord al pluginului, faceți clic pe „Adăugați nou” și căutați Câmpuri personalizate avansate. Faceți clic pe „Instalare acum” și apoi pe „Activare”.

Adăugați câmpurile personalizate utilizând Câmpuri personalizate avansate
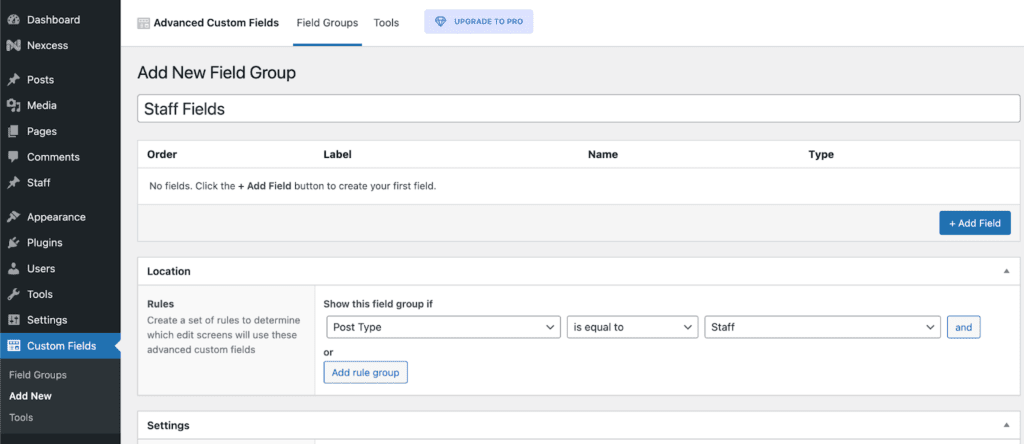
În continuare, vom popula câmpurile de personal pe care le-am stabilit că sunt importante pentru site-ul nostru. Acest lucru se face în câmpurile personalizate avansate. Navigați la Câmpuri personalizate > Adăugați nou .
Aici, vom defini ce grup de câmpuri personalizate dorim să afișăm și unde am dori să fie afișate.
Pentru exemplul nostru, denumim câmpurile noastre personalizate „Câmpuri pentru personal” și definim că acestea sunt afișate în tipul de postare „personal” sub „Locație”.

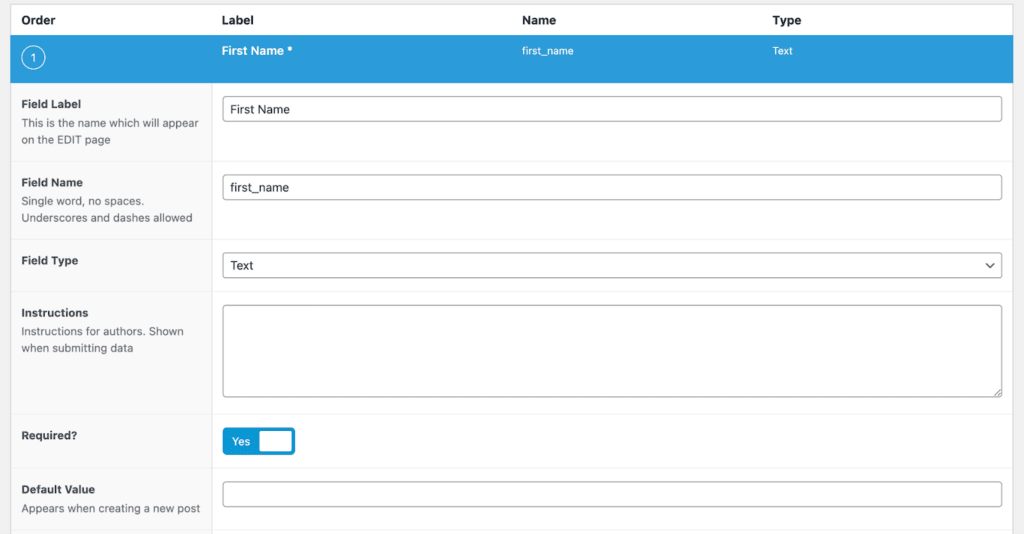
Acum, vom adăuga câmpurile noastre individuale pe care le-am determinat mai sus. Faceți clic pe butonul „+ Adăugați câmp” pentru a începe. Notă: există o serie de setări de câmp care vă pot fi utile în afara acestui tutorial, dar o vom menține simplă pentru cei care abia sunt la început.
Pe măsură ce începem și introducem eticheta câmpului pentru „Prenumele”, rețineți că „Numele câmpului” va completa automat „first_name” pentru noi. Vom păstra acest tip de câmp text și îl vom face obligatoriu.

După ce am completat adăugarea prenumelui, vom face clic pe butonul „+ Adăugați câmp” pentru a adăuga al doilea câmp, care este Nume. Îl vom adăuga și ca câmp de text și îl vom face și necesar.
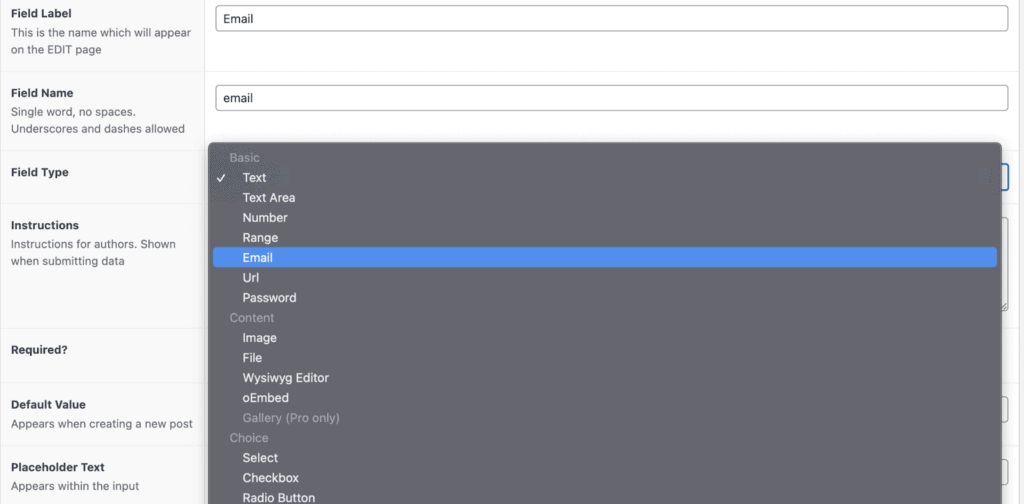
Vom face același lucru pentru e-mail, dar aici vom alege ca Tipul de câmp să fie „E-mail”.

Pentru Telefon, îl vom adăuga în mod similar ca câmp „Text”.
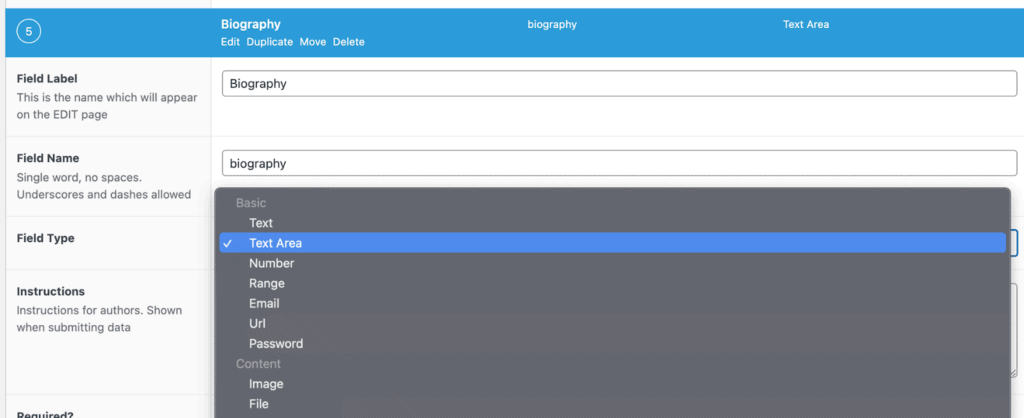
Pentru Biografie, s-ar putea să avem mai mult text decât în mod normal, așa că hai să facem din el un bloc mai mare. „Zona de text” va oferi o casetă mai mare.

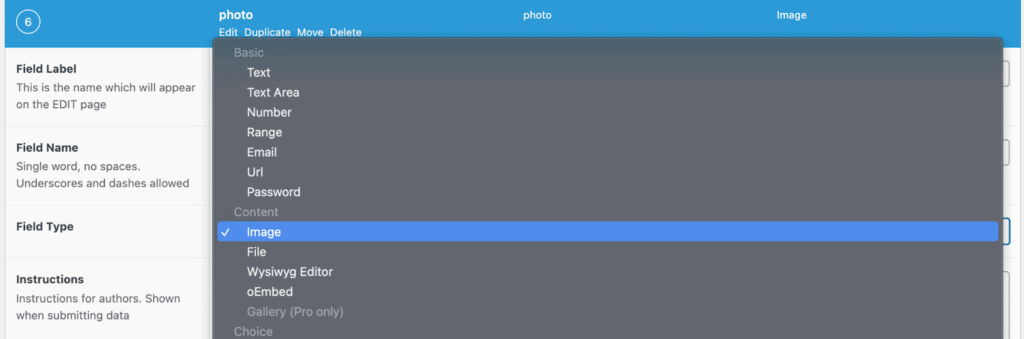
Pentru Fotografie, vom selecta un tip de câmp de imagine. Există o serie de parametri pe care îi puteți seta pentru a vă asigura că persoanele care introduc datele adaugă conținut care corespunde nevoilor dvs. Pentru astăzi, nu limităm acest lucru.

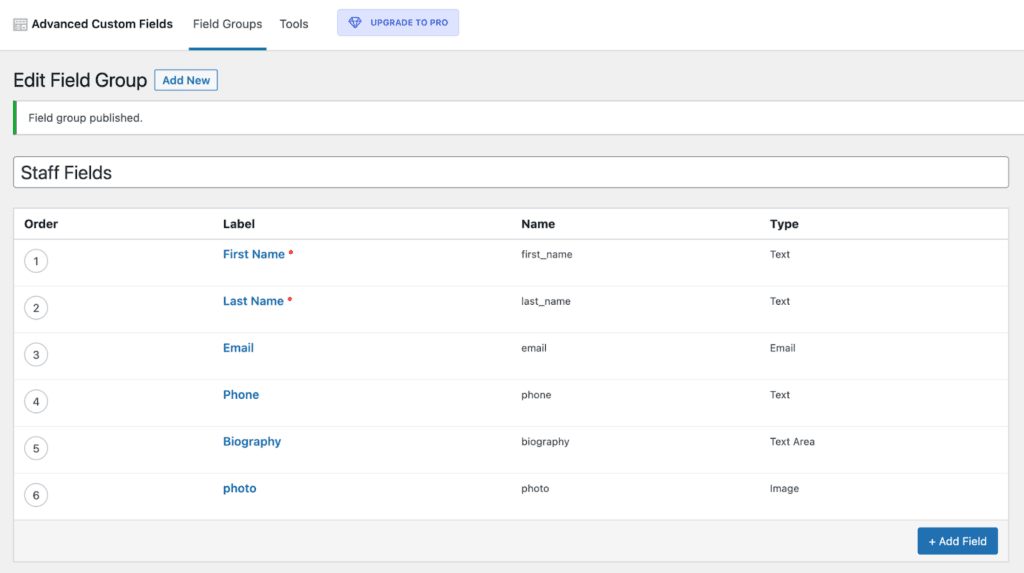
După ce ne-am introdus câmpurile, faceți clic pe „Publicați”, așa cum ați proceda pentru o pagină normală. Veți vedea apoi lista tuturor câmpurilor pe care le-ați introdus și puteți să trageți/glisați cu ușurință pentru a reordona câmpurile, dacă doriți. Aceasta va reordona afișarea câmpurilor de pe pagina de adăugare/editare a membrilor personalului.

Introducerea conținutului în câmpurile dvs. personalizate de tip de postare
Acum că ați definit câmpurile personalului pentru tipul de postare personalizat, puteți începe să introduceți conținut, astfel încât să puteți vedea cum va fi aranjat tipul dvs. de postare.
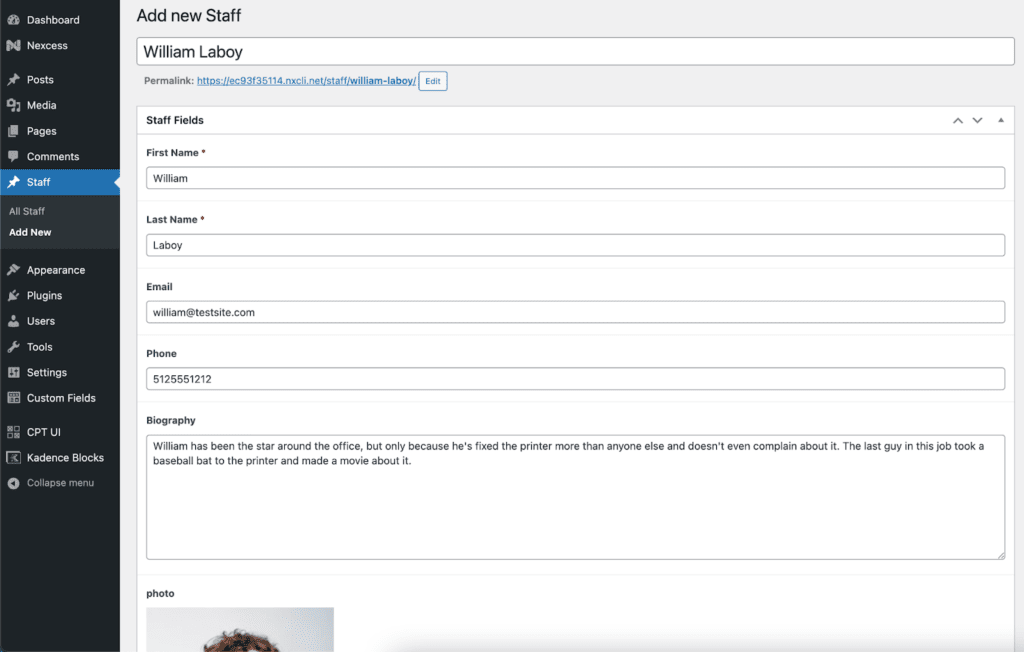
Navigați la Personal > Adăugați nou pentru a vedea toate câmpurile listate, gata pentru intrare. În acest moment, puteți preda populația de date despre personal către clientul dvs. sau reprezentantul de resurse umane pentru introducere sau puteți adăuga anumite date. Conținutul nu va fi vizibil pe site-ul dvs. până când îl adăugați ulterior folosind Kadence și Kadence Blocks.
Vom adăuga conținut din Șablonul de pornire pentru imobiliare Kadence, unde sunt listați agenții prezentați.

Afișarea conținutului dvs. dinamic folosind Kadence și Kadence Blocks
Odată ce membrii personalului dvs. au fost adăugați, acum puteți începe să adăugați conținut pe site-ul dvs. folosind Kadence și Kadence Blocks.
Instalarea versiunilor gratuite Kadence Theme și Kadence Blocks
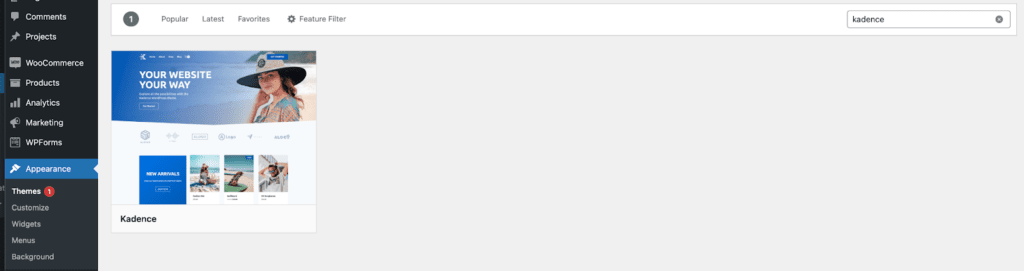
Ar trebui să aveți deja instalate versiunile gratuite ale temei Kadence și ale blocurilor Kadence. Dacă nu, le puteți găsi gratuit în depozitul WordPress.org. Puteți instala tema sub Aspect > Teme și făcând clic pe „Adăugați nou”. O căutare pentru „Kadence” vă va arăta tema Kadence.

Plasați cursorul peste blocul tematic pentru a vedea „Instalare” și apoi activați. Rețineți că, dacă activați tema Kadence pe un site de producție, unele dintre setările temei anterioare se pot pierde. Vă recomandăm să instalați tema pe un site proaspăt sau pe un site de montaj; aceasta nu este o problemă cu pluginul blocuri.

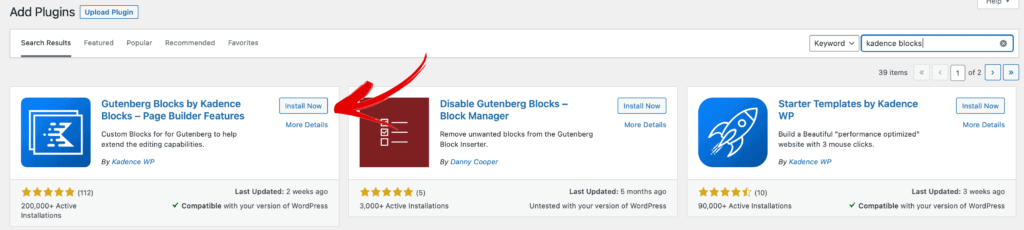
Pentru Kadence Blocks, mergeți la Plugin-uri > Adăugați nou . Căutați Kadence și instalați pluginul Kadence Blocks.

Instalarea Kadence Blocks Pro și Kadence Theme Pro
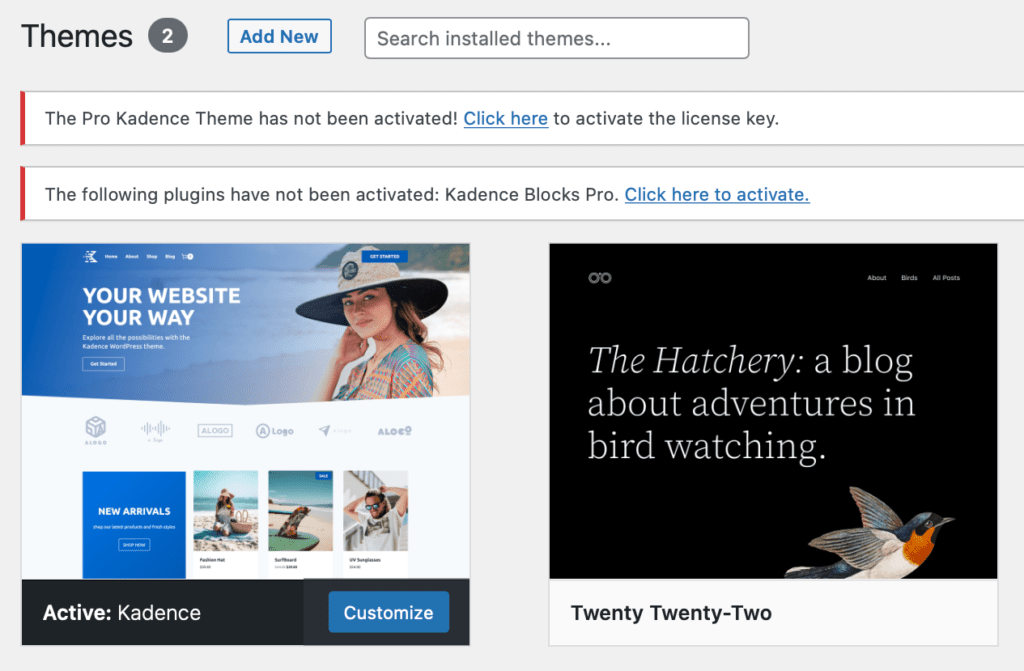
Pentru versiunile pro de Kadence Theme și Kadence Blocks, va trebui să le instalați din fișierele zip descărcate din contul dvs. KadenceWP.com. Faceți clic pe Plugin-uri > Adăugați nou , apoi pe „Încărcați plugin-ul” pentru a adăuga aceste suplimente premium.
Apoi, adăugați cheia de licență. Veți vedea linkuri utile în partea de sus a paginii cu un link către locația pentru activarea licenței.

Configurarea șabloanelor Kadence Elements pentru conținut dinamic
Odată ce ne-am introdus conținutul, acesta se află în baza noastră de date WordPress, dar nu este vizibil pe partea frontală a site-ului nostru. De fapt, dacă facem clic pe „Afișează personalul” sau chiar pe „Previzualizare”, niciunul dintre conținutul introdus nu se va afișa. Vom vedea doar o pagină goală. Va trebui să setăm șabloane Kadence Elements pentru a afișa conținutul nostru personalizat.
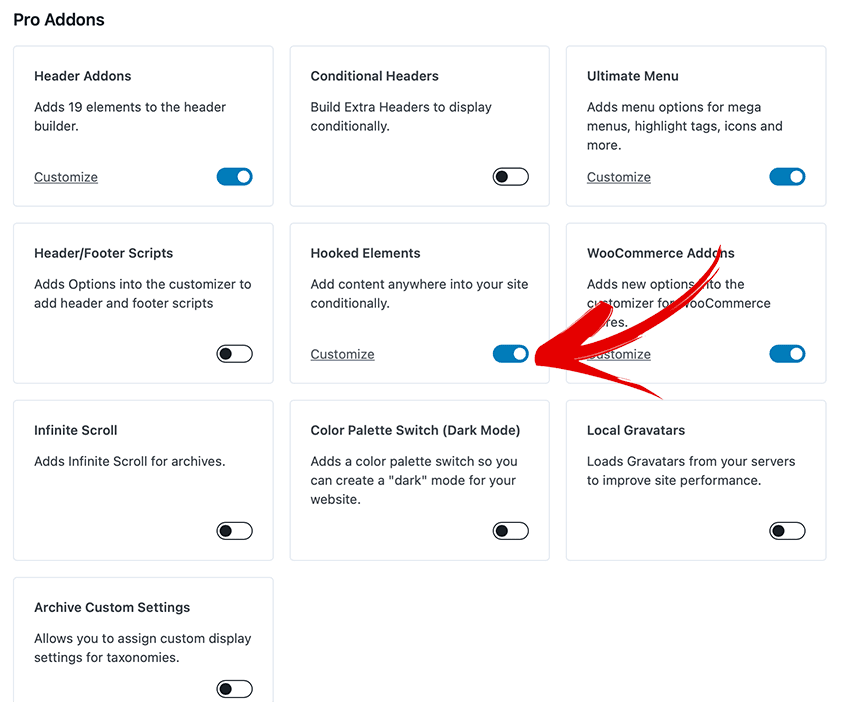
Activați Hooked Elements
În Kadence, trebuie să activăm caracteristica Kadence Hooked Elements pentru vizibilitate.

Odată ce este activat, vom vedea un nou element de navigare în bara laterală din stânga sub Aspect > Kadence numit „Elemente”. Dacă facem clic aici, se deschide o nouă zonă în care putem gestiona toate elementele noastre Kadence. Odată ajuns acolo, faceți clic pe „Adăugați nou” sub Kadence Elements și alegeți „Șabloane”. Asigurați-vă că panoul de setări Kadence Elements este deschis făcând clic pe pictograma Kadence Elements din colțul din dreapta sus.
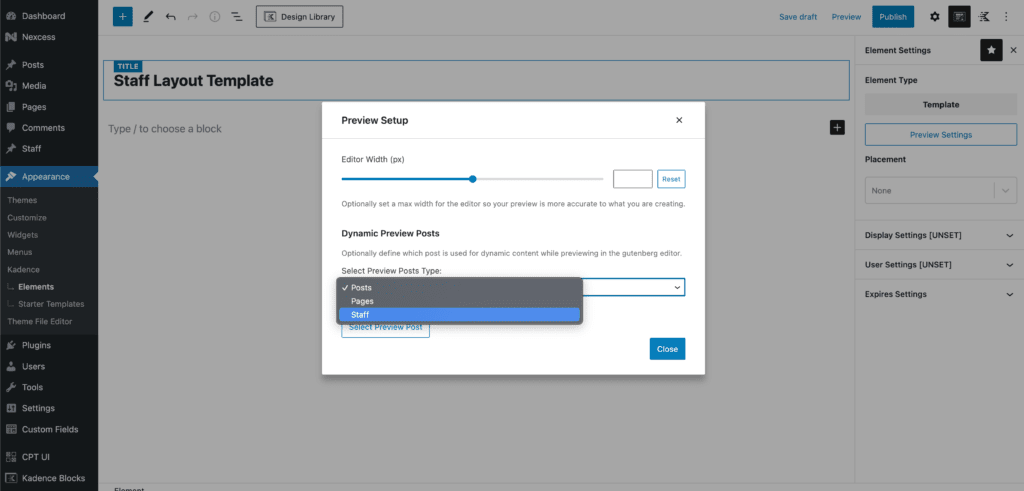
Configurarea setărilor de previzualizare
În continuare, vom începe configurarea setărilor noastre de previzualizare făcând clic pe butonul Setări de previzualizare. Sub „Selectați tipul postărilor de previzualizare:” alegeți „Personal”, astfel încât Kadence Elements să știe cum va fi folosit șablonul nostru.

Apoi, faceți clic pe butonul care spune „Selectați postarea de previzualizare” și alegeți pe care dintre membrii personalului doriți să-l utilizați ca model pentru configurarea șablonului. În acest fel, conținutul dinamic care vine va fi de la un membru real al personalului, ceea ce vă va permite să configurați șablonul în editorul dvs. folosind date din lumea reală.
Important: este o idee bună să vă asigurați că membrul personalului selectat are toate câmpurile completate, astfel încât să puteți plasa conținutul cât mai precis așa cum doriți să fie văzut.
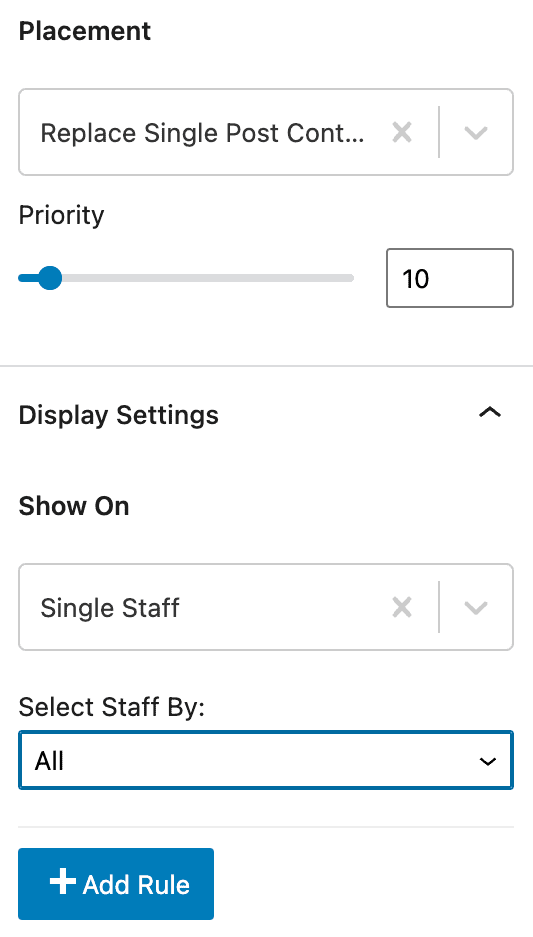
Configurarea setărilor de plasare și afișare
Apoi, faceți clic pe meniul drop-down de sub „Plasare” și alegeți „Înlocuiți conținutul unei singure postări”. Apoi, sub „Setări de afișare”, găsiți opțiunea care spune „Single Staff”. Aici, îi spunem lui Kadence Elements că șablonul nostru va fi folosit pentru conținutul unei singure postări pentru intrările unice ale personalului.

Odată ce acestea sunt setate, putem începe să construim șablonul nostru.
Cum să configurați șabloanele Kadence Elements pentru a utiliza conținut dinamic
Acum că am spus șablonului nostru că vom folosi conținut dinamic, trebuie să spunem șablonului nostru unde plasăm acel conținut dinamic.

Rețineți că „TITOLUL” din editorul de șabloane este folosit doar în wp-admin pentru a ajuta designerii de conținut să distingă șabloanele unul de celălalt și nu va fi afișat în partea din față a site-ului.
Stabilirea titlului membrului personalului nostru
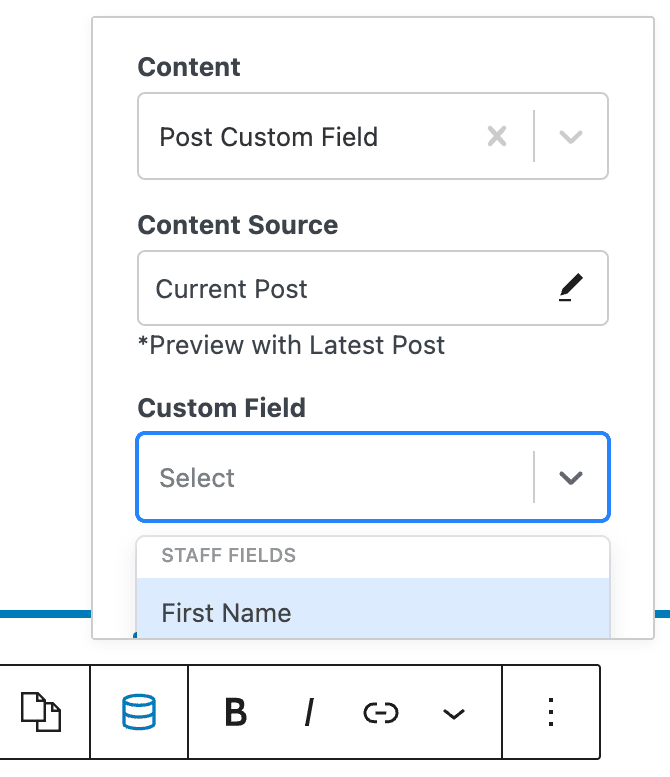
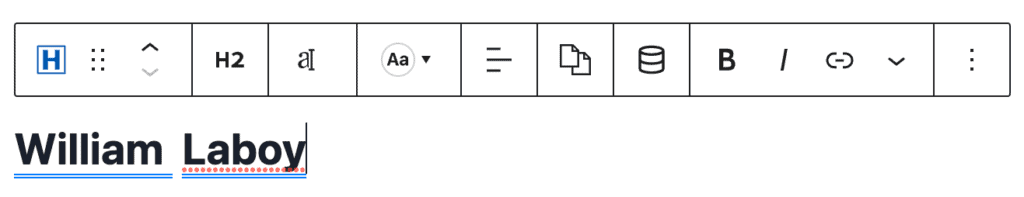
Adăugăm un titlu pe pagină cu numele și prenumele membrului personalului. Folosim blocul „Text avansat”. Când utilizați Kadence Blocks Pro, blocul nostru Advanced Text are capacitatea de a extrage conținut din conținut dinamic. Veți vedea un cilindru care indică unde poate fi setat conținutul dinamic.

Faceți clic pe pictograma „Conținut dinamic” pentru a vedea un meniu drop-down care are opțiune „Postează câmp personalizat”. Când faceți clic pe aceasta, vă va afișa opțiunea de a selecta câmpurile personalizate configurate anterior.

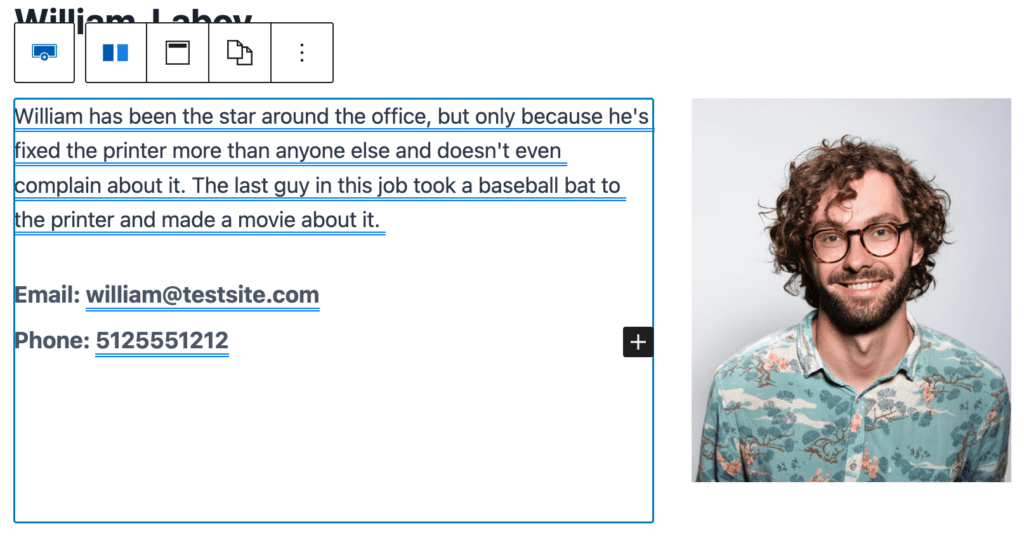
După ce selectăm câmpul Prenume, vom completa prenumele exemplului de membru al personalului pe care l-am configurat în Setări de previzualizare. Putem apoi adăuga un spațiu, apoi faceți clic din nou pe cilindrul Conținut dinamic pentru a selecta numele de familie. Acestea vor apărea în câmpul de text avansat, subliniate cu albastru, astfel încât să știți vizual că acesta este conținut dinamic. Arata cam asa:

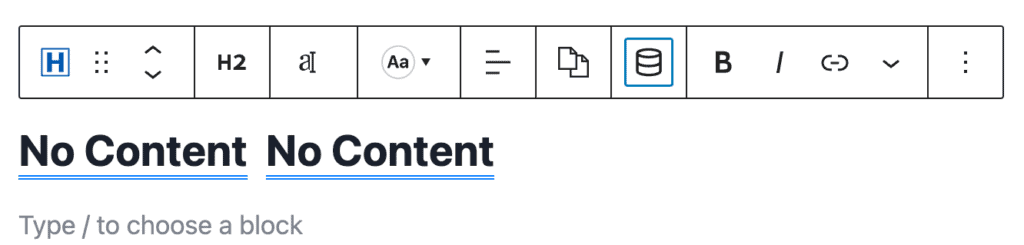
Dacă nu ați selectat un eșantion de membru al personalului din Setări de previzualizare, conținutul dvs. dinamic va apărea ca „Fără conținut”, așa cum se arată mai jos, ceea ce poate face configurarea unui șablon dificilă și confuză.

Puteți repeta fiecare pas populând tot conținutul din directorul personalului. Asigurați-vă că pentru elementele text, utilizați blocul Text avansat, astfel încât să puteți seta conținutul dinamic. Blocurile standard Gutenberg nu vor putea extrage conținut dinamic. Blocul Text avansat poate seta textul să fie un titlu standard, un paragraf H2 până la H6 sau chiar etichete span și div în jurul oricărui conținut.
Configurarea biografiei și a fotografiilor personalului
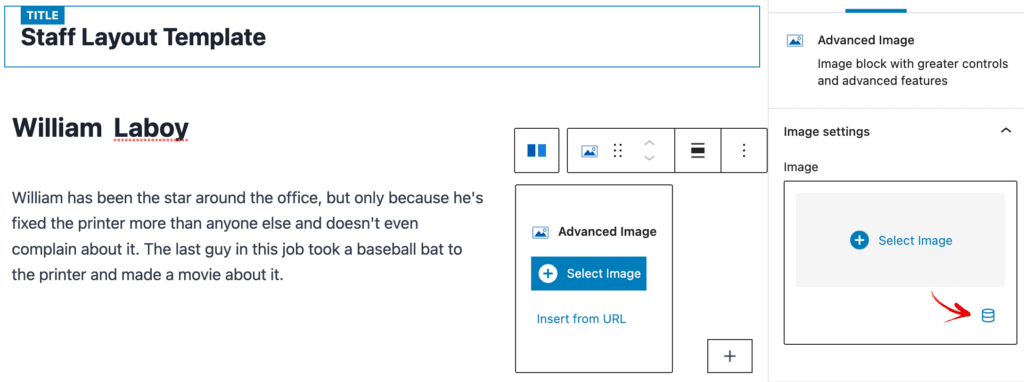
Pentru biografia și fotografia personalului, folosim un bloc Kadence Row Layout pentru a plasa aceste elemente unul lângă altul. Populam biografia în același mod în care am adăugat câmpurile Prenume și Prenume, adăugând un bloc Text avansat în coloana din stânga și adăugând conținut dinamic al câmpului biografie. Stilăm blocul Text avansat ca un paragraf, astfel încât acesta moștenește designul din tema întregului site.
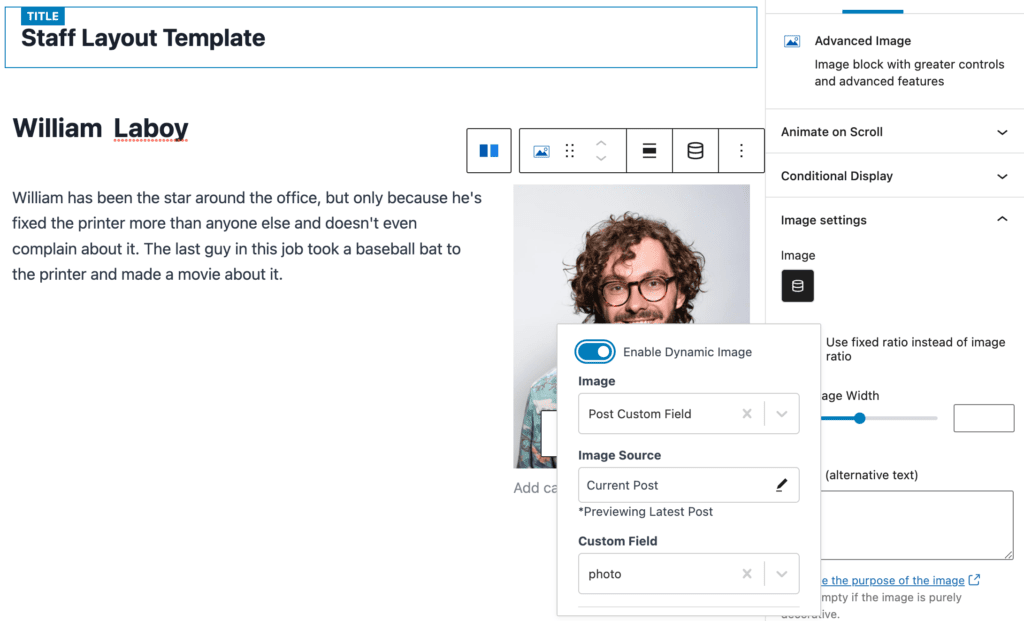
Pentru fotografie, adăugăm un bloc Imagine avansată în coloana din dreapta. Configuram apoi blocul Imagine avansată din bara laterală din dreapta la „Activați imaginea dinamică”, astfel încât să putem găsi câmpul personalizat pentru fotografie.

Odată activată, vom vedea o nouă opțiune în care putem selecta din nou „Postează câmp personalizat” și selectăm câmpul personalizat „fotografie” pentru acest bloc.

Amestecarea textului static și dinamic în același bloc
De asemenea, este posibil să amestecați textul static și textul dinamic în cadrul aceluiași bloc. În aspectul nostru exemplu, adăugăm un bloc de text avansat și tastam „E-mail:” și apoi extragem textul dinamic din câmpurile personalizate ale personalului, în același mod în care am adăugat Prenume, Nume și Biografie. Le-am setat pe un H6, astfel încât să fie stilate așa cum ne-am dori. Facem același lucru pentru telefon.

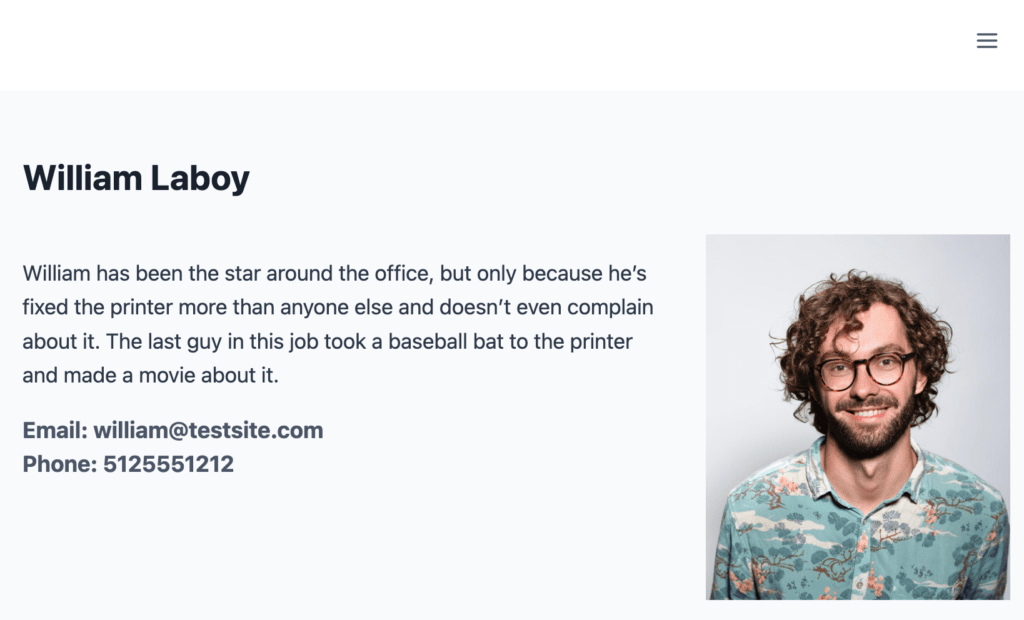
Vizualizarea șablonului finalizat
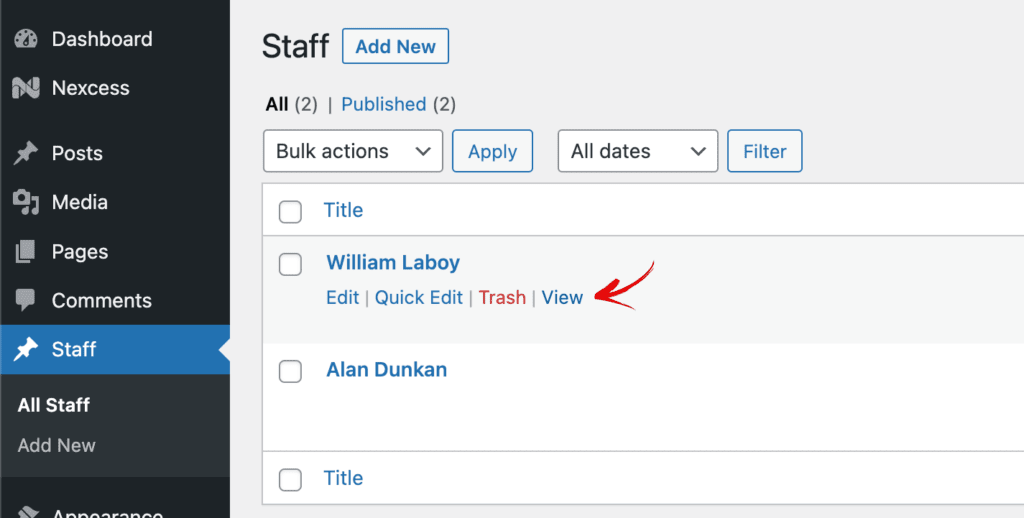
După ce ați completat șablonul de pagină de personal, faceți clic pe Publicați. Pentru a vedea fiecare membru al personalului, navigați în partea stângă de navigare wp-admin pentru a vedea tot personalul. Acolo, puteți vedea fiecare membru individual al personalului pentru a vedea cum arată atunci când li se aplică șablonul.

Aspectul nostru este simplu, dar vă oferă o idee despre ce puteți face cu conținut dinamic atunci când adăugați propriul fler și expertiză în design!

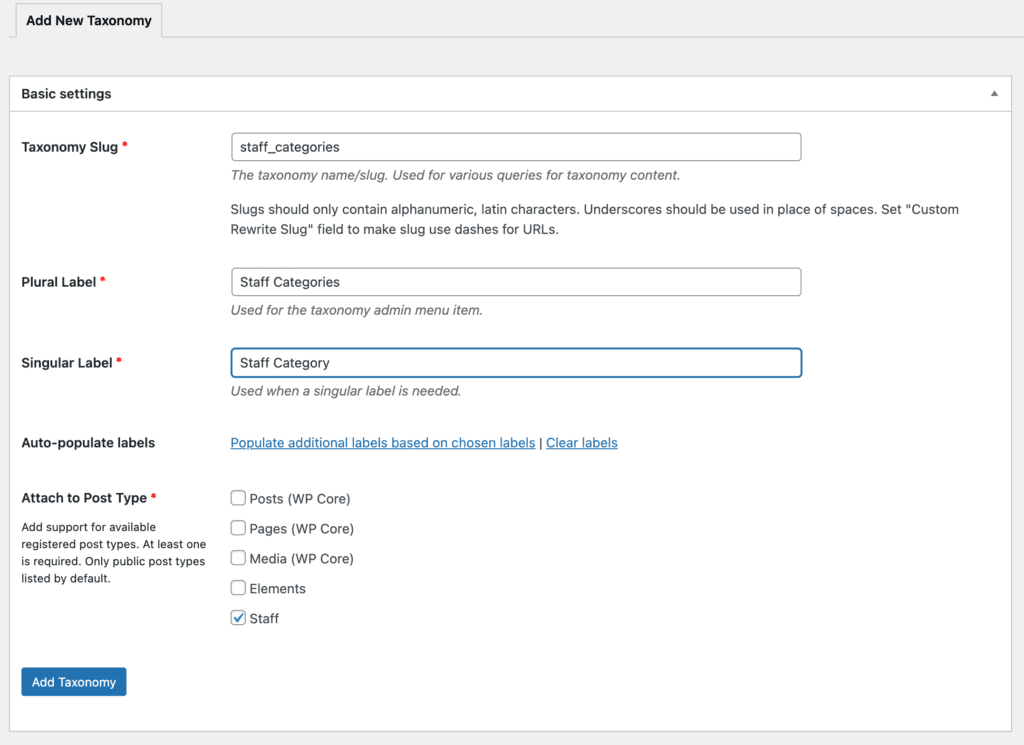
Crearea categoriilor de personal
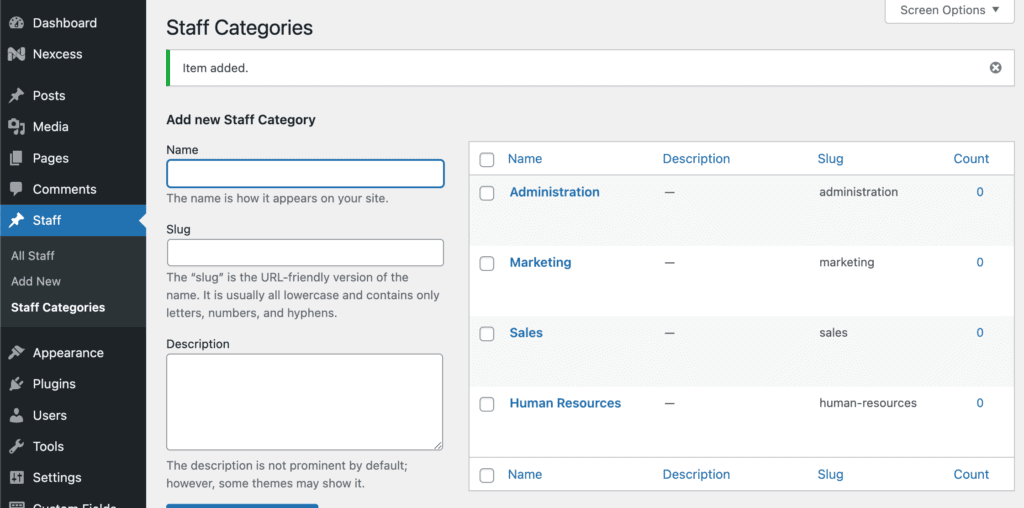
Putem adăuga și categorii de personal, dacă de exemplu dorim să ne clasificăm membrii personalului pe departament. Pentru a face acest lucru, trebuie să adăugăm o taxonomie pentru clasificare la tipurile de postări ale personalului nostru în pluginul Custom Post Type UI. Navigați la CPT UI > Adăugați/Editați taxonomii . Apoi, introduceți codul de taxonomie și ambele intrări la plural și singular. Iată ce am făcut:

Apoi vedem acum o nouă opțiune în „Personal” numită „Categorii de personal” unde putem începe să adăugăm clasificarea personalului în funcție de structura organizației noastre.

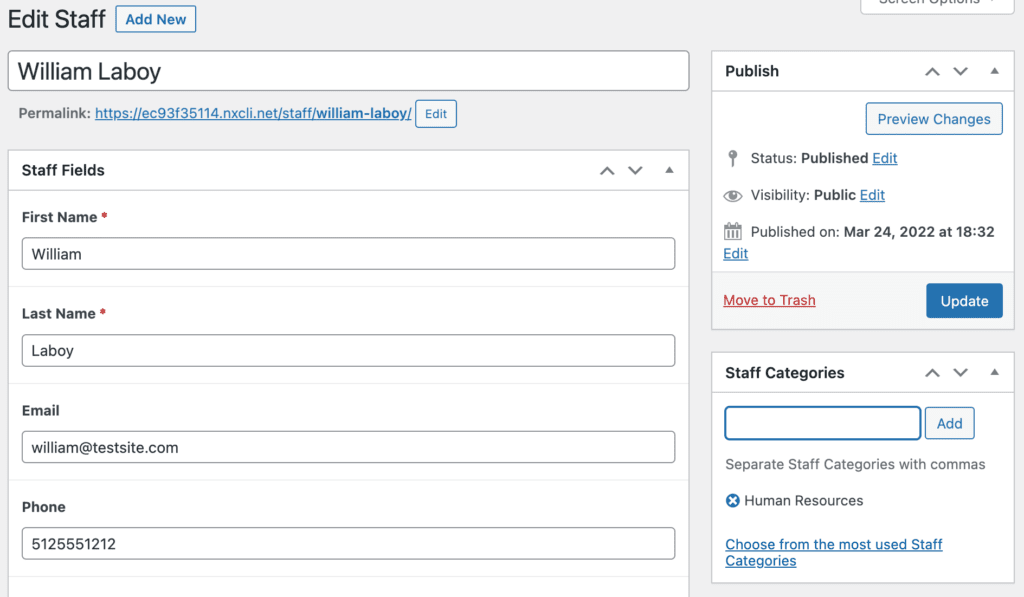
Apoi, vă puteți adăuga personalul în orice categorie pe care ați adăugat-o. Categorizarea este disponibilă în bara laterală a postării, iar membrii personalului pot fi adăugați la mai multe categorii de personal. Mai jos, îl adăugăm pe William la Resurse umane:

În acest fel, puteți adăuga pagini de arhivă separate folosind șabloanele Kadence Elements.
Adăugarea unei pagini de arhivă a personalului
Acum că am adăugat un șablon pentru fiecare membru individual al personalului, putem adăuga și o pagină de arhivă în care sunt listați toți membrii personalului nostru.
Pentru a face acest lucru, vom adăuga un nou șablon Kadence Elements. Navigați la Aspect > Kadence > Elemente și alegeți „Adăugați nou” și alegeți „Șablon”.
Intitulăm pagina noastră de arhivă pentru a lista toți membrii personalului „Șablon de arhivă a personalului” pentru a o diferenția în tabloul de bord de administrare WordPress.
Încă o dată, vom face clic pe pictograma Kadence Elements din colțul din dreapta și vom merge mai întâi la Setări de previzualizare. Din nou, selectați Personal, apoi alegeți un membru al personalului model pentru configurarea arhivei.
Deoarece creăm un articol de arhivă pentru lista noastră cu toți membrii personalului, setăm lățimea editorului la 400, astfel încât să ne arate mai realist ceea ce creăm. Creăm doar o instanță a unui membru al personalului care va fi repetată pe pagina de arhivă.
Arhivare plasare și setări de afișare
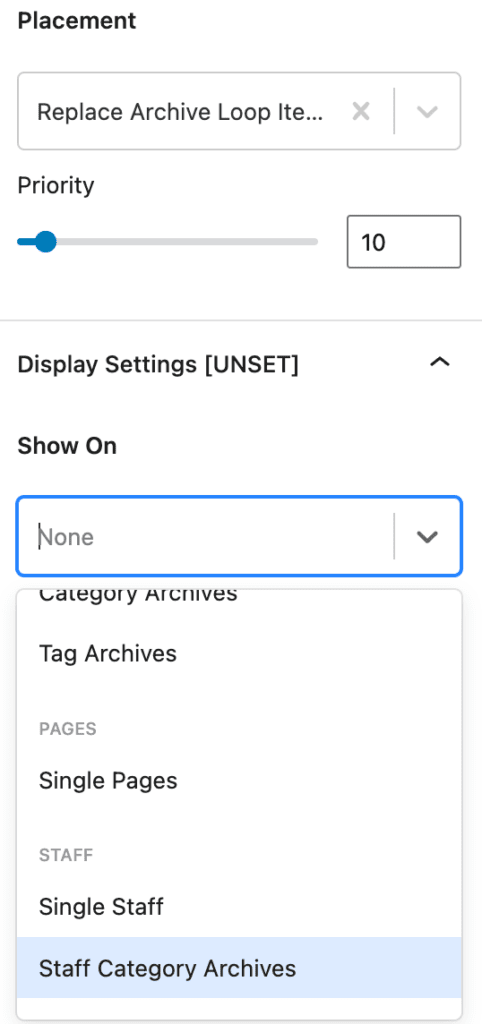
Pentru setările de plasare, alegeți „Înlocuiți conținutul articolului în buclă de arhivă” și selectați Arhiva categorie de personal pentru setările de afișare.

Arhivați conținut dinamic șablon
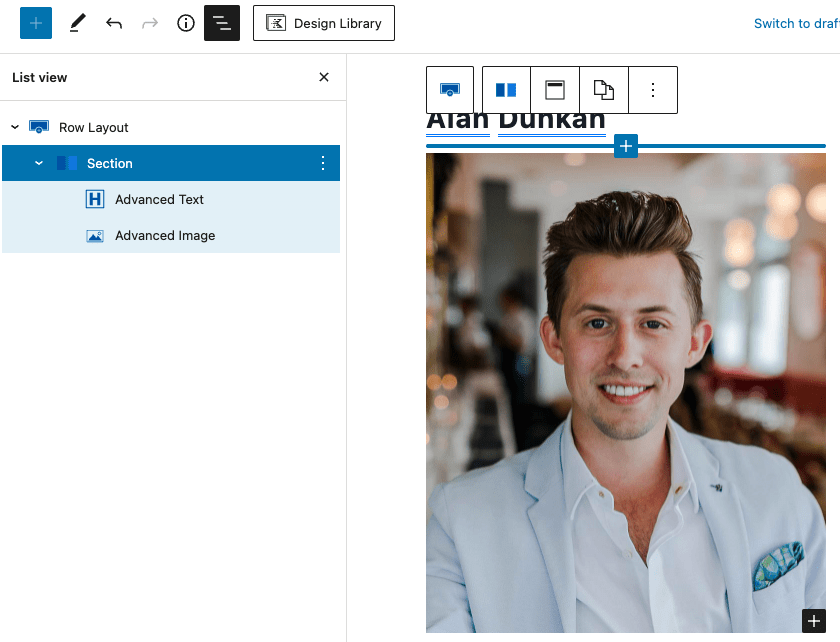
Când construiți conținutul, vă recomandăm să plasați conținutul într-un bloc Row Layout, astfel încât să putem folosi o legătură dinamică de suprapunere pe întreaga secțiune, inclusiv numele, fotografia și orice alt conținut pe care dorim să-l adăugăm acolo. Iată cum să faci asta.
Mai întâi, adăugați aspectul rândurilor cu o singură coloană. Apoi, adăugați un bloc Text avansat în blocul Secțiunea Aspect rând. Acolo, vom adăuga atât Prenume, cât și Nume ca text dinamic. Faceți clic pe pictograma cilindrului „Conținut dinamic” pentru a vedea un meniu derulant care are opțiune „Postează câmp personalizat”. Când faceți clic pe aceasta, vă va afișa opțiunea de a selecta câmpurile personalizate configurate anterior. Adăugați Prenume, apoi un spațiu, apoi adăugați Nume în același mod.
Apoi, vom adăuga un bloc Imagine avansată și apoi vom configura blocul Imagine avansată din bara laterală din dreapta la „Activați imaginea dinamică”, astfel încât să putem găsi câmpul personalizat pentru fotografia personalului. Iată cum va arăta:

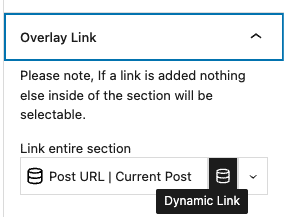
În continuare, vom adăuga un link dinamic la pagina individuală a membrului personalului, adăugându-l la secțiunea Aspect rând. Selectați secțiunea care conține textul dinamic pe care l-ați adăugat, apoi, în bara laterală din dreapta, căutați setarea Secțiune pentru Legătura de suprapunere. Activați „Activați linkul dinamic” și apoi selectați adresa URL a postării | Conținut dinamic al Postării curente, astfel încât pe pagina de arhivă, orice clic pe informațiile membrului personalului din acea Secțiune va naviga la pagina de postare cu detalii a membrului personalului.

Crearea și afișarea conținutului dinamic cu Kadence este simplă
Indiferent ce tip de conținut dinamic are sens pentru organizația dvs., Șabloanele Kadence Elements creează o modalitate ușoară de a afișa conținut dinamic pentru vizitatorii site-ului dvs. Șabloanele Kadence Elements sunt disponibile numai cu pluginul Kadence Theme Pro, disponibil în toate pachetele Kadence.
Folosiți tipuri de postări personalizate cu Kadence?
Împărtășiți-vă experiențele în comentariile de mai jos dacă ați creat o implementare puternică folosind tipuri de postări personalizate. Există modalități nelimitate de a economisi timp și de a-și împuternici afacerile atunci când construiesc site-uri WordPress cu Kadence și ne-ar plăcea să le auzim pe ale tale.
