Vă prezentăm Kadence Blocks 2.4 și Kadence Blocks Pro 1.7
Publicat: 2022-04-12
Echipa Kadence este încântată să introducă noi funcții atât în Kadence Blocks gratuit, cât și în Kadence Blocks Pro pentru a ajuta proprietarii de site-uri WordPress să creeze site-uri web mai eficiente cu Kadence. Cele mai impactante completări la versiunea gratuită a Kadence Blocks includ machete de control flexibile cu blocuri Section care pot fi utilizate în afara blocului Row Layout, un nou bloc Show More și o opțiune de a sursa dinamic conținutul galeriei. În Kadence Blocks Pro, veți găsi acum o nouă capacitate pentru un bloc Dynamic List, precum și suport pentru conținut dinamic folosind Meta Box.
Alături de aceste noi funcții, atât Kadence Blocks free, cât și Kadence Blocks Pro au o serie de remedieri de erori și refactorizare a diferitelor componente de cod pentru a se asigura că pluginurile Kadence Blocks sunt cele mai eficiente pluginuri de creare de blocuri disponibile pentru site-ul dvs. WordPress. Jurnalul complet de modificări atât pentru Kadence Blocks gratuit, cât și pentru Kadence Blocks Pro este disponibil pe site-ul nostru și în cadrul pluginurilor.
Aspecte Flex Control
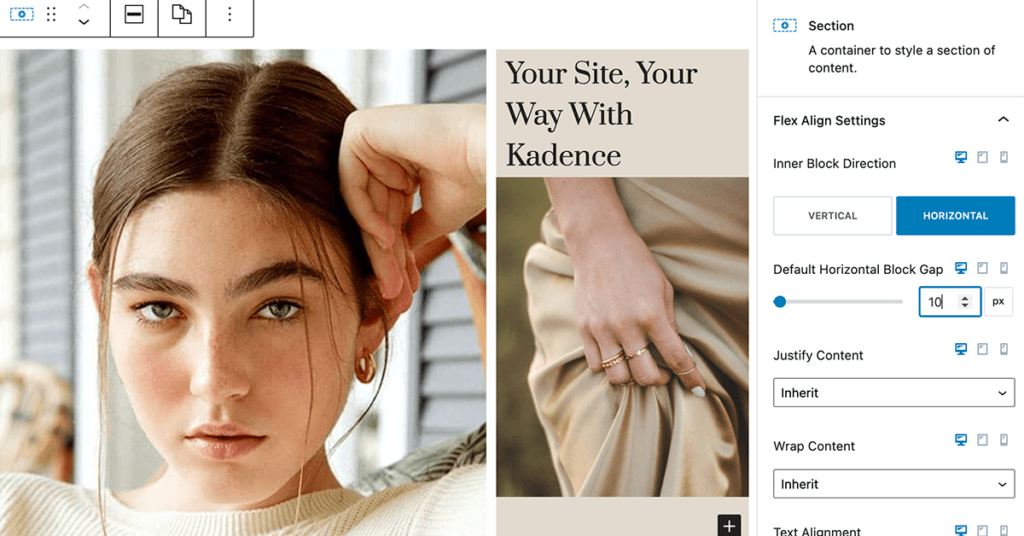
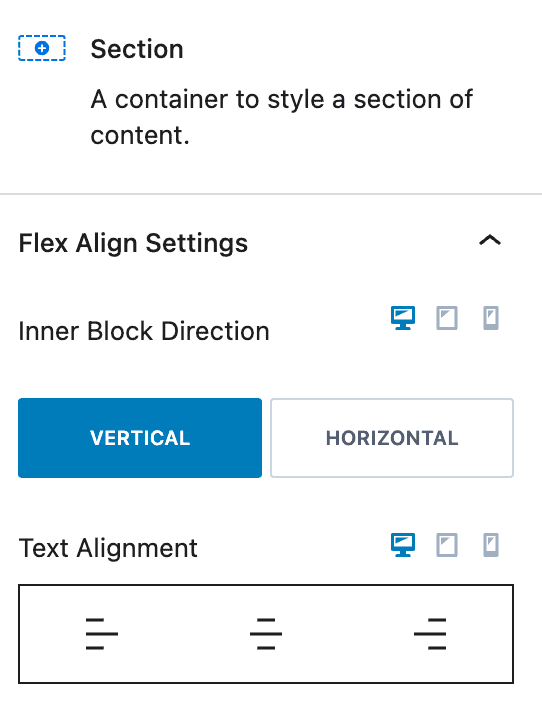
Aspectele de control flexibile oferă proprietarilor de site-uri posibilitatea de a utiliza blocul Secțiune independent de blocul Aspect rând. Blocurile de secțiuni pot fi imbricate astfel încât mai multe secțiuni să poată fi conținute într-o altă secțiune. În mod implicit, aceste secțiuni vor fi adăugate cu aliniere verticală, cu toate acestea, pot fi schimbate cu ușurință în aliniere orizontală cu noile setări Flex Align din blocul Secțiune. Acestea pot fi setate independent pentru desktop, tabletă și mobil, adăugând control granular modului în care sunt afișate secțiunile dvs.

Această nouă metodă de layout deschide potențialul pentru o mai mare creativitate în designul site-ului. Blocul Row Layout este, de asemenea, disponibil în continuare cu blocuri Secțiune în interior. Această nouă schimbare este un plus pentru o mai mare flexibilitate.
Dispozitivele de control Flex cu noul bloc Section pot fi utilizate în tandem cu Biblioteca de design Kadence, permițându-vă să utilizați Secțiuni, Pachete de început și Wireframes atunci când construiți un nou aspect cu Blocuri Kadence.
Utilizarea secțiunilor imbricate versus aranjamente și secțiuni de rând
Una dintre cele mai mari întrebări pe care le puteți avea cu această nouă capacitate este când să utilizați Aspecte de rânduri cu secțiuni față de utilizarea blocurilor de secțiuni imbricate. Când construiți conținut cu coloane, vă recomandăm să utilizați un bloc Row Layout. Imbricarea blocurilor de secțiune în interiorul blocurilor de secțiune în scopul realizării coloanelor oferă posibilități care nu pot fi realizate cu un aspect de rând, dar acestea sunt în general cazuri de margine. Acest lucru poate fi mai confuz și mai greu de controlat pentru utilizatorii care doresc doar un aspect standard.
Există două moduri prin care utilizarea blocurilor de secțiuni poate fi benefică: dimensiunea secțiunii fixe și împachetarea secțiunilor împreună pentru un tratament comun, cum ar fi un fundal etc.
Dimensiunea secțiunii fixe
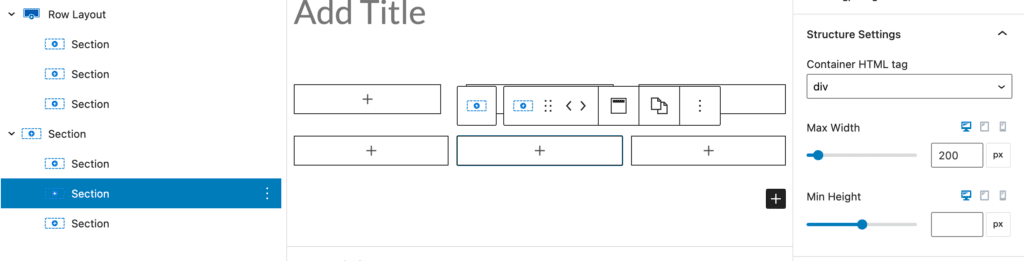
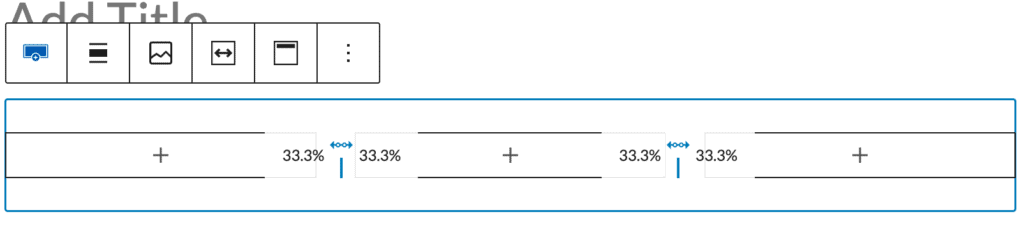
Blocurile de secțiune din blocurile de secțiune vă permit să creați o coloană cu o dimensiune fixă, forțând în același timp celelalte coloane să se adapteze la spațiul rămas. De exemplu, să presupunem că doriți un aspect cu trei coloane și în prima coloană doriți ca lățimea acelei coloane să fie întotdeauna de 200 px, în timp ce în coloanele unu și trei doriți să se extindă uniform pentru a umple restul spațiului.

Acest tip de aspect nu este posibil în blocul de aspect de rând, deoarece coloanele din blocul de aspect de rând au întotdeauna o lățime procentuală.

Împachetarea blocurilor de secțiune împreună pentru un tratament comun
Imbricarea blocurilor de secțiuni poate fi un câștig uriaș atunci când trebuie doar să înfășurați un grup de blocuri împreună și să le oferiți un fundal, chenar, spațiere etc. Anterior trebuia să imbricați un bloc Row Layout cu o singură coloană și acum doar adăugați o Secțiune bloc este tot ce este necesar.
Utilizarea blocurilor Section imbricate nu este o decizie de performanță
Deși mulți dintre voi ați auzit despre containerele cu casete flexibile de la Elementor și despre cum sunt mai bune pentru performanță, deoarece creează o dimensiune mai mică DOM (Document Object Model), aceasta nu este aceeași situație cu Kadence. Blocul Kadence Row Layout a folosit întotdeauna caseta flexibilă. În ceea ce privește dimensiunea DOM, ați optimiza performanța DOM numai dacă imbricați un bloc direct în interiorul secțiunii. Imbricarea blocurilor de secțiune în interiorul blocurilor de secțiune va crea aceeași dimensiune DOM ca și utilizarea unui bloc cu aspect de rând cu blocuri de secțiune în interior.

Deci, în timp ce aspectele Elementor se confruntă cu îmbunătățiri de performanță cu noile lor containere flexibile, noile noastre opțiuni de aspect bloc nu rezolvă o problemă anterioară. Mecanismele de aspect ale Kadence au fost întotdeauna optimizate în acest sens, așa că nu există nicio îmbunătățire a performanței prin schimbarea modului în care vă aranjați conținutul.
Afișează mai multe blocuri
Noul bloc Afișați mai multe permite proprietarilor de site-uri să restrângă conținutul la o înălțime maximă de previzualizare la afișarea inițială. Sunt afișate butoanele care le permit vizitatorilor să extindă conținutul și este disponibilă o opțiune de previzualizare a fade out. Butoanele folosite în blocul Afișați mai multe sunt Butonul avansat Kadence Blocks, care vă permite să stilați butoanele Afișați mai multe/Afișați mai puțin folosind orice font, culoare, comportament de trecere cu mouse-ul, umbre de casetă, chenare, dimensionare și chiar adăugați pictograme la butoane.

Blocul Afișați mai multe poate conține numeroase alte blocuri, inclusiv blocul Secțiune, blocul Imagine avansată și multe altele. Setările de extindere pot fi setate diferit pentru desktop, tabletă și afișaj mobil. Blocul Show More este disponibil acum în cea mai recentă versiune a Kadence Blocks gratuit, disponibil pentru descărcare în tabloul de bord pentru pluginuri WordPress sau din depozitul WordPress.org.
Bloc de liste dinamice
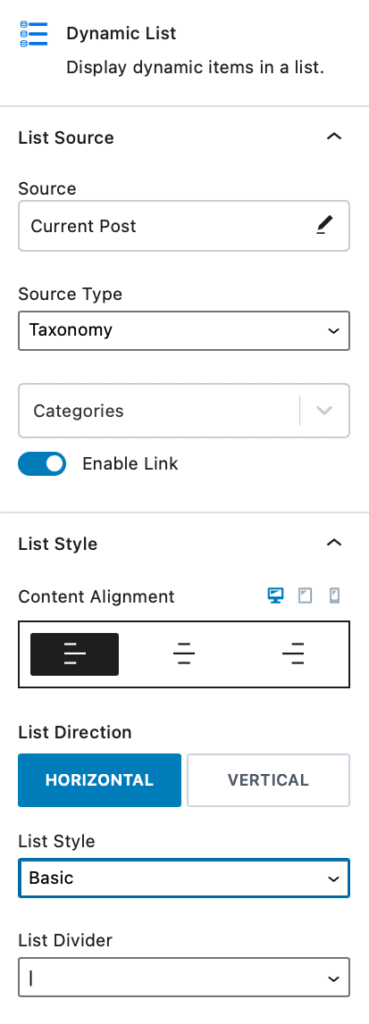
În Kadence Blocks Pro, veți găsi acum un nou bloc numit Dynamic List. Acest bloc este incredibil de puternic pentru proprietarii de site-uri care lucrează cu conținut dinamic sau chiar dacă doriți să utilizați categorii/taxonomii, cum ar fi categoriile de postări într-o listă dinamică. Cel mai ușor de înțeles caz de utilizare pentru blocul Dynamic List este folosirea acestuia într-un șablon Kadence Elements. Să presupunem, de exemplu, că doriți să afișați în mod dinamic toate categoriile pentru o anumită postare sub titlu.
În setările blocului Lista dinamică din șablonul dvs., ați selecta Sursa listei ca Postare curentă și apoi selectați Categorii pentru tipul de sursă.

Apoi, oportunitățile de styling disponibile în blocul Listă dinamică sunt încurajatoare. Puteți selecta modul în care este afișată lista dvs., cum este afișată linkul de pe acel element din listă, puteți alege un stil de listă cu un divizor la alegere între elementele din listă sau puteți alege să afișați fiecare element din listă ca o pastilă. Transformarea textului (adică majuscule, litere mici sau majuscule) și stilul textului sunt toate disponibile în blocul Dynamic List disponibil acum în Kadence Blocks Pro.
Dacă lucrați cu orice fel de conținut dinamic, cum ar fi ghidul nostru Advanced Custom Fields, blocul Dynamic List oferă numeroase metode de afișare a categorizării sau a altor liste. De exemplu, cu lista de personal, puteți afișa cu ușurință departamentele, disponibilitatea sau tipurile de clienți cu care lucrează personalul folosind blocurile Dynamic List.
Suport Meta Box
Kadence Blocks Pro oferă, de asemenea, proprietarilor de site-uri posibilitatea de a utiliza Meta Box, un set de instrumente pentru câmpuri personalizate, cu șabloane Kadence Elements. Dacă sunteți deja familiarizat cu conținutul dinamic și ați folosit Meta Box în trecut, atunci folosirea suportului Meta Box de la Kadence vă va fi intuitiv ușor. Veți vedea acum conținut dinamic Meta Box disponibil pentru dvs. atunci când creați un șablon nou cu șabloane Kadence Elements. Vom avea un ghid complet pentru utilizarea Kadence și Meta Box în săptămânile următoare. Suportul Meta Box este disponibil în pluginul Kadence Blocks Pro, iar Șabloanele Kadence Elements este disponibil în pluginul Kadence Theme Pro.
Dacă utilizați Meta Box și doriți să explorați crearea unor aspecte mai eficiente cu Kadence, vă recomandăm cu căldură să obțineți unul dintre pachetele Kadence pentru a obține ambele pluginuri. Obținerea pachetului Kadence Full oferă și mai multe funcții și capabilități, inclusiv Kadence Shop Kit pentru WooCommerce, Kadence Conversions pentru pop-up-uri eficiente, slide-in-uri și bannere bazate pe blocuri și multe altele.
Kadence continuă să inoveze
În ultimele luni, echipa Kadence a continuat să aducă noi funcții comunității WordPress pentru a ajuta proprietarii de site-uri să construiască site-uri mai eficiente. Aceste noi capabilități se alătură altor inovații, cum ar fi blocul Advanced Image, blocul Lottie și blocul Google Maps.
Succesul Kadence poate fi atribuit comunității vibrante Kadence. Sprijinul dvs. pentru munca noastră prin achiziționarea unui pachet Kadence, implicarea dvs. în dezvoltarea de produse și cererile dvs. de produse și caracteristici au ajutat echipa noastră să creeze mai eficient și mai eficient. Suntem recunoscători pentru sprijinul dumneavoastră și așteptăm cu nerăbdare să creăm mai multe modalități de a vă ajuta să creați site-uri eficiente în viitor.
