Presentazione di Kadence Blocks 2.4 e Kadence Blocks Pro 1.7
Pubblicato: 2022-04-12
Il team di Kadence è lieto di presentare nuove funzionalità sia in Kadence Blocks free che in Kadence Blocks Pro per aiutare i proprietari di siti WordPress a creare siti Web più efficaci con Kadence. Le aggiunte di maggior impatto alla versione gratuita di Kadence Blocks includono layout di controllo flessibili con blocchi di sezione che possono essere utilizzati al di fuori del blocco Layout di riga, un nuovo blocco Mostra altro e un'opzione per generare dinamicamente il contenuto della galleria. In Kadence Blocks Pro, ora troverai una nuova funzionalità per un blocco Elenco dinamico e supporto per contenuto dinamico utilizzando Meta Box.
Insieme a queste nuove funzionalità, sia Kadence Blocks free che Kadence Blocks Pro hanno una serie di correzioni di bug e refactoring di vari componenti di codice per garantire che i plug-in Kadence Blocks siano i plug-in per la creazione di blocchi più efficienti disponibili per il tuo sito WordPress. Il registro completo delle modifiche sia per Kadence Blocks free che per Kadence Blocks Pro è disponibile sul nostro sito e all'interno dei plugin.
Layout di controllo flessibile
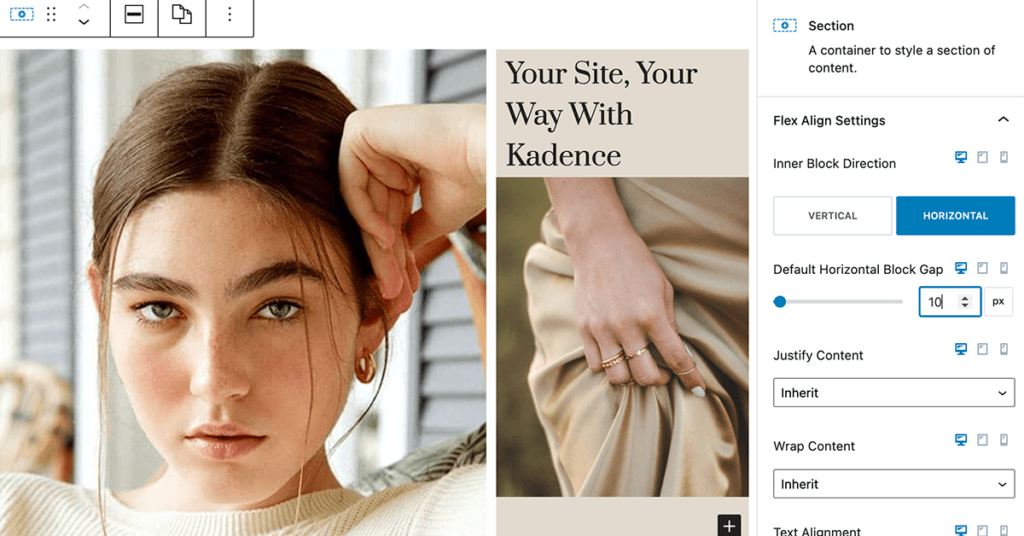
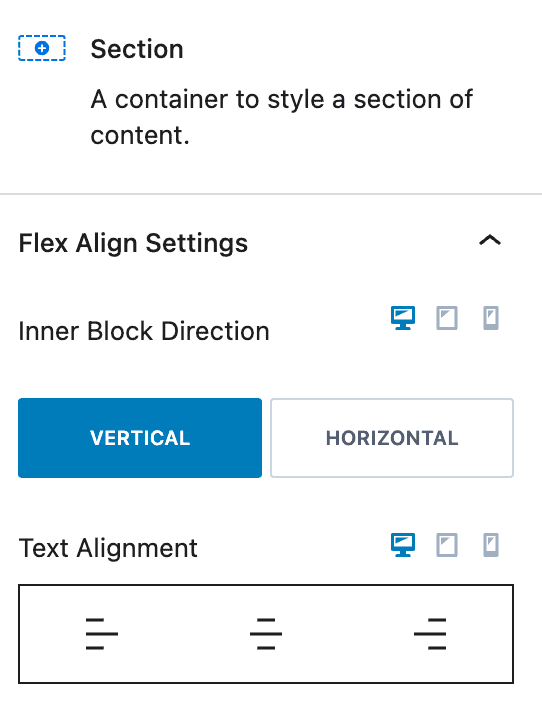
I layout di controllo Flex offrono la possibilità ai proprietari di siti di utilizzare il blocco Sezione indipendentemente dal blocco Layout di riga. I blocchi di sezione possono essere nidificati in modo che più di una sezione possa essere contenuta all'interno di un'altra sezione. Per impostazione predefinita, queste sezioni verranno aggiunte con l'allineamento verticale, tuttavia, possono essere facilmente modificate in allineamento orizzontale con le nuove impostazioni di allineamento flessibile nel blocco di sezione. Questi possono essere impostati indipendentemente per desktop, tablet e dispositivi mobili, aggiungendo un controllo granulare alla modalità di visualizzazione delle sezioni.

Questo nuovo metodo di layout apre il potenziale per una maggiore creatività nella progettazione del sito. Il blocco Row Layout è ancora disponibile anche con i blocchi di sezione all'interno. Questa nuova modifica è un'aggiunta per una maggiore flessibilità.
I layout di controllo Flex con il nuovo blocco Sezione possono essere utilizzati in tandem con Kadence Design Library, consentendo di utilizzare Sezioni, Starter Pack e Wireframe durante la creazione di un nuovo layout con Kadence Blocks.
Utilizzo di sezioni nidificate rispetto a layout e sezioni di riga
Una delle domande più grandi che potresti avere con questa nuova funzionalità è quando utilizzare i layout di riga con le sezioni rispetto all'utilizzo di blocchi di sezione nidificati. Quando crei contenuto con colonne, ti consigliamo di utilizzare un blocco Layout di riga. L'annidamento dei blocchi di sezione all'interno dei blocchi di sezione allo scopo di creare colonne offre possibilità che non possono essere eseguite con un layout di riga, ma in genere si tratta di casi limite. Farlo può essere più confuso e più difficile da controllare per gli utenti che desiderano solo un layout standard.
Ci sono due modi in cui l'uso dei blocchi di sezione può essere di beneficio: fissare le dimensioni della sezione e avvolgere le sezioni insieme per un trattamento comune, come uno sfondo, ecc.
Dimensione della sezione fissa
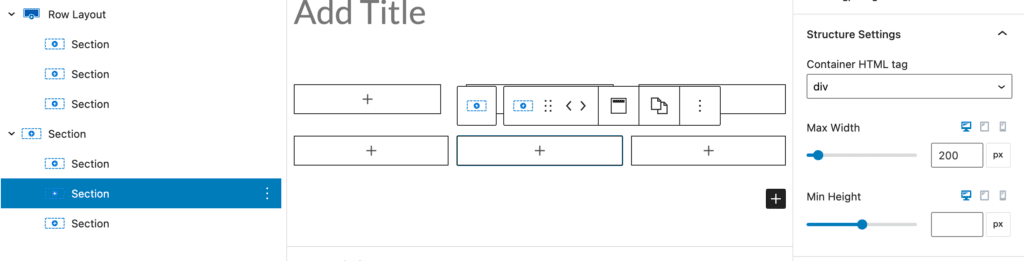
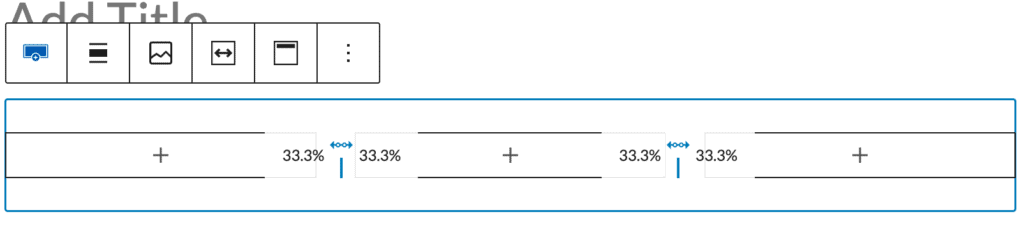
I blocchi di sezione all'interno dei blocchi di sezione consentono di creare una colonna con una dimensione fissa, costringendo le altre colonne ad adattarsi allo spazio rimasto. Ad esempio, supponiamo che tu voglia un layout a tre colonne e nella prima colonna desideri che la larghezza di quella colonna sia sempre 200px mentre nelle colonne uno e tre vuoi che si espandano uniformemente per riempire il resto dello spazio.

Questo tipo di layout non è possibile nel blocco di layout di riga perché le colonne nel blocco di layout di riga sono sempre una larghezza percentuale.

Avvolgimento di blocchi di sezione per un trattamento comune
Nidificare i blocchi di sezione può essere una grande vittoria quando devi solo avvolgere un gruppo di blocchi insieme e dare loro uno sfondo, un bordo, una spaziatura, ecc. In precedenza era necessario annidare un blocco di layout riga con una singola colonna e ora semplicemente aggiungere una sezione il blocco è tutto ciò che serve.
L'uso di blocchi di sezione nidificati non è una decisione sulle prestazioni
Mentre molti di voi potrebbero aver sentito parlare dei contenitori flex box di Elementor e di come sono migliori per le prestazioni perché creano una dimensione DOM (Document Object Model) più piccola, questa non è la stessa situazione con Kadence. Il blocco Kadence Row Layout ha sempre utilizzato flex box. In termini di dimensioni del DOM, ottimizzeresti le prestazioni del DOM solo se stai annidando un blocco direttamente all'interno di Section. L'annidamento dei blocchi di sezione all'interno dei blocchi di sezione creerà la stessa dimensione DOM dell'utilizzo di un blocco di layout di riga con blocchi di sezione all'interno.

Quindi, mentre i layout di Elementor sperimentano miglioramenti delle prestazioni con i loro nuovi contenitori flessibili, le nostre nuove opzioni di layout dei blocchi non stanno risolvendo un problema precedente. I meccanismi di layout di Kadence sono sempre stati ottimizzati a questo proposito, quindi non c'è alcun miglioramento delle prestazioni cambiando il modo in cui imposti i tuoi contenuti.
Mostra altro blocco
Il nuovo blocco Mostra altro consente ai proprietari dei siti di comprimere il contenuto entro un'altezza massima di anteprima al momento della visualizzazione iniziale. Vengono visualizzati i pulsanti che consentono ai visitatori di espandere il contenuto ed è disponibile un'opzione di anteprima in dissolvenza. I pulsanti utilizzati nel blocco Mostra altro sono Kadence Blocks Advanced Button, che ti consente di applicare uno stile ai pulsanti Mostra di più/Mostra di meno utilizzando qualsiasi font, colore, comportamento al passaggio del mouse, ombre dei riquadri, bordi, dimensioni e persino aggiungere icone ai pulsanti.

Il blocco Mostra altro può contenere numerosi altri blocchi tra cui il blocco sezione, il blocco immagine avanzata e molti altri. Le impostazioni di espansione possono essere impostate in modo diverso per desktop, tablet e display mobile. Il blocco Mostra altro è ora disponibile gratuitamente nell'ultima versione di Kadence Blocks, disponibile per il download nella dashboard dei plugin di WordPress o dal repository di WordPress.org.
Blocco elenco dinamico
In Kadence Blocks Pro, ora troverai un nuovo blocco chiamato Dynamic List. Questo blocco è incredibilmente potente per i proprietari di siti che lavorano con contenuti dinamici o anche se desideri utilizzare categorie/tassonomie come le categorie di post all'interno di un elenco dinamico. Il caso d'uso più facile da capire per il blocco Elenco dinamico consiste nell'utilizzarlo all'interno di un modello Kadence Elements. Diciamo, ad esempio, che desideri mostrare dinamicamente tutte le categorie per un determinato post sotto il titolo.
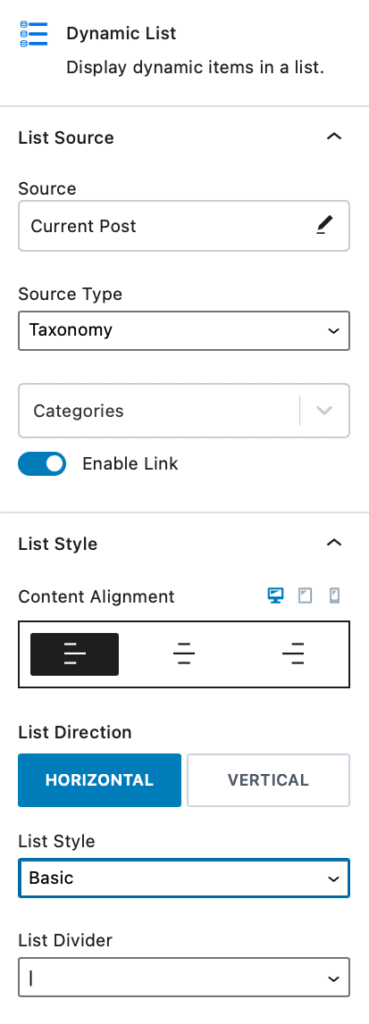
Nelle impostazioni del blocco dell'elenco dinamico sul tuo modello, dovresti selezionare l'origine dell'elenco come post corrente e quindi selezionare le categorie per il tipo di origine.

Quindi, le opportunità di stile disponibili nel blocco Elenco dinamico stanno rafforzando. È possibile selezionare la modalità di visualizzazione dell'elenco, la modalità di visualizzazione del collegamento su tale elemento dell'elenco, scegliere uno stile di elenco con un divisore a scelta tra gli elementi dell'elenco o scegliere di visualizzare ogni elemento dell'elenco come una pillola. La trasformazione del testo (cioè maiuscolo, minuscolo o maiuscolo) e lo stile del testo sono tutti disponibili nel blocco Elenco dinamico ora disponibile in Kadence Blocks Pro.
Se stai lavorando con qualsiasi tipo di contenuto dinamico, ad esempio con la nostra guida Campi personalizzati avanzati, il blocco Elenco dinamico offre numerosi metodi per visualizzare la categorizzazione o altri elenchi. Ad esempio, con l'elenco del personale, è possibile visualizzare facilmente i reparti, la disponibilità o i tipi di clienti con cui lavora il personale utilizzando i blocchi dell'elenco dinamico.
Supporto Meta Box
Kadence Blocks Pro offre anche ai proprietari di siti la possibilità di utilizzare Meta Box, un toolkit di campi personalizzati, con Kadence Elements Templates. Se hai già familiarità con i contenuti dinamici e hai utilizzato Meta Box in passato, utilizzare il supporto Meta Box di Kadence sarà intuitivamente facile per te. Ora vedrai i contenuti dinamici Meta Box disponibili quando crei un nuovo modello con Kadence Elements Templates. Nelle prossime settimane avremo una guida completa per l'utilizzo di Kadence e Meta Box. Il supporto Meta Box è disponibile nel plug-in Kadence Blocks Pro e Kadence Elements Templates è disponibile nel plug-in Kadence Theme Pro.
Se stai utilizzando Meta Box e desideri esplorare la creazione di layout più efficaci con Kadence, ti consigliamo vivamente di acquistare uno dei Kadence Bundle per ottenere entrambi i plugin. Ottenere il pacchetto Kadence Full offre ancora più funzionalità e capacità, tra cui Kadence Shop Kit per WooCommerce, Kadence Conversions per popup, slide-in e banner efficaci basati su blocchi e molto altro.
Kadence continua a innovare
Negli ultimi mesi, il team di Kadence ha continuato a introdurre nuove funzionalità nella community di WordPress per aiutare i proprietari di siti a creare siti più efficaci. Queste nuove funzionalità si uniscono ad altre innovazioni come il blocco Advanced Image, il blocco Lottie e il blocco Google Maps.
Il successo di Kadence può essere attribuito alla vivace comunità di Kadence. È il tuo supporto al nostro lavoro attraverso l'acquisto di un Kadence Bundle, il tuo impegno nello sviluppo del prodotto e le tue richieste di prodotti e funzionalità che hanno aiutato il nostro team a creare in modo più efficiente ed efficace. Siamo grati per il vostro supporto e non vediamo l'ora di creare altri modi per aiutarvi a creare siti efficaci in futuro.
