Presentamos Kadence Blocks 2.4 y Kadence Blocks Pro 1.7
Publicado: 2022-04-12
El equipo de Kadence está encantado de presentar nuevas funciones tanto en Kadence Blocks free como en Kadence Blocks Pro para ayudar a los propietarios de sitios de WordPress a crear sitios web más efectivos con Kadence. Las adiciones más impactantes a la versión gratuita de Kadence Blocks incluyen diseños de controles flexibles con bloques de sección que se pueden usar fuera del bloque Diseño de fila, un nuevo bloque Mostrar más y una opción para obtener contenido de la galería de forma dinámica. En Kadence Blocks Pro, ahora encontrará una nueva capacidad para un bloque de lista dinámica, así como soporte para contenido dinámico usando Meta Box.
Junto con estas nuevas funciones, tanto Kadence Blocks free como Kadence Blocks Pro tienen una serie de correcciones de errores y refactorización de varios componentes de código para garantizar que los complementos de Kadence Blocks sean los complementos de construcción de bloques más eficientes disponibles para su sitio de WordPress. El registro de cambios completo para Kadence Blocks free y Kadence Blocks Pro está disponible en nuestro sitio y dentro de los complementos.
Diseños de control flexible
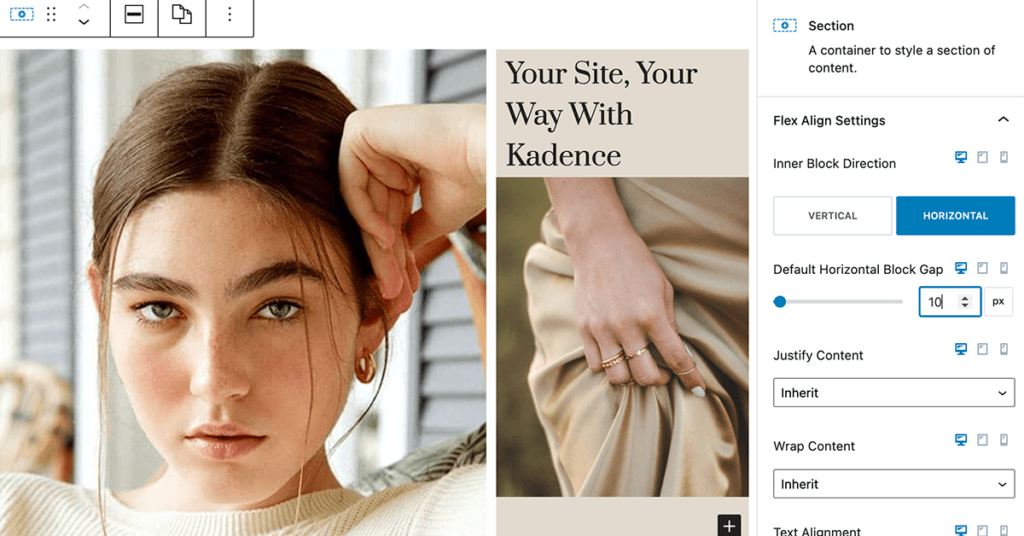
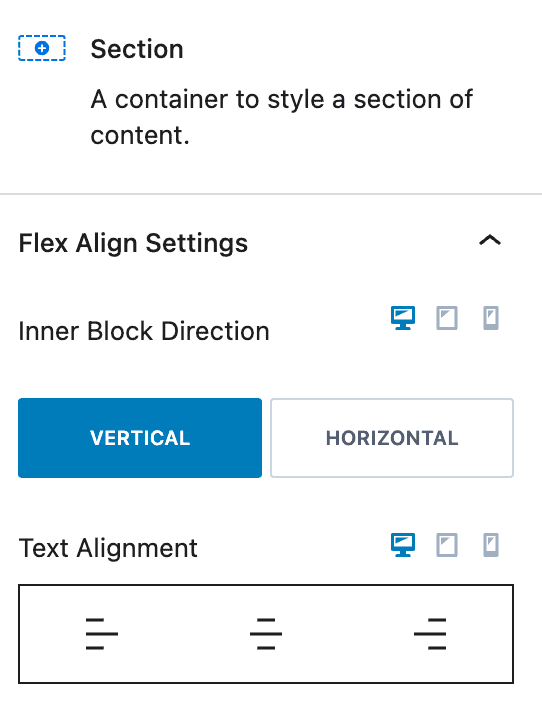
Los diseños de control Flex ofrecen la posibilidad de que los propietarios de sitios utilicen el bloque Sección independientemente del bloque Diseño de fila. Los bloques de sección se pueden anidar para que más de una sección pueda estar contenida dentro de otra sección. De manera predeterminada, estas secciones se agregarán con alineación vertical; sin embargo, se pueden cambiar fácilmente a alineación horizontal con la nueva Configuración de alineación flexible en el bloque Sección. Estos se pueden configurar de forma independiente para computadoras de escritorio, tabletas y dispositivos móviles, lo que agrega un control granular a la forma en que se muestran sus secciones.

Este nuevo método de diseño abre el potencial para una mayor creatividad en el diseño del sitio. El bloque Diseño de fila también está disponible con bloques de sección dentro. Este nuevo cambio es un añadido para una mayor flexibilidad.
Los diseños de control Flex con el nuevo bloque de sección se pueden usar junto con la biblioteca de diseño de Kadence, lo que le permite usar secciones, paquetes de inicio y estructuras alámbricas al crear un nuevo diseño con Kadence Blocks.
Uso de secciones anidadas versus diseños de fila y secciones
Una de las preguntas más importantes que puede tener con esta nueva capacidad es cuándo usar diseños de fila con secciones en lugar de usar bloques de sección anidados. Al crear contenido con columnas, le recomendamos que utilice un bloque de diseño de filas. Anidar bloques de sección dentro de bloques de sección con el fin de hacer columnas brinda posibilidades que no se pueden hacer con un diseño de fila, pero generalmente son casos extremos. Si lo hace, puede ser más confuso y más difícil de controlar para los usuarios que solo desean un diseño estándar.
Hay dos formas en que el uso de bloques de sección puede ser beneficioso: tamaño de sección fijo y envolver secciones juntas para un tratamiento común, como un fondo, etc.
Tamaño de sección fija
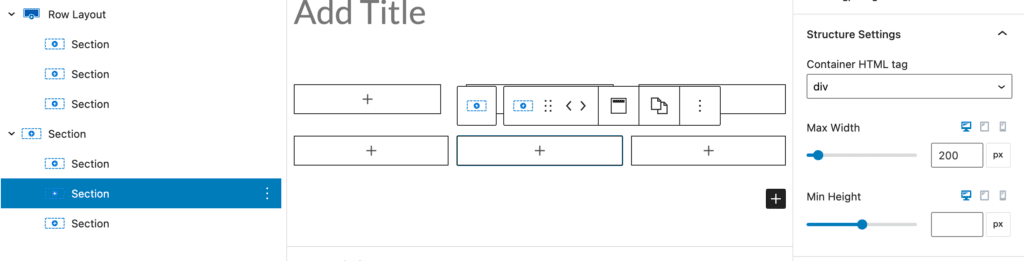
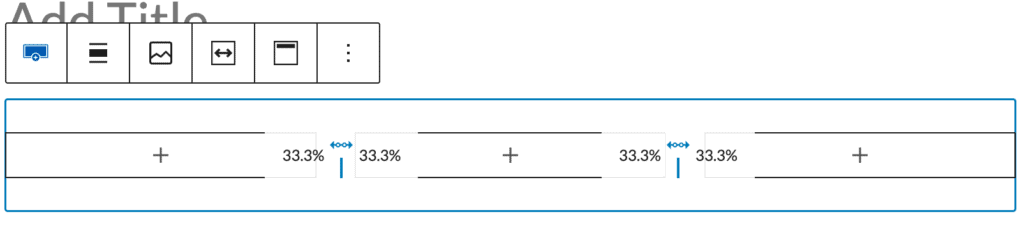
Los bloques de sección dentro de los bloques de sección le permiten crear una columna con un tamaño fijo, mientras obliga a las otras columnas a adaptarse al espacio que queda. Por ejemplo, supongamos que desea un diseño de tres columnas y en la primera columna desea que el ancho de esa columna sea siempre de 200 px, mientras que en las columnas uno y tres desea que se expandan uniformemente para llenar el resto del espacio.

Este tipo de diseño no es posible en el bloque de diseño de filas porque las columnas en el bloque de diseño de filas siempre tienen un ancho porcentual.

Bloques de sección de envoltura juntos para un tratamiento común
Anidar bloques de sección puede ser una gran victoria cuando solo necesita envolver un grupo de bloques y darles un fondo, borde, espaciado, etc. Anteriormente, necesitaba anidar un bloque de diseño de fila con una sola columna y ahora solo agrega una sección bloque es todo lo que se necesita.
El uso de bloques de sección anidados no es una decisión de rendimiento
Si bien muchos de ustedes pueden haber oído hablar de los contenedores de caja flexible de Elementor y de cómo son mejores para el rendimiento porque crean un tamaño DOM (Modelo de objeto de documento) más pequeño, esta no es la misma situación con Kadence. El bloque Kadence Row Layout siempre ha usado flex box. En términos de tamaño de DOM, solo optimizaría el rendimiento de DOM si está anidando un bloque directamente dentro de la Sección. Anidar bloques de sección dentro de bloques de sección creará el mismo tamaño de DOM que usar un bloque de diseño de fila con bloques de sección dentro.

Entonces, si bien los diseños de Elementor experimentan mejoras de rendimiento con sus nuevos contenedores flexibles, nuestras nuevas opciones de diseño de bloques no solucionan un problema anterior. Los mecanismos de diseño de Kadence siempre se optimizaron en este sentido, por lo que no hay una mejora en el rendimiento al cambiar la forma en que diseña su contenido.
Mostrar más bloque
El nuevo bloque Mostrar más permite a los propietarios de sitios colapsar el contenido dentro de una altura de vista previa máxima en la visualización inicial. Se muestran los botones que permiten a los visitantes ampliar el contenido y está disponible una opción de vista previa atenuada. Los botones utilizados en el bloque Mostrar más son el botón avanzado de Kadence Blocks, que le permite diseñar los botones Mostrar más/Mostrar menos usando cualquier fuente, color, comportamiento de desplazamiento, sombras de cuadro, bordes, tamaño e incluso agregar iconos a sus botones.

El bloque Mostrar más puede contener muchos otros bloques, incluido el bloque de sección, el bloque de imagen avanzada y muchos otros. La configuración de expansión se puede configurar de manera diferente para computadoras de escritorio, tabletas y pantallas móviles. El bloque Mostrar más está disponible ahora en la última versión de Kadence Blocks gratis, disponible para descargar en su panel de complementos de WordPress o desde el repositorio de WordPress.org.
Bloque de lista dinámica
En Kadence Blocks Pro, ahora encontrará un nuevo bloque llamado Dynamic List. Este bloque es increíblemente poderoso para los propietarios de sitios que trabajan con contenido dinámico, o incluso si desea usar categorías/taxonomías como categorías de publicaciones dentro de una lista dinámica. El caso de uso más fácil de entender para el bloque Lista dinámica es usarlo dentro de una Plantilla de elementos de Kadence. Digamos, por ejemplo, que le gustaría mostrar dinámicamente todas las categorías de una publicación en particular debajo del título.
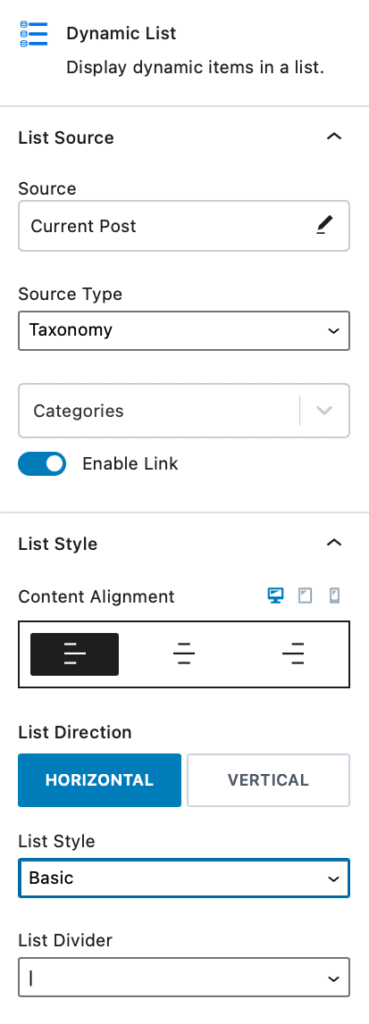
En la configuración del bloque Lista dinámica en su plantilla, seleccionaría la fuente de la lista como Publicación actual y luego seleccionaría Categorías para el tipo de fuente.

Entonces, las oportunidades de estilo disponibles en el bloque Lista dinámica son empoderadoras. Puede seleccionar cómo se muestra su lista, cómo se muestra el enlace en ese elemento de la lista, elegir un estilo de lista con un divisor de su elección entre los elementos de la lista o elegir mostrar cada elemento de la lista como una píldora. La transformación de texto (es decir, mayúsculas, minúsculas o mayúsculas) y el estilo de texto están disponibles en el bloque Lista dinámica disponible ahora en Kadence Blocks Pro.
Si está trabajando con cualquier tipo de contenido dinámico, como con nuestra guía de campos personalizados avanzados, el bloque Lista dinámica ofrece numerosos métodos para mostrar la categorización u otras listas. Como ejemplo con la lista de personal, puede mostrar fácilmente los departamentos, la disponibilidad o los tipos de clientes con los que trabaja un personal utilizando bloques de lista dinámica.
Soporte de caja meta
Kadence Blocks Pro también ofrece a los propietarios de sitios la posibilidad de utilizar Meta Box, un conjunto de herramientas de campos personalizados, con plantillas de Kadence Elements. Si ya está familiarizado con el contenido dinámico y ha usado Meta Box en el pasado, usar el soporte de Meta Box de Kadence le resultará intuitivamente fácil. Ahora verá el contenido dinámico de Meta Box disponible cuando cree una nueva plantilla con las plantillas de Kadence Elements. Tendremos una guía completa para usar Kadence y Meta Box en las próximas semanas. La compatibilidad con Meta Box está disponible en el complemento Kadence Blocks Pro y las plantillas Kadence Elements están disponibles en el complemento Kadence Theme Pro.
Si está utilizando Meta Box y desea explorar la creación de diseños más efectivos con Kadence, le recomendamos obtener uno de los paquetes de Kadence para obtener ambos complementos. Obtener el paquete Kadence Full proporciona aún más funciones y capacidades, incluido Kadence Shop Kit para WooCommerce, Kadence Conversions para ventanas emergentes efectivas basadas en bloques, diapositivas y pancartas, y mucho más.
Kadence continúa innovando
En los últimos meses, el equipo de Kadence ha continuado brindando nuevas funciones a la comunidad de WordPress para ayudar a los propietarios de sitios a crear sitios más efectivos. Estas nuevas capacidades se unen a otras innovaciones como el bloque de imagen avanzada, el bloque de Lottie y el bloque de Google Maps.
El éxito de Kadence se puede atribuir a la vibrante comunidad de Kadence. Es su apoyo a nuestro trabajo a través de la compra de un paquete Kadence, su compromiso con el desarrollo de productos y sus solicitudes de productos y funciones lo que ha ayudado a nuestro equipo a crear de manera más eficiente y efectiva. Agradecemos su apoyo y esperamos crear más formas de ayudarlo a crear sitios efectivos en el futuro.
