介紹 Kadence Blocks 2.4 和 Kadence Blocks Pro 1.7
已發表: 2022-04-12
Kadence 團隊很高興在 Kadence Blocks free 和 Kadence Blocks Pro 中引入新功能,以幫助 WordPress 網站所有者使用 Kadence 創建更有效的網站。 免費版 Kadence Blocks 中最具影響力的新增功能包括帶有可在 Row Layout 塊之外使用的 Section 塊的 flex 控制佈局、新的 Show More 塊和動態獲取圖庫內容的選項。 在 Kadence Blocks Pro 中,您現在會發現動態列表塊的新功能以及使用 Meta Box 對動態內容的支持。
除了這些新功能之外,Kadence Blocks free 和 Kadence Blocks Pro 都有許多錯誤修復和各種代碼組件的重構,以確保 Kadence Blocks 插件是可用於您的 WordPress 網站的最有效的塊構建插件。 Kadence Blocks free 和 Kadence Blocks Pro 的完整更新日誌可在我們的網站和插件中找到。
Flex 控件佈局
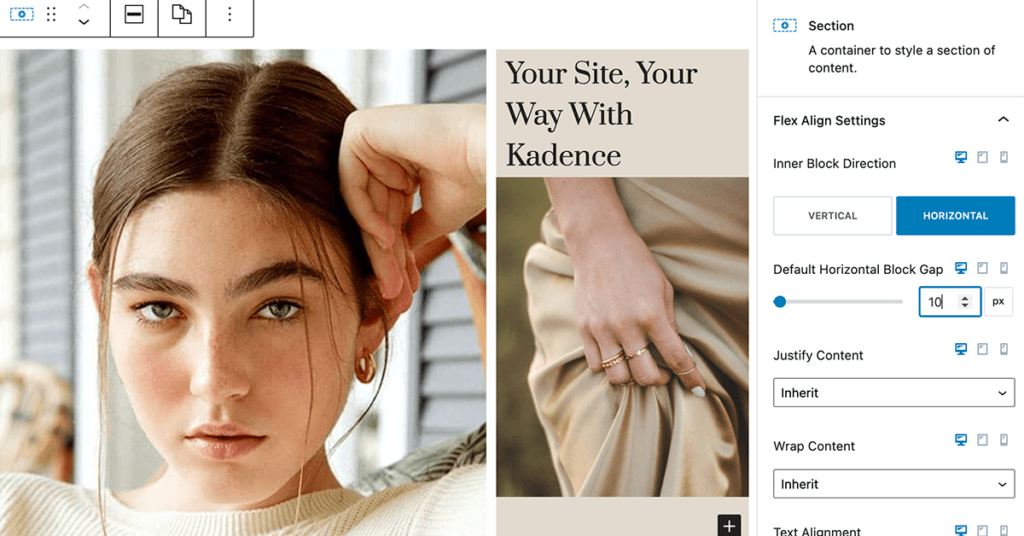
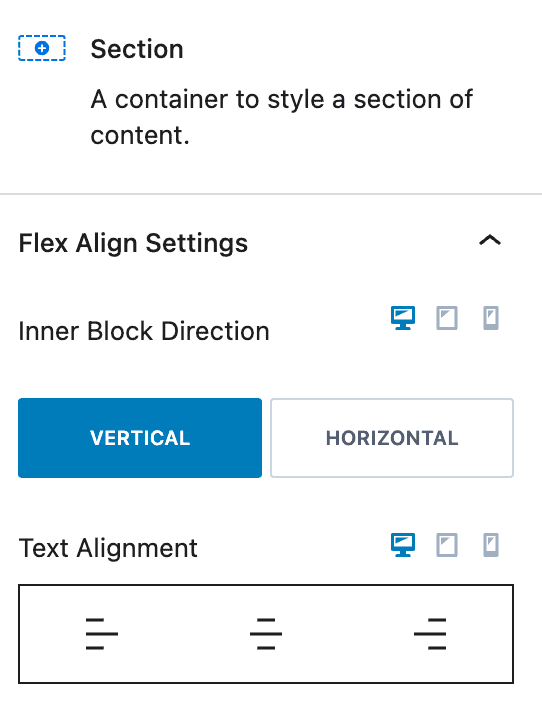
Flex 控件佈局為網站所有者提供了獨立於行佈局塊使用 Section 塊的能力。 節塊可以嵌套,以便多個節可以包含在另一個節中。 默認情況下,這些部分將以垂直對齊方式添加,但是,可以使用 Section 塊中的新 Flex Align Settings 輕鬆將它們更改為水平對齊方式。 這些可以為台式機、平板電腦和移動設備獨立設置,從而為您的部分的顯示方式添加精細控制。

這種新的佈局方法為網站設計帶來了更大的創造力。 Row Layout 塊仍然可以在其中使用 Section 塊。 這一新變化增加了更大的靈活性。
帶有新截面塊的 Flex 控制佈局可以與 Kadence 設計庫一起使用,允許您在使用 Kadence 塊構建新佈局時使用截面、入門包和線框。
使用嵌套部分與行佈局和部分
使用此新功能可能遇到的最大問題之一是何時將行佈局與 Sections 一起使用,而不是使用嵌套的 Section 塊。 使用列構建內容時,我們建議您使用行佈局塊。 為了製作列而在 Section 塊內嵌套 Section 塊提供了行佈局無法完成的可能性,但這些通常是邊緣情況。 對於只想要標準佈局的用戶來說,這樣做可能會更加混亂和難以控制。
使用 Section 塊有兩種好處:固定 Section 大小和將 Section 包裹在一起以進行通用處理,例如背景等。
固定截面尺寸
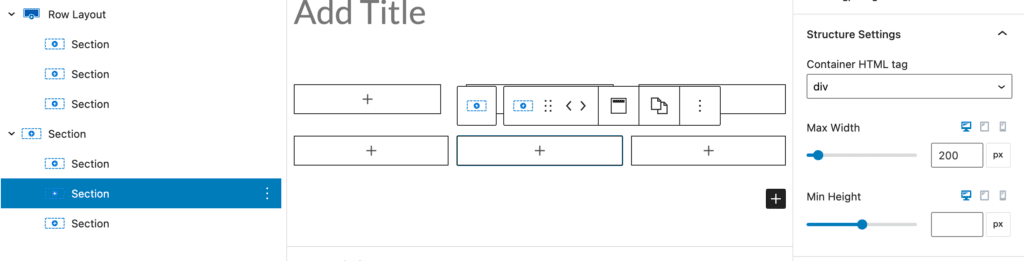
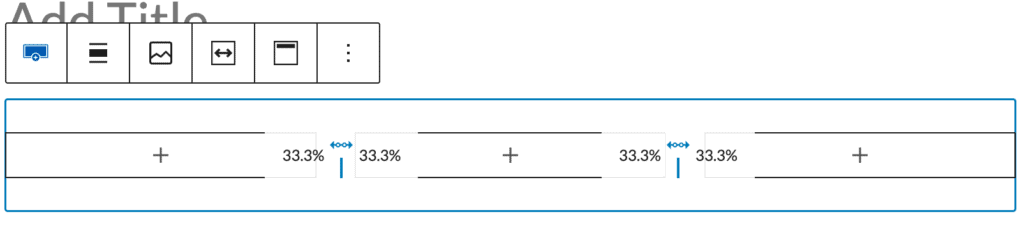
Section 塊中的 Section 塊允許您創建具有固定大小的列,同時強制其他列適應剩餘的空間。 例如,假設您想要一個三列佈局,並且在第一列中,您希望該列的寬度始終為 200 像素,而在第一列和第三列中,您希望它們均勻擴展以填充其餘空間。

這種佈局在行佈局塊中是不可能的,因為行佈局塊中的列總是百分比寬度。

將部分塊包裹在一起以進行共同處理
當您只需要將一組塊包裝在一起並為它們提供背景、邊框、間距等時,嵌套 Section 塊可能是一個巨大的勝利。以前您需要使用單列嵌套 Row Layout 塊,現在只需添加一個 Section塊就是所需要的。
使用嵌套的 Section 塊不是性能決定
雖然你們中的很多人可能聽說過 Elementor 的 flex box 容器以及它們如何提高性能,因為它們創建了更小的 DOM(文檔對像模型)大小,但 Kadence 的情況並非如此。 Kadence Row Layout 塊一直使用彈性框。 就 DOM 大小而言,只有在 Section 內直接嵌套塊時,才能優化 DOM 性能。 在 Section 塊內嵌套 Section 塊將創建與使用帶有 Section 塊的 Row Layout 塊相同的 DOM 大小。

因此,雖然 Elementor 佈局通過其新的 flex 容器體驗了性能改進,但我們的新塊佈局選項並沒有解決以前的問題。 Kadence 的佈局機制始終在這方面進行了優化,因此通過更改您的內容佈局方式並不會提高性能。
顯示更多塊
新的顯示更多塊允許網站所有者在初始顯示時折疊最大預覽高度內的內容。 顯示允許訪問者擴展內容的按鈕,並提供淡出預覽選項。 Show More 塊中使用的按鈕是 Kadence Blocks Advanced Button,它允許您使用任何字體、顏色、懸停行為、框陰影、邊框、大小調整 Show More/Show Less 按鈕的樣式,甚至可以為按鈕添加圖標。

顯示更多塊可以包含許多其他塊,包括部分塊、高級圖像塊和許多其他塊。 可以為台式機、平板電腦和移動顯示設置不同的擴展設置。 Show More 塊現在在最新版本的 Kadence Blocks 中免費提供,可在您的 WordPress 插件儀表板或 WordPress.org 存儲庫中下載。
動態列表塊
在 Kadence Blocks Pro 中,您現在會發現一個名為 Dynamic List 的新塊。 對於使用動態內容的網站所有者,或者即使您想在動態列表中使用類別/分類法(例如帖子類別),此塊非常強大。 動態列表塊最容易理解的用例是在 Kadence 元素模板中使用它。 例如,您想在標題下方動態顯示特定帖子的所有類別。
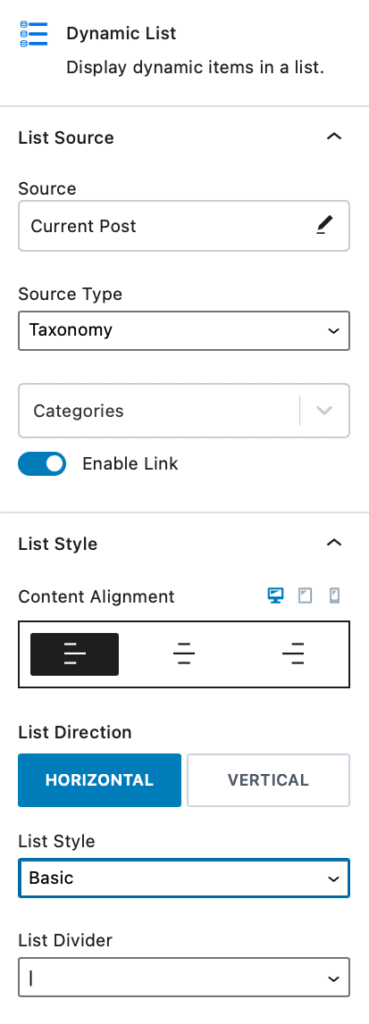
在模板的動態列表塊設置中,您將選擇列表源作為當前帖子,然後選擇類別作為源類型。

然後,動態列表塊中可用的樣式機會正在授權。 您可以選擇列表的顯示方式、列表項上的鏈接的顯示方式、選擇列表樣式以及列表項之間的分隔線,或者選擇將每個列表項顯示為藥丸。 文本轉換(即大寫、小寫或大寫)和文本樣式都可以在 Kadence Blocks Pro 中的動態列表塊中使用。
如果您正在處理任何類型的動態內容,例如使用我們的高級自定義字段指南,動態列表塊提供了多種顯示分類或其他列表的方法。 作為員工列表的示例,您可以使用動態列表塊輕鬆顯示員工使用的部門、可用性或客戶類型。
元框支持
Kadence Blocks Pro 還為網站所有者提供了使用 Meta Box(自定義字段工具包)和 Kadence Elements 模板的能力。 如果您已經熟悉動態內容並且過去曾使用過 Meta Box,那麼使用 Kadence 的 Meta Box 支持對您來說將非常容易。 現在,當您使用 Kadence Elements Templates 構建新模板時,您將看到可用的 Meta Box 動態內容。 在接下來的幾週內,我們將提供使用 Kadence 和 Meta Box 的完整指南。 Kadence Blocks Pro 插件提供 Meta Box 支持,Kadence Theme Pro 插件提供 Kadence Elements Templates。
如果您正在使用 Meta Box,並且想探索使用 Kadence 構建更有效的佈局,我們強烈建議您使用 Kadence Bundles 來獲取這兩個插件。 獲得 Kadence Full 捆綁包提供了更多特性和功能,包括用於 WooCommerce 的 Kadence Shop Kit、用於基於塊的有效彈出窗口、幻燈片和橫幅的 Kadence Conversions 等等。
Kadence 不斷創新
在過去的幾個月裡,Kadence 團隊繼續為 WordPress 社區帶來新功能,以幫助網站所有者構建更有效的網站。 這些新功能加入了其他創新,例如 Advanced Image 塊、Lottie 塊和 Google Maps 塊。
Kadence 的成功可以歸功於充滿活力的 Kadence 社區。 正是您通過購買 Kadence Bundle 對我們工作的支持、您對產品開發的參與以及您的產品和功能請求幫助我們的團隊更高效地創建。 我們感謝您的支持,我們期待在未來創造更多方法來幫助您創建有效的網站。
