介绍 Kadence Blocks 2.4 和 Kadence Blocks Pro 1.7
已发表: 2022-04-12
Kadence 团队很高兴在 Kadence Blocks free 和 Kadence Blocks Pro 中引入新功能,以帮助 WordPress 网站所有者使用 Kadence 创建更有效的网站。 免费版 Kadence Blocks 最有影响力的新增功能包括具有可在 Row Layout 块之外使用的 Section 块的 flex 控制布局、新的 Show More 块和动态获取图库内容的选项。 在 Kadence Blocks Pro 中,您现在会发现动态列表块的新功能以及使用 Meta Box 对动态内容的支持。
除了这些新功能之外,Kadence Blocks free 和 Kadence Blocks Pro 都有许多错误修复和各种代码组件的重构,以确保 Kadence Blocks 插件是可用于您的 WordPress 网站的最有效的块构建插件。 Kadence Blocks free 和 Kadence Blocks Pro 的完整更新日志可在我们的网站和插件中找到。
Flex 控件布局
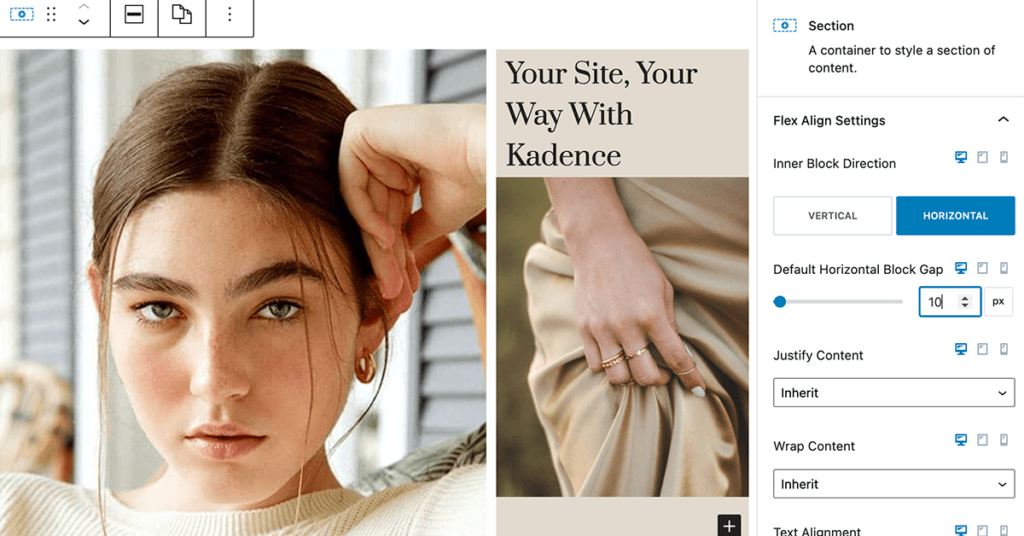
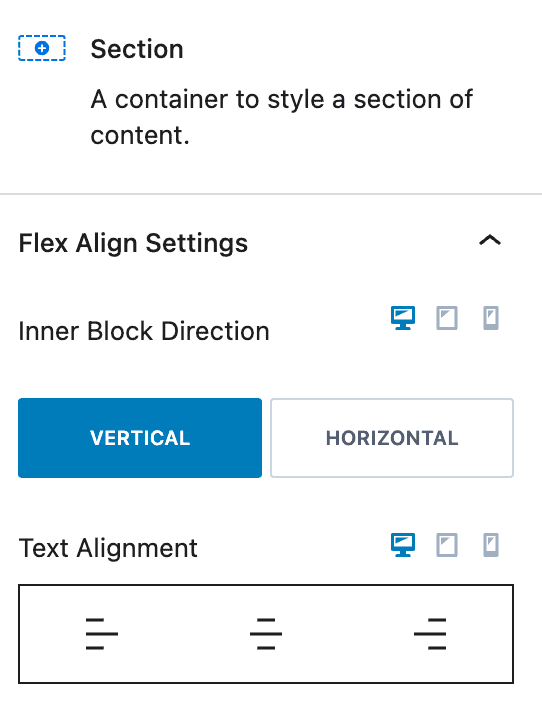
Flex 控件布局为网站所有者提供了独立于行布局块使用 Section 块的能力。 节块可以嵌套,以便多个节可以包含在另一个节中。 默认情况下,这些部分将以垂直对齐方式添加,但是,可以使用 Section 块中的新 Flex Align Settings 轻松将它们更改为水平对齐方式。 这些可以为台式机、平板电脑和移动设备独立设置,从而为您的部分的显示方式添加精细控制。

这种新的布局方法为网站设计带来了更大的创造力。 Row Layout 块仍然可以在其中使用 Section 块。 这一新变化增加了更大的灵活性。
带有新截面块的 Flex 控制布局可以与 Kadence 设计库一起使用,允许您在使用 Kadence 块构建新布局时使用截面、入门包和线框。
使用嵌套部分与行布局和部分
使用此新功能可能遇到的最大问题之一是何时将行布局与 Sections 一起使用,而不是使用嵌套的 Section 块。 使用列构建内容时,我们建议您使用行布局块。 为了制作列而在 Section 块内嵌套 Section 块提供了行布局无法完成的可能性,但这些通常是边缘情况。 对于只想要标准布局的用户来说,这样做可能会更加混乱和难以控制。
使用 Section 块有两种好处:固定 Section 大小和将 Section 包裹在一起以进行通用处理,例如背景等。
固定截面尺寸
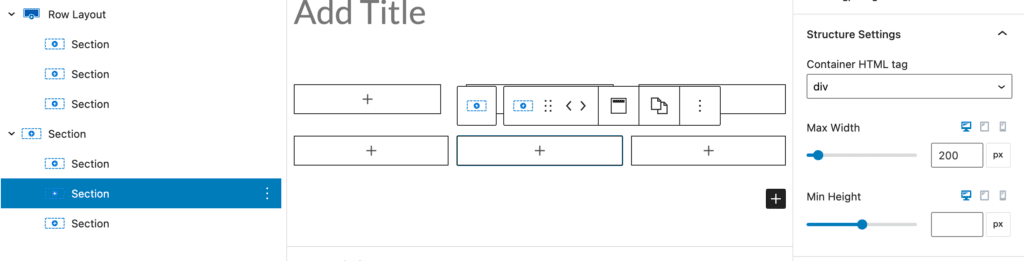
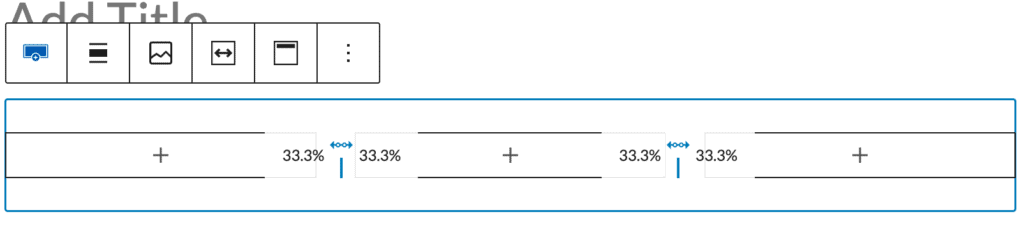
Section 块中的 Section 块允许您创建具有固定大小的列,同时强制其他列适应剩余的空间。 例如,假设您想要一个三列布局,并且在第一列中,您希望该列的宽度始终为 200 像素,而在第一列和第三列中,您希望它们均匀扩展以填充其余空间。

这种布局在行布局块中是不可能的,因为行布局块中的列总是百分比宽度。

将部分块包裹在一起以进行共同处理
当您只需要将一组块包装在一起并为它们提供背景、边框、间距等时,嵌套 Section 块可能是一个巨大的胜利。以前您需要使用单列嵌套 Row Layout 块,现在只需添加一个 Section块就是所需要的。
使用嵌套的 Section 块不是性能决定
虽然你们中的很多人可能听说过 Elementor 的 flex box 容器以及它们如何提高性能,因为它们创建了更小的 DOM(文档对象模型)大小,但 Kadence 的情况并非如此。 Kadence Row Layout 块一直使用弹性框。 就 DOM 大小而言,只有在 Section 内直接嵌套块时,才能优化 DOM 性能。 在 Section 块内嵌套 Section 块将创建与使用带有 Section 块的 Row Layout 块相同的 DOM 大小。

因此,虽然 Elementor 布局通过其新的 flex 容器体验了性能改进,但我们的新块布局选项并没有解决以前的问题。 Kadence 的布局机制始终在这方面进行了优化,因此通过更改您的内容布局方式并不会提高性能。
显示更多块
新的显示更多块允许网站所有者在初始显示时折叠最大预览高度内的内容。 显示允许访问者扩展内容的按钮,并提供淡出预览选项。 Show More 块中使用的按钮是 Kadence Blocks Advanced Button,它允许您使用任何字体、颜色、悬停行为、框阴影、边框、大小调整 Show More/Show Less 按钮的样式,甚至可以为按钮添加图标。

显示更多块可以包含许多其他块,包括部分块、高级图像块和许多其他块。 可以为台式机、平板电脑和移动显示设置不同的扩展设置。 Show More 块现在在最新版本的 Kadence Blocks 中免费提供,可在您的 WordPress 插件仪表板或 WordPress.org 存储库中下载。
动态列表块
在 Kadence Blocks Pro 中,您现在会发现一个名为 Dynamic List 的新块。 对于使用动态内容的网站所有者,或者即使您想在动态列表中使用类别/分类法(例如帖子类别),此块非常强大。 动态列表块最容易理解的用例是在 Kadence 元素模板中使用它。 例如,您想在标题下方动态显示特定帖子的所有类别。
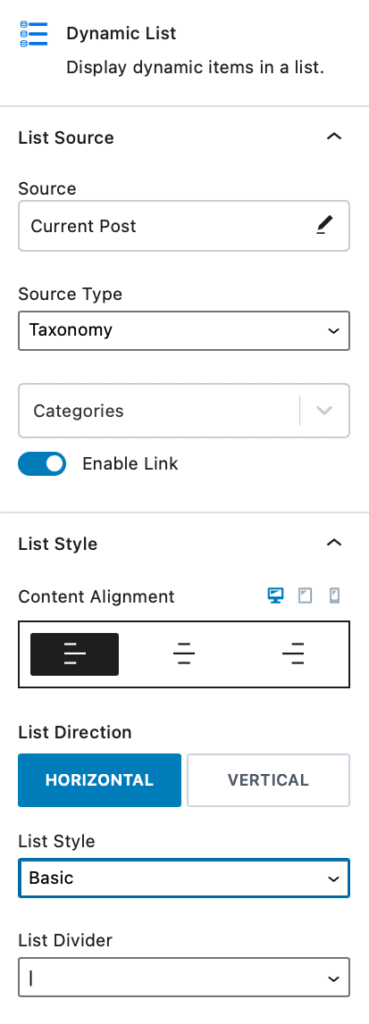
在模板的动态列表块设置中,您将选择列表源作为当前帖子,然后选择类别作为源类型。

然后,动态列表块中可用的样式机会正在授权。 您可以选择列表的显示方式、列表项上的链接的显示方式、选择列表样式以及列表项之间的分隔线,或者选择将每个列表项显示为药丸。 文本转换(即大写、小写或大写)和文本样式都可以在 Kadence Blocks Pro 中的动态列表块中使用。
如果您正在处理任何类型的动态内容,例如使用我们的高级自定义字段指南,动态列表块提供了多种显示分类或其他列表的方法。 作为员工列表的示例,您可以使用动态列表块轻松显示员工使用的部门、可用性或客户类型。
元框支持
Kadence Blocks Pro 还为网站所有者提供了使用 Meta Box(自定义字段工具包)和 Kadence Elements 模板的能力。 如果您已经熟悉动态内容并且过去曾使用过 Meta Box,那么使用 Kadence 的 Meta Box 支持对您来说将非常容易。 现在,当您使用 Kadence Elements Templates 构建新模板时,您将看到可用的 Meta Box 动态内容。 在接下来的几周内,我们将提供使用 Kadence 和 Meta Box 的完整指南。 Kadence Blocks Pro 插件提供 Meta Box 支持,Kadence Theme Pro 插件提供 Kadence Elements Templates。
如果您正在使用 Meta Box,并且想探索使用 Kadence 构建更有效的布局,我们强烈建议您使用 Kadence Bundles 来获取这两个插件。 获得 Kadence Full 捆绑包提供了更多特性和功能,包括用于 WooCommerce 的 Kadence Shop Kit、用于基于块的有效弹出窗口、幻灯片和横幅的 Kadence Conversions 等等。
Kadence 不断创新
在过去的几个月里,Kadence 团队继续为 WordPress 社区带来新功能,以帮助网站所有者构建更有效的网站。 这些新功能加入了其他创新,例如 Advanced Image 块、Lottie 块和 Google Maps 块。
Kadence 的成功可以归功于充满活力的 Kadence 社区。 正是您通过购买 Kadence Bundle 对我们工作的支持、您对产品开发的参与以及您的产品和功能请求帮助我们的团队更高效地创建。 我们感谢您的支持,我们期待在未来创造更多方法来帮助您创建有效的网站。
