KadenceBlocks2.4およびKadenceBlocksPro1.7の紹介
公開: 2022-04-12
Kadenceチームは、KadenceBlocksfreeとKadenceBlocksProの両方に新機能を導入して、WordPressサイトの所有者がKadenceでより効果的なWebサイトを作成できるように支援します。 Kadenceブロックの無料バージョンへの最も影響力のある追加には、Row Layoutブロックの外部で使用できるSectionブロックを備えたフレックスコントロールレイアウト、新しいShow Moreブロック、およびギャラリーコンテンツを動的に調達するオプションが含まれます。 Kadence Blocks Proでは、ダイナミックリストブロックの新機能と、メタボックスを使用したダイナミックコンテンツのサポートを利用できるようになりました。
これらの新機能に加えて、KadenceBlocksfreeとKadenceBlocksProの両方に、Kadence BlocksプラグインがWordPressサイトで利用できる最も効率的なブロック構築プラグインであることを保証するために、さまざまなコードコンポーネントの多数のバグ修正とリファクタリングがあります。 KadenceBlocksfreeとKadenceBlocksProの両方の完全な変更ログは、当社のサイトとプラグイン内で入手できます。
フレックスコントロールレイアウト
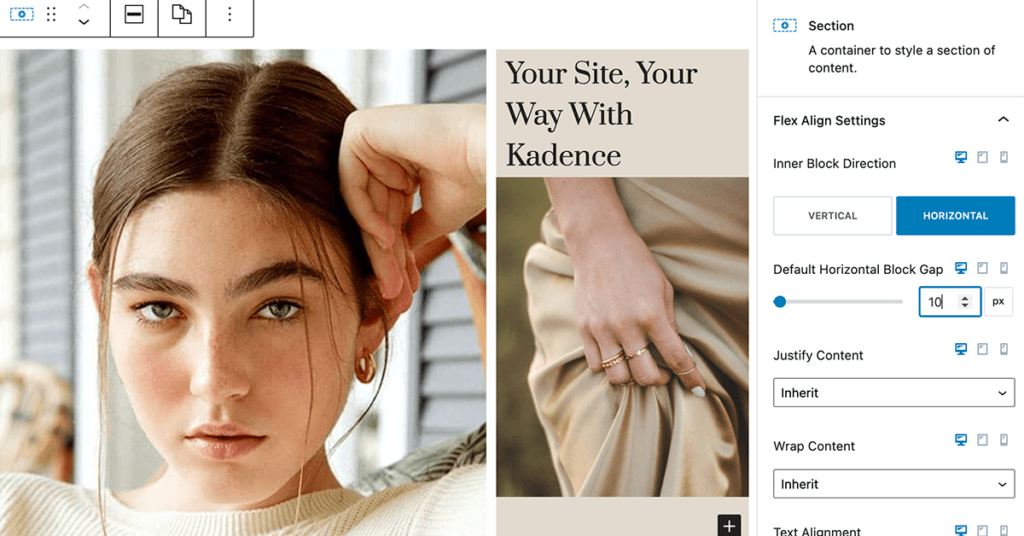
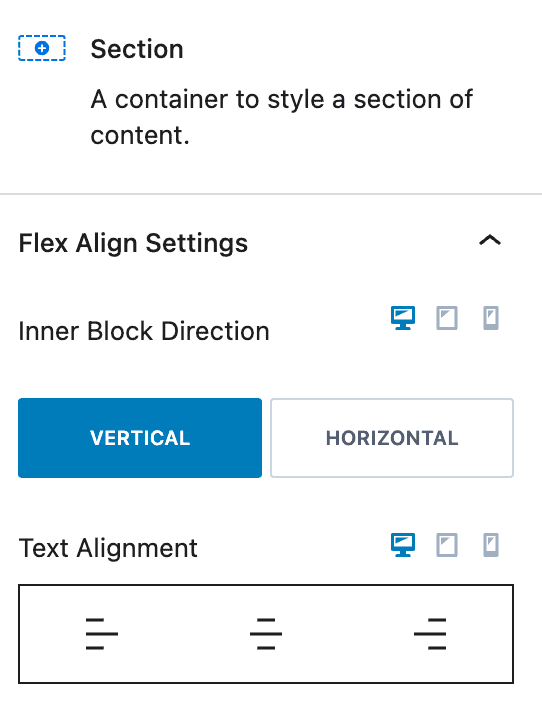
フレックスコントロールレイアウトは、サイト所有者が行レイアウトブロックとは独立してセクションブロックを使用する機能を提供します。 セクションブロックをネストして、複数のセクションを別のセクションに含めることができます。 デフォルトでは、これらのセクションは垂直方向に配置されて追加されますが、Sectionブロックの新しいFlex Align Settingsを使用して、水平方向に簡単に変更できます。 これらはデスクトップ、タブレット、モバイルで個別に設定でき、セクションの表示方法をきめ細かく制御できます。

この新しいレイアウト方法は、サイトデザインの創造性を高める可能性を開きます。 Row Layoutブロックは、Sectionブロック内でも引き続き使用できます。 この新しい変更は、柔軟性を高めるための追加です。
新しいセクションブロックを使用したフレックスコントロールレイアウトは、Kadenceデザインライブラリと組み合わせて使用できるため、Kadenceブロックを使用して新しいレイアウトを作成するときに、セクション、スターターパック、およびワイヤーフレームを使用できます。
ネストされたセクションと行のレイアウトおよびセクションの使用
この新機能で発生する可能性のある最大の問題の1つは、ネストされたセクションブロックを使用するのではなく、セクションで行レイアウトを使用する場合です。 列を使用してコンテンツを作成する場合は、行レイアウトブロックを使用することをお勧めします。 列を作成する目的でSectionブロックをSectionブロック内にネストすると、行レイアウトでは実行できない可能性がありますが、これらは通常、エッジケースです。 これを行うと、標準のレイアウトが必要なユーザーにとっては、より混乱し、制御が難しくなる可能性があります。
セクションブロックを使用すると、セクションサイズを固定する方法と、背景などの一般的な処理のためにセクションをまとめる方法の2つがあります。
固定セクションサイズ
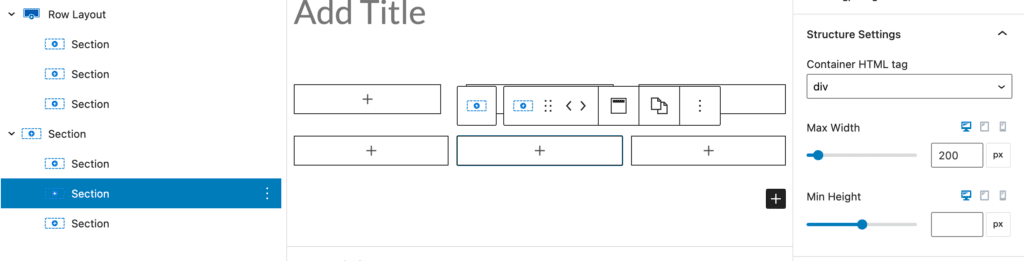
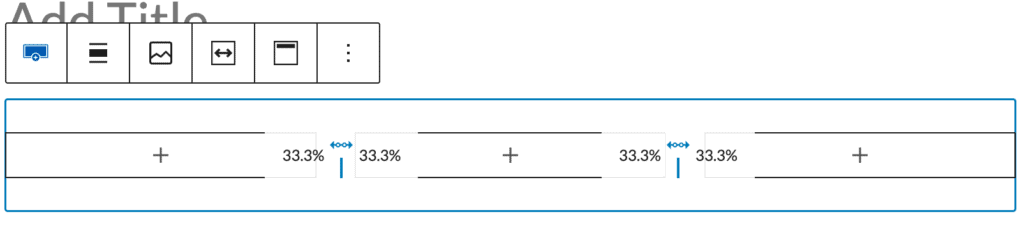
セクションブロック内のセクションブロックを使用すると、固定サイズの列を作成しながら、他の列を左側のスペースに適応させることができます。 たとえば、3列のレイアウトが必要で、最初の列ではその列の幅を常に200ピクセルにし、1列目と3列目では、残りのスペースを埋めるために均等に拡張する必要があるとします。

行レイアウトブロックの列は常にパーセンテージ幅であるため、この種のレイアウトは行レイアウトブロックでは不可能です。

一般的な治療のためにセクションブロックを一緒に包む
セクションブロックをネストすることは、ブロックのグループをまとめて背景、境界線、間隔などを与える必要がある場合に大きなメリットになります。以前は、単一の列で行レイアウトブロックをネストし、今はセクションを追加するだけでした。必要なのはブロックだけです。
ネストされたセクションブロックの使用は、パフォーマンスの決定ではありません
Elementorのフレックスボックスコンテナについて、またDOM(Document Object Model)サイズが小さいためパフォーマンスが向上することについて多くの人が聞いたことがあるかもしれませんが、これはKadenceの場合と同じ状況ではありません。 KadenceRowLayoutブロックは常にフレックスボックスを使用してきました。 DOMサイズに関しては、セクション内にブロックを直接ネストする場合にのみ、DOMパフォーマンスを最適化します。 SectionブロックをSectionブロック内にネストすると、Sectionブロックを内部に持つRowLayoutブロックを使用する場合と同じDOMサイズが作成されます。

そのため、Elementorレイアウトでは新しいフレックスコンテナでパフォーマンスが向上しますが、新しいブロックレイアウトオプションでは以前の問題は修正されていません。 Kadenceのレイアウトメカニズムはこの点で常に最適化されているため、コンテンツのレイアウト方法を変更してもパフォーマンスは向上しません。
ブロックをもっと見る
新しいShowMoreブロックを使用すると、サイト所有者は最初の表示時に最大プレビュー高さ内でコンテンツを折りたたむことができます。 訪問者がコンテンツを展開できるボタンが表示され、フェードアウトプレビューオプションが利用可能です。 [もっと見る]ブロックで使用されるボタンはKadenceBlocksAdvanced Buttonで、フォント、色、ホバー動作、ボックスシャドウ、境界線、サイズ変更、さらにはボタンにアイコンを追加することで、[もっと見る]/[少なくする]ボタンのスタイルを設定できます。

[もっと見る]ブロックには、Sectionブロック、Advanced Imageブロック、その他多くのブロックを含めることができます。 拡張設定は、デスクトップ、タブレット、およびモバイルディスプレイで異なる方法で設定できます。 Show Moreブロックは、最新バージョンのKadence Blocksで無料で利用でき、WordPressプラグインダッシュボードまたはWordPress.orgリポジトリからダウンロードできます。
ダイナミックリストブロック
Kadence Blocks Proには、ダイナミックリストと呼ばれる新しいブロックがあります。 このブロックは、動的コンテンツを操作するサイト所有者にとって、または動的リスト内の投稿カテゴリなどのカテゴリ/分類を使用する場合でも、非常に強力です。 Dynamic Listブロックの最も理解しやすいユースケースは、KadenceElementsTemplate内で使用することです。 たとえば、見出しの下に特定の投稿のすべてのカテゴリを動的に表示したいとします。
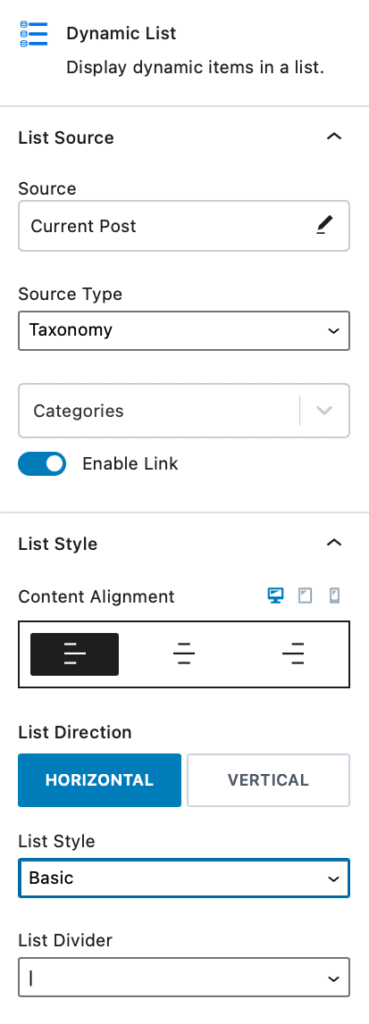
テンプレートの[動的リスト]ブロック設定で、[現在の投稿]として[リストソース]を選択し、ソースタイプとして[カテゴリ]を選択します。

次に、ダイナミックリストブロックで利用可能なスタイリングの機会が力を与えています。 リストの表示方法、そのリストアイテムのリンクの表示方法を選択したり、リストアイテム間で選択した仕切りのあるリストスタイルを選択したり、各リストアイテムをピルとして表示したりすることができます。 テキスト変換(つまり、大文字、小文字、または大文字化)とテキストのスタイル設定はすべて、KadenceBlocksProで現在利用可能なDynamicListブロックで利用できます。
Advanced Custom Fieldsガイドなど、あらゆる種類の動的コンテンツを操作している場合、Dynamic Listブロックには、分類やその他のリストを表示するためのさまざまな方法が用意されています。 スタッフリストの例として、動的リストブロックを使用して、スタッフが作業している部門、可用性、またはクライアントのタイプを簡単に表示できます。
メタボックスのサポート
Kadence Blocks Proは、サイト所有者に、カスタムフィールドツールキットであるMetaBoxをKadenceElementsテンプレートで使用する機能も提供します。 すでに動的コンテンツに精通していて、過去にMeta Boxを使用したことがある場合は、KadenceのMetaBoxサポートを直感的に簡単に使用できます。 Kadence Elements Templatesを使用して新しいテンプレートを作成すると、メタボックスの動的コンテンツを利用できるようになります。 今後数週間で、KadenceとMetaBoxを使用するための完全なガイドを用意します。 メタボックスのサポートはKadenceBlocksProプラグインで利用でき、KadenceElementsTemplatesはKadenceThemeProプラグインで利用できます。
Meta Boxを使用していて、Kadenceを使用してより効果的なレイアウトを構築する方法を検討したい場合は、Kadenceバンドルのいずれかを入手して両方のプラグインを入手することを強くお勧めします。 Kadence Fullバンドルを入手すると、WooCommerce用のKadence Shop Kit、ブロックベースの効果的なポップアップ、スライドイン、バナー用のKadence Conversionsなど、さらに多くの機能が提供されます。
Kadenceは革新を続けています
過去数か月にわたって、Kadenceチームは、サイト所有者がより効果的なサイトを構築するのを支援するために、WordPressコミュニティに新機能を提供し続けてきました。 これらの新機能は、Advanced Imageブロック、Lottieブロック、GoogleMapsブロックなどの他のイノベーションに加わります。
Kadenceの成功は、活気に満ちたKadenceコミュニティに起因する可能性があります。 私たちのチームがより効率的かつ効果的に作成するのに役立ったのは、Kadenceバンドルの購入、製品開発への関与、および製品と機能の要求を通じて、私たちの仕事をサポートすることです。 皆様のご支援に感謝申し上げますとともに、今後も効果的なサイトづくりに役立つ方法をさらにご提案できることを楽しみにしております。
