تقديم Kadence Blocks 2.4 و Kadence Blocks Pro 1.7
نشرت: 2022-04-12
يسر فريق Kadence تقديم ميزات جديدة في كل من Kadence Blocks free و Kadence Blocks Pro لمساعدة مالكي مواقع WordPress على إنشاء مواقع ويب أكثر فاعلية باستخدام Kadence. تتضمن الإضافات الأكثر تأثيرًا للإصدار المجاني من Kadence Blocks تخطيطات تحكم مرنة مع كتل القسم التي يمكن استخدامها خارج كتلة تخطيط الصف ، وكتلة إظهار المزيد جديدة ، وخيار لمصدر محتوى المعرض ديناميكيًا. في Kadence Blocks Pro ، ستجد الآن إمكانية جديدة لحظر القائمة الديناميكية بالإضافة إلى دعم المحتوى الديناميكي باستخدام Meta Box.
إلى جانب هذه الميزات الجديدة ، يحتوي كل من Kadence Blocks free و Kadence Blocks Pro على عدد من إصلاحات الأخطاء وإعادة هيكلة مكونات الكود المختلفة للتأكد من أن المكونات الإضافية لـ Kadence Blocks هي أكثر المكونات الإضافية لبناء الكتل المتاحة لموقع WordPress الخاص بك. يتوفر سجل التغيير الكامل لكل من Kadence Blocks free و Kadence Blocks Pro على موقعنا وداخل المكونات الإضافية.
تخطيطات التحكم المرن
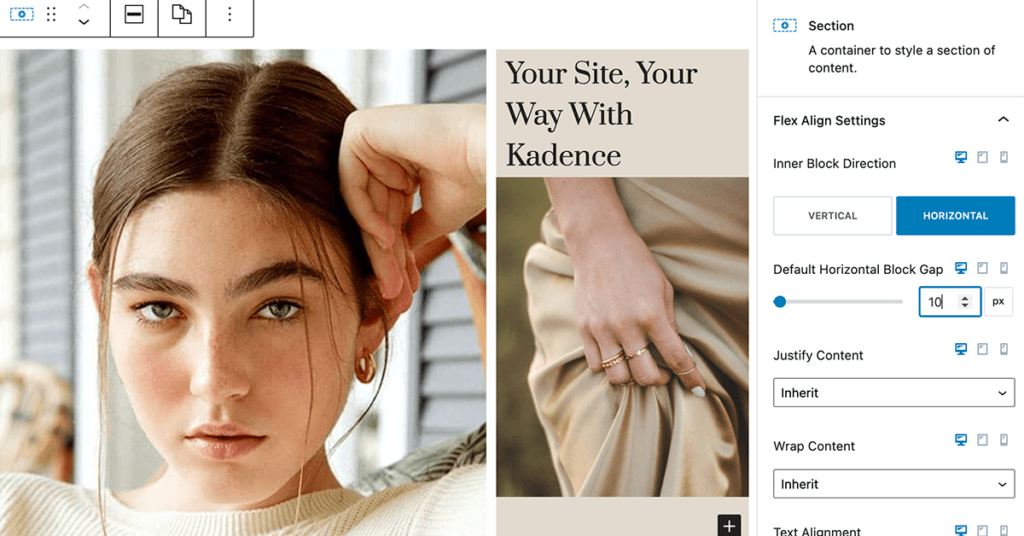
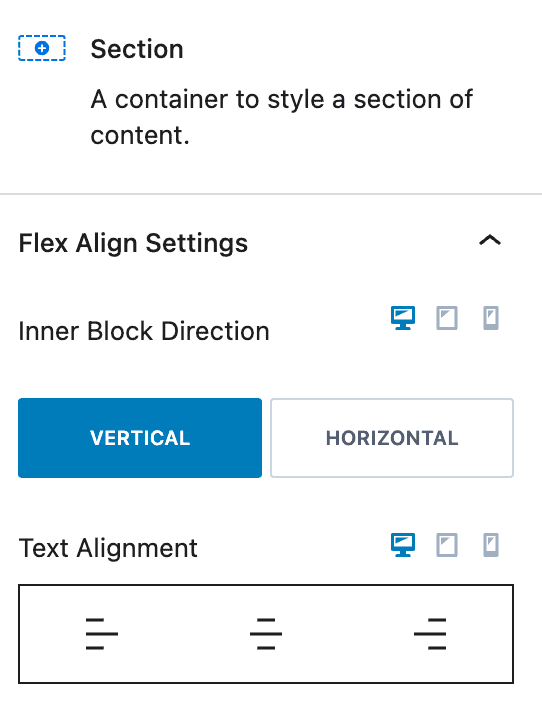
توفر تخطيطات التحكم المرن القدرة لمالكي الموقع على استخدام كتلة القسم بشكل مستقل عن كتلة تخطيط الصف. يمكن أن تتداخل كتل الأقسام بحيث يمكن احتواء أكثر من قسم واحد في قسم آخر. بشكل افتراضي ، ستتم إضافة هذه الأقسام بمحاذاة رأسية ، ومع ذلك ، يمكن بسهولة تغييرها إلى المحاذاة الأفقية باستخدام إعدادات Flex Align الجديدة في قسم القسم. يمكن تعيينها بشكل مستقل لسطح المكتب والجهاز اللوحي والجوال ، مما يضيف تحكمًا دقيقًا إلى كيفية عرض الأقسام الخاصة بك.

هذه الطريقة الجديدة في التخطيط تفتح المجال لإبداع أكبر في تصميم الموقع. لا تزال كتلة تخطيط الصف متاحة أيضًا مع كتل القسم بداخلها. هذا التغيير الجديد هو إضافة لمزيد من المرونة.
يمكن استخدام تخطيطات التحكم المرن مع كتلة القسم الجديدة جنبًا إلى جنب مع مكتبة تصميم Kadence ، مما يسمح لك باستخدام الأقسام وحزم Starter و Wireframes عند إنشاء تخطيط جديد باستخدام Kadence Blocks.
استخدام الأقسام المتداخلة مقابل تخطيطات الصفوف والأقسام
أحد أكبر الأسئلة التي قد تكون لديك مع هذه الإمكانية الجديدة هو متى تستخدم تخطيطات الصف مع الأقسام مقابل استخدام كتل الأقسام المتداخلة. عند إنشاء محتوى باستخدام أعمدة ، نوصي باستخدام كتلة تخطيط الصف. تداخل كتل الأقسام داخل كتل القسم لغرض إنشاء أعمدة توفر احتمالات لا يمكن إجراؤها باستخدام تخطيط الصف ، ولكن هذه بشكل عام حالات حافة. يمكن أن يكون القيام بذلك أكثر إرباكًا ويصعب التحكم فيه للمستخدمين الذين يريدون فقط تخطيطًا قياسيًا.
هناك طريقتان يمكن أن تفيدهما استخدام كتل القسم: حجم القسم الثابت وأقسام التغليف معًا من أجل معالجة شائعة ، مثل الخلفية ، وما إلى ذلك.
حجم المقطع الثابت
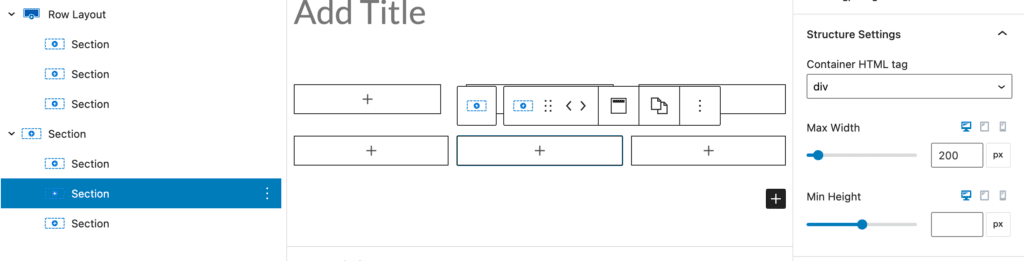
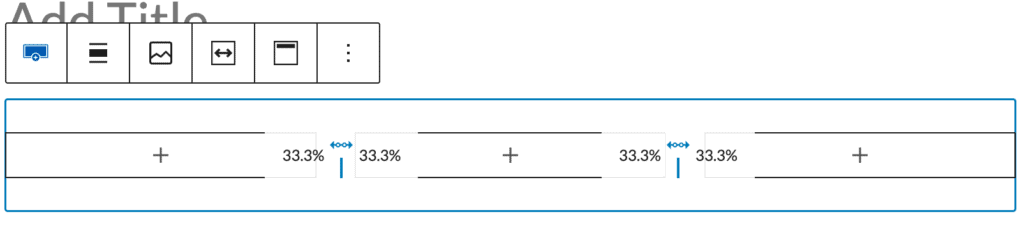
تسمح لك كتل الأقسام داخل كتل القسم بإنشاء عمود بحجم ثابت ، مع إجبار الأعمدة الأخرى على التكيف مع المساحة الموجودة على اليسار. على سبيل المثال ، لنفترض أنك تريد تخطيطًا من ثلاثة أعمدة وفي العمود الأول تريد عرض هذا العمود دائمًا 200 بكسل بينما في العمودين الأول والثالث تريد توسيعهما بالتساوي لملء بقية المساحة.

هذا النوع من التخطيط غير ممكن في كتلة تخطيط الصف لأن الأعمدة في كتلة تخطيط الصف دائمًا ما تكون عرض النسبة المئوية.

يتم تجميع قسم التغليف معًا من أجل المعالجة الشائعة
يمكن أن تكون كتل أقسام التعشيش بمثابة فوز كبير عندما تحتاج فقط إلى لف مجموعة من الكتل معًا ومنحهم خلفية وحدود ومسافات وما إلى ذلك. الكتلة هي كل ما هو مطلوب.
استخدام كتل المقطع المتداخلة ليس قرار أداء
على الرغم من أن الكثير منكم قد سمعوا عن حاويات الصندوق المرن من Elementor وكيف أنها أفضل للأداء لأنها تنشئ حجمًا أصغر من DOM (نموذج كائن المستند) ، فإن هذا ليس نفس الموقف مع Kadence. لطالما استخدمت كتلة Kadence Row Layout الصندوق المرن. فيما يتعلق بحجم DOM ، فلن تقوم بتحسين أداء DOM إلا إذا كنت تقوم بتداخل كتلة داخل القسم مباشرةً. ستنشئ كتل قسم التعشيش داخل كتل القسم نفس حجم DOM مثل استخدام كتلة تخطيط الصف مع كتل القسم بالداخل.
لذلك ، بينما تشهد تخطيطات Elementor تحسينات في الأداء مع حاوياتها المرنة الجديدة ، فإن خيارات تخطيط الكتلة الجديدة لدينا لا تعمل على إصلاح مشكلة سابقة. تم دائمًا تحسين آليات تخطيط Kadence في هذا الصدد ، لذلك لا يوجد تحسين في الأداء من خلال تغيير طريقة تخطيط المحتوى الخاص بك.

إظهار المزيد بلوك
تسمح كتلة "إظهار المزيد" الجديدة لمالكي المواقع بطي المحتوى ضمن أقصى ارتفاع للمعاينة عند العرض الأولي. تظهر الأزرار التي تسمح للزوار بتوسيع المحتوى ويتوفر خيار معاينة التلاشي. الأزرار المستخدمة في مجموعة إظهار المزيد هي زر Kadence Blocks Advanced ، والذي يسمح لك بتصميم أزرار إظهار المزيد / إظهار أقل باستخدام أي خط ولون وسلوك التمرير وظلال الصندوق والحدود والتحجيم وحتى إضافة رموز إلى الأزرار الخاصة بك.

يمكن أن تحتوي كتلة إظهار المزيد على العديد من الكتل الأخرى بما في ذلك كتلة القسم وكتلة الصور المتقدمة والعديد من الكتل الأخرى. يمكن تعيين إعدادات التوسيع بشكل مختلف لسطح المكتب والجهاز اللوحي وشاشة الهاتف المحمول. تتوفر كتلة إظهار المزيد الآن في أحدث إصدار من Kadence Blocks مجانًا ، وهي متاحة للتنزيل في لوحة معلومات مكونات WordPress الإضافية أو من مستودع WordPress.org.
كتلة القائمة الديناميكية
في Kadence Blocks Pro ، ستجد الآن كتلة جديدة تسمى Dynamic List. هذه الكتلة قوية بشكل لا يصدق لأصحاب المواقع الذين يعملون مع المحتوى الديناميكي ، أو حتى إذا كنت ترغب في استخدام الفئات / التصنيفات مثل فئات المنشورات داخل قائمة ديناميكية. أسهل طريقة لفهم حالة الاستخدام لكتلة القائمة الديناميكية هي استخدامها داخل قالب عناصر Kadence. لنفترض على سبيل المثال ، أنك ترغب في عرض جميع الفئات ديناميكيًا لمنشور معين أسفل العنوان الرئيسي.
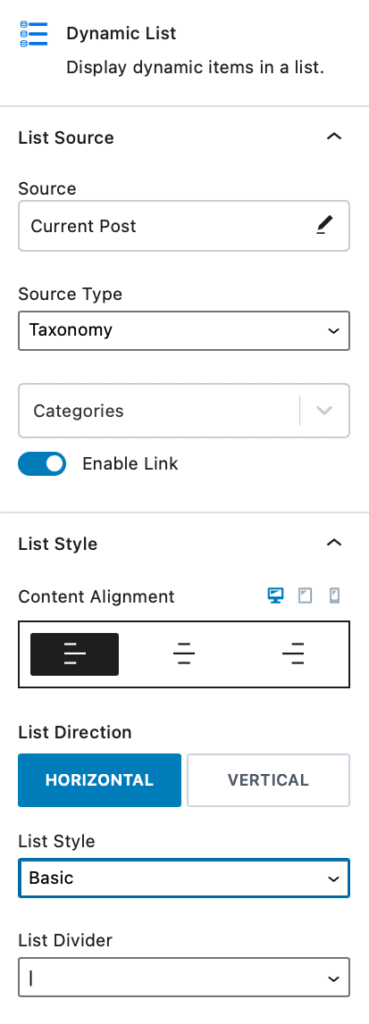
في إعدادات حظر القائمة الديناميكية في القالب الخاص بك ، يمكنك تحديد مصدر القائمة باعتباره المنشور الحالي ثم تحديد الفئات لنوع المصدر.

بعد ذلك ، تكون فرص التصميم المتاحة في مجموعة القائمة الديناميكية فعالة. يمكنك تحديد كيفية عرض قائمتك ، وكيفية عرض الارتباط الموجود على عنصر القائمة هذا ، واختيار نمط قائمة مع فاصل من اختيارك بين عناصر القائمة ، أو اختيار عرض كل عنصر قائمة على هيئة أقراص. يتوفر تحويل النص (على سبيل المثال ، الأحرف الكبيرة أو الصغيرة أو الأحرف الكبيرة) وتصميم النص في مجموعة القائمة الديناميكية المتوفرة الآن في Kadence Blocks Pro.
إذا كنت تعمل مع أي نوع من المحتوى الديناميكي ، مثل دليل الحقول المخصصة المتقدمة ، فإن كتلة القائمة الديناميكية تقدم طرقًا عديدة لعرض التصنيف أو القوائم الأخرى. كمثال مع قائمة الموظفين ، يمكنك بسهولة عرض الأقسام أو التوفر أو أنواع العملاء التي يعمل بها الموظفون باستخدام مجموعات القائمة الديناميكية.
دعم Meta Box
يوفر Kadence Blocks Pro أيضًا لأصحاب المواقع القدرة على استخدام Meta Box ، وهي مجموعة أدوات حقول مخصصة ، مع قوالب عناصر Kadence. إذا كنت معتادًا بالفعل على المحتوى الديناميكي وكنت قد استخدمت Meta Box في الماضي ، فسيكون استخدام دعم Meta Box في Kadence أمرًا سهلاً بالنسبة لك. سترى الآن محتوى Meta Box الديناميكي متاحًا لك عند إنشاء قالب جديد باستخدام قوالب عناصر Kadence. سيكون لدينا دليل كامل لاستخدام Kadence و Meta Box في الأسابيع القادمة. يتوفر دعم Meta Box في المكون الإضافي Kadence Blocks Pro ، كما يتوفر Kadence Elements Templates في المكون الإضافي Kadence Theme Pro.
إذا كنت تستخدم Meta Box وترغب في استكشاف إنشاء تخطيطات أكثر فاعلية باستخدام Kadence ، فإننا نوصي بشدة بالحصول على إحدى حزم Kadence للحصول على كلا المكونين الإضافيين. يوفر الحصول على حزمة Kadence الكاملة المزيد من الميزات والإمكانيات ، بما في ذلك Kadence Shop Kit for WooCommerce و Kadence Conversions للنوافذ المنبثقة الفعالة القائمة على الكتل والشرائح الإضافية واللافتات وغير ذلك الكثير.
كادينس تواصل الابتكار
على مدار الأشهر القليلة الماضية ، واصل فريق Kadence تقديم ميزات جديدة إلى مجتمع WordPress لمساعدة مالكي المواقع في إنشاء مواقع أكثر فاعلية. تنضم هذه الإمكانات الجديدة إلى ابتكارات أخرى مثل كتلة الصور المتقدمة وكتلة Lottie وكتلة خرائط Google.
يمكن أن يُعزى نجاح Kadence إلى مجتمع Kadence النابض بالحياة. إنه دعمك لعملنا من خلال شراء حزمة Kadence ، ومشاركتك في تطوير المنتج ، وطلبات المنتجات والميزات الخاصة بك التي ساعدت فريقنا على الإبداع بشكل أكثر كفاءة وفعالية. نحن ممتنون لدعمك ، ونتطلع إلى إنشاء المزيد من الطرق لمساعدتك في إنشاء مواقع فعالة في المستقبل.
