Menggunakan Gambar Header Dalam Tema Majalah
Diterbitkan: 2013-09-05Dalam tutorial ini, saya akan menunjukkan cara terbaik untuk menambahkan logo dan gambar header lainnya ke tema anak Majalah oleh StudioPress.
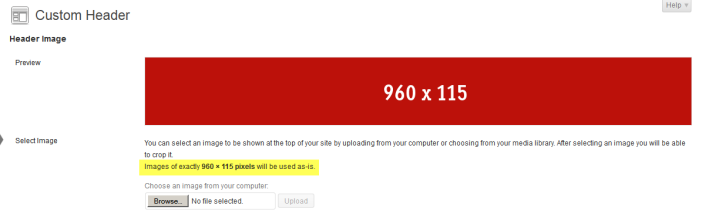
Dimensi gambar header lebar penuh default adalah lebar 960px kali tinggi 115px.
Anda cukup pergi ke Appearance > Header dan unggah gambar dengan ukuran yang sama persis:

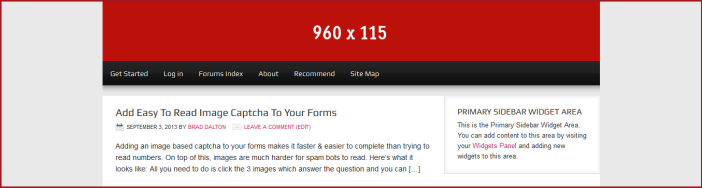
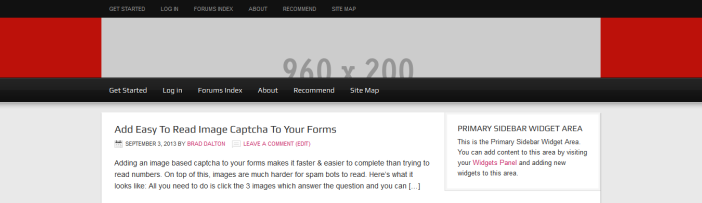
Dan inilah tampilannya di bagian depan:

Sangat cocok tetapi warna gambar latar belakang pembungkus header perlu diubah.
Ubah Header Bungkus Gambar Latar Belakang atau Warna
Secara default, tema Majalah menggunakan gambar untuk menata latar belakang header yang akan Anda temukan di folder gambar tema anak Anda.
Ukuran gambar adalah lebar 6px kali tinggi 115px dan diberi nama wrap.png.
Jika gambar header Anda memiliki tinggi yang sama, Anda cukup membuat gambar baru menggunakan dimensi ini, warna latar belakang yang sama dengan latar belakang gambar Anda dan mengganti default.
Berikut adalah contoh gambar yang dapat Anda gunakan di paling kanan posting ini ==>> ![]()
Jika tidak, Anda harus mengubah tinggi gambar dan juga mengubah nilai tinggi di file style.css dan functions.php tema anak Anda.
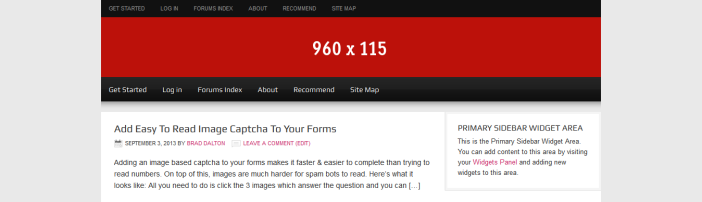
Berikut tampilannya setelah Anda membuat gambar wrap.png baru dan mengganti default di folder gambar Anda:

Terlihat sempurna sekarang tetapi bagaimana jika Anda tidak menginginkan header lebar penuh?
Ubah Lebar Tajuk
Anda dapat mengubah lebar area header Anda hanya dengan menambahkan lebar ke kode CSS pada Baris 163 dari file style.css tema anak Anda.
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; }Salin blok kode di atas dan tempel di akhir file lalu tambahkan lebarnya yaitu 960px secara default.
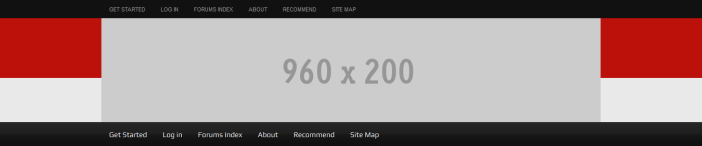
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; width: 960px; }Begini tampilannya sekarang setelah mengubah lebar bungkus menjadi sama dengan header:

Sekarang area header dan menu navigasi sekunder Anda memiliki lebar 960px daripada lebar penuh.
Tapi bagaimana dengan menu navigasi utama?
Untuk mengubah lebar latar belakang menu navigasi utama, Anda cukup menyalin kode CSS dari Baris 352 file style.css tema anak Anda dan menempelkannya di akhir file tempat Anda perlu menambahkan 3 deklarasi baru:
Ubah ini:
#nav { background-color: #111; clear: both; overflow: hidden;Untuk ini:
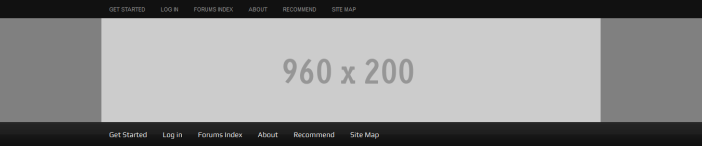
#nav { background-color: #111; clear: both; overflow: hidden; width: 960px; display: table; margin: 0 auto; }Dan inilah hasilnya:

Sekarang mari kita lihat menambahkan gambar header yang bukan merupakan tinggi atau lebar default.
Ubah Lebar & Tinggi Gambar Header
Jika logo atau gambar header Anda lebih tinggi dari tinggi default 115px, Anda harus mengubah nilai tinggi di file functions.php dan style.css Anda:
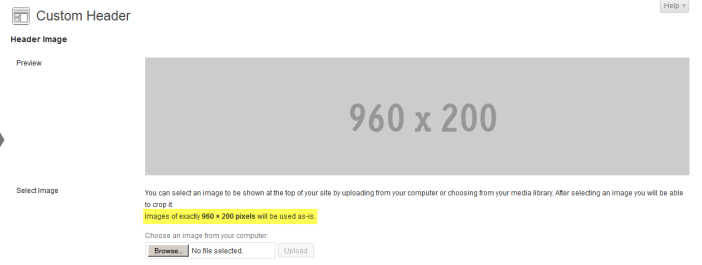
Pada Baris 43 dari file functions.php tema anak Anda, ubah nilai ketinggian dari 115px menjadi 200px:
Dari sini:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 115 ) );Untuk ini:
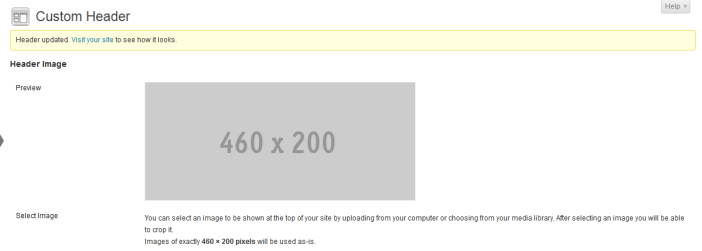
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 200 ) );Sekarang pergi ke Appearance > Header dan Anda akan melihat perubahan pada nilai tinggi di bawah gambar telah berubah dari 115 menjadi 200 Pixels:

Inilah yang tampak seperti sekarang di ujung depan:

Mengubah kode PHP telah memungkinkan Anda untuk mengunggah gambar dengan tinggi 200px tanpa memaksa Anda untuk memotong gambar tetapi tidak mengubah tinggi sebenarnya dari area header.

Untuk melakukannya, cukup salin kode CSS dari Baris 176 file style.css tema anak Anda ke akhir file dan ubah nilainya dari 115px menjadi 200px:
Ubah dari ini:
#header { min-height: 115px; margin: 0 auto; overflow: hidden; width: 960px; }Untuk ini:
#header { min-height: 200px; margin: 0 auto; overflow: hidden; width: 960px; }Dan inilah yang terlihat di bagian depan:

Yang perlu Anda lakukan sekarang adalah mengganti gambar wrap.png di folder gambar tema anak Anda dengan gambar yang tingginya 6px x 200px.
Dan inilah tampilannya sekarang:

Jelas, jika Anda telah mengurangi lebar bungkus menjadi 960px seperti yang kami lakukan pada langkah sebelumnya, Anda tidak perlu menambahkan gambar bungkus baru.
Anda mungkin juga ingin membuat gambar latar belakang bungkus baru dengan warna yang sama dengan gambar header Anda yang dapat Anda lakukan menggunakan alat desain grafis seperti Paint.net untuk pengguna Windows atau GIMP untuk Mac.
Tambahkan Gambar Widget Kanan Tajuk
Lebar default untuk widget kanan header adalah lebar 468px.
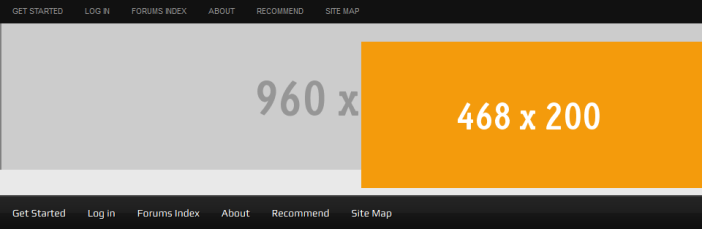
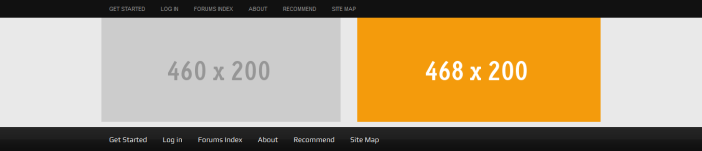
Jika Anda menambahkan HTML gambar Anda ke widget teks di area kanan header, seperti inilah tampilannya jika gambar berukuran 468px:

Ini jelas perlu diperbaiki. Anda harus mengubah lebar logo atau header lebar penuh dan juga memodifikasi padding untuk gambar widget Anda.
Untuk memperbaikinya, cukup buka baris 215 dan hapus padding:
Ubah kode CSS dari ini:
#header .widget-area { float: right; padding: 25px 0 0; width: 468px; }Untuk ini:
#header .widget-area { float: right; width: 468px; }Dan inilah tampilannya sekarang:

Terlihat lebih baik tetapi masih ada celah di bawah header yang perlu diperbaiki. Mari kembali ke sana setelah menambahkan gambar logo di sebelah kiri header.
Terakhir, kita dapat mengubah nilai lebar dalam kode PHP dan mengurangi lebar gambar header khusus di bawah Appearance > Header:
Pada Baris 45 dari file functions.php tema anak Anda, ubah nilai lebarnya menjadi sekitar 460:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 460, 'height' => 200 ) );Sekarang kita bisa pergi ke Appearance > Header dan mengupload gambar dengan ukuran ini:

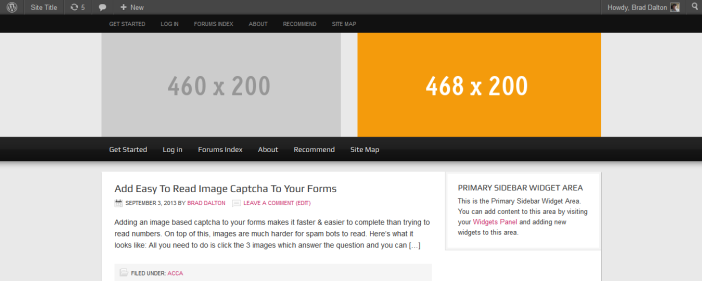
Dan inilah tampilannya di bagian depan:

Celah kecil di bawah header masih perlu diperbaiki, jadi bagaimana kita melakukannya?
Karena saya menambahkan kode HTML untuk gambar ke widget teks di area kanan header, tema menambahkan margin 10px karena gambar berada di tengah seperti yang Anda lihat dari kode CSS di bawah.
Untuk memperbaikinya sehingga hanya berlaku untuk gambar di area itu, buka Baris 1155 dan salin kode ke akhir file style.css tema anak Anda:
Dan ubah ini”
img.centered, .aligncenter { display: block; margin: 0 auto 10px; }Untuk ini:
#header .right-widget img.centered, .aligncenter { display: block; margin: 0 auto 0px; }Jadi di sana Anda memilikinya. Berikut hasil akhirnya:

Kesimpulan
Ada banyak lagi yang dapat Anda lakukan dengan gambar header seperti menambah lebar area widget yang tepat dan menambahkan logo berukuran berbeda, dll.
Saya harap ini memberi Anda pemahaman yang lebih baik tentang cara menggunakan gambar header berukuran berbeda saat menggunakan tema anak Majalah oleh StudioPress.
