Utilizarea imaginilor de antet în tema revistei
Publicat: 2013-09-05În acest tutorial, vă voi arăta cel mai bun mod de a adăuga o siglă și alte imagini de antet la tema copil Magazine de la StudioPress.
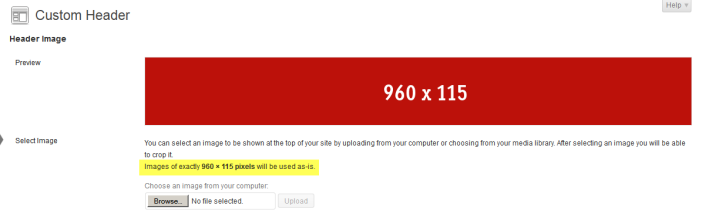
Dimensiunile implicite ale imaginii antetului cu lățime completă sunt 960 px lățime pe 115 px înălțime.
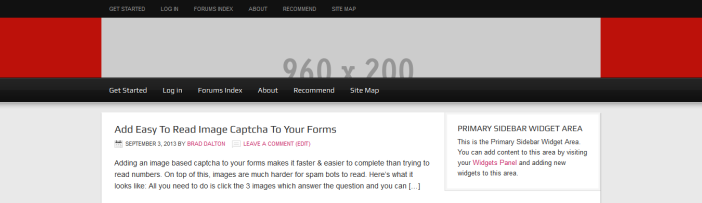
Puteți merge pur și simplu la Aspect > Antet și încărcați o imagine care are exact aceeași dimensiune:

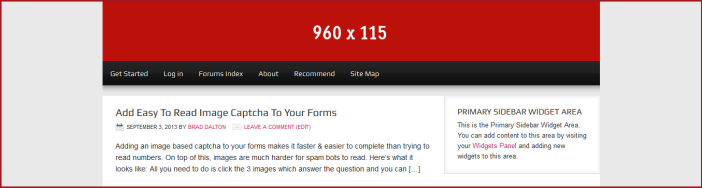
Și iată cum arată pe partea din față:

Se potrivește perfect, dar culoarea imaginii de fundal a antetului trebuie schimbată.
Schimbați imaginea de fundal sau culoarea înfășurării antetului
În mod implicit, tema Reviste folosește o imagine pentru a stila fundalul antetului, pe care îl veți găsi în folderul cu imagini cu teme pentru copil.
Mărimea imaginii este de 6 px lățime pe 115 px înălțime și se numește wrap.png.
Dacă imaginea antet are aceeași înălțime, puteți pur și simplu să creați o nouă imagine folosind aceste dimensiuni, aceeași culoare de fundal ca fundalul imaginilor și să înlocuiți imaginea implicită.
Iată un exemplu de imagine pe care o poți folosi în extrema dreaptă a acestei postări ==>> ![]()
În caz contrar, va trebui să modificați înălțimea imaginii și, de asemenea, să modificați valorile înălțimii atât în fișierele pentru temele pentru copii style.css, cât și în fișierele functions.php.
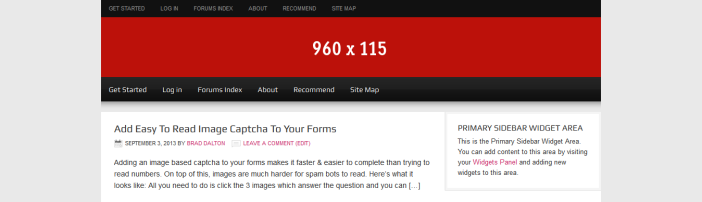
Iată cum arată după ce ați creat o nouă imagine wrap.png și ați înlocuit cea implicită în dosarul dvs. de imagini:

Arată perfect acum, dar ce se întâmplă dacă nu vrei un antet cu lățime completă?
Modificați lățimea antetului
Puteți modifica lățimea zonei antetului pur și simplu adăugând o lățime la codul CSS de pe linia 163 a fișierului style.css pentru temele copil.
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; }Copiați blocul de cod de mai sus și lipiți-l la sfârșitul fișierului, apoi adăugați lățimea, care este implicit de 960 px.
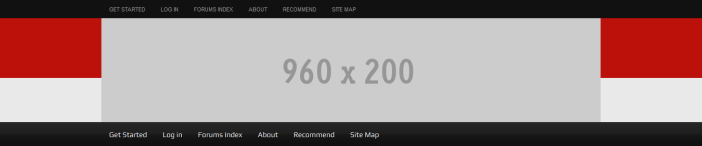
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; width: 960px; }Iată cum arată acum după ce am schimbat lățimea învelișului la aceeași cu antetul:

Acum, zona antetului și meniul secundar de navigare au o lățime de 960 de pixeli, mai degrabă decât lățimea completă.
Dar ce zici de meniul de navigare principal?
Pentru a modifica lățimea de fundal a meniului de navigare primar, puteți pur și simplu să copiați codul CSS din linia 352 a fișierului style.css pentru temele copilului și să-l lipiți la sfârșitul fișierului, unde va trebui să adăugați 3 declarații noi:
Schimba asta:
#nav { background-color: #111; clear: both; overflow: hidden;La acest:
#nav { background-color: #111; clear: both; overflow: hidden; width: 960px; display: table; margin: 0 auto; }Și iată rezultatul:

Să ne uităm acum la adăugarea de imagini de antet care nu au înălțimea sau lățimea implicită.
Schimbați lățimea și înălțimea imaginii antetului
Dacă logo-ul sau imaginea antet este mai înaltă decât înălțimea implicită de 115 px, va trebui să modificați valorile pentru înălțime atât în fișierul functions.php, cât și în fișierul style.css:
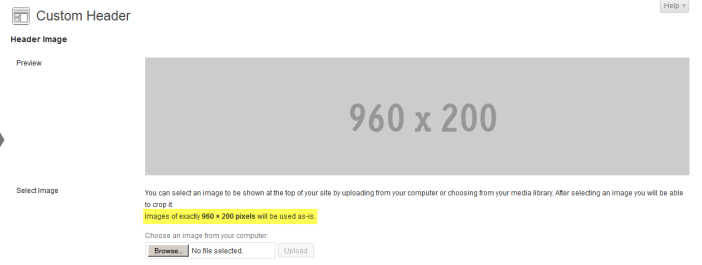
Pe linia 43 a fișierului functions.php pentru temele copilului, modificați valoarea înălțimii de la 115px la 200px:
Din această:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 115 ) );La acest:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 200 ) );Acum accesați Aspect > Antet și veți vedea că modificările valorii înălțimii de sub imagine s-au schimbat de la 115 la 200 de pixeli:

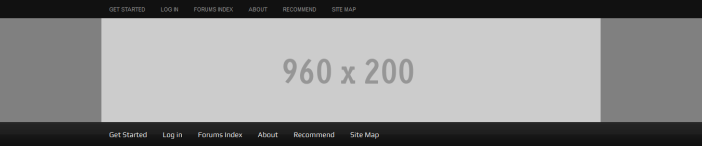
Iată cum arată acum pe partea din față:


Schimbarea codului PHP v-a permis să încărcați o imagine de 200 de pixeli în înălțime fără a vă forța să decupați imaginea, dar nu a schimbat înălțimea reală a zonei antetului.
Pentru a face acest lucru, pur și simplu copiați codul CSS de la linia 176 a fișierului style.css pentru temele copilului dvs. la sfârșitul fișierului și modificați valoarea de la 115px la 200px:
Schimbați de la aceasta:
#header { min-height: 115px; margin: 0 auto; overflow: hidden; width: 960px; }La acest:
#header { min-height: 200px; margin: 0 auto; overflow: hidden; width: 960px; }Și așa arată pe partea din față:

Tot ce trebuie să faceți acum este să înlocuiți imaginea wrap.png din folderul cu imagini cu teme pentru copil cu o imagine care are 6px x 200px în înălțime.
Și iată cum arată acum:

În mod clar, dacă ați redus lățimea de împachetare la 960 px, așa cum am făcut-o într-un pas anterior, nu va trebui să adăugați noua imagine de împachetare.
De asemenea, v-ar putea dori să faceți noua imagine de fundal înfășurată în aceeași culoare ca imaginea antet, ceea ce o puteți face folosind un instrument de proiectare grafică precum Paint.net pentru Windows sau GIMP pentru utilizatorii de Mac.
Adăugați antet imaginea din dreapta widgetului
Lățimea implicită pentru widgetul din dreapta antet este de 468 px.
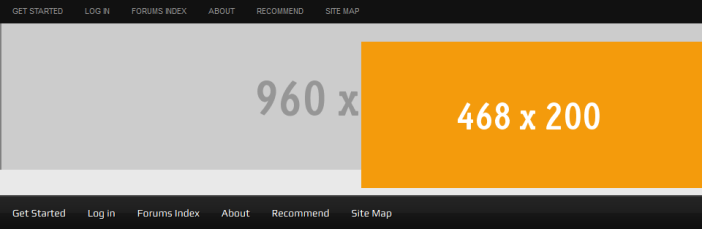
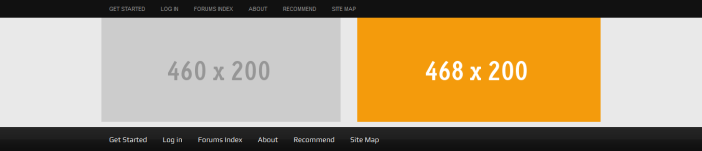
Dacă adăugați imaginea HTML la un widget text în zona din dreapta antetului, așa va arăta dacă imaginea are 468 px:

Acest lucru clar necesită reparare. Va trebui să modificați lățimea siglei sau a antetului cu lățime completă și, de asemenea, să modificați umplutura pentru imaginea widgetului.
Pentru a remedia acest lucru, mergeți pur și simplu la linia 215 și eliminați umplutura:
Schimbați codul CSS din acesta:
#header .widget-area { float: right; padding: 25px 0 0; width: 468px; }La acest:
#header .widget-area { float: right; width: 468px; }Și așa arată acum:

Arată mai bine, dar mai există un gol sub antet care trebuie reparat. Să revenim la asta după ce am adăugat imaginea logo-ului în stânga antetului.
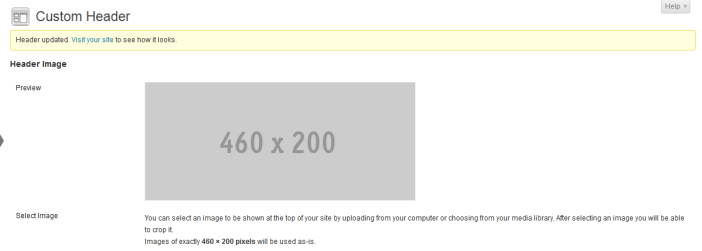
În cele din urmă, putem modifica valoarea lățimii din codul PHP și putem reduce lățimea imaginii de antet personalizate sub Aspect > Antet:
Pe linia 45 a fișierului functions.php pentru temele copilului, modificați valoarea lățimii la aproximativ 460:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 460, 'height' => 200 ) );Acum putem merge la Aspect > Antet și încărcăm o imagine de această dimensiune:

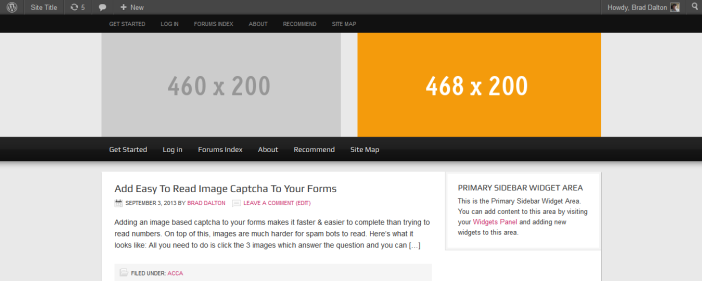
Și iată cum arată pe partea din față:

Micul decalaj de sub antet încă trebuie reparat, deci cum facem asta?
Deoarece am adăugat cod HTML pentru o imagine la widgetul text din zona din dreapta antetului, tema adaugă o marjă de 10 pixeli, deoarece imaginea este centrată, așa cum puteți vedea din codul CSS de mai jos.
Pentru a remedia acest lucru, astfel încât să se aplice numai unei imagini din acea zonă, accesați linia 1155 și copiați codul la sfârșitul fișierului style.css cu teme pentru copil:
Și schimbă asta”
img.centered, .aligncenter { display: block; margin: 0 auto 10px; }La acest:
#header .right-widget img.centered, .aligncenter { display: block; margin: 0 auto 0px; }Deci iată-l. Iată rezultatul final:

Concluzie
Puteți face mult mai multe cu imaginile antetului, cum ar fi mărirea lățimii zonei widget din dreapta și adăugarea de logo-uri de diferite dimensiuni etc.
Sper că acest lucru vă va oferi o mai bună înțelegere a modului de utilizare a imaginilor de antet de diferite dimensiuni atunci când utilizați tema copil Magazine de la StudioPress.
