การใช้รูปภาพส่วนหัวในธีมนิตยสาร
เผยแพร่แล้ว: 2013-09-05ในบทช่วยสอนนี้ ฉันจะแสดงวิธีที่ดีที่สุดในการเพิ่มโลโก้และรูปภาพส่วนหัวอื่นๆ ให้กับธีมย่อยของนิตยสารโดย StudioPress
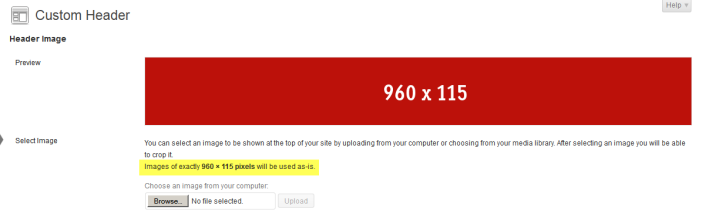
ขนาดรูปภาพส่วนหัวแบบเต็มความกว้างเริ่มต้นคือ 960px กว้าง 115px สูง
คุณสามารถไปที่ Appearance > Header และอัปโหลดรูปภาพที่มีขนาดเท่ากัน:

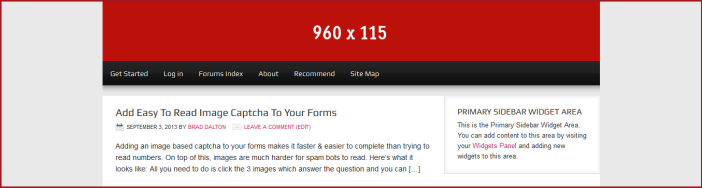
และนี่คือสิ่งที่ดูเหมือนที่ส่วนหน้า:

เข้ากันได้ดีแต่ต้องเปลี่ยนสีรูปภาพพื้นหลังตัดส่วนหัว
เปลี่ยนภาพพื้นหลังหรือสีตัดส่วนหัว
ตามค่าเริ่มต้น ธีมนิตยสารจะใช้รูปภาพเพื่อจัดรูปแบบพื้นหลังของส่วนหัว ซึ่งคุณจะพบได้ในโฟลเดอร์รูปภาพของธีมย่อย
ขนาดของรูปภาพกว้าง 6px สูง 115px และตั้งชื่อว่า wrap.png
หากรูปภาพส่วนหัวของคุณมีความสูงเท่ากัน คุณสามารถสร้างรูปภาพใหม่โดยใช้ขนาดเหล่านี้ ใช้สีพื้นหลังเดียวกันกับพื้นหลังของรูปภาพและแทนที่ค่าเริ่มต้น
นี่คือภาพตัวอย่างที่คุณใช้ด้านขวาสุดของโพสต์นี้ ==>> ![]()
ไม่เช่นนั้น คุณจะต้องเปลี่ยนความสูงของรูปภาพและแก้ไขค่าสำหรับความสูงในไฟล์ style.css และ functions.php ของธีมลูกของคุณ
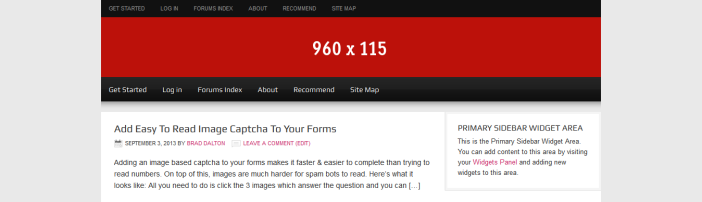
นี่คือสิ่งที่ดูเหมือนเมื่อคุณสร้างภาพ wrap.png ใหม่และแทนที่ค่าเริ่มต้นในโฟลเดอร์รูปภาพของคุณ:

ดูสมบูรณ์แบบแล้วตอนนี้ แต่ถ้าคุณไม่ต้องการส่วนหัวแบบเต็มความกว้างล่ะ
เปลี่ยนความกว้างของส่วนหัว
คุณสามารถเปลี่ยนความกว้างของพื้นที่ส่วนหัวของคุณได้ง่ายๆ โดยเพิ่มความกว้างให้กับโค้ด CSS ในบรรทัดที่ 163 ของไฟล์ style.css ธีมลูกของคุณ
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; }คัดลอกบล็อคโค้ดด้านบนแล้ววางที่ส่วนท้ายของไฟล์ จากนั้นเพิ่มความกว้างซึ่งเป็น 960px โดยค่าเริ่มต้น
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; width: 960px; }นี่คือสิ่งที่ดูเหมือนตอนนี้หลังจากเปลี่ยนความกว้างของ wrap ให้เหมือนกับส่วนหัว:

ตอนนี้พื้นที่ส่วนหัวและเมนูนำทางรองของคุณมีความกว้าง 960px แทนที่จะเป็นความกว้างเต็ม
แต่เมนูนำทางหลักเป็นอย่างไร?
ในการเปลี่ยนความกว้างพื้นหลังของเมนูการนำทางหลัก คุณสามารถคัดลอกโค้ด CSS จากบรรทัด 352 ของไฟล์ style.css ธีมลูกของคุณ และวางที่ส่วนท้ายของไฟล์ซึ่งคุณจะต้องเพิ่มการประกาศใหม่ 3 รายการ:
เปลี่ยนสิ่งนี้:
#nav { background-color: #111; clear: both; overflow: hidden;สำหรับสิ่งนี้:
#nav { background-color: #111; clear: both; overflow: hidden; width: 960px; display: table; margin: 0 auto; }และนี่คือผลลัพธ์:

มาดูการเพิ่มรูปภาพส่วนหัวที่ไม่ใช่ความสูงหรือความกว้างเริ่มต้น
เปลี่ยนความกว้างและความสูงของรูปภาพส่วนหัว
หากโลโก้หรือรูปภาพส่วนหัวของคุณสูงกว่าความสูงเริ่มต้น 115px คุณจะต้องเปลี่ยนค่าความสูงในไฟล์ functions.php และ style.css:
ในบรรทัดที่ 43 ของไฟล์ functions.php ธีมลูกของคุณ ให้เปลี่ยนค่าความสูงจาก 115px เป็น 200px:
จากนี้:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 115 ) );สำหรับสิ่งนี้:
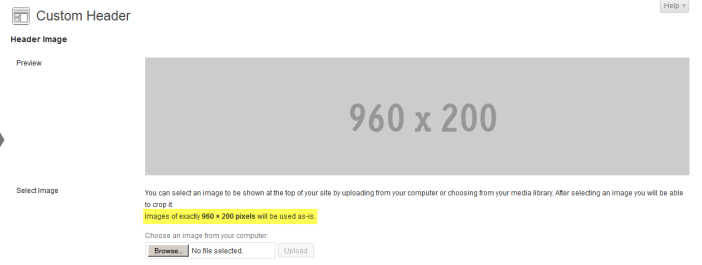
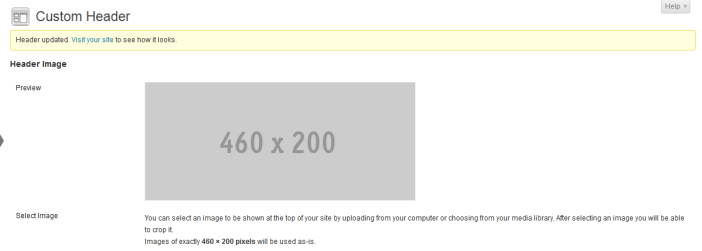
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 200 ) );ไปที่ Appearance > Header แล้วคุณจะเห็นการเปลี่ยนแปลงของค่าความสูงใต้ภาพเปลี่ยนจาก 115 เป็น 200 Pixels:

นี่คือสิ่งที่ดูเหมือนตอนนี้ที่ส่วนหน้า:

การเปลี่ยนโค้ด PHP ทำให้คุณสามารถอัปโหลดรูปภาพที่มีความสูง 200px โดยไม่ต้องครอบตัดรูปภาพ แต่ไม่ได้เปลี่ยนความสูงที่แท้จริงของพื้นที่ส่วนหัว

ในการทำเช่นนี้เพียงคัดลอกโค้ด CSS จากบรรทัด 176 ของไฟล์ style.css ธีมลูกของคุณไปที่ท้ายไฟล์และเปลี่ยนค่าจาก 115px เป็น 200px:
เปลี่ยนจากสิ่งนี้:
#header { min-height: 115px; margin: 0 auto; overflow: hidden; width: 960px; }สำหรับสิ่งนี้:
#header { min-height: 200px; margin: 0 auto; overflow: hidden; width: 960px; }และนี่คือสิ่งที่ดูเหมือนที่ส่วนหน้า:

สิ่งที่คุณต้องทำตอนนี้คือแทนที่รูปภาพ wrap.png ในโฟลเดอร์รูปภาพธีมลูกของคุณด้วยรูปภาพที่มีความสูง 6px x 200px
และนี่คือสิ่งที่ดูเหมือนตอนนี้:

เห็นได้ชัดว่า หากคุณลดความกว้างของการตัดคำลงเหลือ 960px เหมือนที่เราทำในขั้นตอนที่แล้ว คุณไม่จำเป็นต้องเพิ่มภาพตัดใหม่
คุณอาจต้องการทำให้ภาพพื้นหลังตัดใหม่เป็นสีเดียวกับภาพส่วนหัวของคุณ ซึ่งคุณสามารถทำได้โดยใช้เครื่องมือออกแบบกราฟิก เช่น Paint.net สำหรับ Windows หรือ GIMP สำหรับผู้ใช้ Mac
เพิ่มรูปภาพวิดเจ็ตส่วนหัวด้านขวา
ความกว้างเริ่มต้นสำหรับวิดเจ็ตส่วนหัวด้านขวาคือความกว้าง 468px
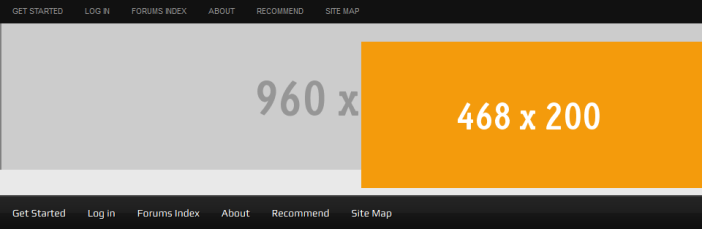
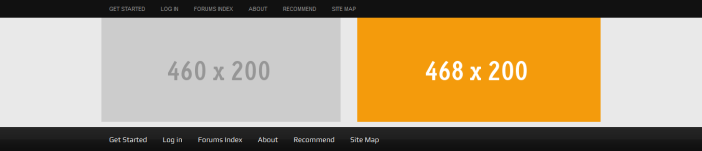
หากคุณเพิ่ม HTML ของรูปภาพลงในวิดเจ็ตข้อความที่ส่วนหัวด้านขวา หน้าตาจะมีลักษณะเช่นนี้หากรูปภาพมีขนาด 468px:

สิ่งนี้ต้องการการแก้ไขอย่างชัดเจน คุณจะต้องเปลี่ยนความกว้างของโลโก้หรือส่วนหัวแบบเต็ม และแก้ไขช่องว่างภายในสำหรับรูปภาพวิดเจ็ตของคุณ
ในการแก้ไขปัญหานี้ ให้ไปที่บรรทัดที่ 215 และนำช่องว่างภายในออก:
เปลี่ยนโค้ด CSS จากสิ่งนี้:
#header .widget-area { float: right; padding: 25px 0 0; width: 468px; }สำหรับสิ่งนี้:
#header .widget-area { float: right; width: 468px; }และนี่คือลักษณะที่ปรากฏในขณะนี้:

ดูดีขึ้นแต่ยังมีช่องว่างด้านล่างส่วนหัวที่ต้องแก้ไข ให้กลับมาที่หลังจากเพิ่มภาพโลโก้ทางด้านซ้ายของส่วนหัว
สุดท้าย เราสามารถเปลี่ยนค่าความกว้างในโค้ด PHP และลดความกว้างของรูปภาพส่วนหัวที่กำหนดเองได้ภายใต้ Appearance > Header:
ในบรรทัดที่ 45 ของไฟล์ functions.php ธีมลูกของคุณ ให้เปลี่ยนค่าความกว้างเป็นประมาณ 460:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 460, 'height' => 200 ) );ตอนนี้เราไปที่ Appearance > Header แล้วอัพโหลดรูปภาพขนาดนี้:

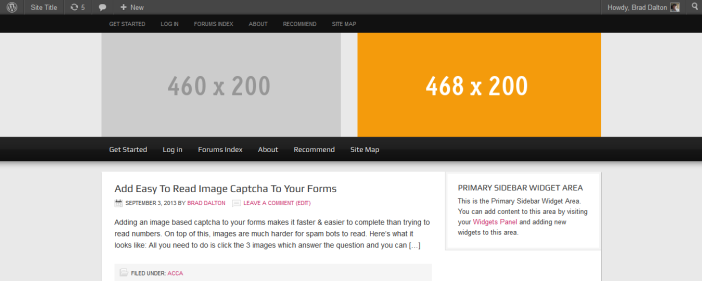
และนี่คือสิ่งที่ดูเหมือนที่ส่วนหน้า:

ช่องว่างเล็กๆ ด้านล่างส่วนหัวยังคงต้องแก้ไข แล้วเราจะทำอย่างไร?
เนื่องจากฉันได้เพิ่มโค้ด HTML สำหรับรูปภาพลงในวิดเจ็ตข้อความในพื้นที่ด้านขวาของส่วนหัว ธีมจึงเพิ่มระยะขอบ 10px เนื่องจากรูปภาพอยู่กึ่งกลางตามที่คุณเห็นจากโค้ด CSS ด้านล่าง
ในการแก้ไขปัญหานี้ให้ใช้เฉพาะกับรูปภาพในพื้นที่นั้น ไปที่บรรทัด 1155 และคัดลอกโค้ดไปที่ส่วนท้ายของไฟล์ style.css ธีมลูกของคุณ:
และเปลี่ยนสิ่งนี้”
img.centered, .aligncenter { display: block; margin: 0 auto 10px; }สำหรับสิ่งนี้:
#header .right-widget img.centered, .aligncenter { display: block; margin: 0 auto 0px; }ดังนั้นคุณมีมัน นี่คือผลลัพธ์สุดท้าย:

บทสรุป
คุณยังทำอะไรได้อีกมากกับรูปภาพส่วนหัว เช่น เพิ่มความกว้างของพื้นที่วิดเจ็ตที่ถูกต้อง และเพิ่มโลโก้ขนาดต่างๆ เป็นต้น
ฉันหวังว่าสิ่งนี้จะช่วยให้คุณเข้าใจวิธีใช้รูปภาพส่วนหัวขนาดต่างๆ ได้ดีขึ้นเมื่อใช้ธีมย่อยของนิตยสารโดย StudioPress
