Usando imagens de cabeçalho no tema da revista
Publicados: 2013-09-05Neste tutorial, mostrarei a melhor maneira de adicionar um logotipo e outras imagens de cabeçalho ao tema filho Magazine do StudioPress.
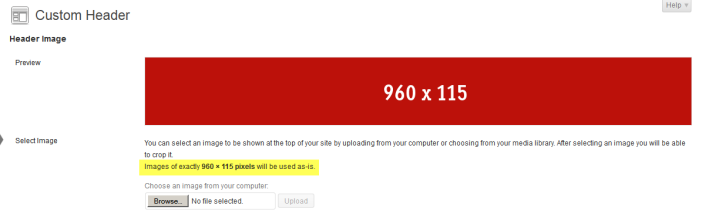
As dimensões padrão da imagem do cabeçalho de largura total são 960 px de largura por 115 px de altura.
Você pode simplesmente ir para Aparência > Cabeçalho e fazer upload de uma imagem exatamente do mesmo tamanho:

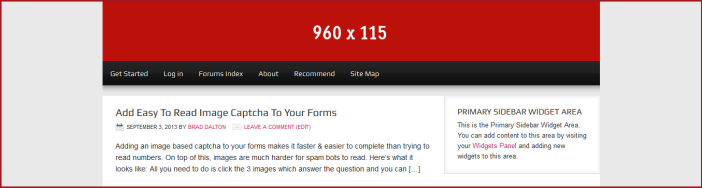
E aqui está o que parece no front-end:

Se encaixa perfeitamente, mas a cor da imagem de fundo do cabeçalho precisa ser alterada.
Alterar imagem ou cor de fundo da quebra de cabeçalho
Por padrão, o tema Revista usa uma imagem para estilizar o plano de fundo do cabeçalho que você encontrará na pasta de imagens dos temas filhos.
O tamanho da imagem é de 6px de largura por 115px de altura e é denominado wrap.png.
Se a sua imagem de cabeçalho tiver a mesma altura, você pode simplesmente criar uma nova imagem usando essas dimensões, a mesma cor de fundo da sua imagem e substituir o padrão.
Aqui está uma imagem de exemplo que você pode usar na extrema direita deste post ==>> ![]()
Caso contrário, você precisará alterar a altura da imagem e também modificar os valores para a altura nos arquivos style.css e functions.php de seus temas filhos.
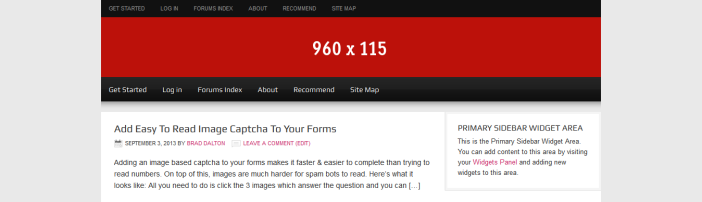
Aqui está o que parece depois que você cria uma nova imagem wrap.png e substitui o padrão em sua pasta de imagens:

Parece perfeito agora, mas e se você não quiser um cabeçalho de largura total?
Alterar largura do cabeçalho
Você pode alterar a largura de sua área de cabeçalho simplesmente adicionando uma largura ao código CSS na linha 163 do arquivo style.css de seus temas filhos.
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; }Copie o bloco de código acima e cole-o no final do arquivo e adicione a largura que é 960px por padrão.
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; width: 960px; }Aqui está o que parece agora depois de alterar a largura do wrap para o mesmo que o cabeçalho:

Agora, sua área de cabeçalho e menu de navegação secundário têm 960px de largura em vez de largura total.
Mas e o menu de navegação principal?
Para alterar a largura do plano de fundo do menu de navegação principal, você pode simplesmente copiar o código CSS da Linha 352 do arquivo style.css de seus temas filhos e colá-lo no final do arquivo onde você precisará adicionar 3 novas declarações:
Mude isso:
#nav { background-color: #111; clear: both; overflow: hidden;Para isso:
#nav { background-color: #111; clear: both; overflow: hidden; width: 960px; display: table; margin: 0 auto; }E aqui está o resultado:

Vamos agora ver como adicionar imagens de cabeçalho que não são a altura ou largura padrão.
Alterar largura e altura da imagem do cabeçalho
Se o seu logotipo ou imagem de cabeçalho for mais alto que a altura padrão de 115px, você precisará alterar os valores para a altura em seu arquivo functions.php e style.css:
Na linha 43 do arquivo functions.php de seus temas filhos, altere o valor da altura de 115px para 200px:
A partir disso:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 115 ) );Para isso:
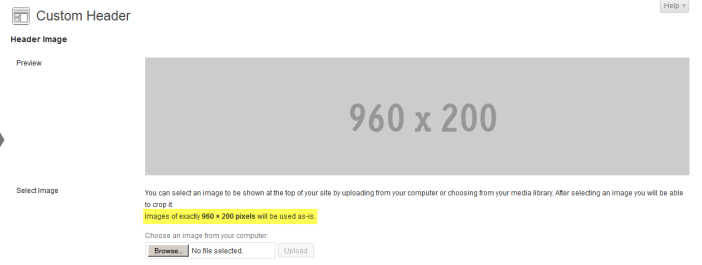
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 200 ) );Agora vá para Aparência > Cabeçalho e você verá que as alterações no valor da altura sob a imagem mudaram de 115 para 200 pixels:

Aqui está o que parece agora no front-end:


Alterar o código PHP permitiu que você carregasse uma imagem com 200px de altura sem forçar o corte da imagem, mas não alterou a altura real da área do cabeçalho.
Para fazer isso, basta copiar o código CSS da Linha 176 do arquivo style.css de seus temas filhos para o final do arquivo e alterar o valor de 115px para 200px:
Mude a partir disso:
#header { min-height: 115px; margin: 0 auto; overflow: hidden; width: 960px; }Para isso:
#header { min-height: 200px; margin: 0 auto; overflow: hidden; width: 960px; }E é assim que fica no front-end:

Tudo o que você precisa fazer agora é substituir a imagem wrap.png na pasta de imagens dos temas filhos por uma imagem que tenha 6px x 200px de altura.
E aqui está como está agora:

Claramente, se você reduziu a largura do wrap para 960px como fizemos em uma etapa anterior, você não precisará adicionar a nova imagem do wrap.
Você também pode querer tornar a nova imagem de fundo do wrapper da mesma cor que sua imagem de cabeçalho, o que pode ser feito usando uma ferramenta de design gráfico como Paint.net para Windows ou GIMP para usuários de Mac.
Adicionar imagem do widget direito do cabeçalho
A largura padrão para o widget direito do cabeçalho é de 468px de largura.
Se você adicionar o HTML da sua imagem a um widget de texto na área do cabeçalho à direita, será assim se a imagem tiver 468px:

Isso claramente precisa ser corrigido. Você precisará alterar a largura do logotipo ou do cabeçalho de largura total e também modificar o preenchimento da imagem do widget.
Para corrigir isso, basta ir para a linha 215 e remover o preenchimento:
Altere o código CSS disto:
#header .widget-area { float: right; padding: 25px 0 0; width: 468px; }Para isso:
#header .widget-area { float: right; width: 468px; }E é assim que está agora:

Parece melhor, mas ainda há uma lacuna abaixo do cabeçalho que precisa ser corrigida. Vamos voltar a isso depois de adicionar a imagem do logotipo à esquerda do cabeçalho.
Por fim, podemos alterar o valor da largura no código PHP e reduzir a largura da imagem de cabeçalho personalizada em Aparência > Cabeçalho:
Na linha 45 do arquivo functions.php dos seus temas filhos, altere o valor da largura para cerca de 460:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 460, 'height' => 200 ) );Agora podemos ir em Appearance > Header e fazer upload de uma imagem deste tamanho:

E aqui está o que parece no front-end:

A pequena lacuna abaixo do cabeçalho ainda precisa ser consertada, então como fazemos isso?
Como adicionei o código HTML de uma imagem ao widget de texto na área direita do cabeçalho, o tema adiciona uma margem de 10px porque a imagem está centralizada, como você pode ver no código CSS abaixo.
Para corrigir isso para que ele se aplique apenas a uma imagem nessa área, vá para a linha 1155 e copie o código para o final do arquivo style.css de seus temas filhos:
E mude isso”
img.centered, .aligncenter { display: block; margin: 0 auto 10px; }Para isso:
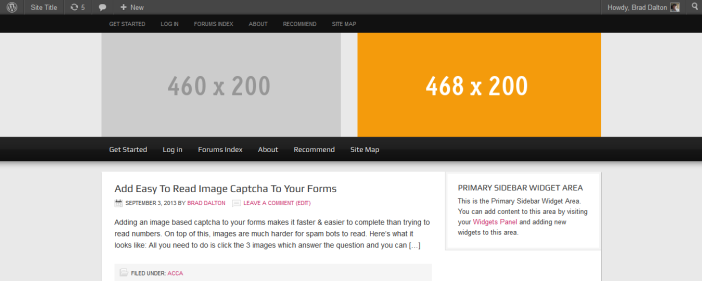
#header .right-widget img.centered, .aligncenter { display: block; margin: 0 auto 0px; }Então aí está. Eis o resultado final:

Conclusão
Há muito mais que você pode fazer com imagens de cabeçalho, como aumentar a largura da área direita do widget e adicionar logotipos de tamanhos diferentes, etc.
Espero que isso lhe dê uma melhor compreensão de como usar imagens de cabeçalho de tamanhos diferentes ao usar o tema filho Magazine do StudioPress.
