Dergi Temasında Başlık Resimlerini Kullanma
Yayınlanan: 2013-09-05Bu eğitimde, StudioPress'in Magazine alt temasına bir logo ve diğer başlık resimleri eklemenin en iyi yolunu göstereceğim.
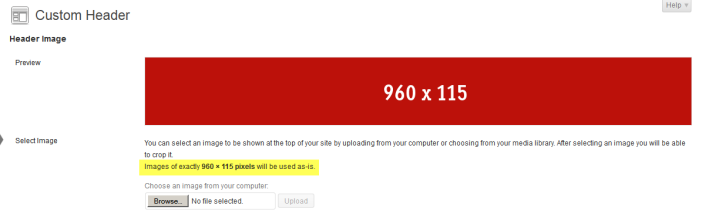
Varsayılan tam genişlikte başlık resmi boyutları 960 piksel genişlik ve 115 piksel yüksekliktir.
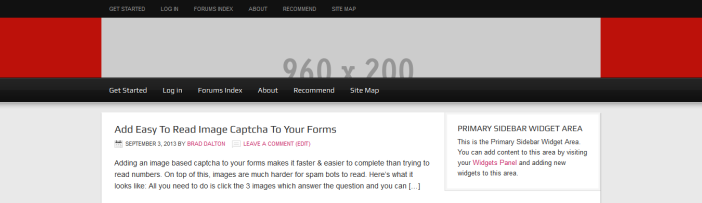
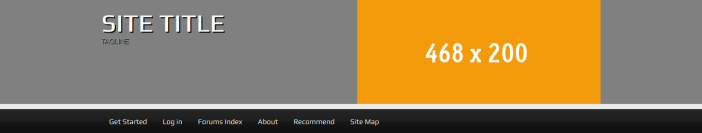
Basitçe Görünüm > Başlık'a gidebilir ve tamamen aynı boyutta bir resim yükleyebilirsiniz:

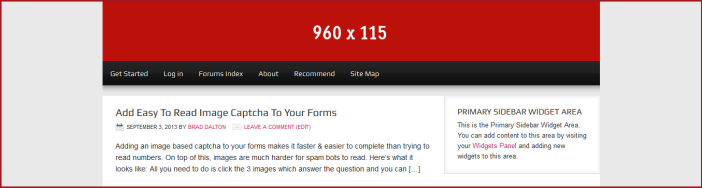
Ve işte ön uçta nasıl göründüğü:

Mükemmel uyuyor ancak başlık sarma arka plan resmi renginin değiştirilmesi gerekiyor.
Üstbilgi Sarma Arka Plan Resmini veya Rengini Değiştir
Varsayılan olarak, Dergi teması, alt tema resimleri klasörünüzde bulacağınız başlık arka planına stil vermek için bir resim kullanır.
Resmin boyutu 6px genişliğinde ve 115px yüksekliğindedir ve wrap.png olarak adlandırılır.
Başlık resminiz aynı yükseklikteyse, bu boyutları, resimlerinizin arka planıyla aynı arka plan rengini kullanarak yeni bir resim oluşturabilir ve varsayılanı değiştirebilirsiniz.
İşte bu yazının en sağında kullanabileceğiniz örnek bir resim ==>> ![]()
Aksi takdirde, görüntünün yüksekliğini değiştirmeniz ve ayrıca hem alt temalarınız style.css hem de function.php dosyalarınızdaki yükseklik değerlerini değiştirmeniz gerekecektir.
Yeni bir wrap.png resmi oluşturup, resimler klasörünüzdeki varsayılanı değiştirdikten sonra şöyle görünür:

Şimdi mükemmel görünüyor ama ya tam genişlikte bir başlık istemiyorsanız?
Başlığın Genişliğini Değiştir
Alt temalar style.css dosyanızın 163. satırındaki CSS koduna bir genişlik ekleyerek başlık alanınızın genişliğini değiştirebilirsiniz.
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; }Yukarıdaki kod bloğunu kopyalayın ve dosyanın sonuna yapıştırın, ardından varsayılan olarak 960 piksel olan genişliği ekleyin.
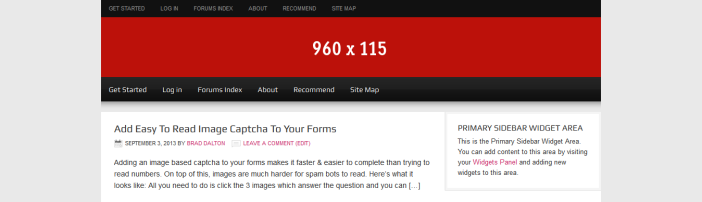
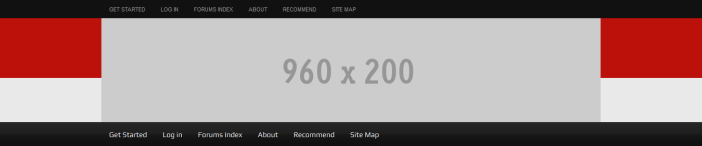
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; width: 960px; }Sargının genişliğini başlıkla aynı olacak şekilde değiştirdikten sonra şimdi nasıl göründüğü:

Artık başlık alanınız ve ikincil gezinme menünüz tam genişlik yerine 960 piksel genişliktedir.
Peki ya birincil gezinme menüsü?
Birincil gezinme menüsünün arka plan genişliğini değiştirmek için, alt temalar style.css dosyanızın 352. Satırından CSS kodunu kopyalayabilir ve 3 yeni bildirim eklemeniz gereken dosyanın sonuna yapıştırabilirsiniz:
Bunu değiştir:
#nav { background-color: #111; clear: both; overflow: hidden;Buna:
#nav { background-color: #111; clear: both; overflow: hidden; width: 960px; display: table; margin: 0 auto; }Ve işte sonuç:

Şimdi varsayılan yükseklik veya genişlik olmayan başlık resimleri eklemeye bakalım.
Başlık Resmi Genişliğini ve Yüksekliğini Değiştir
Logonuz veya başlık resminiz varsayılan 115 piksel yüksekliğinden daha uzunsa, hem function.php hem de style.css dosyanızdaki yükseklik değerlerini değiştirmeniz gerekir:
Alt temalar function.php dosyanızın 43. satırında, yükseklik değerini 115 pikselden 200 piksele değiştirin:
Bundan:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 115 ) );Buna:
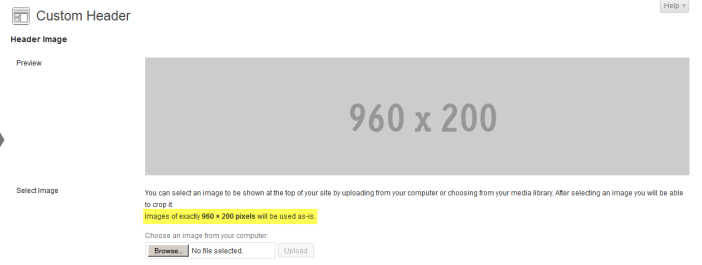
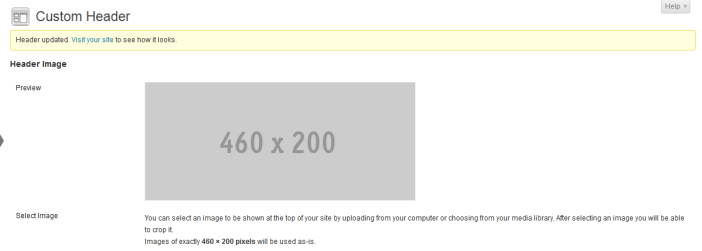
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 200 ) );Şimdi Görünüm > Başlık'a gidin ve görüntünün altındaki yükseklik değerindeki değişikliklerin 115'ten 200 Piksel'e değiştiğini göreceksiniz:

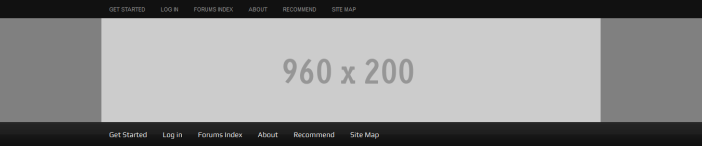
Şimdi ön uçta nasıl göründüğü:


PHP kodunu değiştirmek, sizi resmi kırpmaya zorlamadan 200 piksel yüksekliğinde bir resim yüklemenizi sağladı, ancak başlık alanının gerçek yüksekliğini değiştirmedi.
Bunu yapmak için, alt temalar style.css dosyanızın 176. satırındaki CSS kodunu dosyanın sonuna kopyalayın ve değeri 115px'den 200px'e değiştirin:
Bundan değiştir:
#header { min-height: 115px; margin: 0 auto; overflow: hidden; width: 960px; }Buna:
#header { min-height: 200px; margin: 0 auto; overflow: hidden; width: 960px; }Ve ön uçta şöyle görünüyor:

Şimdi yapmanız gereken tek şey, alt tema resimleri klasörünüzdeki wrap.png resmini 6px x 200px yüksekliğinde bir resimle değiştirmek.
Ve işte şimdi göründüğü gibi:

Açıkçası, önceki adımda yaptığımız gibi sarma genişliğini 960 piksele düşürdüyseniz, yeni sarma görüntüsünü eklemeniz gerekmeyecektir.
Ayrıca, Windows için Paint.net veya Mac kullanıcıları için GIMP gibi bir grafik tasarım aracını kullanarak yapabileceğiniz yeni sarma arka plan görüntüsünü başlık resminizle aynı renkte yapmak isteyebilirsiniz.
Başlık Sağ Widget Resmi Ekle
Başlık sağ pencere öğesi için varsayılan genişlik 468 piksel genişliktir.
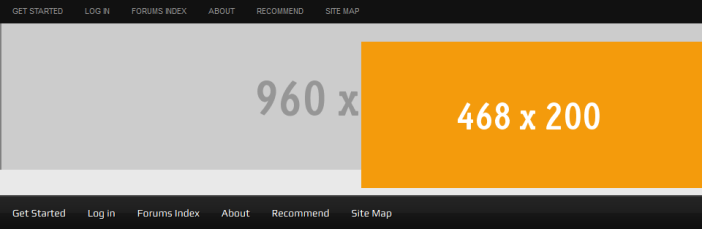
Resim HTML'nizi sağ üstbilgi alanındaki bir metin widget'ına eklerseniz, resim 468px ise şöyle görünecektir:

Bunun açıkça düzeltilmesi gerekiyor. Logonuzun veya tam genişlikteki başlığınızın genişliğini değiştirmeniz ve ayrıca widget resminizin dolgusunu değiştirmeniz gerekecektir.
Bunu düzeltmek için 215. satıra gidin ve dolguyu çıkarın:
CSS kodunu bundan değiştirin:
#header .widget-area { float: right; padding: 25px 0 0; width: 468px; }Buna:
#header .widget-area { float: right; width: 468px; }Ve şimdi böyle görünüyor:

Daha iyi görünüyor ama başlığın altında hala düzeltilmesi gereken bir boşluk var. Başlığın soluna logo resmini ekledikten sonra buna geri dönelim.
Son olarak, PHP kodundaki genişlik değerini değiştirebilir ve Görünüm > Başlık altında özel başlık görüntüsünün genişliğini azaltabiliriz:
Alt temalar function.php dosyanızın 45. satırında, genişlik değerini yaklaşık 460 olarak değiştirin:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 460, 'height' => 200 ) );Şimdi Görünüm > Başlık bölümüne gidebilir ve bu boyutta bir resim yükleyebiliriz:

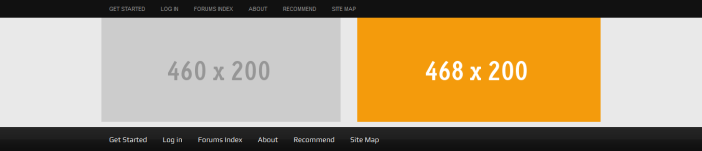
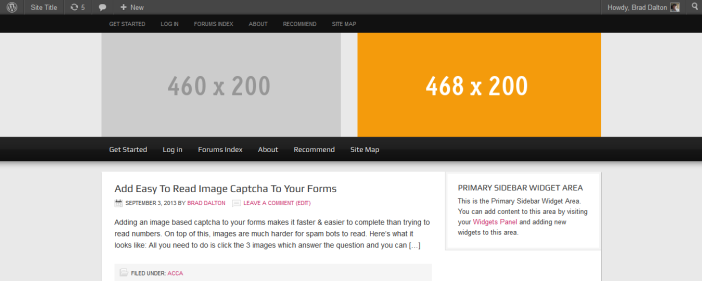
Ve işte ön uçta nasıl göründüğü:

Başlığın altındaki küçük boşluğun hala düzeltilmesi gerekiyor, peki bunu nasıl yapacağız?
Başlık sağ alanındaki metin widget'ına bir resim için HTML kodu eklediğim için, aşağıdaki CSS kodundan da görebileceğiniz gibi resim ortalandığından tema 10 piksellik bir kenar boşluğu ekliyor.
Bunu yalnızca o alandaki bir resim için geçerli olacak şekilde düzeltmek için 1155. Satıra gidin ve kodu alt temalar style.css dosyanızın sonuna kopyalayın:
Ve bunu değiştir”
img.centered, .aligncenter { display: block; margin: 0 auto 10px; }Buna:
#header .right-widget img.centered, .aligncenter { display: block; margin: 0 auto 0px; }İşte orada. İşte nihai sonuç:

Çözüm
Doğru widget alanının genişliğini artırmak ve farklı boyutta logolar eklemek gibi başlık resimleriyle yapabileceğiniz çok daha fazlası var.
Umarım bu, StudioPress'in Magazine alt temasını kullanırken farklı boyuttaki başlık görüntülerinin nasıl kullanılacağını daha iyi anlamanızı sağlar.
