Uso de imágenes de encabezado en el tema de la revista
Publicado: 2013-09-05En este tutorial, le mostraré la mejor manera de agregar un logotipo y otras imágenes de encabezado al tema secundario Revista de StudioPress.
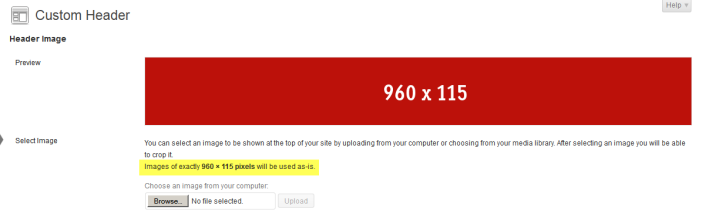
Las dimensiones predeterminadas de la imagen del encabezado de ancho completo son 960 px de ancho por 115 px de alto.
Simplemente puede ir a Apariencia > Encabezado y cargar una imagen que tenga exactamente el mismo tamaño:

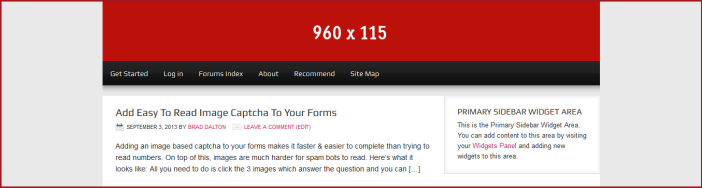
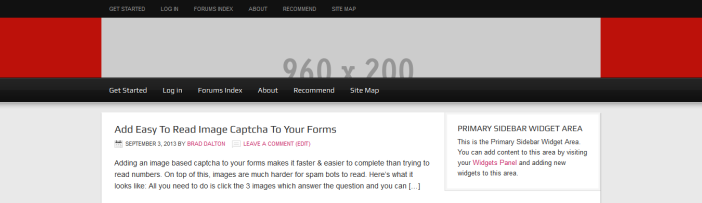
Y así es como se ve en la parte delantera:

Se ajusta perfectamente, pero es necesario cambiar el color de la imagen de fondo del ajuste del encabezado.
Cambiar la imagen o el color de fondo del ajuste del encabezado
De forma predeterminada, el tema Revista utiliza una imagen para diseñar el fondo del encabezado que encontrará en la carpeta de imágenes de temas secundarios.
El tamaño de la imagen es de 6 px de ancho por 115 px de alto y se llama wrap.png.
Si su imagen de encabezado tiene la misma altura, simplemente puede crear una nueva imagen usando estas dimensiones, el mismo color de fondo que el fondo de sus imágenes y reemplazar el predeterminado.
Aquí hay una imagen de ejemplo que puede usar en el extremo derecho de esta publicación ==>> ![]()
De lo contrario, deberá cambiar la altura de la imagen y también modificar los valores de la altura en los archivos style.css y functions.php de sus temas secundarios.
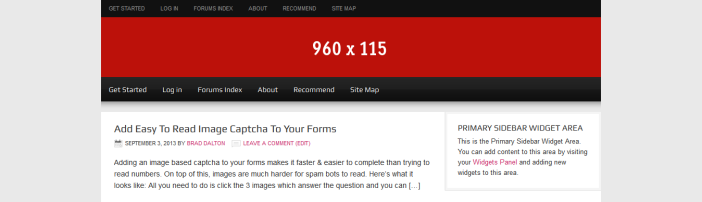
Así es como se ve una vez que haya creado una nueva imagen wrap.png y haya reemplazado la predeterminada en su carpeta de imágenes:

Se ve perfecto ahora, pero ¿qué pasa si no quieres un encabezado de ancho completo?
Cambiar el ancho del encabezado
Puede cambiar el ancho de su área de encabezado simplemente agregando un ancho al código CSS en la línea 163 de su archivo child themes style.css.
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; }Copie el bloque de código anterior y péguelo al final del archivo, luego agregue el ancho que es 960px por defecto.
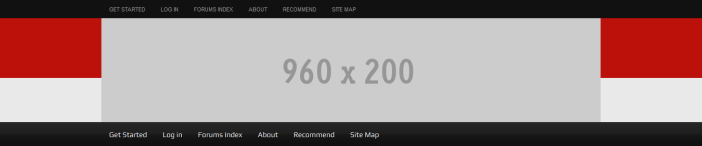
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; width: 960px; }Así es como se ve ahora después de cambiar el ancho de la envoltura al mismo que el encabezado:

Ahora su área de encabezado y el menú de navegación secundario tienen un ancho de 960 px en lugar de un ancho completo.
Pero, ¿qué hay del menú de navegación principal?
Para cambiar el ancho de fondo del menú de navegación principal, simplemente puede copiar el código CSS de la línea 352 de su archivo child themes style.css y pegarlo al final del archivo donde deberá agregar 3 nuevas declaraciones:
Cambia esto:
#nav { background-color: #111; clear: both; overflow: hidden;A esto:
#nav { background-color: #111; clear: both; overflow: hidden; width: 960px; display: table; margin: 0 auto; }Y aquí está el resultado:

Veamos ahora cómo agregar imágenes de encabezado que no tienen la altura o el ancho predeterminados.
Cambiar el ancho y la altura de la imagen del encabezado
Si su logotipo o imagen de encabezado es más alto que la altura predeterminada de 115 px, deberá cambiar los valores de la altura en su archivo functions.php y style.css:
En la línea 43 de su archivo child themes functions.php, cambie el valor de la altura de 115px a 200px:
De esto:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 115 ) );A esto:
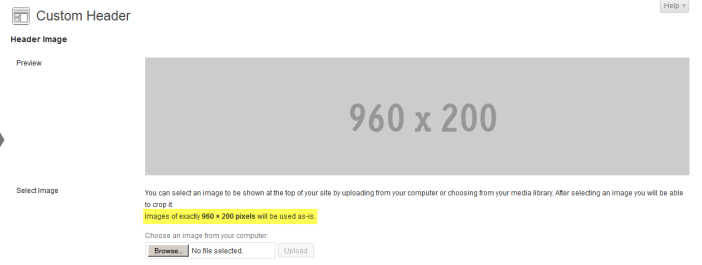
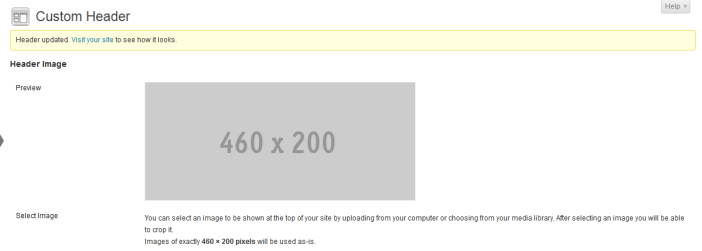
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 200 ) );Ahora ve a Apariencia > Encabezado y verás que los cambios en el valor de altura debajo de la imagen han cambiado de 115 a 200 píxeles:

Así es como se ve ahora en la parte delantera:


Cambiar el código PHP le ha permitido cargar una imagen que tiene una altura de 200 px sin obligarlo a recortar la imagen, pero no ha cambiado la altura real del área del encabezado.
Para hacer esto, simplemente copie el código CSS de la línea 176 de su archivo child themes style.css hasta el final del archivo y cambie el valor de 115px a 200px:
Cambiar de esto:
#header { min-height: 115px; margin: 0 auto; overflow: hidden; width: 960px; }A esto:
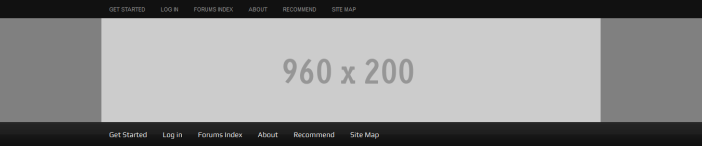
#header { min-height: 200px; margin: 0 auto; overflow: hidden; width: 960px; }Y así es como se ve en la parte delantera:

Todo lo que necesita hacer ahora es reemplazar la imagen wrap.png en la carpeta de imágenes de temas secundarios con una imagen de 6px x 200px de altura.
Y así es como se ve ahora:

Claramente, si ha reducido el ancho de envoltura a 960 px como hicimos en un paso anterior, no necesitará agregar la nueva imagen de envoltura.
También puede hacer que la nueva imagen de fondo envolvente tenga el mismo color que la imagen del encabezado, lo que puede hacer con una herramienta de diseño de gráficos como Paint.net para Windows o GIMP para usuarios de Mac.
Agregar imagen de widget de encabezado derecho
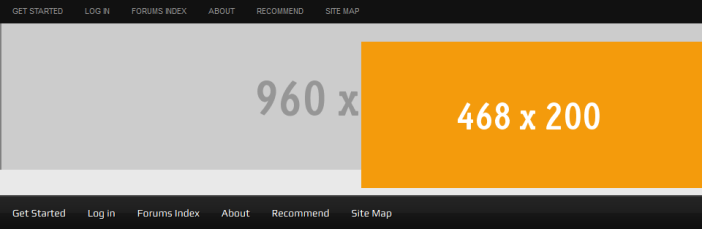
El ancho predeterminado para el widget derecho del encabezado es 468px de ancho.
Si agrega su imagen HTML a un widget de texto en el área derecha del encabezado, así se verá si la imagen es de 468px:

Esto claramente necesita arreglo. Deberá cambiar el ancho de su logotipo o encabezado de ancho completo y también modificar el relleno para la imagen de su widget.
Para arreglar esto, simplemente vaya a la línea 215 y quite el relleno:
Cambia el código CSS de esto:
#header .widget-area { float: right; padding: 25px 0 0; width: 468px; }A esto:
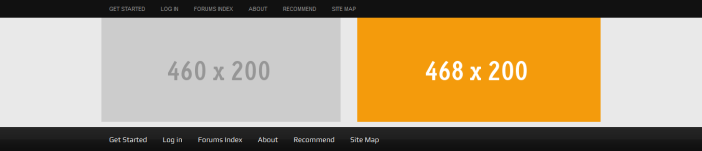
#header .widget-area { float: right; width: 468px; }Y así es como se ve ahora:

Se ve mejor, pero todavía hay un espacio debajo del encabezado que necesita reparación. Volvamos a eso después de agregar la imagen del logotipo a la izquierda del encabezado.
Finalmente, podemos cambiar el valor del ancho en el código PHP y reducir el ancho de la imagen del encabezado personalizado en Apariencia > Encabezado:
En la línea 45 de su archivo child themes functions.php, cambie el valor del ancho a alrededor de 460:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 460, 'height' => 200 ) );Ahora podemos ir a Apariencia > Encabezado y subir una imagen de este tamaño:

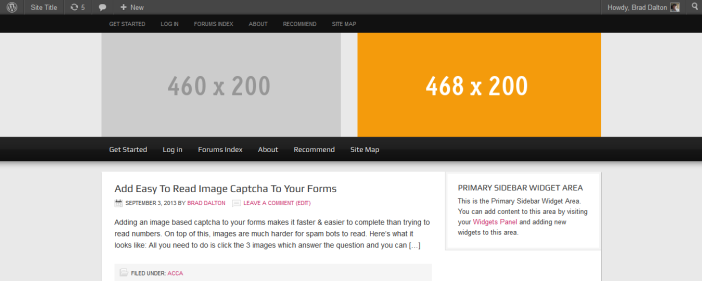
Y así es como se ve en la parte delantera:

El pequeño espacio debajo del encabezado aún necesita reparación, entonces, ¿cómo lo hacemos?
Debido a que agregué el código HTML para una imagen al widget de texto en el área derecha del encabezado, el tema agrega un margen de 10 px porque la imagen está centrada, como puede ver en el código CSS a continuación.
Para arreglar esto de modo que solo se aplique a una imagen en esa área, vaya a la Línea 1155 y copie el código al final de su archivo child themes style.css:
Y cambia esto”
img.centered, .aligncenter { display: block; margin: 0 auto 10px; }A esto:
#header .right-widget img.centered, .aligncenter { display: block; margin: 0 auto 0px; }Así que ahí lo tienes. Aquí está el resultado final:

Conclusión
Hay mucho más que puede hacer con las imágenes de encabezado, como aumentar el ancho del área derecha del widget y agregar logotipos de diferentes tamaños, etc.
Espero que esto le brinde una mejor comprensión de cómo usar imágenes de encabezado de diferentes tamaños cuando usa el tema secundario Magazine de StudioPress.
