استخدام صور الترويسة في موضوع المجلة
نشرت: 2013-09-05في هذا البرنامج التعليمي ، سأوضح لك أفضل طريقة لإضافة شعار وصور رأس أخرى إلى موضوع Magazine التابع بواسطة StudioPress.
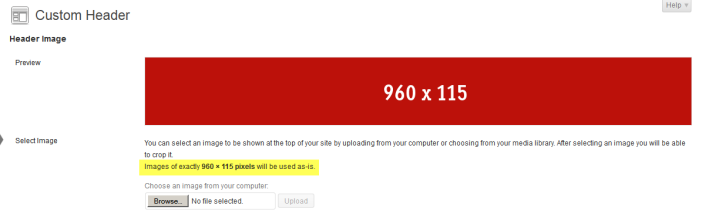
الأبعاد الافتراضية لصورة الرأس ذات العرض الكامل هي 960 بكسل عرض × 115 بكسل ارتفاع.
يمكنك ببساطة الانتقال إلى Appearance> Header وتحميل صورة بنفس الحجم بالضبط:

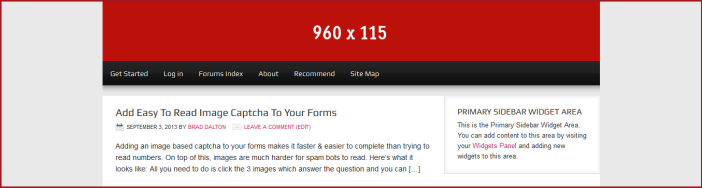
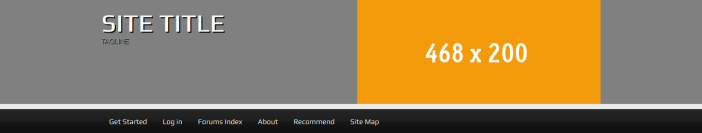
وإليك ما تبدو عليه الواجهة الأمامية:

يناسب تمامًا ولكن يجب تغيير لون صورة خلفية التفاف الرأس.
تغيير صورة الخلفية أو لون التفاف الرأس
بشكل افتراضي ، تستخدم سمة المجلة صورة لتصميم خلفية الرأس التي ستجدها في مجلد صور السمات الخاصة بك.
حجم الصورة 6 بكسل عرض × 115 بكسل ارتفاع وتسمى التفاف. png.
إذا كانت صورة الرأس بنفس الارتفاع ، فيمكنك ببساطة إنشاء صورة جديدة باستخدام هذه الأبعاد ، ونفس لون الخلفية كخلفية صورك واستبدال الافتراضي.
إليك مثال على الصورة التي يمكنك استخدامها في أقصى يمين هذا المنشور == >> ![]()
وإلا فستحتاج إلى تغيير ارتفاع الصورة وتعديل قيم الارتفاع في كل من ملفات style.css و function.php الخاصة بالسمات الفرعية.
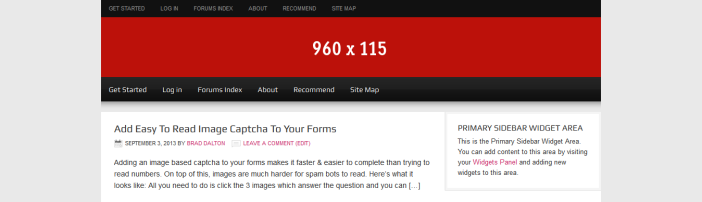
إليك ما سيبدو عليه بمجرد إنشاء صورة wrap.png جديدة واستبدال الصورة الافتراضية في مجلد الصور:

تبدو مثالية الآن ولكن ماذا لو كنت لا تريد رأسًا كامل العرض؟
تغيير عرض الرأس
يمكنك تغيير عرض منطقة الرأس ببساطة عن طريق إضافة عرض إلى كود CSS في السطر 163 من ملف style.css الخاص بالسمات الفرعية.
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; }انسخ كتلة الشفرة أعلاه والصقها في نهاية الملف ثم أضف العرض الذي يبلغ 960 بكسل افتراضيًا.
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; width: 960px; }هذا ما سيبدو عليه الآن بعد تغيير عرض الغلاف إلى نفس الرأس:

الآن منطقة الرأس وقائمة التنقل الثانوية بعرض 960 بكسل بدلاً من العرض الكامل.
ولكن ماذا عن قائمة التنقل الأساسية؟
لتغيير عرض الخلفية لقائمة التنقل الأساسية ، يمكنك ببساطة نسخ كود CSS من السطر 352 من ملف style.css الخاص بالسمات الفرعية ولصقه في نهاية الملف حيث ستحتاج إلى إضافة 3 تصريحات جديدة:
غير هذا:
#nav { background-color: #111; clear: both; overflow: hidden;الى هذا:
#nav { background-color: #111; clear: both; overflow: hidden; width: 960px; display: table; margin: 0 auto; }وإليك النتيجة:

لننظر الآن في إضافة صور رأس ليست بالارتفاع أو العرض الافتراضيين.
تغيير عرض صورة الرأس والارتفاع
إذا كان شعارك أو صورة رأسك أطول من الارتفاع الافتراضي الذي يبلغ 115 بكسل ، فستحتاج إلى تغيير قيم الارتفاع في كل من ملف function.php و style.css:
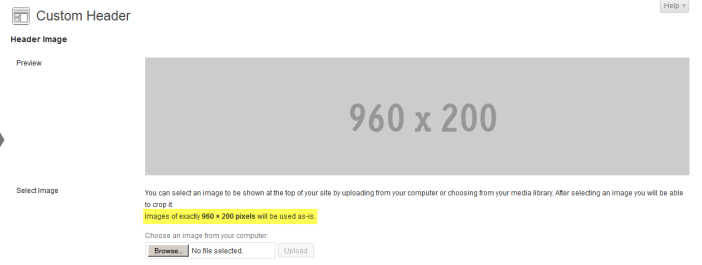
في السطر 43 من ملف السمات الفرعية function.php ، قم بتغيير قيمة الارتفاع من 115 بكسل إلى 200 بكسل:
من هذا:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 115 ) );الى هذا:
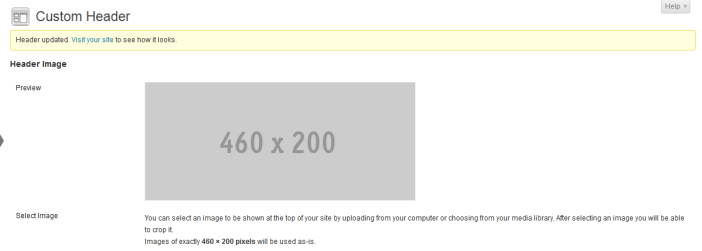
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 200 ) );انتقل الآن إلى المظهر> الرأس وستلاحظ أن التغييرات في قيمة الارتفاع تحت الصورة قد تغيرت من 115 إلى 200 بكسل:

هذا ما يبدو عليه الآن في الواجهة الأمامية:

لقد أتاح لك تغيير كود PHP تحميل صورة يبلغ ارتفاعها 200 بكسل دون إجبارك على اقتصاص الصورة ولكنها لم تغير الارتفاع الفعلي لمنطقة الرأس.

للقيام بذلك ، ما عليك سوى نسخ كود CSS من السطر 176 من ملف style.css الخاص بك إلى نهاية الملف وتغيير القيمة من 115 بكسل إلى 200 بكسل:
التغيير من هذا:
#header { min-height: 115px; margin: 0 auto; overflow: hidden; width: 960px; }الى هذا:
#header { min-height: 200px; margin: 0 auto; overflow: hidden; width: 960px; }وهذا ما تبدو عليه الواجهة الأمامية:

كل ما عليك فعله الآن هو استبدال صورة wrap.png في مجلد صور السمات الطفل بصورة يبلغ ارتفاعها 6 × 200 بكسل.
وهذا ما يبدو عليه الآن:

من الواضح ، إذا قمت بتقليل عرض الالتفاف إلى 960 بكسل كما فعلنا في الخطوة السابقة ، فلن تحتاج إلى إضافة صورة التفاف جديدة.
قد ترغب أيضًا في جعل صورة الخلفية الملتفة الجديدة بنفس لون صورة الرأس الخاصة بك والتي يمكنك القيام بها باستخدام أداة تصميم الرسومات مثل Paint.net لنظام التشغيل Windows أو GIMP لمستخدمي Mac.
إضافة رأس الصورة اليمنى القطعة
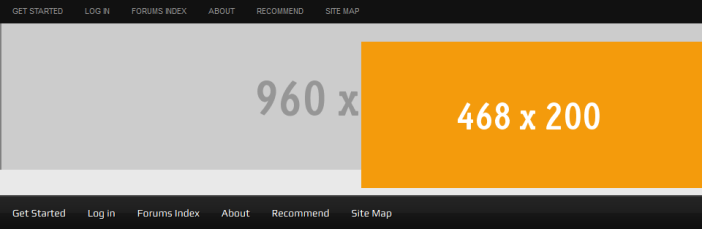
العرض الافتراضي لعنصر واجهة المستخدم الأيمن للرأس هو 468 بكسل.
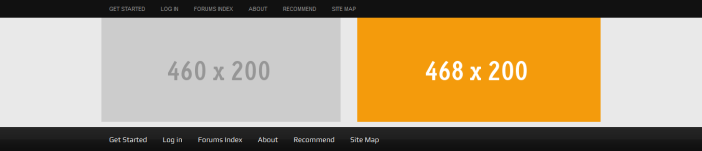
إذا أضفت صورة HTML إلى عنصر واجهة مستخدم نصي في المنطقة اليمنى للرأس ، فسيبدو هذا الشكل إذا كانت الصورة 468 بكسل:

من الواضح أن هذا يحتاج إلى الإصلاح. ستحتاج إلى تغيير عرض شعارك أو رأس العرض الكامل وكذلك تعديل المساحة المتروكة لصورة عنصر واجهة المستخدم.
لإصلاح ذلك ، ما عليك سوى الانتقال إلى السطر 215 وإزالة المساحة المتروكة:
قم بتغيير كود CSS من هذا:
#header .widget-area { float: right; padding: 25px 0 0; width: 468px; }الى هذا:
#header .widget-area { float: right; width: 468px; }وهذا ما يبدو عليه الآن:

تبدو أفضل ولكن لا تزال هناك فجوة أسفل العنوان والتي تحتاج إلى إصلاح. لنعد إلى ذلك بعد إضافة صورة الشعار إلى يسار الرأس.
أخيرًا ، يمكننا تغيير قيمة العرض في كود PHP وتقليل عرض صورة الرأس المخصصة ضمن Appearance> Header:
في السطر 45 من ملف سمات الأطفال function.php ، قم بتغيير قيمة العرض إلى حوالي 460:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 460, 'height' => 200 ) );يمكننا الآن الانتقال إلى Appearance> Header وتحميل صورة بهذا الحجم:

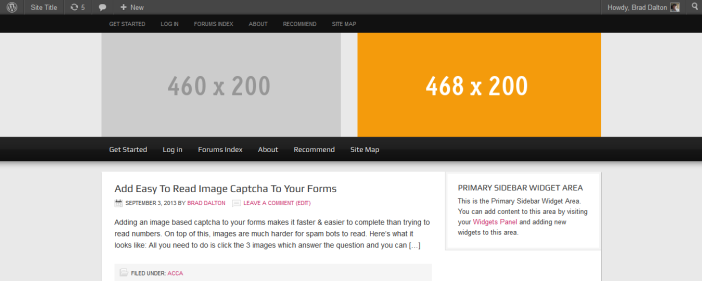
وإليك ما تبدو عليه الواجهة الأمامية:

الفجوة الصغيرة الموجودة أسفل الرأس لا تزال بحاجة إلى إصلاح ، فكيف نفعل ذلك؟
نظرًا لأنني أضفت رمز HTML لصورة إلى عنصر واجهة المستخدم للنص في المنطقة اليمنى للرأس ، فإن السمة تضيف هامشًا بمقدار 10 بكسل لأن الصورة تتمحور في المنتصف كما ترى من كود CSS أدناه.
لإصلاح هذا الأمر بحيث ينطبق فقط على صورة في تلك المنطقة ، انتقل إلى السطر 1155 وانسخ الكود إلى نهاية ملف style.css الخاص بالسمات الفرعية:
وتغيير هذا "
img.centered, .aligncenter { display: block; margin: 0 auto 10px; }الى هذا:
#header .right-widget img.centered, .aligncenter { display: block; margin: 0 auto 0px; }لذلك هناك لديك. ها هي النتيجة النهائية:

استنتاج
هناك الكثير الذي يمكنك القيام به باستخدام صور الرأس مثل زيادة عرض منطقة عنصر واجهة المستخدم الصحيحة وإضافة شعارات مختلفة الأحجام وما إلى ذلك.
آمل أن يمنحك هذا فهمًا أفضل لكيفية استخدام صور رأس مختلفة الأحجام عند استخدام سمة Magazine child بواسطة StudioPress.
